9 meilleurs exemples de conception de méga menus pour vous inspirer
Publié: 2024-07-15Êtes-vous curieux de connaître les dernières tendances en matière de conception en matière de navigation sur les sites Web ? Les méga menus sont un choix populaire, offrant une méthode visuellement captivante et conviviale pour afficher un large éventail d'informations aux visiteurs du site Web.
Les méga menus sont devenus des outils essentiels pour améliorer l’expérience utilisateur et rationaliser la navigation.
Ces menus dynamiques vont au-delà des listes déroulantes traditionnelles, offrant une multitude de possibilités d'affichage de catégories, sous-catégories, images et bien plus encore dans un seul panneau étendu.
Dans cet article de blog captivant, nous vous invitons à plonger dans une vitrine de conceptions de méga-menus exceptionnelles qui enflammeront votre créativité et vous inciteront à élever la navigation de votre site Web vers de nouveaux sommets.
Explorez ces exemples époustouflants et découvrez de nouvelles idées pour améliorer la convivialité et l'attrait visuel de votre site Web pour les visiteurs.

Table des matières
Qu'est-ce que le méga menu ?
Un méga menu est un type avancé d'interface déroulante utilisé dans la navigation sur un site Web pour afficher de grandes quantités de contenu de manière visuellement structurée.
Il comporte généralement plusieurs colonnes de liens et peut inclure différents types de contenu tels que des images, des icônes et même des éléments interactifs.
Avantages:
- Convivialité améliorée : en affichant de nombreuses options de manière bien organisée, les méga-menus aident les utilisateurs à trouver ce dont ils ont besoin plus rapidement et plus efficacement.
- Attrait visuel amélioré : l'inclusion d'images et d'icônes peut rendre le menu plus attrayant et visuellement attrayant.
- Meilleure organisation : ils permettent une organisation plus hiérarchique du contenu, ce qui peut améliorer la structure globale et le flux d'un site Web.
- Engagement accru : avec plus d'espace pour le contenu et les éléments interactifs, les méga menus peuvent potentiellement augmenter l'engagement des utilisateurs et le temps passé sur un site.
Meilleurs exemples de conception de méga menus pour vous inspirer
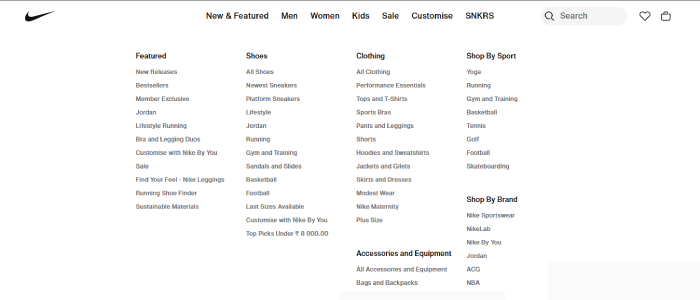
Nike

Le site Web de Nike propose un méga menu qui présente ses différentes catégories de produits dans une présentation claire et organisée.
L'utilisation d'images, d'icônes et d'une typographie claire permet aux utilisateurs de trouver rapidement ce qu'ils recherchent.
La conception visuellement attrayante du méga-menu améliore l'expérience utilisateur globale, permettant aux clients de naviguer de manière simple et intuitive sur le site et d'explorer la vaste gamme de produits Nike.
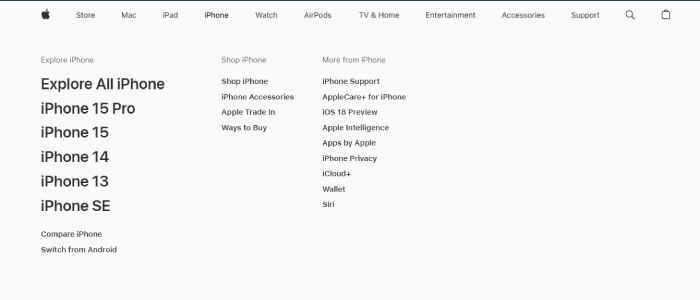
Pomme

Le site Web d'Apple utilise un méga menu au design minimaliste qui correspond à l'esthétique de sa marque.
Le menu offre un accès facile aux différentes gammes de produits et services, facilitant ainsi la navigation des utilisateurs sur le site.
La palette de couleurs simple composée d'un fond blanc et d'un texte noir permet aux produits et services de se démarquer, créant une expérience utilisateur propre et élégante.
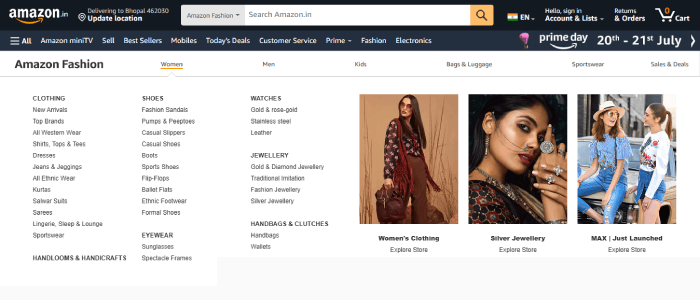
Amazone

Le méga menu d'Amazon est un outil de navigation complet qui permet aux utilisateurs d'explorer un large éventail de catégories de produits et de services.
Le menu présente une présentation à plusieurs colonnes avec des sections déroulantes pour chaque catégorie, ce qui facilite la navigation et les achats.
En plus des catégories de produits, le méga menu comprend également des liens vers des fonctionnalités populaires telles que Prime Video, Amazon Music et Amazon App Store.
Cela aide les utilisateurs à accéder rapidement à différentes zones de l'écosystème Amazon, améliorant ainsi leur expérience d'achat globale.
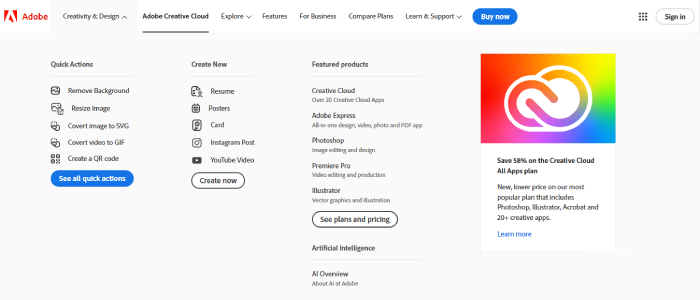
Adobe

Le site Web d'Adobe propose un méga menu mettant en avant ses différents produits et services logiciels. La conception du menu est claire et organisée, avec des sections déroulantes qui fournissent des informations détaillées sur chaque catégorie de produits.

Le site Web d'Adobe intègre également une palette de couleurs élégante et une navigation intuitive, permettant aux utilisateurs d'explorer facilement tous les outils et ressources disponibles.
Que vous soyez designer, photographe, spécialiste du marketing ou étudiant, le méga menu d'Adobe vous permet de trouver rapidement les solutions logicielles dont vous avez besoin pour donner vie à vos idées créatives.
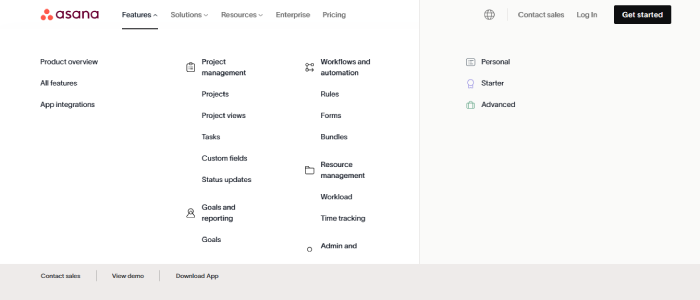
Asanas

Asana est une plateforme de gestion du travail Web et mobile bien connue pour gérer les équipes et leur travail. Ce site Web populaire propose un méga menu à grande échelle. Il affiche une grande partie du contenu nécessaire du site Web.
Le méga menu d'Asana comprend des fonctionnalités telles que le suivi de projet, l'attribution de tâches, la définition de délais et des outils de communication tels que la messagerie et le partage de fichiers.
En tant que plate-forme conviviale, Asana vise à rationaliser la gestion de projet et la collaboration, permettant ainsi aux équipes de travailler ensemble de manière efficace et efficiente.
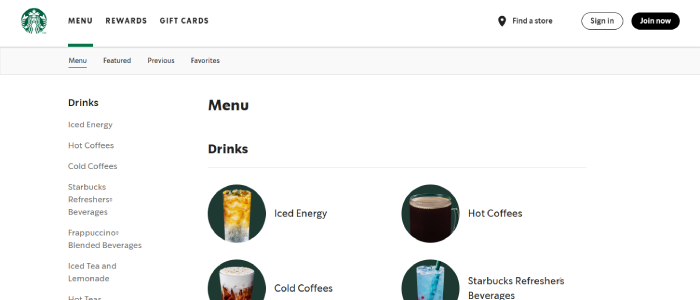
Starbucks

Le site Web de Starbuck propose un méga menu qui permet aux utilisateurs de naviguer facilement à travers diverses catégories et sous-catégories de produits et d'informations.
Le méga menu apparaît généralement lorsque vous survolez une catégorie principale dans la barre de navigation, s'agrandissant pour révéler une grille de sections cliquables.
Cette mise en page améliore l'expérience utilisateur en offrant un accès rapide aux différentes zones du site Web sans avoir à cliquer sur plusieurs pages.
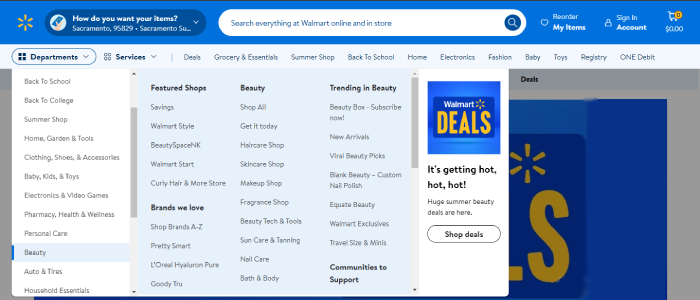
Walmart

Le méga menu Walmart est une structure de menu de navigation dynamique et visuellement attrayante mise en œuvre sur le site Web de Walmart pour aider les visiteurs à naviguer facilement et efficacement à travers les différentes catégories et sections de produits disponibles sur le site.
Ce méga menu présente généralement une présentation à plusieurs colonnes qui affiche un large éventail d'options et de sous-catégories, permettant aux utilisateurs de trouver rapidement les produits qu'ils recherchent.
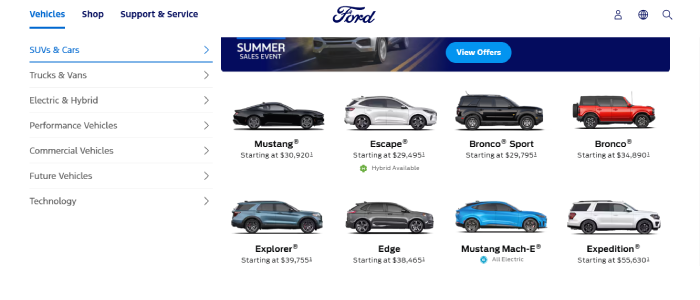
Gué

Le méga menu de Ford est un outil de navigation complet présenté sur son site Web qui offre aux utilisateurs une expérience de navigation fluide.
Ce méga menu est conçu pour présenter la large gamme de véhicules et de services proposés par Ford d'une manière visuellement attrayante et conviviale.
En cliquant sur des catégories spécifiques dans le méga menu, les utilisateurs peuvent facilement naviguer vers différentes sections du site Web, telles que parcourir des modèles de véhicules spécifiques, explorer les options de financement, découvrir les dernières promotions et accéder aux ressources d'assistance client.
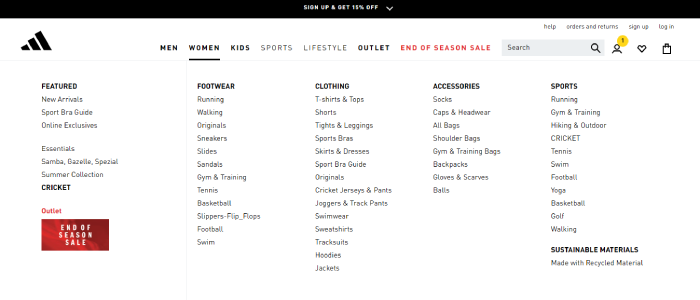
Adidas

Adidas, une marque de sport leader, propose sur son site Web un méga-menu bien conçu qui offre un moyen efficace et convivial de naviguer à travers sa large gamme de produits et de catégories.
Le méga menu est un menu déroulant complet qui s'étend horizontalement pour afficher une multitude d'options que les utilisateurs peuvent explorer.
FAQ
Que : Pourquoi les méga menus sont-ils utilisés ?
Réponse : Les méga-menus sont utilisés pour fournir aux visiteurs d'un site Web un moyen convivial et visuellement attrayant d'accéder à un grand nombre de pages ou de catégories sur un site Web sans les submerger de trop d'options à la fois.
Que : Comment puis-je mettre en place un méga menu sur mon site Web ?
Réponse : Vous pouvez implémenter un méga menu sur votre site Web en utilisant HTML, CSS et JavaScript. Il existe également de nombreux plugins et outils disponibles qui peuvent vous aider à créer et personnaliser facilement des méga menus.
Conclusion:
Les méga menus sont un outil de conception puissant qui peut améliorer l'expérience utilisateur de votre site Web en offrant un accès facile à un large éventail de contenus et d'informations.
En vous inspirant de ces meilleurs exemples de conception de méga-menus, vous pouvez créer un système de navigation visuellement attrayant et convivial qui impressionnera les visiteurs de votre site Web.
Si vous trouvez cet article utile, partagez-le avec vos amis. Si vous avez des questions concernant quoi que ce soit, n'hésitez pas à commenter ci-dessous, nous vous aiderons à résoudre votre problème. Merci d'avoir lu ce blog.
Veuillez vous abonner à notre chaîne YouTube , nous y téléchargeons également du contenu de qualité et suivez-nous également sur Facebook et Twitter.
En savoir plus:
- 5+ meilleurs plugins WordPress Mega Menu gratuits
- 6 plugins WooCommerce Variation Swatches (gratuits et payants)
- Meilleures sociétés d'hébergement de sites Web et de domaines WordPress
