Comment faire correspondre les menus du bureau et du mobile
Publié: 2021-05-20Voulez-vous avoir un excellent menu sur ordinateur et sur mobile ? Nous avons ce qu'il vous faut. Dans ce guide, nous vous montrerons comment faire correspondre les menus de bureau et mobiles de votre site Web WordPress .
L'utilisation d'appareils mobiles pour naviguer sur Internet a augmenté ces dernières années. Cependant, tous les sites ne sont pas conçus pour offrir aux utilisateurs une bonne expérience sur mobile. Pour suivre le rythme et tirer le meilleur parti de vos visiteurs mobiles, vous devez vous assurer que votre site est aussi réactif sur mobile que sur les écrans de bureau.
Avant de vous montrer comment faire correspondre les menus du bureau et du mobile, voyons d'abord pourquoi avoir le même design est une bonne idée.
Pourquoi faire correspondre vos menus de bureau et mobiles ?
Même s'il est de plus en plus courant que les utilisateurs naviguent sur Internet à partir de leur téléphone, tous les sites Web ne sont pas conçus pour offrir aux utilisateurs mobiles une bonne expérience. Pour vous assurer que votre site est facile à naviguer sur n'importe quel appareil, vous devez faire correspondre votre menu de bureau et mobile afin qu'il soit attrayant sur chaque écran.
Actuellement, la plupart des sites Web ont des menus d'en-tête qui s'affichent bien sur les écrans de bureau. Cependant, la même chose ne se produit pas sur les écrans mobiles. De nombreux propriétaires de sites Web utilisent les options par défaut pour mobile, de sorte que les menus ne sont généralement pas aussi beaux.
Jetons un coup d'oeil à un exemple. Supposons que votre site Web ait un menu standard sur le bureau avec une hauteur de 30 pixels et une hauteur de logo maximale de 100 pixels.

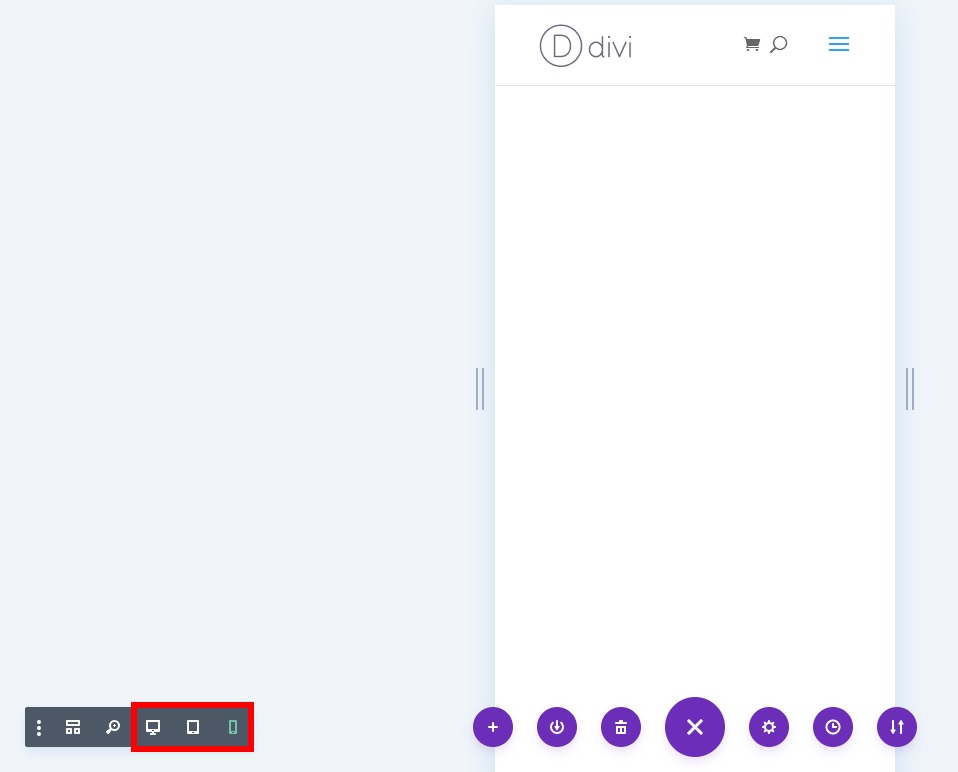
Si vous vérifiez le même menu sur mobile sans aucune modification, il ressemblera à ceci.

Comme vous pouvez le voir, il est assez gros et occuperait près de 20 % de l'écran. La bonne nouvelle est que vous pouvez faire quelques ajustements pour faire correspondre le menu du bureau et du mobile, de sorte que ce dernier ressemblera à ceci :

Faire correspondre les menus du bureau et du mobile est indispensable si vous souhaitez offrir aux utilisateurs une excellente expérience sur des écrans de toutes tailles. De plus, un site Web beau et entièrement réactif peut également les aider à naviguer sur votre site et à accroître leur engagement.
Maintenant que vous comprenez mieux pourquoi vous devez faire correspondre les menus du bureau et du mobile, voyons comment procéder.
Comment faire correspondre vos menus de bureau et mobiles dans WordPress
Faire correspondre les menus de votre ordinateur de bureau et de votre mobile n'est pas un processus compliqué. Tout ce que vous avez à faire est de suivre les étapes que nous verrons ci-dessous. Gardez à l'esprit que nous utiliserons un peu de code CSS pour styliser nos menus, mais vous pourrez suivre le guide même si vous n'avez pas de compétences en codage.
Pour ce didacticiel, nous utiliserons le thème Divi car il s'agit de l'un des thèmes les plus réactifs, faciles à utiliser et riches en fonctionnalités de WordPress. Certaines des interfaces peuvent varier en fonction du thème que vous utilisez pour votre site Web, mais vous devriez pouvoir appliquer la plupart des modifications sur n'importe quel thème.
1. Configurez le menu
La première chose à faire pour faire correspondre les menus du bureau et du mobile est de configurer le menu. Ce sera la même chose pour la plupart des thèmes. Ici, nous allons ajuster la hauteur du menu et du logo.
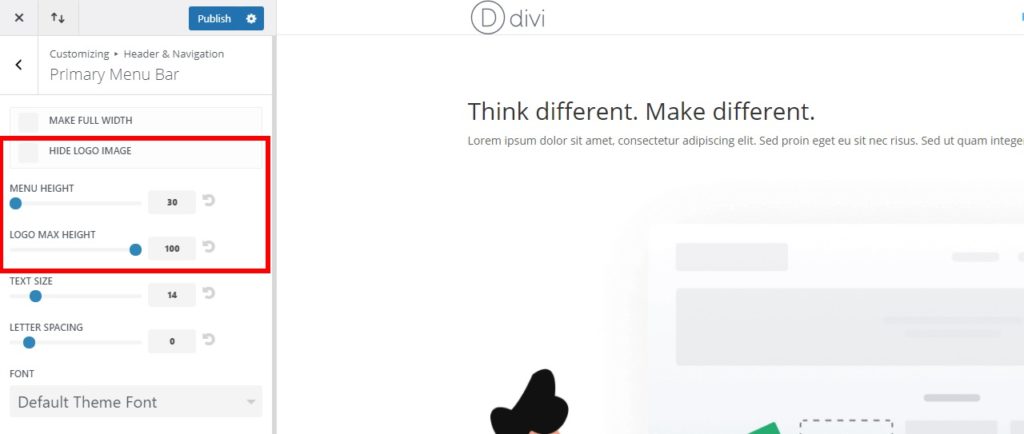
Dans votre tableau de bord WordPress, allez dans Apparence > Personnaliser . Vous serez redirigé vers le personnalisateur de thème où vous devrez ouvrir En-tête et navigation > Barre de menu principale .
Ensuite, assurez-vous de désactiver et de décocher l'option Masquer l'image du logo et d'ajuster la hauteur du menu et la hauteur maximale du logo comme suit :
- Hauteur des menus : 30
- Hauteur maximale du logo : 100

Cela réduira la hauteur du menu pour le bureau et le mobile, le rendant plus élégant et créant plus d'espace sur les écrans mobiles.
Une fois que vous avez défini les valeurs, publiez-le.
2. Modifier le menu avec CSS
Après avoir configuré le logo et le menu, vous pouvez commencer à éditer le menu avec CSS . Il existe différentes façons d'ajouter du CSS à WordPress pour correspondre aux menus du bureau et du mobile. Vous pouvez soit les ajouter sur une seule page particulière ou sur l'ensemble du site Web.
Pour conserver la cohérence du design, nous vous recommandons d'appliquer les modifications CSS du menu à l'ensemble du site Web. Cependant, vous pouvez également inclure du code CSS sur des pages Web particulières si nécessaire. Nous vous montrerons les deux options ci-dessous.
Avant de commencer, c'est une bonne idée de sauvegarder votre site WordPress. Nous ajouterons quelques lignes de code au site, il est donc toujours pratique d'avoir une sauvegarde récente au cas où vous souhaiteriez revenir à une version précédente de votre site Web.
2.1. Ajouter du code CSS à une seule page
Pour ajouter du code CSS correspondant aux menus de bureau et mobiles d'une page spécifique, ouvrez la page à partir de votre tableau de bord WordPress.
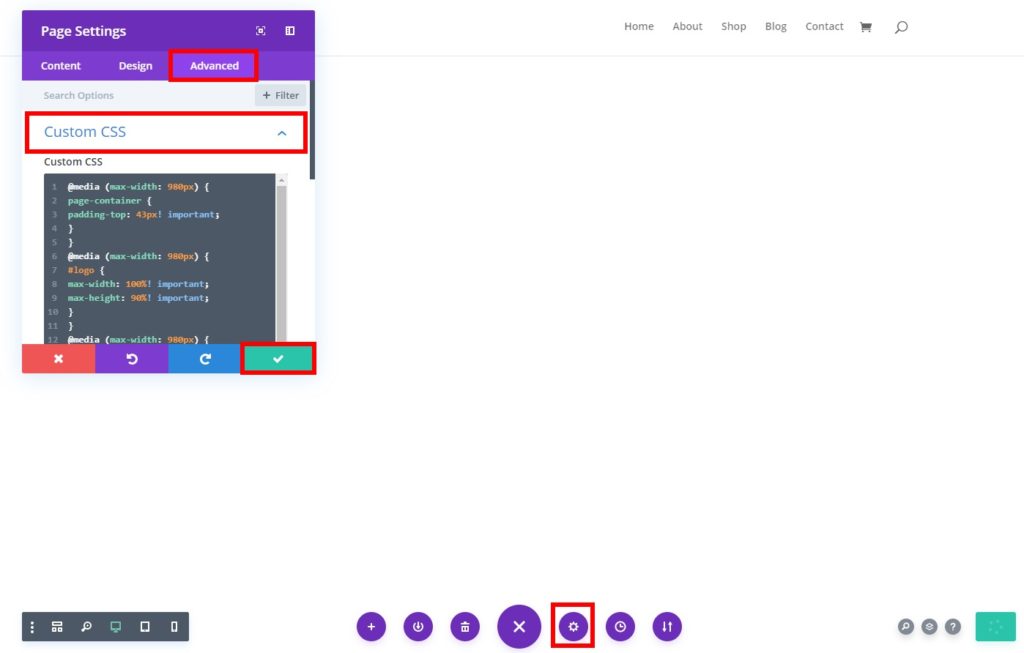
Ensuite, ouvrez la page avec le Divi Builder et cliquez sur le bouton Options en bas de la page (les 3 points horizontaux). Vous y verrez les options de la page. Cliquez sur l'icône Paramètres pour ouvrir les paramètres de la page, accédez à l'onglet Avancé et appuyez sur CSS personnalisé.

Après cela, ajoutez le code CSS suivant et cliquez sur la coche pour l'enregistrer.
@media (largeur maximale : 980px) {
# page-conteneur {
rembourrage haut : 43px ! important;
}
}
@media (largeur maximale : 980px) {
#logo {
largeur max : 100 % ! important;
hauteur max : 90% ! important;
}
}
@media (largeur maximale : 980px) {
#mainheader {
haut : 4 % ! important;
}
}
@media (largeur maximale : 980px) {
# et-top-navigation {
rembourrage haut : 5px ! important;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
rembourrage en bas : 5 px ;
}Origine des codes
Vous pouvez comparer les résultats entre le bureau et le mobile en utilisant les modes de prévisualisation disponibles dans le générateur. Vous verrez les options en bas à gauche de votre écran.

2.2. Ajouter du code CSS à l'ensemble du site Web
Alternativement, vous pouvez ajouter du code CSS et l'appliquer à l'ensemble du site Web. Il s'agit de la technique la plus courante car elle vous aidera à maintenir la cohérence sur l'ensemble du site et à faire correspondre les menus du bureau et du mobile sur chaque page .
Pour cela, vous pouvez ajouter du CSS personnalisé de deux manières différentes :
- Utilisation du personnalisateur de thème
- Depuis les options du thème (si vous utilisez Divi)
Jetons un coup d'œil aux deux options.
je. Personnalisateur de thème
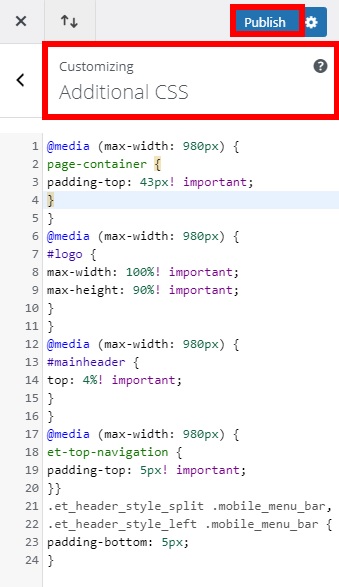
Dans votre tableau de bord WordPress, accédez à Apparence > Personnaliser et ouvrez le Theme Customizer . Ensuite, allez dans l'onglet CSS supplémentaire .


Collez le code CSS suivant et publiez-le.
@media (largeur maximale : 980px) {
# page-conteneur {
rembourrage haut : 43px ! important;
}
}
@media (largeur maximale : 980px) {
#logo {
largeur max : 100 % ! important;
hauteur max : 90% ! important;
}
}
@media (largeur maximale : 980px) {
#mainheader {
haut : 4 % ! important;
}
}
@media (largeur maximale : 980px) {
# et-top-navigation {
rembourrage haut : 5px ! important;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
rembourrage en bas : 5 px ;
}Origine des codes
Après avoir collé le code CSS, vous pouvez également ajuster les valeurs pour répondre aux exigences de votre site. Assurez-vous que le rembourrage supérieur entre le menu mobile et le logo est correctement aligné. Si vous n'êtes pas sûr des bonnes valeurs, commencez par des valeurs élevées et diminuez-les jusqu'à ce que vous soyez satisfait du résultat.
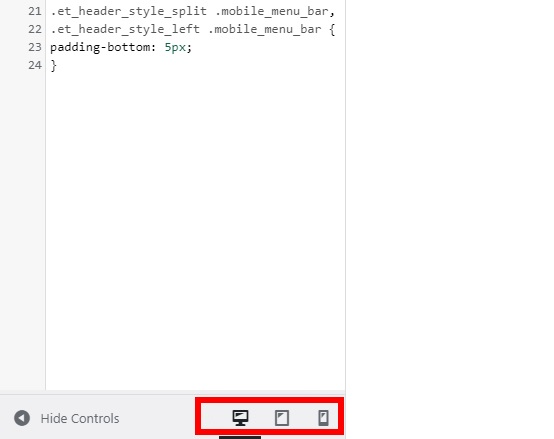
La bonne chose à propos de cette méthode est que vous pouvez prévisualiser les résultats pour le bureau et le mobile à partir du personnalisateur de thème. Les options du mode de prévisualisation apparaîtront en bas à gauche de votre écran.

ii. Options du thème
Alternativement, si vous utilisez Divi, vous pouvez ajouter du code CSS à l'ensemble de votre site Web en utilisant les options de thème. Cela peut être une approche plus simple et plus rapide car vous n'aurez pas besoin de charger le personnalisateur de thème pour ajouter le code.
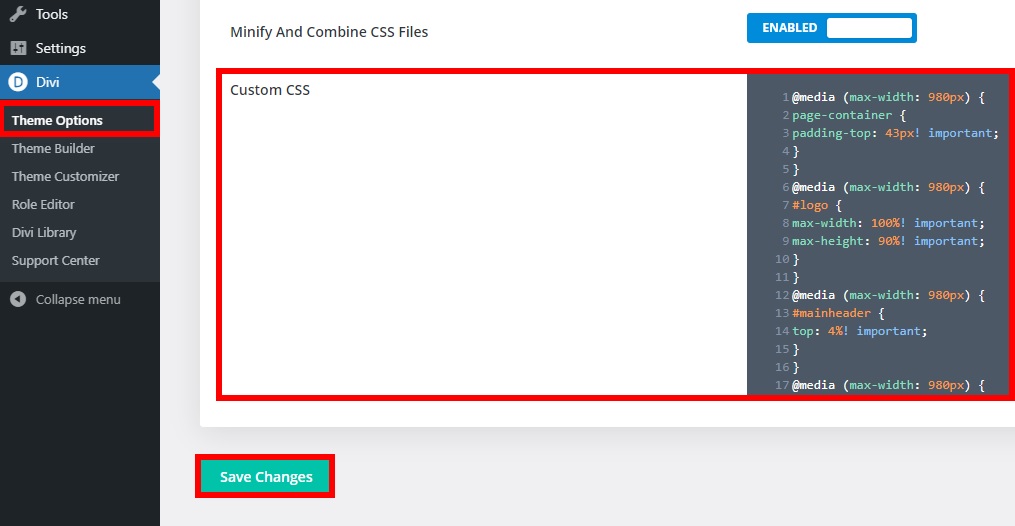
Tout d'abord, rendez-vous dans Divi > Options du thème et ouvrez l' onglet Général . Ensuite, faites défiler vers le bas de la page et vous trouverez le CSS personnalisé .

Encore une fois, ajoutez le code suivant à la zone de texte comme indiqué dans la capture d'écran et enregistrez les modifications.
@media (largeur maximale : 980px) {
# page-conteneur {
rembourrage haut : 43px ! important;
}
}
@media (largeur maximale : 980px) {
#logo {
largeur max : 100 % ! important;
hauteur max : 90% ! important;
}
}
@media (largeur maximale : 980px) {
#mainheader {
haut : 4 % ! important;
}
}
@media (largeur maximale : 980px) {
# et-top-navigation {
rembourrage haut : 5px ! important;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
rembourrage en bas : 5 px ;
}Gardez à l'esprit qu'il ne s'agit que d'un exemple de code, vous devrez donc peut-être l'ajuster pour qu'il corresponde à la conception de votre site.
Quelques conseils supplémentaires pour le menu mobile
Nous venons de voir comment faire correspondre facilement les menus desktop et mobile sur votre site web. Mais vous pouvez faire plus pour personnaliser votre menu mobile. Dans cette section, nous vous montrerons certaines des personnalisations les plus courantes que vous pouvez effectuer pour tirer le meilleur parti de votre menu.
Gardez à l'esprit que nous avons utilisé le thème Divi pour ce tutoriel, donc certaines des options peuvent être légèrement différentes selon le thème que vous utilisez.
1. Comment rendre le menu mobile fixe
L'une des meilleures modifications que vous puissiez apporter à votre menu mobile est de le rendre fixe lorsque les utilisateurs défilent sur votre site Web. Cela peut améliorer la navigation et améliorer l'expérience utilisateur sur votre site.
Pour rendre le menu mobile fixe, ajoutez le code CSS suivant dans le personnalisateur de thème ou les options de thème.
@media (largeur maximale : 980px) {
.et_non_fixed_nav.et_transparent_nav # en-tête principal, .et_non_fixed_nav.et_transparent_nav # en-tête supérieur, .et_fixed_nav # en-tête principal, .et_fixed_nav # en-tête supérieur {
emplacement : fixe ! important; }}Pour plus d'informations sur la façon de rendre le menu collant dans Divi, consultez ce guide.
2. Ajouter un logo différent pour le mode mobile
Cela peut être utile si vous avez du mal à obtenir les valeurs correctes pour faire l'alignement parfait pour votre menu mobile. Vous pouvez simplement remplacer le logo d'origine et avoir un logo différent avec une taille plus appropriée uniquement sur les appareils mobiles.
Pour utiliser un logo différent sur mobile, téléchargez d'abord l'image du logo sur votre site Web. Accédez à Média > Ajouter nouveau et téléchargez votre image.

Ensuite, dirigez-vous vers l'onglet Bibliothèque et sélectionnez l'image. Si vous avez déjà téléchargé l'image, vous pouvez simplement ouvrir Média > Bibliothèque .
Sélectionnez maintenant l'image et copiez l' URL du fichier .

Enfin, ajoutez le CSS personnalisé suivant sur le personnalisateur de thème sous CSS supplémentaire et publiez-le. N'oubliez pas de remplacer l'URL par celle que vous venez de copier.
Écran @media only et (max-width : 981px) {
/ * Change le logo mobile en image spécifiée * /
#logo {
contenu : url ("http://site.com/logo.png");
}
}3. Masquer le logo dans l'en-tête mobile
Si vous rencontrez des problèmes pour faire correspondre les menus du bureau et du mobile, vous pouvez les différencier et masquer complètement le logo sur le mobile. Cela peut être une bonne option pour certains sites, mais assurez-vous de proposer d'autres indices afin que les utilisateurs puissent identifier votre site Web même sans le logo.
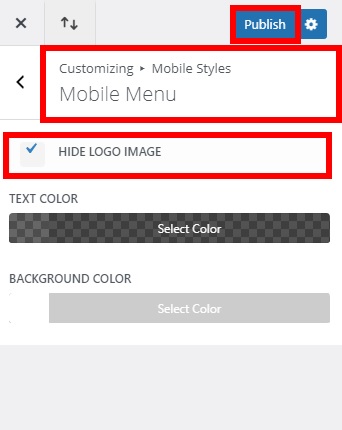
Pour masquer le logo du menu mobile, dans votre tableau de bord WordPress, accédez à Apparence > Personnaliser et ouvrez le Theme Customizer . Ensuite, accédez à Styles mobiles > Menu mobile . Cochez l'option Masquer l'image du logo et publiez-la.

C'est ça! Le logo sera masqué sur mobile.
Conclusion
Dans l'ensemble, il est essentiel que votre site Web soit beau et fonctionnel sur tout type d'appareil. Faire correspondre les menus desktop et mobile vous permettra d'améliorer la navigation de votre site et d'offrir aux visiteurs une meilleure expérience.
Dans ce guide, nous vous avons montré les différentes étapes pour avoir le même menu sur ordinateur et sur mobile. Nous avons vu comment le configurer et l'éditer avec CSS soit pour une seule page, soit pour l'ensemble du site.
De plus, nous vous avons également fourni quelques conseils pour personnaliser le menu mobile. Étant donné que près de la moitié du trafic sur Internet est mobile, cela peut avoir un impact important sur votre site.
Si vous souhaitez plus d'informations sur le thème ou le constructeur Divi, vous pouvez consulter ces guides :
- Comment personnaliser le menu Divi avec CSS
- Faire un header Divi (sticky/fix)
- Comment masquer et supprimer le pied de page dans Divi
Avez-vous fait correspondre les menus desktop et mobile sur votre site ? Avez-vous eu des problèmes en suivant le tutoriel ? Faites-nous savoir dans la section commentaires ci-dessous!
