Comment utiliser Beaver Builder pour rendre WordPress réactif (4 étapes)
Publié: 2023-06-1625 % de réduction sur tous les produits Beaver Builder... Dépêchez-vous, la vente se termine bientôt ! Apprendre encore plus


Aujourd’hui, la plupart des navigations sur Internet s’effectuent sur des appareils portables tels que les smartphones et les tablettes. Cela signifie qu'il est essentiel que vous sachiez comment utiliser Beaver Builder pour rendre WordPress réactif.
Un site Web réactif est un site Web qui s'adapte à la taille de l'appareil sur lequel il est consulté afin que votre site Web soit superbe et facile à utiliser sur n'importe quel appareil, peu importe sa taille.
Beaver Builder peut vous aider à rendre WordPress réactif grâce à ses outils d'édition réactifs. Le générateur de pages vous donne un contrôle total sur l'apparence de votre site Web, quel que soit l'appareil utilisé par les visiteurs.
Dans cet article, nous allons discuter de l'importance des sites Web réactifs. Ensuite, nous vous montrerons comment utiliser Beaver Builder pour rendre WordPress réactif en quatre étapes. Allons-y !
Table des matières:
Le concept d’un site Web réactif est simple. Il s'agit d'un site qui doit avoir une apparence et un fonctionnement impeccables (ou aussi proches que possible) sur une large gamme d'appareils, y compris les mobiles.
Plus l'écran est petit, plus il devient difficile de créer un design facile à naviguer et esthétique :

Comme nous l'avons mentionné précédemment, la plupart des utilisateurs parcourent les sites Web principalement via des appareils mobiles. Cela signifie que si un site Web ne fonctionne pas correctement sur un petit écran ou s’il offre une mauvaise expérience utilisateur, il ne sera pas populaire. En d’autres termes, vous obtiendrez moins de trafic, un taux de rebond plus élevé et moins de conversions.
Les pages réactives modernes s'appuient en grande partie sur ce que nous appelons des « points d'arrêt ». Vous pouvez configurer des éléments sur une page pour modifier leur style et leurs fonctionnalités en fonction de la résolution dans laquelle ils sont affichés et définir plusieurs points d'arrêt. Cela vous permet de créer des conceptions qui fonctionnent pour davantage de types d'appareils.
Faire cela manuellement nécessite que vous soyez expert en matière de conception et de développement Web. La bonne nouvelle est que Beaver Builder intègre un mode éditeur réactif qui rend ce processus beaucoup plus facile.
L'un des avantages de l'utilisation de Beaver Builder pour créer des sites WordPress est que les modèles inclus sont assez réactifs sans qu'il soit nécessaire de faire beaucoup de travail supplémentaire. Cependant, nous vous recommandons toujours de tester chaque conception et module pour voir à quoi il ressemble sur tous les appareils avant de publier votre fichier .
Dans les sections suivantes, nous vous montrerons comment tester la réactivité de vos conceptions Beaver Builder. Parlons d’abord des mises en page réactives.
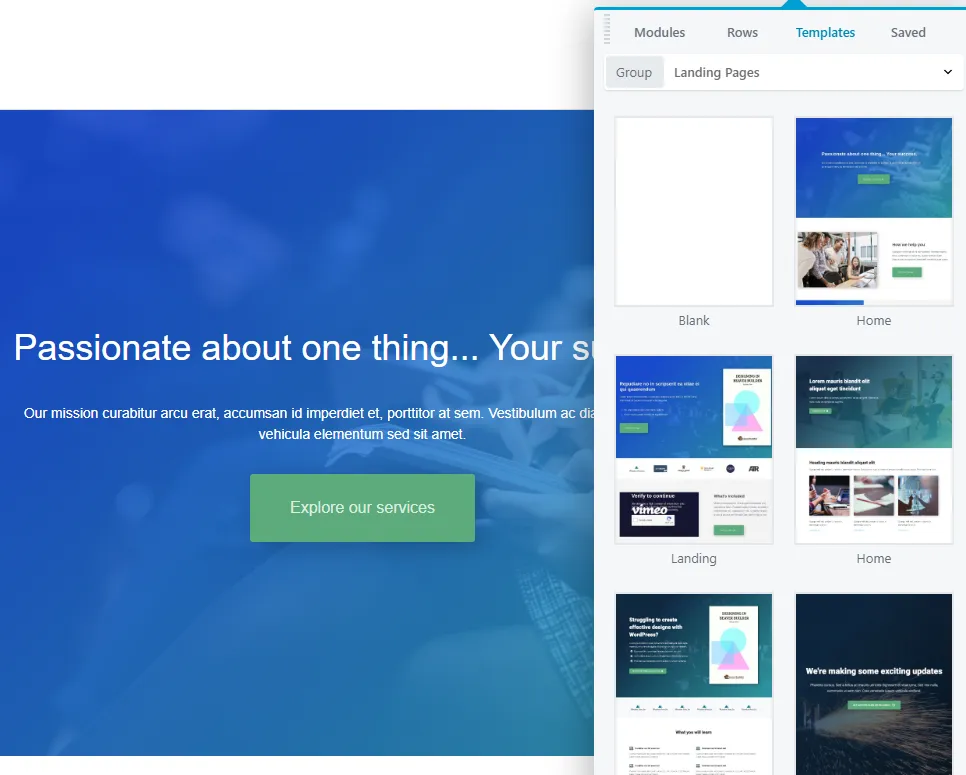
Le moyen le plus simple de rendre WordPress réactif avec Beaver Builder est d'utiliser l'une de nos mises en page prédéfinies. Beaver Builder est livré avec une grande variété de modèles de pages que vous pouvez utiliser sur votre site Web. Cela inclut les options pour les pages de destination , les pages de contenu et les micropages :

Ces mises en page sont entièrement personnalisables et vous disposez d'options pour presque tous les types de pages. Vous pouvez utiliser un modèle qui ressemble au type de conception que vous souhaitez utiliser. Ensuite, vous pouvez personnaliser la mise en page en peaufinant les modules, en les réorganisant ou en ajoutant de nouveaux éléments à la page.
Le principal avantage de l’utilisation des modèles Beaver Builder est qu’ils sont entièrement réactifs. Cela signifie qu'ils sont configurés pour s'afficher parfaitement sur tous les types d'appareils et de résolutions d'écran.
Dans tous les cas, il ne faut jamais publier une page avant de tester soi-même sa réactivité. Beaver Builder vous permet de le faire à l'aide de son outil d'édition réactif.
Lorsque vous utilisez Beaver Builder, vous pouvez voir exactement à quoi ressemblera une page sur le front-end lors de sa modification. Cependant, par défaut, l'éditeur Beaver Builder vous montre uniquement à quoi ressembleront les pages en plein écran avec une résolution importante :

Si vous souhaitez voir à quoi ressemblera une mise en page sur des écrans de différentes tailles, vous devrez utiliser le mode d'édition réactif de Beaver Builder. Vous pouvez accéder à ce mode depuis le menu Outils dans le coin supérieur gauche de l'écran ou en appuyant sur la touche R.

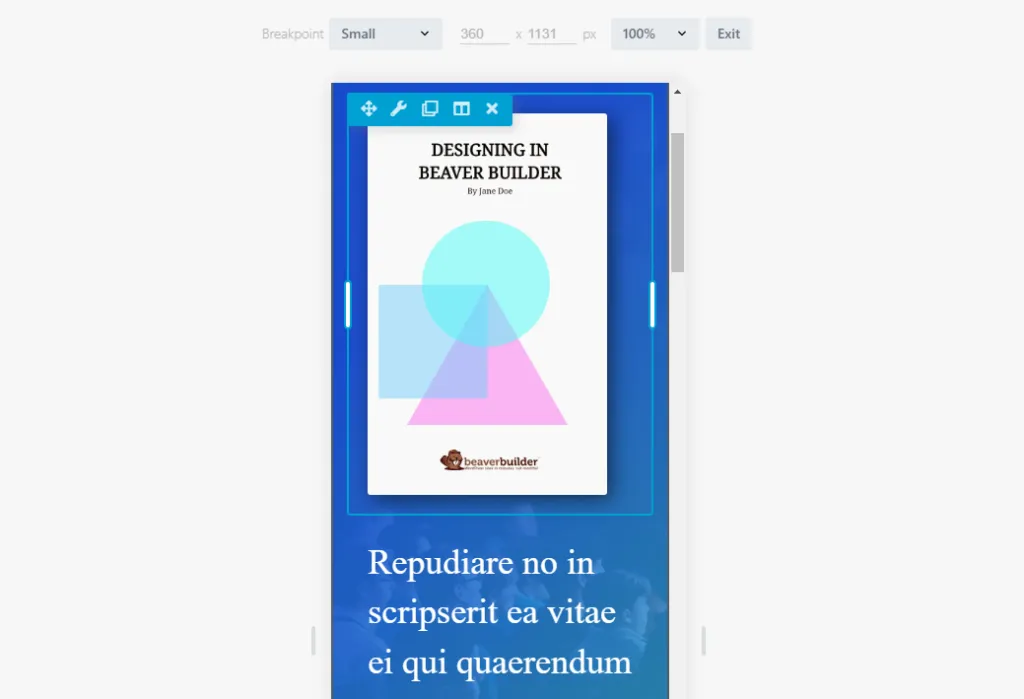
Une fois que vous aurez ouvert le mode d'édition réactif, vous pourrez voir quatre points d'arrêt uniques pour la mise en page que vous concevez. Chaque point d'arrêt est livré avec une résolution prédéfinie. Par exemple, le petit point d'arrêt se déclenche par défaut pour les écrans avec une résolution inférieure à 360 x 1 131 :

Vous pouvez modifier les points d'arrêt pour les différentes mises en page que vous souhaitez concevoir. L'éditeur Beaver Builder fonctionne de la même manière quelle que soit la résolution avec laquelle vous travaillez. La seule différence est que la disposition elle-même changera puisque vous travaillez avec moins d'espace.
Beaver Builder comprend quatre points d'arrêt, ce qui vous permet de mieux contrôler l'apparence de vos pages pour les appareils de toutes tailles :
Chaque point d'arrêt peut être très différent selon les choix de conception que vous faites. Pour voir comment cela fonctionne, voyons comment rendre des éléments individuels réactifs à l'aide de Beaver Builder.
Comme nous l'avons évoqué, la principale manière dont Beaver Builder vous permet de rendre WordPress réactif consiste à utiliser un ensemble de points d'arrêt. Chaque point d'arrêt représente l'apparence d'une page en fonction de la résolution que vous utilisez pour l'afficher.
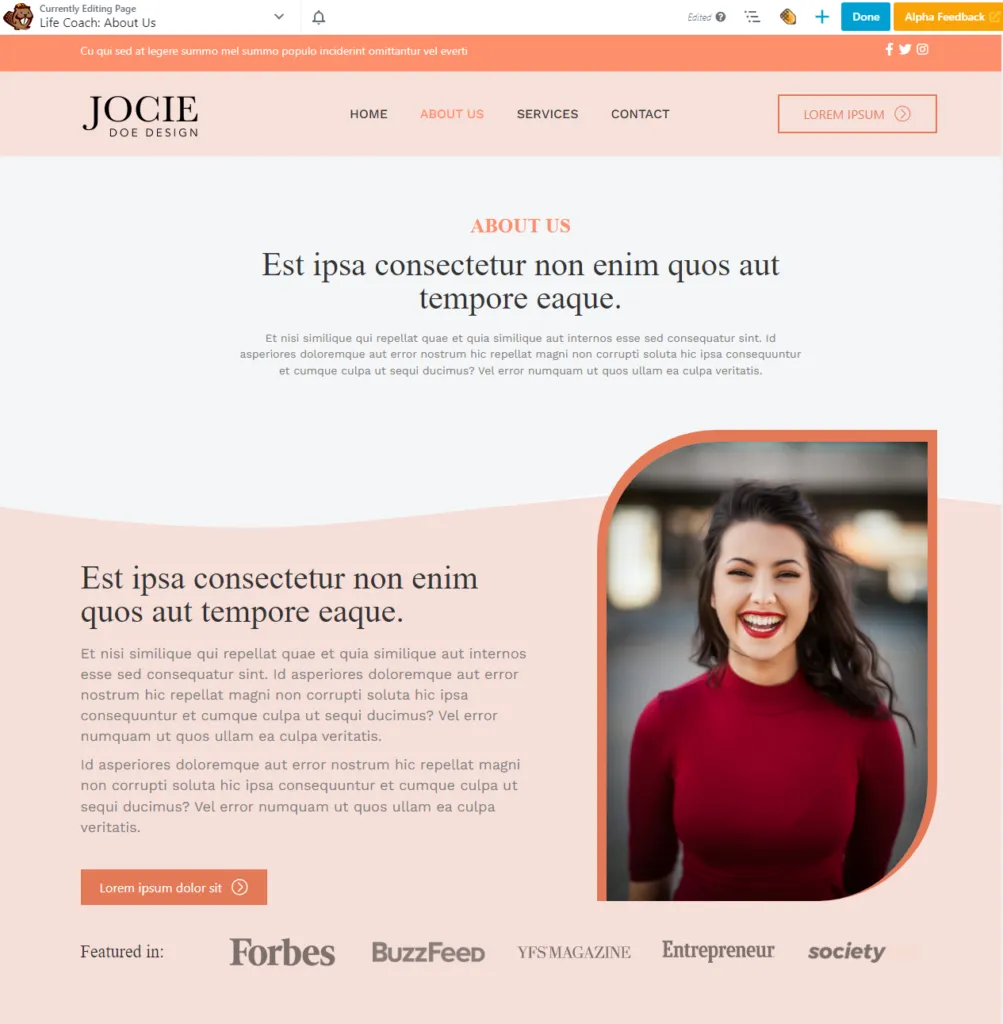
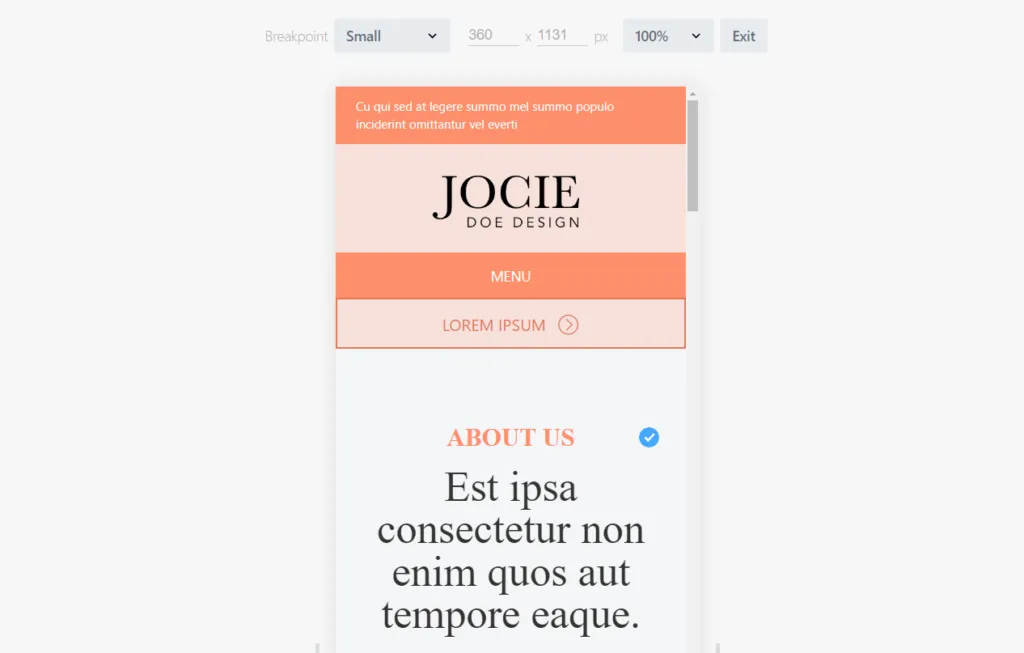
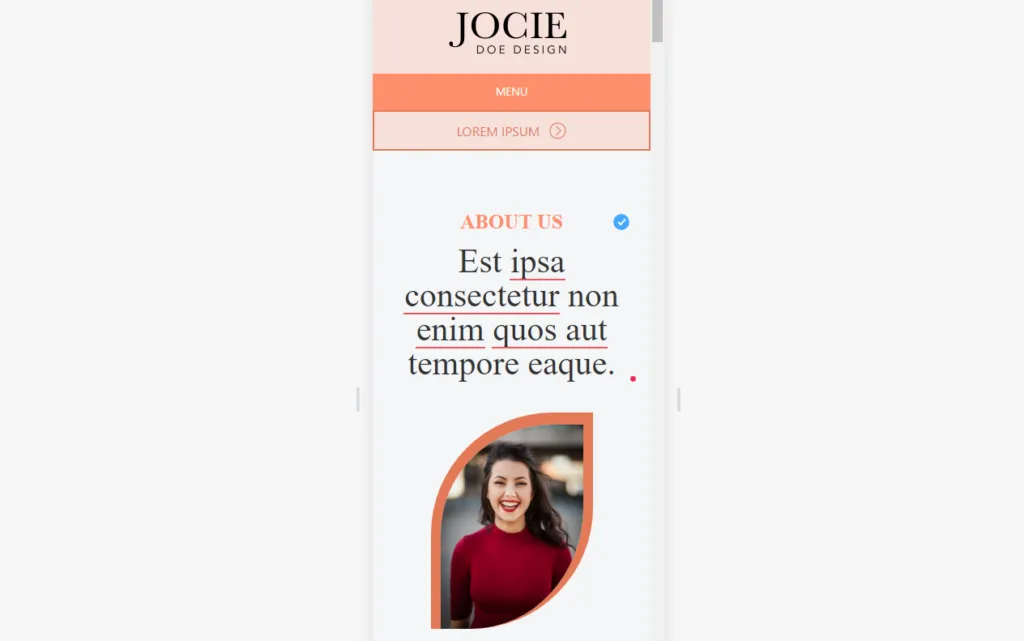
Outre les points d'arrêt, Beaver Builder vous permet également de modifier l'ordre ou « l'empilement » des éléments et des colonnes dans différentes résolutions. Dans un exemple précédent, nous vous avons montré une page À propos de nous qui comprend une photo de la tête d'un employé au milieu de l'écran. Si nous personnalisons la mise en page de cette page pour des résolutions plus petites, nous pouvons déplacer cette image vers le haut, de sorte que l'empilement des colonnes inverse l'ordre sur les appareils mobiles :

L'ordre d'empilement d'un point d'arrêt n'affecte pas les autres. Cela signifie que vous pouvez donner à la même page un aspect complètement différent, à la fois en termes de conception et de fonctionnalités pour les visiteurs ayant des résolutions différentes.
En pratique, ce n'est pas la meilleure idée. Votre site Web doit être cohérent sur tous les appareils. Cependant, vous pouvez réorganiser les éléments si vous pensez que cela améliorera l'expérience mobile. Par exemple, vous pouvez choisir d'afficher les appels à l'action plus tôt sur des résolutions plus petites afin que les utilisateurs n'aient pas à faire défiler la page vers le bas pour agir.
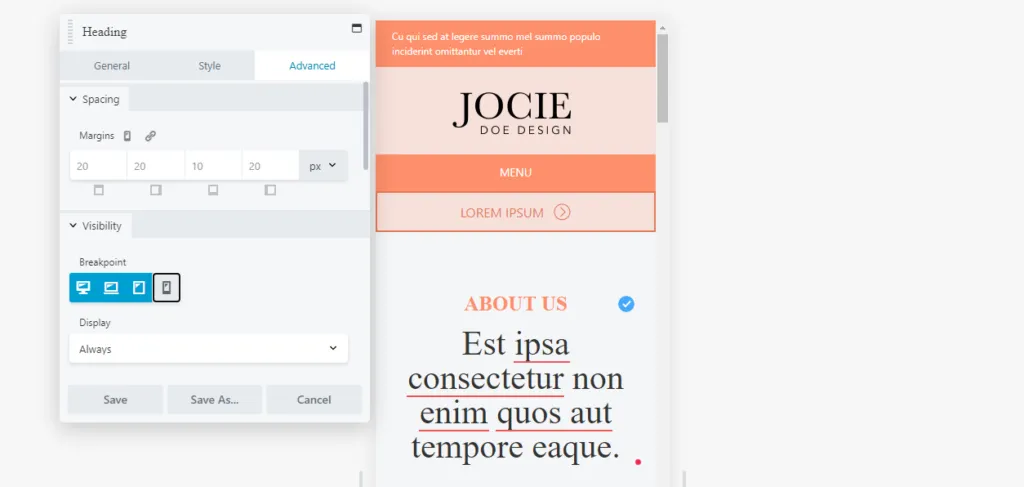
Si vous regardez l'écran des paramètres de colonnes ou de modules individuels, vous pouvez également configurer leur visibilité. Les paramètres de visibilité vous permettent d'omettre des éléments de points d'arrêt spécifiques, ce qui peut être utile lorsque vous travaillez avec des résolutions plus petites :

En plus de cela, vous pouvez configurer les éléments à afficher pour tout le monde ou pour les utilisateurs connectés ou déconnectés. Cependant, ces fonctionnalités de visibilité sont destinées aux sites Web d'adhésion, vous pouvez donc probablement les ignorer lorsqu'il s'agit de rendre vos conceptions plus réactives.
Une chose que vous remarquerez peut-être lors de l'utilisation de l'édition réactive est que la taille et les styles du texte ne changent pas entre les points d'arrêt. Cela peut être un choix de conception valable, car les textes volumineux sont plus faciles à lire sur des appareils plus petits. Cependant, si vous souhaitez personnaliser l'apparence du texte dans différentes résolutions, vous pouvez le faire dans les lignes, colonnes ou modules de Beaver Builder. Alternativement, si le thème Beaver Builder est installé, vous pouvez configurer des styles de texte dans le personnalisateur.
Pour ce dernier, accédez à Apparence > Personnaliser dans le tableau de bord WordPress, puis dirigez-vous vers l'onglet Préréglages. À partir de là, vous pouvez configurer les paramètres des titres et du texte général.
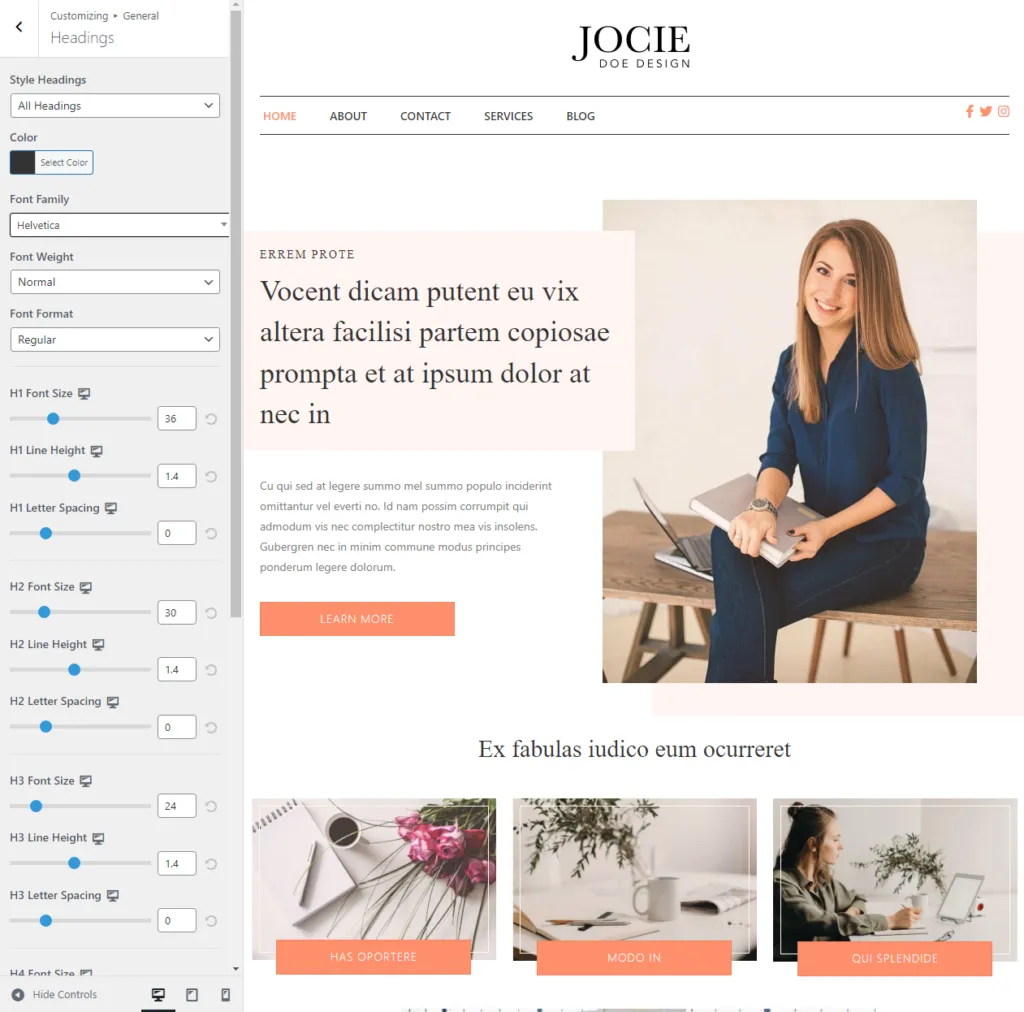
Pour commencer, allez dans Général > Titres et sélectionnez l’option Tous les titres . Le menu ci-dessous vous permet de configurer la famille de polices, l'épaisseur et le format que vous souhaitez utiliser pour les titres H1 à H6 :

Si vous regardez en bas à gauche de l'écran, vous verrez que vous pouvez basculer la configuration du bureau vers les tablettes et les appareils mobiles. Cela signifie que vous pouvez définir différents styles de texte de titre pour les trois points d'arrêt.
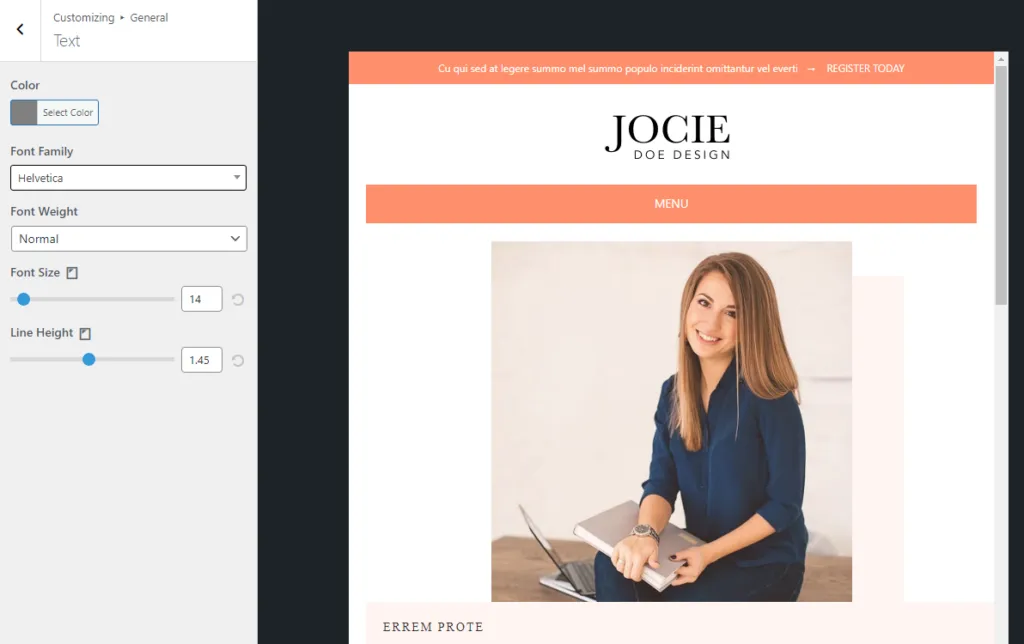
Pour modifier le style du texte général, retournez au menu Général et accédez à l'écran Texte . Ici, vous pouvez configurer la famille de polices, l'épaisseur, la taille et la hauteur de ligne pour le texte général :

Tout comme pour les titres, vous pouvez configurer les styles de texte pour les grands écrans, les tablettes et les appareils mobiles. Les paramètres que vous appliquez ici apparaîtront dans l'éditeur Beaver Builder lorsque vous utilisez le mode réactif. Assurez-vous de tester toutes les modifications que vous apportez aux styles de texte pour voir comment elles affectent la lisibilité et continuez à les peaufiner jusqu'à ce que vous soyez satisfait des résultats.
Il existe de nombreuses façons de rendre les sites Web modernes réactifs. Si vous utilisez WordPress et Beaver Builder, le processus est beaucoup plus simple. La plupart des conceptions Beaver Builder sont réactives prêtes à l'emploi. De plus, vous avez accès à des outils qui vous donnent un contrôle total sur l’apparence de votre site Web dans différentes résolutions. Cela signifie que vous ne laissez rien au hasard en ce qui concerne l'expérience utilisateur mobile.
Si vous êtes nouveau sur Beaver Builder, vous ne savez peut-être pas comment l'utiliser pour concevoir des sites Web WordPress réactifs :
Le fait que votre site WordPress soit réactif ou non dépendra en grande partie du thème que vous choisissez d'utiliser. Sans thème, WordPress est essentiellement une page vierge. Cela signifie que vous devez vous assurer de choisir un thème à la fois réactif et hautement personnalisable.
Si votre site Web WordPress ne s'affiche pas bien sur les appareils mobiles, vous n'utilisez peut-être pas de thème réactif. L'utilisation d'un thème avec un design réactif devrait offrir une bien meilleure expérience aux utilisateurs et nécessitera moins de personnalisation de votre part. Vous pouvez également utiliser des constructeurs de pages tels que Beaver Builder pour rendre WordPress réactif.
Beaver Builder offre une variété d'outils et de fonctionnalités qui en font un constructeur de pages WordPress adapté aux mobiles. Vous pouvez utiliser l'édition réactive pour modifier l'apparence de vos pages dans différentes résolutions. Le générateur de pages est également livré avec des modèles de pages entièrement réactifs que vous pouvez utiliser pour lancer les conceptions.