Comment créer et déployer un portefeuille de développeurs avec Next.js
Publié: 2023-03-06Un portfolio de développeur est une collection d'échantillons de travail et de projets mettant en valeur vos compétences et votre expérience. Un portefeuille solide vous distingue des autres candidats lors de la recherche d'emploi. Mais pas seulement : un portfolio peut également être un outil précieux pour le réseautage, le suivi de vos apprentissages et vous établir en tant qu'expert en la matière.
Dans ce didacticiel, vous apprendrez à créer un portefeuille de développeurs à l'aide de Next.js et à le déployer directement depuis votre référentiel GitHub sur la plateforme d'hébergement d'applications de Kinsta, qui fournit un domaine .kinsta.app gratuit pour que votre travail soit rapidement mis en ligne.
Voici une démonstration en direct du portefeuille de développeurs que vous allez créer avec Next.js.
Vous pouvez accéder au référentiel GitHub de ce projet si vous souhaitez y jeter un coup d'œil de plus près, ou vous pouvez bifurquer ce projet de démarrage de portefeuille Next.js que j'ai créé. Le portefeuille de démarrage contient des codes de base tels que les styles, un lien CDN Font Awesome, des images et une structure de base.
Exigences/Prérequis
Il s'agit d'un tutoriel de type "suivi". Il vous sera plus facile de coder si vous avez :
- Connaissance de base de HTML, CSS et JavaScript
- Un peu de connaissance de React et peut-être de Next.js
- Node.js et npm (Node Package Manager) ou yarn installés sur votre ordinateur
Pourquoi Next.js ?
Next.js est un framework de bibliothèque JavaScript open source basé sur React qui peut être utilisé pour un large éventail de projets de développement Web, car il simplifie la création d'applications rendues et statiques côté serveur. Il rationalise le processus en tirant parti des meilleures fonctionnalités de React et en optimisant les performances de rendu pour une expérience utilisateur améliorée. Certains des cas d'utilisation les plus courants pour Next.js incluent :
- Création de sites Web statiques : Next.js peut créer des sites Web statiques rapides, faciles à déployer et nécessitant une maintenance minimale, comme le site Web du portefeuille de développeurs que nous allons créer tout au long de ce didacticiel.
- Création de sites Web dynamiques : Next.js vous permet de créer des sites Web dynamiques qui peuvent modifier le contenu en fonction des interactions de l'utilisateur ou de la récupération de données côté serveur.
- Création de sites Web de commerce électronique : Next.js est bien adapté à la création de sites Web de commerce électronique qui nécessitent un rendu côté serveur pour un référencement et des performances améliorés.
- Création d'applications Web progressives (PWA) : Next.js prend en charge la création de PWA, qui sont des applications Web qui fonctionnent comme des applications natives et peuvent être installées sur l'appareil d'un utilisateur.
Comment configurer votre environnement de développement Next.js
Pour configurer un environnement de développement pour Next.js, installez d'abord Node.js sur votre ordinateur, car vous utiliserez la commande npx pour exécuter des packages npm sans avoir à les installer globalement sur votre système. Une fois cela fait, vous pouvez maintenant créer un projet Next.js en exécutant la commande suivante :
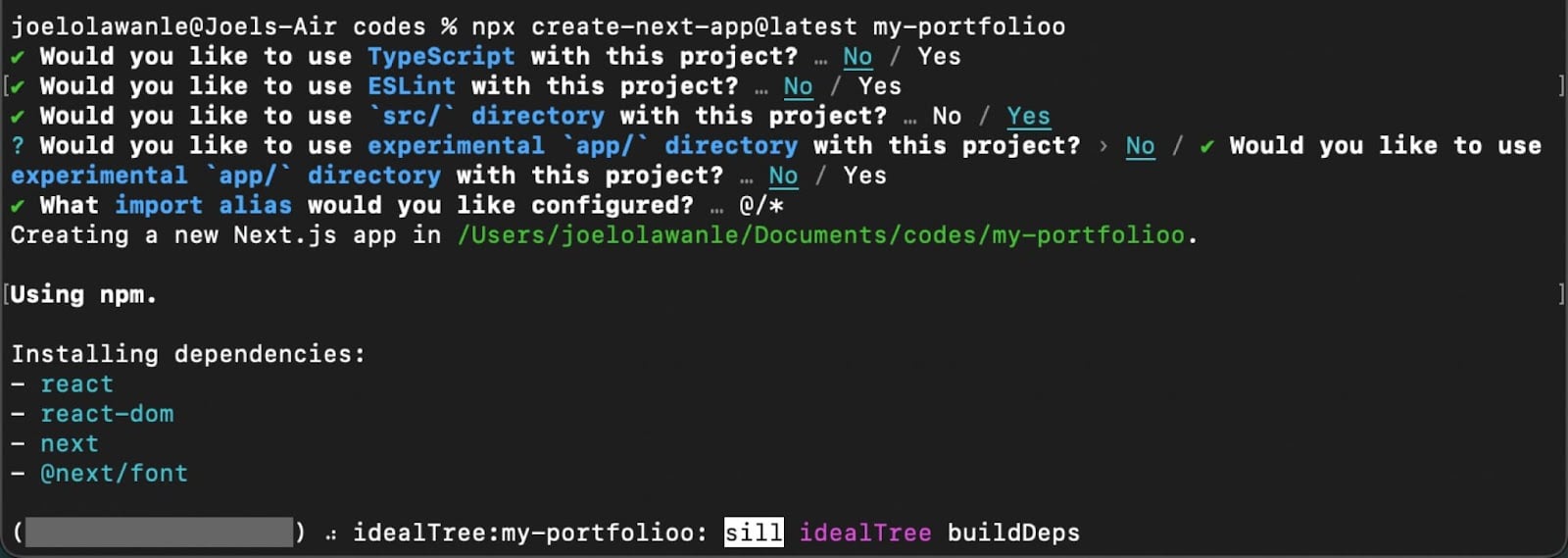
npx [email protected] my-portfolio Une invite apparaîtra vous demandant de confirmer certaines dépendances supplémentaires. Ensuite, vous pouvez exécuter npm run dev pour rendre votre application disponible sur localhost:3000 .

Lors de la création d'un projet Next.js à l'aide de la commande npx , il échafaude automatiquement une structure de dossiers avec les répertoires principaux suivants :
- pages : Ce dossier contient les pages de l'application, qui sont routées automatiquement en fonction de leur nom de fichier. Par exemple, pages/index.js serait la page d'accueil, tandis que pages/about.js serait la page à propos.
- public : ce dossier contient des fichiers statiques qui peuvent être servis directement, tels que des images, des polices et d'autres éléments.
- composants : ce dossier est facultatif et contient des composants d'interface utilisateur réutilisables pouvant être utilisés dans l'ensemble de l'application.
- styles : ce dossier est également facultatif et contient des styles globaux pouvant être appliqués dans l'ensemble de l'application.
D'autres répertoires et fichiers peuvent également être générés en fonction de la configuration et des fonctionnalités spécifiques, mais ce sont les répertoires principaux d'un projet Next.js de base.
Pour ce didacticiel, tout ce que nous construisons apparaîtra sur la page d'index (notre site Web d'une page) et vous inclurez des composants pour diverses sections telles que le héros, à propos, les projets et autres.
Comment créer un portefeuille de développeurs réactif à l'aide de Next.js
Un portefeuille se compose généralement de composants comme ceux-ci :
- Composant de la barre de navigation
- Composant héros
- À propos du composant
- Volet compétences
- Volet Projets
- Composant de contact
- Composant de pied de page
Les composants Navbar et Footer doivent apparaître sur toutes les pages si le portfolio comporte plusieurs pages. Ceci peut être réalisé dans Next.js en définissant une mise en page.
Définir des mises en page dans Next.js
Dans Next.js, une mise en page est un moyen de définir une structure cohérente pour les composants qui apparaissent sur chaque page d'un site Web. La mise en page comprend généralement des éléments tels qu'un en-tête, un menu de navigation et un pied de page affichés sur toutes les pages du site.
Commencez par créer un dossier de composants dans le répertoire src (source) de votre projet Next.js. Ensuite, créez les composants Navbar et Footer qui seront utilisés dans le composant Layout.
Voici le composant Navbar dans Navbar.jsx :
// components/Navbar.jsx import Link from "next/link"; const Navbar = () => { return ( <div className="nav-container"> <div className="logo"> <Link href="/"> Joe's Portfolio </Link> </div> <a href="" className="cta-btn">Resume</a> </div> ) } export default Navbar;Voici le composant Footer dans Footer.jsx :
// components/Footer.jsx const Footer = () => { return ( <> <hr/> <div className="footer-container"> <p> {new Date().getFullYear()} Joel's Portfolio </p> <div className="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </> ) } export default Footer;Remarque : Pour que les icônes Font Awesome fonctionnent, vous devez soit installer Font Awesome dans votre projet, soit utiliser son CDN. Vous pouvez ajouter le lien CDN à votre fichier _document.js comme ceci :
// pages/_document.js import { Html, Head, Main, NextScript } from 'next/document'; export default function Document() { return ( <Html lang="en"> <Head> <meta charSet="utf-8" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </Head> <body> <Main /> <NextScript /> </body> </Html> ); } Remarque : si vous créez un lien vers une version différente de Font Awesome via le CDN, vous devrez échanger au-dessus du hachage integrity approprié pour cette version.
Après avoir créé tous les composants nécessaires pour votre mise en page, vous pouvez créer le composant de mise en page lui-même et ajouter ce composant à vos pages en y enveloppant le contenu de votre page.
Le composant Layout acceptera un prop <code>children</code>, vous permettant d'accéder au contenu de vos pages Next.js.
// components/Layout.jsx import Navbar from './navbar'; import Footer from './footer'; const Layout = ({ children }) => { return ( <> <Navbar /> <main>{children}</main> <Footer /> </> ) } export default Layout;À ce stade, vous avez créé avec succès le composant Layout qui contient la barre de navigation et le pied de page à côté des accessoires enfants correctement positionnés. Vous pouvez maintenant ajouter le composant Mise en page à vos pages en y enveloppant le contenu de la page. Cela se fera dans le fichier _app.js .
// pages/_app.js import '@/styles/globals.css'; import Layout from '../components/layout'; export default function App({ Component, pageProps }) { return ( <Layout> <Component {...pageProps} /> </Layout> ); }Vous avez maintenant réussi à créer une mise en page pour votre portefeuille de développeurs. Pour ce portfolio, nous nous concentrons davantage sur Next.js et sur la façon de déployer votre site Web sur Kinsta. Vous pouvez donc copier les styles du fichier styles/globals.css dans votre propre projet. Si vous lancez votre site Web de portefeuille en mode de développement, vous devriez maintenant voir la mise en page de votre application.

Il est maintenant temps de donner à votre site Web de portefeuille le contenu approprié.
Construire des composants de portefeuille
Vous pouvez désormais créer des composants individuels pour chaque section du portefeuille de votre développeur. Tous ces composants seront importés dans la page d'index de votre projet Next.js, afin qu'ils puissent s'afficher lorsque vous lancez votre projet avec npm run dev .
Le composant héros
Le composant Hero est la première section sous la barre de navigation, dont le but principal est de capter l'attention de l'utilisateur et de lui donner une idée de ce qu'est le site Web ou l'application.
// components/Hero.jsx import Image from "next/image"; const Hero = () => { return ( <div className="hero-container"> <Image src='/images/profile.jpeg' className="profile-img" width={300} height={300} alt="Joe's personal headshot" /> <div className="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div className="social-icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </div> ) } export default Hero; Dans le code ci-dessus, vous remarquerez que le composant Next.js Image est utilisé à la place de la balise HTML img pour ajouter l'image car il permet l'optimisation automatique de l'image, le redimensionnement et bien plus encore.
Dans le composant À propos, vous remarquerez également qu'un simple paragraphe pour en dire peu sur le développeur a été ajouté à côté de quelques icônes sociales de Font Awesome pour ajouter des liens sociaux.
Voici à quoi devrait ressembler le composant Hero :

Vous pouvez ajouter plus de contenu au composant Hero, modifier les styles dans le fichier styles/globals.css ou même recréer cette section à votre manière.
Le composant À propos
Le composant À propos est destiné à donner aux lecteurs ou aux personnes qui visitent votre portfolio plus d'informations sur vous dans autant de paragraphes que vous le souhaitez. Si vous souhaitez en dire plus sur vous, vous pouvez créer une page dédiée "À propos de moi" et ajouter un bouton sur cette section pour en savoir plus sur vous.
// components/About.jsx import Image from "next/image"; const About = () => { return ( <div className="about-container"> <h2>About Me</h2> <div className="flex-about"> <div className="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div className="about-img"> <Image src='/images/about.jpeg' className="profile-img" width={300} height={500}/> </div> </div> </div> ) } export default About;Le code ci-dessus contient deux paragraphes de texte sur le développeur et une image du développeur. Voici à quoi devrait ressembler la section À propos :

Vous pouvez toujours modifier les styles pour ajouter plus d'images et bien plus encore.
La composante compétences
Le composant de compétences est destiné à montrer certaines des technologies les plus utilisées par le développeur ou des technologies que le développeur a utilisées dans le passé.

Vous pouvez faciliter la maintenance en créant un tableau dans un fichier externe, puis en l'important dans le composant de compétences, afin de pouvoir effectuer une boucle au lieu de dupliquer un code similaire.

// components/Skills.jsx const Skills = () => { return ( <div className="skills-container"> <h2>Skills</h2> <div className="grid-skills"> <div className="skill-card html"> <i className="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div className="skill-card css"> <i className="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div className="skill-card js"> <i className="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div className="skill-card react"> <i className="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div className="skill-card node"> <i className="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div className="skill-card python"> <i className="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div> ) } export default Skills;Dans le code ci-dessus, une carte est créée pour chaque compétence, et chaque carte contiendra l'icône de la technologie de font-awesome et le nom de la technologie. Vous pouvez également ajouter plus de styles et modifier le code pour le rendre plus attrayant et unique.
La composante Projets
La composante projet est l'une des sections importantes du portefeuille d'un promoteur. Les projets fournissent des preuves tangibles des compétences et des capacités d'un développeur et montrent sa capacité à appliquer ses connaissances à des problèmes du monde réel.
Chaque projet comprendra une brève description du projet, un lien vers son code source (nous utilisons ici des liens GitHub) et tout autre détail que vous souhaitez ajouter.

Vous pouvez créer un tableau pour contenir les détails de chaque projet, puis l'importer dans votre composant pour éviter de les coder en dur.
Créons un fichier data.js pour stocker le tableau des données du projet. Vous pouvez stocker ce fichier dans le dossier component ou le dossier pages/api . Pour cette démo, je vais la stocker dans le dossier des composants. Ce tableau contiendra un objet pour chaque projet, et l'objet contiendra le nom du projet, la description et le lien GitHub.
// components/data.js export const projectData = [ { id: 1, title: 'Todo List App', description: 'A simple Todo List App built with JavaScript. All datas are stored in localstorage. It helps users check list out their plans and tick as they do them.', gitHubLink: 'https://github.com/olawanlejoel/Todo-List-App', }, { id: 2, title: 'Books Library App', description: 'A simple Book Library App built with JavaScript. It helps readers have a good list of books they are either currently reading or have finished reading.', gitHubLink: 'https://github.com/olawanlejoel/Book-Library', }, { id: 3, title: 'Quotes Generator', description: 'Helps you generate quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards.', gitHubLink: 'https://github.com/olawanlejoel/random-quote-generator', }, { id: 4, title: 'Password Generator', description: 'Helps you generates random passwords, you can select what you want your password to entail and also you can copy generated password to clipboard.', gitHubLink: 'https://github.com/olawanlejoel/Password-Generator', }, { id: 5, title: 'Twitter UI Clone', description: 'Simple Twitter UI clone built with TailwindCSS and Vue Js. This covers only the homepage of Twitter UI. This is cool to get started with TailwindCSS as it helps understand basic concepts.', gitHubLink: 'https://github.com/olawanlejoel/TwitterUI-clone', }, ]; Vous pouvez maintenant créer un composant de projet pour utiliser ces données en boucle facilement. Vous pouvez utiliser n'importe quelle méthode d'itération JavaScript, mais pour ce didacticiel, vous pouvez utiliser la méthode de tableau JavaScript map() pour parcourir le tableau de données après l'avoir importé dans le composant Projects.
// components/Projects.jsx import { projectData } from './data.js'; const Projects = () => { return ( <div className="projects-container"> <h2>Projects</h2> <div className="projects-grid"> {projectData && projectData.map((project) => ( <div className="project-card" key={project.id}> <div className="project-header"> <i className="fa-regular fa-folder-open folder-icon"></i> <div className="small-icons"> <a href={project.gitHubLink}><i className="fa-brands fa-github"></i></a> </div> </div> <h3>{project.title}</h3> <p>{project.description}</p> </div> )) } </div> </div> ) } export default Projects;Dans le code ci-dessus, vous avez réussi à éviter les répétitions en parcourant le tableau pour générer tous les projets dans le composant Projets, ce qui facilite la maintenance et l'ajout de projets.
Le composant de contact
L'une des raisons de créer un portefeuille de développeurs est que les clients potentiels puissent vous contacter. Une façon serait que les gens vous envoient un e-mail, ce que nous allons faciliter dans ce composant Contact.
// components/Contact.jsx const Contact = () => { return ( <div className="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any questions or want me to speak at your event, my inbox is always open. Whether I just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" className='cta-btn'>Say Hello</a> </div> ) } export default Contact; Placez votre adresse e-mail dans la balise a afin que le bouton lance une application de messagerie avec un message qui vous est adressé.

Vous avez maintenant créé avec succès tous les composants de votre application de portefeuille. La prochaine étape serait de les ajouter à votre page d'index. Accédez au fichier pages/index.js — qui est créé par défaut — et remplacez son code par ce qui suit.
// pages/index.js import Hero from '@/components/Hero'; import About from '@/components/About'; import Skills from '@/components/Skills'; import Projects from '@/components/Projects'; import Contact from '@/components/Contact'; import Head from 'next/head'; const Home = () => { return ( <> <Head> <title>Joel's Portfolio</title> <meta name="description" content="Joel's Portfolio" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="icon" href="/favicon.ico" /> </Head> <div> <Hero /> <About /> <Skills /> <Projects /> <Contact /> </div> </> ); }; export default Home;Lorsque vous exécutez maintenant votre application, vous remarquerez qu'un site Web de portefeuille complet a été créé. Enfin, avant de déployer votre application, installons une dépendance. L'un des avantages de l'utilisation de Next.js réside dans les nombreuses fonctionnalités qu'il apporte à la table, telles que le routage basé sur les fichiers, l'optimisation des images et bien plus encore.
L'optimisation de l'image est gérée avec le composant Next.js Image . Avant de déployer une application en production qui utilise le composant Next.js Image, il est fortement recommandé d'installer sharp. Pour ce faire, accédez à votre terminal, assurez-vous d'être dans le répertoire de votre projet, puis exécutez la commande suivante :
npm i sharpVous pouvez maintenant déployer votre application et les images fonctionneront correctement avec l'optimisation complète fournie par Next.js.
Comment déployer l'application Next.js sur Kinsta
Une fois que vous êtes satisfait de votre portfolio présentant votre meilleur travail de développement et vos informations clés, vous voudrez probablement le partager avec d'autres, n'est-ce pas ? Voyons comment faire cela en utilisant GitHub et la plateforme d'hébergement d'applications de Kinsta.
Poussez votre code vers GitHub
Il existe différentes façons de transmettre des codes à GitHub, mais utilisons Git pour ce didacticiel. Git est largement utilisé dans le développement de logiciels car il fournit un moyen fiable et efficace de gérer les modifications de code, de collaborer sur des projets et de conserver l'historique des versions.
Vous pouvez télécharger votre code sur GitHub en procédant comme suit :
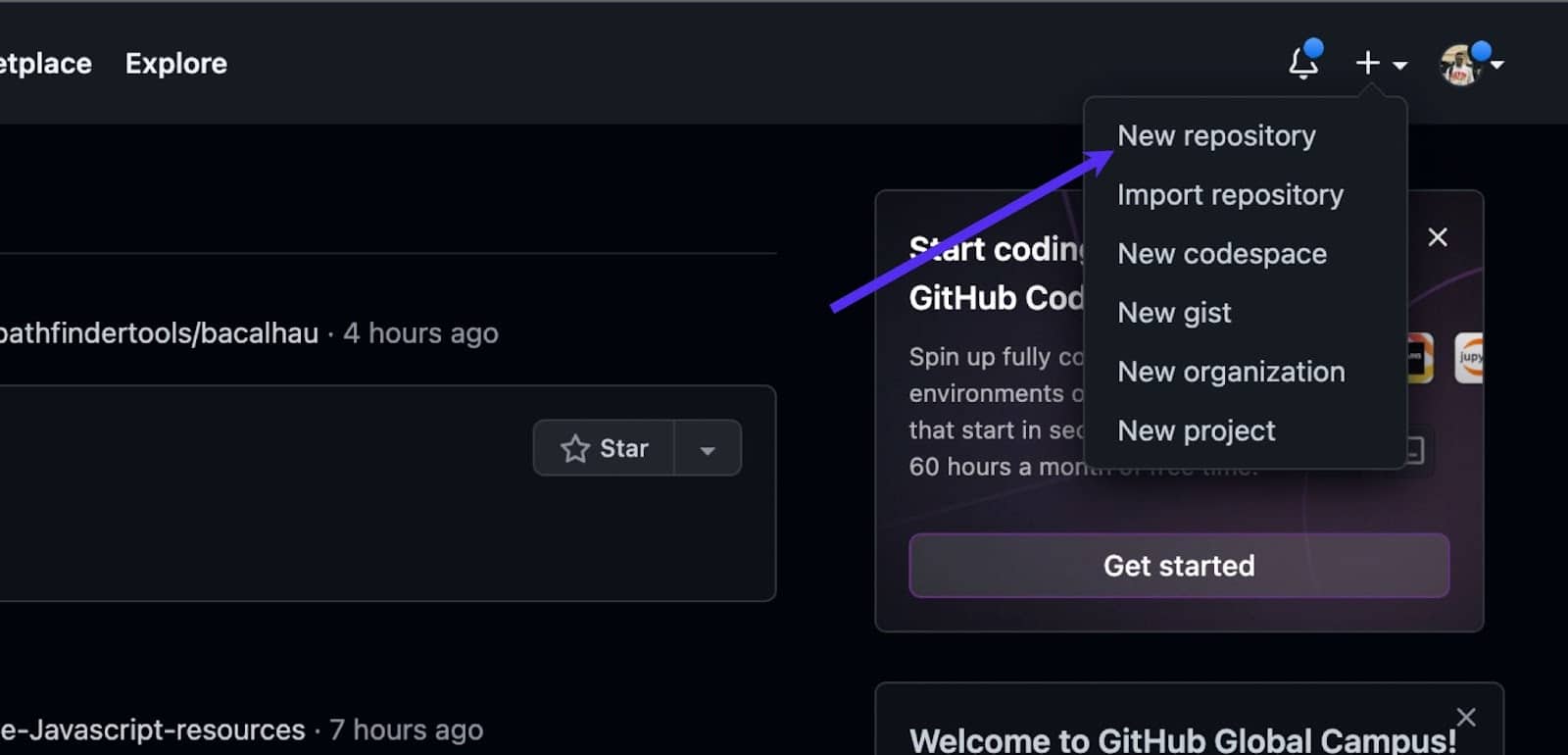
Tout d'abord, créez un nouveau référentiel (tout comme un dossier local pour stocker votre code). Vous pouvez le faire en vous connectant à votre compte GitHub, en cliquant sur le bouton + dans le coin supérieur droit de l'écran et en sélectionnant Nouveau référentiel dans le menu déroulant comme indiqué dans l'image ci-dessous.

L'étape suivante consiste à donner un nom à votre référentiel, à ajouter une description (facultatif) et à choisir si vous souhaitez que votre référentiel soit public ou privé. Cliquez ensuite sur Créer un référentiel . Vous pouvez maintenant pousser votre code vers le nouveau référentiel GitHub.
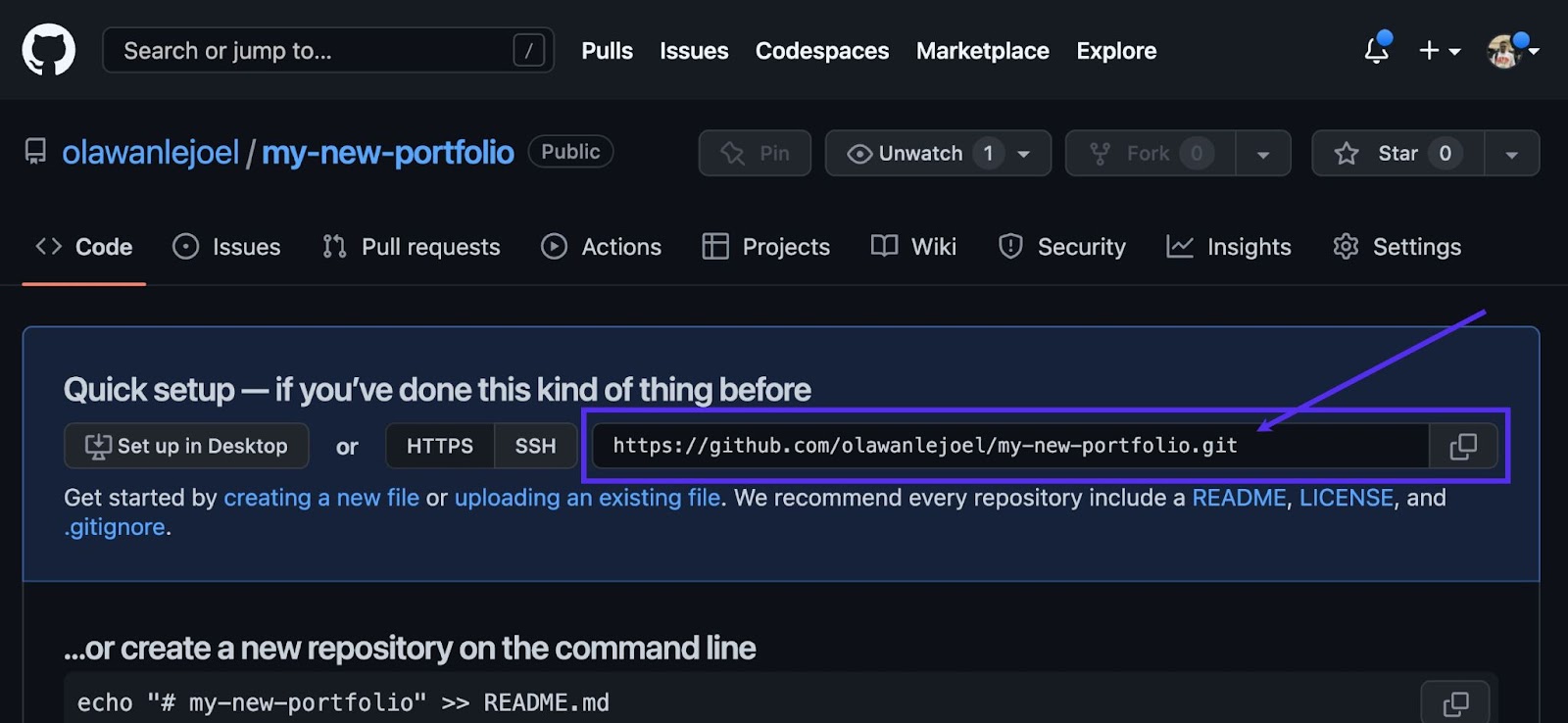
Tout ce qui est nécessaire pour pousser votre code avec Git est l'URL du référentiel, que vous pouvez trouver sur la page principale du référentiel, sous le bouton Cloner ou télécharger , ou dans les étapes qui apparaissent après la création d'un référentiel.

Vous pouvez vous préparer à pousser votre code en ouvrant votre terminal ou votre invite de commande et en naviguant jusqu'au répertoire contenant votre projet. Utilisez la commande suivante pour initialiser un dépôt Git local :
git initAjoutez maintenant votre code au dépôt Git local à l'aide de la commande suivante :
git add .La commande ci-dessus ajoute tous les fichiers du répertoire actuel et de ses sous-répertoires au nouveau référentiel Git. Vous pouvez maintenant valider vos modifications à l'aide de la commande suivante :
git commit -m "my first commit"Remarque : Vous pouvez remplacer "mon premier commit" par votre propre bref message décrivant les modifications que vous avez apportées.
Enfin, poussez votre code vers GitHub à l'aide des commandes suivantes :
git remote add origin [repository URL] git push -u origin masterRemarque : Assurez-vous de remplacer "[URL du référentiel]" par l'URL de votre propre référentiel GitHub.
Une fois ces étapes terminées, votre code sera transmis à GitHub et accessible via l'URL de votre référentiel. Vous pouvez maintenant déployer votre référentiel sur Kinsta.
Déployez votre portefeuille sur Kinsta
Le déploiement sur Kinsta se fait en quelques minutes. Commencez par le tableau de bord My Kinsta pour vous connecter ou créer votre compte.
Ensuite, vous autoriserez Kinsta sur GitHub en ces étapes rapides :
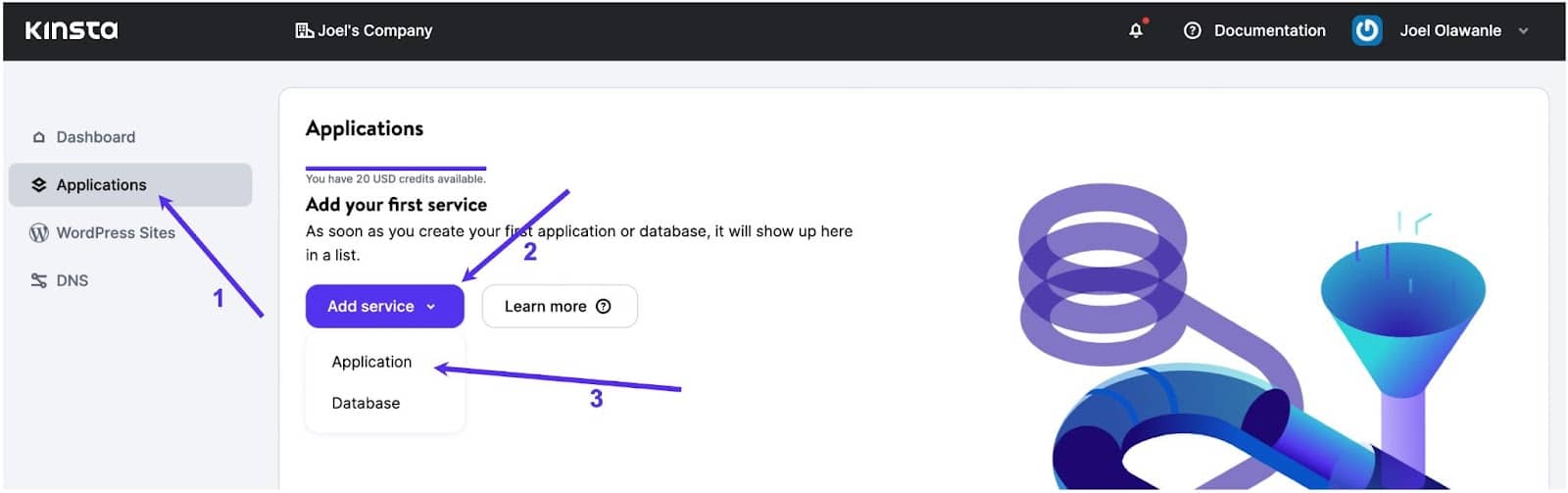
- Cliquez sur Applications dans la barre latérale gauche
- Cliquez sur Ajouter un service
- Dans le menu déroulant, cliquez sur Application car vous souhaitez déployer une application Next.js sur Kinsta.

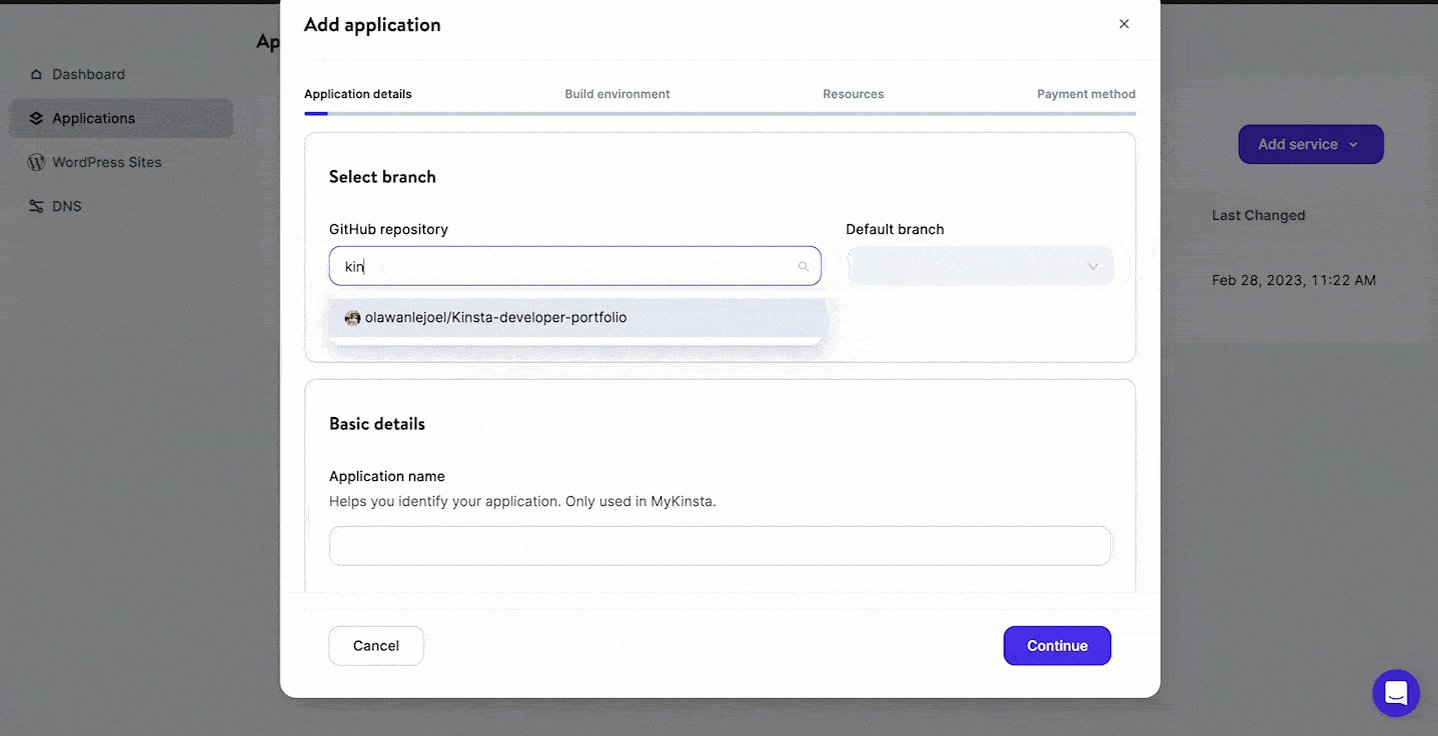
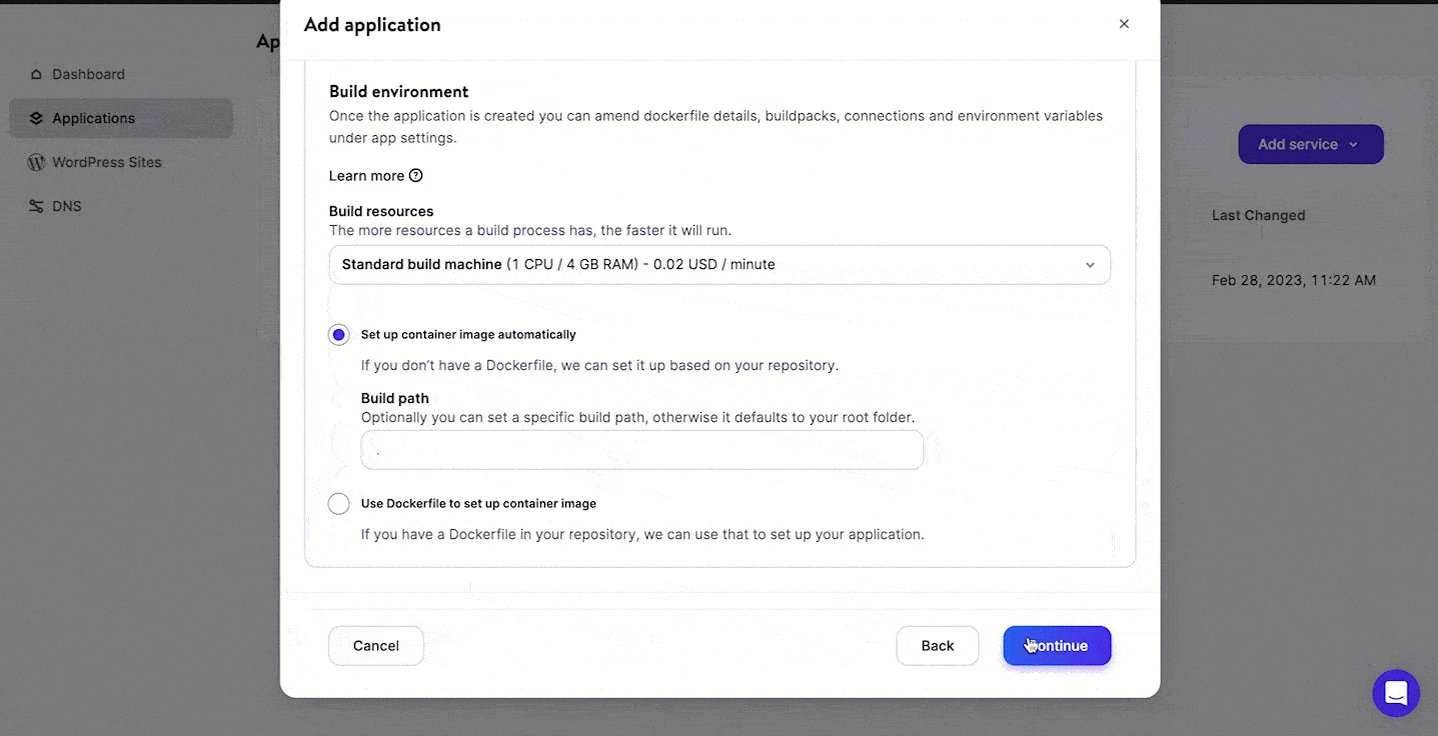
Un modal apparaîtra à travers lequel vous pourrez sélectionner le référentiel que vous souhaitez déployer.
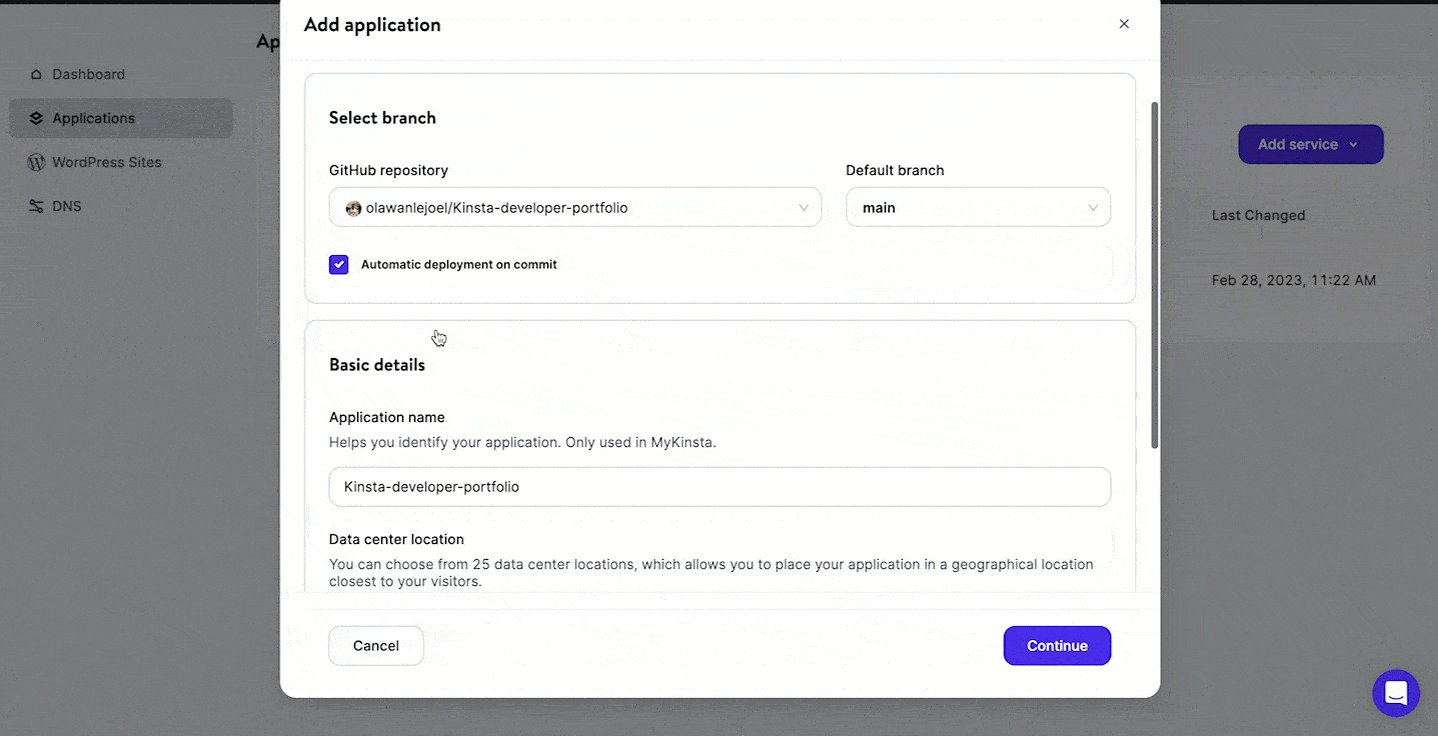
Si vous avez plusieurs branches dans votre référentiel, vous pouvez sélectionner celle que vous souhaitez déployer. Vous pouvez également attribuer un nom à cette application. Assurez-vous de sélectionner un emplacement de centre de données parmi les 25 disponibles, puis Kinsta détectera automatiquement une commande de démarrage.

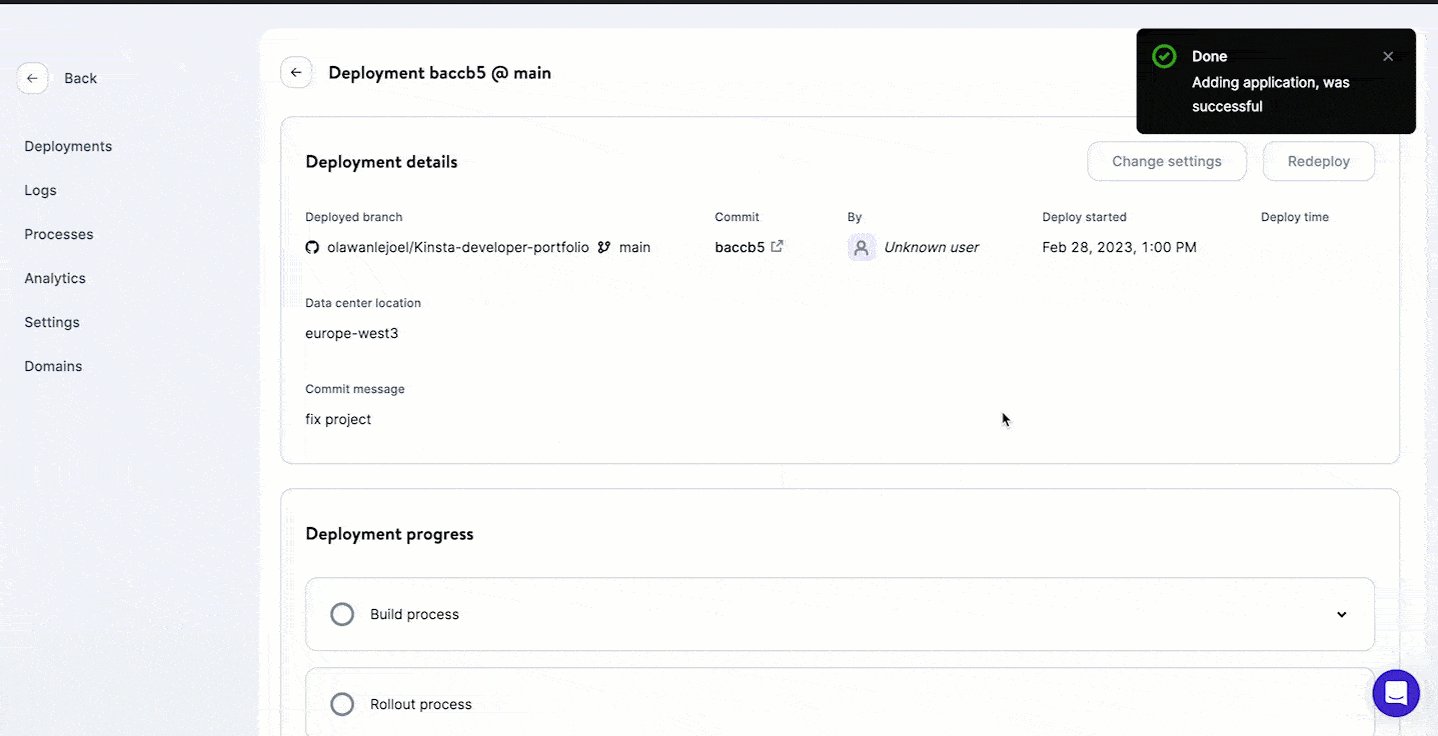
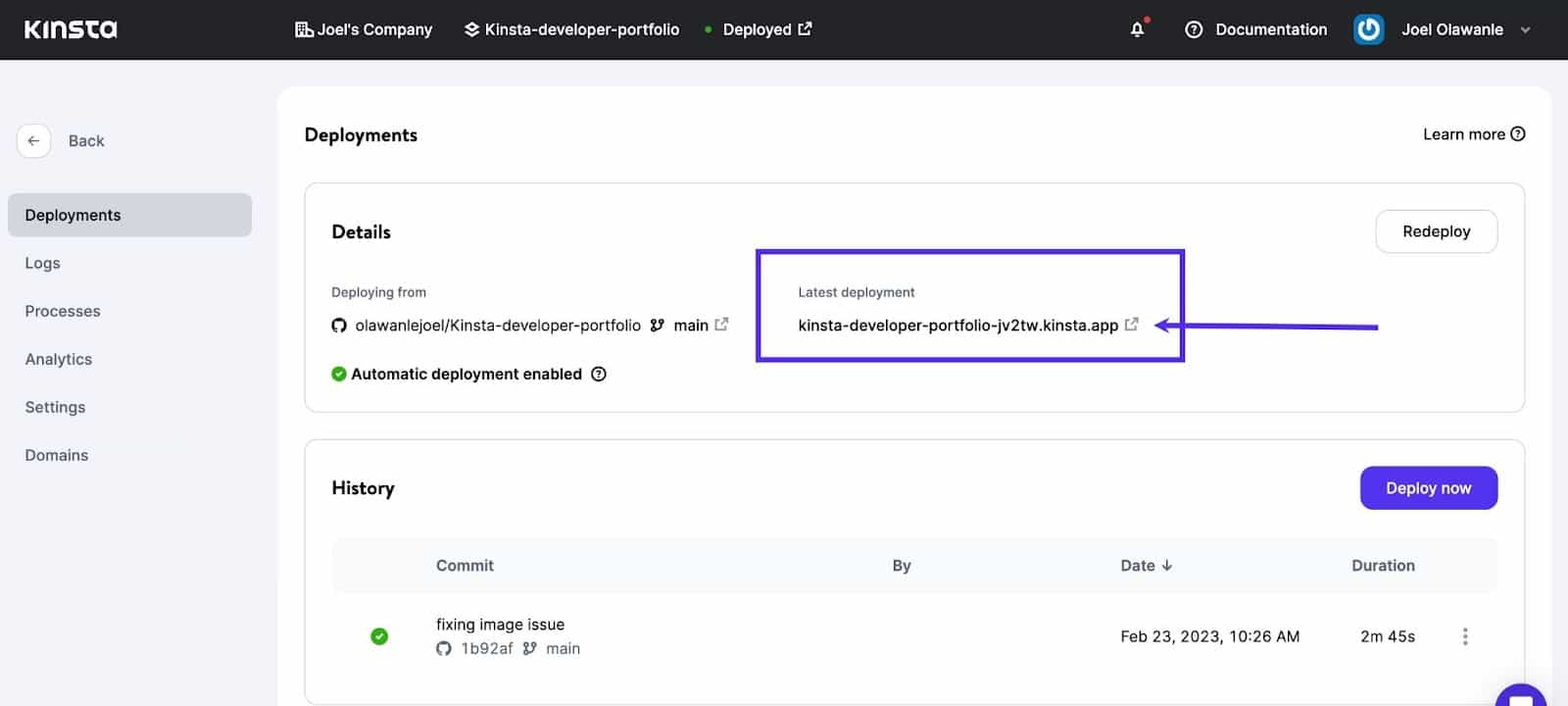
À ce stade, votre application commencera à se déployer. Dans quelques minutes, un lien vous sera fourni pour accéder à la version déployée de votre application. Dans ce cas, c'est : https://kinsta-developer-portfolio-ir8w8.kinsta.app/

Remarque : Le déploiement automatique a été activé, donc Kinsta redéploie automatiquement votre application chaque fois que vous apportez des modifications à votre base de code et que vous la transmettez à GitHub.
Résumé
Il existe plusieurs raisons pour lesquelles les développeurs devraient envisager d'utiliser Next.js pour leurs projets Web. Tout d'abord, il offre des performances optimisées prêtes à l'emploi, avec des fonctionnalités telles que la prélecture et le fractionnement de code qui aident à réduire les temps de chargement des pages. Deuxièmement, il offre une expérience de développement familière aux développeurs React, prenant en charge des outils populaires tels que des composants stylés et les dernières fonctionnalités de React.
Kinsta prend en charge diverses options de déploiement pour Next.js, y compris l'hébergement traditionnel sur serveur et les plates-formes sans serveur modernes. Cela permet aux développeurs de choisir l'option de déploiement qui correspond le mieux à leurs besoins tout en bénéficiant des optimisations de performances du framework et d'autres avantages.
Dans ce tutoriel, vous avez appris étape par étape comment créer un site de portefeuille réactif en utilisant Next.js, puis le déployer sur Kinsta.
Vous pouvez essayer gratuitement l'hébergement d'applications de Kinsta, et si vous l'aimez, optez pour notre plan Hobby Tier à partir de 7 $/mois .
C'est maintenant à votre tour de vous mettre au défi : ajoutez plus de fonctionnalités à votre site Web de portefeuille nouvellement développé ! Voici quelques idées pour stimuler votre créativité : ajoutez plus de pages avec des informations détaillées, intégrez un blog avec MDX, implémentez une animation. Partagez vos projets et expériences dans les commentaires ci-dessous !
