Comment faire un paiement WooCommerce comme Shopify
Publié: 2021-10-07Voulez-vous changer votre paiement et le faire ressembler à Shopify ? Nous avons le tutoriel parfait pour vous. Dans ce guide, nous vous montrerons comment effectuer votre paiement WooCommerce comme Shopify.
WooCommerce est l'une des plateformes de commerce électronique les plus flexibles avec de nombreuses options de personnalisation. Mais parfois, tous ces avantages peuvent être accablants pour les administrateurs et les clients du site. Par exemple, nous avons déjà vu qu'une page de paiement compliquée avec beaucoup de champs peut affecter vos taux de conversion. C'est pourquoi vous devez supprimer les champs inutiles et garder votre paiement propre et simple.
Cela peut être un avantage pour d' autres plateformes comme Shopify qui ont une page de paiement très simple. Même si vous pouvez personnaliser votre paiement et créer un paiement d'une page, par exemple, certains utilisateurs préfèrent toujours avoir une page de paiement de type Shopify. La bonne nouvelle est que l'immense flexibilité de WooCommerce vous permet d'effectuer un paiement comme celui proposé par Shopify.
Avant de voir comment procéder, examinons les différences entre les pages de paiement WooCommerce et Shopify.
Paiement WooCommerce vs Paiement Shopify
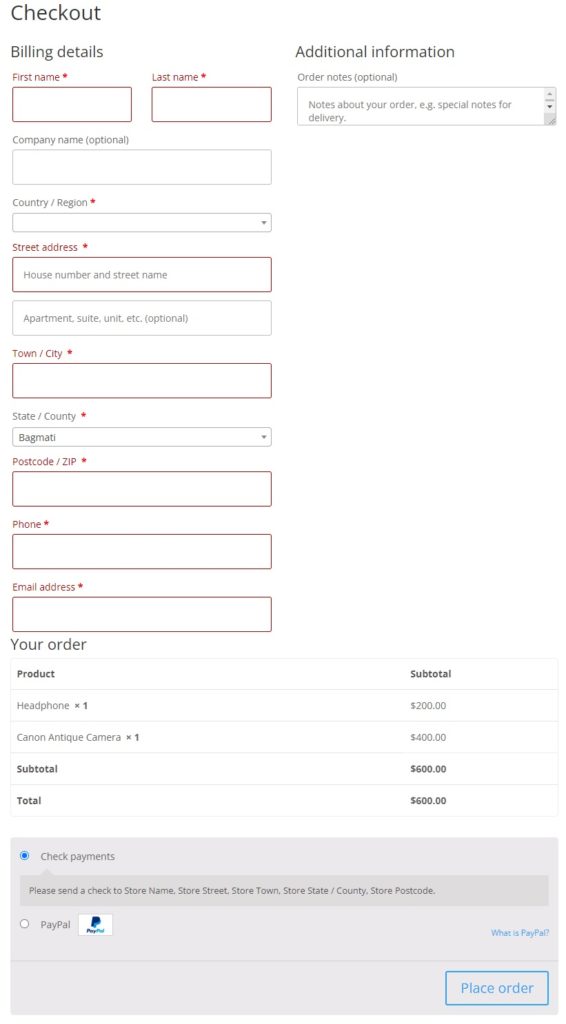
Vous savez déjà que vous pouvez ajouter de nombreux champs de paiement dans WooCommerce. Mais si vous en ajoutez trop, vous risquez de vous retrouver avec une page de paiement longue et compliquée . Cela peut augmenter l'abandon du panier et affecter votre taux de conversion, car les utilisateurs peuvent trouver fastidieux de remplir autant de champs.

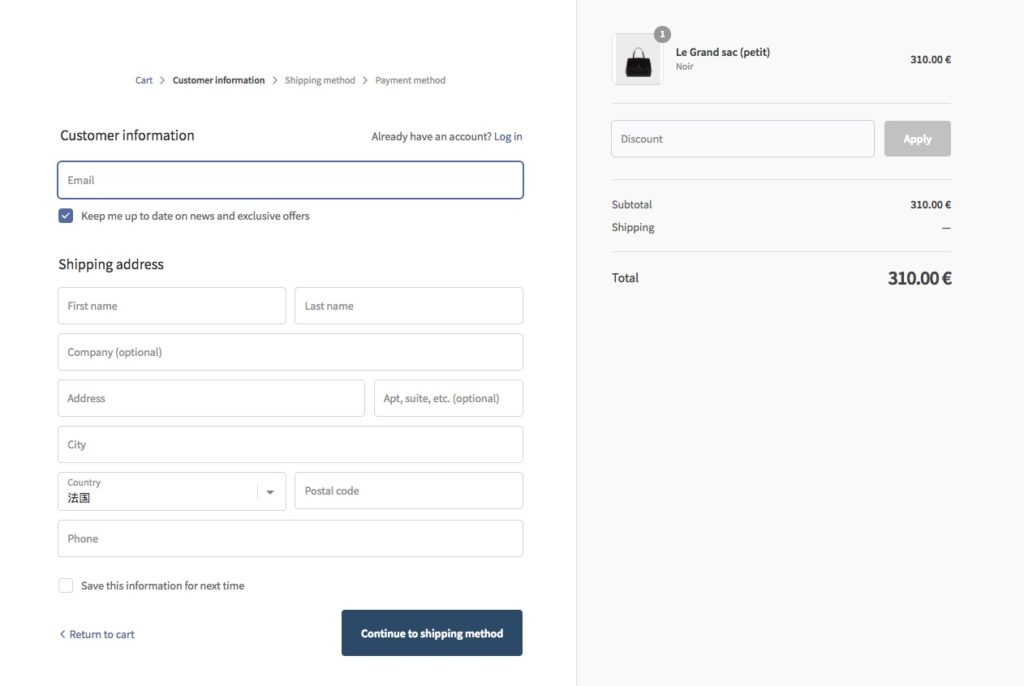
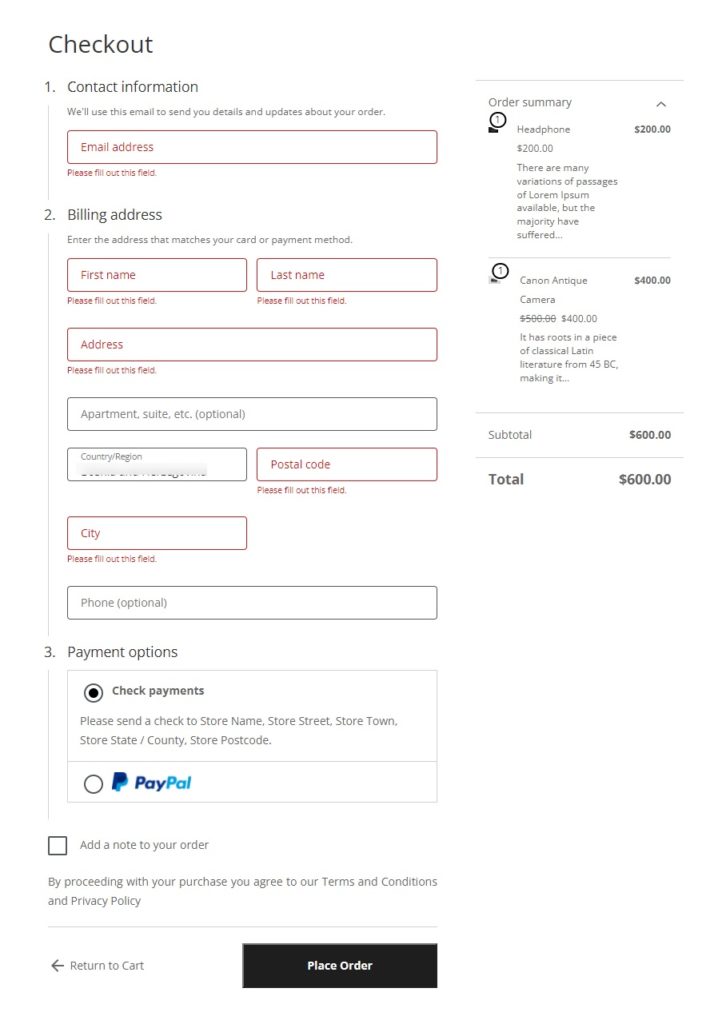
D'autre part, si vous regardez la page de paiement Shopify par défaut, elle a un design simple et beau avec uniquement les champs de paiement nécessaires. En comparaison, la page de paiement WooCommerce peut sûrement être améliorée pour la rendre plus efficace.

La bonne nouvelle est que, puisque WooCommerce propose de nombreuses options de personnalisation, vous pouvez facilement faire en sorte que votre paiement WooCommerce ressemble à Shopify.
Comment faire WooCommerce Checkout comme Shopify
Le moyen le plus simple de créer une caisse Shopify dans WooCommerce consiste à utiliser un plugin . WordPress propose de nombreux plugins que vous pouvez utiliser pour personnaliser votre paiement. Dans cette section, nous analyserons quelques-uns des meilleurs outils pour que votre paiement WooCommerce ressemble à Shopify.
Blocs WooCommerce

WooCommerce Blocks est un plugin gratuit développé par Automattic. Il comporte de nombreux blocs Gutenberg spécialement conçus pour WooCommerce et un dédié à la caisse.
Avec l'aide du bloc de paiement, vous pouvez facilement faire en sorte que votre paiement WooCommerce ressemble au paiement Shopify. Il a même des mises en page et des sections de contenu similaires par défaut, ce qui facilite la transformation. Cet outil fournit également une variété d'options pour le bloc de paiement, afin que vous puissiez le personnaliser en fonction de vos besoins.
Principales caractéristiques
- Bloc de paiement simplifié
- Plusieurs options de blocs de produits
- Avis par catégorie et blocs de produits
- Assistance géniale
Prix
Il s'agit d'un plugin gratuit que vous pouvez télécharger à partir du référentiel WordPress.
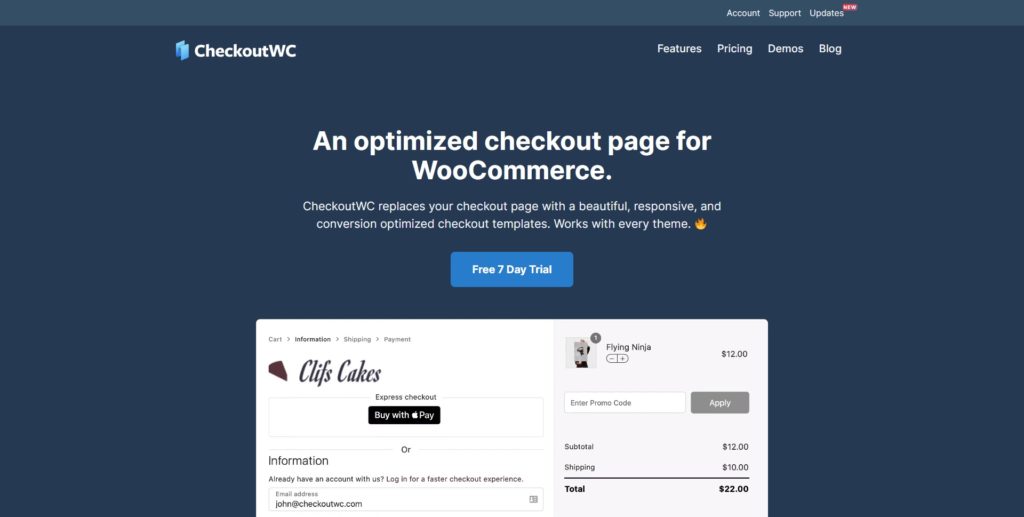
CaisseWC

CheckoutWC est l'un des plugins les plus populaires pour personnaliser votre paiement WooCommerce. Il est livré avec plusieurs modèles inspirés de Shopify, vous pouvez donc les utiliser pour que votre paiement WooCommerce ressemble à Shopify.
Ce plugin a également une conception réactive ainsi que d'excellentes options de compatibilité avec la plupart des principaux plugins et thèmes WordPress. De plus, il est livré avec des options pratiques pour vos clients telles que des générateurs de mots de passe, une fonction de saisie semi-automatique d'adresse et plus encore.
Principales caractéristiques
- Plusieurs modèles de page de paiement
- Conception entièrement réactive
- Adresse semi-automatique
- Modification du panier
Prix
CheckoutWC est un plugin premium qui commence à 15 USD par mois ou 149 USD par an. Il comprend également une garantie de remboursement de 30 jours, des mises à jour gratuites et une assistance pour un site.
Créer un Shopify Checkout dans WooCommerce avec un plugin
Pour ce tutoriel, nous utiliserons les blocs WooCommerce pour effectuer votre paiement WooCommerce comme Shopify. C'est un excellent plugin gratuit avec de nombreuses fonctionnalités pour éditer votre boutique WooCommerce et un bloc de paiement dédié.
Avant de commencer, assurez-vous d'avoir correctement configuré votre site WooCommerce. Gardez également à l'esprit que nous utiliserons le thème Divi, donc certaines pages et options peuvent être différentes sur votre site Web si vous utilisez un autre thème. Cependant, vous devriez pouvoir suivre les étapes sans aucun problème.
1. Installez et activez les blocs WooCommerce
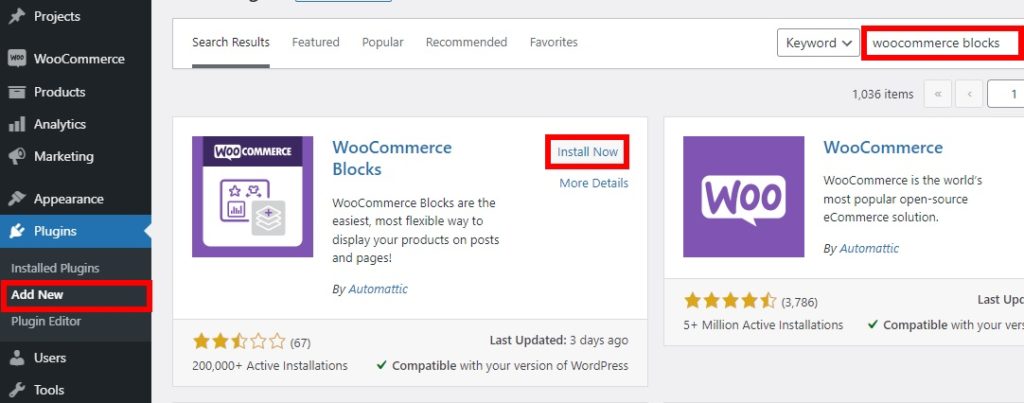
Tout d'abord, installez et activez le plugin. Pour cela, allez dans Plugins > Ajouter un nouveau dans votre tableau de bord WordPress et recherchez le plugin WooCommerce Blocks. Une fois que vous l'avez trouvé, installez-le en cliquant sur Installer maintenant .

Une fois l'installation terminée, activez le plugin. Si vous avez besoin de plus d'informations sur ce processus, consultez notre guide sur l'installation manuelle d'un plugin WordPress.
2. Configurer et personnaliser la page de paiement
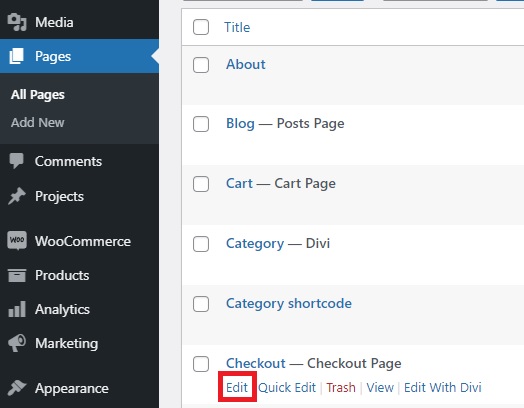
Il ne vous reste plus qu'à accéder aux pages de votre tableau de bord, à trouver la page de paiement et à appuyer sur Modifier .

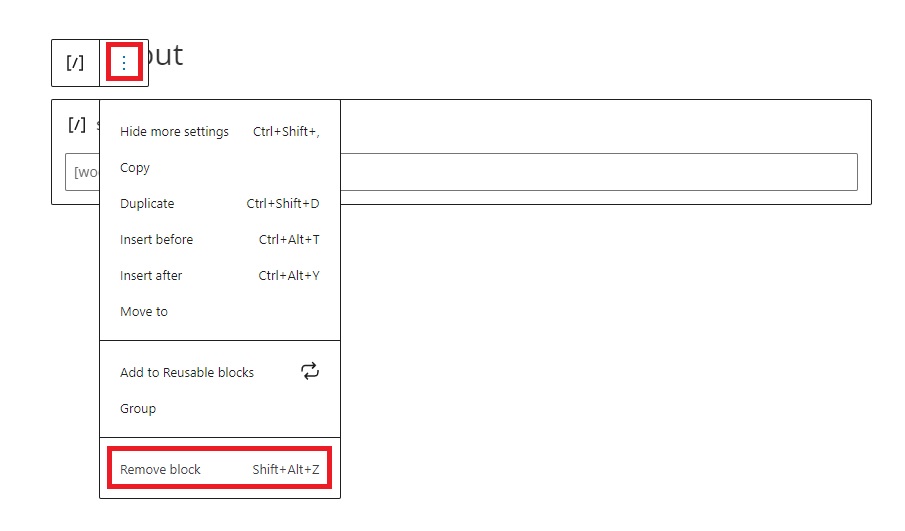
Ensuite, vous verrez le shortcode par défaut de la page de paiement WooCommerce ici. Comme nous voulons que la caisse WooCommerce ressemble à Shopify, vous devez supprimer le shortcode. Pour le supprimer, il suffit de cliquer sur le shortcode et d'ouvrir les options en appuyant sur les trois points verticaux .
Ensuite, cliquez sur Supprimer le bloc pour supprimer le shortcode. Vous pouvez également cliquer sur le bloc, puis appuyer sur Ctrl+Alt+Z comme indiqué dans le raccourci des options.

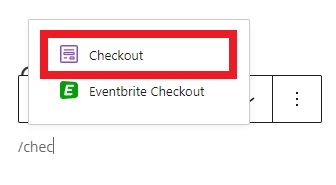
Après cela, cliquez sur l'icône ' + ' ou tapez ' / ' pour ajouter un nouveau bloc et recherchez « Checkout ». Sélectionnez le bloc de paiement et mettez à jour la page. Vous pourrez voir votre nouvelle page de paiement inspirée de Shopify dans WooCommerce.

Vous avez maintenant deux options : laissez-le tel quel ou personnalisez-le. Voyons comment l'éditer.
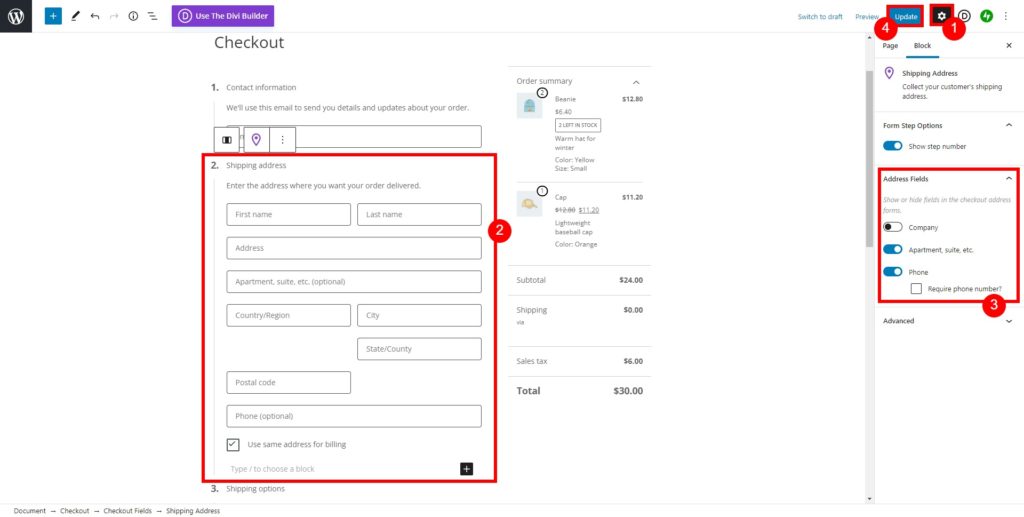
Tout d'abord, ouvrez l' icône des paramètres dans le coin supérieur droit de votre écran. Les paramètres de page et de bloc apparaîtront dans la barre latérale droite. Ensuite, cliquez sur l'un des blocs et vous pouvez commencer à éditer le bloc particulier à partir de la barre latérale de réglage du bloc .
Par exemple, si vous souhaitez modifier les champs de l'adresse de livraison, appuyez simplement sur le bloc d'adresse de livraison et vous verrez tous les paramètres disponibles dans la barre latérale droite. À partir de là, vous pouvez afficher ou masquer les éditeurs de champs pour votre page de paiement.


Une fois que vous avez effectué toutes les modifications nécessaires, mettez à jour la page. Vérifiez votre paiement à partir du front-end et vous verrez votre nouvelle page de paiement inspirée de Spotify.

Conseil de pro : faites correspondre la page du panier avec la page de paiement
Si vous avez une page de panier, vous pouvez répéter le processus ci-dessus pour la page de panier et faire correspondre le style de la page de paiement et de la page de panier.
Dans votre tableau de bord WordPress, accédez simplement à Pages , recherchez la page Panier et supprimez le code court de la page de panier WooCommerce par défaut. Ensuite, ajoutez un nouveau bloc de panier avec la page du panier et mettez-le à jour.
Cela dépend du type de produit ou de service que vous avez, mais en règle générale, nous vous recommandons de sauter la page du panier pour raccourcir le processus de paiement. Si vous voulez en savoir plus à ce sujet, consultez notre guide sur la façon d'ignorer la page du panier dans WooCommerce.
Une autre façon de faire votre WooCommerce Checkout comme Shopify
Si vous pensez que personnaliser la page de paiement en la modifiant représente trop de travail, il existe une autre alternative pour vous. Vous pouvez utiliser CheckoutWC , un plugin premium, pour que votre paiement WooCommerce ressemble à Shopify.
Pour cela, vous devrez souscrire à l'un de leurs forfaits puisqu'il s'agit d'un produit payant. Vous pouvez également utiliser leur essai gratuit de 7 jours pour tester si l'outil offre ce dont vous avez besoin.
Voyons maintenant le processus de création d'une caisse Shopify dans WooCommerce avec CheckoutWC.
1. Installez et activez CheckoutWC
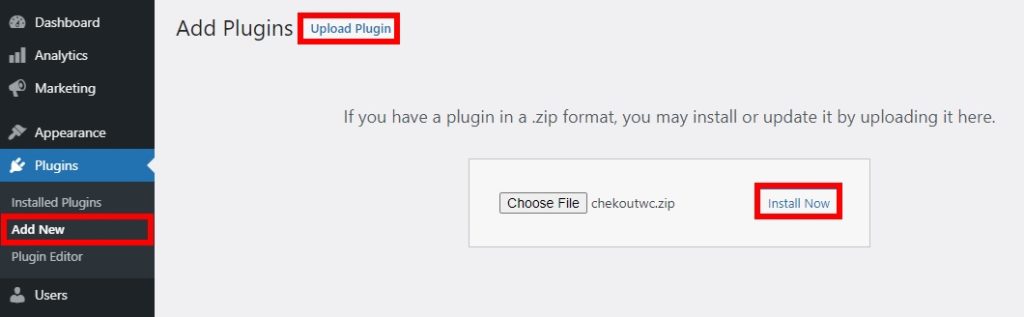
Tout d'abord, vous devez activer et installer le plugin pour commencer à l'utiliser. Dans votre tableau de bord, accédez à Plugins > Ajouter un nouveau et cliquez sur Upload Plugin . Téléchargez le fichier zip que vous avez téléchargé lors de l'achat et une fois le téléchargement terminé, appuyez sur Installer maintenant .

Une fois l'installation terminée, activez le plugin. Encore une fois, vous pouvez consulter notre guide pour installer un plugin WordPress manuellement si vous avez des doutes sur ce processus.
2. Sélectionnez un modèle de paiement
Le principal avantage de ce plugin est qu'il a des modèles de paiement spécialement conçus pour la page de paiement Shopify. Il existe 4 modèles, alors choisissez celui que vous préférez pour votre magasin.
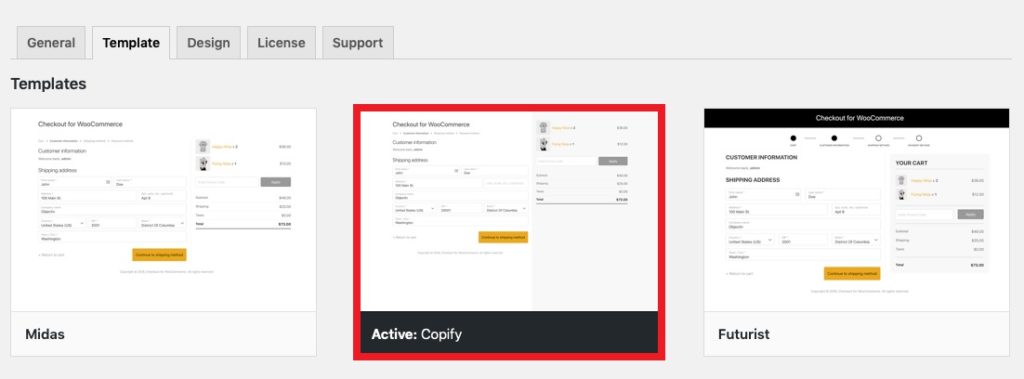
Allez simplement dans Paramètres > Paiement pour WooCommerce > Modèles dans votre tableau de bord WordPress et quatre options de modèles vous seront présentées :
- Défaut
- Futuriste
- Copier
- Verre
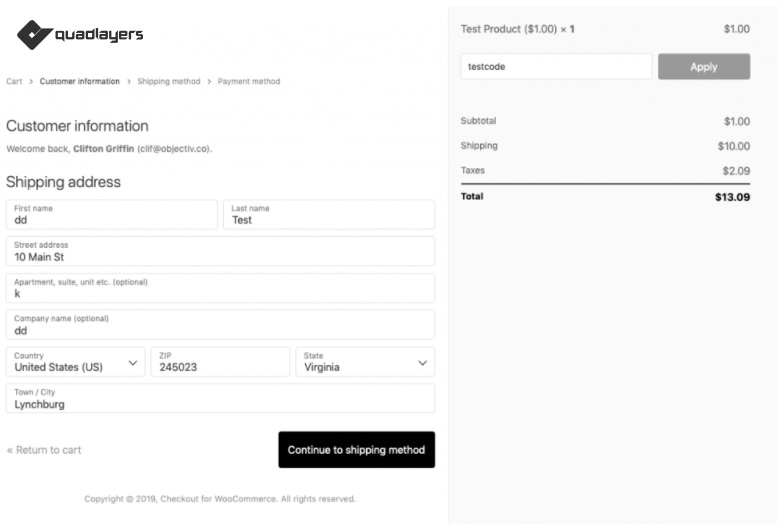
Le modèle Copify ressemble le plus à la page de paiement Shopify, mais les trois autres ont également des éléments Shopify.

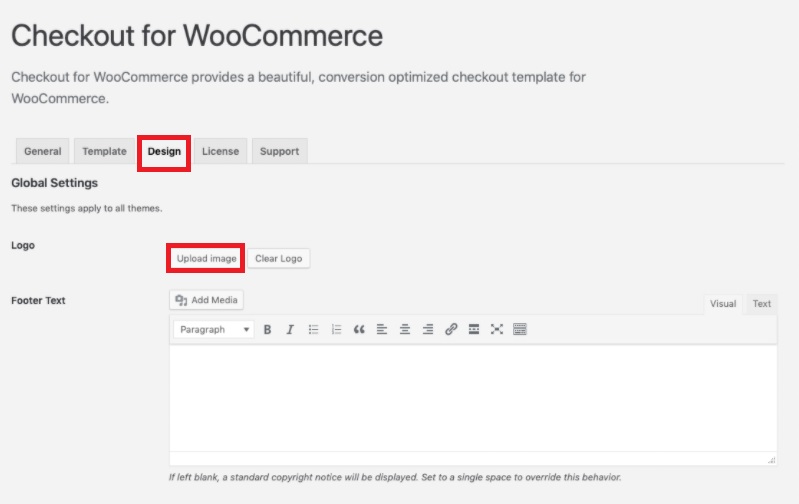
Une fois que vous avez choisi le modèle, il est temps de le personnaliser avec votre logo. Ouvrez l'onglet Conception et cliquez sur Télécharger le logo . Après avoir téléchargé l'image, assurez-vous d'enregistrer les modifications.

C'est ça! Vérifiez maintenant votre paiement à partir du front-end et vous verrez la page de paiement Shopify sur votre boutique WooCommerce .

Bonus : Supprimer les champs de paiement WooCommerce
Enfin, voyons comment vous pouvez supprimer certains champs de la caisse.
Disons que vous ne voulez pas que votre paiement WooCommerce soit exactement comme Shopify, mais que vous souhaitiez toujours simplifier la page de paiement et masquer certains champs inutiles. Comme cela accélère le processus de paiement, cela vous aidera à augmenter vos taux de conversion et à réduire l'abandon du panier.
Le moyen le plus simple de supprimer le paiement consiste à utiliser le plug-in WooCommerce Checkout Manager .

Cet outil vous permet de personnaliser facilement votre page de paiement en ajoutant, masquant et modifiant les champs de paiement en fonction de vos besoins.
Installer et activer le plugin
Tout d'abord, allez dans Plugins> Ajouter un nouveau et recherchez le plugin. Ensuite, installez-le et activez -le. Il s'agit de l'outil freemium qui vous permet de télécharger la version gratuite ou d'obtenir l'un des forfaits premium dotés de fonctionnalités plus avancées et à partir de seulement 19 USD (paiement unique).
Modifier la page de paiement
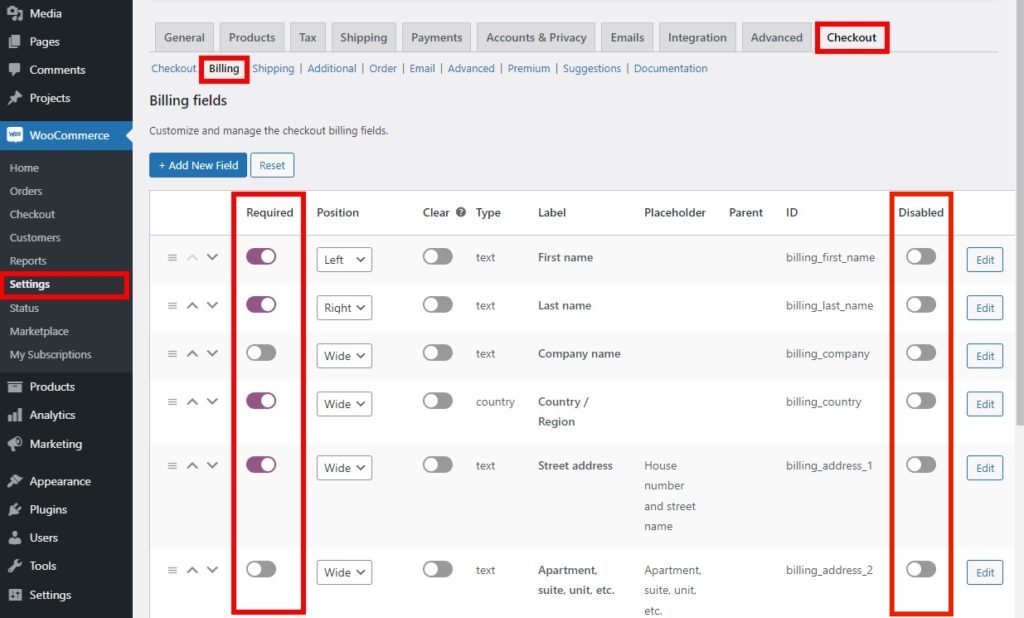
Une fois que vous avez installé le plugin, allez dans WooCommerce > Paramètres et ouvrez l'onglet Paiement . Vous verrez toutes les options pour modifier votre page de paiement WooCommerce.
De plus, accédez à l'onglet Facturation car la plupart des champs de paiement sont là. Accédez simplement à l'onglet Facturation et utilisez le bouton Désactivé pour supprimer les champs de paiement souhaités. Vous pouvez également les rendre obligatoires ou non à l'aide de la bascule Obligatoire .

Une fois que vous êtes satisfait de votre sélection, n'oubliez pas d' enregistrer vos modifications . Ensuite, jetez un œil à la caisse à partir du front-end et vous verrez votre nouvelle page de paiement.
Si vous avez besoin de plus d'aide pour ce processus, consultez notre guide pour supprimer les champs de paiement WooCommerce. Si vous souhaitez uniquement supprimer des champs sans ajouter ou modifier des champs existants, vous pouvez utiliser un autre plugin appelé Direct Checkout.
Conclusion
En résumé, le paiement par défaut de Shopify est plus propre et plus simple que celui de WooCommerce. Dans ce guide, nous avons vu comment vous pouvez faire en sorte que la caisse WooCommerce ressemble à Shopify sur votre boutique. La méthode la plus pratique pour le faire est d'utiliser des plugins et nous vous avons montré le processus en utilisant deux outils différents.
WooCommerce Blocks est gratuit et utilise des blocs pour modifier la page de paiement, tandis que CheckoutWC est un plugin premium fourni avec plusieurs modèles de paiement pour vous aider à personnaliser votre page de paiement. Les deux plugins font le travail et sont très faciles à utiliser, alors choisissez celui qui correspond le mieux à vos besoins.
De plus, nous vous avons également montré comment supprimer les champs de paiement WooCommerce pour personnaliser davantage votre page de paiement et améliorer vos taux de conversion. Cela simplifiera votre page de paiement et accélérera le processus de paiement.
Pour en savoir plus sur la façon de tirer le meilleur parti du paiement, découvrez comment modifier la page de paiement WooCommerce. Si vous avez apprécié cet article, consultez les tutoriels suivants :
- Comment créer une page de paiement WooCommerce
- Différentes façons d'ajouter des frais à la caisse
- Comment ajouter des champs conditionnels à la caisse WooCommerce
