Comment maximiser votre productivité avec Assistant Pro (4 conseils clés)
Publié: 2022-02-25Les outils modernes signifient qu'il n'a jamais été aussi facile de créer de superbes supports, palettes de couleurs, modèles et autres ressources pour votre site Web. Cependant, partager ces ressources avec vos clients et les membres de votre équipe ou sur vos propres sites n'est pas toujours simple.
C'est pourquoi nous avons conçu la plateforme Assistant Pro . Dans cet article, nous vous montrerons comment organiser, partager et stocker tous vos actifs de conception Web à l'aide de cette plate-forme cloud pratique. Commençons!
Une introduction à Assistant Pro (et comment cela peut profiter à votre entreprise)
Lorsque vous travaillez en collaboration, il est essentiel que vous disposiez d'un moyen rapide et facile de partager des fichiers. Cependant, même avec des outils modernes, le partage de contenu peut rapidement devenir un processus désorganisé et déroutant.
La recherche constante de documents manquants prend du temps et peut entraîner des délais non respectés. Cependant, avoir accès aux mauvais fichiers peut être encore plus dommageable. Sans outils de partage de fichiers efficaces, il est facile de se retrouver dans une situation où des collègues utilisent différentes versions d'éléments créatifs. Cela peut complètement faire dérailler un projet.
C'est là qu'Assistant Pro entre en jeu. Basé sur notre plugin Assistant populaire , il s'agit d'une base de données basée sur le cloud qui vous permet de stocker des ressources de conception dans des bibliothèques :

Les bibliothèques de l'Assistant Pro peuvent inclure le contenu créatif suivant :
- Postes et archives
- pages
- Types de publication personnalisés, y compris ceux créés par des plugins tels que WooCommerce
- Contenu enregistré de Beaver Builder (lignes, colonnes, modules, modèles de mise en page)
- Mises en page de Beaver Themer
- Blocs de Gutenberg
- Modèles de constructeurs de pages tiers pris en charge (Elementor, Divi, Visual Composer)
- Images
- Couleurs
- Paramètres de personnalisation pour votre thème
Après avoir ajouté vos ressources créatives à une bibliothèque, vous pouvez les partager sur vos propres sites Web et avec des collaborateurs, des clients et, si vous disposez d'une licence Assistant Pro Team, avec les membres de l'équipe. Cela vous permet de partager des ressources créatives sans avoir à vous fier au courrier électronique ou à des applications tierces supplémentaires.
Tout cela fait d'Assistant Pro un outil de productivité indispensable pour les équipes de conception et de développement Web. Même si vous travaillez en solo, Assistant Pro peut être un moyen précieux de partager des ressources avec vos clients .
En téléchargeant des actifs tels que les premières conceptions et les brouillons sur Assistant Pro, vous pouvez obtenir des commentaires et une approbation inestimables des clients. Cela peut rationaliser votre flux de travail, ce qui est une excellente nouvelle pour votre productivité et vos résultats.
Assistant Pro est également l'outil parfait pour organiser tous les actifs que vous créez pour divers projets. En stockant et en organisant ces ressources, vous pouvez créer vos propres bibliothèques de contenu réutilisables . Cela peut vous aider à réaliser de futurs projets plus rapidement et à un niveau plus élevé.
Comment connecter Assistant Pro avec le plugin Assistant
Le plugin Assistant est un outil de productivité qui vous permet de gérer le contenu de votre site depuis le front-end. Après avoir installé et activé le plugin, vous verrez un nouveau menu sur votre site Web. Ceci n'est visible que lorsque vous êtes connecté à WordPress en tant qu'administrateur :

Le plugin Assistant se compose d'un certain nombre d'applications conçues pour fournir un accès facile à vos outils les plus couramment utilisés. Le plugin vous aide à effectuer certaines de vos tâches courantes sans encombrer le front-end avec de nombreux paramètres compliqués.
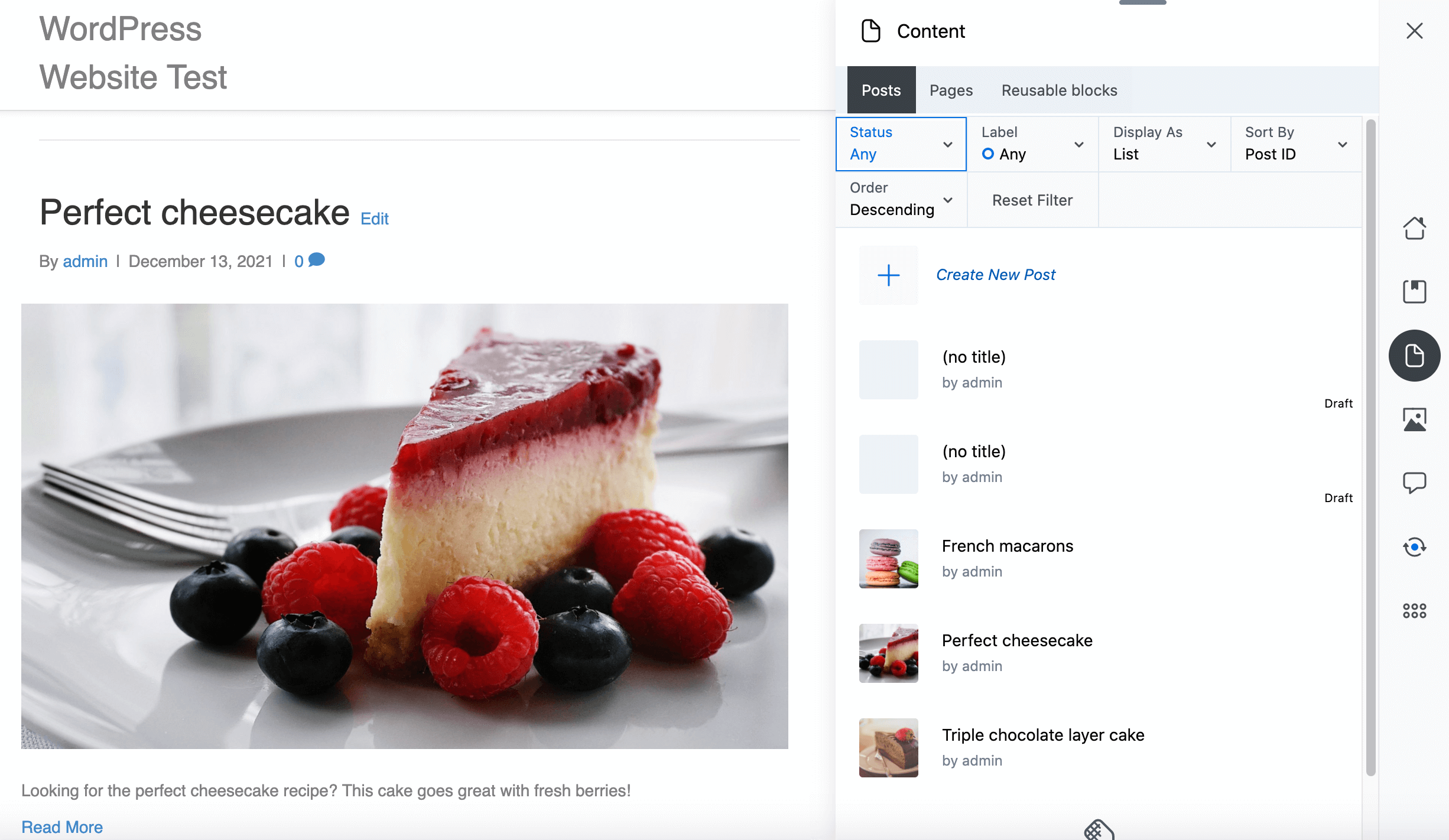
Par exemple, dans l'application Contenu, vous pouvez afficher et filtrer les publications sur votre site et cliquer pour les ouvrir pour les modifier :

Vous pouvez utiliser Assistant comme celui-ci en tant que plugin autonome. Cependant, le plugin s'intègre également à la plate-forme Assistant Pro Cloud. Dans cet article, nous allons nous concentrer sur la façon dont le plug-in Assistant Pro Cloud et Assistant s'intègre au plug-in de création de page Beaver Builder .
Vous pouvez accéder à la barre latérale de l'assistant dans l'éditeur Beaver Builder pour ajouter des ressources de bibliothèque lorsque vous travaillez sur des mises en page. Dans cet esprit, nous vous recommandons fortement de lier Beaver Builder, Assistant et la plate-forme Assistant Pro.
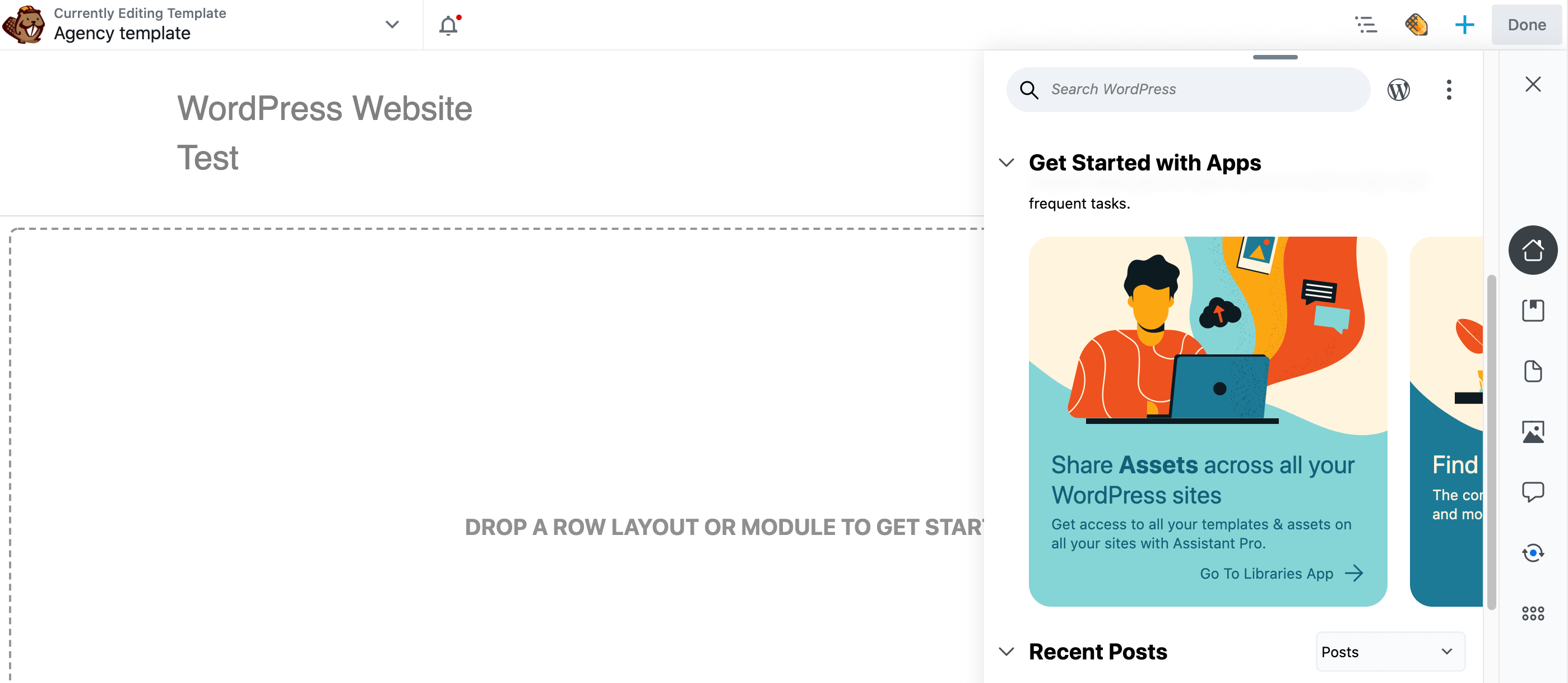
Après avoir installé et activé tous ces composants, vous pouvez ouvrir n'importe quelle page, publication ou modèle dans l'éditeur Beaver Builder. Ensuite, cliquez sur l' icône Assistant dans le coin supérieur droit :

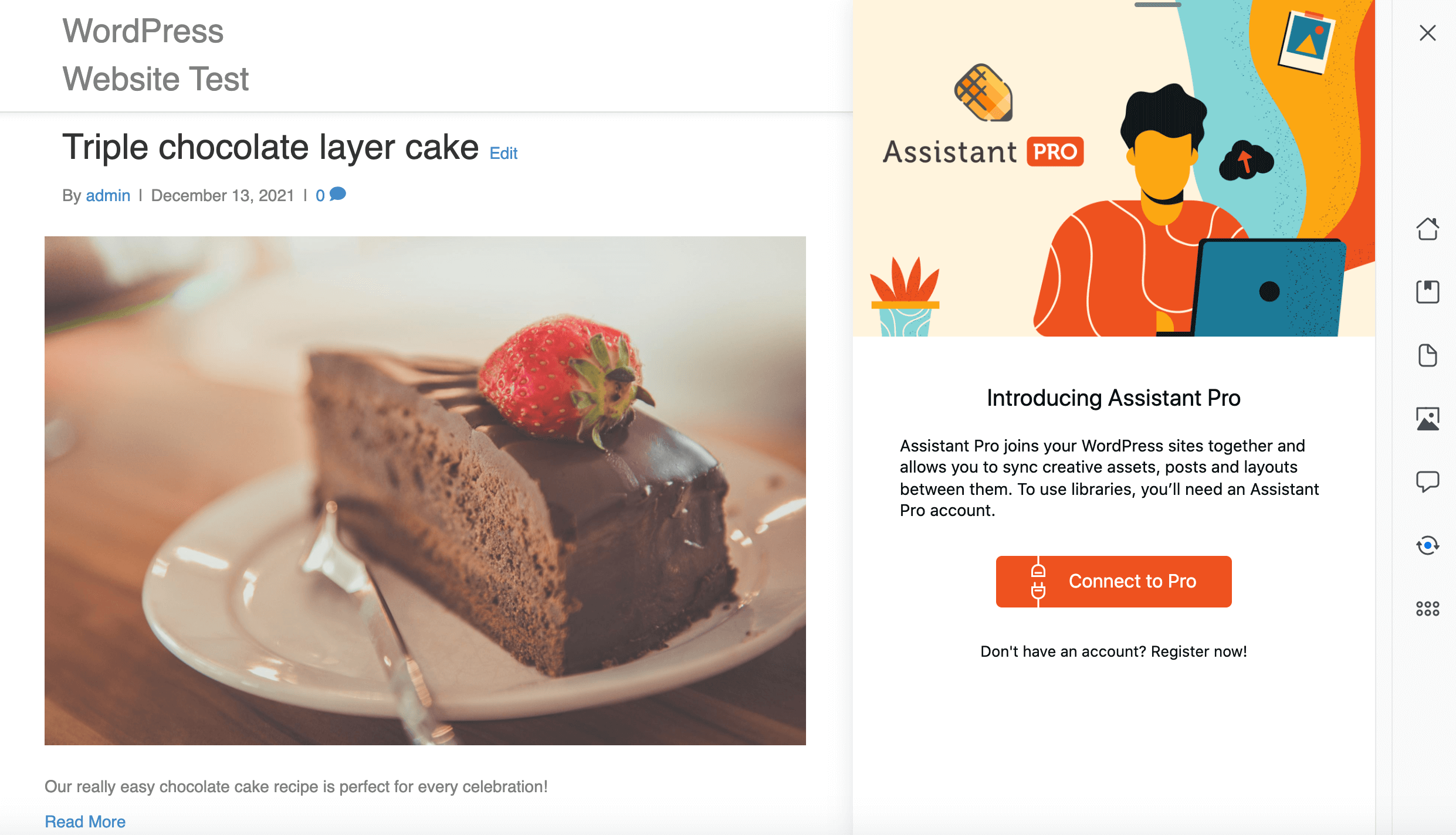
Cela lance la barre latérale de l'Assistant. Cliquez sur l' icône Bibliothèques sur le côté droit :

Cliquez sur Se connecter à Pro . Vous pouvez soit créer un nouveau compte Assistant Pro (l'inscription est gratuite), soit connecter le plug-in Assistant à votre compte existant.
Après vous être connecté à votre compte Assistant Pro, cliquez sur l' icône Bibliothèques sur le côté droit de la barre latérale Assistant pour afficher toutes vos bibliothèques Assistant Pro :

Assistant Pro fournit une bibliothèque d'échantillons qui contient du contenu utile tel que des couleurs et des images. Vous pouvez utiliser n'importe lequel de ces actifs sur votre site Web. Cependant, pour tirer le meilleur parti d'Assistant Pro, vous souhaiterez ajouter vos propres ressources.
Comment maximiser votre productivité avec Assistant PRO (4 conseils clés)
En tant que concepteur ou développeur Web occupé, il y a de fortes chances que vous ayez une longue liste de tâches. Dans cet esprit, nous partageons quatre façons de maximiser votre productivité avec Assistant Pro.
Dans cette section, nous allons vous montrer comment ajouter quatre types différents d'éléments créatifs à une bibliothèque Assistant Pro.
1. Exporter et importer des médias
Les humains sont des créatures visuelles par nature. En fait, la moitié du cerveau humain est consacrée directement ou indirectement à la vision. Cela explique peut-être pourquoi de belles images haute résolution et du contenu vidéo sont les pierres angulaires d'une bonne conception Web.
En incluant des médias pertinents, vous pouvez instantanément rendre votre contenu plus engageant et attrayant. C'est également un moyen efficace de décomposer les pages Web contenant beaucoup de texte.
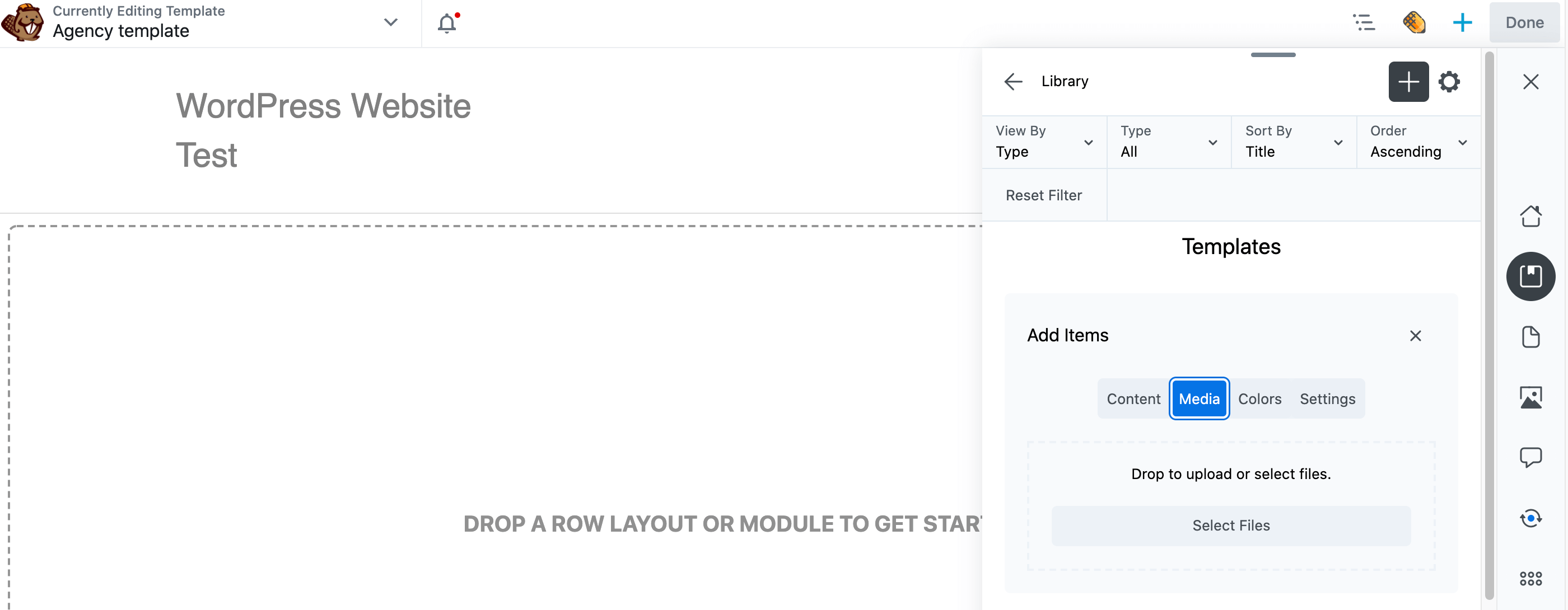
Vous pouvez utiliser Assistant Pro pour stocker, organiser et partager vos médias. Pour charger une ressource multimédia, ouvrez la barre latérale de l'Assistant, cliquez sur l' icône Bibliothèques , puis cliquez sur l' icône + . Dans la section Ajouter des éléments , cliquez sur Média :

Vous pouvez maintenant télécharger toutes les images que vous souhaitez stocker dans Assistant Pro. Après l'avoir ajouté à la bibliothèque de votre choix, le contenu est automatiquement téléchargé sur l'Assistant Pro Cloud :

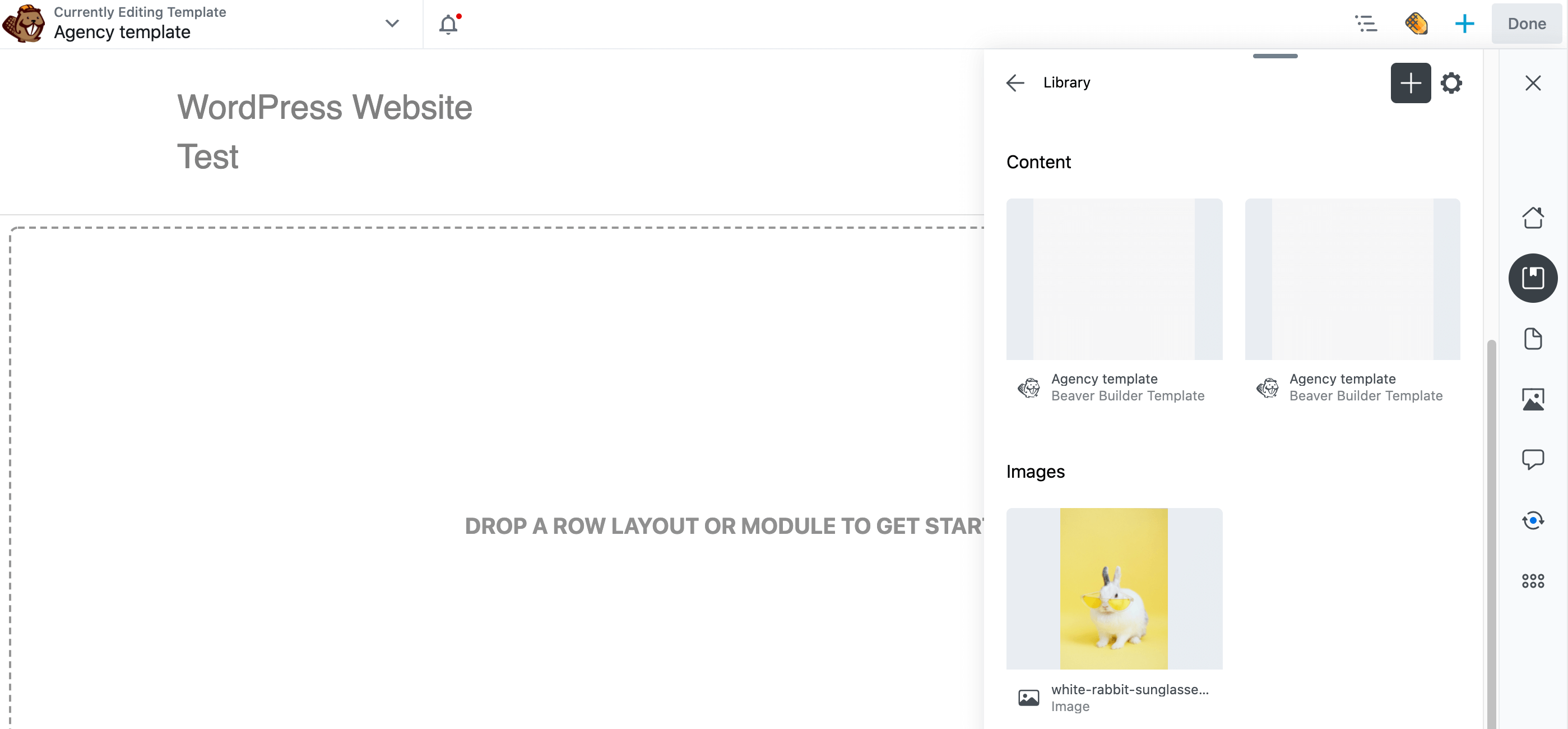
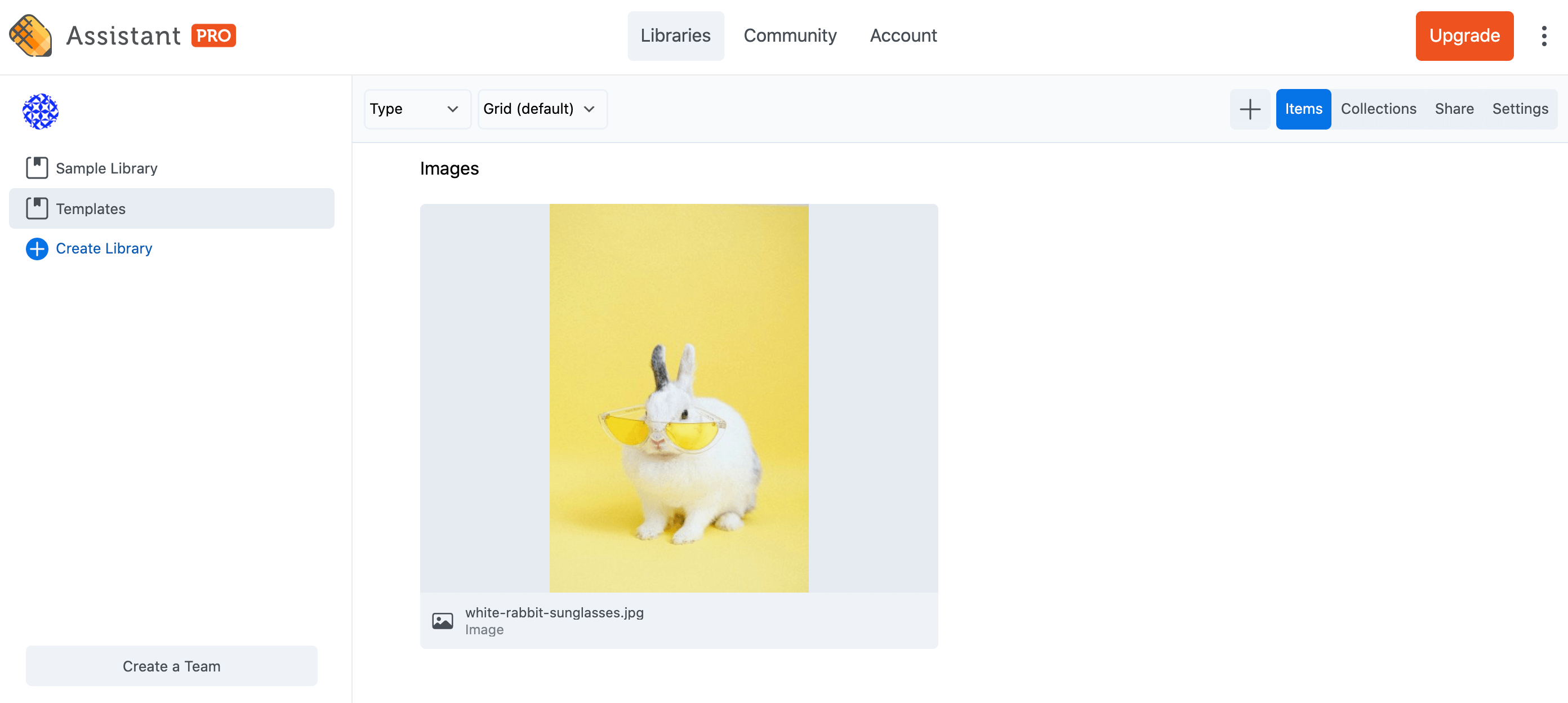
Il existe plusieurs façons d'accéder au contenu de la bibliothèque. Tout d'abord, vous pouvez vous connecter à votre compte Assistant Pro dans un navigateur Web. Accédez à la bibliothèque dans laquelle vous avez téléchargé le contenu. Les éléments créatifs des bibliothèques sont divisés en contenu, images, etc. :

Alternativement, vous pouvez accéder à vos médias via le plugin Assistant sur n'importe quel site où il est installé. Vous pouvez parcourir tous vos éléments créatifs et les importer sur votre site en quelques clics seulement.

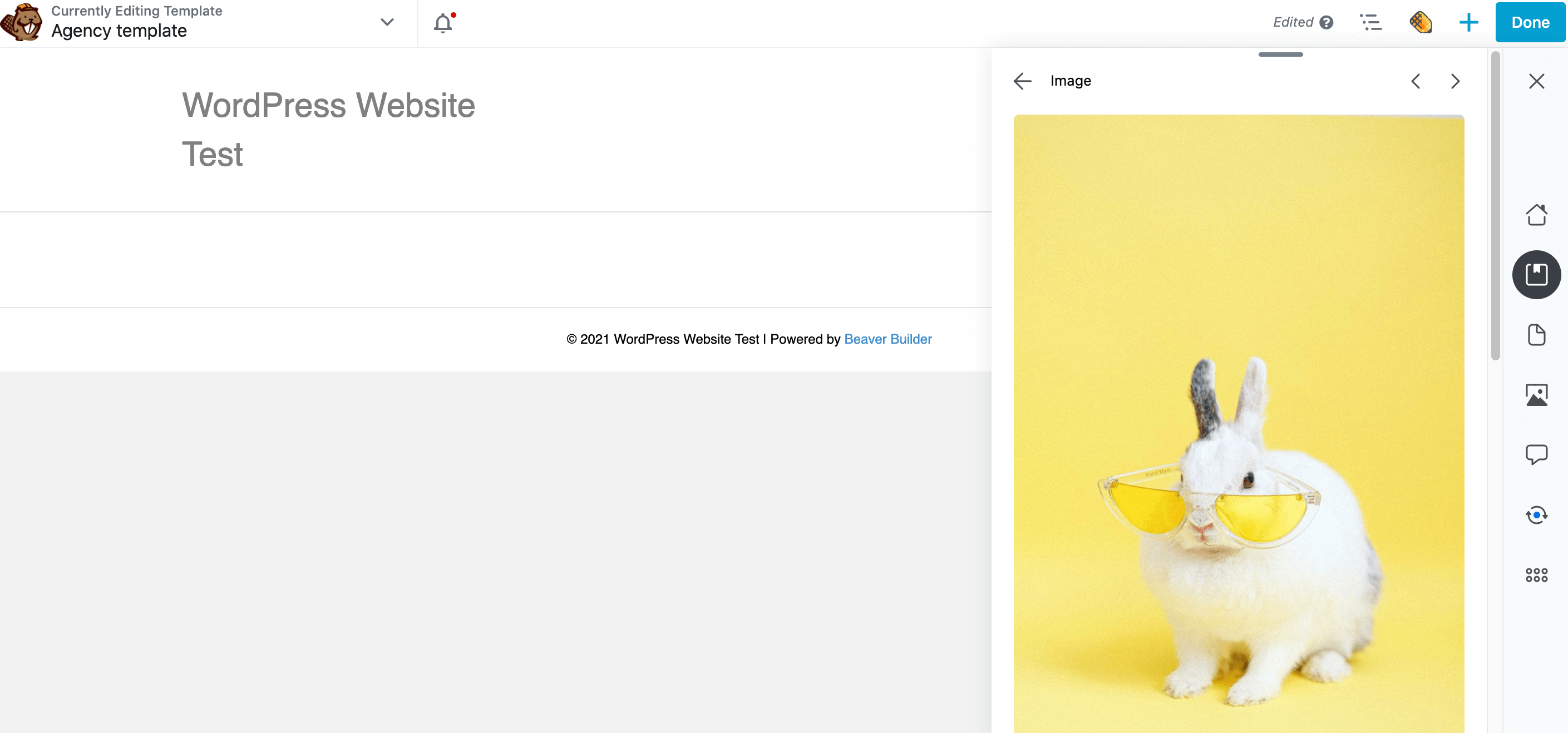
Pour importer des médias depuis votre compte Assistant Pro, ouvrez le panneau Assistant et accédez à la bibliothèque qui contient votre fichier, puis cliquez dessus pour afficher ses actifs, puis faites défiler jusqu'à la section Images et cliquez sur l'image pour ouvrir ses propriétés :

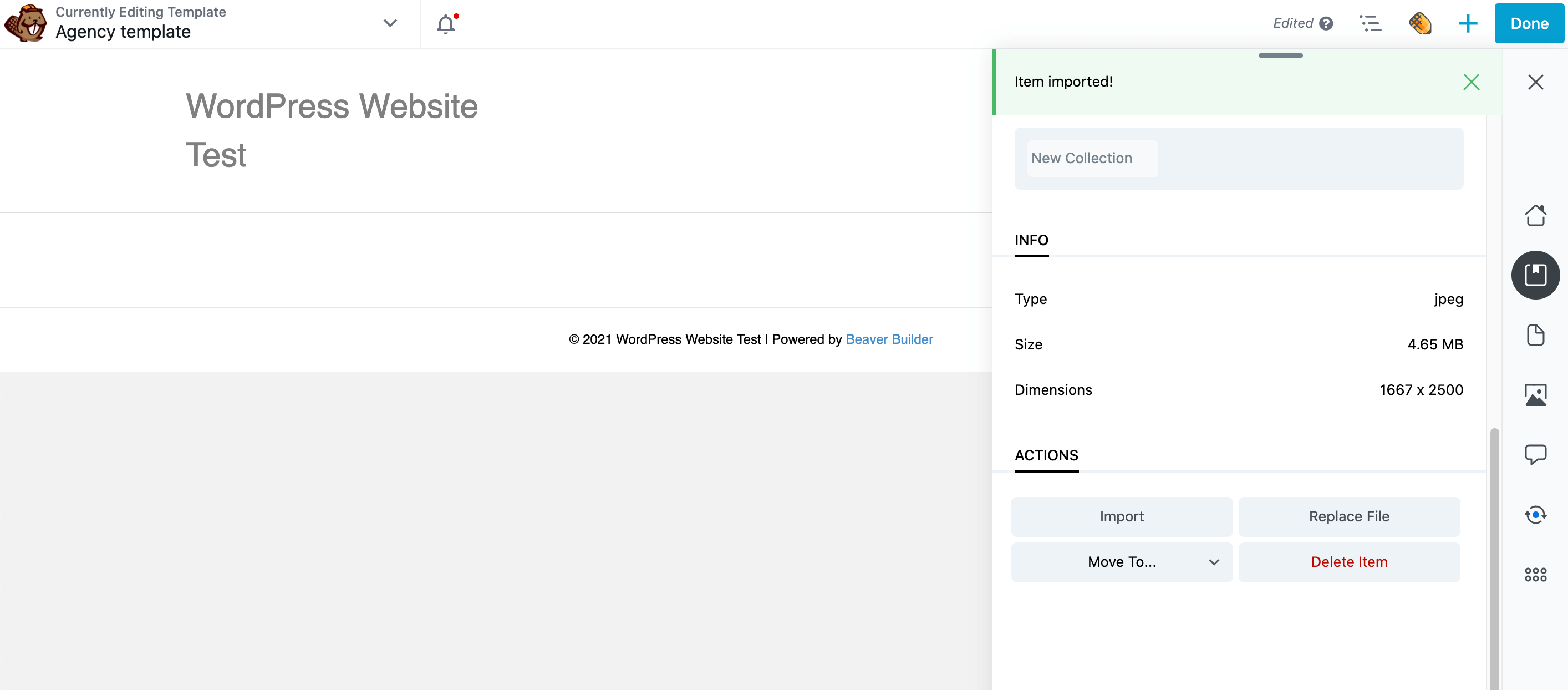
Localisez et sélectionnez le bouton Importer , qui ajoute l'image à la bibliothèque multimédia WordPress. Après quelques instants, vous devriez voir une notification Article importé :

Ce fichier sera maintenant ajouté à la médiathèque standard de WordPress. Vous pouvez désormais utiliser ce contenu à n'importe quel endroit où vous utiliseriez normalement des images de la médiathèque.
2. Créer un référentiel de couleurs
Les couleurs sont un moyen puissant de renforcer votre image de marque et d'inspirer une réaction émotionnelle chez vos visiteurs. Par exemple, il est largement admis que le bleu est une couleur apaisante.
Vous pouvez également utiliser la couleur pour attirer l'attention du visiteur sur les éléments les plus importants de votre site. Par exemple, les couleurs vives telles que les rouges sont souvent utilisées pour les Call To Action .
Cependant, la cohérence est essentielle. Si vous passez constamment d'une teinte à l'autre, cela peut donner un site Web qui n'a pas l'air professionnel.
Cela peut également nuire à l'expérience utilisateur, car les visiteurs manqueront les signaux subtils qui sont communiqués via une couleur cohérente. Par exemple, si tous vos appels à l'action sont de différentes nuances, les visiteurs peuvent avoir du mal à les repérer.
Dans cet esprit, vous souhaiterez peut-être enregistrer vos couleurs les plus fréquemment utilisées dans Assistant Pro. De cette façon, vous n'avez pas à vous référer à vos notes ou à vérifier vos sites précédents afin d'assurer la cohérence.
Si vous collaborez avec d'autres designers, l'enregistrement de ces couleurs dans Assistant Pro peut vous aider à éviter de nombreux allers-retours pour obtenir des éclaircissements sur la palette approuvée d'un client. Cela peut également vous aider à éviter les incohérences dans votre conception en raison d'une mauvaise communication.
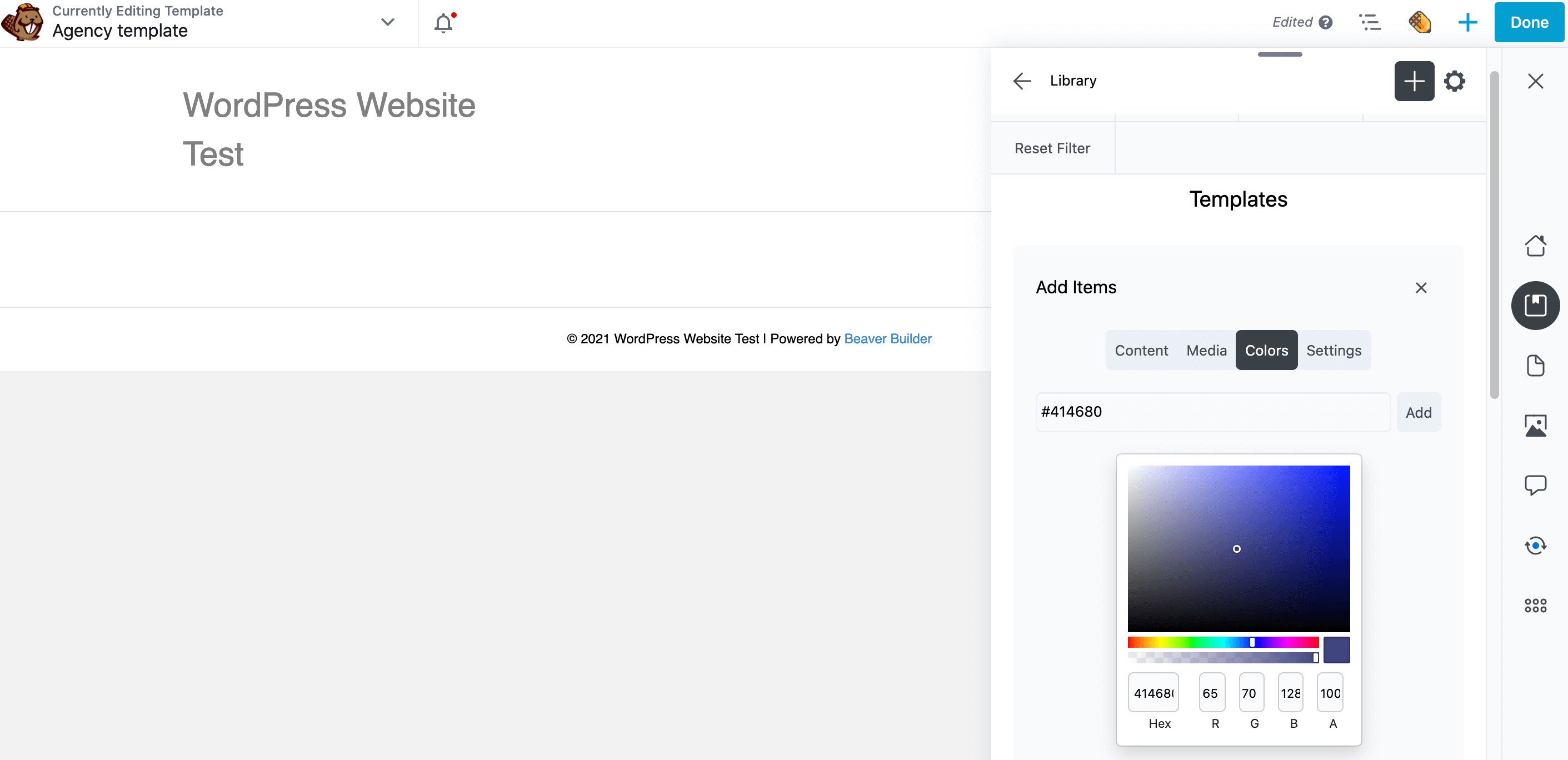
Pour stocker une couleur, ouvrez la barre latérale de l'Assistant et cliquez sur l' icône + . Dans la section Ajouter des éléments , cliquez ensuite sur Couleurs :

Si vous avez déjà un code couleur hexadécimal en tête, saisissez-le directement dans la fenêtre contextuelle qui apparaît. Alternativement, vous pouvez utiliser le sélecteur de couleurs pour créer votre teinte parfaite.
Lorsque vous êtes satisfait de votre sélection, cliquez sur Ajouter . Cette nuance apparaît maintenant dans une nouvelle section Couleurs de votre bibliothèque Assistant Pro.
3. Partagez vos modèles Beaver Builder
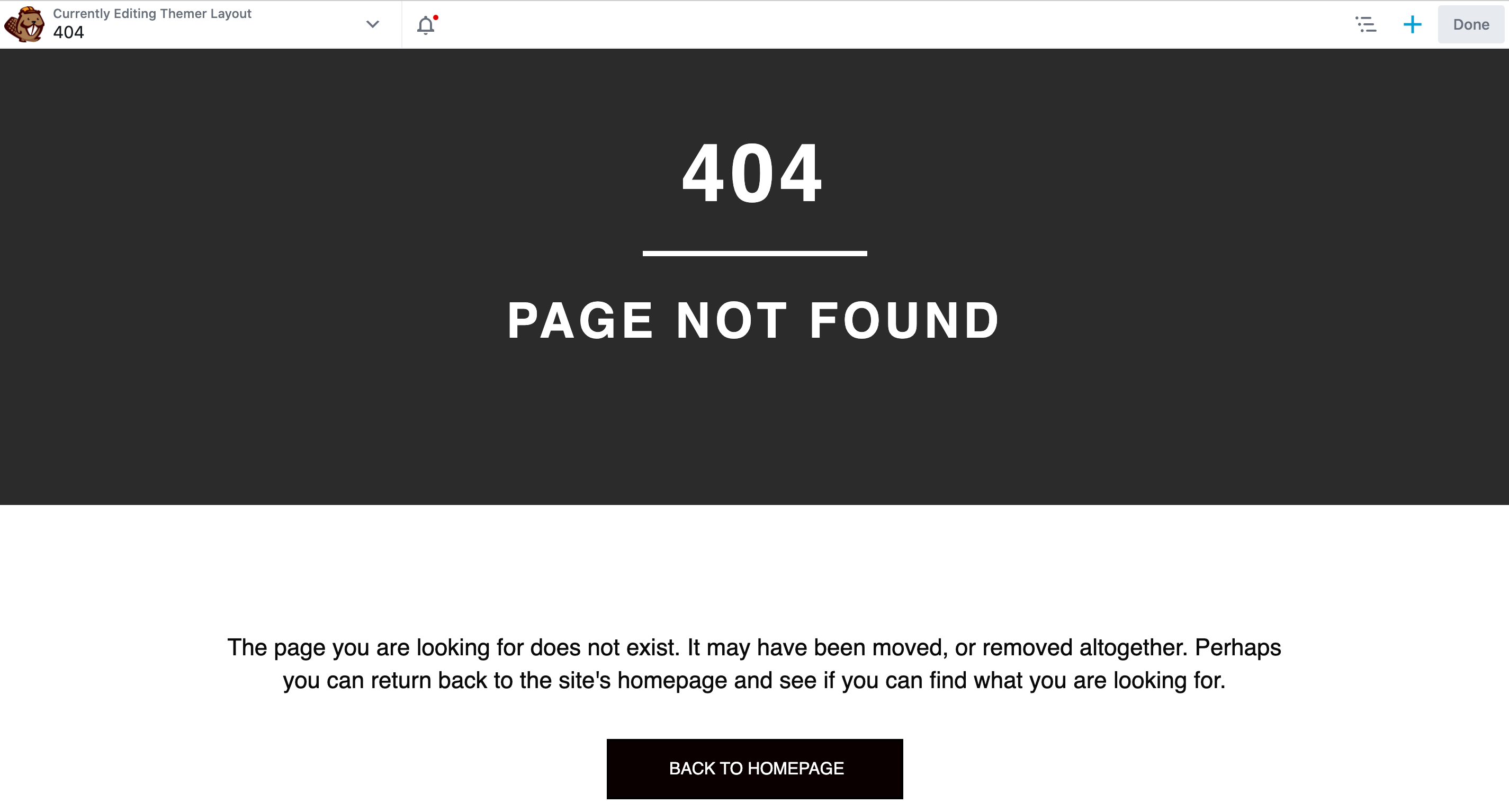
Chaque site est unique, mais certains éléments apparaissent sur la majorité des sites Web. Cela inclut des formulaires de contact , une section FAQ, une mise en page de blog et une page d'erreur 404 :

En créant des modèles , vous pouvez réutiliser le même design sur plusieurs sites Web. De cette façon, la création d'un site conçu par des professionnels peut être aussi simple que de charger un modèle, de modifier quelques éléments et d'ajouter votre propre contenu. Cela peut aider à augmenter votre productivité.
Avec Beaver Builder, vous pouvez enregistrer les mises en page de la zone de contenu des pages en tant que modèles de mise en page. Si vous disposez du module complémentaire Beaver Themer, vous pouvez enregistrer les mises en page Themer qui s'appliquent aux publications, aux archives, aux en-têtes, aux pieds de page et aux pages 404.
Si vous utilisez souvent le même modèle de mise en page sur votre site Web, vous pouvez le télécharger sur Assistant Pro pour le garder à portée de main. Si vous utilisez Beaver Builder comme générateur de page, en plus d'un modèle de mise en page, vous pouvez ajouter une page entière, un article ou une ligne, une colonne ou un module enregistré en tant qu'actifs de contenu.
Si vous travaillez en équipe, vos collègues peuvent télécharger leurs modèles dans la même bibliothèque. Il s'agit d'un moyen simple et rapide de créer une bibliothèque centralisée de conceptions que toute votre équipe peut utiliser.
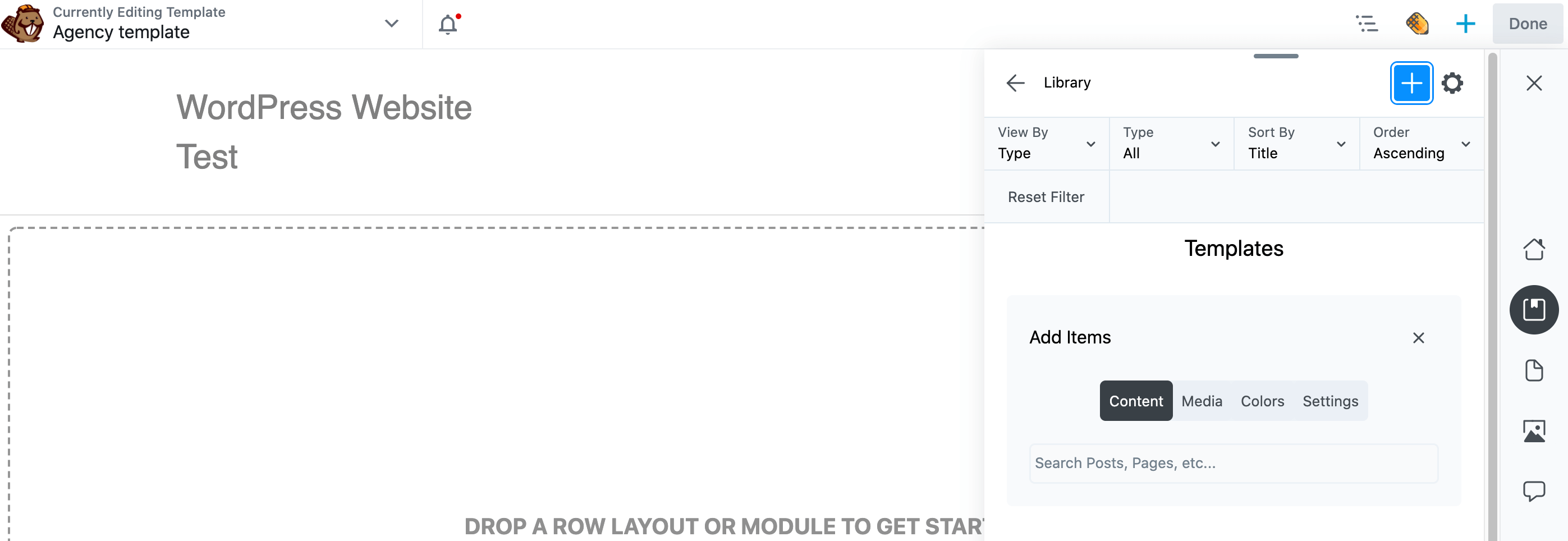
Pour enregistrer un modèle, ouvrez la barre latérale de l'Assistant, cliquez sur l' icône Bibliothèques , puis cliquez sur l' icône + . Dans la section Ajouter des éléments , cliquez sur Contenu .
Dans le champ de recherche, commencez à saisir le titre du modèle de mise en page enregistré, de la ligne, de la colonne, du module ou d'une page ou d'un article entier. Cliquez sur l'élément lorsqu'il apparaît pour l'ajouter :

Ce contenu est maintenant ajouté à votre bibliothèque. Comme toujours, vous pouvez accéder à ce contenu via votre compte Assistant Pro dans un navigateur Web ou directement sur votre site Web à l'aide de la barre latérale Assistant.
4. Enregistrez les paramètres de votre thème WordPress
Le personnalisateur WordPress vous permet de personnaliser le thème choisi. Cela peut inclure l' ajout de widgets au pied de page , la création de menus ou l'ajout d'un slogan.
Si vous travaillez avec plusieurs sites, vous pourriez vous retrouver à appliquer les mêmes paramètres de personnalisation encore et encore. Recréer manuellement ces paramètres pour chaque site n'est pas la meilleure utilisation de votre temps. Pour maximiser votre productivité, il est judicieux d'enregistrer ces paramètres dans Assistant Pro. Vous pouvez ensuite les appliquer à n'importe quel site en quelques clics.
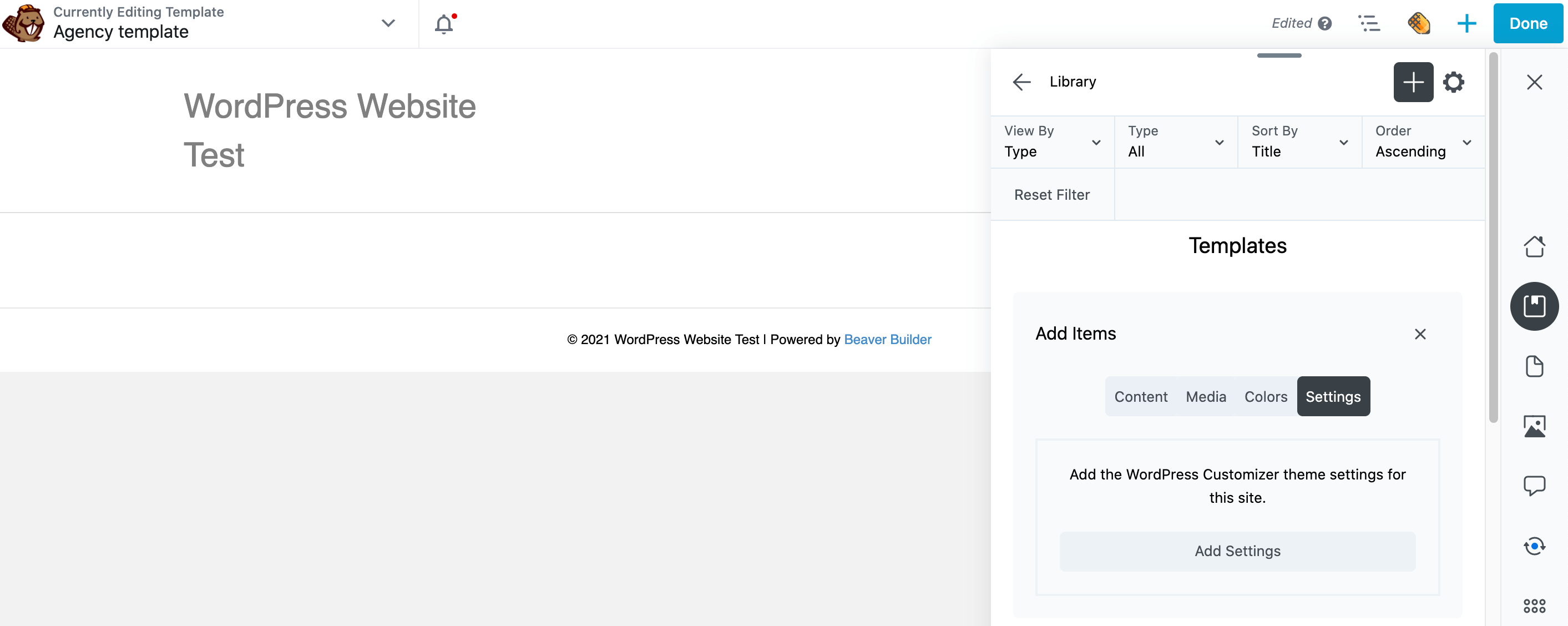
Pour commencer, ouvrez la barre latérale de l'assistant et sélectionnez la bibliothèque de l'assistant dans laquelle vous souhaitez enregistrer vos paramètres de thème actuels. Cliquez ensuite sur l' icône + puis cliquez sur Paramètres :

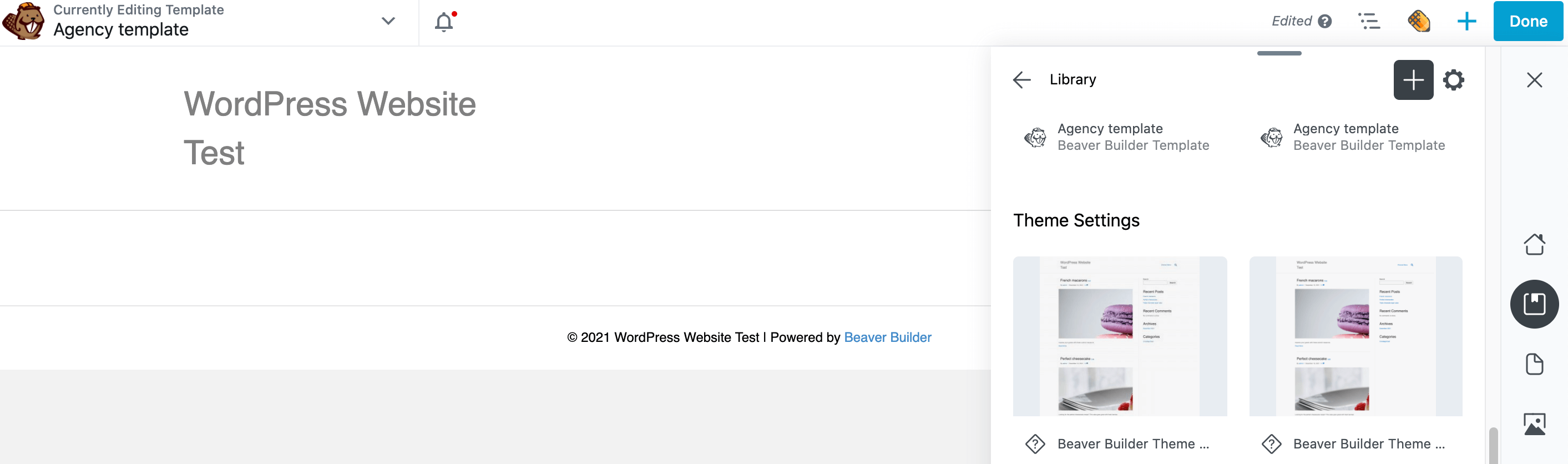
Ensuite, cliquez simplement sur le bouton Ajouter des paramètres . Vos modifications seront désormais enregistrées sous un nouveau sous-titre Paramètres dans la bibliothèque de votre choix :

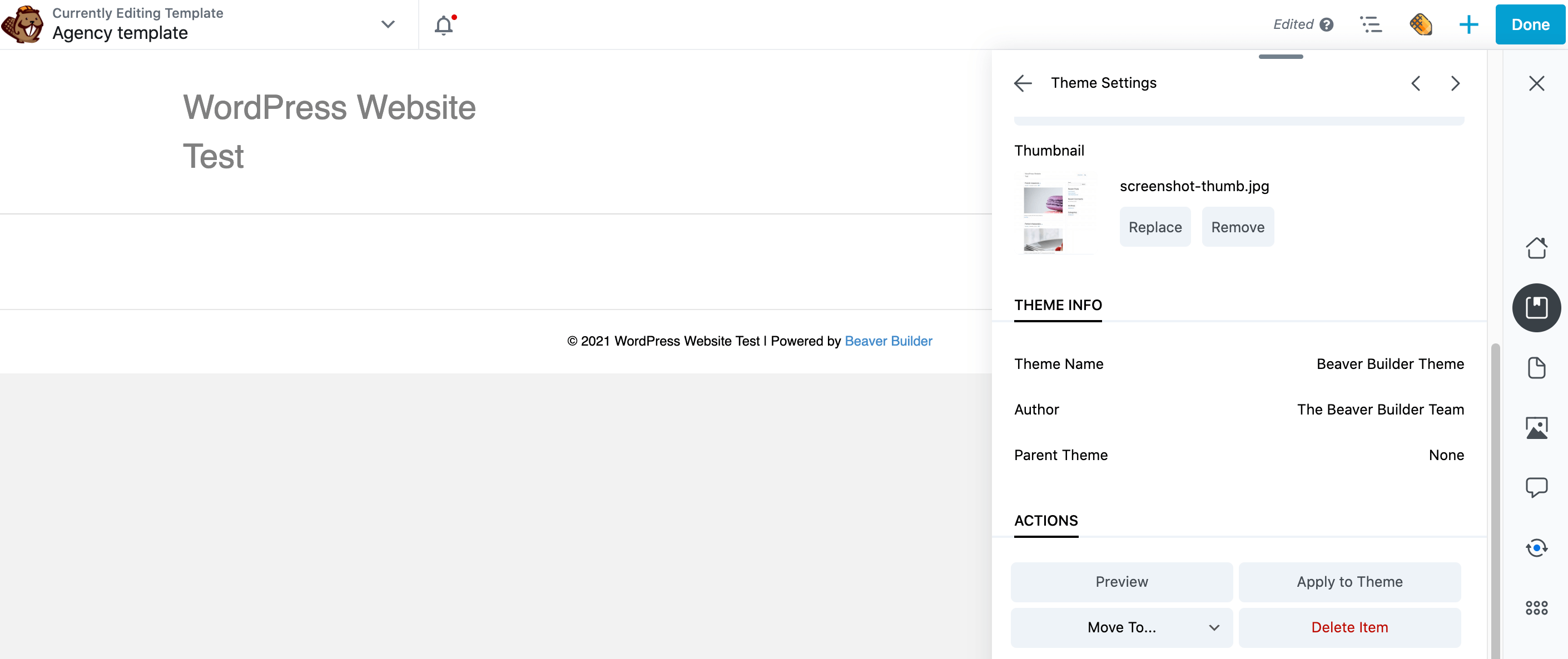
Pour appliquer cette collection de paramètres à un autre site, cliquez simplement sur l'actif dans votre bibliothèque et faites défiler vers le bas du panneau suivant. Il existe une option pour prévisualiser votre site Web avec ces paramètres appliqués :

Cliquez sur Aperçu . L'assistant lance un nouvel onglet de navigateur dans lequel vous pouvez vérifier ces modifications. Si vous êtes satisfait, revenez à l'onglet du navigateur de votre site Web et cliquez sur Appliquer au thème .
Conclusion
Si vous créez régulièrement de superbes graphismes, mises en page et autres éléments de conception Web, vous avez besoin d'un moyen de stocker et de partager efficacement ces ressources. Même si vous êtes un développeur solo, les bons outils peuvent vous aider à cataloguer toutes vos créations afin qu'elles soient toujours à portée de main.
Récapitulons rapidement quatre façons de maximiser votre productivité avec Assistant Pro :
- Exporter et importer des médias.
- Créez un référentiel de couleurs.
- Partagez votre contenu pour l'utiliser comme modèle : publications, pages, types de publication personnalisés, modèles de mise en page de générateur de page, lignes, colonnes ou modules enregistrés et mises en page Beaver Themer.
- Enregistrez vos paramètres de personnalisation de thème WordPress.
Vous avez des questions sur l'utilisation d'Assistant Pro dans vos projets WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
Crédits image : Alexander Dummer , Suzy Hazelwood , Arminas Raudys , Anna Shvets .
