Comment minifier JavaScript - Outils et méthodes recommandés
Publié: 2022-05-03La plupart des utilisateurs souhaitent une expérience de navigation Web élégante, et JavaScript est depuis longtemps un favori des développeurs pour offrir cette expérience élevée.
Cependant, JavaScript n'est pas seulement là pour rendre les sites plus beaux. Il influence également directement les performances et le succès du site Web. Accélérer un site Web ou réduire le temps de chargement des pages - deux concepts qui sont au cœur du développement JavaScript - sont des facteurs cruciaux pour améliorer l'expérience utilisateur.
Si vous cherchez à améliorer les performances de votre site Web dans les plus brefs délais, vous devez vous familiariser avec la minification JavaScript. Cela vous aidera à exclure tous les caractères inutiles de votre code source JavaScript sans altérer sa fonctionnalité. De plus, cela réduira le temps de chargement de votre site Web et l'utilisation de la bande passante.
La minification JavaScript peut être délicate. Dans cet article, nous tracerons un parcours pour vous aider à réduire votre code JavaScript pour les sites Web WordPress et non WordPress.
tweeter
Qu'est-ce que JavaScript ?

JavaScript est un langage de script orienté texte permettant de créer des sites Web interactifs côté client et côté serveur. C'est une langue plus simple et moins complexe à apprendre que la plupart, ce qui explique son utilisation généralisée.
Alors que HTML et CSS construisent la structure d'un site Web, JavaScript ajoute des fonctionnalités complexes qui apportent de l'interactivité à votre site Web pour engager les utilisateurs. Par exemple, JavaScript propose des éléments complexes tels que des juke-box vidéo défilants, des vidéos 2D/3D et des cartes interactives.
Notamment, les navigateurs Web peuvent comprendre JavaScript. Par conséquent, aux côtés de HTML et CSS, c'est un choix judicieux à choisir si vous êtes intéressé par le développement Web. Si vous avez besoin de créer un site Web hautement interactif qui s'exécute dans tous les navigateurs sans aucune obstruction, alors JavaScript est l'option la plus fiable que vous puissiez utiliser.
Qu'est-ce que la minification de code ?
La minification est également connue sous le nom de minimisation. La minification du code signifie optimiser le code pour économiser de l'espace, réduire les temps de chargement des pages et réduire l'utilisation de la bande passante du site Web. Cependant, la plus grande préoccupation est de minimiser le code sans altérer la fonctionnalité.
La minification de code est possible dans toutes les technologies de programmation de base, y compris HTML, CSS et, comme nous allons le voir, JavaScript. Cependant, le processus n'est pas instantané. Certains travaux consistent à rendre le code plus compact tout en le gardant fonctionnel.
Pour réduire le code JavaScript, vous devez l'analyser, le compresser et obtenir la sortie. Une fois qu'il a été minifié, il devrait être presque illisible à l'œil nu. Vous avez supprimé tous les espaces blancs inutiles, les commentaires, les caractères de nouvelle ligne et tout ce qui rendait initialement le code lisible.
Vous devrez peut-être également apporter d'autres modifications au code, par exemple, incorporer des fonctions, supprimer des délimiteurs de blocs, utiliser des conditions implicites ou réécrire des variables locales.
Exemples de code JavaScript non minifié vs minifié
Jetons un coup d'œil à un exemple de code. Ce premier bloc est du JavaScript normal non minifié :
// program to check if the string is palindrome or not function checkPalindrome(str) { // find the length of a string const len = string.length; // loop through half of the string for (let i = 0; i < len / 2; i++) { // check if first and last string are same if (string[i] !== string[len - 1 - i]) { return 'It is not a palindrome'; } } return 'It is a palindrome'; } // take input const string = prompt('Enter a string: '); // call the function const value = checkPalindrome(string); console.log(value);Voyons maintenant à quoi ressemble ce même code une fois minifié :
function checkPalindrome(n){const t=string.length;for(let n=0;n<t/2;n++) if(string[n]!==string[t-1-n])return"It is not a palindrome";return"It is a palindrome"} const string=prompt("Enter a string: "), value=checkPalindrome(string);console.log(value);Comme vous pouvez le voir, le deuxième bloc de code est beaucoup plus petit et plus compact. Cela signifie qu'il se chargera et s'affichera plus rapidement, réduisant le temps de chargement de la page et accélérant le contenu.
Ici, nous avons réduit 529 octets à 324 octets, gagnant 205 octets d'espace libre et réduisant le chargement de la page de près de 40 %.
C'est comme prendre un livre de 529 pages et le condenser en un livre de 324 pages. Bien sûr, un humain aurait du mal à le lire, mais une machine le parcourrait sans problème.
Lors de la connexion de plusieurs fichiers JavaScript dans un fichier minifié individuel, la minification du code diminue le nombre de requêtes HTTP au serveur. Cela réduit également la consommation de bande passante du site. De plus, la minification du code réduit le temps d'exécution d'un script - toutes choses qui réduisent votre Time to First Byte (TTFB).
Pourquoi devriez-vous minifier le code JavaScript ?
Lors de l'écriture du code initial, la plupart des développeurs se concentrent principalement sur la réalisation des tâches. Sur cette route, ils ont tendance à utiliser beaucoup de commentaires, d'espacements et de variables pour rendre le code plus lisible pour les autres qui l'utiliseront à l'avenir.
Bien qu'il soit un excellent langage de programmation, JavaScript a un impact sur les pages Web en les ralentissant. Pour regagner de l'espace et améliorer la vitesse de chargement de votre page, vous devez minifier le code JavaScript.
La version réduite du code JavaScript peut réduire la taille du fichier jusqu'à 30 à 90 %. Par conséquent, la minification JavaScript est devenue un rituel familier pour tous les développeurs.
Chaque développeur majeur de la bibliothèque JavaScript (Angular, Bootstrap, etc.) fournit une version réduite de JavaScript pour le déploiement en production. Et chacun utilise une extension min.js pour l'indiquer.
Avantages de la minification du code JavaScript
Voici un bref aperçu des avantages que vous obtiendrez après avoir utilisé la minification JavaScript :
- Réduction du temps de chargement des pages
- Moins de consommation de bande passante de votre site Web
- Réduction du temps d'exécution des scripts
- Moins de requêtes HTTP vers (et une charge plus légère sur) le serveur
- Protection contre le vol (les versions minifiées ou uglifiées sont compliquées à lire et à voler pour les réutiliser)
Différence entre minification, uglification et compression JavaScript
La minification, l'uglification ou la compression JavaScript sont similaires dans leurs fonctionnalités. Cependant, ils ont des objectifs différents.
L'uglification JavaScript réécrit le code pour le rendre moins lisible par l'homme. Le processus supprime les espaces, les points-virgules et les commentaires tout en renommant les variables et les fonctions en ligne pour rendre le code difficile à lire.
JavaScript a une bibliothèque appelée UglifyJS pour uglifier automatiquement le code. Il améliore les performances et diminue la lisibilité pour rendre le code sécurisé et moins attrayant pour les voleurs.
La compression est différente de la minification ou de l'uglification. Il utilise un algorithme de compression comme GZIP pour réécrire le code dans un format binaire, ce qui en fait un chargement beaucoup plus petit et plus rapide.
Alors que la minification consiste à réduire les espaces blancs et les commentaires, enlaidir complètement un code le transforme en une forme illisible en changeant les noms des fonctions, les noms des variables, etc. Et la compression réécrit le code en binaire pour réduire la taille du fichier.
La minification et la compression sont réversibles, ce qui signifie que vous pouvez remettre le code dans sa forme d'origine, mais l'uglification est irréversible.
Comment minifier le code JavaScript
Vous pouvez minifier votre code JavaScript de différentes manières. Chacune de ces méthodes adopte une approche distincte des autres.
Il est presque impossible de minifier manuellement tous les codes dans les gros fichiers JavaScript. La minification manuelle des fichiers JavaScript n'est possible que pour les petits fichiers car cela prend beaucoup de temps.
Pour commencer le processus manuel de minification JavaScript, vous devez ouvrir votre fichier JavaScript dans votre éditeur de texte préféré et supprimer manuellement tous les espaces les uns après les autres. Il faudra quelques minutes pour supprimer tous les espaces et commentaires qui ont été définis pour le fichier JavaScript. Certains de ces éditeurs de texte peuvent même prendre en charge les expressions régulières, ce qui pourrait accélérer considérablement le processus.
L'autre option consiste à installer des outils de minification sur votre ordinateur et à les utiliser à partir de la ligne de commande. Vous devez sélectionner le fichier que vous souhaitez réduire et l'ajouter au commutateur de ligne de commande avec le fichier de destination. Ensuite, l'outil de minification s'occuperait du reste.
Comment minifier JavaScript manuellement : les 5 meilleurs outils
Les développeurs s'appuient sur plusieurs outils de minification JavaScript pour minifier le code et obtenir de meilleures performances. Cependant, chaque développeur a sa préférence individuelle et opte pour un outil différent. Il existe de nombreux outils de minification JavaScript, qui ont tous des qualités distinctes, vous devrez donc bien réfléchir à votre choix.
Nous ne listons pas ces outils selon un classement ou une catégorie. Nous n'avons inclus que les outils de minification JavaScript les plus efficaces et les plus populaires.
Voici les meilleurs outils de minification JavaScript qui peuvent vous aider à améliorer vos performances Web.
1. JSMin
JSMin est un outil et une bibliothèque de minification JavaScript en ligne de commande dédiés pour minifier le code JavaScript et rendre le code aussi léger que possible. Installez simplement JSMin en tant que script global, et il supprimera très efficacement tous les espaces blancs et les commentaires inutiles du code. En conséquence, il peut instantanément réduire la taille de votre fichier JavaScript d'environ 50 %.
Ainsi, la taille réduite offrira des possibilités de téléchargements rapides. Vous remarquerez également une augmentation du style de programmation plus communicatif en raison du coût de téléchargement de nouveaux documents littéraires.
Cependant, JSMin a un inconvénient, il ne génère pas d'économies optimales. En raison de son algorithme simpliste, il laisse de nombreux caractères de saut de ligne inchangés. Sinon, cela pourrait introduire de nouveaux bogues dans le code.
2. Minifier Microsoft Ajax
Microsoft Ajax Minifier vous permet d'améliorer les performances de vos applications Web en réduisant la taille des fichiers JavaScript et CSS. Il supprime les commentaires, les espaces inutiles, les points-virgules, les fonctions et les parenthèses.

En plus de raccourcir les variables locales, les noms de fonctions, les guillemets/guillemets doubles, la combinaison des déclarations de variables adjacentes, supprime les codes non exécutés.
Avec AjaxMin, vous pouvez analyser la productivité et charger le minificateur JS en arrière-plan. Et, une fois la minification terminée, vous pouvez ouvrir le dossier de productivité.
3. Compilateur de fermeture Google
Google Closure Compiler est un autre excellent outil de minification JavaScript. Il formule JavaScript pour un téléchargement rapide et des performances plus fluides. Il vérifie également la syntaxe et les suggestions modifiables, supprime le code et les types morts et vous informe des inconvénients de JavaScript. Cet outil rassemble votre JavaScript, l'évalue, supprime le code redondant et le réécrit.
En outre, il fournit des avertissements pour les opérations JavaScript illégales et potentiellement dangereuses. De plus, c'est un bon compilateur de JavaScript normal à un JavaScript meilleur et minifié.
4. Compresseur YUI
Le compresseur YUI est un outil de minification JavaScript et CSS en ligne de commande qui vous assure un taux de compression plus élevé que la plupart des autres. C'est un outil de minification écrit en Java et s'appuie sur Rhino pour tokeniser le fichier JavaScript source.
Tout d'abord, YUI examine le fichier JavaScript source pour déterminer sa construction. Ensuite, il imprime le flux de jetons. Ensuite, il supprime autant d'espaces blancs que possible et remplace tous les symboles locaux par un symbole à 1 (ou 2 ou 3) lettres.
Comme YUI Compressor est open-source, vous pouvez examiner le code source pour savoir comment il fonctionne. De plus, YUI est l'outil de minification JavaScript le plus sécurisé avec un taux de compression éloquent.
5. UglifyJS
UglifyJS est l'un des outils de minification JavaScript les plus populaires. Il peut analyser, réduire et compresser le code JavaScript. En outre, l'outil génère un fichier de carte source lors de la compression pour revenir à votre code d'origine.
En outre, il peut prendre plusieurs fichiers d'entrée simultanément, en analysant d'abord les fichiers d'entrée, puis en analysant les options.
UglifyJS analyse les fichiers d'entrée dans l'ordre et applique les options de compression. Les fichiers sont analysés dans la même portée globale, ce qui signifie qu'une référence d'un fichier à une variable/fonction déclarée dans un autre fichier sera mise en correspondance de manière appropriée.
Comment minifier JavaScript automatiquement : Top 5 des outils en ligne
Il existe une abondance de minificateurs JavaScript en ligne pour compresser votre code en ligne. Presque tous les outils de minification JavaScript en ligne suivent un processus de minification similaire.
Tout d'abord, vous allez copier et coller votre code source JavaScript ou télécharger le fichier de code source sur l'outil. Ensuite, vous optimiserez les paramètres de l'outil de minification pour obtenir une sortie spécifique basée sur les exigences si des options sont disponibles.
Enfin, vous prendrez ce fichier minifié et l'utiliserez sur le site Web au lieu du code d'origine étendu (bien que vous deviez conserver le fichier de code source d'origine en lieu sûr, au cas où).
Voici 5 des meilleurs outils de minification JavaScript en ligne qui peuvent vous aider à enrichir vos performances Web. Bien que nous ne listions pas ces outils dans un ordre ou une catégorie en particulier, nous n'avons inclus que les solutions de minification JavaScript les plus populaires et les plus efficaces.
1. Minificateur JavaScript Toptal

Le Toptal JavaScript Minifier offre un minificateur JavaScript en ligne efficace mais simple où vous pouvez condenser votre JavaScript en quelques secondes. Il vous permet également de convertir le code en un fichier .js pour une utilisation future.
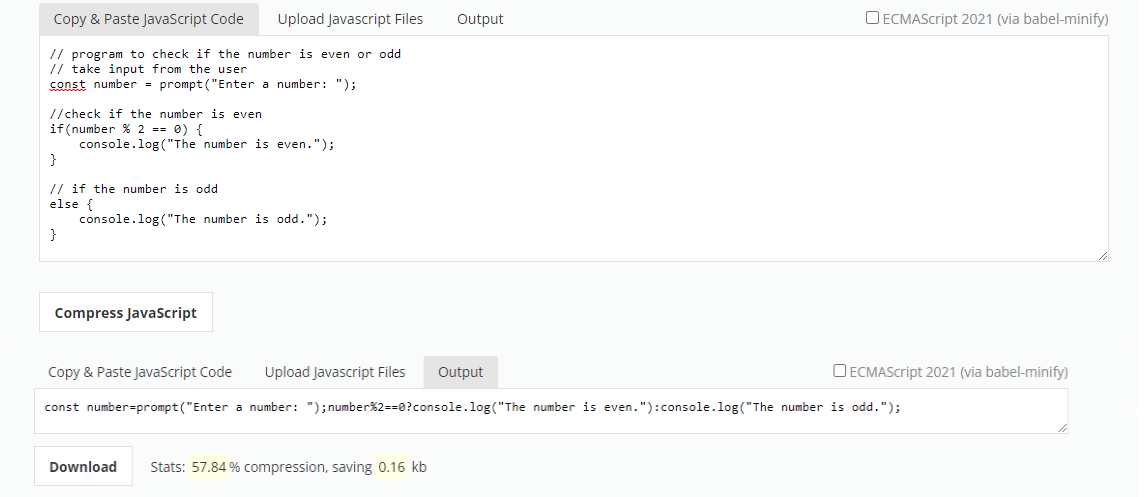
2. JS Compress

JSCompress peut minifier et réduire la taille de votre JavaScript de 80 %. Il offre une simple interface click-and-go où vous pouvez coller votre code ou télécharger votre fichier .js pour minification. Vous recevrez la sortie minifiée sous forme de code propre et copiable plutôt que sous forme de fichier .js . Notamment, l'outil utilise UglifyJS et Babel-minify pour minifier et compresser JavaScript.
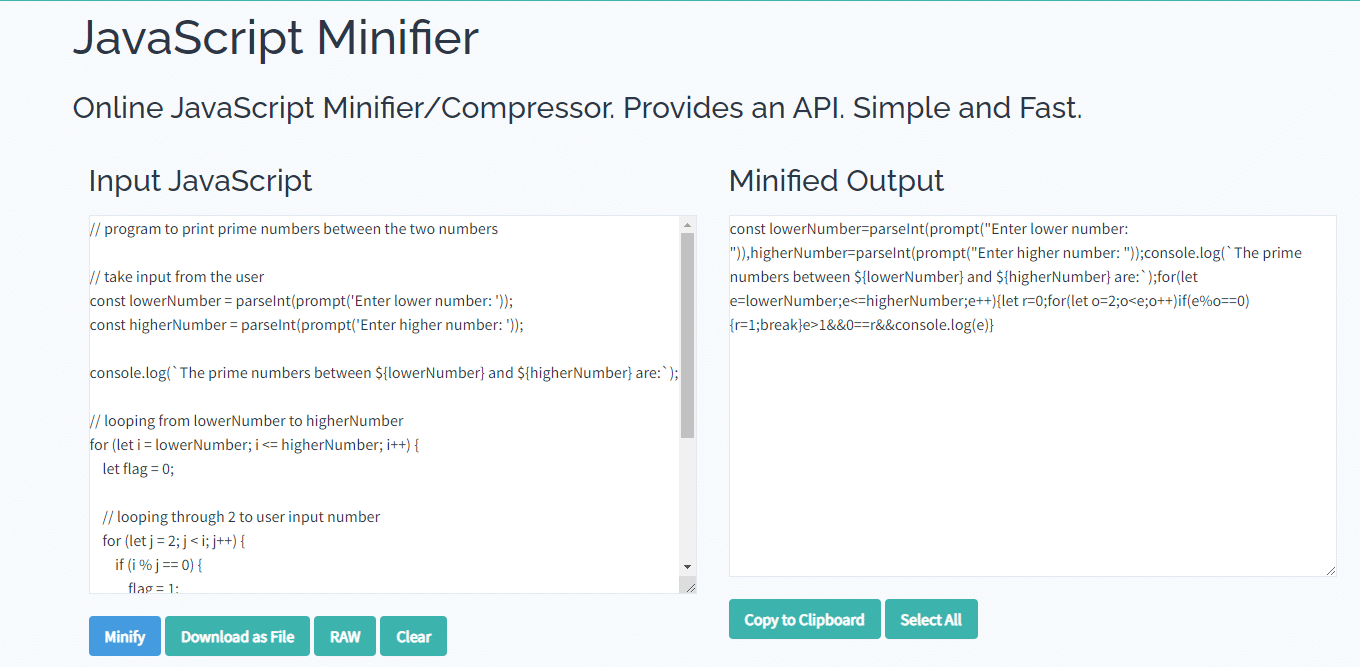
3. Minifier.org

Minfier.org est l'un des minificateurs JavaScript les plus simplistes que vous puissiez utiliser pour minifier vos codes. Il utilise plusieurs méthodes pour minifier le code JavaScript. L'outil pondère la taille de votre code JavaScript avant et après la minification. Ensuite, il calcule le gain du script après la minification et l'affiche à l'écran.
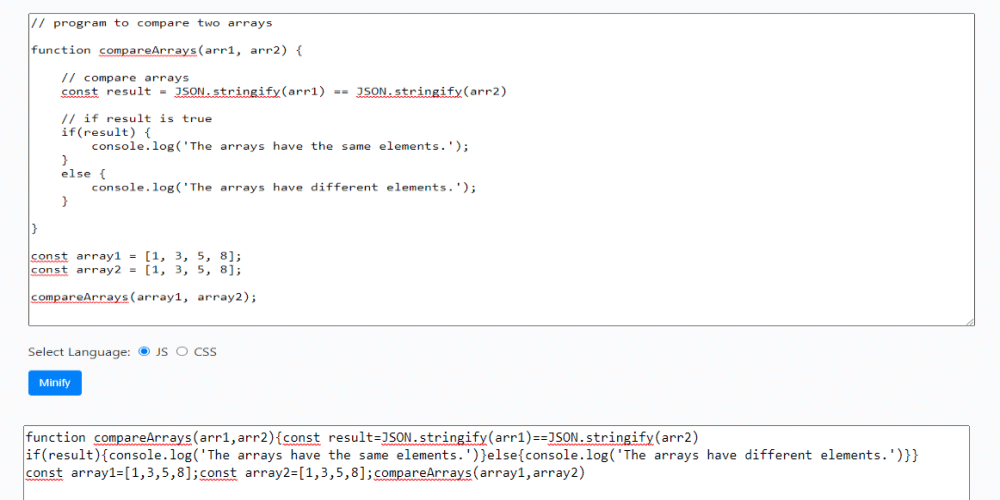
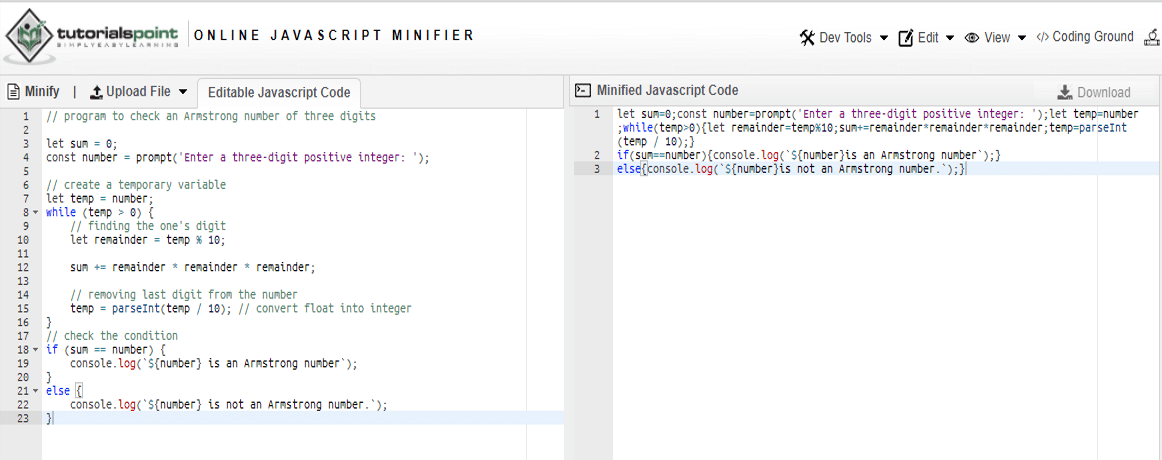
4. Minificateur JavaScript en ligne de TutorialsPoint

Vous pouvez saisir un fichier .js , fournir une URL ou coller directement votre code brut dans l'outil de minification JavaScript de TutorialsPoint. L'outil dispose d'un champ éditable pour coder directement si vous le souhaitez. De plus, il dispose d'une option de minification en un seul clic et vous pouvez télécharger le code minifié dans un fichier .js .
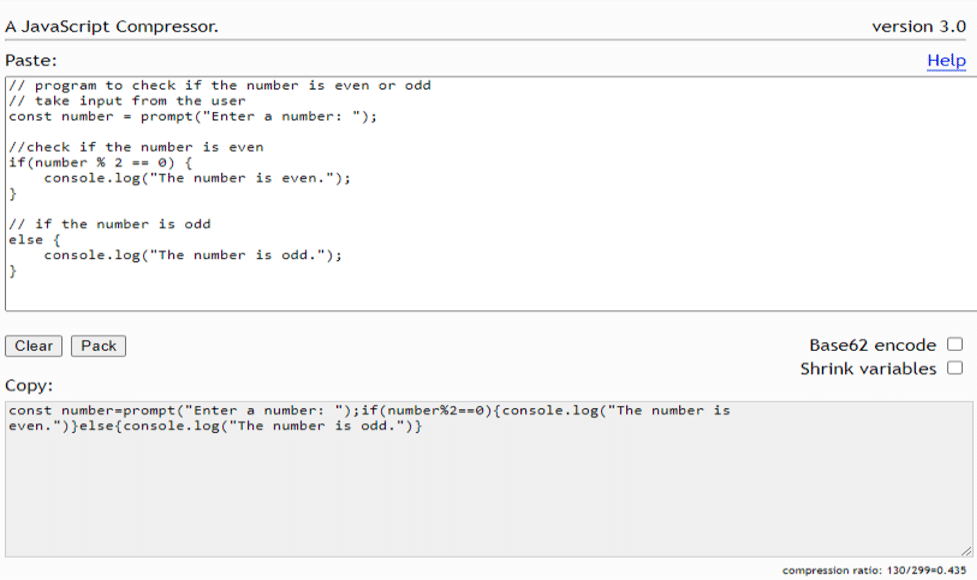
5. Emballeur : Dean Edwards JavaScript Compressor

Si vous avez besoin de compresser votre code JavaScript, le Packer de Dean Edwards pourrait vous fournir l'une des expériences de compression JavaScript en ligne les plus satisfaisantes. Il fonctionne avec des jetons/atomes JavaScript et des modèles de bits et d'octets.
En outre, il vous permet d'implémenter l'option d'encodage Base62 et de réduction des variables tout en minimisant votre code. Pour réduire votre code JS, copiez-le et collez-le dans JavaScript et appuyez sur le bouton pack. Il générera automatiquement du code minifié pour vous.
Comment minifier JavaScript dans WordPress : Top 5 des outils et plugins
La minification JavaScript suit une procédure différente dans WordPress. La réduction de JavaScript nécessite soit la prise en charge de l'hôte, soit l'installation d'un plugin WordPress. Après avoir installé un plugin de minification WordPress, il s'occupera du processus de minification pour vous.
Il existe de nombreux plugins WordPress de minification JavaScript. La plupart de ces plugins suivent la même procédure de minification et peuvent être exécutés à partir du tableau de bord WordPress.
Explorons quelques-uns des outils les plus efficaces pour la modification de JavaScript dans WordPress :
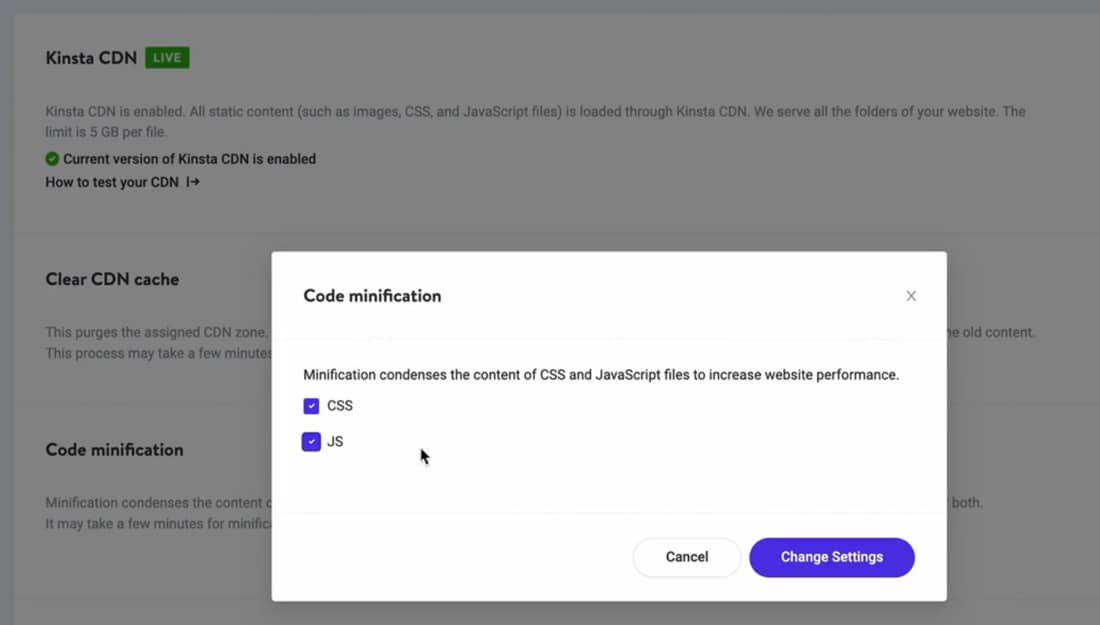
1. Minification du code dans MyKinsta

Si vous êtes un client Kinsta, vous pouvez utiliser notre fonctionnalité de minification de code pour minifier les fichiers JS et CSS de votre site. Tout ce que vous avez à faire est d'activer Kinsta CDN et de cocher quelques cases dans votre tableau de bord MyKinsta. Vous n'avez pas besoin d'installer de plugins tiers - vos fichiers seront désormais minimisés.
Cette minification se produit sur le réseau périphérique de Cloudflare, qui alimente également Kinsta CDN. Tous vos fichiers minifiés sont également mis en cache sur le réseau de Cloudflare, ce qui se traduit par des avantages de performances supplémentaires.
2. Cache total W3

W3 Total Cache vous permet de minifier JavaScript, CSS et HTML avec un contrôle granulaire. En outre, il vous permet de minifier le code JavaScript ou CSS en ligne, intégré ou tout code tiers. Il diffère également JavaScript et CSS pour un chargement plus rapide des pages, en dehors de la minification. De plus, les plugins offrent de multiples opportunités de minification JavaScript pour les sites Web WordPress.
3. WP-Optimiser

WP-Optimize est un plugin d'optimisation WordPress qui offre un outil de minification avancé pour minifier CSS et JavaScript tout en vidant le cache et en optimisant votre site Web WordPress. En outre, il vous permet de différer CSS et JavaScript. En conséquence, le site charge les actifs non critiques après le chargement de la page principale, améliorant ainsi les performances de la page.
4. Optimisation automatique

Autoptimize est un plugin de minification WordPress qui agrège, minimise et met en cache les CSS et JavaScript non agrégés pour réduire le temps de chargement des pages et améliorer les performances de votre site Web. Il peut minifier et mettre en cache les scripts, incorporer le JavaScript critique et asynchroniser le JavaScript non agrégé.
Si vous attendez avec impatience un plugin de minification WordPress JavaScript qui se concentrera principalement sur les performances de votre site Web, Autoptimize est un excellent choix.
5. Réduction rapide de la vitesse

Fast Velocity Minify offre une minification JavaScript, CSS et HTML avancée pour les utilisateurs de WordPress. Il effectue la minification sur le frontend lorsque la première requête non mise en cache se produit. En outre, le plugin a une interface utilisateur simple et une convivialité simple.
Résumé
Obtenir les performances ultimes de votre page Web nécessite une attention aux détails mineurs. Ainsi, la minimisation de HTML, CSS et JavaScript entre dans la liste de tâches de performance de votre site Web.
Nous avons exploré de nombreux outils et plugins qui peuvent vous aider dans la minification JavaScript. Cependant, chaque outil ou plug-in mentionné a le même objectif et fonctionne efficacement.
En fonction de votre cas d'utilisation, sélectionnez un outil dans cette liste et commencez à réduire votre code JavaScript pour accélérer les performances de votre site Web.
Avons-nous oublié un outil de minification JavaScript ou un plugin de minification WordPress que vous aimez ? Faites le nous savoir dans la section "Commentaires!
