Faciliter l'ajout de produits aux publications et aux pages avec le bloc Produits pour Gutenberg
Publié: 2018-05-02Le bloc Produits représente la première étape d'un projet que nous appelons affectueusement "Wootenberg" - la préparation de WooCommerce pour l'arrivée de l'éditeur Gutenberg.
Gutenberg ?
Si vous l'avez manqué, Gutenberg est un tout nouvel éditeur de contenu visuel conçu pour WordPress et prévu pour être inclus dans la version 5.0. Lisez tout à ce sujet et téléchargez la dernière version du plugin de fonctionnalité Gutenberg.
Qu'est-ce que le bloc Produits ?
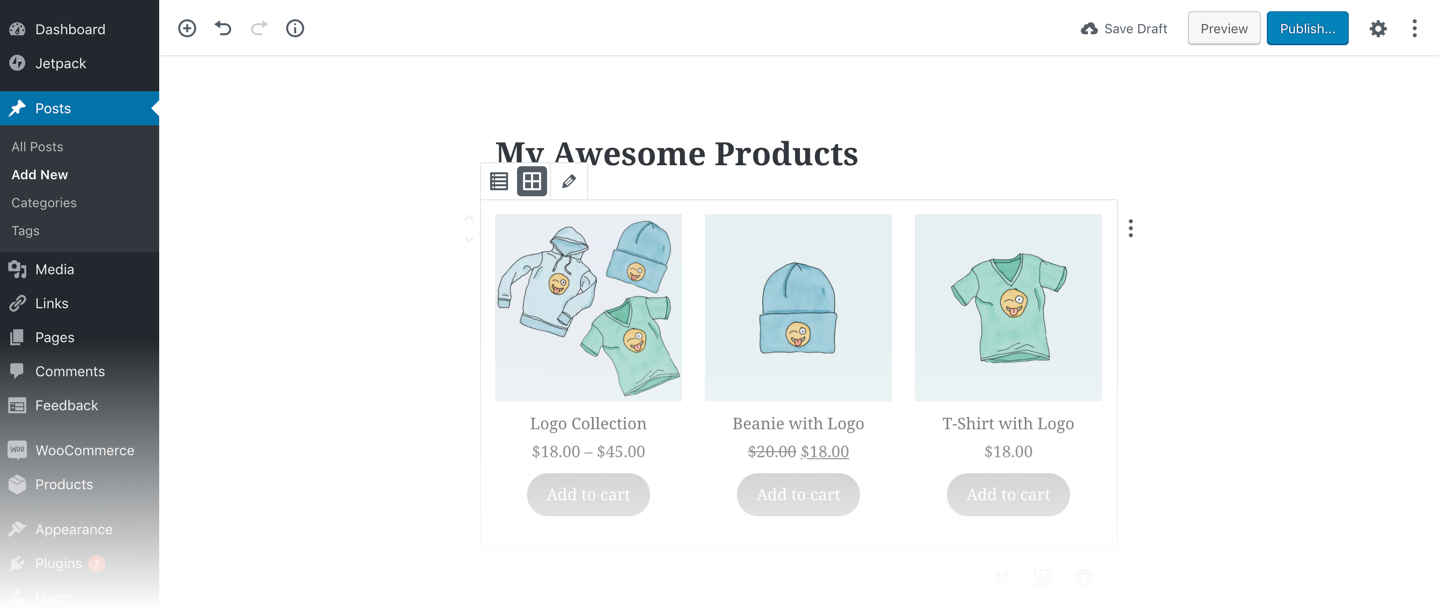
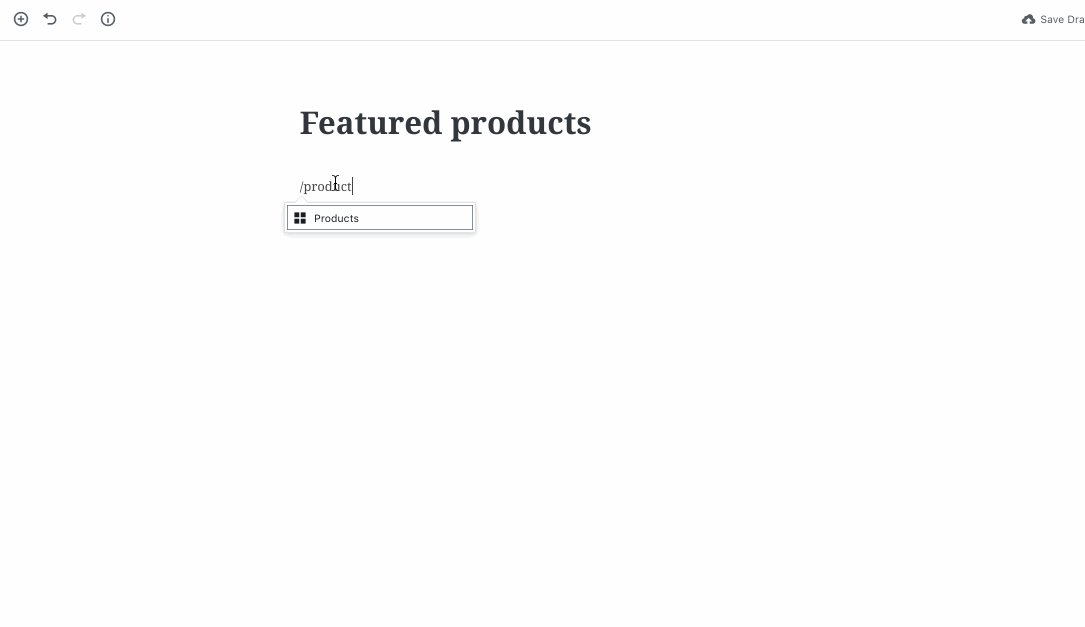
Essentiellement, le bloc Products est une version moderne du shortcode Products, conçu pour le monde Gutenberg dans lequel nous allons tous bientôt évoluer.
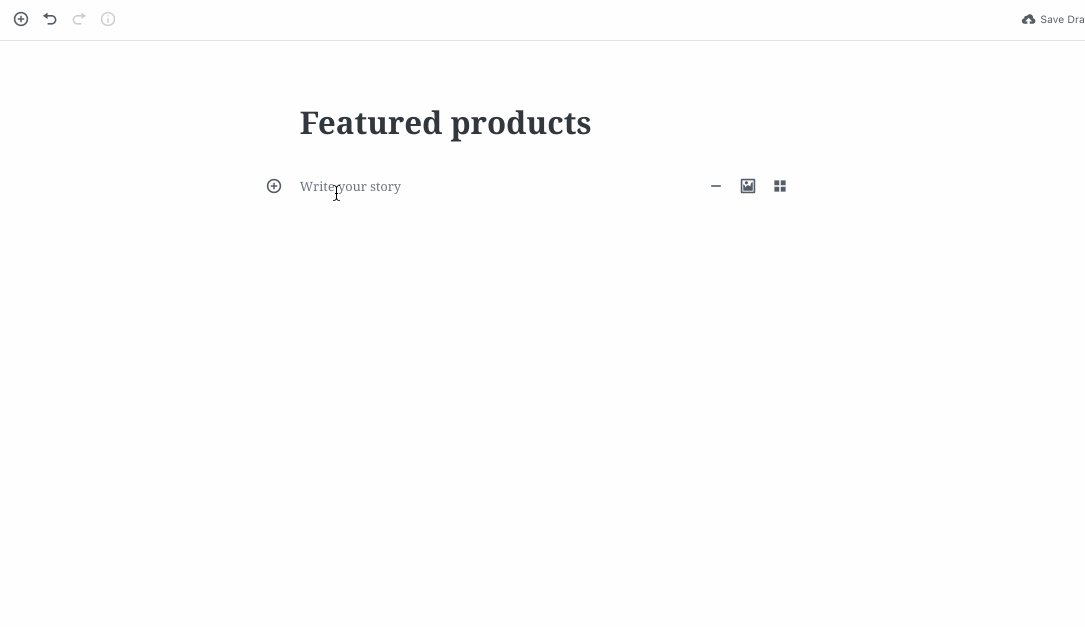
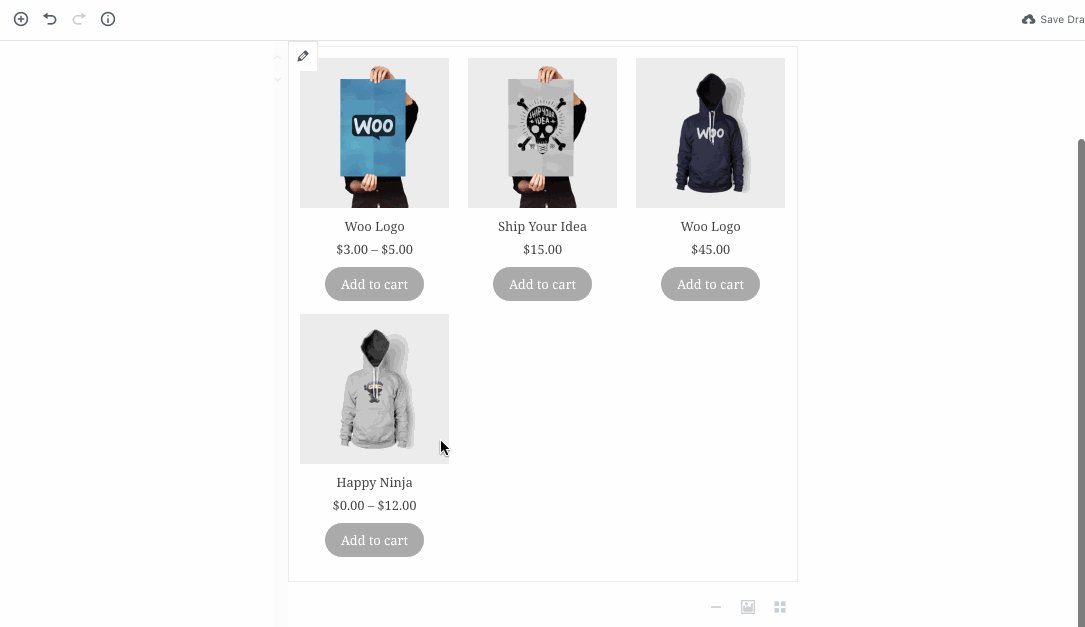
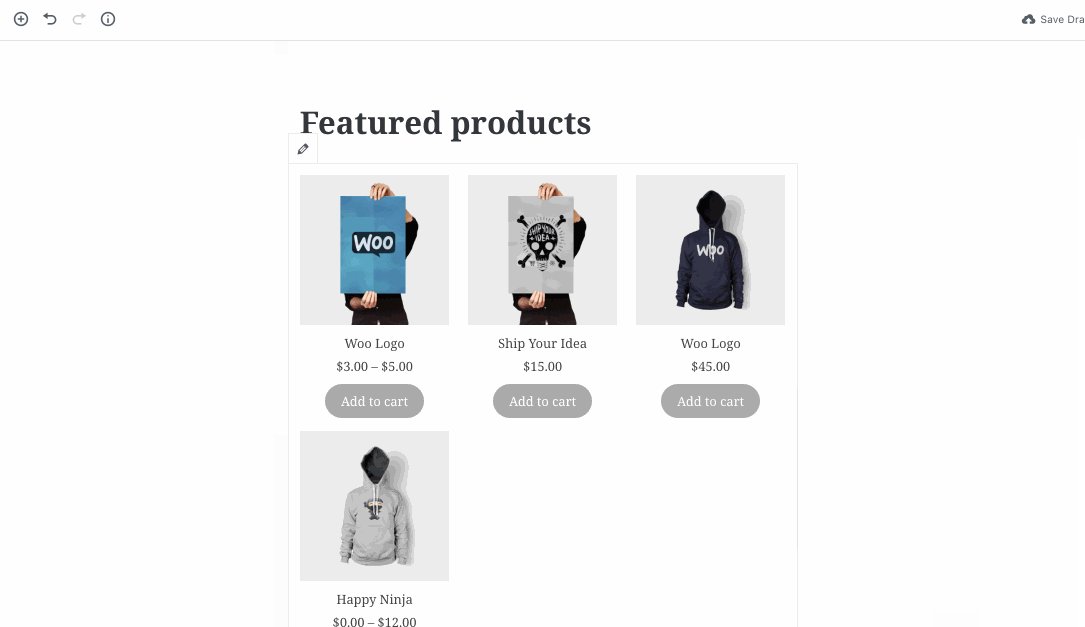
Le bloc Produits fournit une interface utilisateur intuitive pour insérer des produits à partir de diverses sources , puis fournit un aperçu précis de l'apparence de cette sélection une fois publiée. Vous pourrez également affiner l'apparence de ces produits en ajustant la mise en page et la commande.
Avec le bloc Produits, vous pouvez rapidement et facilement ajouter des produits aux publications et aux pages, notamment :
- Des produits individuels triés sur le volet
- Produits de catégories spécifiques
- Produits populaires
- Produits soldés
- Produits avec des attributs ou des termes spécifiques
- Meilleures ventes
- Produits les mieux notés
Ou ajoutez simplement tous vos produits.
Regardez cette courte vidéo pour voir comment fonctionne le bloc Produits :
Une amélioration spectaculaire par rapport à l'expérience de shortcode existante, vous ne pensez pas ? Nous faisons!
Obtenir le bloc de produits
Un plugin de fonctionnalité
À l'heure actuelle, le bloc Produits est un nouveau concept et dépend de Gutenberg. Étant donné que Gutenberg lui-même est toujours un plugin de fonctionnalité, nous publions également le bloc Produits en tant que plugin de fonctionnalité. De cette façon, nous sommes en mesure de créer la fonctionnalité rapidement, indépendamment du cœur de WooCommerce. En savoir plus sur les plugins de fonctionnalités. Mieux encore, il vous offre un moyen pratique de l'installer et de jouer avec.
Une fois que nous sommes satisfaits de la stabilité de la conception et du code. nous fusionnerons les fonctionnalités dans le noyau WooCommerce afin qu'elles soient accessibles à tous les magasins WooCommerce. À ce stade, vous pouvez désactiver et supprimer le plugin de fonctionnalité , et tous les blocs de produits que vous avez insérés avec le plugin de fonctionnalité resteront actifs.
Notre approche
Gutenberg crée de nombreuses possibilités intéressantes pour un grand plugin comme WooCommerce. Pour l'instant, il était important pour nous de limiter la portée de notre exploration initiale pour nous assurer que nous avions construit des bases solides avec les modèles de conception de Gutenberg et une base de code en évolution rapide, avant de passer à des tâches plus complexes comme l'ajout d'un produit. Il s'avère que même notre projet de plus petite envergure a découvert des opportunités auxquelles nous ne nous attendions pas.

Recherche
Avant de nous lancer dans la conception, nous avons effectué quelques recherches pour nous assurer que nous allions dans la bonne direction. Cela impliquait de passer beaucoup de temps à jouer avec Gutenberg, à parler avec l'équipe de conception et à regarder ce que les autres membres de la communauté WordPress font avec Gutenberg en ce moment.

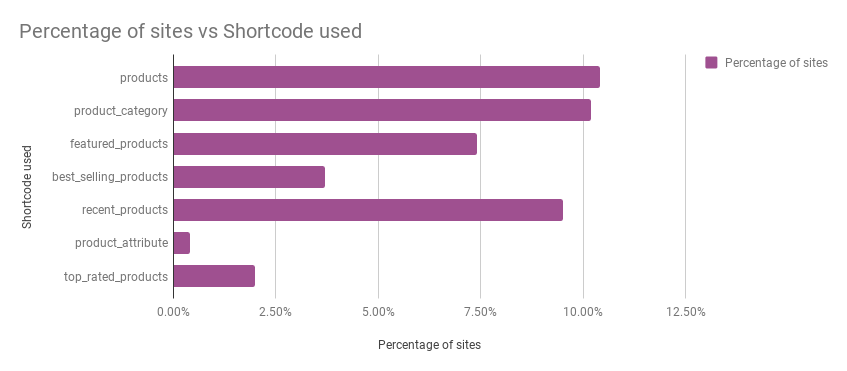
Puisque nous étions concentrés sur le shortcode des produits, nous avons analysé son utilisation sur 10 000 sites WooCommerce. Nous avons appris que les applications les plus populaires du shortcode consistent à afficher des produits spécifiques, des catégories de produits et des produits vedettes. Fait intéressant, très peu de magasins semblaient l'utiliser pour afficher les produits les mieux notés, les produits les plus vendus ou les produits avec des attributs spécifiques.
Les applications les plus populaires du shortcode des produits consistaient à afficher des produits spécifiques, des catégories de produits et des produits vedettes.
Il est fascinant de voir comment les gens utilisent réellement une fonctionnalité, et cette idée a été essentielle pour nous aider à déterminer quels flux sont les plus importants. Cela remet également en question nos hypothèses, afin que nous puissions prendre des décisions éclairées sur ce que nous aborderons dans la prochaine phase de conception.

Test modéré, premier tour
Notre première série de conceptions a exploré les façons dont le propriétaire du magasin pourrait souhaiter afficher des produits sur une page ou une publication. Nous avons interrogé des constructeurs de magasins et des propriétaires/gérants de magasins, créé quelques scénarios de test pour intégrer des produits, puis leur avons demandé d'essayer le plugin et de parler de leurs réactions et de leurs commentaires.
La capture de ces commentaires au début du processus de conception, avant de commencer le développement, a informé la prochaine itération des conceptions afin de mieux s'aligner sur la façon dont les clients s'attendaient à insérer et à afficher leurs produits. Cela nous a donné la confiance nécessaire pour aller de l'avant avec la première version du plugin de fonctionnalité pour des tests supplémentaires.
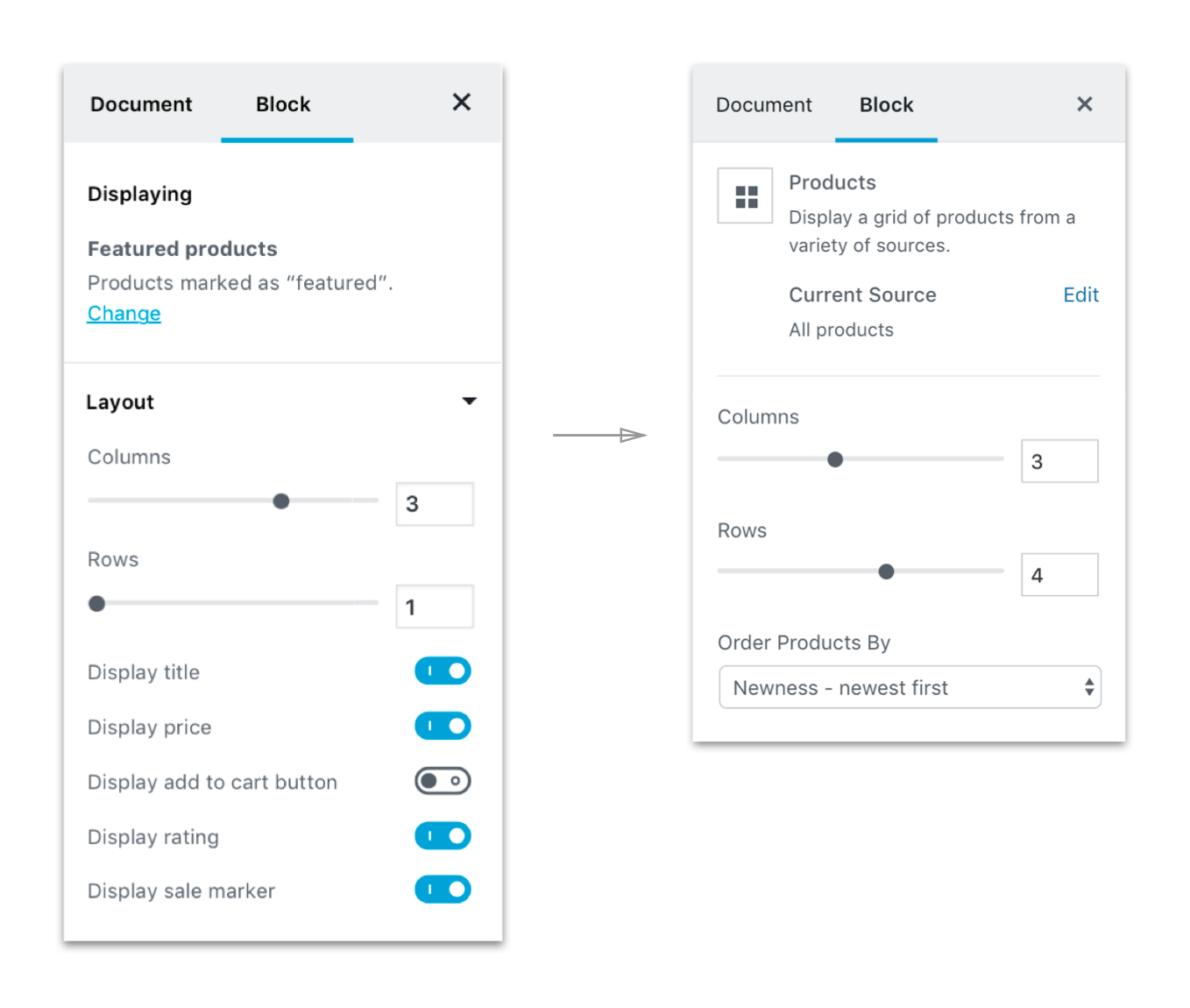
Notre principale conclusion de cette série de tests était que, même si nos flux étaient plutôt bons, les gens rencontraient des problèmes lorsqu'il s'agissait d'interagir avec les paramètres de blocage. C'était en partie un problème de découverte, mais aussi le résultat d'une surcharge des paramètres. Nous avons donc supprimé certaines options (comme les bascules de visibilité des données produit - quelque chose que nous pourrons bientôt mieux gérer via le noyau Gutenberg) et en avons déplacé d'autres (comme le sélecteur de portée des produits) dans la section principale des paramètres de bloc, les rendant visibles immédiatement après le bloc est inséré.

Test modéré, deuxième tour
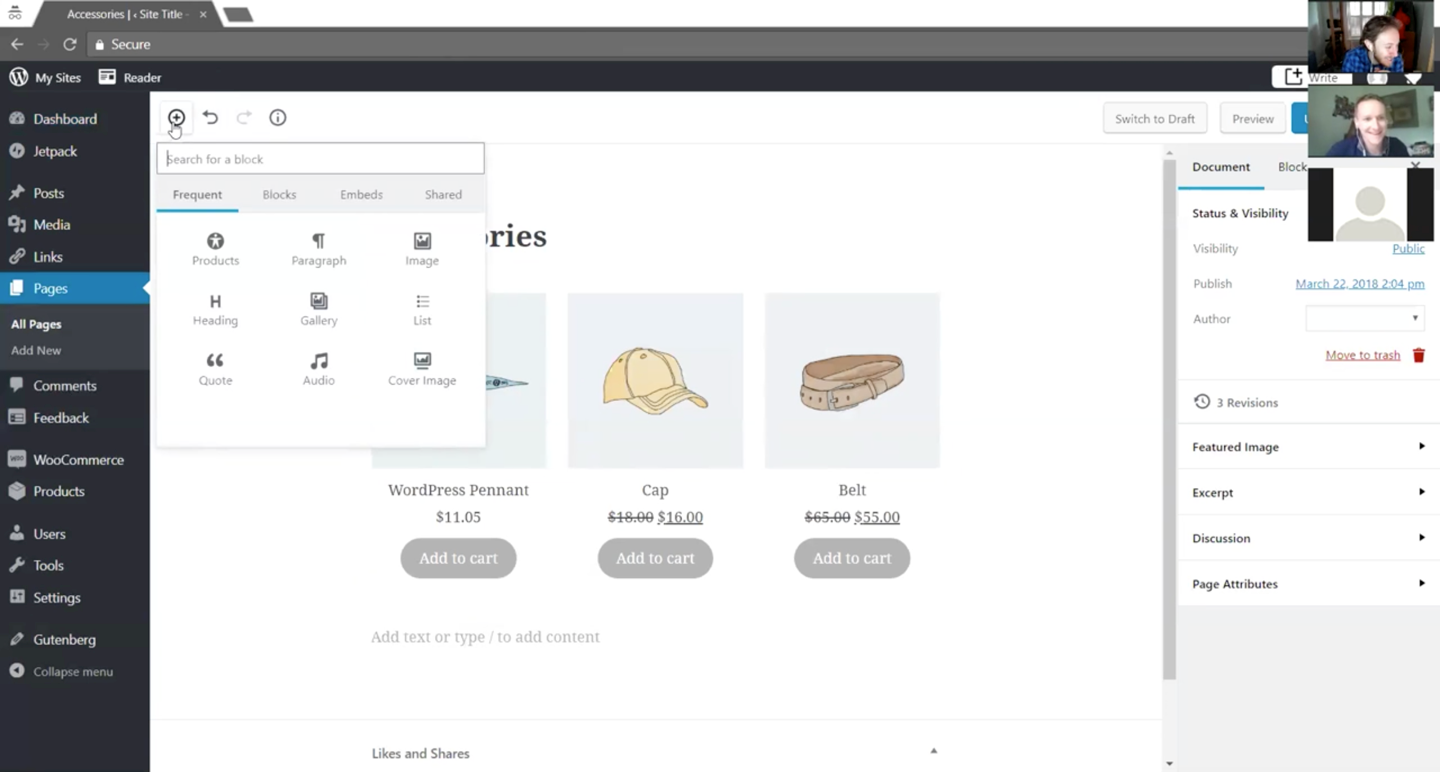
Une fois que le plugin de fonctionnalité était prêt et que nous avions mis à jour nos conceptions, nous avons organisé une deuxième série de tests d'utilisabilité. Cette fois, nous avons préparé un environnement de test en direct afin que les participants au test puissent interagir avec l'interface réelle de Gutenberg, plutôt qu'avec des prototypes. Regarder les gens utiliser le produit lui-même a été révélateur – et inestimable.

Deux des principales leçons ne concernaient pas spécifiquement le bloc Produits, mais Gutenberg lui-même. Chaque participant au test (dont la plupart n'avaient jamais utilisé Gutenberg auparavant) s'est retrouvé bloqué lors de l'ajout d'un bloc et a eu du mal à localiser les paramètres avancés. Nous avons partagé les résultats de nos tests avec l'équipe Gutenberg, un correctif a déjà été déployé pour le deuxième problème, et nous explorons actuellement des options de conception pour résoudre le premier.
En ce qui concerne le bloc Produits lui-même, nous avons effectué quelques ajustements, comme la suppression d'une étape superflue lors de l'affichage des produits qui ne nécessitent pas d'entrée supplémentaire de la part de l'utilisateur lors de la sélection. Si vous choisissez d'afficher les produits en vedette, nous n'avons pas besoin d'une étape supplémentaire. action pour confirmer que comme lors de la sélection des catégories. Nous avons également remarqué qu'il n'y avait pas de flux cohérent pour modifier la portée des produits exposés et que les participants aux tests ont tous cherché à différents endroits pour ces paramètres, nous avons donc ajouté plus de voies vers les paramètres de bloc initiaux.
Le résultat? Ce plugin de fonctionnalité est disponible en téléchargement aujourd'hui.

Obtenir le bloc de produits
Intéressé à tester des prototypes WooCommerce avec nous ?

Si vous êtes intéressé par les tout derniers développements de WooCommerce, veuillez vous inscrire à notre groupe de commentaires sur la conception afin de pouvoir façonner l'avenir de WooCommerce. Nous contactons périodiquement les membres pour obtenir de l'aide dans la recherche de nouveaux projets et pour tester nos prototypes et nos MVP.
