Minimalisme vs Maximalisme : un guide des tendances en matière de conception Web
Publié: 2022-12-09Enregistrez les modèles de création de pages et les ressources de conception dans le cloud ! Démarrez avec Assistant.Pro


Minimalisme vs maximalisme : deux des plus grandes tendances de conception de sites Web qui impliquent des techniques opposées. En tant que designer, il peut être difficile de décider s'il faut se concentrer sur des éléments visuels audacieux et accrocheurs ou éviter les distractions inutiles. Une fois que vous avez comparé les principales différences entre minimalisme et maximalisme, vous pouvez facilement choisir celle qui laissera une meilleure impression sur les nouveaux visiteurs.
En règle générale, dans la conception Web, le minimalisme englobe l'utilisation de lignes simples, de polices propres et d'arrière-plans plats pour obtenir un impact maximal en utilisant un minimum d'éléments. À l'opposé, le maximalisme se concentre sur l'abondance, y compris l'utilisation de couleurs vives, de polices dramatiques et d'arrière-plans bruyants.
Dans cet article, nous présenterons à la fois le minimalisme et le maximalisme dans la conception Web. Ensuite, nous discuterons de leurs principales différences et de la raison pour laquelle vous voudrez peut-être les utiliser. Commençons!
Table des matières:
Le minimalisme est un style défini par la simplicité. Essentiellement, il réduit la conception Web à ses éléments les plus importants.
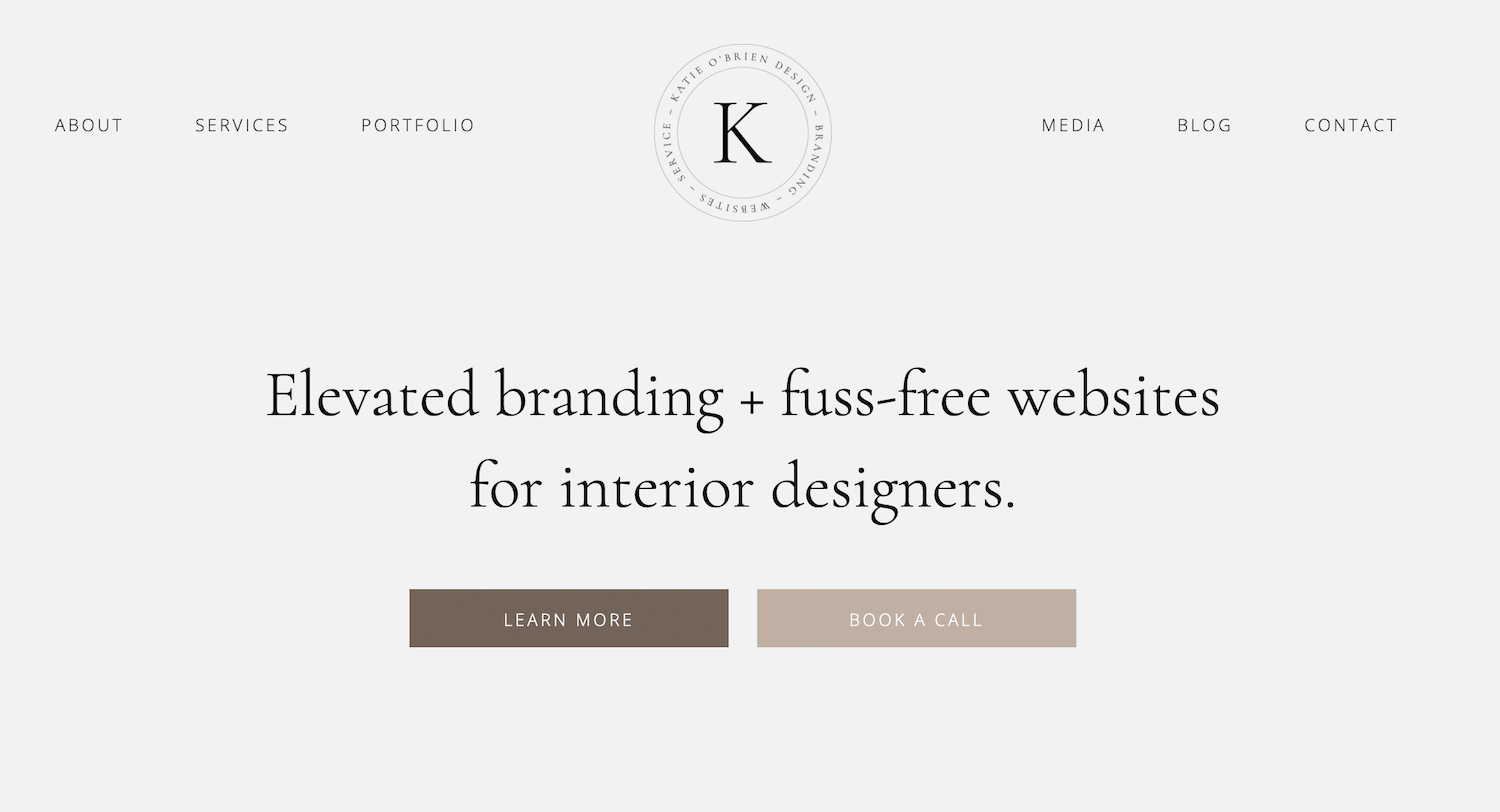
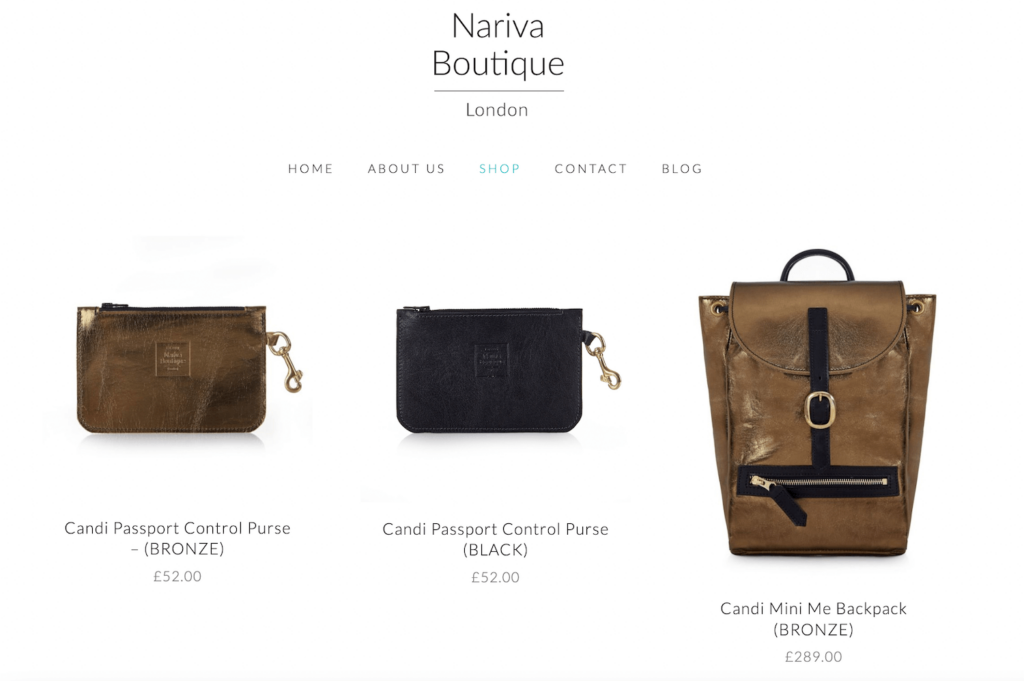
L'objectif de la conception Web minimaliste est d'éliminer toutes les fonctionnalités inutiles et gênantes. Les sites Web minimalistes utilisent souvent des palettes de couleurs plus discrètes, des espaces blancs et une interface graphique plate. Cela offre une expérience moins écrasante pour les visiteurs :

Lorsque vous concevez avec le minimalisme à l'esprit, moins c'est plus. Bien que vous n'ayez pas à vous en tenir à un arrière-plan noir et blanc peu engageant, les sites Web minimalistes détournent généralement l'attention de la conception. Au lieu d'avoir un style flashy et gratuit, ils sont calmes et attrayants pour un large éventail d'utilisateurs.
Comparé au minimalisme, le maximalisme est tout le contraire. Ce style de conception vise à attirer immédiatement l'attention d'un visiteur grâce à des couleurs, des polices et des éléments d'interface utilisateur (UI) audacieux.
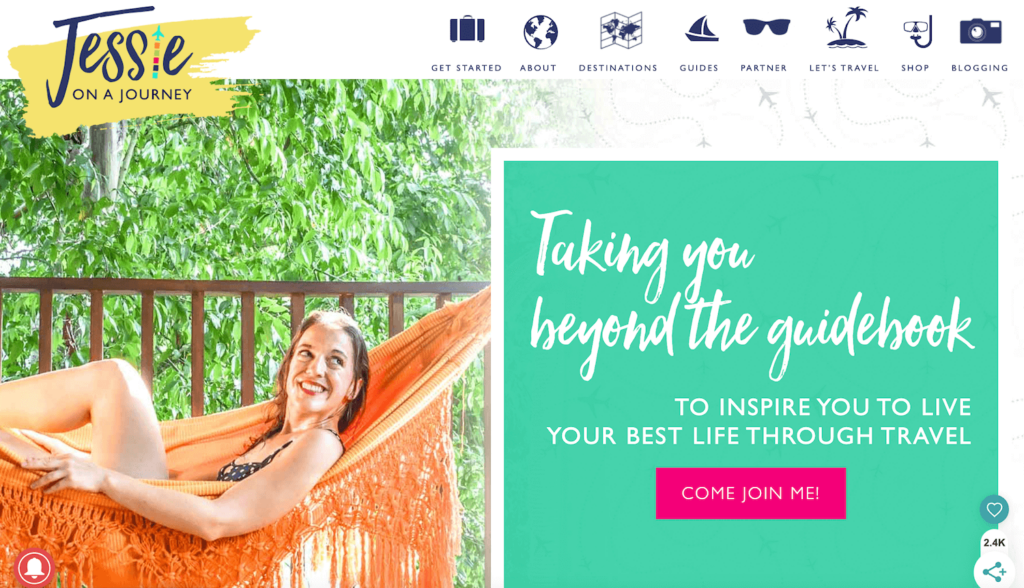
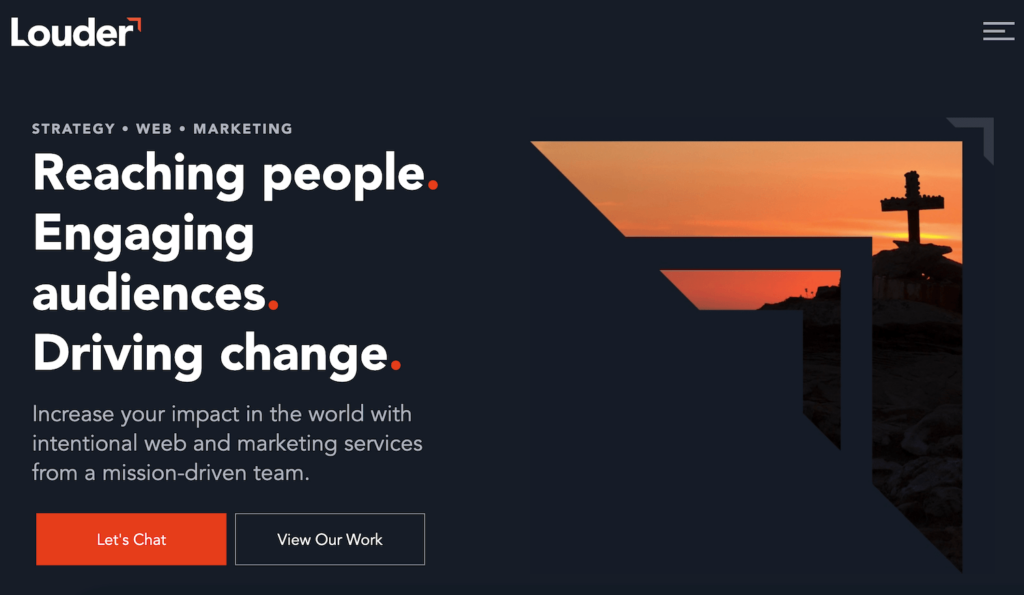
Alors qu'un site Web minimaliste détourne l'attention de sa conception, les sites maximalistes ont un effet accrocheur. Le maximalisme ajoute un facteur "wow" en utilisant un mélange flashy (et parfois excessif) de styles, de textures et de palettes de couleurs :

En fin de compte, l'objectif final est d'avoir un site Web unique en son genre. Les conceptions maximalistes doivent toujours se concentrer sur la convivialité, mais elles peuvent également différencier un site de ses concurrents. Au lieu d'être plus discret et universellement attrayant, le maximalisme est original, amusant et distinctif.
Maintenant que vous connaissez les caractéristiques de base de la conception Web minimaliste et maximaliste, approfondissons un peu. Lorsque vous comprenez les principales différences entre les deux styles, vous pouvez plus facilement décider comment concevoir les sites Web de vos clients.

Dans le minimalisme, vous verrez une palette de couleurs équilibrée et neutre. Ces sites Web proposent des palettes complémentaires qui sont apaisantes à regarder :

Les sites minimalistes peuvent utiliser des couleurs vives, mais avec parcimonie. Habituellement, cela ne mettra en évidence que les éléments les plus importants, tels que les boutons d'appel à l'action.
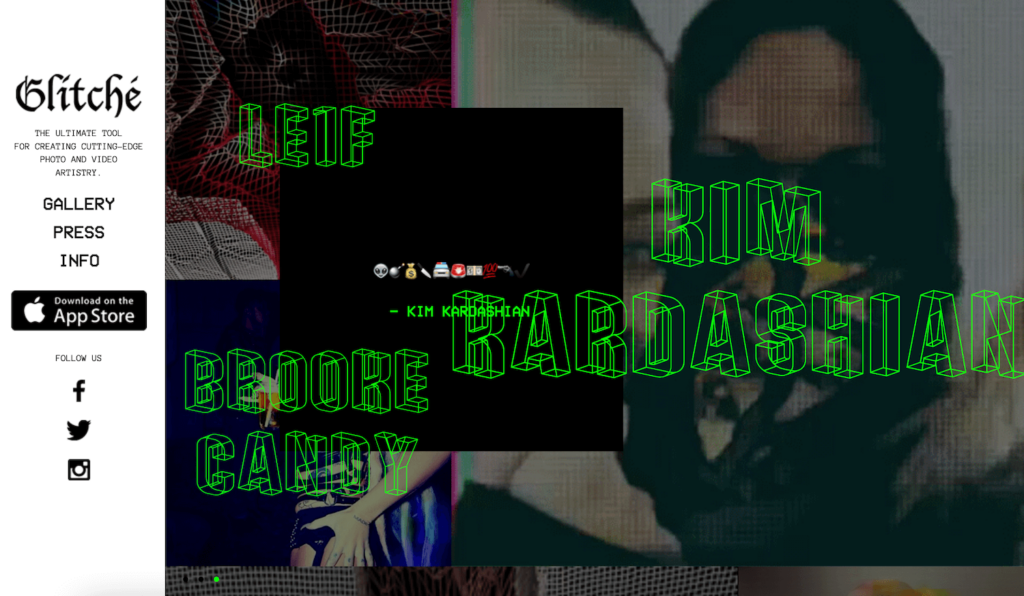
D'autre part, la première chose que vous remarquerez probablement lorsque vous consulterez un site Web maximaliste est sa palette de couleurs audacieuse. Ce style de design met souvent en scène des combinaisons lumineuses et excentriques pour attirer immédiatement le regard :

Avec le maximalisme, vous verrez parfois des teintes contrastées et agressives qui repoussent les limites des «bonnes» pratiques de conception. Alors que certains concepteurs peuvent suggérer d'utiliser des tons sourds pour un attrait de masse, les maximalistes veulent développer des sites Web uniques. Cela peut entraîner des conceptions expérimentales qui peuvent être indésirables pour certains utilisateurs.
Lorsque vous décidez entre ces deux tendances de conception, il est préférable de tenir compte de votre public. Si vous souhaitez attirer une variété d'utilisateurs, vous pouvez opter pour une palette de couleurs minimaliste. À l'opposé du spectre, le maximalisme peut être immédiatement distinctif, ce qui peut améliorer la notoriété de la marque.
De plus, les sites Web minimalistes sont connus pour leur utilisation de l'espace blanc. Il s'agit d'une zone vide qui crée des séparations naturelles pour différents éléments de la conception :

Souvent, les espaces blancs peuvent accentuer les informations importantes sur votre site. Cela peut aider les visiteurs à naviguer dans votre contenu sans être submergés par du texte ou des médias encombrés.
Dans le maximalisme, il peut y avoir un chaos organisé. Au lieu d'un espace négatif, vous verrez une combinaison de différents éléments visuels en gras :

La conception maximaliste peut souvent inclure tellement de textures, de polices et de couleurs qu'elle devient écrasante pour le lecteur. Avec cette liberté créative, il est facile d'aller trop loin et d'inclure trop de fonctionnalités.
Par conséquent, lorsque vous développez un site Web maximaliste, vous devez vous assurer de tester sa navigation, sa lisibilité et ses éléments utilisables. Au fur et à mesure que vous acquerrez de l'expérience, vous apprendrez probablement où tracer la ligne en matière de maximalisme.
Dans certaines sections de votre site Web, n'hésitez pas à tout mettre en œuvre avec des fonctionnalités. Cependant, lorsque les lecteurs font défiler ou visualisent une autre page, vous pouvez inclure plus d'espace négatif pour maximiser la convivialité.
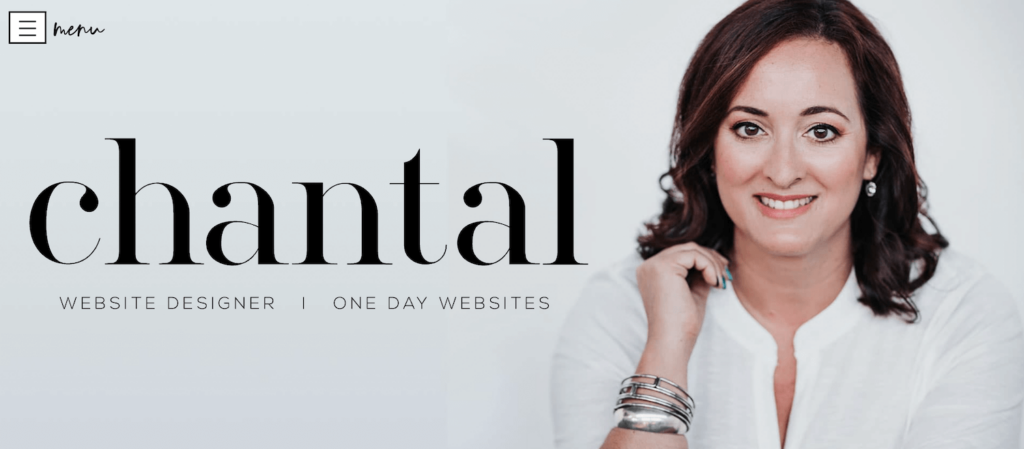
Certains concepteurs choisissent de supprimer ou de masquer des éléments sans importance. Par exemple, les sites minimalistes peuvent masquer le menu de navigation pour économiser de l'espace. De plus, cela peut fournir une page d'accueil plus propre :

D'autre part, les conceptions maximalistes peuvent parfois inclure de nombreux éléments d'interface utilisateur. En utilisant une combinaison de différentes polices, images, vidéos et autres fonctionnalités, un site Web peut être encombré et difficile à naviguer :

En tant que concepteur, votre travail consiste à créer un site Web mémorable avec lequel les utilisateurs souhaitent interagir. Une approche maximaliste inclura une conception visuelle accrocheuse, mais il est important d'éviter d'aliéner les visiteurs avec des fonctionnalités d'interface utilisateur déroutantes.
Bien que le minimalisme puisse être plus confortable visuellement, assurez-vous d'inclure tous les éléments nécessaires. Si les visiteurs recherchent des informations spécifiques, ils ne voudront pas parcourir tout le site Web pour les trouver. En un mot, il est préférable de garder votre interface simple, mais toujours utile.
Les sites Web minimalistes auront des polices plus simples et lisibles. Bien que certains titres puissent être plus grands et plus audacieux que d'autres, il n'y aura pas beaucoup d'éléments distrayants :

Alternativement, puisque le but du maximalisme est d'attirer l'attention, il peut comporter une typographie flashy et distinctive. Cela peut immédiatement dépeindre l'ambiance et l'image de marque du site Web :

De plus, vous pouvez voir un mélange de différentes polices, tailles et couleurs sur la même page. Il n'y a pratiquement pas de frontières créatives lorsqu'il s'agit de conceptions maximalistes.
Ces deux techniques présentent des avantages et des inconvénients, il est donc important de les concevoir avec soin. Bien que la typographie maximaliste puisse être unique, des polices obscures pourraient rendre votre contenu illisible. Avec le minimalisme, vous aurez des options de police plus sûres, mais celles-ci peuvent être un peu ennuyeuses.
Lorsque vous concevez un site Web, vous ne savez peut-être pas quel style serait la meilleure option. Le minimalisme et le maximalisme peuvent avoir des avantages et des inconvénients, il est donc préférable d'analyser chacun avant de commencer.
| Caractéristique | Minimalisme | Maximalisme |
| Couleurs vives | Limité aux boutons d'appel à l'action | Oui |
| Espace blanc | Oui | Limité |
| Éléments d'interface utilisateur minimaux | Oui | Non |
| Typographie distinctive | Limité aux rubriques importantes | Oui |
| Appel de masse | Oui | Non |
| Plus de liberté créative | Non | Oui |
Avec un style minimaliste, vous pouvez garder votre site Web simple et direct. Cela peut faire gagner du temps lors du processus de conception. De plus, cela garantit que tout visiteur peut avoir une expérience de navigation positive.
Le minimalisme peut être un choix efficace pour les sites Web ou les entreprises des collèges. Étant donné que ceux-ci ont un trafic élevé et une variété de visiteurs, vous devrez garder la conception claire et navigable.
Cependant, il n'y a pas beaucoup de place pour la créativité. Si vous êtes un artiste ou un graphiste, vous souhaiterez probablement expérimenter différentes couleurs, polices et textures pour mettre en valeur vos compétences. Une approche maximaliste peut attirer des personnalités audacieuses et des marques uniques.
Si vous concevez pour le maximalisme, il est assez facile d'ajouter trop d'éléments visuels gênants. Bien que cela puisse correspondre à votre style personnel, assurez-vous d'éviter d'utiliser des graphiques et des couleurs troublants. Si vous en faites trop, vous pourriez augmenter considérablement le taux de rebond de votre site Web.
Lors de la conception de votre site Web, les mauvais choix de style peuvent avoir un impact négatif sur la navigation, la lisibilité ou la notoriété de la marque. Alors que le maximalisme peut offrir une liberté créative et des visuels de marque uniques, le minimalisme peut supprimer l'encombrement et optimiser l'espace négatif. Pour choisir entre les deux, vous devrez réfléchir à ce qui sera idéal pour votre public particulier.
Pour résumer, voici les principales différences entre le web design minimaliste et maximaliste :
Le maximalisme peut être un meilleur choix de conception que le minimalisme si vous avez besoin de plus de flexibilité créative. Ce style implique des visuels audacieux et flashy qui pourraient rendre un site Web plus unique, jeune et engageant. Cependant, il est relativement facile de sursaturer la conception Web avec trop de couleurs, de textures et d'éléments d'interface utilisateur.
Dans la conception Web, le minimalisme est un choix de style qui met l'accent sur la simplicité, la clarté et la convivialité. Les sites Web minimalistes suppriment les éléments inutiles de l'interface et incluent plus d'espace négatif pour améliorer l'expérience utilisateur (UX).
Un design minimaliste peut éliminer les éléments sans importance et éviter de submerger les nouveaux visiteurs. Il contribue souvent à un site Web universellement esthétique et facile à utiliser. En fin de compte, les conceptions minimalistes sont plus fonctionnelles, mais elles peuvent ne pas être aussi uniques ou mémorables.