Audit de référencement mobile : un guide en 12 étapes pour de meilleurs classements mobiles
Publié: 2024-11-06Plus de personnes utilisent des smartphones pour surfer sur le Web que des ordinateurs de bureau et Google classe les sites Web en fonction de leur version mobile. Par conséquent, si vous espérez obtenir de bons résultats dans les résultats de recherche et offrir une bonne expérience utilisateur à votre public, il est absolument impératif que vous appreniez à réaliser un audit de référencement mobile.
C'est pourquoi, dans cet article, nous expliquerons ce qu'est exactement un audit SEO mobile, en particulier par rapport à un audit plus général, ce qui en fait partie et pourquoi vous devriez le faire. Après cela, nous vous donnerons des instructions claires sur la façon d'inspecter le référencement mobile de votre site. L'objectif est de vous aider à identifier les problèmes qui pourraient entraver votre classement mobile et votre expérience utilisateur et à prendre des mesures correctives.
Audit de référencement mobile ? Qu'est ce que c'est?
Auditer votre référencement mobile signifie entreprendre un examen ciblé des performances de votre site Web, de l'expérience utilisateur et de l'optimisation de la recherche, spécifiquement sur les appareils mobiles. Contrairement à un audit SEO standard, il se concentre sur les facteurs qui affectent uniquement la partie de votre public utilisant des appareils mobiles pour accéder à votre site.
Voici ce qui en fait partie :
- SEO technique – Évaluation des aspects techniques spécifiques aux mobiles de votre site Web.
- Convivialité mobile – Les utilisateurs mobiles consultent votre site sur des écrans plus petits. Une partie de l'audit consiste à garantir que votre site reste facile à naviguer pour eux et que votre contenu est agréable à consommer.
- Vitesse de chargement – Étant donné que l'accès à Internet est souvent plus lent sur les appareils mobiles, il est particulièrement important d'offrir d'excellentes performances et un site Web à chargement rapide.
- Comportement des utilisateurs – Que font vos utilisateurs mobiles sur votre site ? Quelles pages visitent-ils ? Où déposent-ils ? Des questions comme celle-ci peuvent vous aider à comprendre comment vous pourriez améliorer votre site Web pour le rendre plus adapté aux mobiles.
- Trafic et performances des mots clés – Les internautes effectuent des recherches différentes sur les smartphones et sur les ordinateurs de bureau. Une partie de cet audit consiste à vérifier vos mots-clés, votre classement et les différences de trafic ainsi que votre apparence dans les résultats de recherche.
Comment effectuer un audit de référencement mobile
Notez que nous avons déjà un article sur la façon de faire un audit SEO général. Si vous n'avez jamais vérifié le référencement de votre site, cela pourrait être une bonne idée de commencer par là. Les conseils suivants visent tous spécifiquement à améliorer le référencement mobile de votre site Web, donc si c'est ce que vous recherchez, continuez à lire.
1. Effectuez une exploration du site
Une exploration du site est la base de tout audit SEO. Pour les appareils mobiles, cela nécessite une attention particulière aux problèmes qui affectent l'expérience utilisateur sur des écrans plus petits, tels que :
- Configuration de la fenêtre d'affichage – Assurez-vous que la balise de la fenêtre d'affichage est correctement configurée afin que votre contenu s'adapte de manière appropriée sur les écrans mobiles.
- Tailles des cibles tactiles – Vérifiez que les boutons et les liens ont un espacement et une taille suffisants pour permettre une frappe facile.
- Taille du contenu – Recherchez les pages dont le contenu est plus petit ou plus grand que la largeur de la fenêtre d'affichage.
- Balises méta mobiles – Évaluez vos balises de titre et vos méta descriptions pour vous assurer qu'elles correspondent aux limites de caractères des résultats de recherche mobile.
Screaming Frog et Sitebulb sont tous deux d’excellents outils pour ce faire. Ils peuvent tous deux vous informer des problèmes techniques de référencement affectant les utilisateurs mobiles.

2. Vérifiez votre conception mobile
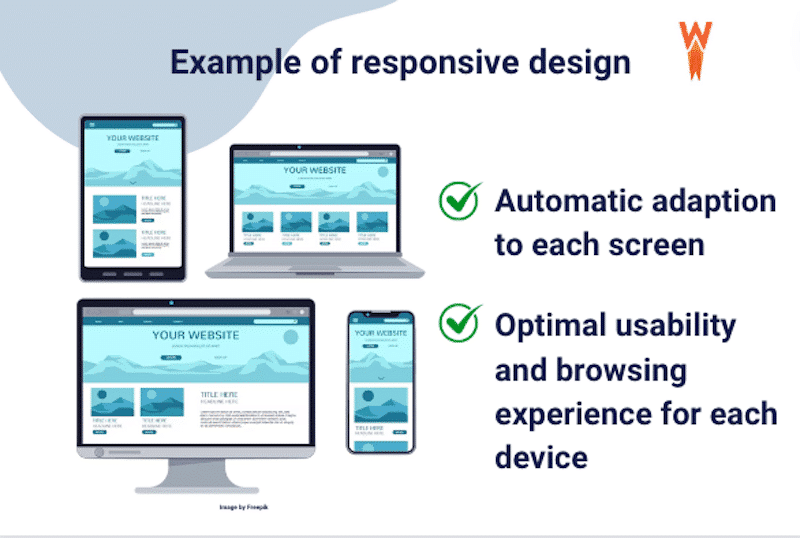
Il existe plusieurs façons d'ajuster votre conception pour les appareils mobiles, dont nous discutons en détail dans notre liste de contrôle de référencement mobile. La solution la plus courante et la plus recommandée consiste à utiliser un design réactif. Ici, chaque visiteur rencontre le même site Web et le contenu est automatiquement redimensionné pour s'adapter à n'importe quel écran.

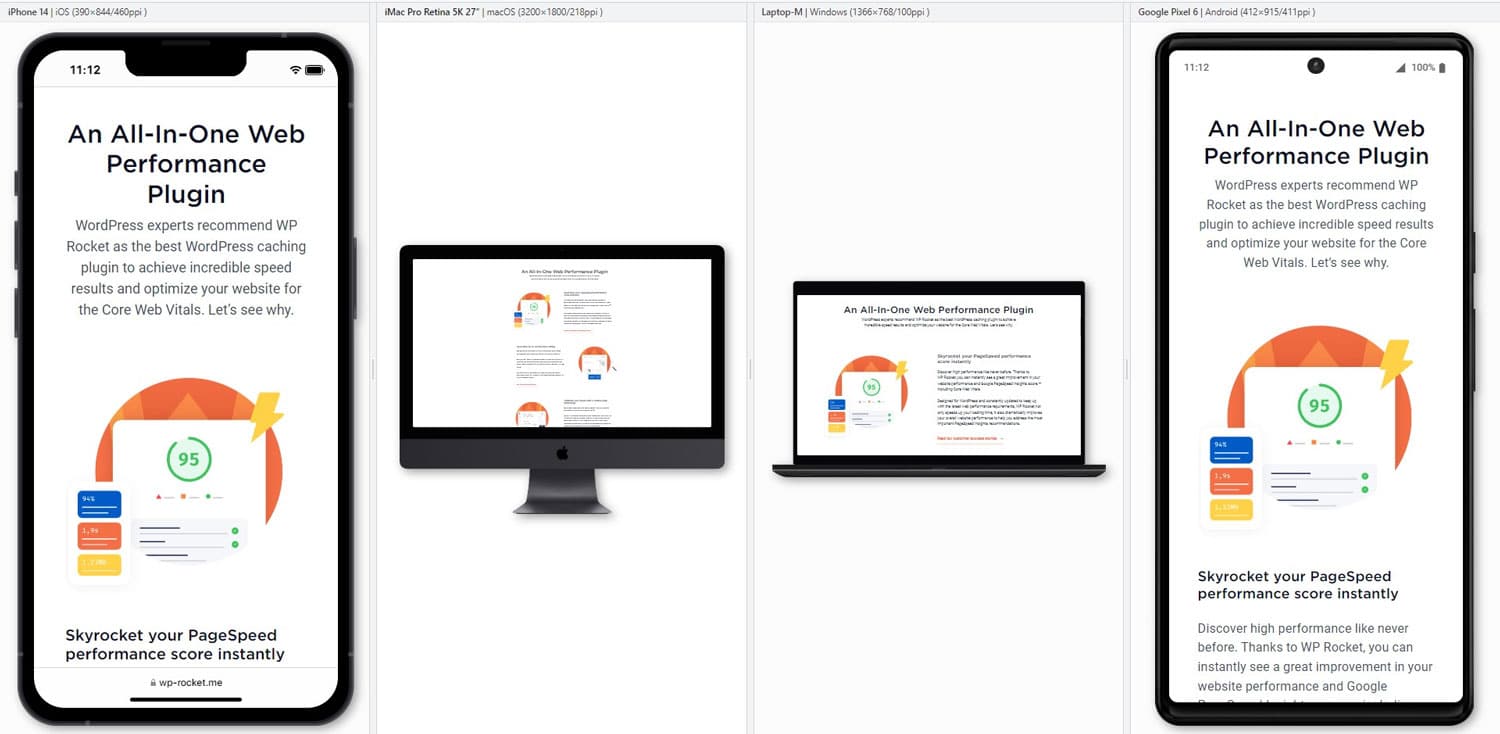
Si vous utilisez un thème WordPress à jour, cette partie devrait déjà être prise en charge. Cependant, surtout si vous avez personnalisé votre conception, il est toujours utile de vérifier votre conception mobile. Accédez-y avec différents appareils mobiles et testez vos pages dans différentes orientations d'écran. Vous pouvez également utiliser un outil tel que Blisk pour exécuter des tests sur différentes configurations simultanément.

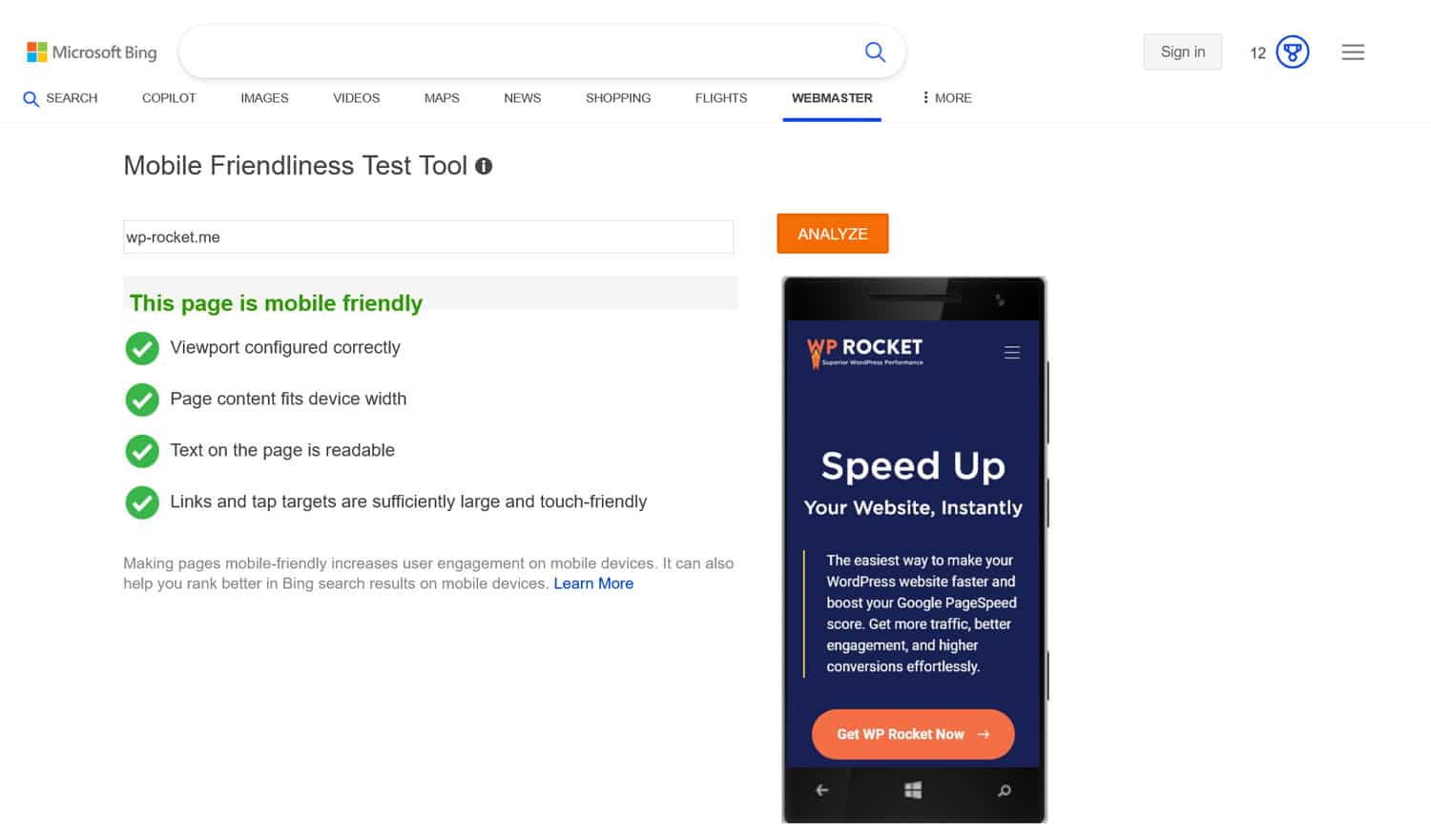
Concentrez-vous sur la mise en page, la taille des boutons et des liens, sur le fait que les polices sont suffisamment grandes pour être lisibles et que toutes les pages sont faciles d'accès et de navigation. Bref, mettez-vous à la place des mobinautes pour voir si le site propose une bonne expérience. Un autre outil utile est l'outil de test mobile de Bing.

3. Analysez les performances de votre site Web
Un site à chargement rapide est essentiel pour un bon référencement mobile. Les visiteurs s'attendent à ce que les sites Web se chargent rapidement, y compris sur mobile, où les performances peuvent être un peu plus lentes. De plus, la vitesse fait partie de l’expérience de la page, ce qui constitue un facteur de classement important.
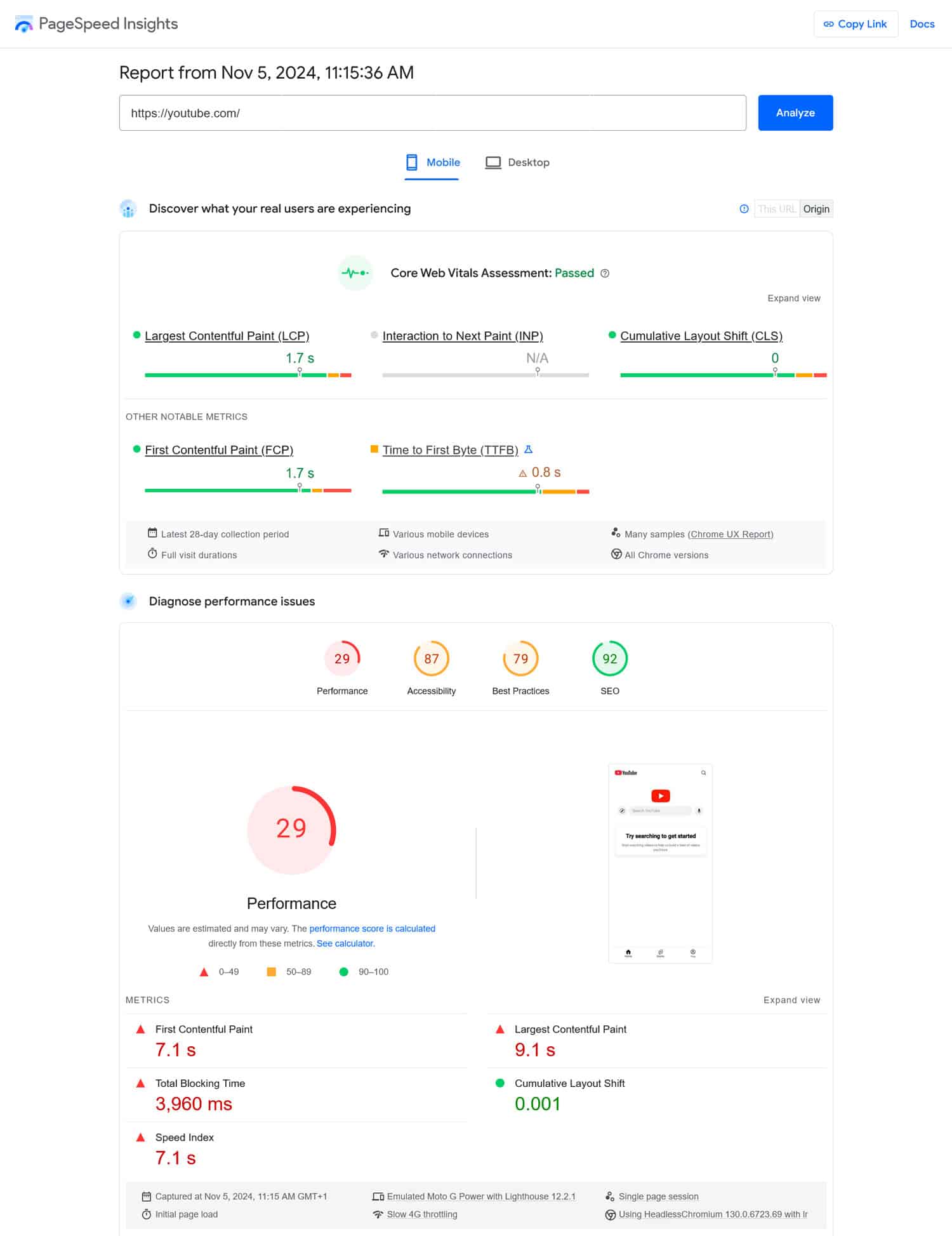
Par conséquent, une partie de votre audit consiste à tester la vitesse de votre site Web. PageSpeed Insights est un excellent outil pour cela, car il mesure séparément les performances des ordinateurs de bureau et des mobiles, y compris Core Web Vitals. Vous pouvez trouver des outils supplémentaires ici.

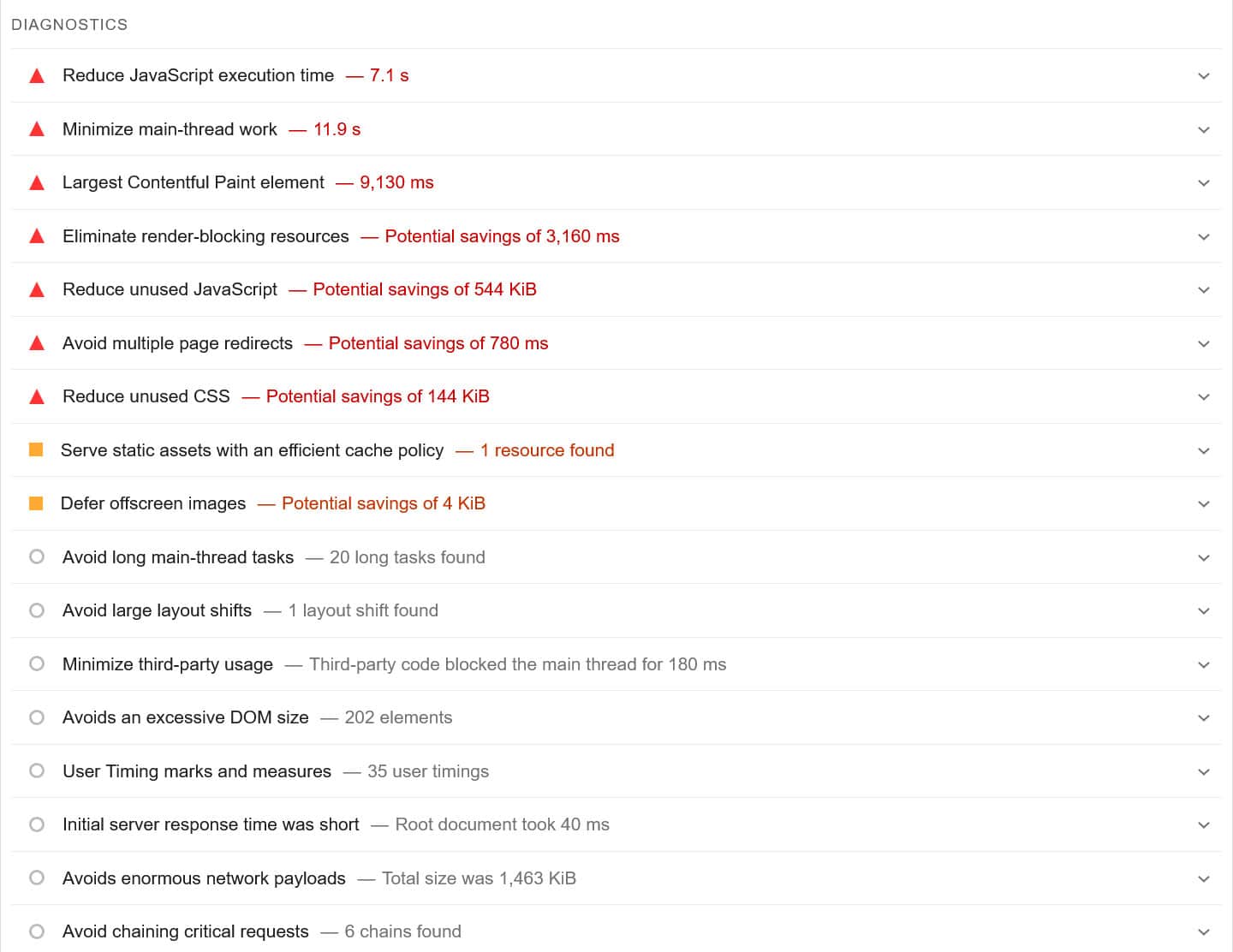
Une fois que vous avez exécuté votre site (assurez-vous de tester toutes vos pages les plus importantes), PageSpeed Insights vous donne une liste détaillée de tous les problèmes de performances sur votre site ainsi que des solutions à ceux-ci.

Il existe de nombreuses façons de rendre votre site plus rapide, notamment la mise en cache, la réduction des fichiers CSS et JavaScript, le chargement paresseux de vos images et vidéos ou l'utilisation d'un réseau de diffusion de contenu (CDN).
Cela semble intimidant ?
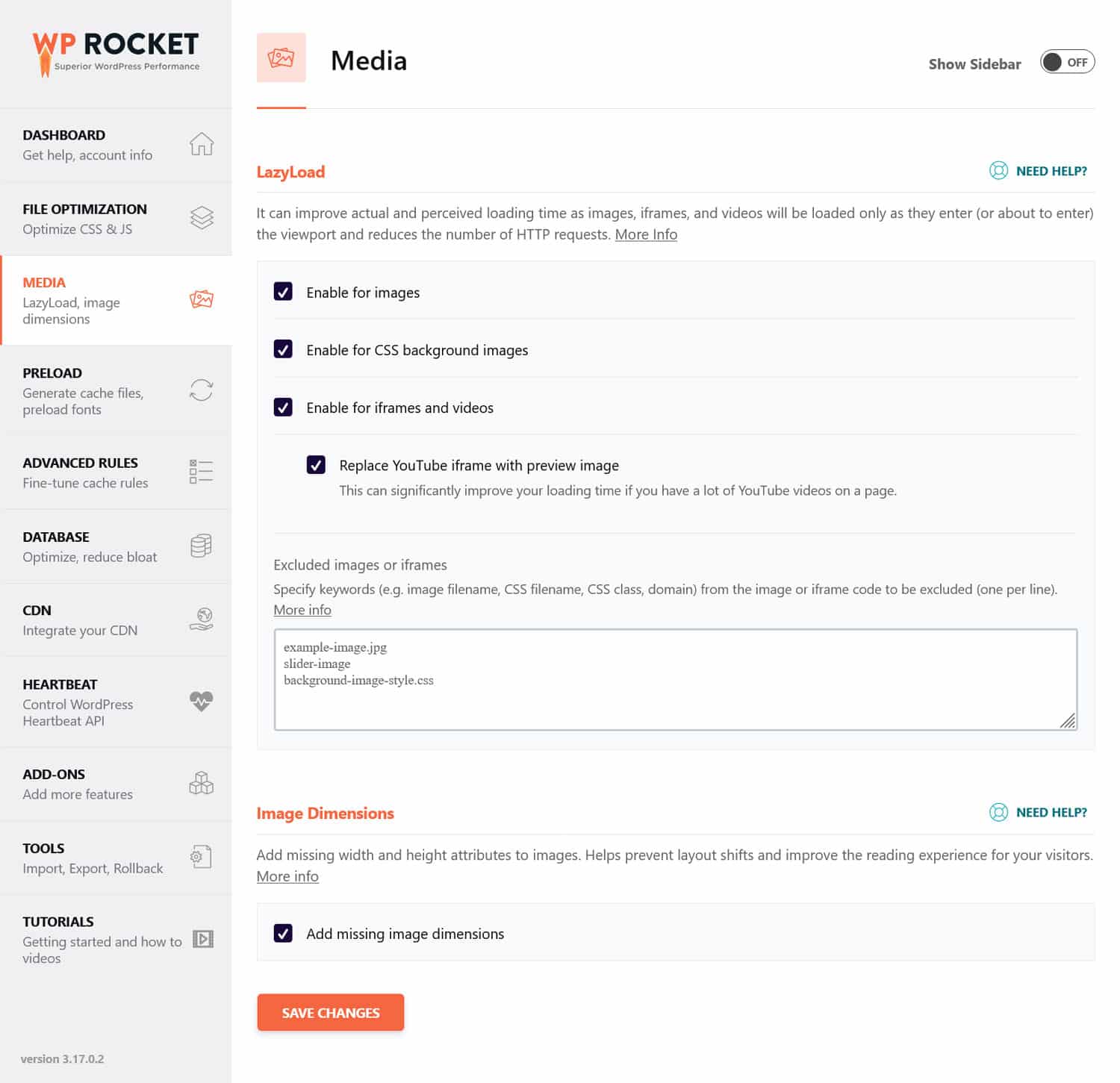
Si vous vous sentez dépassé, envisagez un plugin de performance comme WP Rocket. Il peut faire tout ce qui précède et bien plus encore, et vous permet d'activer et de désactiver facilement les optimisations dans une interface conviviale.

De plus, WP Rocket implémente automatiquement de nombreuses améliorations de vitesse juste après son activation. Entre autres, les fonctionnalités automatisées incluent :
- Mise en cache du navigateur et du serveur (avec un cache mobile dédié)
- Compression GZIP
- Optimisation des images critiques au-dessus de la ligne de flottaison, pour améliorer la plus grande peinture de contenu
- Rendu paresseux automatique (pour un meilleur score d’interaction avec Next Paint).
Fondamentalement, cela signifie que vous obtenez un site Web plus rapide sans avoir à lever le petit doigt.
Une autre étape importante pour accélérer le chargement de votre site Web sur mobile consiste à optimiser vos images. Cela signifie utiliser le bon format de fichier, les compresser et ajuster leurs dimensions.
Si vous recherchez une solution pratique pour cela, notre plugin sœur Imagify est un excellent candidat. Il peut compresser et redimensionner les images de votre bibliothèque multimédia et celles que vous téléchargez sur votre site. Sa compression intelligente par défaut équilibre qualité et performances, mais vous pouvez également l'ajuster à votre guise.
De plus, Imagify convertit automatiquement les images au format WebP de nouvelle génération. Vous avez également la possibilité d'opter pour Avif, un autre type d'image moderne.
| Curieux de connaître les formats d'image de nouvelle génération ? Plongez dans notre article dédié pour découvrir les principales différences entre WebP et AVIF et acquérir une compréhension complète de ce que propose chaque format. |
4. Découvrez quels appareils votre public utilise
Comprendre quels appareils les gens utilisent pour consulter votre site peut fournir des informations précieuses sur les domaines sur lesquels concentrer vos efforts d'optimisation.
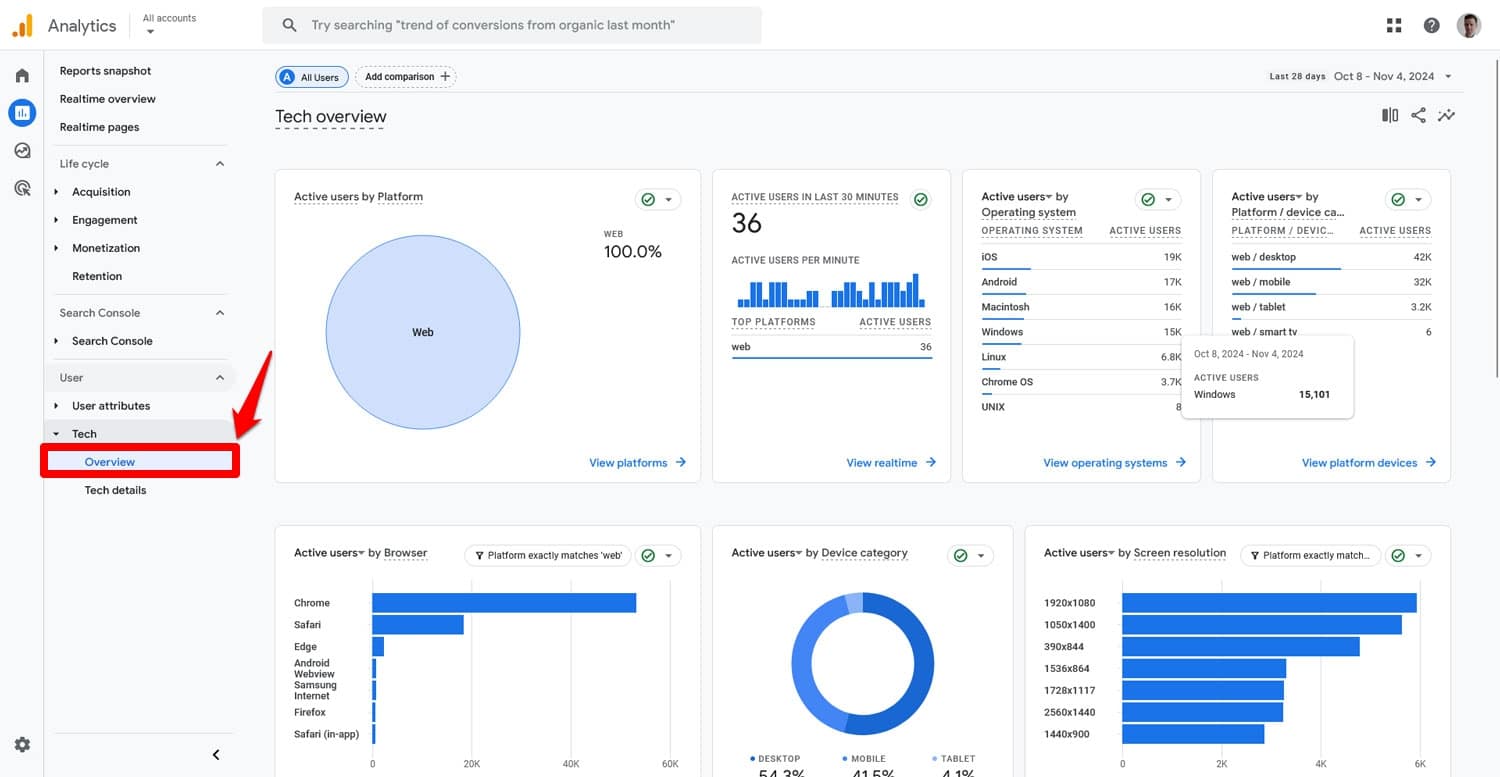
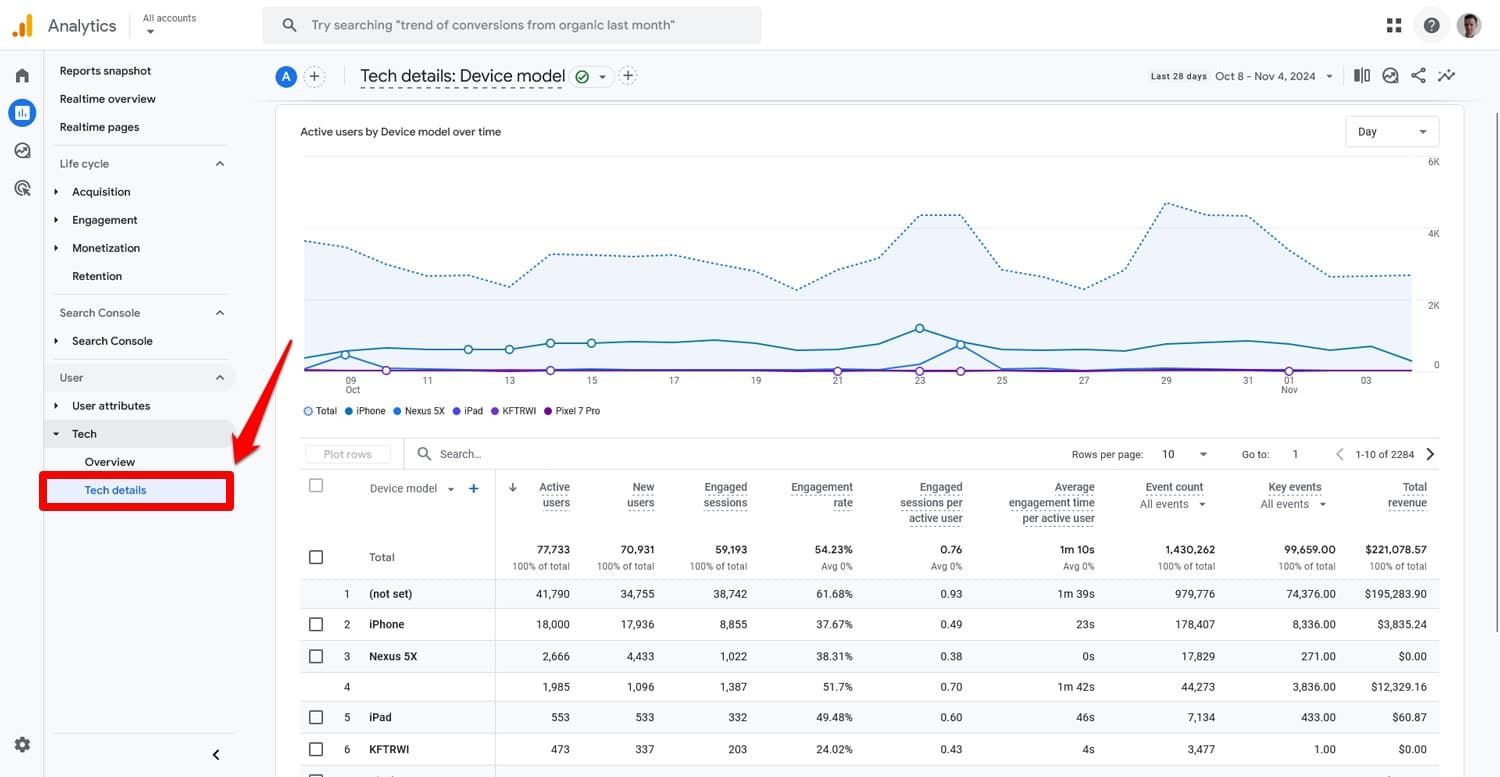
Où obtenez-vous ces informations ? Dans votre Google Analytics sous Reports > Users > Tech .

Il vous donne un aperçu de la part de trafic mobile de votre site, des systèmes d'exploitation, des navigateurs et des résolutions d'écran de ses utilisateurs. De plus, vous pouvez approfondir ces données sous Détails techniques et connaître les modèles exacts d'appareils, les versions du système d'exploitation et croiser ces informations entre elles.

Faites-le pour déterminer comment mieux répondre aux attentes des utilisateurs. Par exemple, si un pourcentage important de vos visiteurs utilisent des iPhones, vous pouvez prioriser les tests et l'optimisation de la compatibilité iOS. Ces données peuvent également vous indiquer les résolutions d'écran à cibler avec votre conception mobile et plus encore.
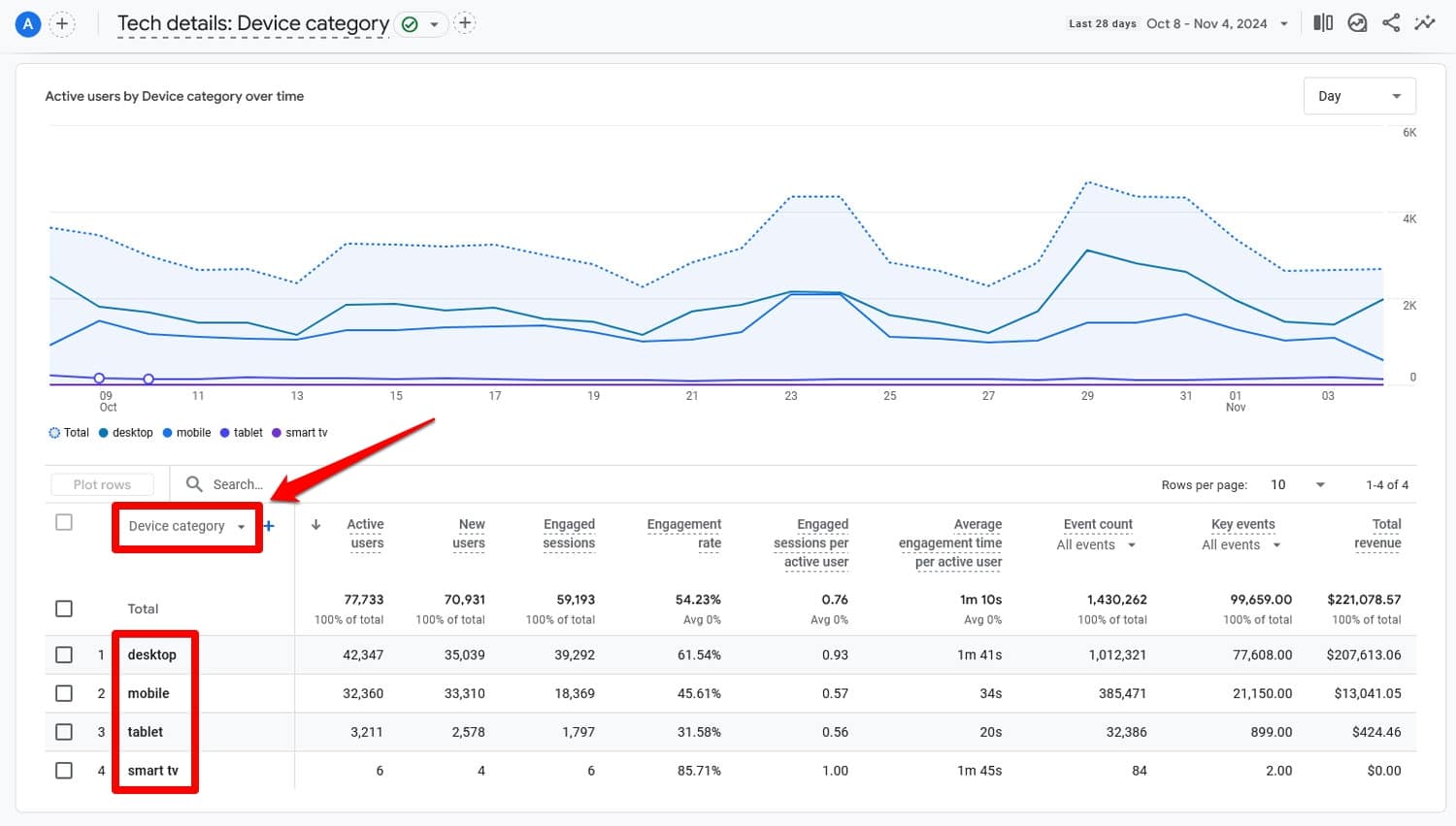
5. Comparez le trafic sur ordinateur et mobile
Puisque nous sommes déjà dans Google Analytics, continuons ici en comparant votre trafic provenant des ordinateurs de bureau et des appareils mobiles. Ce faisant, vous pouvez potentiellement découvrir des problèmes qui affectent vos visiteurs mobiles et que vous n'avez pas remarqués auparavant.
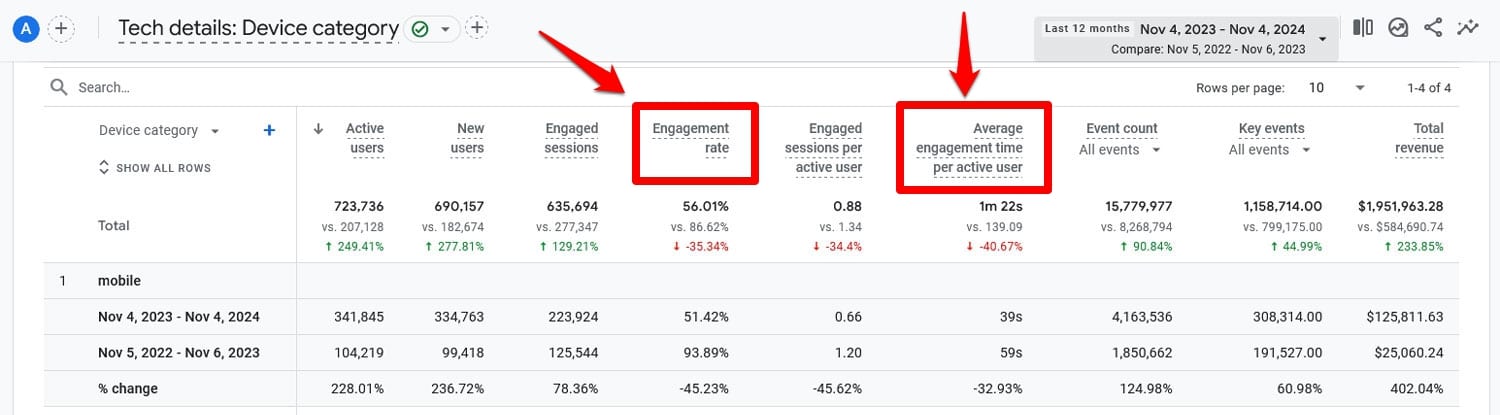
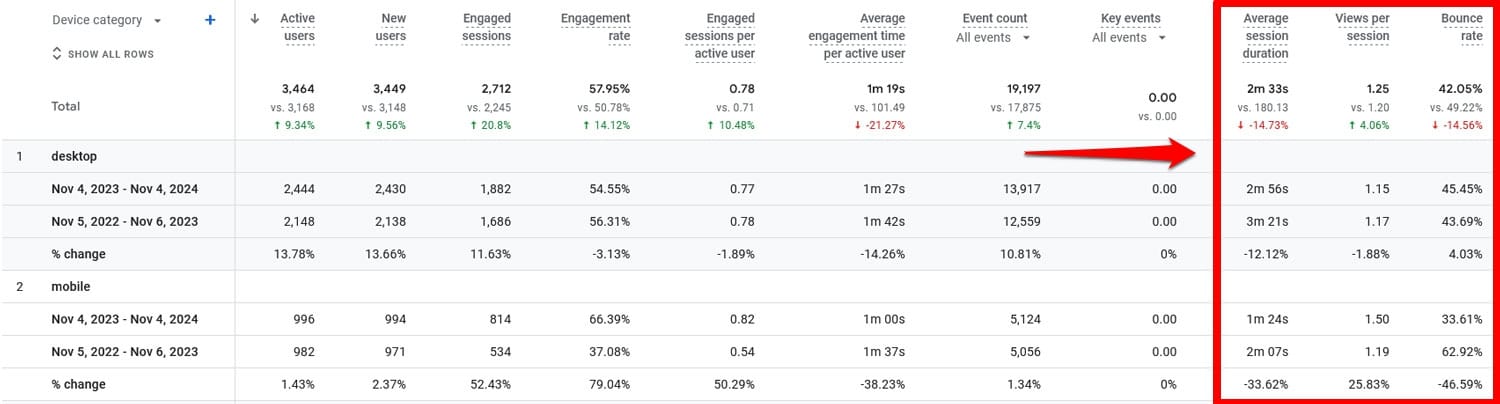
Toujours sous Détails techniques , ouvrez le rapport sur la catégorie d'appareil à l'aide du menu déroulant pour afficher votre trafic réparti par ordinateur, mobile et autres appareils.

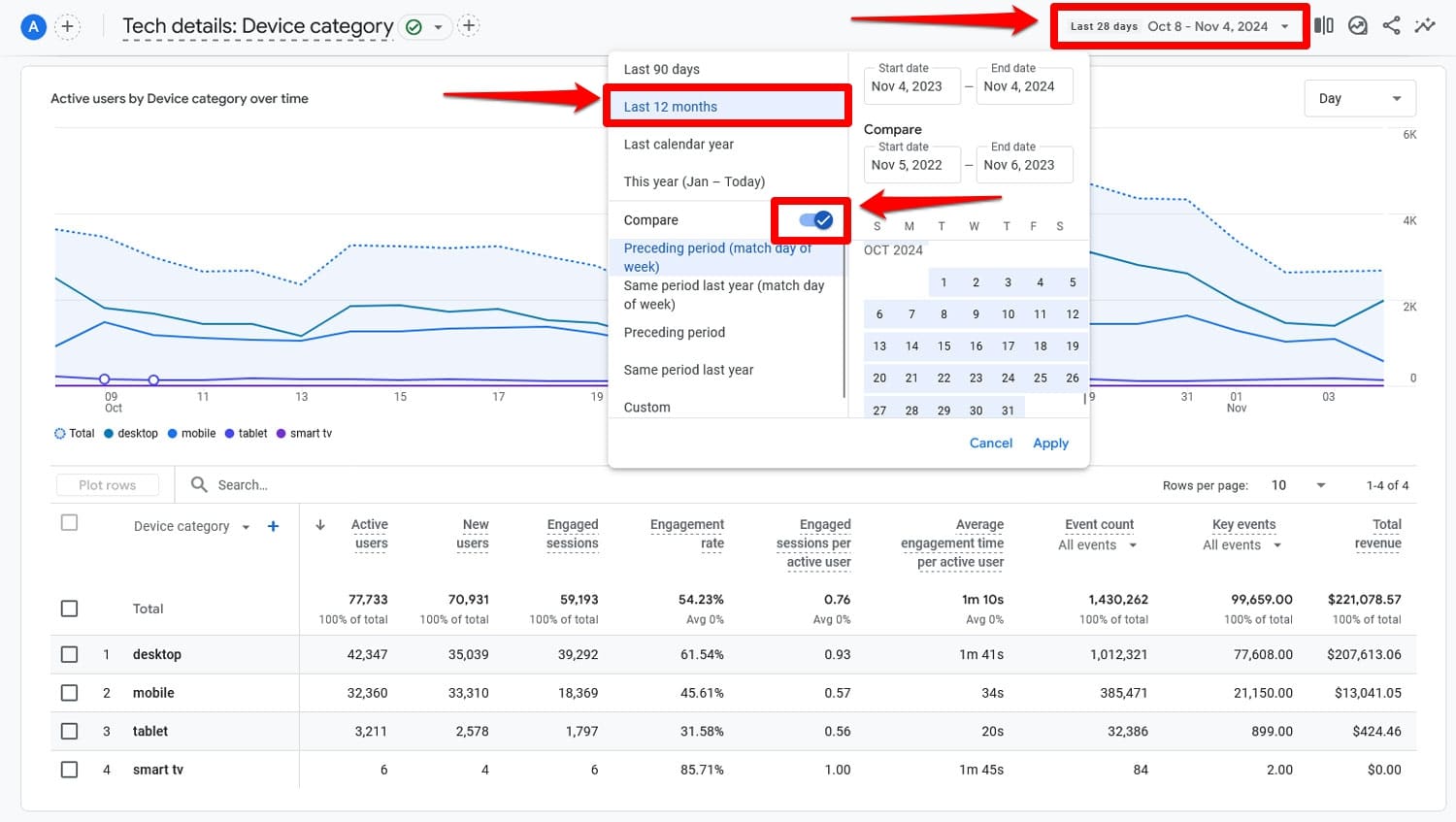
Ensuite, en haut, définissez la plage de dates sur les douze derniers mois et activez également une comparaison avec la période précédente.

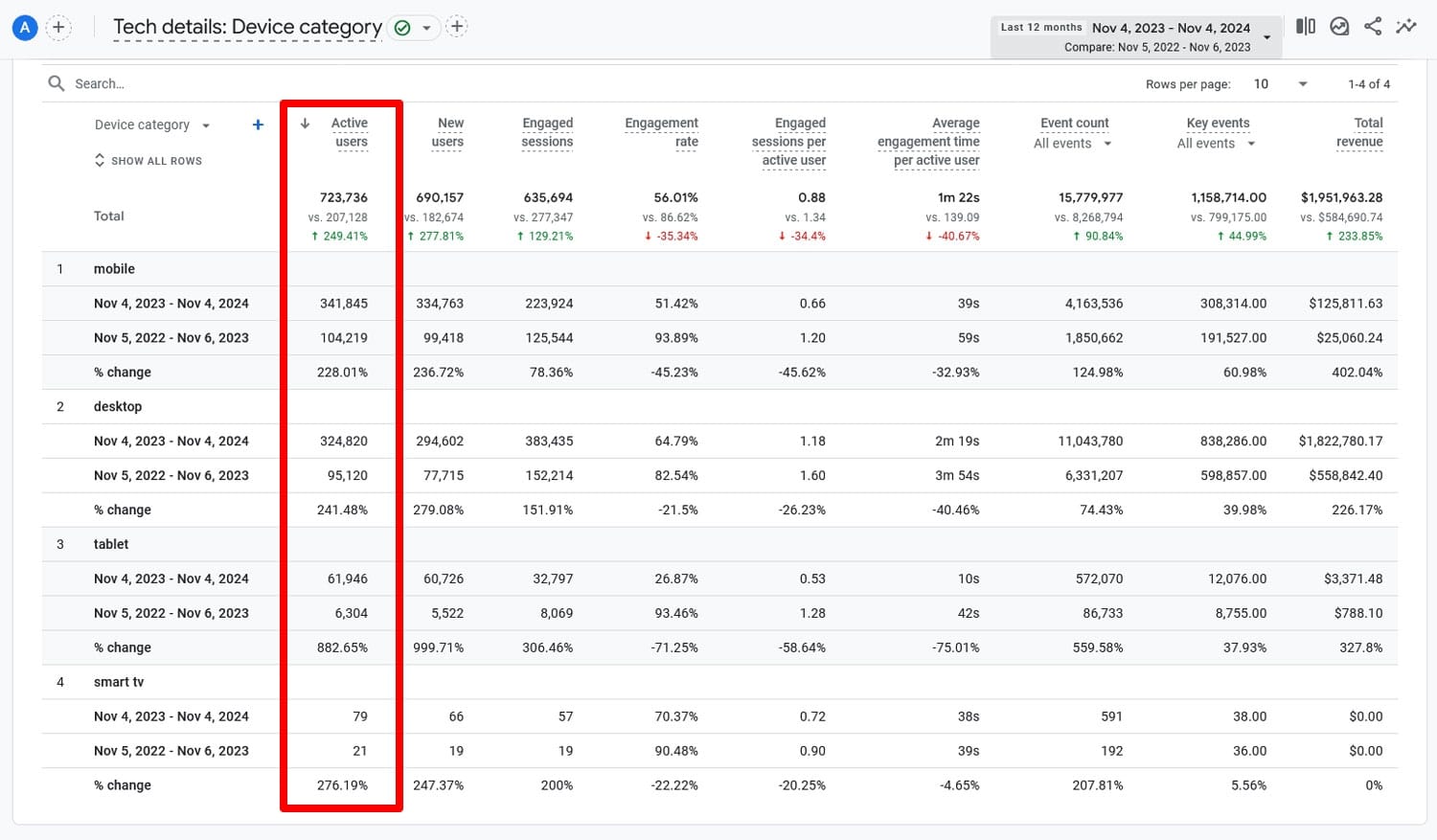
Une fois que vous avez cliqué sur Appliquer , vous pouvez voir l'évolution du trafic des différentes catégories d'appareils au cours de ces périodes ainsi que toutes les mesures pour ces périodes.

Si vous remarquez que le trafic global a augmenté alors que, par exemple, le trafic mobile a considérablement diminué, cela indique un problème avec votre référencement mobile qui doit être corrigé.
6. Examiner le comportement des utilisateurs
Outre le trafic pur, Google Analytics vous donne également des informations détaillées sur ce que les gens font sur votre site Web et sur la manière dont ils interagissent avec votre contenu sur des écrans plus petits.
Par exemple, dans le même rapport, vous pouvez également comparer le taux d'engagement et le temps d'engagement moyen de vos visiteurs.

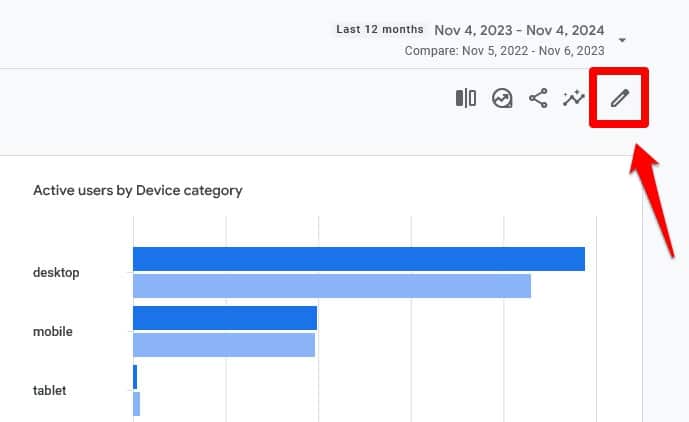
De plus, vous pouvez ajouter davantage de mesures à votre rapport en le personnalisant. Pour ce faire, cliquez sur l'icône en forme de crayon dans le coin supérieur droit.


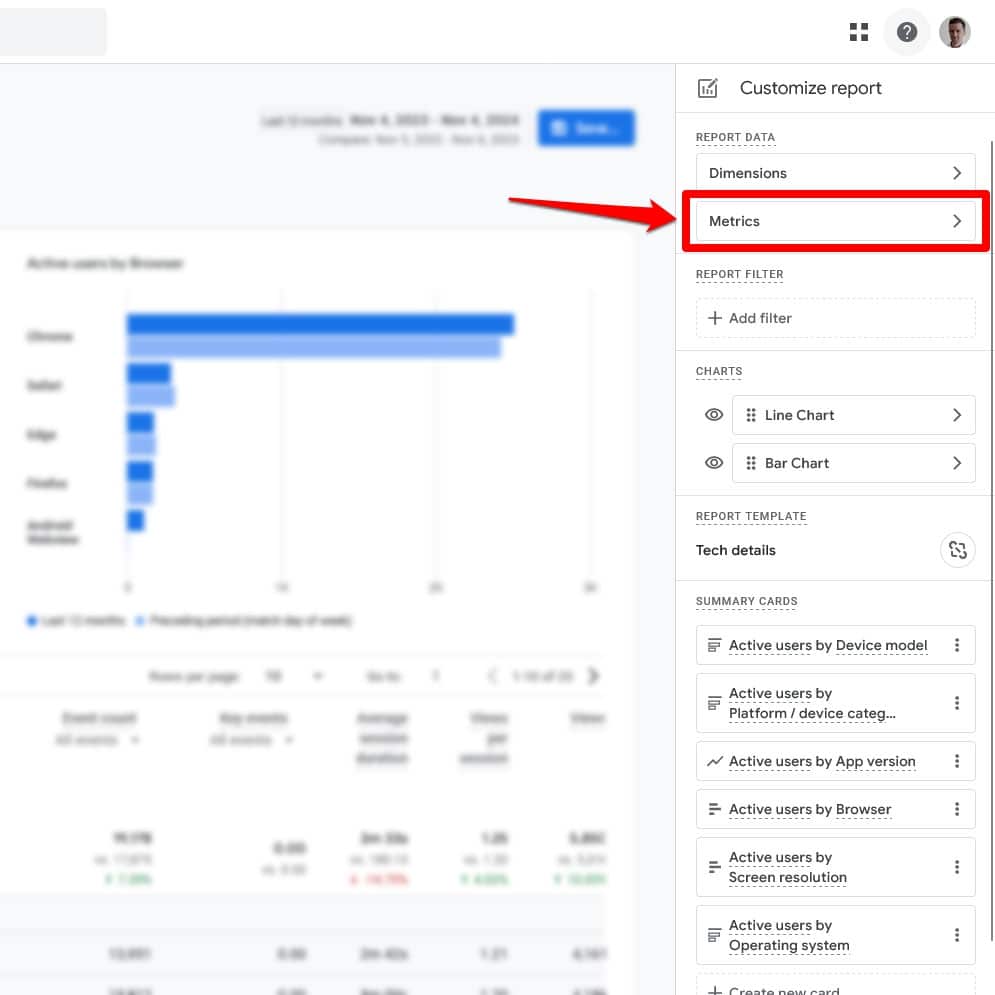
Dans la fenêtre qui s'ouvre, cliquez sur Métriques sous Données du rapport .

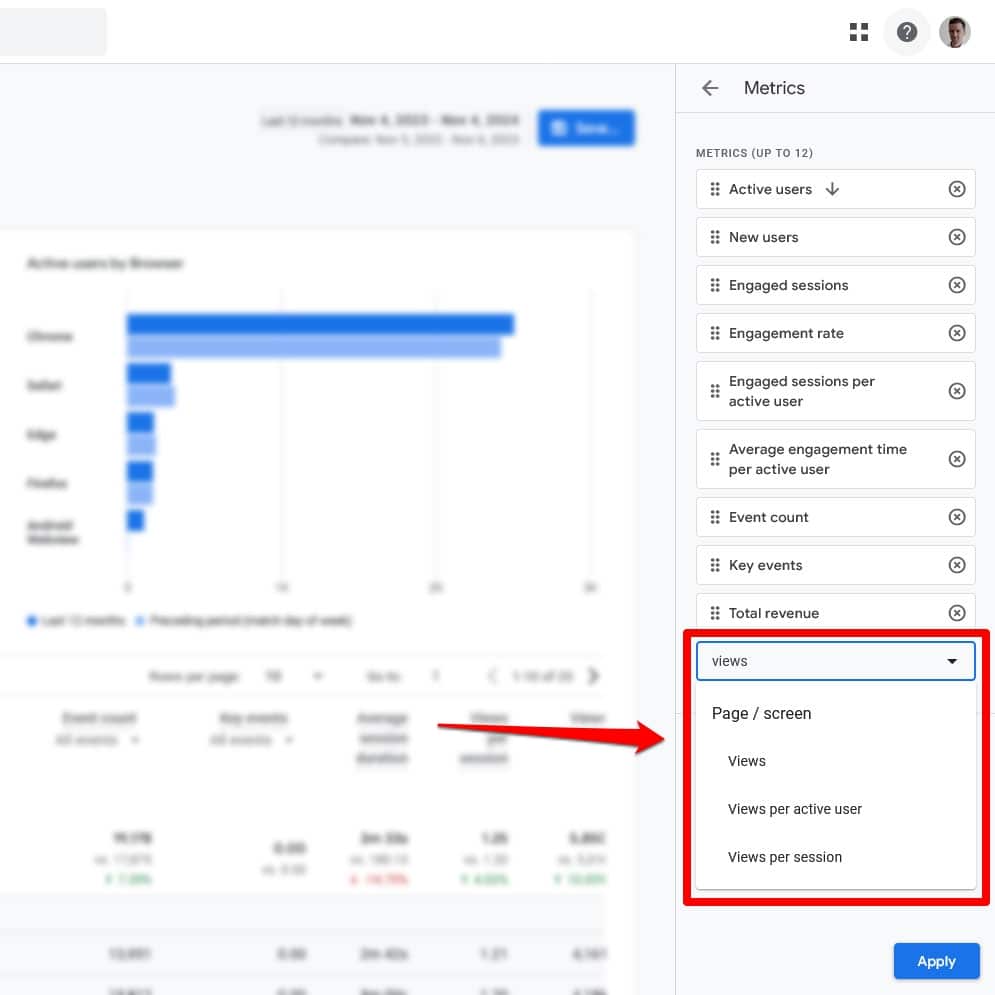
L'écran suivant vous permet d'ajouter et de soustraire des métriques au rapport ainsi que de modifier leur ordre.

Vous pouvez ajouter des statistiques telles que les vues par session , c'est-à-dire le nombre de pages consultées par les utilisateurs sur votre site, le taux de rebond, etc. Tous ces éléments vous aident à mieux comprendre le comportement des utilisateurs sur votre site et en quoi il diffère entre ordinateur et mobile.

Vérifier les pages individuelles
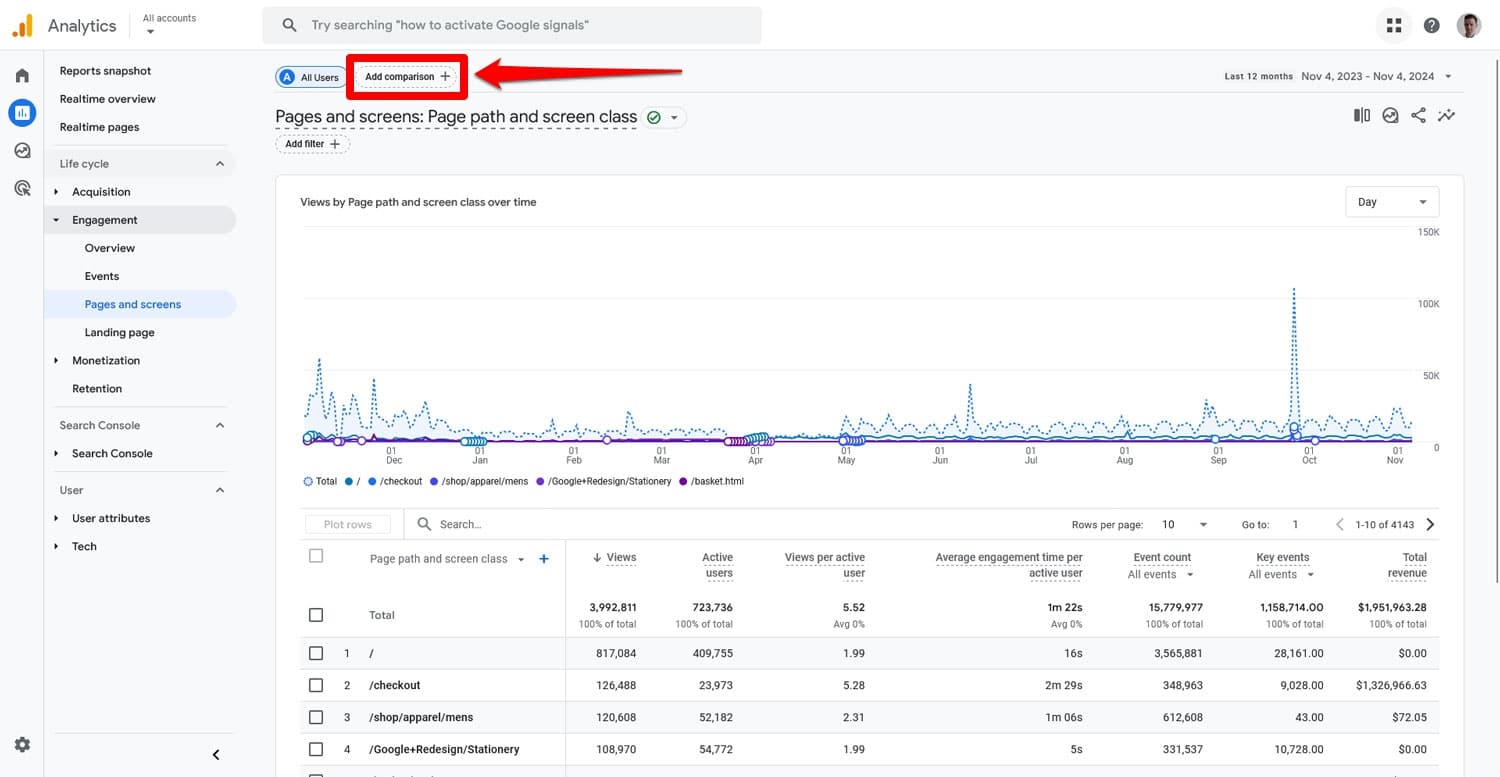
Vous pouvez également comparer le comportement des utilisateurs mobiles et de bureau pour des pages individuelles. Pour cela, accédez à Engagement > Pages > Pages et écrans et cliquez sur Ajouter une comparaison .

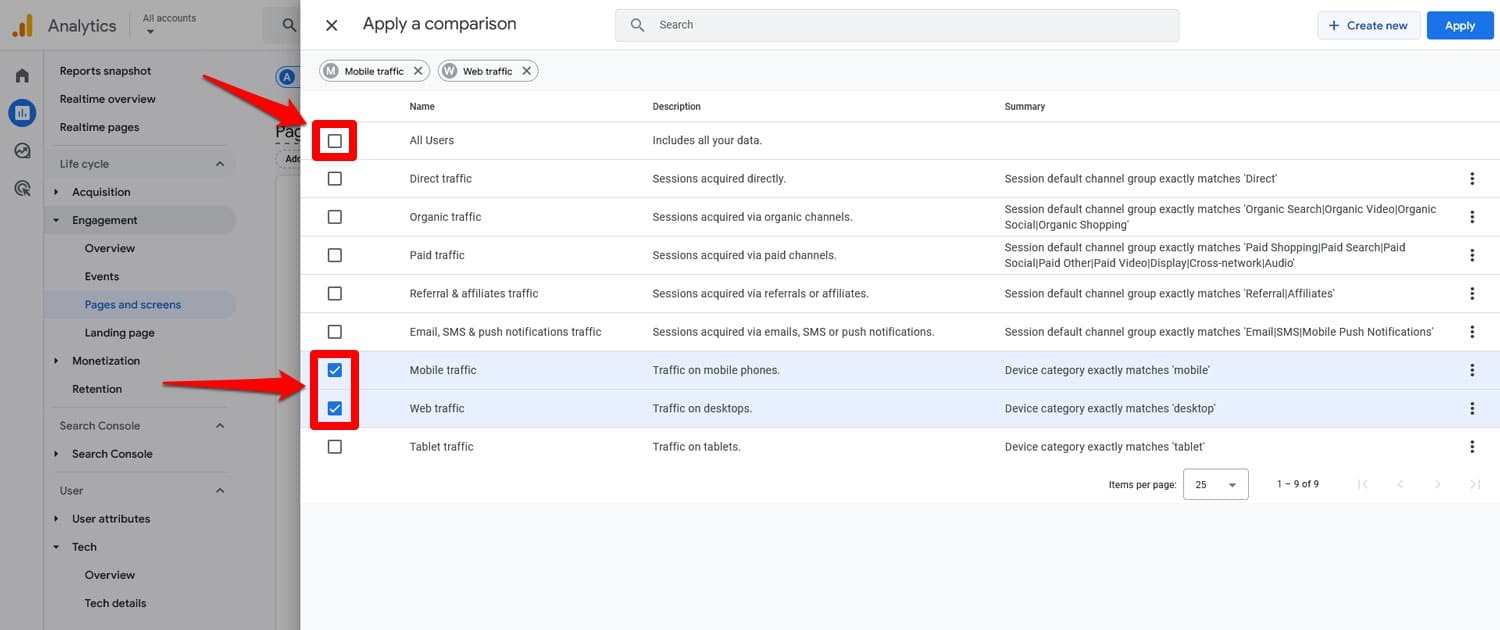
Dans la fenêtre contextuelle qui s'ouvre, cochez les cases Trafic mobile et Trafic Web (vous pouvez également inclure les tablettes si vous le souhaitez). Décochez Tous les utilisateurs .

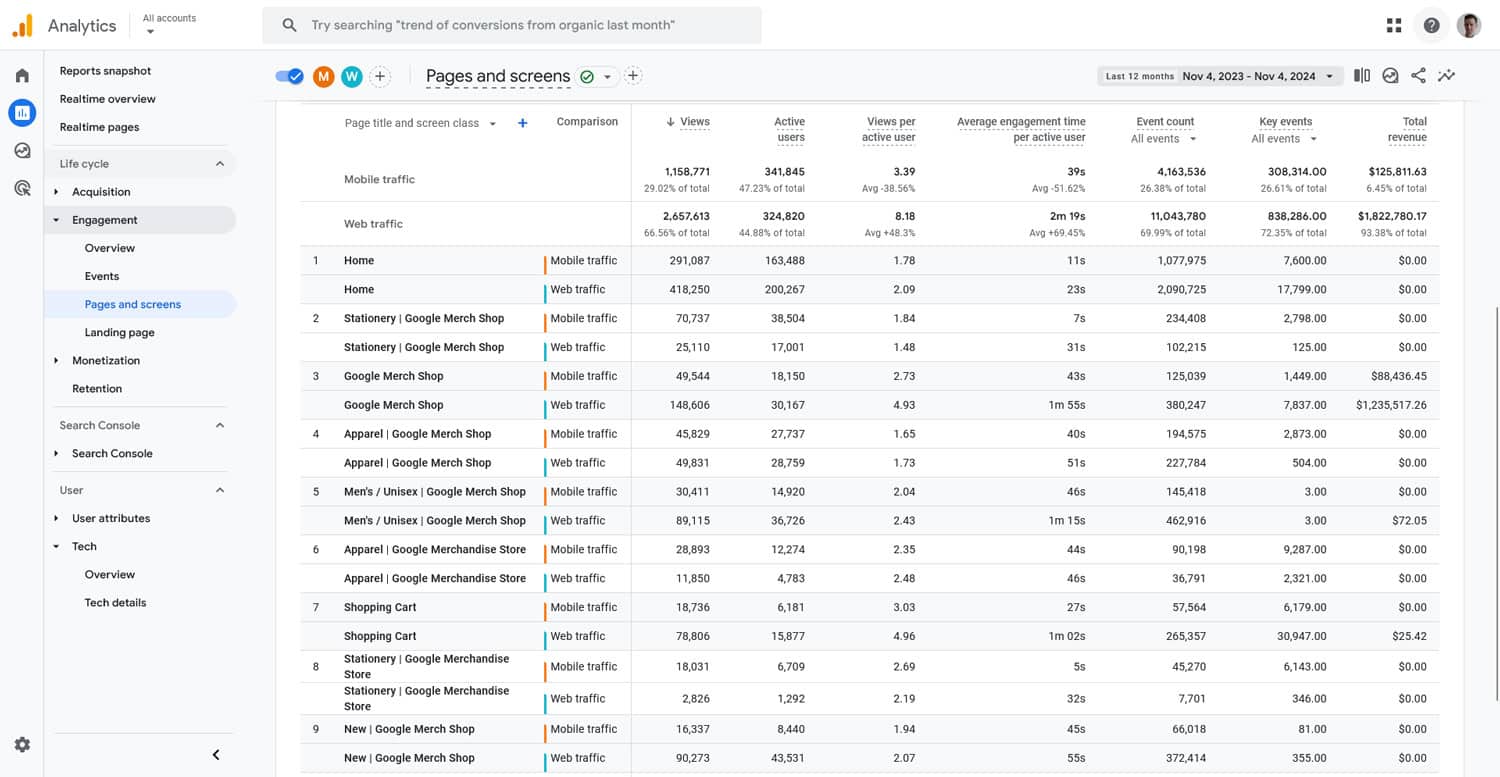
Lorsque vous cliquez maintenant sur Appliquer et revenez à l'écran, vous pouvez voir ces deux dimensions pour chacune de vos pages.

Ici aussi, vous pouvez modifier les mesures que vous voyez en personnalisant le rapport.
Qu'est-ce que cela vous dit ?
Voici ce que vous pouvez en apprendre sur votre référencement mobile :
- Des taux d'engagement plus faibles ou un temps d'engagement moyen plus court sur mobile peuvent signaler des temps de chargement lents ou des problèmes de lisibilité du contenu.
- Moins de visites de pages pourraient être le résultat d’une mauvaise navigation sur le site sur mobile.
- Si certaines de vos pages fonctionnent bien mieux que d’autres auprès des utilisateurs mobiles , voyez ce qui les différencie et que vous pourriez imiter pour le reste de votre site.
Vous pouvez tirer de nombreuses informations de vos analyses, et ce ne sont pas les seules mesures que vous pouvez suivre. Vous souhaiterez peut-être également examiner les principales pages de destination et de sortie, la profondeur de défilement et les taux de conversion.
7. Auditer les classements mobiles et ordinateurs de bureau
Les classements sur mobile et ordinateur peuvent différer considérablement et vous aider à comprendre où votre référencement mobile pourrait avoir besoin d'être amélioré.
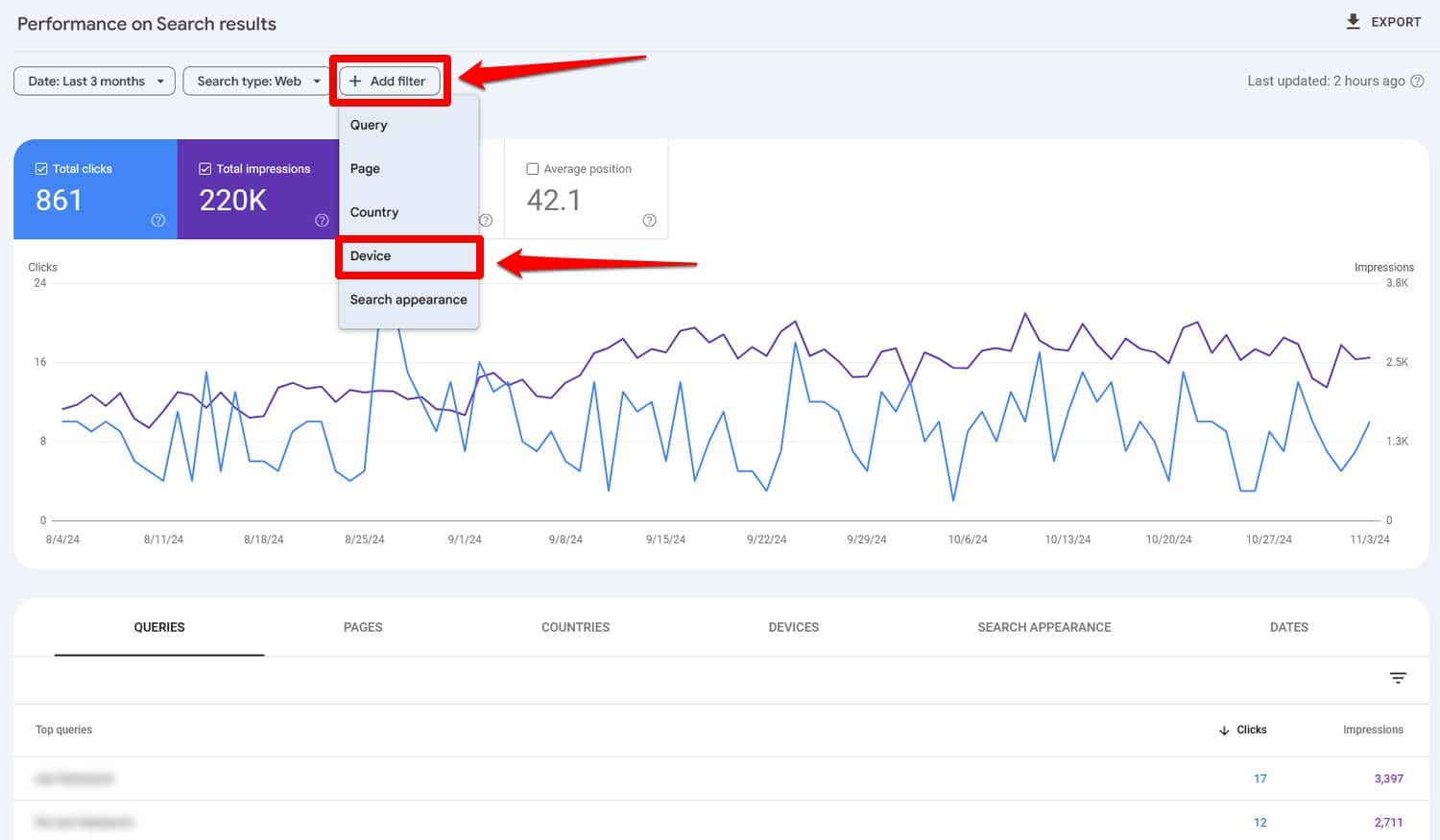
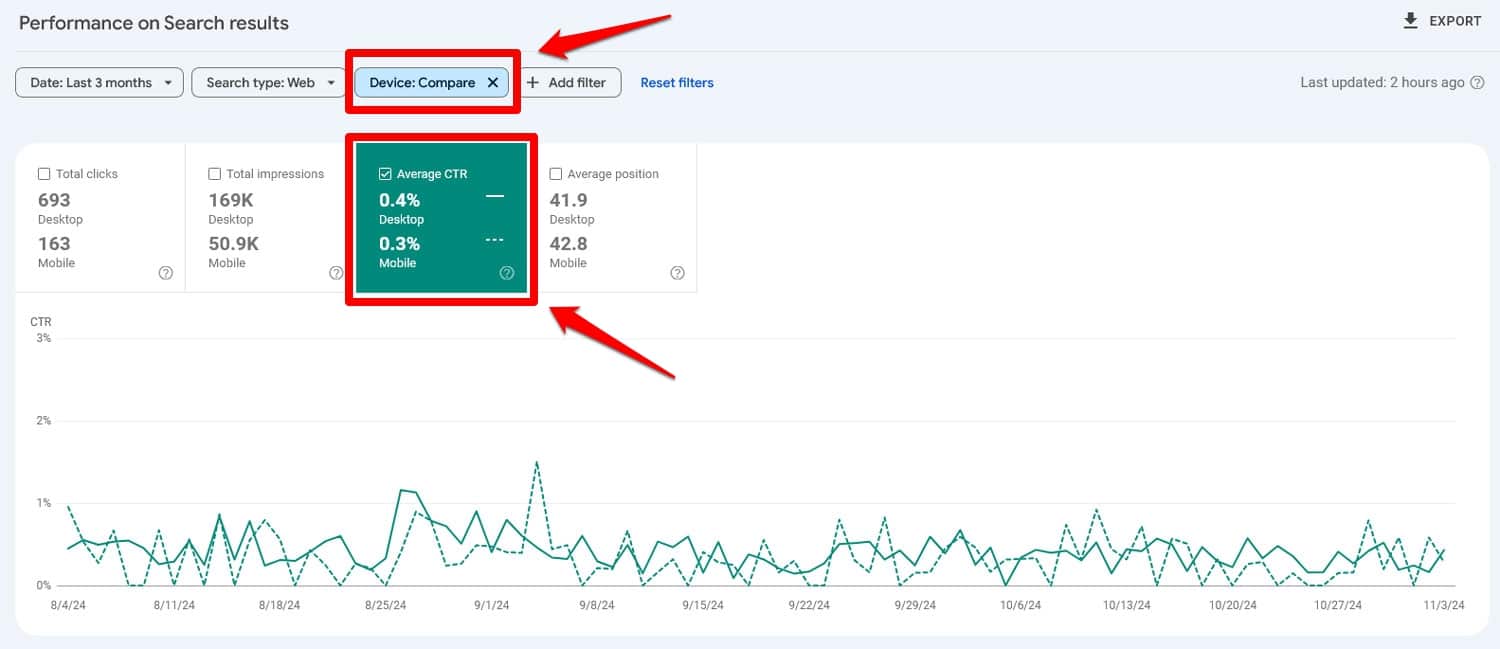
Un moyen gratuit de vérifier cela est Google Search Console. Vous pouvez comparer les performances de votre site dans Google sous Résultats de recherche en cliquant sur Ajouter un filtre et en sélectionnant Appareil .

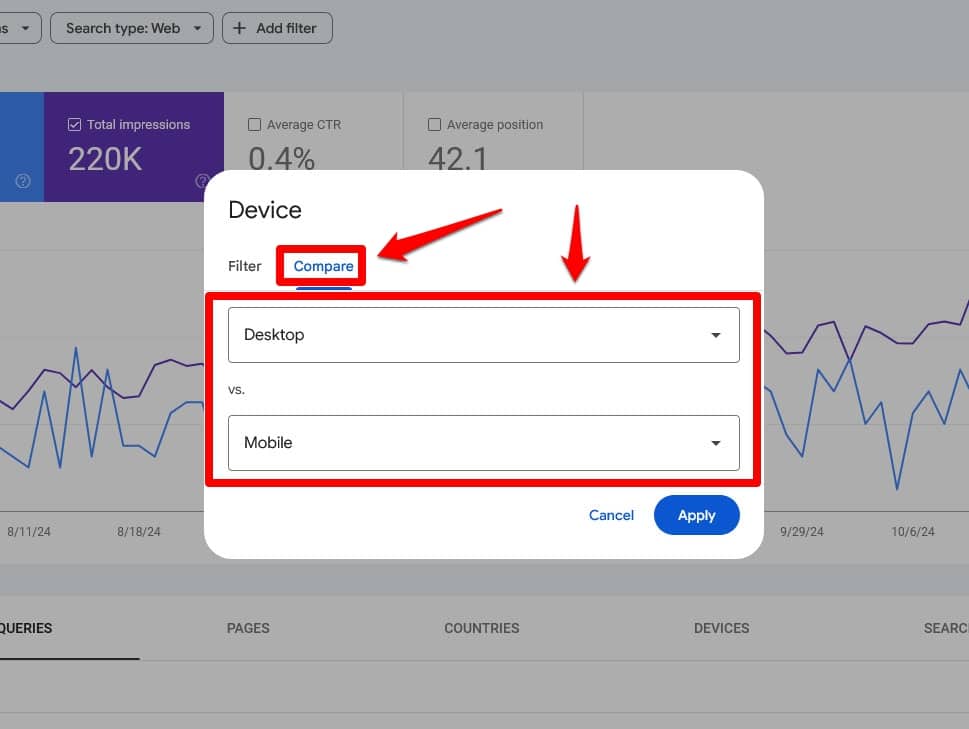
Après cela, accédez à l'onglet Comparer et assurez-vous que les menus déroulants sont définis sur Desktop et Mobile .

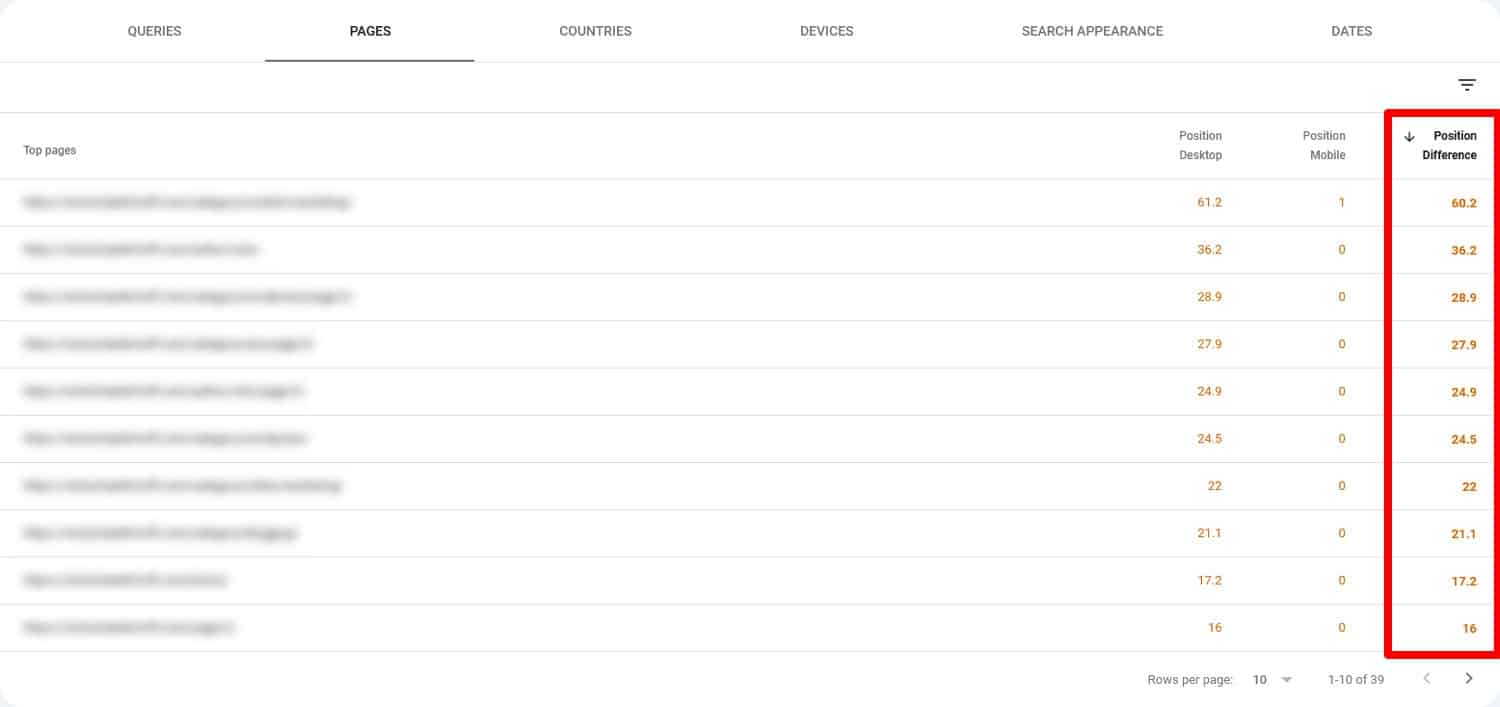
Avec la position moyenne active, vous pouvez désormais faire défiler vers le bas pour comparer les classements des mots-clés et des pages. Il vous montre même l'écart de position et vous pouvez également filtrer la liste en fonction de celui-ci.

De cette façon, vous savez quelles pages examiner pour détecter les différences sur mobile et sur ordinateur. Si vous souhaitez des informations plus détaillées à ce sujet, vous pouvez également utiliser un outil payant comme Ahrefs ou Semrush.
8. Examinez les différences entre les mots clés
Google Search Console vous informe non seulement des différences de classement, mais elle indique également si les mots clés diffèrent sur mobile et sur ordinateur.
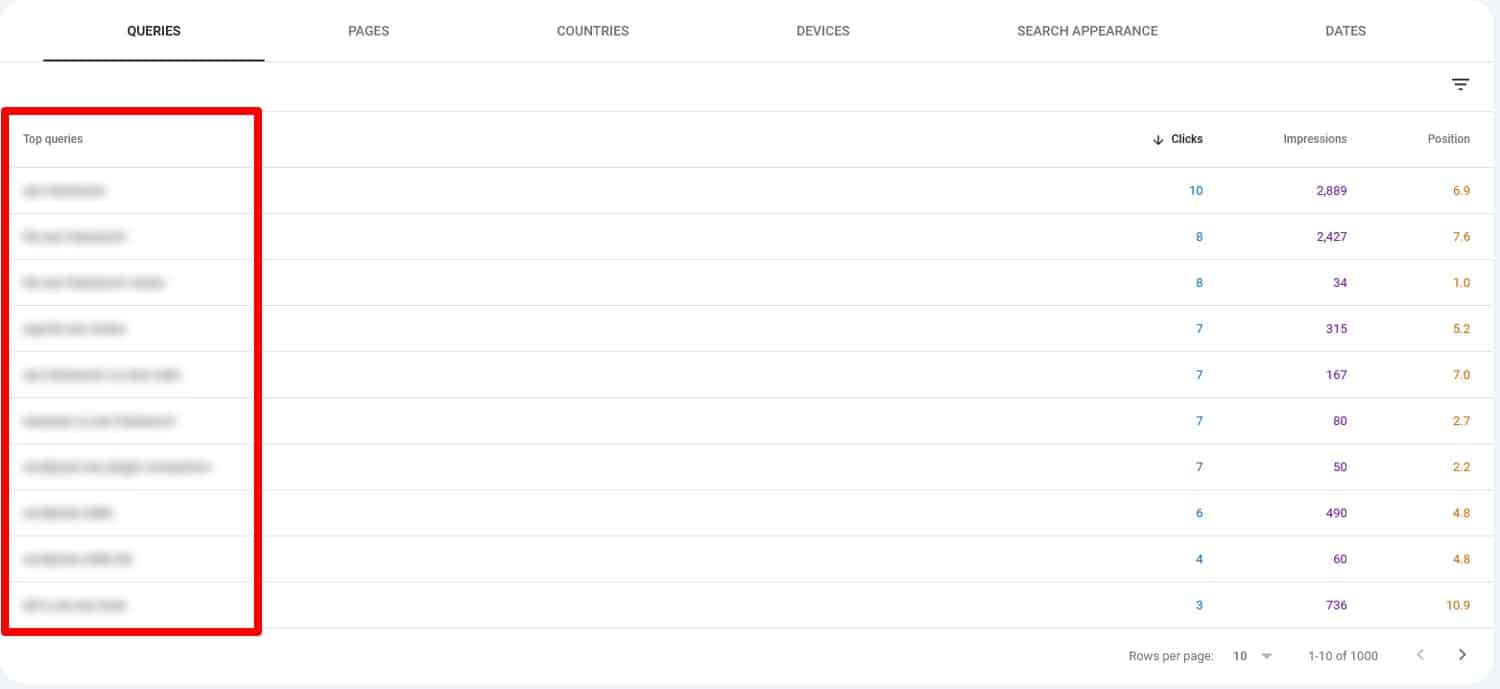
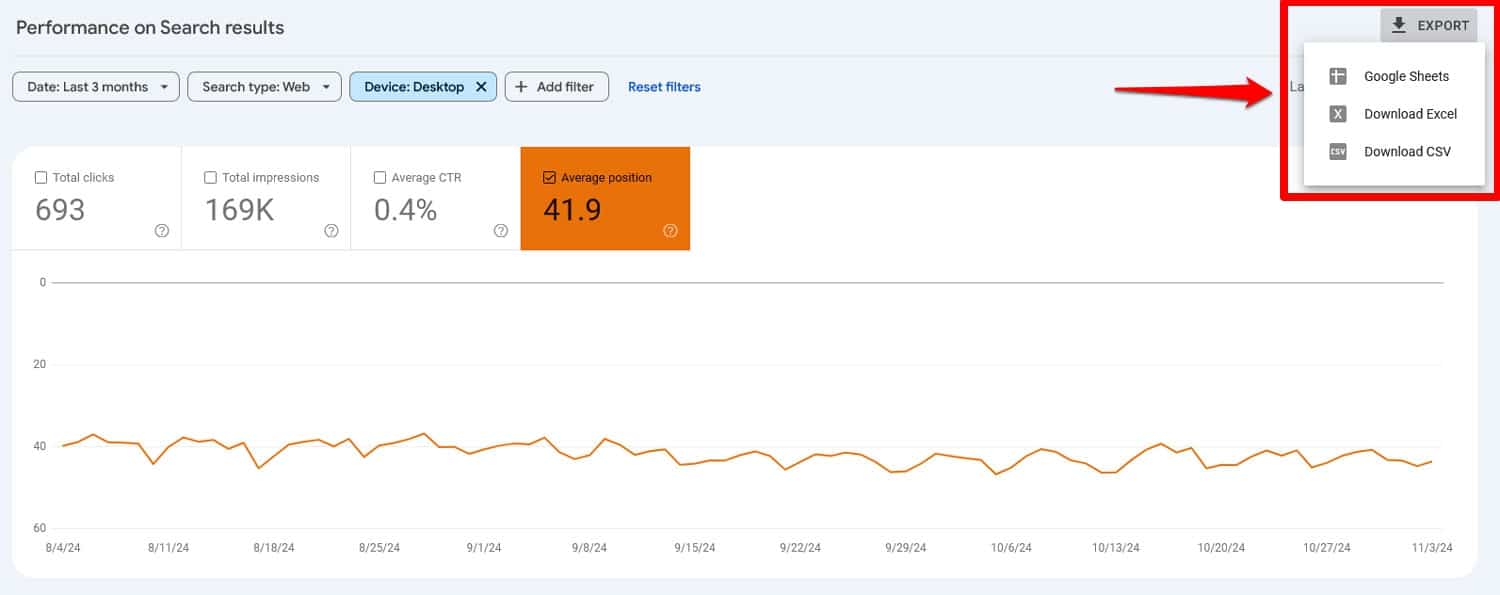
Pour le voir, filtrez simplement à nouveau les résultats, mais cette fois, ne comparez pas les types d'appareils mais examinez successivement la recherche sur ordinateur et mobile. Faites défiler jusqu'à l'onglet Requêtes pour voir les requêtes sous lesquelles vos utilisateurs de bureau et mobiles trouvent votre site, respectivement.

Pour une comparaison plus facile, vous pouvez facilement exporter les résultats avec le bouton Exporter dans le coin supérieur droit, même directement vers Google Sheets .

Ceci est particulièrement pertinent pour les recherches axées sur la localisation, effectuées avec la recherche vocale, ou pour les requêtes similaires qui se produisent plus souvent sur mobile. De cette façon, vous savez quoi inclure dans vos pages pour les rendre plus pertinentes pour les personnes effectuant des recherches sur smartphone.
9. Comparez les taux de clics
Vous avez probablement déjà remarqué la dernière information que la Search Console peut fournir, à savoir votre taux de clics (CTR). Il s'agit de la part de personnes qui cliquent sur vos liens dans Google lorsqu'elles les voient dans les résultats de recherche. Vous pouvez facilement comparer le CTR sur mobile et sur ordinateur en cochant la case et en configurant le filtre de comparaison comme auparavant.

Si la différence est significative, cela peut être le signe que vos pages ne semblent pas attrayantes dans les résultats de recherche mobile, par exemple parce que le titre est tronqué, qu'il leur manque des données structurées ou des problèmes similaires.
10. Faites un audit de contenu
Les utilisateurs mobiles ont tendance à parcourir le contenu, donc s'assurer que vos pages sont faciles à consulter et à naviguer sur des écrans plus petits devrait faire partie de chaque audit de référencement mobile. Voici ce qu'il faut considérer :
- Afficher d'abord le contenu important – Les visiteurs sont impatients et ne veulent pas aller trop loin, alors assurez-vous qu'ils n'ont pas besoin d'accéder aux informations importantes.
- Soyez concis – Évitez de divaguer, allez droit au but rapidement.
- Optimisez la structure du contenu – Divisez les longs paragraphes et utilisez des titres, des listes et des puces pour rendre le contenu numérisable.
Reste la question : quelles pages devez-vous auditer en premier ?
Allez avec vos plus importants et descendez. Vous pouvez également utiliser le temps d'engagement moyen de Google Analytics comme indicateur du contenu qui nécessite le plus d'amélioration.
11. Testez vos données structurées
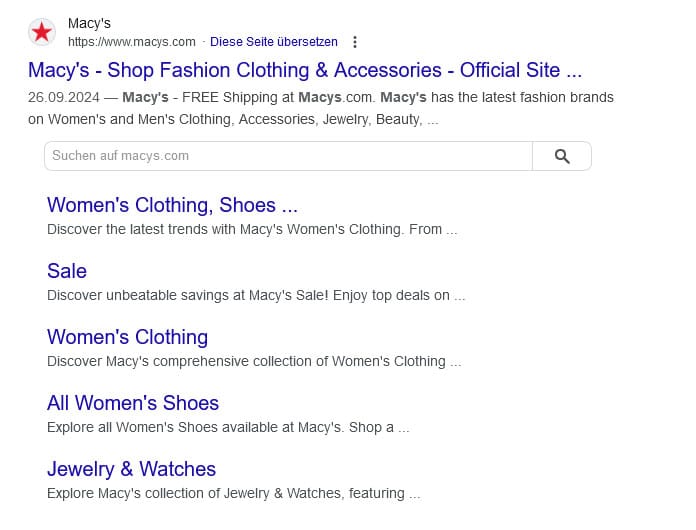
Les données structurées ou le balisage de schéma vous permettent d'afficher des éléments tels que des images, des notes, du fil d'Ariane et d'autres informations dans les moteurs de recherche.

C'est un excellent moyen d'améliorer les taux de clics et de faire ressortir vos pages dans les résultats de recherche.
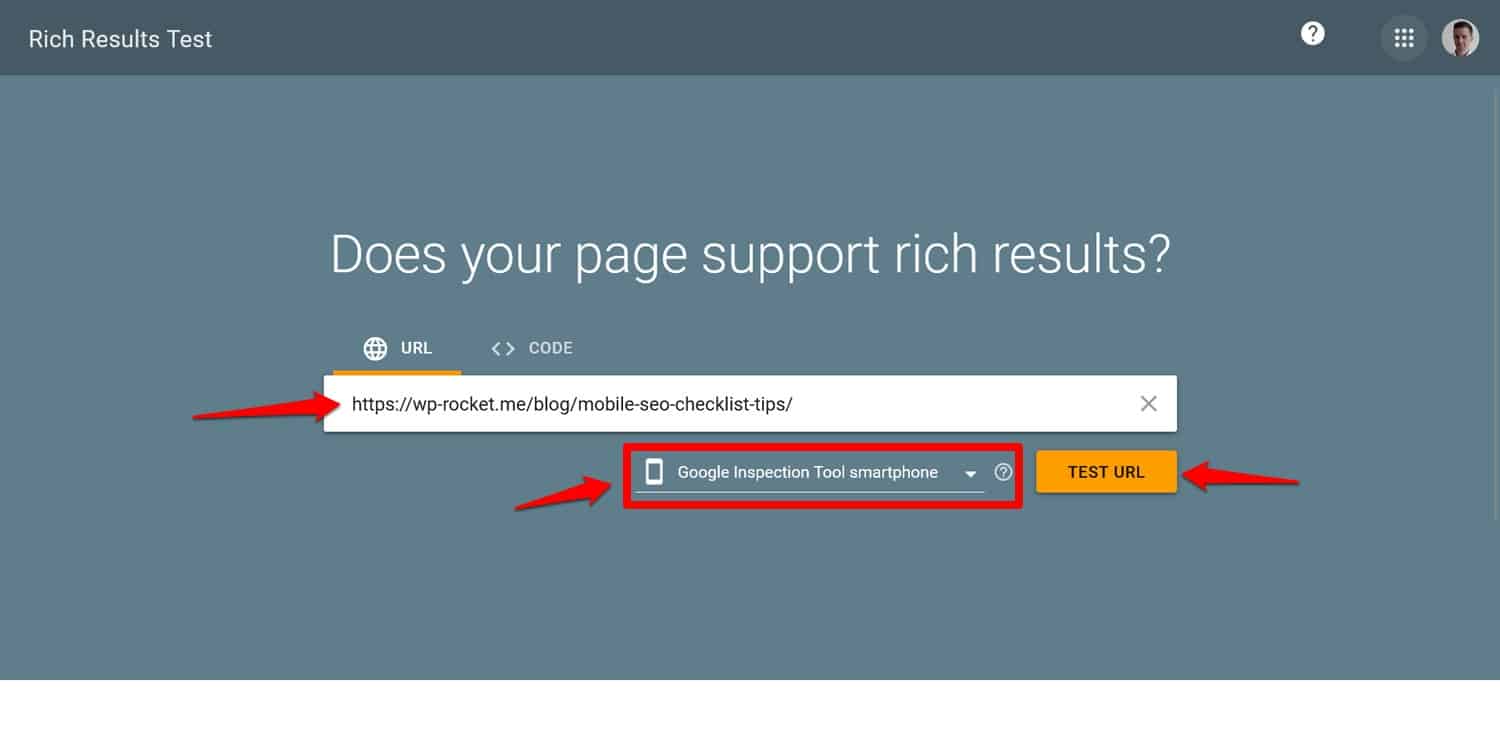
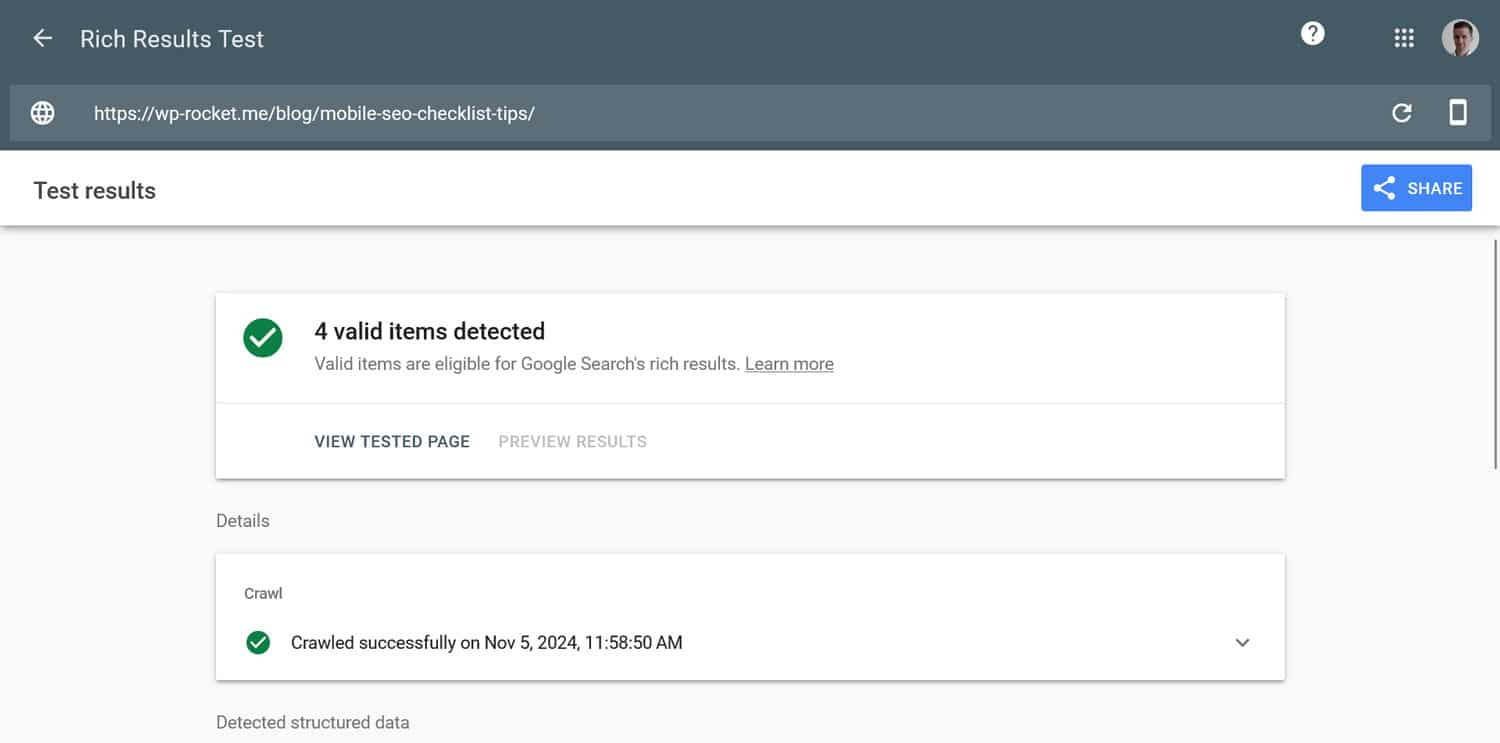
Si vous avez implémenté des données structurées sur votre site Web et que cela ne semble rien faire, cela vaut la peine de vérifier s'il y a un problème. Vous pouvez utiliser l'outil Rich Results Test de Google pour cela. Saisissez simplement votre URL, choisissez votre agent utilisateur en bas (vous pouvez tester le bureau et le mobile séparément) et exécutez le test.

Dans un court laps de temps, il validera vos données structurées et vous dira si tout est correctement configuré.

12. Vérifiez votre utilisation des interstitiels/popups
La dernière partie d’un audit SEO mobile consiste à vérifier votre utilisation des popups.
Pourquoi est-ce si important ?
Les écrans plus petits et les commandes tactiles les rendent plus difficiles à fermer et occupent plus de place, ce qui a un impact considérable sur l'expérience utilisateur. À tel point que Google a des directives pour leur utilisation sur mobile qui peuvent vous pénaliser si vous ne les respectez pas.

Pour éviter cela :
- Limiter les fenêtres contextuelles à l'entrée – Évitez les fenêtres contextuelles en plein écran qui couvrent la totalité de la page, en particulier juste après qu'un utilisateur arrive sur votre site. Utilisez plutôt des bannières plus petites et invisibles ou des CTA intégrés qui ne perturbent pas l'expérience de l'utilisateur.
- Connectez-les à l'intention de l'utilisateur – Si vous devez utiliser des fenêtres contextuelles, déclenchez-les en fonction des actions de l'utilisateur, comme cliquer sur un CTA.
- Optimiser pour les appareils mobiles – Assurez-vous que les fenêtres contextuelles sont faciles à ignorer sur les écrans mobiles, avec des boutons « X » clairs et suffisamment grands pour être utilisés confortablement.
Auditez le référencement mobile de votre site le plus tôt possible
Réaliser un audit SEO mobile est essentiel pour garantir que votre site répond aux besoins de l’environnement Web axé sur le mobile. Toutes les mesures de cette liste vous aident à comprendre les performances de votre site dans les résultats de recherche mobile et son expérience utilisateur sur les smartphones. Utilisez ces informations pour apporter des changements positifs.
Un domaine que vous ne devez absolument pas négliger est la vitesse de chargement des pages. Si vous avez du mal à rendre votre site Web plus rapide sur mobile, essayez WP Rocket ! Il est accompagné d'une garantie de remboursement de 14 jours afin que vous puissiez le tester complètement sans risque.
