Examen des formulaires Nelio : Générateur de formulaires de contact basé sur des blocs pour WordPress
Publié: 2022-06-23Il existe différents constructeurs de formulaires de contact WordPress sur le marché aujourd'hui, et chacun d'eux est livré avec une proposition de valeur unique. Récemment, Nelio Software a ajouté un générateur de formulaires de contact à sa bibliothèque d'outils pour aider les utilisateurs et les spécialistes du marketing de WordPress à rationaliser le processus de création et de gestion des formulaires de contact sur les sites Web WordPress. Nelio Software, récemment annoncé comme partenaire technologique VIP WordPress, est spécialisé dans les puissants services et technologies d'optimisation de la conversion pour WordPress.

Dans cet article de blog, je passerai en revue le plugin Nelio Forms et vérifierai ses caractéristiques et fonctionnalités sur un site Web de test. À la fin de cet article de blog, vous aurez une compréhension plus précise du plugin et pourrez le configurer et l'utiliser sur votre site Web.
Formulaires Nelio : Présentation
Le plugin Nelio Forms est un nouveau constructeur dans l'espace de création de formulaires et est entièrement compatible avec l'éditeur de blocs WordPress. Étant donné que le plugin suit une approche simple pour créer et gérer des formulaires de contact complexes et réguliers, vous pouvez l'utiliser facilement même si vous n'êtes pas familiarisé avec la création de formulaires de contact.
Lorsque j'ai utilisé le plugin pour la première fois pour cet examen, il m'a fallu moins de 5 minutes pour configurer mon premier formulaire avec le plugin, et cela aussi sans faire aucun voyage dans la documentation du plugin.
Si vous recherchez un plugin fiable pour créer des formulaires sur votre site Web, vous pouvez opter pour la version gratuite de Nelio Form ou la version Premium.
Voici quelques-unes des principales fonctionnalités du plugin.
- Vous pouvez facilement configurer et créer des formulaires sur votre site Web WordPress à l'aide de l'éditeur de blocs.
- Vous n'avez besoin d'aucune compétence en développement pour utiliser ce plugin.
- Possibilité de créer et de gérer des formulaires en plusieurs étapes (à venir !)
- Évitez le spam ou l'utilisation abusive des formulaires en activant la fonction captcha intégrée du plugin.
Pratique avec Nelio Forms Premium
Dans cette section, je vais configurer et utiliser les plugins Nelio Forms dans un environnement de test. Je vais couvrir certaines des fonctionnalités notables du plugin et voir comment il fonctionne par rapport aux normes de l'industrie proposées par les plugins dans le même espace.
Formulaires Nelio : installation
Pour ce tutoriel, je vais configurer et tester la version premium du plugin. Vous pouvez télécharger la version premium ici. Si vous préférez d'abord utiliser la version gratuite, vous pouvez la télécharger gratuitement ici.
Une fois que vous avez le plugin, voici comment vous pouvez l'installer.
- Connectez-vous à votre tableau de bord d'administration WP et accédez à Plugins> Ajouter un nouveau.
- Maintenant, appuyez sur le bouton "Télécharger le plugin" et téléchargez le fichier zip que vous avez téléchargé précédemment. Cliquez sur le bouton Installer.
- Une fois l'installation terminée, cliquez sur le bouton Activer pour activer Nelio Forms sur votre site Web.
Création d'un nouveau formulaire
Maintenant, pour créer un nouveau formulaire, suivez les étapes ci-dessous :
L'article continue ci-dessous
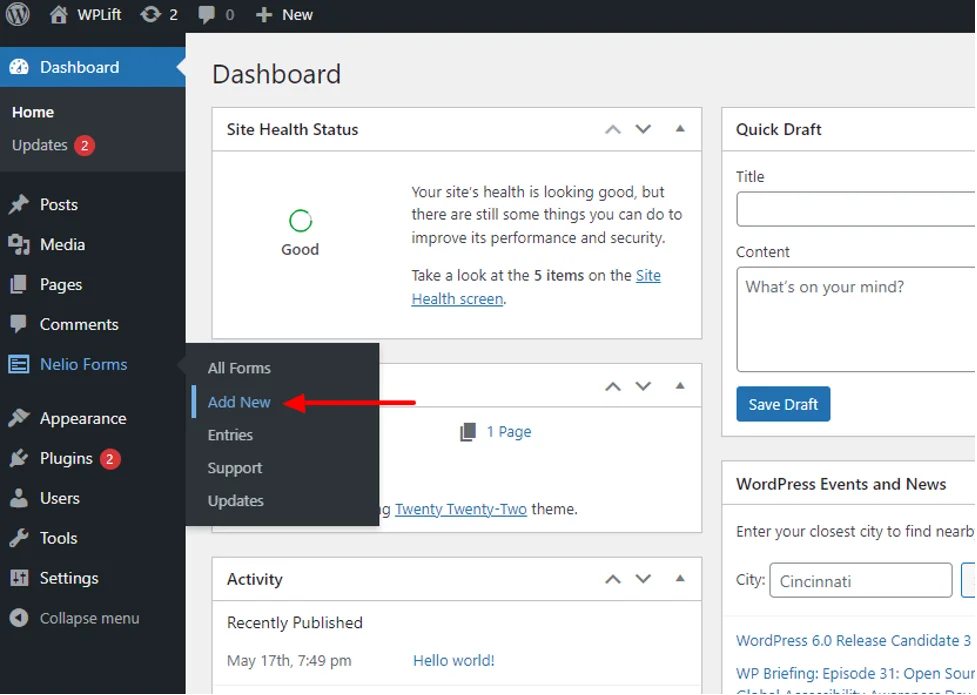
Dans votre tableau de bord d'administration WordPress, accédez à Nelio Forms > Ajouter nouveau.

L'éditeur Gutenberg s'ouvrira, et ici vous pourrez facilement créer votre formulaire de contact, tout comme créer une page avec l'éditeur de blocs.
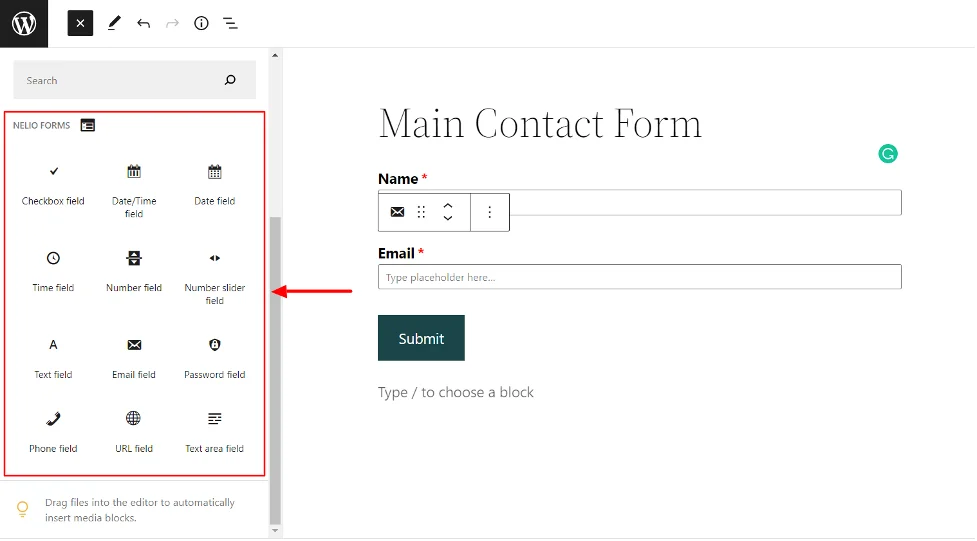
Par défaut, vous verrez un champ de texte et un bouton d'envoi.
Pour commencer, donnez d'abord un nom propre à votre formulaire de contact. Ajoutez une étiquette au champ de texte et si vous souhaitez ajouter un espace réservé, ajoutez-le en modifiant le champ de texte. Les paramètres restants sont faciles à localiser dans la colonne Bloquer à droite.
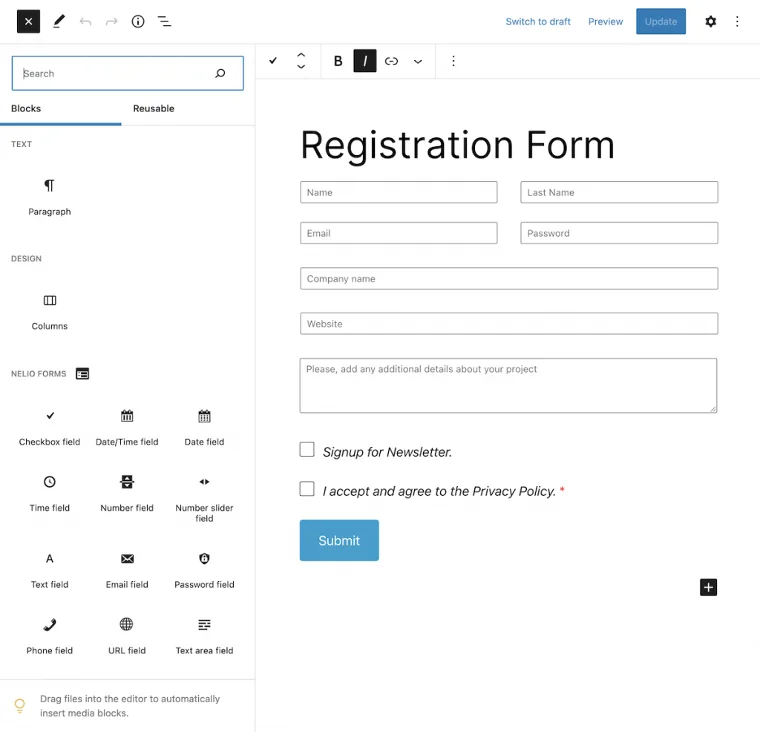
L'ajout d'un nouvel élément n'est pas différent non plus. Vous pouvez simplement cliquer sur l'icône '+' de l'éditeur et faire défiler vers le bas et localiser les widgets Nelio Forms.
Maintenant, avec une simple opération de glisser-déposer, vous pouvez ajouter de nouveaux éléments à la page.
Créons un formulaire de contact standard avec les blocs disponibles.
Pour cela, le formulaire nécessitera les éléments suivants :
- Champ Nom
- Champ e-mail
- Matière
- Champ Message
- Case à cocher Consentement
Puisque nous avons déjà le champ de nom, ajoutons les autres.

Vous pouvez répéter les étapes ci-dessus pour ajouter d'autres éléments à la page.
L'article continue ci-dessous

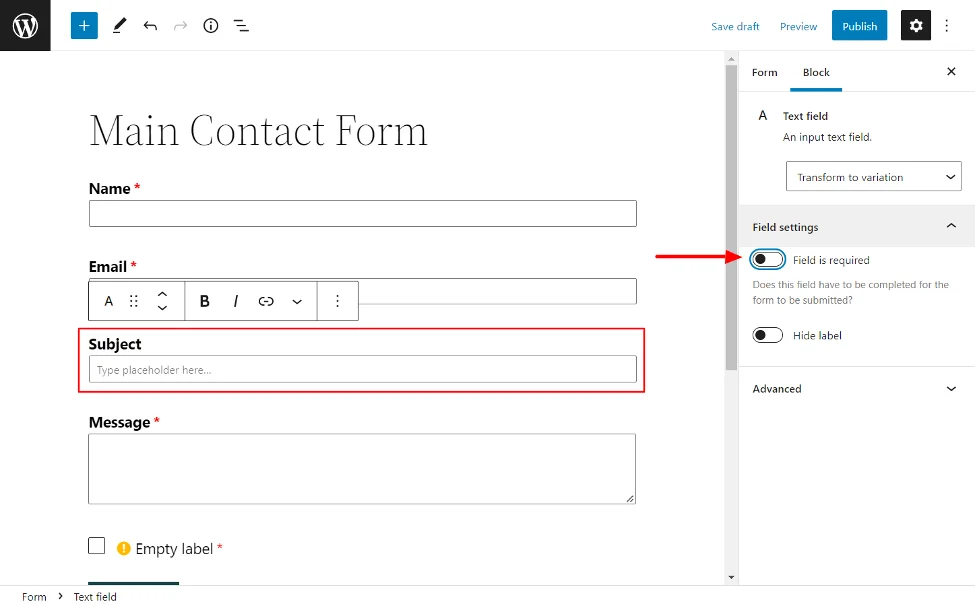
Bien que vous puissiez simplement faire glisser et déposer les éléments sur la page, vous souhaiterez peut-être ajuster certains paramètres à partir de la barre latérale. Par exemple, si je ne souhaite pas rendre le champ de texte Objet obligatoire, je peux simplement désactiver le paramètre "Le champ est obligatoire", et les visiteurs pourront soumettre le formulaire même s'ils ont laissé le champ Objet vide.

En outre, vous disposez d'options pour personnaliser l'apparence du bouton Soumettre. Vous pouvez modifier le style, la couleur, le design, la taille, etc., à partir de la section des paramètres de la barre latérale.
Si vous souhaitez apporter des modifications à n'importe quel bloc de la page, vous avez toujours la possibilité d'ajouter un CSS personnalisé dans la section des ajouts de chaque bloc.

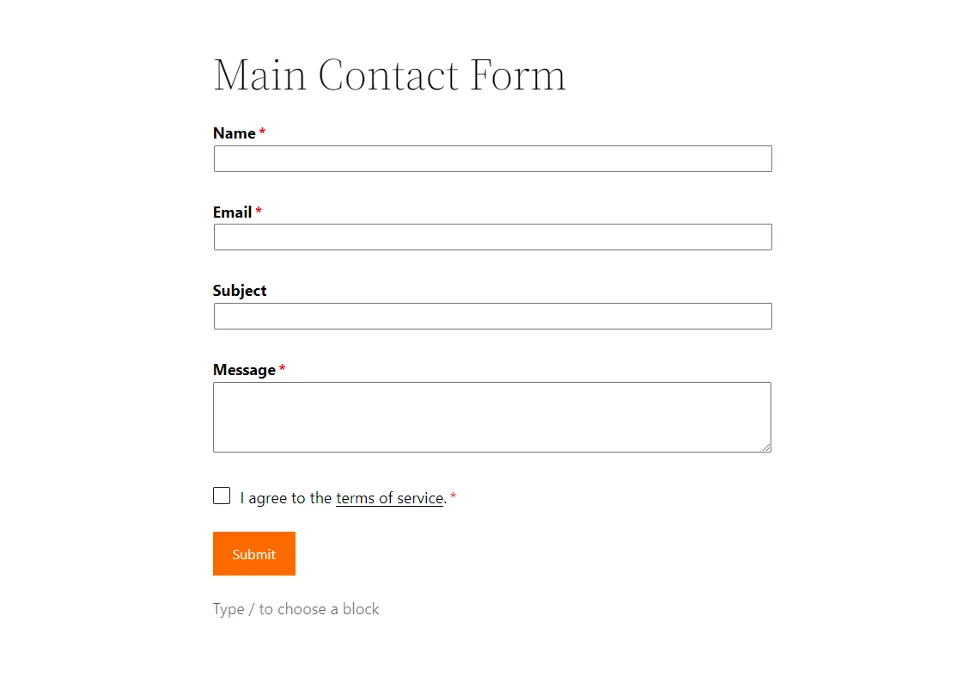
Après avoir ajouté tous les éléments à notre formulaire de contact, le formulaire de contact ressemble à ceci. Il m'a fallu à peine quelques minutes pour ajouter et mettre en place les blocs.

Maintenant que notre formulaire de contact est prêt, configurons notre action de déclenchement.
Ici, vous devez indiquer où vous voulez que les données soient envoyées une fois qu'elles sont soumises. Vous pouvez le faire soit en modifiant l'action "Soumettre" actuelle, soit en en ajoutant une nouvelle.
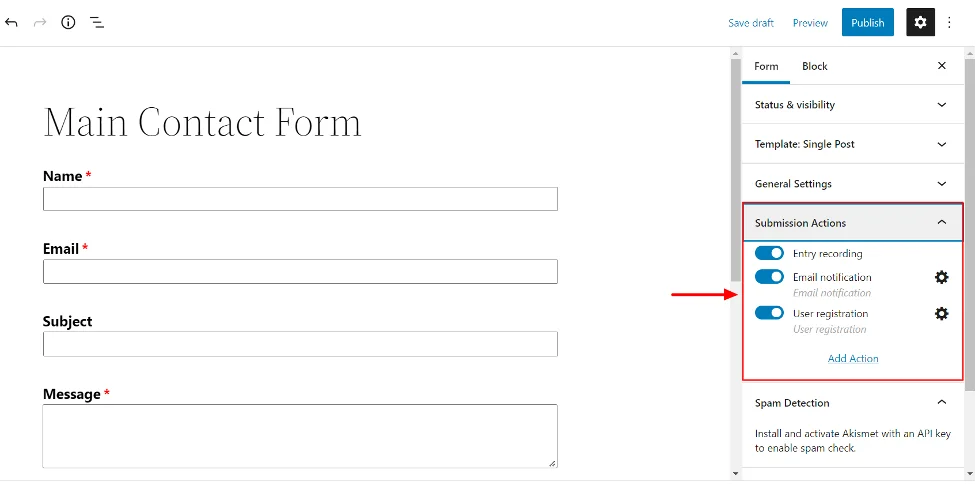
Passez à l'onglet Formulaire et recherchez la sous-section Actions de soumission. Vous pouvez activer l'option d'enregistrement d'entrée, et avec cette option activée, le formulaire créera une nouvelle entrée dans le backend chaque fois qu'il y a une nouvelle soumission.
Alternativement, vous pouvez choisir d'envoyer des notifications par e-mail, la création de contenu ou une nouvelle génération d'utilisateurs. Cliquez simplement sur le lien Ajouter une action et sélectionnez l'action que vous souhaitez déclencher. Si cela fonctionne avec votre flux de processus, vous pouvez même avoir plusieurs actions fonctionnant simultanément pour un seul formulaire.

De plus, vous pouvez même apporter des modifications à d'autres options de configuration telles que la détection de spam, le type de modèle, etc.
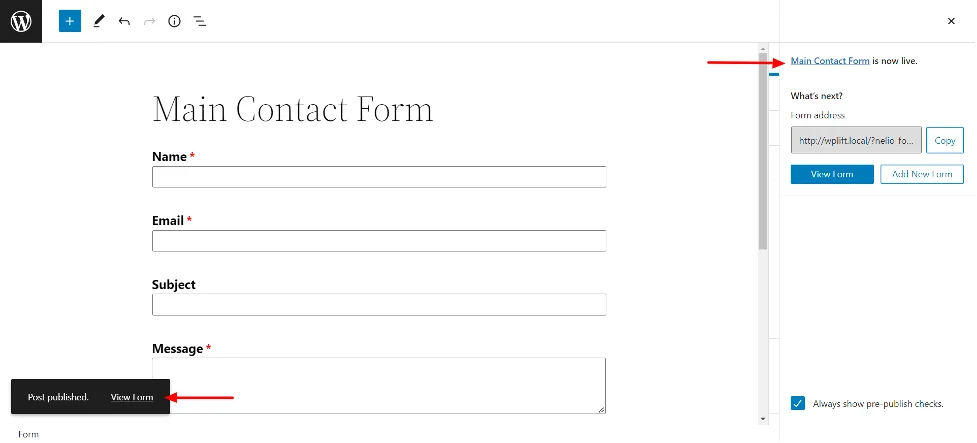
Une fois que vous avez apporté les modifications, vous pouvez cliquer sur le bouton Publier pour appliquer les modifications.
L'article continue ci-dessous


Ajout de formulaires aux pages et aux publications
La dernière étape consiste à ajouter le formulaire à toutes les pages nouvelles ou existantes du site Web. Par exemple, le formulaire que j'ai créé est accessible en visitant le permalien, mais comme il s'agit d'un formulaire de contact, je préférerais qu'il apparaisse sur la page Contactez-nous. Voici comment vous pouvez le faire.
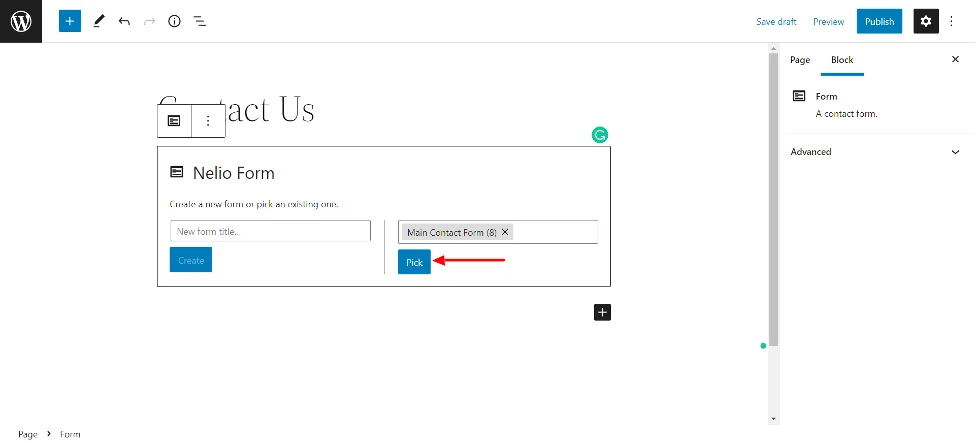
Ouvrez la page ou la publication où vous souhaitez ajouter le formulaire de contact et ouvrez-la à l'aide de l'éditeur de blocs. Recherchez maintenant le bloc "Formulaire" et ajoutez-le à votre page.

En cliquant sur l'option "Choisir", le formulaire se chargera instantanément sur la page. Vous pouvez mettre à jour ou publier la page pour appliquer les modifications en direct.
Vous avez peut-être remarqué que le formulaire est modifiable sur la page. Cela signifie que vous n'avez pas à vous soucier d'ouvrir la page du formulaire pour apporter des modifications. Vous pouvez faire la même chose à partir de n'importe quelle page qui charge le formulaire.
Vérification des inscriptions et des soumissions
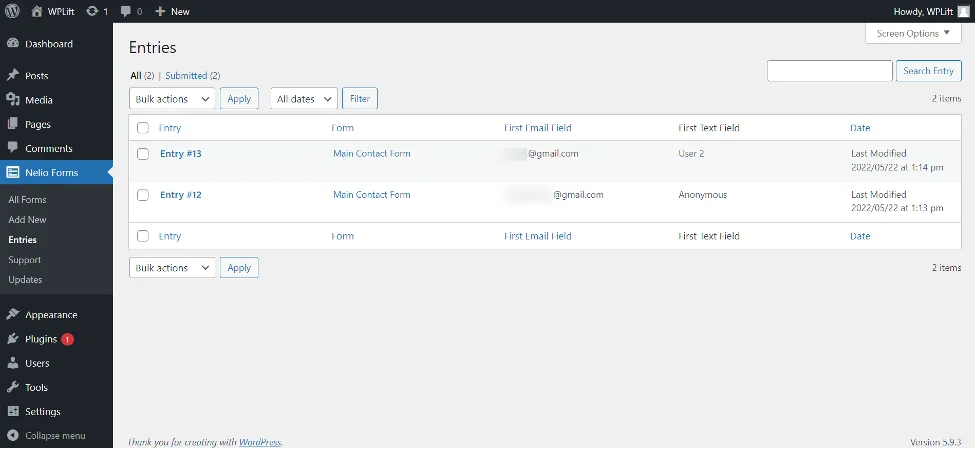
Pour afficher les soumissions du formulaire de contact, vous pouvez accéder à Nelio Forms > Entries.

Vous pouvez facilement répertorier les formulaires par date à partir des options de filtre.
Prise en charge des formulaires Nelio
Nelio Forms offre un an de support illimité standard de l'industrie avec la version premium et les mises à jour pendant un an.
Avec la version gratuite, vous avez accès au forum de support de WordPress.org, où vous pouvez résoudre vos questions.
Tarification et forfaits Nelio Forms
Les formulaires Nelio sont disponibles en version gratuite et en version premium. Vous pouvez directement télécharger la version gratuite à partir du référentiel WordPress.org.
Si vous souhaitez opter pour la version premium, vous pouvez l'obtenir au prix standard de 49 $ par an. Pour ce prix, vous bénéficiez d'une assistance et de mises à jour illimitées pendant un an.
Comme tous les autres plugins proposés par Nelio Software, vous bénéficiez également d'une garantie de remboursement de 30 jours avec Nelio Forms.
Formulaires Nelio : Verdict
Si vous recherchez un moyen simple et direct de créer des formulaires sur votre site Web à l'aide de l'éditeur Gutenberg, Nelio Forms est une alternative fiable et facile à utiliser à de nombreux créateurs de formulaires de contact populaires.
Je vous recommande de consulter la version premium du plugin, car elle contient de nombreuses fonctionnalités utiles. Si vous préférez essayer la version gratuite, vous pouvez la télécharger directement depuis le référentiel WordPress.org.
Si vous souhaitez vérifier un autre cas d'utilisation du plugin Nelio Forms, vous pouvez consulter ce guide sur la création d'un formulaire d'inscription WordPress personnalisé.

Bien que Nelio Forms continue d'évoluer, il convient de mentionner que certaines fonctionnalités des générateurs de formulaires (qui sont essentielles) doivent encore être ajoutées. Certains d'entre eux sont les formulaires en plusieurs étapes, la logique conditionnelle et l'intégration avec des services tiers. Ces fonctionnalités sont un peu techniques et ne peuvent être utiles qu'aux utilisateurs qui souhaitent créer des formulaires avancés.
Avec la feuille de route de développement prévue avant les formulaires Nelio, ces fonctionnalités sont censées être ajoutées au formulaire avec les mises à jour à venir. Si vous ne recherchez pas particulièrement ces fonctionnalités, les formulaires Nelio répondront parfaitement à vos besoins.
Alors, que pensez-vous du plugin et quelle est votre fonctionnalité préférée à ce sujet ? Dites-nous dans la section commentaires ci-dessous!
