La méthode la plus efficace pour intégrer des vidéos sur WordPress
Publié: 2024-03-04Ah, vous souvenez-vous de l'époque où les connexions commutées et Edge (2G) étaient un luxe et où regarder des vidéos sur YouTube semblait mettre notre patience à l'épreuve ?
Si vous ne disposiez pas d'une connexion Internet ultra rapide, vous cliqueriez sur le bouton de lecture de votre vidéo préférée, appuyeriez sur pause et la laisseriez se charger et mettre en mémoire tampon. Pendant ce temps, vous êtes allé préparer une tasse de café. À votre retour, si vous étiez assez chanceux, la vidéo serait diffusée de manière transparente en une seule fois, ou vous pourriez devoir souffrir de mise en mémoire tampon.
Mais le meilleur, c’est que cela n’arrive plus et que les connexions Internet rapides sont devenues la nouvelle norme. Grâce à la technologie 5G, les gens peuvent désormais regarder des vidéos YouTube en toute transparence, même en résolution 4K.
Scénario actuel d'utilisation des vidéos sur le site Web
De ce fait, même l’intégration de vidéos sur des sites Web est également devenue prédominante. Après tout, les vidéos offrent un moyen plus engageant de communiquer et d’améliorer l’expérience utilisateur.
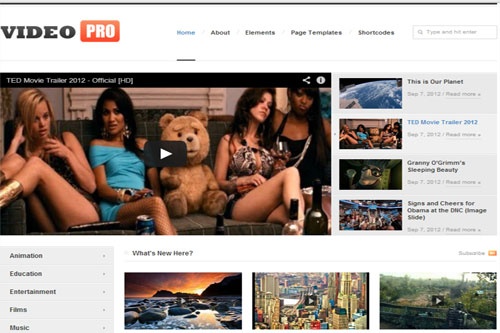
Certaines personnes vont encore plus loin en utilisant des vidéos comme arrière-plan complet de leur site Web pour ajouter un élément dynamique et visuellement attrayant à la conception de leur site Web.
Étant donné que cette stratégie s'est avérée plus efficace pour capter et retenir l'attention des visiteurs, il s'est avéré être une pratique courante pour tout individu d'intégrer des vidéos dans ses sites WordPress.
Mais le fait est que tout le monde ne le fait pas correctement. La majorité d’entre eux ne savent pas comment intégrer des vidéos sur WordPress et finissent par ralentir la vitesse de leur site Web.
Ce n’est pas une déclaration fabriquée ; nous préférons laisser les chiffres et les résultats dire la vérité.
WordPress avec vidéos : test Core Web Vital
Passons directement aux tests et aux résultats, sans traîner ni se vanter davantage.
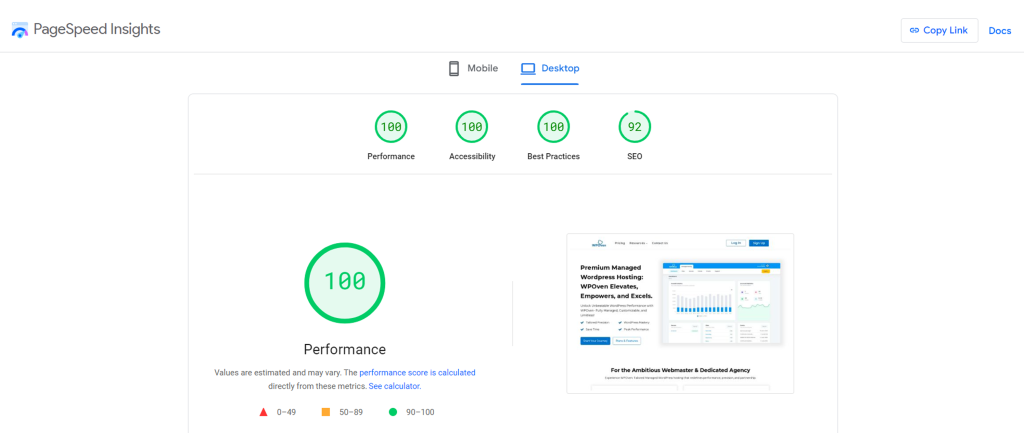
Tout d’abord, à des fins de test, nous avons pris un site Web WordPress simple et basique, sans vidéos ni graphiques, et l’avons testé.
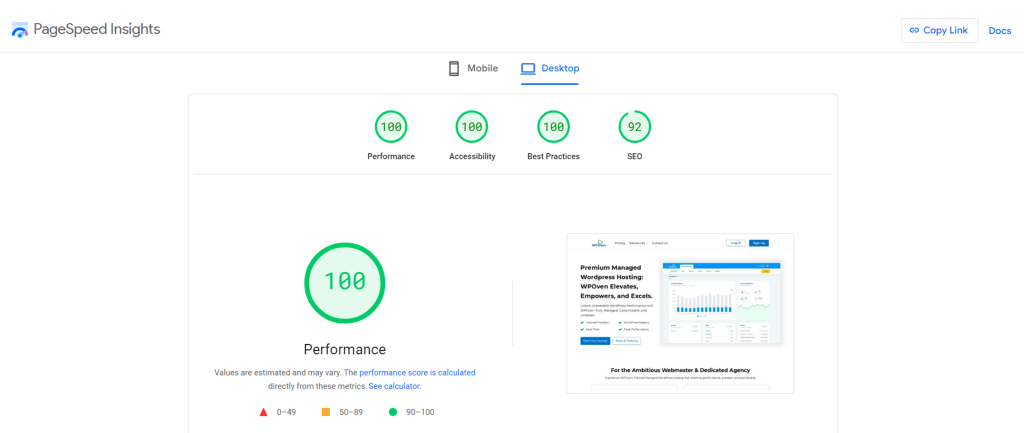
Les résultats étaient les suivants :

- Vous pouvez voir que le score était de 100 % avec un signal vert et toutes les mesures montrent des réponses positives pour les mobiles et les ordinateurs de bureau.
Mais lorsque nous avons ajouté une vidéo YouTube à la page d’accueil du site WordPress et refait le test. Les résultats étaient surprenants ;

- Pour une seule vidéo, le score est tombé à 65 % et toutes les autres mesures ont suivi de même. Il a été considérablement réduit de 35 %, une tendance qui pourrait s’aggraver avec l’ajout de vidéos supplémentaires.
Maintenant, vous vous demandez peut-être quelle est la solution ?
De quoi avez-vous besoin pour résoudre ce problème ?
L’approche directe à laquelle vous pourriez penser consiste à n’utiliser aucune vidéo sur le site, mais ce n’est pas la bonne approche. Les vidéos ont leur valeur et améliorent également l’expérience utilisateur du site Web. Vous ne pouvez donc pas simplement les ignorer dans le seul but d’augmenter la vitesse de votre site Web.
1. Choisissez une plateforme d'hébergement vidéo réputée
Tout d’abord, ce serait formidable si vous hébergez ou téléchargez une vidéo sur une plateforme d’hébergement de vidéos gratuites telle que YouTube, Vimeo ou Wistia, plutôt que de l’héberger sur votre serveur Web. Non seulement cela économisera les ressources de votre serveur, mais cela réduira également la charge qui pèse sur celui-ci et n'affectera pas la vitesse du serveur.
Ces plates-formes d'hébergement vidéo sont bien optimisées pour la diffusion vidéo et peuvent gérer la bande passante requise pour le streaming de vidéos.
Remarque : à part les plateformes d'hébergement vidéo gratuites, si vous souhaitez créer votre propre site Web de tubes vidéo à l'aide de WordPress, aucune autre plateforme d'hébergement vidéo privée ne peut battre la plateforme d'hébergement vidéo dédiée de WPOven en termes de presque tout.
2. Intégrez des vidéos YouTube sans cookie
Vous pourriez être surpris d'apprendre qu'outre l'intégration YouTube standard, il existe également une version spéciale disponible appelée youtube-nocookie.com.
L'intégration de vidéos YouTube à partir de la version standard entraîne de nombreux autres éléments indésirables tels que des cookies, des scripts, etc., qui ne sont pas requis. Par conséquent, pour rendre cela plus efficace, YouTube a introduit la version youtube-nocookie.com, qui est plus légère et n'affecte pas de manière significative le score de vitesse de votre page.
Voici quelques faits intéressants sur Youtube-nocookie.com
- C'est un domaine alternatif pour intégrer des vidéos YouTube.
- Ce domaine est utilisé pour intégrer des vidéos sans définir de cookies à des fins de suivi.
- L'intégration régulière de YouTube (youtube.com) peut définir des cookies sur le navigateur du spectateur.
- Le domaine « youtube-nocookie.com » sert le lecteur intégré sans installer de cookies.
- Il est utile pour les sites Web donnant la priorité à la confidentialité des utilisateurs et visant à minimiser l'utilisation des cookies.
- L'utilisation de « youtube-nocookie.com » garantit que les vidéos intégrées ne contribuent pas au suivi inutile des visiteurs du site.
Il vous suffit de modifier l'URL d'une vidéo YouTube en remplaçant « youtube.com » par « youtube-nocookie.com » et vous êtes prêt à partir.
3. Utilisez les plugins LazyLoad
Le chargement paresseux est l’une des meilleures techniques pour optimiser la vitesse d’un site Web en différant simplement certains éléments d’un site Web. Le plugin retarde le chargement d'éléments tels que des images ou des vidéos jusqu'à ce que l'utilisateur les ait fait défiler ou qu'ils soient visibles.

Voici comment cela se passe :
- Le plugin de chargement paresseux analyse le contenu de la page Web lors de l'initialisation.
- Il surveille en permanence la partie visible du site Web pour l'utilisateur.
- Lorsque les éléments marqués pour un chargement paresseux sont sur le point d'entrer dans la fenêtre d'affichage de l'utilisateur, le plugin déclenche leur chargement.
- Lorsque les utilisateurs entrent dans la fenêtre, les éléments sont chargés dynamiquement, souvent à l'aide de JavaScript, sans nécessiter un rechargement complet de la page.
- Les plugins de chargement paresseux utilisent JavaScript pour charger dynamiquement le contenu dans la page Web lorsque l'utilisateur interagit avec elle.
- Les plugins priorisent le chargement en fonction de la position ou de l'importance des éléments, garantissant une expérience utilisateur transparente tout en réduisant les temps de chargement initiaux et l'utilisation de la bande passante.
Remarque : Cette approche présente certaines limites. Le plugin de chargement paresseux ne fonctionne pas si les vidéos sont placées dans le premier pli, mais fonctionne mieux lorsque les vidéos sont visibles sous le premier pli.
Lire : 22 meilleures façons d’accélérer les performances de WordPress
4. Technique de façade
L'approche Façade est l'une des manières intelligentes de mettre en œuvre la technique du chargement différé. Dans cette approche, vous utilisez initialement un espace réservé pour une image statique au lieu de la vidéo. Cette image ressemble généralement à la vignette de la vidéo avec un bouton de lecture superposé.
Lorsque l'utilisateur clique sur la superposition du bouton de lecture, une fenêtre contextuelle apparaît et la vidéo réelle commence à se charger dans la même fenêtre contextuelle.
Pour votre référence et une meilleure compréhension, voici un exemple.
Cette approche est assez efficace et n'alourdit pas votre site WordPress avec des vidéos YouTube, sauf si cela est nécessaire.

Si cette approche lightbox ne vous convient pas, utilisez un plugin WordPress populaire nommé « LazyLoad Plugin ». Il fonctionne avec oEmbed et remplace les vidéos YouTube et Vimeo intégrées par une image d'aperçu cliquable.
Résumé
Maintenant, résumons ce que nous avons mentionné dans le post ci-dessus. Il ne fait aucun doute que les vidéos constituent l’un des moyens les meilleurs et les plus interactifs de partager des informations. Cependant, personne ne veut payer ce prix pour ralentir son site Web.
Mais heureusement, il existe quelques trucs et astuces que nous avons déjà mentionnés et qui peuvent faire des merveilles pour votre site Web sans compromettre sa vitesse et ses performances. Alors, suivez ces conseils et augmentez la vitesse de votre site Web pour atteindre un score de 100. Essayez-le et gagnez la course.

Rahul Kumar est un passionné du Web et un stratège de contenu spécialisé dans WordPress et l'hébergement Web. Avec des années d'expérience et un engagement à rester au courant des tendances du secteur, il crée des stratégies en ligne efficaces qui génèrent du trafic, stimulent l'engagement et augmentent les conversions. L'attention portée aux détails et la capacité de Rahul à créer un contenu convaincant font de lui un atout précieux pour toute marque cherchant à améliorer sa présence en ligne.