30+ meilleurs schémas de couleurs de sites Web modernes
Publié: 2023-04-07Recherchez-vous des schémas de couleurs de sites Web modernes pour vos sites Web? Donnez-nous un coup de feu!
Vous êtes-vous déjà demandé pourquoi vous aimez un site Web plus qu'un autre ? Il ne s'agit pas seulement du contenu, mais aussi du design ! En fait, plus de 60% de votre décision est basée uniquement sur les couleurs et les visuels. Il est donc très important de choisir le bon schéma de couleurs pour votre site Web si vous voulez qu'il fonctionne bien.
Ne vous inquiétez pas, cependant ! Nous sommes là pour vous aider ! Laissez-nous vous expliquer les bases de la théorie des couleurs et vous montrer plus de 30 exemples de combinaisons de couleurs de sites Web modernes et uniques. Nous vous promettons que cela stimulera votre créativité !

Table des matières
Plus de 30 combinaisons de couleurs étonnantes pour votre site Web
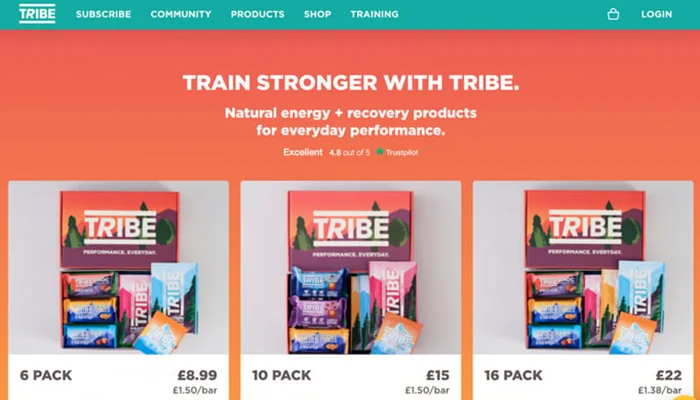
Vibrant et convivial : corail et turquoise

Si vous n'êtes pas sûr d'opter pour le bleu ou le vert, pourquoi ne pas essayer quelque chose au milieu ? Teal est un choix génial qui mélange le meilleur des deux mondes, selon la théorie des couleurs.
Le bleu est connu pour nous calmer, comme prendre une profonde respiration et nous sentir détendus. Le vert, en revanche, nous donne un sens de la nature et des vibrations organiques. Si vous consultez le site Web Tribe , vous remarquerez qu'ils utilisent quatre couleurs qui sont régulièrement espacées sur la roue chromatique, ce qui crée un bel équilibre et une harmonie dans leur conception.
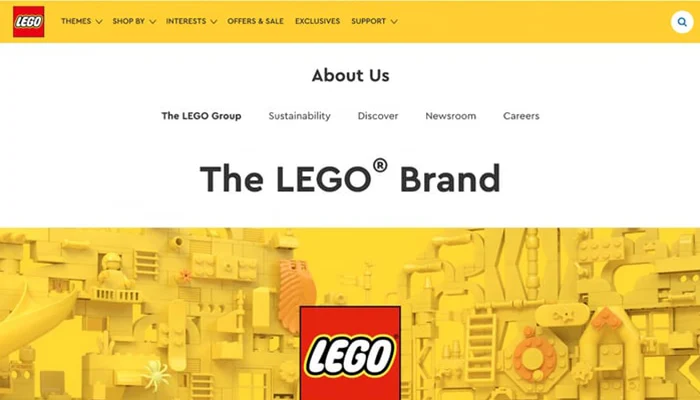
Audacieux et amusant : rouge vif et jaune

Saviez-vous que le jaune est en fait l'une des couleurs les plus attrayantes pour la conception de sites Web ? De nombreuses marques célèbres comme Lego , McDonald's, KFC, Wendy's et Burger King utilisent une combinaison de rouge vif et de jaune pour se démarquer de la foule. Je pense que le site Web de Lego fait un travail formidable en incorporant ces deux couleurs vives dans sa conception.
En utilisant un espace blanc et un arrière-plan, le contraste fait vraiment ressortir les couleurs ! Ces deux couleurs, même si elles se ressemblent, se complètent vraiment bien. Si vous utilisez suffisamment d'espace blanc sur la page Web, cela peut se traduire par une expérience utilisateur vraiment fluide et agréable.
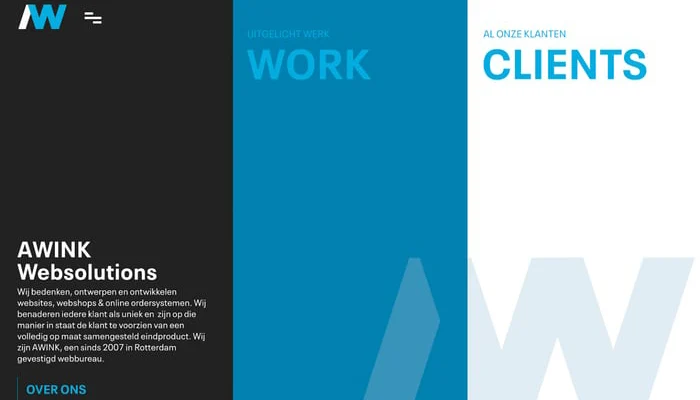
Actuel et dynamique : blanc, noir et bleu ciel

Awink , ce développeur Web néerlandais, fait quelque chose de cool avec la palette de couleurs triadique de son site Web. Ils ont fait du bleu ciel leur couleur principale, avec différents tons de bleu, de noir et de blanc en arrière-plan.
En s'en tenant à une couleur principale, Awink a créé un design simple et facile à utiliser. La couleur principale, combinée à d'autres nuances, donne une palette de couleurs élégante et fonctionnelle, parfaite pour la conception de sites Web.
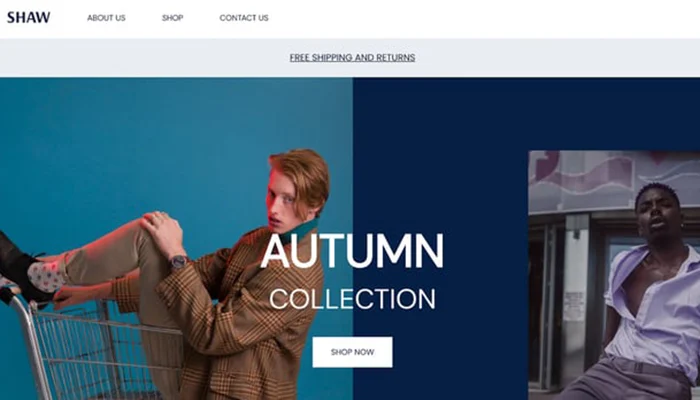
Élégant et chic : blanc et bleu foncé

La boutique en ligne de Shaw a un look vraiment sympa avec une combinaison de couleurs bleu foncé et bleu sarcelle sur un fond blanc propre, et ça va vraiment bien ensemble.
Les nuances bleues sont connues pour évoquer un sentiment de paix et de productivité, et étant une couleur souvent préférée par les hommes, elle convient au public cible du magasin, qui est l'homme urbain, à la mode et contemporain.
La conception Web de Shaw met en valeur avec justesse leur compréhension de leurs clients et leurs préférences. De plus, le site Web de Shaw propose non seulement des vêtements, mais également un style de vie et une attitude distincts qui accompagnent le port de leurs produits.
Traditionnel et immaculé : blanc et bleu royal

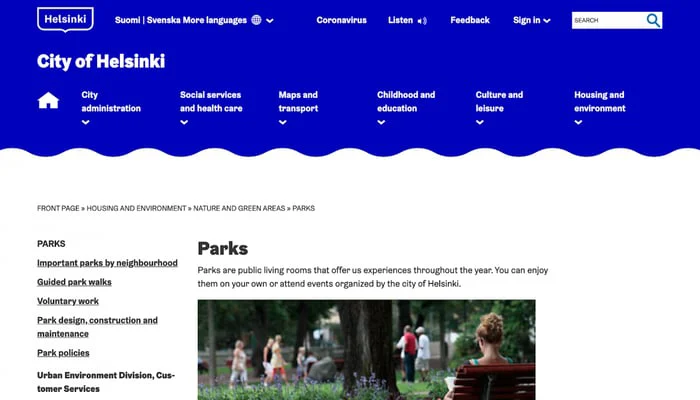
Le bleu est une couleur si polyvalente qui peut être utilisée de plusieurs façons. La palette de couleurs monochromes du site Web de la ville d'Helsinki est un excellent exemple de la façon de l'utiliser efficacement.
Le bleu royal est une couleur très apaisante et fonctionne très bien pour un site Web d'administration municipale. Cela permet également aux gens de trouver plus facilement des informations sur le site Web. C'est formidable que la ville rende la bureaucratie plus agréable pour tout le monde !
Opposant et calme : corail et vert forêt

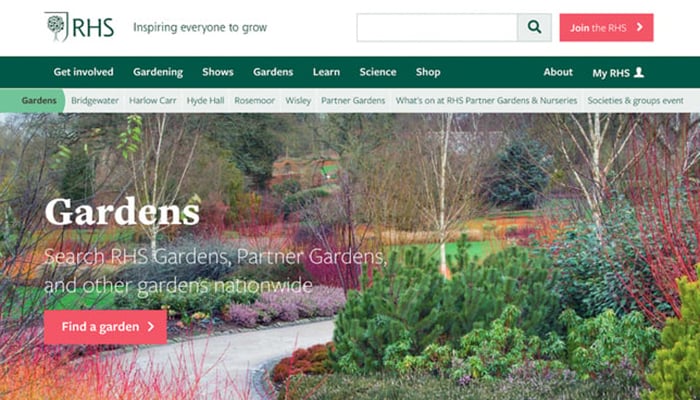
Saviez-vous que l'utilisation de nuances de vert plus foncées dans la conception de sites Web peut aider les entreprises du secteur de l'environnement à se démarquer ? C'est parce que le vert est souvent associé à la nature et qu'il contribue à transmettre un sentiment de respect de l'environnement. La Royal Horticultural Society (RHS) en est un excellent exemple. La palette de couleurs de leur site Web comprend des verts terreux, qui reflètent leur concentration sur la nature.
Et obtenez ceci : en ajoutant une couleur d'accent corail complémentaire dans les boutons et les rubans CTA, le RHS attire l'attention sur des informations importantes, comme les événements à venir ou les inscriptions d'adhésion. La belle palette de couleurs renforce les valeurs et la mission de la société, tout en étant visuellement attrayante. C'est un gagnant-gagnant pour tout le monde, surtout pour les amoureux de la nature comme moi!
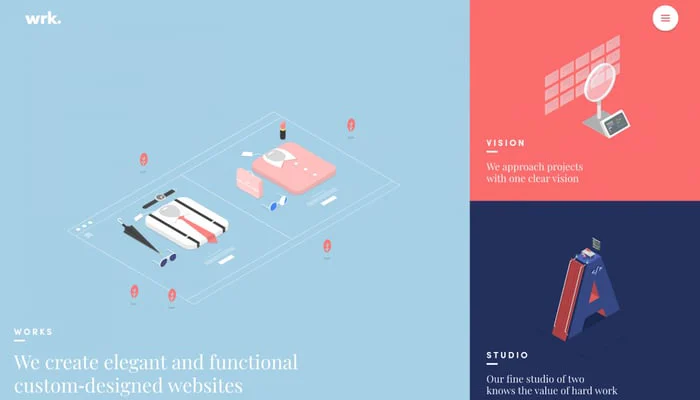
Ravissant et coordonné : bleu foncé et rose pastel

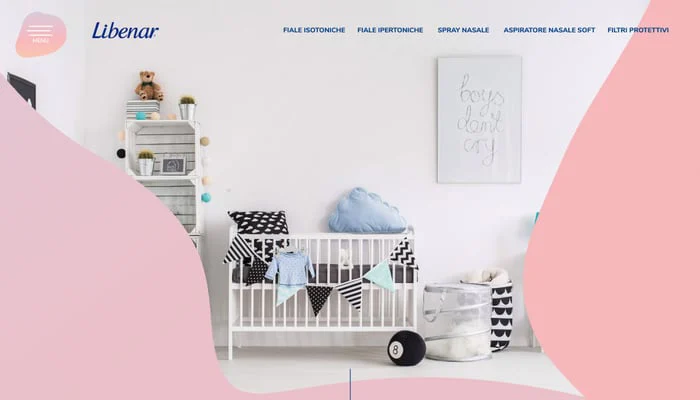
Je comprends tout à fait pourquoi vous diriez que la palette de couleurs du site Web de Libenar est géniale. Il y a deux choses que j'aime aussi!
Tout d'abord, l'utilisation de couleurs pastel comme le fond rose super doux dégage une ambiance vraiment innocente et mignonne. C'est parfait pour montrer des choses faites juste pour les enfants !
Deuxièmement, cette couleur bleu foncé est parfaite pour mettre en évidence des éléments clés tels que les boutons CTA et la barre de menus, ce qui facilite la navigation des utilisateurs sur le site. C'est une décision vraiment intelligente.
Minimaliste et élégant : gris foncé et beige

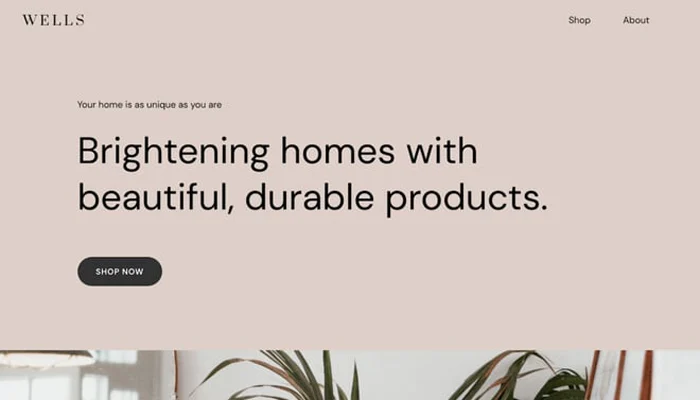
Le beige est devenu très tendance ces derniers temps et c'est une excellente couleur à utiliser sur les sites Web. Les designers adorent travailler avec les tons beige et taupe car ils peuvent être froids ou chauds selon les couleurs environnantes. Le beige est particulièrement idéal pour les arrière-plans de sites Web car il n'attire pas toute l'attention mais améliore plutôt les autres éléments du site Web.
Wells , une boutique en ligne, a adopté une palette de couleurs beige pour son site Web. En utilisant cette couleur, ils ont rendu uniques leurs photographies de produits et leurs boutons CTA sombres, ce qui permet aux clients de parcourir et de trouver plus facilement ce qu'ils recherchent.
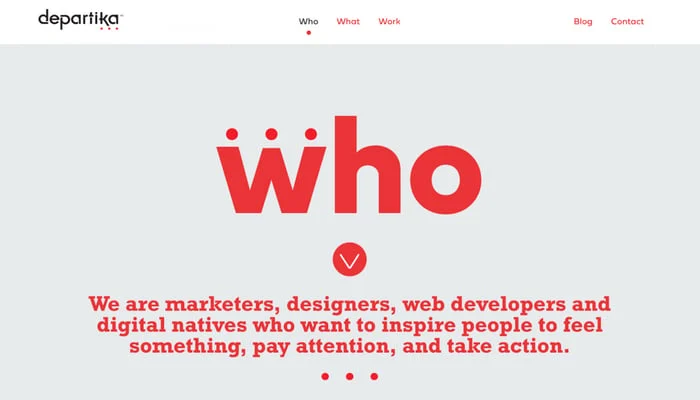
Frappant et remarquable : rouge et gris

La conception du site Web de Departika témoigne de la façon dont moins peut être plus. En utilisant une couleur neutre (dans ce cas, le gris) comme teinte principale, la couleur d'accent rouge vif de la marque se démarque et attire l'attention du visiteur. Le contraste donne un look net et moderne, tout en conservant son attrait visuel.
Si vous visez un site Web avec un caractère vivant ou audacieux, vous pouvez créer un jeu de couleurs unique et inoubliable en utilisant une couleur d'arrière-plan neutre avec une couleur de texte vibrante.
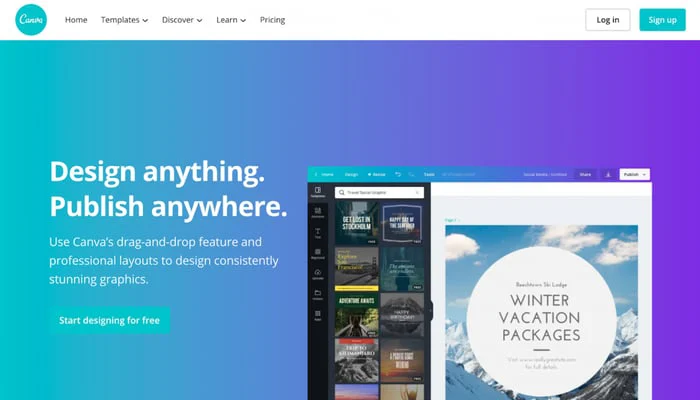
Dynamique Et Revigorant : Dégradé Violet Et Bleu Clair

Le règne de Canva dans le monde du design est dû à son utilisation intelligente des bleus et des violets dans sa palette de couleurs signature. L'effet dégradé et les couleurs pastel sont utilisés à bon escient, le bleu Canva étant un incontournable absolu qui est devenu presque synonyme de la marque.
Les dégradés donnent aux concepteurs le pouvoir de créer des combinaisons de couleurs étonnantes qui utilisent de nombreuses nuances et tons différents de la même couleur. L'utilisation constante du bleu par Canva est si emblématique que le terme « bleu Canva » est immédiatement reconnu par la plupart des graphistes.
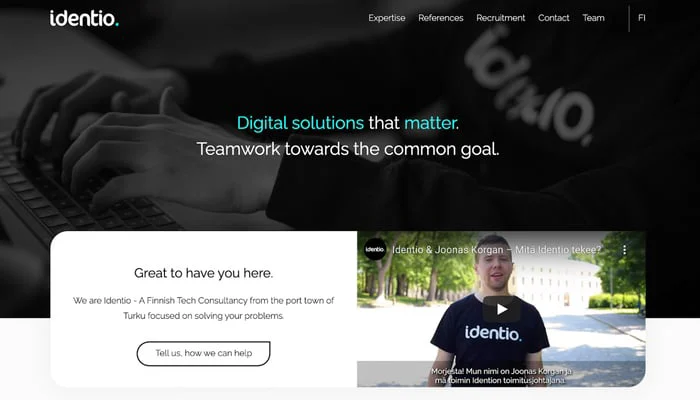
Élégant et minimal : accent turquoise, noir et blanc

Le turquoise et le bleu sarcelle pourraient être les couleurs de prédilection de nombreux concepteurs de sites Web de nos jours, en particulier lorsqu'ils sont combinés avec des arrière-plans blancs ou noirs. Mais si vous voulez que votre site Web se démarque vraiment, pourquoi ne pas vous inspirer d' Identio et utiliser vos nuances préférées comme couleur d'accent à la place ?
Cette entreprise fintech sait garder les choses simples mais innovantes, avec une conception Web minimaliste qui ne comporte que du noir, du blanc et un soupçon de turquoise. Et croyez-moi, l'utilisation d'un schéma de couleurs limité comme celui-ci peut conduire à certaines des meilleures conceptions de sites Web, il suffit de regarder Apple comme exemple.
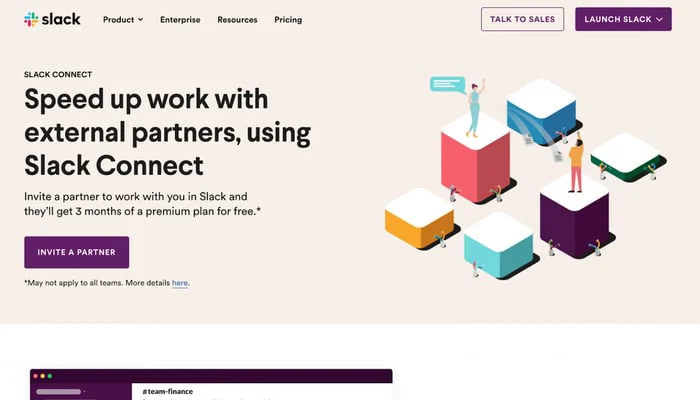
Inattendu Et Rare : Violet Et Beige

Parfois, même les combinaisons de couleurs les plus inattendues peuvent faire des merveilles, et c'est certainement le cas avec les couleurs de la marque Slack .
Il est évident que beaucoup de soin et de considération ont été apportés au choix de la couleur initiale, qui se trouve être une belle nuance de violet. Et lorsque vous êtes en concurrence dans le monde impitoyable du logiciel en tant que service, il est essentiel d'avoir une marque mémorable et reconnaissable. Une bonne combinaison de couleurs, comme celle utilisée par Slack, peut aider les visiteurs à se souvenir de votre marque et à revenir pour en redemander !
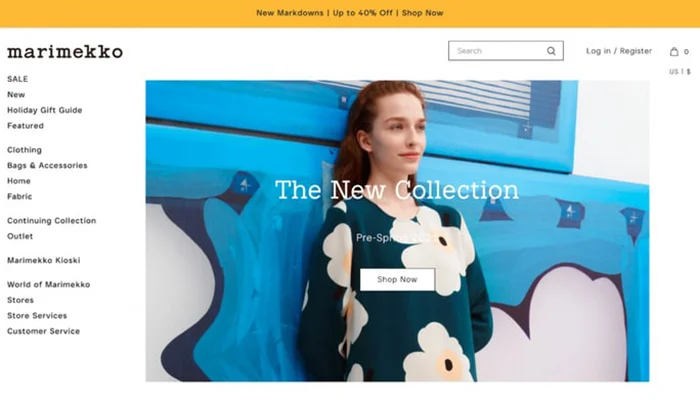
Croquant Et Frappant : Blanc Et Noir

Parfois, vous n'avez pas besoin de réinventer la roue en matière de conception de sites Web. Marimekko , par exemple, utilise un design noir et blanc strict avec des polices simples. Au lieu de s'appuyer sur de nombreuses couleurs et fonctionnalités flashy, ils utilisent des photos de produits lumineuses et de petites touches de couleur pour rendre leur site Web de commerce électronique intéressant et dynamique.
Cette approche met l'accent sur ses produits, ce qui est parfait pour tout site Web qui souhaite mettre en valeur ce qu'il propose. Que vous gériez une boutique en ligne ou un site Web de portefeuille, un jeu de couleurs en noir et blanc peut bien fonctionner et faire ressortir votre contenu. Essayez-le et voyez comment cela fonctionne pour vous!
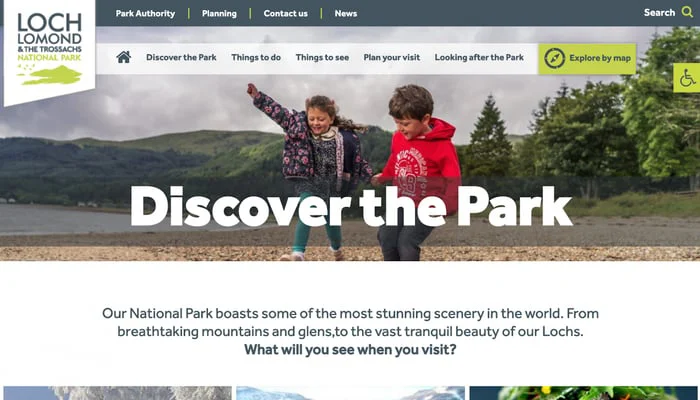
Serein Et Bio : Gris Et Vert Olive

Le vert est souvent associé à la nature, c'est pourquoi c'est un excellent choix pour le site Web d'un parc national. De plus, la science a montré que le vert a un effet calmant sur le cerveau humain.
Le site Web de ce parc national utilise le vert olive associé au gris neutre pour créer une palette de couleurs tranquille qui semble naturelle et paisible. Mais ce n'est pas parce qu'il est apaisant qu'il n'est pas fonctionnel ! Un accent vert-jaune garantit que toutes les informations importantes sont visibles et faciles à trouver.
Cette palette de couleurs est gagnant-gagnant : elle a fière allure et fonctionne très bien, tout en mettant les visiteurs à l'aise.
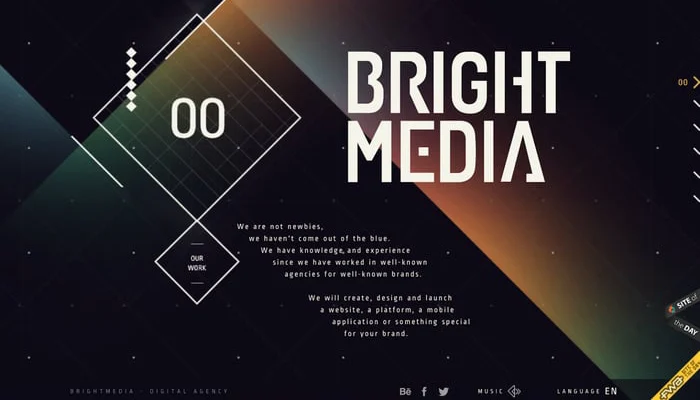
Nuances d'audace : or et noir

La palette de couleurs du site Web de Bright Media peut sembler ironique car elle est principalement basée sur le noir. Cependant, cela ne signifie pas que le site Web est terne ou sombre. Au contraire, le site Web a l'air sophistiqué et haut de gamme grâce à l'utilisation intelligente de couleurs d'accent atténuées et d'un dégradé arc-en-ciel qui comprend le vert, le jaune, le rouge et le bleu.
En désaturant ces nuances, les couleurs créent un effet subtil mais saisissant sur le fond sombre, permettant au texte or et blanc de se démarquer clairement.
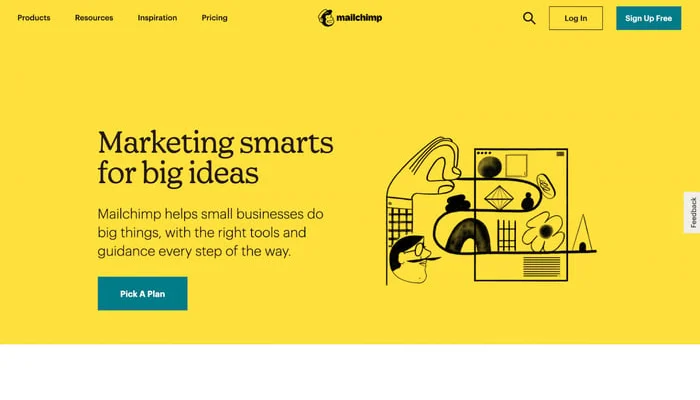
Courageux et radieux : bleu sarcelle et jaune soleil

Le site Web de Mailchimp est un exemple étonnant de la façon dont les couleurs d'accent audacieuses peuvent ajouter de la vie et de l'énergie à n'importe quel design. En utilisant une palette saisissante de bleu sarcelle et de soleil, le site Web se démarque par son style vibrant et rafraîchissant.
L'utilisation intelligente de l'espace blanc permet à ces couleurs de vraiment briller, tandis que la teinte jaune attire l'attention de tout visiteur. Le bleu sarcelle est également intelligemment intégré aux boutons CTA du site Web, ce qui les rend faciles à repérer et incite à cliquer.
La palette de couleurs est également bien adaptée à l'identité de la marque Mailchimp, avec des teintes vives et gaies qui évoquent des sensations de soleil, de bananes et de jungles tropicales. C'est une palette de couleurs amusante et attrayante qui capture parfaitement l'esprit de Mailchimp.
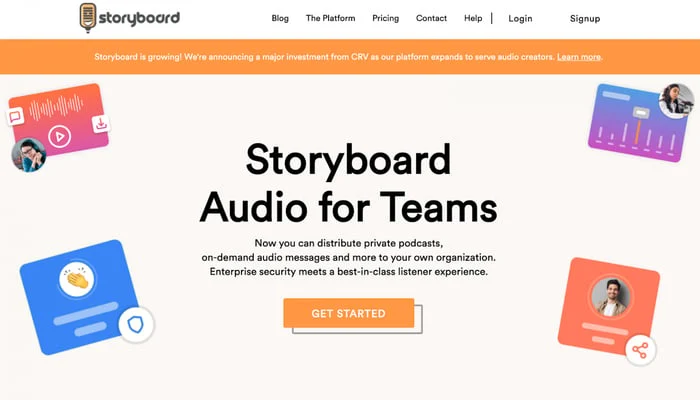
Jeune et énergisé : bleu dégradé et orange vif

Alors que de nombreuses conceptions reposent sur une seule couleur pour avoir un impact, Storyboard adopte une approche différente avec sa palette de couleurs complémentaires.
L'orange vif est complété par un bleu froid, créant un contraste agréable sur tout le site. Les dégradés sont également utilisés pour ajouter de la profondeur et de l'intérêt aux éléments de conception plus petits, donnant vie aux pages.
Et pour s'assurer que les boutons importants se démarquent, l'orange signature de la marque est utilisée pour la plupart des boutons CTA, offrant une touche de couleur sur le fond en sourdine de beige et de blanc.
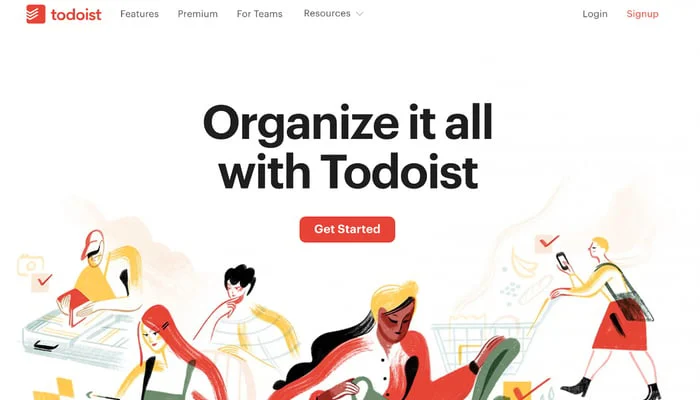
Terreux et invitant : jaune, vert et rouge

Si vous avez du mal à choisir une seule couleur pour votre conception graphique, pourquoi ne pas vous inspirer de Todoist et les utiliser toutes ? Une palette de couleurs triadique peut donner à votre site Web un aspect dynamique et engageant, avec des possibilités infinies pour combiner et contraster différentes teintes.

Dans le cas de Todoist, la couleur principale est le rouge, mais ils ont également incorporé des nuances de jaune et de vert sur tout leur site, donnant vie à chaque section et illustration d'une manière unique et accrocheuse.
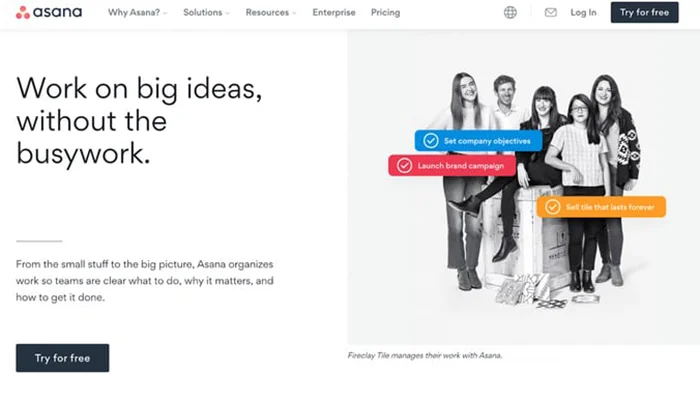
Généreux Et Elégant : Gris Et Blanc

Parfois, les schémas de couleurs du site Web ne doivent pas nécessairement être audacieux ou inattendus. En choisissant une palette neutre, vous pouvez créer une sensation d'ouverture et de légèreté sur votre site Web, tout comme Asana l'a fait avec son site.
La palette de couleurs d'Asana est simple et propre, apparaissant non seulement dans leur conception Web, mais aussi dans leurs images de héros. Les extraits des avantages des produits d'Asana sont la seule source de teintes vibrantes, soulignant brillamment les raisons pour lesquelles les utilisateurs devraient opter pour Asana. Ces extraits sont conçus pour ressembler aux tâches de l'outil de gestion des produits d'Asana, avec des couleurs assorties.
Funky Feline Fun: rose et orange

Avez-vous rencontré le fabuleux et flamboyant Pablo le Flamant ? Vous devez le vérifier! Son site Web est un exemple parfait de la façon de créer un jeu de couleurs accrocheur qui est à la fois analogue et triadique, mais avec une touche unique !
Utilisant des teintes roses et orange qui se côtoient harmonieusement sur la roue chromatique, le site Web de Pablo est naturellement magnifique. Mais il ne s'arrête pas là ! Il ajoute une touche de bleu turquoise pour attirer l'attention des visiteurs et ajouter cette touche supplémentaire !
Après tout, Pablo est tout simplement trop fabuleux pour être ignoré ! Inspirons-nous de ce flamant rose flamboyant et créons des combinaisons de couleurs de site Web aussi frappantes, uniques et parfaites que lui.
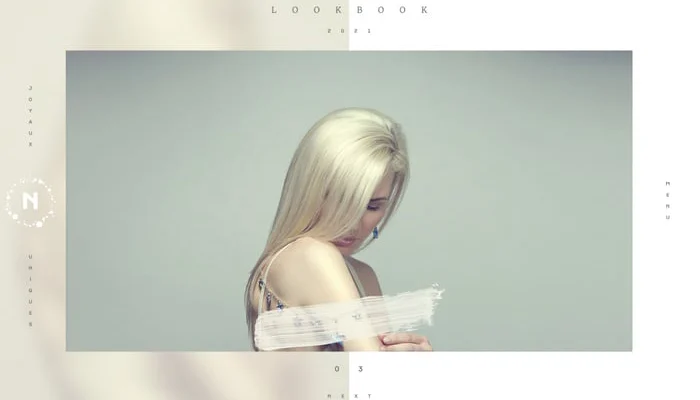
Biologique Et Subtil : Vert Mousse Et Olive

Si vous recherchez une palette de couleurs de site Web raffinée, ne cherchez pas plus loin que le superbe exemple de Namale ! Cet entrepreneur de bijoux a créé un site Web de tableau d'humeur homogène et avant-gardiste qui impressionnera à coup sûr par sa palette de couleurs bien organisée.
La combinaison harmonieuse des teintes beige, olive et vert mousse est visuellement attrayante, et le grand espace blanc permet aux images du produit d'occuper le devant de la scène. Les verts en sourdine évoquent un sentiment de tranquillité, créant une expérience de navigation sereine et captivante pour les visiteurs.
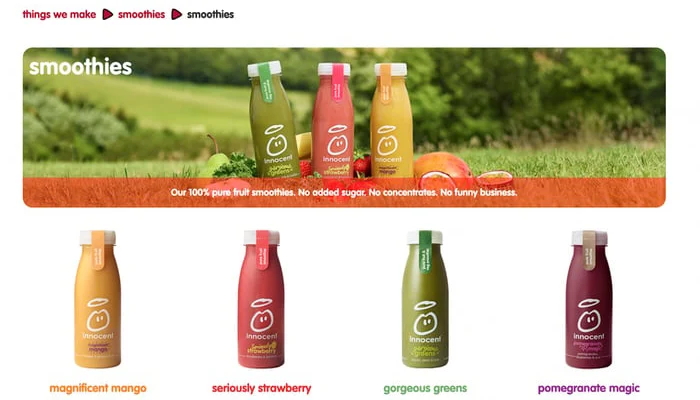
Gai et ludique : rouge et blanc

Innocent , la marque de boissons populaire, utilise intelligemment l'espace blanc et les thèmes de couleur pour garder sa marque fraîche et engageante. La palette de la marque est principalement blanche et rouge, mais l'entreprise utilise une variété de techniques pour la garder visuellement intéressante.
En utilisant beaucoup d'espace blanc, les couleurs des produits individuels ressortent et la marque aligne la couleur du produit avec le texte qui l'accompagne. Par exemple, les visiteurs peuvent s'attendre à ce que la page de smoothie "sérieusement fraise" soit ornée de rouge ou que la page "verts magnifiques" soit remplie de teintes vertes luxuriantes.
Le résultat est un site Web visuellement cohérent et esthétique, facile à naviguer et visuellement stimulant.
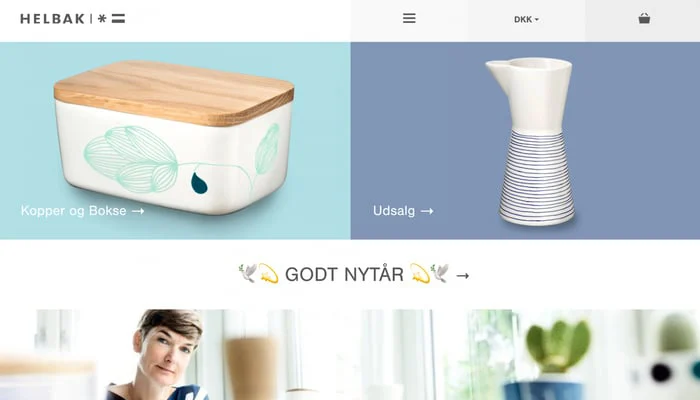
Poli et fiable : bleu bleuet et turquoise.

Choisir les bonnes couleurs pour votre site Web est important car cela reflétera votre entreprise. Prenez, par exemple, le site de commerce électronique Helbak , qui utilise une couleur bleue apaisante dans sa conception pour créer une expérience d'achat unique qui correspond parfaitement à sa marque.
Une chose intéressante est que les couleurs qu'ils utilisent dans la conception de leur site Web sont également utilisées dans bon nombre de leurs produits, ce qui donne à tout un aspect cohérent et cohérent, tout comme ils le souhaitent selon leur guide de style de marque. Helbak montre à quel point une image de marque réfléchie peut rationaliser non seulement la conception du site Web, mais également l'identité globale de la marque, ce qui en fait un exemple brillant à suivre.
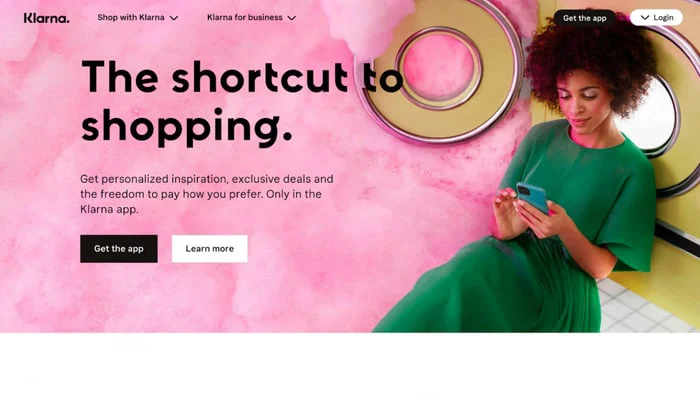
Élégant et énergique : noir et rose vif

Tout est question de schémas de couleurs ! Les meilleurs s'assurent que le texte est facile à lire sur n'importe quel message et écran. Mais combiner les couleurs peut être délicat, surtout avec des teintes vives comme les roses.
Klarna , cependant, ils ont tout compris ! La palette de couleurs de leur site Web affiche un rose audacieux qui domine le design, le noir et blanc étant utilisé pour les CTA et le type. C'est un excellent rappel que vous n'avez pas besoin d'un million de nuances différentes pour faire briller la conception de votre site Web. Parfois, une couleur de base forte fait tout le travail lourd.
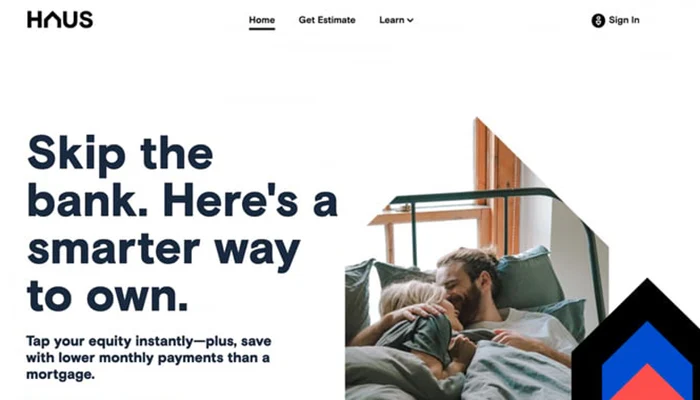
Nostalgie colorée : rouge, bleu et noir

HAUS sait comment créer un impact avec la palette de couleurs de son site Web triadique ! Les rouges et les bleus audacieux qu'ils ont choisis sont vraiment accrocheurs, mais la conception globale conserve toujours un sentiment d'ouverture et de légèreté.
Comment font-ils? Eh bien, ils utilisent intelligemment beaucoup d'espaces blancs et blancs et gardent leurs sections de copie courtes et agréables. Cela crée un équilibre parfait avec des couleurs vibrantes, rendant le design accrocheur et intrigant !
Épuré et harmonieux : bleu bébé, bleu marine et rouge

L'équipe de conception du site Web de France a fait un travail incroyable avec leur choix de couleurs ! Ils ont combiné deux couleurs principales d'une manière vraiment cool, en utilisant des nuances contrastées qui font ressortir le site Web. Les couleurs sont particulièrement frappantes sur un fond bleu apaisant.
L'interaction harmonieuse du rouge et du bleu donne au design une sensation saisissante mais familière. Les niveaux de saturation sont parfaitement équilibrés, garantissant que le texte blanc se démarque et reste facile à lire sur tout le site.
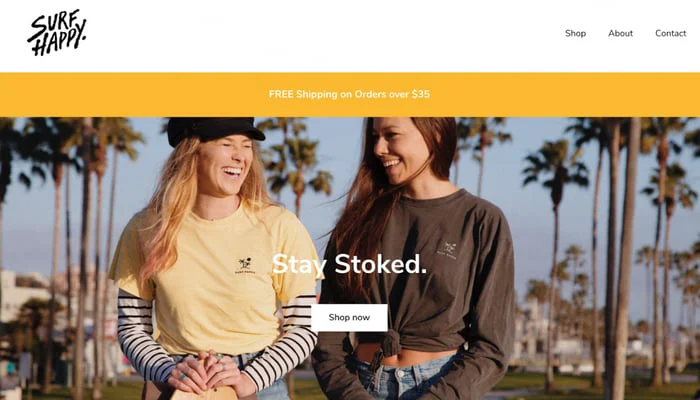
Contraste éclatant : blanc et jaune

Êtes-vous à la recherche de la palette de couleurs parfaite qui reflète vraiment la mission et les valeurs de votre entreprise ? Cherchez pas plus loin!
Laissez-moi vous parler de Surf Happy , le magasin de t-shirts et de vêtements groovy. Leurs photographies jaune vif et ensoleillées vibrent totalement avec leurs racines ensoleillées de San Diego, donnant vie à ces bonnes vibrations. La palette de couleurs est totalement géniale et totalement alignée sur leur mission de créer un espace sûr et heureux pour les surfeurs, afin que tout le monde puisse surfer sur ces vagues avec le sourire.
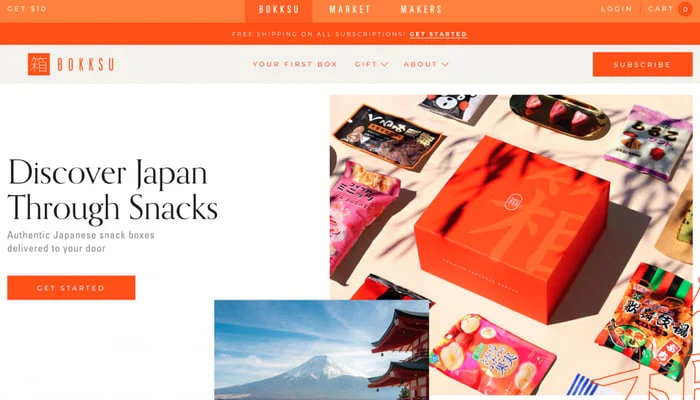
Rajeunissant et mémorable : blanc et orange brûlé

Alors, savez-vous qu'il existe des boîtes d'abonnement pour tout de nos jours, même les collations ? Eh bien, Bokksu , la marque japonaise de boîtes à goûter, est totalement différente ! Ils n'ont pas opté pour la boîte d'anime mignonne typique avec KitKats.
Au lieu de cela, ils ont choisi cette couleur orange vif et fougueuse qui est super mémorable et énergisante ! Et ils l'ont équilibré avec des couleurs neutres froides comme le blanc et le beige, de sorte que l'ensemble du site Web attire l'attention sans être écrasant.
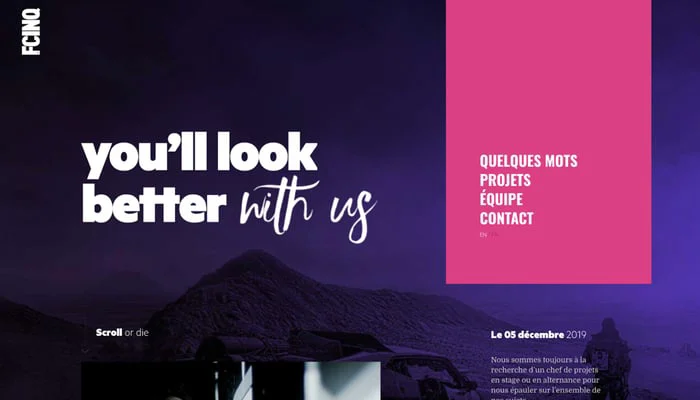
Revitalisante et contemporaine : rose et violet foncé

Si vous avez envie de concevoir un site Web avec une ambiance captivante et mystérieuse et une explosion de couleurs vibrantes, ne cherchez pas plus loin que FCINQ ! Ce studio de design français a conçu l'un de mes schémas de couleurs sombres préférés pour les sites Web, qui ne manquera pas de capter l'attention de l'utilisateur dès son arrivée sur le site.
Un jeu de couleurs analogue est ici à l'honneur, avec des nuances de violet et de rose qui pourraient facilement être trouvées ensemble dans la nature, tout comme des fleurs aux teintes chaudes ! Pour obtenir ce look, choisissez une couleur sombre que vous adorez et utilisez un générateur de palette de couleurs !
Parfois, vous pouvez rencontrer un mélange de couleurs qui ont l'air vraiment brillantes et belles, et elles semblent aussi très bien aller ensemble, tout en créant une grande différence entre elles !
Vibrant et amusant : teintes roses et vert vif

Panic , un studio créatif de conception et d'animation, a réussi l'art de capter l'attention avec son site Web. Leur palette de couleurs est loin d'être ordinaire, avec des nuances vives de vert et de rose qui attirent instantanément le regard.
Ils n'ont pas besoin de couleurs d'accent supplémentaires car ces tons vibrants parlent d'eux-mêmes. Cette approche audacieuse et amusante communique aux visiteurs que la marque Panic est synonyme de créativité, de jeu et de prise de risques. C'est une stratégie intelligente pour se démarquer dans un paysage en ligne encombré et laisser une impression mémorable.
L'utilisation de couleurs vives dans la conception Web peut être un moyen puissant de transmettre la personnalité de votre marque et de faire une déclaration qui vous distingue !
Doux et éthéré : bleu pastel et rose

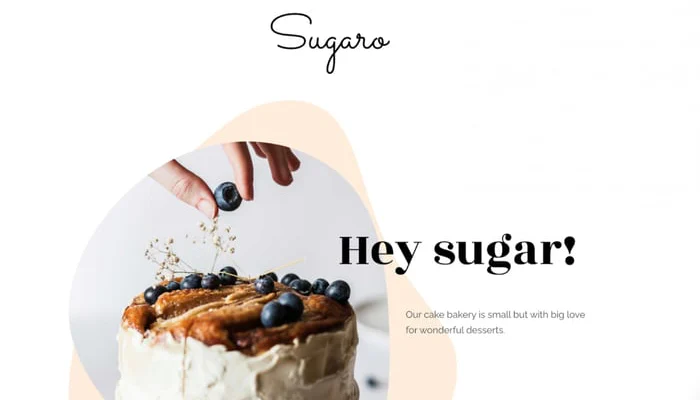
Quand il s'agit de boulangeries, nous pensons généralement à tout ce qui est sucré et succulent, n'est-ce pas ? Il n'est donc pas surprenant que les couleurs pastel fonctionnent comme par magie pour les palettes de couleurs des sites Web de boulangerie !
Tout comme dans la conception de Sugaro , où des couleurs douces sont utilisées pour imiter et mettre en valeur subtilement la délicieuse photographie de produits du café. Et lorsqu'il est associé à la bonne police, c'est un ensemble complet.
L'élégante police cursive de Sugaro est la touche finale parfaite, ajoutant une couche supplémentaire de charme à la conception de leur site Web !
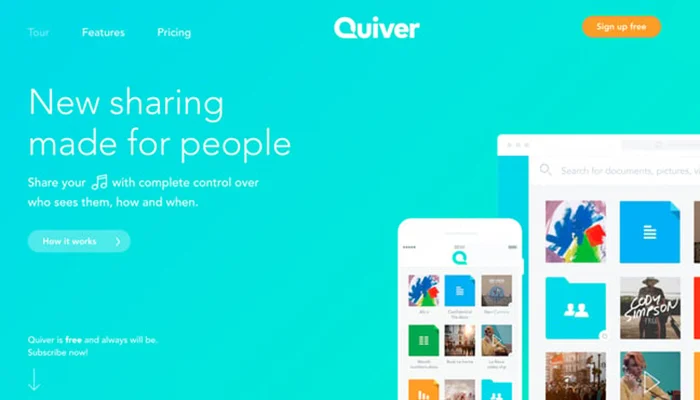
Frais et innovant : turquoise et bleu vif

La page de destination de Quiver a une palette de couleurs cool qui est vraiment apaisante. A votre arrivée, vous êtes accueilli par un fond turquoise et bleu clair qui vous met à l'aise et permet d'établir immédiatement la confiance.
C'est un choix judicieux pour une entreprise qui se concentre sur le partage de fichiers sécurisé, car il transmet instantanément un sentiment de fiabilité. De plus, les couleurs qu'ils ont choisies pour leur site Web ont une ambiance moderne et jeune qui est également technique. C'est une combinaison gagnante !
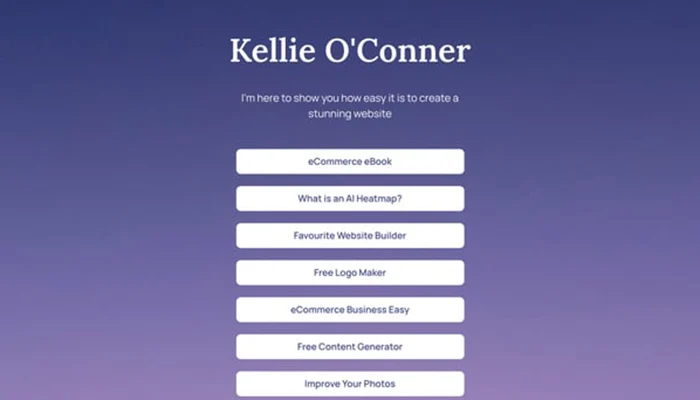
Secret et royal : blanc et violet pastel

Parfois, la simplicité est essentielle lorsqu'il s'agit de choisir les couleurs de votre design. Prenez cette page de destination comme exemple. La douce teinte de violet pastel utilisée en arrière-plan ajoute un élément de mystère et d'excitation.
Le contraste avec la couleur de base sombre rend le texte et les boutons blancs faciles à voir et à suivre, sans distraire le visiteur du message marketing prévu. Il s'agit de créer une expérience utilisateur transparente et efficace.
Énergique et vif : Accents bleus et orange

N'hésitez pas à jouer avec différentes couleurs pour la palette de couleurs de votre site web ! La page d'accueil du projet "A Short Journey" est un excellent exemple de la façon dont les nuances d'orange et de bleu peuvent fonctionner ensemble harmonieusement.
Même si cela peut sembler être une combinaison improbable, lorsqu'il est utilisé avec des couleurs vives, il attire vraiment l'attention des visiteurs. En utilisant l'orange comme couleur de fond, les autres éléments du site Web se démarquent et attirent l'attention. Les créateurs du site Web souhaitent délibérément que les visiteurs se concentrent sur des éléments qui contrastent avec les teintes orange vif.
C'est une utilisation intelligente de la couleur pour créer un design énergique et captivant qui laisse une impression durable.
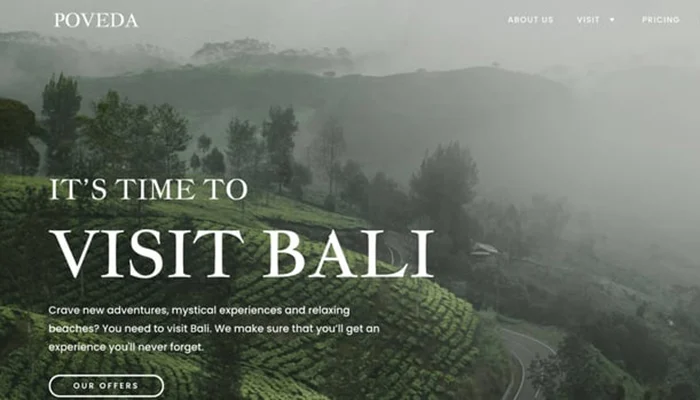
Frais et pur : blanc et vert foncé

Lorsque vous choisissez des couleurs pour votre entreprise, il est important de considérer ce qui convient à votre industrie. Par exemple, prenez l'agence de voyage Poveda comme un excellent exemple. Ils ont intelligemment utilisé des nuances vertes luxuriantes rappelant les forêts balinaises dans leur conception Web, ce qui crée une représentation visuelle captivante de l'expérience de voyage qu'ils offrent.
Cette approche intelligente leur permet de commercialiser l'ambiance de leurs voyages avant même que les visiteurs ne prennent la décision de réserver. C'est un moyen stratégique de capter l'attention et l'intérêt des clients potentiels dès le départ.
Innovant et avant-gardiste : bleu sarcelle et bleu froid

Voulez-vous que votre marque ressemble instantanément à un partenaire commercial de premier plan ? Cette agence créative sait exactement comment créer cette impression.
Avec des teintes accrocheuses et une conception de site Web élégante, ils dégagent une ambiance confiante, tendance et avant-gardiste pour les clients potentiels. Bien que le bleu soit généralement associé à la tranquillité et à la paix, Details , l'agence, l'utilise pour symboliser la stabilité et la fiabilité d'une manière distinctive.
Choisir une couleur audacieuse est une décision intelligente pour Details, car cela montre qu'il s'agit d'une agence de création professionnelle et talentueuse. Ils utilisent la psychologie des couleurs de manière astucieuse pour rendre leur image de marque plus attrayante et prouver aux personnes qui visitent leur site Web qu'elles savent ce qu'elles font.
Tendance Et Exploratoire : Violet Et Bleu Fluo

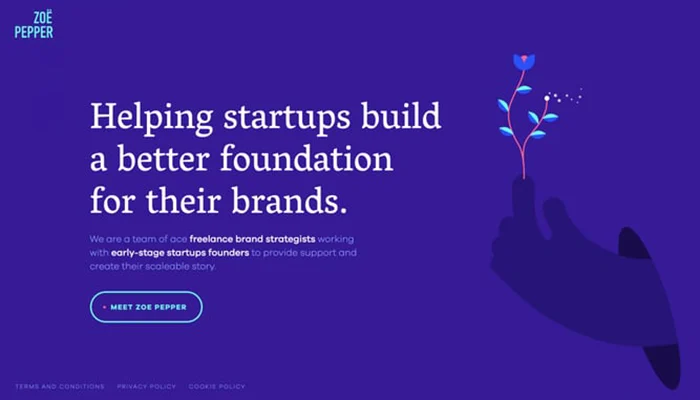
Sur le site Web du portfolio de Zoe Pepper , la palette de couleurs est à la fois élégante et expérimentale. Le site présente une combinaison unique de couleurs vives aux côtés de bleus et de violets en sourdine. L'utilisation intelligente d'une seule couleur violette en arrière-plan permet aux illustrations, qui sont réalisées dans un style similaire, de se fondre de manière transparente et d'ajouter de la profondeur à la page de destination.
L'arrière-plan plus sombre du site Web offre une excellente toile de fond pour faire ressortir une couleur d'accent vive. Ils ont choisi un bleu vif pour les boutons, les icônes et le logo, ce qui ajoute une touche audacieuse au design sans être trop bruyant. Cela ajoute à la variété des couleurs utilisées sur le site et fait une forte impression sur les visiteurs.
C'est un jeu de couleurs puissant qui attire vraiment l'attention et distingue le site du portefeuille de Zoe Pepper.
Élégamment sobre : noir et vert citron

Lorsque vous visitez le site Web de ReputationSquad , vous pourriez penser qu'ils n'utilisent qu'une seule couleur au début. Mais si vous explorez plus avant, vous remarquerez qu'ils ont en fait choisi des couleurs primaires et secondaires intelligentes.
En utilisant une teinte vert citron vibrante pour leurs sections et boutons CTA, ils les font vraiment ressortir sur le fond sombre. Cette utilisation intelligente de la couleur aide à guider les utilisateurs et leur permet de trouver et d'interagir facilement avec ces boutons importants.
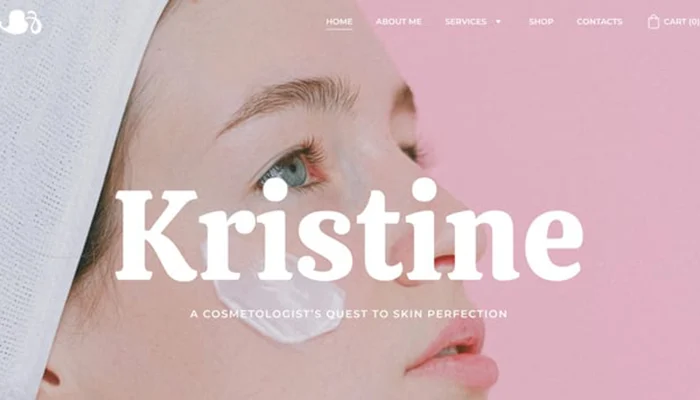
Délicat Et Charmant : Blanc Et Rose Pâle

C'est aussi une bonne idée de considérer vos clients idéaux lors du choix de la palette de couleurs de votre site Web, tout comme le fait le site de cette cosmétologue.
Ce site Web est conçu pour plaire aux jeunes femmes, il utilise donc des roses doux et d'autres tons de peau pour créer un look féminin et jeune. Pour choisir les couleurs parfaites pour votre site, il est important de se tenir au courant des tendances de couleur dans votre secteur et de comprendre les préférences de couleur de vos clients idéaux.
Conclusion : choisissez maintenant les meilleurs schémas de couleurs de sites Web modernes pour vos sites Web
Lorsqu'il s'agit de choisir la palette de couleurs parfaite pour votre site Web, il s'agit d'exprimer votre style et votre personnalité uniques tout en gardant vos clients heureux !
Vous avez d'excellentes options ci-dessus ! Si vous souhaitez créer une ambiance vibrante et conviviale, vous pouvez associer corail et turquoise ! Pour un look élégant et classe, le blanc et le bleu foncé peuvent être un choix parfait ! Si vous aimez la sensation traditionnelle et parfaite, le blanc et le bleu royal peuvent faire l'affaire !
Pour quelque chose d'audacieux et d'amusant, vous pouvez choisir le rouge vif et le jaune ! Si vous voulez le garder moderne et vibrant, le blanc, le noir et le bleu ciel peuvent faire sensation ! Et si vous recherchez quelque chose de contrasté et de calme, le corail et le vert forêt peuvent faire un excellent contraste !
Quelle que soit la palette de couleurs que vous choisissez, n'oubliez pas de vous amuser et de vous exprimer. Bonne conception de site Web!
Lire la suite : Video Downloader pour Mac : 10 plus populaires
Contactez-nous, ThimPress :
Site Web : https://thimpress.com/
Fanpage : https://www.facebook.com/ThimPress
Youtube : https://www.youtube.com/c/ThimPressDesign
Twitter : https://twitter.com/thimpress
