4 étapes faciles pour concevoir des formulaires multi-pages dans WordPress
Publié: 2022-06-10Avez-vous de longs formulaires pour votre site WordPress ? Et vous rencontrez de faibles taux de conversion ? En effet, plus vos formulaires en ligne sont longs, moins les gens aimeraient les remplir. Pourquoi? Parce que les gens se sentent dépassés de remplir les longs formulaires avec autant de questions. Mais de nombreuses entreprises, telles que les établissements d'enseignement, les sites de livraison de nourriture, les fournisseurs de véhicules, etc. ont besoin de longs formulaires pour leurs sites Web.
Alors, quelle est la solution ? Essayez d'ajouter des formulaires de plusieurs pages à votre site Web avec un puissant générateur de formulaires dans WordPress. En conséquence, cela peut donner à vos formulaires de contact un aspect plus facile et plus simple, et aucun de vos visiteurs ne se sentira fastidieux à remplir le formulaire.
Dans cet article, nous verrons comment vous pouvez créer des formulaires multi-pages WordPress avec le puissant générateur de formulaires Fluent Forms et quelques exemples du type de formulaire afin que vous soyez inspiré et que vous commenciez à créer des formulaires efficaces en plusieurs étapes pour votre site Web WordPress. .
Fluent Forms est le créateur de formulaires le plus convivial pour les débutants. Téléchargez maintenant et commencez à créer de belles formes GRATUITEMENT !!!
Qu'est-ce qu'un formulaire multi-pages ?

Un formulaire multipage est un long formulaire divisé en plusieurs pages. Généralement, ils sont utilisés pour les formulaires longs, par exemple, les formulaires d'inscription, les formulaires de paiement, etc. Vous pouvez créer une expérience utilisateur positive et augmenter la conversion de votre site Web en activant de plus petits morceaux de formulaires longs pour vos clients.
Excellents exemples de formulaires multipages
Voici quelques excellents exemples de création de formulaires multipages pour WordPress.
Obtenez une démo par "Khoros"
Khoros, une société basée au Royaume-Uni pour la plate-forme numérique d'engagement client, a placé un incroyable formulaire en plusieurs étapes avec une barre de progression sur son site Web. Si vous cliquez sur le bouton Obtenir une démo de leur page d'accueil, vous obtiendrez le formulaire en plusieurs étapes. Le formulaire ressemble à l'image ci-dessous.
Pour obtenir la démo, vous devez suivre un processus étape par étape, à partir de votre adresse e-mail. Si vous cliquez sur le bouton Suivant de couleur rose, vous obtiendrez les autres champs à remplir. Le formulaire est très simple mais offre une interface simple, intelligente et belle.
Formulaire d'inscription par "Uber"
Uber est un autre excellent exemple de formulaires en plusieurs étapes. Ce site concerne essentiellement la livraison de nourriture, le trajet en voiture, etc. Par exemple, vous souhaitez devenir chauffeur au service Uber. Pour cela, tout d'abord, vous devez vous y inscrire. Alors, allez sur le site Web d'Uber et cliquez sur le bouton S'inscrire dans le coin supérieur droit de la page d'accueil. Ensuite, dans la catégorie d'inscription, sélectionnez l'option de pilote et vous obtiendrez le formulaire.
Vous devez donner quelques informations de base, telles que le nom, l'e-mail, le numéro de téléphone, etc. sur la première page. Ensuite, lorsque vous cliquerez sur le bouton Suivant , vous aurez plus de champs à remplir. Il s'agit donc également d'un excellent exemple de formulaire en plusieurs étapes. L'ensemble de la procédure est suivi d'une tâche étape par étape afin que les utilisateurs n'aient pas l'impression de passer par un processus de formation.
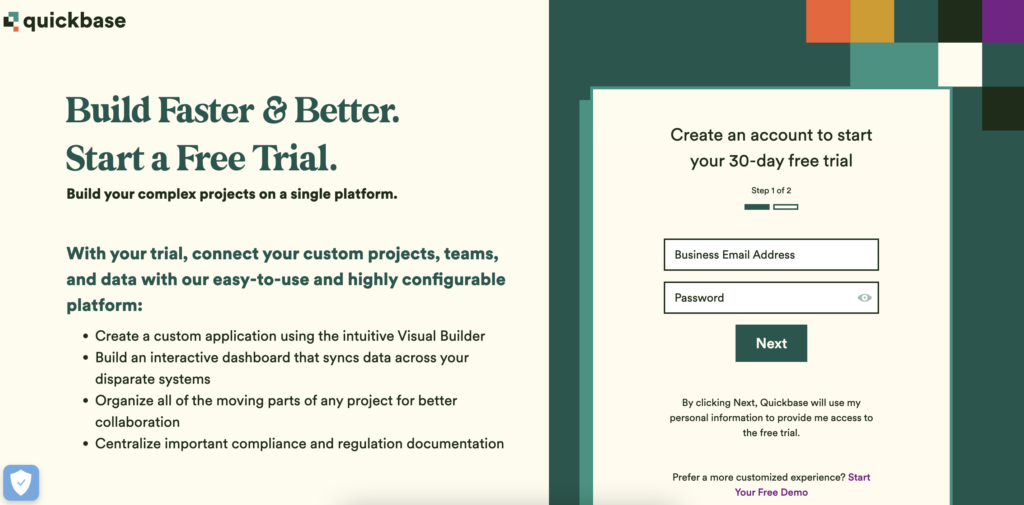
Commencez un essai gratuit par "Quick Base"
Quickbase est une application qui rassemble les équipes commerciales et informatiques pour résoudre n'importe quel contexte technique afin de travailler ensemble en toute sécurité. Cela permet également à la durabilité de créer un écosystème d'applications. Ils fournissent également un formulaire en plusieurs étapes avec une barre de progression sur leur site Web. Par exemple, si vous cliquez sur le bouton Démarrer un essai gratuit sur la page d'accueil, cela vous redirigera vers un formulaire de plusieurs pages.

Le formulaire est très simple avec ses 2 champs de formulaire à chaque étape. De plus, il est coloré à apprécier.
Choisissez votre plan de repas par "Hello Fresh"
Hello Fresh est un site Web de fournisseur de plans de repas. C'est le plus grand fournisseur de kits de repas aux États-Unis et fournit également des services au Danemark, en Nouvelle-Zélande, en Suède, au Canada, en Australie et en Europe occidentale. Accédez à l'option Afficher nos plans à partir de la page d'accueil et vous obtiendrez le formulaire en plusieurs étapes. Leur formulaire est très étonnant à regarder, et vous ne saurez même pas qu'il s'agit d'un formulaire, lorsque vous le remplirez. Il vous guidera tout au long du processus et vous pourrez également voir la barre de progression en haut du formulaire.
Nous espérons que vous comprenez le concept de formulaires multi-pages sur votre site WordPress. Voyons maintenant comment ces formulaires peuvent bénéficier à votre activité en ligne.
Pourquoi devriez-vous utiliser des formulaires multi-pages pour votre site Web ?

Vous vous demandez peut-être comment un formulaire fractionné peut être une bonne chose pour fournir plus d'informations et offrir une meilleure expérience utilisateur - bonne question.
La réponse est qu'un formulaire en plusieurs étapes présente une grande quantité d'informations détaillées de manière plus organisée et le rend moins accablant. De plus, les formulaires de plusieurs pages génèrent plus de conversions que les formulaires en une seule étape. Par exemple, un excellent formulaire en plusieurs étapes peut augmenter votre taux de conversion de 100 %. De plus, dans une expérience, une forme en une seule étape a atteint une croissance de 59,2 % lorsqu'elle a été convertie en une forme en plusieurs étapes.
Quoi de plus? Les formulaires en plusieurs étapes vous permettent de poser plus de questions sans ennuyer vos visiteurs et vous permettent de collecter des prospects plus qualifiés. Certains des principaux avantages de l'utilisation de formulaires en plusieurs étapes sur vos sites Web WordPress sont :
- Offrez une expérience conviviale
- Aide à promouvoir la notoriété de la marque
- Augmenter les taux de conversion
- Obtenez des prospects de qualité pour l'équipe de vente
Passons maintenant à la partie principale, la conception d'un formulaire en plusieurs étapes avec Fluent Forms pour WordPress. Pourquoi avez-vous choisi Fluent Forms pour cela ? La raison est expliquée ci-dessous.
Pourquoi Fluent Forms ?

Fluent Forms est un générateur de formulaires robuste mais léger dans le référentiel WordPress. Il contient plus de 60 champs, plus de 70 modèles prédéfinis et plus de 40 intégrations tierces pour rendre votre formulaire magnifique. Dans la section des champs de saisie, il couvre le téléchargement de fichiers, le téléchargement d'images, la case à cocher, le choix multiple, le code HTML personnalisé, le crochet d'action, le crochet vérifiable, le curseur de plage, le score du promoteur net, le bouton radio, le bouton d'envoi personnalisé, le champ de sélection de couleur, le champ de score du quiz , sélection post/CPT, étape de formulaire, etc. option pour donner à votre formulaire en plusieurs étapes un aspect fantastique. Il prend également en charge les conteneurs, les champs de paiement et les intégrations de paiement, comme Stripe, PayPal, Mollie, RazorPay, PayStack, etc.
Quoi d'autre? Le plugin est suffisant pour vous donner tous les accès pour exécuter l'ensemble de votre site Web. Il est intégré à MailChimp, CleverReach, Zapier, Gist, Platformly, CampaignMonitor, Getrespone, ActiveCampaign, Trello, Drip, Sendinblue, Zoho, Moosend, SendFox, FluentCRM, Ninja Tables, WP Social Ninja, Twilio, Hubspot, contact constant, Discord, MailerLite, Salesforce, Slack, Telegram et bien d'autres options. N'est-ce pas incroyable ?
De plus, le module de création de quiz et les fonctionnalités de formulaires conversationnels ont rendu le plugin plus digne que les autres créateurs de formulaires du marché. De plus, vous pouvez envoyer des notifications par e-mail à vos utilisateurs après la soumission du formulaire, restreindre et planifier votre formulaire, rendre votre formulaire plus beau avec l'option de styler global, etc. Pour la sécurité, Fluent Forms a hCaptcha, reCAPTCHA (v2 et v2), Honeypot et des champs GDPR dédiés pour sécuriser les informations des utilisateurs. Ce qui est plus étonnant à propos de l'outil, c'est que vous n'avez besoin d'aucune expérience de codage pour accéder à toutes les fonctionnalités de l'outil. Tout débutant peut utiliser le plugin en raison de son interface élégante et de la fonctionnalité de glisser-déposer fluide.
Alors, sans plus tarder, passons au processus.
Concevez des formulaires de plusieurs pages sans effort avec Fluent Forms
Supposons que vous souhaitiez créer un formulaire de paiement pour le site Web de votre produit et que vous souhaitiez l'afficher via un formulaire en étapes. Nous suivons ces quatre étapes simples pour concevoir le formulaire.
- Créer un formulaire
- Personnalisez le formulaire
- Paramètres du formulaire
- Publier
Étape 1 : Créer un formulaire
Accédez à votre tableau de bord Fluent Forms Pro, car vous aurez besoin du pack complémentaire pro pour utiliser l'option de formulaires multipages. Ensuite, sélectionnez l'option Tous les formulaires et cliquez sur le bouton Ajouter un nouveau formulaire dans le nouvel onglet ouvert. Ici, vous pouvez choisir soit l'option Créer un formulaire conversationnel , soit le bouton Créer un formulaire de publication dans la barre de menu déroulant.
Supposons que vous optiez pour l'option Créer un formulaire de publication car ici, le formulaire conversationnel n'est pas nécessaire. Une fois que vous avez cliqué sur le bouton, vous devez sélectionner les types de publication. Pour coller votre formulaire dans un article, une page, un document ou un élément kadence, sélectionnez n'importe qui dans la fenêtre contextuelle.
Si vous souhaitez créer votre formulaire plus simplement, vous pouvez ignorer la partie du menu déroulant et cliquer directement sur le bouton Ajouter un nouveau formulaire . Nous optons pour la deuxième option, en choisissant la figure de formulaire vierge plutôt que tout autre modèle prédéfini.
Maintenant, concevons le formulaire.
Étape 2 : Personnalisez le formulaire
Après avoir créé le formulaire, vous verrez l'interface Fluent Forms. Ici, vous remarquerez trois zones différentes : l'interface principale, les champs de saisie et la personnalisation de la saisie. Il est maintenant temps d'ajouter les champs nécessaires à votre formulaire. Alors, quels champs devons-nous ajouter à un formulaire de paiement ? C'est facile. Parce que nous avons rempli tellement de formulaires de paiement et que les champs du formulaire sont déjà dans notre tête.
Alors, faites maintenant glisser et déposez ou sélectionnez les champs dans la section des champs de saisie . Dans Fluent Forms, vous obtiendrez quatre parties de champs de saisie : champs généraux , champs avancés , conteneurs et champs de paiement . Nous prenons les champs nom, e-mail, numéro et adresse de la section des champs généraux.
Pour personnaliser les paramètres des champs, rendez-vous dans la section de personnalisation de la saisie . Par exemple, nous réglons les paramètres du champ d'adresse. Ici, nous ne voulons pas collecter de deuxième adresse et de nom d'état pour le processus de paiement. Nous décochons donc les options.
Après cela, nous passons à l'option de champs avancés . Maintenant, nous choisissons le champ Form Step car le formulaire sera long. Nous voulons donner une pause ici à nos clients pour les amener à la page suivante.
Voici la partie centrale : la personnalisation des formulaires multi-pages avec Fluent Forms. Le champ d'étape de formulaire du plugin comprend trois parties différentes. Ceux-ci sont décrits ci-dessous.
Début de la pagination
Il s'agit de la première option du champ Étape du formulaire. Cette partie contient la première page du formulaire. Lorsque vous remplissez la première partie du formulaire, il sera automatiquement converti en section de démarrage de la pagination. Pour personnaliser cette section, cliquez sur l'icône d'édition de l'option. Il couvre trois sections différentes. Discutons des options.

- Classe d'élément : il ajoute des classes CSS personnalisées aux champs de saisie eux-mêmes.
- Indicateur de progression : cette option permet aux utilisateurs de voir la progression de leur formulaire en fonction de leur choix. Vous pouvez choisir parmi les trois styles de barre d'indicateur différents : barre de progression, étapes et aucun. Nous sélectionnons l'option de barre de progression. Aller à la barre de progression montrera la progression du formulaire avec un pourcentage indiqué dans la barre. Choisir le bouton des étapes représente le processus de formulaire en étapes, et le bouton aucun n'affichera rien sur la progression du formulaire.
- Titres des étapes : cette section vous permet de nommer les étapes ou les parties du formulaire. Par exemple, nous définissons l'étape 1 comme des informations personnelles et l'étape 2 comme des informations sur le produit. Les clients verront le formulaire comme cette image ci-dessous.
- La dernière partie concerne la désactivation du défilement automatique du formulaire, l'activation de la page automatique et l'activation de la sauvegarde des données par étape.
-Le défilement automatique est activé par défaut sur notre formulaire d'étape. Vous pouvez cocher le bouton "désactiver l'autofocus lors du changement de chaque page" pour le désactiver.
Si vous activez l'option "Activer le champ radio unique de page automatique", cela déclenchera le dernier champ de bouton radio sur la page suivante du formulaire en plusieurs étapes.
Enfin, si vous activez le champ "activer la sauvegarde des données par étape", les données actuelles seront enregistrées. En conséquence, vos utilisateurs peuvent reprendre le jour où ils l'ont laissé. Cliquez sur le champ ouvert après avoir coché cette section pour activer la reprise de session.
Saut de page
Chaque fois que vous devez effectuer une nouvelle étape, cliquez ou faites glisser et déposez les champs du formulaire sous cette section. Parce qu'il crée automatiquement une nouvelle étape ou section sur le point de construction. Après cela, vous remarquerez qu'un nouvel espace a été créé pour saisir de nouveaux champs ou étapes. Vous devez personnaliser ce segment en cliquant sur l'icône d'édition lorsque vous survolez le champ. Ici, vous verrez ci-dessous des portions à personnaliser.
- Bouton Précédent : Dans cette partie, vous devez choisir parmi deux options, soit par défaut soit par image. Le choix de l'option par défaut affichera le bouton de texte de la page précédente. Opter pour la partie image représentera une icône de votre choix.
- Texte du bouton précédent : ce champ vous aidera à modifier le texte du bouton précédent ou à ajouter le lien d'icône de l'image que vous avez ajoutée au bouton précédent.
- Bouton Suivant : le réglage de ce bouton est le même, comme vous l'avez fait pour le bouton précédent. La seule différence est que c'est pour le bouton suivant. Vous devez choisir l'option texte ou image à afficher sur le bouton suivant.
- Texte du bouton suivant : dans cette section, vous devez fournir le texte ou le lien de l'option sélectionnée à partir du bouton suivant.
- Classe d'élément : vous pouvez ajouter du CSS personnalisé au champ de saisie lui-même.
Fin de la pagination
La fin de la pagination est la dernière partie du champ Étape de formulaire de Fluent Forms. Il indique la fin des formulaires multi-pages. Encore une fois, vous devez éditer cette section en cliquant sur l'icône d'édition du champ. Cette option contient trois options d'édition différentes. Ceux-ci sont:
- Classe d'élément : incluez des classes CSS personnalisées dans le champ de saisie lui-même.
- Bouton Précédent : vous devez choisir parmi deux options, telles que par défaut ou texte.
- Texte du bouton précédent : personnalisez le texte du bouton précédent ou ajustez le lien de l'icône pour afficher l'image.
Nous en avons donc terminé avec la première étape de notre formulaire. Dans la deuxième étape, nous ajouterons des conteneurs et certains champs de paiement, tels que les éléments de paiement, la quantité d'articles, le mode de paiement, etc. Pour concevoir d'excellents formulaires de paiement, vous pouvez consulter notre article sur la collecte des paiements avec l'intégration de paiement Fluent Forms. Et comme dit, ces champs seront ajoutés après l'option de saut de page. Notre formulaire est un formulaire en deux étapes, donc pour l'instant, c'est l'aspect final de notre formulaire.
Vous pouvez également utiliser l'option de style global à partir de l'aperçu et de l'ambiance de conception du formulaire. L'option de style global de Fluent Forms peut donner à votre formulaire un aspect coloré et magnifique. Ceci est notre formulaire après avoir donné quelques couleurs de la personnalisation avancée.
Vous pouvez également lire notre article sur la conception de belles formes avec l'option de style global de Fluent Forms.
Étape 3 : Paramètres du formulaire
Pour personnaliser les paramètres du formulaire, rendez-vous dans la partie paramètres et intégrations de l'éditeur de formulaire.
Ici, vous obtiendrez quatre options de paramètres principales, nommées paramètres de formulaire, paramètres de paiement, notification par e-mail et intégrations marketing et CRM. Dans l'option des paramètres du formulaire, vous pouvez personnaliser les paramètres de confirmation du formulaire, la mise en page du formulaire, la planification et les restrictions, la validation avancée du formulaire, le résultat de l'enquête, les paramètres de conformité, etc.
Dans l'option des paramètres de confirmation du formulaire, vous pouvez définir le paramètre après la soumission du formulaire, tel que le type de confirmation, le message à afficher après la soumission, ce qu'il faut faire après la soumission dans la section après la soumission, etc.
De plus, vous pouvez activer la confirmation de double optin si vous le souhaitez.
Dans la section Disposition du formulaire, vous pouvez définir l'alignement de l'étiquette, la position du message d'aide, la position du message d'erreur, la position de l'astérisque, etc.
L'option de planification et de restrictions permet de régler le nombre maximum d'entrées, le calendrier de planification des formulaires, le message d'attente et d'expiration des formulaires, etc.
La fonctionnalité de validation avancée des formulaires est une fonctionnalité très utile pour empêcher vos formulaires de spam et de bots.
De plus, vous pouvez afficher le résultat de l'enquête sous forme d'étiquette ou de décompte en activant le bouton d'ajout. Les paramètres de conformité concernent la suppression des données inutiles après la soumission du formulaire. Lorsque tous les paramètres sont définis dans cette section, cliquez sur le bouton Enregistrer les paramètres .
Après cela, passez à la section de notification par e-mail. Ici, vous pouvez activer l'envoi de notifications par e-mail à vos utilisateurs lorsqu'ils soumettent un formulaire.
L'option des paramètres de paiement concerne les formulaires de paiement. Dans la section des autres confirmations, vous pouvez définir la logique conditionnelle ou une autre confirmation du formulaire.
Dans la dernière partie, qui concerne les intégrations marketing et CRM, vous pouvez ajouter n'importe quelle intégration à votre formulaire.
Étape 4 : Publier
Enfin, copiez le shortcode du formulaire et collez-le n'importe où sur votre site Web dans le bloc HTML.
C'est ça! Nous espérons que vous avez trouvé ce didacticiel utile pour votre entreprise. Faites-nous part de votre opinion dans la section des commentaires ci-dessous.
Dernières pensées
Les formulaires multipages sont la meilleure alternative aux longs formulaires en une seule étape. Et maintenant, vous savez comment en créer facilement un avec Fluent Forms pour votre site Web. Alors, pourquoi ne pas l'essayer aujourd'hui ?
Suivez-nous sur Twitter, Facebook, Instagram et YouTube pour plus de tutoriels comme celui-ci.
