Mastodon et WordPress : 8 façons de les faire travailler ensemble
Publié: 2023-09-07Mastodon et WordPress semblent être un très bon match l'un pour l'autre. Les deux sont des plates-formes open source basées sur des philosophies similaires : donner aux utilisateurs un moyen de créer leur propre bien immobilier en ligne et contribuer à démocratiser l'édition.
Compte tenu de leurs points communs, ne serait-il pas logique de trouver des moyens pour que les deux plates-formes travaillent plus étroitement ensemble et s'intègrent l'une à l'autre ? C'est exactement ce que nous voulons explorer dans cet article.
L'article suivant explique comment vous pouvez utiliser votre site WordPress pour vérifier votre compte sur Mastodon, comment afficher le contenu Mastodon dans WordPress, publier automatiquement votre contenu WordPress sur la plateforme sociale, et plus encore.
Utilisez votre site WordPress pour la vérification sur Mastodon
Comme mentionné dans notre tutoriel Mastodon, il est possible de vérifier votre profil Mastodon. Ceci est similaire aux coches bleues sur un autre réseau social, sauf que vous n'avez pas à payer pour cela et qu'il n'y a pas de coche bleue mais une coche verte.

Le processus est également assez simple. Vous pouvez vous vérifier via votre propre site Web. Pour cela, il vous suffit d'ajouter l'adresse de votre site Web à votre profil, puis de mettre un lien spécial vers Mastodon sur votre site WordPress.
Ajoutez votre site Web et copiez le lien de vérification
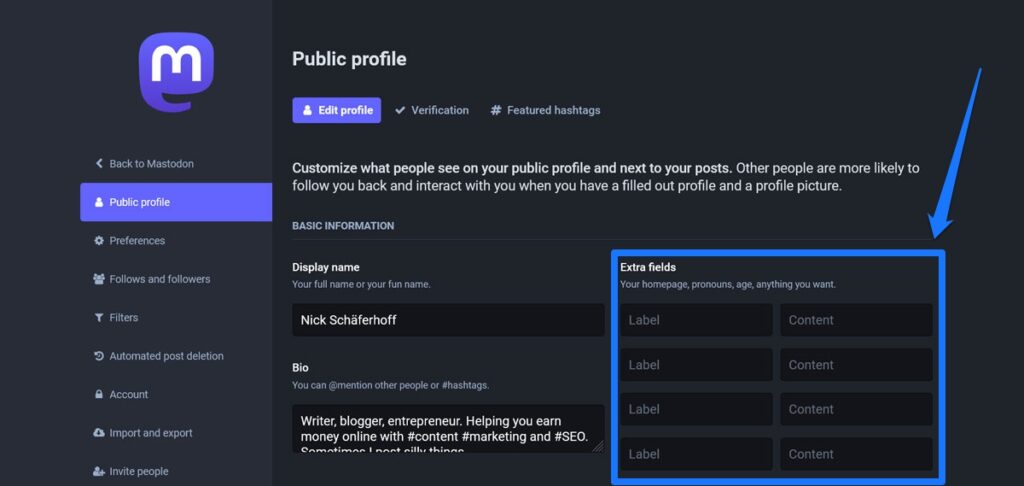
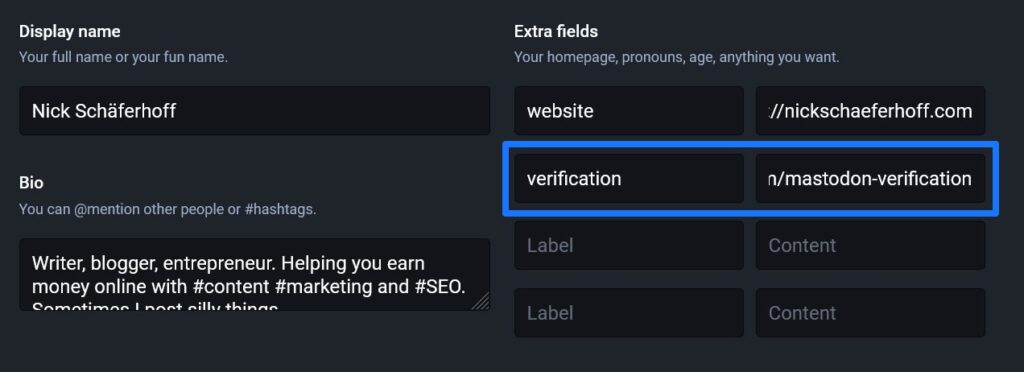
La première étape se déroule dans vos paramètres Mastodon sous Profil public . Ici, vous pouvez ajouter votre site Web à votre profil via les champs supplémentaires sur le côté droit.

Mettez simplement une description dans la colonne de gauche et l'URL dans celle de droite. Lorsque vous le faites et enregistrez, il apparaîtra immédiatement sur votre profil Mastodon.

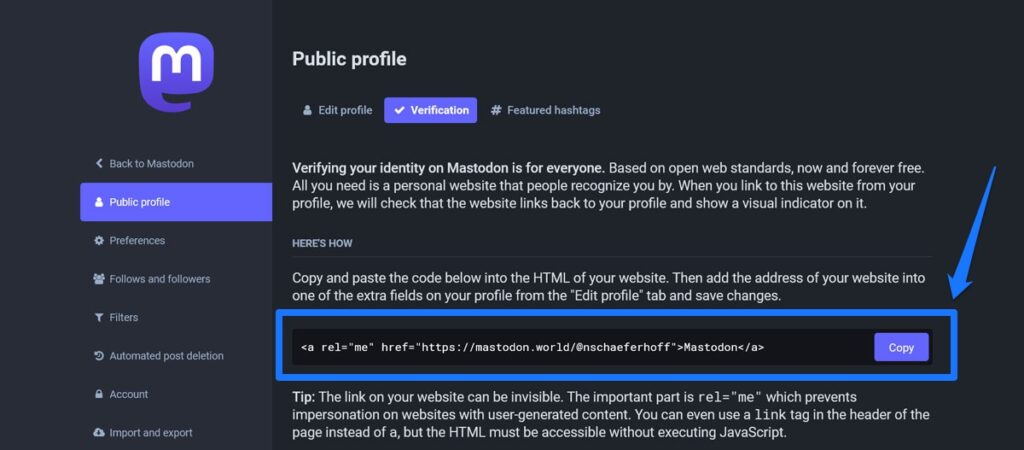
Vous trouvez également le lien de vérification dans les paramètres du profil public sous l'onglet Vérification .

Copiez-le simplement avec le bouton. Cependant, vous pouvez également créer votre propre lien personnalisé. Il fonctionnera tant qu’il contiendra l’attribut rel="me" et qu’il apparaîtra sur votre site Web.
Inclure le lien de vérification vers WordPress
Il existe différentes manières d'ajouter le lien vers votre site. L’une des plus simples consiste à utiliser une icône sociale reliant votre profil Mastodon à partir de votre site Web. Nous avons des instructions détaillées à ce sujet ci-dessous.

Une autre option consiste à l'ajouter sous forme de lien vers la section <head> de votre site Web, comme ceci :
<link rel="me" href="https://mastodon.world/@nschaeferhoff"> De cette façon, il est invisible pour l'utilisateur. Placez le code ci-dessus dans votre fichier header.php ou ajoutez-le avec un plugin comme Insert Headers and Footers. Naturellement, utilisez votre propre lien de profil, pas le mien.
Vous pouvez également le mettre en file d'attente dans votre section head via functions.php avec cet extrait de code (les crédits reviennent à David Artiss) :
function add_mastodon_verification() { ?> <link rel="me" href="[your Mastodon profile link]"> <?php } add_action( 'wp_head', 'add_mastodon_verification' );D'autres options consistent à l'inclure dans un article de blog, à le placer dans votre pied de page ou à créer une page de vérification distincte. Sachez simplement que si vous utilisez une autre page Web que votre page d'accueil (ou quelle que soit l'URL que vous avez publiée sur votre profil Mastodon comme site Web), vous devez également inclure la page de vérification distincte dans vos champs supplémentaires.

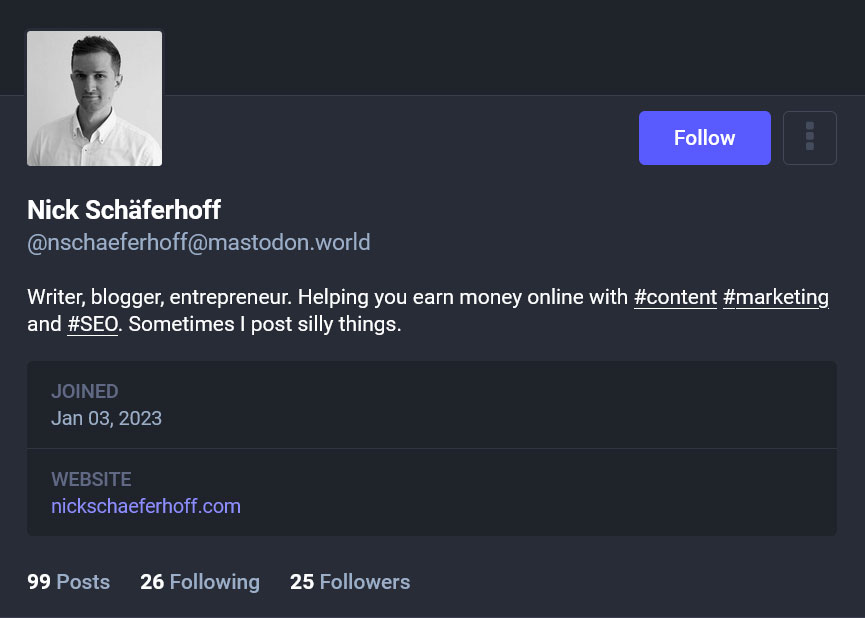
Une fois que vous avez les deux éléments en place, il vous suffit d'attendre que les serveurs Mastodon prennent en compte le changement. Une fois cela fait, vous verrez la coche de vérification verte sur votre profil.
D’ailleurs, si ce qui précède est trop compliqué pour vous, il existe également le plugin Simple Mastodon Verification.
Ajouter une icône sociale Mastodon à WordPress
Un bon moyen d'intégrer votre compte Mastodon à votre présence Web principale est d'inclure une icône sociale qui renvoie à Mastodon. Comme nous l'avons appris précédemment, c'est également une possibilité de mettre en place votre vérification Mastodon.
Le meilleur : c’est une fonctionnalité native de l’éditeur WordPress Gutenberg. Vous pouvez le faire très facilement en utilisant le bloc Social Icons .
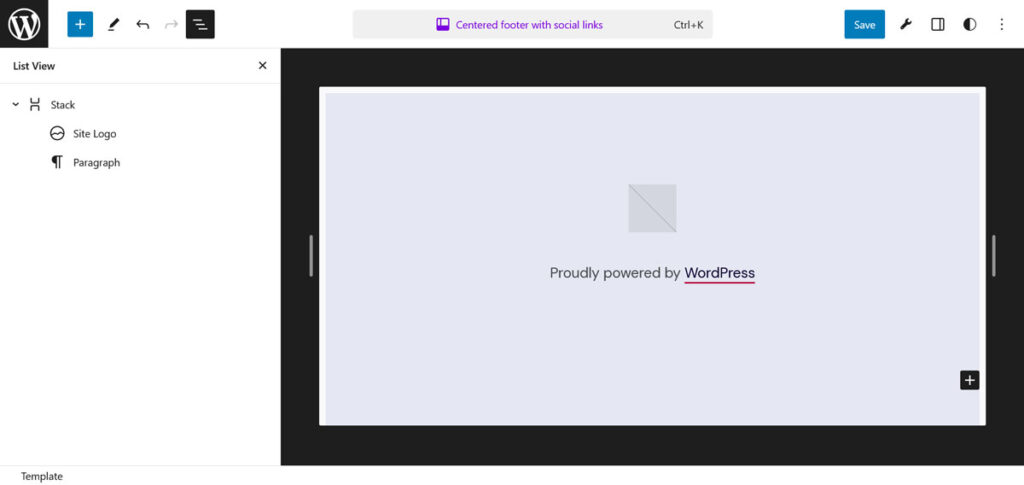
Allez simplement dans Apparence > Éditeur et ouvrez le modèle de page ou la partie de modèle auquel vous souhaitez ajouter l'icône. Le pied de page est généralement une bonne idée.

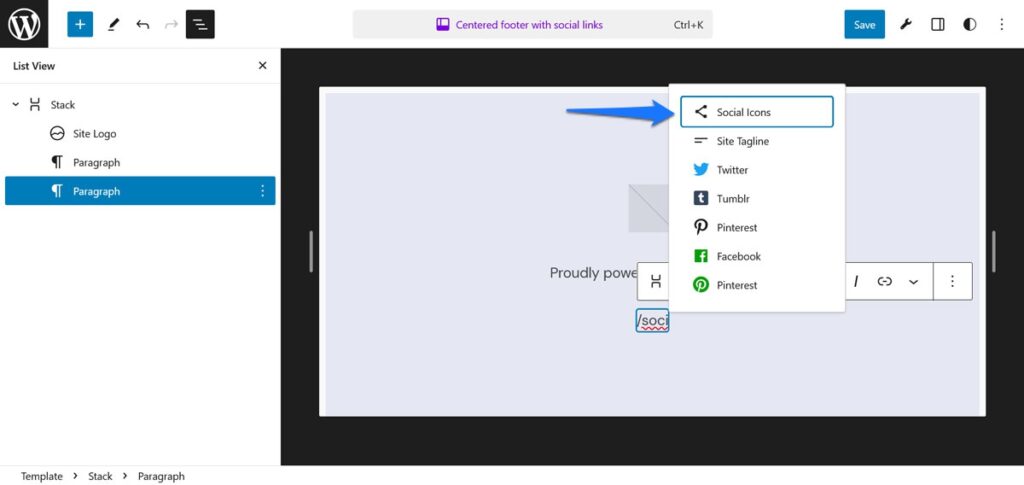
Ici, utilisez l'outil d'insertion de blocs (le gros bouton plus dans le coin supérieur gauche), le bouton Ajouter un bloc ou les commandes slash pour ajouter le bloc Icônes sociales .

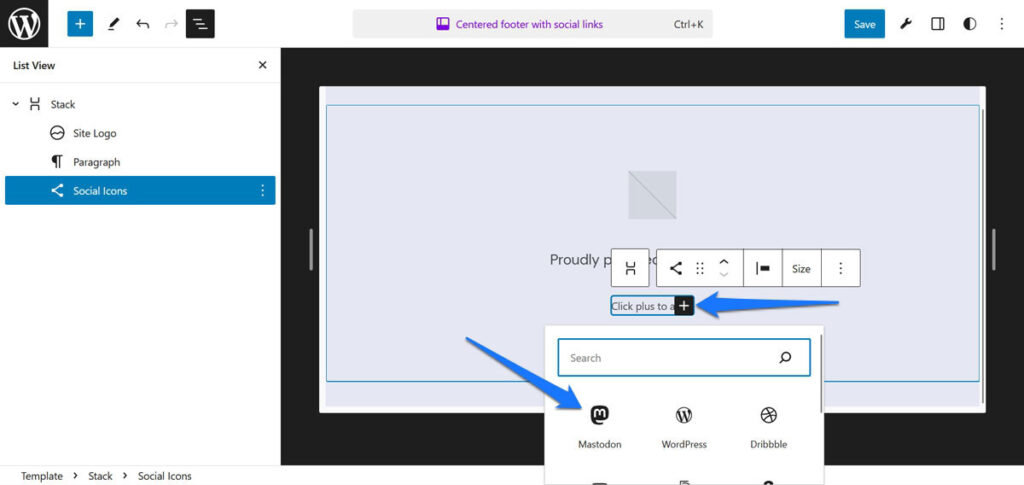
Une fois sur la page, cliquez sur le signe plus pour ajouter une icône puis choisissez Mastodon.

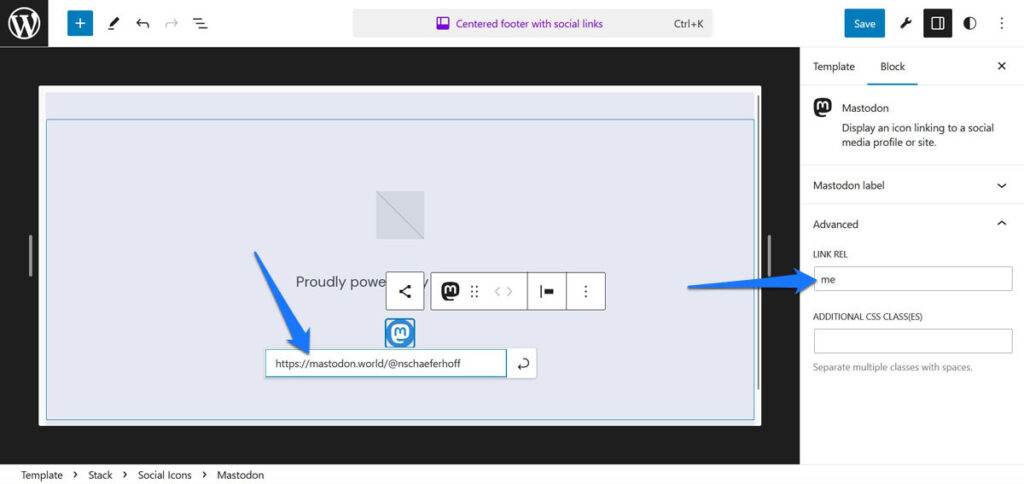
Cliquez sur l'icône pour y ajouter un lien. Utilisez l'option link rel sous Avancé dans la barre latérale pour inclure l'attribut rel="me" à des fins de vérification si vous le souhaitez (entrez simplement me , sans guillemets ou quoi que ce soit).

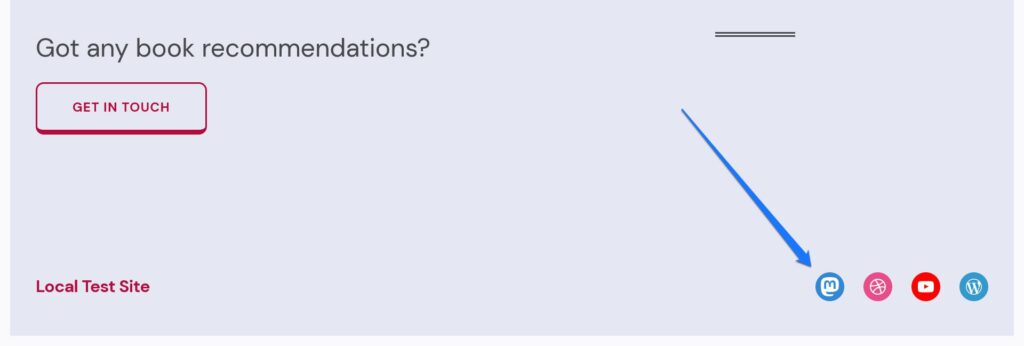
Une fois vos modifications enregistrées, l’icône Mastodon apparaîtra sur votre site WordPress et fonctionnera également comme méthode de vérification.

Affichez votre flux Mastodon sur votre site WordPress
Certaines personnes aiment afficher leurs flux sociaux sur leurs sites Web. Cela donne aux visiteurs une meilleure impression de la communication de votre entreprise et de votre marque ainsi que des informations supplémentaires. Si vous souhaitez faire cela avec votre contenu Mastodon, vous disposez de plusieurs façons d’y parvenir.
Utiliser les intégrations automatiques
Mastodon fait partie des nombreuses plateformes pour lesquelles WordPress propose des intégrations automatiques. Ainsi, si vous souhaitez simplement afficher un seul article Mastodon sur votre site Web, il suffit de copier et coller son lien.
Comment obtenez-vous cela ?
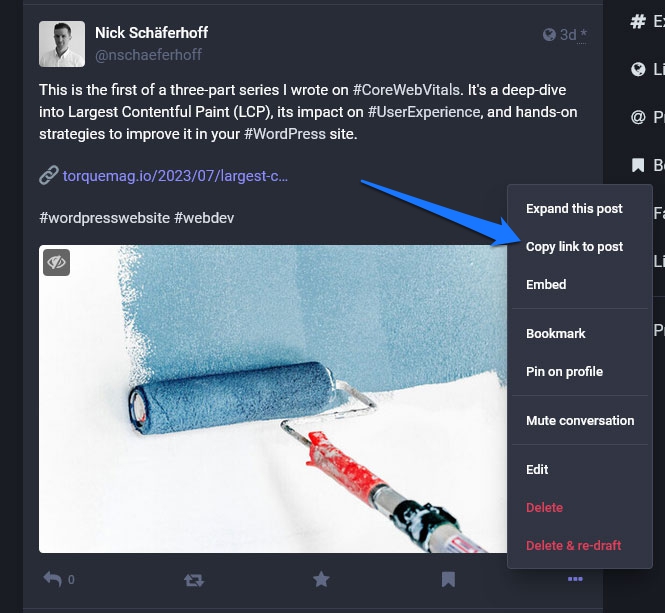
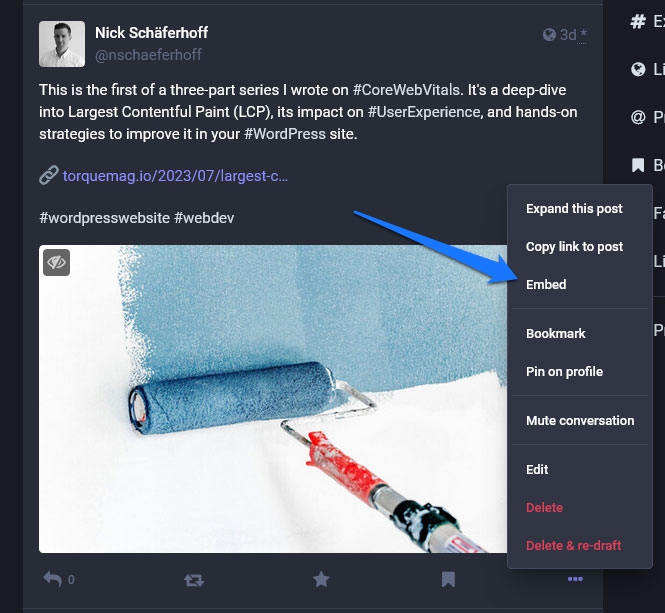
Sur Mastodon, recherchez simplement la publication (alias toot) que vous souhaitez intégrer. Cliquez sur l'icône à trois points en bas et choisissez Copier le lien vers cet article .

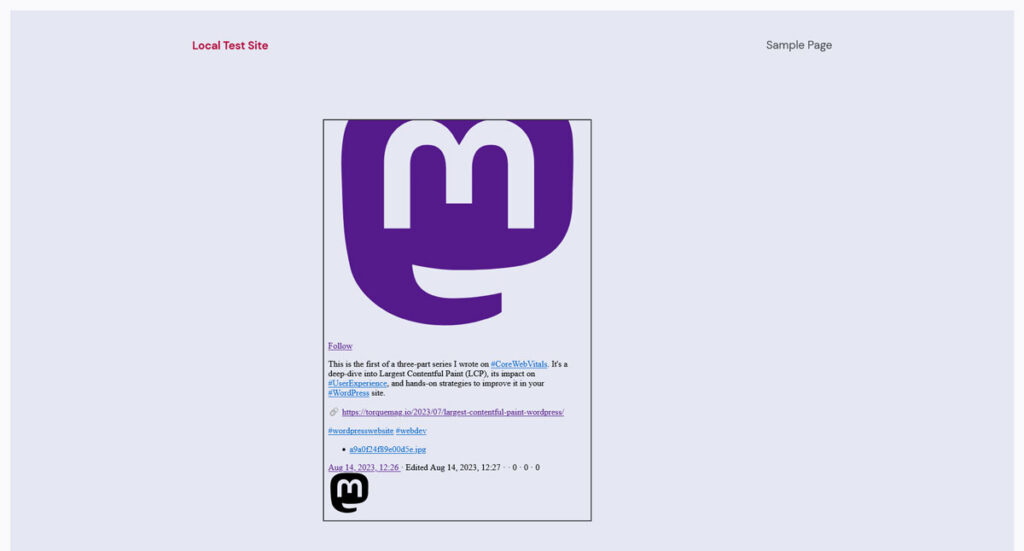
Après cela, vous pouvez accéder à la page de votre site Web où vous souhaitez qu'il apparaisse et coller simplement le lien dans l'éditeur. WordPress le transformera automatiquement en intégration.

Intégrer des publications via HTML
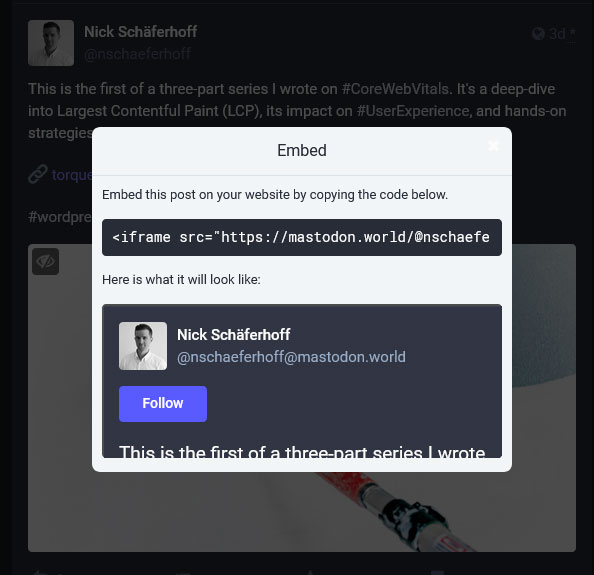
Comme vous pouvez le voir sur la capture d'écran ci-dessus, l'intégration automatique n'a pas très bien fonctionné pour moi. Par conséquent, j’ai trouvé une meilleure option d’utiliser la fonction d’intégration native de Mastodon. Vous pouvez le trouver au même endroit que l'option permettant de copier le lien vers vos toots.

Cliquez dessus pour recevoir un extrait de code à copier.

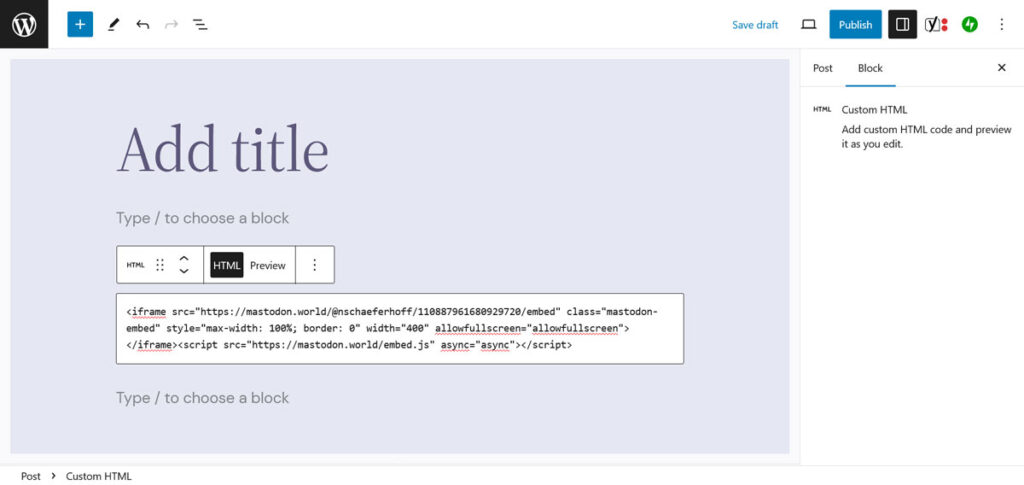
L’important est que vous ne le collez pas tout seul dans l’éditeur WordPress. Utilisez plutôt un bloc HTML personnalisé pour l’intégrer à la page.

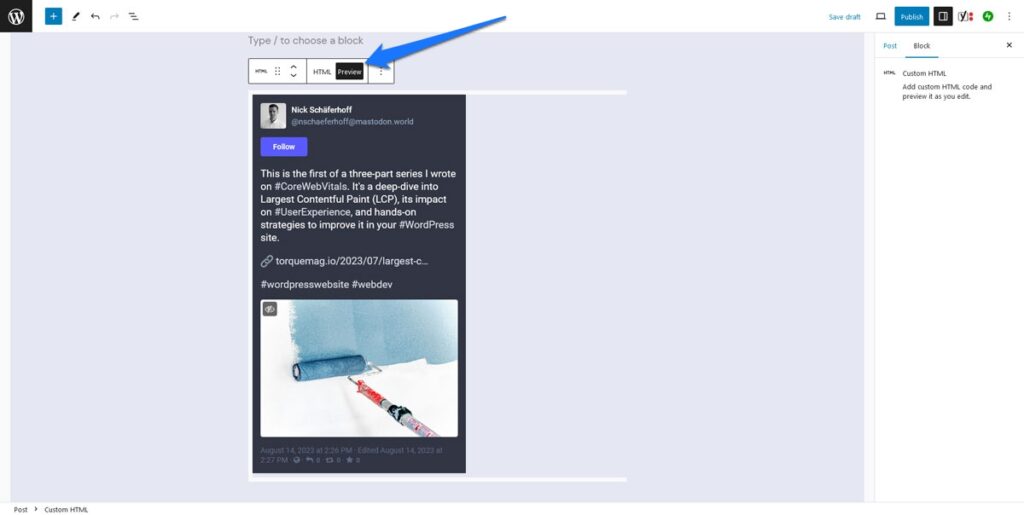
Cela conduit à un bien meilleur résultat et vous pouvez même le prévisualiser dans l'éditeur lui-même.


Affichez l'intégralité de votre flux Mastodon
Si vous ne souhaitez pas seulement mettre des toots singuliers sur votre site WordPress mais l'intégralité de votre flux, il existe également le plugin Include Mastodon Feed. Après l'installation, il ajoute le shortcode [include-mastodon-feed] à votre site Web que vous pouvez utiliser pour afficher votre flux où vous le souhaitez.
Cependant, vous devez d'abord connaître votre identifiant d'utilisateur Mastodon pour cela, ce qui, malheureusement, est un peu compliqué si vous n'êtes pas un administrateur de votre instance Mastodon. Dans ce cas, vous devez faire une demande API en utilisant le lien ci-dessous.
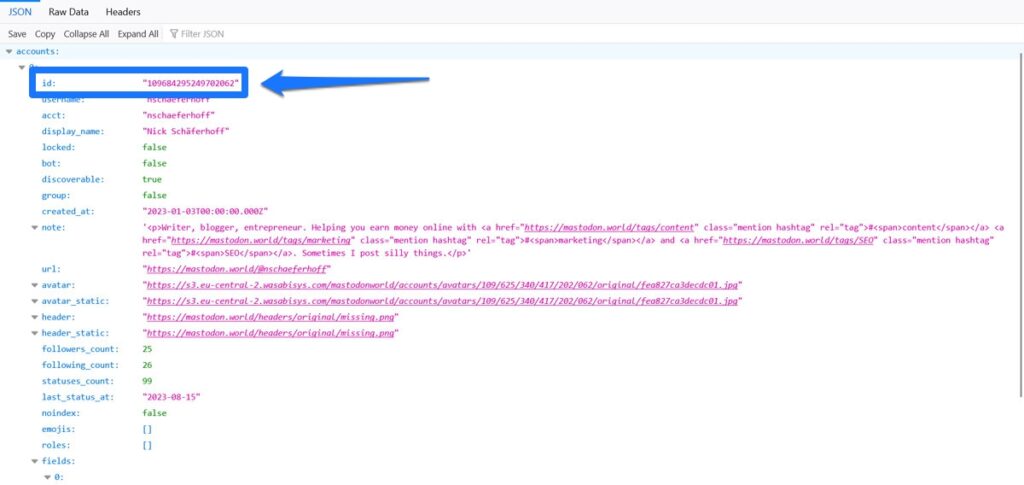
https://yourinstance.com/api/v2/sea[email protected]&resolve=true&limit=5 Remplacez les deux occurrences de yourinstance.com par l'URL du serveur Mastodon sur lequel votre nom d'utilisateur est enregistré et votre yourusername par votre nom d'utilisateur réel. Ensuite, collez-le dans la barre de votre navigateur tout en étant connecté à votre compte. Si tout se passe bien, cela devrait entraîner un écran avec votre identifiant utilisateur en haut.

Vous pouvez ensuite l'utiliser pour remplir le shortcode du plugin, qui ressemble à ceci :
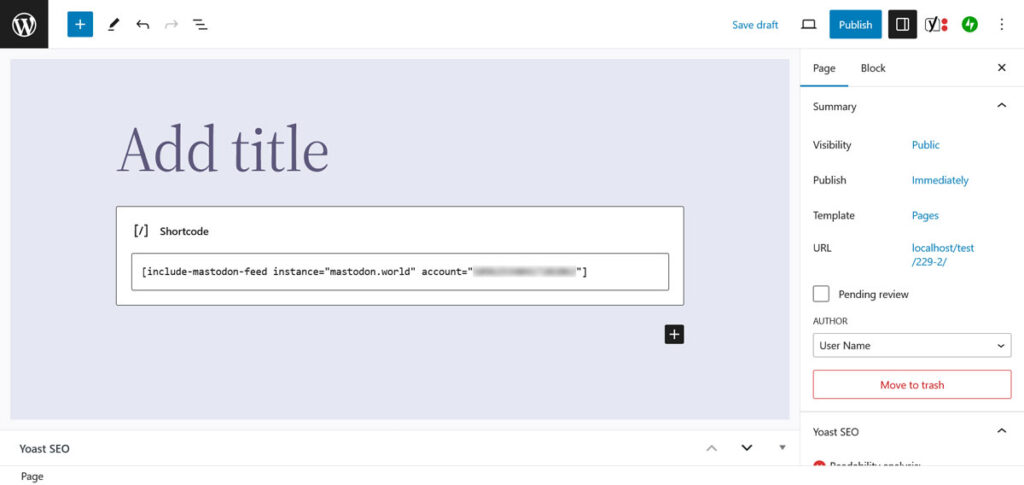
[include-mastodon-feed instance="YOUR-INSTANCE" account="YOUR-ACCOUNT-ID"] Encore une fois, remplacez YOUR-INSTANCE et YOUR-ACCOUNT-ID par les informations requises (n'incluez pas http/https pour l'URL de votre instance) et publiez le shortcode dans la publication ou la page où vous souhaitez que votre flux Mastodon apparaisse sur votre site WordPress. .

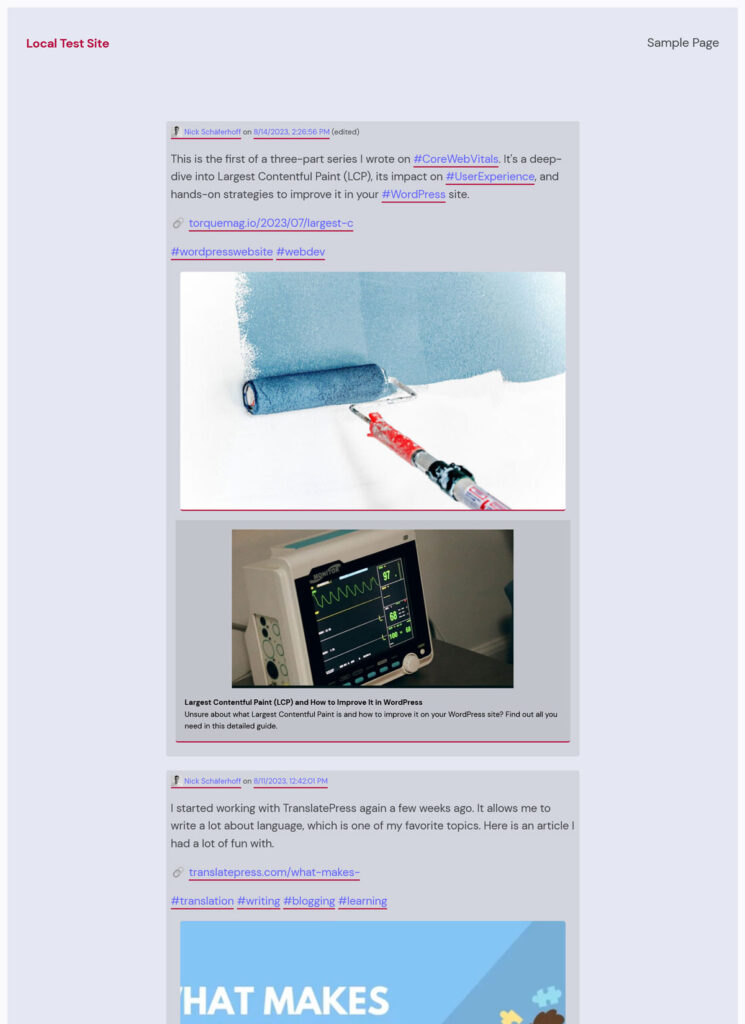
Lorsque vous prévisualisez ou publiez maintenant la page, le flux apparaîtra sur le front-end de votre site.

Le shortcode du plugin nécessite beaucoup plus de paramètres pour le personnaliser. Vous pouvez exclure les réponses du flux, limiter le nombre de statuts visibles, activer le mode sombre et bien plus encore. Vous pouvez tous les trouver sur la page du plugin dans les instructions d'installation. Une solution de plugin alternative est Shortcode Mastodon Feeds.
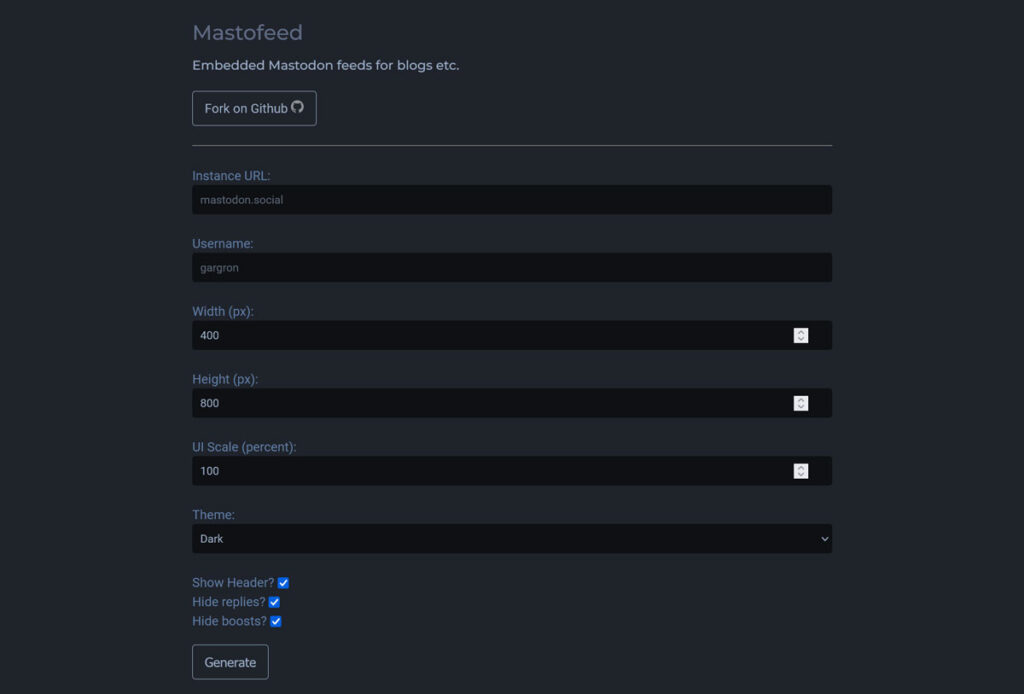
Il existe également un outil appelé Mastofeed.com (à ne pas confondre avec la version .org dont nous parlerons plus loin). Il vous aide à créer un balisage HTML pour publier votre flux Mastodon sur votre site Web et vaut également le détour.

Publiez automatiquement vos dernières publications WordPress sur Mastodon
Vous savez donc maintenant comment inclure du contenu Mastodon dans WordPress. Et l’inverse ? Une autre façon cruciale pour les deux plates-formes de fonctionner ensemble est de permettre à WordPress de publier automatiquement des mises à jour sur votre compte Mastodon. Il existe également plusieurs solutions pour cela.
Publication automatique sur Mastodon avec un plugin
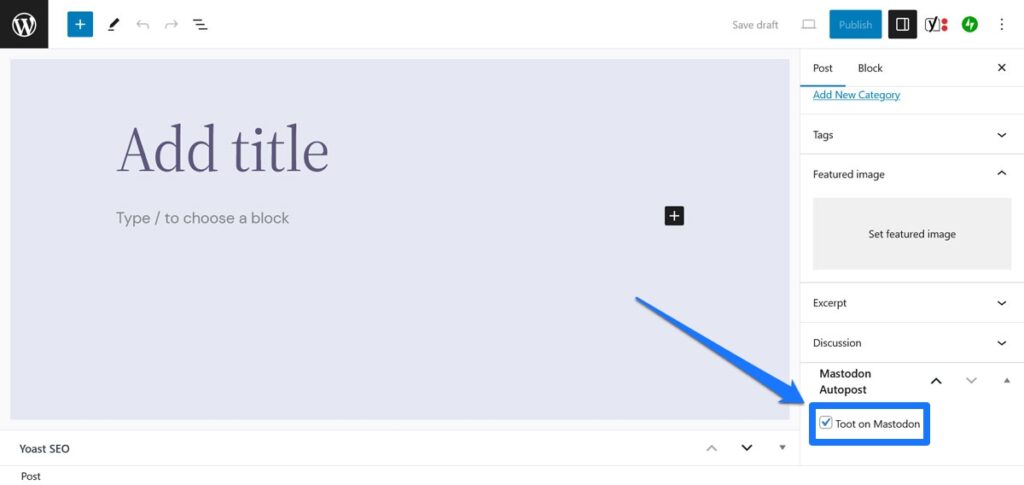
Il existe plusieurs solutions de plugins que vous pouvez utiliser pour y parvenir. Pour cet exemple, nous utiliserons Mastodon Autopost. Vous pouvez l'installer de la manière habituelle via le menu Plugin .
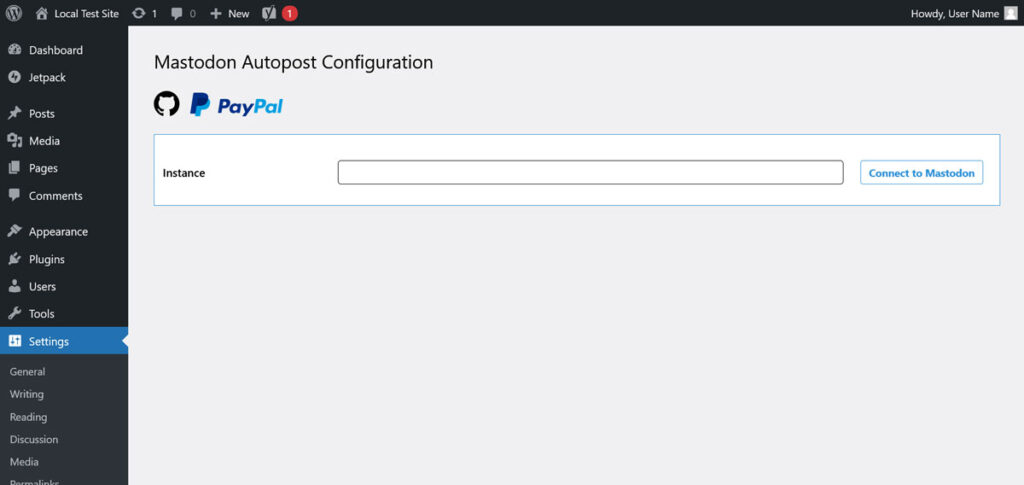
Après installation, le plugin vous demande d'abord de vous connecter à votre compte Mastodon dans les paramètres.

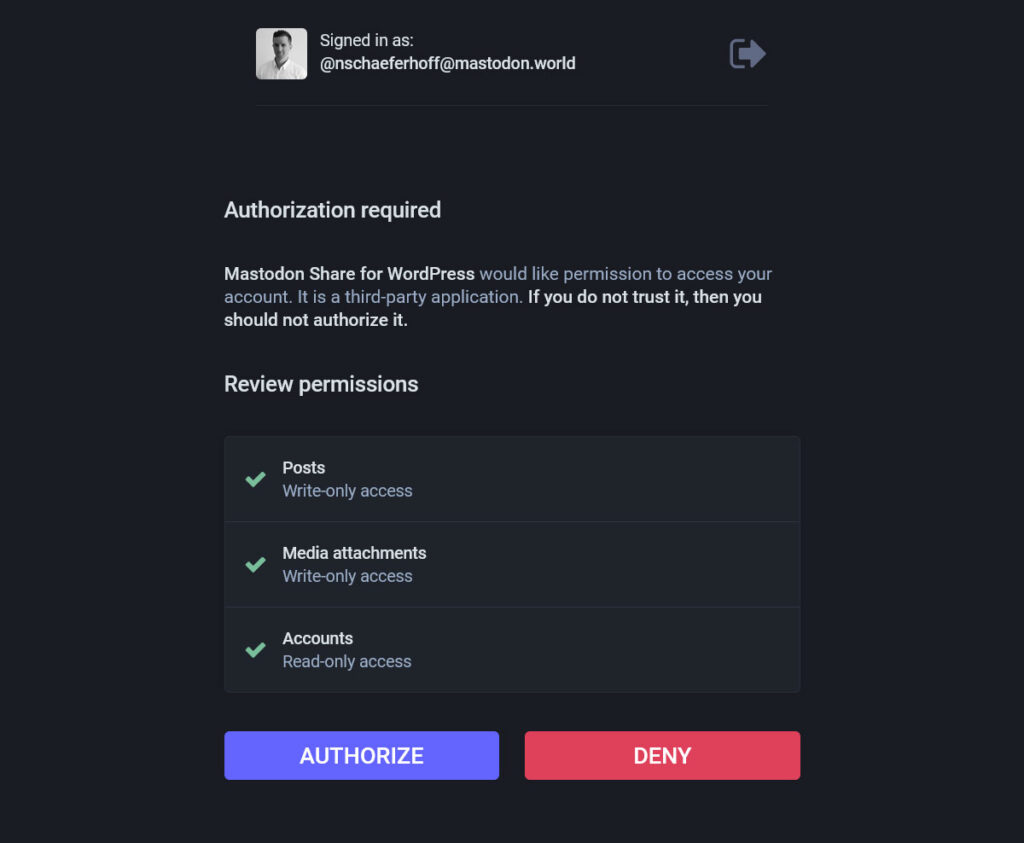
Entrez votre instance (le plugin a une suggestion automatique) et continuez. Cela vous mènera à Mastodon où vous devrez vous connecter à votre compte et autoriser le plugin.

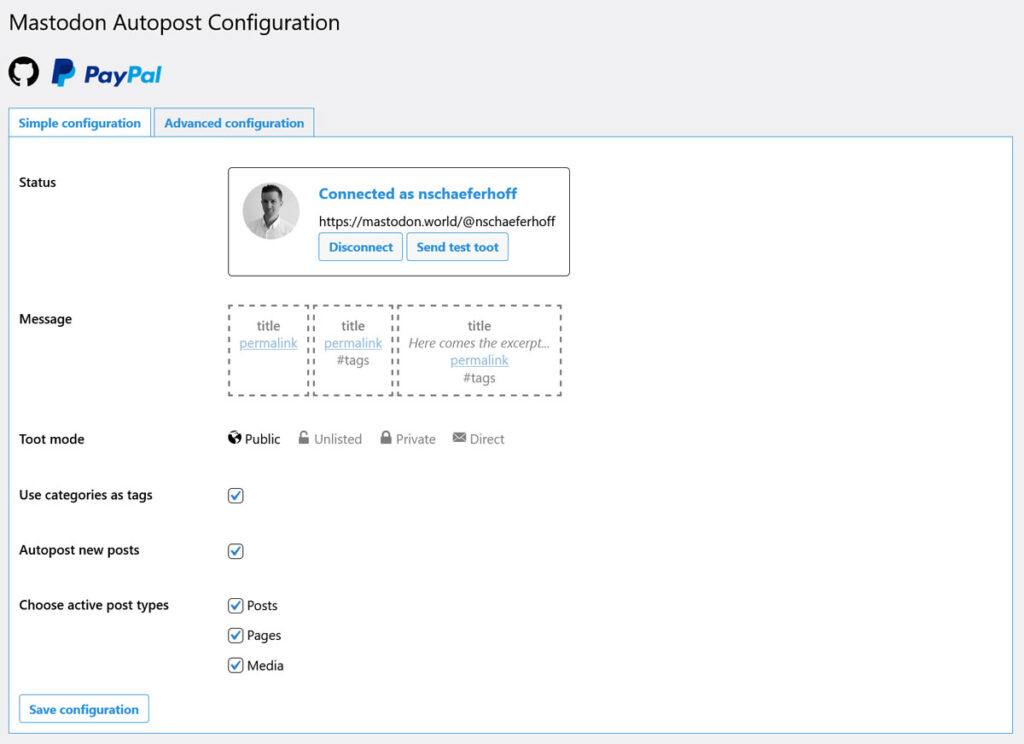
Après cela, il vous ramène aux paramètres dans lesquels vous configurez principalement la manière dont vous souhaitez que vos publications apparaissent.

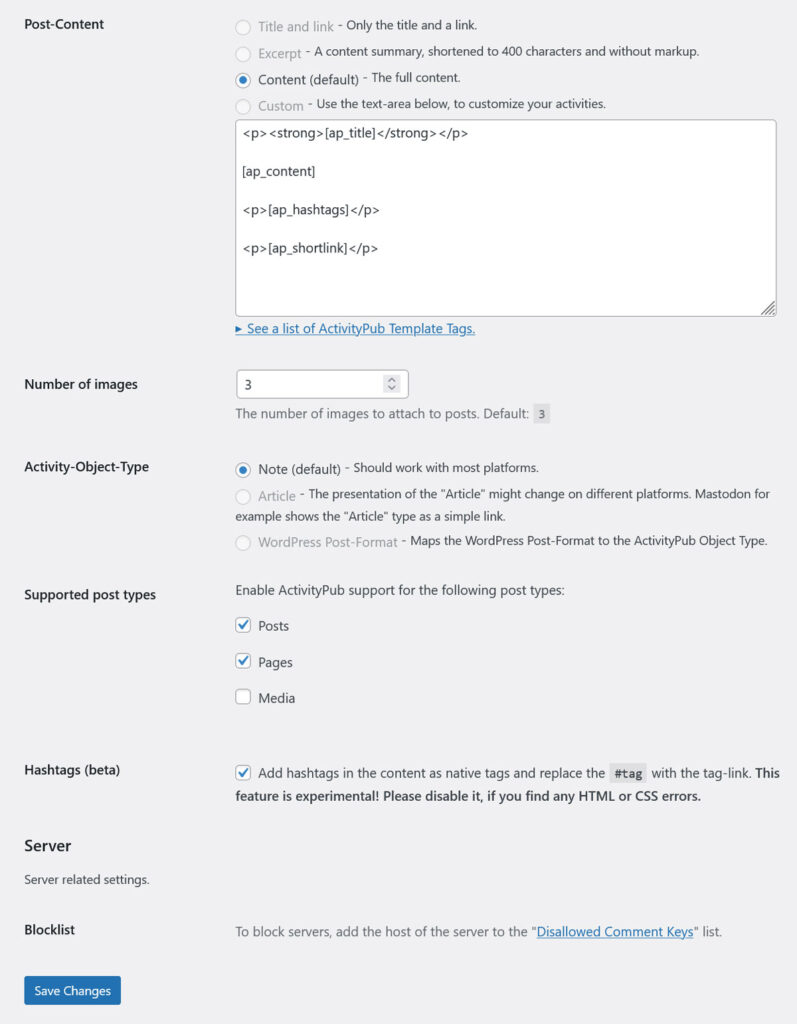
Choisissez si vous souhaitez inclure le titre, l'extrait, le lien et/ou les balises, s'ils doivent apparaître sous forme de fichiers privés, quels types de contenu publier et s'il faut tout publier automatiquement.
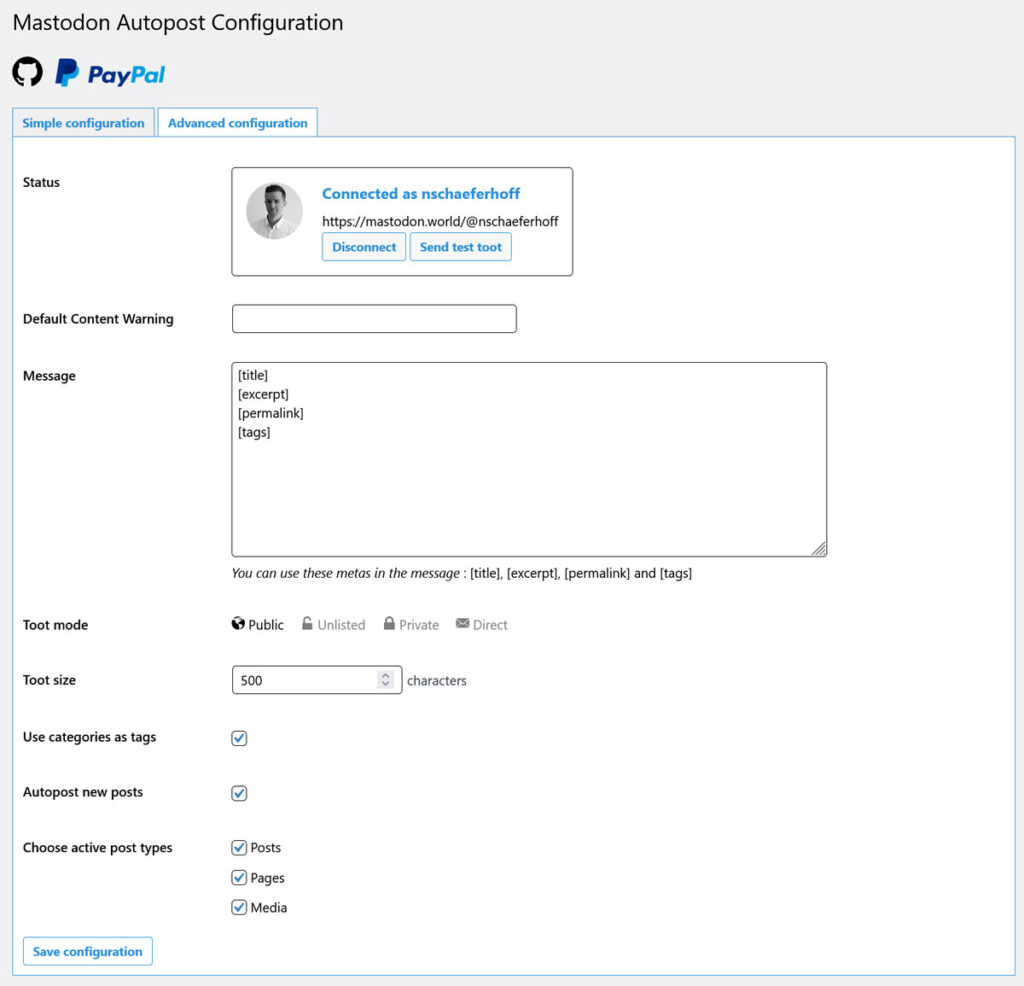
Dans la configuration avancée , vous pouvez affiner davantage cela en créant votre propre modèle de démarrage, en choisissant une limite de caractères et en ajoutant un avertissement de contenu par défaut si nécessaire.

Une fois enregistré, le plugin se mettra au travail et publiera automatiquement votre contenu sur Mastodon. De plus, il ajoute une option à l’éditeur WordPress où vous pouvez décider individuellement, article par article, lesquels vous souhaitez publier automatiquement.

Un plugin très similaire avec quelques options supplémentaires est Share on Mastodon.
Mastofeed.org
Une deuxième option légèrement différente pour publier automatiquement votre contenu WordPress sur Mastodon consiste à utiliser Mastofeed.org. Ici, vous pouvez utiliser le flux RSS de votre site pour publier le contenu du site Web sur votre compte Mastodon.
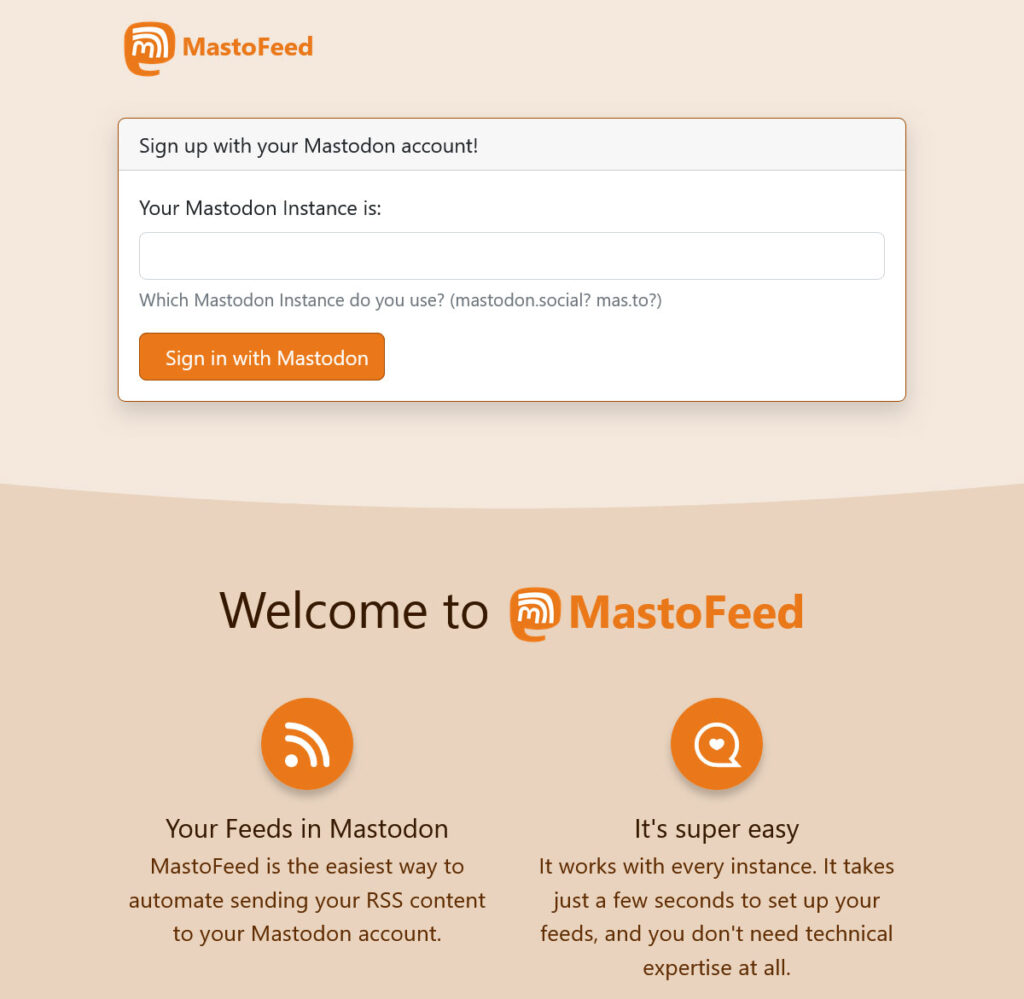
La configuration est extrêmement simple. Allez sur la page d'accueil du site et entrez votre instance Mastodon (encore une fois, sans http:// devant).

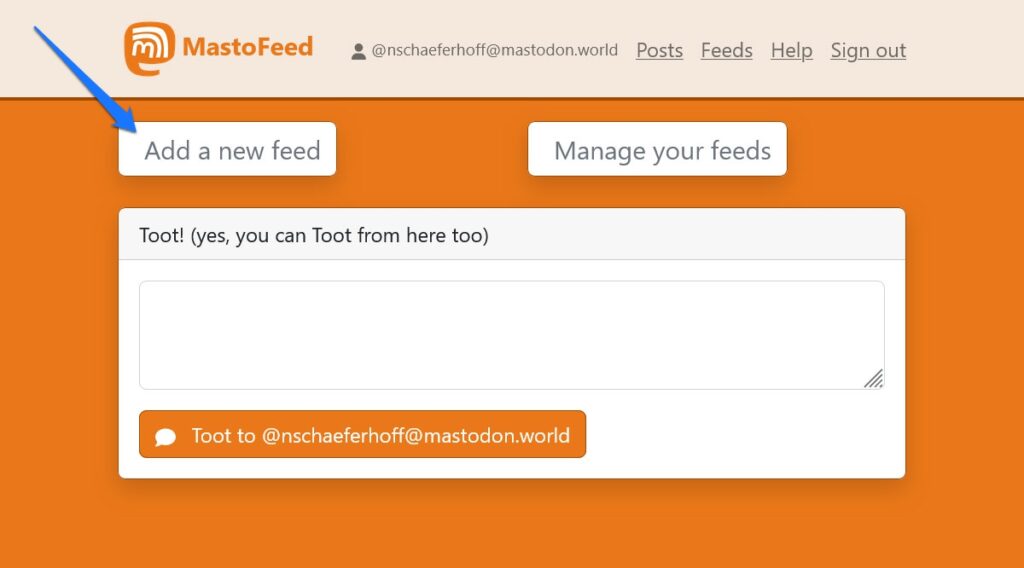
Dans l'écran suivant, connectez-vous à Mastodon, puis autorisez Mastofeed à publier en votre nom. Une fois de retour sur le site d'origine, cliquez sur Ajouter un nouveau flux .

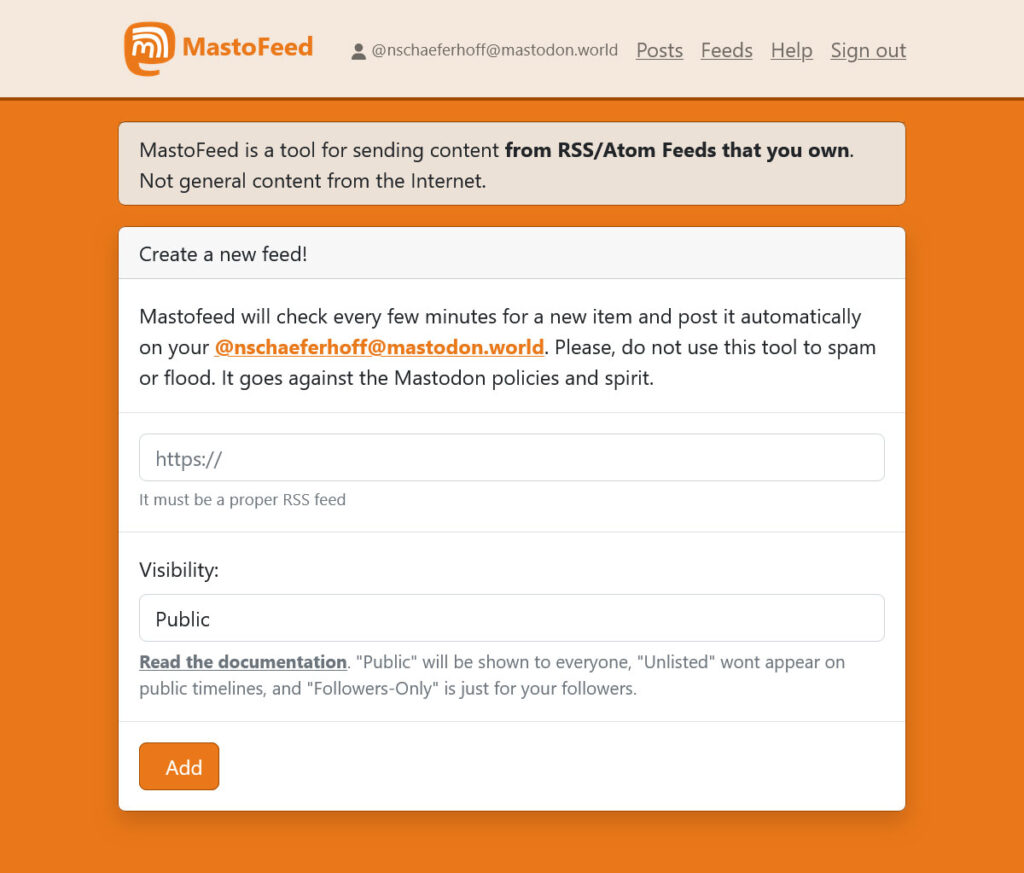
Après cela, publiez le lien vers le flux RSS de votre site (généralement simplement votredomaine.com/rss ) et choisissez le niveau de visibilité.

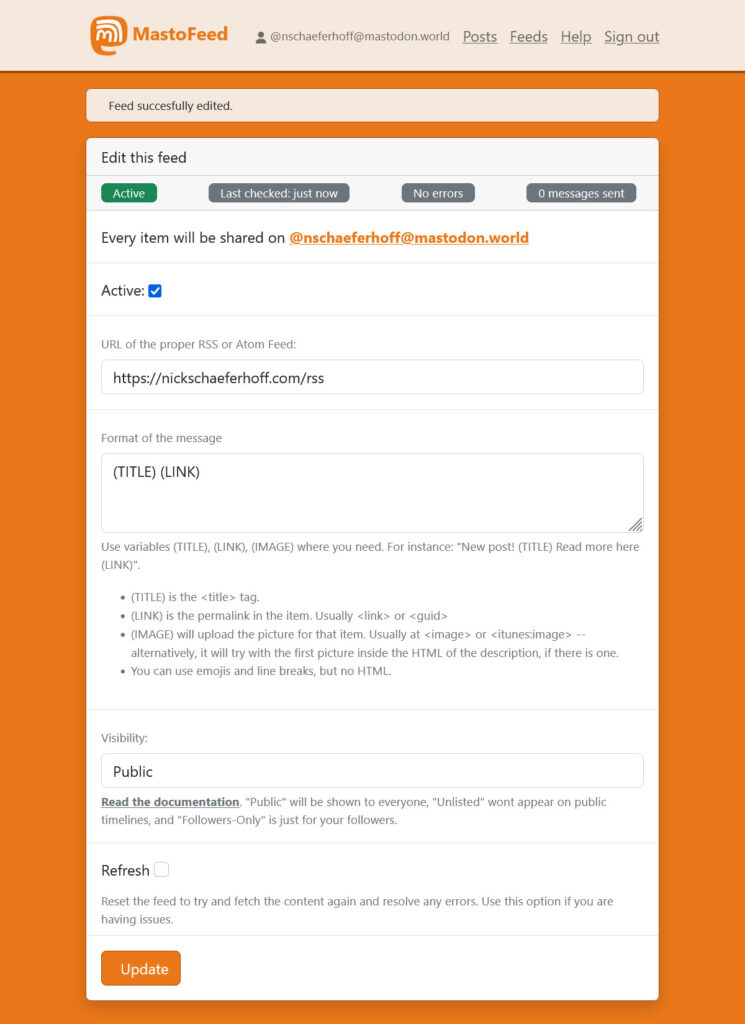
Cliquez sur Ajouter . Dans l'écran suivant, vous pouvez activer le flux en cochant la case en haut et en cliquant sur Mettre à jour . Après cela, vous avez accès aux options permettant de formater la façon dont votre contenu va apparaître.

Assurez-vous de cliquer sur Mettre à jour si vous apportez des modifications. Vous pouvez également exécuter un diagnostic en cas de problèmes et supprimer le flux. Une fois cela fait, Mastofeed vérifiera automatiquement le nouveau contenu et le publiera sur votre compte.
Connectez WordPress à ActivityPub
La dernière méthode d'intégration de Mastodon à WordPress que nous souhaitons explorer est ActivityPub. Si vous ne le connaissez pas, ActivityPub est un protocole supporté par de nombreuses plateformes du Fediverse, à laquelle appartient également Mastodon.
Il existe un plugin en version bêta, simplement appelé ActivityPub, qui vous permet également d'y intégrer votre site Web WordPress. Ce qui est cool, c'est que cela permet aux utilisateurs de Mastodon de suivre vos articles de blog sur le réseau social et toutes les réponses qu'ils envoient apparaîtront automatiquement sous forme de commentaires sur votre site Web.

Vos pages d'auteur deviennent également des profils sur les plateformes utilisant ActivityPub que d'autres peuvent suivre et recevoir automatiquement des mises à jour de leur part. La configuration est également assez simple, il vous suffit d'installer et d'activer le plugin, les paramètres ne contiennent que des options pour configurer la façon dont le contenu de votre blog va apparaître.

Personnalisez comme vous le souhaitez, enregistrez et commencez à interagir sur Mastodon.
Mastodonte + WordPress = ️
Mastodon et WordPress semblent devoir être de bons amis et ils le sont ! Il existe de nombreuses façons différentes d’intégrer les deux plates-formes.
De l'utilisation de WordPress pour vérifier votre présence sur le Web, à la publication de contenu Mastodon sur WordPress et vice versa, à l'intégration complète de votre site avec Fediverse, il existe de nombreuses façons de commencer. À mesure que les deux plateformes continuent de croître, il sera amusant de voir quelles autres façons elles trouveront pour jouer ensemble.
Comment intégrer votre site WordPress à votre présence Mastodon ou vice versa ? D'autres plugins ou outils à recommander ? Alors faites-le dans la section commentaires !
