Module Commerce Nord pour Beaver Builder
Publié: 2024-08-2425 % de réduction sur tous les produits Beaver Builder... Dépêchez-vous, la vente se termine bientôt ! Apprendre encore plus


Avec tout l'enthousiasme suscité par Beaver Builder 2.8 et notre nouveau module Box, vous avez peut-être manqué l'annonce du module North Commerce. Cet ajout ouvre de nouvelles portes pour l'affichage des éléments North Commerce dans vos mises en page Beaver Builder, offrant une expérience transparente pour vous et vos clients.
Le module North Commerce est un module Beaver Builder qui vous permet d'afficher des éléments North Commerce sur votre site Web. Le module devient disponible dans l'interface utilisateur de Beaver Builder lorsque le plugin North Commerce est installé.
Dans cet article, vous apprendrez à utiliser le module North Commerce pour améliorer votre site WordPress et créer une expérience d'achat fluide pour vos clients.
Avant de plonger dans les détails du module North Commerce, il est essentiel de comprendre ce qu'est North Commerce et comment il peut aider votre stratégie de commerce électronique :

North Commerce est un nouveau plugin de commerce électronique tout-en-un pour WordPress, conçu pour aider les utilisateurs à créer des boutiques en ligne et des entonnoirs de vente très performants.
Il fournit une gamme de fonctionnalités pour créer, gérer et optimiser les boutiques en ligne, en mettant l'accent sur la rapidité, la facilité d'utilisation et la personnalisation.
North Commerce vise à fournir une expérience de commerce électronique transparente et puissante au sein de WordPress. Il simplifie la création, la gestion et l’optimisation des boutiques en ligne.
L'ajout du module North Commerce vous permet d'afficher les éléments de North Commerce directement dans vos mises en page Beaver Builder, offrant ainsi une manière plus intuitive de créer des pages de commerce électronique :

Avec ce module, vous n'avez plus besoin de vous fier aux shortcodes pour afficher les produits. Faites simplement glisser et déposez le module North Commerce dans votre page et personnalisez-le avec l'interface familière de Beaver Builder.
Créer une expérience de commerce électronique fluide est crucial pour le succès de votre boutique en ligne. Le module North Commerce pour Beaver Builder simplifie le processus de création de sites Web de commerce électronique époustouflants et entièrement fonctionnels.
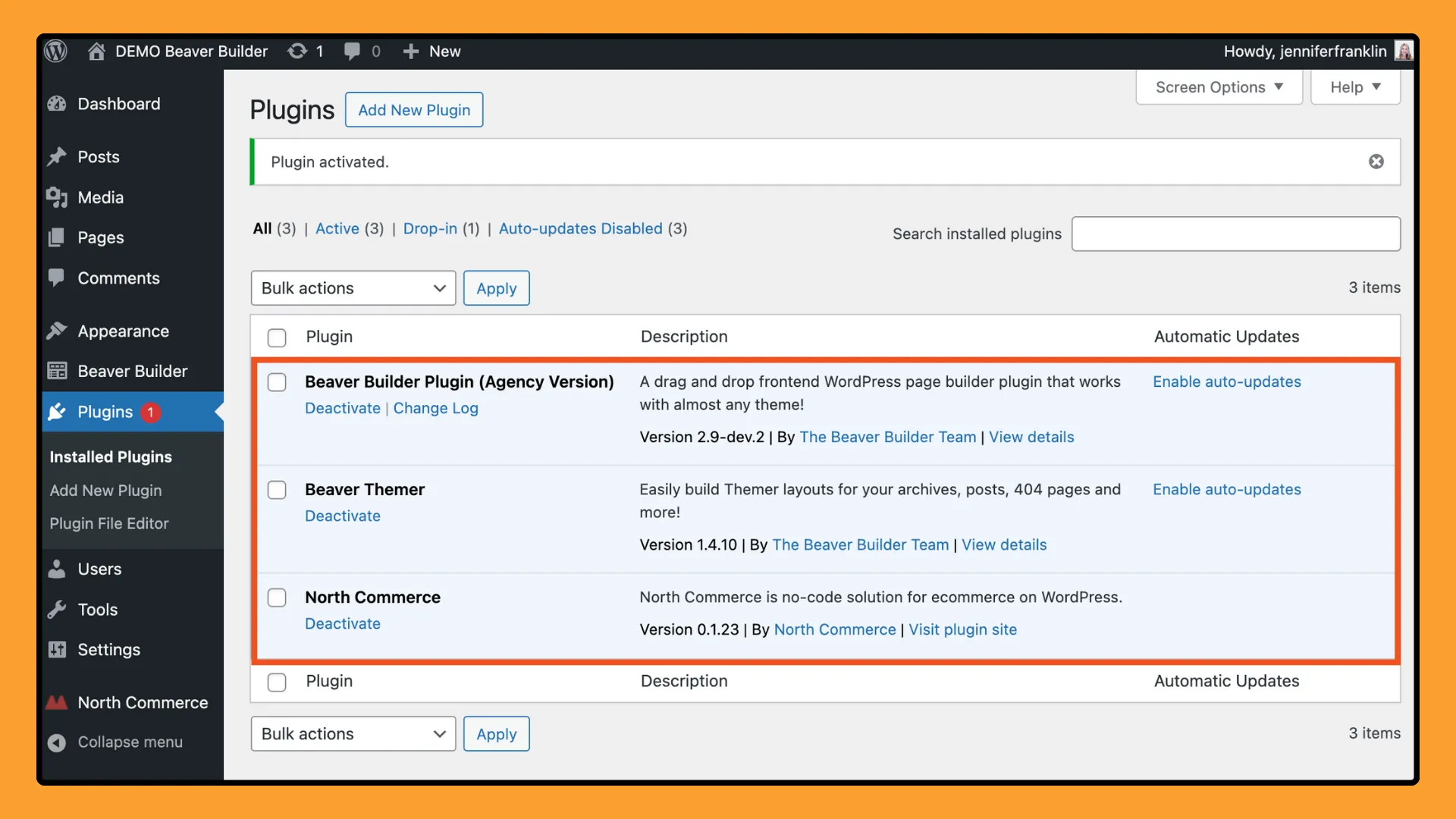
Avant de commencer, assurez-vous que les plugins suivants sont installés et activés sur votre site WordPress :

Une fois ces plugins en place, vous êtes prêt à commencer à créer votre site de commerce électronique.
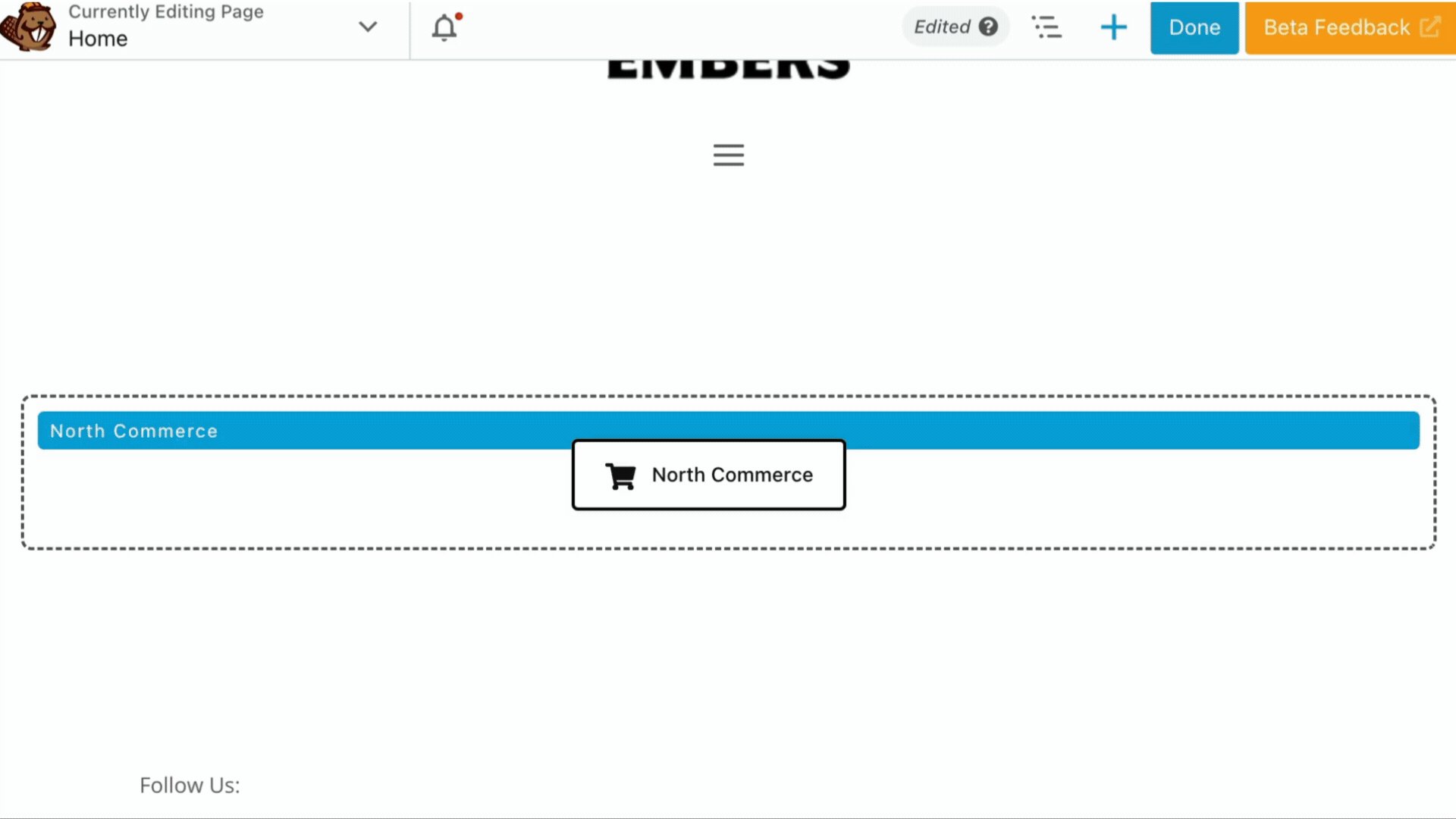
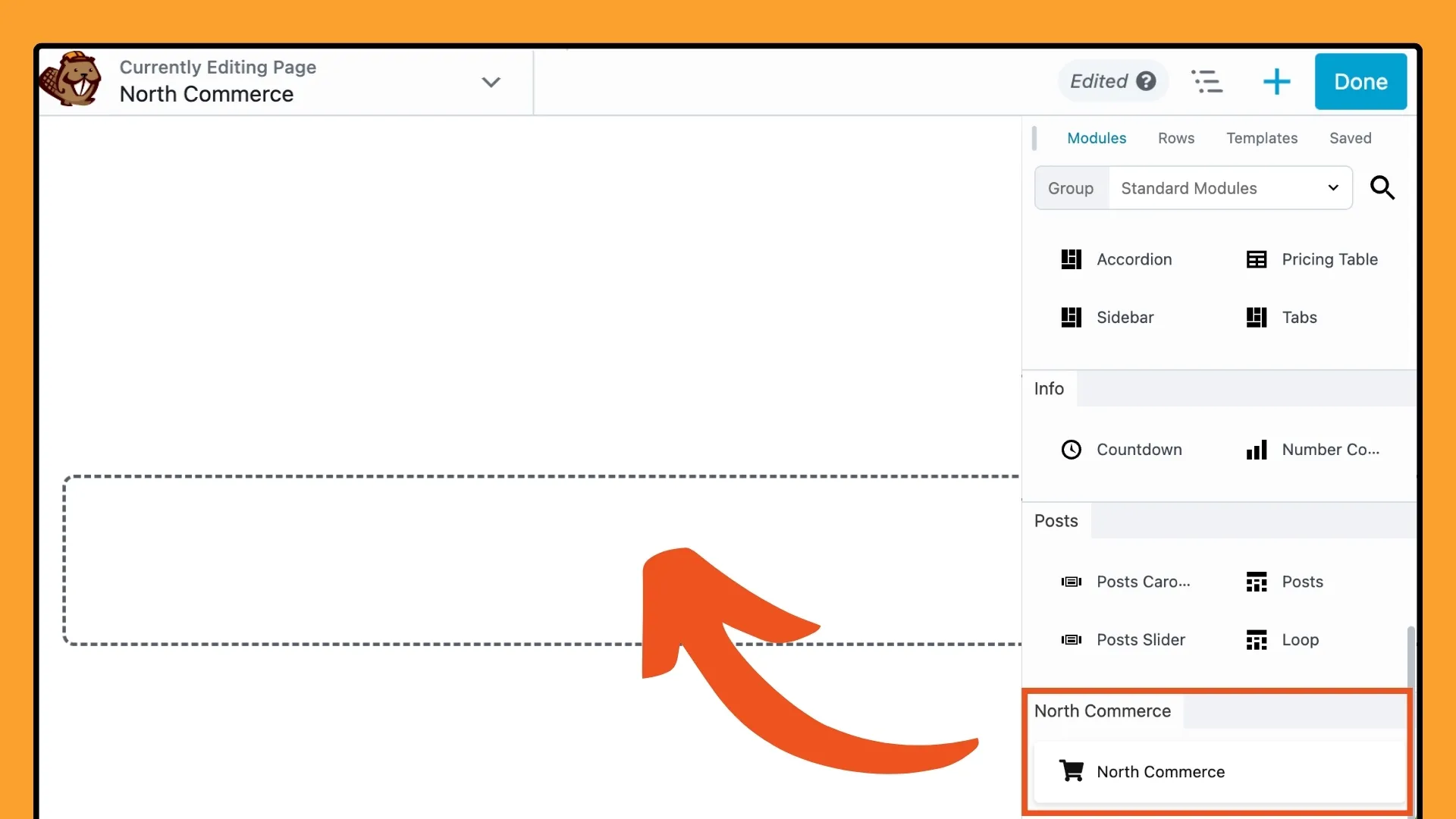
Accédez à la page où vous souhaitez ajouter vos fonctionnalités de commerce électronique et cliquez pour ouvrir l'éditeur Beaver Builder. Ensuite, cliquez sur l'icône « + » dans le coin supérieur droit pour accéder au panneau des modules.

Dans la barre de recherche, tapez « North Commerce » pour localiser rapidement le module. Une fois que vous l'avez trouvé, faites simplement glisser et déposez le module North Commerce à l'emplacement souhaité sur la page :

L'ajout du module North Commerce à votre page est la première étape dans la personnalisation de votre expérience de commerce électronique. Cela vous donne la flexibilité d'incorporer des affichages de produits, des éléments de panier ou des formulaires de paiement directement dans la conception de votre page. Cette intégration transparente garantit que vos fonctionnalités de commerce électronique se fondent harmonieusement avec le reste de votre contenu, offrant ainsi une expérience cohérente et conviviale à vos visiteurs.
Le module North Commerce propose une gamme de paramètres pour vous aider à personnaliser les éléments de commerce électronique de votre site en fonction de votre marque et à optimiser l'expérience utilisateur.
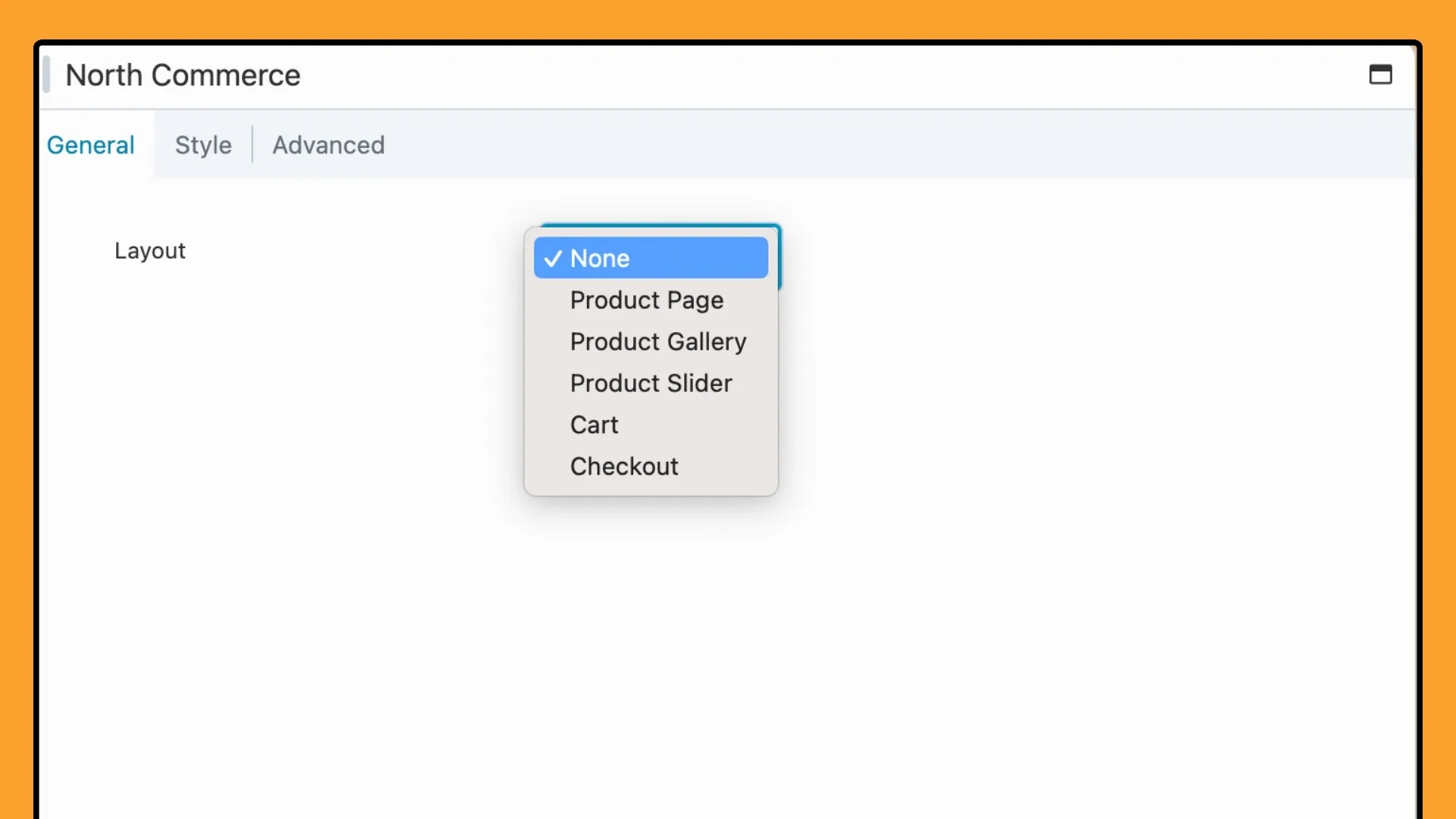
Sous l'onglet Général , vous pouvez choisir parmi plusieurs options de mise en page, chacune étant adaptée pour fournir un type spécifique de contenu ou d'interaction utilisateur :

Chaque option de mise en page répond à différents aspects de votre boutique en ligne, vous aidant à créer une expérience cohérente et conviviale. Choisissez la mise en page qui correspond le mieux à vos besoins, que ce soit pour mettre en valeur les produits, rationaliser le paiement ou améliorer la conception de votre site.
Ensuite, nous explorerons chaque option de mise en page et vous fournirons des conseils sur leur configuration pour votre boutique.
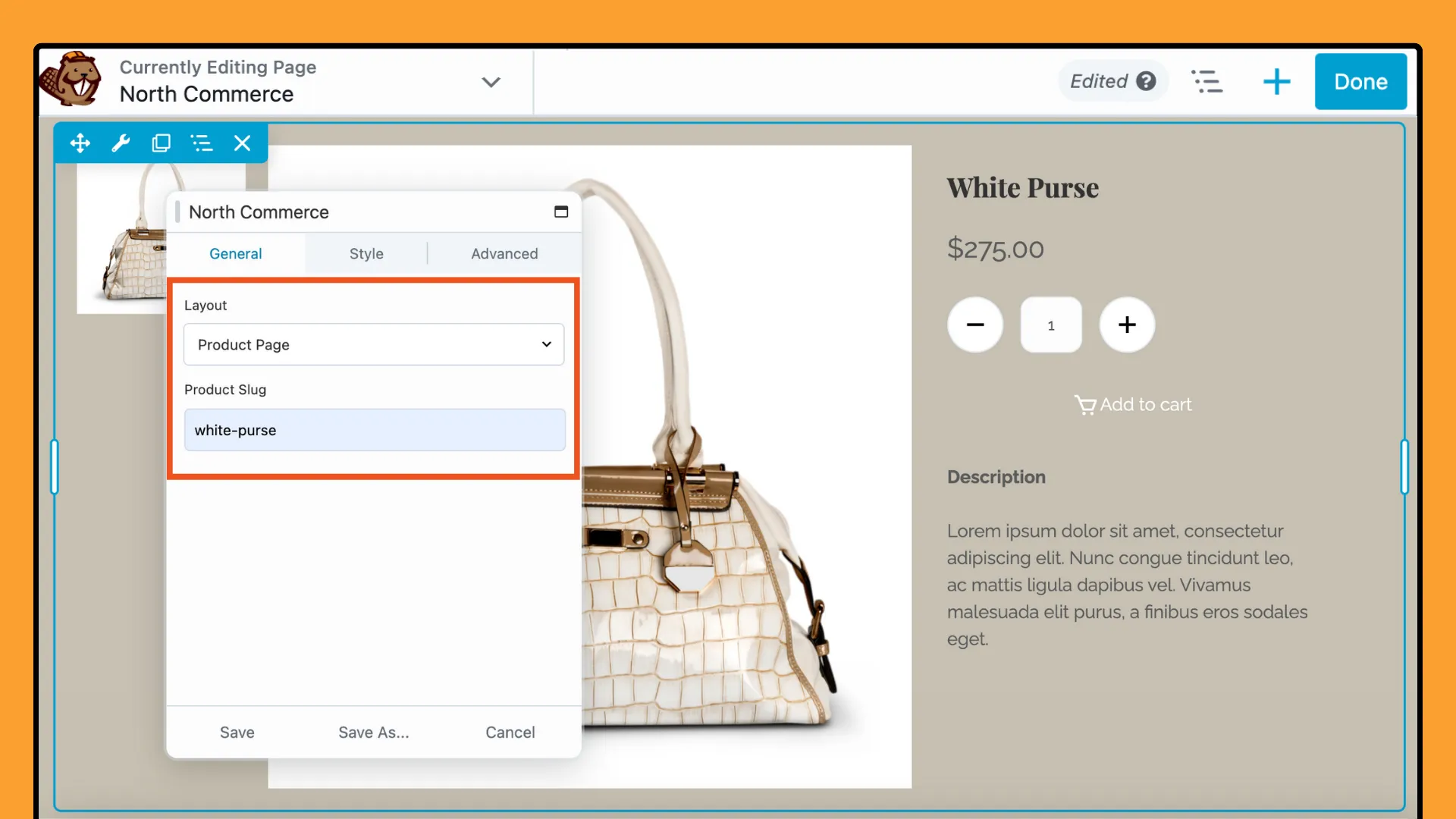
La présentation de la page produit vous permet d'afficher un seul produit, comme vous le voyez sur la page produit par défaut. Cette mise en page est parfaite pour mettre en valeur un produit spécifique n'importe où sur votre site, comme sur les pages de destination, les articles de blog ou les pages de vente personnalisées.
Sélectionnez Page produit dans la liste déroulante Mise en page, puis entrez le Product Slug pour présenter un article spécifique :

Le slug du produit est un identifiant unique pour chaque produit et garantit que les informations correctes sur le produit sont affichées.
La mise en page de la page produit offre aux visiteurs une vue détaillée d'un produit, y compris les images, la description, le prix et les options. Il est parfait pour promouvoir des produits phares, mener des campagnes marketing ou créer des vitrines personnalisées qui se fondent dans le design de votre site.
De plus, en plaçant tous les détails d'un produit à des endroits stratégiques, vous pouvez efficacement susciter l'intérêt et augmenter les conversions.
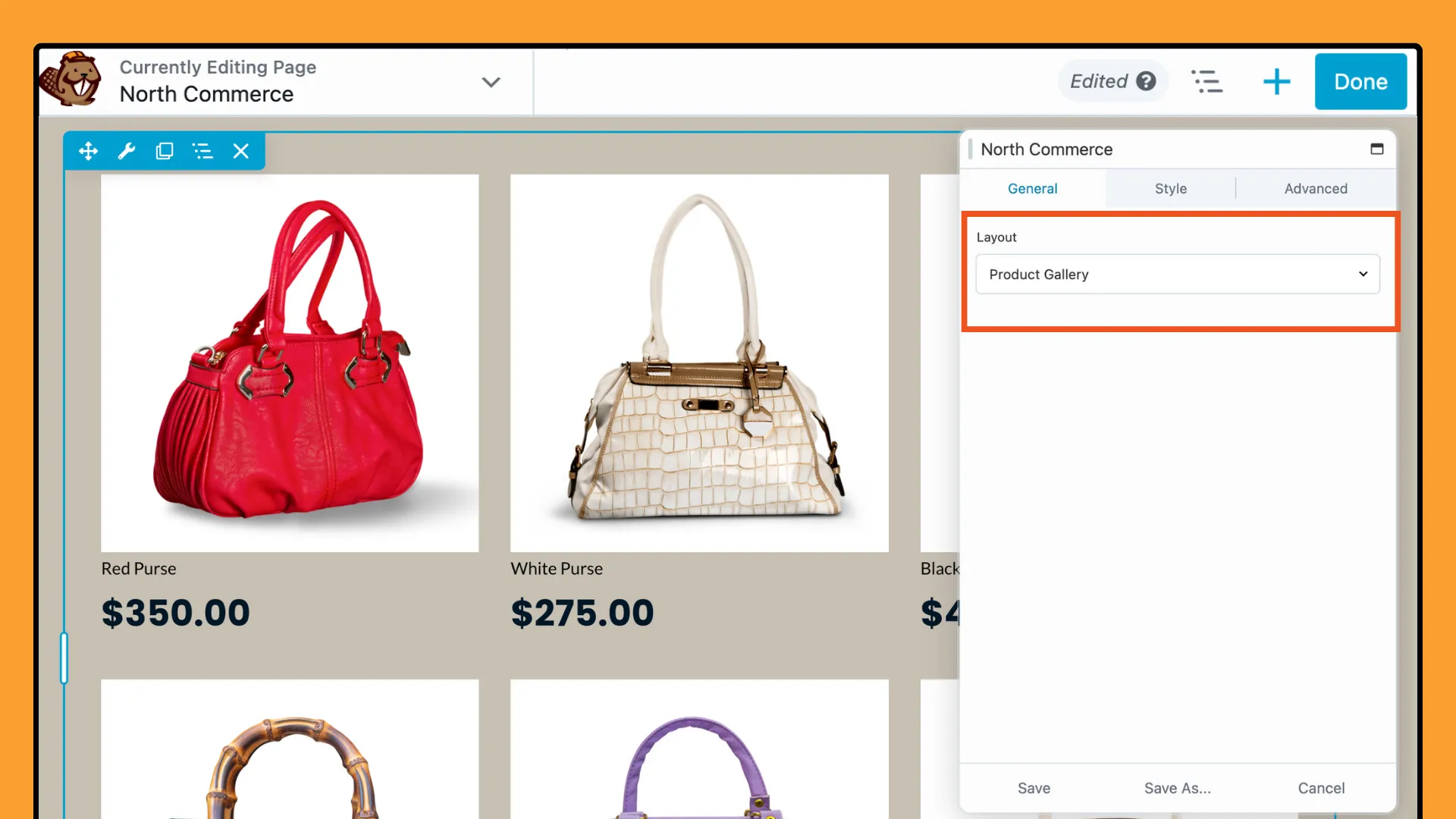
Pour présenter plusieurs produits sur une seule page, utilisez l'option Galerie de produits dans le module North Commerce. Cette fonctionnalité est parfaite pour créer des pages de catégories ou des aperçus de produits visuellement attrayants.
Sélectionnez Galerie de produits dans le champ Mise en page :

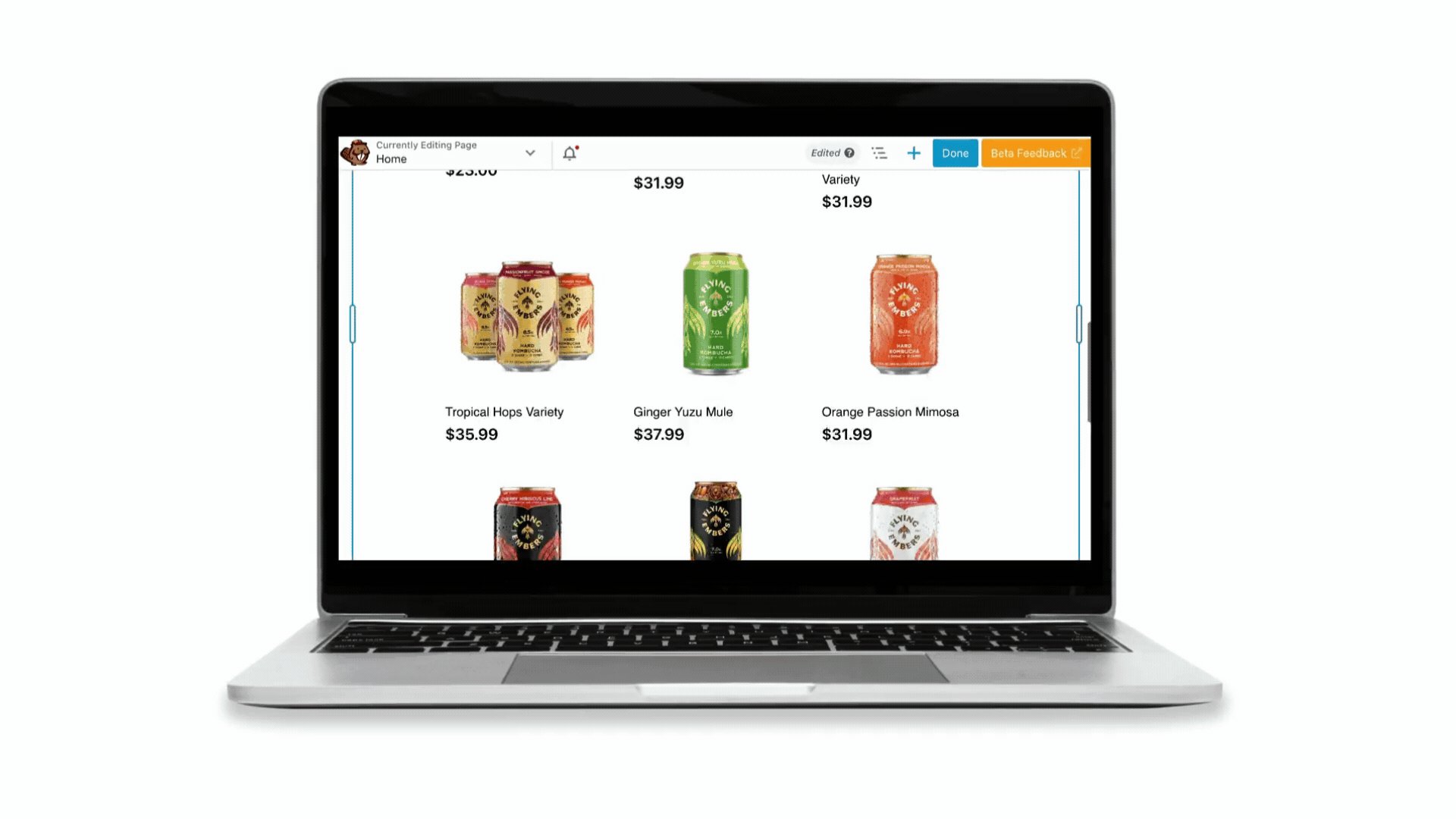
La présentation de la galerie de produits affiche vos produits dans une grille claire et organisée, généralement composée de trois colonnes. Chaque produit est mis en valeur avec son image, son titre et son prix, offrant aux visiteurs une présentation claire et attrayante de vos offres.
La présentation de la galerie de produits engage les clients en affichant plusieurs produits à la fois. Cela leur permet de trouver plus facilement ce qu’ils recherchent.
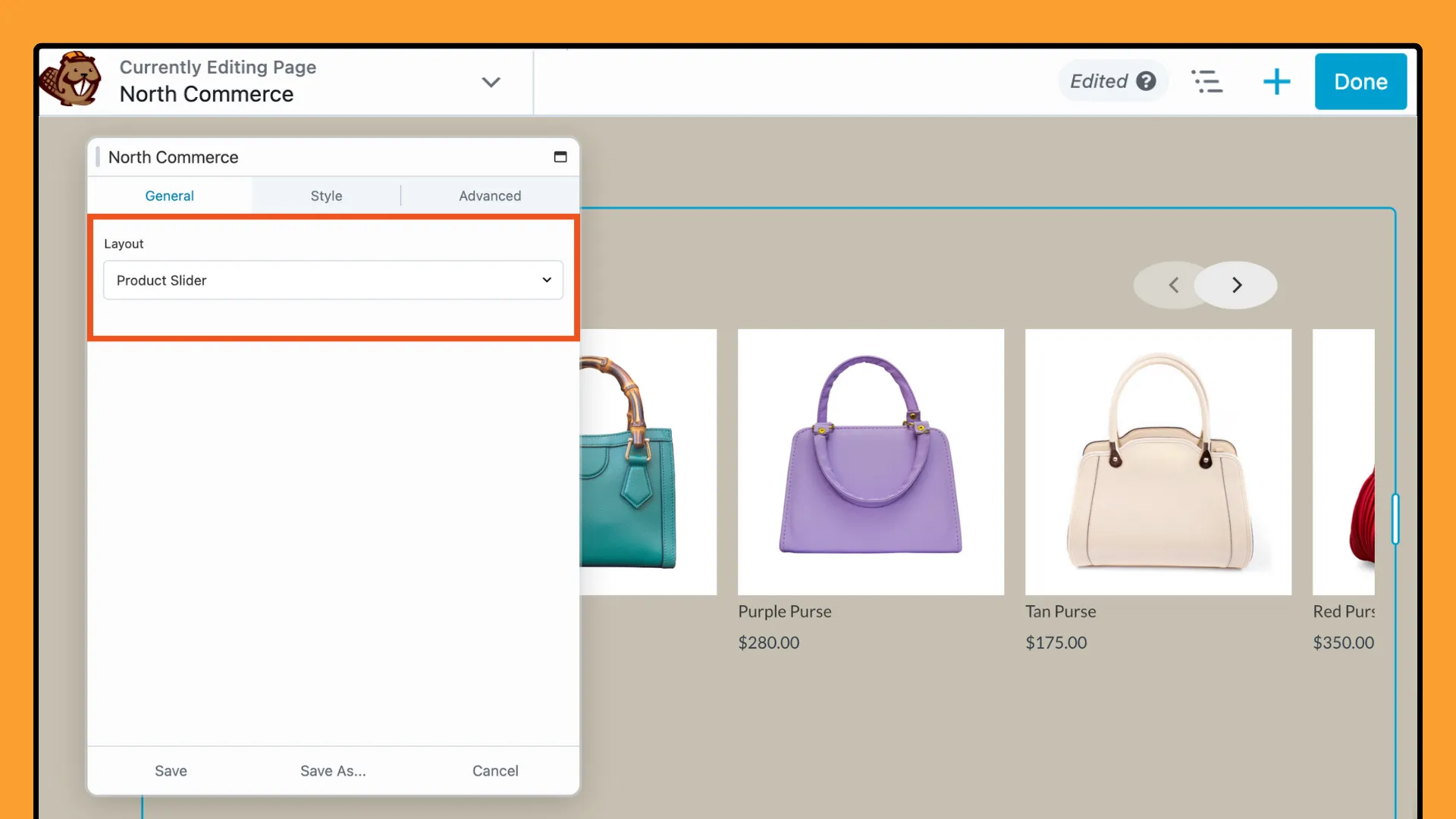
L'option Product Slider vous permet de présenter une sélection de vos produits North Commerce dans un curseur dynamique et interactif. Cette fonctionnalité est idéale pour rendre vos produits plus visibles et plus attrayants auprès des visiteurs de votre site.
Pour créer un slider de produit, sélectionnez Slider de produit dans le menu déroulant du champ Mise en page :

L'utilisation d'un curseur de produit sur des pages clés, telles que votre page d'accueil ou vos pages de destination, peut attirer efficacement l'attention sur vos produits et encourager les utilisateurs à explorer vos offres, générant ainsi un engagement et des ventes plus élevés.
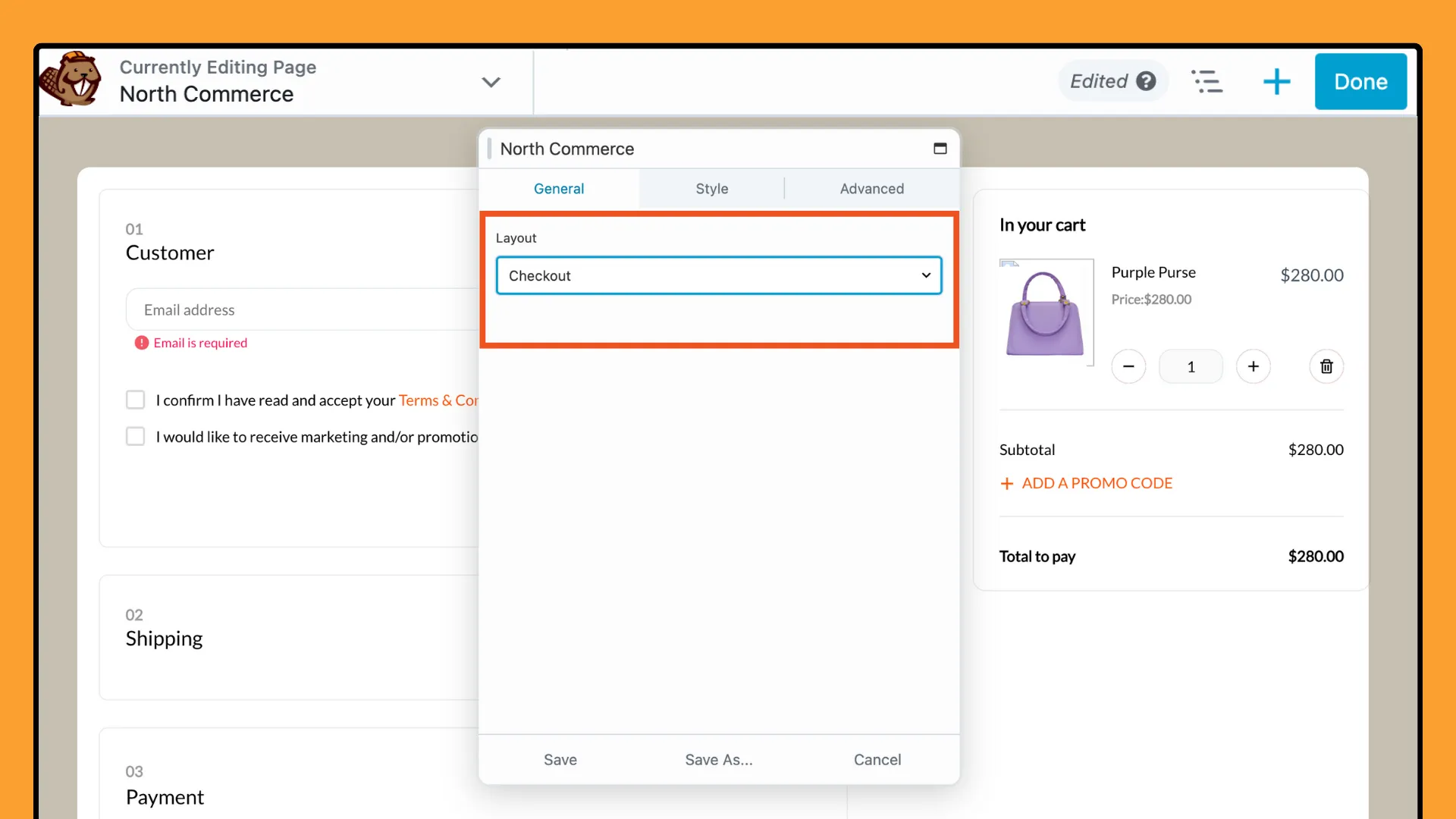
Le module North Commerce vous permet d'intégrer le processus de paiement directement dans n'importe quelle page ou publication. Cette option vous offre une flexibilité quant à la manière et au lieu où vous guidez les clients tout au long de votre processus de vente. En affichant le formulaire de paiement North Commerce sur des pages personnalisées, vous pouvez rationaliser le processus d'achat et réduire les frictions pour vos clients.
Pour utiliser cette fonctionnalité, sélectionnez simplement Checkout dans le champ Mise en page :

Cela affichera automatiquement le formulaire de paiement, permettant aux clients de finaliser plus facilement leur achat sans avoir à quitter la page actuelle.
L'intégration du formulaire de paiement à des emplacements stratégiques, tels que les pages de destination ou les entonnoirs de vente, peut améliorer considérablement l'expérience utilisateur et améliorer les taux de conversion.
Enfin, le module North Commerce permet d'afficher le contenu du panier de l'utilisateur. Cette fonctionnalité est particulièrement utile lors de la création de pages de vente et d'entonnoirs de vente, car elle permet aux clients de revoir facilement leurs sélections avant de procéder au paiement.
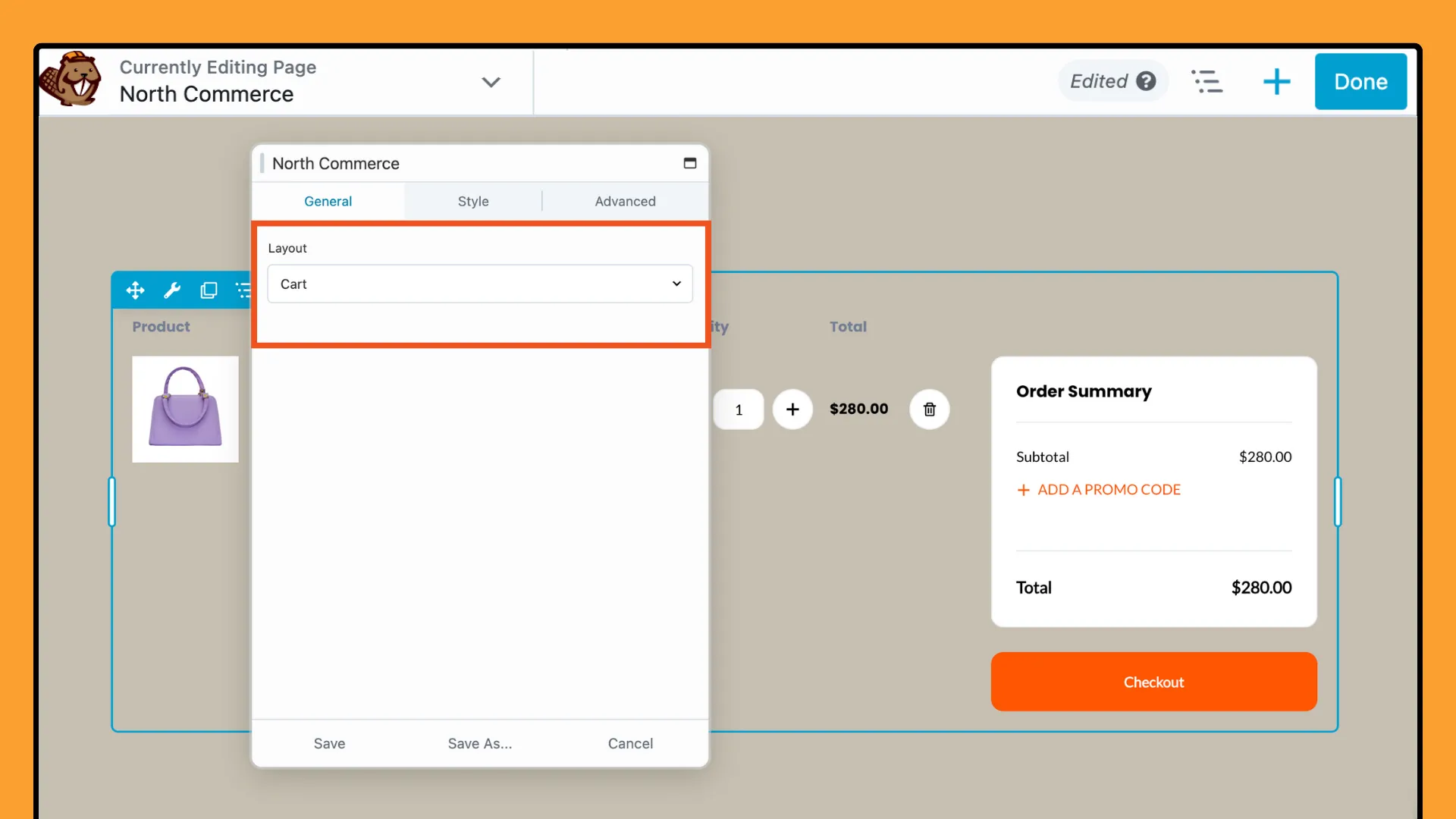
Pour utiliser cette fonctionnalité, sélectionnez Panier dans le champ Mise en page . Vous verrez un affichage similaire à l'exemple de capture d'écran ci-dessous :

Continuez à lire pour savoir comment personnaliser les pages de panier et de paiement par défaut de North Commerce pour mieux répondre à vos besoins.
Après avoir sélectionné votre mise en page, vous pouvez personnaliser davantage l'apparence de vos éléments de commerce électronique.
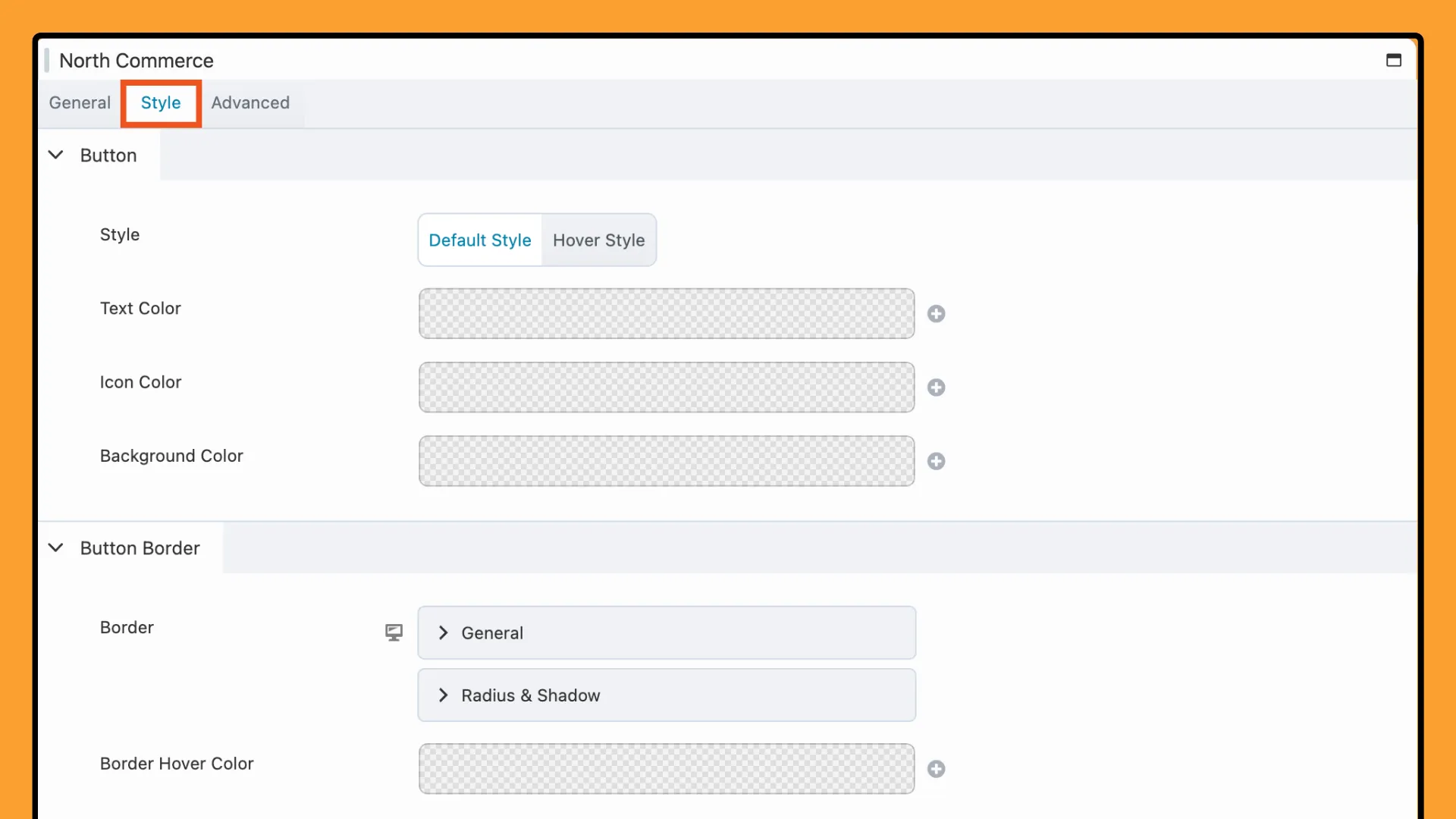
Dans la fenêtre contextuelle des paramètres, cliquez sur l'onglet Style :

Ces options vous permettent de créer des boutons adaptés à votre marque et d'améliorer le design global de votre site e-commerce :
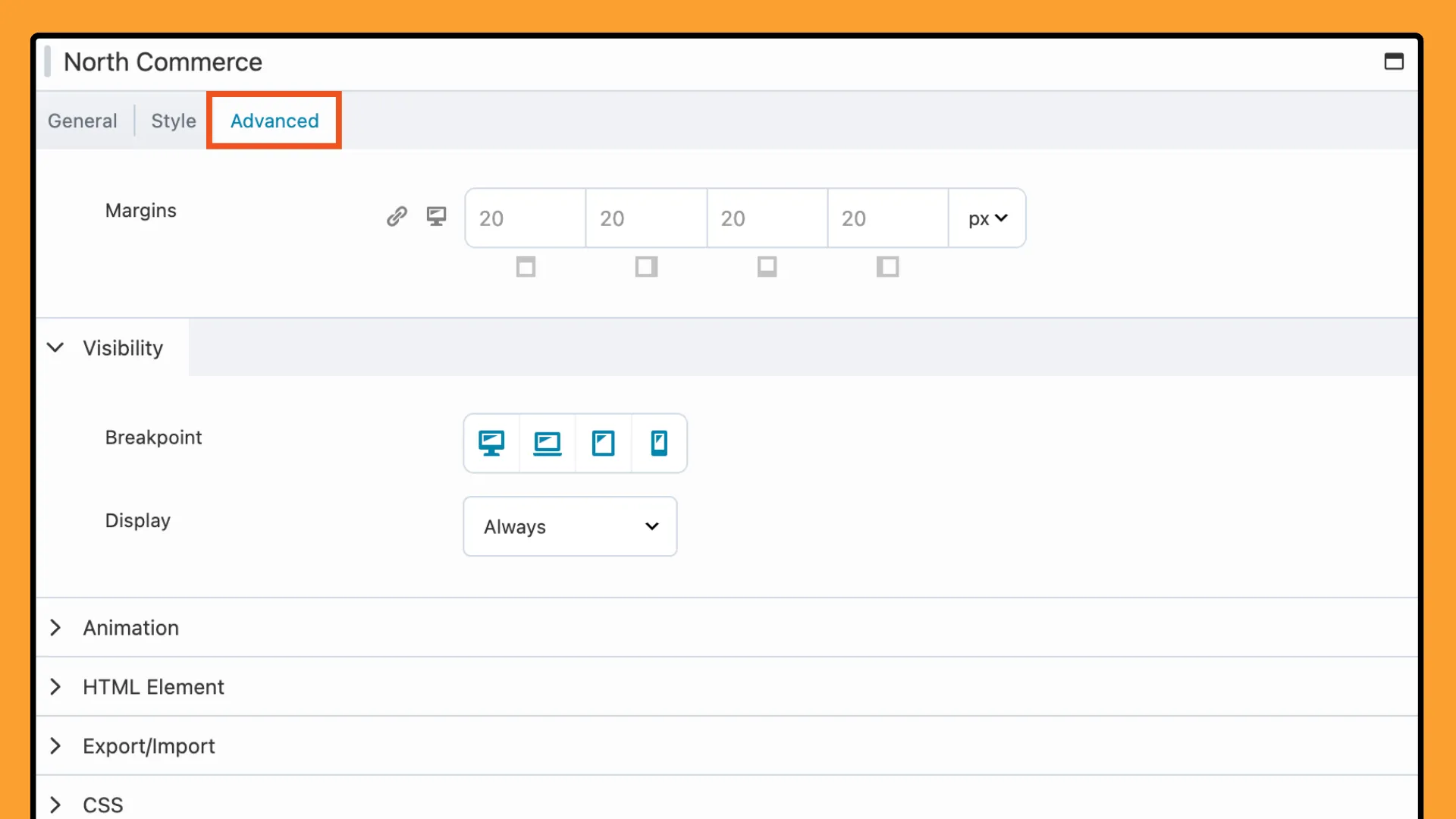
Ensuite, accédez à l'onglet Avancé :

Ajustez les marges d'espacement, définissez des règles de visibilité par type d'appareil et appliquez des animations pour des expériences utilisateur dynamiques. Vous pouvez également ajouter du code personnalisé avec des paramètres CSS et Javascript avancés. Ces options vous donnent un contrôle total sur l'affichage de votre contenu et permettent une adaptation précise à vos besoins de conception.
Le module North Commerce pour Beaver Builder vous permet de créer une boutique en ligne attrayante et fonctionnelle. La combinaison de North Commerce avec Beaver Builder vous aide à créer un site visuellement attrayant qui améliore l'expérience utilisateur.