Comment débloquer la puissance de WooCommerce sur mobile
Publié: 2017-04-19
Au fur et à mesure que les fabricants injectent plus de puissance dans les appareils mobiles - et qu'ils deviennent facilement disponibles dans le monde entier - notre tendance à les utiliser pour tout ce qui est possible a considérablement augmenté.
Pourquoi prendre un ordinateur portable ou s'asseoir devant un ordinateur de bureau si vous pouvez accomplir la même tâche sur votre téléphone portable ? Des tailles d'écran plus grandes et un matériel amélioré signifient qu'ils sont tout aussi faciles à utiliser pour les jeux, la recherche, la prise de notes… et les achats en ligne.
Mais un consommateur qui consulte votre magasin depuis son téléphone est très différent de celui qui y achète . Une étude iAquire et SurveyMonkey a révélé que 40 % des mobinautes quitteront un site Web et reviendront à leurs résultats de recherche si le premier site qu'ils visitent n'est pas adapté aux mobiles.
Imaginez réduire votre taux de rebond de 40 %. Imaginez maintenant ce que le fait de garder plus de ces visiteurs dans votre magasin pourrait faire pour vos ventes.
Si votre boutique alimentée par WooCommerce n'est pas adaptée aux visiteurs mobiles, vous laissez de l'argent sur la table . Heureusement, il existe quelques moyens simples d'améliorer votre magasin - sans subir une refonte coûteuse - qui vous aideront à garder plus de clients dans votre magasin et à améliorer potentiellement le nombre d'achats qu'ils effectuent.
Voyons comment vous pouvez libérer le pouvoir caché de WooCommerce pour les acheteurs mobiles en utilisant des options de conception intégrées, des passerelles de paiement idéales et quelques extensions étonnantes.
Passez en revue votre page d'accueil, vos pages de produits et votre expérience de paiement
La conception réactive - une conception de site Web qui adapte automatiquement son contenu à la taille de l'écran du spectateur - est la première chose dont vous entendrez généralement parler lorsque le sujet de la convivialité mobile sera abordé.
Mais vous pouvez faire beaucoup plus pour améliorer l'expérience des acheteurs avec de petits écrans que de changer de thème et de l'appeler un jour. Et WooCommerce a à la fois des options intégrées et des extensions payantes qui vous donneront la possibilité d'améliorer votre mise en page et d'augmenter le bonheur des acheteurs.
Prenons-les un par un.
Réduisez le contenu de votre page d'accueil pour éviter la surcharge de défilement
La page d'accueil de votre magasin est souvent (mais pas toujours) l'endroit où les nouveaux acheteurs découvrent votre entreprise, ce que vous vendez et en quoi vous êtes différent de vos concurrents.
Il est tentant de mettre autant d'informations que possible sur cette première page cruciale, mais gardez à l'esprit que ce qui semble incroyable sur le bureau peut se traduire par un défilement sans fin sur mobile . Les grands graphiques et les menus seront probablement réduits, mais les listes de produits, les blocs de texte et les zones de contenu widgetisées pourraient prendre trop de place sur ces petits écrans.

Pour éviter de bombarder les acheteurs avec trop d'informations, limitez votre page d'accueil aux articles "essentiels" . Cela peut signifier un seul graphique ou curseur réactif, des liens vers des pages de catégories de produits et juste un peu de texte.
N'oubliez pas que vous pouvez facilement diriger les visiteurs de la page d'accueil ailleurs : par exemple, si vous souhaitez présenter vos produits les plus populaires, limitez la liste à 3-4, mais utilisez ensuite un code abrégé sur une nouvelle page pour en afficher autant que vous le souhaitez. Cela vous aidera à économiser de l'espace et à augmenter vos ventes.
Assurez-vous que les produits sont facilement accessibles
Comme nous venons de le mentionner, vous pouvez facilement lier de nouveaux acheteurs (ou visiteurs récurrents) de votre page d'accueil à des pages de catégories ou de produits. Mais les liens vers la page d'accueil ne sont qu'une étape pour rendre les produits facilement accessibles à partir d'appareils mobiles .
Les acheteurs mobiles doivent pouvoir trouver rapidement et en savoir plus sur les articles que vous vendez, et le faire de la manière qu'ils préfèrent. Quelques conseils pour y arriver :
- Assurez-vous que le menu de votre boutique renvoie à des pages de catégories et/ou de produits , et que les acheteurs n'ont pas à parcourir plusieurs écrans pour trouver ces liens.
- Vérifiez que la recherche sur votre site est à la fois accessible et facile à utiliser sur les petits écrans .
- Toujours sur le thème de la recherche - si vous vendez beaucoup de produits, envisagez d'essayer une extension comme WooCommerce Product Search pour "peser" les plus populaires ou les plus importants afin que les acheteurs mobiles n'aient pas à parcourir des dizaines de résultats à la recherche de quelque chose qu'ils connaissent déjà.
Gardez le paiement aussi simple (et rapide) que possible
Enfin, regardez votre expérience de paiement sur de petits écrans. Cela peut être un facteur important dans l'abandon du panier, surtout si vous demandez trop d'informations ou si le processus prend trop de temps.

Si les acheteurs sont invités à remplir des champs inutiles lors du paiement (par exemple, s'ils sont invités à fournir une adresse de livraison alors que vous ne vendez que des biens numériques), envisagez d'utiliser l'extension Checkout Field Editor pour supprimer, ajouter ou modifier ces champs. et rendre l'expérience aussi fluide que possible.
Si vous craignez que le paiement lui-même ne cause des problèmes, vous pouvez toujours essayer de le réduire à une seule page, s'il comporte actuellement plusieurs étapes. Vous pouvez lire en détail sur l'optimisation du flux de paiement (et comment savoir quelle option est la meilleure pour votre magasin) ici.
Vous voudrez peut-être aussi réfléchir à la façon dont les options de paiement pourraient ralentir le paiement . Nous parlerons de quelques options alternatives que vous pourrez essayer dans quelques instants.

Utiliser une galerie de produits adaptée aux mobiles
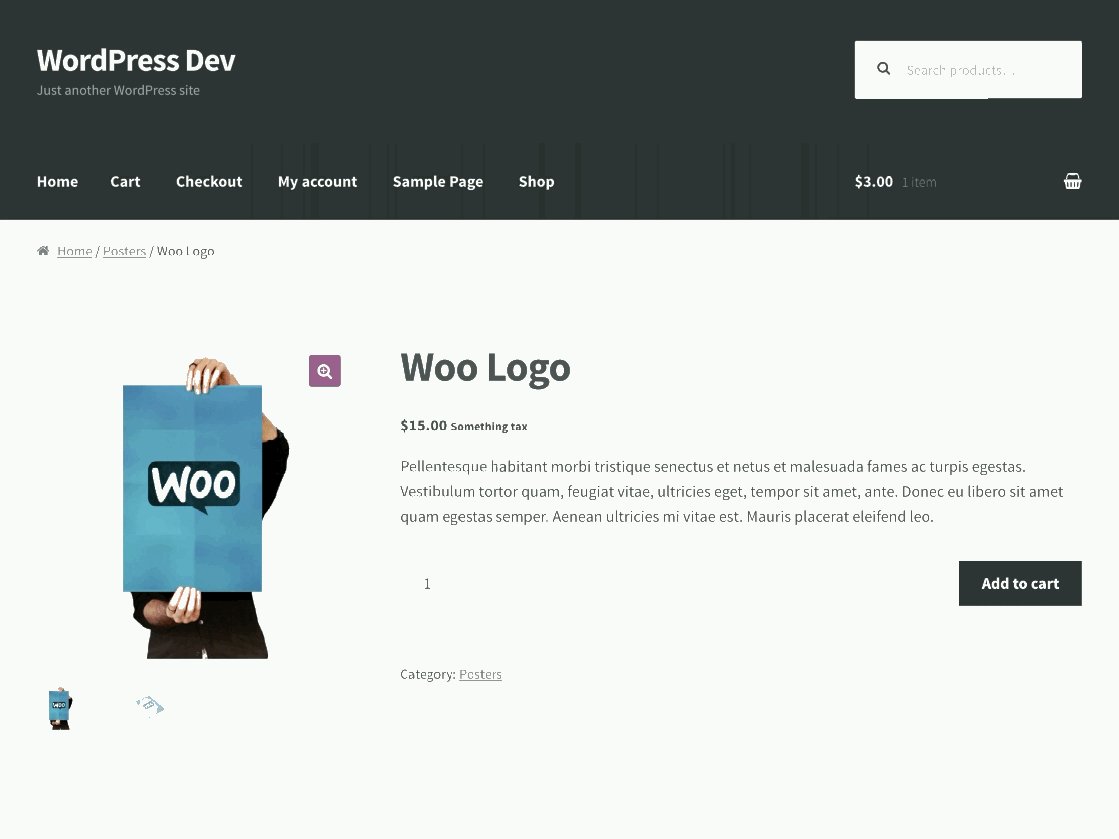
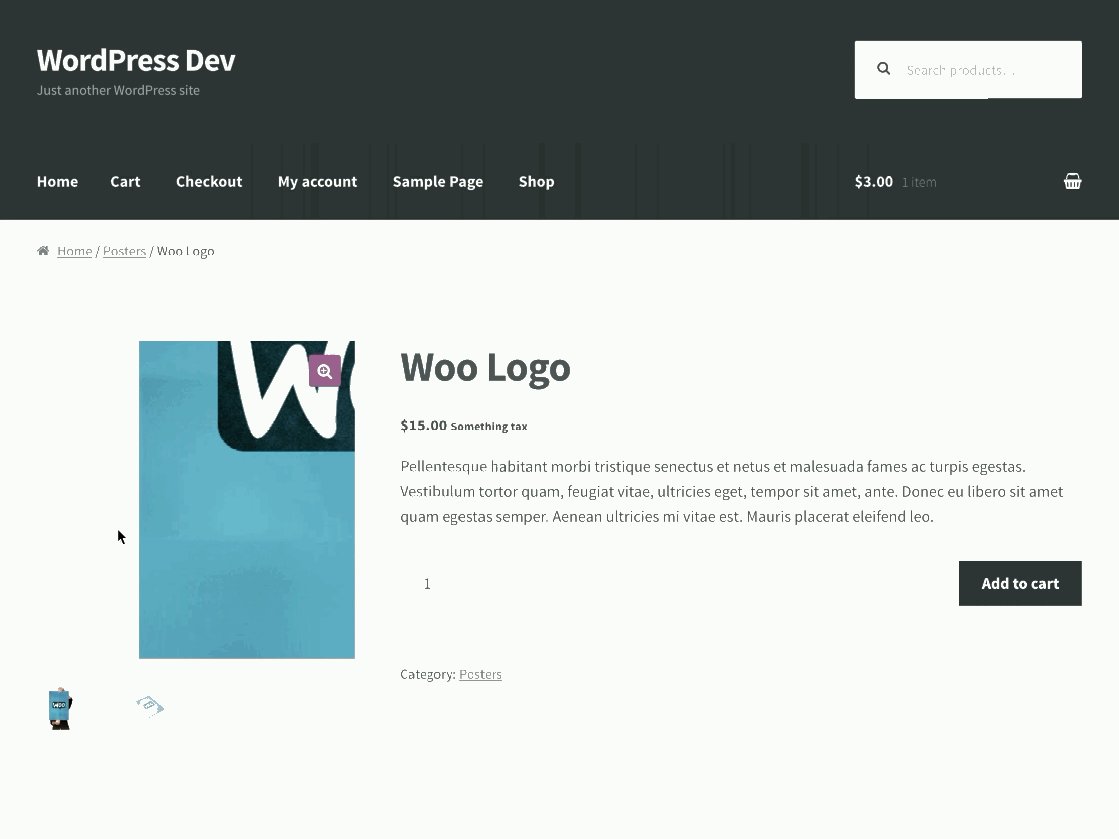
Les acheteurs tiennent compte de nombreux facteurs lorsqu'ils prennent une décision d'achat, de la rédaction aux critiques. Comme vous le savez probablement déjà, les photos ou images de vos produits ont également une grande influence sur le fait qu'ils cliquent ou non sur "acheter".
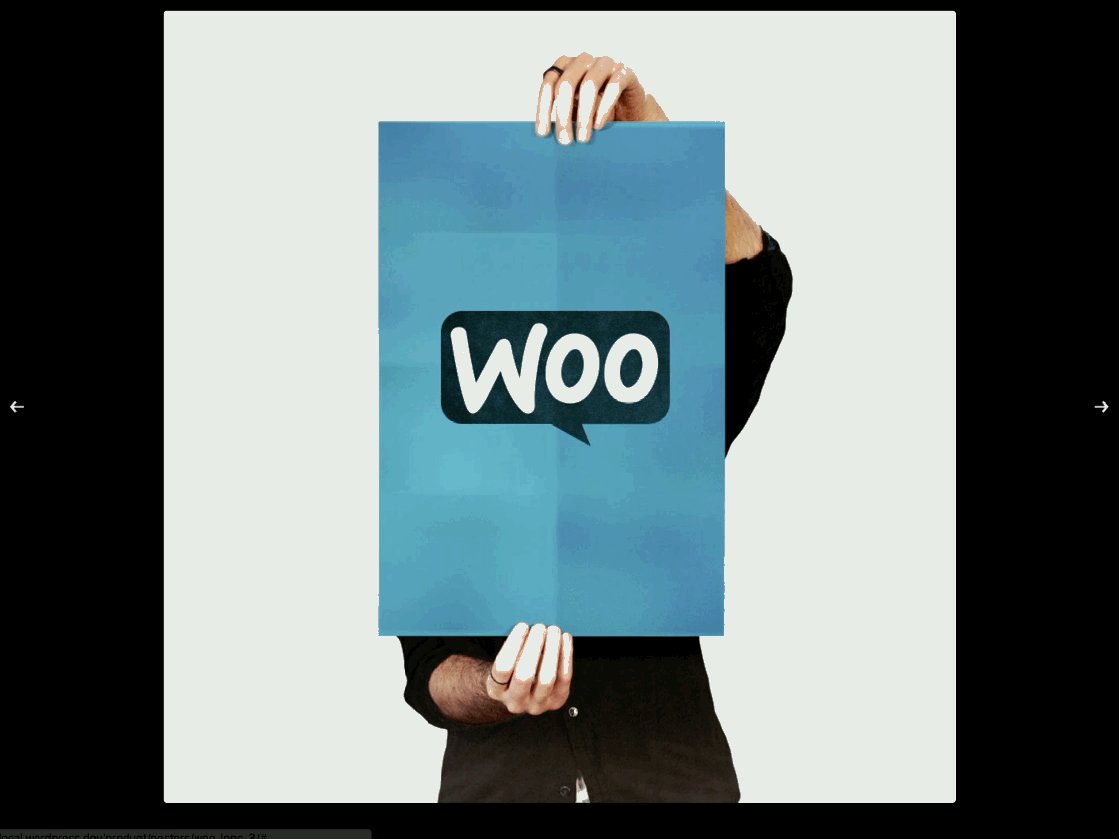
Si vos acheteurs mobiles ne sont pas en mesure d'afficher et d'explorer correctement les images de vos produits à partir de leurs appareils, ils seront peut-être moins enclins à effectuer un achat . Heureusement, nous avons créé une expérience mobile incroyable directement dans WooCommerce depuis notre dernière version.
WooCommerce 3.0 inclut une nouvelle galerie de produits qui améliore considérablement l'expérience mobile. Avec la nouvelle galerie, les images s'affichent désormais à leur taille réelle sur mobile. De plus, les gestes tactiles ont été améliorés - vous pouvez balayer vers la droite et vers la gauche pour faire défiler les images, pincer pour zoomer, balayer vers le haut pour fermer, et plus encore.

Si vous n'avez pas encore mis à jour, vous pouvez en savoir plus sur WooCommerce 3.0 ici.
Facilitez et accélérez les paiements pour les acheteurs mobiles
Lorsqu'un client essaie littéralement de vous donner son argent, rien ne devrait l'arrêter . Mais parfois, votre choix de processeur de paiement peut interférer avec ces étapes finales, ne serait-ce que parce qu'elles sont un peu trop lentes ou fastidieuses pour les acheteurs impatients.
Une fois que vous avez abordé tous les autres facteurs sur le chemin du panier, vous devriez rendre le processus de paiement sans tracas pour ceux qui ont de petits écrans. La bonne nouvelle : vous pouvez accepter des paiements mobiles rapides ou en une seule touche via une variété d'extensions WooCommerce, notamment :
- Apple Pay - proposé via la passerelle de paiement Stripe, Apple Pay propose des paiements en une seule touche et utilise des informations stockées en toute sécurité pour rendre la commande rapide, facile et super sécurisée.
- PayPal — L'expérience mobile de PayPal est rapide, simple et fiable dans de nombreux pays . Il est également super sécurisé, grâce à l'authentification à 2 facteurs, et les clients peuvent payer via une carte ou des informations bancaires stockées en toute sécurité.
- Amazon Pay — Cette extension gratuite permet à vos clients de payer leurs commandes en utilisant des informations déjà stockées sur Amazon . Bonus : les clients ne quittent jamais votre site. Double bonus : il est compatible avec les abonnements WooCommerce.
Alternativement, si vous vous trouvez en Afrique du Sud, où les cartes de crédit ne sont pas largement utilisées en ligne, vous pouvez accepter les paiements via SnapScan. Cela permet aux acheteurs d'utiliser les détails de paiement stockés pour payer les commandes mobiles (ou, s'ils achètent via un ordinateur, de scanner un code QR et de payer avec leur téléphone).
Il existe de nombreuses options adaptées aux mobiles , et elles ont toutes leurs avantages, alors jetez un œil aux options de paiement prises en charge par WooCommerce et faites-nous savoir si vous trouvez un nouveau favori.
Extensions pour une expérience d'achat optimale sur petit écran
Nous avons déjà mentionné quelques extensions WooCommerce qui pourraient aider vos acheteurs mobiles à voir facilement les détails du produit, à effectuer des paiements rapidement ou à effectuer le paiement avec moins de tracas. Mais il existe de nombreuses autres façons d'optimiser l'expérience d'achat sur des écrans plus petits .

Voici quelques extensions supplémentaires à essayer :
- WooCommerce Social Login - permet aux acheteurs de créer ou de se connecter à leur compte via Facebook, Twitter, etc. , éliminant ainsi le besoin d'un autre mot de passe et rendant le processus de connexion super rapide pour les clients qui reviennent
- Échantillons et photos de variation - débarrassez-vous des menus déroulants difficiles à utiliser pour choisir les variations de produits et remplacez-les par des échantillons de couleurs ou des photos de vos options disponibles
- Moteur de recommandation : recommande des produits connexes sur chaque page afin que les mobinautes continuent à naviguer sans avoir à revenir aux pages de catégorie ou à lancer une nouvelle recherche
- One Page Checkout - idéal pour permettre aux clients d' acheter instantanément des produits sans quitter la page , afin que personne n'ait besoin de prendre des mesures supplémentaires pour effectuer un achat
- Reactor - créez votre propre application personnalisée pour votre magasin pour des achats mobiles encore plus faciles, et obtenez des fonctionnalités supplémentaires comme les notifications push
Adaptez votre site aux acheteurs mobiles et regardez les ventes monter en flèche
À mesure que les appareils mobiles deviennent de plus en plus puissants et que de plus en plus de consommateurs les utilisent pour faire des achats en ligne, vous constaterez qu'avoir un thème réactif ne suffit pas . Heureusement, WooCommerce propose de nombreuses options qui vous aideront.
Une autre chose à considérer : il n'y a pas de limite à la façon dont vous pouvez modifier votre magasin pour répondre à ce que vos clients aiment le plus. Ainsi, si vos clients mobiles achètent davantage alors que vous n'avez pas de copie du produit (ou que vous en avez beaucoup) , rien ne vous empêche de modifier votre conception ou votre contenu en fonction de leurs besoins .
Nous espérons que ces idées vous seront utiles à long terme ! Vous avez des questions sur l'exploitation de la puissance du mobile avec WooCommerce ? Les commentaires sont ouverts et nous aimons toujours avoir de vos nouvelles.
- Votre magasin est-il adapté aux mobiles ? Sinon, voici ce qu'il faut faire
- Comment Apple Pay pour WooCommerce facilite les achats mobiles
