15 meilleurs sites Web de notaires (exemples) 2022
Publié: 2022-12-21Voulez-vous voir les meilleurs sites Web de notaires et d'excellents exemples de conception de sites Web professionnels ?
Vous êtes venus au bon endroit!
Étonnamment, après avoir examiné des dizaines de sites Web, nous avons constaté que de nombreuses pages de notaires utilisent une apparence très basique.
Cela nous indique que vous pouvez facilement vous démarquer de la concurrence avec un site Web moderne et créatif.
Utilisez un créateur de site Web d'entreprise pour créer un site de premier ordre sans compétences en matière de codage et de conception. Présentez vos services, des études de cas, l'équipe de notaires, un blog et même une page à propos convaincante.
Mais d'abord, consultez ces excellents exemples pour vous inspirer avant de commencer.
Les meilleurs sites Web de notaires que vous adorerez
1. V.-P. Notaires
Construit avec : Genesis

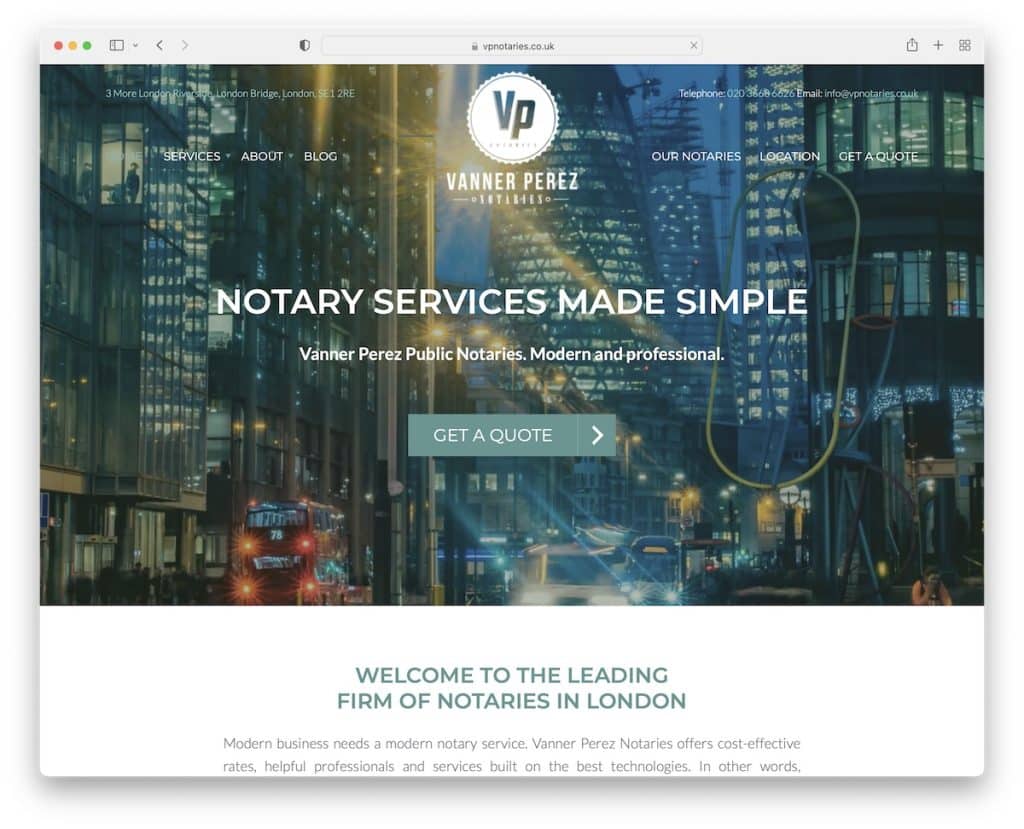
VP Notaries est un site Web moderne avec un arrière-plan vidéo pour la section héros, un en-tête transparent et un bouton d'appel à l'action (CTA).
Le reste de la page est très simple et propre, avec plusieurs sections pour distribuer élégamment le contenu et les informations nécessaires. Ils ont également intégré deux types de témoignages, dont Google Reviews.
Remarque : renforcez la confiance des clients en ajoutant des témoignages et des avis pour la preuve sociale.
2. Peter H.Baker
Construit avec : Duda

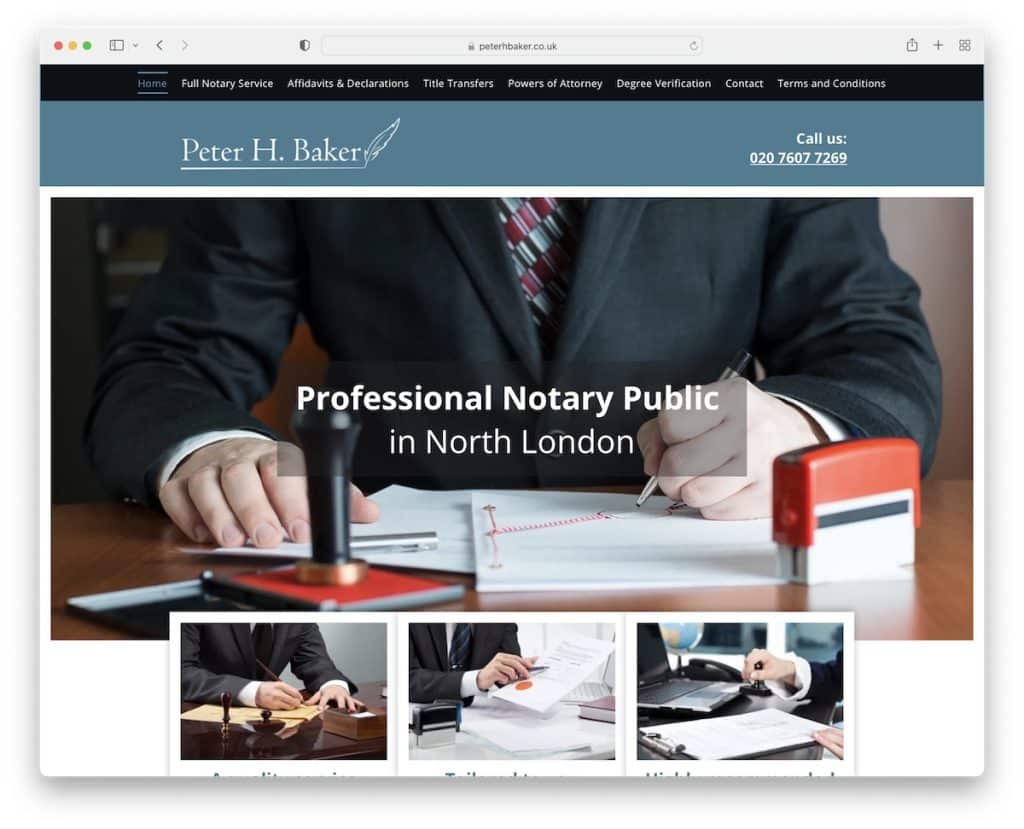
Peter H. Baker est un site Web de notaire avec une barre supérieure et un en-tête collants, permettant aux visiteurs de vérifier toutes les pages sans revenir en haut.
Peter utilise un formulaire de contact sur la page d'accueil et Google Maps avec l'emplacement exact de son bureau. Le pied de page fournit des informations supplémentaires sur l'entreprise, un menu et un lien vers les avis Yell.
Remarque : Encouragez les clients à examiner vos services avec un formulaire sur la page ou dirigez-les vers une plate-forme tierce.
3. Zone de notaire mobile
Construit avec : Elementor

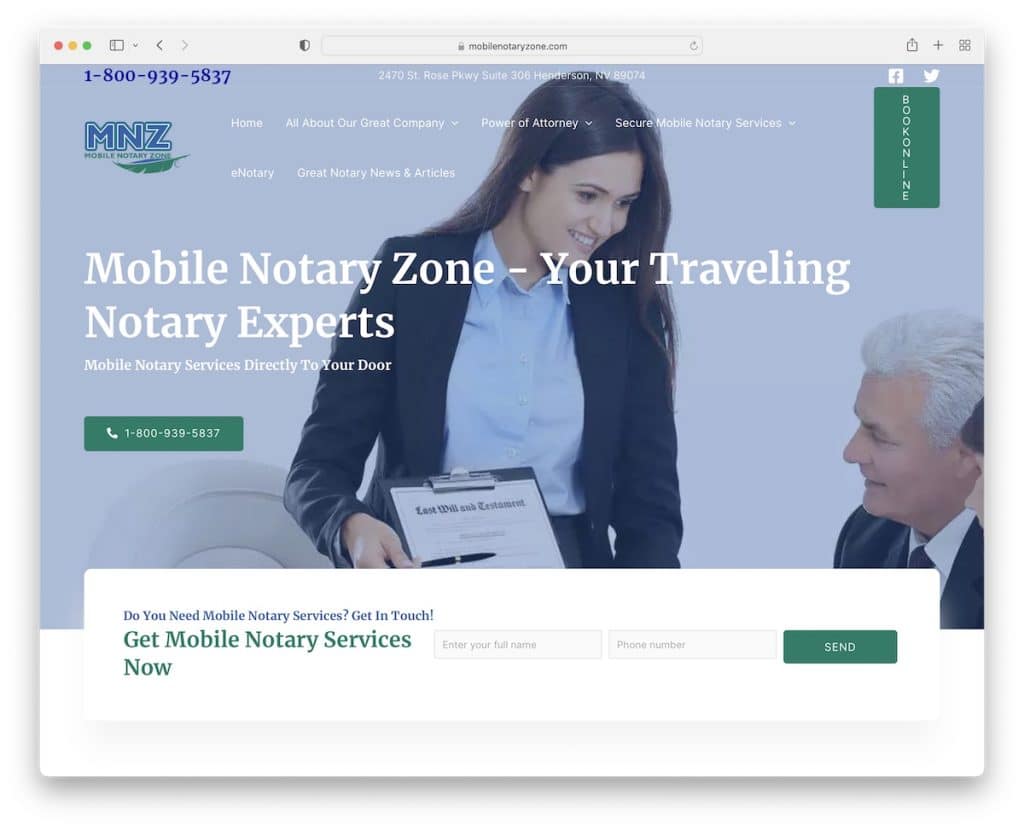
Mobile Notary Zone a un exemple de site Web classique moderne (si cela a du sens) avec un en-tête riche et une section de héros pour commencer.
Ils utilisent un menu déroulant pour vous emmener vers différents services et informations et un bouton CTA pour les réservations en ligne afin que chacun puisse agir immédiatement.
Ce qui est vraiment intéressant, c'est de voir une longue liste d'avantages et de FAQ sur la page d'accueil avant le pied de page.
Note : Utilisez une section FAQ pour répondre aux questions les plus courantes.
Vous pouvez également lire notre revue Elementor et vérifier les meilleurs thèmes WordPress Elementor pour un démarrage immédiat.
4. Authentification
Construit avec : Webflow

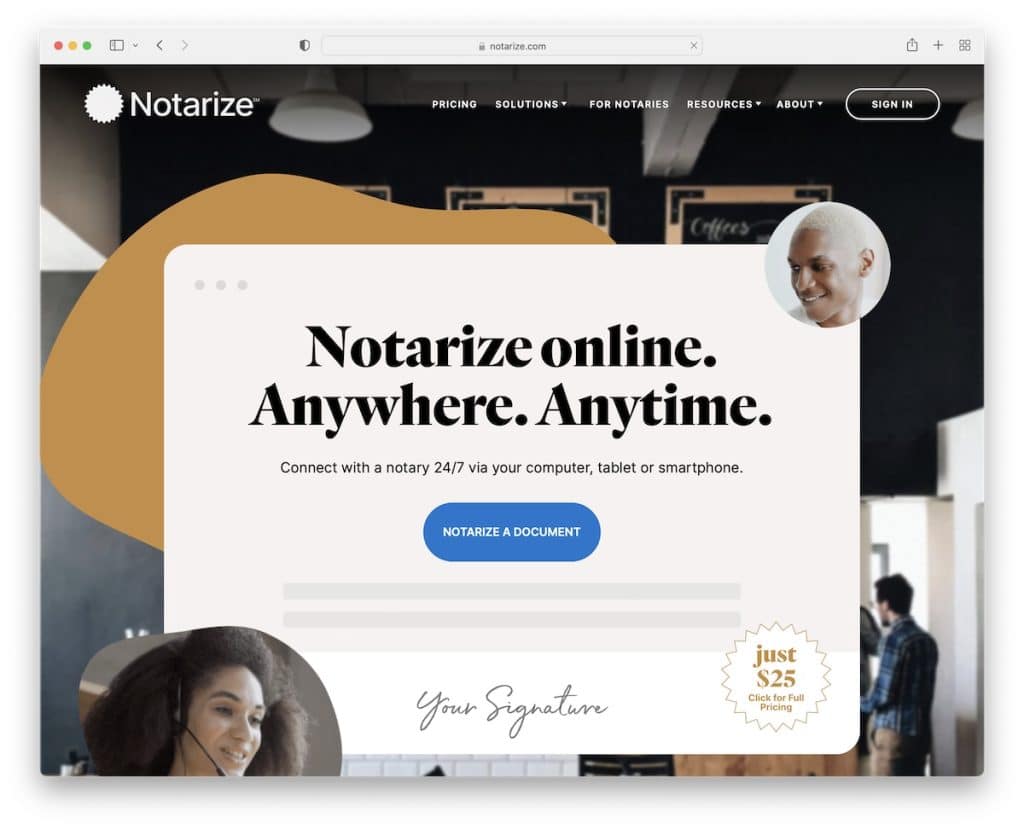
Notarize est un exemple de site Web de notaire à la mode avec une excellente expérience de défilement. La page utilise un simple en-tête collant avec un menu déroulant et un bouton de connexion.
La section au-dessus du pli comporte également un bouton CTA, afin que chaque visiteur puisse commencer à utiliser les services de Notarize immédiatement.
Il y a aussi un élément accordéon qui révèle trois raisons pour lesquelles utiliser Notarize.
Remarque : Laissez les utilisateurs potentiels choisir votre service avec un bouton CTA dans la section héros, afin qu'ils n'aient même pas besoin de faire défiler.
Voici quelques autres excellents sites Web de flux Web que nous vous recommandons de consulter.
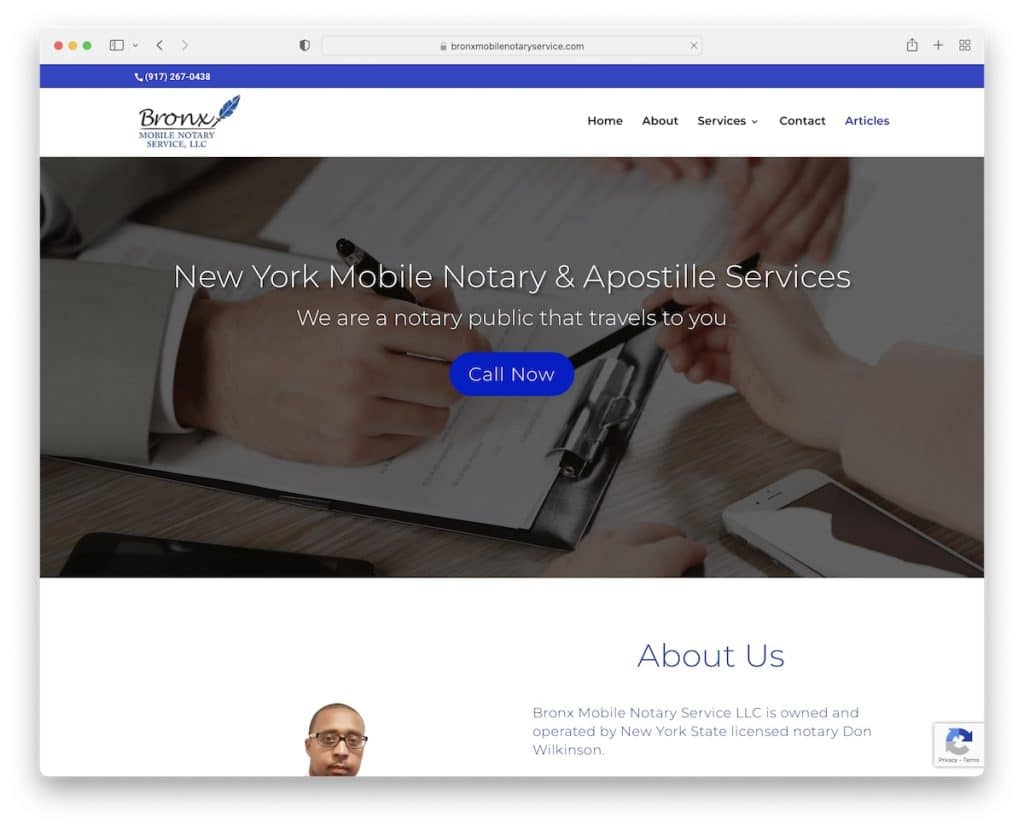
5. Service de notaire mobile du Bronx
Construit avec : Thème Divi

Bronx Mobile Notary Service est un site Web simple avec un design léger et un widget Google Reviews intégré.
Il s'agit d'une page d'accueil de style page de destination avec une barre de navigation flottante qui vous amène aux sections sans défilement. Cependant, vous trouverez également des pages internes pour les services et les blogs.
Remarque : Tenez les visiteurs informés de tout ce que vous faites en visitant simplement votre page d'accueil (ajoutez même un élément de contact !).
Besoin de plus d'inspiration ? Rendez-vous sur notre liste des meilleurs sites web utilisant le thème Divi.
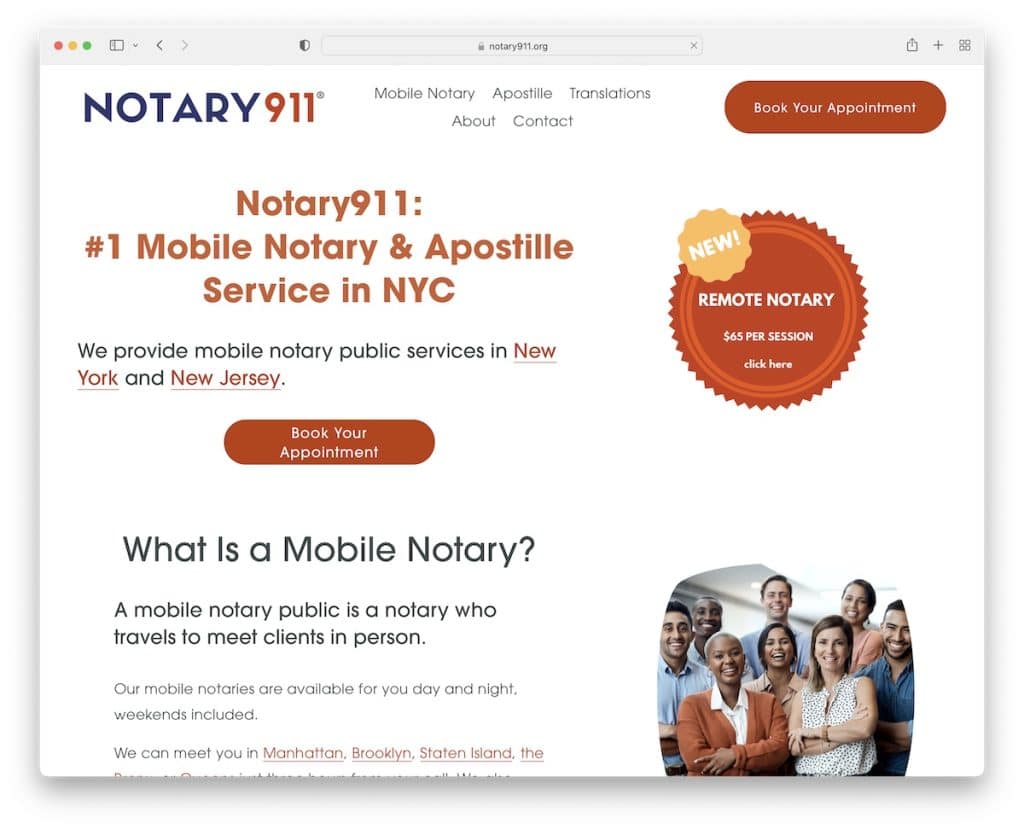
6. Notaire911
Construit avec : Squarespace

Le site Web de Notary911 est fortement axé sur le texte. Mais il y a suffisamment d'espace blanc et différentes couleurs d'arrière-plan qui rendent la visualisation du contenu très conviviale.
L'en-tête minimaliste disparaît sur le défilement mais réapparaît une fois que vous commencez à faire défiler vers le haut.
Notary911 utilise également un bouton CTA dans l'en-tête pour les réservations qui amène les visiteurs au calendrier pratique.
Note : Simplifiez les réservations avec un calendrier de réservation en ligne.
Ne manquez pas de consulter notre collection de magnifiques exemples de sites Web Squarespace pour des conceptions plus alternatives.
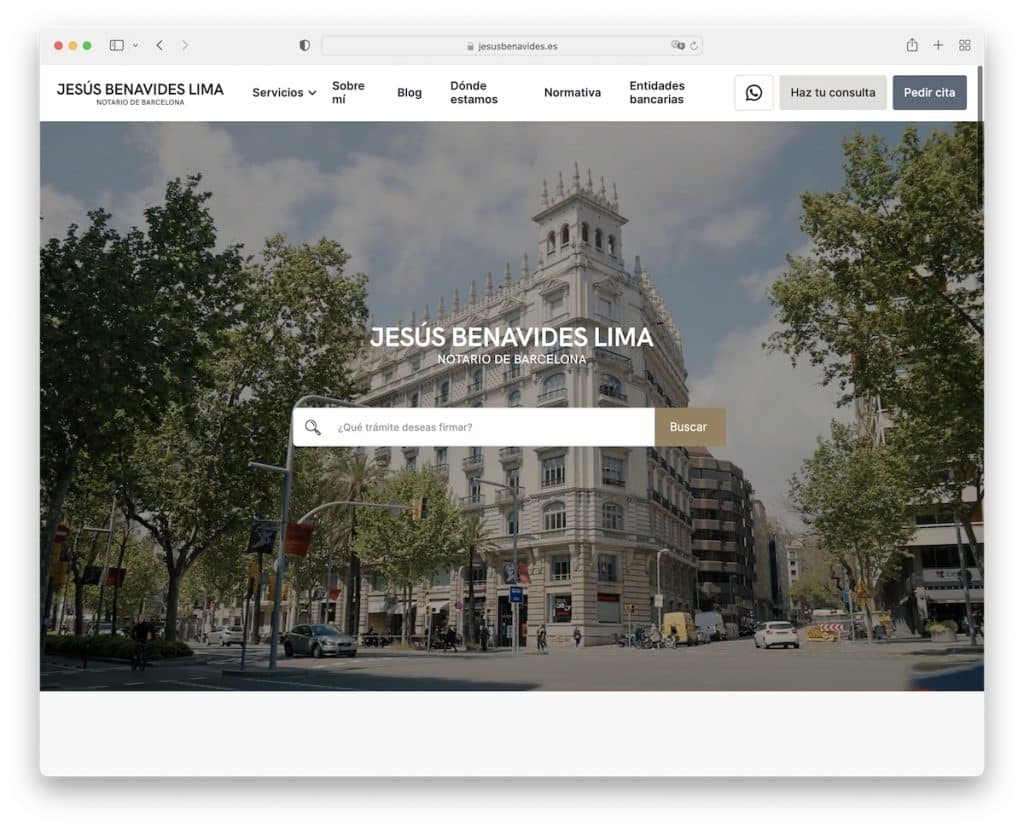
7. Jésus Benavides Lima
Construit avec : Webflow

L'arrière-plan vidéo de Jesus Benavides Lima donne un aperçu du bureau pour maintenir l'engagement à un niveau record. Au lieu d'un bouton CTA, ce site Web de notaire utilise une barre de recherche pour des recherches rapides, ce qui est très peu traditionnel.
L'en-tête flottant comporte un méga menu avec WhatsApp et des boutons de consultation.
Remarque : Rendez le contenu facilement trouvable avec une barre de recherche visible.
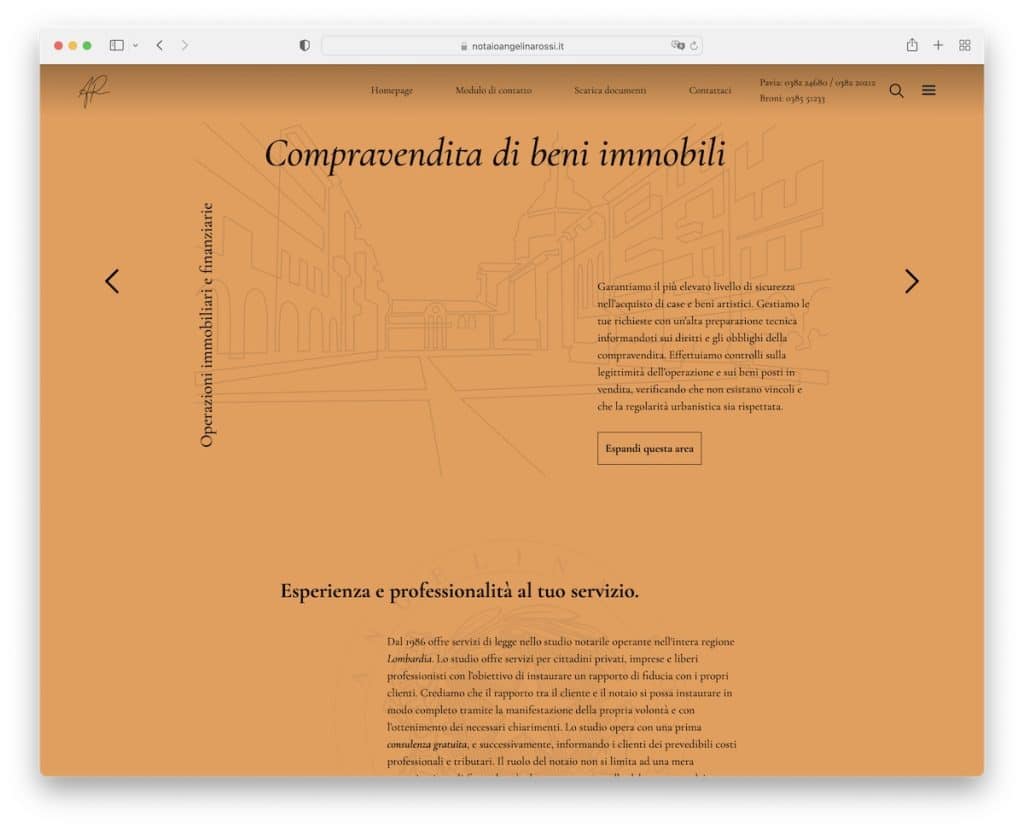
8. Notaio Angelina Rossi A Pavie
Construit avec : Webflow

Notaio Angelina Rossi A Pavia est un site Web magnifique et minimaliste qui change la couleur de fond lorsque vous faites défiler.

La page présente tous les éléments essentiels sur la page d'accueil, y compris un curseur élégant et un formulaire de contact avancé.
Mais la barre de navigation et le menu hamburger amènent rapidement le visiteur à l'endroit souhaité.
Remarque : Gardez un site Web minimal et propre qui signifie affaires, pas distractions.
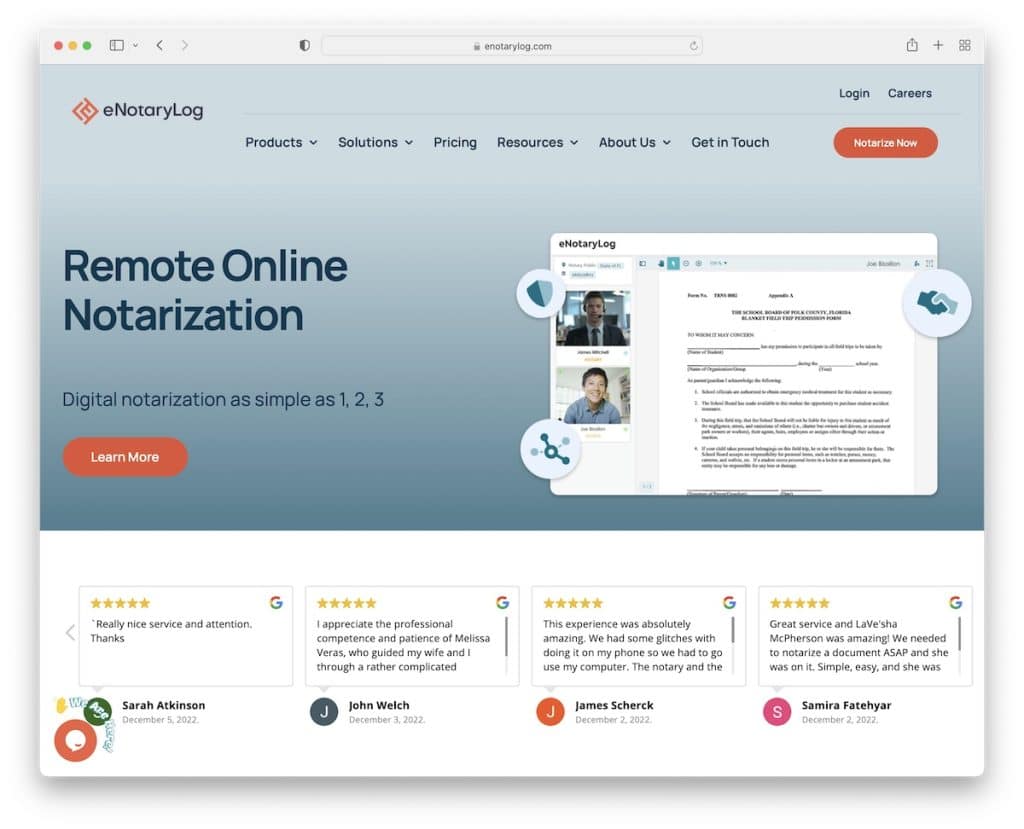
9. eNotaryLog
Construit avec : Thème Avada

eNotaryLog comporte divers éléments mobiles qui pimentent l'expérience et rendent la navigation beaucoup plus attrayante.
Le menu déroulant apparaît et disparaît en fonction du défilement haut/bas, ainsi vous avez toujours accès aux informations nécessaires tout en naviguant sur le site reste fluide.
Les deux sections avec les logos des clients et les certifications augmentent le potentiel d'eNotaryLog, tout comme les avis positifs de Google.
Remarque : Ajoutez des logos et des certificats clients pour vous faire paraître plus digne de confiance.
Voici d'autres exemples de thèmes Avada qui vous montrent à quel point il est puissant.
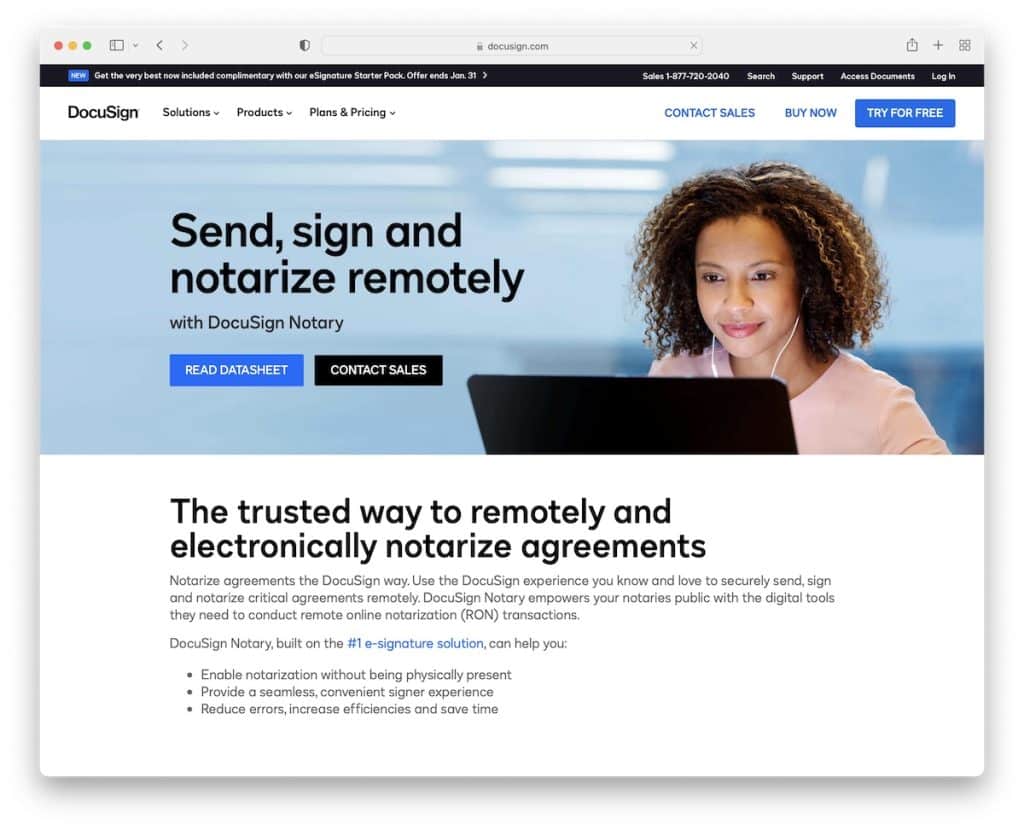
10. DocuSign
Construit avec : Drupal

DocuSign crée une atmosphère agréable avec sa conception Web réactive propre et légère. La bannière étroite fait la promotion des CTA, tandis que l'autre partie de la section héros fournit plus d'informations sur le service.
La vidéo intégrée est un excellent moyen de montrer aux utilisateurs potentiels comment fonctionne DocuSign. Néanmoins, des explications supplémentaires sur les fonctionnalités, les ressources et les FAQ fournissent aux utilisateurs tout ce dont ils ont besoin avant de continuer.
Remarque : Gardez votre page informative, avec tous les détails et informations facilement accessibles.
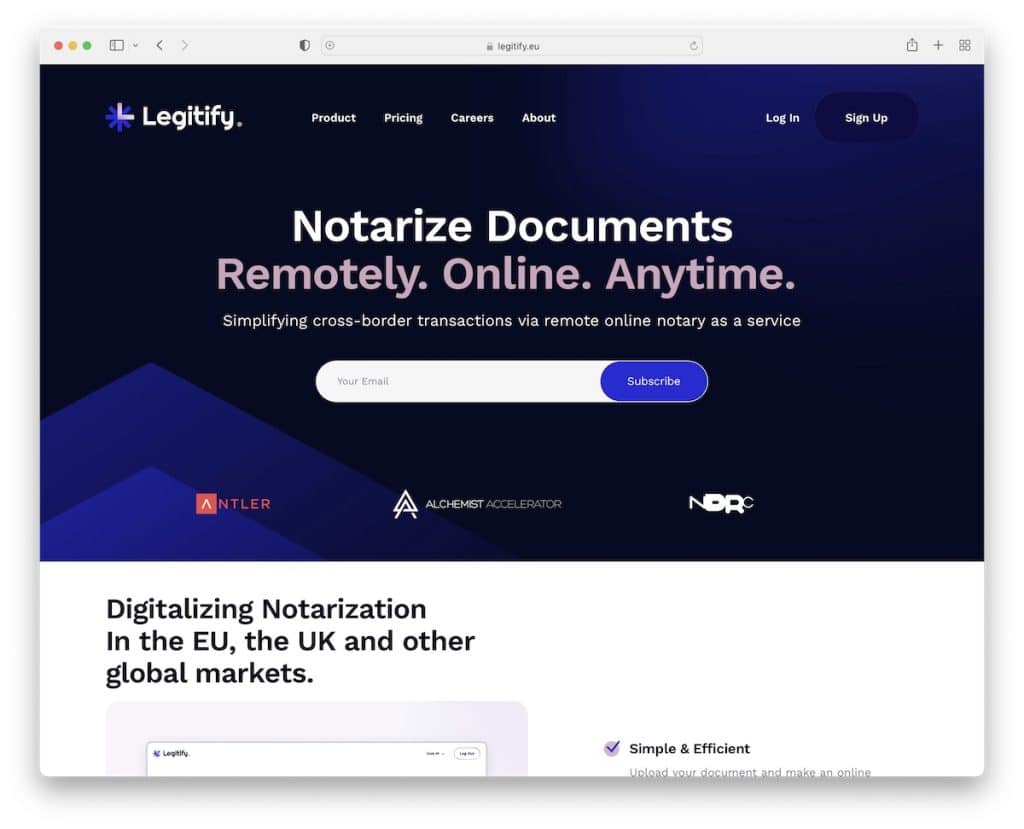
11. Légitimer
Construit avec : Squarespace

Legitify accueille les utilisateurs potentiels avec un en-tête propre, du texte et un formulaire d'inscription à la newsletter. La page a une touche fluide et simple, ce qui rend le contenu et les informations plus visibles.
Le curseur de témoignage client est grand et audacieux afin que personne ne puisse le manquer. Et la section "En vedette dans" donne à Legitify une autre couche de professionnalisme et de fiabilité.
Remarque : Ajoutez des témoignages de PDG de grandes entreprises, qui permettent à tout le monde de savoir que vos services sont de haute qualité.
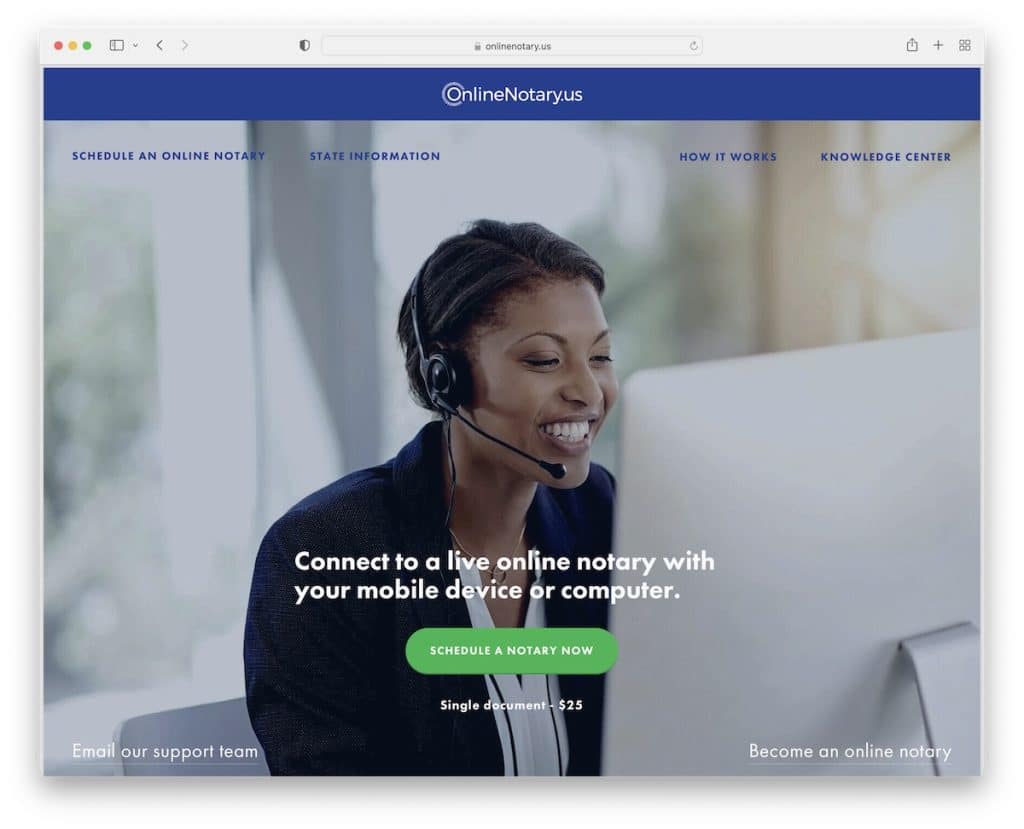
12. Notaire en ligne US
Construit avec : Squarespace

L'arrière-plan de l'image parallaxe d'Online Notary US suscite l'intérêt des visiteurs. Ce que nous aimons, c'est qu'au lieu d'utiliser uniquement un bouton CTA, ils incluent également le coût, vous n'avez donc pas besoin de perdre du temps à trouver le prix.
Bien que ce site Web de notaire soit assez lourd en texte, les sections d'arrière-plan de parallaxe le rendent plus dynamique.
Enfin, Online Notary US n'a pas de pied de page, mais on pourrait dire que le formulaire de contact EST le pied de page.
Remarque : Si vous prévoyez d'ajouter beaucoup de texte, utilisez un effet de parallaxe ou une animation pour éliminer la monotonie.
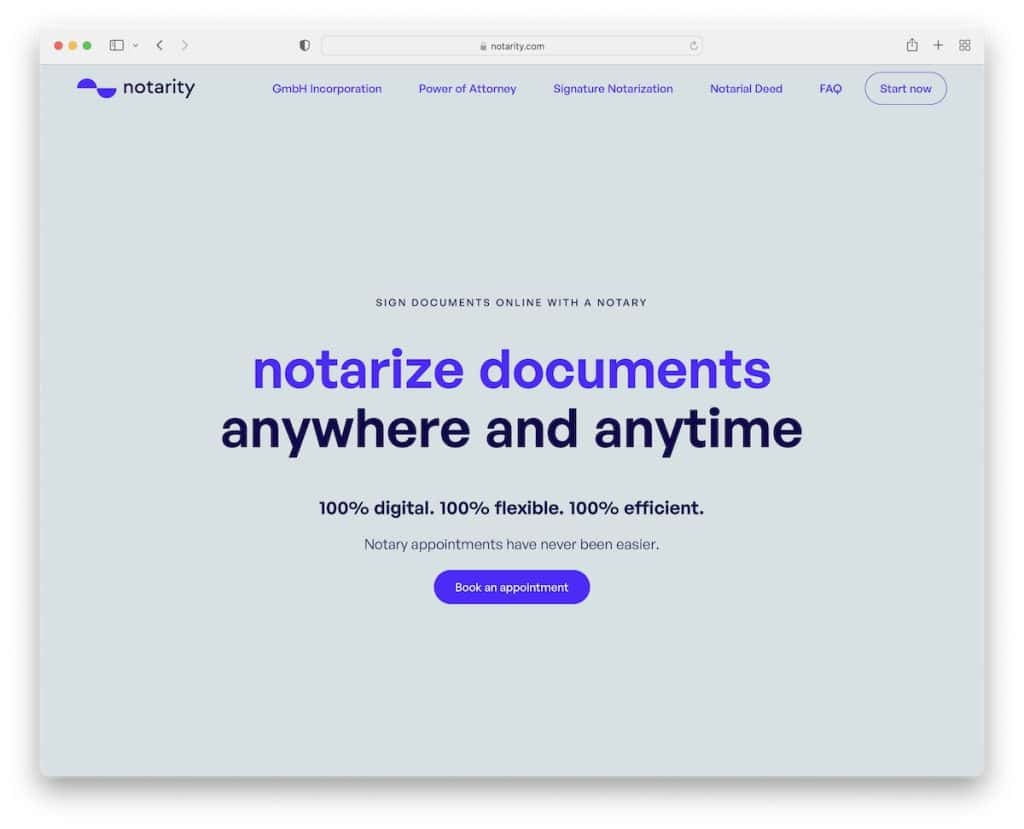
13. Notarité
Construit avec : Elementor

La notarité est l'un des exemples de page de notaire les plus minimalistes sur lesquels nous sommes tombés, ce qui est rafraîchissant à voir.
Au lieu d'utiliser des images ou des vidéos au-dessus du pli, Notarity utilise un fond de couleur unie avec du texte et un bouton CTA uniquement.
La simplicité se répand sur l'ensemble du site Web avec une grande attention aux détails pour maintenir l'image de marque et éliminer les distractions.
Note : Un design web minimaliste est toujours un choix intelligent à faire.
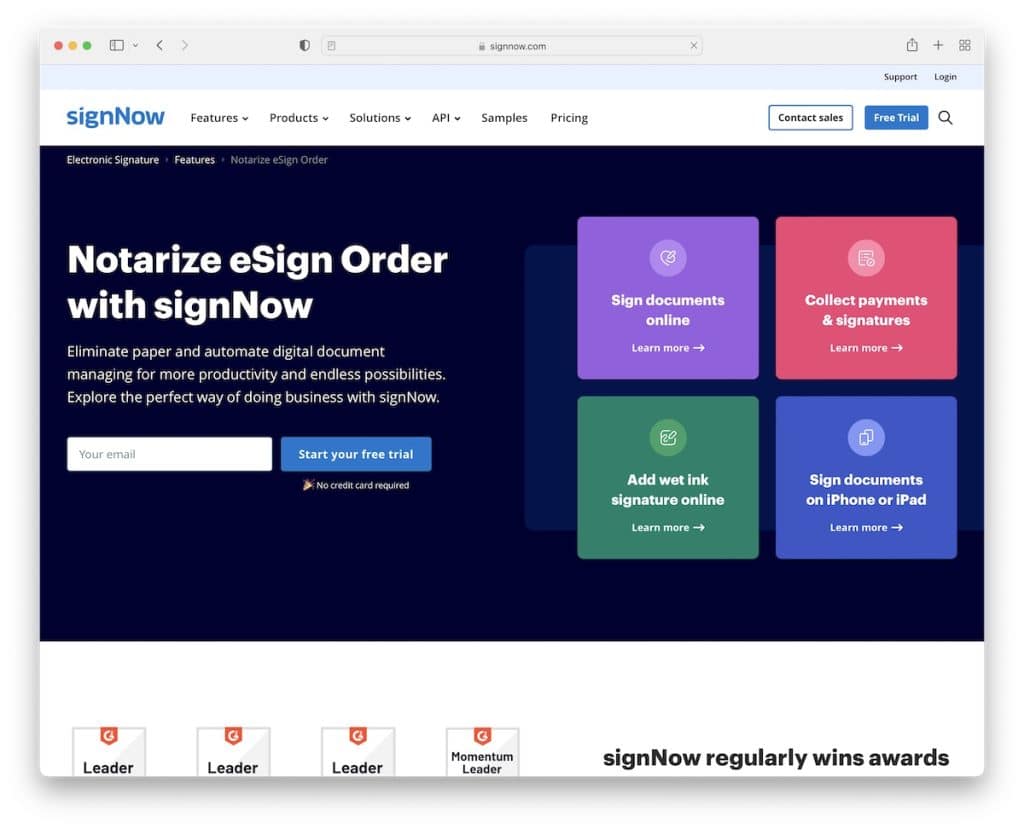
14. Notaire SignNow
Construit avec : Laravel

SignNow Notary encourage tout le monde à commencer un essai gratuit avec un simple formulaire d'inscription par e-mail au-dessus du pli.
La page comporte un en-tête flottant avec un méga menu afin que vous puissiez en savoir plus sur les fonctionnalités, les produits, les prix et plus encore, rapidement.
Et l'utilisation des boutons "contact" et "essai gratuit" dans la barre de navigation est astucieuse pour un accès instantané.
Remarque : Capturez plus de prospects avec un formulaire d'inscription par e-mail d'essai gratuit au-dessus du pli.
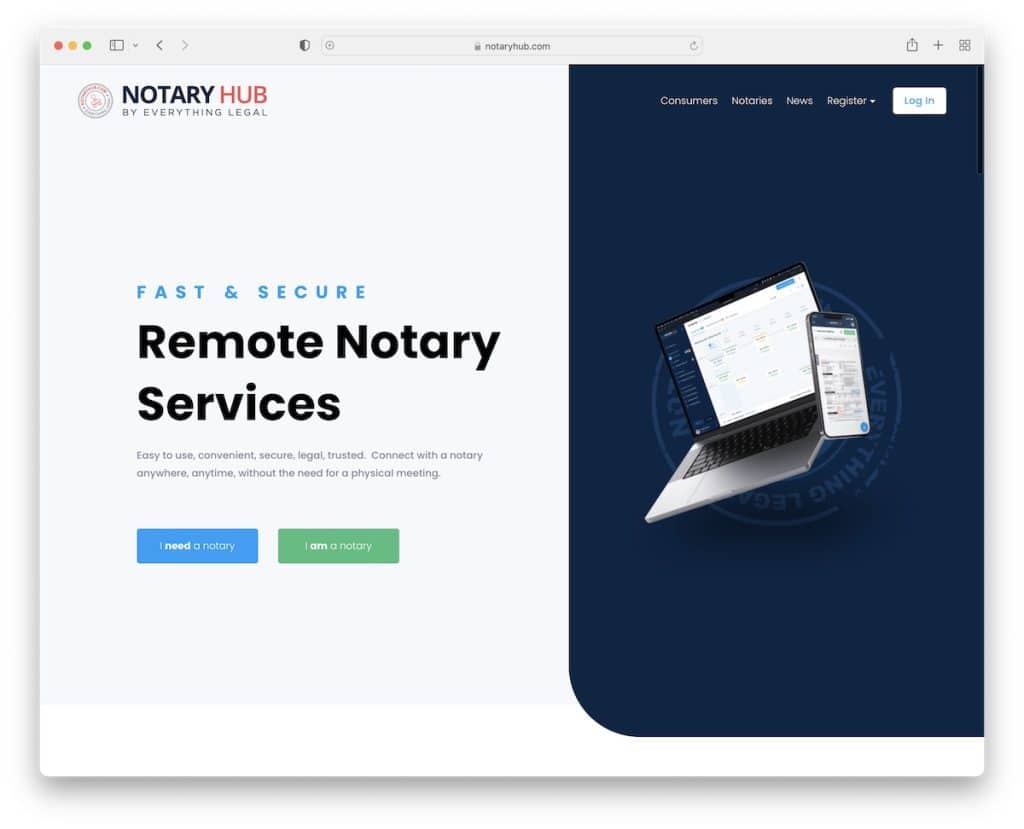
15. Centre notarial
Construit avec : Squarespace

Notary Hub a une section héros accrocheuse sur écran partagé avec du texte et des CTA à gauche et une image à droite.
Sous le pli se trouve une vidéo promotionnelle pour tous ceux qui n'ont pas le temps de lire. Pourtant, ce site Web de notaire comporte plusieurs sections qui révèlent tous les tenants et les aboutissants du service, y compris des témoignages et des FAQ.
Note : Utilisez une vidéo promotionnelle si vous voulez plus d'attentions sur votre produit(s) ou service(s).
