Concevoir des tables adaptées aux mobiles pour une UX transparente
Publié: 2023-10-30Avez-vous déjà essayé de mettre un éléphant dans un mini-réfrigérateur ? Eh bien, faire en sorte que les tables de données fonctionnent correctement sur mobile ressemble parfois un peu à cela. Les tables adaptées aux mobiles ne sont pas seulement un avantage ; ils sont au cœur de la conception Web moderne.
Dans un monde où les gens sont plus que jamais collés à leur téléphone, présenter des données à la fois élégantes et fonctionnelles sur un petit écran est une aventure folle.
Pensez-y : d'innombrables entreprises, créatifs et penseurs de coffee-shops dépendent de tableaux parfaitement clairs pour faire passer leur message. Le défi? Rendre ces tableaux réactifs, lisibles et, oui, plutôt sexy.
En restant avec moi tout au long de cet article, vous plongerez dans les tenants, les aboutissants et peut-être quelques boucles de tables de fabrication qui non seulement s'adaptent à votre téléphone, mais améliorent également l'ensemble de l'expérience utilisateur.
Relever les défis
Ah, alors vous avez envie de faire vibrer vos tables sur les appareils mobiles ? Super, plongeons-nous d'abord dans les profondeurs des défis qui pourraient nous faire trébucher.
Contraintes des écrans mobiles
Les écrans mobiles peuvent être de telles divas, n'est-ce pas ? Toujours exigeant de l'attention.
Défis liés à la taille et à la résolution de l’écran

Les mobiles sont de toutes tailles et formes. Certains sont grands et d’autres, enfin, minuscules. Et chacun veut montrer votre table.
Mais entasser toutes ces informations dans un si petit espace ? C'est le véritable casse-tête.
Nuances d'interaction avec l'écran tactile
Les doigts sont gros. Ils ne sont pas aussi précis que le pointeur de la souris. Ainsi, lors de la conception de tables adaptées aux mobiles , vous devez laisser un peu d'espace à ces doigts potelés pour jouer.
Créez des boutons suffisamment grands, espacez les éléments et assurez-vous qu'il n'y a pas d'appui accidentel sur autre chose lorsque vous essayez d'appuyer sur un autre bouton.
Dilemmes de présentation des données
C'est ici que les choses deviennent un peu dramatiques.
Équilibrer la densité de l’information

Vous voulez tout montrer, mais n’oubliez pas que moins peut être plus. Surtout sur mobile. C'est un exercice d'équilibre.
D'un côté, vous avez beaucoup de données. De l'autre, vous avez un écran qui dit : "Non, ça ne rentrera pas". Alors, modifiez, adaptez-vous et faites preuve de créativité !
Assurer la lisibilité des données
Loucher sert à repérer des célébrités au loin, pas à lire des tables. Alors, les infos sur votre table ?
Ça devrait éclater. Être clair. Être audacieux. Pourtant, soyez simple. Personne ne veut avoir l’impression de décoder des hiéroglyphes.
Décoder l'état d'esprit de l'utilisateur mobile
Très bien, nous avons relevé les grands défis techniques. Passons maintenant à l'esprit de nos utilisateurs. Un peu comme Sherlock, mais en plus cool.
Modèles de comportement de navigation mobile
Les utilisateurs mobiles sont en déplacement. Des aperçus rapides, une durée d’attention plus courte et beaucoup de glissements et de tapotements.
Ils peuvent être dans un train, dans un café ou, soyons réalistes, dans les toilettes.
Ils veulent leurs informations et ils les veulent rapidement. Vos tables adaptées aux mobiles ? Ils devraient danser sur ce rythme.
Attentes des utilisateurs à l'égard des tableaux de données mobiles
Imaginez que vous allez à un spectacle de magie et que vous ne voyez aucun truc. Ce serait nul, non ? Les utilisateurs mobiles ont leur propre ensemble de magie à laquelle ils s'attendent. Ils veulent de la clarté, de la rapidité et de la simplicité.
Le tout servi sur une table soignée et adaptée aux mobiles .
Trouver l’équilibre : information contre simplicité
C'est comme choisir entre un gâteau au double fondant au chocolat et une salade. Les deux sont excellents, mais pour des raisons différentes. L’information est le gâteau. C'est riche, lourd et tellement bon.
La simplicité est la salade croustillante. Léger et rafraîchissant. Marier les deux ? Vous avez un combo gagnant. Vos tables adaptées aux mobiles doivent donner aux utilisateurs le sentiment qu'ils ont le gâteau et qu'ils le mangent aussi. Dans un saladier.
Vos belles données méritent d’être en ligne
wpDataTables peut y parvenir. Il y a une bonne raison pour laquelle il s'agit du plugin WordPress n°1 pour créer des tableaux et des graphiques réactifs.

Et c'est très simple de faire quelque chose comme ceci :
- Vous fournissez les données du tableau
- Configurez-le et personnalisez-le
- Publiez-le dans un article ou une page
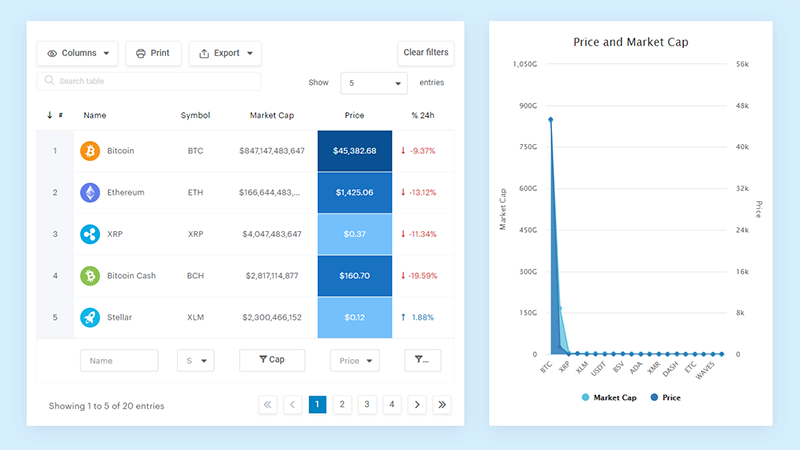
Et ce n'est pas seulement joli, mais aussi pratique. Vous pouvez créer de grands tableaux contenant jusqu'à des millions de lignes, ou vous pouvez utiliser des filtres et une recherche avancés, ou vous pouvez vous déchaîner et le rendre modifiable.
« Oui, mais j'aime trop Excel et il n'y a rien de tel sur les sites Web ». Oui, il y en a. Vous pouvez utiliser une mise en forme conditionnelle comme dans Excel ou Google Sheets.
Vous ai-je dit que vous pouvez également créer des graphiques avec vos données ? Et ce n'est qu'une petite partie. Il existe de nombreuses autres fonctionnalités pour vous.
Principes de conception de base pour les tables mobiles
Très bien, plongeons dans le grand bain. L'élément essentiel, l'épine dorsale pour donner à ces tables un aspect fabuleux sur mobile.
Priorisation des données
Ah, l'art de choisir ses favoris ! Avec les écrans mobiles, il s’agit de choisir ce qui se démarque et ce qui passe au second plan.
Mettre en évidence les informations clés
Imaginez que vous racontez à votre meilleur ami le potin le plus juteux. On ne commence pas par la météo, n'est-ce pas ? Plongez directement dans les bonnes choses.
De même, avec les tableaux adaptés aux mobiles , placez les données les plus essentielles et les plus incontournables au premier plan. Laissez-le briller !
Éliminer les données redondantes
Maintenant, si vous êtes comme moi, vous avez un placard rempli de trucs que vous ne portez jamais. Il est temps de faire le ménage ! Pensez à votre table de la même manière. Retirez les peluches et ne laissez que les éléments phares. Il s'agit de désencombrer.
Stratégies de conception adaptative
La flexibilité est le nom du jeu. Qu'il s'agisse de tables de yoga ou de tables mobiles, pouvoir se plier sans se casser est essentiel.
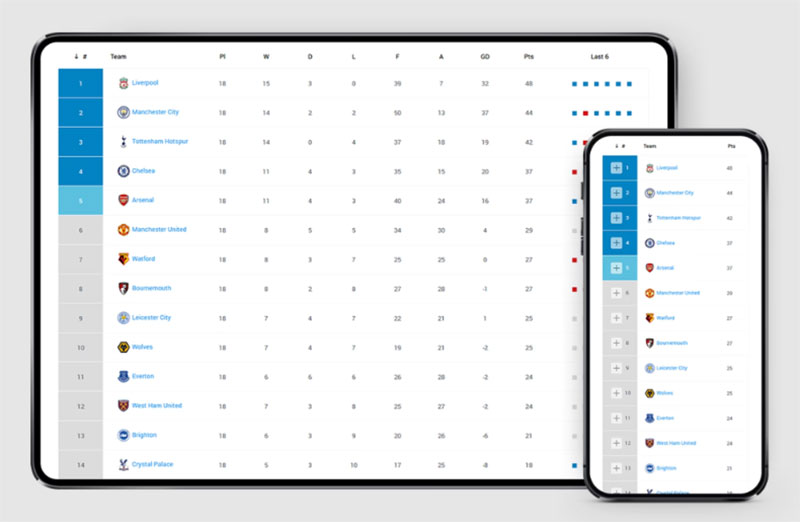
Réactivité sur tous les appareils
Les téléphones sont comme des flocons de neige. Pas deux sont les mêmes. Votre table doit être élégante, que ce soit sur un petit mobile à l'ancienne ou sur le dernier gadget méga-écran. Il doit s'adapter et s'intégrer, peu importe où il est vu.
Adaptabilité dynamique au contenu
Avez-vous déjà essayé une tenue, vous l'avez adorée, puis vous avez changé de chaussures et tout d'un coup, tout ne va plus ? Oui, le contenu peut être si difficile.
Vos tableaux adaptés aux mobiles doivent s'adapter aux données qu'ils affichent, en changeant leur rythme en fonction du contenu.
Solutions de conception innovantes
C'est ici que nous libérons nos licornes intérieures. Soyons sauvages et sortons des sentiers battus.
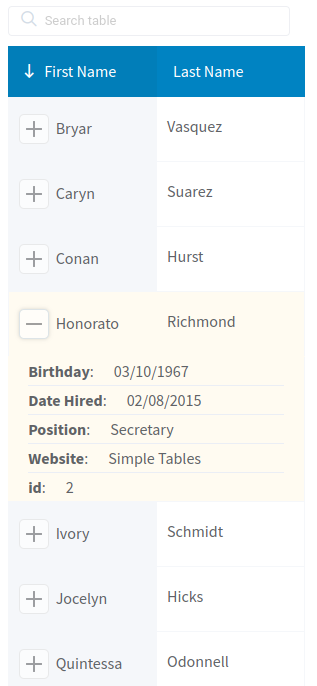
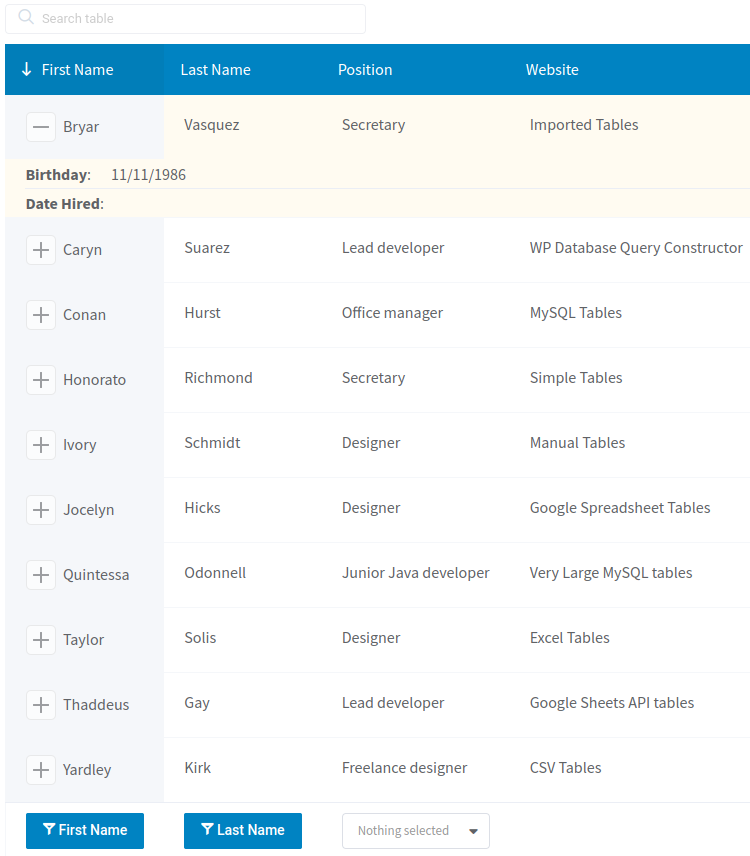
Tables repliées et empilables
Très bien, supporte-moi. Imaginez votre table comme un sandwich multicouche. Sur un écran mobile, nous devrons peut-être dépiler ce sandwich et le disposer à plat pour que vous puissiez voir toutes les délicieuses garnitures. Logique?
Avantages d’une présentation dense des données
Rassembler les données sans les rendre à l'étroit ? C'est un art. Avec des designs repliés et empilables, vous pouvez voir tout ce que vous voulez sans le désordre.
C'est comme ranger des tenues pour une semaine dans une petite valise. Magique, non ?
Cas d'utilisation et mise en œuvre
D'accord, parlons de la vraie vie. Disons que vous réservez un vol. Vous voulez voir les dates, les prix, les arrêts – tout cela. Mais tout est proprement.

C’est exactement ce que font les tables empilables, vous montrant tout, mais sans surcharger votre écran.
Tables mobiles
Glissez vers la gauche. Glissez vers la droite. Ce n'est pas un pas de danse ; c'est comme ça que les tables mobiles évoluent !
Répondre à de vastes ensembles de données
Pensez aux photos panoramiques, mais pour les données. Parfois, vous avez beaucoup de choses à afficher, et le défilement vertical ne suffit pas. Entrez les tables mobiles. Parcourez les données sans perdre une miette.
Améliorer la navigation des utilisateurs
Avez-vous déjà été perdu dans un centre commercial géant ? Les tables mobiles sont comme ces cartes « Vous êtes ici ». Ils vous permettent de savoir où vous êtes, vous aident à trouver où vous voulez aller et s'assurent que vous appréciez la balade.
Tableaux centrés sur l'utilisateur
Nous sommes tous uniques. Des flocons de neige, tu te souviens ? Vos tables adaptées aux mobiles doivent traiter chaque utilisateur comme le joyau unique qu'il est.
Vues et contrôles personnalisés
Vous vous souvenez de l'époque où les mixtapes existaient ? Des chansons triées sur le volet, rien que pour vous. Imaginez si les tables faisaient ça.
Vous montrer exactement ce que vous voulez voir, comme vous voulez le voir.
Contenu dynamique basé sur les préférences de l'utilisateur
C'est comme entrer dans une pièce et la musique passe à votre chanson préférée. Vos tables doivent vibrer avec l'utilisateur.
S'ils parlent uniquement de chiffres, montrez-leur les chiffres. S'ils sont visuels, peut-être des graphiques soignés. La perfection sur mesure !
Améliorer l'UX visuelle et interactive

Peignons un tableau. Pas vraiment. Visualisons la manière idéale dont les tables adaptées aux mobiles devraient apparaître et se sentir sur nos écrans.
Considérations typographiques
Les polices sont comme la bague d'ambiance du Web. Ils ont donné le ton.
Sélection et taille de la police
Alors, j'ai ce copain qui porte des tenues plus bruyantes qu'un concert de rock. Des modèles fous et tout. Mais alors un autre ami ? Tout sur le chic minimal. Les polices sont un peu les mêmes.
Certains vous crient dessus, tandis que d'autres chuchotent. En fonction de l'ambiance de votre table, choisissez une police qui correspond. Trop gros et ça fait du bruit. Trop petit et c'est comme essayer d'entendre un murmure lors d'un concert de rock.
Assurer la lisibilité et la clarté
Tout dépend de ce look clair et net. C'est comme regarder une journée ensoleillée après la pluie. Vos données doivent être lisibles, comme si vous lisiez les titres de vos chansons préférées sur une playlist.
Repères et indicateurs visuels

C'est un peu comme un fil d'Ariane ou, vous savez, lorsque votre personnage de jeu trouve ces pièces brillantes qui guident le chemin ?
Les repères visuels sont les pièces brillantes des tables adaptées aux mobiles.
Signalisation pour la navigation
Se perdre sur un site Web n'est pas amusant. Avez-vous déjà été à la recherche d'une information insaisissable ?
Ouais, pas de bon. Les panneaux visuels, comme les en-têtes ou les icônes en gras, peuvent ressembler à votre étoile du Nord. Vous garder sur la bonne voie et vous guider à travers la mer de données.
Icônes, couleurs et hiérarchie visuelle
Imaginez un arc-en-ciel. Toutes ces couleurs, parfaitement superposées. Ta table? Cela devrait être le même. Certaines parties éclatent, tandis que d'autres se mélangent.
Utiliser judicieusement les couleurs peut établir une hiérarchie. Quant aux icônes ? Ce sont les cerises sur le dessus, donnant une touche de clarté supplémentaire.
Éléments interactifs
Interactivité. C'est la différence entre regarder un film et jouer à un jeu vidéo. L'un est passif, l'autre ? Vous êtes aux commandes.
Commandes tactiles
Ces boutons encombrants qui donnent l’impression d’essayer de pousser une porte qui dit tirer ? Un interdit total. Sur mobile, tout devrait être fluide. Comme parcourir vos photos préférées.
Rendez les commandes grandes, tactiles et douces comme du beurre.
Mécanismes de rétroaction pour les actions des utilisateurs
Avez-vous déjà crié dans un canyon et attendu l'écho ? C'est un retour d'information. Lorsque quelqu'un interagit avec vos tables adaptées aux mobiles, il veut savoir que la table l'a « entendu ».
Il s'agit peut-être d'un changement de couleur subtil, d'une petite vibration ou d'une animation amusante. Faites ce signe de reconnaissance.
FAQ sur les tables adaptées aux mobiles
Pourquoi tout ce tapage autour des tables adaptées aux mobiles ?
Sérieusement, pourquoi tout ce buzz autour des tables sur mobile ? Eh bien, le mobile n'est pas l'avenir. C'est le maintenant.
Alors que plus de la moitié de la planète accède aux informations sur leurs smartphones, vos données doivent être élégantes et fonctionnelles. Si les tables semblent bancales ou difficiles à naviguer, vous risquez de perdre des spectateurs plus rapidement que la glace ne fond au soleil.
Toutes les tables ne sont-elles pas adaptées aux appareils mobiles par défaut ?
On le penserait, n'est-ce pas ? Mais non. La plupart des tableaux standard ne s'adaptent pas automatiquement aux écrans plus petits.
Ils sont conçus pour des environnements plus grands, comme les ordinateurs de bureau. Devenir compatible avec les mobiles signifie peaufiner et régler pour garantir qu'ils soient fabuleux sur les téléphones.
Quel est le plus grand défi avec ces tables ?
Questions de taille! Les écrans mobiles sont de minuscules biens immobiliers. Créer un tableau clair, lisible et ne nécessitant pas la vieille danse du pincement et du zoom ?
C'est le jeu. De plus, ajoutez la navigation sur écran tactile et vous obtenez un puzzle.
Je ne peux pas tout écraser ?
Tentant, hein ? Mais l’écrasement des données n’attire que les utilisateurs qui louchent. Les tableaux adaptés aux mobiles nécessitent plus qu'un simple redimensionnement.
Pensez à réorganiser, réduire les colonnes ou passer à une disposition de carte. C'est une réinvention complète, pas seulement une compression.
Ces tables fonctionnent-elles sur tous les téléphones ?
Un mot : Réactivité. C'est ce qui fait que votre table se transforme et s'adapte comme un caméléon à différents appareils.
Avec un design approprié, votre table devrait danser en douceur, des iPhones aux Androids et tout le reste.
Et les tablettes ?
Oh, ces appareils de limbo ! Ni tout à fait un téléphone, ni tout à fait un ordinateur. Mais n’ayez crainte ! Une table mobile bien conçue devrait également être superbe sur les tablettes.
Tout est question de design fluide, bébé.
Comment puis-je m'assurer qu'ils sont conviviaux ?
C'est un mélange. Tenez compte des zones de pression du doigt (personne ne veut cliquer accidentellement sur le mauvais élément), de la lisibilité et des temps de chargement rapides.
N'oubliez pas que l'expérience utilisateur est reine. Si c'est onctueux comme du beurre et clair comme le jour, vous êtes doré.
Puis-je faire preuve de créativité avec le design ?
Putain oui ! Ce n'est pas seulement une question de fonctionnalité. Ajoutez une touche de personnalité avec des icônes, des couleurs et une typographie personnalisée.
Mais rappelez-vous que la créativité doit améliorer la clarté, et non l’entraver.
Existe-t-il des outils pour m'aider ?
Vous pariez! Il existe de nombreux plugins et frameworks prêts à vous aider. Ils peuvent vous sauver la vie, surtout si le codage n’est pas votre truc.
Plongez dans l'écosystème et trouvez ce qui correspond à votre ambiance.
Comment puis-je suivre les tendances des tables mobiles ?
Ah, le monde du design. Toujours en mouvement, toujours en évolution. Restez informé grâce aux blogs, forums et cours de conception Web. Gardez également un œil sur le comportement des utilisateurs. Après tout, ce sont eux qui glissent et tapent. Restez curieux et vous aurez une longueur d'avance.
Conclusion sur les tables adaptées aux mobiles
Il n'y a pas de danse autour, les tables adaptées aux mobiles sont les héros méconnus de l'ère numérique.
D'entités statiques et encombrantes, ils sont devenus des dynamos dynamiques, comblant le fossé entre les données complexes et une accessibilité fluide et en déplacement.
Nous avons parcouru leur évolution, leurs défis et les détails de leur conception.
- Maintenant? Chaque fois que vous voyez des données se fondre parfaitement dans les limites de l’écran de votre mobile, faites un petit clin d’œil à ces merveilles adaptables.
- Gardez à l’esprit que le paysage mobile est en constante évolution, comme les dunes de sable dans une tempête du désert. Alors, rester à jour et rester curieux est la clé du jeu.
