Comment ajouter une page Meet The Team à WordPress
Publié: 2023-02-16Voulez-vous ajouter une page de rencontre avec l'équipe à votre site Web WordPress ?
Avec une page ou une section de rencontre avec l'équipe sur votre site Web, les visiteurs peuvent en savoir plus sur l'équipe derrière votre petite entreprise. Cela peut vous aider à paraître plus professionnel, transparent et digne de confiance auprès des clients potentiels.
Dans cet article, nous allons vous montrer comment créer une page de rencontre avec l'équipe sur votre site WordPress, étape par étape.
- Pourquoi avoir une page Rencontrez l'équipe sur votre site Web ?
- Rencontrez l'équipe Exemples de pages
- Comment créer une page Meet the Team sur WordPress ?
Pourquoi avoir une page Rencontrez l'équipe sur votre site Web ?
Avoir une page de rencontre de haute qualité sur votre site Web WordPress peut offrir plusieurs avantages :
- Personnalisation : une page de rencontre avec l'équipe vous permet de présenter les personnes derrière votre entreprise ou votre agence de création, ce qui la rend plus personnelle et accessible à votre public.
- Transparence : En mettant en valeur les visages et les parcours des membres de votre équipe, vous faites preuve d'ouverture et de confiance dans vos pratiques commerciales.
- Bâtir la confiance : La présentation des membres de votre équipe peut aider à renforcer la confiance et la crédibilité auprès de votre public, surtout si vous fournissez des informations biographiques et des références professionnelles.
- Moral des employés : mettre en valeur les membres de votre équipe peut stimuler le moral des employés, car ils se sentent reconnus et valorisés par votre organisation ou votre agence numérique.
- Amélioration de l'optimisation des moteurs de recherche (SEO) : l'inclusion de pages individuelles des membres de l'équipe avec un contenu unique peut également améliorer l'optimisation des moteurs de recherche de votre site Web, car elle fournit des pages supplémentaires à indexer par les moteurs de recherche.
En conclusion, une page de rencontre avec l'équipe peut améliorer la personnalisation, la transparence, la confiance, le moral des employés et le référencement de votre site Web.
Rencontrez l'équipe Exemples de pages
Si vous avez besoin d'exemples de l'apparence d'une page d'équipe efficace, vous êtes au bon endroit. Vous trouverez ci-dessous d'excellents exemples de pages de rencontre d'équipe pour inspirer la conception de votre site Web.
1. Motif génial

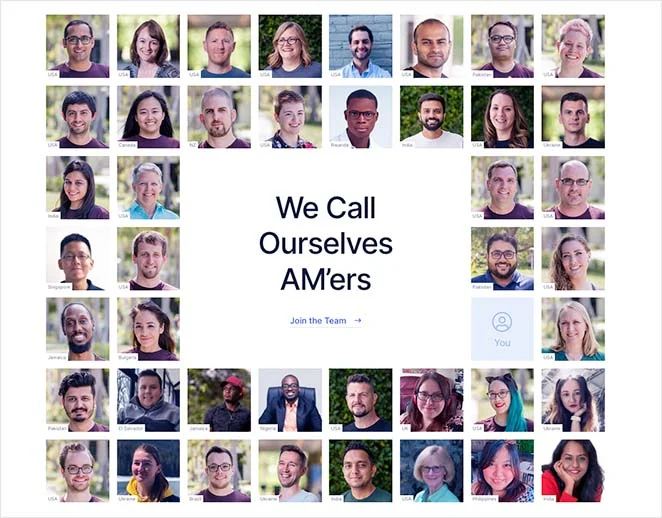
Awesome Motive inclut des sections d'équipe sur sa page d'accueil et sa page à propos pour aider les visiteurs du site Web à comprendre la culture et la philosophie de l'entreprise. La section de l'équipe comprend une grille de photos de profil des membres de l'équipe et une étiquette mettant en évidence l'emplacement de ce membre dans le monde.
L'avantage de cette approche est qu'elle démontre l'un des aspects fondamentaux de l'entreprise – qu'il s'agit d'une équipe répartie dans le monde entier.
2. Marmelade numérique

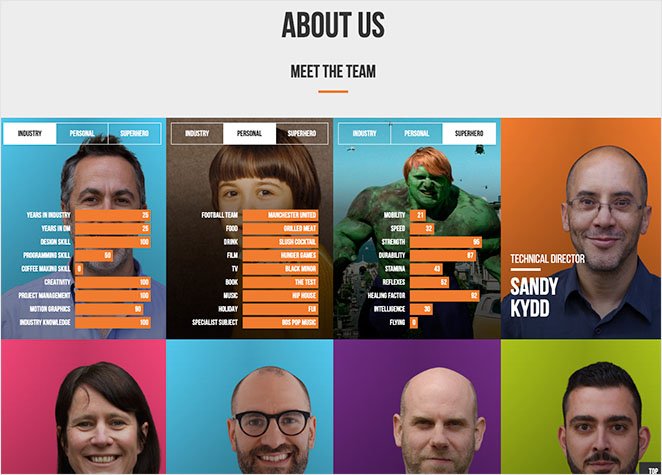
L'agence de marketing numérique primée Digital Marmalade a une page d'équipe créative avec un design amusant et dynamique. Les photos de l'équipe sont à nouveau affichées dans une grille uniforme correspondant à la conception Web.
Cependant, là où cette conception de page diffère, c'est avec l'effet d'animation. Au lieu d'envoyer les visiteurs vers une page différente, chaque image se retourne pour révéler une mise en page à onglets avec des informations sur l'industrie des membres, les détails personnels et les super-héros.
3.Etsy

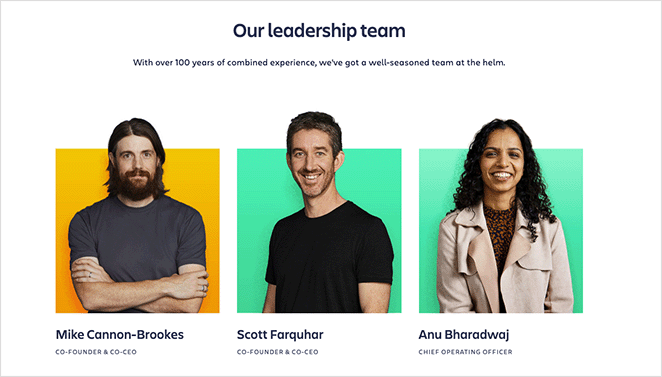
La page de l'équipe d'Etsy présente des images de haute qualité de son équipe de direction. Chaque photo comprend le nom et le titre du poste de la personne, et lorsque vous cliquez dessus, vous vous dirigez vers une page dédiée pour en savoir plus.
Plus bas sur la page se trouve une section massive avec des photos d'équipe individuelles du reste des employés de l'entreprise. Lorsque vous passez votre curseur sur chaque image, cela produit un effet de projecteur qui fait ressortir l'image.
4. Atlassian

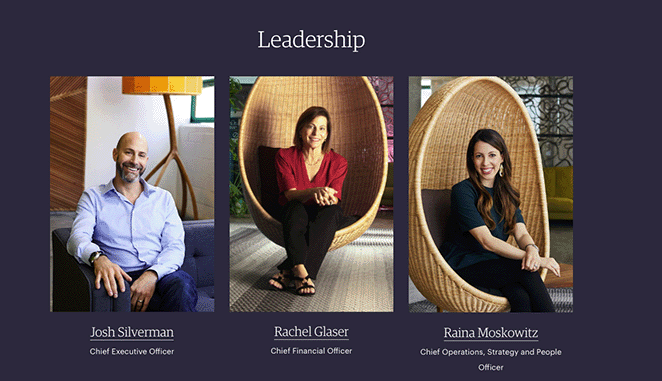
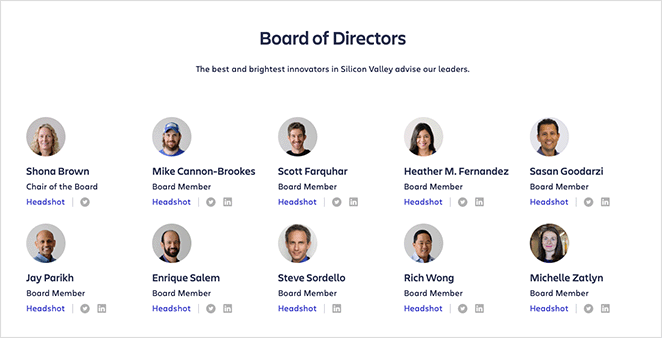
La page Rencontrez notre équipe d'Atlassian comporte également 2 sections d'équipe pour sa direction et son conseil d'administration. La section leadership a des effets de survol pour chaque photo, et lorsque vous cliquez sur chaque photo, vous verrez une fenêtre contextuelle avec plus d'informations et des liens vers les réseaux sociaux.
La section du conseil d'administration présente des photos d'équipes plus petites, des noms, des intitulés de poste et des liens vers leurs profils Twitter et LinkedIn.

5. Humain

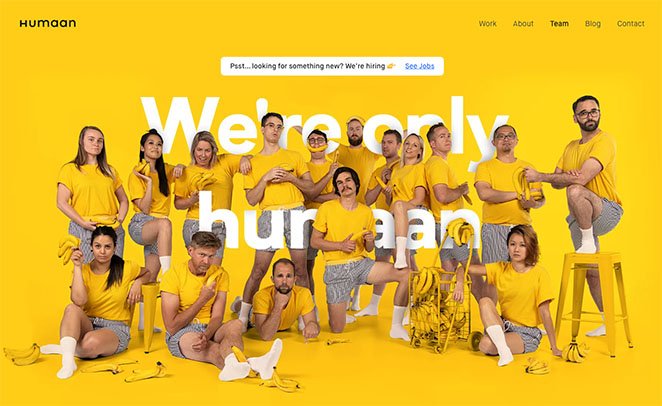
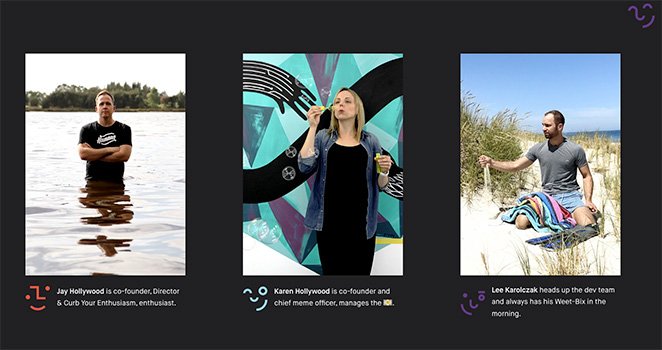
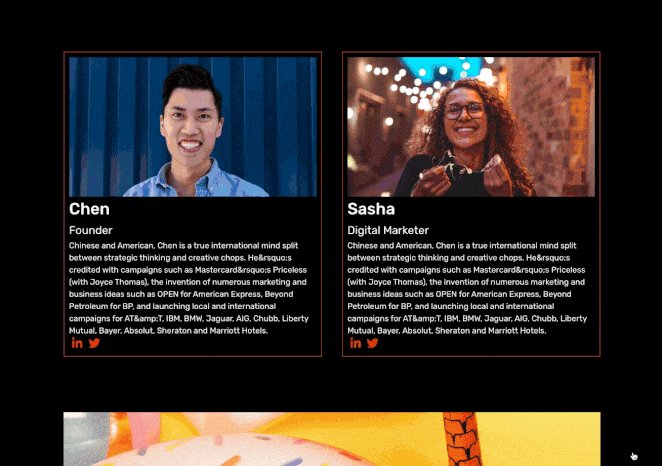
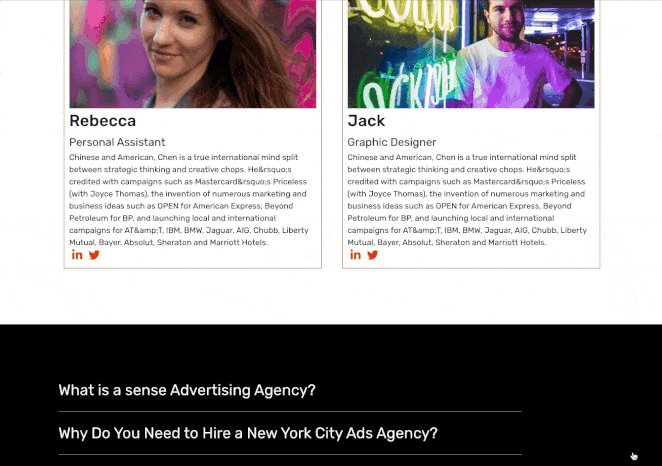
Nous adorons cet exemple de page de rencontre avec l'équipe de Humaan, une agence de conception graphique créative. Son design amusant et décalé reflète parfaitement la personnalité de l'entreprise.
La photo de chaque membre de l'équipe est un GIF animé avec un bref nom et une description. La page d'accueil comprend également d'autres photos de l'équipe et des informations de contact.

Maintenant que vous avez une bonne idée de l'apparence d'une page de rencontre engageante, apprenons à en créer une pour votre site WordPress.
Comment créer une page Meet the Team sur WordPress ?
L'un des moyens les plus simples de créer une page de rencontre avec l'équipe dans WordPress consiste à utiliser un générateur de page par glisser-déposer. Bien sûr, vous pouvez utiliser l'éditeur de blocs WordPress par défaut pour créer votre page d'équipe, mais vous constaterez qu'il manque les options de personnalisation pour concevoir la meilleure page possible.

Les constructeurs de pages WordPress comme SeedProd incluent d'innombrables fonctionnalités de personnalisation qui facilitent la personnalisation de chaque partie de votre page sans CSS ni HTML. De plus, ils disposent d'une interface utilisateur visuelle qui vous permet de voir les modifications apportées à votre conception en temps réel.
SeedProd, en particulier, offre les fonctionnalités puissantes suivantes :
- Générateur de page visuel par glisser-déposer
- Générateur de thème WordPress
- Modèles de page adaptés aux mobiles
- Options de personnalisation pointer-cliquer
- Aperçus mobiles en direct
- Bientôt disponible et mode maintenance
- Intégrations de marketing par e-mail
- Gestion des abonnés intégrée
- Et beaucoup plus.
En raison de ces fonctionnalités conviviales pour les débutants, nous utiliserons SeedProd pour créer une page de rencontre avec l'équipe dans WordPress. Alors, suivez les étapes ci-dessous pour plonger.
Étape 1. Installer et activer SeedProd
Tout d'abord, rendez-vous sur la page de tarification de SeedProd pour commencer et téléchargez le plugin sur votre ordinateur. Ensuite, vous devrez installer le plugin sur votre site Web WordPress.
Si vous avez besoin d'aide, vous pouvez consulter nos instructions sur l'installation du plugin SeedProd. Ce guide vous montrera également comment activer votre licence SeedProd pour débloquer vos fonctionnalités premium.
Étape 2. Choisissez un modèle WordPress
Après avoir installé SeedProd, vous devrez décider comment vous souhaitez personnaliser votre site WordPress. Vous pouvez soit créer un nouveau thème WordPress pour remplacer votre conception Web actuelle, soit utiliser le générateur de pages pour créer des pages de destination individuelles.
Si vous souhaitez adopter cette approche, vous pouvez suivre ces étapes pour créer une page de destination avec SeedProd.
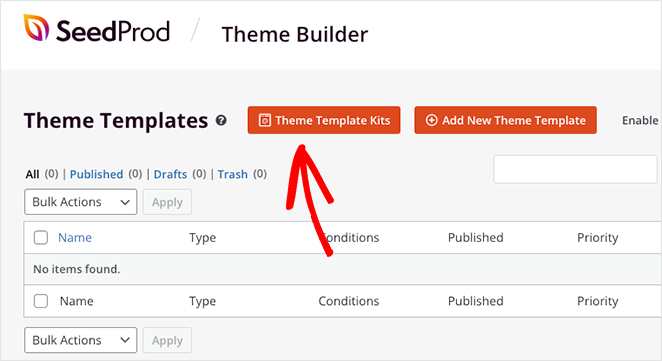
Pour ce didacticiel, nous utiliserons le générateur de thèmes pour créer instantanément une conception de site Web complète, puis personnaliserons chaque partie du thème avec l'éditeur glisser-déposer. Pour suivre, rendez-vous sur SeedProd » Theme Builder et cliquez sur le bouton Theme Template Kits .

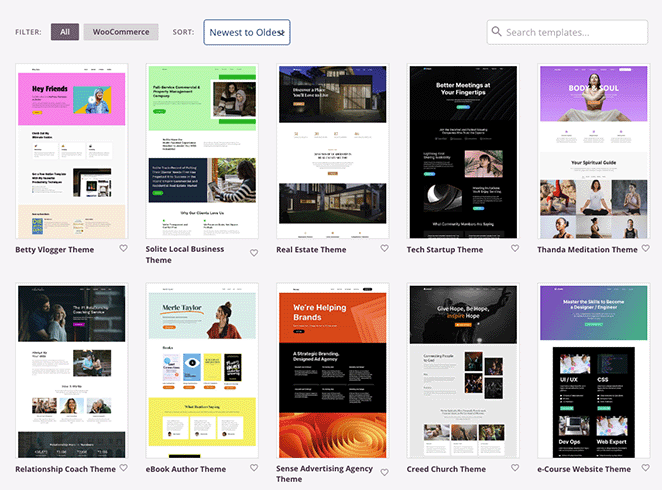
Sur l'écran suivant, vous trouverez divers modèles de sites Web avec tout ce dont vous avez besoin pour créer un site Web WordPress complet. Vous pouvez les filtrer en cliquant sur le menu déroulant ou en utilisant le champ de recherche pour trouver un modèle par mot-clé.


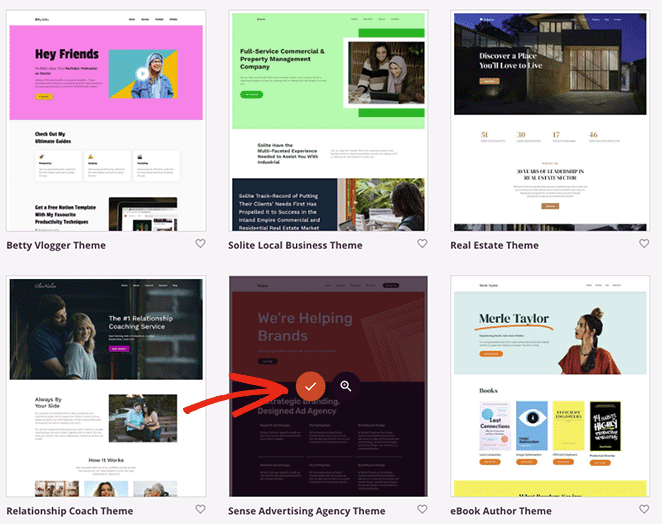
Lorsque vous trouvez un modèle que vous aimez, survolez-le et cliquez sur l'icône de coche.

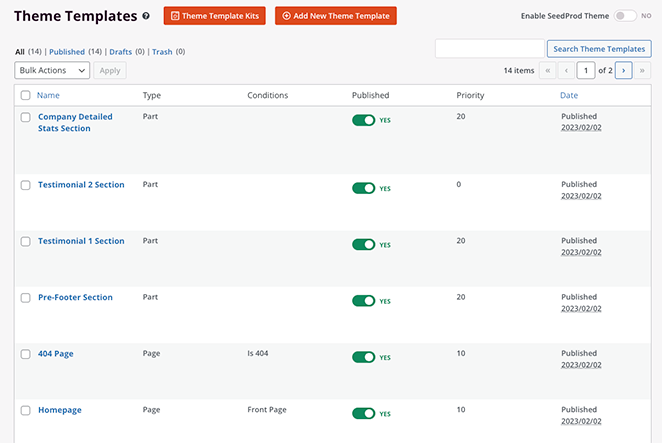
SeedProd importera instantanément le modèle et affichera toutes ses parties sur le tableau de bord Theme Builder.

Comme vous pouvez le voir, chaque partie du modèle est entièrement personnalisable. Vous pouvez également modifier les conditions de chaque modèle, afin qu'ils n'apparaissent que là où vous souhaitez qu'ils apparaissent.
Par exemple, vous pouvez créer plusieurs modèles de barre latérale et les afficher uniquement sur des parties spécifiques de votre site Web.
Étape 3. Créer une page d'équipe
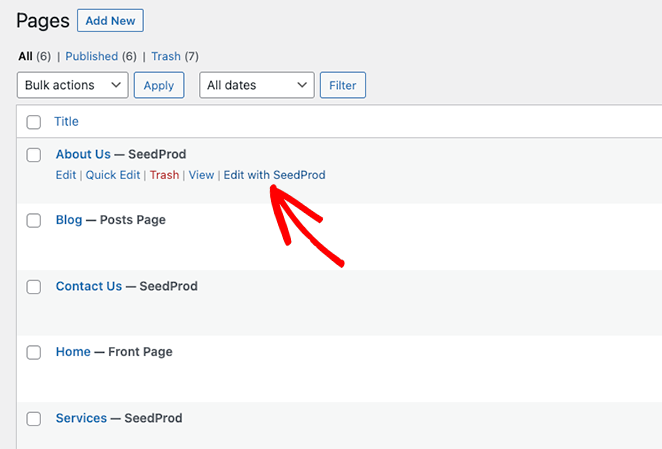
Maintenant, allez-y et visitez l'écran Pages »Toutes les pages . Sur cette page, vous verrez les différentes pages de contenu fournies avec votre kit de site Web, telles que Services, Contact, Travail, Blog, etc.
Pour ce guide, nous allons personnaliser la page À propos de nous et la transformer en une page de rencontre avec l'équipe. Pour ce faire, cliquez sur le lien Modifier avec SeedProd .

Étape 4. Personnalisez votre page Rencontrez l'équipe
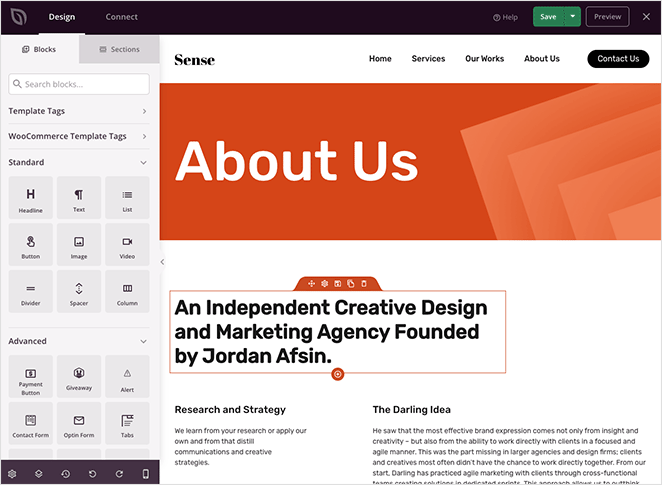
La page s'ouvrira dans le générateur glisser-déposer de SeedProd, avec un aperçu en direct à droite et des blocs, des sections et des paramètres à gauche.

C'est ici que vous pouvez modifier la page de votre équipe et personnaliser son design. Cela est incroyablement facile; cliquez sur n'importe quel élément de conception dans l'aperçu et ses paramètres s'ouvriront sur le côté gauche de votre écran pour que vous puissiez les modifier.
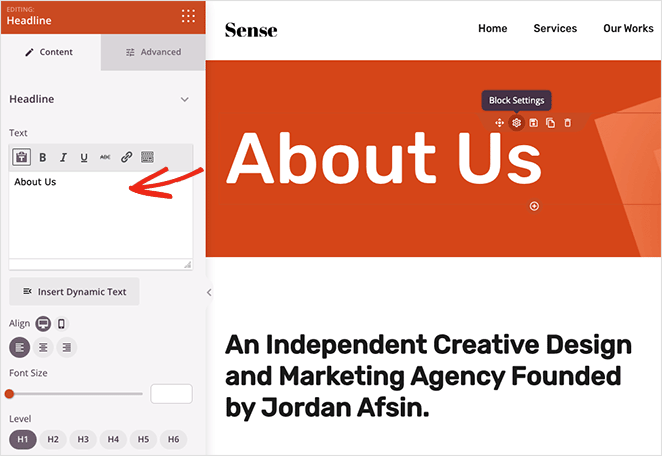
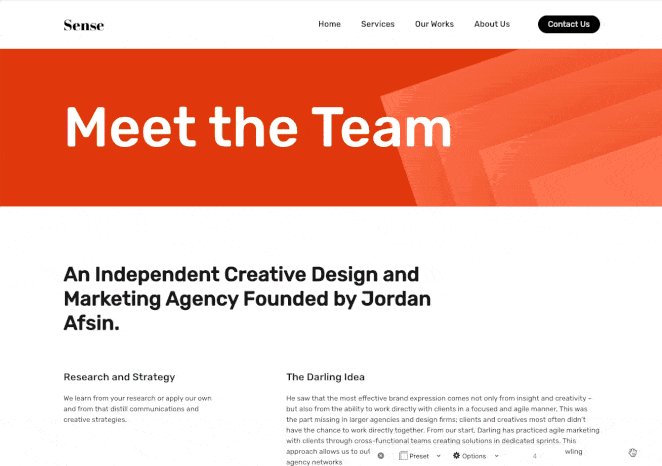
Par exemple, vous pouvez cliquer sur l'élément de titre et changer l'en-tête en quelque chose comme « Rencontrez l'équipe » dans la zone de texte à gauche.

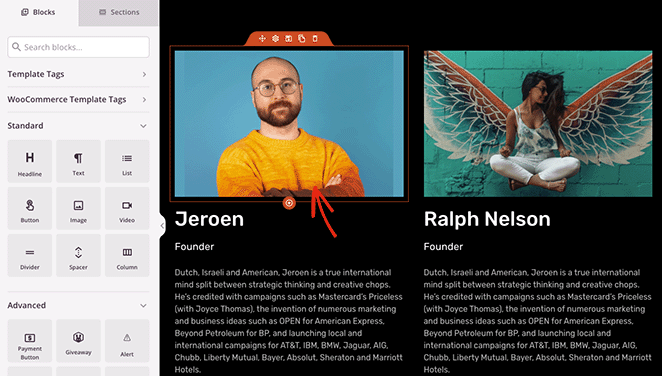
Si vous faites défiler la page, vous verrez que ce modèle comprend déjà des sections pour les informations sur les membres de l'équipe.

Cependant, ces sections utilisent plusieurs éléments de conception, notamment des images, des titres et des blocs de texte. Il y a de fortes chances que vous souhaitiez ajouter plus d'informations à ces zones, telles que des liens vers les comptes de médias sociaux de chaque individu.
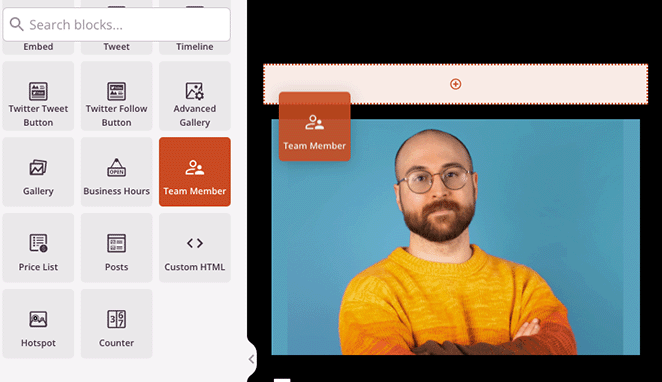
C'est pourquoi nous remplacerons cette section par le bloc Team Member de SeedProd. Faites simplement glisser le bloc depuis la barre latérale gauche et faites-le glisser en place sur votre page.

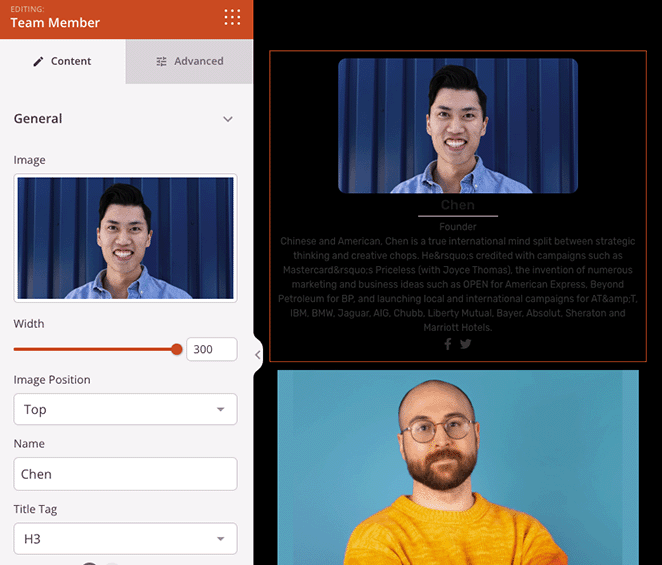
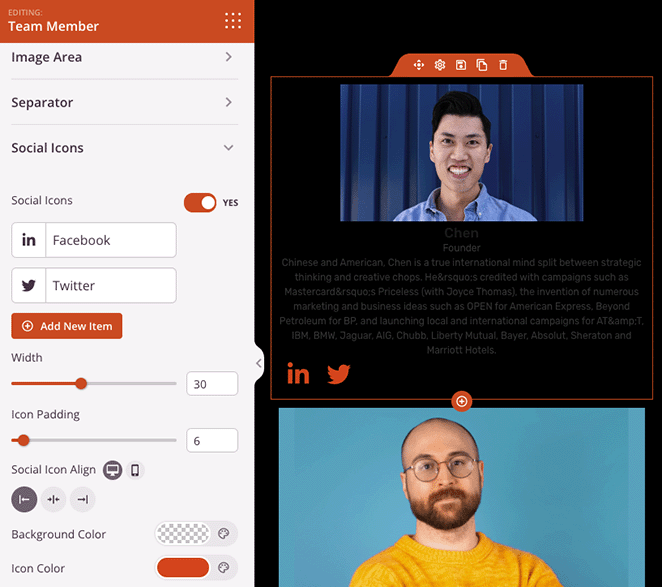
À partir de là, vous pouvez personnaliser les paramètres de blocage pour inclure des détails sur votre équipe. Vous pouvez télécharger une photo, ajouter une désignation ou un titre de poste et avoir une description avec plus d'informations.

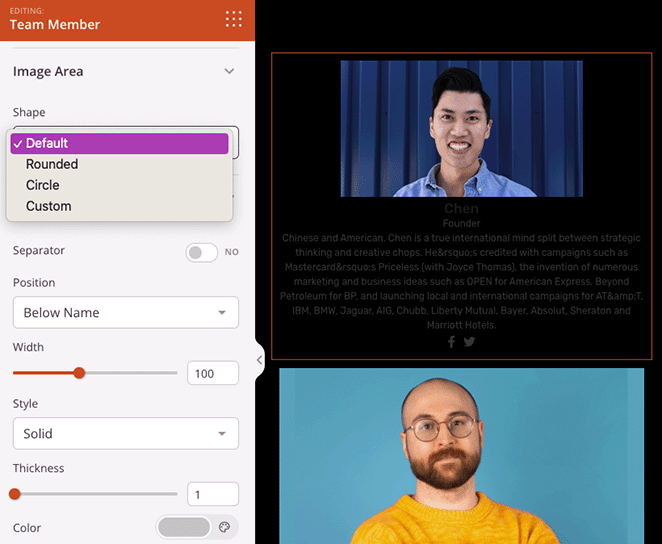
D'autres paramètres incluent la modification de la forme de l'image et la personnalisation ou le masquage du séparateur.

De plus, vous pouvez ajouter les liens de médias sociaux de chaque membre de l'équipe afin que les visiteurs puissent voir leurs mises à jour sociales.

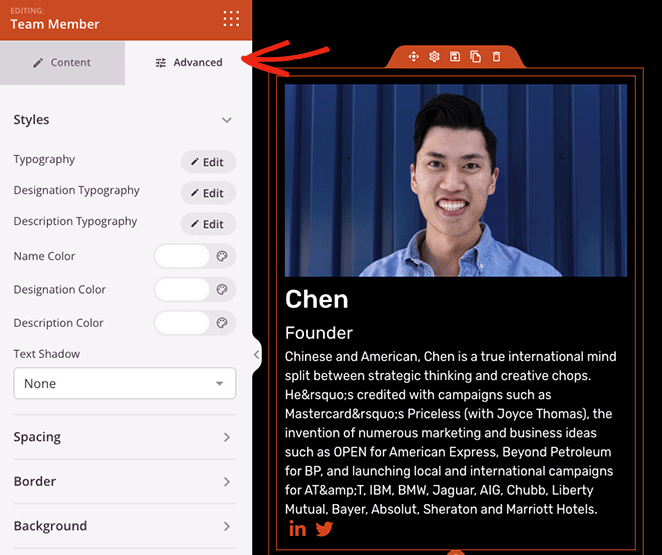
Pour encore plus d'options de personnalisation, cliquez sur l'onglet Avancé . Ici, vous pouvez modifier la taille et la couleur des différents éléments de texte, ajuster la couleur d'arrière-plan du bloc, ajouter une bordure, un espacement, etc.

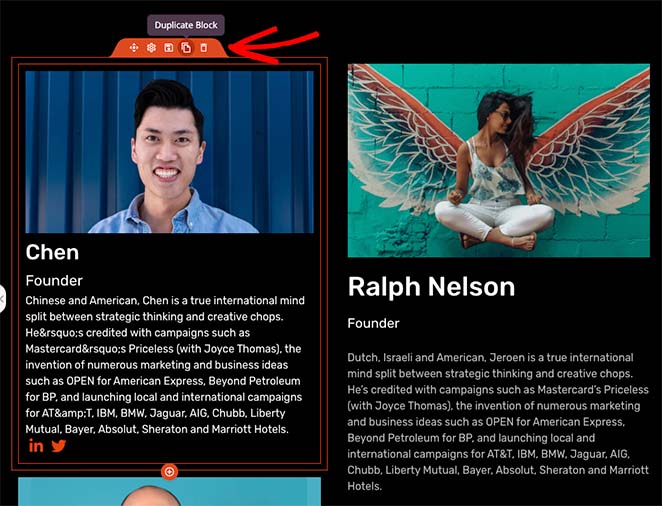
Ajoutons maintenant plus de blocs de membres d'équipe pour le reste de votre équipe.
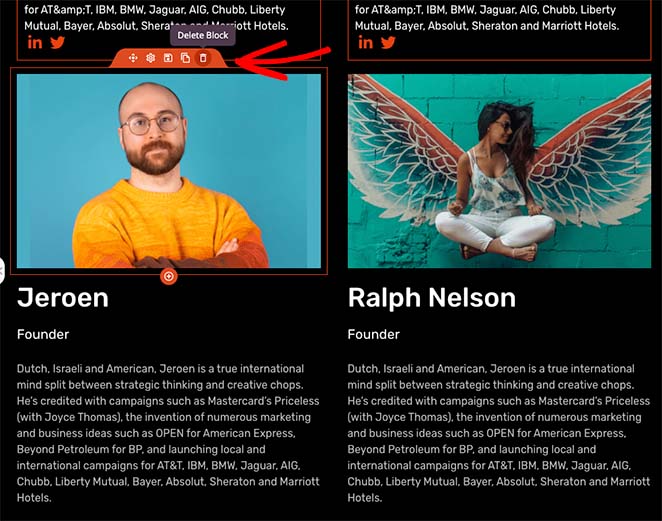
Cependant, pour accélérer le processus, vous pouvez survoler le bloc que vous venez de créer et cliquer sur l'icône en double. Une copie exacte du bloc apparaîtra sous l'original avec vos personnalisations uniques.

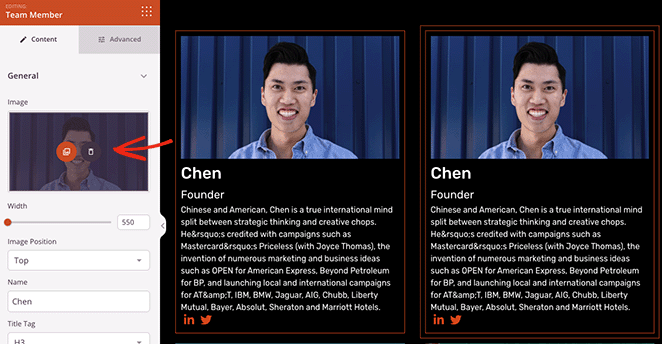
À partir de là, vous pouvez le faire glisser n'importe où et cliquer pour ajouter des informations sur le prochain membre de l'équipe.

Répétez cette étape pour le reste des membres de votre équipe. Lorsque vous êtes satisfait de votre conception, vous pouvez continuer et supprimer tous les blocs dont vous n'avez plus besoin en cliquant sur l'icône de la corbeille.

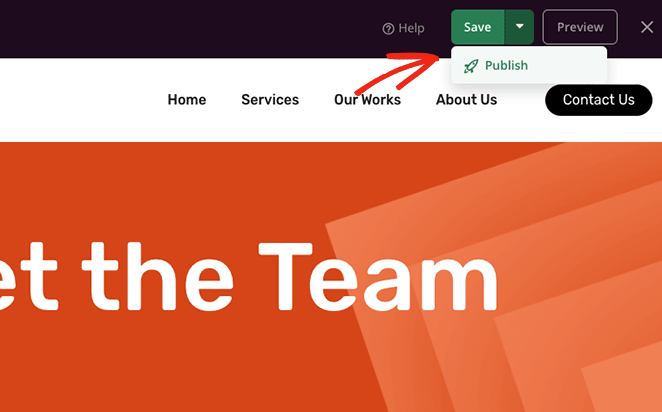
Vous pouvez maintenant cliquer sur le bouton Enregistrer en haut de la page pour enregistrer vos modifications. Et si votre page ne l'est pas déjà, vous pouvez cliquer sur le menu déroulant et sélectionner Publier .

Si vous créez votre page d'équipe à l'aide du générateur de page de destination, vous n'aurez plus besoin de prendre d'autres mesures. Votre page doit être en ligne sur votre site Web.
Cependant, si vous utilisez le générateur de thèmes, vous devrez personnaliser le reste de votre site, y compris la page de votre blog, la page d'accueil, l'en-tête, le pied de page et toute autre section.
Après cela, vous pouvez suivre la dernière étape ci-dessous pour publier votre thème.
Étape 5. Publiez la page des membres de votre équipe dans WordPress
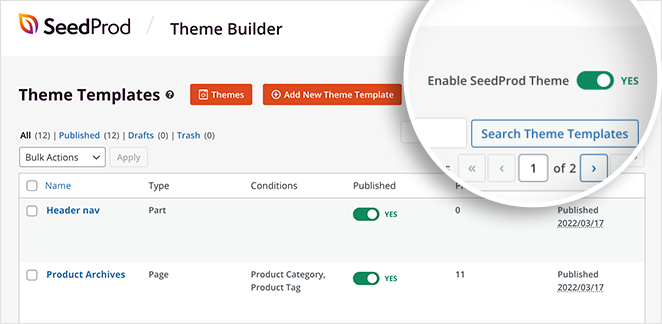
Depuis votre tableau de bord WordPress, accédez à SeedProd » Theme Builder et recherchez la bascule Activer le thème SeedProd . Cliquez maintenant sur la bascule jusqu'à ce qu'elle indique Oui.

Votre nouveau thème WordPress est maintenant en ligne sur votre site Web. Vous pouvez maintenant visiter la page des membres de votre équipe pour voir à quoi elle ressemble.

Toutes nos félicitations!
Dans ce didacticiel, vous avez appris à créer une page de rencontre avec l'équipe dans WordPress. Vous pouvez désormais améliorer la confiance, la crédibilité et les conversions de votre entreprise.
Avec SeedProd, créer n'importe quelle page WordPress se fait sans effort. Son interface conviviale pour les débutants et ses nombreuses options de personnalisation permettent à toute entreprise de créer le site WordPress parfait sans code.
Avant de partir, vous aimerez peut-être aussi cette liste utile des meilleurs systèmes téléphoniques professionnels pour WordPress.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.