22 meilleurs sites Web à but non lucratif (exemples) 2022
Publié: 2022-12-30Voulez-vous voir les meilleurs sites Web à but non lucratif pour remplir votre créativité de nouvelles idées pour créer avec succès le site Web de votre organisation ?
Bien que nous ayons trouvé de nombreuses conceptions Web réactives qui diffèrent un peu les unes des autres, la plupart d'entre elles ont une chose en commun : le formulaire de don en ligne.
Nous avons choisi ces 22 comme les meilleurs parmi plus de 100 que nous avons examinés et étudiés en détail.
Profitez-en pour vérifier de très belles mises en page si vous créez un site Web caritatif.
Remarque : Vous pouvez facilement créer le vôtre avec n'importe lequel de ces thèmes WordPress pour les organisations à but non lucratif. Mais vous pouvez également utiliser un créateur de site Web pour les organisations à but non lucratif.
Meilleurs sites Web à but non lucratif pour l'inspiration
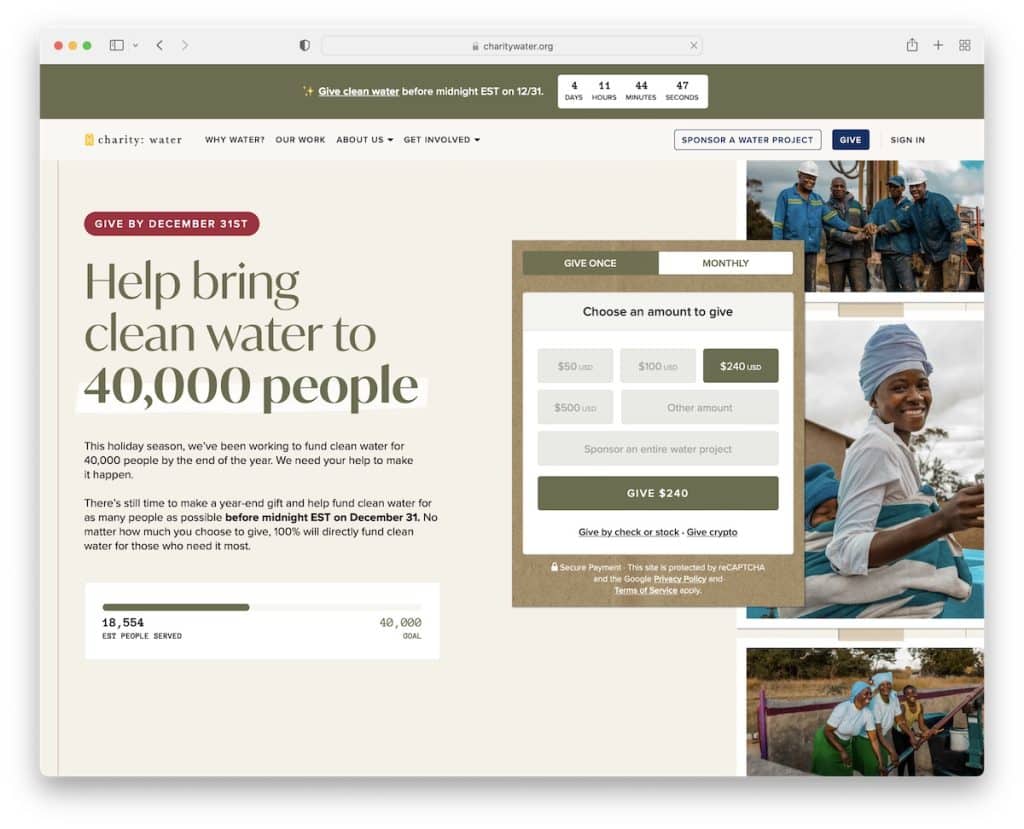
1. Charité : Eau
Construit avec : Contenu

Charity: Water a une section au-dessus du pli très exploitable, faisant la promotion de la dernière cause avec un formulaire de don qui permet des paiements uniques ou mensuels.
Le site Web dispose également d'une notification de barre supérieure avec un compte à rebours pour l'urgence, un méga menu pour une navigation facile et un commutateur de devise (de USD à GBP).
Il y a aussi une vidéo intégrée qui présente le "parcours de votre don".
Note : Assurez-vous qu'un formulaire de don est aussi facilement accessible que possible.
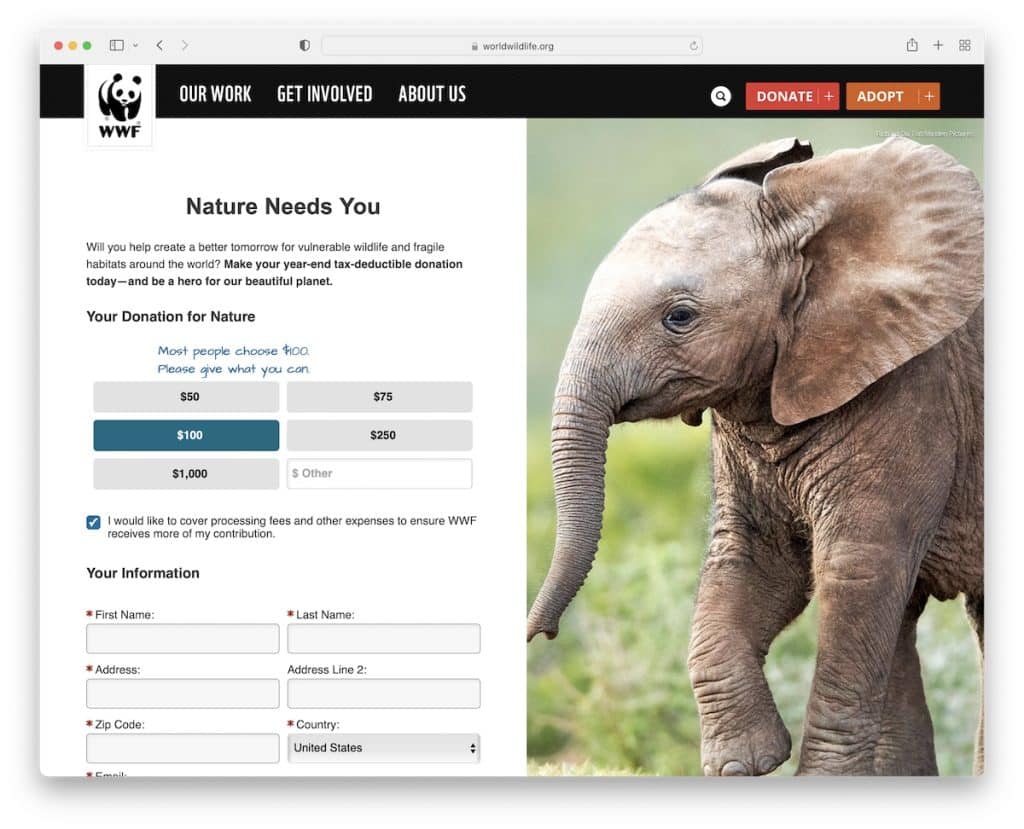
2. Vie sauvage mondiale
Construit avec : Ruby On Rails

World Wild Life est un exemple de site Web à but non lucratif avec une section de héros unique qui présente une conception en écran partagé, avec un formulaire de don avancé à gauche et une image collante à droite.
La page d'accueil est construite à partir de plusieurs sections avec des liens et des boutons d'appel à l'action (CTA) pour en savoir plus sur l'organisation.
De plus, World Wild Life a un formulaire d'inscription à la newsletter avec des champs supplémentaires, ce qui n'est pas trop courant. De plus, la zone de pied de page est divisée en deux parties afin qu'elles puissent inclure plus d'informations et de liens.
Remarque : tenez vos sympathisants informés des actualités, des causes et bien plus encore en les laissant s'inscrire à votre newsletter par e-mail.
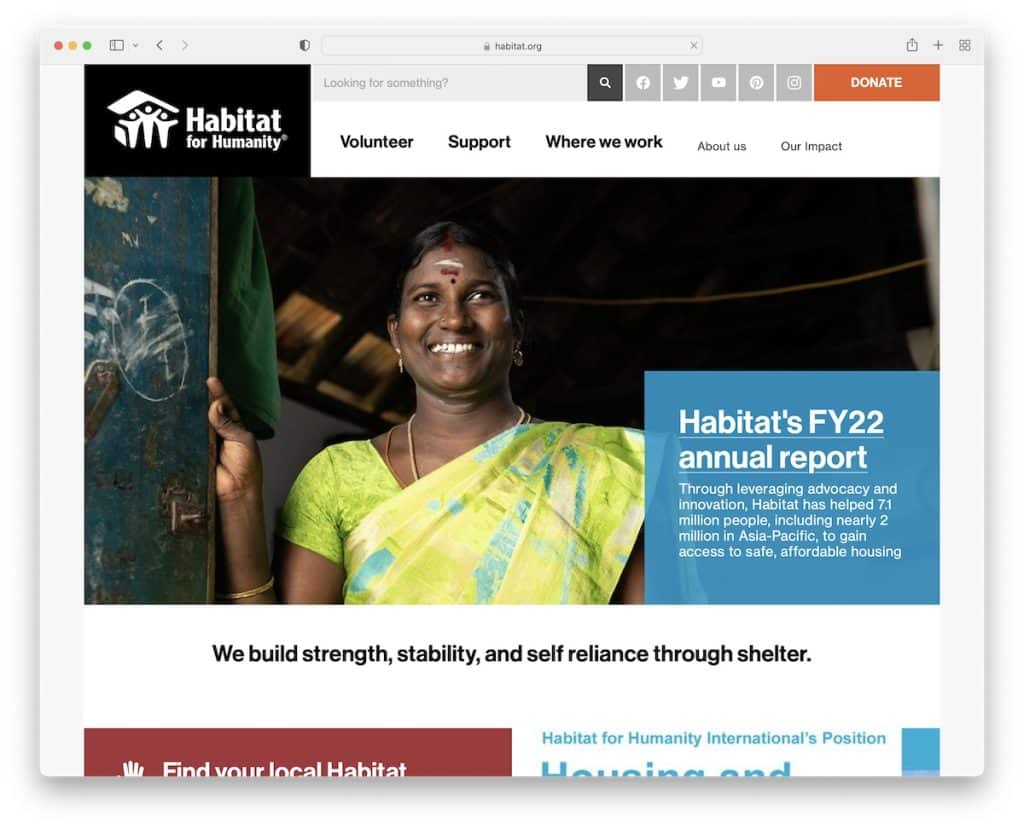
3. Habitat
Construit avec : Drupal

Habitat a une conception de page encadrée quelque peu basique avec un en-tête en deux parties qui contient une barre de recherche, des icônes de médias sociaux, un méga menu et un CTA de don.
Ce qui est pratique, c'est qu'ils ont ajouté des nouvelles sur la page d'accueil avec un bouton charger plus pour trouver facilement les derniers articles.
Remarque : Ajouter une section d'actualités à votre site à but non lucratif peut être très gratifiant (même d'un point de vue SEO).
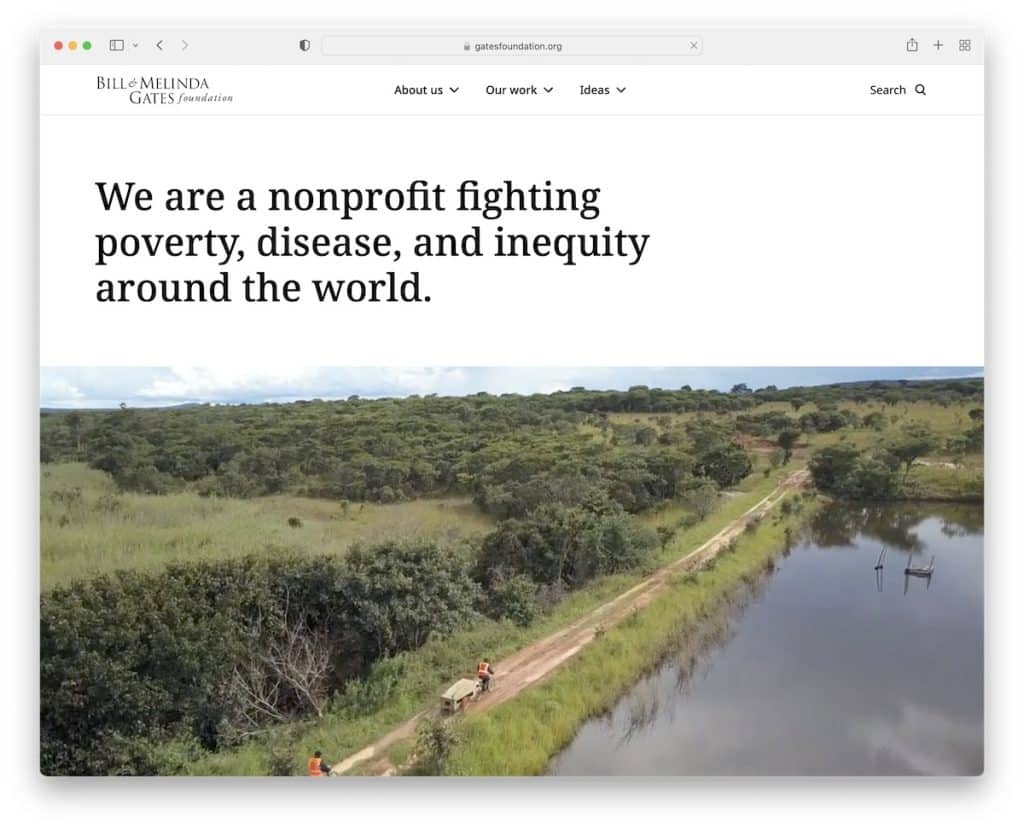
4. Fondation Gates
Construit avec : Sitecore

La page de la Fondation Gates commence par un en-tête propre, un méga menu et une barre de recherche. Vous trouverez ensuite une simple phrase décrivant la Fondation Gates, suivie d'une vidéo promotionnelle.
La conception Web réactive globale est minimaliste, avec des arrière-plans en noir et blanc. En outre, ils ont une section exclusive dédiée au partage de leurs faits fondamentaux.
Remarque : Utilisez des chiffres pour montrer au monde combien de fonds vous avez collecté, combien de stratégies de programme vous avez, et plus encore.
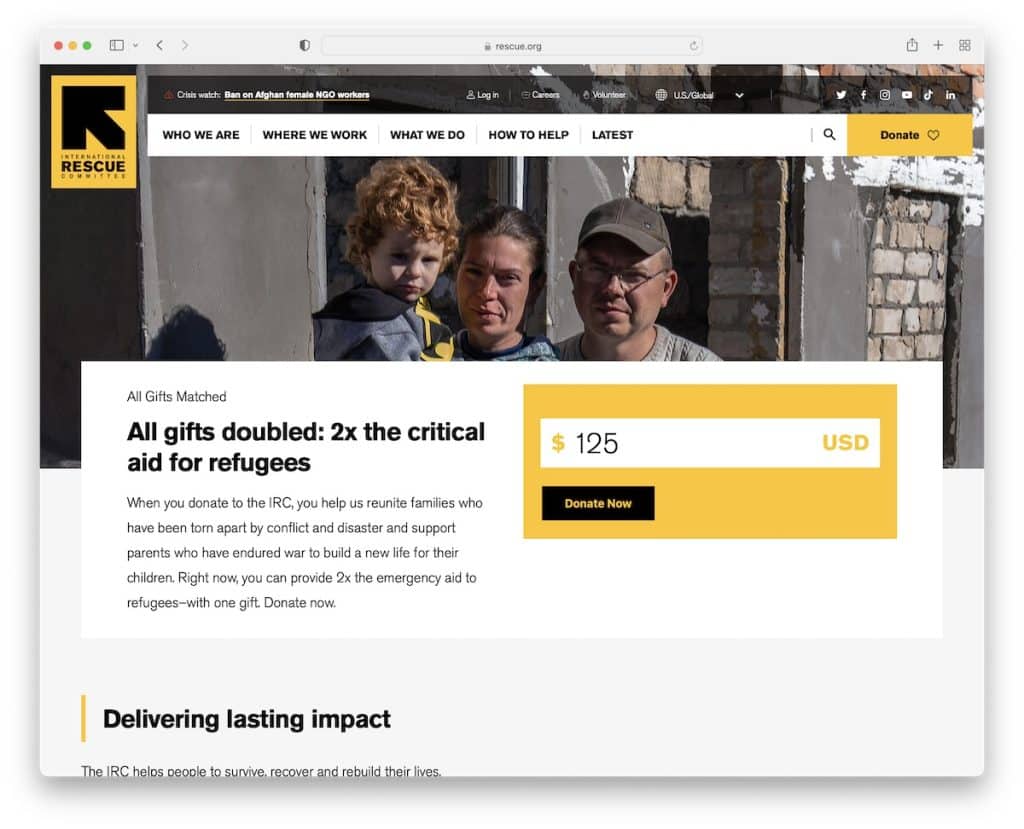
5. Sauvetage
Construit avec : Drupal

Étant donné que les principales couleurs de marque de Rescue sont le noir et le jaune, ils utilisent le schéma de couleurs de manière stratégique sur leur site Web.
Ils utilisent un formulaire de don dans la section des héros, de sorte que les donateurs potentiels n'ont pas besoin de faire défiler pour passer à l'action.
Et parce que Rescue fonctionne globalement, le sélecteur d'emplacement de la barre supérieure (ou dans le pied de page) est très pratique.
Remarque : utilisez l'en-tête ou la barre supérieure pour intégrer un sélecteur de localisation si vous exécutez plusieurs sites Web basés sur la localisation.
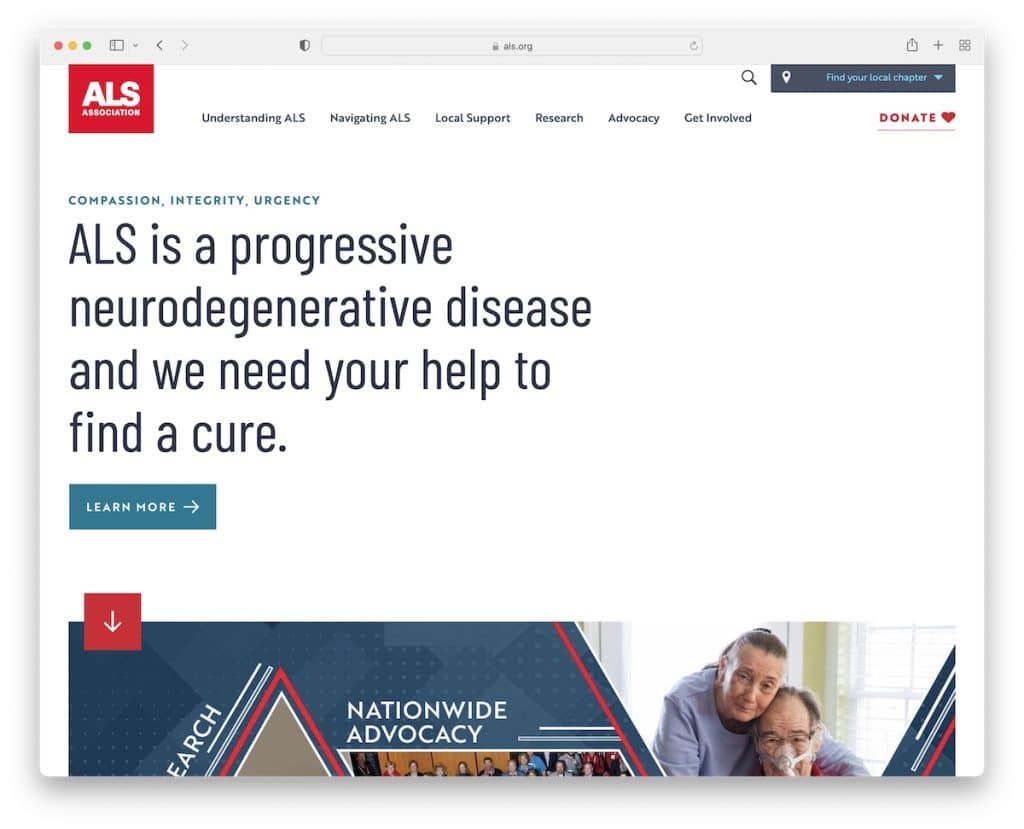
6. L'association SLA
Construit avec : Drupal

Semblable au site Web de la Fondation Gates, l'ALS Association commence également par une phrase forte qui permet au visiteur de savoir ce qu'il essaie d'accomplir.
Le site Web utilise des animations de défilement sympas qui améliorent l'expérience de navigation avec des liens et des CTA vers plus d'informations et de dons.
La barre supérieure a une barre de recherche et un widget simple pour trouver un chapitre local.
Remarque : Utilisez un fond de couleur unie et un message fort au-dessus du pli au lieu d'une image ou d'une vidéo.
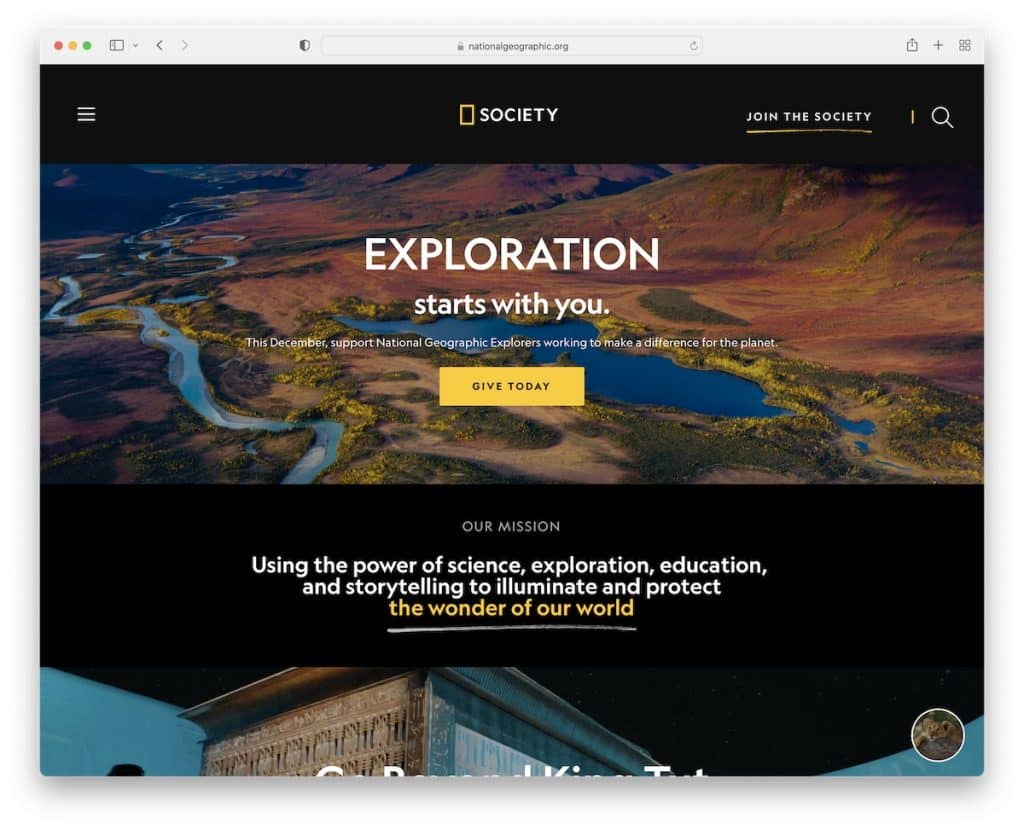
7. Société géographique nationale
Construit avec : Thème Fundor

La page de la National Geographic Society a un superbe design sombre et clair avec de superbes images et vidéos, suffisamment d'espace blanc pour la lisibilité et une fenêtre contextuelle de don.
Ce site Web à but non lucratif utilise également un en-tête flottant avec un menu hamburger avec une liste déroulante à plusieurs niveaux qui glisse de la gauche.
Remarque : Un en-tête/menu collant contribue à une meilleure expérience utilisateur (plus de défilement vers le haut).
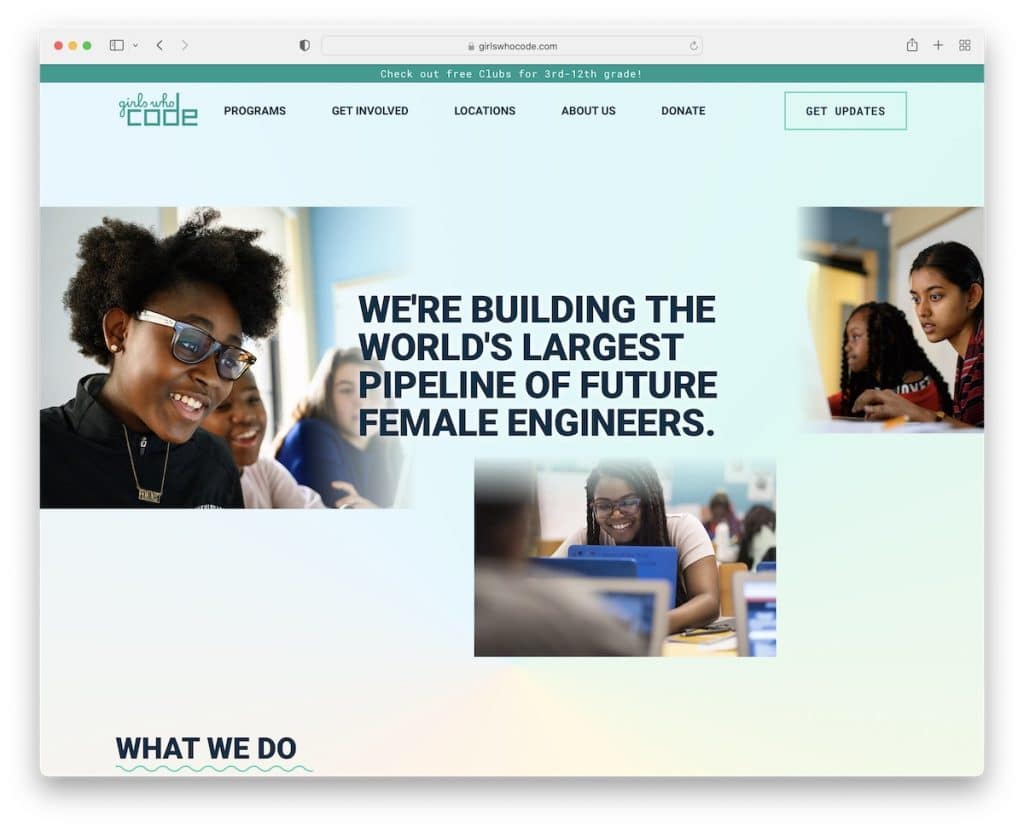
8. Les filles qui codent
Construit avec : Craft CMS

La page Girls Who Code a un look agréable et moderne avec un fond dégradé dans la zone des héros et l'en-tête. Soit dit en passant, l'en-tête est collant avec un menu déroulant pour trouver plus rapidement d'autres pages internes.
Girls Who Code utilise également un lien vers les dons et un bouton d'abonnement à la newsletter dans l'en-tête et une notification dans la barre supérieure.
Remarque : Utilisez les sections d'en-tête et de pied de page pour capturer plus de prospects et développer votre liste de diffusion.
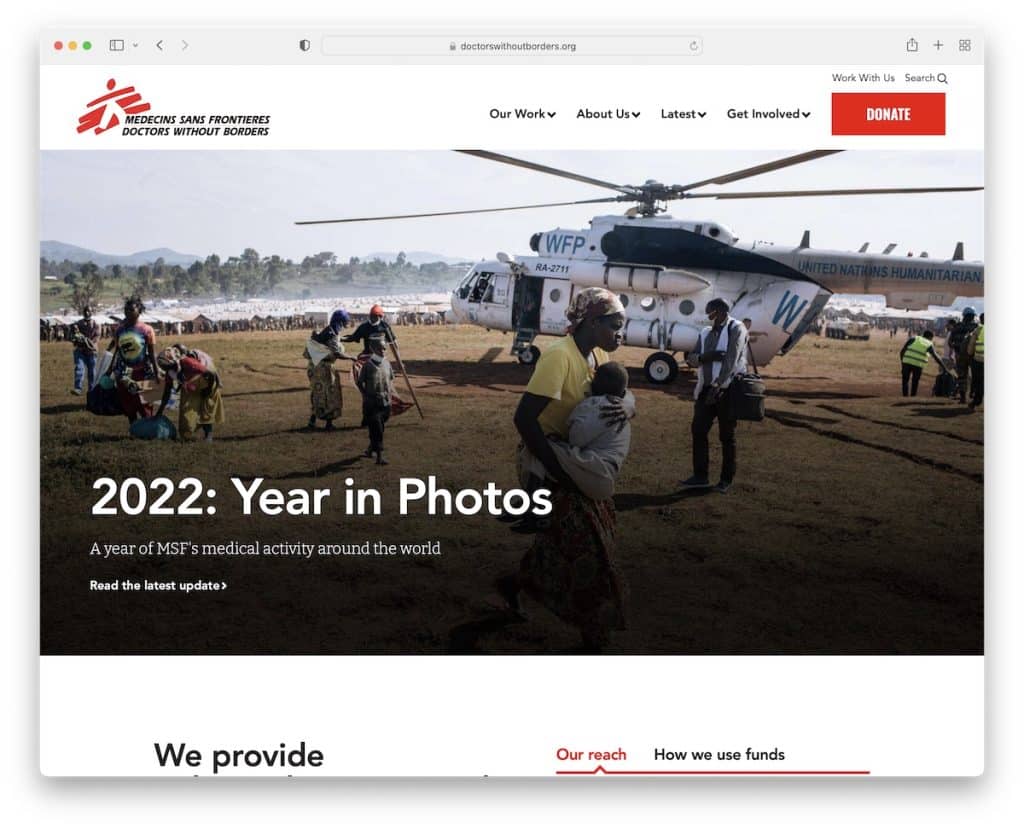
9. Médecins Sans Frontières
Construit avec : Drupal

Médecins sans frontières utilise une bannière pleine largeur qui fait la promotion de sa dernière mise à jour, mais dispose également d'un bouton de don.
Ce qui est unique à propos de ce site Web à but non lucratif, c'est la recherche qui s'ouvre sous forme de fenêtre contextuelle avec des liens répondant aux questions les plus courantes.
Le design est léger, avec une excellente typographie et beaucoup d'espace blanc pour rendre la visualisation du contenu plus agréable.
Remarque : Utilisez une bannière pour promouvoir les dernières nouvelles, les causes, les dons, etc.
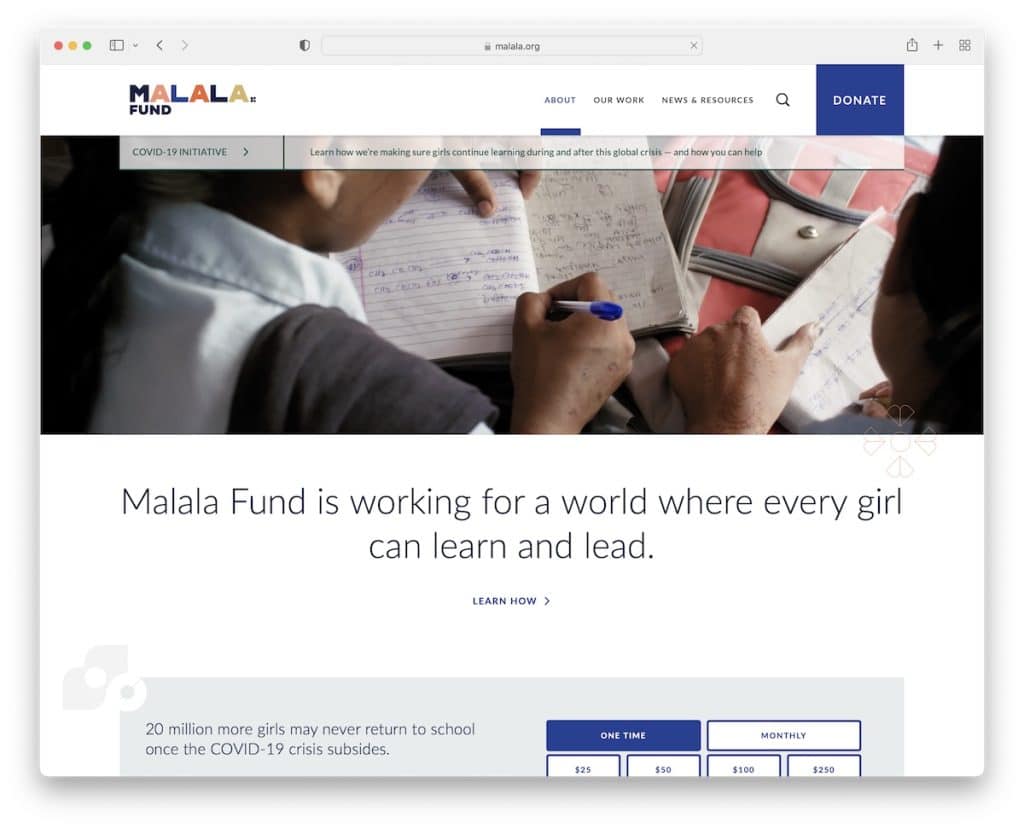
10. Malala
Construit avec : Contenu

L'arrière-plan vidéo de Malala au-dessus de la ligne de flottaison suscite l'intérêt de tous et permet aux visiteurs de rester plus longtemps sur le site Web (contribue au taux de rebond).
Vous trouverez ci-dessous une seule phrase avec un gros texte et un lien pour en savoir plus sur la cause. Malala utilise un formulaire de don sur la page d'accueil, mais ils essaient également d'attirer votre attention avec une fenêtre contextuelle.
L'en-tête flotte en haut de l'écran, vous donnant accès au méga menu, à la recherche et à un bouton de don.
Note : Utilisez une popup pour promouvoir les dons.
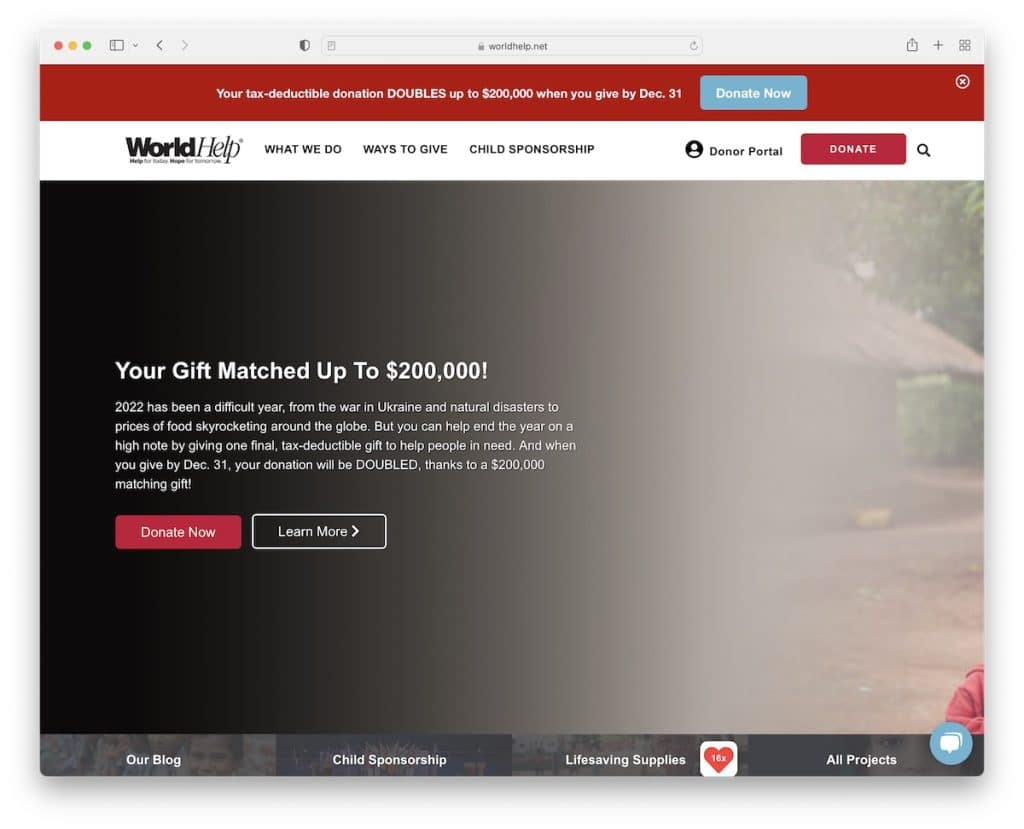
11. Aide mondiale
Construit avec : Thème Divi

World Help utilise une fenêtre contextuelle avec une question et un bouton "Donner maintenant" qui ouvre un formulaire dans un nouvel onglet.
Mais leur page d'accueil utilise plusieurs boutons CTA pour les dons avec une grande barre supérieure rouge faisant la promotion de leur récente collecte de fonds. La barre supérieure et l'en-tête flottent (mais vous pouvez fermer la barre supérieure en appuyant sur "x").
Un autre ajout utile est la fonction de chat en direct dans le coin inférieur droit.
Remarque : Fournissez des réponses rapides à tous vos supports (potentiels) via un widget de chat en direct.

Enfin, ces sites utilisant le thème Divi apportent une preuve supplémentaire de la puissance de ce thème WordPress.
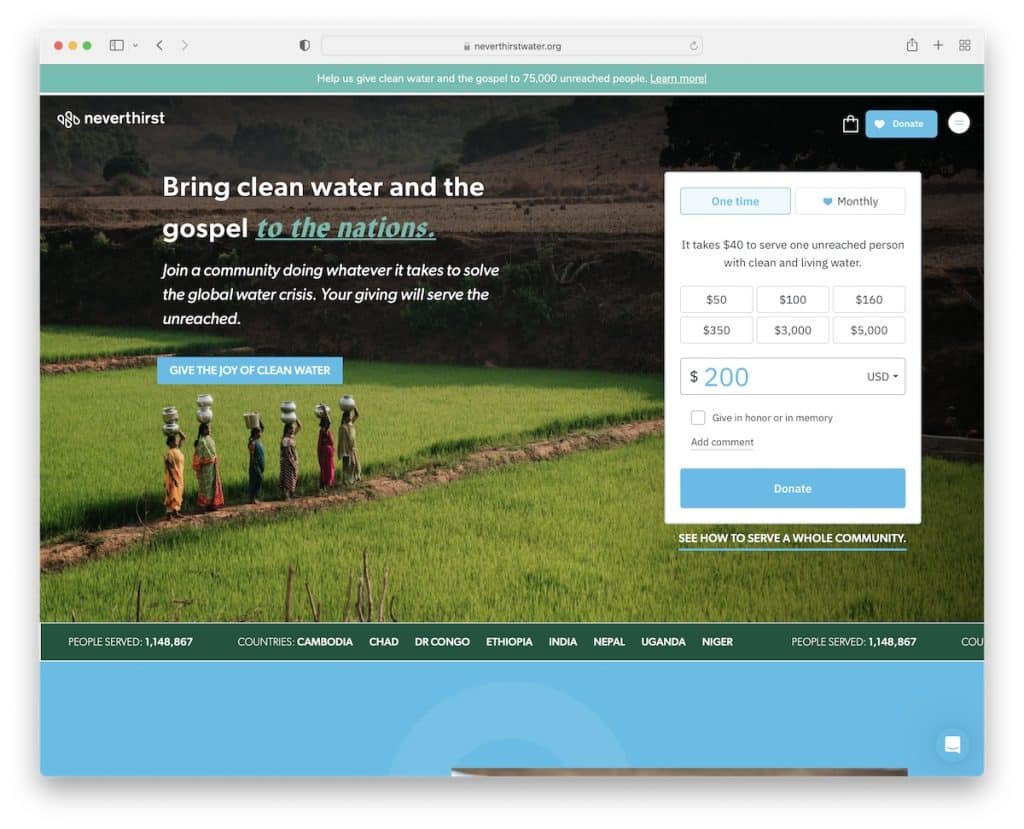
12. Jamais soif
Construit avec : Shopify

Neverthirst utilise un en-tête minimaliste et transparent avec une icône hamburger qui fait apparaître la navigation sur la droite.
L'image du héros comporte du texte, un bouton CTA et un formulaire de don avec la possibilité de choisir des paiements uniques ou mensuels. Sous la bannière se trouve un texte glissant avec des faits et au-dessus de la notification de la barre supérieure de la bannière/en-tête avec un lien
Neverthirst utilise un widget de chat en direct, un curseur de témoignages et un formulaire d'inscription dans le pied de page.
Remarque : Inclure les témoignages des commanditaires, des donateurs et des bénévoles.
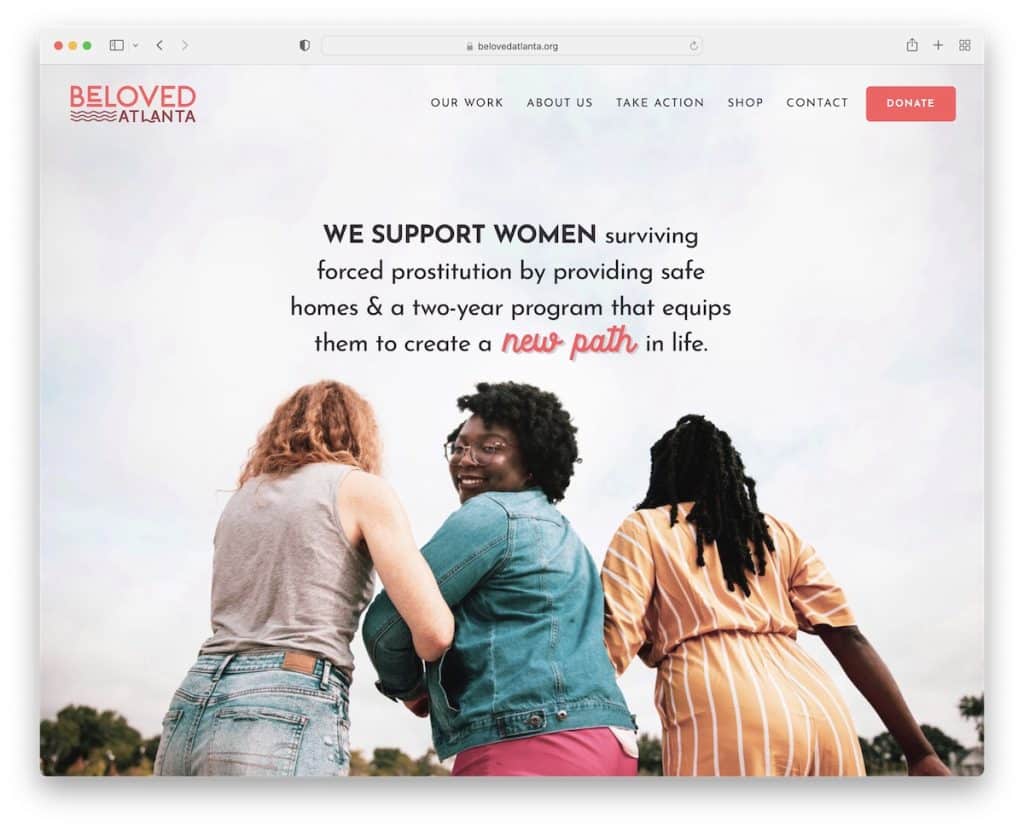
13. La bien-aimée d'Atlanta
Construit avec : Squarespace

BeLoved Atlanta a un fond d'image plein écran au-dessus du pli avec un en-tête transparent pour un look de site Web propre. L'en-tête a une fonction déroulante et un bouton de don. De plus, il disparaît sur un parchemin et réapparaît sur un parchemin arrière.
L'aspect général de ce site Web à but non lucratif est simple, divisé en plusieurs sections avec des arrière-plans différents.
Et le flux Instagram est un excellent ajout de contenu supplémentaire.
Note : Souhaitez-vous ajouter plus de contenu à votre page ? Intégrez un flux IG.
Ne manquez pas notre meilleure collection d'exemples de sites Web Squarespace.
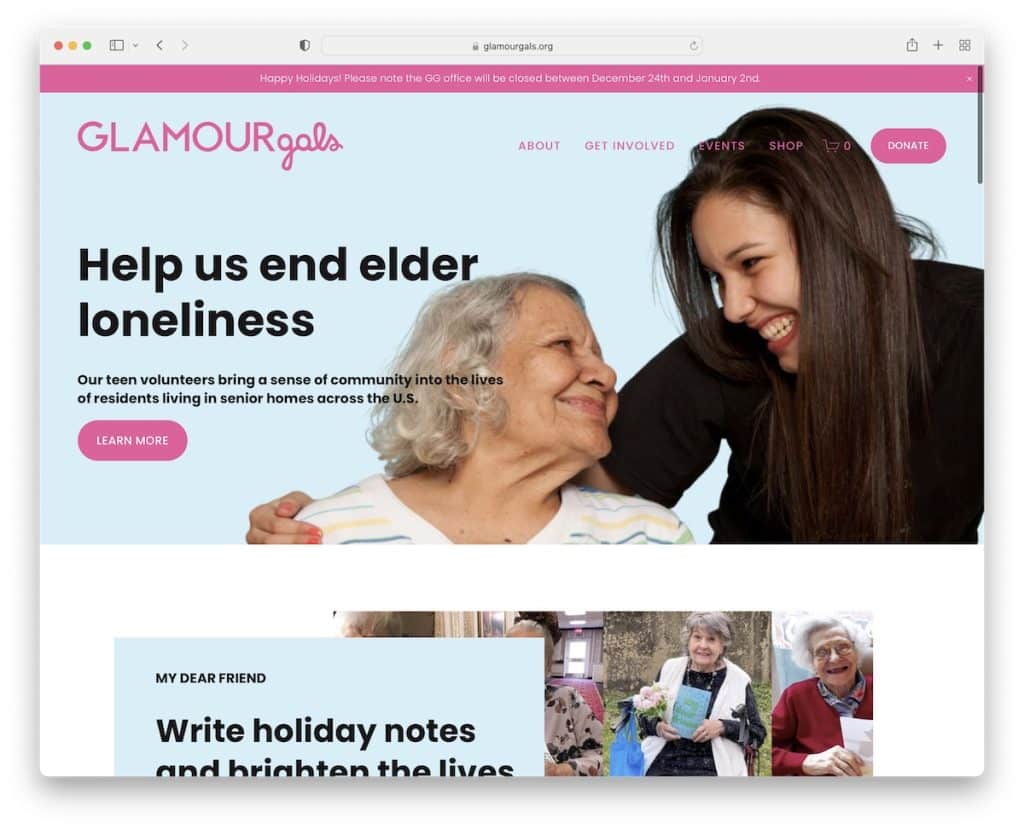
14. GlamourGals
Construit avec : Squarespace

Le site GlamourGals utilise un en-tête et une barre supérieure qui disparaissent et réapparaissent en fonction du défilement vers le bas ou vers le haut. Cela donne aux visiteurs une meilleure expérience tout en s'assurant qu'ils ont tout à portée de main.
De plus, ils augmentent leur potentiel avec des boutons de don dans l'en-tête et dispersés sur le site Web.
GlamourGals gère également une boutique en ligne, qui contribue à leur collecte de fonds.
Remarque : N'hésitez pas à utiliser les boutons de don plus d'une fois (ou au moins dans l'en-tête ou la section héros et le pied de page).
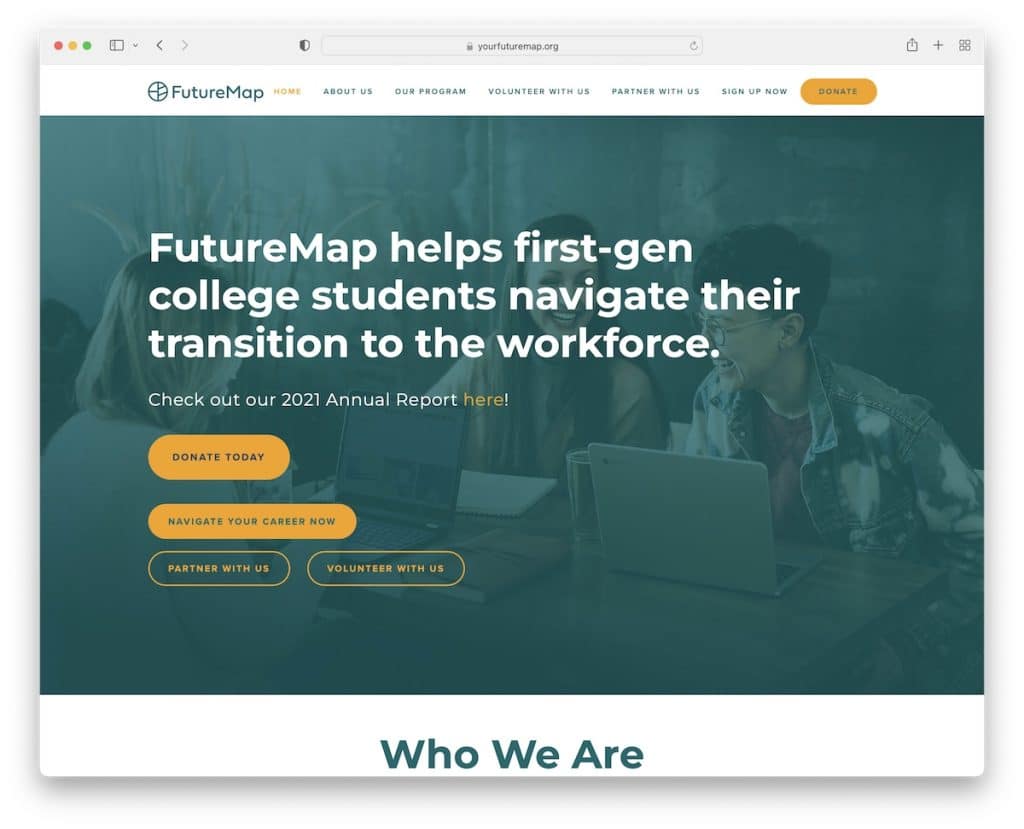
15. FutureMap
Construit avec : Squarespace

FutureMap a un design professionnel mais moderne avec un en-tête collant qui comprend un bouton CTA pour les dons.
Leur image de héros comporte un titre, du texte et quatre boutons CTA, ce que beaucoup ne font pas.
FutureMap a également un curseur de logo qui présente certaines des organisations à but non lucratif, des universités et des entreprises avec lesquelles ils s'associent.
Note : Utilisez les logos de vos partenaires (dans un slider) pour montrer avec qui vous travaillez.
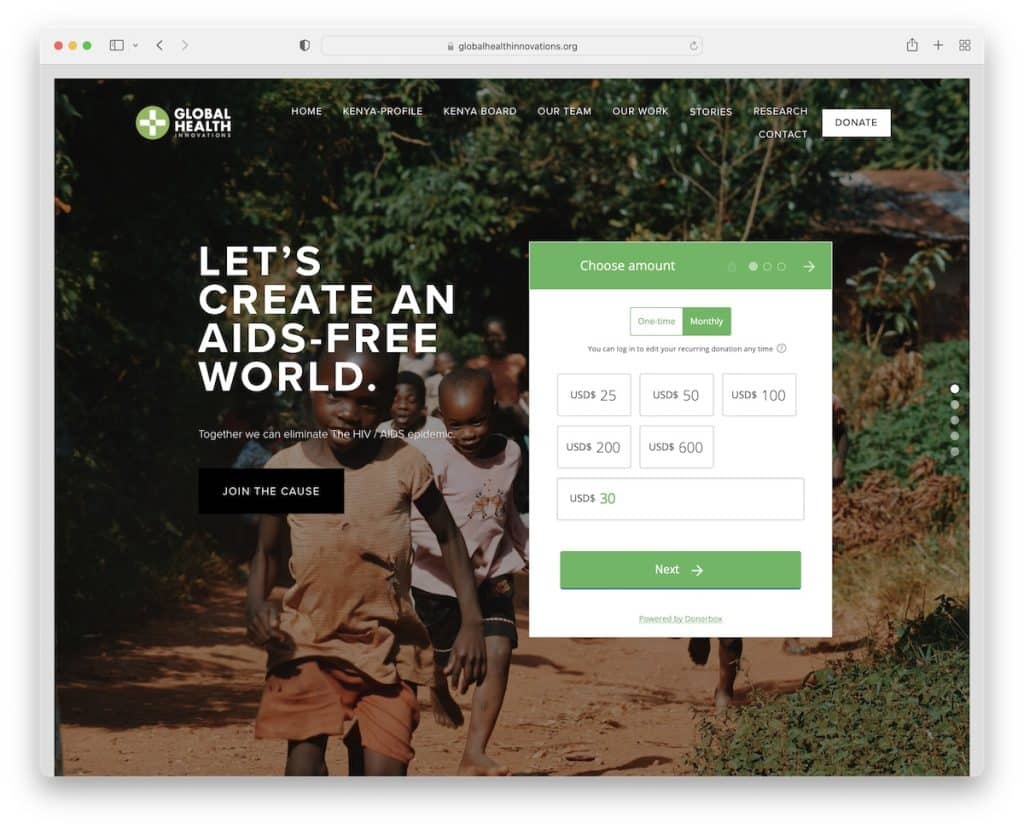
16. Innovations en santé mondiale
Construit avec : Squarespace

Ce qui est unique à propos de Global Health Innovations, c'est la mise en page encadrée du site Web, que nous ne rencontrons pas trop souvent.
Une autre caractéristique originale est que leur site Web apparaît comme un curseur vertical que vous pouvez faire défiler ou utiliser la barre de navigation latérale pour passer de « diapositive » à « diapositive ».
Enfin, le don est facile d'accès au-dessus du pli avec des dons prédéfinis et une option pour un don personnalisé.
Remarque : donnez à votre site Web à but non lucratif un aspect distinct grâce à une mise en page encadrée.
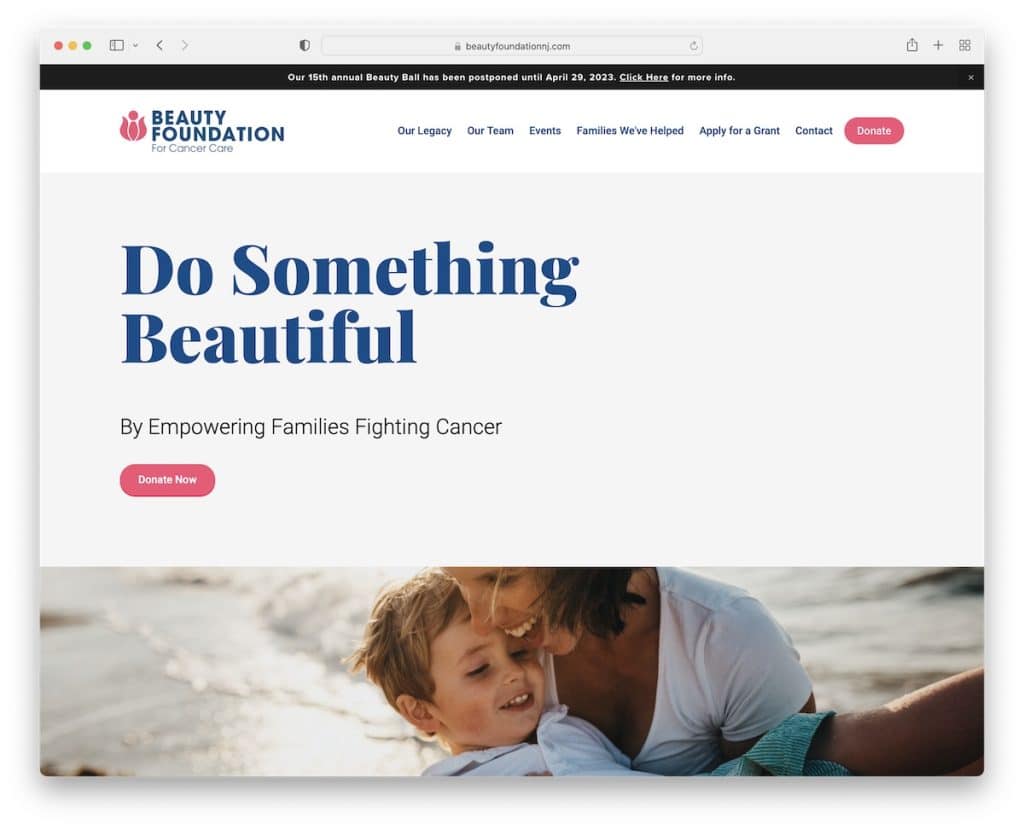
17. Fondation de beauté pour les soins contre le cancer
Construit avec : Squarespace

Des déclarations et des messages puissants sont les bienvenus dans la section des héros, et Beauty Foundation For Cancer Care fait du bon travail. Ils utilisent deux boutons de don, un dans l'en-tête et un sous le texte.
Beauty Foundation For Cancer Care ajoute plus de profondeur à son site Web avec une image parallaxe et assure une grande lisibilité avec beaucoup d'espace blanc.
Remarque : si vous aimez un site Web minimaliste, pimentez les choses avec un effet de parallaxe.
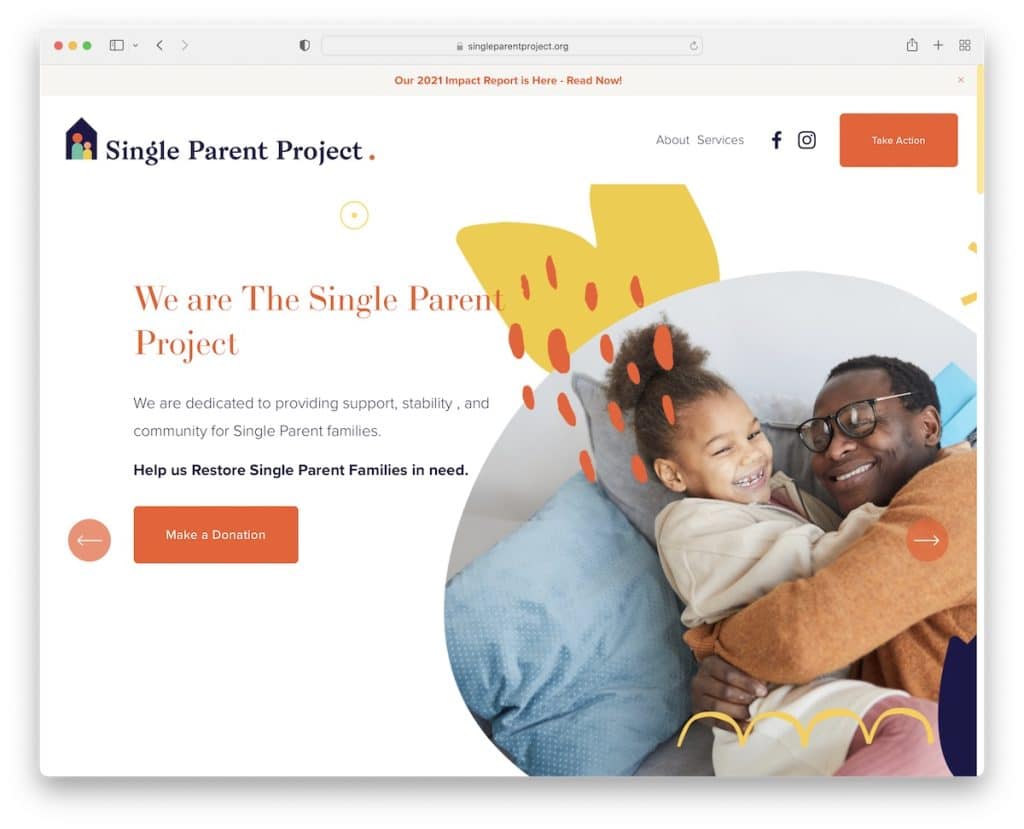
18. Projet monoparental
Construit avec : Squarespace

Le site Web Single Parent Project a une belle conception lumineuse avec une barre supérieure et un en-tête collants. L'en-tête utilise une navigation simple, des icônes de médias sociaux et un bouton "agir" pour les dons, les bénévoles, etc.
Nous aimons vraiment le curseur de carrousel massif (mais il y a aussi un curseur de héros) avec des tonnes d'informations supplémentaires et des CTA pour les dons.
Remarque : Utilisez un curseur pour afficher plus de contenu sans utiliser trop d'espace.
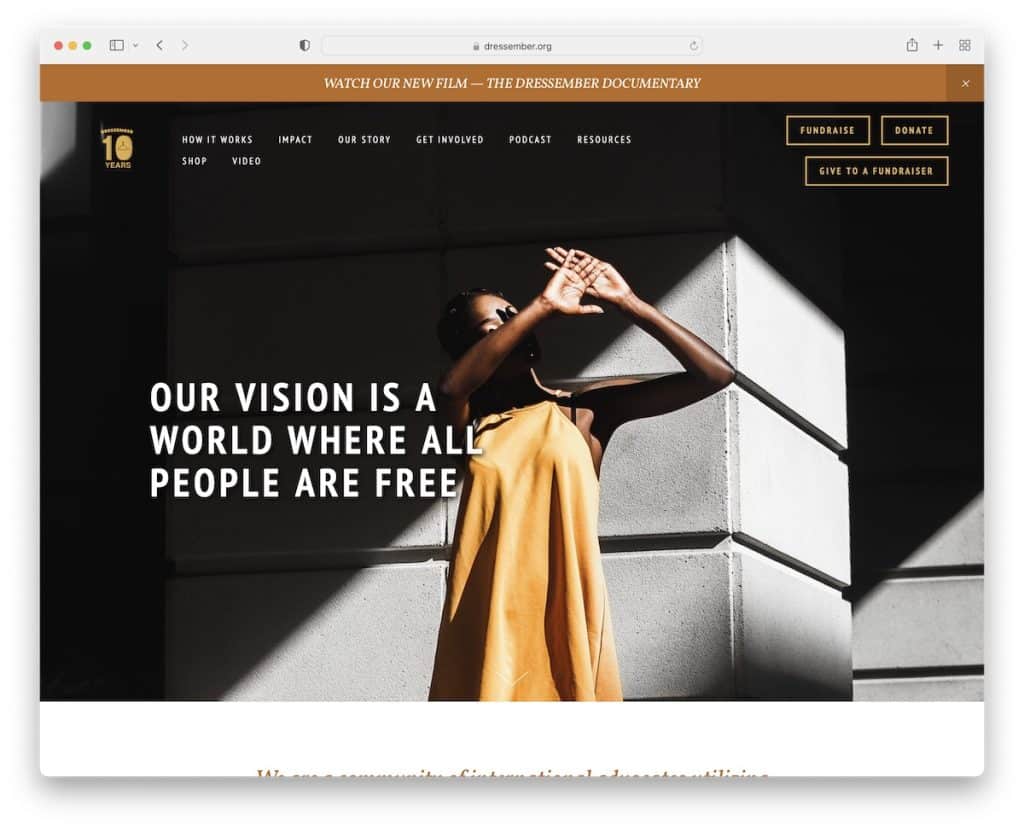
19. Fondation Dressember
Construit avec : Squarespace

La Fondation Dressember a une section bien rangée au-dessus du pli avec un en-tête transparent avec trois CTA et une image de héros avec une superposition de texte.
Lorsque vous appuyez sur le bouton de défilement vers le bas, vous remarquez immédiatement le bel effet de parallaxe qui ajoute de la vie à ce site à but non lucratif.
Et parce que de nombreuses autorités mentionnent la Fondation Dressember, elles ont ajouté un curseur avec des logos cliquables aux articles.
Remarque : créez un curseur de logo avec des sociétés de médias/sites Web notables qui parlent de vous.
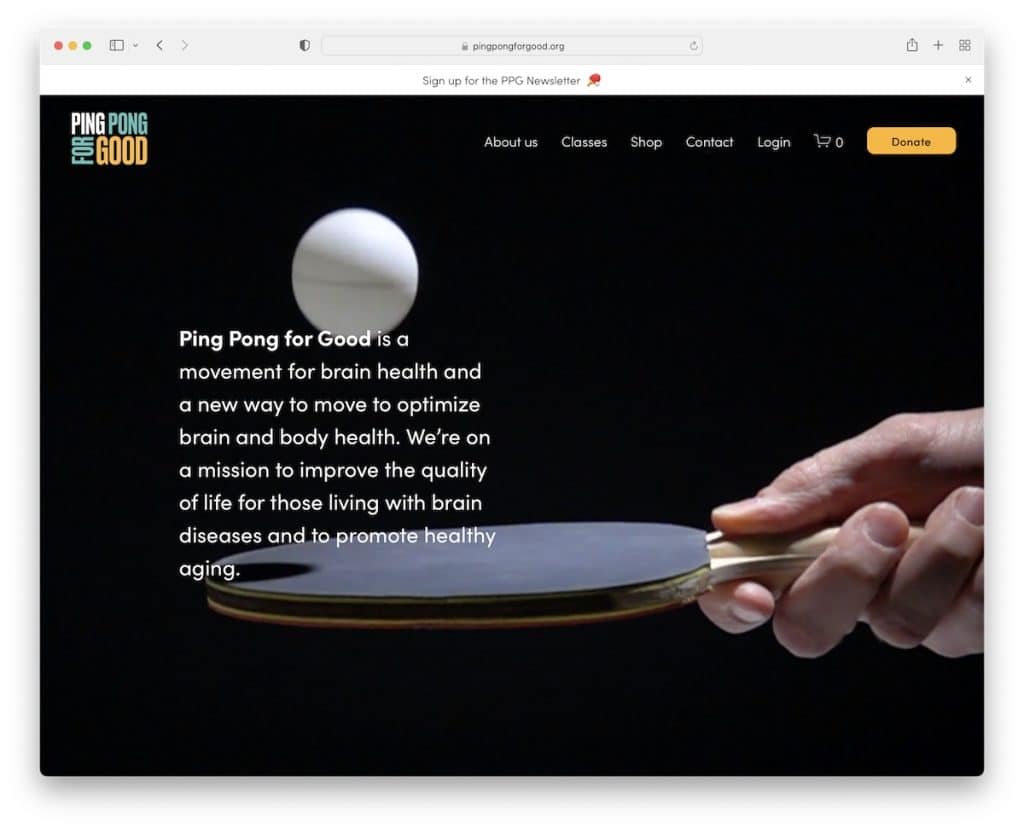
20. Ping-pong pour de bon
Construit avec : Squarespace

Ping Pong For Good a un arrière-plan vidéo en plein écran avec un texte expliquant en quoi consiste l'organisation et aucun bouton CTA.
Mais ils utilisent stratégiquement un bouton de don dans l'en-tête flottant, il est donc toujours à la disposition de leurs visiteurs.
Ping Pong For Good révèle le contenu pendant que vous faites défiler, ce qui le rend beaucoup plus agréable.
Remarque : Des animations simples peuvent rendre votre site Web plus vivant.
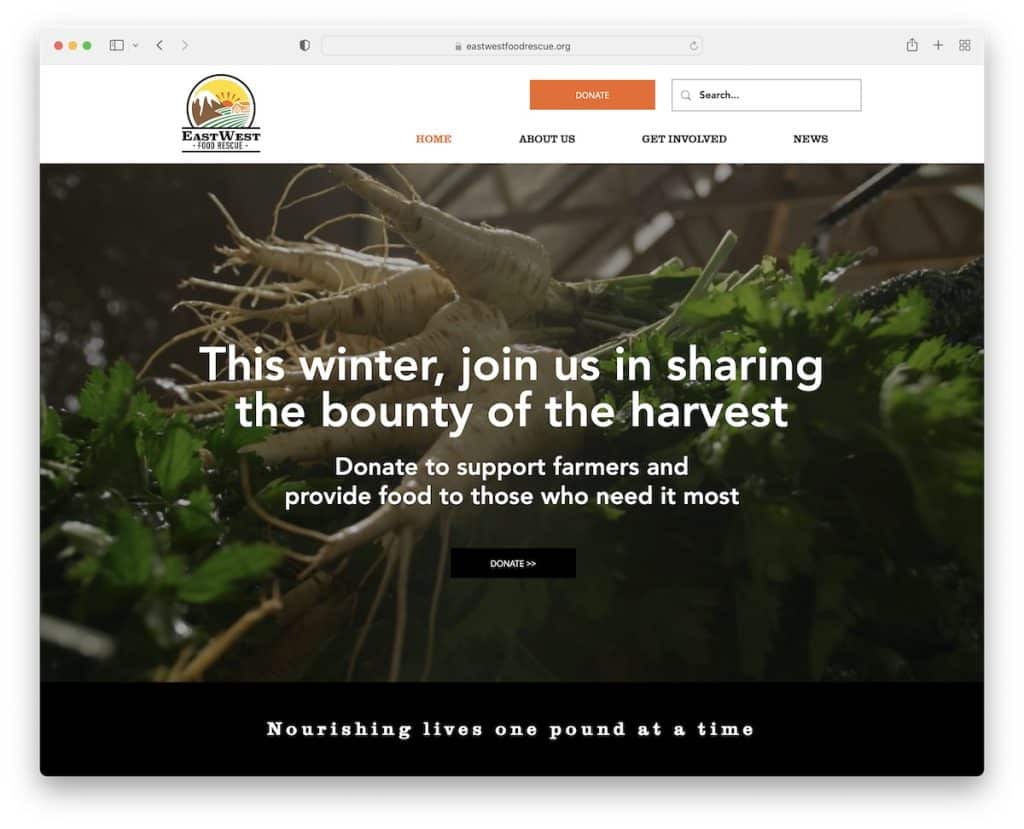
21. Sauvetage alimentaire Est-Ouest
Construit avec : Squarespace

East West Food Rescue utilise également un arrière-plan vidéo dans la section héros avec du texte et un bouton de don.
Ils utilisent l'en-tête collant comme deuxième emplacement CTA, qui est toujours visible afin que les donateurs potentiels puissent faire un don quand ils le souhaitent.
Le pied de page à trois colonnes contient des informations commerciales supplémentaires, des icônes sociales, un lien vers le formulaire d'inscription à la newsletter, etc.
Remarque : Utilisez une courte (ou une longue) vidéo de héros pour rendre votre site Web à but non lucratif plus attrayant.
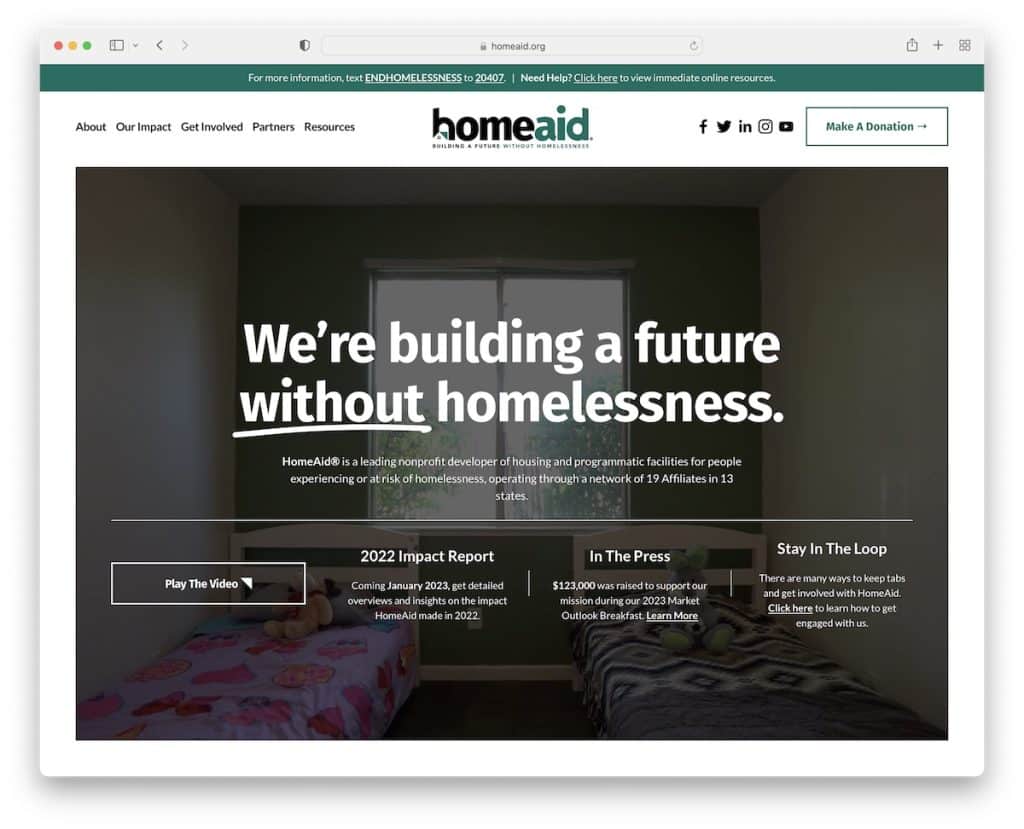
22. Aide à domicile
Construit avec : Squarespace

HomeAid est un excellent exemple de site Web d'une organisation à but non lucratif qui gère une présence en ligne moderne, en suivant les dernières tendances.
L'en-tête et la barre supérieure qui disparaissent/réapparaissent, l'arrière-plan vidéo, les éléments collants, la lightbox vidéo et l'effet de parallaxe ne sont que quelques-unes des fonctionnalités intéressantes à découvrir.
Le pied de page est propre et simple mais fournit de nombreuses informations utiles. Et l'en-tête comporte un menu déroulant pour trouver rapidement les informations nécessaires, ainsi qu'un bouton de don.
Remarque : utilisez le pied de page pour inclure des liens supplémentaires, des informations sur l'entreprise, des coordonnées, etc.
