Comment rendre votre site Web réactif et ultra-rapide : conseils et solutions
Publié: 2024-06-04Vous vous demandez comment rendre votre site web responsive ? Super! Le design réactif n’est plus une tendance ; c'est devenu une nécessité.
Nous avons tous connu la frustration d'utiliser un site Web qui pourrait être optimisé pour les mobiles, avec du texte minuscule, des images mal placées et des boutons inaccessibles.
Que faites -vous faire quand vous tombez sur un tel site ?
Quittez, arrêtez de naviguer et recherchez l'information ou le produit souhaité sur un autre site.
Vous ne voulez pas que cela arrive à votre entreprise, et c'est précisément pourquoi votre prochain site Web devrait avoir une approche axée sur le mobile. Et ne vous inquiétez pas si votre site est déjà construit ; il n'est jamais trop tard pour le rendre réactif. Nous avons quelques conseils pratiques qui peuvent vous aider.
Qu’est-ce que le Responsive Web Design ?
Le responsive design signifie que le contenu du site s'adapte parfaitement à l'écran quel que soit l'appareil utilisé (smartphone, tablette, ordinateur de bureau ou téléviseur). Cela signifie ajuster les sites Web à toutes les résolutions. Il utilise des mises en page flexibles, des images adaptables et des requêtes multimédias pour ajuster la conception du site en fonction de la taille de l'écran.
En clair, la conception Web réactive garantit que les sites Web sont beaux et fonctionnent bien sur n’importe quel appareil.
| Astuces – La conception réactive garantit que le contenu passe en douceur du bureau au mobile, tout en conservant la convivialité et les fonctionnalités. – La mise en page et le contenu doivent être automatiquement redimensionnés en fonction de l'espace disponible sur l'écran de l'utilisateur. |
Pourquoi un site Web réactif est important
Un site Web réactif est essentiel pour garantir que votre site s'affiche et fonctionne correctement sur n'importe quel appareil. Mais cela va au-delà de l’expérience utilisateur ; il y a quelques autres raisons pour lesquelles un site Web réactif est important ; passons en revue les plus importants :
1. Les utilisateurs mobiles dominent le trafic des moteurs de recherche
Les utilisateurs mobiles dominent le marché, la création d'un site réactif devrait donc être le cœur de votre stratégie. Chaque conception doit être « mobile d’abord ». Cette approche commence par la conception pour la plus petite taille d'écran, puis adapte progressivement la conception aux écrans plus grands.
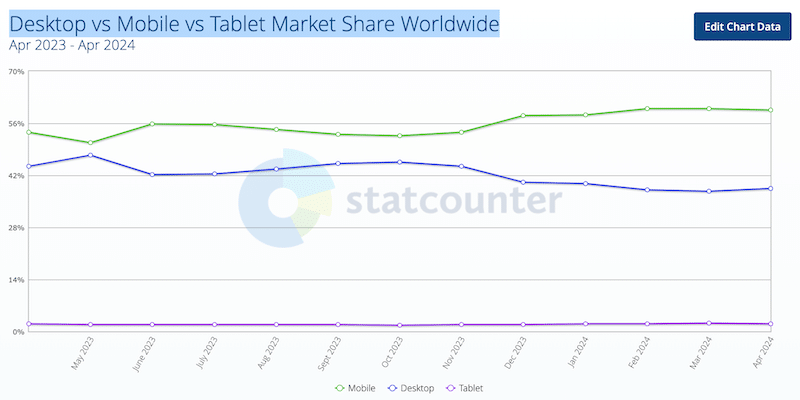
Selon Statcounter, en 2024, les téléphones mobiles domineront, avec une part de marché de 58 %, contre 40 % pour les ordinateurs de bureau.

2. Expérience utilisateur améliorée
La conception réactive garantit aux utilisateurs une expérience agréable sur mobile et tablettes. Cela peut conduire à un engagement plus élevé, à des visites de site plus longues et à des taux de conversion accrus sur mobile. Comme vous pouvez le constater dans la recherche statistique UXcam, les utilisateurs mobiles ont des attentes élevées en termes de conception et de vitesse des pages :
- 83 % des consommateurs estiment qu'une expérience utilisateur transparente sur tous les appareils est cruciale.
- 85 % des consommateurs pensent que le site Web mobile d'une entreprise devrait être aussi bon (ou meilleur) que son site Web pour ordinateur.
Google dit également que :
- 75 % des utilisateurs de smartphones s'attendent à obtenir des informations immédiates lorsqu'ils utilisent leur smartphone. C'est pourquoi vous avez besoin d'un site mobile rapide.
3. Vitesse et référencement améliorés
Les moteurs de recherche comme Google privilégient les sites Web adaptés aux mobiles. Une conception réactive peut améliorer le classement de votre site dans les moteurs de recherche, permettant ainsi aux clients potentiels de vous trouver plus facilement en ligne.
De plus, la conception réactive entraîne souvent des temps de chargement de pages plus rapides sur les appareils mobiles, car elle optimise la diffusion du contenu. La vitesse des pages est un facteur de classement pour les moteurs de recherche, de sorte que les pages à chargement plus rapide sont plus susceptibles d'être mieux classées.

4. Publicité optimisée sur les réseaux sociaux
Si vous faites de la publicité sur les réseaux sociaux, la majeure partie de votre trafic proviendra probablement des utilisateurs mobiles. Votre page de destination doit être réactive et bien s'afficher sur mobile ; sinon, l'utilisateur partira et vous aurez investi tous ces efforts en marketing pour rien.
Comment vérifier si votre site Web est réactif (6 conseils simples)
Vous souhaitez savoir si votre site est responsive ? Pour vous assurer que votre site Web est réactif, vous devez vérifier à quoi ressemble votre site sur différents appareils. Voici six conseils simples que vous pouvez suivre :
- Redimensionner la fenêtre du navigateur : Ajustez manuellement la taille de la fenêtre de votre navigateur pour voir si la mise en page s'adapte aux différentes tailles d'écran.
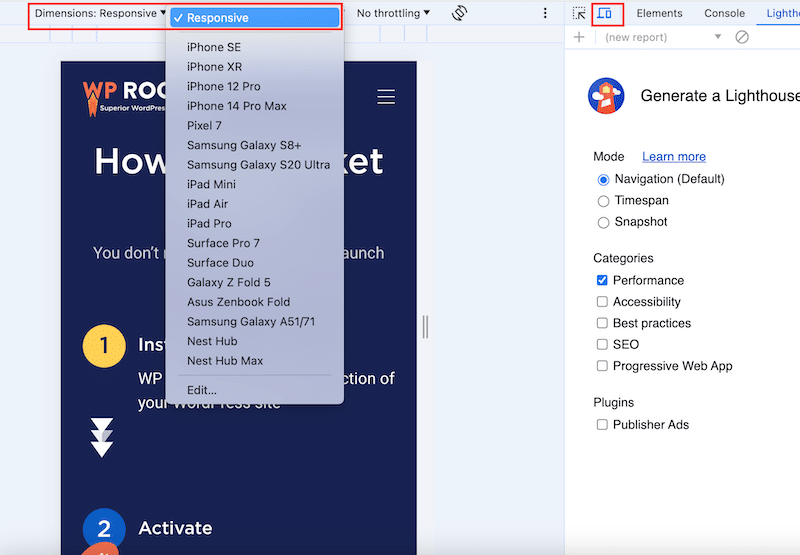
- Utiliser les outils de développement du navigateur : la plupart des navigateurs disposent d'outils intégrés (comme les DevTools de Chrome) pour simuler divers écrans d'appareils.

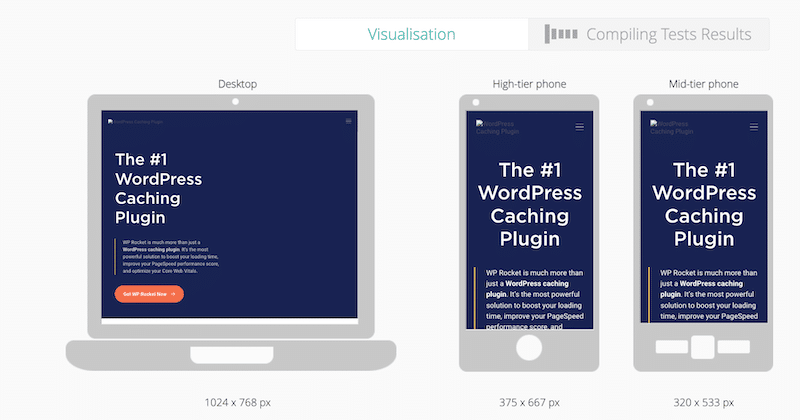
- Utilisez des outils de test réactifs en ligne : Pour vérifier la réactivité, utilisez des outils comme Responsinator ou mobiReady. Ajoutez simplement l'URL de votre site, et vous pourrez ensuite visualiser à quoi ressemble le contenu sur différents écrans :

- Testez sur des appareils réels : chargez votre site Web sur des smartphones, des tablettes et des ordinateurs de bureau et essayez de réaliser plusieurs scénarios.
- Passez en revue les éléments « tactiles » : assurez-vous que les liens, boutons et autres éléments interactifs sont facilement exploitables sur les écrans tactiles.
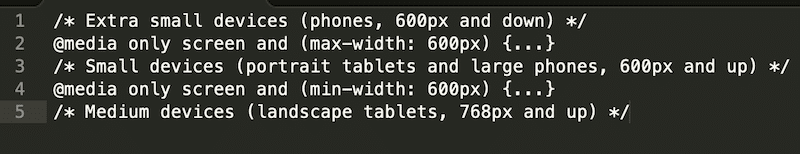
- Rechercher des points d'arrêt : confirmez que vos requêtes multimédias CSS sont correctement appliquées à différentes tailles d'écran. Par exemple, examinez votre code et vous devriez voir plusieurs lignes pour chaque appareil :

Alors, comment se porte votre site Web ? L'avez-vous testé ? Si vous estimez que le contenu et la mise en page n'étaient pas fluides lorsque vous avez modifié la résolution, vous devrez peut-être effectuer quelques ajustements. Cela nous amène à la partie suivante : comment rendre votre site Web plus réactif.
Comment rendre votre site Web réactif
Pour rendre un site Web réactif déjà créé, vous devez mettre en œuvre les quatre éléments clés du design réactif. Cette section explique ce dont un site Web a besoin pour devenir réactif.
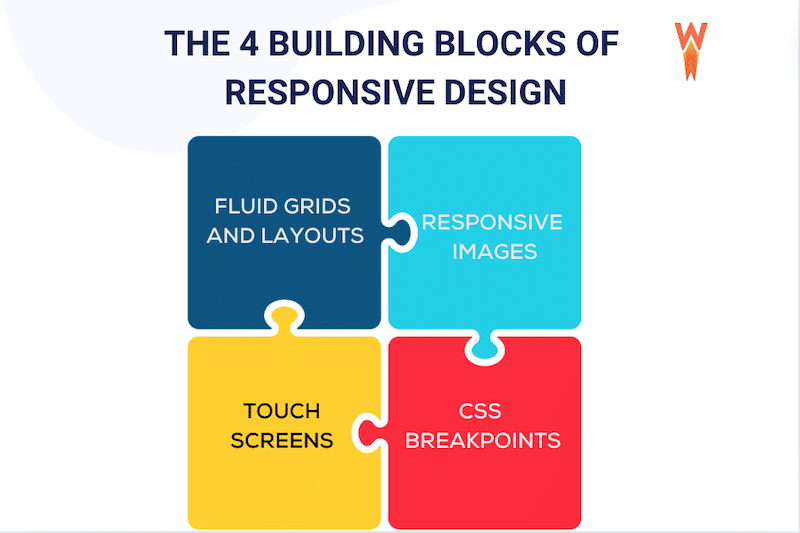
Les 4 composants clés du Responsive Design
La conception réactive peut sembler difficile au premier abord, mais nous passerons en revue chaque composant afin que vous puissiez en comprendre les bases. Voici un bref aperçu avant de plonger dans les détails :
- Servir des images réactives : Apprenez à adapter les images à différentes tailles d'écran avec l'attribut « srcset ».
- Pensez aux écrans tactiles : ce qui fonctionne sur un ordinateur de bureau peut ne pas fonctionner sur un mobile.
- Créez des grilles et des mises en page fluides : vos mises en page doivent s'afficher correctement sur n'importe quel appareil.
- Points d'arrêt CSS (ou points d'arrêt de requête Media) : Découvrez comment appliquer des styles pour différentes largeurs d'écran.

Décomposons chaque composant !
1. Images réactives
L'idée principale est d'utiliser des images parfaitement adaptées à différentes tailles et résolutions d'écran. Pour ce faire, vous devez utiliser l'attribut « srcset », qui spécifie la liste des images à utiliser dans différentes situations de navigateur.
Ainsi, pour rendre une image responsive, vous pouvez écrire quelque chose comme ceci :
<img src="black-cat-800w.jpg" alt="a cute black cat" />Voici la répartition du code :
- Un nom de fichier image (black-cat-480w.jpg)
- L'attribut Scret , qui indique la liste des images disponibles
- L'attribut Size définit un ensemble de conditions multimédias (par exemple, les largeurs d'écran) et indique quelle taille d'image doit être choisie lorsque certaines conditions multimédias sont vraies.
- Une condition multimédia (max-width : 600px) décrit une taille d'écran potentielle et signifie « lorsque la largeur de la fenêtre d'affichage est de 600 pixels ou moins, affiche cette taille d'image spécifique ».
2. Pensez aux écrans tactiles
Lorsque vous rendez un site Web réactif, pensez aux écrans tactiles. Presque tous les appareils mobiles utilisent la saisie tactile pour effectuer des actions.
Par exemple, imaginez que vous ayez un bouton d’appel à l’action dans l’en-tête du héros. Sur le bureau, le bouton est bien visible et facilement cliquable. Maintenant, à quoi cela ressemblera-t-il sur mobile ? Sur les écrans mobiles, vous devez rendre les éléments plus petits comme les boutons faciles à détecter et à sélectionner.
3. Points d'arrêt CSS (ou points d'arrêt Media Query)
Un point d'arrêt en conception réactive est le point auquel le contenu et la conception d'un site Web s'adaptent pour offrir la meilleure expérience utilisateur possible. Les points d'arrêt sont des valeurs de pixels définies en CSS, et lorsqu'un site Web réactif « atteint » ces valeurs, des transformations se produisent pour garantir que le site Web reste visuellement attrayant sur différents appareils.

Par exemple, les points d'arrêt peuvent afficher ou masquer certains éléments, modifier la taille de la police ou modifier la mise en page du site global.
| Astuce : Les points d'arrêt empêchent le contenu ou les images d'être déformés, coupés ou obscurcis. |
Cependant, il serait presque impossible d'avoir des points d'arrêt pour chaque écran et chaque résolution. Voici donc les points d'arrêt les plus couramment utilisés dans les résolutions des appareils sur ordinateur, mobile et tablette :
- 1920×1080 (8,89%)
- 1366×768 (8,44%)
- 360×640 (7,28%)
- 414×896 (4,58%)
- 1536×864 (3,88%)
- 375×667 (3,75%)
Meilleures pratiques pour l'ajout de points d'arrêt réactifs
- Approche Mobile-First : commencez à concevoir pour des écrans plus petits, puis passez à des écrans plus grands. Cela simplifie le processus et donne la priorité aux fonctionnalités de base. Développer une conception mobile pour les ordinateurs de bureau est également plus facile que l’inverse.
- Utilisez des requêtes multimédias avec une largeur minimale ou une largeur maximale pour adapter votre code à des tailles d'écran spécifiques.
- Réduisez les frictions : mettez en œuvre des mises en page fluides et supprimez les éléments inutiles pour réduire l'encombrement et améliorer l'expérience utilisateur.
- Donnez la priorité aux options de menu clés.
- Simplifiez les formulaires.
- Mettez en surbrillance les principaux appels à l'action (CTA).
- Améliorez les fonctions de recherche et de filtrage sur mobile.
- Points d'arrêt basés sur le contenu : basez les points d'arrêt sur les besoins de contenu plutôt que sur des tailles d'appareil spécifiques. Ajustez la mise en page lorsque le contenu l’exige pour un affichage et une convivialité optimaux.
- Utilisez vos données : si vous souhaitez vérifier les points d'arrêt en fonction des appareils les plus populaires qui accèdent à votre site Web, vous pouvez le faire sur Google Analytics depuis Audience > Technologie > Navigateur et système d'exploitation > Résolution d'écran .
4. Créer des grilles et des mises en page fluides
Une disposition en grille fluide vous permet de créer différentes dispositions pour différents appareils, tels que les ordinateurs de bureau, les tablettes et les téléphones mobiles. Les grilles fluides sont divisées en colonnes avec des hauteurs et des largeurs évolutives, garantissant que le texte et les éléments s'ajustent en fonction de la taille de l'écran. Cette approche maintient le site visuellement cohérent sur tous les appareils.
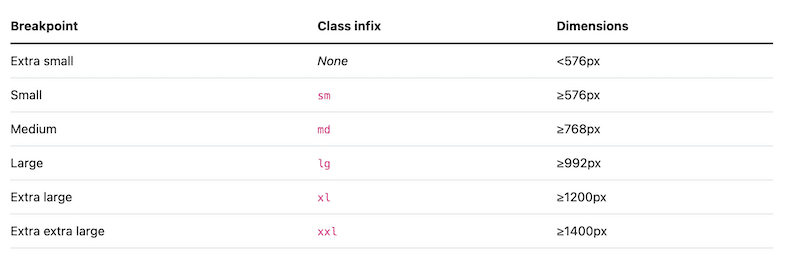
Par exemple, vous pouvez utiliser CSS Grid ou des frameworks comme Bootstrap pour créer des conceptions qui s'étirent ou se rétrécissent sans casser la structure. Pour référence, Bootstrap inclut six points d'arrêt par défaut :

Ainsi, pour créer un site responsive, il vous faudra créer une grille fluide avec Bootstrap par exemple. Voici un exemple ci-dessous :
// X-Small devices (portrait phones, less than 576px) // No media query for `xs` since this is the default in Bootstrap // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // X-Large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... }Les 5 défis du Responsive Design (+ Solutions)
Le responsive design nécessite des techniques spécifiques et de bonnes compétences en codage. Nous avons répertorié les cinq défis les plus courants liés à la création d'un site Web qui s'affiche parfaitement sur mobile, ainsi que leurs solutions.
1. Problèmes de navigation
Problème : Les menus de navigation doivent s'adapter à différentes tailles d'écran sans altérer leur structure. Une navigation incohérente peut dérouter les utilisateurs et perturber l'expérience de la marque.
Solution : Focus sur l'architecture de l'information pour garantir l'accessibilité sur tous les appareils. Utilisez les données pour concevoir une navigation efficace et effectuer des tests réactifs sur plusieurs appareils afin d'augmenter l'accessibilité avant le lancement.
2. Rendu visuel sur différents appareils
Problème : des éléments tels que le remplissage et les marges peuvent apparaître correctement sur les ordinateurs de bureau, mais mal sur les appareils mobiles (par exemple, trop d'espace blanc sur le bureau et aucun sur mobile).
Solution : Pour maintenir l'uniformité sur tous les appareils, utilisez des pourcentages au lieu de valeurs de pixels fixes pour la hauteur et la largeur. Nous vous recommandons également de tester l'apparence de votre site sur différents navigateurs et appareils.
3. Les images évolutives peuvent perdre des détails et de la qualité
Problème : les images mises à l'échelle perdent en qualité et en clarté, ce qui entraîne une mauvaise expérience utilisateur.
Solution : recadrez les images et utilisez des pourcentages pour la largeur et la hauteur au lieu de valeurs de pixels fixes. Il garantit que les images s’ajustent correctement en fonction de l’appareil. Utilisez un puissant plugin d'optimisation d'image comme Imagify, qui n'a pas d'impact sur la qualité de l'image mais réduit considérablement la taille du fichier.
4. Vous devez avoir des compétences en codage
Problème : Le responsive design nécessite des connaissances en codage. Par exemple, comprendre CSS et Bootstrap est essentiel pour créer une grille fluide ou ajouter l'attribut « srcset » aux images.
Solution : utilisez l'éditeur WordPress ou choisissez un thème ou un générateur de pages pour créer directement un site réactif sans codage approfondi.
| Consultez nos 12 meilleurs thèmes réactifs pour WordPress. |
5. Impact sur les performances
Problème : La réactivité peut parfois ralentir vos pages Web car elles contiennent plus de contenu et subissent un trafic accru depuis les ordinateurs de bureau et les appareils mobiles.
Solution : éliminez les éléments gourmands en bande passante tels que les grandes images, vidéos et GIF. Optimisez vos images et votre code et implémentez la mise en cache. (La section suivante vous dira tout ce que vous devez savoir sur les performances.)
| Découvrez comment accélérer le chargement de votre site mobile. |
N'oubliez pas de rendre votre site Web ultra-rapide
La conception réactive implique plus de code et d’actifs pour s’adapter à divers appareils. Cependant, lorsqu’elle est exécutée correctement et combinée à quelques techniques d’optimisation de la vitesse, la conception réactive peut améliorer les vitesses de chargement.
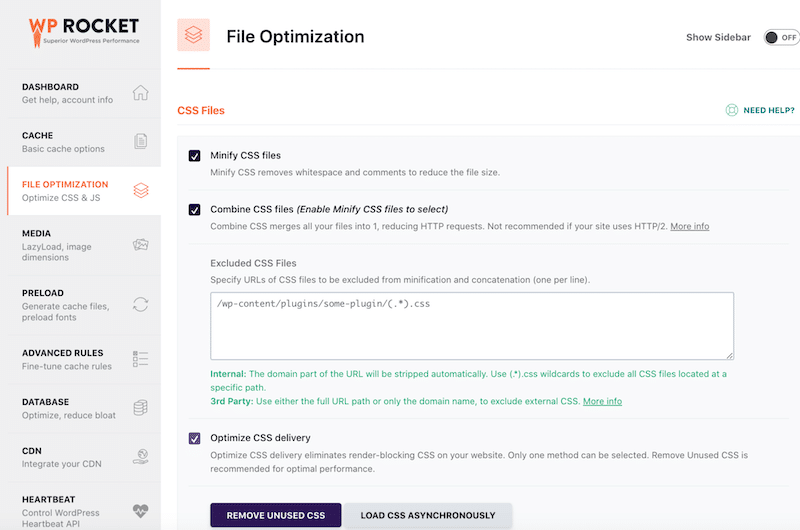
Si vous recherchez un moyen sans code d'améliorer les performances de votre site réactif, vous pouvez utiliser un plugin de performance WordPress comme WP Rocket. Lors de l'activation, il applique 80 % des meilleures pratiques en matière de performances et fait tout le gros du travail à votre place. Tout ce que vous avez à faire est de cocher quelques cases dans l’interface intuitive de l’administrateur WordPress.
Par exemple, voici comment WP Rocket peut vous aider à améliorer les performances de votre site responsive :
1. Implémenter automatiquement la mise en cache
WP Rocket stocke les données des sites Web fréquemment consultées plus près des utilisateurs, ce qui accélère le chargement des pages car elles n'ont pas besoin de tout récupérer à partir de zéro à chaque fois.
2. Optimisez votre code réactif
L'optimisation du code est essentielle pour un site réactif, car il contient encore plus de code. Cette technique consiste à nettoyer le code du site Web pour améliorer les performances et l'efficacité. Cela peut être fait par quatre méthodes principales :
- Minification CSS et JS : la minimisation du code implique la suppression des éléments inutiles, comme les espaces et les commentaires supplémentaires, des fichiers HTML, CSS et JavaScript. Cela rend les fichiers plus petits et plus rapides à télécharger, de sorte que votre site Web se charge plus rapidement pour les visiteurs.
- Réduire les CSS inutilisés : Ce processus supprime tous les CSS et feuilles de style inutiles tout en ne conservant que le CSS utilisé pour chaque page.
- Différer JavaScript : cela revient à demander à votre navigateur de donner la priorité au contenu qui doit être chargé immédiatement avant d'exécuter du code JavaScript spécifique. En conséquence, les éléments essentiels comme les images et le texte apparaissent en premier.
- Retarder JavaScript : en retardant, vous retardez le chargement de JavaScript spécifique jusqu'à ce qu'il soit nécessaire. Cela empêche les scripts non essentiels de ralentir le chargement initial de la page.

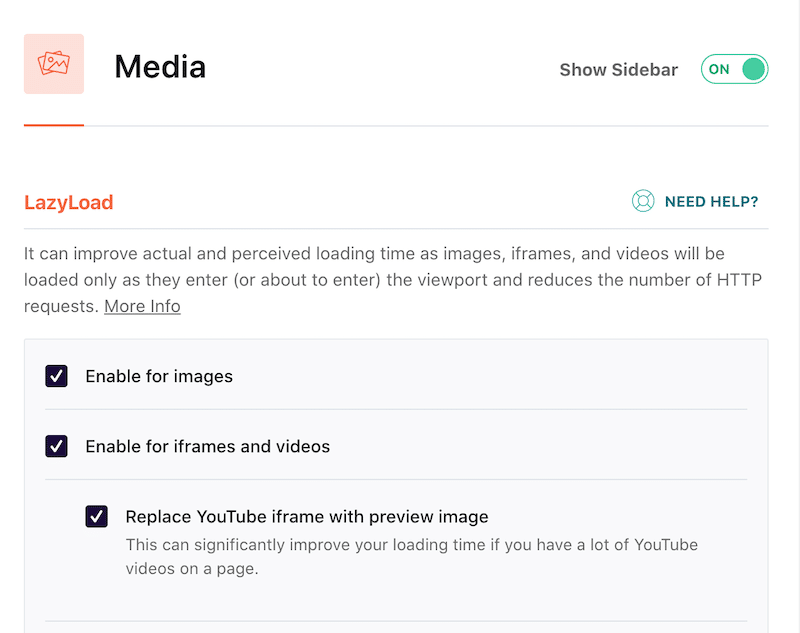
3. Ajouter un chargement paresseux sur les images
Au lieu de charger simultanément toutes les images et vidéos de votre page, le chargement paresseux attend que vous les parcouriez. Cette technique permet d'économiser du temps et des données car le navigateur ne charge que les médias dont vous avez besoin à ce moment-là, ce qui accélère le chargement de la page.

Emballer
En conclusion, la conception réactive garantit que les sites Web s’adaptent parfaitement à différents appareils, offrant ainsi aux utilisateurs une expérience de navigation optimale. Nous avons discuté de l'importance de la conception réactive et fourni des conseils sur la création de sites rapides et réactifs à l'aide de la mise en cache, de la réduction du code et du chargement paresseux.
En intégrant ces techniques d'optimisation de la vitesse dans une conception réactive, vous pouvez maintenir des temps de chargement rapides sur différents appareils, améliorant ainsi la satisfaction et l'engagement des utilisateurs. Avec des plugins comme WP Rocket, ces optimisations deviennent accessibles à tous, quelles que soient les compétences en codage.
WP Rocket offre également une garantie de remboursement de 14 jours, vous permettant ainsi d'essayer le plugin sans risque !
