9 exemples de sites Web adaptés aux mobiles pour une inspiration de conception réactive
Publié: 2022-05-05Vous recherchez les meilleurs exemples de sites Web adaptés aux mobiles ?
Les moteurs de recherche comme Google privilégient les conceptions axées sur le mobile dans leur algorithme de classement. Cela signifie qu'il est maintenant plus important que jamais de s'assurer que la conception de votre site Web s'adapte aux petites tailles d'écran, surtout si vous souhaitez vous classer plus haut dans les résultats de recherche.
Cet article partagera certains des meilleurs exemples de sites Web mobiles, afin que vous sachiez par où commencer avec votre site mobile.
Que sont les sites Web adaptés aux mobiles ?
Les sites adaptés aux mobiles sont des sites Web dont la conception s'adapte à l'appareil que vous utilisez. La conception typique d'un site Web de bureau ajustera ses éléments pour s'adapter aux appareils mobiles tels que les smartphones, les tablettes et les ordinateurs portables.

Par exemple, un menu de navigation normal se transforme en menu hamburger. Vous verrez également de gros boutons et des polices au lieu de petits boutons d'appel à l'action.
La création d'une conception de site Web axée sur le mobile permet aux utilisateurs de trouver facilement des éléments spécifiques à partir d'écrans mobiles. Au lieu de zoomer sur les éléments de contenu, les utilisateurs mobiles peuvent tout voir facilement en quelques clics ou balayages.
9 exemples inspirants de sites Web adaptés aux mobiles
Il existe tellement de superbes conceptions de sites Web mobiles qu'il est impossible de tous les inclure dans cet article. Au lieu de cela, voici une sélection de nos exemples de sites Web adaptés aux mobiles préférés de concepteurs Web talentueux et de marques avisées.
- 1. Microsoft en chiffres
- 2. Agence Prostudio
- 3. Cuivre américain
- 4. Inspod
- 5. Capitale de la grue
- 6. Bande une partie
- 7. Cheetos
- 8. Denys Nevozhai
- 9. Meubles Skyline
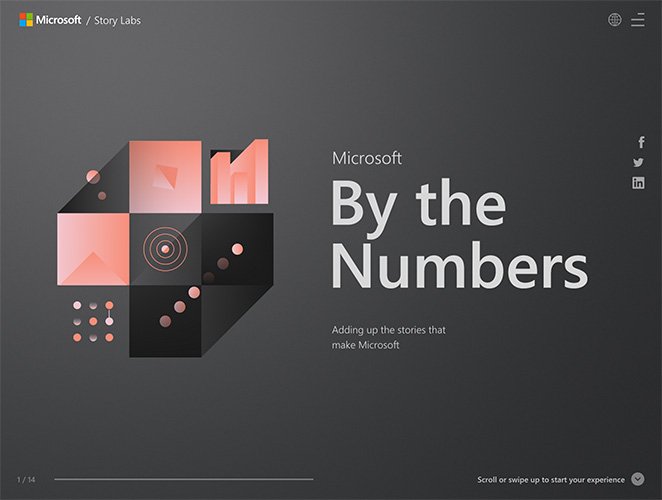
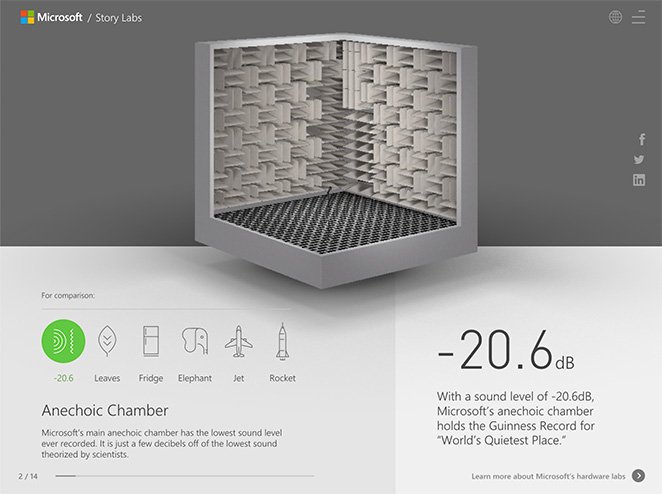
1. Microsoft en chiffres

Microsoft propose un superbe exemple de site Web mobile d'abord avec son site "par les chiffres". Il affiche de nombreuses statistiques Microsoft dans un format convivial parfait pour les écrans mobiles.
Faire défiler vers le haut révèle des statistiques positives avec des graphiques accrocheurs et des liens pour en savoir plus. Alternativement, vous pouvez faire défiler vers le bas pour voir les statistiques avec des valeurs négatives. Vous pouvez également faire défiler de gauche à droite pour le même effet, ce qui le rend très convivial pour les utilisateurs mobiles.

La page comprend un menu hamburger avec des raccourcis vers chaque statistique pour ceux qui sont pressés. Il propose également des icônes de médias sociaux et un menu de sélection de langue.
Dans l'ensemble, le site Web de Microsoft by the Numbers est un magnifique exemple de conception de site Web mobile.
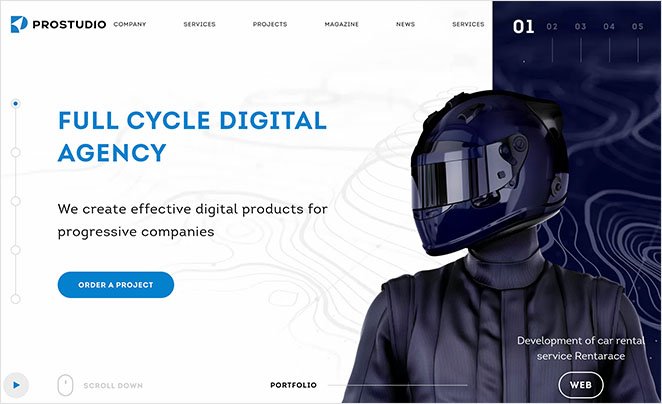
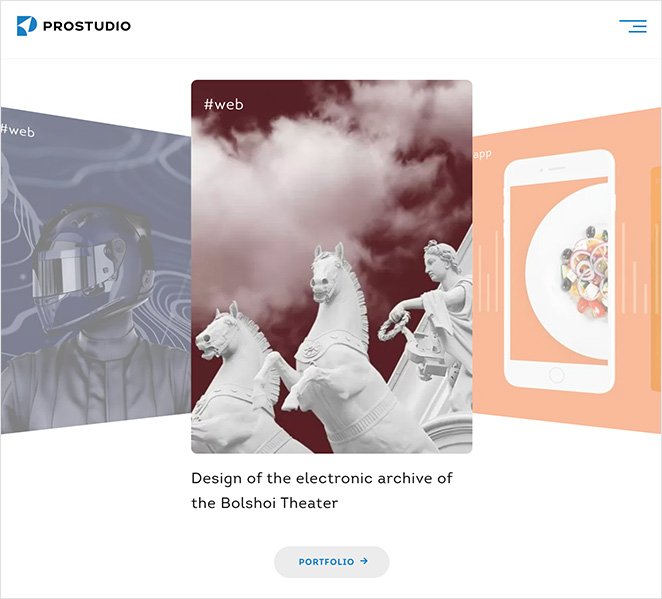
2. Agence Prostudio

Prostudio est une agence de design russe qui démontre magnifiquement son expertise en conception de sites Web réactifs mobiles. Le site Web de bureau a une présentation intuitive montrant les éléments récents du portefeuille, la preuve sociale et les services lorsque vous faites défiler la page.
Pourtant, si vous naviguez depuis un écran mobile, le portefeuille, la preuve sociale et les services se transforment en cartes « glissables » plus faciles à parcourir depuis les tablettes et les smartphones.

Les autres éléments adaptés aux mobiles incluent :
- Menu hamburgers
- Curseur de publication de blog
- Gros boutons CTA
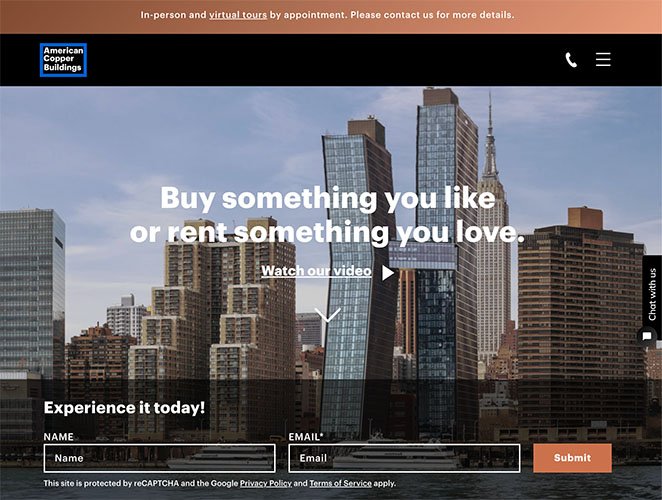
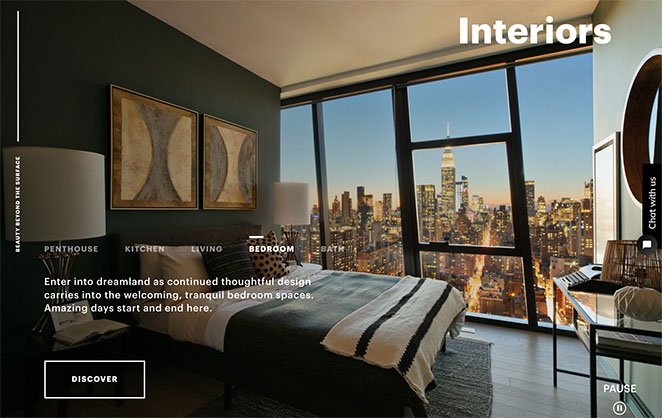
3. Cuivre américain

American Copper Buildings propose des locations d'appartements de luxe à Manhattan, et son site Web respire le luxe à la pelle. La conception réactive mobile s'adapte de manière transparente à n'importe quelle taille d'écran, et les utilisateurs peuvent appuyer, cliquer ou faire défiler les différentes sections de la page.
On adore le diaporama automatique des différents appartements. Il offre une expérience visuelle complète et vous permet même de faire une pause pour un regard plus long.

De plus, le carrousel d'images des locations est "glissable" sur les écrans mobiles, offrant plus de contenu visuel sans occuper un espace précieux.
La page entière comprend de grands boutons CTA, des formulaires de contact minimaux et des options de navigation mobile. Vous pouvez également appuyer sur pour appeler ou discuter avec un représentant.
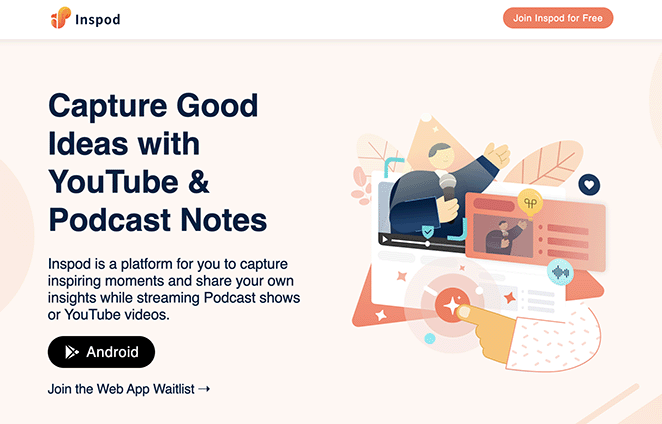
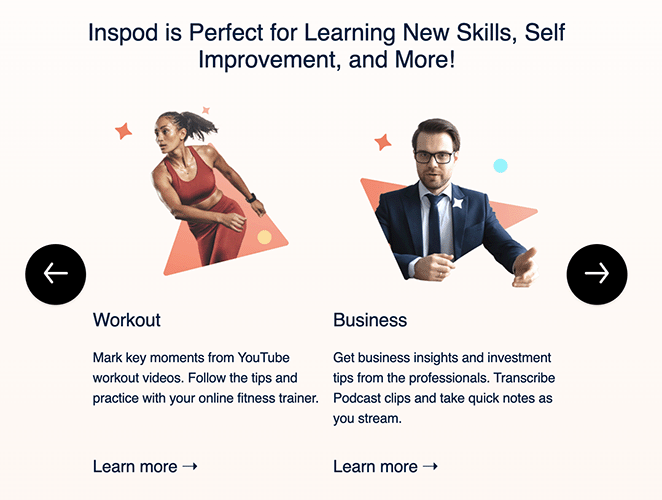
4. Inspod

Inspod est une application mobile pour Android qui vous permet de capturer et d'enregistrer des notes tout en diffusant ou en podcastant. Étant donné qu'il propose une application mobile, il n'est pas surprenant que son site Web soit adapté aux mobiles.
Les utilisateurs peuvent parcourir le site rapidement et apprendre tout ce qu'ils doivent savoir sur les fonctionnalités et les avantages de l'application. Les graphiques accrocheurs aident à guider facilement les visiteurs vers le bas de la page.
Les tailles de police sont assez faciles à lire en un coup d'œil, tandis que les boutons et les icônes cliquables sont visibles aux moments critiques pour stimuler les conversions. Le carrousel de compétences est une excellente touche pour les utilisateurs mobiles ; ils peuvent glisser vers la gauche ou la droite pour révéler plus d'informations.

L'ensemble de la conception du site Web est minimal, facile à parcourir et offre une expérience utilisateur transparente.

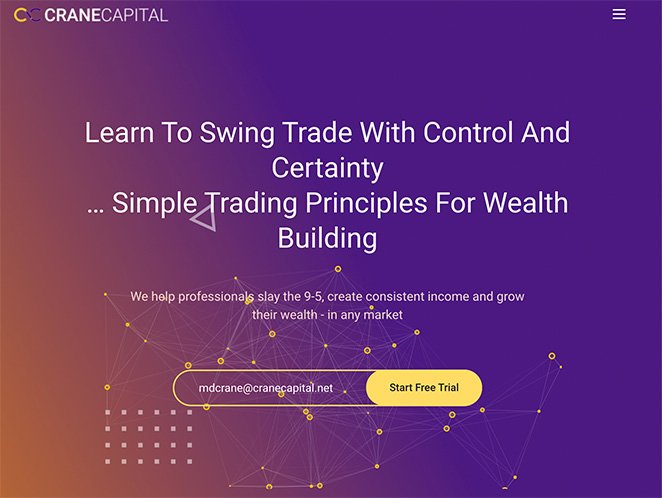
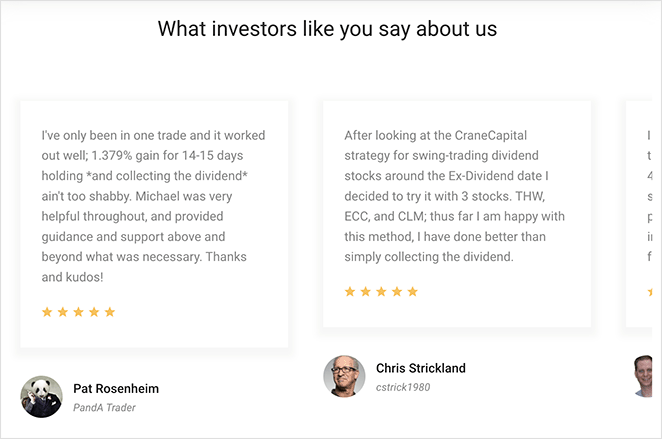
5. Capitale de la grue

Crane Capital offre un excellent exemple de conception de site Web adapté aux mobiles. Il possède toutes les caractéristiques d'un site Web réactif de qualité, notamment :
- Menu hamburgers
- Défilement fluide
- Conception minimaliste
- Gros boutons CTA
- Champs de formulaire minimaux
Vous pouvez faire défiler les témoignages d'un clic ou d'un balayage, et des animations conviviales attirent l'attention sur les éléments essentiels de la page.

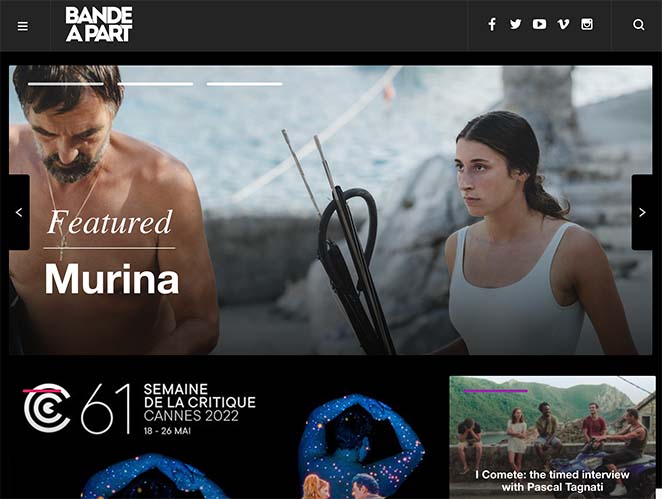
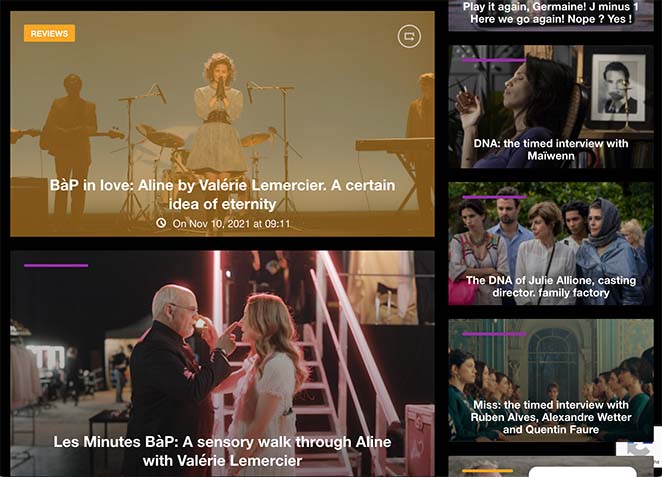
6. Bande une partie

Les sites Web de magazines peuvent s'inspirer de cet excellent design de Bande a Part. Il montre comment vous pouvez toujours créer un design réactif avec beaucoup de contenu visuel et de médias.
Le magazine comporte un curseur d'image en haut pour faciliter le glissement et le clic. Après cela, il y a une grille de contenu en maçonnerie qui s'adapte instantanément aux changements de taille d'écran.

Ce site Web utilise également un défilement infini, permettant aux visiteurs mobiles de naviguer sans toucher à une pagination minuscule. Vous pouvez également appuyer sur les icônes des médias sociaux pour suivre ses profils et l'icône de recherche pour trouver facilement ce que vous cherchez.
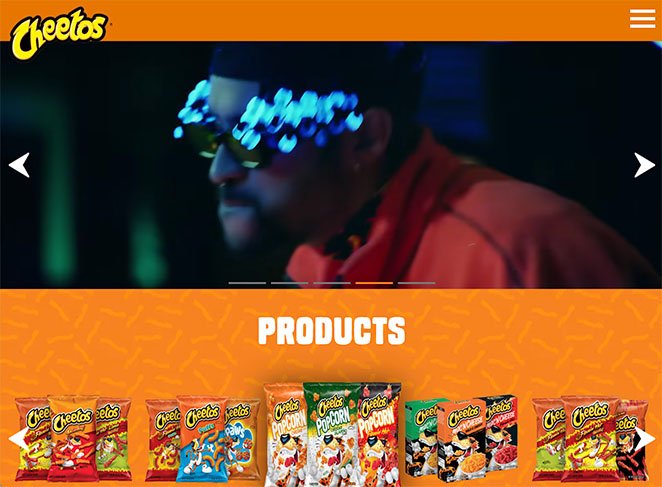
7. Cheetos

Cheetos propose une multitude d'images et de médias accrocheurs sur son site Web. Mais il le fait d'une manière adaptée aux mobiles sans sacrifier la vitesse et l'expérience utilisateur.
Les visiteurs mobiles peuvent parcourir instantanément une sélection d'images et de vidéos qui les maintiennent engagés. Ensuite, les utilisateurs peuvent parcourir des produits populaires, des vidéos espiègles et des recettes pratiques dans divers curseurs d'image.
La section "Get Social" est un excellent moyen d'encourager les utilisateurs à visiter différents profils de médias sociaux. Il comprend une grille d'images Instagram qui s'affiche magnifiquement sur les appareils mobiles.

Vous pouvez suivre ce guide simple pour ajouter une galerie Instagram à WordPress qui lui ressemble.
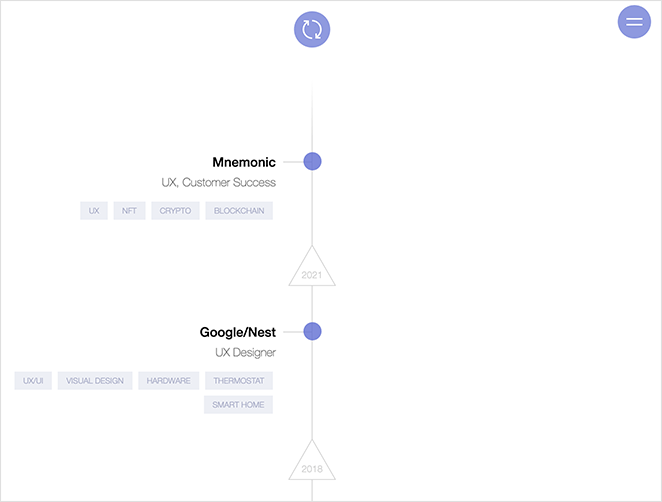
8. Denys Nevozhai

Denys Nevozhai est un concepteur UX avec un site Web mobile que vous ne pouvez pas vous empêcher d'aimer. Après avoir atterri sur son site, vous verrez une flèche animée vous invitant à cliquer ou à faire défiler vers le bas.
Vient ensuite un design minimaliste avec une touche de couleur pour attirer l'attention sur des informations sur Denys. Vous verrez alors une chronologie réactive de l'expérience et de l'expertise de Denys que vous pouvez inverser en un seul clic.

La section portfolio présente magnifiquement le travail de Denys sans se sentir lent ou gonflé. Nous aimons également le curseur d'image qui met en évidence les prix que ce talentueux designer a remportés.

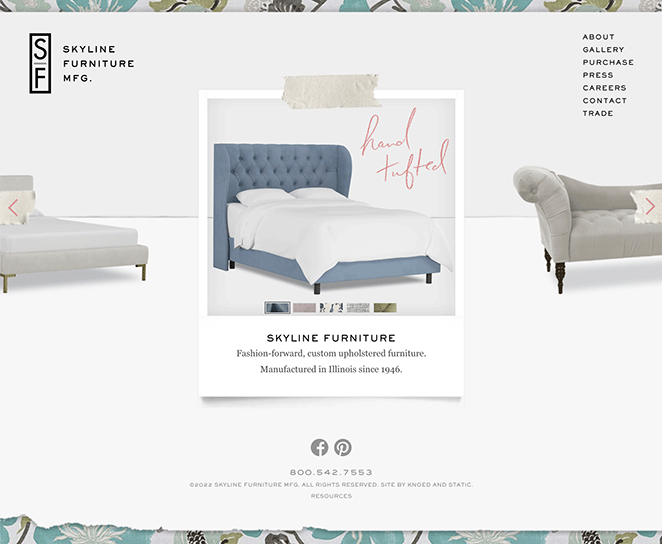
9. Meubles Skyline

La société de vente en gros de meubles Skyline propose un exemple de site Web unique adapté aux mobiles qui illustre parfaitement son image de marque et sa personnalité. L'ensemble de la conception est d'abord mobile, avec des éléments de conception Web conviviaux que vous pouvez parcourir facilement à partir de n'importe quel appareil.
Le curseur "swipeable" de la page d'accueil permet aux visiteurs d'en savoir plus sur l'entreprise à partir d'un seul endroit. Les utilisateurs peuvent ensuite appuyer sur la navigation pour accéder à des pages spécifiques.
La page de la galerie, par exemple, présente un format de curseur d'image similaire.
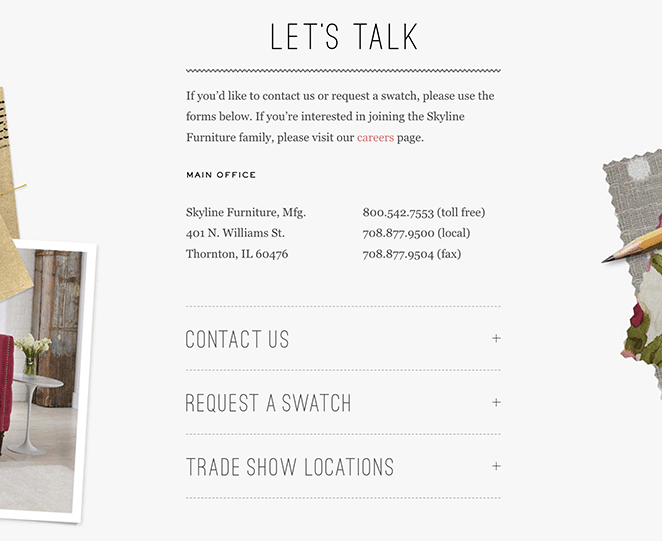
Nous aimons particulièrement la page de contact, qui révèle différents formulaires de contact à l'intérieur d'un accordéon extensible. L'utilisation de ce type d'élément de conception Web permet d'économiser de l'espace, mais il organise également le contenu dans un format logique, ce qui le rend plus facile à trouver.

Comment créer un site Web adapté aux mobiles ?
Créer un site Web adapté aux mobiles peut sembler un défi, mais c'est facile avec les bons outils. Les propriétaires de sites Web WordPress ont plusieurs options pour rendre leur site Web réactif pour les mobiles :
- Choisissez un thème WordPress adapté aux mobiles
- Utiliser un plugin mobile WordPress
- Choisissez un constructeur de site Web avec des fonctionnalités adaptées aux mobiles
Heureusement, nous avons un guide complet pour rendre un site Web de bureau convivial pour les mobiles. Découvrez-le et commencez dès aujourd'hui votre conception de sites Web réactifs.
Voilà!
Nous espérons que cet article vous a aidé à trouver les meilleurs exemples de sites Web adaptés aux mobiles. Vous pourriez également aimer ce guide sur la création d'une page de destination mobile pendant que vous êtes ici.
Prêt à vous lancer dans la conception de sites Web réactifs ?
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.