Comment modifier les thèmes de blocs WordPress (Guide du débutant JSON)
Publié: 2023-06-28Avec l'avènement de l'éditeur de site WordPress (également appelé édition complète du site) et des thèmes de blocage, la façon dont les utilisateurs de WordPress doivent réfléchir à la manière de modifier leurs sites Web et leurs thèmes a radicalement changé.
De nos jours, au lieu de style.css et functions.php , il existe un nouveau fichier central pour les thèmes de blocs : theme.json . De plus, au lieu de CSS et PHP, vous devez vous familiariser avec un nouveau type de balisage pour y apporter des modifications. Son nom est JSON.
Bien que cela puisse sembler effrayant, la bonne nouvelle est que JSON est en fait assez accessible. Avec un peu de compréhension technique et de ténacité, il n'est pas si difficile de comprendre et de commencer à faire des changements de thème par vous-même.
Pour vous aider à y arriver plus rapidement, cet article est un guide du débutant absolu sur JSON et comment l'utiliser dans WordPress. En particulier, nous verrons ce qu'est exactement JSON, quelle fonction remplit le fichier theme.json dans les thèmes de blocs WordPress et comment l'utiliser pour modifier vos thèmes.
Respirez profondément et gardez l'esprit ouvert, tout ira bien, je vous le promets.
Qu'est-ce que JSON ?

Commençons par l'éléphant dans la pièce. De quoi parle-t-on exactement quand on dit JSON ?
Vous en avez peut-être déjà entendu parler, notamment en relation avec l'API WordPress JSON REST. JSON, abréviation de JavaScript Object Notation , est un format d'échange de données léger. Cela signifie qu'il s'agit d'un moyen de représenter, de stocker et d'échanger des données entre différents systèmes, applications ou plates-formes.
Il existe d'autres formats de ce type, tels que XML ou CSV. Cependant, ce qui est spécial à propos de JSON et la raison pour laquelle il est devenu si populaire ces dernières années, c'est qu'il est non seulement facile à analyser et à générer pour les machines, mais aussi pour les humains à lire et à écrire. Plus à ce sujet ci-dessous.
Bien qu'il soit issu de JavaScript, JSON est devenu un format indépendant du langage. La plupart des langages de programmation ont maintenant un support intégré ou des bibliothèques pour l'analyse et la génération de données JSON. C'est aussi l'une des raisons pour lesquelles il est largement utilisé dans les applications Web et les API pour la transmission de données.
Syntaxe JSON de base
Comme mentionné précédemment, JSON est en fait assez simple. Il affiche essentiellement les données dans des paires clé-valeur, ce qui signifie qu'il vous donne le nom de quelque chose et affiche sa valeur, comme "color": "#ffffff" . Si vous avez déjà travaillé avec CSS, ce type de format devrait vous sembler très familier.
En plus de cela, le balisage JSON présente les fonctionnalités suivantes :
- Les clés sont des chaînes, c'est-à-dire des mots, et la valeur peut être une chaîne, un nombre, un booléen (vrai ou faux), null, un tableau (c'est-à-dire une liste de valeurs) ou un autre objet JSON.
- Les objets JSON sont délimités par des accolades ("{}") tandis que les tableaux utilisent des crochets ("[]").
- Les clés et les valeurs de chaîne sont entre guillemets doubles.
- Le format des données est strict et tout écart par rapport à la syntaxe standard entraînera une erreur d'analyse.
Vous vous sentez déjà perdu ? Reprenons un exemple pour clarifier les choses :
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, ], }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, } } Ce qui précède définit d'abord une version d'un fichier. Il est divisé en une section settings et styles , qui définissent toutes deux certaines couleurs. Dans la partie settings , les couleurs sont affectées à une palette de sous-catégories et affichées sous la forme d'un tableau contenant plusieurs couleurs ainsi que des valeurs appelées name et slug .
Le segment styles définit deux couleurs, une pour background , une pour text . Les deux ne sont spécifiés que comme variables. Vous pouvez voir que tout le formatage mentionné ci-dessus s'applique et comment il est facile de comprendre quelles clés et valeurs vont ensemble.
Est-ce bien compréhensible ? Parce que c'est le cas, la bonne nouvelle est que l'exemple ci-dessus est tiré directement de WordPress. Donc, si vous pensez que ce n'était pas impossible à comprendre, vous êtes prêt à commencer à utiliser JSON pour modifier les thèmes de blocs WordPress.
Qu'est-ce que le fichier WordPress theme.json ?
Depuis l'introduction de l'édition complète du site / de l'éditeur de site et des thèmes de blocs, un changement technologique est en cours dans la plate-forme WordPress. Au lieu de CSS et PHP, il s'appuie de plus en plus sur JavaScript et JSON pour faire avancer les choses.
Le meilleur exemple pour cela est theme.json . Il s'agit d'un fichier de configuration pour les thèmes de bloc qui aide à gérer les styles et les paramètres globaux. Il permet aux développeurs de thèmes de définir le style, les options et les configurations par défaut pour l'ensemble du site et des blocs uniques sur le thème.

De cette façon, theme.json peut modifier à la fois l'apparence du thème et les options disponibles pour que les utilisateurs puissent apporter leurs propres modifications. Cela vous donne un moyen unique et central de créer et de modifier des thèmes de blocs, d'autant plus que tout ce que vous configurez ici s'applique à la fois au front-end de votre site et à l'éditeur WordPress à l'arrière. De plus, WordPress lira le balisage dans le fichier et créera le style CSS nécessaire pour vous.
Auparavant, l'éditeur et le frontal du site Web utilisaient différentes feuilles de style que vous deviez gérer séparément. De plus, les développeurs de thèmes ont proposé des paramètres de différentes manières, même lors de l'utilisation de WordPress Customizer.

Désormais, avec la nouvelle approche unifiée, les utilisateurs bénéficieront d'une expérience plus cohérente.
Bien sûr, comme le suggère la fin du fichier, theme.json est écrit en JSON. Par conséquent, si vous voulez apprendre à travailler avec et bloquer des thèmes, vous devez vous familiariser avec le balisage dans lequel il est écrit. C'est ce que nous ferons dans le reste de cet article.
Comment theme.json est structuré
Le fichier theme.json comporte trois parties principales : les paramètres, les styles et les modèles/parties de modèle personnalisés. Voici ce que vous pouvez contrôler dans chaque section :
- Paramètres - Contient des styles globaux, c'est-à-dire des palettes de couleurs, des familles et des tailles de polices disponibles, ainsi que d'autres options de texte, des largeurs de thème, des espacements et des bordures. Fondamentalement, les contrôles fondamentaux pour changer l'apparence de votre thème. Il peut également faire de même pour des blocs individuels et vous avez la possibilité de définir des variables CSS personnalisées.
- Styles - Ici, vous définissez le style par défaut du thème, c'est-à-dire les valeurs par défaut qu'il doit utiliser pour la plupart des options mentionnées ci-dessus. Par exemple, vous pouvez définir la couleur d'arrière-plan du thème et les familles de polices qu'il utilisera pour les titres et le corps du texte. Encore une fois, la même chose est possible pour les blocs simples. C'est essentiellement ce que faisait
style.css. - Modèles personnalisés et parties de modèle — Où vous définissez les modèles de page et les parties de modèle qui seront disponibles dans votre thème et faites pointer le thème vers les fichiers HTML qui l'accompagnent.
Utilisation de JSON pour personnaliser les thèmes de blocs WordPress
Pour vous permettre de mieux comprendre en quoi cela est pertinent pour modifier les thèmes de blocs WordPress, passons en revue un certain nombre d'exemples pratiques.
Chargement de polices personnalisées locales pour modifier la typographie du thème
La première chose que nous faisons est de charger des fichiers de polices placés sur le serveur pour introduire un type de typographie différent dans votre thème. Nous avons un article détaillé sur ce sujet, au cas où vous souhaiteriez voir plus de détails, voici donc une version légèrement plus courte.
Les options pour cela se trouvent dans theme.json sous settings > typography puis sous fontFamilies .
{ "version": 2, "settings": { "typography": { "fontFamilies": { } } } }Dans les thèmes de bloc, vous ajoutez de nouvelles polices en utilisant ces valeurs :
-
fontFamily— Il s'agit du nom de la nouvelle police telle qu'elle apparaîtra dans le balisage CSS. Il peut inclure des polices de secours. -
name— Le nom de la police qui apparaîtra dans l'éditeur WordPress. -
slug— Un identifiant unique que WordPress utilise pour créer la propriété CSS personnalisée. -
fontFace— Ceci correspond à la règle CSS@font-face. C'est la partie qui met vraiment la police en file d'attente.
Pour fonctionner, fontFace doit inclure plusieurs autres informations :
-
fontFamily— Le nom de la police une fois de plus. -
fontWeight— Une liste des épaisseurs de police disponibles séparées par des espaces. -
fontStyle(facultatif) — Vous pouvez définir ici l'attributfont-style, par exemplenormalouitalic. -
fontStretch(facultatif) — Par exemple, pour les familles de polices qui ont une version condensée. -
src— Chemin d'accès au fichier de police local.
Voici un exemple de ce à quoi cela ressemble :
{ "version": 2, "settings": { "typography": { "fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-italic.woff" ] } ] } ] } } } Notez que vous pouvez inclure plusieurs fichiers de polices dans fontFace , par exemple pour charger différents styles. Comme mentionné précédemment, vous devez les séparer avec des accolades et une virgule pour le faire.
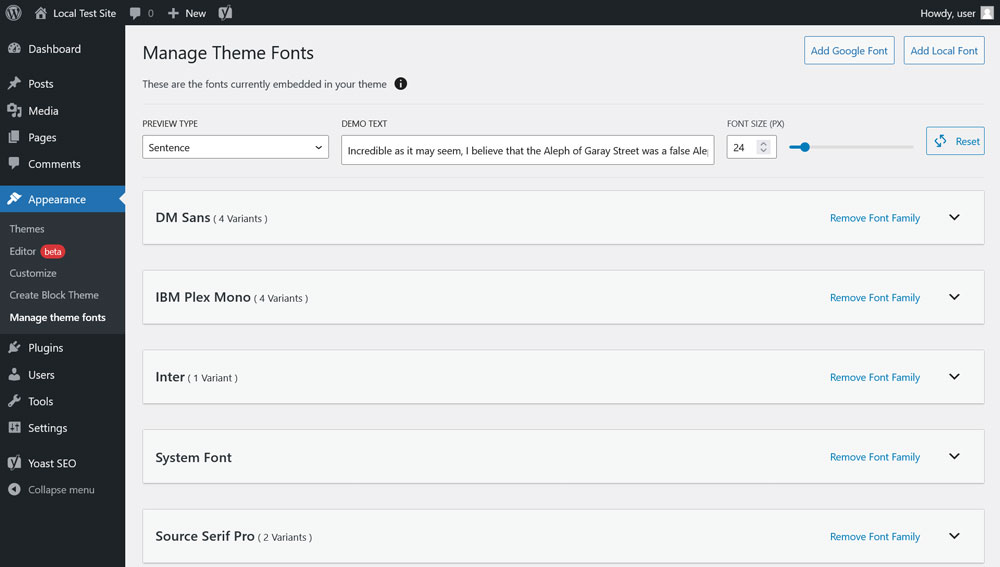
Pour ajouter des polices Google locales à votre thème sans modifier manuellement le balisage, vous pouvez également utiliser le plug-in Créer un thème de bloc.

Modification des styles de survol et de mise au point
Ensuite, nous voulons voir comment modifier les styles de survol et de focus pour des éléments tels que les liens et les boutons dans les thèmes de blocs WordPress. Notez que ce n'est pas encore dans WordPress Core au moment d'écrire ces lignes. Si vous souhaitez en profiter, vous devez installer le plugin Gutenberg afin de pouvoir utiliser les dernières améliorations et fonctionnalités.
Pour modifier les styles de survol et de focus, vous pouvez utiliser les pseudo-éléments :hover , :focus , :active et, pour la propriété outline , :visited . Les paramètres pour cela se trouvent dans themes.json sous styles > elements > link ou, alternativement, button .
{ "version": 2, "styles": { "elements": { "button": { }, "link": { } } } }Voici comment définir le style de vos liens :
"styles": { "elements": { "link": { ":hover": { "typography": { "textDecoration": "none" } }, ":focus": { "outline": { "width": "2px", "color": "#111", "style": "solid" } }, ":active": { "color": { "text": "var(--wp--preset--color--secondary)" }, "typography": { "textDecoration": "none" } } } } }Le balisage ci-dessus effectue les opérations suivantes :
- Il indique que les liens ne doivent pas être soulignés lorsque quelqu'un survole le temps avec le curseur de sa souris.
- Dans l'état
focus, il ajoute un contour de deux pixels de large, solide et portant le code de couleur#111111. - Lorsqu'il est actif, le texte du lien prend une couleur définie par une variable CSS et, encore une fois, doit être défini pour n'avoir aucune valeur
text-decoration.
Modification des couleurs de thème de bloc
Dans cet exemple, nous souhaitons introduire une palette de couleurs personnalisée et également désactiver l'option permettant aux utilisateurs de créer leurs propres options de couleur. Vous feriez cela, par exemple, pour vous assurer que tout le monde sur votre site Web ne peut utiliser que des couleurs de marque approuvées et ne pas introduire autre chose dans la conception de votre site Web. Nous verrons également comment ajouter des couleurs à des blocs ou des éléments spécifiques afin que vous puissiez prédéterminer à quoi ils ressemblent.
Comprendre les paramètres de couleur standard de WordPress

Pour ce faire, vous devez d'abord savoir quelles palettes de couleurs sont disponibles par défaut dans Gutenberg. Ceux-ci sont:
- Palette de couleurs par défaut de WordPress — Ceci est toujours disponible. Il fournit des couleurs qui prévaudront même lors d'un changement de thème. C'est pourquoi ils sont utilisés pour les modèles de blocs.
- Palette de couleurs de thème — Livré avec le thème et personnalisé selon le thème que vous utilisez.
- Palette de couleurs utilisateur — Couleurs ajoutées par l'utilisateur via le sélecteur de couleurs disponible. Vous pouvez les définir dans les styles globaux sous Couleurs > Palette .
Un ou plusieurs d'entre eux apparaissent toujours lors de l'accès aux options de couleur pour l'un des blocs ou des styles globaux.

Élimination des options de couleur
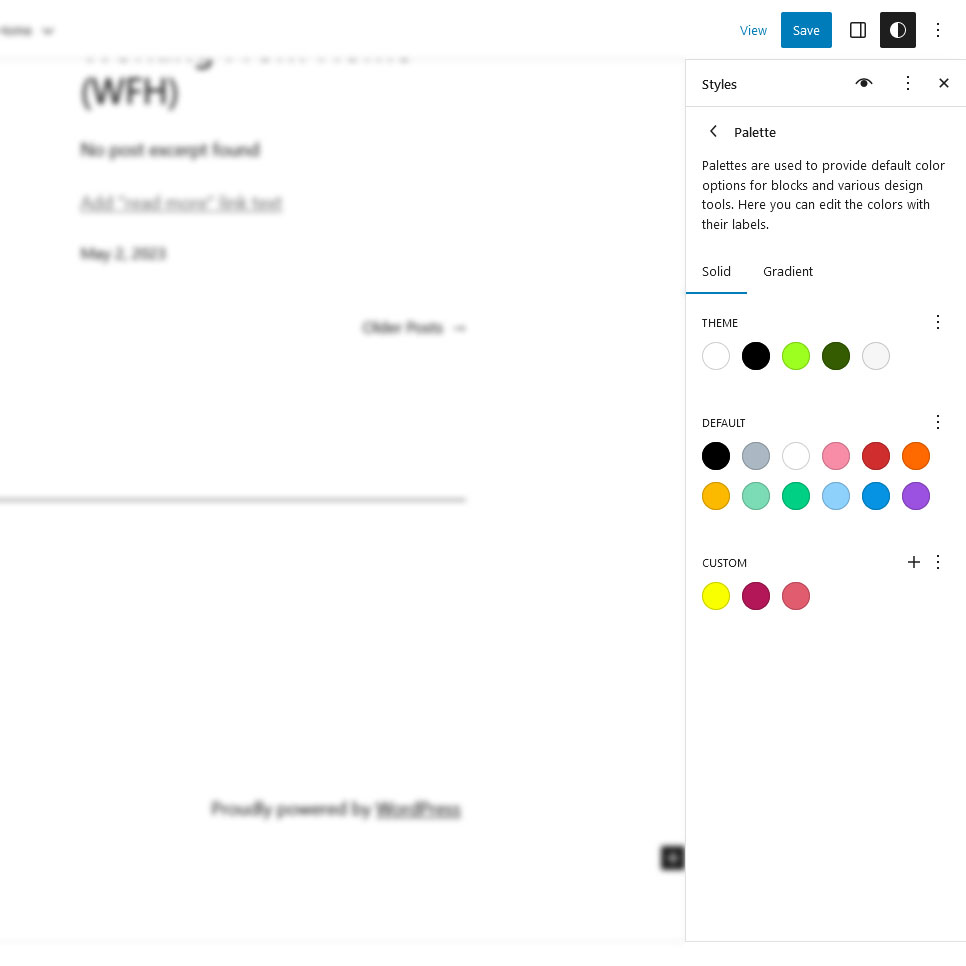
Masquons d'abord la palette de couleurs et les dégradés par défaut. Vous pouvez le faire sous settings et color comme suit :
{ "version": 2, "settings": { "color": { "defaultPalette": false, "defaultGradients": false } } }Comme beaucoup d'autres options, il est également possible de le faire pour des blocs uniques. Par exemple, le voici pour le bloc d'en-tête :
{ "version": 2, "settings": { "blocks": { "core/heading": { "color": { "defaultPalette": false } } } } }De plus, vous pouvez désactiver le sélecteur de couleurs personnalisé, afin que les utilisateurs du site Web n'essaient pas de créer et d'utiliser leurs propres couleurs.
{ "version": 2, "settings": { "color": { "custom": false, "customGradient": false, "defaultPalette": false, "defaultGradients": false } } }Si vous saisissez le balisage ci-dessus, toutes les options de couleur habituelles ne seront pas disponibles, à l'exception des couleurs du thème.

Ajout d'une palette de couleurs personnalisée
Ensuite, nous voulons ajouter notre propre palette de couleurs. Nous le faisons au même endroit dans theme.json en ajoutant une clé palette , puis en ajoutant un tableau avec le slug, la couleur et le nom de chacune des couleurs que vous souhaitez inclure.
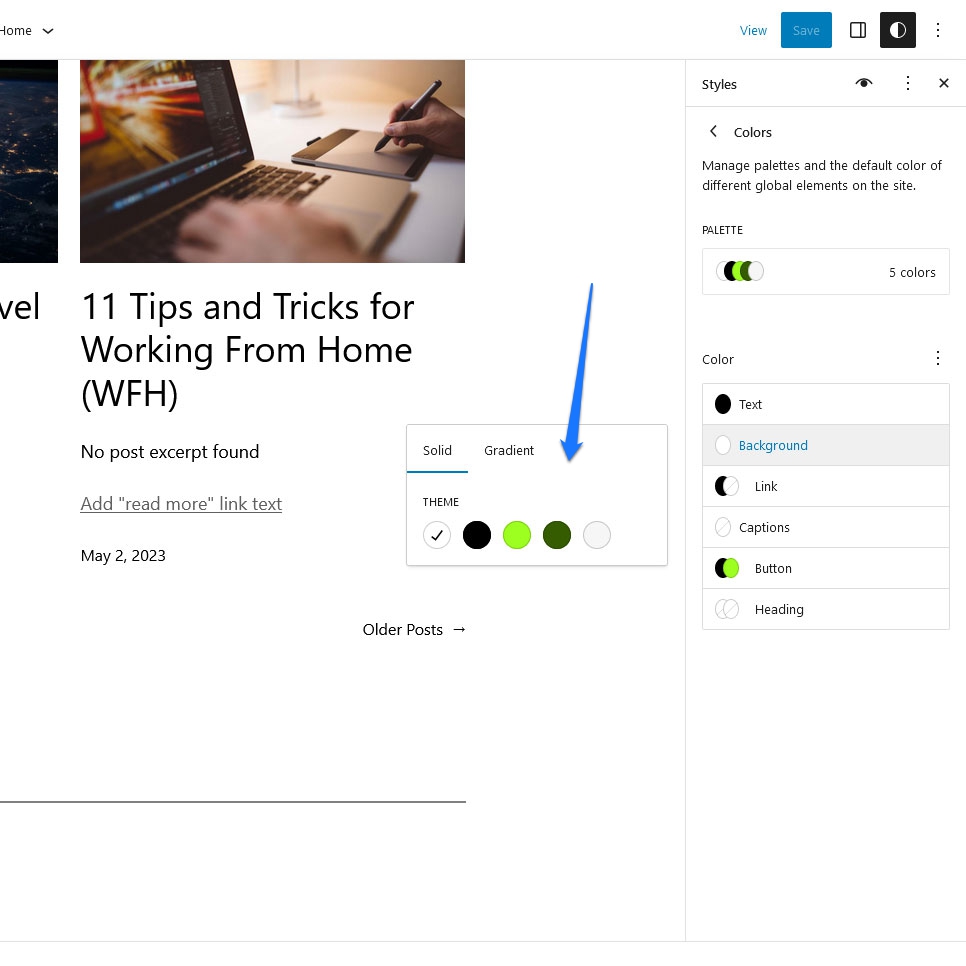
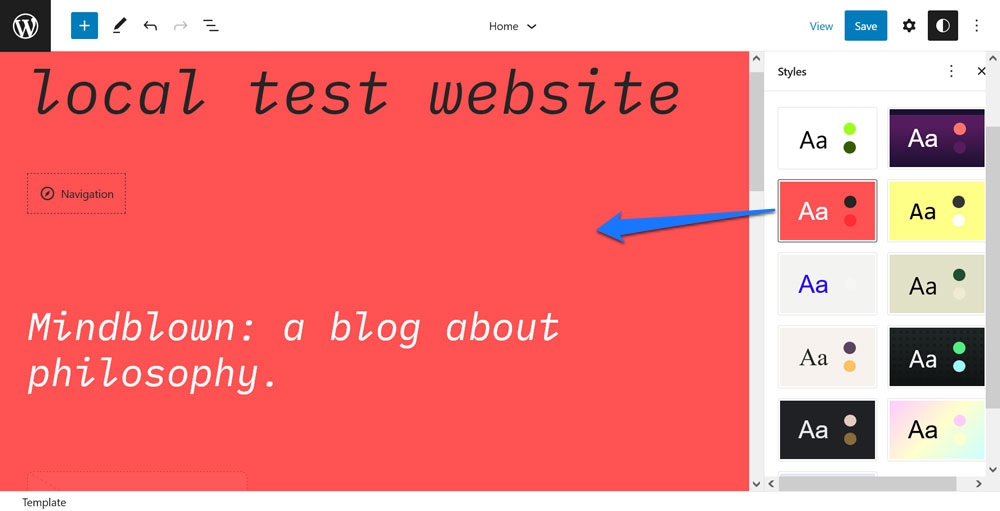
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#1B1031", "name": "Base", "slug": "base" }, { "color": "#FFFFFF", "name": "Contrast", "slug": "contrast" }, { "color": "#FF746D", "name": "Primary", "slug": "primary" }, { "color": "#551C5E", "name": "Secondary", "slug": "secondary" }, { "color": "#FB326B", "name": "Tertiary", "slug": "tertiary" } ] } } } Avec ce présent dans theme.json , vous trouverez vos propres options de couleur dans le back-end (et, dans ce cas, également appliquées à votre site).

Vous pouvez également faire de même pour les dégradés et les bichromies. Dans presque tous les cas, vous pouvez utiliser à peu près n'importe quelle déclaration de couleur CSS. Hex, RVB/A, noms de couleurs, tout ce que vous voulez, même les variables CSS. Seules les bichromies prennent strictement les valeurs de couleur Hex et RVB.
De plus, il est possible de faire la même chose pour les blocs uniques (assurez-vous que les noms et les slugs sont différents de ceux dans les paramètres de votre site) :
{ "version": 2, "settings": { "color": { "blocks": { "core/paragraph": { "color": { "palette": [ { "color": "#1B1031", "name": "Block base", "slug": "block-base" }, { "color": "#FFFFFF", "name": "Block contrast", "slug": "block-contrast" }, { "color": "#FF746D", "name": "Block primary", "slug": "block-primary" } ] } } } } } }Définition des couleurs par défaut
Enfin, voyons comment définir les couleurs par défaut des blocs et des éléments de page. Voici comment modifier la couleur d'arrière-plan et du texte du bloc de citation :
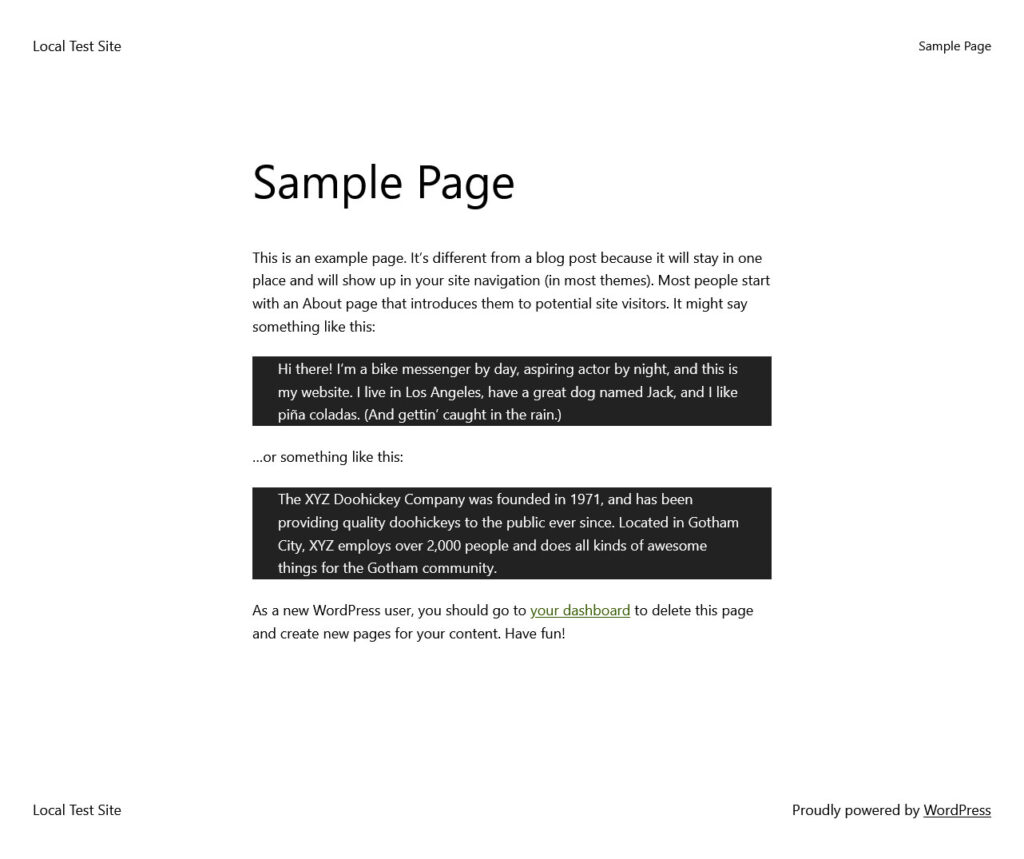
{ "version": 2, "styles": { "blocks": { "core/quote": { "color": { "background": "#222", "text": "#fff" } } } } } Comme vous pouvez le voir, la définition des couleurs par défaut se fait dans la section styles . Ici, nous ciblons le bloc core/quote sous blocks et définissons une couleur de fond et de texte. Voici à quoi cela ressemble sur la page :

Au fait, si vous voulez savoir quels autres paramètres vous pouvez bricoler dans theme.json , reportez-vous au manuel du développeur.
Présentation de styles de thème supplémentaires
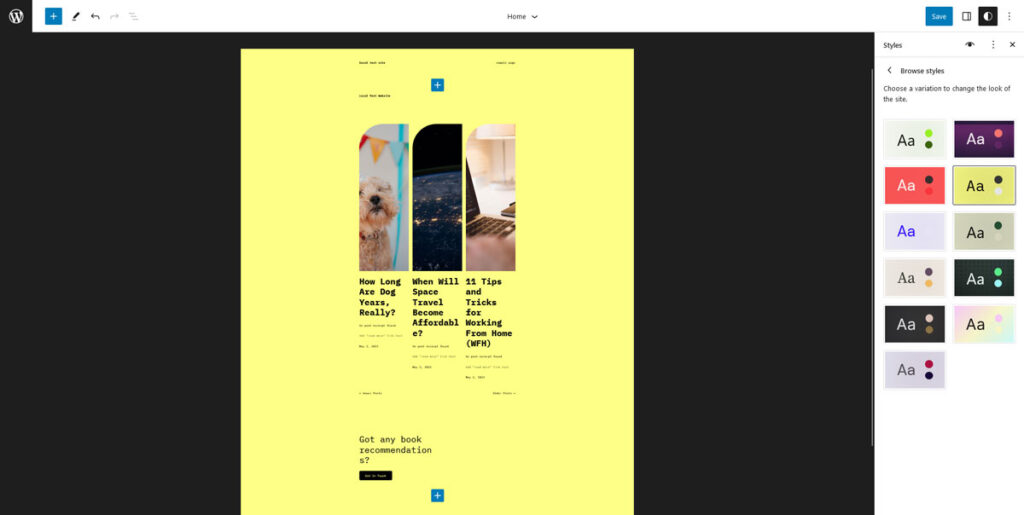
L'une des meilleures fonctionnalités de l'éditeur de site est qu'il propose des variations de style. Ceux-ci permettent aux utilisateurs de WordPress de modifier complètement l'apparence de leurs thèmes (couleurs, polices, styles de blocs) en un seul clic.

Twenty Twenty-Three est livré avec tout un tas d'entre eux.
Comment pouvez-vous implémenter cela dans un thème? Simple, en incluant des fichiers theme.json supplémentaires.

Quelques remarques :
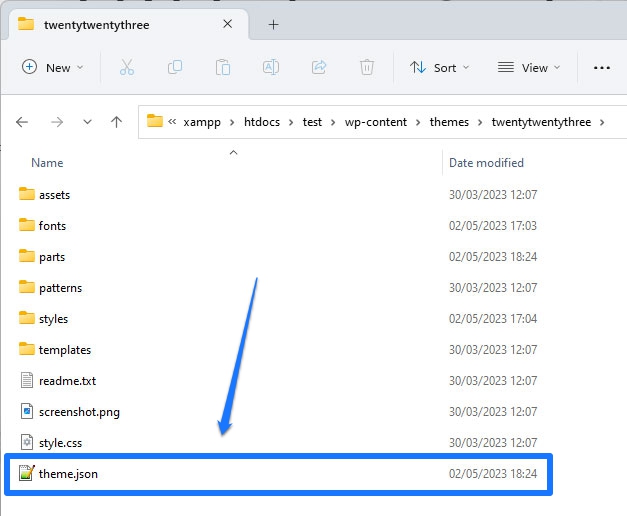
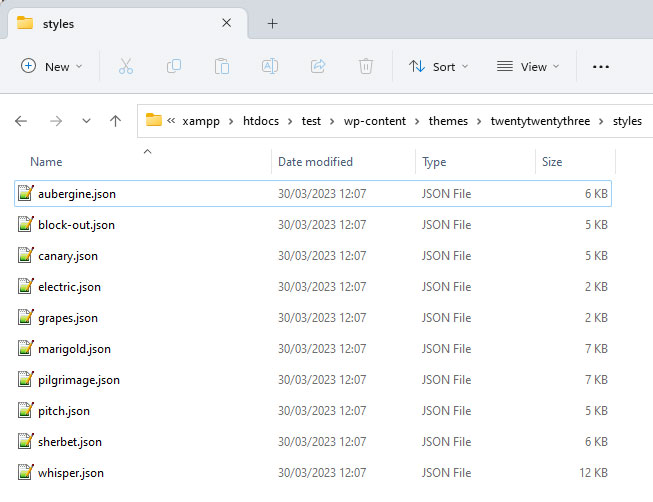
- Pour que WordPress récupère les fichiers supplémentaires, vous devez les placer dans un répertoire appelé
stylesdans votre dossier de thème. - Les fichiers supplémentaires sont chargés en plus du fichier principal et remplacent les styles inclus. Cela signifie que vous n'avez qu'à inclure le balisage pour ce que vous voulez réellement changer. Ceci est similaire aux thèmes enfants.
- Vous pouvez nommer les nouveaux fichiers comme vous le souhaitez, tant qu'ils se terminent par
.json. L'éditeur de site utilisera automatiquement le nom de fichier (sans extension) comme nom d'affichage dans le backend. Cependant, vous pouvez également inclure un nom personnalisé en ajoutant"title": "[your preferred name]"en haut du fichier.
Par exemple, voici le contenu (abrégé) de l'une des variantes de style fournies par Twenty Twenty-Three :
{ "$schema": "https://schemas.wp.org/trunk/theme.json", "version": 2, "title": "Canary", "settings": { "color": { "duotone": [ { ... } ], "palette": [ ... ] }, "layout": { "wideSize": "650px" }, "typography": { "fontSizes": [ ... ] } }, "styles": { "blocks": { ... }, "elements": { "button": { ... }, "h1": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h2": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h3": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h4": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "heading": { "typography": { "fontWeight": "700" } }, "link": { "typography": { "textDecoration": "none" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--ibm-plex-mono)", "fontSize": "var(--wp--preset--font-size--small)" } } } Il s'agit du theme.json pour le style de thème "Canary". Comme vous pouvez le voir, il introduit de nouvelles palettes de bichromie et de couleurs, ajuste la largeur de la mise en page et ajuste la taille des polices. Il ajuste également le style de plusieurs blocs et éléments tels que les boutons, les en-têtes et les liens. À la fin, il modifie également la taille de la police du thème général.
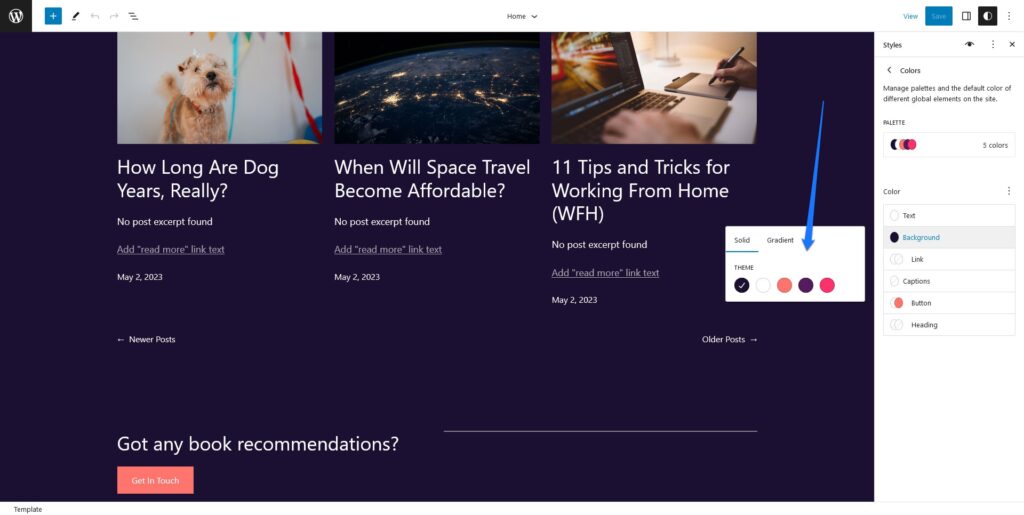
Tout cela est suffisant pour ajuster l'apparence du thème de manière assez spectaculaire :

Dans le même temps, le fichier de variation de thème fait tout cela dans environ 250 lignes de balisage, tandis que le theme.json original de Twenty Twenty-Three compte plus de 700 lignes.
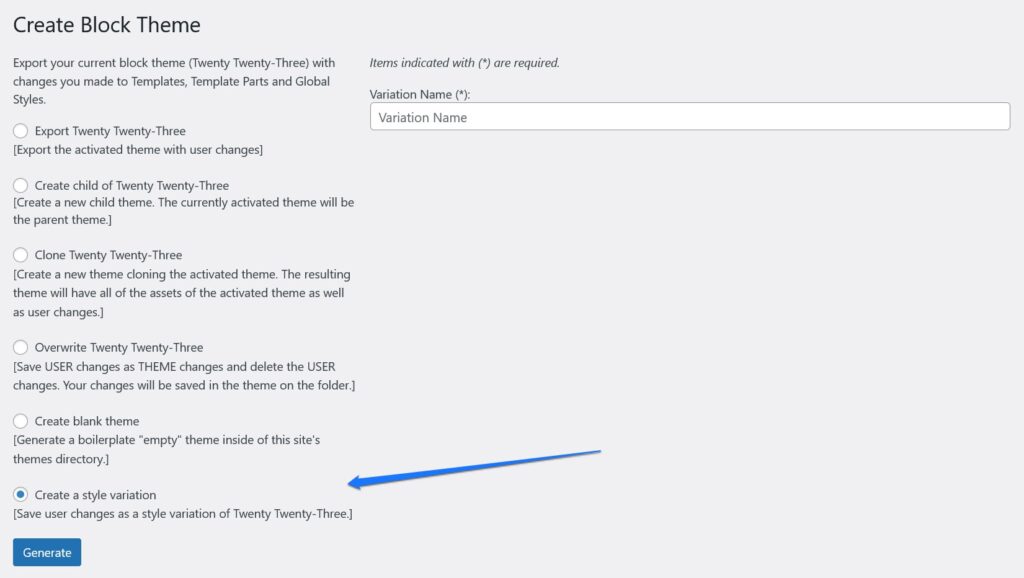
Soit dit en passant, une autre option pour créer des variations de thème consiste à utiliser le plugin Create Block Theme susmentionné. Il a la possibilité d'exporter votre conception modifiée actuelle en tant que variante à utiliser sur d'autres sites Web.

Modification du style des blocs individuels
Nous avons déjà montré ci-dessus comment vous pouvez apporter des modifications à des blocs singuliers. Juste pour le mentionner formellement ici plus généralement, vous pouvez modifier des blocs singuliers dans settings et styles , chacun sous blocks .
{ "version": 2, "styles": { "blocks": { "core/paragraph": { "typography": { "letterSpacing": "-0.019rem" "textTransform": "uppercase" } } } } }Voici à quoi ressemble le balisage ci-dessus en action :

Il est possible de cibler des blocs via core/blockname , par exemple core/paragraph pour le bloc paragraphe. Vous pouvez trouver les noms de tous les blocs de base ici.
Ajouter des parties de modèle et des modèles
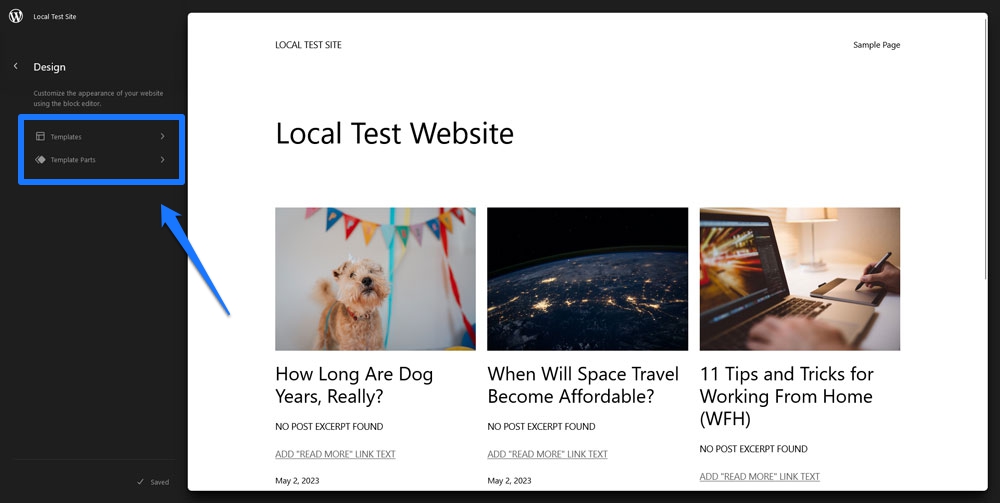
La dernière chose dont nous voulons parler en termes de modification des thèmes de blocs via theme.json est la possibilité d'ajouter des modèles et des parties de modèle. Vous les trouverez sous forme d'options dans l'éditeur de site lorsque vous cliquez sur le logo WordPress dans le coin supérieur gauche.

Naturellement, pour apparaître dans le thème, vous devez les enregistrer quelque part, ce qui est une autre chose qui se passe dans theme.json . L'emplacement exact se trouve sous templateParts et customTemplates . Ceux-ci sont placés au niveau de base du fichier, ce qui signifie la même chose que version .
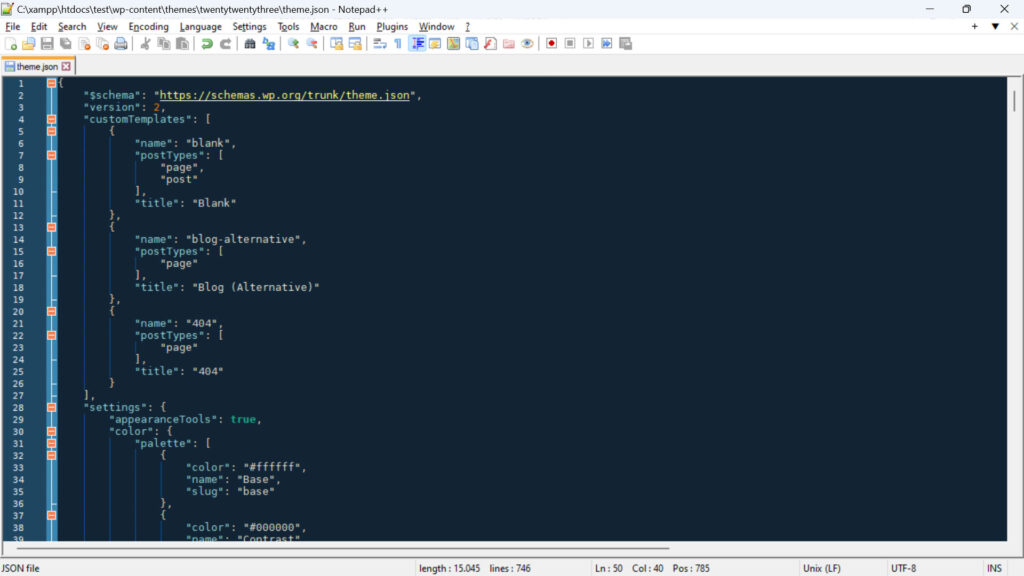
{ "version": 2, "customTemplates": [ { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" } ], "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" } ] } Chaque entrée sous templateParts prend trois clés :
-
name— Il s'agit du nom/slug du fichier pour cette partie de modèle, par exemple si vous saisissez "small-header", votre fichier devra s'appelersmall-header.html. -
area— Ceci est important pour que l'éditeur du site sache où affecter chaque partie.templatePartsconnaissent trois zones :header,footeretuncategorized. Si vous ne spécifiez aucun des deux premiers, le composant de modèle sera par défaut le dernier. -
title— Il s'agit du nom de la partie du modèle visible dans l'éditeur, assurez-vous qu'il est descriptif.
Les objets sous customTemplates prennent également trois attributs :
-
name— Identique àtemplateParts. Doit correspondre au nom du fichier HTML associé. -
title— Egalement identique à ci-dessus, apparaît dans l'éditeur. -
postTypes— Un tableau de types de publication pris en charge par ce modèle personnalisé, tels quepostoupage.
Les modèles personnalisés et les fichiers de pièces de modèle doivent être placés respectivement dans les dossiers templates et parts du répertoire de thème. Vous devez les créer à partir d'un balisage de bloc, ce que vous pouvez également faire en les créant dans l'éditeur visuel et en les exportant. Plus d'informations à ce sujet ici.
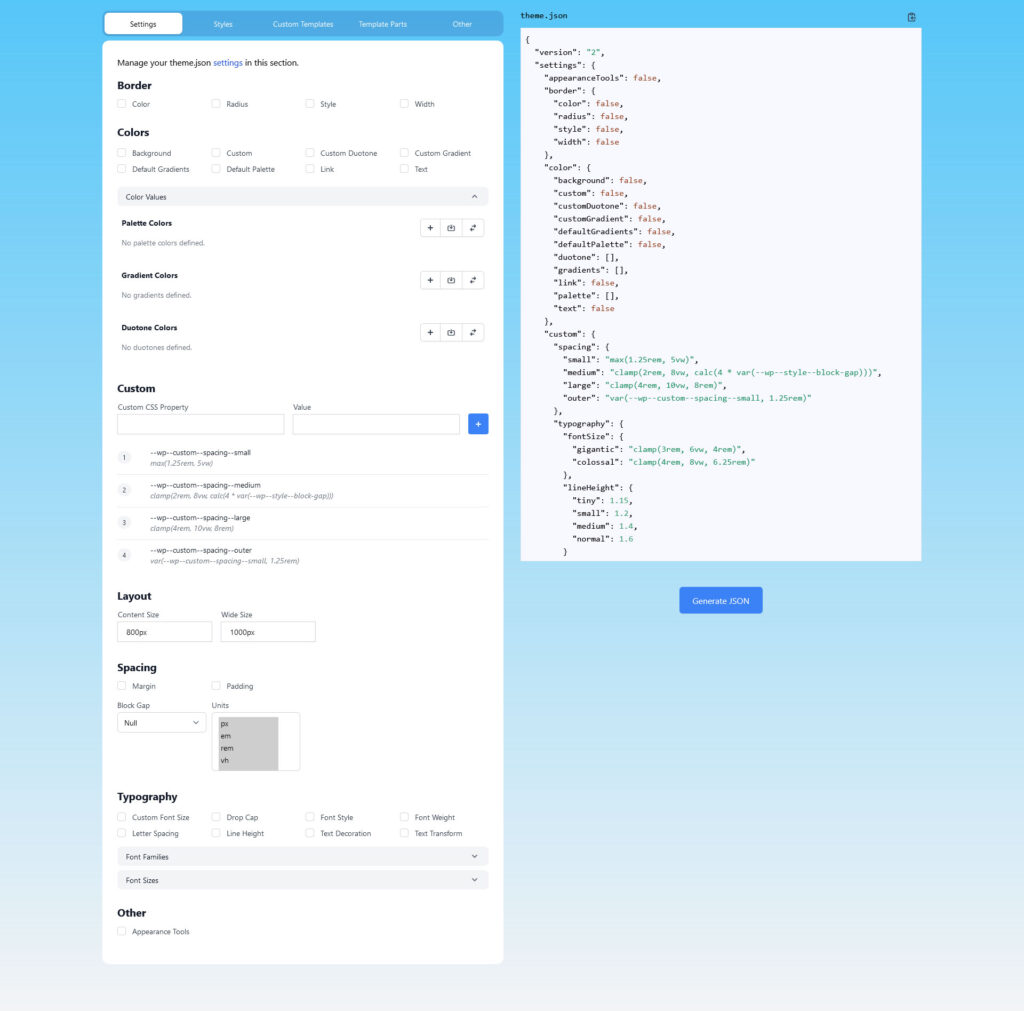
Générateurs de thèmes WordPress.json

Si vous souhaitez créer votre propre theme.json , voici quelques outils utiles pour accélérer le processus. Ils vous permettent de choisir simplement des paramètres et des styles à partir d'une interface utilisateur visuelle, puis de télécharger ou de copier le fichier theme.json correspondant dans votre thème.
- Générateur de thème de bloc ThemeGen
- Générateur de thème WPTurbo.json
Ressources
Pour plus d'informations sur JSON et comment l'utiliser dans les thèmes de blocs WordPress, consultez ces ressources :
- Réseau de développeurs Mozilla : Travailler avec JSON
- JSON.org
- Édition complète du site
- Manuel de l'éditeur de blocs
Prêt à modifier les thèmes de blocs WordPress avec JSON ?
Modifier des thèmes de bloc est très différent de travailler avec des thèmes classiques. Au lieu de functions.php et style.css , une grande partie du travail se fait dans les fichiers theme.json et HTML.
Cela peut être un peu intimidant au début, surtout si vous n'êtes pas familier avec JSON. Cependant, comme vous l'avez probablement vu ci-dessus, le balisage est assez simple à comprendre et à s'habituer. Il offre également un moyen puissant d'apporter des changements radicaux à l'apparence et au comportement de votre thème.
J'espère qu'avec les exemples ci-dessus, vous vous sentez capable de mettre en œuvre certains d'entre eux vous-même.
Avez-vous déjà modifié votre thème WordPress via le balisage JSON ? N'hésitez pas à partager votre expérience dans les commentaires !
