Tendances modernes de conception d’interface utilisateur pour les sites Web en 2025
Publié: 2025-01-18Un superbe design parle sans dire un mot. Les sites Web les plus performants allient attrait visuel et fonctionnalités intuitives, créant des expériences qui incitent vos utilisateurs à revenir pour en savoir plus. Les tendances modernes en matière de conception d'interfaces utilisateur (UI) ont évolué au-delà des animations flashy et des couleurs vives pour devenir une approche sophistiquée qui donne la priorité aux besoins des utilisateurs.
Les sites Web les plus performants gardent une longueur d’avance en adoptant des tendances qui améliorent l’expérience utilisateur tout en conservant leur identité unique. Avec des outils puissants comme Divi, transformer ces approches de conception contemporaines en sites Web attrayants devient une entreprise créative plutôt qu’un défi technique.
- 1 L'art et la science de la conception d'interface utilisateur
- 2 Impact de la conception de l'interface utilisateur sur votre entreprise
- 2.1 Les mauvaises décisions de conception d'interface utilisateur tuent les conversions
- 3 tendances modernes de conception d’interface utilisateur pour les sites Web
- 3.1 Typographie variable
- 3.2 Conception animée et interactions
- 3.3 Éléments WebGL et 3D
- 3.4 Systèmes de couleurs avancés
- 3.5 Visualisation des données
- 3.6 Interfaces basées sur des cartes
- 3.7 Navigation minimaliste
- 4 L'outil de conception Web d'interface utilisateur le plus simple
- 4.1 Conception d’interface utilisateur à la vitesse de l’éclair avec Divi AI
- 4.2 Sites Divi Quick : plus qu’une simple IA
- 4.3 Conçu pour évoluer
- 5 Protégez votre système de conception d'interface utilisateur
- 5.1 Mise en œuvre de la conception évolutive
- 5.2 Vitesse qui s'affiche
- 5.3 Suivre et optimiser
- 6 Du concept à la conversion : votre prochaine étape
L'art et la science de la conception d'interface utilisateur
La conception d’interface utilisateur moderne revient à mélanger la psychologie et l’art visuel. Tandis que de superbes designs attirent votre attention, la disposition intelligente des éléments vous permet de rester engagé. Considérez la conception de l'interface utilisateur comme une architecture : chaque bouton, couleur et élément interactif a un objectif.
La conception de l'interface utilisateur d'aujourd'hui va au-delà de la simple apparence. Il crée des espaces numériques dans lesquels vous savez naturellement comment naviguer et atteindre vos objectifs. Cet équilibre entre l'apparence et la fonctionnalité décide si vous reviendrez ou quitterez un site Web. La science de la conception d’interface utilisateur vient de l’étude de votre comportement et de ce dont vous avez besoin pour réussir. Ces informations façonnent les décisions concernant le placement des boutons et les combinaisons de couleurs.
Le côté artistique – typographie, choix de couleurs et mise en page – crée des expériences mémorables. La conception exceptionnelle de l'interface utilisateur vous guide vers l'avant tout en passant à l'arrière-plan. Vous savez que la conception fonctionne lorsque vous effectuez des tâches sans penser à l'interface. Cette prise en charge transparente de vos objectifs montre la véritable maîtrise de la conception d'interface utilisateur moderne, où l'art et la science se mélangent parfaitement.
Impact de la conception de l'interface utilisateur sur votre entreprise
L’impact de la conception moderne de l’interface utilisateur sur la réussite de l’entreprise va au-delà de la simple apparence des choses. Une interface bien conçue façonne la façon dont les clients potentiels perçoivent et interagissent avec votre marque. Ces premiers instants où les visiteurs arrivent sur votre site Web peuvent faire ou défaire leur décision de rester — c'est là que la conception solide de l'interface utilisateur fait ses preuves.
Comparez la conception de l’interface utilisateur à un menu de restaurant bien organisé. Lorsqu'on vous présente un menu encombré et déroutant, vous passez plus de temps à le décoder qu'à choisir votre repas. Mais un menu clair et bien conçu vous aide à trouver exactement ce que vous voulez sans frustration. Votre site Web fonctionne de la même manière : une conception épurée et des chemins clairs aident les visiteurs à trouver ce dont ils ont besoin sans hésiter.
Une bonne conception d’interface guide tranquillement les visiteurs vers leurs objectifs tout en renforçant la confiance dans votre marque. Des processus de paiement fluides aux formulaires de contact faciles à trouver, chaque interaction façonne leur expérience. Les entreprises qui donnent la priorité à une conception d’interface utilisateur de qualité constatent plus d’engagement, une meilleure satisfaction des utilisateurs et des relations clients plus solides. Qu'il s'agisse de vendre des produits ou des services, une conception réfléchie transforme les visiteurs en clients payants.
Les mauvaises décisions de conception d’interface utilisateur tuent les conversions
De mauvais choix de conception d’interface utilisateur peuvent rapidement faire dérailler même les entreprises les plus prometteuses. Lorsque les visiteurs ont des difficultés avec votre interface, ils ne se battent pas seulement avec votre site Web, mais perdent également confiance dans votre marque. Discutons brièvement de la manière dont les erreurs courantes de conception d'interface utilisateur affectent les visiteurs de votre site Web.
| Problème de conception | Impact commercial |
|---|---|
| Interface encombrée | Les utilisateurs passent plus de temps à rechercher des informations, ce qui entraîne des taux de rebond plus élevés |
| Temps de chargement lents | Un retard sur deux réduit les conversions de 20 % sur les mobiles. |
| Mauvaise réactivité mobile | Près de 60 % des utilisateurs pourraient abandonner les sites qui ne sont pas adaptés aux mobiles |
| Navigation complexe | Les utilisateurs quittent le site en quelques clics s'ils ne trouvent pas ce dont ils ont besoin, selon la loi de Hick. |
| Formulaires déroutants | Chaque champ de formulaire inutile pourrait réduire les taux de remplissage de 30 %, selon une étude |
| Texte à faible contraste | Réduit la lisibilité, près de 30 % des utilisateurs abandonnent potentiellement le contenu |
| Conception incohérente | Augmente la charge cognitive, entraînant des taux d'abandon plus élevés |
| Prix cachés | 48 % des utilisateurs quittent le site lorsqu'on leur présente des prix cachés/supplémentaires |
Les chiffres dressent un tableau clair : une mauvaise conception de l’interface utilisateur a un impact direct sur vos résultats. Chaque point de friction dans votre interface permet aux utilisateurs de partir et d'emmener leurs affaires ailleurs.
Tendances modernes de conception d'interface utilisateur pour les sites Web
Toutes les tendances en matière de design ne méritent pas une place dans l’interface de votre site Web. Alors que de nouveaux modèles éclatants émergent quotidiennement, les sites Web à succès se concentrent sur les tendances en matière d'interface utilisateur qui améliorent l'expérience utilisateur plutôt que de l'en détourner. Explorons les innovations en matière de conception qui remodèlent le Web et apportent une réelle valeur ajoutée aux utilisateurs.
Typographie variable
La typographie variable révolutionne la façon dont le texte s'adapte à différentes tailles d'écran, allant du design réactif de base à une véritable mise à l'échelle fluide.
Alors que les sites Web traditionnels utilisent des tailles de police fixes qui sautent entre les points d'arrêt, la typographie variable crée une mise à l'échelle fluide et continue qui répond naturellement à la largeur de la fenêtre d'affichage. Cette approche garantit que le texte conserve une lisibilité optimale, qu’il soit affiché sur une montre intelligente ou sur un moniteur ultra-large.
Divi aborde la typographie variable à travers plusieurs méthodes pratiques. L’utilisation des unités de largeur de fenêtre (VW) combinées aux points d’arrêt réactifs de Divi permet aux concepteurs de contrôler la façon dont le texte s’adapte à tous les appareils.
Le générateur visuel permet des aperçus en temps réel tout en définissant des tailles spécifiques pour les téléphones, les tablettes et les ordinateurs de bureau, rendant ainsi la typographie réactive accessible sans connaissances approfondies en CSS.
Pour des implémentations plus avancées, la flexibilité de Divi permet aux concepteurs d'incorporer du CSS personnalisé à l'aide de fonctions calc() et de requêtes multimédias. Cette combinaison des commandes réactives intégrées de Divi et des capacités de code personnalisé permet aux concepteurs de créer des systèmes de typographie sophistiqués qui s'adaptent parfaitement à tous les appareils.
Divi fournit la base pour créer une typographie qui s'adapte parfaitement à n'importe quelle taille d'écran, qu'il s'agisse d'utiliser des points d'arrêt réactifs de base ou de mettre en œuvre des solutions de typographie fluide personnalisées.
Conception animée et interactions
Le motion design et les interactions ont évolué bien au-delà des fioritures décoratives : ils sont devenus fondamentaux dans la façon dont les utilisateurs comprennent les interfaces numériques.
Des mouvements subtils guident l'attention, fournissent des commentaires et créent des relations spatiales qui aident les utilisateurs à naviguer dans des informations complexes. Lorsqu'un bouton se soulève subtilement au survol ou que le contenu passe en douceur entre les états, ces micro-interactions créent une interface réactive et vivante.
La boîte à outils d'animation de Divi rend la mise en œuvre de ces principes de mouvement à la fois puissante et accessible. Vous pouvez choisir parmi différents types d'animation (Fade, Slide, Bounce, Zoom, Flip, Fold et Roll), chacun avec des contrôles précis de timing, de direction et d'intensité. Ces animations peuvent être appliquées à n'importe quel élément de page, des modules individuels aux sections entières.
L'animation stratégique aide les utilisateurs à créer des modèles mentaux du fonctionnement des interfaces. Les éléments qui glissent depuis la droite suggèrent une progression vers l’avant, tandis que les mouvements vers le haut signalent souvent des actions réussies.
Le système d'effets de défilement de Divi améliore ces modèles en permettant au contenu de répondre dynamiquement au comportement de l'utilisateur, que ce soit par le biais de fondus subtils, d'effets de parallaxe fluides ou de transformations accrocheuses.
Combinées judicieusement, ces capacités de mouvement créent des interfaces naturelles et attrayantes sans surcharger les visiteurs.
WebGL et éléments 3D
Les éléments 3D et WebGL transforment la façon dont le contenu est présenté sur le Web. Ajouter de la profondeur à vos interfaces – grâce à des rotations subtiles de produits ou à des environnements entièrement 3D – crée des expériences qui restent fidèles aux visiteurs longtemps après avoir quitté votre site.
Vous trouverez plusieurs solutions prêtes pour la 3D sur Divi Marketplace, des visionneuses de produits aux carrousels. Vous souhaitez ajouter vos propres expériences 3D personnalisées ? Ajoutez des bibliothèques WebGL populaires comme Three.js. Vous pouvez également utiliser du code personnalisé.
La combinaison des bases solides de Divi avec des capacités 3D modernes vous permet de repousser les limites de la créativité sans lutter contre les limitations techniques. Vos visiteurs bénéficient d'interactions fluides et immersives pendant que vous contrôlez comment et où utiliser ces effets accrocheurs.
Systèmes de couleurs avancés
Les systèmes de couleurs vont bien au-delà de la sélection de jolies nuances : ils consistent à créer des hiérarchies visuelles qui guident vos utilisateurs et renforcent votre marque. La conception Web moderne exige une gestion sophistiquée des couleurs qui s’adapte à différents contextes tout en conservant l’accessibilité.
Vous trouverez le système de couleurs de Divi prêt à relever des défis de couleurs complexes. La fonctionnalité Global Colors vous permet de définir et de mettre à jour des schémas de couleurs sur l'ensemble de votre site à partir d'un seul endroit. Besoin de peaufiner ce bleu de marque ? Un changement met à jour chaque instance. De plus, le générateur visuel vous montre exactement comment les couleurs interagissent en temps réel, des boutons aux arrière-plans.
Configurer le mode sombre ou des jeux de couleurs alternatifs ? Le Theme Builder de Divi vous permet de créer différentes variations de couleurs pour des sections spécifiques de votre site. Le sélecteur de couleurs inclut l'opacité pour accélérer votre flux de travail. Lorsque vous travaillez avec des dégradés, vous pouvez affiner plusieurs arrêts de couleur et angles pour créer une profondeur qui attire le regard sans surcharger votre contenu. Vos couleurs restent cohérentes et accessibles sur tous les appareils, offrant aux visiteurs une expérience soignée et intentionnelle à chaque point de contact.

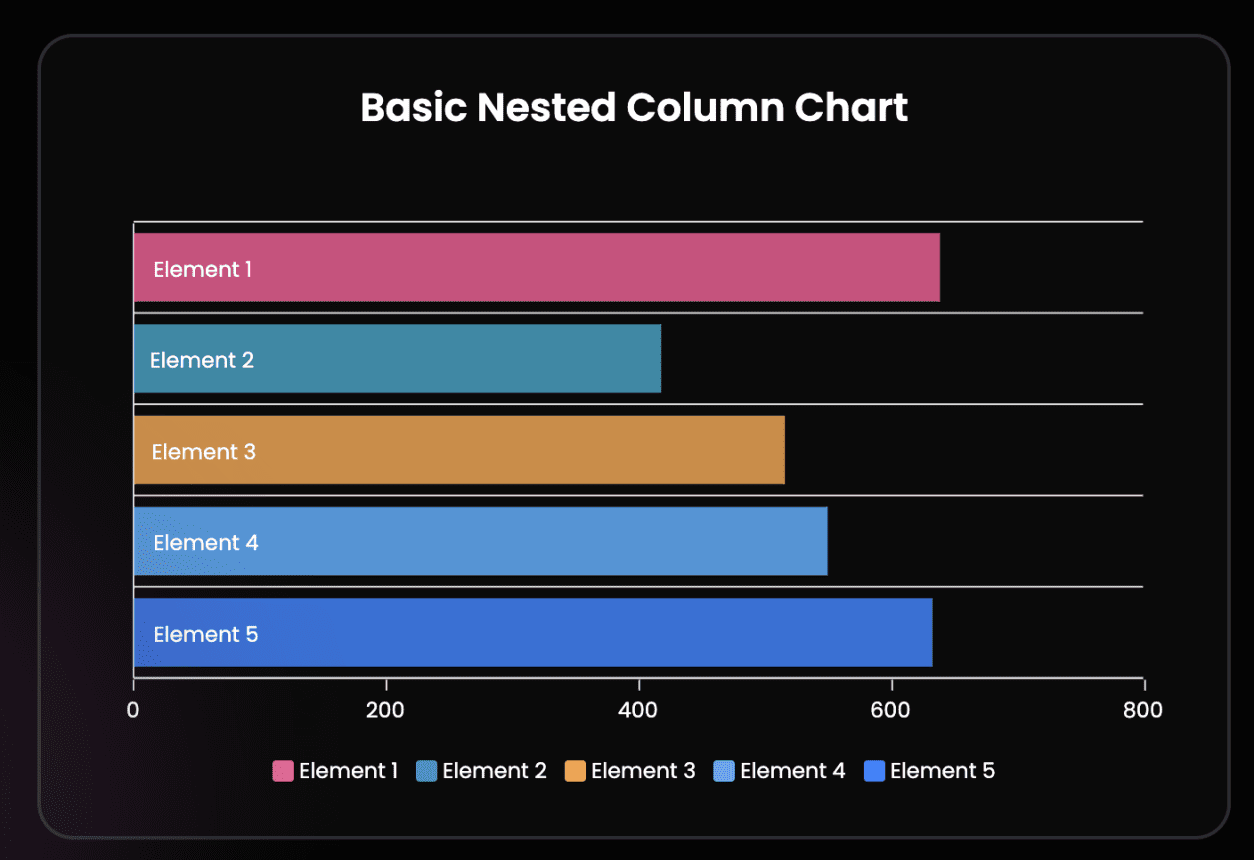
Visualisation des données
La visualisation des données transforme des nombres complexes en histoires que les visiteurs peuvent comprendre en un coup d'œil. Des simples graphiques aux infographies interactives, les affichages de données bien conçus rendent les informations digestes et mémorisables.
Bien que Divi se concentre sur les fonctionnalités de conception de base, vous disposez de plusieurs voies pour ajouter des visualisations de données convaincantes à vos sites. Le module d'image gère parfaitement les visualisations statiques, en conservant une qualité nette sur toutes les tailles d'écran. Besoin de quelque chose de plus dynamique ? La place de marché Divi propose des modules spécialisés pour les tableaux, graphiques et diagrammes qui donnent vie à vos données, comme Graphina.

Qu'il s'agisse de présenter des résultats trimestriels ou de décomposer les données d'enquête, ces outils vous aident à présenter des informations qui ont du sens pour votre public. La clé est de choisir des visualisations qui améliorent la compréhension sans surcharger vos visiteurs.
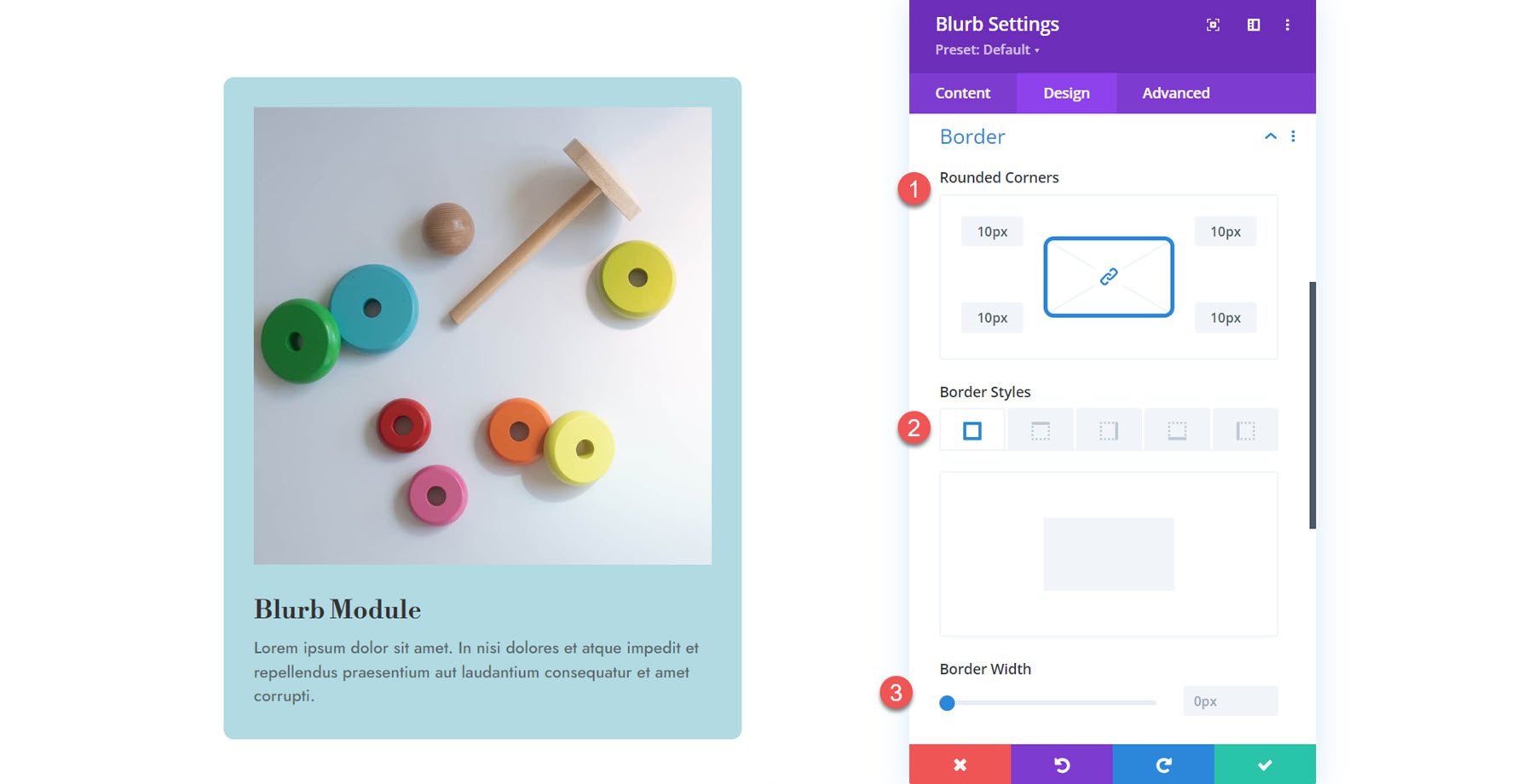
Interfaces basées sur des cartes
Les interfaces basées sur des cartes organisent le contenu en blocs digestibles et numérisables qui aident les visiteurs à traiter rapidement les informations. Ces éléments modulaires créent une hiérarchie visuelle tout en conservant des dispositions claires sur différentes tailles d'écran.
Les modules Blurb de Divi excellent dans la création de mises en page de cartes qui attirent l'attention. Vous trouverez des styles prédéfinis prêts à être personnalisés, des ombres subtiles aux effets de survol qui rendent les cartes réactives. Le constructeur visuel vous permet d'ajuster l'espacement, les bordures et la typographie en fonction de la personnalité de votre marque tout en alignant le tout parfaitement.

Vos cartes peuvent présenter les membres de l'équipe, les plans tarifaires, les fonctionnalités ou les articles de blog – tout ce qui bénéficie d'une présentation simple et contenue.
Grâce aux commandes réactives de Divi, la disposition de vos cartes s'ajuste automatiquement pour s'afficher parfaitement sur les téléphones et les tablettes. Cette flexibilité vous aide à créer des interfaces modernes et intentionnelles, donnant à votre contenu un espace de respiration tout en guidant les visiteurs à travers votre site.
Navigation minimaliste
La navigation minimaliste élimine toute complexité inutile pour se concentrer sur ce qui compte le plus : aider vos utilisateurs à trouver leur chemin. Il est révolu le temps des méga-menus écrasants et des options déroulantes infinies. Les sites Web modernes ont besoin d'une navigation qui s'adapte au comportement des utilisateurs tout en conservant la sophistication de la marque.
Le système de navigation de Divi vous permet de créer ces expériences rationalisées grâce à ses modules d'en-tête et de menu. Vous voulez un en-tête propre qui s’effondre sur le défilement ? Ou des menus secondaires qui n’apparaissent qu’en cas de besoin ? Le constructeur visuel rend ces modèles accessibles sans plonger dans un code complexe.
De plus, le Theme Builder vous permet de créer différents styles de navigation pour des sections spécifiques de votre site Web, ce qui est parfait pour maintenir la simplicité tout en fournissant un contexte là où cela compte.
La navigation fluide de la plateforme pousse votre conception minimale plus loin. Vos en-têtes peuvent se transformer au fur et à mesure que les visiteurs défilent, se condensant en versions plus élégantes qui maintiennent les liens essentiels disponibles.
Que vous créiez la page de destination d'une startup ou actualisiez un site Web d'entreprise, Divi fournit les outils nécessaires pour créer une navigation qui guide les utilisateurs sans les gêner. Le résultat ? Des sites Web qui semblent sophistiqués et intentionnels, où trouver des informations devient une seconde nature.
L'outil de conception Web d'interface utilisateur le plus simple
WordPress associé à Divi crée une base imbattable pour la conception de sites Web modernes. La polyvalence nécessaire pour s'adapter aux tendances changeantes du design est intégrée aux deux plates-formes. WordPress alimente plus de 40 % des sites Web dans le monde, et les raisons sont claires. Son vaste écosystème de thèmes et de plugins offre une flexibilité de conception sans précédent.
Étant open source, WordPress évolue constamment grâce aux contributions actives des développeurs, en suivant le rythme des technologies Web émergentes. La nature adaptable de la plateforme permet des personnalisations de base pour répondre à des exigences de conception spécifiques.
Bien que WordPress offre des fonctionnalités exceptionnelles, sa combinaison avec un cadre de conception robuste libère tout son potentiel. Divi est notre première solution, élevant les sites Web WordPress au-delà de leurs capacités standard.

Visual Builder de Divi simplifie la conception d'interfaces Web complexes, permettant aux utilisateurs de créer des interfaces Web complexes et efficaces sans avoir besoin de compétences en codage. C'est un excellent outil pour les professionnels accomplis et les débutants en conception Web. La fonction pratique de glisser-déposer de Divi vous permet de transformer facilement des idées créatives en interfaces de sites Web méticuleuses.
Saisissez Divi aujourd'hui !
Conception d’interface utilisateur à la vitesse de l’éclair avec Divi AI
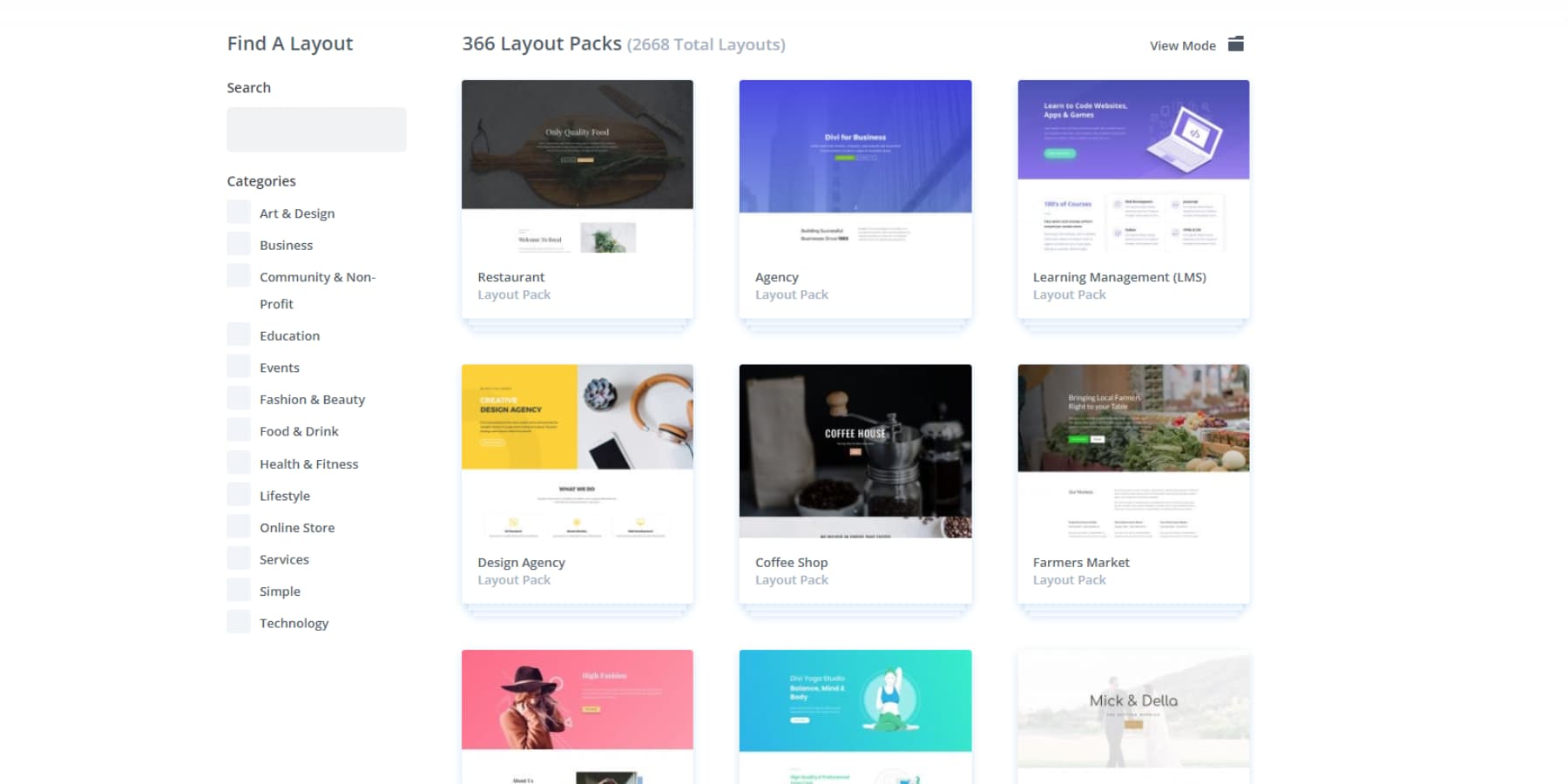
Divi dispose d'une vaste bibliothèque de plus de 2000 mises en page préconçues couvrant plusieurs secteurs et styles de conception. Qu'il s'agisse de rafraîchir un portefeuille créatif, de moderniser une plateforme de commerce électronique ou de mettre à jour un site Web d'entreprise avec des éléments de conception contemporains, ces ressources prêtes à l'emploi rationalisent le processus de mise en œuvre.

Créer des interfaces utilisateur de sites Web époustouflantes ne devrait pas prendre des semaines de travail. C’est exactement pourquoi la boîte à outils d’IA de Divi change tellement la donne. Besoin d'un site Web complet en ce moment ? Divi Quick Sites avec IA gère cela en quelques minutes.
Vous souhaitez peaufiner votre contenu et vos images ? Divi AI vous soutient.
Certaines tendances de conception qui nécessitent généralement un codage personnalisé ? Dites simplement à Divi AI ce que vous recherchez et il crée le code pour vous. Aucune expérience en programmation n’est nécessaire : l’IA se charge du gros du travail technique.
Obtenez Divi + Divi IA
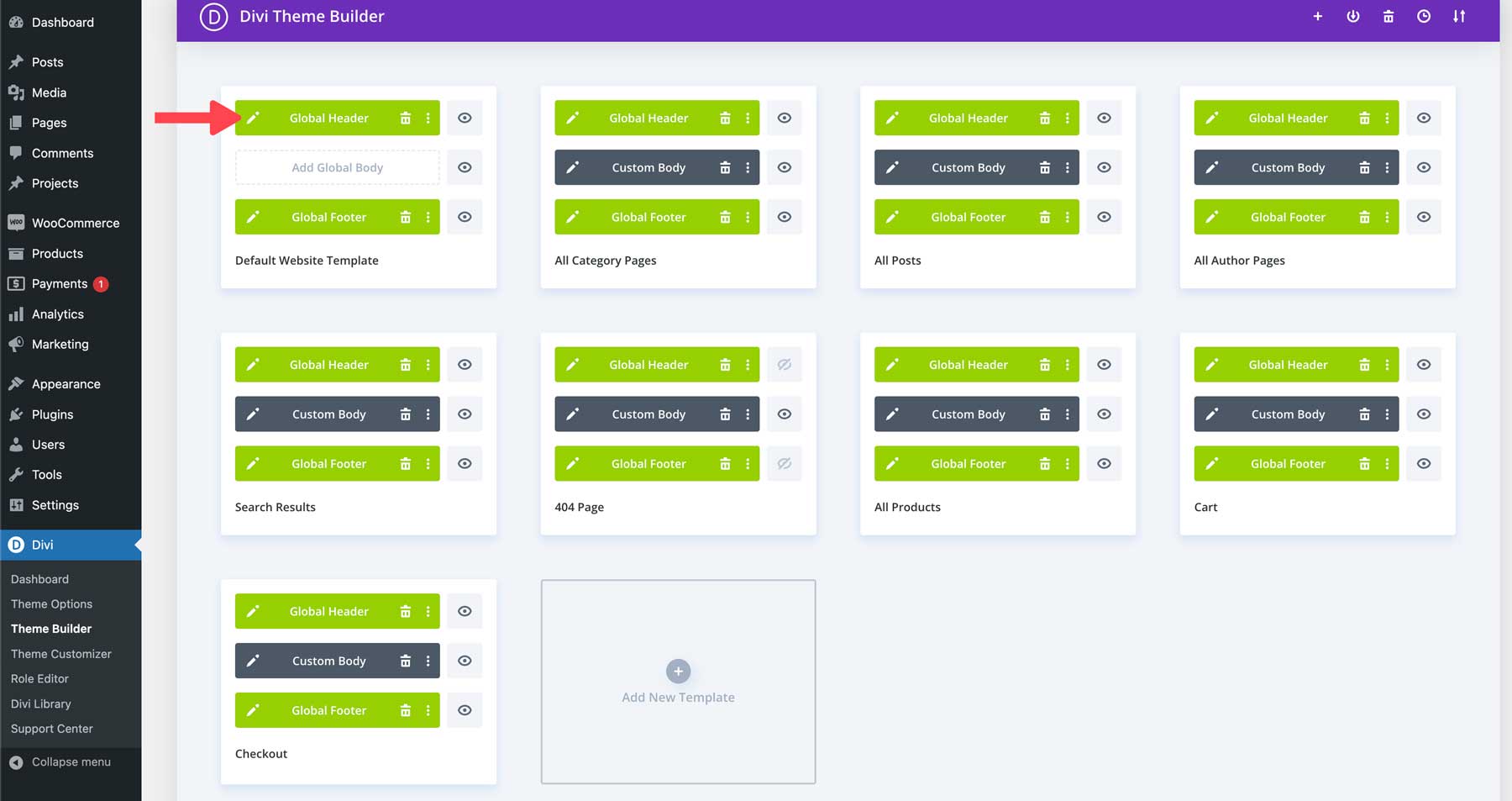
Le Theme Builder est l’une des fonctionnalités les plus puissantes de Divi. Il vous donne un contrôle total sur les éléments principaux de votre site : en-têtes, pieds de page et autres composants à l'échelle du site qui nécessitent une cohérence parfaite sur chaque page. Associez cela au design réactif de Divi et votre site apparaîtra au pixel près sur tous les appareils, des moniteurs de bureau aux téléphones mobiles.

Sites Divi Quick : plus qu’une simple IA
Divi Quick Sites offre bien plus que la simple puissance de l’IA. Notre équipe de conception a créé une collection de sites de démarrage chargés de photographies personnalisées et d'illustrations uniques. Choisissez-en un qui correspond à votre style, saisissez les détails de votre entreprise et vous obtenez un site Web professionnel prêt à être utilisé en quelques minutes.
La meilleure partie ? Chaque site Divi Quick, qu'il soit généré par l'IA ou basé sur un site de démarrage, est livré avec un système de conception complet intégré. Les menus de navigation, les jeux de couleurs et les préréglages globaux sont tous configurés et prêts à être lancés.
Lorsque vous ajoutez de nouveaux éléments à vos pages, ils héritent automatiquement des paramètres de style de votre site. Les paramètres de thème garantissent que tout reste net sur l'ensemble de votre site, tandis que les modules de conception s'appuient sur vos couleurs et votre typographie prédéfinies.
Cette base de conception solide signifie que vous pouvez consacrer du temps à ce qui compte : peaufiner votre contenu, choisir les bonnes images et garantir que votre marque se démarque. Plus besoin de rester coincé sur des petites choses.
Conçu pour évoluer
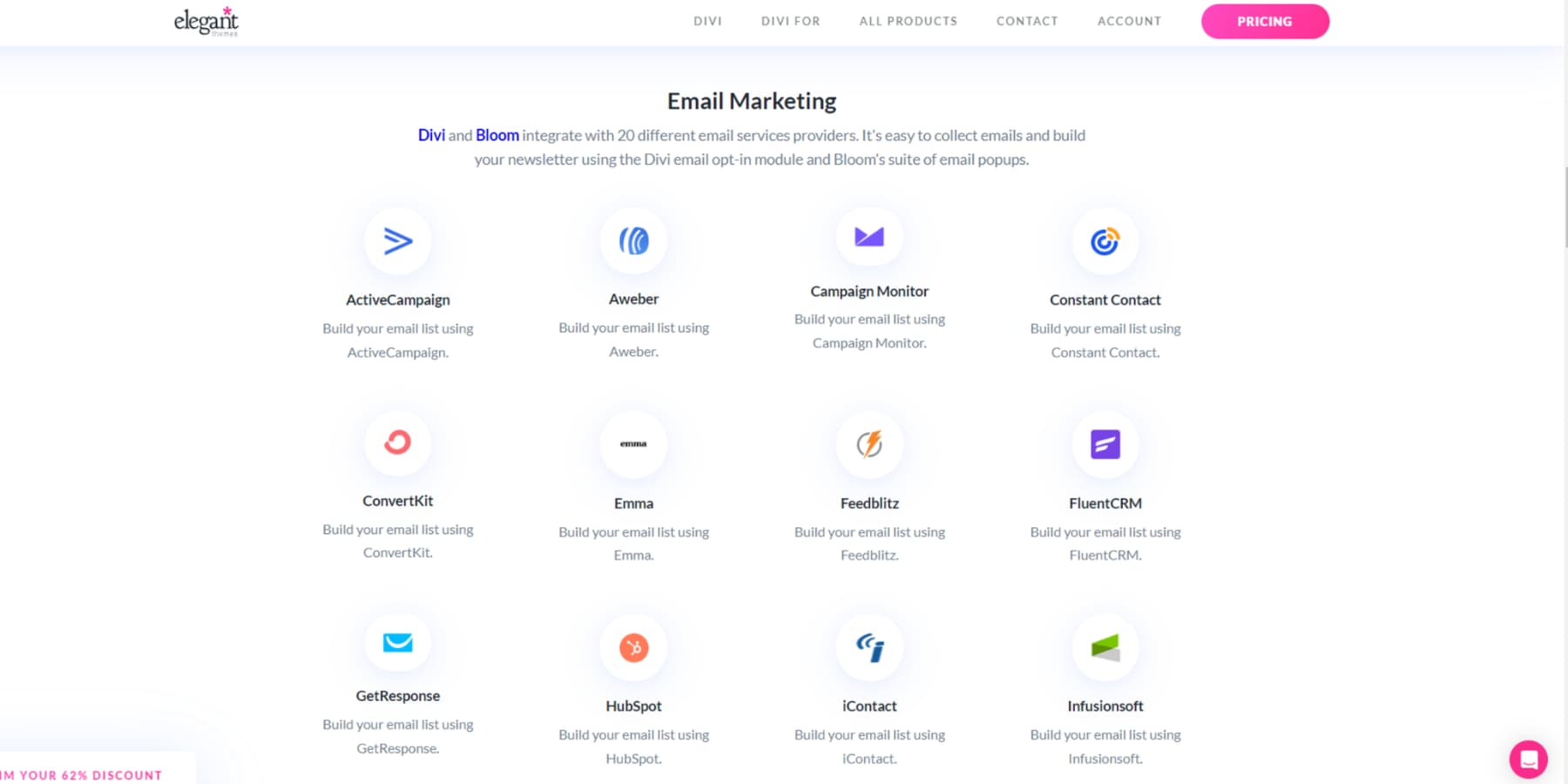
L'énorme bibliothèque de plugins de WordPress fait passer la puissance de conception de Divi au niveau supérieur. L'écosystème propose des milliers de plugins prêts à l'emploi, depuis des outils de référencement sérieux jusqu'à des systèmes d'adhésion astucieux et des formulaires personnalisés. Divi prend en charge plus de 75 plugins et services populaires, l'intégration est donc transparente.

Le combo WordPress-Divi se démarque grâce à son incroyable support communautaire. Avec notre trésor de didacticiels, notre documentation détaillée et notre groupe Facebook florissant de plus de 76 000 membres, vous ne volerez jamais seul.
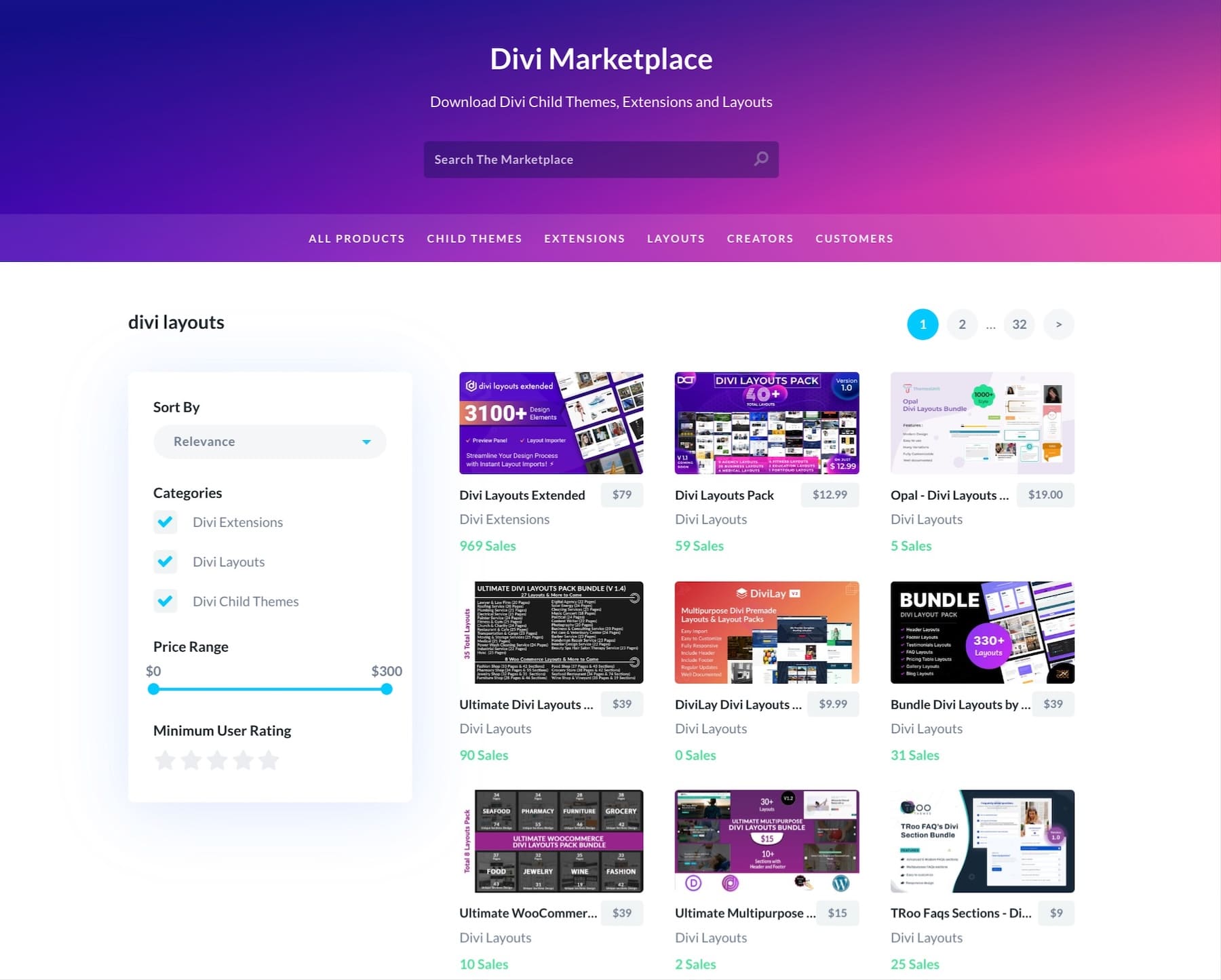
Le Divi Marketplace ajoute une autre couche de possibilités, remplie de thèmes enfants, d'extensions et de packs de conception conçus par des développeurs talentueux de notre communauté.

Mais voici ce qui distingue Divi : nous proposons constamment des mises à jour qui suivent le rythme de la conception Web moderne. Cela signifie que votre site reste à jour et à jour sans avoir à reconstruire à partir de zéro à chaque fois que les tendances en matière de conception changent. Notre prochaine refonte, Divi 5.0, rendra l'adaptation des tendances modernes en matière de conception d'interface utilisateur encore plus agréable .
Faites un tour avec Divi
Protégez votre système de conception d'interface utilisateur
Des systèmes de conception solides transforment des interfaces tendance en expériences durables. En intégrant les éléments d'interface utilisateur que vous avez choisis dans un cadre cohérent, vous protégez votre site Web contre la fragmentation de la conception et garantissez une qualité constante. Voyons comment créer un système pare-balles qui permet à votre interface moderne de résister à l'épreuve du temps.
Implémentation de conception évolutive
Construire un système de conception évolutif signifie penser au-delà des besoins actuels. Les éléments de votre interface – des boutons aux champs de formulaire – doivent fonctionner de manière transparente, que vous gériez dix ou mille pages.
Les préréglages et styles globaux de Divi créent cette base, vous permettant de définir des éléments réutilisables qui maintiennent la cohérence sur votre site. Besoin de mettre à jour vos boutons d'appel à l'action ? Une modification de vos préréglages met à jour chaque instance sur l’ensemble du site.
Le Theme Builder étend cette puissance en vous permettant de créer des modèles dynamiques qui stylisent automatiquement le nouveau contenu. Combinés avec des variables CSS personnalisées et des points d'arrêt réactifs, ces outils garantissent que votre système de conception se développe parallèlement à votre site Web sans transpirer.
Une vitesse qui se voit
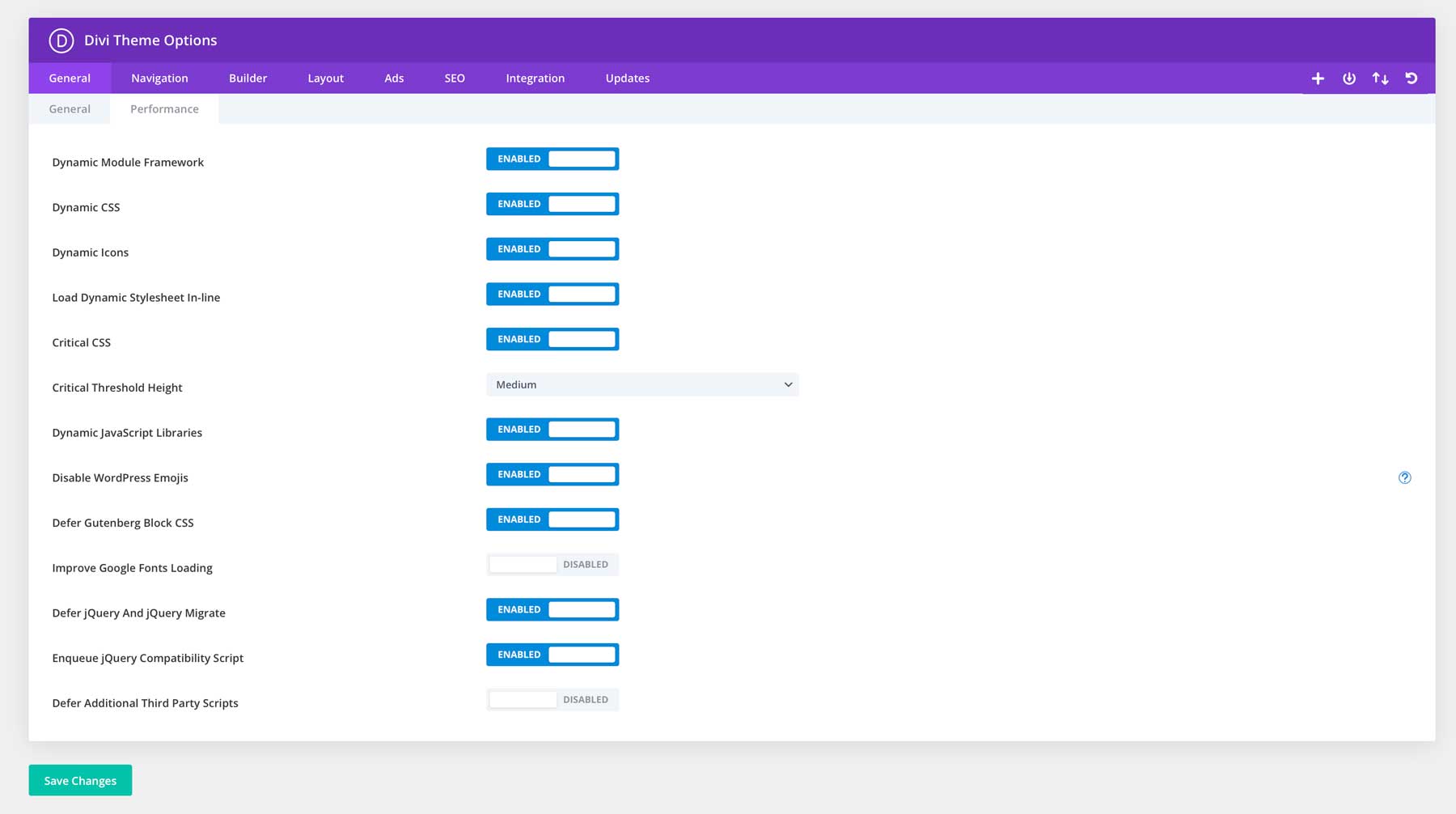
Votre interface magnifiquement conçue ne signifie rien si les visiteurs rebondissent avant le chargement. Les fonctionnalités d'optimisation de base de Divi s'attaquent de front à ce défi, avec son Dynamic Module Framework traitant uniquement les fonctions que vous utilisez réellement. Le CSS critique et la gestion dynamique du JavaScript intégrés au constructeur signifient que vos éléments d'interface modernes se chargent efficacement tout en réduisant au minimum la surcharge du code.

Associez-vous aux capacités avancées de mise en cache de WP Rocket et regardez les performances de votre site monter en flèche. EWWW Image Optimizer gère le gros du travail visuel, en compressant les images sans sacrifier la qualité. L'exécution de tout cela sur les serveurs aux performances optimisées de SiteGround crée une base de vitesse que les visiteurs remarquent et que les moteurs de recherche récompensent.
Votre système de conception reste vif et réactif, transformant ces premières secondes cruciales en sessions de navigation engagées.
Suivre et optimiser
Créer des interfaces époustouflantes n'est pas un processus unique : il s'agit de comprendre comment les visiteurs interagissent avec vos choix de conception et de les affiner en fonction de données précises.
MonsterInsights simplifie cette mesure, en montrant comment les utilisateurs se déplacent sur votre site et quels éléments de conception stimulent l'engagement. En vous connectant directement à Google Analytics, vous repérerez des modèles de comportement des utilisateurs que les analyses de base pourraient manquer.

Vous voulez voir exactement comment les visiteurs interagissent avec votre interface ? Les cartes thermiques et les enregistrements de session de Hotjar révèlent l'histoire derrière les chiffres, montrant où les utilisateurs cliquent, font défiler et potentiellement restent bloqués. Ces informations vous aident à prendre des décisions éclairées sur tout, du placement des boutons à la hiérarchie du contenu.
Combinée au constructeur flexible de Divi, la mise en œuvre de ces optimisations devient une partie naturelle de l’évolution de votre conception plutôt qu’une refonte complète.
Du concept à la conversion : votre prochaine étape
Les tendances modernes en matière de conception d'interface utilisateur ne visent pas à rendre votre site Web brillant, mais à créer des expériences qui fonctionnent pour vos visiteurs. Certains modèles de conception perdurent parce qu’ils résolvent de vrais problèmes, tandis que d’autres s’estompent aussi rapidement qu’ils apparaissent. La clé est de savoir quels éléments répondent aux objectifs de votre site Web.
Divi élimine la complexité de la mise en œuvre de ces modèles de conception. Que vous actualisiez un site existant ou que vous construisiez à partir de zéro, le constructeur visuel transforme les concepts d'interface utilisateur modernes en fonctionnalités fonctionnelles sans plonger dans le code. Les styles globaux maintiennent la cohérence de votre conception, le Theme Builder gère le contenu dynamique et les outils basés sur l'IA accélèrent le processus.
Arrêtez de vous battre avec un code complexe ou de vous contenter d'outils de conception limités. Avec Divi, vous pouvez créer des sites Web époustouflants et encore plus performants.
Essayez Divi sans risque
