Noopener : qu'est-ce que c'est et comment cela affecte-t-il votre site WordPress ?
Publié: 2022-05-05Vous avez peut-être vu le terme "noopener" lors de la création d'un lien dans WordPress. Il apparaît le plus souvent lorsque vous insérez un lien dans une page ou un article de blog, puis ouvrez l'éditeur de texte/code pour afficher le code HTML qui compose ce lien. Parfois ça se voit et parfois non. D'autres fois, il est associé à des morceaux de code séparés comme "noreferrer" ou "nofollow".
L'attribut noopener est ajouté automatiquement selon que vous choisissez ou non d'ouvrir ce lien dans un nouvel onglet. Et cela ressemble généralement à ceci : rel="noopener" .

Dans cet article, nous répondons à la question "qu'est-ce qu'un noopener ?" tout en développant également ce qu'il fait, comment supprimer l'attribut et comment il profite à votre contenu WordPress pour des choses comme le référencement et le marketing d'affiliation.
Continuez à lire pour tout savoir sur la valeur de l'attribut noopener !
Table des matières:
- Qu'est-ce qu'un noopener ? Et à quoi ressemble-t-il ?
- Que fait réellement l'attribut rel="noopener" ?
- Noopener vs noreferrer vs nofollow
- Les avantages et les inconvénients de noopener
- Comment ajouter, supprimer et désactiver noopener
Qu'est-ce qu'un noopener ? Et à quoi ressemble-t-il ?
Noopener est une valeur de l'attribut HTML rel="" . Il est automatiquement ou manuellement ajouté à tous les liens sortants que vous ajoutez dans WordPress. Souvent utilisée pour les éléments <area> et <form> en HTML, l'utilisation la plus courante de la valeur noopener (en particulier dans WordPress) apparaît lors de l'implémentation des éléments <a> , c'est-à-dire. des liens ou des ancres de lien hypertexte.
En soi, un élément de lien hypertexte <a href=""> vous permet de créer un lien hypertexte, des pages Web aux adresses e-mail. C'est tout - il n'y a pas d'attributs inclus qui indiquent au lien hypertexte de s'ouvrir dans un nouvel onglet lorsqu'il est cliqué. Cependant, les utilisateurs de WordPress peuvent cocher une case afin que le lien hypertexte s'ouvre dans un nouvel onglet lorsqu'il est cliqué. Lorsque cette case est cochée, WordPress insère target=" _blank" dans le code, ce qui invite le navigateur à ouvrir le lien dans un nouvel onglet. En prime, la valeur rel="noopener" se retrouve également dans le code pour se protéger des menaces de sécurité.
Parfois, la valeur est associée à "noreferrer". Nous verrons comment ils fonctionnent ensemble et comment ils diffèrent un peu plus loin dans cet article.
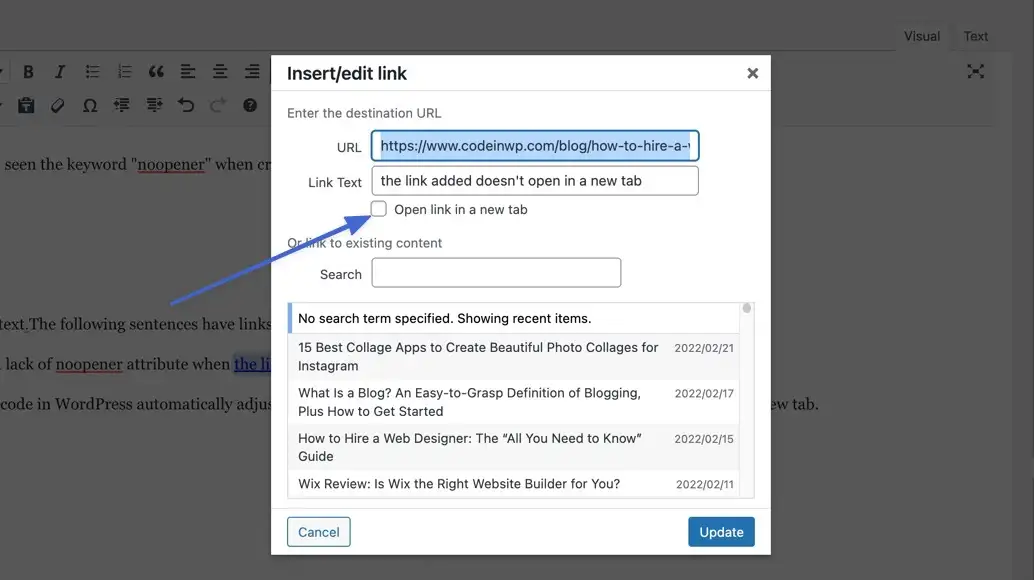
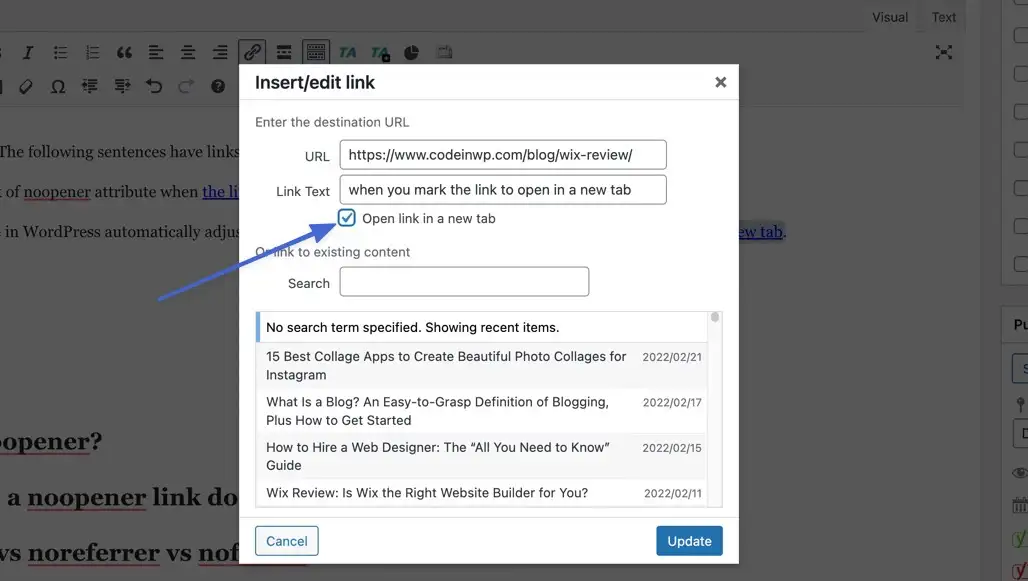
Dans l'éditeur WordPress traditionnel, vous pouvez surligner un peu de texte et insérer un lien. Dans la fenêtre contextuelle, vous pouvez ajouter une URL, un texte de lien et cocher une case pour " Ouvrir le lien dans un nouvel onglet ". Ne pas cocher cette case signifie que le lien ne s'ouvrira pas dans un nouvel onglet lorsqu'il sera cliqué, mais aussi que WordPress laisse le lien hypertexte sans l' rel="noopener" .

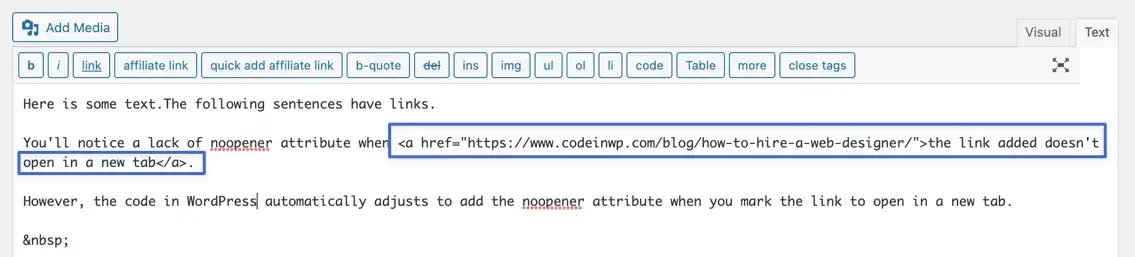
Comme vous pouvez le voir dans l'éditeur de texte, un élément <a href=""> standard est généré pour le lien hypertexte sans rel="noopener" .

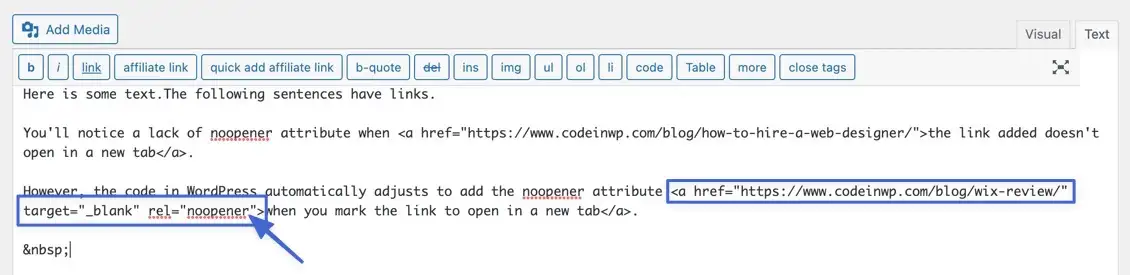
Cocher la case et cliquer sur le bouton Entrée pour un lien hypertexte change complètement cela.

En passant à nouveau à l'éditeur de texte, nous voyons maintenant un rel="noopener" vers la fin de l'élément <a href=> . Vous remarquerez également que WordPress ajoute un attribut target="" (avec une valeur _blank ), qui est le code HTML qui force le lien à s'ouvrir dans un nouvel onglet.

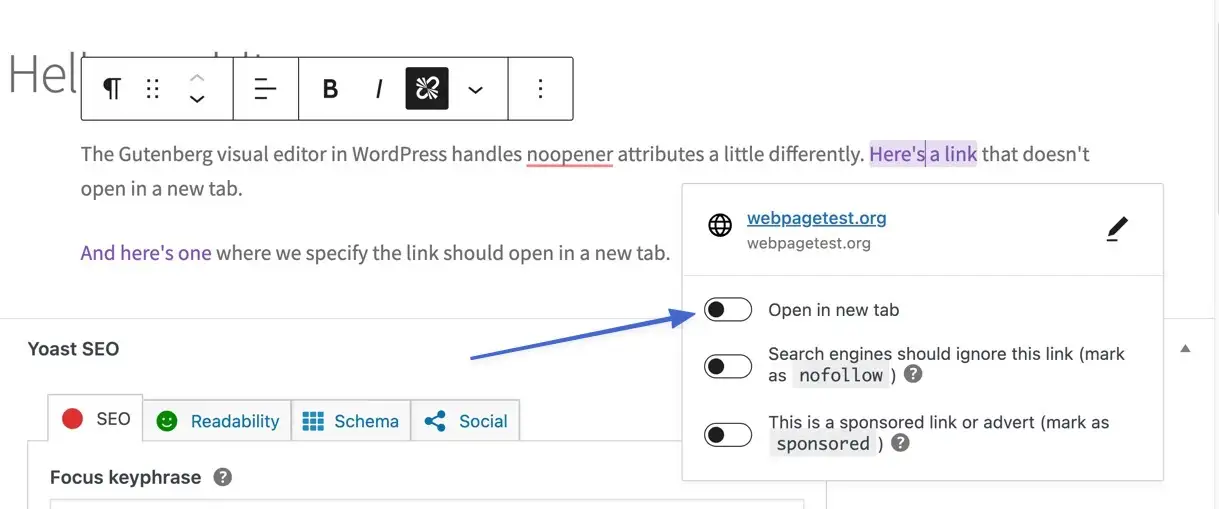
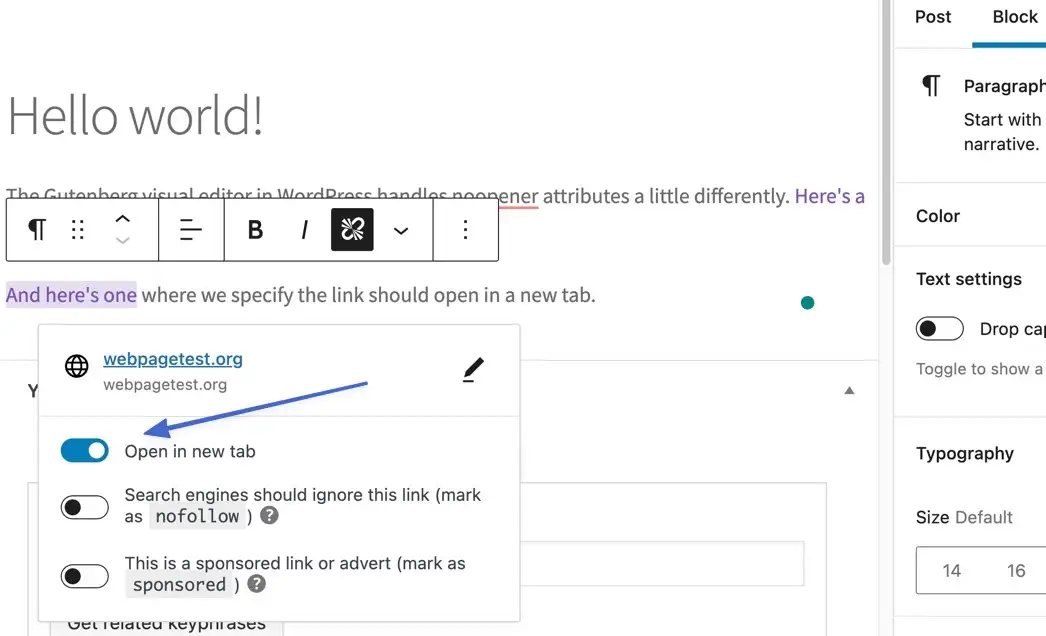
Les valeurs noopener de WordPress semblent un peu différentes pour les utilisateurs de l'éditeur visuel de Gutenberg ; à la place, chaque nouvelle URL affiche un commutateur vers "Ouvrir dans un nouvel onglet".

Laisser le commutateur " Off " donne un élément de base <a href=""> où le lien hypertexte s'ouvre dans le même onglet (et nous ne voyons aucun rel="noopener" ).

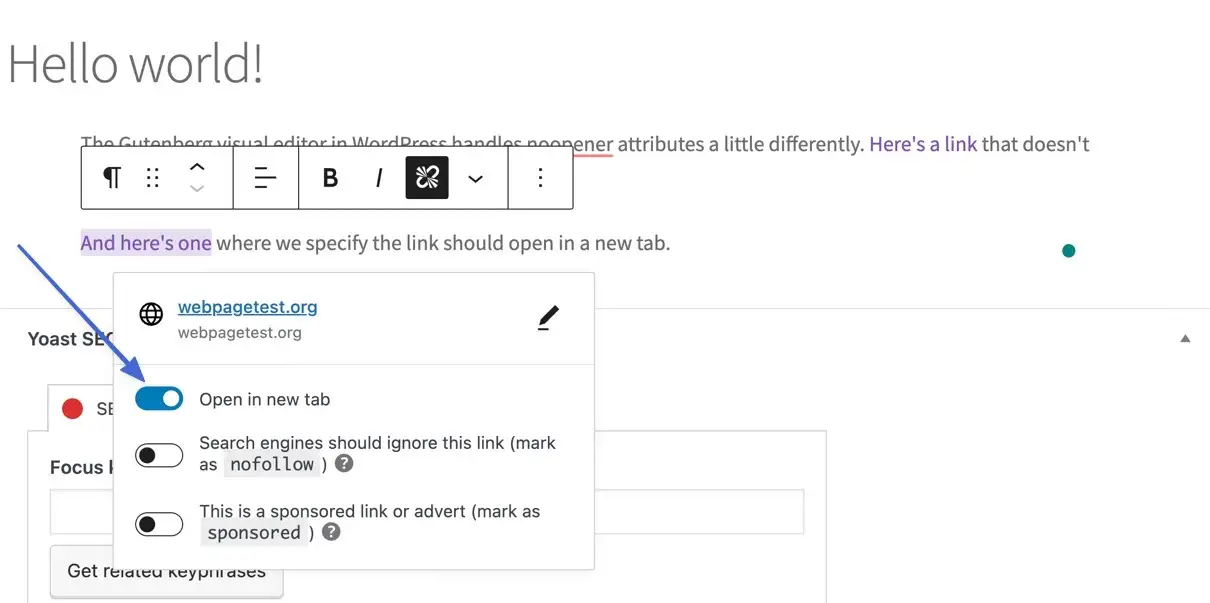
Mais tourner l'interrupteur " On " active l'insertion de valeur automatisée à partir de WordPress.

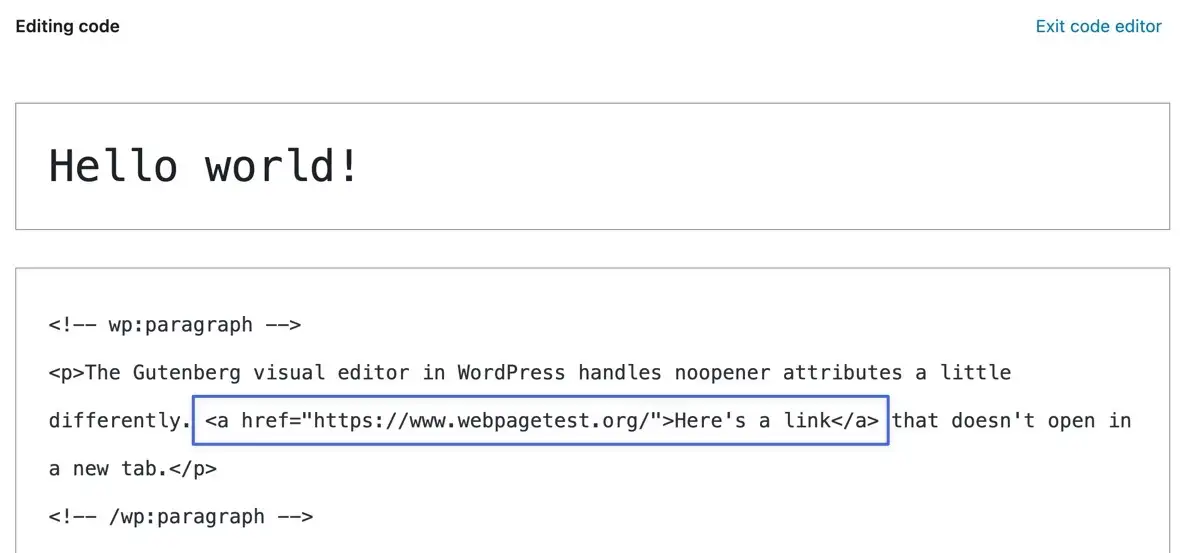
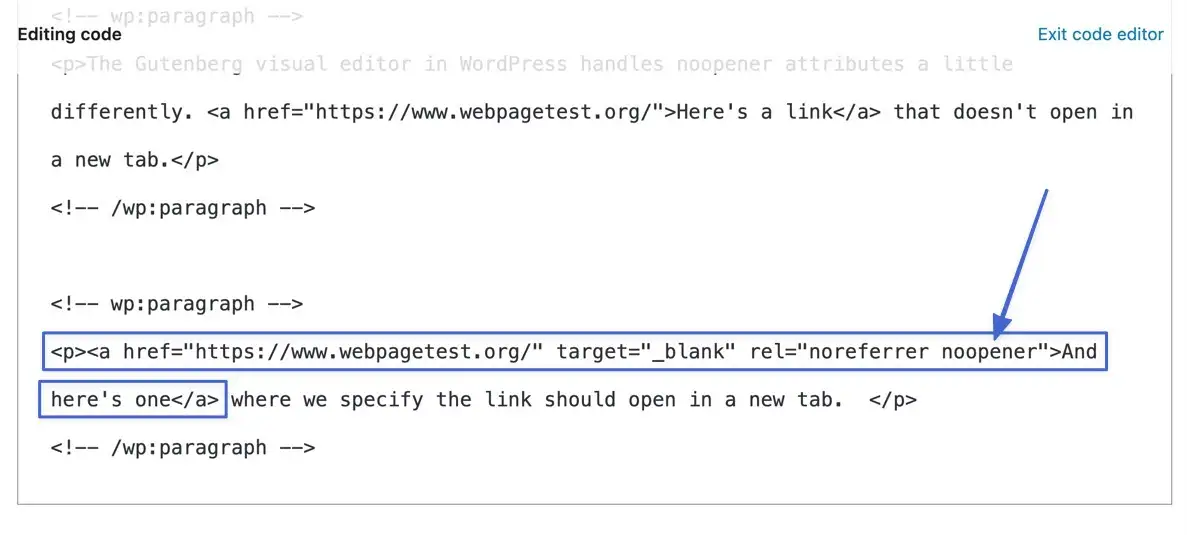
Un coup d'œil au code montre ce lien avec un rel="noopener" , et il est associé à une valeur noreferrer .

Vous ne verrez jamais d' rel="noopener" sauf si vous ajoutez un lien vers WordPress et ouvrez l'éditeur de texte/code. Vous saurez que WordPress a ajouté l'attribut si vous ouvrez le lien dans un nouvel onglet, mais WordPress n'affiche aucune référence de valeurs noopener à moins que vous n'ouvriez la vue code. Il est également possible d'ajouter l'attribut manuellement en accédant au code et en le saisissant vous-même. Mais WordPress facilite déjà les choses avec une case à cocher/commutateur visuel, donc ce n'est pas nécessaire.
Que fait réellement l' attribut rel="noopener" ?
Maintenant que nous savons ce qu'est un rel="noopener" et à quoi il ressemble, nous allons vous expliquer ce qu'il fait pour vos liens, votre site Web et l'interaction entre votre site et ceux vers lesquels vous créez un lien.
En bref, l'attribut est une réponse à une vulnérabilité de sécurité où les sites contenant du code malveillant obtiennent un accès partiel aux sites Web qui y renvoient. L'attaque ne fonctionne que lorsque le lien s'ouvre dans un nouvel onglet. Tous les nouveaux liens d'onglet accordent en fait l'accès au site référent (votre site) via une propriété JavaScript appelée window.opener . Par conséquent, votre lien accidentel vers un site Web malveillant accorde en fait le contrôle à un bot ou à un webmaster qui prévoit de modifier votre page, d'installer des logiciels malveillants ou tout autre nombre d'attaques.
Lorsque cette menace est devenue importante, WordPress a agi rapidement en incluant automatiquement l' rel="noopener" chaque fois que les utilisateurs créent des liens qui s'ouvrent dans de nouveaux onglets.
Pourquoi? Parce que l' rel="noopener" le site lié d'accéder à la fonctionnalité JavaScript window.opener , supprimant ainsi la menace. Gutenberg inclut également la valeur noreferrer , qui empêche les sites liés (potentiellement malveillants) de voir que votre site y est lié. Ainsi, il élimine une faille de sécurité causée lors de l'ouverture de liens dans de nouveaux onglets, et noreferrer masque les informations de votre site lors de l'ouverture de liens dans de nouveaux onglets.
Vous pourriez également être intéressé par :
- La vitesse du site WordPress est-elle vraiment importante pour le référencement ?
- Comment optimiser les images de votre site Web et les faire fonctionner sur tous les appareils (images réactives pour mobile, ordinateur de bureau, tablette)
- Qu'est-ce que l'intention de recherche ? Comment identifier l'intention pour un meilleur référencement
Noopener vs noreferrer vs nofollow
Noopener, noreferrer et nofollow sont toutes des valeurs potentielles à insérer dans l' rel="" , le plus souvent lors de la création d'hyperliens.
Généralement confondues, ces valeurs sont assez différentes dans la façon dont elles prennent en charge les hyperliens et affectent le référencement et la sécurité du site.
Voici comment les différencier :
pas d'ouverture
- Une valeur HTML que vous pouvez placer dans l'
rel="". - Ferme la faille de sécurité JavaScript de window.opener , protégeant les sites qui peuvent involontairement être liés à des URL malveillantes.
- WordPress ajoute automatiquement l'
rel="noopener"lorsque le propriétaire du site crée un lien à ouvrir dans un nouvel onglet (avec la valeurtarget="_blank"). - Vous verrez souvent la valeur en tandem avec la valeur noreferrer à l'intérieur de l'
rel="". Ils accomplissent des tâches différentes mais travaillent vers le même type de sécurité. - La valeur contribue à la sécurité. Contrairement aux rumeurs, cela n'affecte en rien le référencement.
aucun référent
- Une valeur HTML que vous pouvez placer dans l'
rel="". - Empêche le navigateur d'envoyer l'adresse de la page Web de référence au site Web lié. Cela signifie que les sites malveillants ont un autre barrage routier lorsqu'ils tentent d'accéder à votre site.
- Dans Gutenberg, WordPress ajoute automatiquement la valeur noreferrer lorsque vous insérez un lien à ouvrir dans un nouvel onglet. Vous devez ajouter noreferrer manuellement si vous utilisez l'éditeur traditionnel.
- La valeur noreferrer est souvent listée juste avant la valeur noopener dans l'
rel="", comme ceci :rel="noreferrer noopener". - La valeur noreferrer contribue également à la sécurité en masquant votre URL de référence des autres sites. La valeur n'affecte pas le référencement, mais elle pourrait augmenter les chiffres de trafic signalés pour le trafic direct si le site est examiné via un logiciel d'analyse.
- De nombreux spécialistes du marketing affilié pensent que les valeurs de noreferrer nuisent aux résultats de référencement, car les moteurs de recherche veulent voir des avertissements sur les liens d'affiliation (afin de ne pas cacher que vous recommandez quelque chose simplement parce que vous êtes payé). Cependant, rien ne prouve que noreferrer affecte le référencement des liens d'affiliation.
- Cependant, ce que cela affecte en ce qui concerne les liens d'affiliation, c'est que, selon votre partenaire affilié, il se peut qu'il ne soit pas en mesure d'attribuer les visiteurs que vous avez référés à votre compte. Le paramètre noreferrer les en empêche. Par conséquent, si vous voulez être certain que vos liens d'affiliation sont correctement suivis, vous ne devez pas avoir de référence sur ceux-ci.
pas de suivi
- Une valeur HTML que vous pouvez placer dans l'
rel="". - Indique aux moteurs de recherche de ne pas envoyer de "jus de lien" au site Web vers lequel vous créez un lien. Un jus de lien de haute qualité peut améliorer le classement des moteurs de recherche pour le site Web vers lequel vous créez un lien. C'est parce que les moteurs de recherche voient de la valeur dans de nombreux sites liés à certains contenus. Les webmasters refusent d'envoyer du jus de lien vers certains sites Web/pages pour diverses raisons.
- Il est le plus souvent appliqué lorsque des liens sont placés dans des commentaires et des forums, car vous ne voulez pas un tas de liens malveillants dans votre section de commentaires.
- Certains sites utilisent la valeur nofollow avec les liens internes, pour ne pas dire aux moteurs de recherche qu'ils créent trop de liens internes. Cependant, il n'y a aucune preuve que cela compte.
- Le référencement est affecté par le nofollow, mais uniquement lors de l'utilisation de liens d'affiliation ou de la redirection vers du contenu sponsorisé, ou de tout ce que vous êtes payé pour promouvoir. Essentiellement, les moteurs de recherche ne veulent pas donner de jus de liens aux sites simplement parce qu'ils paient pour le trafic. C'est donc une bonne idée d'utiliser les
rel="nofollow"lors de la création de liens vers des pages d'affiliation.
Les avantages et les inconvénients de noopener
Beaucoup de gens confondent noopener avec nofollow, et c'est généralement pourquoi ils pensent que l' rel="noopener" est essentiel si vous souhaitez améliorer le référencement ou utiliser des liens d'affiliation. Mais cela ne peut aider ni l'un ni l'autre. Il a cependant plusieurs autres avantages.

Avantages
- La valeur noopener empêche les sites malveillants d'accéder à l'objet JavaScript window.opener . Le window.opener fournit un accès partiel au site lié lorsqu'il est ouvert dans un nouvel onglet, il aide donc à éliminer cette menace.
- Il améliore la sécurité tout en vous permettant d'ouvrir des liens dans de nouveaux onglets, ce qui, selon de nombreuses personnes, rend l'expérience utilisateur plus agréable.
- WordPress insère automatiquement l'attribut lors de la création d'un lien qui s'ouvre dans un nouvel onglet. Il le fait si vous utilisez l'éditeur Gutenberg ou WordPress traditionnel, supprimant essentiellement tout travail manuel de votre côté.
- Vous pouvez toujours insérer l'attribut dans le code si vous le souhaitez.
- Cela n'affecte pas le référencement, les liens d'affiliation ou les performances de votre site Web.
Les inconvénients
- C'est déroutant d'essayer de faire la distinction entre noopener, noreferrer et nofollow. Certains utilisateurs commencent même à ajouter des valeurs noopener à tous les liens, dans l'espoir d'améliorer le référencement. Mais ce n'est qu'une perte de temps.
- Il existe un moyen simple d'éviter complètement le trou de sécurité window.opener , et c'est simplement en ouvrant vos liens dans le même onglet. Ainsi, la valeur n'est pas si nécessaire puisque la menace est évitable en premier lieu.
- Techniquement, noreferrer restreint déjà l'accès à window.opener , tant de gens soutiennent que noopener est redondant.
Comment ajouter, supprimer et désactiver noopener dans WordPress
Vous pouvez utiliser le commutateur "Ouvrir dans un nouvel onglet" pour ajouter ou supprimer la valeur noopener d'un lien hypertexte individuel dans WordPress.
Si le commutateur n'est pas coché, cela signifie que la valeur n'a pas été ajoutée. Décocher le commutateur d'un lien précédent supprime la valeur noopener de votre code, même si vous ne pouvez pas la voir dans l'éditeur visuel. L'activation du commutateur ajoute la valeur au code du lien hypertexte. Encore une fois, ce n'est pas visible à moins que vous ne vérifiiez l'éditeur de code.

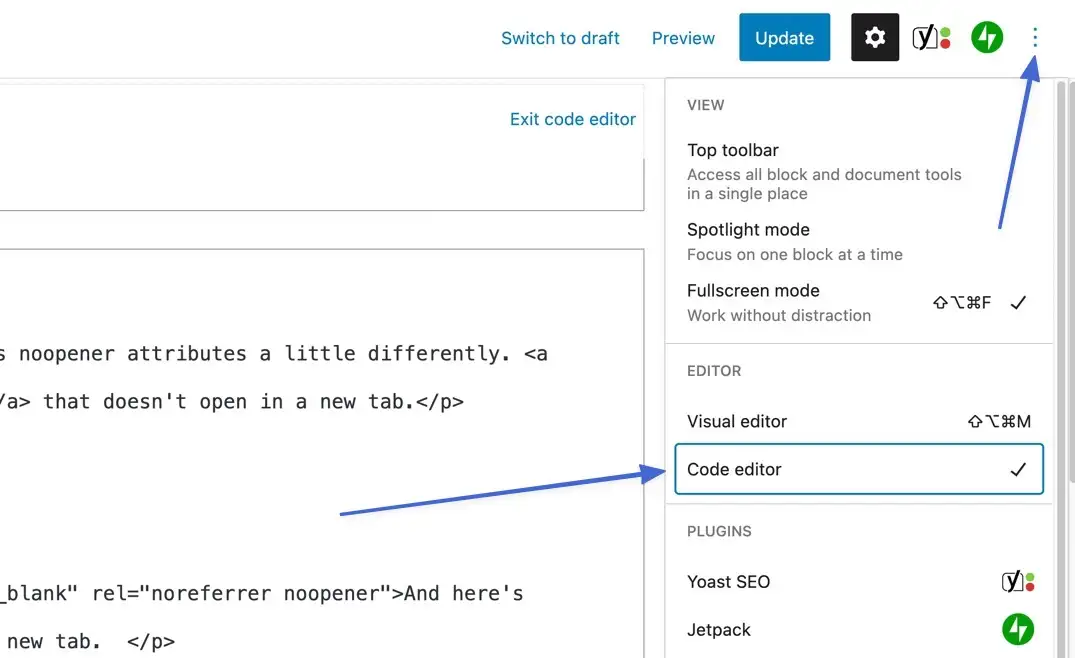
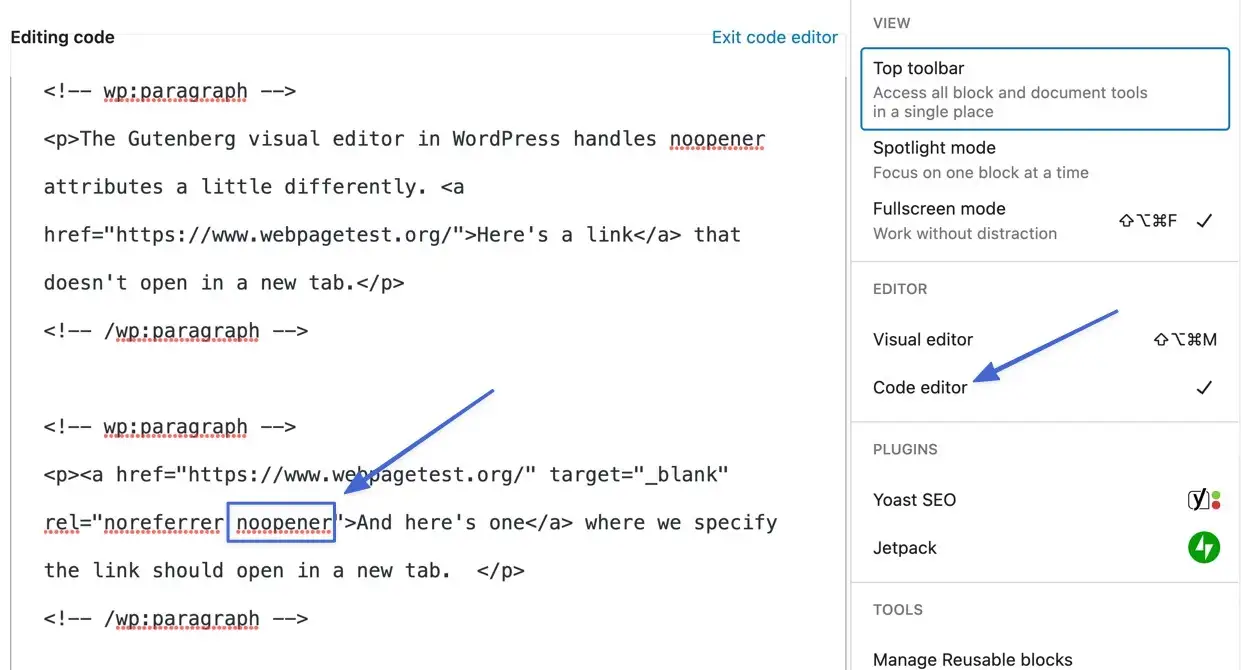
Pour accéder à l'éditeur de code dans Gutenberg, cliquez sur le bouton des options (trois points verticaux), puis sur le bouton de l' éditeur de code .

Ici, vous pouvez ajouter la valeur à l'intérieur de l' rel="" . La suppression nécessite simplement que vous supprimiez le texte noopener. Vous pouvez également choisir de supprimer l'intégralité de l' rel="" si c'est ce que vous voulez.

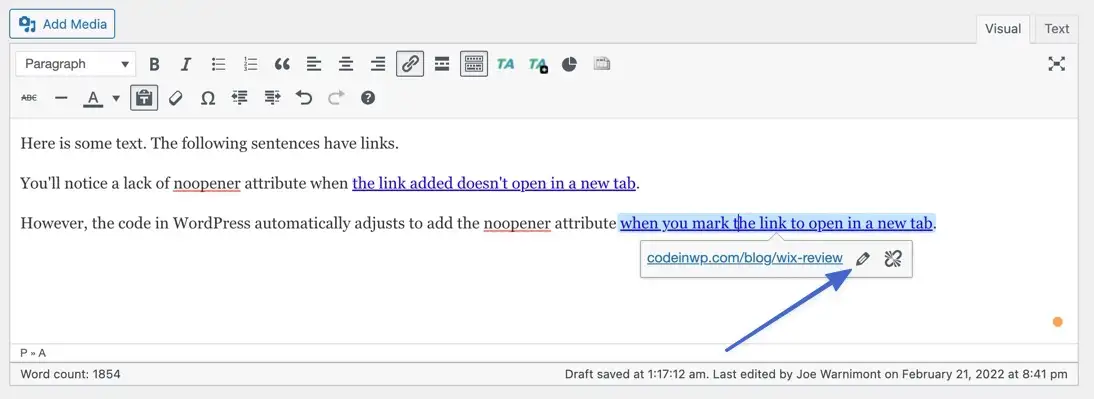
Dans l'éditeur WordPress classique, vous pouvez ajouter ou supprimer une valeur noopener en cliquant sur un lien dans l'éditeur visuel. Sélectionnez l'icône Modifier (crayon) .

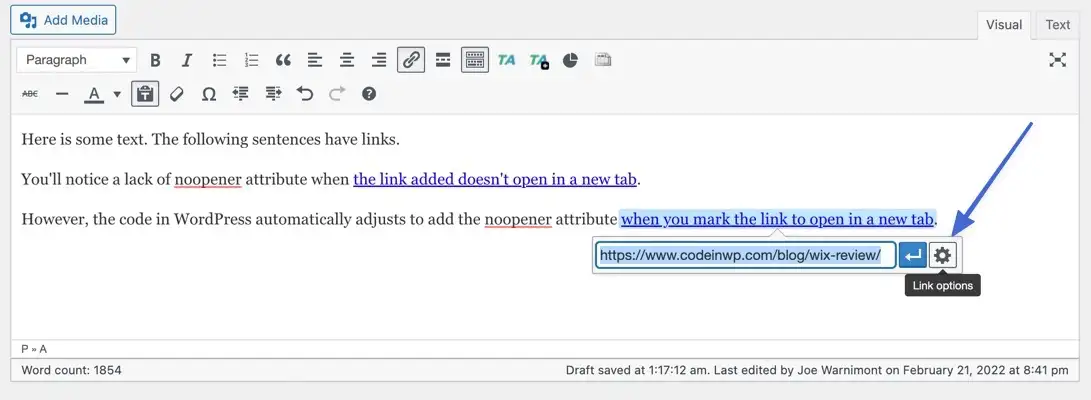
Cela vous permet de modifier le lien lui-même, mais vous souhaitez cliquer sur l'icône Options de lien (engrenage) pour ajuster les paramètres plus avancés.

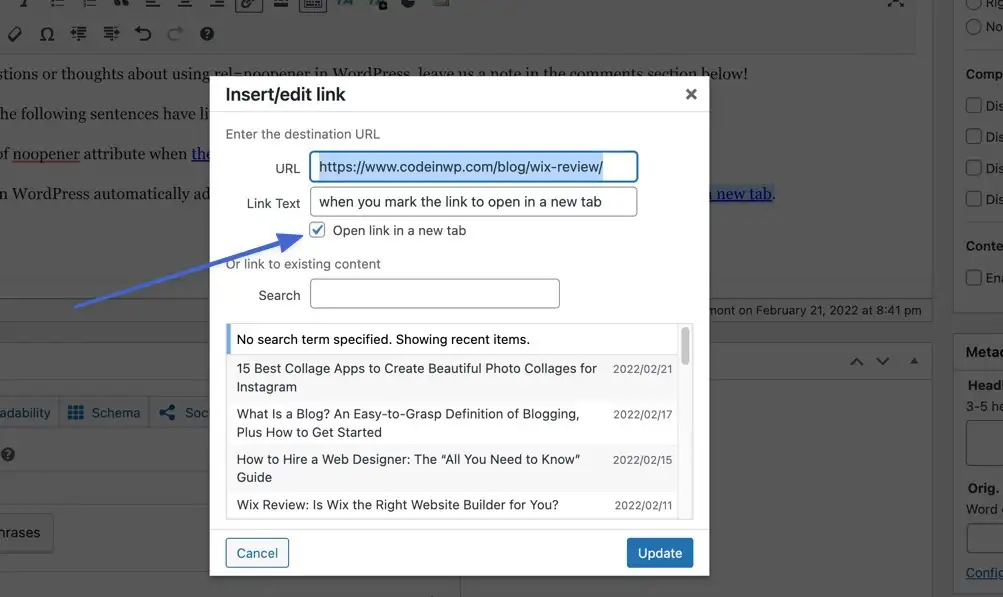
Pour ajouter noopener, cochez la case « Ouvrir le lien dans un nouvel onglet ». Pour supprimer noopener d'un lien précédent, décochez simplement cette case.

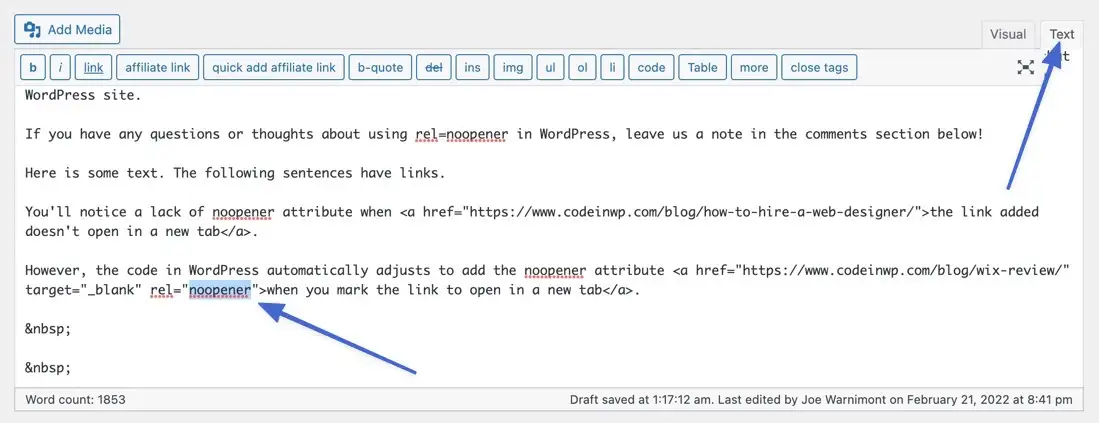
L'éditeur WordPress classique fournit un onglet Texte pour modifier la page/le code de publication. C'est encore une autre façon d'ajouter ou de supprimer des valeurs noopener pour les liens. Cliquez sur l'onglet Texte et recherchez le lien que vous souhaitez modifier. Ajoutez un rel="noopener" avant la parenthèse fermante pour <a href=""> , ou supprimez le texte noopener pour le retirer du lien.

Supprimer la fonctionnalité noopener de l'ensemble de votre site WordPress
Il est également possible de désactiver complètement noopener sur votre site Web, mais nous vous recommandons fortement de le laisser, car il n'y a aucun avantage en matière de référencement ou de marketing d'affiliation. Et sans cela, vous êtes vulnérable aux attaques.
Cependant, si vous avez une raison valable de désactiver noopener sur l'ensemble de votre site, trouvez le fichier functions.php de votre thème et collez-y le code suivant :
add_filter( 'tiny_mce_before_init' , 'wpb_disable_noopener' ); function wpb_disable_noopener ( $mceInit ) { $mceInit[ 'allow_unsafe_link_target' ]= true ; return $mceInit; } Langage de programmation : PHP ( php ) Cela empêche WordPress d'ajouter l' rel="noopener" chaque fois que vous choisissez d'ouvrir un lien dans un nouvel onglet.
Résumé
Dans cet article, nous avons discuté des bases de noopener et de la façon dont il s'agit principalement d'un morceau de code automatisé qui est ajouté aux liens WordPress pour protéger votre site Web contre les attaques. Ces attaques se produisent généralement lorsque vous accédez involontairement à un site malveillant contenant des logiciels malveillants ou des virus.
Nous avons également souligné la différence entre noopener, noreferrer et nofollow, en particulier comment nofollow est la seule valeur rel="" qui a quelque chose à voir avec le référencement ou le marketing d'affiliation. Enfin, nous avons expliqué comment utiliser, ajouter et supprimer des valeurs noopener de votre site WordPress.
Si vous avez des questions ou des réflexions sur l'utilisation de rel="noopener" dans WordPress, laissez-nous une note dans la section commentaires ci-dessous !
…
N'oubliez pas de rejoindre notre cours intensif sur l'accélération de votre site WordPress. Avec quelques correctifs simples, vous pouvez même réduire votre temps de chargement de 50 à 80 % :