Nouvelle application de code de l'Assistant : gérez facilement les extraits de code dans WordPress
Publié: 2024-09-0925 % de réduction sur tous les produits Beaver Builder... Dépêchez-vous, la vente se termine bientôt ! Apprendre encore plus


Dans le monde du développement WordPress, disposer des bons outils peut faire toute la différence. C'est pourquoi nous sommes ravis d'annoncer le lancement de la nouvelle application Code d'Assistant, un outil polyvalent et puissant conçu pour rationaliser votre flux de travail de codage et faciliter la gestion des extraits de code dans WordPress.
L'application Code est située dans le plugin Assistant et vous permet de créer, modifier et gérer des extraits de code CSS et JavaScript pour votre site Web. Avec l'application Code, vous pouvez facilement ajouter de nouveaux extraits, les attribuer à des sections spécifiques et contrôler leur statut d'activation. Les fonctionnalités incluent la duplication, l'exportation et l'enregistrement d'extraits dans une bibliothèque (avec Assistant Pro). L'interface intuitive garantit un basculement rapide entre les extraits activés et désactivés, rationalisant ainsi le processus de personnalisation de votre site Web.
Plongeons-nous et explorons certaines de ses fonctionnalités et capacités innovantes :
Vous savez peut-être déjà que vous pouvez enregistrer des extraits de code dans les bibliothèques Assistant Pro. Désormais, avec l'ajout de l'application Code, vous pouvez facilement ajouter, modifier et gérer les extraits de code de votre site WordPress, le tout dans le plugin Assistant :

L'application Code remplace le besoin de plusieurs plugins et améliore votre productivité en enregistrant tous les extraits de code de vos sites Web dans un emplacement facile d'accès.
En plus de ces fonctionnalités, Assistant's Code App offre également une interface élégante et intuitive conçue pour les développeurs. Que vous soyez un professionnel chevronné ou un débutant, nous pensons que vous trouverez notre application Code facile à naviguer et à utiliser.
L'application Assistant Code offre un moyen transparent d'améliorer votre site Web avec des extraits CSS et JavaScript personnalisés. Pour commencer, c'est simple :
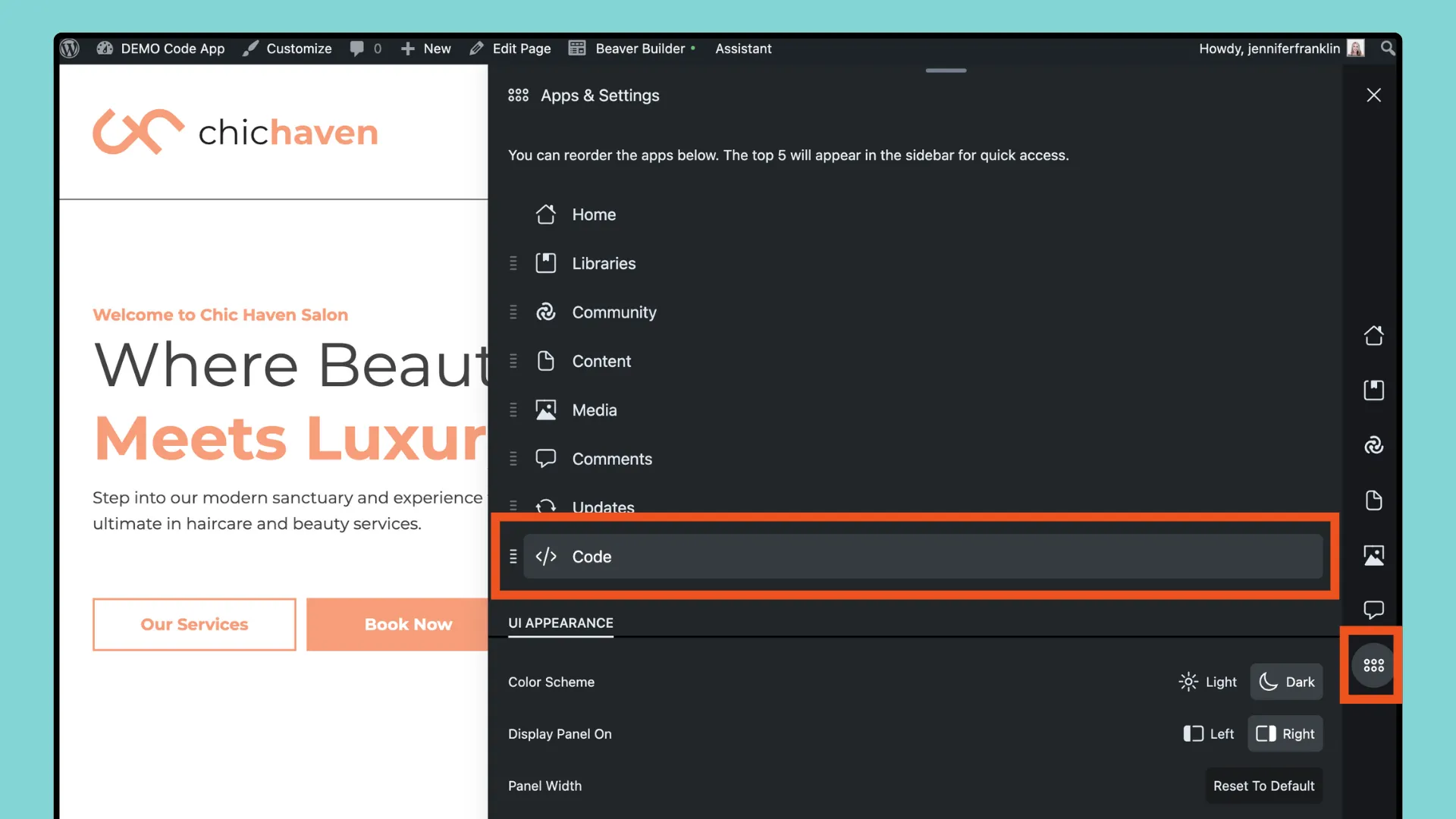
Si vous ne l'avez pas déjà fait, installez et activez le plugin Assistant. Une fois installé, cliquez sur l'icône en forme de crayon pour ouvrir la barre latérale de l'Assistant. Accédez à Applications et paramètres, puis cliquez sur Code dans la liste des applications :

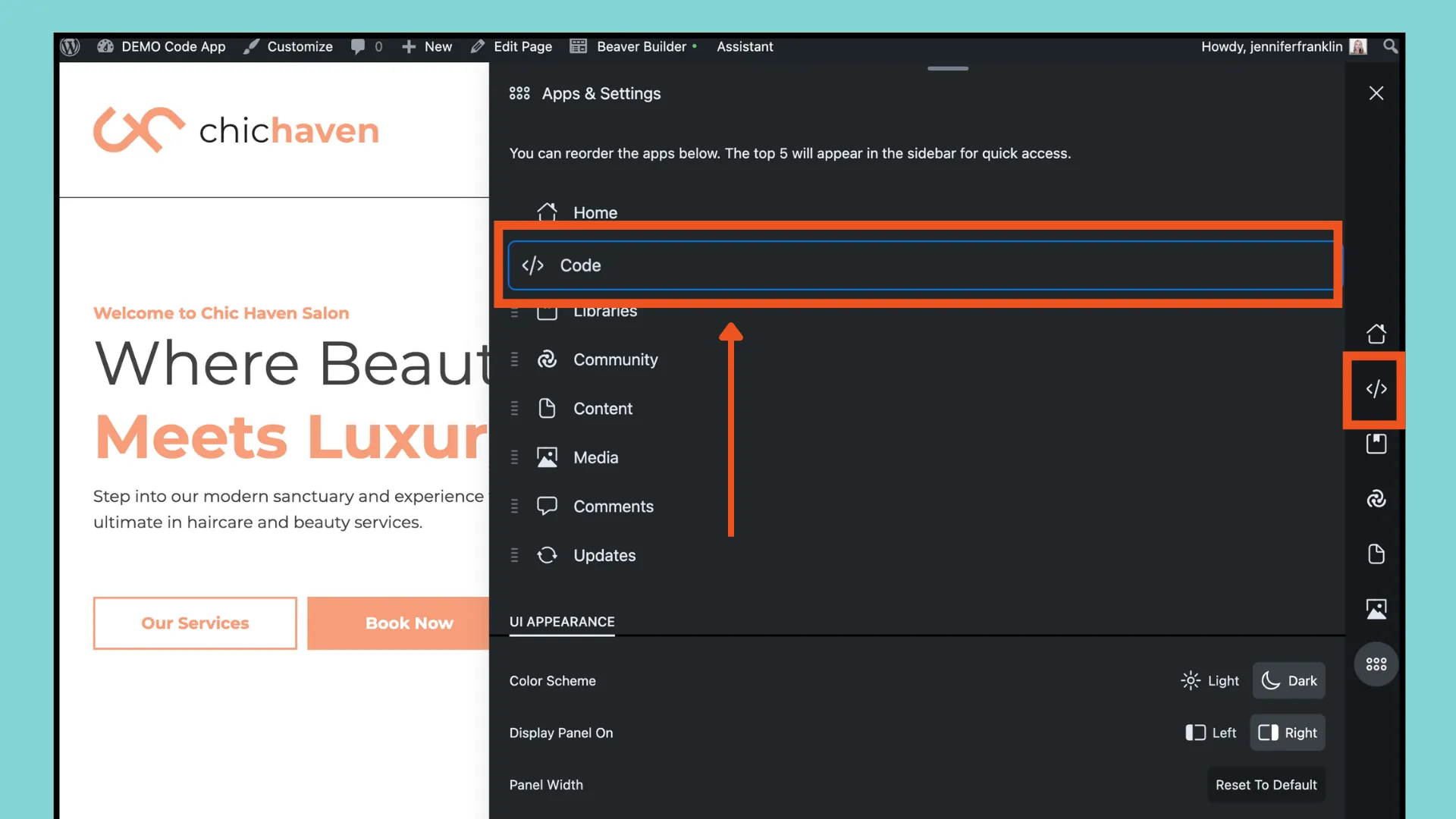
Notez que si vous souhaitez que l'icône de l'application Code s'affiche dans la barre latérale, vous pouvez réorganiser les applications en faisant glisser l'application Code vers le haut de la liste :


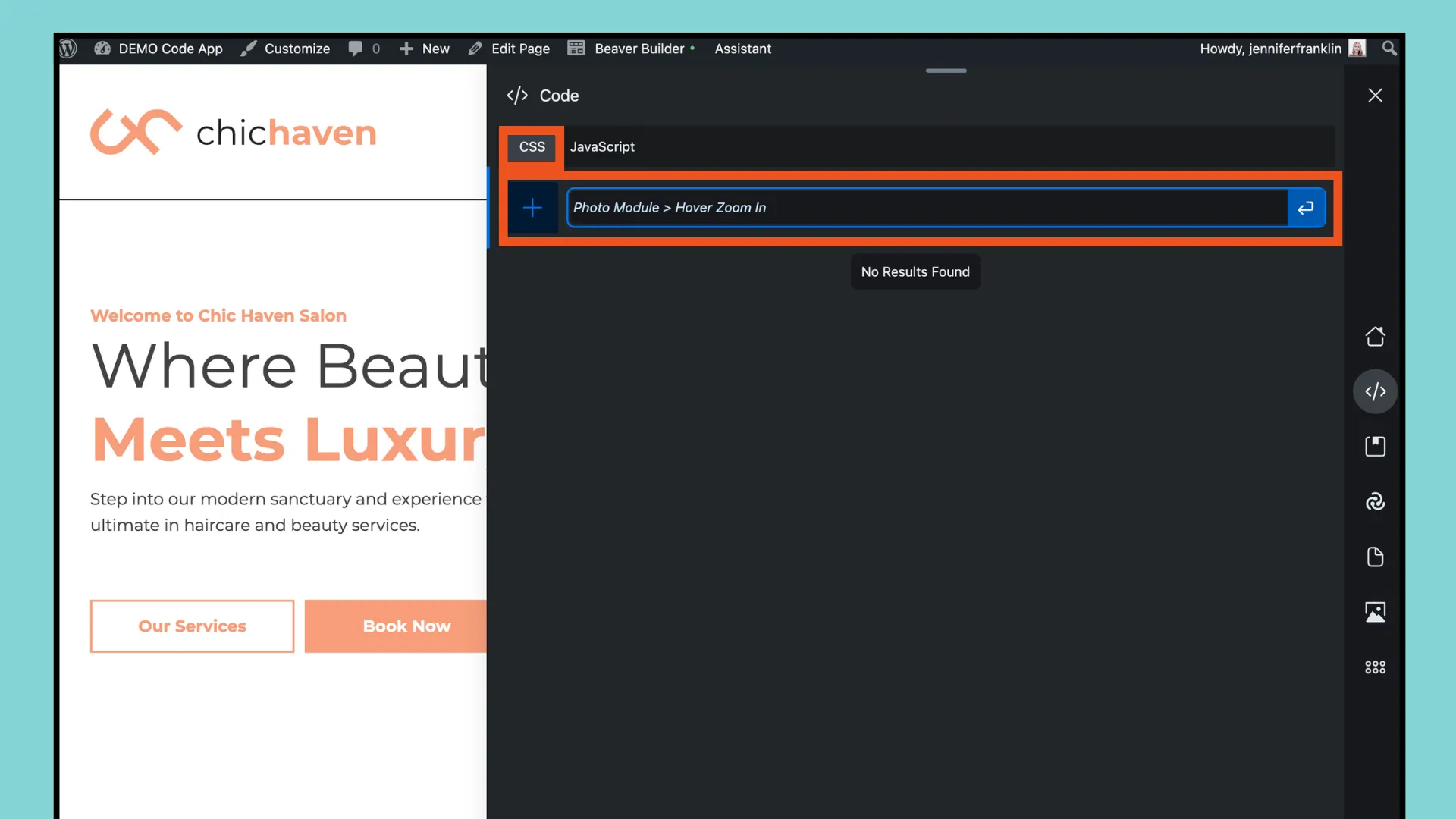
Nous sommes maintenant prêts à créer notre premier extrait de code. Dans cet exemple, créons un fichier CSS en nous assurant d'abord que l'onglet CSS est sélectionné, puis en saisissant un titre et en cliquant sur le bouton Retour :

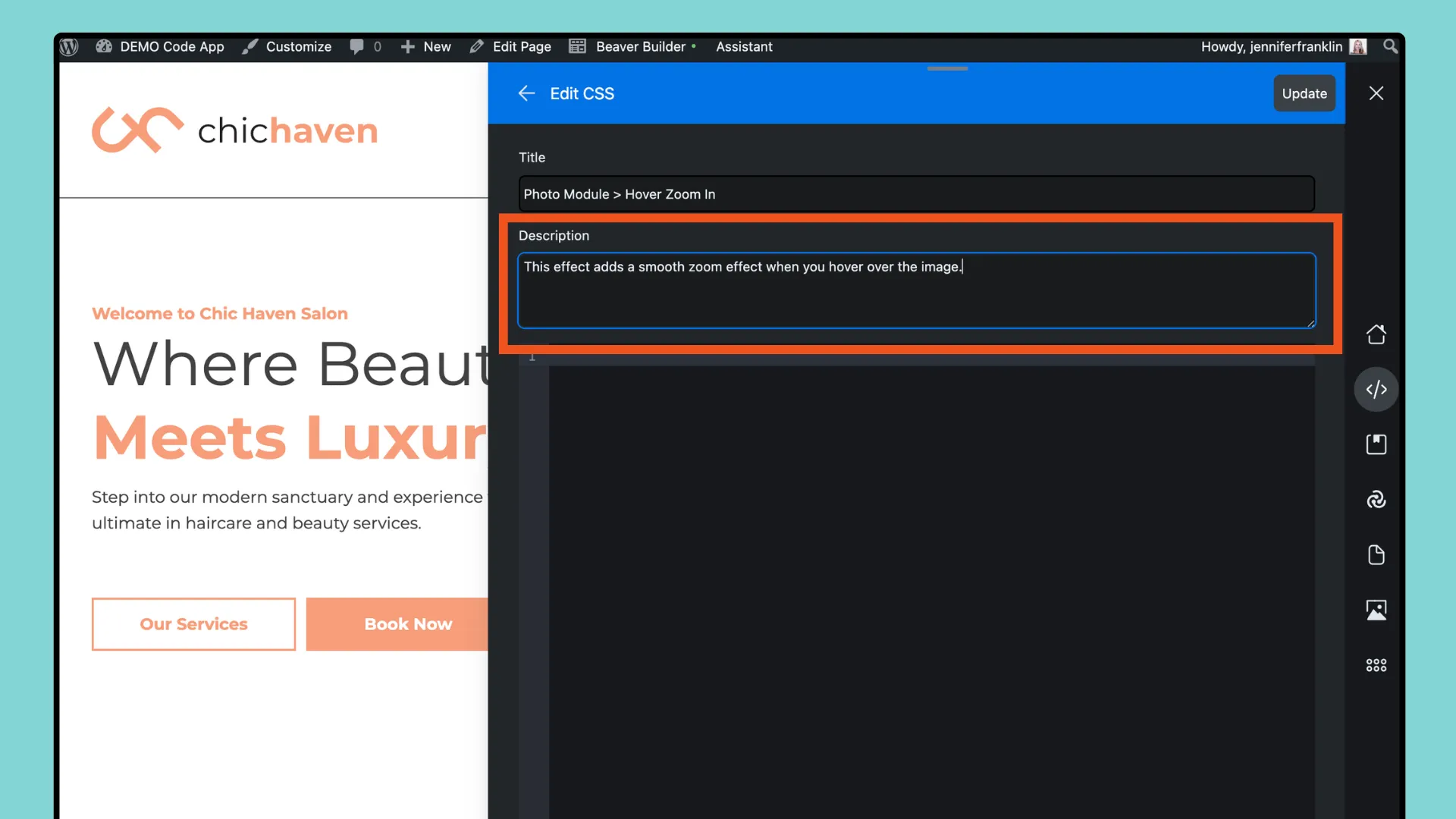
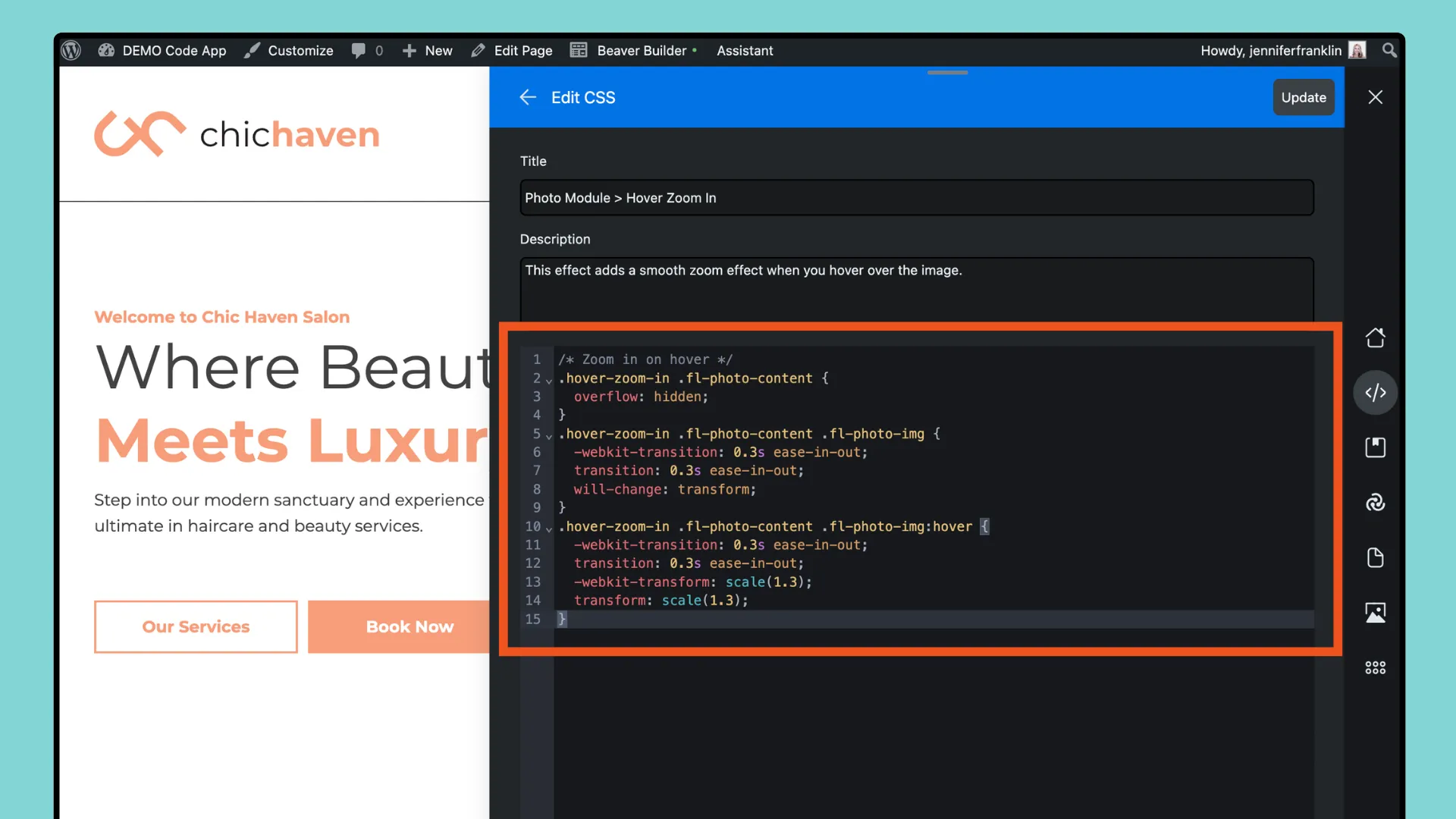
Sur l'écran suivant, vous verrez que l'application Code accepte les éléments suivants :


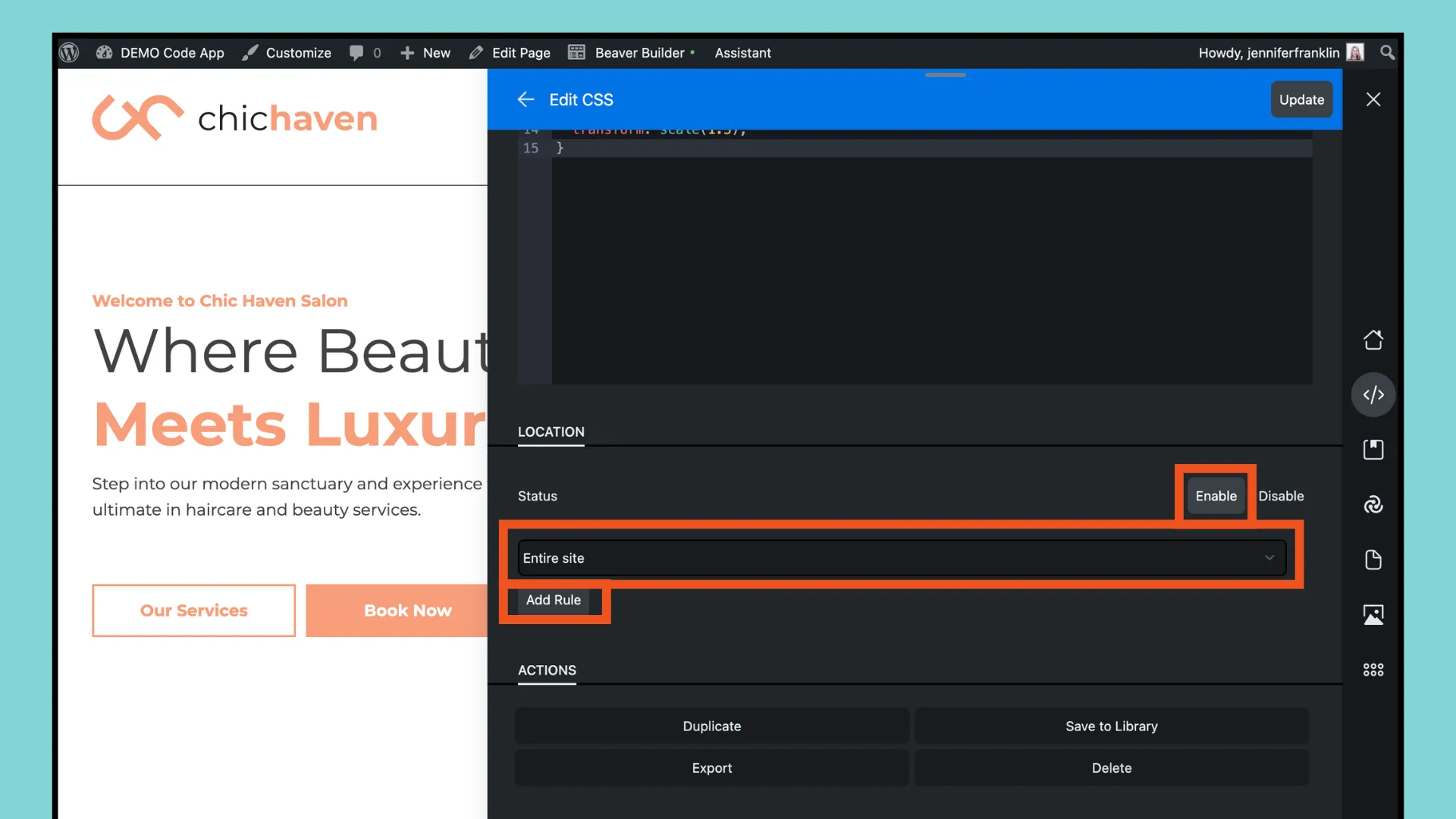
Faites défiler jusqu'à la section Emplacement et attribuez le statut et les règles à votre extrait :

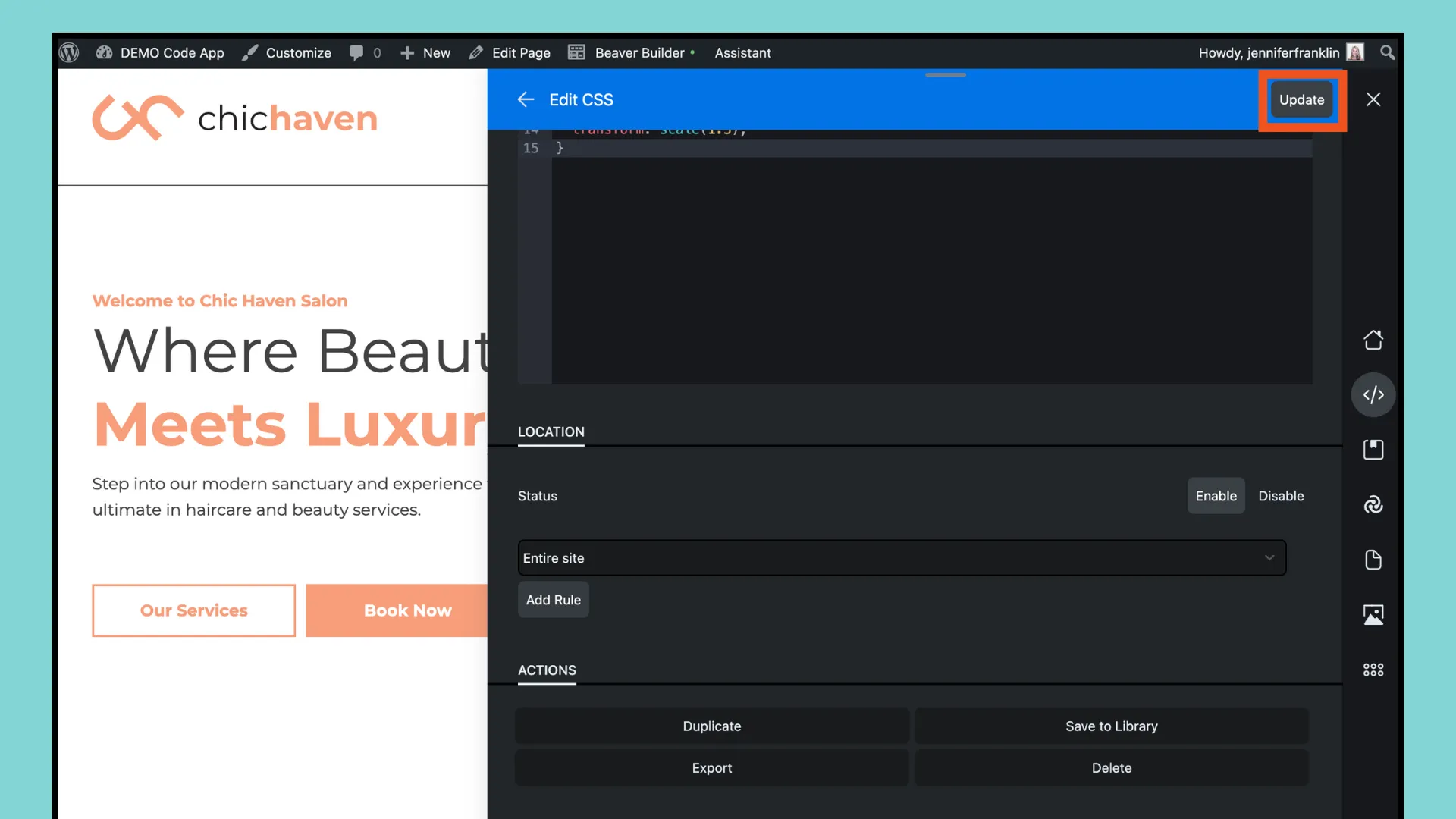
Une fois que vous avez fini d'ajouter votre extrait de code dans l'application Assistant Code, cliquez sur le bouton Mettre à jour situé dans le coin supérieur droit pour enregistrer vos modifications :

Ensuite, actualisez votre page pour que vos modifications prennent effet.
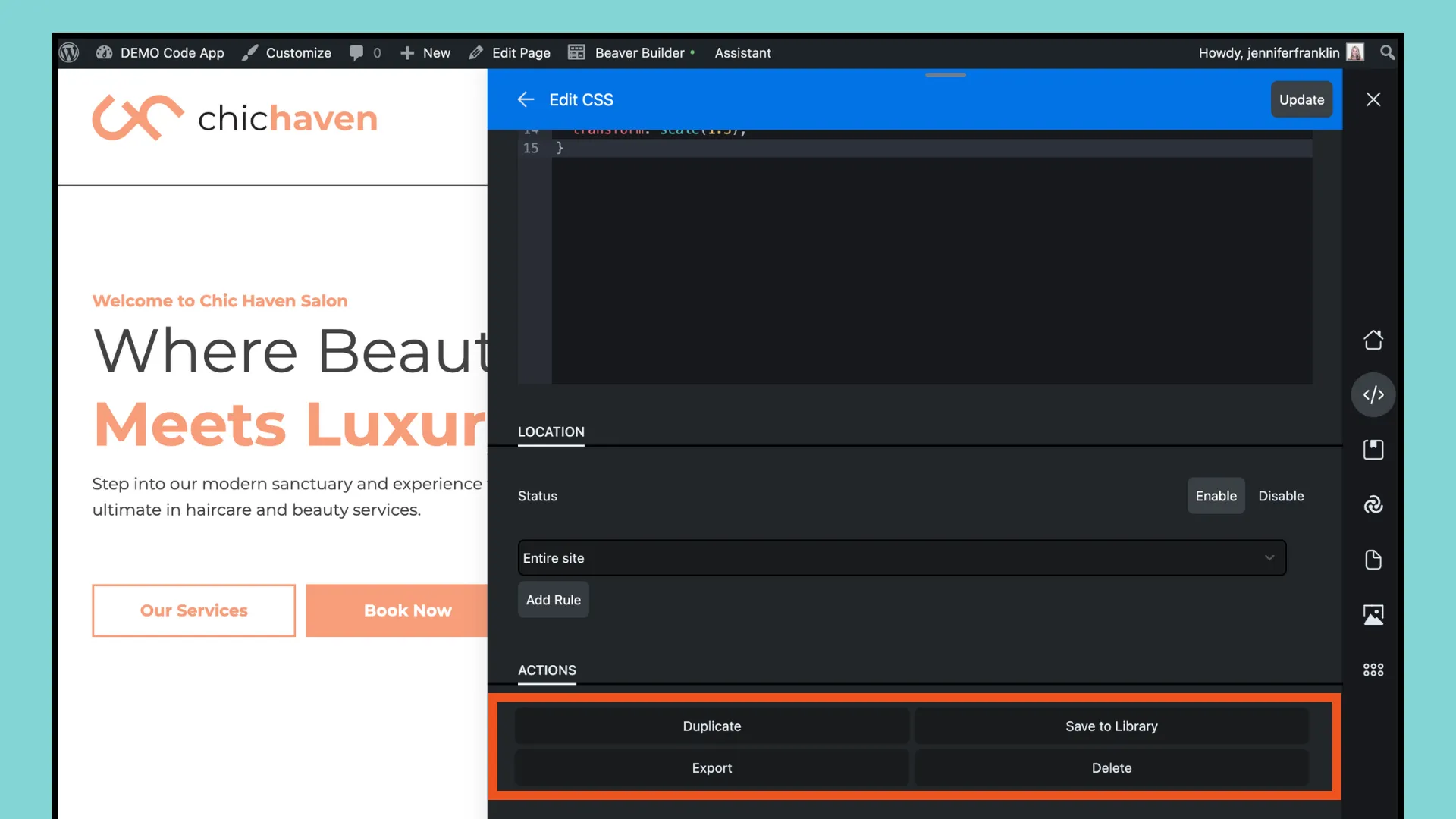
Après avoir ajouté votre premier extrait de code à l'aide de l'application Code, explorons quelques fonctionnalités supplémentaires. Faites défiler la page au-delà de la section Emplacement pour trouver les options dans la section Actions :

Ici, vous pouvez gérer les paramètres des extraits de code tels que l'activation, la duplication, l'exportation ou l'enregistrement dans votre bibliothèque avec Assistant Pro, vous offrant ainsi un plus grand contrôle et une plus grande flexibilité sur les personnalisations de votre site Web.
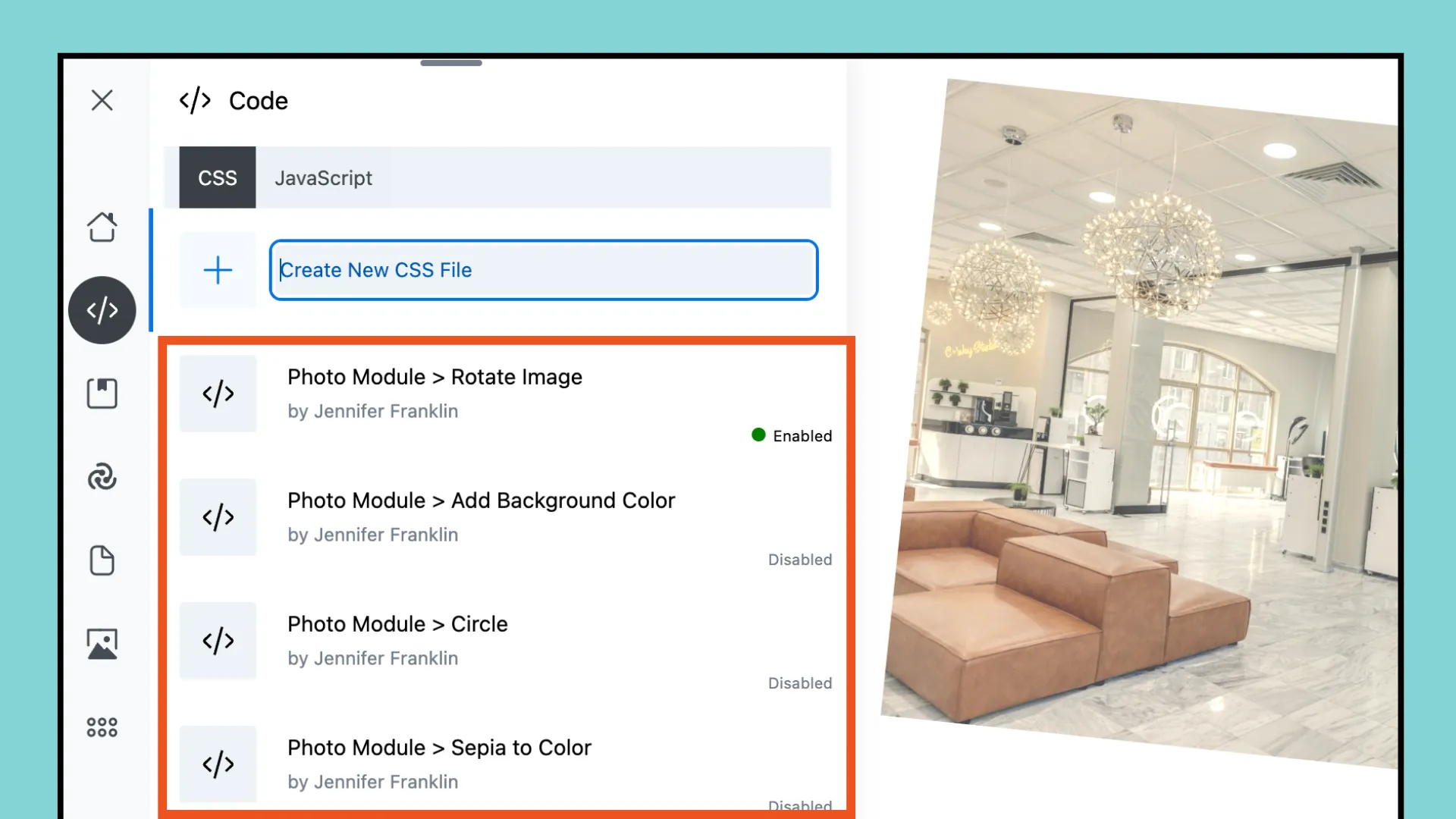
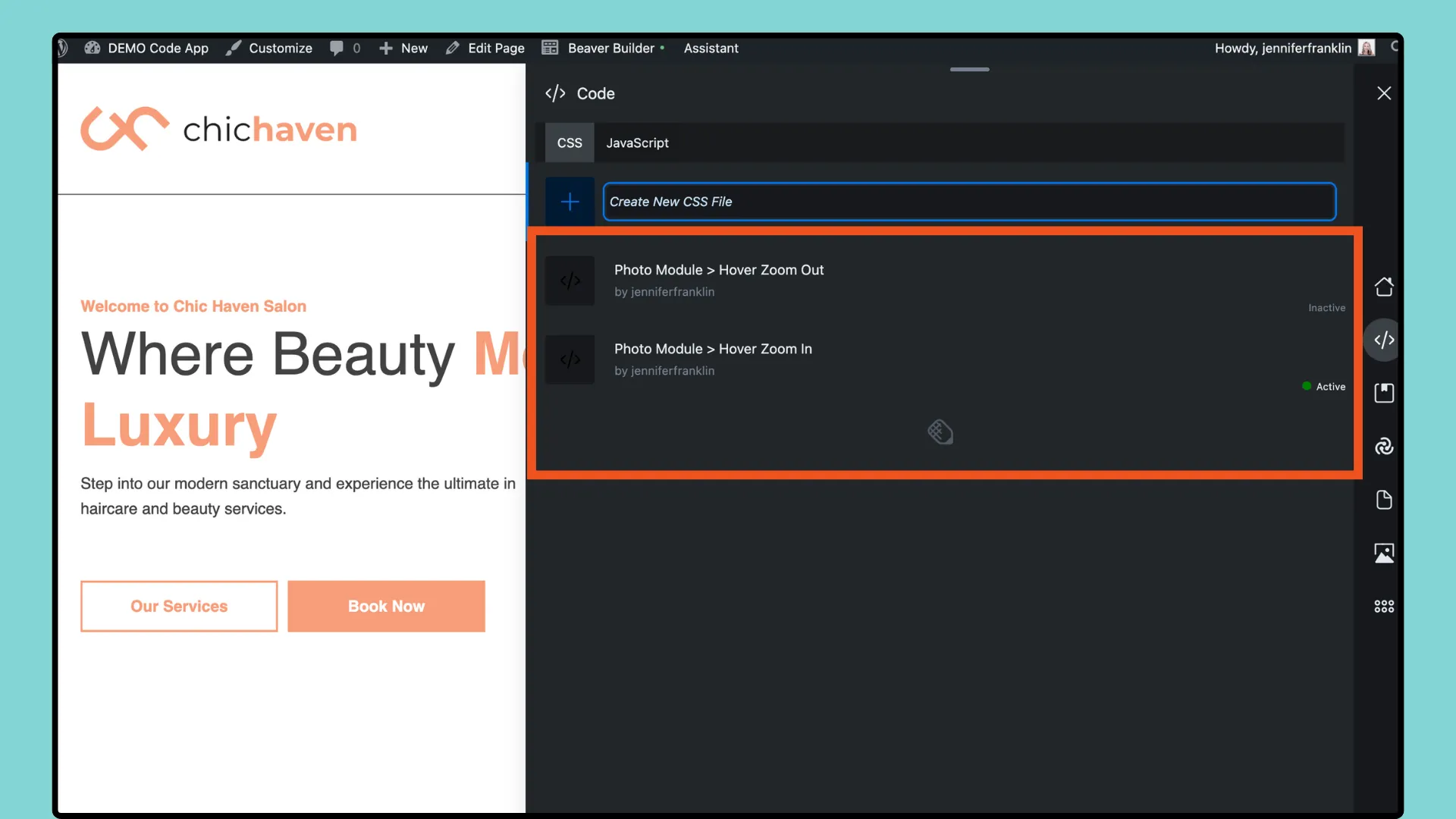
Désormais, lorsque vous cliquez sur l'icône Code App, vous verrez tous vos extraits de code sous forme de liste et le tout au même endroit :

Notez que lorsque vous êtes en mode liste, vous avez la possibilité d'activer et de désactiver des extraits individuels sans avoir besoin de les modifier séparément, ce qui vous fait gagner du temps et des efforts. Si un extrait est désactivé, vous verrez Désactivé et s'il est activé, vous verrez Activé avec un point vert. Vous pouvez le basculer rapidement en cliquant sur cet indicateur.
Il existe de nombreux extraits de code CSS et JavaScript pour WordPress qui sont couramment utilisés pour améliorer les fonctionnalités, styliser les éléments ou ajouter de l’interactivité aux sites Web. Voici quelques exemples populaires :
Ce ne sont là que quelques exemples, et il existe d’innombrables autres extraits CSS et JavaScript que vous pouvez utiliser pour personnaliser et améliorer votre site WordPress. Comme toujours, assurez-vous de faire une sauvegarde de votre site avant de commencer et assurez-vous que tout code que vous ajoutez est correctement testé et n'entre pas en conflit avec votre thème ou vos plugins existants.
Prêt à faire passer votre flux de travail de conception Web au niveau supérieur ? Ne cherchez pas plus loin que le dernier ajout de notre plugin Assistant, l' application Code . Que vous travailliez sur votre prochain projet WordPress ou que vous résolviez un problème de codage, cet outil est conçu pour rationaliser votre flux de travail et améliorer votre productivité.
Mais ce n'est pas tout : avec un compte Assistant Pro gratuit, vous débloquerez encore plus de fonctionnalités pour dynamiser votre processus de développement. Rejoignez d'autres développeurs Web pour récupérer un temps précieux et organiser vos projets sans effort. N'attendez plus, inscrivez-vous dès aujourd'hui et découvrez par vous-même la différence !