L'optimisation des images mobiles expliquée : voici par où commencer
Publié: 2023-12-07Si vous deviez examiner les informations sur votre audience, vous constateriez probablement que la plupart des utilisateurs accèdent à votre site à partir d'un appareil mobile. Par conséquent, donner la priorité à l’optimisation des images mobiles est essentiel. Si vos photos ne sont pas optimisées ou ne sont pas diffusées correctement, cela entraînera probablement une mauvaise expérience utilisateur et des temps de chargement lents.
La mise en œuvre correcte de l’optimisation des images mobiles garantira deux choses :
- Les images se chargent le plus rapidement possible, ce qui accélérera votre site (particulièrement important pour les visiteurs mobiles).
- Les visiteurs ne voient aucune image floue ou étrangement recadrée, ce qui garantit que vous créez toujours une expérience utilisateur exceptionnelle.
Pour vous aider à démarrer avec l'optimisation des images mobiles, nous avons dressé une liste des meilleures stratégies pour proposer des visuels de haute qualité et améliorer la vitesse du site. Par exemple, vous pouvez activer le chargement paresseux et utiliser un outil comme Optimole pour automatiser des tâches telles que le recadrage et le redimensionnement adaptatifs en temps réel.
Dans cet article, nous examinerons de plus près l’importance de l’optimisation des images mobiles. Ensuite, nous examinerons quelques stratégies que vous pouvez mettre en œuvre sur votre site et vous montrerons comment utiliser Optimole pour automatiser le travail. Commençons!
Comment optimiser les images de votre site Web pour les appareils mobiles

Voyons maintenant quelques façons d'optimiser les images de votre site pour les téléphones mobiles. Plus tard, nous vous montrerons comment automatiser toutes ces stratégies avec Optimole.
- Servir des images adaptatives en fonction de l'appareil de chaque utilisateur
- Utiliser le recadrage intelligent
- Configurez votre site pour gérer la compression des images
- Mettre en œuvre l’optimisation basée sur le réseau
- Activer le chargement différé
- Diffusez des images dans des formats de nouvelle génération
1. Proposez des images adaptatives en fonction de l'appareil de chaque utilisateur
L'une des premières choses que vous souhaiterez faire pour l'optimisation des images mobiles est de vous assurer que les photos sont redimensionnées pour différents appareils. Comme vous le savez déjà, les téléphones mobiles sont disponibles avec différentes tailles d'écran et résolutions, la qualité de vos images peut donc varier d'un appareil à l'autre.
Par conséquent, vous devez vous assurer que votre site fournit des images optimisées pour chaque appareil spécifique. C'est ce qu'on appelle une approche d'image adaptative, car l'image est adaptée en temps réel à chaque visiteur.
Bien qu'il puisse sembler complexe ou long de proposer une image de taille unique à chaque visiteur, des outils d'image adaptatifs comme Optimole peuvent le faire automatiquement pour vous. Cela permet de garantir que vous obtenez des temps de chargement optimaux, tout en garantissant que chaque visiteur du site peut voir vos photos sans aucun problème.
2. Utilisez un recadrage intelligent
Le recadrage intelligent est une technique qui identifie et recadre automatiquement les parties les plus importantes d'une image. Cela peut être particulièrement utile lorsqu'il s'agit d'optimiser des images mobiles, car cela garantit que le point focal d'une photo, comme le visage d'une personne ou l'objet principal, apparaît correctement sur des écrans plus petits.
Cela supprime également tous les éléments insignifiants d’une image, comme les espaces vides ou le bruit de fond. En conséquence, cela peut rendre vos photos plus attrayantes visuellement sur les appareils mobiles.
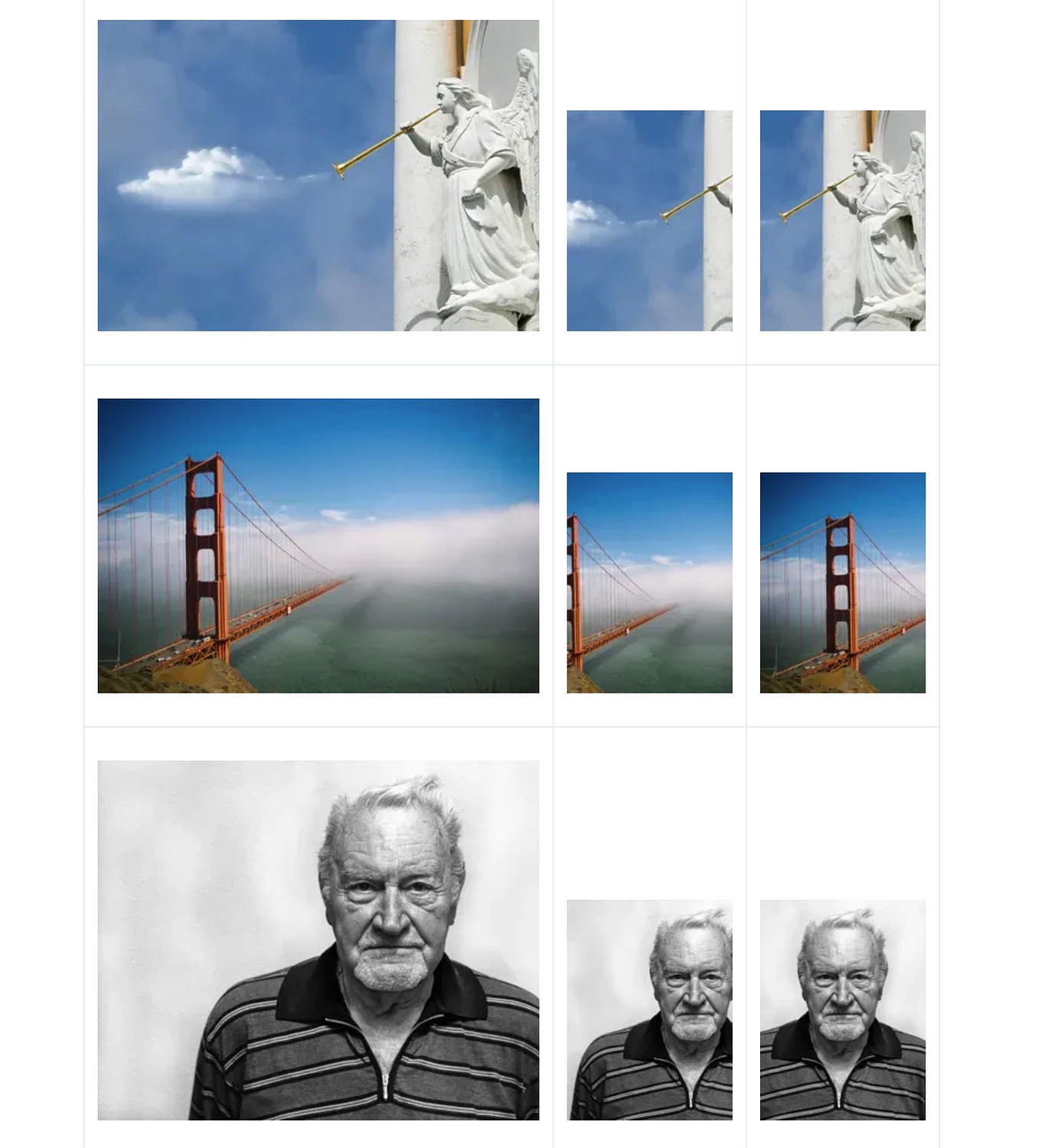
Voici un exemple de recadrage intelligent par rapport au recadrage « stupide » régulier d'ImageKit.io :
- Image de gauche – l’image originale.
- Image du milieu – exemple de recadrage « stupide » qui se concentre sur le centre de l'image quel que soit le contenu.
- Image de droite – exemple de recadrage « intelligent » qui se concentre automatiquement sur la partie clé de l’image.

Bien sûr, recadrer manuellement chaque image peut prendre beaucoup de temps. Heureusement, le recadrage intelligent est l'une des nombreuses fonctionnalités offertes par Optimole – nous vous montrerons comment l'activer plus tard dans cet article.
3. Configurez votre site pour gérer la compression des images (plutôt que de le faire avant de télécharger les images) ️
La compression est le processus de réduction de la taille des fichiers d'images afin qu'elles occupent moins d'espace de stockage et se chargent plus rapidement. Ceci est crucial pour améliorer les performances globales de votre site, notamment sur les appareils mobiles.
Vous pouvez compresser des images sur votre appareil avant de les télécharger sur votre site. Cependant, pour des résultats optimaux (et un processus plus rapide), nous vous recommandons de télécharger les fichiers originaux, puis d'utiliser un outil sur votre site pour gérer la compression.
De cette façon, l'outil peut redimensionner les images de manière optimale de différentes manières en fonction de l'utilisateur. Si vous compressez vos images avant de les télécharger, vous limitez ce que l'outil peut faire.
Encore une fois, vous pouvez utiliser un outil comme Optimole pour compresser les images de votre site. Cela optimisera automatiquement toutes les photos que vous téléchargez sur WordPress, en fonction de vos paramètres préférés.
4. Mettre en œuvre l'optimisation basée sur le réseau ️
L'optimisation basée sur le réseau prend en compte la vitesse Internet de vos utilisateurs, ce qui est particulièrement important pour les visiteurs mobiles. Par exemple, si un visiteur du site rencontre une connexion lente, la qualité de vos images est automatiquement dégradée afin que le contenu soit diffusé plus rapidement.
Par exemple, les utilisateurs disposant de technologies plus anciennes, comme les réseaux 3G, pourraient bénéficier d’une compression d’image plus élevée. De cette façon, moins de données sont nécessaires pour afficher le contenu sur la page, réduisant ainsi la charge sur un réseau déjà faible.
D'un autre côté, vous pourrez peut-être diffuser une image de plus haute résolution si quelqu'un a son smartphone connecté au Wi-Fi, car sa connexion relativement plus rapide permettrait à l'image de se télécharger rapidement et de ne pas affecter les temps de chargement.
Cela peut sembler une tâche compliquée, mais en réalité, tout est automatisé. Si vous utilisez Optimole, vous pouvez simplement activer cette fonctionnalité et l'outil fera tout le travail à votre place.
5. Activer le chargement paresseux
Une autre étape à prendre en compte lors de la réflexion sur l'optimisation des images mobiles est d'activer le chargement différé. Il s'agit d'un processus dans lequel les images sont chargées lorsqu'un utilisateur fait défiler la page. Sans cette fonctionnalité, toutes les images d'une page sont diffusées en même temps, ce qui peut entraîner des temps de chargement plus lents, en particulier sur les appareils mobiles.
Lorsque vous activez le chargement différé, chaque image se chargera au fur et à mesure que l'utilisateur arrive à ce point de la page. Cela facilite des temps de chargement plus rapides et une expérience utilisateur plus fluide.
6. Servir des images dans des formats de nouvelle génération ️
L'adoption de formats de nouvelle génération est particulièrement importante si vous disposez d'un site Web riche en images, comme un blog de voyage ou une boutique en ligne.
Les formats de nouvelle génération comme WebP ou AVIF offrent de meilleurs niveaux de compression que les formats traditionnels comme JPEG et PNG. Cela signifie qu'ils servent des fichiers de plus petite taille, ce qui peut entraîner des temps de chargement plus rapides sur les appareils mobiles.

WebP est pris en charge par la plupart des principaux navigateurs, c'est donc l'option la plus sûre. Il utilise également une compression sans perte, ce qui ne compromet pas la qualité de l'image. Pendant ce temps, AVIF utilise une compression avec perte et n'est pas aussi largement pris en charge que WebP.
Comment mettre en œuvre l'optimisation d'image mobile avec Optimole
Optimole est un plugin WordPress gratuit qui offre une suite de fonctionnalités d'optimisation d'image, comprenant toutes les tactiques dont nous avons discuté ci-dessus.
Voici un guide rapide sur la façon dont vous pouvez l'utiliser pour l'optimisation d'images mobiles WordPress…
Une fois que vous avez installé et activé le plugin, vous pouvez accéder à Optimole > Paramètres dans votre tableau de bord pour activer ces fonctionnalités.
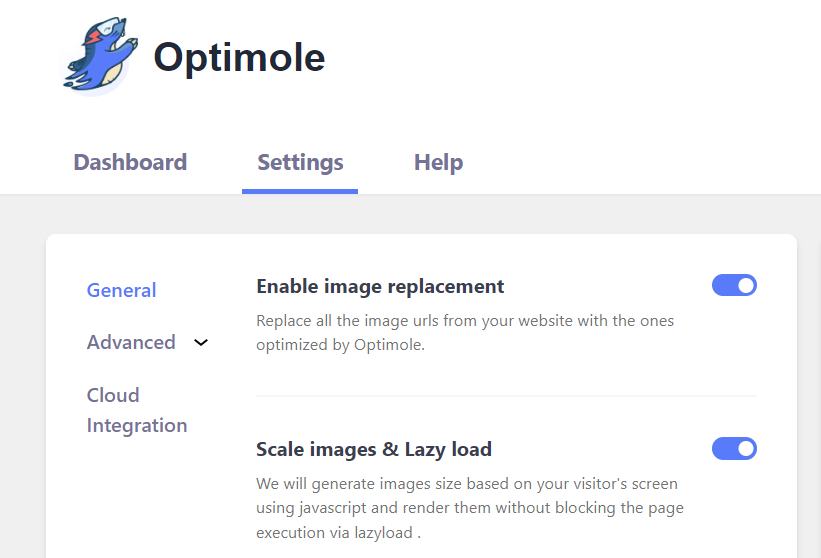
Dans la section Général , vous verrez l'option permettant de redimensionner les images en fonction de l'écran de l'utilisateur et d'activer le chargement différé :

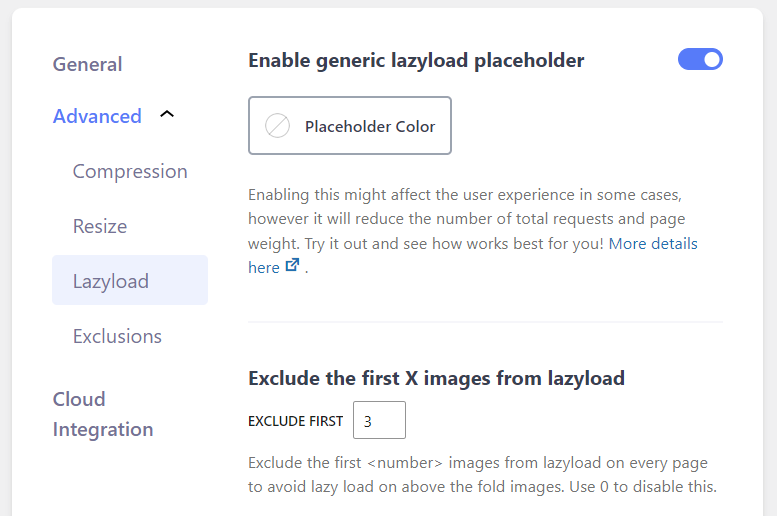
Utilisez l'interrupteur à bascule pour activer cette fonctionnalité. Si vous allez dans Advanced → Lazyload , vous verrez plus d'options pour charger paresseux vos images. Par exemple, vous pouvez exclure les premières photos de cette fonctionnalité et activer/désactiver le chargement différé des vidéos et des images d'arrière-plan :

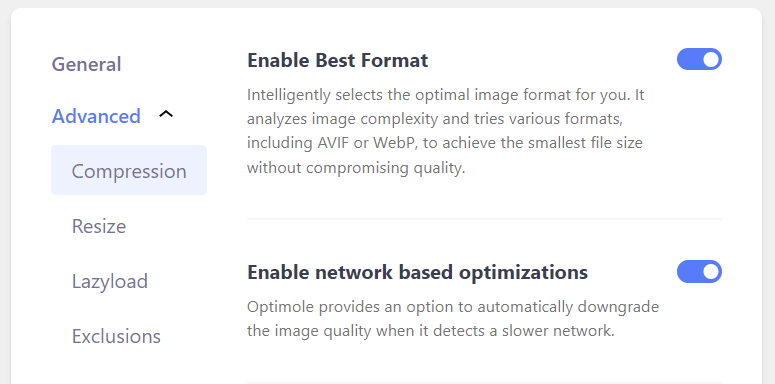
Si vous allez dans Compression , vous pouvez activer le commutateur sur Enable Best Format :

Optimole sélectionnera désormais automatiquement le meilleur format pour vos images, y compris les formats de nouvelle génération comme WebP, et compressera vos images sans affecter la qualité.
Ici, vous verrez également l'option permettant d'activer les optimisations basées sur le réseau. Optimole dégradera automatiquement la qualité de l'image lorsqu'il détectera un réseau plus lent sur l'appareil d'un utilisateur.
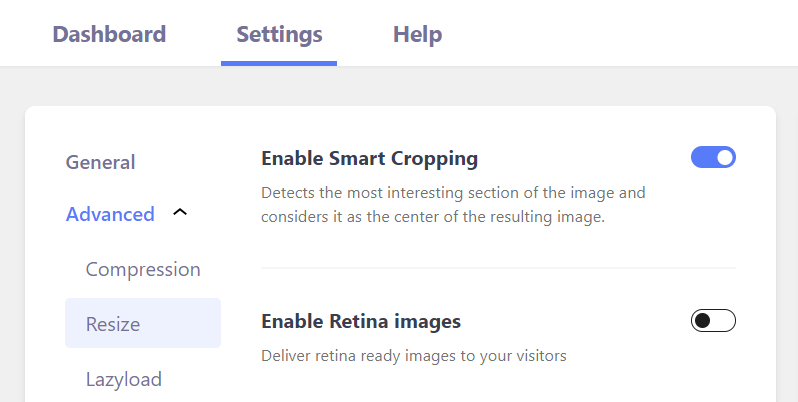
Enfin, vous pouvez accéder à la section Redimensionner pour activer le recadrage intelligent :

Optimole est capable de détecter le focus d'une image et de la recadrer en conséquence.
Comme vous pouvez le constater, Optimole facilite grandement la mise en œuvre de l'optimisation des images mobiles – et toutes ces fonctionnalités sont disponibles gratuitement.
Améliorez l’optimisation des images mobiles dès aujourd’hui
L'optimisation des images mobiles peut contribuer à garantir que vos photos s'affichent correctement sur des écrans plus petits. De plus, cela peut améliorer les temps de chargement sur les appareils mobiles, conduisant à une meilleure expérience utilisateur et éventuellement à des taux de conversion plus élevés.
Voici comment utiliser Optimole pour l'optimisation des images mobiles :
- Servir des images en fonction de l'appareil.
- Utilisez un recadrage intelligent.
- Activez la compression d’image au niveau du site.
- Mettre en œuvre une optimisation basée sur le réseau.
- Activer le chargement paresseux.
- Diffusez des images dans des formats de nouvelle génération.
Pour d'autres conseils pour améliorer les performances mobiles, vous pourriez également être intéressé par notre guide sur la façon d'augmenter la vitesse du site pour les visiteurs mobiles.
Avez-vous des questions sur l'optimisation des images mobiles ? Faites-nous savoir dans la section commentaires ci-dessous!
