Création d'images blob (tutoriel de conception Web)
Publié: 2022-04-10Ce tutoriel va couvrir un certain nombre de méthodes que vous pouvez utiliser pour ajouter des images blob à votre site Web. Au cours des deux dernières années, l'intégration de blobs dans votre site Web a explosé en popularité, car de nombreuses offres de produits SAAS majeures ont adopté cette forme unique.
Beaucoup disent que c'est tout le contraire de la tendance prédominante de l'interface utilisateur plate/angulaire qui existe depuis le milieu des années 2010.
Psst ! Voici ce que nous préparons. L'image est aléatoire, actualisez la page pour une autre.
En règle générale, les images sont placées devant des blobs, ou spécifiquement masquées dedans. Dans l'un de nos récents projets de conception de sites Web, nous avons utilisé les images blob pour ajouter une touche moderne au site Web et nous voulions discuter de certaines des principales méthodes que vous pouvez utiliser pour ajouter des images blob (ou simplement des formes de blob de base) à votre site Web. .
Exemples de sites Web utilisant des blobs
De nombreux sites Web intègrent cette tendance dans leur conception générale, en utilisant des images sans coins ni bords discernables. Voici quelques exemples de cette tendance trouvée dans la nature :

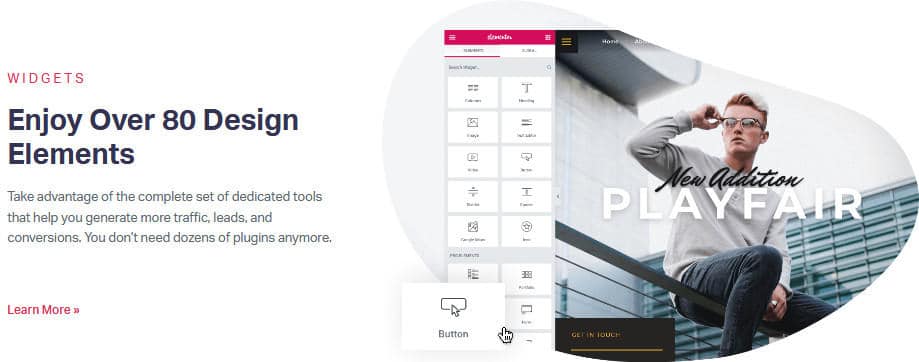
Le site Web Elementor utilise une image blob unique qui a une photo blob solide comme arrière-plan, tout en superposant des captures d'écran de leur outil. Cela donne un bel effet 3D à l'ensemble du visuel.

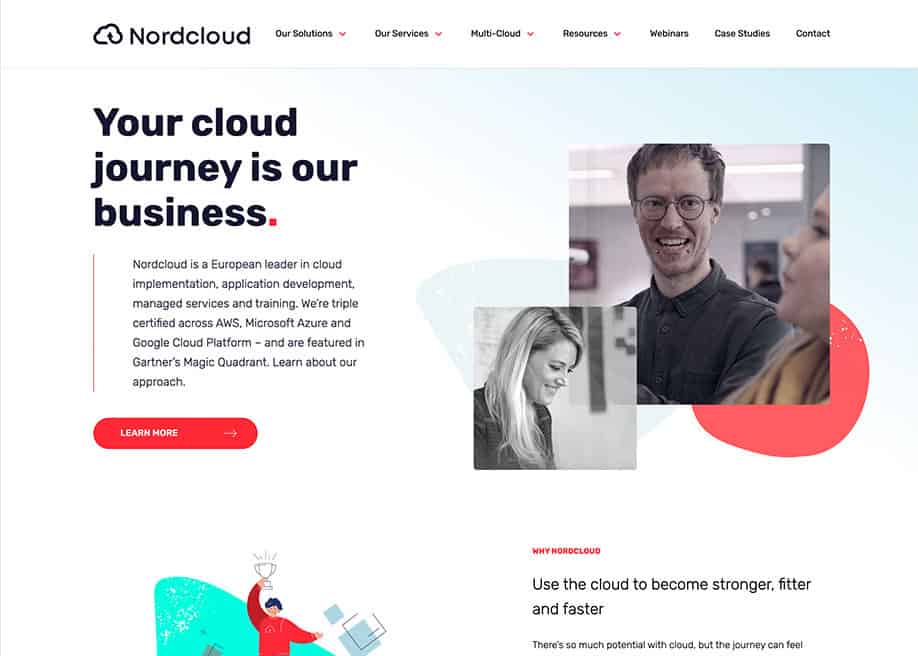
Nordcloud, l'une des principales sociétés européennes d'implémentation de cloud, intègre des blobs sur son site Web.

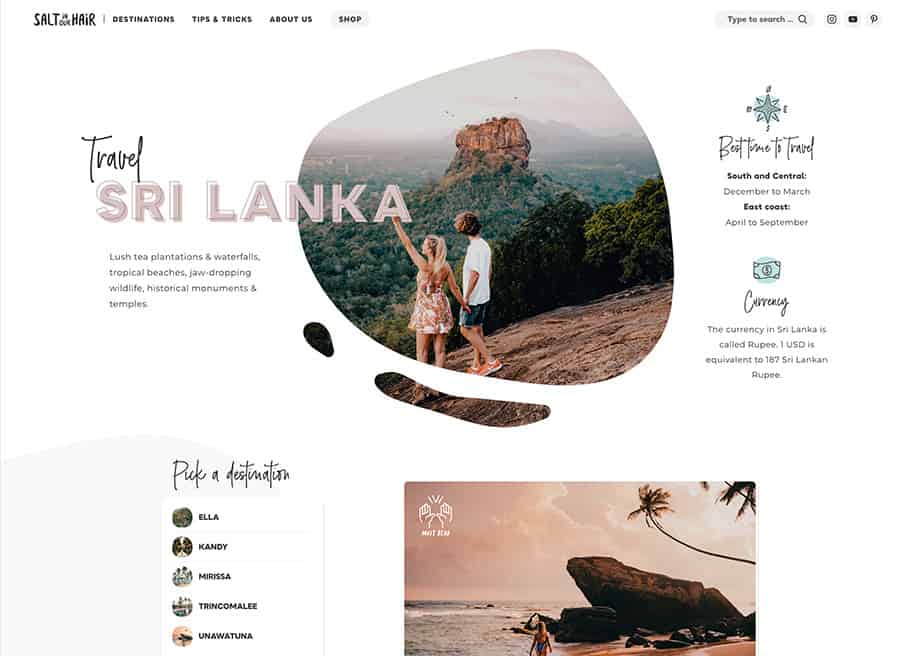
SaltInOurHair, un blog primé utilise des blobs d'images comme images en vedette.
Maintenant que nous nous sommes régalés de quelques exemples visuels, passons en revue quelques méthodes que vous pouvez utiliser pour générer facilement des blobs et des images de blobs pour votre site Web.
Créer des blobs avec Blobmaker
Si vous cherchez à incorporer des blobs simples (sans masquer les images dessus), vous pouvez facilement le faire en utilisant une application Web appelée Blobmaker.
Vous pouvez sélectionner la distorsion, le nombre de points, la différence entre les points et la couleur pour créer une goutte complètement aléatoire pour votre site Web. Vous pouvez ensuite facilement l'implémenter dans votre site Web en copiant et en collant du code SVG, ou en le téléchargeant au format SVG, en le convertissant dans le format d'image de votre choix, puis en le téléchargeant à nouveau sur votre site.
Cet outil est génial car il crée des blobs complètement aléatoires en fonction de vos critères, ce qui signifie que vous pouvez le parcourir jusqu'à ce que vous trouviez un blob qui fonctionne bien sur votre site Web. Vous pouvez également définir la couleur ici, ce qui en fait une solution tout-en-un pour créer des blobs SVG pour votre site Web.
Voici quelques blobs que nous avons générés avec cette application en quelques secondes :
Création de blobs d'images (méthode 1)
Si vous cherchez à créer une image de type blob à utiliser sur votre site Web, vous pouvez facilement le faire en masquant une image sur un blog à l'aide de Photoshop.
Tout d'abord, utilisez l'application blob maker pour générer un blob aléatoire. La couleur n'a pas d'importance, mais assurez-vous que la complexité et le contraste correspondent exactement à ce que vous voulez.
Une fois que vous avez trouvé le blob pour vous, téléchargez-le sur l'ordinateur et chargez Photoshop. Placez le blob SVG directement dans le canevas Photoshop (nous vous recommandons d'utiliser un canevas standard de 1 000 x 1 000 pixels, car nous allons exporter un PNG, donc les dimensions ici n'ont pas d'importance).

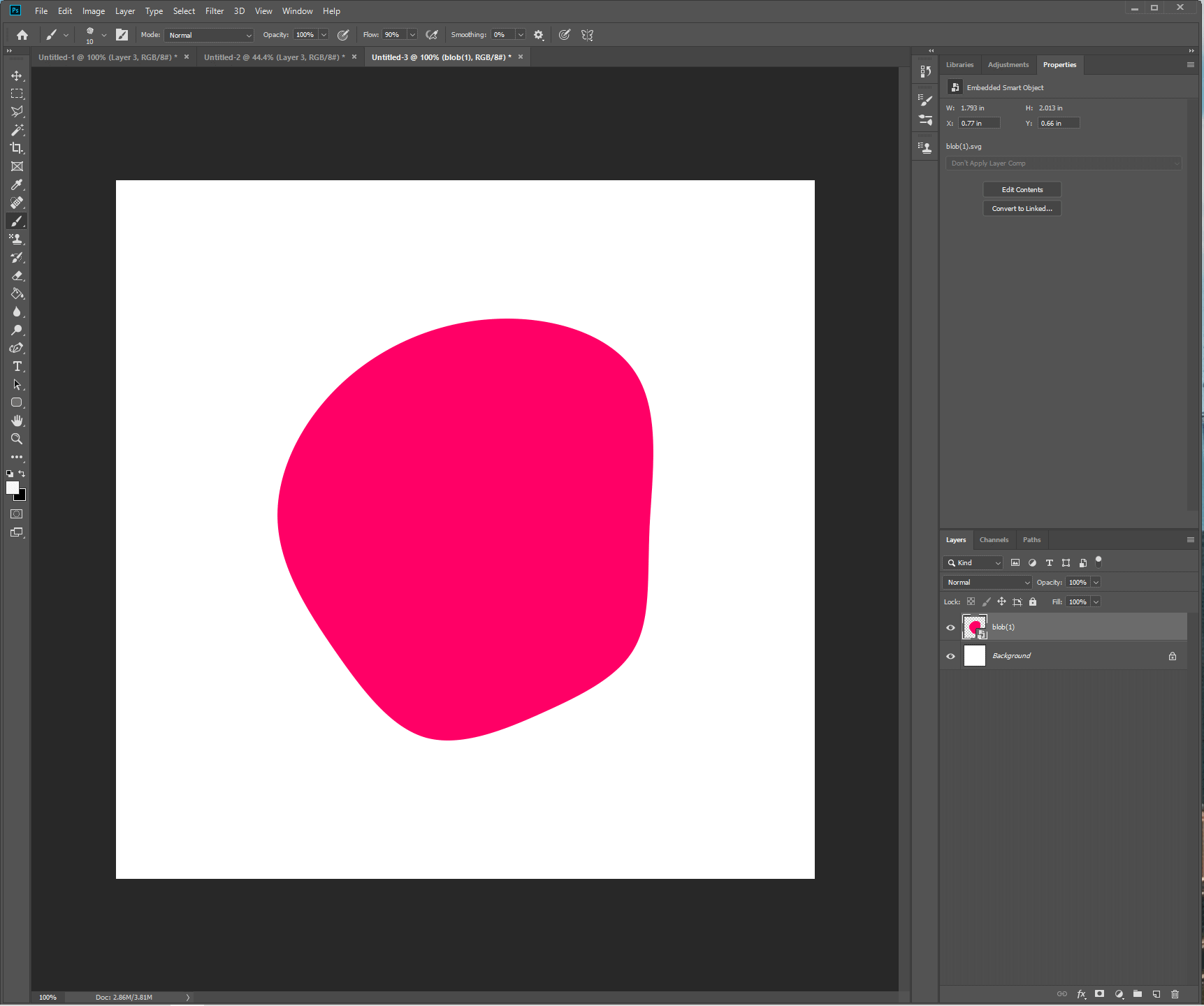
Une fois que votre blob est sur le canevas, importez simplement votre image dans un calque qui chevauche le blob. Faites un clic droit sur ce calque d'image et créez un masque d'écrêtage qui s'applique au blob en dessous. Et voilà, vous avez maintenant une image de la taille d'une goutte.

Pour l'exporter rapidement, vous pouvez fusionner l'image dans le calque blob, cliquer avec le bouton droit de la souris et sélectionner "exportation rapide au format PNG". Vous avez maintenant un format PNG d'un blob d'image que vous pouvez utiliser sur votre site Web.
Vous pouvez personnaliser davantage cette image en ajoutant une superposition de dégradé ou en ayant des images qui sont recadrées par la goutte en haut, mais qui débordent du bas pour créer un effet 3D.
Vous pensez peut-être, « c'est cool, mais je n'ai pas Photoshop et je ne veux pas dépenser d'argent pour ça juste pour créer une image blob ». C'est pourquoi nous avons la méthode 2, qui vous permet de créer une image blob en utilisant HTML, et un peu d'huile de coude.
Création d'une image blob à l'aide de SVG et HTML
Si nous ne cherchons pas à emprunter la voie Photoshop et que nous sommes heureux d'utiliser un SVG pour afficher notre blob, cela peut également être facilement fait en utilisant un chemin de clip et en masquant une image directement sur le blob SVG.
Pour cela, générez votre blob à l'aide de l'application, puis éditez le code suivant :
<svg viewBox= "0 0 250 250" xmlns= "http://www.w3.org/2000/svg" > < defs > < clipPath id = "user-space" clipPathUnits = "userSpaceOnUse" > < path fill = "#FF0066" d = "M49.5,-65.4C58.2,-51.8,55.1,-30.5,54.2,-12.9C53.4,4.7,54.7,18.5,49.1,28.6C43.6, 38.6,31.1,44.8,17.6,50.9C4.1,57,-10.5,62.8,-22.5,59.5C-34.5,56.1,-44.1,43.5,-53.7,29.7C-63.3,15.8,-73,0.6, -73.4,-15.7C-73.8,-32,-65,-49.4,-51.2,-62.2C-37.4,-75,-18.7,-83.1,0.9,-84.1C20.4,-85.2,40.9,- 79.1,49.5,-65.4Z" transform = "translate(100 100)"
</ clipPath >
</ defs >
< image width = "100%" height = "100%" preserveAspectRatio = "xMinYMin slice" xlink:href = "https://source.unsplash.com/random" clip-path = "url(#user-space)" />
</ svg >
Langage de code : JavaScript ( javascript ) Remplacez le chemin par le chemin généré par l'application blob maker. Le chemin est ce qui finit par créer le blob. Ensuite, dans l'élément image, remplacez l'URL XLink par le chemin vers votre propre photo. Actuellement, nous l'avons configuré pour utiliser l'API Unsplash et remplir le blob avec une image aléatoire (actualisez cette page et l'image changera). Vous pouvez affiner d'autres éléments du code, mais si vous cherchez un moyen simple et rapide d'ajouter des images en forme de blob à votre site Web, c'est une excellente option.

Cependant, si vous cherchez à superposer ou à utiliser un format tel que PNG pour JPEG, la voie Photoshop est probablement une meilleure option.
Pour ajouter cet élément à votre site Web, copiez et collez simplement le code HTML dans votre site. Par exemple, si vous utilisez Elementor, vous pouvez le faire avec un élément HTML. Si vous utilisez Gutenberg, vous pouvez le faire avec un bloc HTML Gutenberg. vous pouvez également le lancer directement dans votre thème PHP.
Vous pouvez manipuler la taille soit en utilisant CSS pour transformer l'élément entier, soit en augmentant la modification des valeurs d'attribut de la zone d'affichage (les augmenter rend votre blob plus petit).
Autres effets de blob sympas à intégrer à votre site Web
Si vous recherchez des effets d'image blob supplémentaires (ou simplement des effets blob en général), voici quelques codes dans les bits que nous avons trouvés sur CodePen. Pour les installer sur votre site Web, vous devrez généralement ajouter le CSS à votre feuille de style, HTML à l'endroit où vous souhaitez que l'effet apparaisse et JavaScript en utilisant soit un script autonome, soit en l'incorporant via des balises de script HTML.
En utilisant JavaScript, ce blob est sensible à l'entrée de la souris de l'utilisateur. Lorsque vous le touchez avec votre souris, le blob réagit en se déplaçant dans la direction opposée, provoquant des vagues tout au long de sa forme.
Cette animation blob va encore plus loin et crée un rendu 3D photo réaliste qui bouge et coule. Le stylo à code s'intitule "AI assistant blob", mais c'est certainement un effet visuel sympa que vous pouvez incorporer n'importe où sur votre site Web.
Si vous recherchez un arrière-plan de type blob unique à incorporer à votre site Web, ce penny de code utilise une collection de SVG, d'images d'arrière-plan et d'animations pour créer un effet unique. Les gouttes flottent sur l'écran, se croisent et se connectent les unes aux autres.
Conclusion
Si vous cherchez à ajouter des blobs, des blobs d'images ou des blobs animés à votre site Web, cet article aurait dû vous présenter plusieurs façons de procéder. L'utilisation de la méthode Photoshop pour créer des blobs d'images est idéale si vous essayez de générer des images PNG, tandis que le masquage des SVG peut être effectué entièrement en ligne, ce qui nécessite l'utilisation du SVG sur le site Web.
Vous pouvez également utiliser les Codepens pour incorporer des blobs animés avancés sur votre site Web. Si vous avez des questions sur la façon de faire quoi que ce soit concernant les blogs, les sites Web et la conception Web, contactez-nous dans les commentaires ci-dessous.
