Considérations spéciales pour rationaliser le paiement mobile sur WooCommerce
Publié: 2022-06-30Alors que les données nous indiquent que de nombreux sites enregistrent plus de trafic mobile que de trafic sur ordinateur, les conversions sur les appareils mobiles sont encore loin derrière. Les gens utilisent donc davantage leur téléphone, mais ils utilisent un ordinateur pour effectuer l'achat, ce qui est un point de friction.
Aujourd'hui, nous allons examiner certaines choses que vous pouvez faire pour faciliter la conversion des utilisateurs mobiles en clients payants sur votre boutique WooCommerce. Lorsque vous essayez ces suggestions, n'oubliez pas de les tester A/B pour votre site. Ce n'est pas parce qu'ils ont travaillé pour d'autres qu'ils auront un impact positif sur votre processus de paiement particulier.
Simplifiez les champs de formulaire
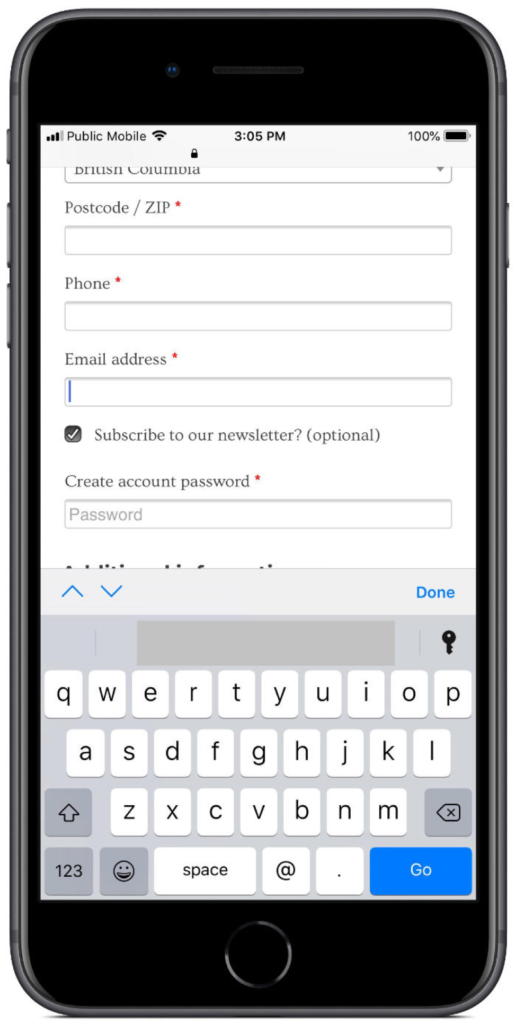
Les appareils mobiles ont cette grande chose appelée un clavier logiciel. Cela signifie que si nous identifions avec précision nos champs de formulaire, les utilisateurs mobiles se verront présenter un clavier adapté aux données à saisir.

Comme vous pouvez le voir ci-dessus, WooCommerce le fait par défaut lorsqu'il identifie un champ de courrier électronique. Pour faciliter la saisie de mon e-mail, le symbole @ est facilement accessible, plutôt que d'être caché derrière un autre jeu de touches.
Les autres champs à examiner sont les champs Code postal/Zip et Téléphone. Si vous voulez ces champs dans un format particulier, il est préférable de pré-programmer le format, plutôt que de le laisser à l'utilisateur. Plus d'une fois, ma commande a été refusée car l'un des champs n'était pas correctement formaté. C'est déjà ennuyeux d'avoir à basculer entre les lettres et les chiffres sur un clavier de téléphone. Ainsi, ne frustrez pas davantage vos utilisateurs en les forçant à saisir les données que vous souhaitez dans un format exact.
Vos utilisateurs ne devraient jamais avoir à faire face à cela. Prenez le temps d'écrire du JavaScript pour formater le champ comme vous le souhaitez une fois la saisie terminée, ou gérez le formatage côté serveur. Toute autre option impose une charge supplémentaire à votre utilisateur, ce qui le rend moins susceptible d'acheter.
Bien formater les erreurs de champ
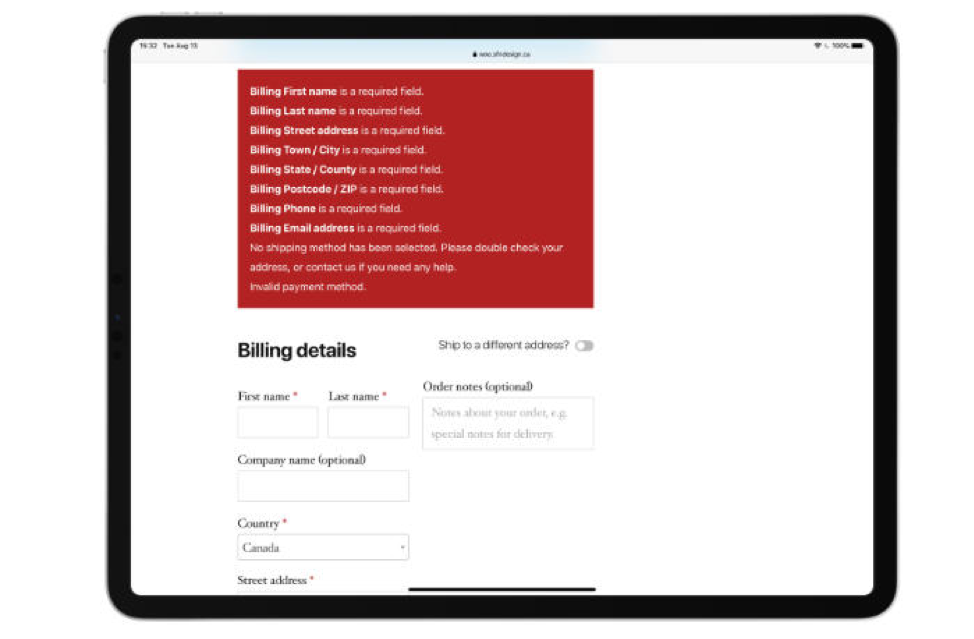
Avez-vous déjà cliqué sur "Commander" après avoir parcouru les champs du formulaire pour être accueilli par une pile d'erreurs que le site dit que vous avez commises ? WooCommerce est tout aussi coupable d'inciter les utilisateurs à rechercher des problèmes avec leurs informations de paiement, tout comme n'importe quelle autre plate-forme.
Bien sûr, ils fournissent ce petit * rouge à côté des champs obligatoires, mais si vous en manquez un, tout ce que vous obtiendrez est une grande boîte rouge en haut de la page. Vous êtes seul pour traquer le problème avec la notification fournie.

Il existe de meilleures approches de ce système, ma préférée étant la validation des champs au fur et à mesure que vous les saisissez. Ne faites pas attendre l'utilisateur, montrez-lui tout de suite si le champ est correct ou non.
La deuxième option que j'aime est d'afficher les erreurs de champ directement en ligne. Cela signifie que lorsque vous avez une erreur, mettez en surbrillance le champ en rouge et expliquez quel est le problème dans la même vue. Si vous souhaitez l'implémenter, Business Bloomer propose un excellent tutoriel sur l'ajout d'erreurs en ligne avec les champs WooCommerce. Je l'ai utilisé sur quelques sites clients et j'ai été très satisfait des résultats.
Ne cachez pas votre paiement avec des notifications
Bien que vous puissiez vous en sortir avec certaines tactiques de vente incitative sur une expérience de paiement sur ordinateur, il est beaucoup trop facile de ruiner une expérience de paiement mobile. Les cibles tactiles sont souvent beaucoup trop petites, et parfois même hors écran lorsque les popups s'affichent sur les appareils mobiles.

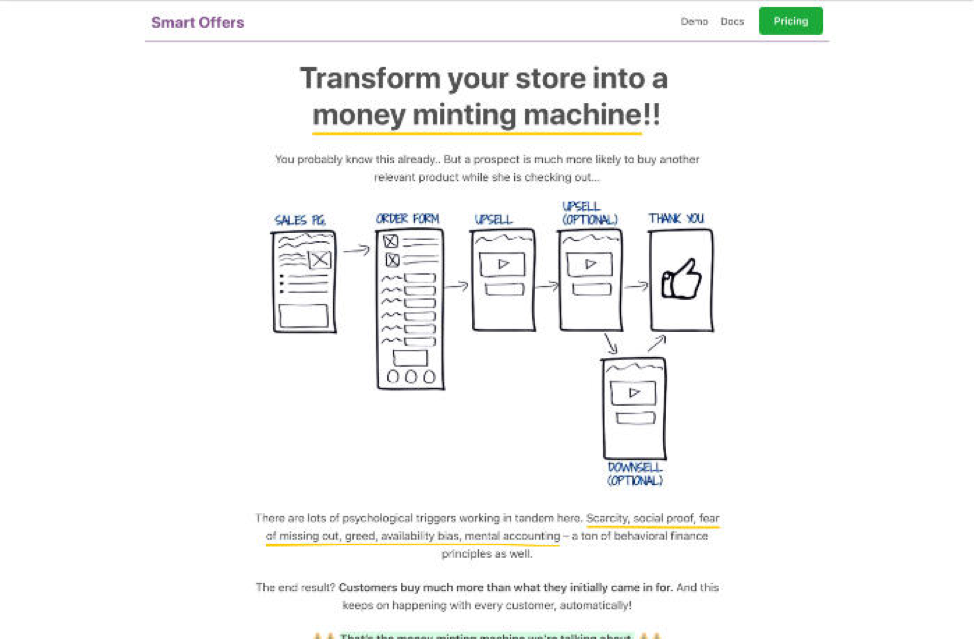
Au lieu de popups ou d'autres encombrements visuels, consultez les offres intelligentes pour augmenter la valeur totale de votre commande. Plutôt que de demander à un utilisateur d'ajouter quelque chose à son panier avant d'avoir effectué un achat, Smart Offers lui demande après avoir terminé son action de paiement initiale.
Vérifier l'accessibilité
Des recherches existent sur la façon dont les utilisateurs interagissent avec leurs téléphones, mais je n'ai encore rien trouvé sur la façon dont le sexe affecte l'interaction téléphonique. Il s'agit d'une lacune critique dans la recherche puisque les femmes, en général, ont des mains plus petites que les hommes, ce qui peut affecter l'accessibilité.
Étant donné que les programmeurs sont majoritairement des hommes, cela signifie que les personnes qui créent des boutiques en ligne ne testent pas l'accessibilité de leurs interfaces pour 50 % de la population.
Tester la façon dont les gens interagissent avec votre formulaire de paiement est essentiel pour vous assurer d'avoir des conversions solides. Mais ne tombez pas dans le piège de ne tester qu'avec ceux qui vous conviennent. Assurez-vous de faire des efforts pour tester un large éventail de tailles de mains et d'appareils.

Avec un client, il y a eu un refus de peaufiner la caisse pour les petites mains car ils n'avaient pas une large base de clientes qui achetaient sur mobile. Je les ai convaincus de faire quelques petits ajustements pour améliorer le processus de paiement pour les petites mains, et en quelques semaines, nous avons constaté une augmentation des achats des clientes à partir de leurs appareils mobiles. Nous ne voyions pas de clientes auparavant, car la caisse n'avait pas été conçue pour elles.
Vitesse du site
Une autre considération que vous devez prendre en compte pour le paiement mobile est de comprendre la vitesse du site dans le contexte de votre marché cible. Alors que les utilisateurs des villes bénéficieront de vitesses 4G, les utilisateurs ruraux ne disposeront peut-être que de connexions 3G et de forfaits de données très limités.
Même regarder les pays que vous ciblez peut signifier que vous devez penser à différentes choses en termes de vitesse du site. Au Canada, nous avons des vitesses décentes, mais des plans de données anémiques par rapport à de nombreux autres endroits dans le monde.
Lorsque vous développez votre expérience de paiement mobile, assurez-vous de la tester sur des connexions Internet limitées. C'est assez facile dans Firefox et Chrome.

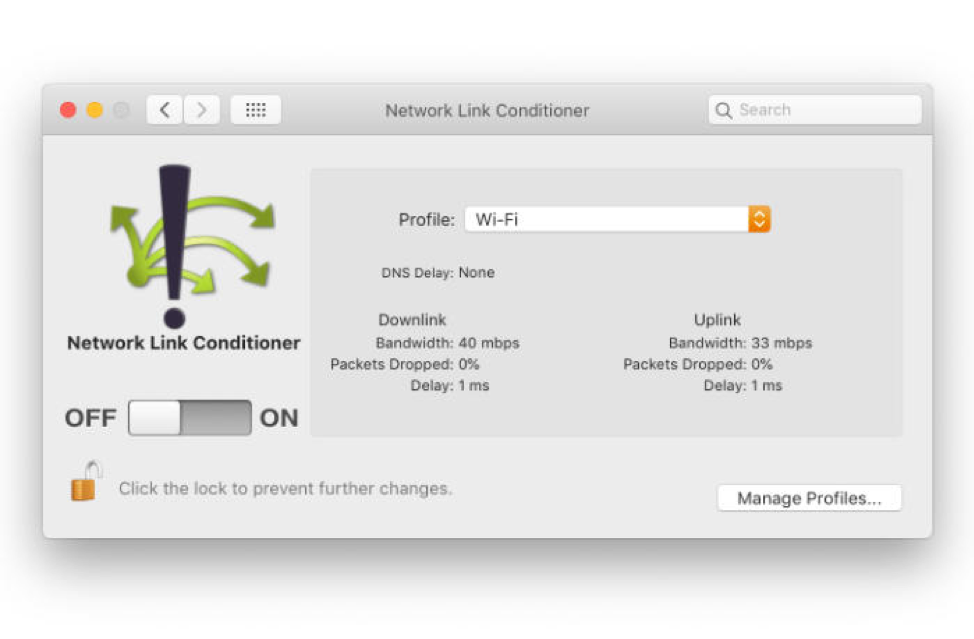
Si vous testez sur Safari, vous devrez alors consulter un outil tiers comme Charles Proxy ou installer l'outil Network Link Conditioner pour xCode afin de simuler des connexions plus lentes. Vous pouvez même utiliser cet outil en conjonction avec votre appareil de test iOS pour limiter la connexion en direct lorsque vous testez votre site sur un appareil correctement mobile au lieu d'un appareil simulé dans le navigateur.
Assurez-vous de tester votre site par rapport aux connexions lentes que vos utilisateurs peuvent avoir, au lieu de vérifier uniquement la connexion que vous avez au travail.
Marques de confiance visibles
Une marque de confiance est une image de votre fournisseur SSL ou une autre icône qui montre que vous avez un fournisseur de paiement sécurisé et digne de confiance. Souvent, ceux-ci sont relégués au bas d'un site pour les utilisateurs de bureau, mais il vaut la peine de réévaluer où vous les placez pour votre mise en page mobile.
Pour un client avec qui j'ai travaillé, nous avons expérimenté en les plaçant tout en haut de la caisse. De cette façon, lorsque l'utilisateur est venu à la caisse sur son téléphone, la première chose qu'il a vue était les petites marques indiquant que nous avions un site sécurisé sans logiciel malveillant dessus. Ce petit changement a produit une augmentation de 1 à 2 % des conversions, ce qui représente un tas de revenus supplémentaires au cours de l'année.
Demandes de remplissage de mot de passe
L'un des derniers moyens d'aider à augmenter le nombre d'utilisateurs effectuant votre processus de paiement mobile consiste à vous assurer que tous les champs de compte d'utilisateur fonctionnent avec des outils tels que 1Password, Dashlane et LastPass.
Les mots de passe sont assez pénibles devant un clavier complet, mais ils s'aggravent encore lorsque vous appliquez des mots de passe sécurisés qui nécessitent des allers-retours entre les différents claviers.

Tester cela est assez facile; Procurez-vous une copie gratuite de tous les outils ci-dessus et insérez-y votre mot de passe. Ensuite, essayez de payer en les utilisant pour remplir les mots de passe ou les champs utilisateur qui se trouvent dans votre formulaire de paiement. N'oubliez pas d'utiliser chacune de ces applications pour créer également un compte à la caisse.
La pire erreur que vous puissiez faire ici est peut-être de bloquer la possibilité de copier et coller des mots de passe dans les champs de votre compte. C'est ainsi que fonctionnent les applications de mot de passe, et tout utilisateur qui crée des mots de passe sécurisés est très susceptible de partir une fois qu'il voit qu'il ne peut pas ajouter son long mot de passe aléatoire sans le saisir manuellement.
Construire un bon processus de paiement est essentiel pour avoir un site de commerce électronique rentable. Avec l'augmentation des achats mobiles, il est encore plus important de s'assurer que vous offrez une expérience de premier ordre aux acheteurs mobiles.
En suivant ces étapes, vous pouvez vous assurer que vous offrez une excellente expérience à vos utilisateurs mobiles. Ils seront heureux et vous convertirez plus d'achats, ce qui vous rend heureux.
Créez une boutique WooCommerce performante
Créez une boutique qui convertit le trafic avec les solutions d'hébergement WooCommerce géré de Nexcess. Ils sont livrés en standard avec Jilt pour vous aider à récupérer les paniers abandonnés, les tests de performance chaque fois que vous en avez besoin, et la plate-forme réduit les charges de requêtes de 95 %, ce qui conduit à un magasin plus rapide.
