Meilleures pratiques de conception de sites Web multilingues (Comment concevoir un site Web multilingue)
Publié: 2022-06-18Si vous créez un site Web multilingue, vous devrez suivre certaines pratiques exemplaires en matière de conception de sites Web multilingues pour vous assurer de créer une excellente expérience pour les visiteurs dans toutes les langues.
Alors, quelles sont ces bonnes pratiques importantes ? Eh bien, c'est à peu près tout ce dont parle cet article !
Ci-dessous, nous allons détailler huit meilleures pratiques de conception de sites Web multilingues à prendre en compte lors de la configuration d'un site Web multilingue.
Ces conseils fonctionneront quelle que soit la manière dont vous rendez votre site Web multilingue. Cependant, si vous utilisez WordPress, l'utilisation du plugin multilingue TranslatePress vous donne une longueur d'avance en matière de conception, car vous pouvez gérer toutes vos traductions à partir d'une interface visuelle. Plus à ce sujet dans le post!
Sans autre introduction, examinons nos conseils de conception de sites Web multilingues…
Huit conseils et bonnes pratiques pour la conception de sites Web multilingues
Si vous souhaitez réussir le développement de votre site Web multilingue et assurer une conception optimale, suivez ces huit conseils et bonnes pratiques.
1. Placez votre sélecteur de langue dans un endroit bien en vue
Si vous proposez plusieurs langues sur votre site, vous devez ajouter un sélecteur de langue afin que les visiteurs puissent choisir leurs langues préférées.
Étant donné que ce sélecteur de langue jouera un rôle si important dans l'expérience des utilisateurs sur votre site, il est essentiel que vous le placiez à un endroit facile à trouver.
La dernière chose que vous voudriez, c'est que tout le travail acharné que vous avez consacré à la traduction de votre contenu soit gaspillé par quelqu'un qui quitte votre site parce qu'il ne se rend même pas compte qu'il est multilingue.
Il y a deux emplacements « principaux » pour placer votre sélecteur de langue :
- Un sélecteur de langue flottant , généralement dans le coin inférieur droit. Ce sélecteur de langue sera toujours visible, même lorsqu'un utilisateur fait défiler la page. C'est une excellente approche si vous voulez rendre votre sélecteur de langue impossible à manquer.
- Un sélecteur de langue de menu qui fait partie de votre menu de navigation principal, généralement dans la section d'en-tête de votre site. Cela permet également aux visiteurs de le trouver très facilement, car la plupart des visiteurs consulteront votre menu de navigation principal à un moment donné.
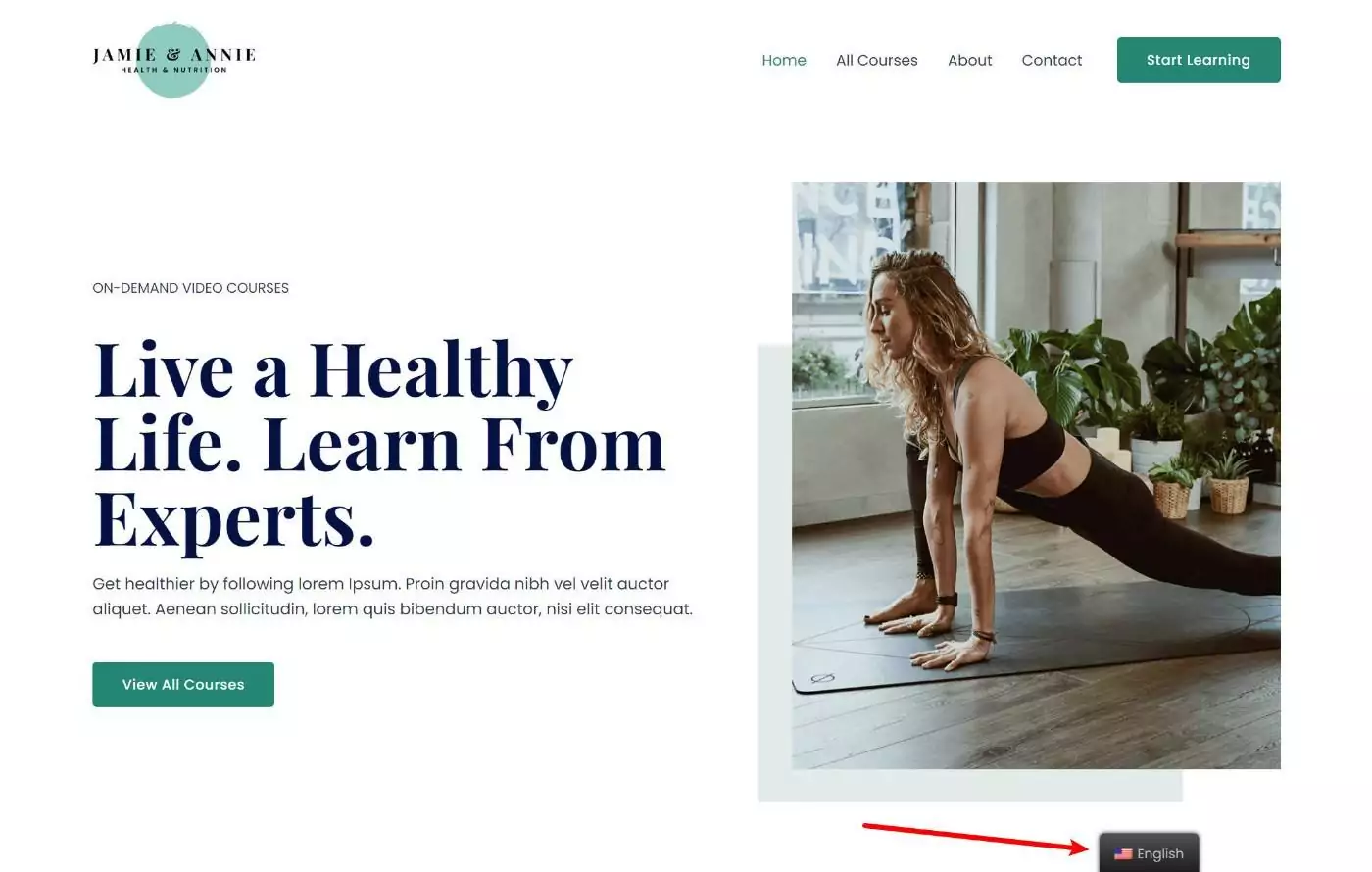
Voici un exemple du sélecteur de langue flottante par défaut de TranslatePress :

Certains sites Web placeront également le sélecteur de langue dans le pied de page ou dans la barre latérale. Cependant, ces zones peuvent être plus faciles à manquer ( en particulier le pied de page ), c'est pourquoi il est généralement préférable d'opter pour l'une des deux premières options.
Si vous utilisez TranslatePress pour traduire votre site WordPress, TranslatePress ajoutera automatiquement un sélecteur de langue flottant dans le coin inférieur droit de votre site par défaut.
Cependant, vous pouvez facilement le basculer vers un emplacement différent, par exemple en l'ajoutant en tant qu'élément de menu à l'aide de l'outil de gestion de menu WordPress intégré.
Pour en savoir plus, consultez notre tutoriel sur la façon d'ajouter un sélecteur de langue WordPress.
2. Ne vous contentez pas d'utiliser des drapeaux dans votre sélecteur de langue
Si vous avez suivi le conseil précédent, les visiteurs ne devraient avoir aucun problème à trouver votre sélecteur de langue. Parlons maintenant de l'optimisation de la conception et de l'expérience du sélecteur de langue lui-même.
Pour permettre aux visiteurs de choisir facilement leurs langues préférées dans votre sélecteur de langue, vous devez vous assurer d'inclure le nom de la langue réelle dans le sélecteur de langue.
Bien qu'il soit acceptable d'inclure des drapeaux dans le sélecteur de langue si vous souhaitez ajouter un élément visuel à la sélection de langue, vous ne devez jamais utiliser uniquement des drapeaux.
Comme le rappelle le site « Les drapeaux ne sont pas des langues », les drapeaux sont des symboles de pays, pas de langues.
Par exemple, supposons que vous souhaitiez ajouter un indicateur pour la langue anglaise. Quel drapeau devez-vous utiliser ? Devriez-vous utiliser le drapeau anglais parce que c'est de là que vient la langue ? Le drapeau britannique parce que c'est plus reconnaissable que le drapeau anglais ? Le drapeau américain parce que les États-Unis comptent plus d'anglophones que le Royaume-Uni ?
Qu'en est-il du drapeau pour l'hindi ? Devriez-vous utiliser le drapeau indien car il y a plus de 400 millions de locuteurs de l'hindi là-bas ? Cela a du sens… mais alors que faites-vous si vous voulez également proposer le bengali aux 80 millions de locuteurs du bengali en Inde ? Vous ne pouvez plus utiliser le drapeau indien.
Pour éliminer toute confusion, il est préférable d'inclure simplement le nom de la langue en texte brut, généralement tel qu'il est écrit dans cette langue. Par exemple, vous utiliserez « Deutsch » et non « Allemand », car « Deutsch » est le terme le plus pertinent pour un germanophone.
Si vous voulez vraiment la représentation visuelle d'un drapeau, vous pouvez alors ajouter le drapeau à côté du texte.
Les drapeaux peuvent également aider à représenter la localisation. Par exemple, si vous avez différentes versions de votre site pour les hispanophones d'Espagne et les hispanophones du Mexique, l'ajout du drapeau peut aider les internautes à choisir leur version locale.
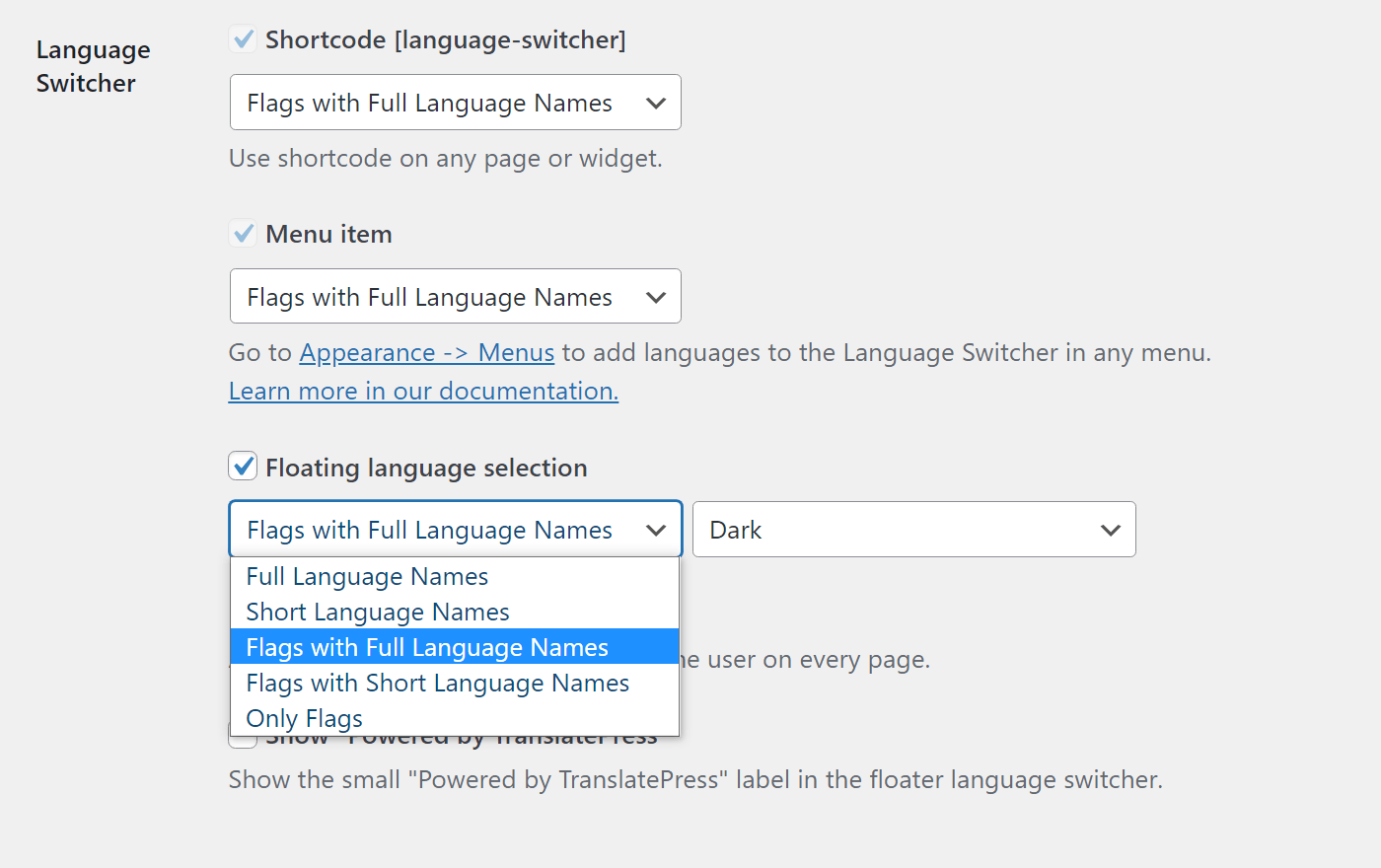
Si vous utilisez TranslatePress, il est facile d'inclure à la fois le nom du texte et l'indicateur dans votre sélecteur de langue. Ou, vous pouvez également désactiver facilement les drapeaux de pays si vous ne souhaitez pas les utiliser.
Vous pouvez accéder à ces paramètres en accédant à Paramètres → TranslatePress et en faisant défiler les paramètres du sélecteur de langue dans l'onglet Général .

Pour plus de conseils, nous avons un guide complet sur l'optimisation de votre bouton de changement de langue.
3. Utilisez un modèle de site Web multilingue pour une conception cohérente
Pour garantir une expérience cohérente dans différentes langues sur votre site, vous devez vous assurer que vous utilisez le même modèle de site Web multilingue de base pour chaque langue.
Autrement dit, vous ne voulez pas que votre site soit complètement différent selon la langue qu'une personne a choisie.
Il est bon de localiser votre site. Par exemple, vous pouvez changer d'images, d'icônes, de couleurs secondaires, etc. en fonction de la langue de l'utilisateur (nous en reparlerons plus tard ).
Mais en termes de conception fondamentale de votre site Web, vous ne voulez pas qu'il change, car cela peut être déroutant pour les visiteurs lorsqu'ils voient quelque chose de complètement différent après avoir changé de langue.
Si vous utilisez WordPress, c'est facile à réaliser. Par exemple, lorsque vous utilisez TranslatePress pour traduire votre site WordPress, votre site utilisera toujours le même thème WordPress, quelle que soit la langue que vous choisissez.
Mais en même temps, vous avez la possibilité d'entrer et de modifier des détails de conception plus petits pour la localisation, comme le changement d'images.
4. Vérifiez votre conception dans différentes langues pour détecter les problèmes
Lorsque vous avez créé la conception de votre site Web, vous vous êtes probablement assuré que tout était parfait en utilisant du texte dans votre langue d'origine.
Par exemple, vous avez peut-être effectué quelques modifications pour vous assurer que le titre de votre page d'accueil ne prend qu'une seule ligne sur les appareils de bureau.
Malheureusement, lorsque vous traduisez votre site Web dans une nouvelle langue, tout ce travail minutieux que vous consacrez à l'optimisation de l'espacement dans votre conception peut changer.
Le texte traduit peut être plus long ou plus court que le texte d'origine, ce qui peut avoir des effets gênants sur l'espacement et la conception de votre site.

Pour tenir compte de cela, vous voudrez vérifier votre conception dans différentes langues et ajuster les choses si nécessaire.
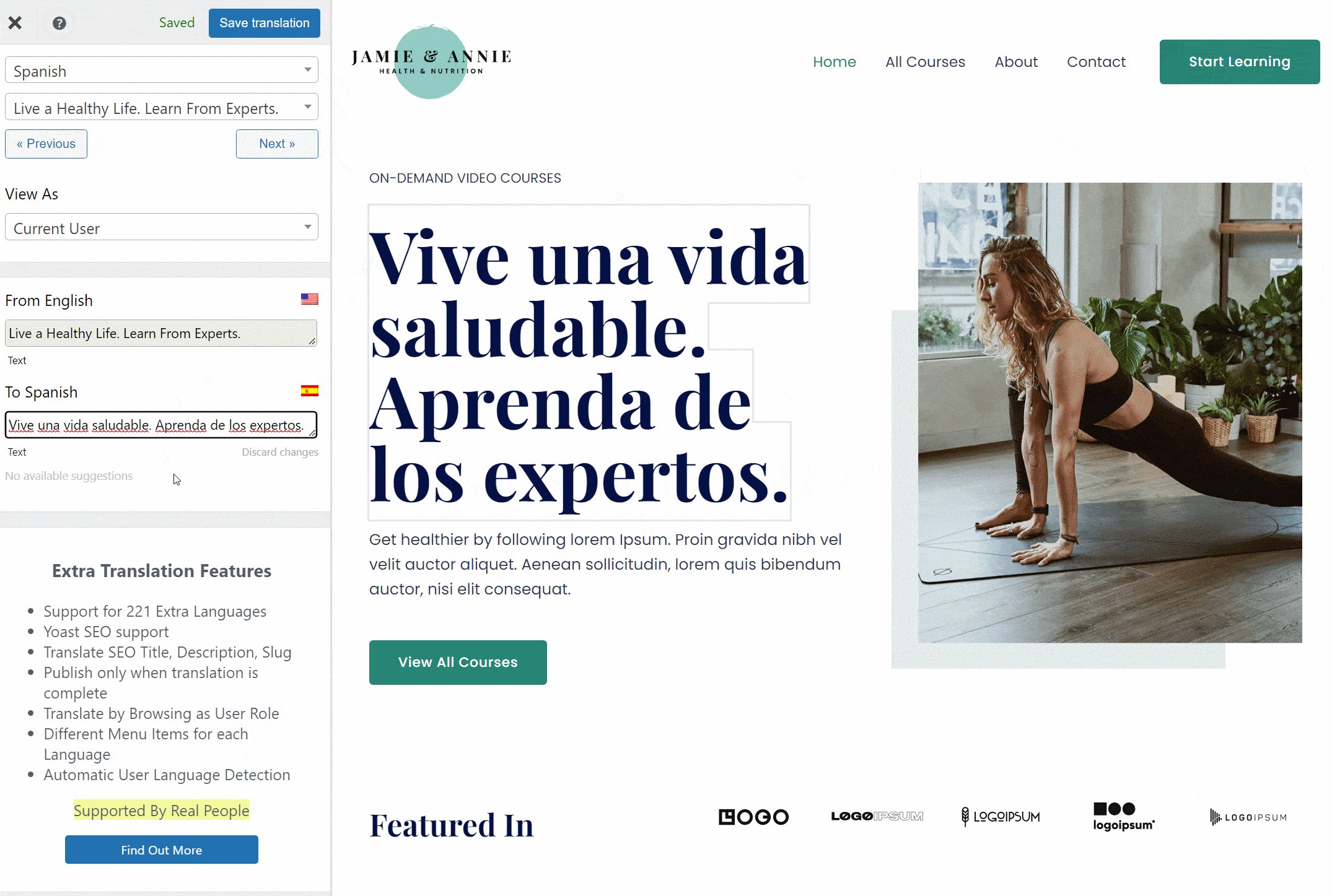
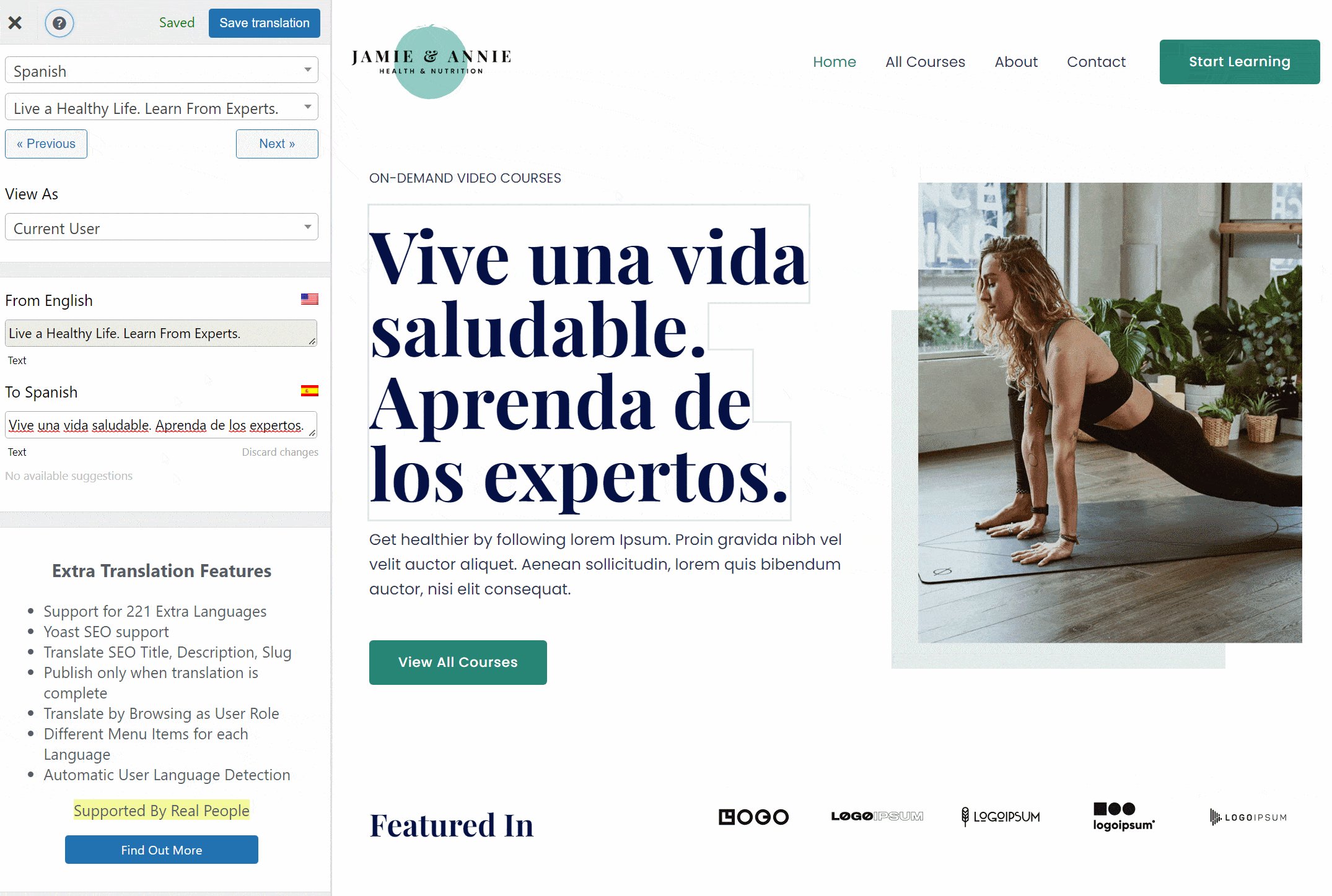
Pour le moyen le plus simple d'y parvenir, vous pouvez utiliser un outil de traduction qui vous donne un aperçu visuel.
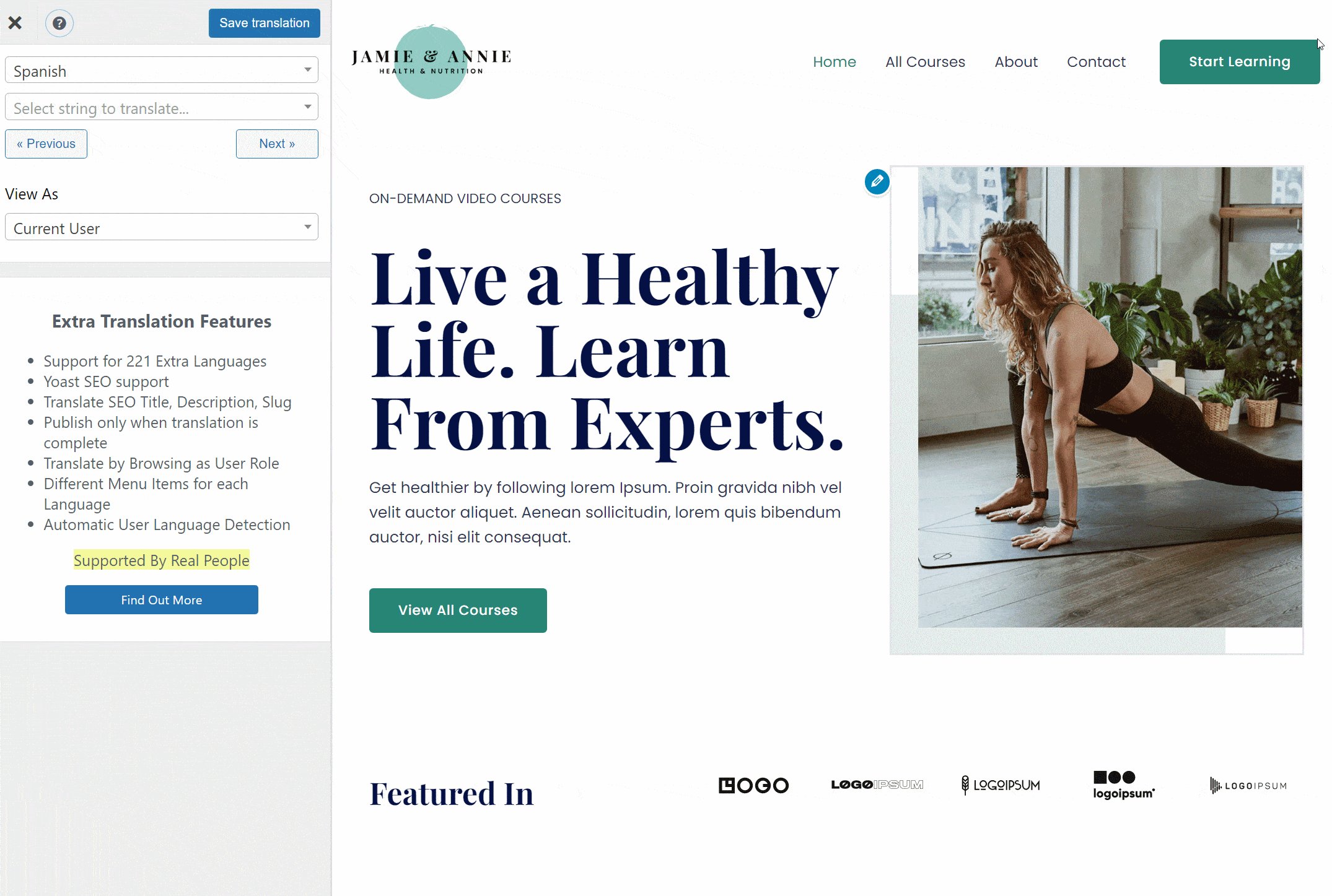
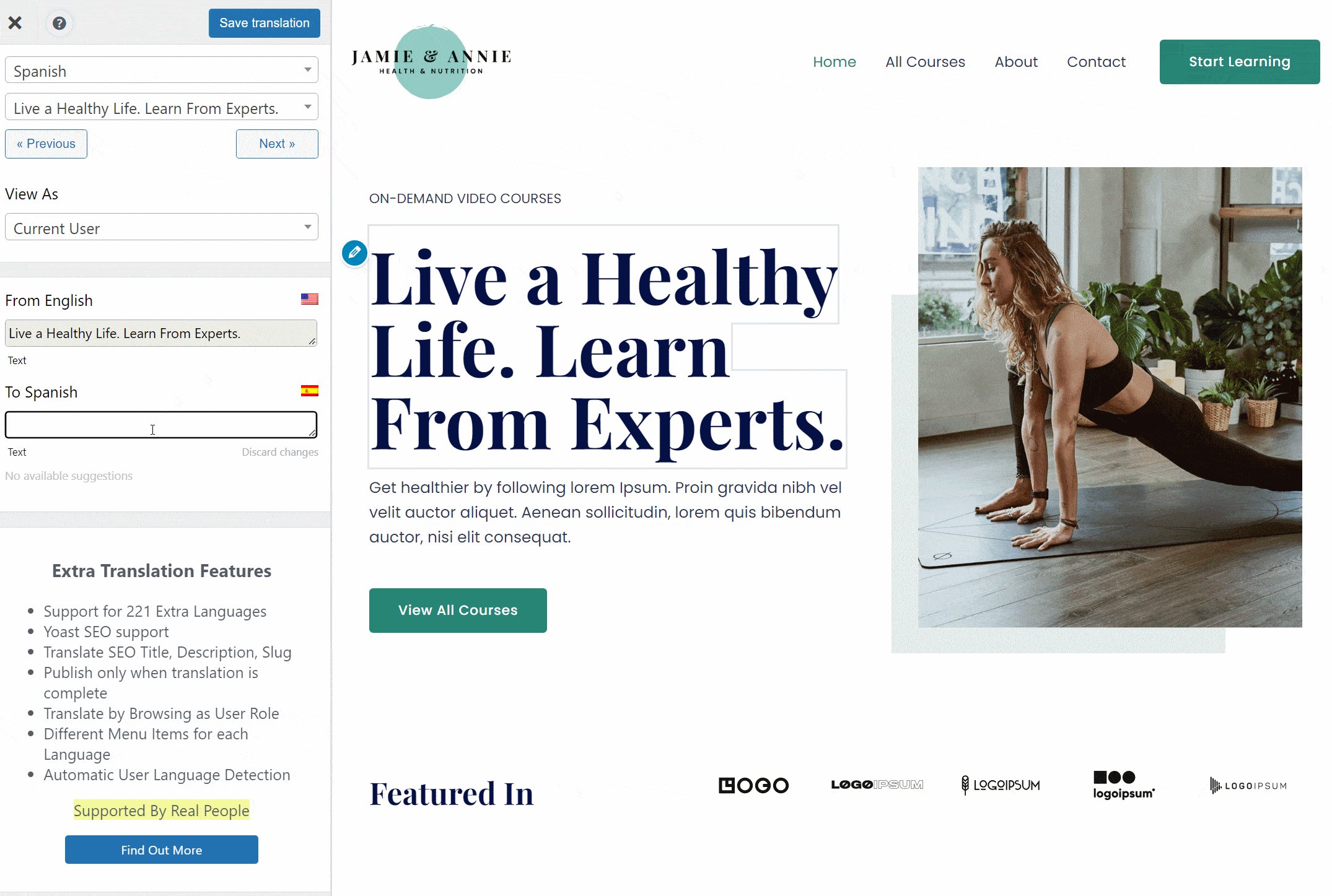
Par exemple, si vous utilisez TranslatePress pour traduire votre site, vous pourrez gérer toutes vos traductions à partir d'une interface visuelle qui vous donne un aperçu en direct de l'apparence exacte de votre site pour les visiteurs dans différentes langues :

Cela vous permet de faire facilement les ajustements nécessaires pour créer le design parfait, quelle que soit la langue dans laquelle une personne navigue.
5. Vérifiez la compatibilité des polices et les problèmes d'encodage
Un autre détail de conception que vous voudrez vérifier est tout problème avec la compatibilité ou l'encodage de votre police.
Si toutes vos langues utilisent l'alphabet latin, il est peu probable que vous rencontriez des problèmes. Cependant, une fois que vous avez dépassé ce stade, il est important de vous assurer que votre police est compatible avec toutes les langues de votre site.
Par exemple, toutes les polices ne prennent pas en charge l'alphabet cyrillique, ce qui peut poser problème si vous traduisez votre contenu dans des langues slaves ( comme le russe ).
Vous pouvez trouver un certain nombre d'outils utiles qui vous permettent de vérifier la compatibilité d'un fichier de police. Voici quelques bonnes options :
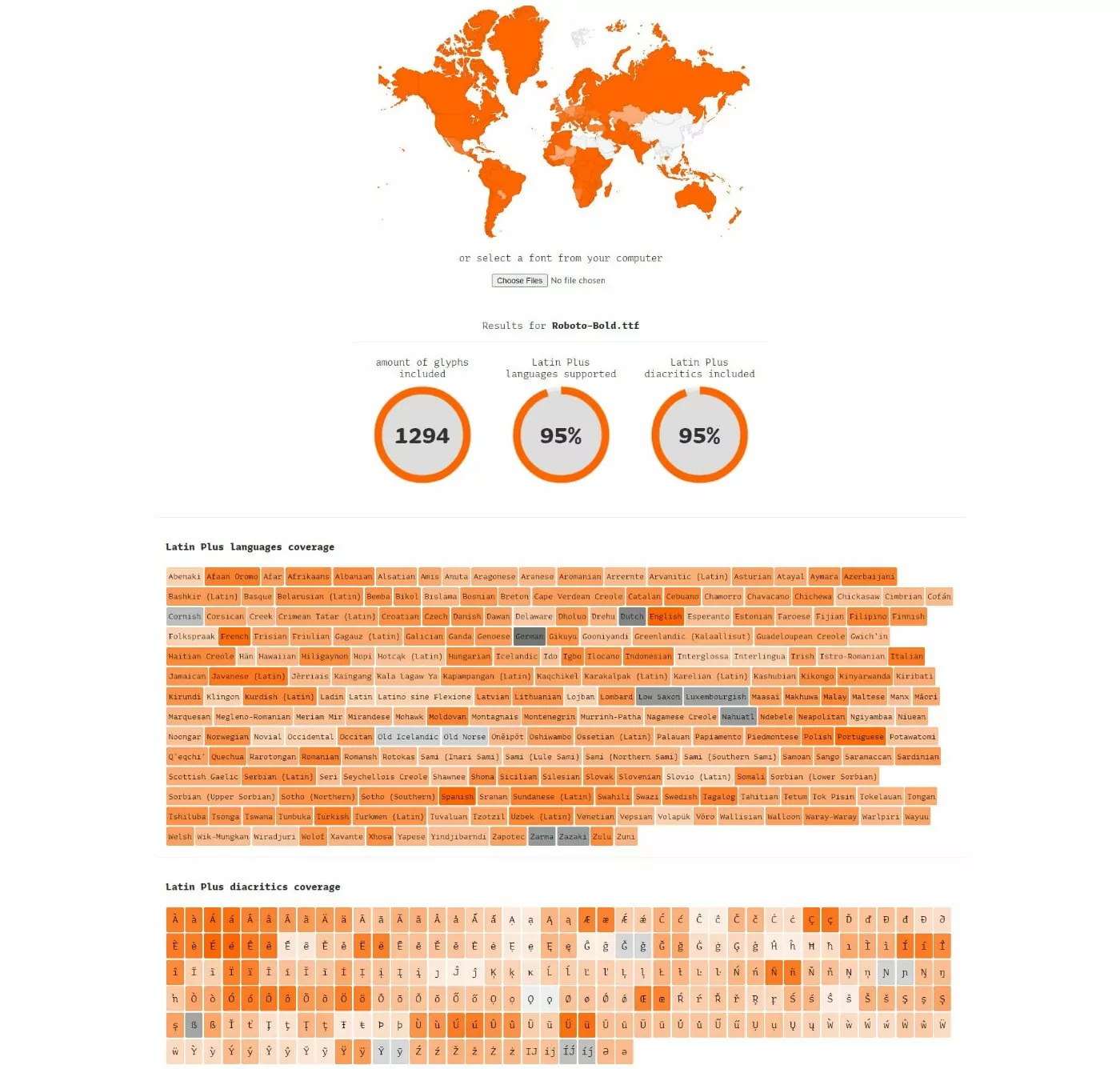
- Underware.nl - utilise une carte pour vous montrer la compatibilité de votre police. Ce n'est pas parfait car, comme nous en avons discuté ci-dessus, les pays ne sont pas des langues. Mais cela vous donne toujours une assez bonne idée de la couverture d'une police en un seul coup d'œil. En dessous, vous pouvez obtenir un aperçu beaucoup plus détaillé de sa couverture.
- Alphabet CharSet Checker - une option plus complexe et configurable qui vous permet de vérifier des langues spécifiques.
Par exemple, voici les résultats pour la police populaire Roboto (en gras) de l'outil Underware.nl :

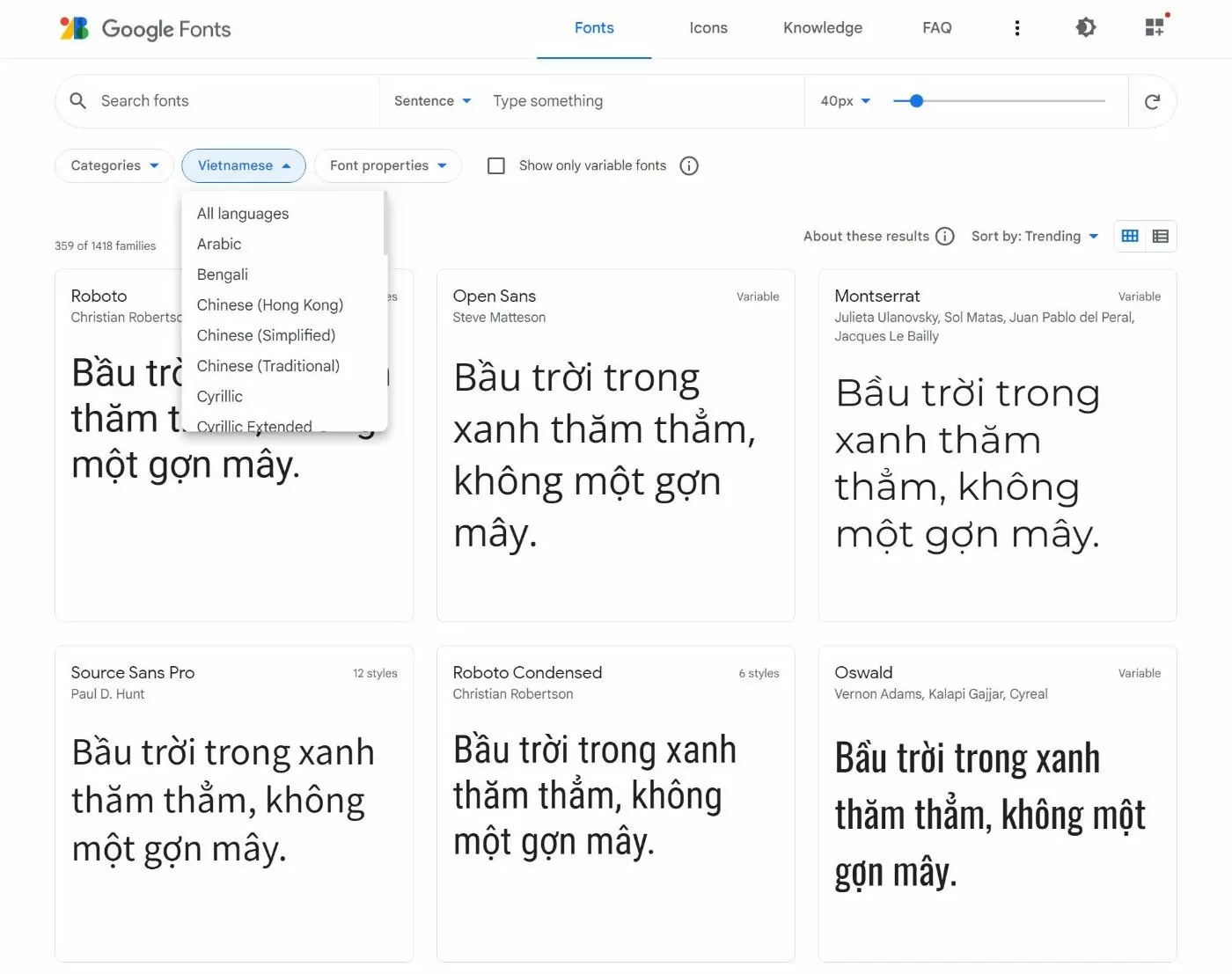
Certains marchés de polices vous donneront également des outils pour prévisualiser/télécharger des polices dans différentes langues. Par exemple, Google Fonts vous permet de choisir une langue pour voir les polices qui prennent en charge cette langue (et afficher le texte d'aperçu dans cette langue) :

Enfin, vous devez également utiliser l'encodage UTF-8, qui vous aidera à vous assurer que les caractères spéciaux d'une langue sont affichés quoi qu'il arrive.
Si vous utilisez WordPress, il devrait automatiquement utiliser l'encodage UTF-8 sans nécessiter aucune intervention de votre part. Cependant, pour les sites Web personnalisés, vous devrez peut-être spécifier manuellement UTF-8.
6. Ajustez les images et les icônes pour la localisation
La localisation de sites Web est une pratique exemplaire importante en matière de conception de sites Web multilingues pour garantir une expérience optimisée aux visiteurs de différents endroits.
Alors que la traduction consiste à traduire votre contenu dans la nouvelle langue, la localisation consiste à mettre à jour d'autres détails de conception en conséquence.
Par exemple, supposons que vous ayez une page sur laquelle vous souhaitez afficher un monument célèbre dans chaque pays. Pour la version anglaise/américaine de la page, vous pourriez avoir la Statue de la Liberté.
Cependant, si vous traduisiez cette page en français, cela n'aurait pas vraiment de sens de conserver cette même image. Au lieu de cela, vous pourriez le changer pour la Tour Eiffel. Cela créerait une expérience plus « locale » pour les visiteurs français.
Au-delà des images, vous souhaiterez peut-être localiser d'autres éléments visuels, tels que les icônes utilisées par votre site.
Fondamentalement, pensez à tous les éléments visuels de votre site et demandez-vous si cela pourrait créer une meilleure expérience si vous modifiiez ces éléments en fonction de la langue de l'utilisateur.
Si vous utilisez TranslatePress, voici comment vous pouvez traduire des images et d'autres éléments visuels.
7. Ajustez les formats si nécessaire (date, heure, etc.)
Pour une autre partie importante de la localisation de la conception de sites Web, vous souhaiterez également ajuster le format de divers contenus sur votre site, tels que les dates, les heures, etc.
L'exemple le plus courant serait différents formats de date - par exemple mois/jour/année vs /jour/mois/année .
Certaines langues peuvent également utiliser des formats d'heure différents, par exemple une horloge de 12 heures par rapport à une horloge de 24 heures.
Si vous utilisez l'un de ces formats dans votre conception, vous souhaiterez les mettre à jour en fonction de la langue de l'utilisateur.
8. Ajustez les langues de droite à gauche si nécessaire
Cette dernière astuce de conception de sites Web multilingues ne s'appliquera pas à tous les sites Web. Cependant, si vous souhaitez proposer votre site dans des langues de droite à gauche en plus des langues de gauche à droite, cela nécessitera évidemment quelques ajustements de conception.
Voici quelques ajustements de conception courants que vous devrez effectuer pour tenir compte des langues qui s'écrivent de droite à gauche :
- Aligner le texte à droite au lieu de gauche.
- Mise en miroir de certaines icônes en cas de besoin ( uniquement si la signification de l'icône change en fonction de sa direction ).
- Mise à jour des images pour lire de droite à gauche si nécessaire.
- Modification des champs de formulaire et de l'alignement.
- Changer la disposition de l'en-tête ( par exemple, placez le logo sur le côté droit au lieu du côté gauche comme c'est courant avec les langues de gauche à droite ).
- Aligner le fil d'Ariane à droite au lieu de gauche.
Fondamentalement, vous voudrez penser à refléter de nombreux éléments sur votre site pour les faire passer d'un alignement à gauche à un alignement à droite.
Créez la conception de site Web multilingue parfaite aujourd'hui
La création d'un site Web multilingue est un excellent moyen d'offrir une meilleure expérience utilisateur aux visiteurs multilingues et de se connecter avec plus de visiteurs en premier lieu grâce au référencement multilingue.
Cependant, si vous souhaitez tirer le meilleur parti de vos efforts de traduction, il existe certaines bonnes pratiques importantes pour les sites Web multilingues que vous devrez suivre en matière de conception.
La mise en œuvre de ces pratiques garantira à vos visiteurs une excellente expérience sur votre site, quelle que soit la langue dans laquelle ils naviguent.
Si vous avez créé votre site avec WordPress, vous pouvez utiliser le plugin gratuit TranslatePress pour créer un site Web multilingue qui suit toutes ces meilleures pratiques. Non seulement il vous donne tous les outils dont vous avez besoin pour traduire et localiser entièrement votre site, mais il utilise également une interface visuelle afin que vous puissiez facilement connecter la conception de votre site Web à vos traductions.
Si vous voulez commencer, consultez notre guide sur la façon de créer un site WordPress multilingue.
Si vous avez une boutique WooCommerce, nous avons également un guide sur la façon de créer une boutique WooCommerce multilingue.

TraduirePresse Multilingue
Le moyen le plus simple d'optimiser la conception de votre site Web multilingue dans toutes les langues
Obtenir le plug-inOu téléchargez la version GRATUITE
Avez-vous encore des questions sur la conception de sites Web multilingues ou sur les meilleures pratiques de sites Web multilingues ? Faites le nous savoir dans les commentaires!
