Comment minifier JavaScript : un guide étape par étape pour les développeurs débutants
Publié: 2023-04-21Si vous êtes un développeur Web ou d'applications à la recherche de moyens d'améliorer les performances de vos pages, une amélioration que vous voudrez sérieusement envisager est la minification JavaScript. Dans cet article, je vais vous montrer comment minifier JavaScript et quels outils vous pouvez utiliser pour minifier JavaScript, en fonction de votre pile technologique actuelle.
Il est également bon de savoir ce qu'est exactement la minification JavaScript et pourquoi vous voudriez le faire, alors commençons par cela. Si vous souhaitez passer directement aux outils, n'hésitez pas à utiliser les liens de la table des matières ci-dessous.

Table des matières:
- Pourquoi minifier JavaScript ? #
- Les avantages de la minification JavaScript #
- Minification vs obfuscation #
- Outils en ligne pour minifier JavaScript #
- Minifier JavaScript avec d'autres outils et services #
Pourquoi minifier JavaScript ?
Comme je l'ai déjà mentionné, la minification du code est un moyen d'améliorer les performances et la vitesse de vos pages Web. Pour montrer à quoi ressemble la minification JavaScript, jetez un œil à l'exemple de code suivant, qui est une fonction anti-rebond JavaScript courante :
let doResizeResult = () => { console .log( window .innerWidth); } // main function let debounce = ( callback, delay ) => { let myTimeout; return () => { clearTimeout(myTimeout); myTimeout = setTimeout( () => { callback() }, delay); }; }; let doDebounce = debounce( () => doResizeResult(), 1000 ) window .addEventListener( 'resize' , () => doDebounce()); Langage de code : JavaScript ( javascript )Le code ci-dessus est facile à lire, a une indentation correcte, inclut des espaces entre les opérateurs et un double espacement entre certaines lignes de code. Il n'est pas nécessaire d'écrire JavaScript de cette façon, mais cela aide à la lisibilité. Cet exemple inclut également un commentaire dans le code.
Si je devais utiliser un minificateur JavaScript pour minifier ce code, il ressemblerait alors à ceci :
let doResizeResult= () => { console .log( window .innerWidth)},debounce= ( e,d )=> { let n; return () => {clearTimeout(n),n=setTimeout( () => {e()},d)}},doDebounce=debounce( () => doResizeResult(), 1e3 ); window .addEventListener( "resize" ,()=>doDebounce()); Langage de code : JavaScript ( javascript )J'ai collé la version facile à lire de l'extrait de code dans un minificateur JavaScript en ligne (voir les exemples plus tard). Le minificateur a généré une autre version du même morceau de code - sauf que maintenant le code est minifié. Cela signifie que les espaces inutiles et les sauts de ligne sont supprimés pour s'assurer que le code est aussi petit que possible. Dans ce cas, il a également supprimé le commentaire de code.
Veuillez noter que vous ne réduiriez jamais le JavaScript que vous avez l'intention de modifier et de maintenir. Ce serait contre-productif. La minification JavaScript concerne le code que vous allez envoyer à votre site Web de production. Si vous travaillez sur JavaScript dans un environnement de développement, vous conserverez intacte la version pré-minifiée du code.
Les avantages de la minification JavaScript
Pour vous donner une idée de la taille du fichier enregistrée lors de la réduction d'un extrait comme celui ci-dessus :
- Avant minification : 384 octets
- Après minification : 232 octets
Ce serait uniquement pour la minification et n'inclut pas d'autres formes de compression comme gzip. Cela n'utilise pas non plus une forme de minification qui réduit la taille des noms de variables, des noms de fonctions et d'autres parties du code. Imaginez maintenant que ce type d'amélioration soit fait sur des centaines de lignes de code ! C'est un gros coup de pouce pour les performances de votre application rien qu'avec une simple minification.
Cela devrait suffisamment démontrer pourquoi vous voudriez examiner comment minifier JavaScript. Mais avant d'aborder les outils que vous pouvez utiliser pour minifier JavaScript, je vais brièvement examiner un autre sujet connexe.
Minification vs obfuscation
La minification de JavaScript n'est pas la même chose que l'obscurcissement de JavaScript. Cela étant dit, il est vrai que la minification rendra votre JavaScript plus difficile à lire. Mais ce n'est pas complètement "obscurci" et il est facile d'embellir (c'est-à-dire de "déminifier") le code JavaScript. L'obscurcissement JavaScript est assez différent.
Revenons au même extrait de la section précédente. Voici à quoi ressemblerait cet extrait lorsque je l'exécuterais via un obfuscateur JavaScript en ligne :
var _0xc3ef=[ "\x69\x6E\x6E\x65\x72\x57\x69\x64\x74\x68" , "\x6C\x6F\x67" , "\x72\x65\x73\x69\x7A\x65" , "\x61\x64\x64\x45\x76\x65\x6E\x74\x4C\x69\x73\x74\x65\x6E\x65\x72" ]; let doResizeResult= () => { console [_0xc3ef[ 1 ]]( window [_0xc3ef[ 0 ]])}; let debounce= ( _0xf855x3,_0xf855x4 )=> { let _0xf855x5; return () => {clearTimeout(_0xf855x5);_0xf855x5= setTimeout( () => {_0xf855x3()},_0xf855x4)}}; let doDebounce=debounce( () => { return doResizeResult()}, 1000 ); window [_0xc3ef[ 3 ]](_0xc3ef[ 2 ],()=>{ return doDebounce()}) Langage de code : JavaScript ( javascript )Bien que certaines parties du code soient encore intactes, vous pouvez voir que la majeure partie du code est complètement différente et illisible.
Le but de l'obscurcissement JavaScript est de ne pas permettre à d'autres de "voler" le code, tout en le minimisant. Mais c'est en quelque sorte une entreprise inutile puisque le code peut techniquement être "désobscurci". De plus, les technologies frontales font partie de la plate-forme Web ouverte et le code JavaScript est donc difficile à protéger via le droit d'auteur.
Ainsi, vous pouvez minifier JavaScript seul ; L'obscurcissement JavaScript est exagéré dans la plupart des cas.
Outils en ligne pour minifier JavaScript
Maintenant que j'ai couvert les bases de la raison pour laquelle vous voudriez minimiser JavaScript et ses avantages, considérons quelques outils en ligne utiles. Ceux-ci vous permettent de convertir instantanément du code JavaScript normal en code minifié en quelques clics.
La plupart des outils répertoriés fonctionnent de la même manière, mais ils diffèrent dans la manière dont le code peut être ajouté (par exemple, via le téléchargement, la saisie directe, etc.). En outre, certains outils ont des options de configuration pour des types spécifiques de minification, y compris des options d'obscurcissement.
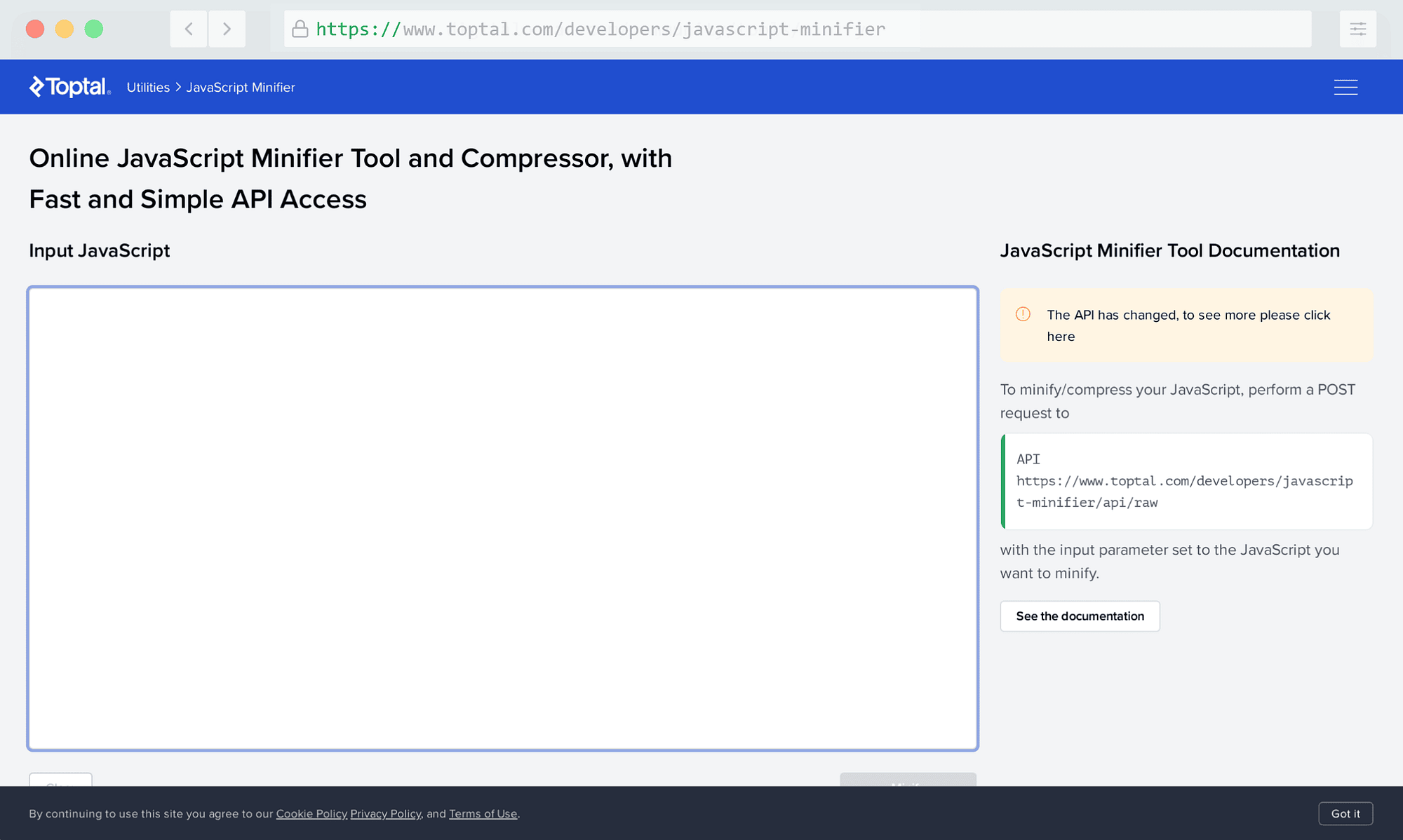
Minificateur JavaScript Toptal
Ce service de minification en ligne de Toptal vous permet de minifier votre JavaScript directement sur la page. Vous avez également la possibilité de le réduire au moyen d'une requête POST en utilisant leur API.

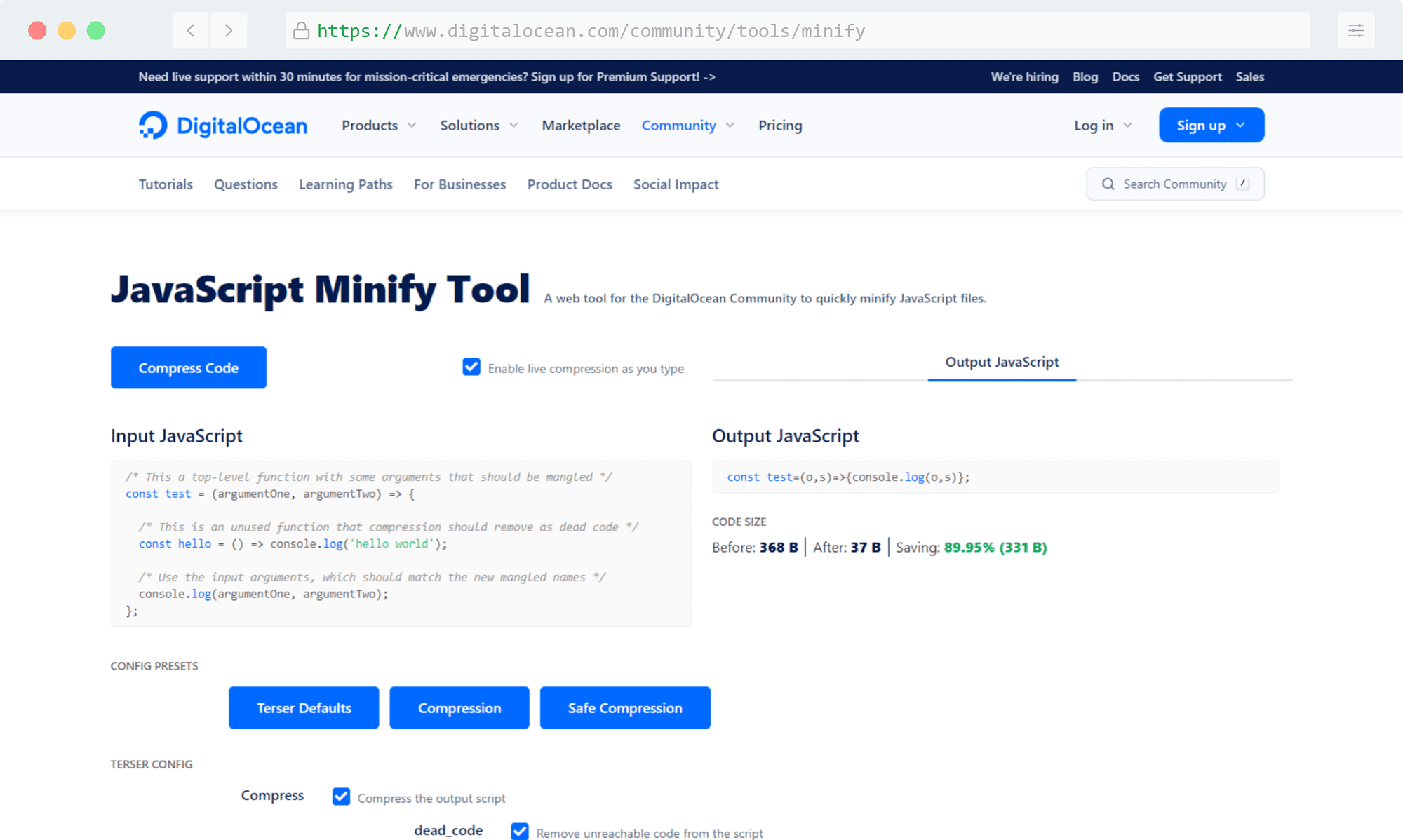
Outil de minification JavaScript de Digital Ocean
L'outil de minification de Digital Ocean offre un certain nombre de paramètres de configuration différents, y compris la possibilité de supprimer le code inutilisé et les instructions console.log() parasites ainsi que la minification. Vous pouvez également choisir parmi trois préréglages de configuration pour une minification plus rapide.


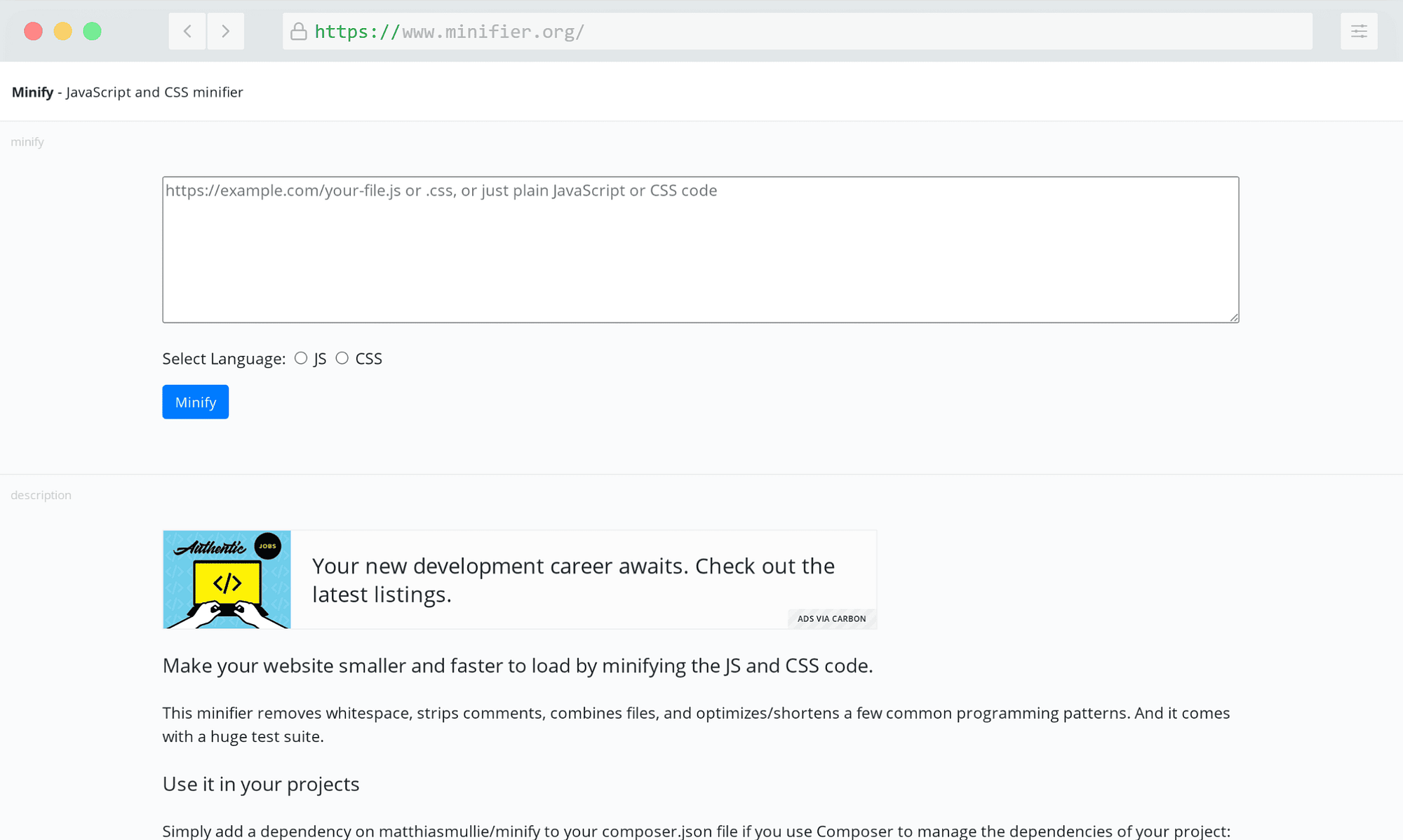
Réduire
Minify est un simple minificateur JavaScript qui minifie également CSS. Vous pouvez l'utiliser directement en ligne à l'aide de l'outil de la page d'accueil, ou en tant qu'outil CLI qui vous permettra de minifier et de combiner plusieurs fichiers. Celui-ci comprend également une suite de tests.

bundlejs
bundlejs est différent des autres outils de minification JavaScript de cette liste. Celui-ci vous permet de tester de manière interactive la taille de vos bundles après avoir combiné et minifié tous vos packages. Vous pouvez l'utiliser comme minificateur ou simplement comme vérificateur de taille de bundle, et il dispose de diverses options de configuration.

JSCompress
JSCompress est un minificateur JavaScript en ligne qui utilise UglifyJS et babel-minify sous le capot. Cet outil vous permet de copier et coller votre JavaScript ou de télécharger un ou plusieurs fichiers pour combiner des fichiers pour la minification et la compression.

Minificateur JavaScript par FreeFormatter.com
Cet outil de minification en ligne vous permet de minifier par copier/coller direct ou par téléchargement de fichier. Vous pouvez sélectionner le type d'encodage pour votre fichier et celui-ci ajustera également les noms des variables dans le code pour les rendre plus petits, pour une optimisation accrue.

Minifier JS en ligne
Un outil simple pour minifier JavaScript via copier/coller. C'est aussi simple que ces outils obtiennent, et il comprend également quelques tests en un clic qui vous permettent de voir comment des bibliothèques JavaScript spécifiques sont minifiées.

Minificateur JavaScript par BeautifyTools
Ce minificateur en ligne va instantanément minifier votre JavaScript et vous avez la possibilité de saisir votre code de plusieurs façons. Vous pouvez copier/coller, charger via une URL ou charger un fichier JavaScript local.

Minification JS
Cet outil vous permet de minifier par entrée directe, ou vous pouvez télécharger un fichier JavaScript. Utilement, vous avez également la possibilité de cocher diverses cases pour « mutiler » différentes parties du code (similaire à l'obscurcissement) et conserver les commentaires et les citations originales.

Minifier JavaScript avec d'autres outils et services
Dans la plupart des cas, une fois que le CMS ou le système de construction de votre site Web est en place, la minification de JavaScript est quelque chose que vous ferez automatiquement, plutôt que manuellement. Cela est possible au moyen de plugins et d'outils de construction, en fonction de votre configuration.
Par exemple, si vous exploitez un site Web WordPress, il existe des plugins qui offriront une série d'options, notamment la mise en cache de fichiers, la compression et bien sûr la minification CSS et JavaScript.
Si vous utilisez l'un des nombreux outils de construction disponibles, tels que Webpack, Parcel.js, esbuild, Snowpack, etc., la minification peut être effectuée automatiquement. Votre code de développement ne sera pas minifié, mais chaque fois que vous serez prêt à mettre vos modifications en production, votre nouveau code sera automatiquement créé avec les fonctionnalités que vous avez sélectionnées, y compris la minification JavaScript.
Un outil populaire que vous pouvez utiliser lors de la minification de JavaScript dans le cadre d'un processus de construction est UglifyJS, mentionné précédemment. Il s'agit d'un compresseur/minificateur complet que de nombreux outils utilisent sous le capot, et que vous pouvez également utiliser vous-même.

Il existe également des réseaux de diffusion de contenu (CDN) et des services associés qui vous permettent de réduire automatiquement votre code JavaScript lorsqu'il est diffusé à partir de votre site Web. Ceci est similaire à l'optimisation d'image à la volée.

L'un de ces services est JsDelivr. JsDelivr est un CDN rapide, gratuit pour les projets open source et optimisé pour diffuser du contenu JavaScript à partir de npm et GitHub. Comme expliqué dans leur documentation :
Nous allons d'abord tenter de localiser une version minifiée du fichier… (en supprimant l'extension et en recherchant le même fichier
.min.js). Si nous ne pouvons pas en trouver un, nous nous minifierons.
Cela offre de bonnes performances au moyen de la livraison elle-même, ainsi que de la minification si nécessaire.
Résumé de la façon de minifier JavaScript
J'espère que les outils et suggestions présentés ci-dessus vous aideront à comprendre comment minimiser JavaScript sur vos sites Web et applications et quels en sont les avantages. Comme indiqué ci-dessus, il existe un certain nombre d'outils que vous pouvez utiliser pour réduire votre JavaScript. Certains d'entre eux sont des outils en ligne que vous pouvez utiliser de manière interactive. D'autres font partie d'un système de création de site Web plus vaste et utilisent parfois un CMS.
Quel que soit le cas, la minification JavaScript profitera à vos utilisateurs en fournissant un contenu qui se charge plus rapidement, permettant une meilleure expérience utilisateur globale.
…
N'oubliez pas de rejoindre notre cours intensif sur l'accélération de votre site WordPress. En savoir plus ci-dessous :
