21 meilleurs sites Web Node.js (exemples) 2023
Publié: 2023-02-10Voulez-vous voir les plus grands sites Web Node.js parce que vous voulez vous inspirer avant de commencer votre projet ?
Nous avons travaillé sur cette liste au cours des dernières semaines, en examinant 150 conceptions Web pour créer un lot des meilleurs.
Chaque page a quelque chose de spécial et d'unique que vous pouvez utiliser pour la vôtre.
Des divers effets spéciaux et des looks vraiment distincts au minimalisme et à la propreté, nous nous sommes assurés que cette collection a quelque chose pour TOUT LE MONDE.
Si vous souhaitez particulièrement créer un site Web animé visuellement dynamique, ces exemples de sites Node.js sont parfaits.
Prendre des notes!
Meilleurs exemples de sites Web Node.js
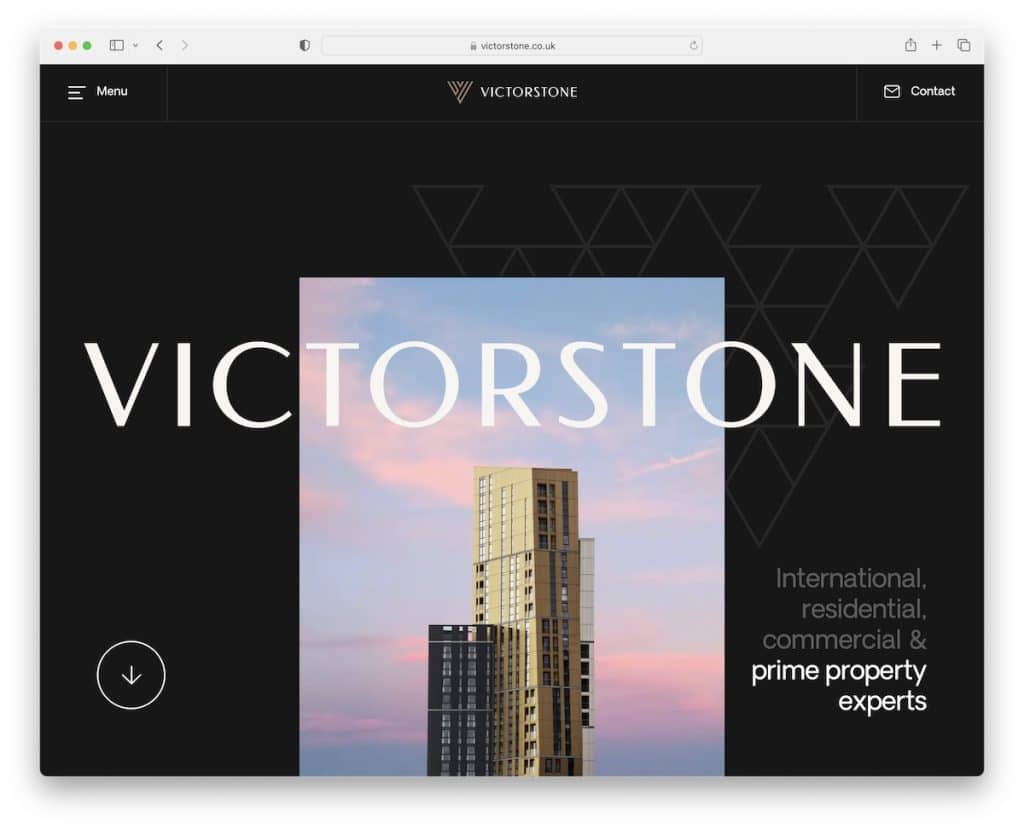
1. Victorstone

Victorstone est un exemple de site Web élégant avec une expérience de défilement unique. Cela rend la page beaucoup plus attrayante et immersive pour garantir à chacun une rencontre mémorable.
L'en-tête reste en haut de l'écran avec une icône de menu hamburger qui ouvre une superposition de navigation plein écran unique en son genre.
Un autre élément clé de cet espace Web est le design sombre qui lui ajoute une sensation plus premium.
Remarque : Créez une expérience de défilement saisissante pour garder les visiteurs sur votre page plus longtemps.
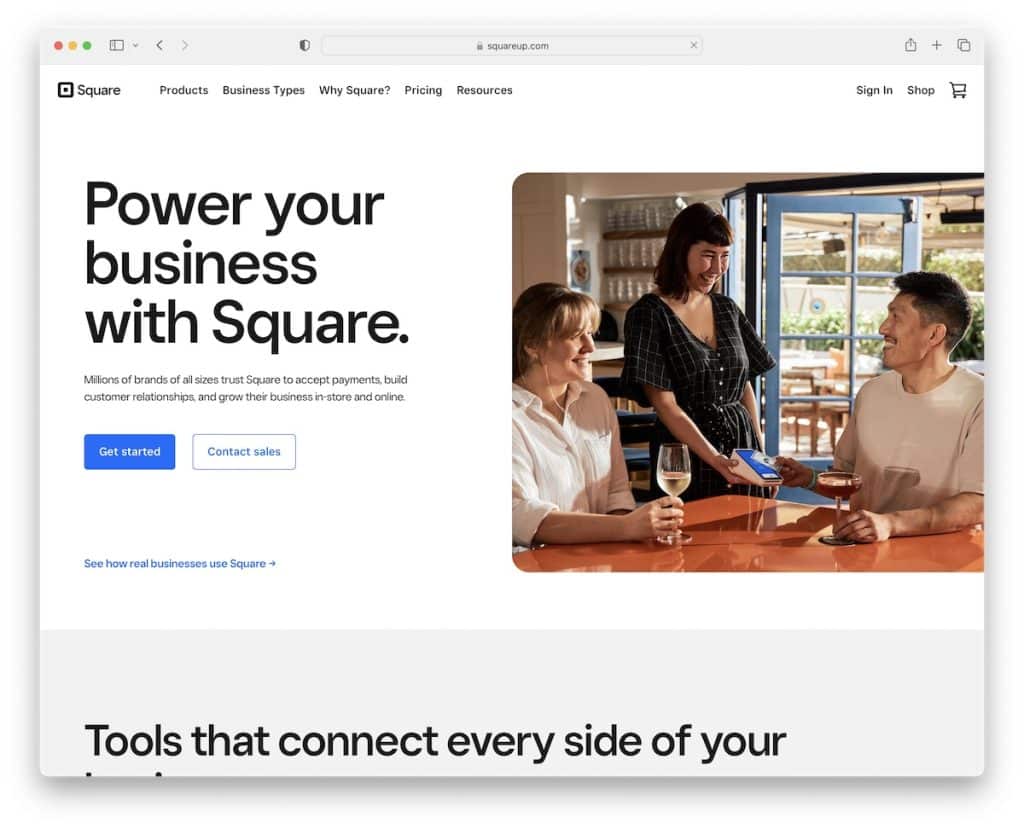
2. Carré

Square a une belle conception Web réactive légère avec une section de héros actionnable comprenant un titre, du texte et deux boutons d'appel à l'action (CTA).
Au lieu d'utiliser la navigation flottante, l'en-tête collant de Square comporte deux boutons CTA, vous pouvez donc agir à tout moment.
Nous aimons aussi les bords arrondis, qui rendent ce Node.js plus moderne et mobile.
Remarque : permettez aux visiteurs d'agir immédiatement avec les boutons CTA au-dessus du pli (et dans l'en-tête flottant).
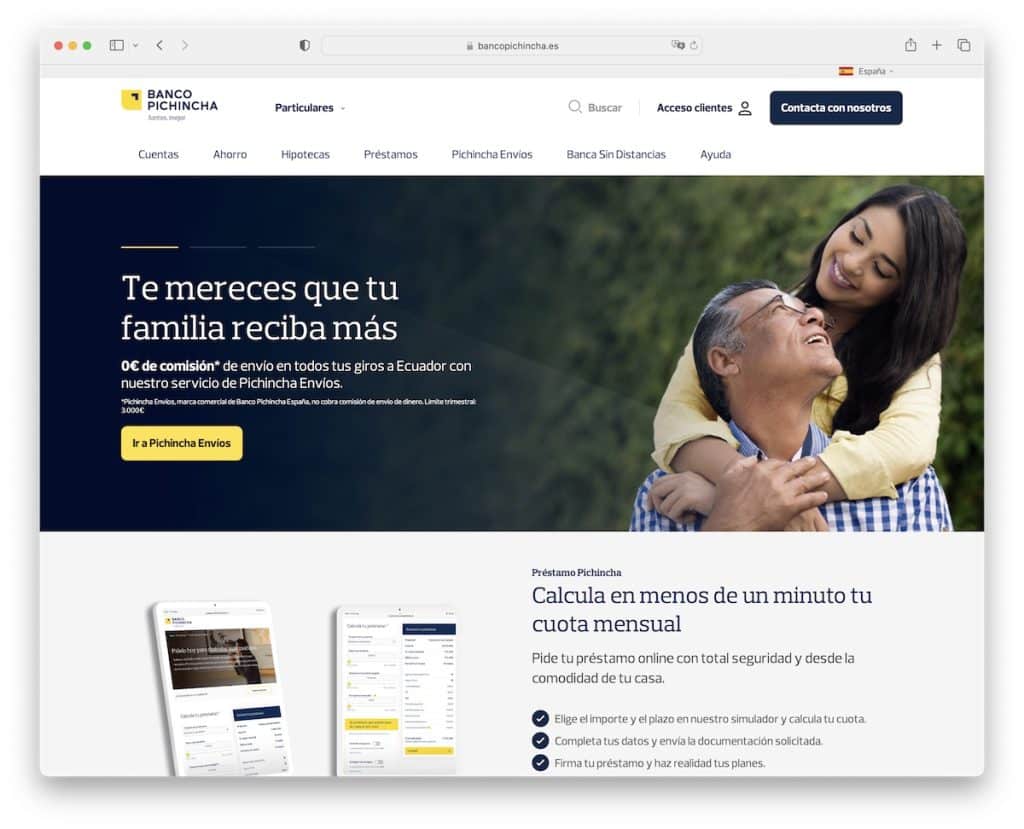
3. Banque Pichincha

La page de Banco Pichincha commence par une barre supérieure comportant un sélecteur de langue, suivie d'une section d'en-tête en deux parties avec navigation, une barre de recherche et un bouton de contact CTA. De plus, l'en-tête et la barre supérieure restent en haut de l'écran.
Ce site Node.js a un curseur, des carrousels et un pied de page multi-colonnes. Ce dernier propose des liens supplémentaires et des icônes de médias sociaux pour se connecter facilement à l'entreprise.
Remarque : l'en-tête collant et la navigation fonctionnent très bien pour augmenter l'UX de votre site Web.
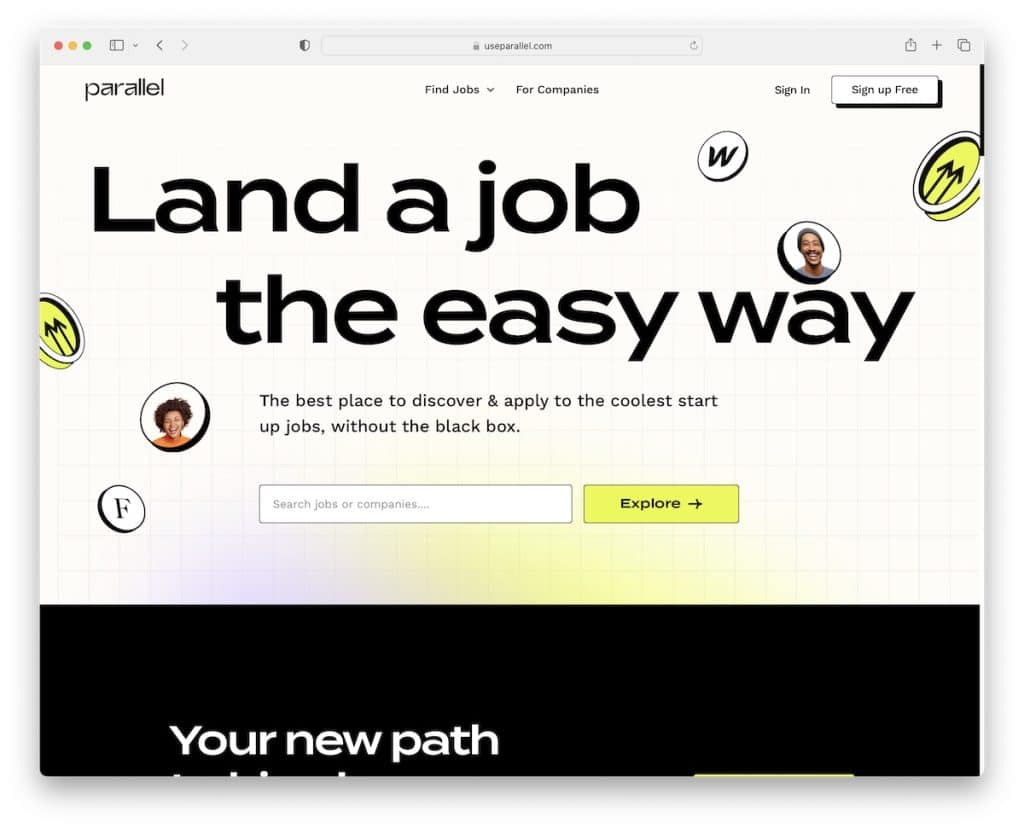
4. Parallèle

Parallel est une page créative et accrocheuse avec des détails impressionnants qui, nous en sommes sûrs, inspireront beaucoup d'entre vous.
Au lieu de créer une section de héros visuel, Parallel l'a abordée différemment - avec du texte et une barre de recherche.
La page comporte deux carrousels pour les emplois tendances et les meilleures entreprises, des accordéons FAQ et un widget d'abonnement à la newsletter dans le pied de page.
Les sections d'arrière-plan claires et sombres rendent l'expérience beaucoup plus dynamique.
Remarque : Utilisez un message fort (en gros caractères) pour souhaiter la bienvenue à tout le monde sur votre site Web.
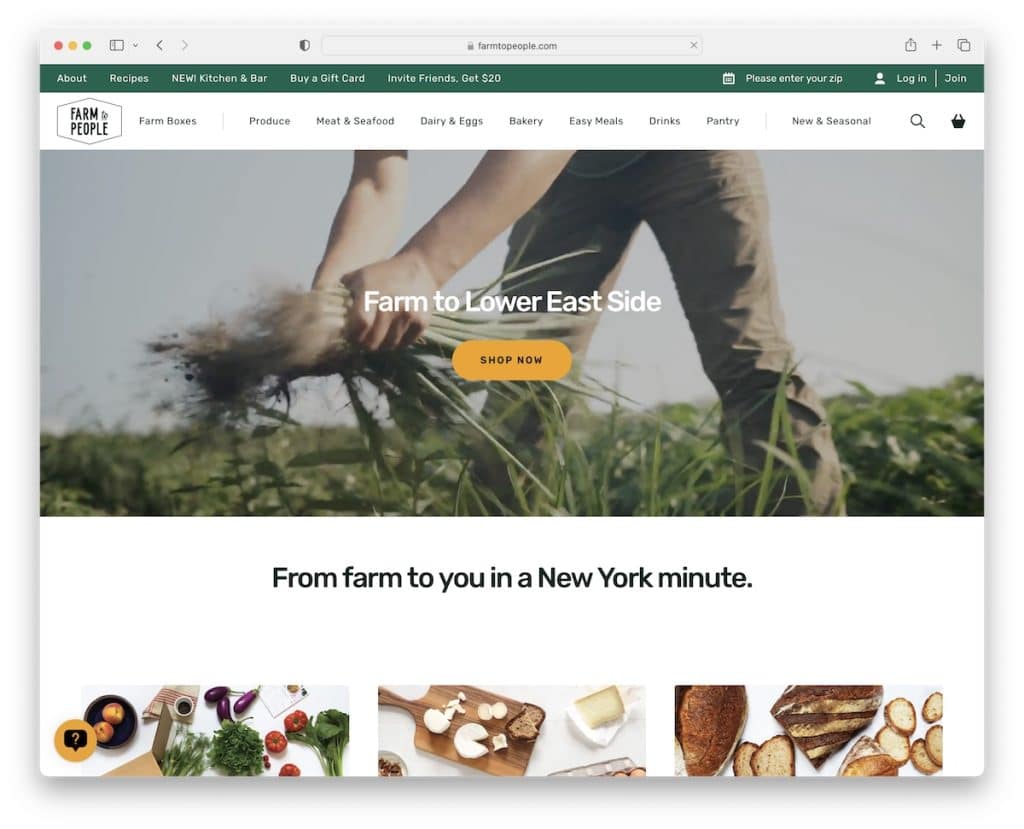
5. De la ferme aux gens

Farm To People adopte une approche complètement différente de Parallel, en utilisant une vidéo dans la section héros pour augmenter le facteur d'engagement.
Ce site Web Node.js est propre, avec une palette de couleurs accrocheuse et des animations pour pimenter les choses.
La barre supérieure est pratique pour afficher des liens supplémentaires, y compris la connexion au compte et l'enregistrement. Mais seule la navigation principale avec un menu déroulant vous suit, vous n'avez donc pas à revenir en haut pour y accéder.
Remarque : Utilisez une barre supérieure pour les liens et les informations qui ne tiennent pas dans la section principale de l'en-tête/du menu.
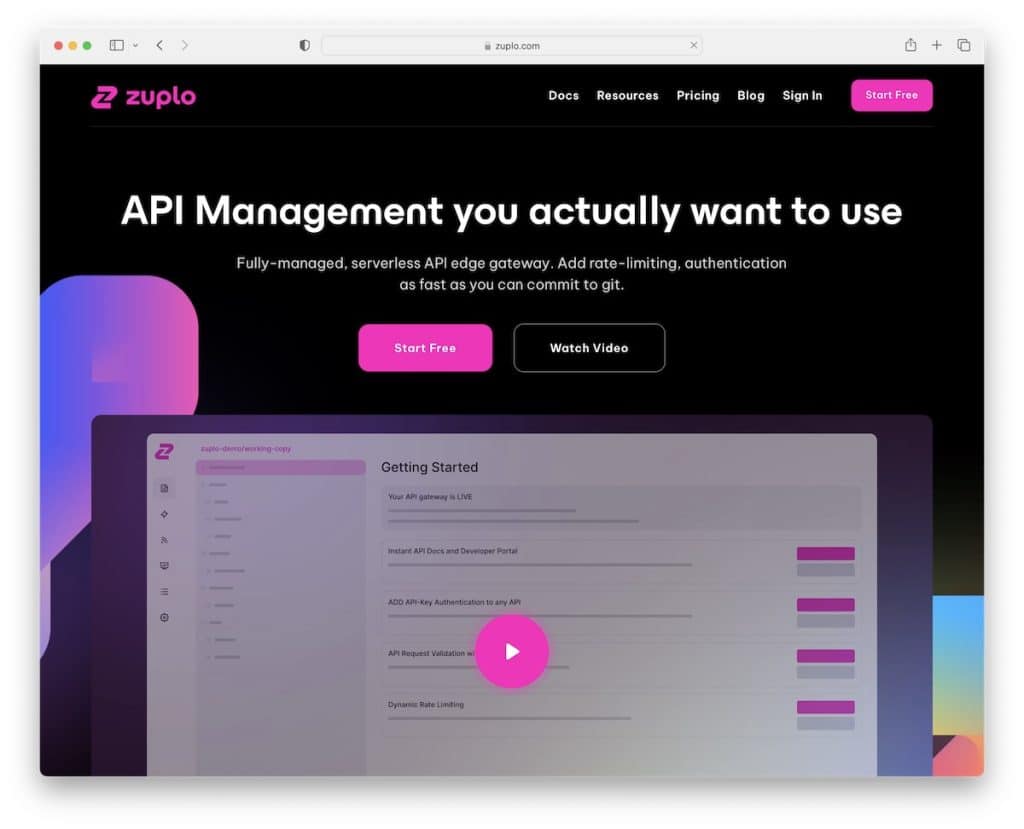
6. Zuplo

Les couleurs sombres, claires et vives font que Zuplo se démarque bien, en particulier avec les bords arrondis et l'arrière-plan frais.
L'en-tête flottant est basique, avec un bouton CTA, tandis que le pied de page fournit des liens supplémentaires, des icônes de médias sociaux et un formulaire d'inscription à la newsletter.
La zone au-dessus du pli contient également une vidéo lightbox qui vous montre Zuplo en action (sans avoir à quitter la page actuelle).
Remarque : laissez votre en-tête collant comporter un CTA afin que les visiteurs puissent agir lorsqu'ils estiment que le moment est venu.
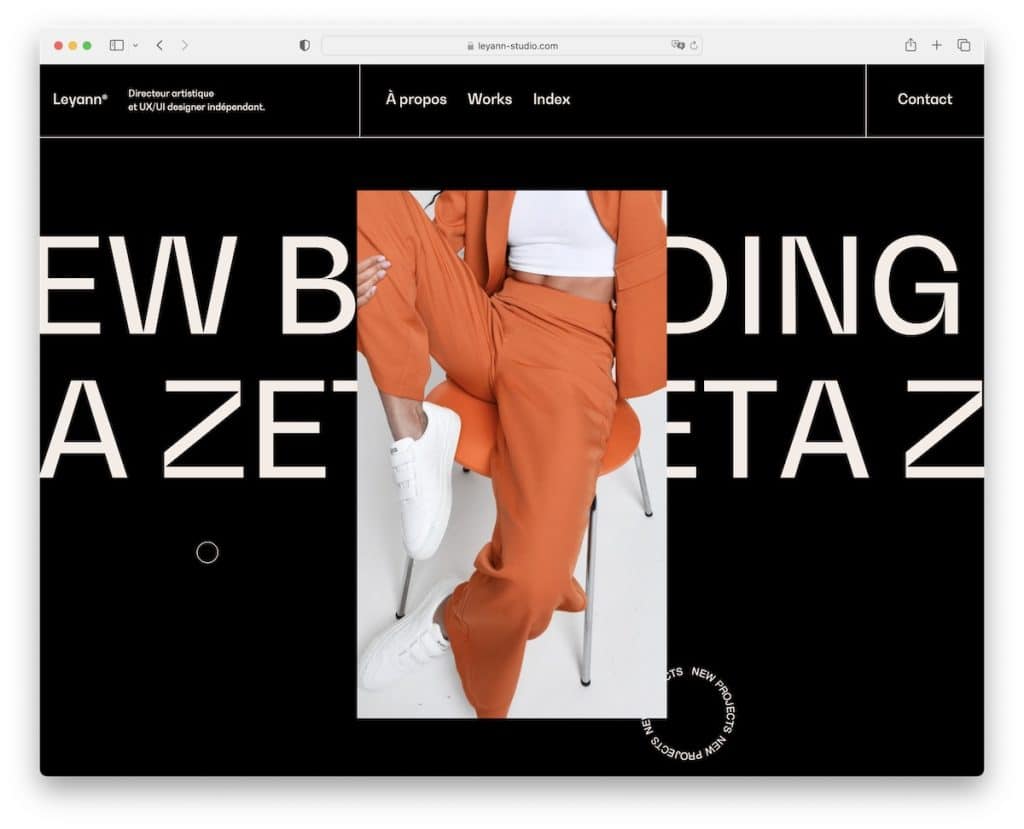
7. Leyann

Leyann a un site Web Node.js sombre très engageant qui vous scotchera à l'écran (sans aucun doute !).
L'image verticale du héros et le texte coulissant en arrière-plan attirent particulièrement l'attention, tandis que le curseur personnalisé rend la navigation beaucoup plus amusante.
Tout sur Leyann vous donne ce sentiment WOW qui vous donnera de nouvelles idées lors de la construction de votre propre présence en ligne.
Remarque : Si les détails vous intéressent, vous pouvez créer un curseur personnalisé exclusif à votre page.
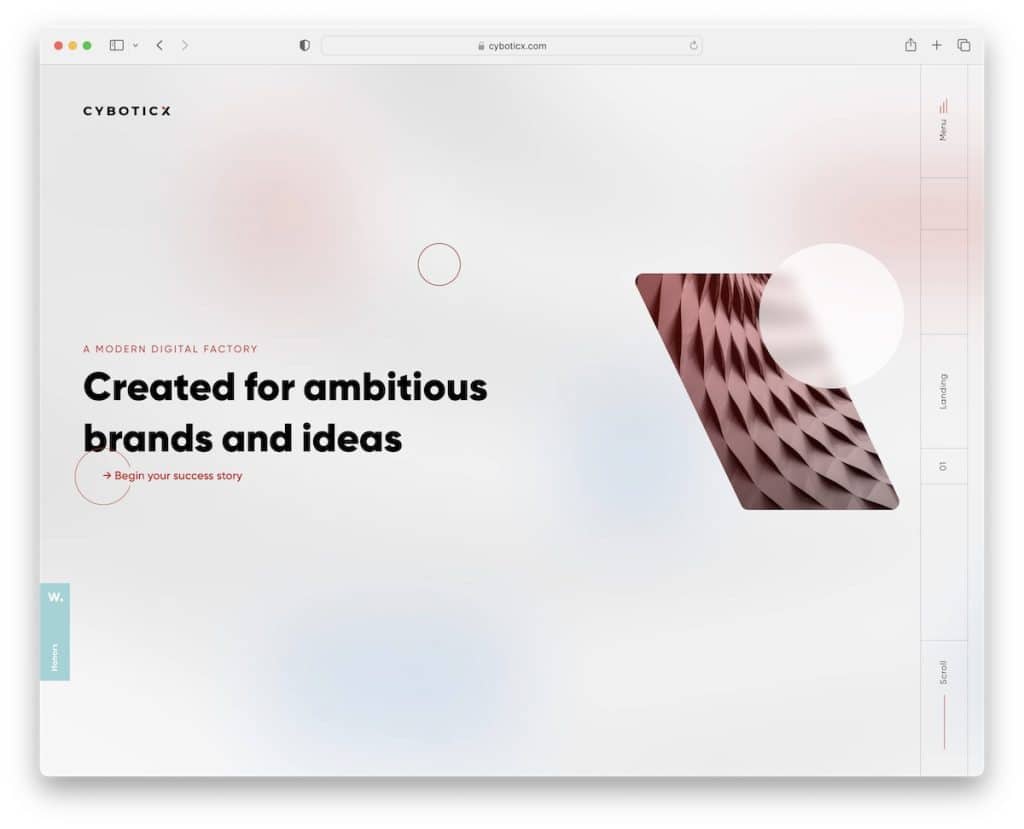
8. Cybotiquex

Cyboticx a une section originale au-dessus du pli avec une navigation verticale dans la barre latérale droite, utilisant une icône de navigation hamburger qui ouvre un menu superposé en plein écran.
Ce site Web Node.js propose également des animations sympas, des effets de survol et un pied de page minimaliste. Si vous souhaitez créer un site Web unique dans votre secteur, vous pouvez apprendre beaucoup de Cyboticx.
Remarque : Utilisez un en-tête/menu de barre latérale au lieu de suivre l'apparence traditionnelle.
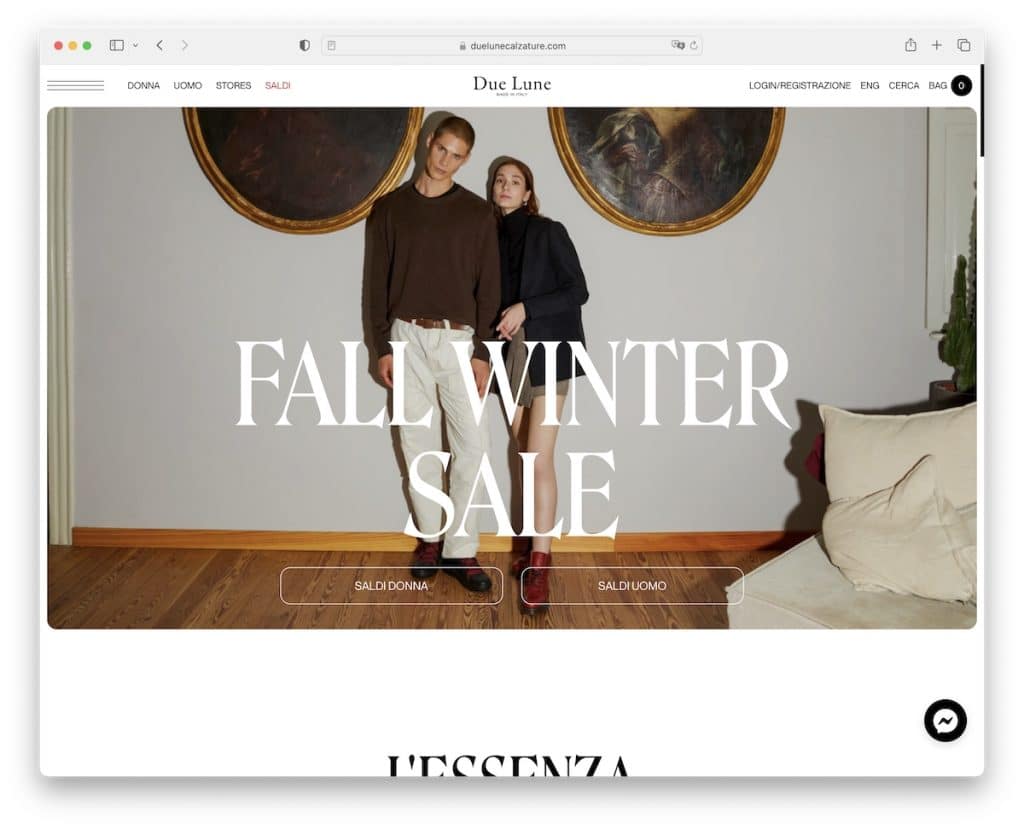
9. Due Lune

Due Lune est à la fois élégant et audacieux, avec une touche de minimalisme qui fait briller davantage tout le contenu et les produits.
Ce site Web de commerce électronique possède une barre de navigation de base avec un sélecteur de langue, ainsi qu'une icône de hamburger pour des liens de menu supplémentaires.
Ils utilisent également un messager Facebook dans le coin inférieur droit afin que vous puissiez entrer en contact sur place.
Ce qui est assez intéressant, c'est la section de pied de page massive, qui n'est pas quelque chose que vous voyez tous les jours.
Remarque : Améliorez votre support client avec un widget de chat "en direct".
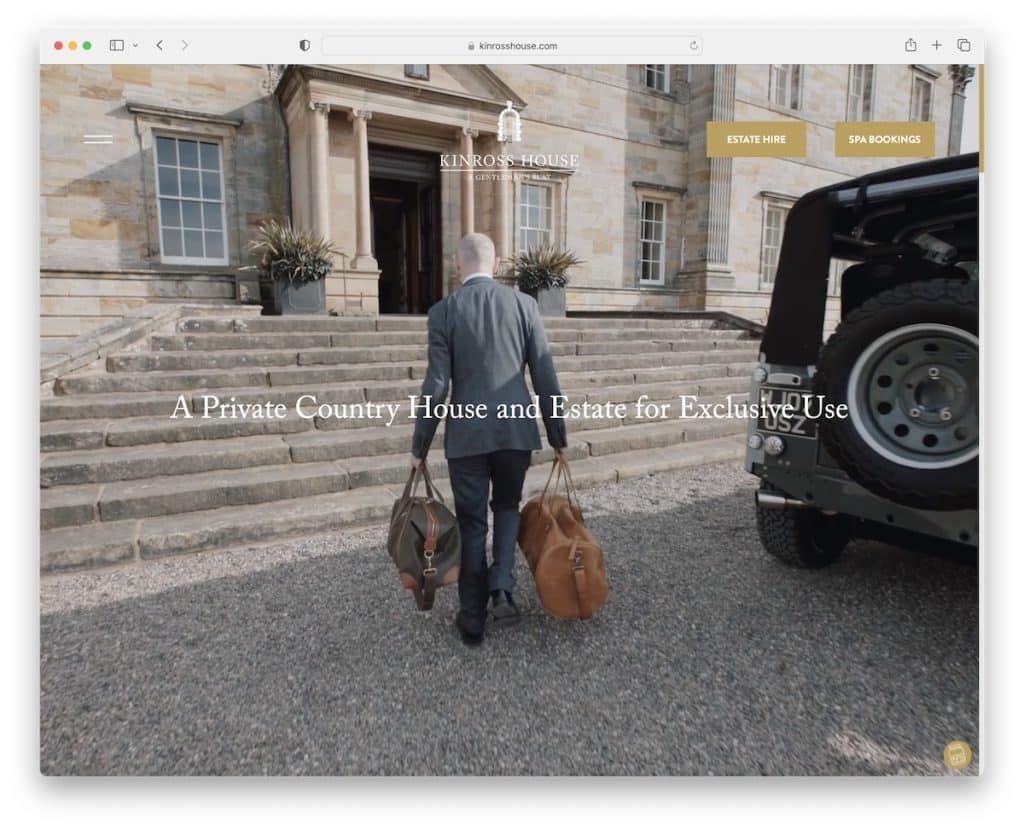
10. Maison Kinross

L'arrière-plan vidéo plein écran de Kinross House au-dessus du pli est si captivant que vous voulez le regarder jusqu'à la fin.
L'en-tête est transparent et simple, avec une icône de hamburger et deux boutons CTA, afin qu'ils ne gênent pas l'expérience de visionnage.
De plus, l'expérience de défilement fluide crée une atmosphère agréable qui vous donne envie d'approfondir la page.
Remarque : Utilisez un arrière-plan vidéo pour capter l'attention de vos visiteurs (et les garder plus longtemps).
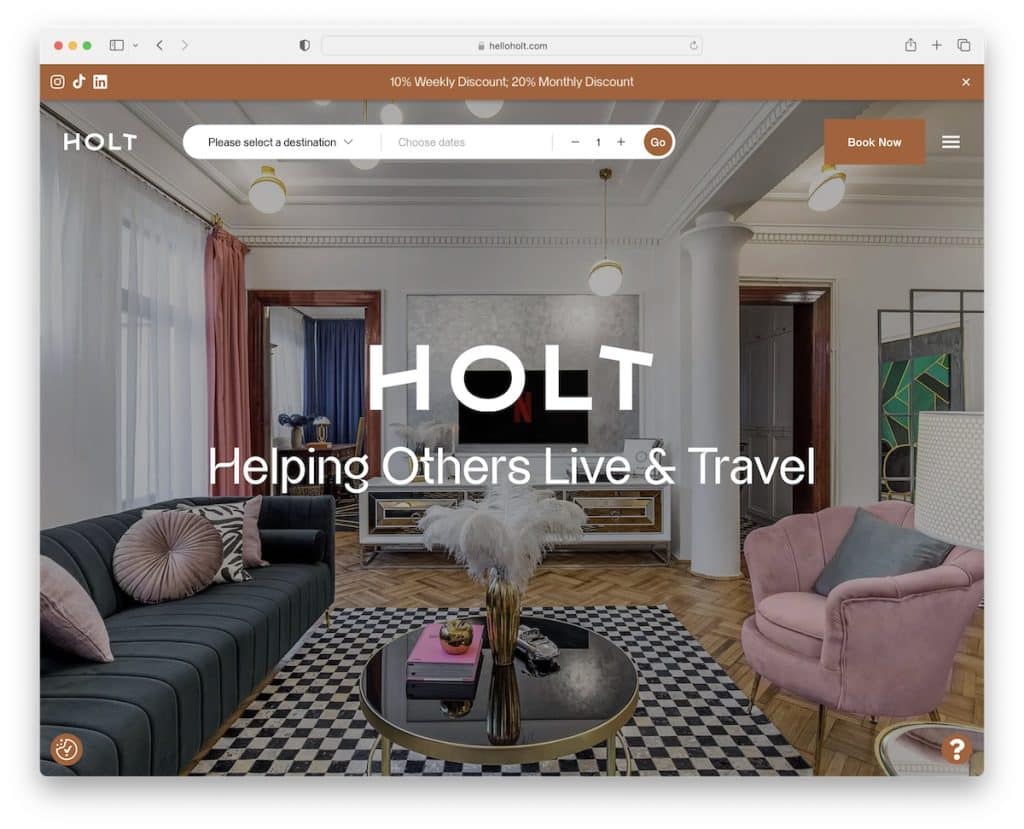
11. Holt

Holt crée une forte impression sur tout le monde avec son curseur d'image plein écran. Il vous réchauffe pour l'endroit avant d'agir en cliquant sur le bouton de réservation dans l'en-tête.

Ce site Web Node.js a une notification de barre supérieure avec des icônes de médias sociaux que vous pouvez fermer à tout moment.
Le défilement ressemble beaucoup à Apple, créant une expérience fascinante. Le fond noir fait bien ressortir tout le contenu et l'effet de parallaxe est une belle cerise sur le gâteau.
Remarque : laissez vos images parler en utilisant un diaporama plein écran.
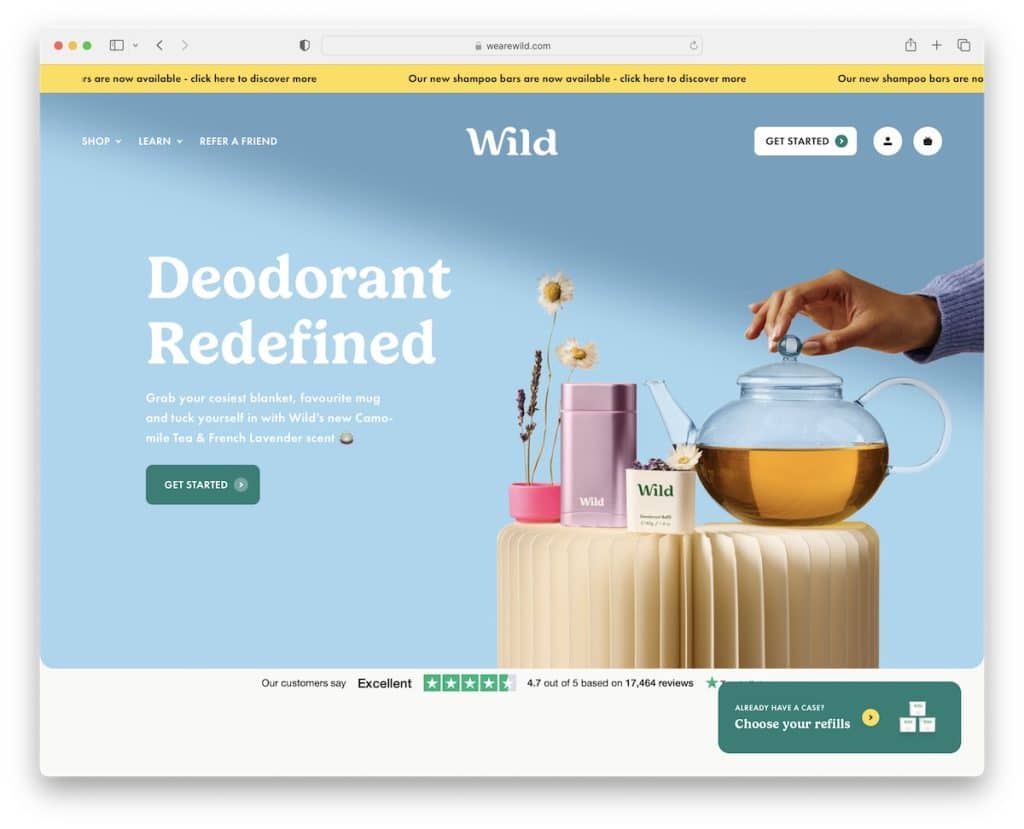
12. Sauvage

Wild est un site Web d'entreprise lumineux et dynamique avec un texte coulissant dans la barre supérieure et un en-tête transparent avec un menu déroulant sympa.
De plus, l'en-tête disparaît sur le défilement mais réapparaît dès que vous commencez à revenir en arrière. Cela rend le site Web plus net lors du défilement.
Le seul élément toujours présent est le "bouton" dans le coin inférieur droit pour tous ceux qui possèdent déjà le produit.
Remarque : créez un élément collant si vous souhaitez promouvoir quelque chose ou faciliter la vie de vos visiteurs.
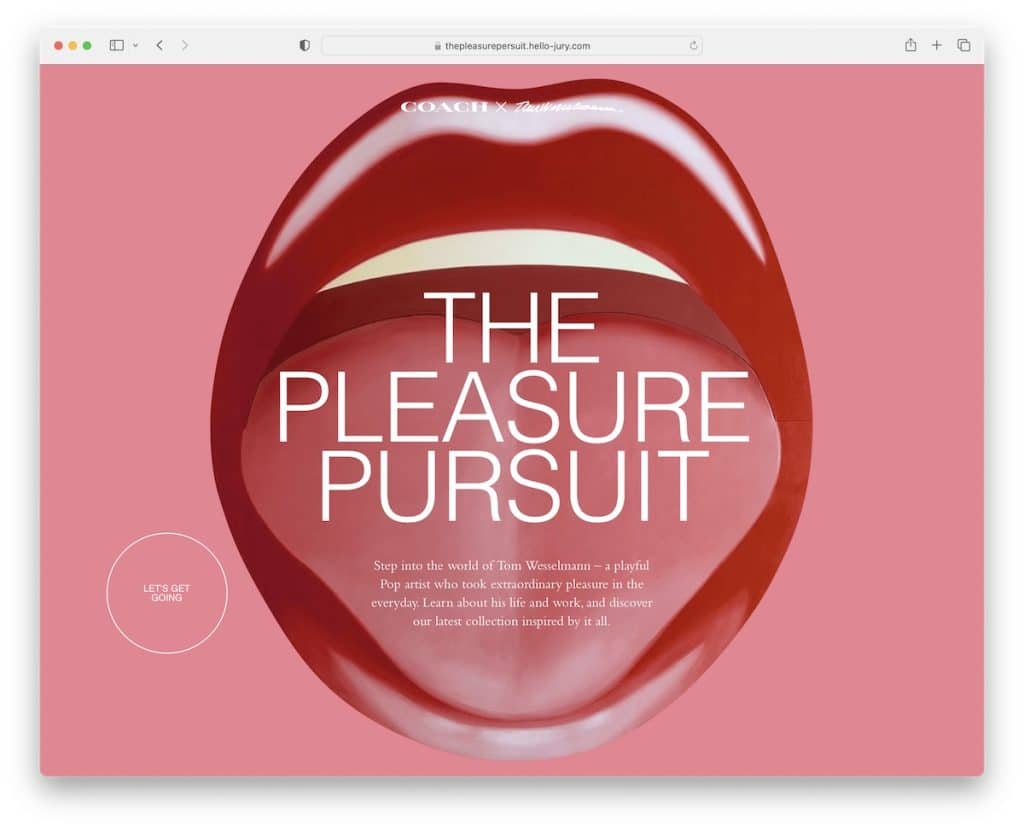
13. La poursuite du plaisir

The Pleasure Pursuit a un préchargeur accrocheur qui est le début d'un site Web Node.js animé que vous n'avez jamais vu auparavant.
L'expérience de "défilement" est aussi distincte qu'elle pourrait l'être, vous emmenant dans une rencontre semblable à un jeu vidéo qui vous fait oublier le temps.
De plus, The Pleasure Pursuit lit de l'audio en arrière-plan, que vous pouvez mettre en pause (et rejouer).
Remarque : créez un site Web animé que tout le monde recommandera aux autres.
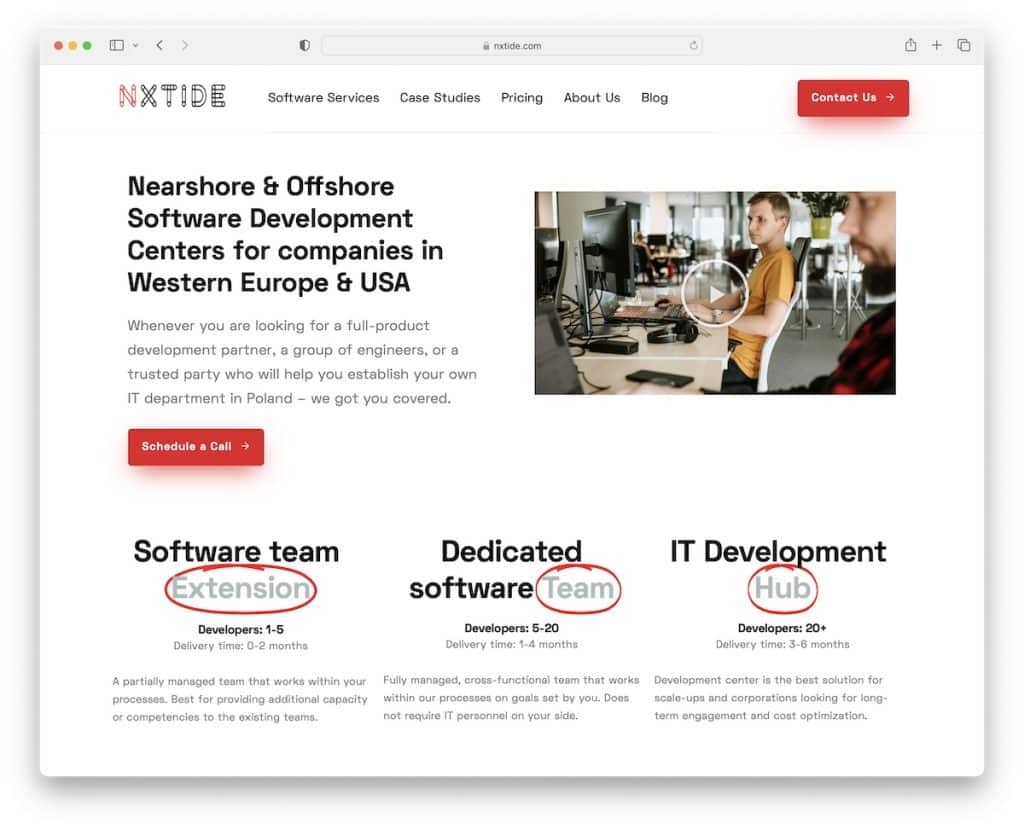
14. NXTide

NXTide est un site Web léger et minimaliste avec un en-tête flottant de base, avec une navigation et un bouton CTA. Le pied de page multi-colonnes contient des tas de liens rapides, ce qui est pratique car cette page n'utilise pas de barre de recherche.
Les détails simples sous la forme de quelques animations rendent NXTide plus vivant et plus agréable à parcourir.
Remarque : Le minimalisme avec une touche de créativité (animations simples, effets, etc.) est un combo gagnant.
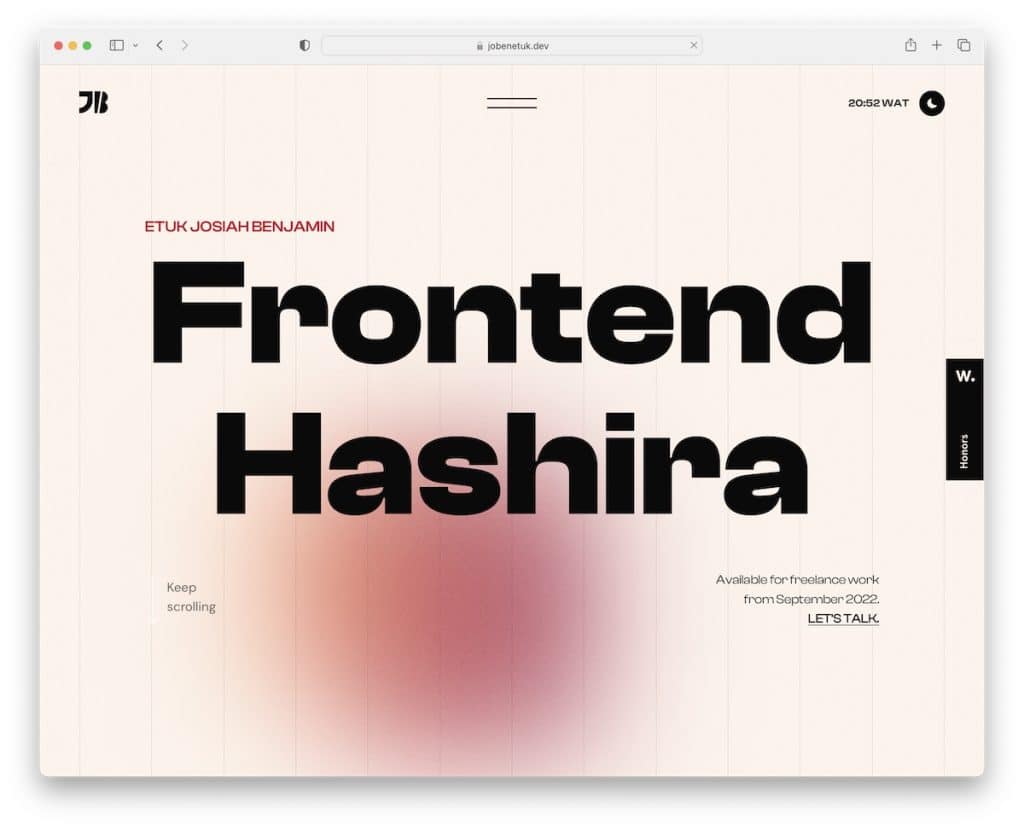
15. Etuk Josiah Benjamin

Etuk Josiah Benjamin a une page d'accueil audacieuse et originale avec une "ombre" cool qui suit votre curseur.
Le contenu se charge lorsque vous faites défiler, tandis que l'en-tête flottant comporte un menu hamburger qui ouvre un menu superposé à d'autres sections de page.
Ce site Web Node.js dispose également d'un mode sombre (commutateur jour et nuit), afin que les visiteurs puissent personnaliser leur expérience.
Remarque : le sélecteur de mode sombre/clair est un ajout sympa qui vaut la peine d'être essayé pour les noctambules (si votre look par défaut est clair).
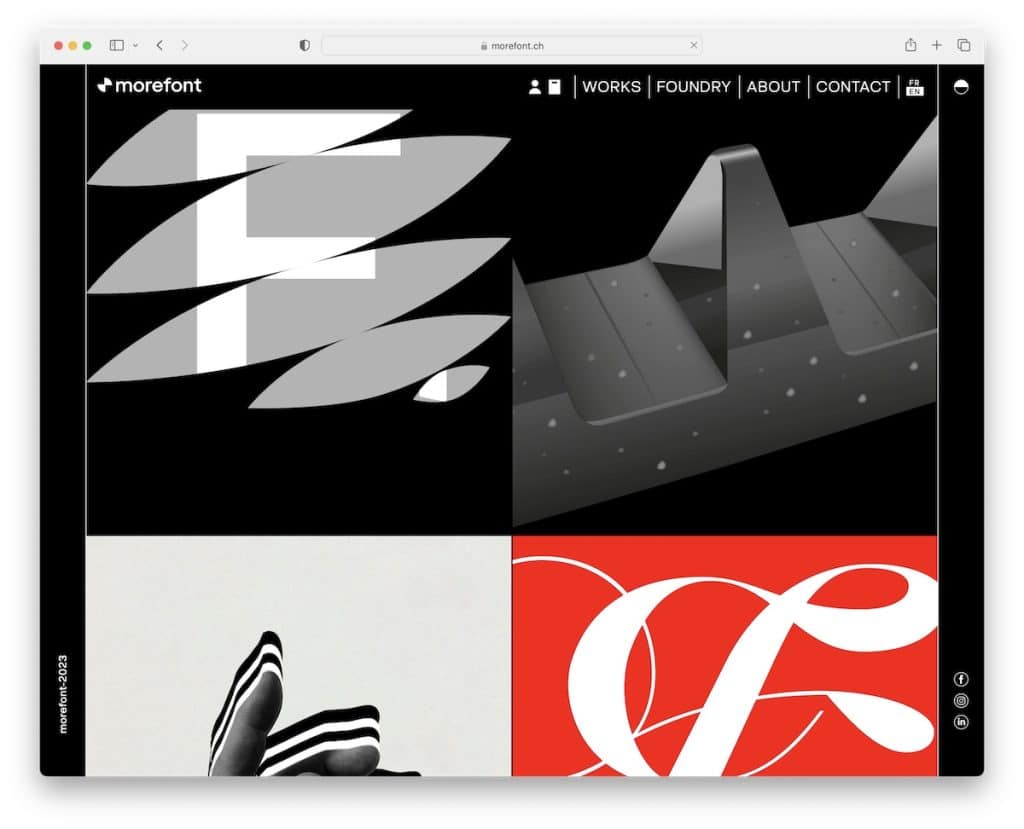
16. Morefont

La grille animée sur la page d'accueil de Morefont attirera certainement votre attention en combinaison avec le design global minimaliste mais spécial.
La base de la page d'accueil a un fond sombre, tandis que le pied de page est clair pour le rendre plus dynamique. Mais vous pouvez également changer l'apparence en cliquant sur le bouton du mode sombre/clair dans le coin supérieur droit.
De plus, Morefont a intégré Google Maps personnalisé pour présenter l'emplacement exact de l'entreprise.
Remarque : Au lieu d'écrire l'adresse, utilisez Google Maps (avec une apparence et un marqueur personnalisés).
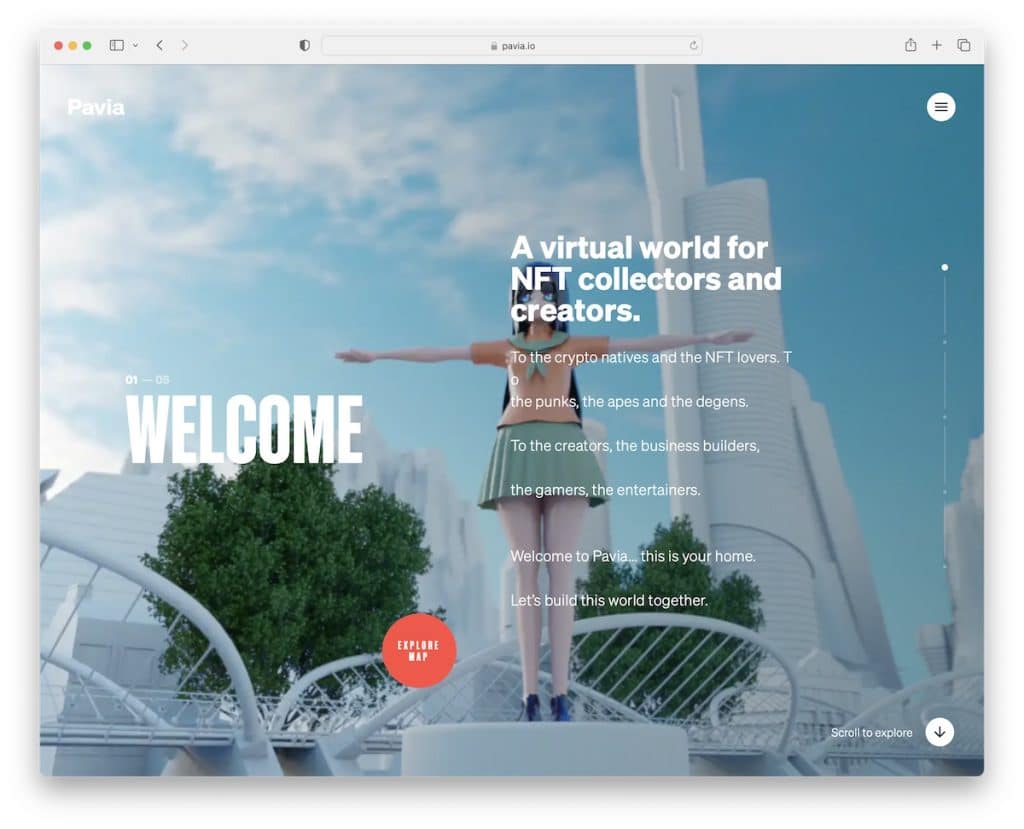
17. Pavie

Pavie a presque l'impression de regarder une vidéo que vous contrôlez avec le défilement. Il s'agit d'un site Web Node.js animé avec un en-tête 100 % transparent avec un menu hamburger (superposition plein écran) et un pied de page de base.
Ce qui est également pratique, c'est la "barre" de progression circulaire dans le coin inférieur droit, pour que vous sachiez jusqu'où vous êtes arrivé.
Remarque : la navigation sur le Web n'a pas de frontières ni de limites, et Pavie est un excellent exemple dont vous pouvez apprendre.
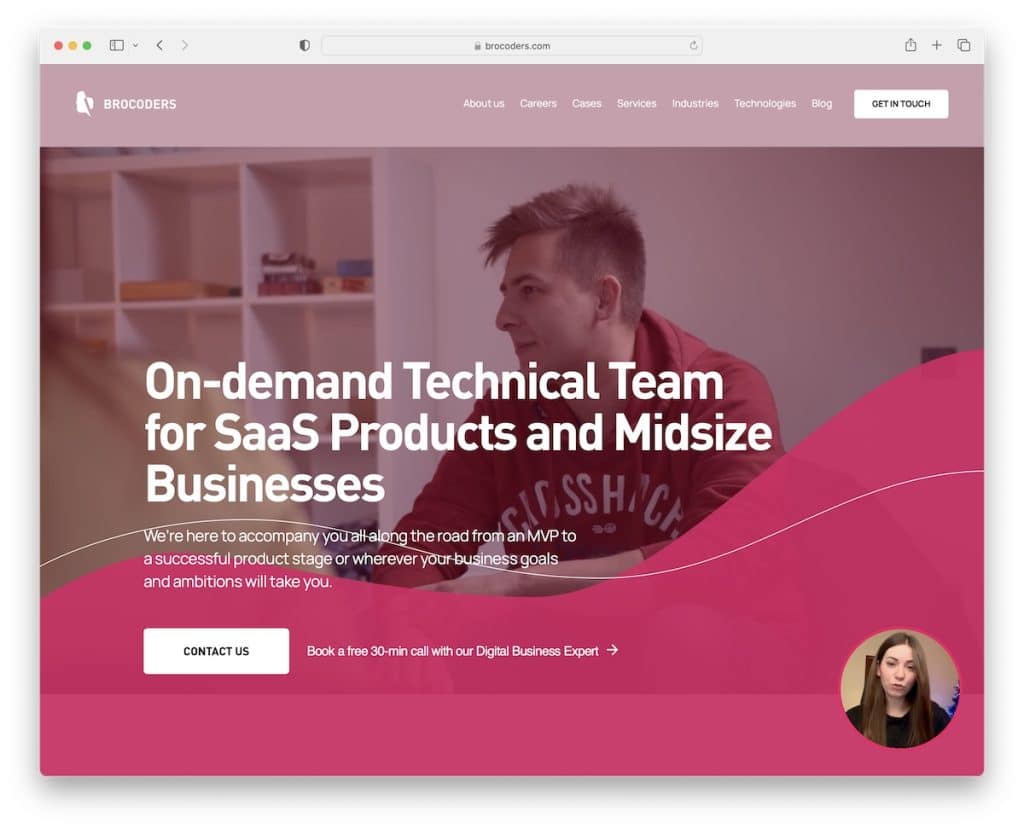
18. Brocodeurs

Brocoders est un Node.js avec un arrière-plan vidéo héros, un titre, du texte et un bouton CTA pour accéder directement au formulaire de contact.
D'autres avantages incluent un en-tête flottant, des avis de clients, un calendrier de réservation en ligne et un widget vidéo personnalisé et sympa dans le coin inférieur droit qui fonctionne comme une fonction de chat avec une touche.
Remarque : Proposez aux clients potentiels de réserver un appel via un calendrier de réservation en ligne intégré à votre site Web.
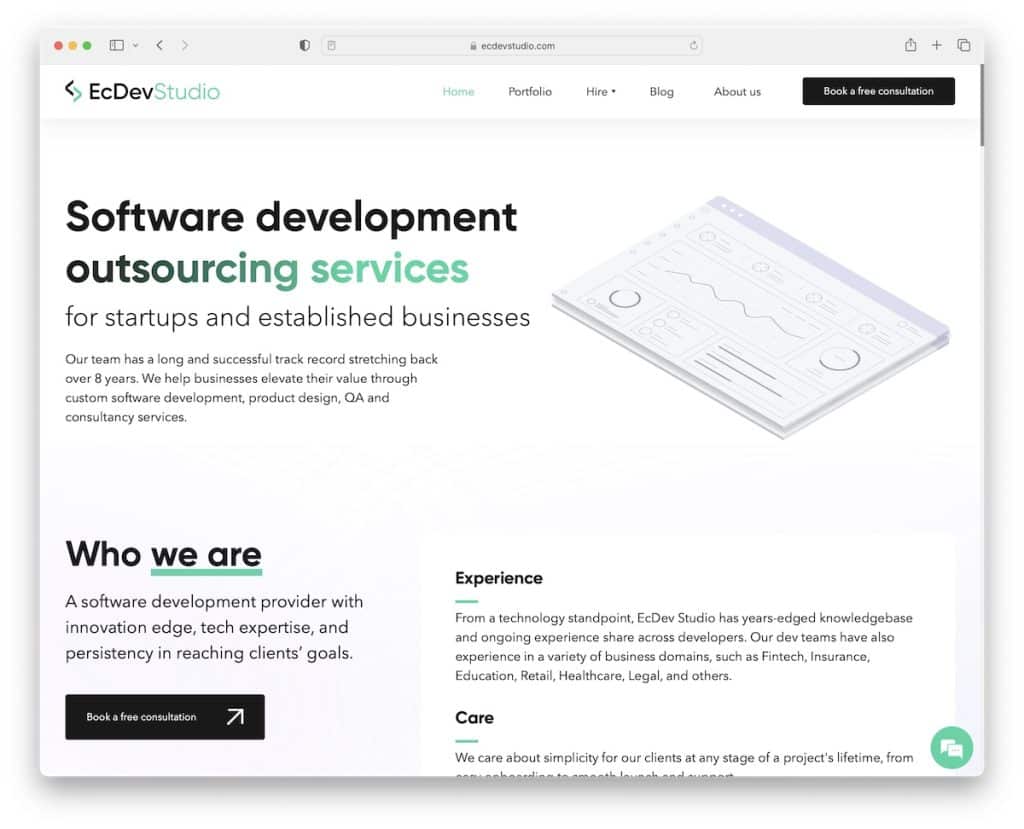
19. Studio ECDev

EcDev Studio est un site Web très riche en texte mais simple qui garde sa conception discrète, avec suffisamment d'espace blanc pour assurer une excellente lisibilité.
L'en-tête réagit au mouvement de défilement, disparaît et réapparaît selon que vous faites défiler vers le bas/vers le haut.
De plus, le curseur de témoignages de clients avec avatars, positions des clients et classement par étoiles est un excellent facteur de confiance.
Remarque : créez une preuve sociale en incluant des témoignages et des avis de clients sur votre site Web.
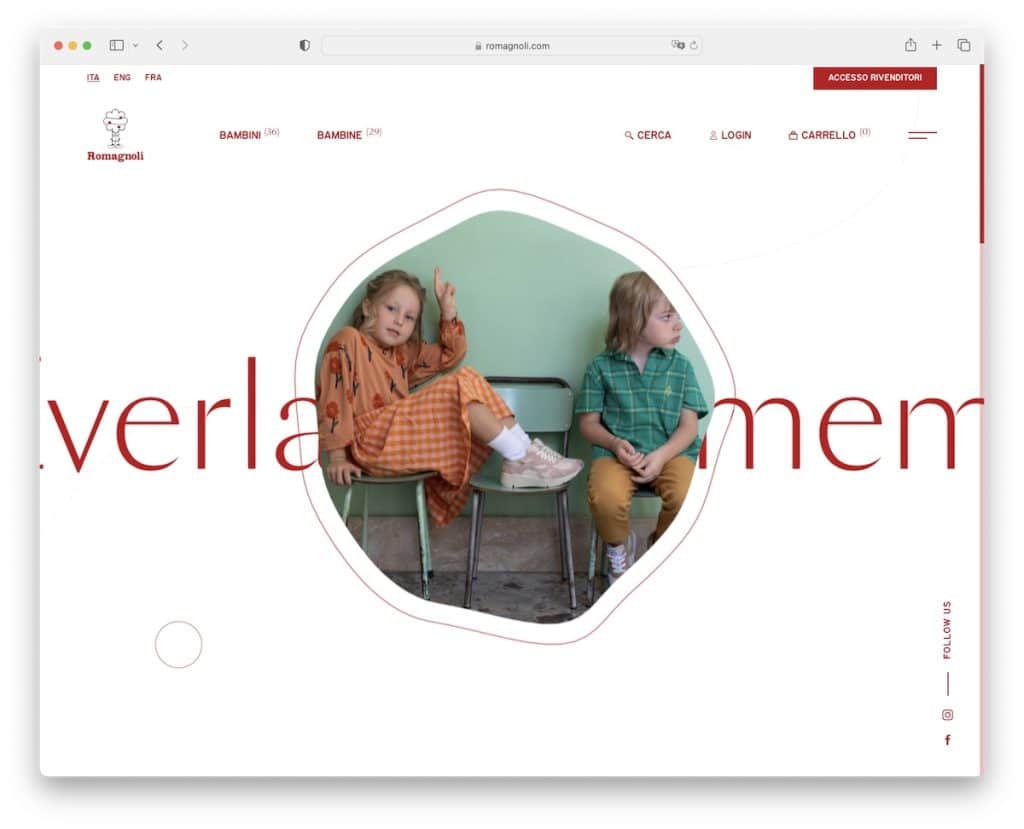
20. Romagnols

Alors que Romagnoli est une boutique en ligne, la page d'accueil ne le semble pas. Il est totalement discret avec sa conception de site épurée, affichant les produits à l'aide d'une disposition de grille distincte agréable à faire défiler.
L'en-tête est transparent avec les liens de base et une icône hamburger qui révèle plus de liens rapides et un sélecteur de langue.
Le minimalisme brille vraiment sur l'ensemble de ce site Web de chaussures, y compris le pied de page.
Remarque : Déplacez la partie vente sur les pages de produits et concentrez-vous sur l'expérience de la page d'accueil.
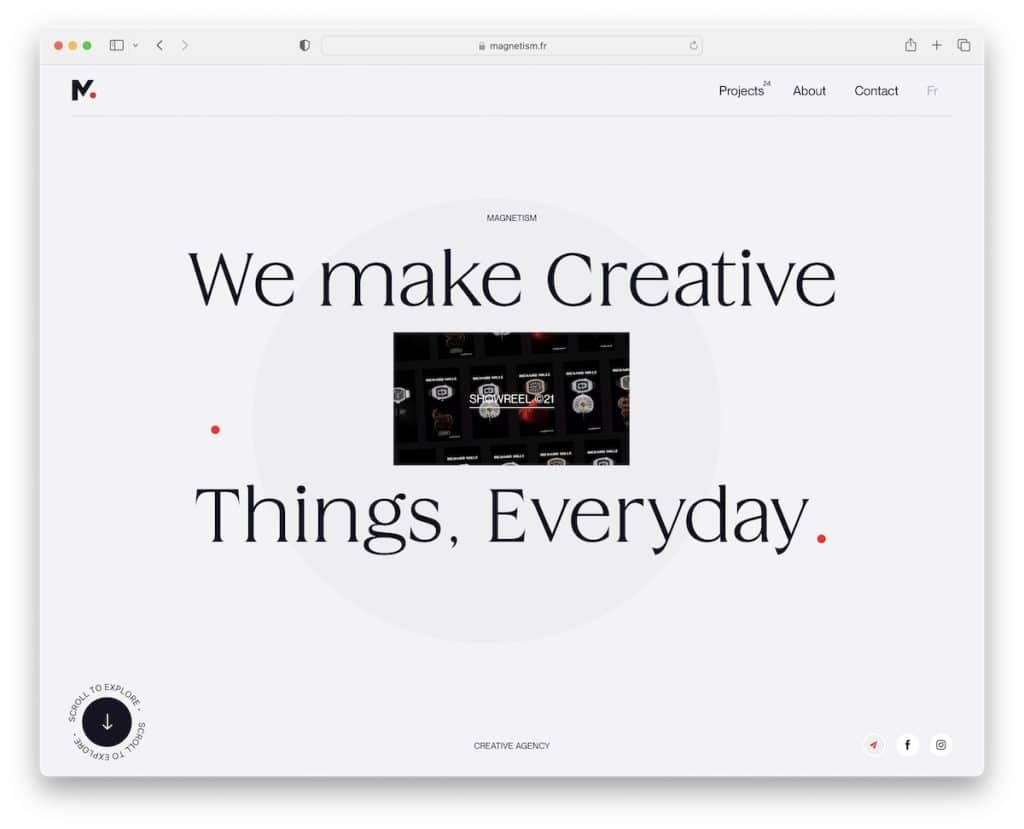
21. Magnétisme

Le magnétisme est le moins et vous êtes le plus, se connectant parfaitement grâce à une conception Web impressionnante.
Son en-tête propre est probablement notre truc préféré, mais il s'améliore encore dès que vous commencez à faire défiler.
Il existe également un formidable portefeuille en ligne à deux colonnes, divers effets de survol et un point rouge qui suit le curseur de la souris.
Remarque : Combinez le texte et les éléments visuels de manière unique, comme le magnétisme.
