Comment créer une page "Rencontrez l'équipe" dans WordPress
Publié: 2023-04-21Si vous dirigez une petite entreprise, la création d'une page de rencontre avec l'équipe sur votre site peut vous aider à paraître plus accessible. De plus, vous voudrez mettre en valeur les compétences de chaque employé pour montrer aux clients potentiels que vous êtes tous des experts dans le créneau. Cependant, vous ne savez peut-être pas comment faire en sorte que toute votre équipe se démarque.
Heureusement, vous n'avez pas besoin d'être un concepteur de sites Web pour créer une page de rencontre d'équipe efficace et agréable. En regardant quelques exemples concrets et en suivant quelques conseils simples, vous devriez être en mesure de concevoir des profils engageants et de présenter vos employés de la meilleure façon possible.

Dans cet article, nous examinerons quelques pages de rencontre d'équipe percutantes. Ensuite, nous partagerons quelques conseils qui vous aideront à mettre votre propre équipe sous les projecteurs. Commençons!
De bons exemples d'une page de rencontre efficace avec l'équipe
Comme pour tout type de conception Web, c'est une bonne idée de regarder quelques exemples concrets avant de créer votre page de rencontre avec l'équipe. Bien sûr, vous ne visez pas à créer une réplique d'autres pages, mais plutôt à vous en inspirer et à mettre en œuvre certaines de leurs meilleures fonctionnalités.
Dans cet esprit, examinons quelques sites Web qui ont de puissantes sections de rencontre avec l'équipe.
- Astre
- Confiture numérique
- Humain
- Pierre Salée
- Texte
- Numérique non coupé
- Pâte électrique
- Foule
- FCINQ
- Latéral
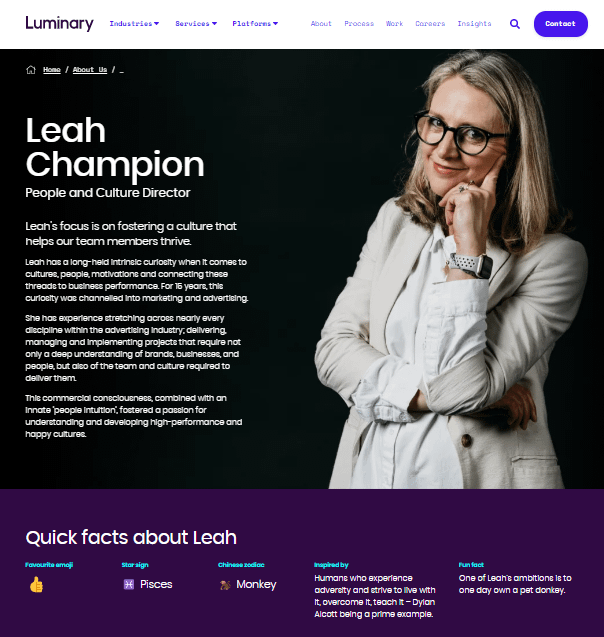
1. Luminaire
Luminary est une agence digitale avec une équipe assez nombreuse. Le site présente tous les membres dans une grille de photos de profil sur fond noir :

Les utilisateurs peuvent cliquer sur n'importe quelle photo pour en savoir plus sur ce membre de l'équipe et son domaine d'expertise :

Comme vous pouvez le voir, les profils sont assez élaborés, renseignant sur le parcours professionnel et les valeurs du collaborateur. Cependant, il existe également une section "faits en bref" qui met en évidence les traits de personnalité de chaque membre.
Cet exemple nous montre que vous pouvez créer des profils qui inspirent confiance à vos employés expérimentés tout en injectant un peu d'informalité avec des faits amusants.
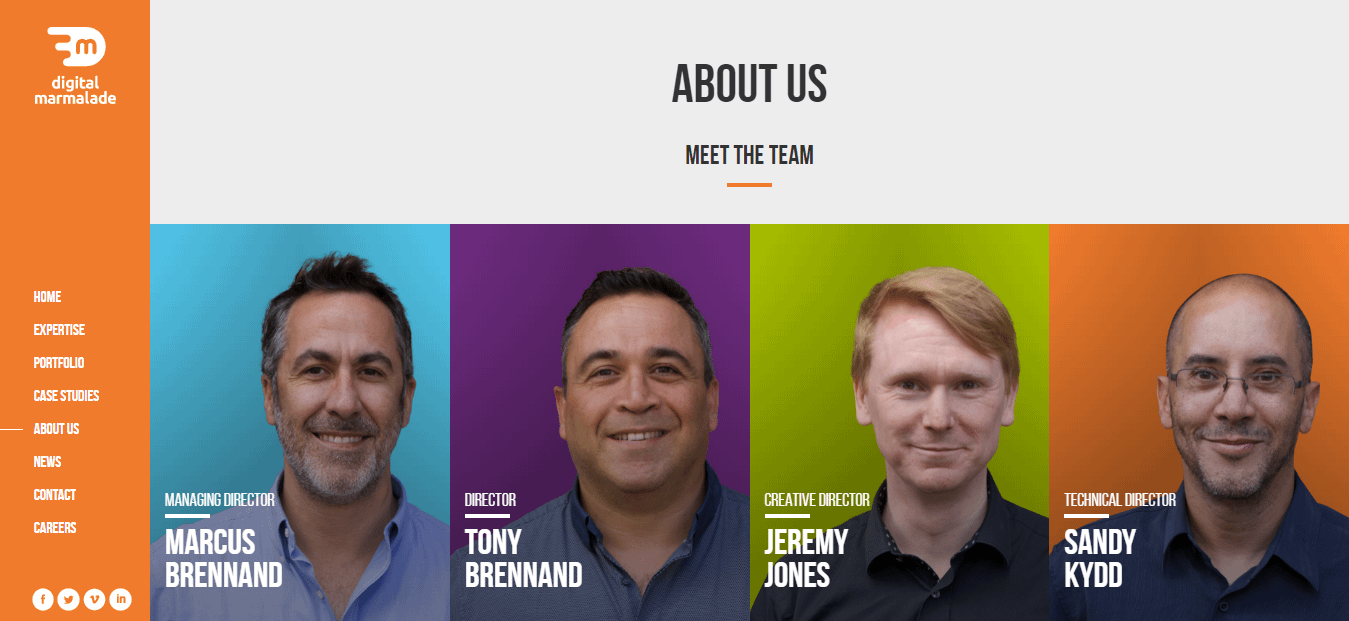
2. Marmelade numérique
Examinons ensuite un autre exemple tiré du site d'une agence numérique. Encore une fois, nous avons une galerie de photos avec des portraits des membres de l'équipe :

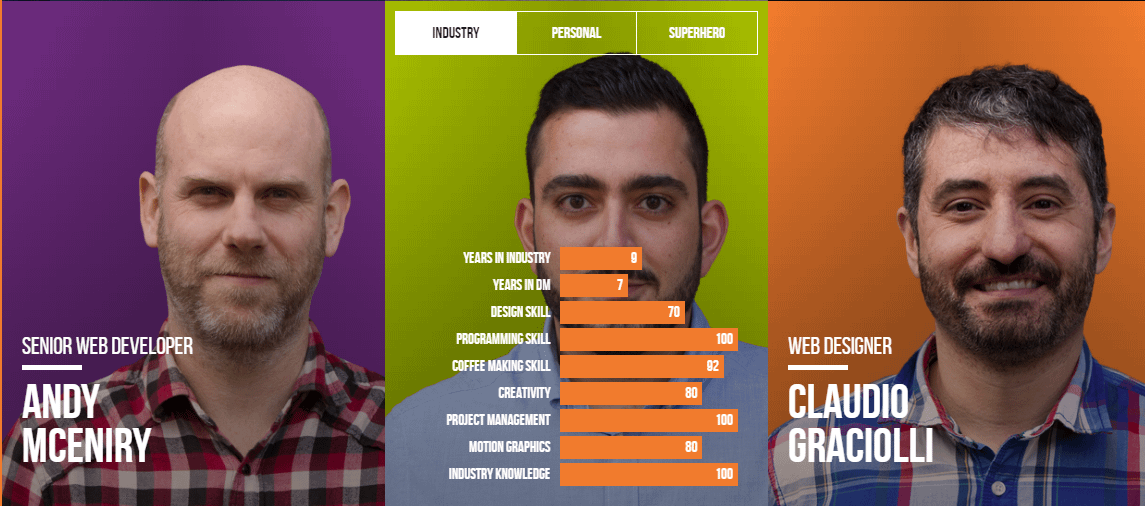
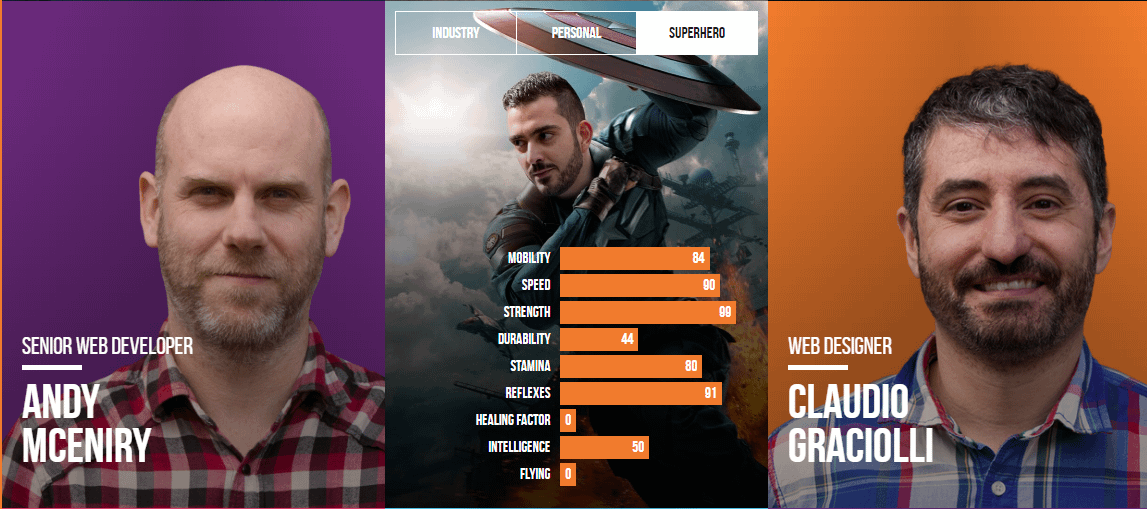
Cependant, Digital Marmalade utilise des arrière-plans colorés pour rendre la page plus intéressante. De plus, il utilise des cartes à feuilleter pour présenter des informations sur chaque employé. Une fois que vous aurez cliqué sur une photo, vous obtiendrez des statistiques et des évaluations clés concernant ce membre de l'équipe :

La page intègre également le plaisir et l'humour en répertoriant certaines préférences personnelles et superpuissances pour chaque individu. Celles-ci sont accompagnées d'une photo d'enfance et d'une image d'un héros fictif avec le visage de l'employé en surimpression :

Si vous dirigez une agence numérique ou de marketing, l'utilisation d'éléments interactifs dans votre page de rencontre avec l'équipe peut montrer aux clients potentiels que vous êtes capable de créer un contenu unique.
3. Humain
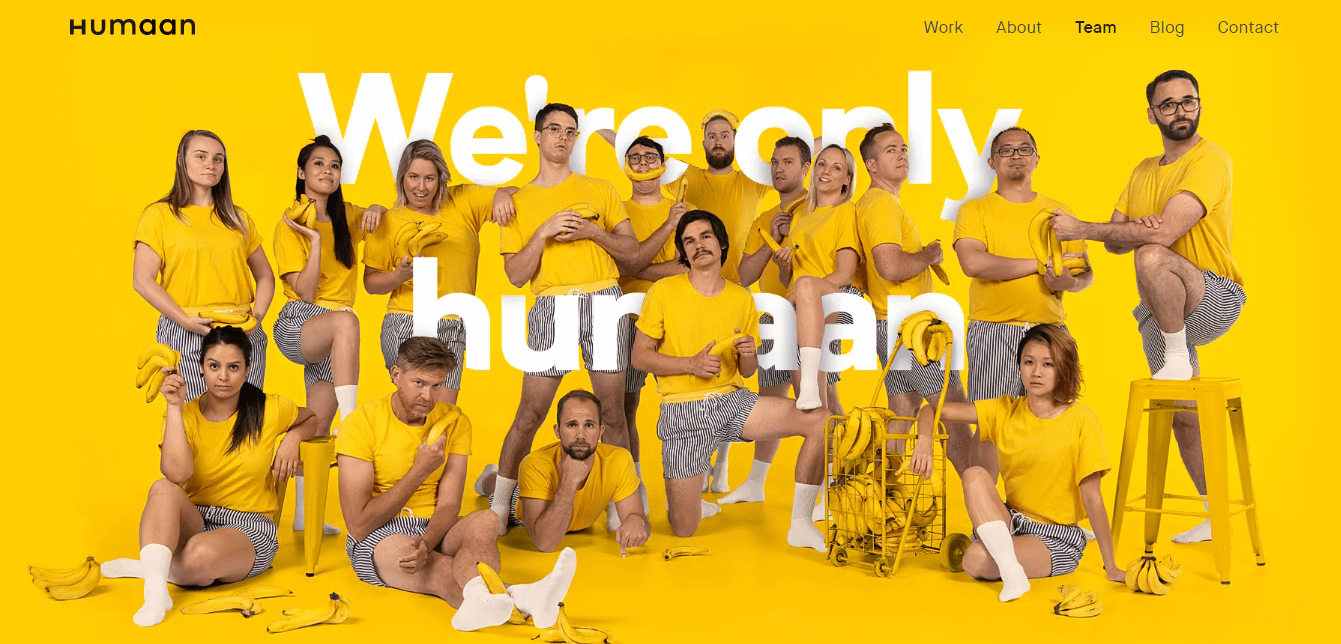
La page de rencontre de l'équipe de Humaan est amusante et informelle, avec une section héros qui s'aligne sur l'image de marque de l'entreprise :

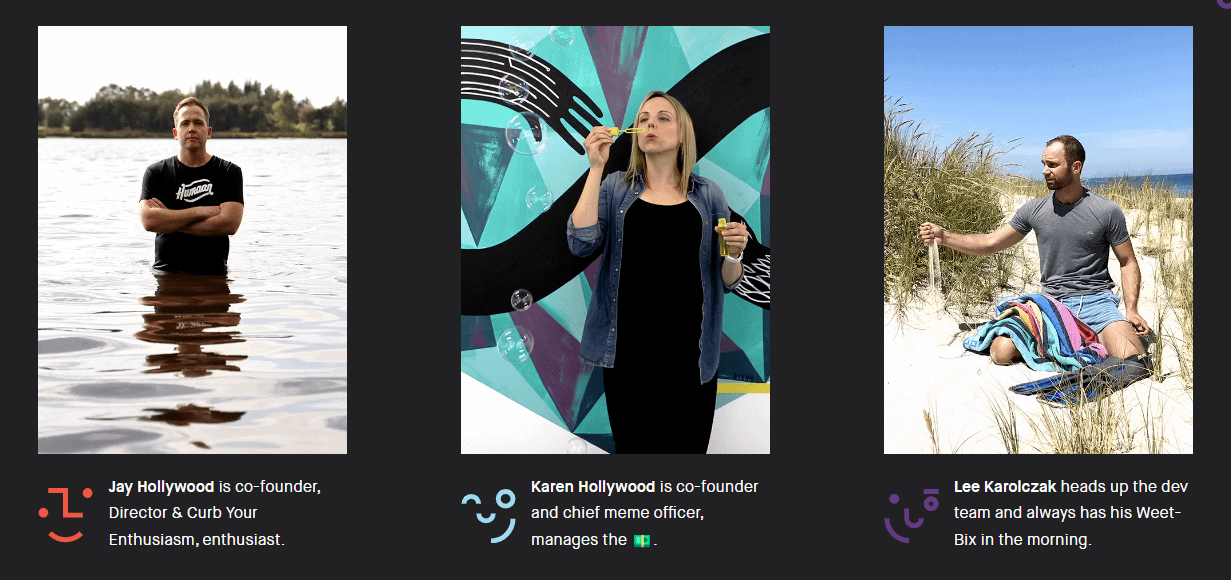
De plus, il utilise des GIF au lieu des portraits traditionnels, et chaque profil contient une signature d'une phrase :

Comme le montre cet exemple, vous n'avez pas besoin de créer des profils élaborés pour avoir un impact. Une simple description et une image amusante peuvent suffire à véhiculer la personnalité et le savoir-faire de votre équipe.
4. Pierre salée
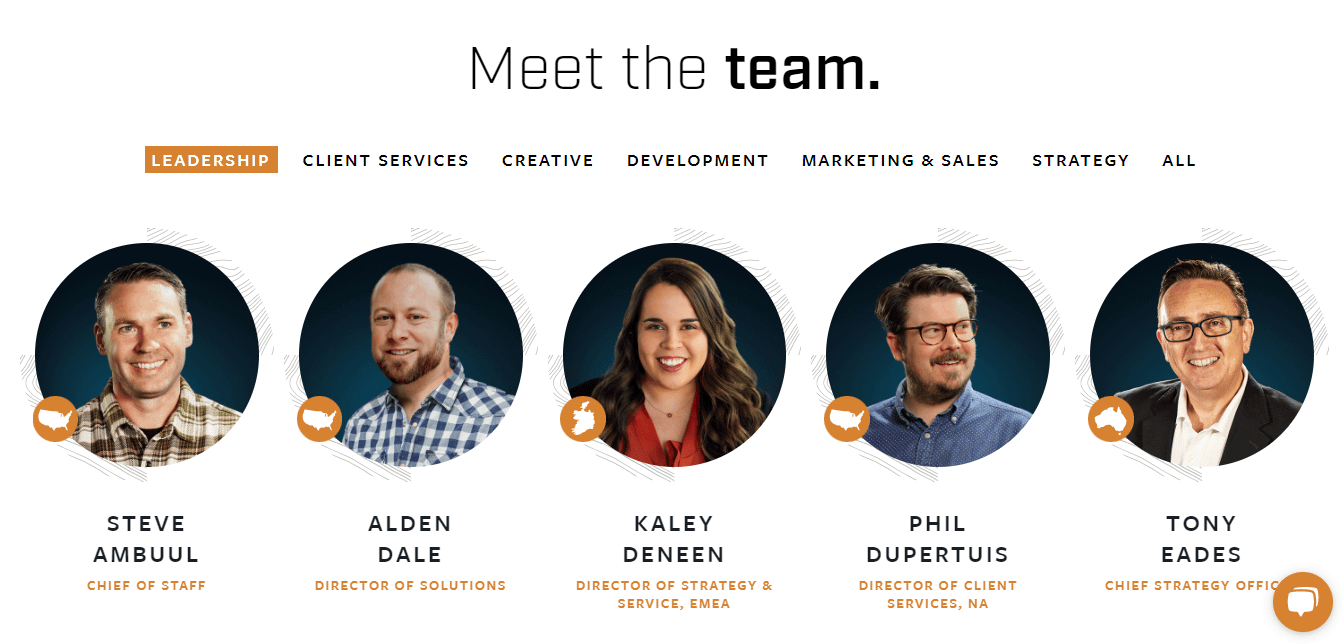
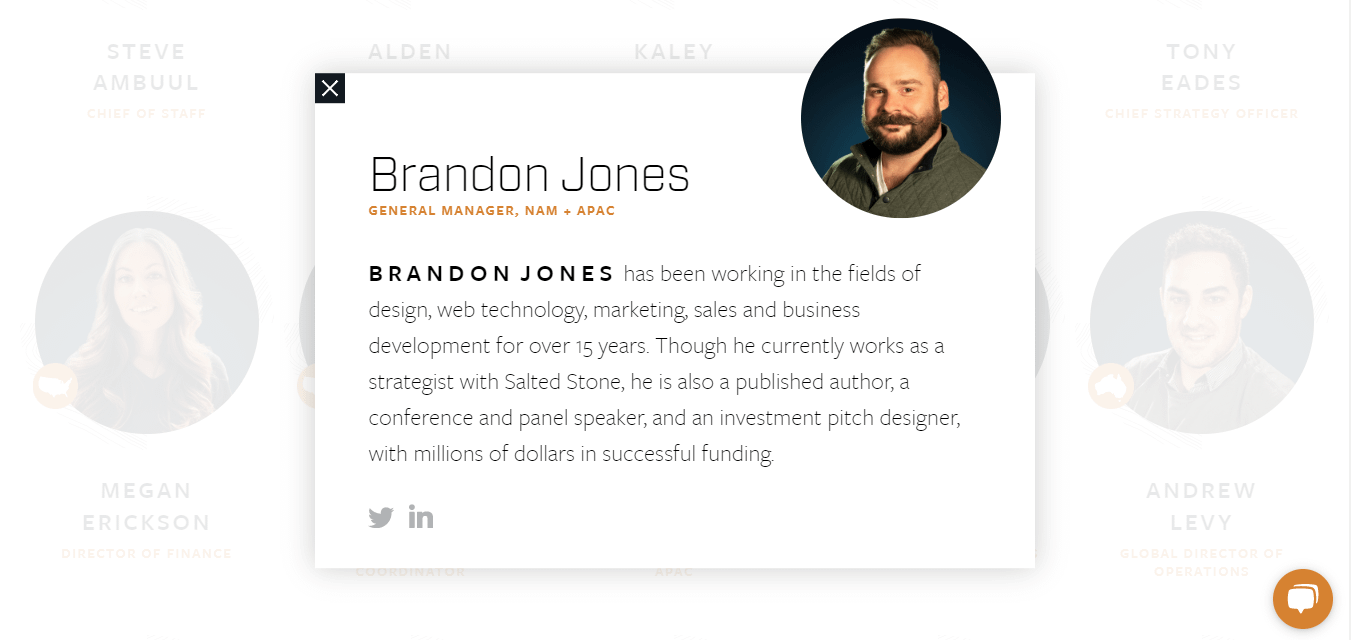
Si vous souhaitez créer une page de rencontre d'équipe plus formelle, jetez un œil à cet exemple de SaltedStone :

Il utilise des portraits professionnels accompagnés de noms complets et de titres de poste. De plus, les profils sont classés dans différents départements.
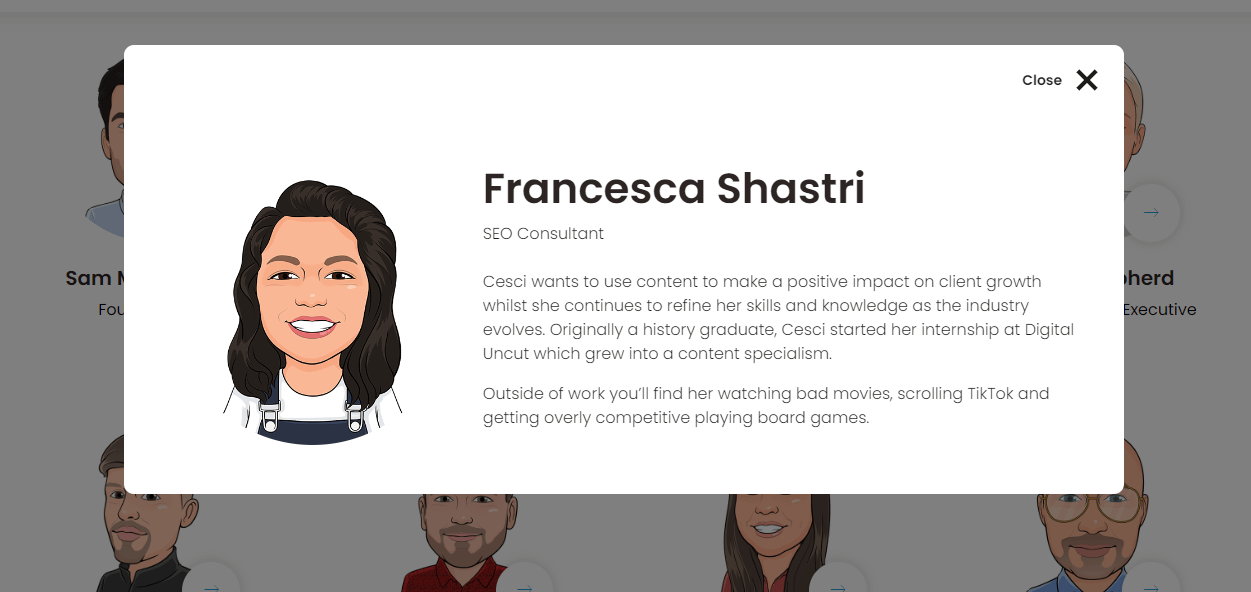
Lorsque vous cliquez sur une image, vous obtenez une fenêtre contextuelle avec plus d'informations sur cet employé en particulier et des liens vers ses comptes sociaux :

Étant donné que SaltedStone a plusieurs départements avec des équipes importantes, cette disposition permet de donner un aperçu de l'ensemble de l'équipe tout en gardant les choses propres et organisées.
5. Texte
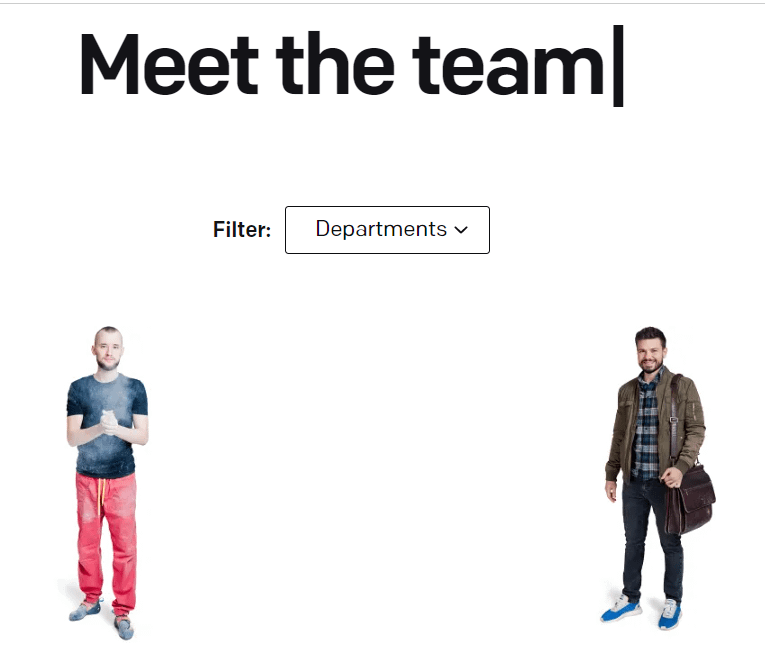
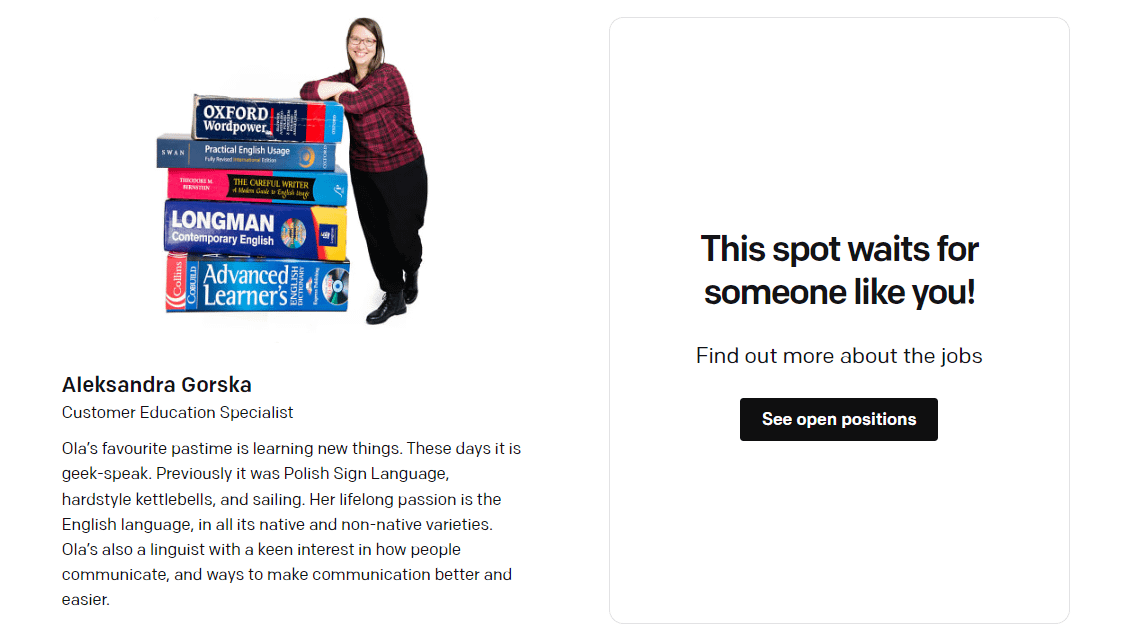
Le texte utilise un design minimaliste pour sa page de rencontre avec l'équipe, avec du texte noir sur un fond blanc vierge. Il existe également un filtre qui permet aux utilisateurs de parcourir différents départements :

Les profils sont amusants et informels, en mettant l'accent sur les intérêts et les compétences des membres de l'équipe :

De plus, Text utilise cette page comme une opportunité pour diriger les utilisateurs vers des postes vacants au sein de l'entreprise. Si vous êtes constamment à la recherche de nouvelles personnes pour rejoindre votre équipe, vous pouvez ajouter un puissant appel à l'action (CTA) à la page.
6. Numérique non coupé
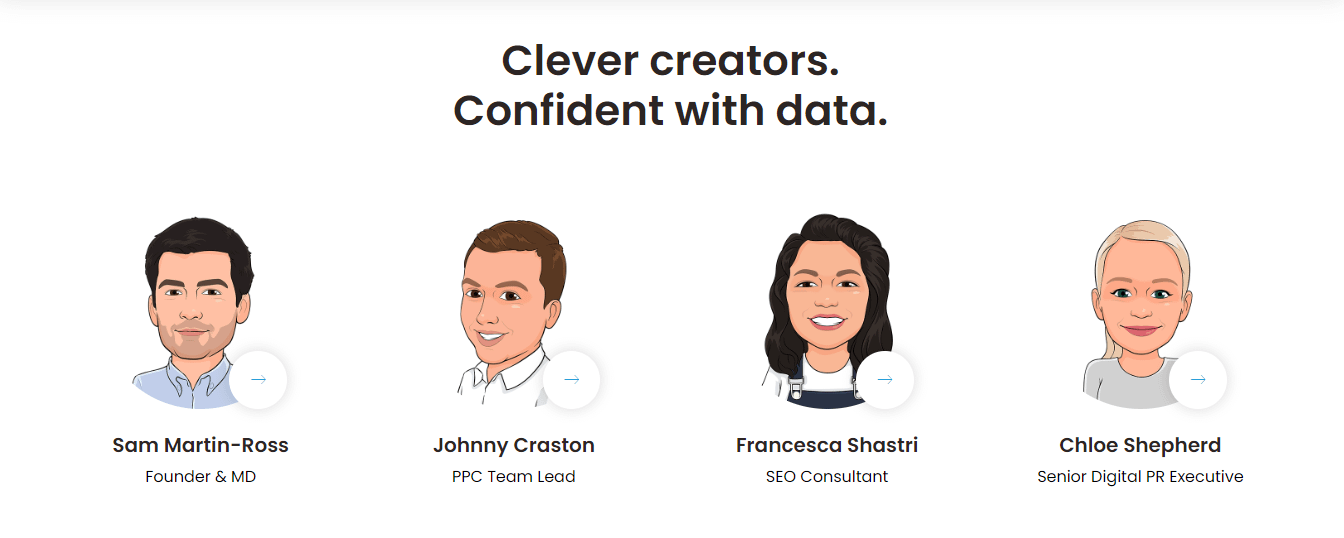
Si vous êtes un graphiste ou un artiste, vous pouvez présenter vos compétences sur la page Rencontrer l'équipe de votre site. Par exemple, Digital Uncut utilise des illustrations des membres de son équipe au lieu de photos :

Cependant, il parvient à garder les choses professionnelles en mettant en évidence l'expertise de chaque employé dans une brève biographie :

De plus, Digital Uncut utilise des fenêtres contextuelles pour chaque profil. Cela peut aider à garder la page principale à propos épurée.
7. Pâte électrique
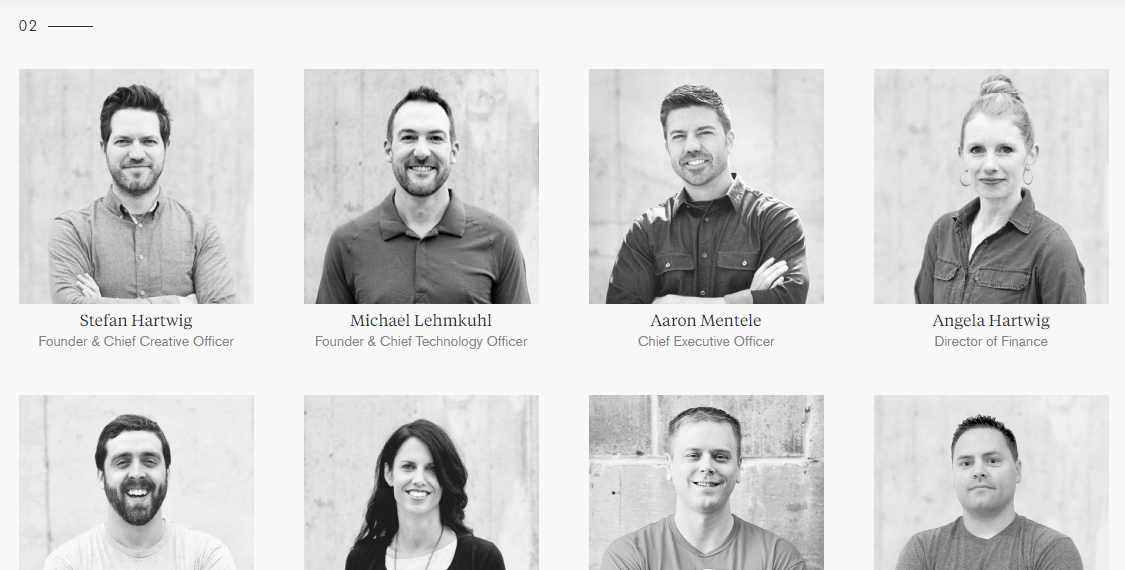
À première vue, la page de rencontre de l'équipe d'Electric Pulp semble très formelle, avec des photos professionnelles en noir et blanc :

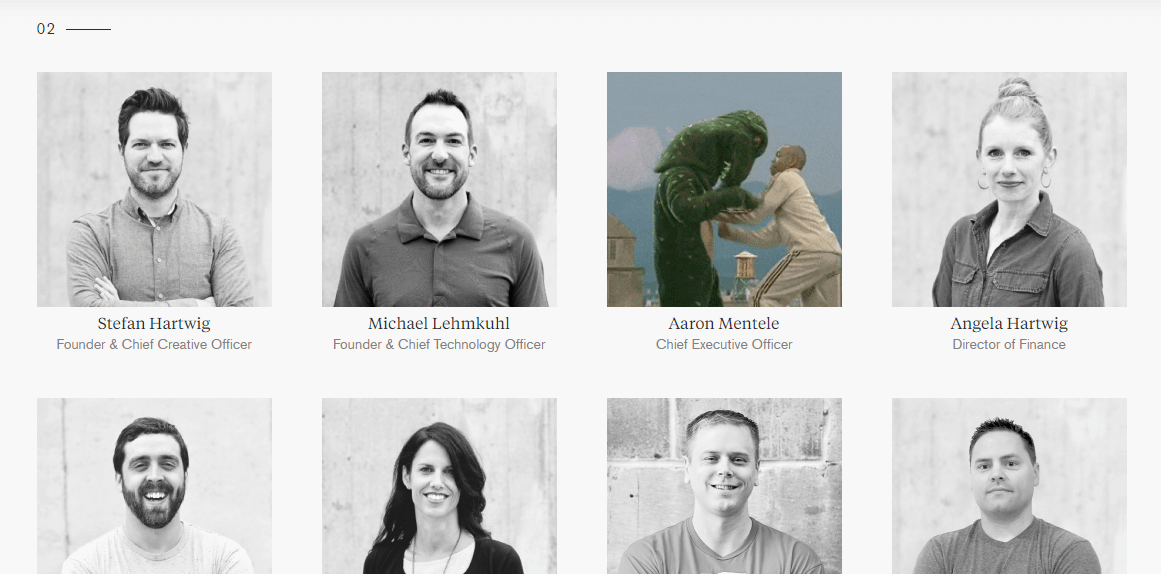
Cependant, si vous survolez une image, vous pourriez être surpris :

Chaque photo d'employé est accompagnée d'un mème. Cela peut être un moyen efficace de projeter une image professionnelle sans paraître trop sérieux.
8. Foule
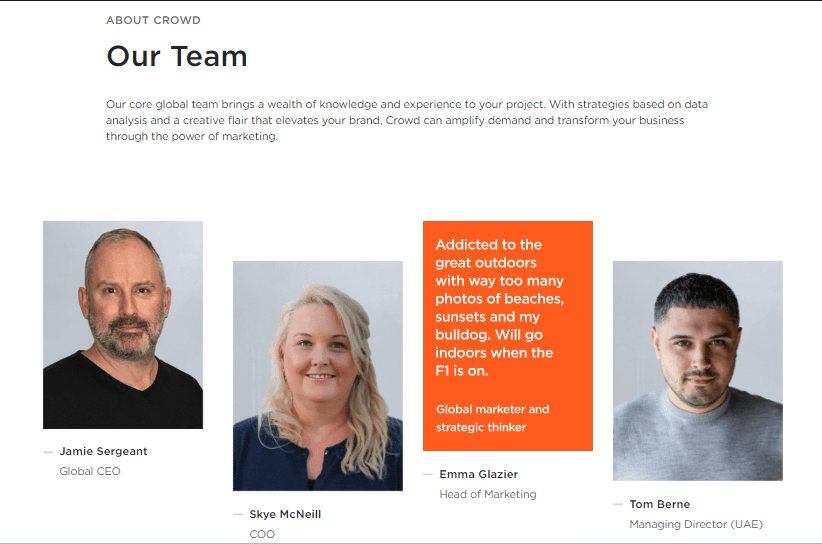
Crowd est un autre site qui utilise efficacement les flip cards sur sa page de rencontre avec l'équipe. Lorsque vous passez la souris sur une photo de profil, vous verrez quelques faits intéressants sur cet employé, comme sa nationalité et les récompenses qu'il a remportées :

C'est un moyen simple mais efficace de présenter votre équipe. De plus, cela peut être particulièrement utile si vous souhaitez limiter la quantité de texte sur votre page.

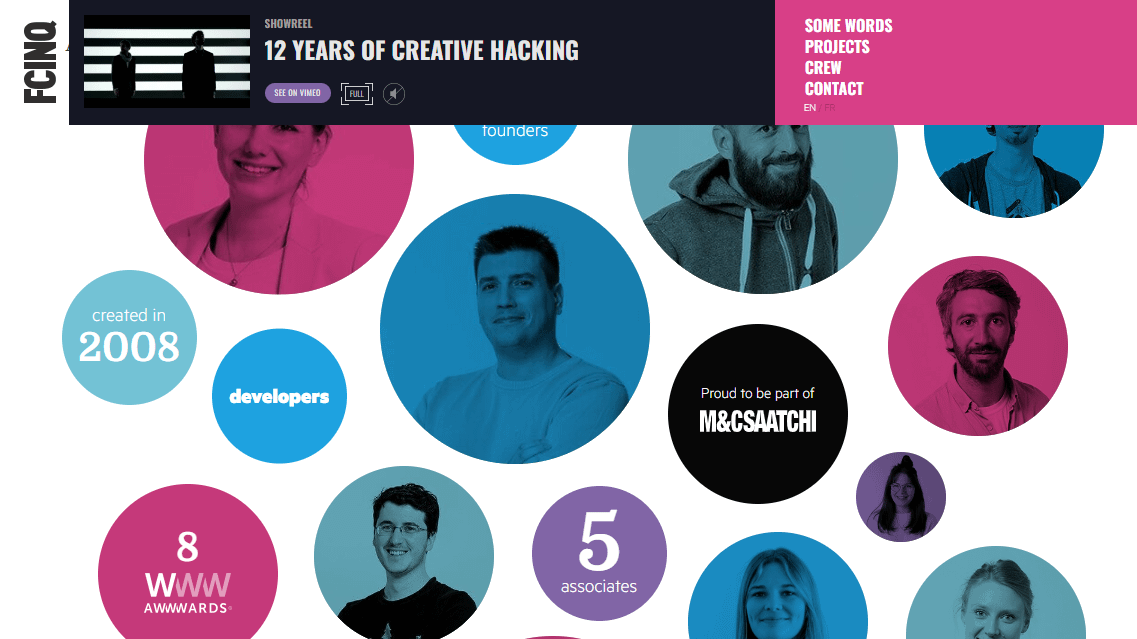
9. FCINQ
FCINQ est un site Web d'une page avec une section à propos très unique. Des photos des membres individuels de l'équipe sont présentées dans des "bulles" avec quelques faits clés sur l'entreprise :

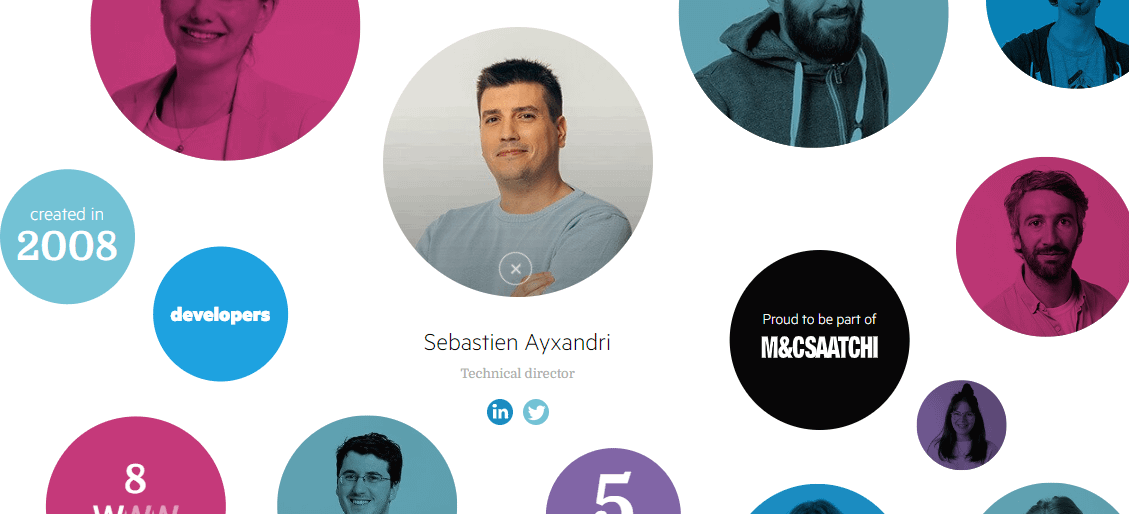
Lorsque vous cliquez sur une image, vous obtenez une légende avec le nom de l'employé, le titre du poste et les liens vers les réseaux sociaux :

De plus, ces éléments se chargent lorsque vous faites défiler la page, permettant une expérience utilisateur plus fluide. Cet exemple montre que même avec un site d'une page et une grande équipe, vous pouvez toujours créer une page de rencontre efficace sans submerger l'utilisateur.
10. Latéral
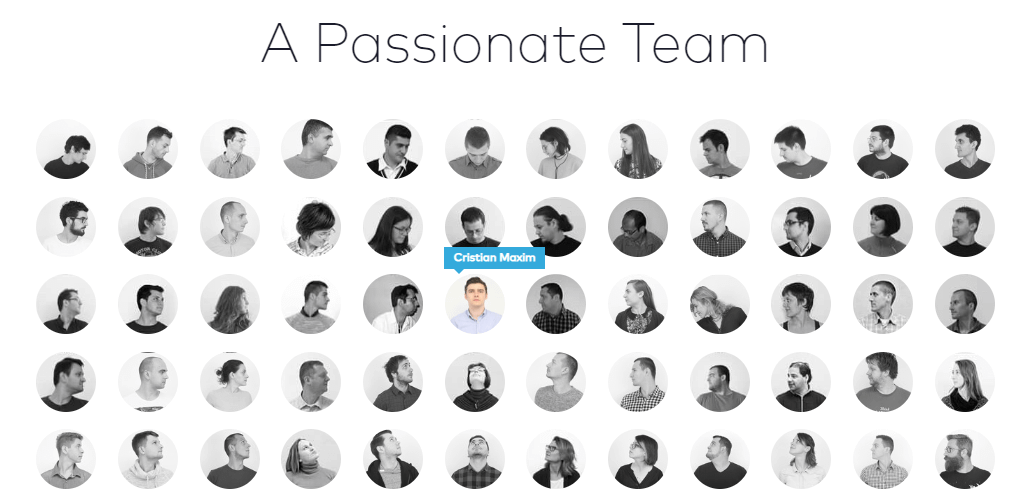
Enfin, regardons Latéral. Ici, on a juste une grille avec des petites photos animées de l'équipe. Lorsque vous naviguez vers une image, vous verrez simplement le nom de cette personne et rien d'autre :

Il existe différentes raisons pour lesquelles vous pourriez opter pour cette conception. Peut-être souhaitez-vous simplement mettre en avant la diversité de votre équipe. Alternativement, vous voudrez peut-être réduire au minimum le texte et vous concentrer sur les éléments visuels.
Comment créer une page de rencontre avec l'équipe dans WordPress
Maintenant que nous avons examiné quelques exemples puissants, discutons de quelques conseils pour créer une page de rencontre avec l'équipe dans WordPress.
- Choisissez un thème avec une section prédéfinie "Rencontrez l'équipe"
- Créer des profils informatifs et engageants
- Rendre la page plus interactive avec des animations ️
1. Choisissez un thème avec une section prédéfinie "Rencontrez l'équipe"
La plupart des thèmes WordPress sont livrés avec une page « à propos ». Cependant, si vous souhaitez une page dédiée à la rencontre de l'équipe, nous vous recommandons de rechercher un thème qui offre cette fonctionnalité. De cette façon, vous n'aurez pas besoin de passer du temps à le construire vous-même - vous pouvez simplement personnaliser un design existant.
Par exemple, Neve a plusieurs sites de démarrage avec des sections professionnelles pour rencontrer l'équipe :

De plus, vous pouvez mélanger et assortir des éléments de différentes démos. Donc, si le site que vous aimez n'a pas de section rencontrer l'équipe, vous pouvez importer cet élément à partir d'un autre modèle Neve.
2. Créez des profils informatifs et engageants
Que vous souhaitiez créer une page amusante ou conserver un ton plus formel, il est important que les profils de votre équipe soient informatifs et attrayants. Généralement, les utilisateurs consultent cette page pour en savoir plus sur les personnes derrière l'entreprise.
Si le bios est trop sérieux, certains utilisateurs pourraient se sentir un peu intimidés. En attendant, si vous rendez les choses un peu informelles, ils pourraient vous trouver plus accessible.
Cependant, vous voudrez peut-être éviter de concevoir une page d'équipe qui se concentre uniquement sur l'humour et les faits amusants. N'oubliez pas que la plupart des utilisateurs seront plus intéressés par l'expertise de votre entreprise.
En mettant en valeur les connaissances et les compétences de chaque employé, les clients potentiels pourront décider si votre équipe est la bonne personne pour leurs projets et leurs besoins. L'utilisation de portraits de haute qualité peut également vous aider à faire bonne impression.
3. Rendre la page plus interactive avec des animations ️
Comme le démontrent certains des exemples de cet article, des éléments amusants tels que des cartes à retourner peuvent vous aider à créer une page interactive et propre. Cependant, l'éditeur WordPress par défaut est un peu limité lorsqu'il s'agit d'ajouter des fonctionnalités animées.
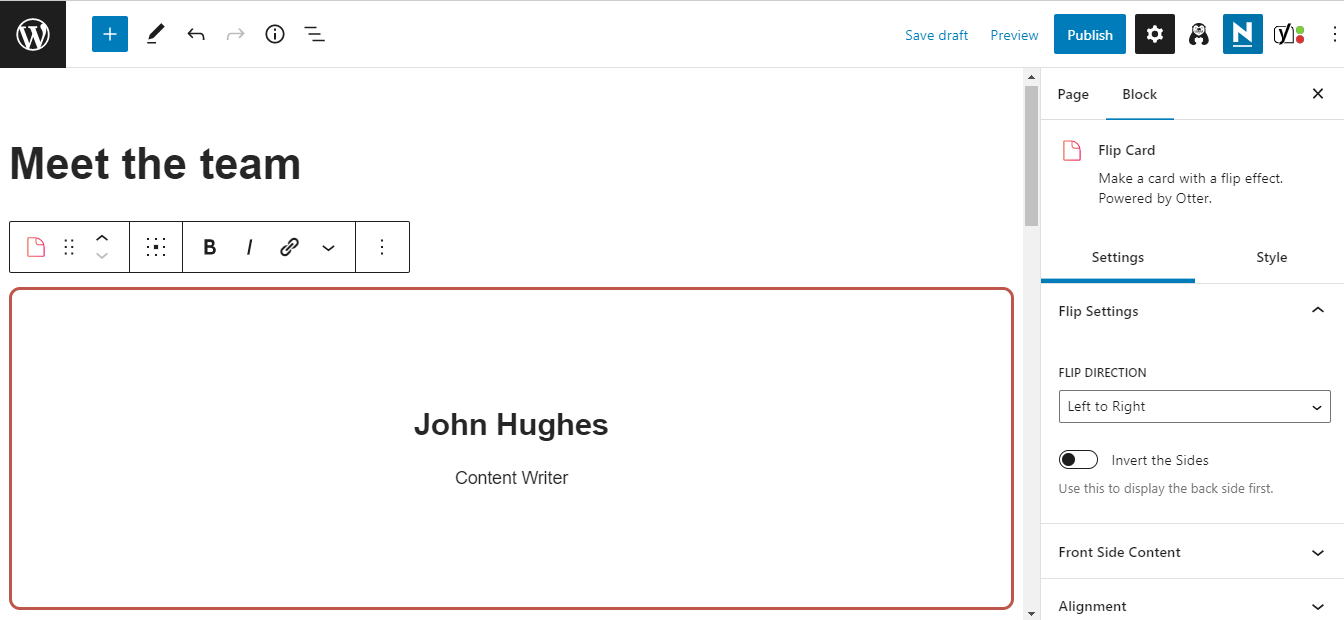
Heureusement, vous pouvez utiliser un plugin comme Otter Blocks pour ajouter des animations à votre page. Il s'agit d'une collection de blocs de construction de pages auxquels vous pouvez accéder directement à partir de l'éditeur de blocs. Par exemple, le Flip Block vous permet de créer des cartes animées pour vos profils d'équipe :

Vous pouvez afficher le nom et le titre du poste au recto et fournir quelques détails essentiels ou une brève biographie au verso. De plus, vous disposez de plusieurs options de personnalisation, y compris différents effets de retournement.
Avec Otter Blocks, vous pouvez également ajouter des animations Lottie à la page de rencontre de l'équipe, créer des fenêtres contextuelles avec plus de détails sur chaque membre, et plus encore. Encore mieux, la plupart de ces fonctionnalités sont disponibles gratuitement !
Conclusion
La création d'une page de rencontre avec l'équipe peut vous aider à "humaniser" votre entreprise. Il donne aux clients potentiels un aperçu des personnes derrière la marque et leur permet de contacter les membres de l'équipe concernés. Par conséquent, vous pouvez utiliser cette page pour mettre en valeur les compétences et la personnalité de chaque employé.
Pour récapituler, voici quelques conseils clés pour vous aider à démarrer :
- Choisissez un thème avec une section pré-faite pour rencontrer l'équipe, comme Neve.
- Créez des profils de membres d'équipe attrayants.
- Rendez la page plus interactive avec des animations, en utilisant un plugin comme Otter Blocks.
Avez-vous des questions sur la création d'une page de rencontre avec l'équipe dans WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
…
N'oubliez pas de rejoindre notre cours intensif sur l'accélération de votre site WordPress. En savoir plus ci-dessous :
