Comment créer un formulaire avec un curseur de plage de numéros
Publié: 2020-04-29Vous cherchez comment ajouter facilement un curseur de plage de numéros à vos formulaires sur WordPress ?
Eh bien, vous êtes au bon endroit ! Un curseur de plage de nombres est un outil sympa qui est un excellent moyen d'impressionner vos visiteurs avec un formulaire d'apparence moderne qui obtient une tonne de conversions.
Donc, dans ce didacticiel, nous allons vous montrer exactement comment créer un formulaire avec un curseur de plage de numéros dans WordPress.
Cliquez ici pour créer votre formulaire de curseur de plage de numéros maintenant
Voici une table des matières pour vous aider à naviguer dans ce tutoriel :
- Générer un formulaire simple
- Ajouter un curseur de plage de numéros
- Configurez vos paramètres de formulaire
- Configurez vos notifications de formulaire
- Personnalisez vos confirmations de formulaire
- Ajoutez votre formulaire de curseur de plage de numéros à votre site
Pourquoi utiliser un curseur de plage de numéros ?
Vous vous demandez pourquoi mettre un curseur de plage de numéros sur le site Web de votre petite entreprise ? Eh bien, l'utilisation d'un curseur de plage de numéros sur vos formulaires WordPress inclut un certain nombre d'avantages tels que :
- Détails supplémentaires — Obtenez des informations supplémentaires des personnes qui remplissent facilement votre formulaire. Parce qu'il a une telle sensation interactive, vos visiteurs sont beaucoup plus susceptibles de remplir un champ de curseur de plage de numéros pour demander plus de détails.
- Pistes de meilleure qualité - Avec des détails supplémentaires sur vos pistes dès le début, vos pistes deviennent encore meilleures, faisant d'un curseur de plage un excellent outil de génération de pistes. Lorsque vous connaissez différents détails comme le type de prospect avec lequel vous travaillez, vous pouvez faire des choses comme envoyer le prospect à différentes personnes en fonction du montant saisi avec des confirmations conditionnelles.
- Moderne — Remplace les champs de saisie de texte traditionnels par un look élégant et contemporain. Cela donne à votre site Web et à vos formulaires l'impression qu'un professionnel l'a construit.
- Responsive — Le champ du curseur de la plage de numéros a fière allure sur tous les appareils. Vous pouvez conserver une belle apparence à votre site et à votre thème WordPress réactif en ajoutant ce champ.
- Facile à utiliser — Une fois le curseur numérique ajouté à votre formulaire, vos prospects et clients peuvent l'utiliser facilement. Tout ce qu'ils ont à faire est simplement de le faire glisser d'avant en arrière pour ajuster le montant.
- Personnalisable - Le champ de curseur de plage de numéros de WPForms est simple à personnaliser. Vous pouvez facilement ajuster les paramètres dans le générateur de glisser-déposer pour les adapter aux spécifications de votre site Web, que les nombres soient petits ou grands (ou n'importe où entre les deux) !
Alors maintenant que vous savez pourquoi l'utilisation d'un curseur de plage de numéros est une excellente idée pour les formulaires de votre site Web, voyons exactement comment procéder.
Comment créer un formulaire avec un curseur de plage de numéros
Si vous souhaitez ajouter un outil de plage coulissante cool et efficace à vos formulaires WordPress, voici exactement comment le faire facilement :
Étape 1 : Générer un formulaire simple
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
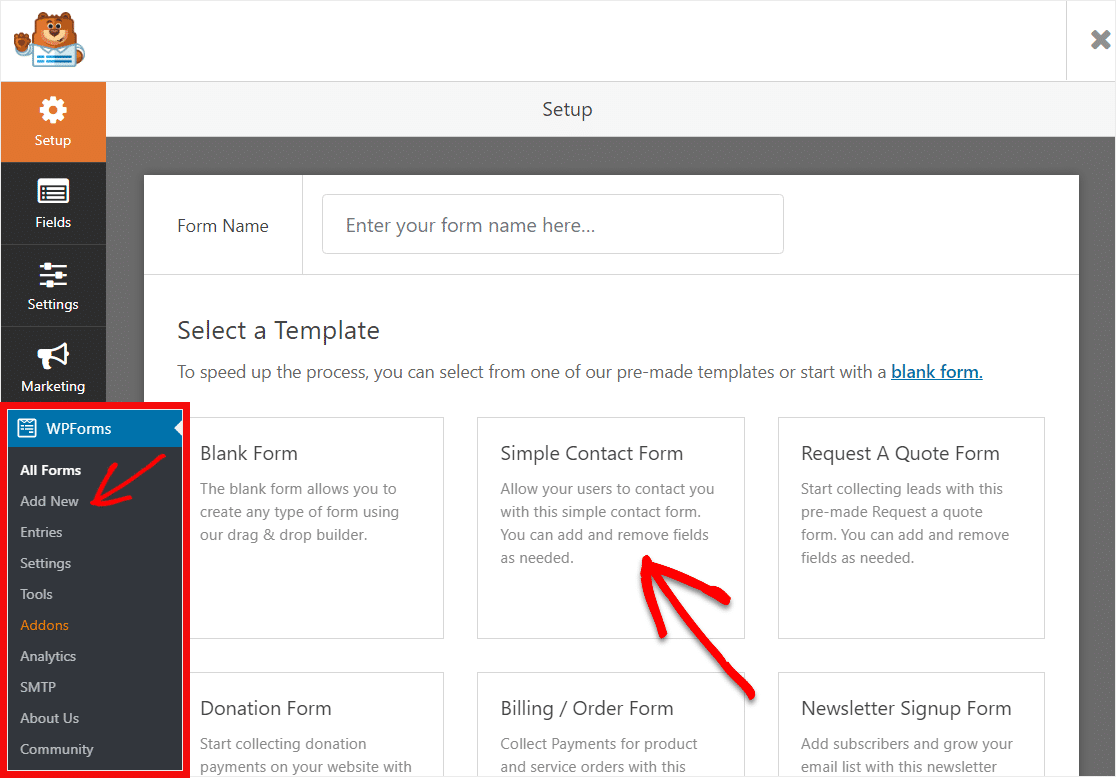
Ensuite, allez dans WPForms » Ajouter un nouveau pour créer un nouveau formulaire.
Sur cet écran, nommez votre formulaire et sélectionnez le modèle de formulaire de contact simple.

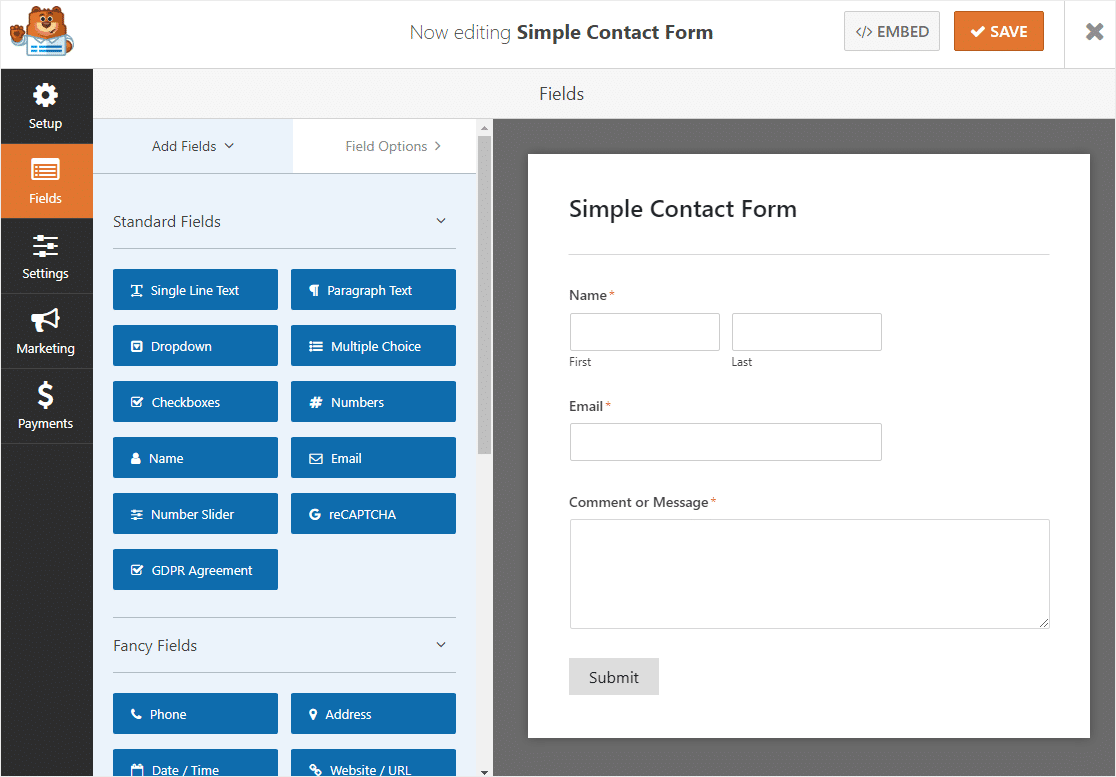
Ensuite, le modèle de formulaire de contact simple sera généré pour vous. Plutôt cool, non ?

Étape 2 : ajouter un curseur de plage de numéros
Maintenant, allons de l'avant et ajoutons un curseur de plage de numéros à votre formulaire.
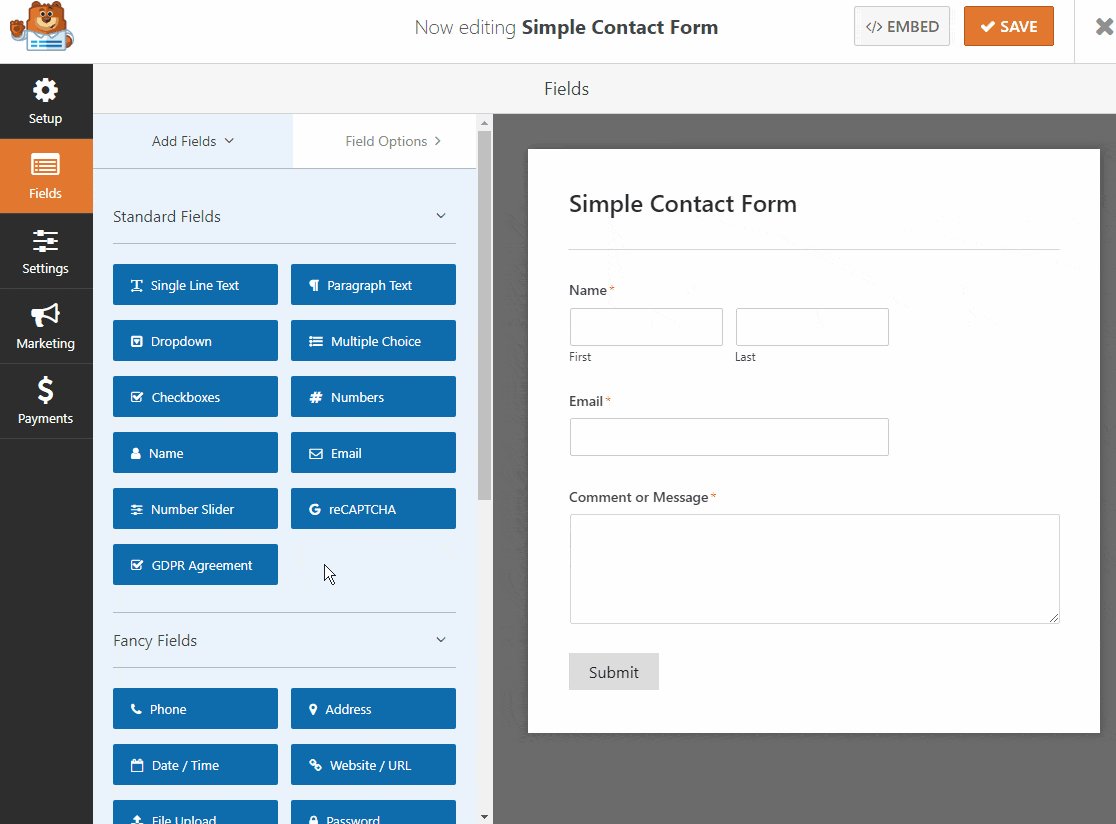
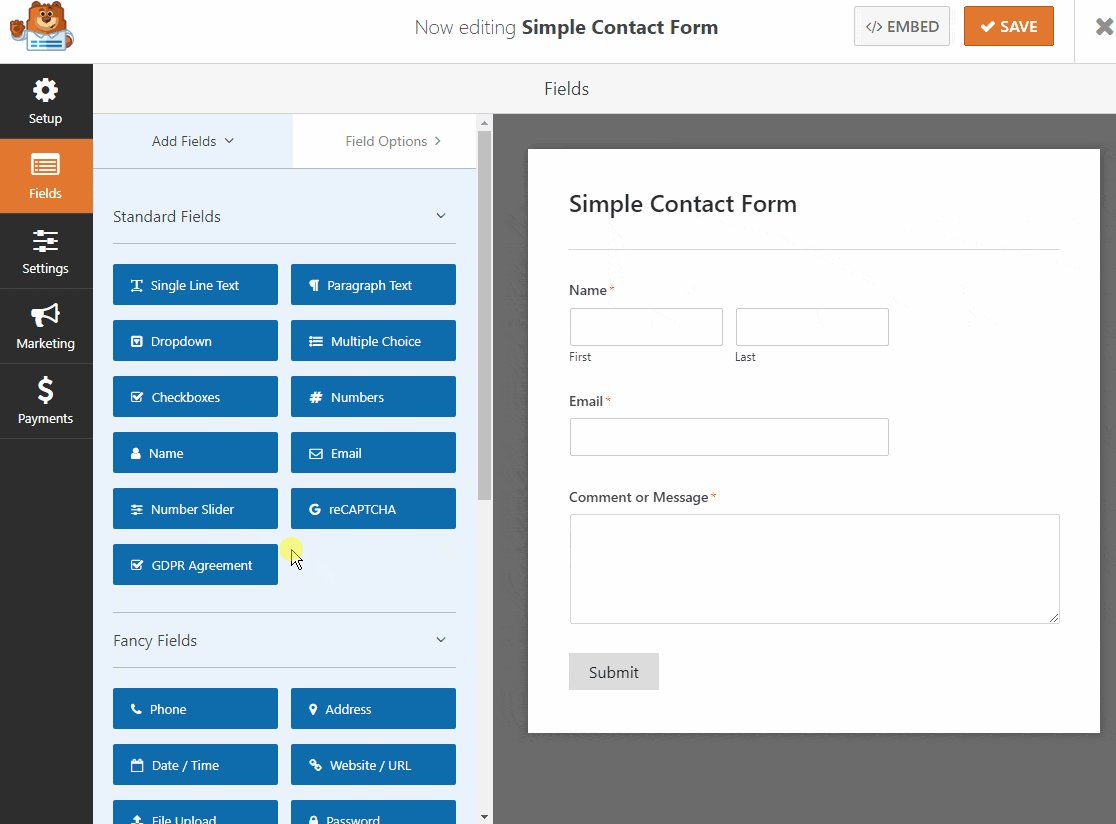
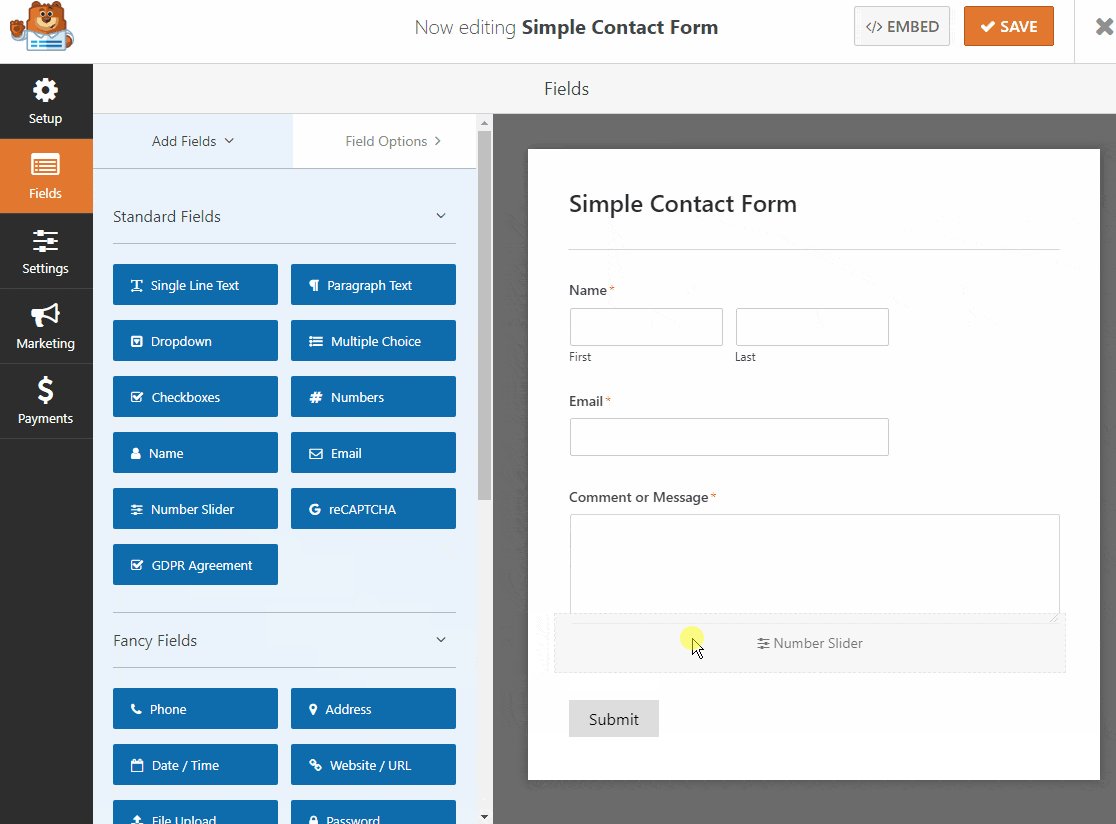
À partir des options sous Champs standard dans le panneau de gauche, faites glisser le champ Curseur numérique sur votre formulaire à droite.

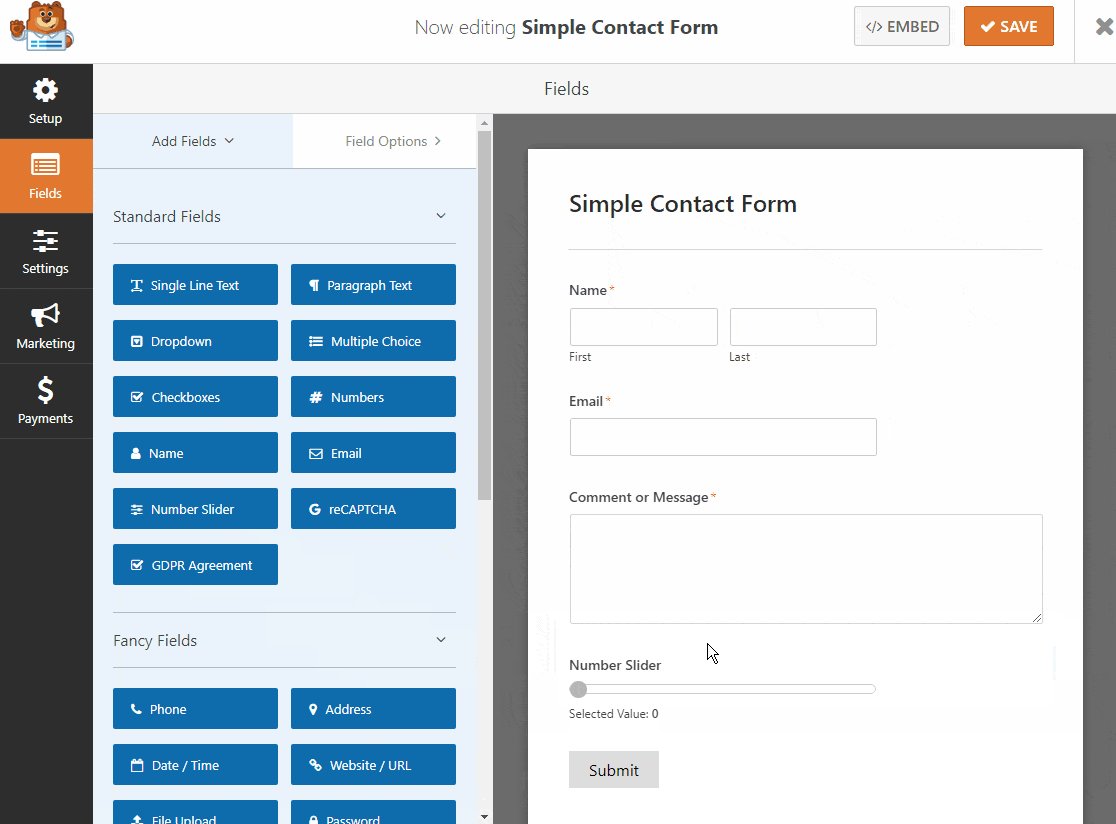
Cliquez sur le champ Curseur numérique pour modifier son étiquette et ses valeurs.

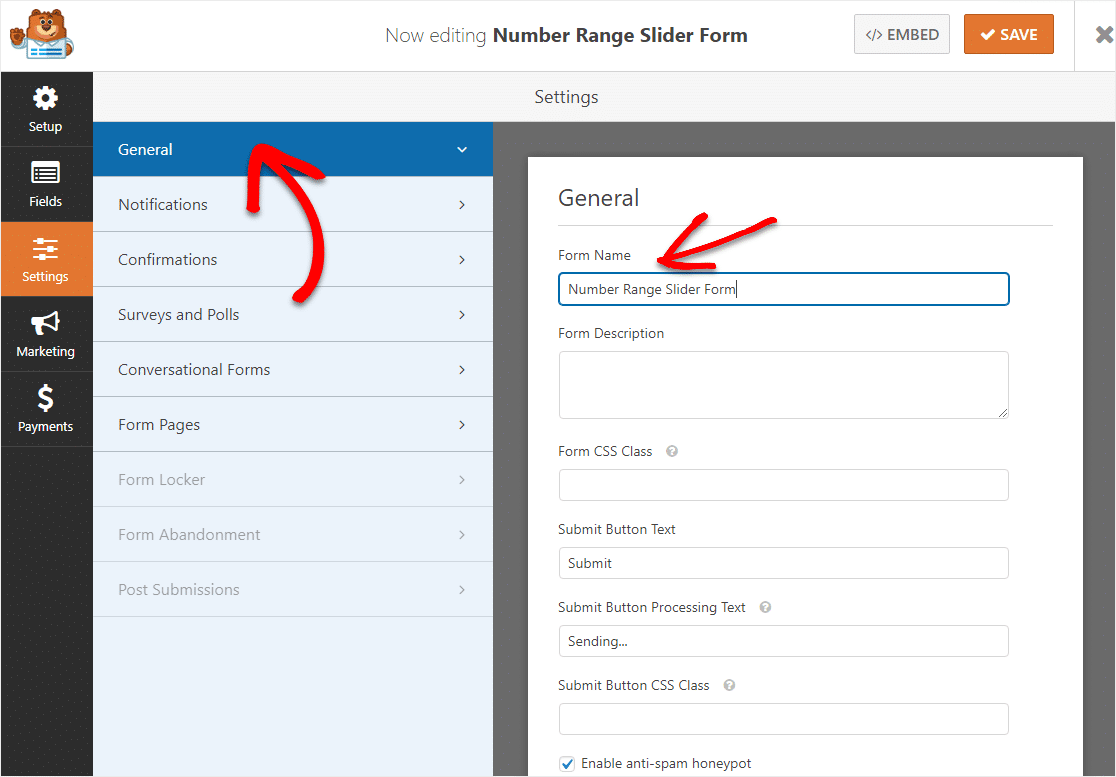
Vous pouvez également modifier le nom de votre formulaire à ce stade sous Général et Nom du formulaire .

Enfin, vous pouvez ajouter des champs supplémentaires à votre formulaire de curseur de plage de numéros en les faisant glisser du côté gauche vers le côté droit.
Lorsque vous avez terminé de personnaliser votre formulaire de curseur de plage, cliquez sur Enregistrer dans le coin supérieur droit.
Étape 3 : Configurez vos paramètres de formulaire
Si vous n'êtes pas encore sur cette page depuis la dernière étape, allez dans Paramètres » Général .
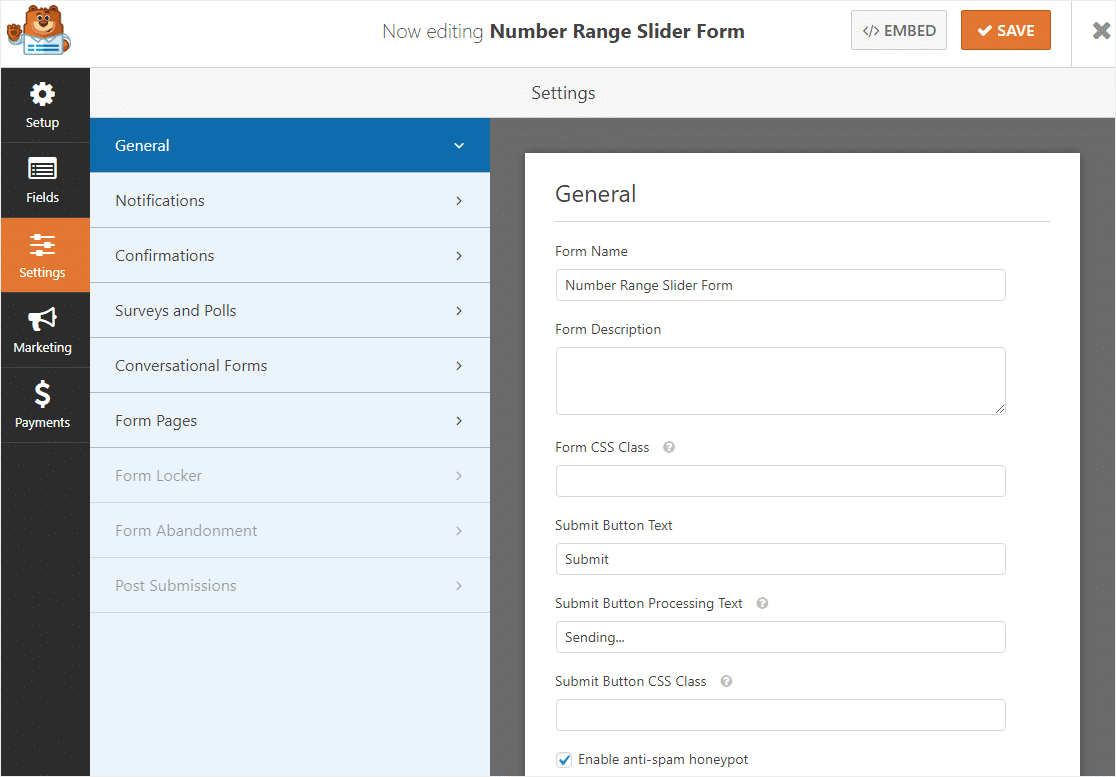
 Ici, vous pouvez configurer les éléments suivants :
Ici, vous pouvez configurer les éléments suivants :
- Nom du formulaire — Modifiez le nom de votre formulaire ici si vous le souhaitez.
- Description du formulaire — Donnez une description à votre formulaire.
- Texte du bouton de soumission — Personnalisez la copie sur le bouton de soumission.
- Prévention du spam - Arrêtez le spam du formulaire de contact avec la fonction anti-spam, hCaptcha ou Google reCAPTCHA. La case anti-spam est automatiquement cochée sur tous les nouveaux formulaires.
- Formulaires AJAX — Activez les paramètres AJAX sans rechargement de page.
- Améliorations du RGPD — Vous pouvez désactiver le stockage des informations d'entrée et des détails de l'utilisateur, tels que les adresses IP et les agents utilisateurs, afin de vous conformer aux exigences du RGPD. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
Lorsque vous avez terminé, cliquez sur Enregistrer .

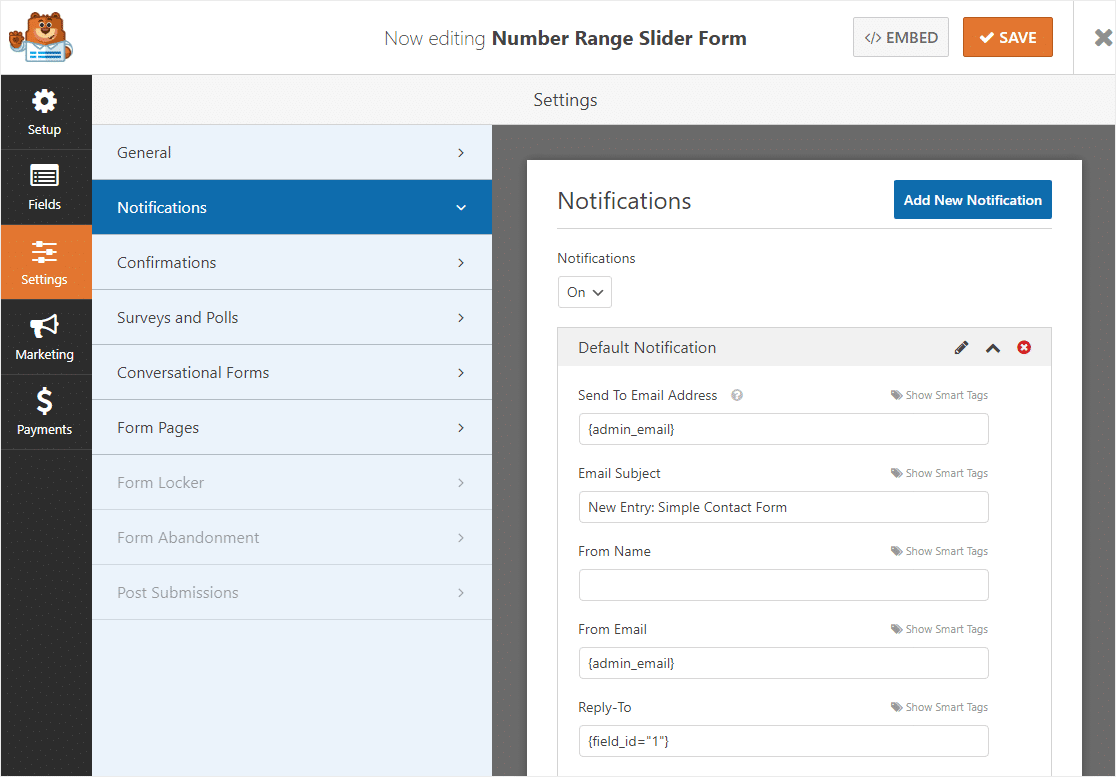
Étape 4 : Configurez vos notifications de formulaire
Lorsque vous recevez une soumission à votre formulaire sur votre site Web, il est important que vous et votre équipe soyez avertis immédiatement.
Les notifications sont un excellent moyen d'envoyer un e-mail chaque fois qu'un formulaire est soumis sur votre site Web.

Si vous utilisez des balises actives, vous pouvez également envoyer une notification à l'utilisateur lorsqu'il remplit ce formulaire, lui faisant savoir que vous avez reçu son entrée. Cela garantit aux gens que leur demande a été acceptée.
Pour obtenir de l'aide sur cette étape, consultez notre documentation sur la configuration des notifications de formulaire dans WordPress.
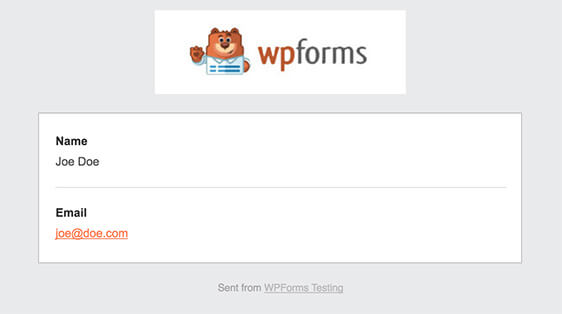
Et si vous souhaitez conserver la cohérence de la marque dans vos e-mails, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle d'e-mail.

C'est un excellent moyen d'obtenir rapidement des entrées de formulaire pour vous-même ou votre équipe pour vous assurer qu'ils sautent rapidement sur les choses !
Étape 5 : Personnalisez vos confirmations de formulaire
Les confirmations de formulaire sont des messages qui s'affichent aux visiteurs du site une fois qu'ils soumettent un curseur de plage de numéros sur votre site Web. Ils informent les gens que leur demande a été traitée et vous offrent la possibilité de leur faire savoir quelles sont les prochaines étapes.
WPForms propose 3 types de confirmation parmi lesquels choisir :
- Message — Il s'agit du type de confirmation par défaut dans WPForms. Lorsqu'un visiteur du site soumet une demande, un simple message de confirmation apparaît pour lui faire savoir que son formulaire a été traité. Découvrez quelques messages de réussite pour aider à augmenter le bonheur des utilisateurs.
- Afficher la page — Ce type de confirmation dirigera les visiteurs du site vers une page Web spécifique de votre site en les remerciant d'avoir soumis leurs informations. Pour obtenir de l'aide, consultez notre tutoriel sur la redirection des clients vers une page de remerciement. De plus, assurez-vous de lire notre article sur la création de pages de remerciement efficaces.
- Aller à l'URL (redirection) - Cette option est utilisée lorsque vous souhaitez envoyer les visiteurs du site vers un autre site Web.
Voyons comment configurer une simple confirmation de formulaire dans WPForms afin que vous puissiez personnaliser le message que les visiteurs du site verront lorsqu'ils rempliront votre formulaire.
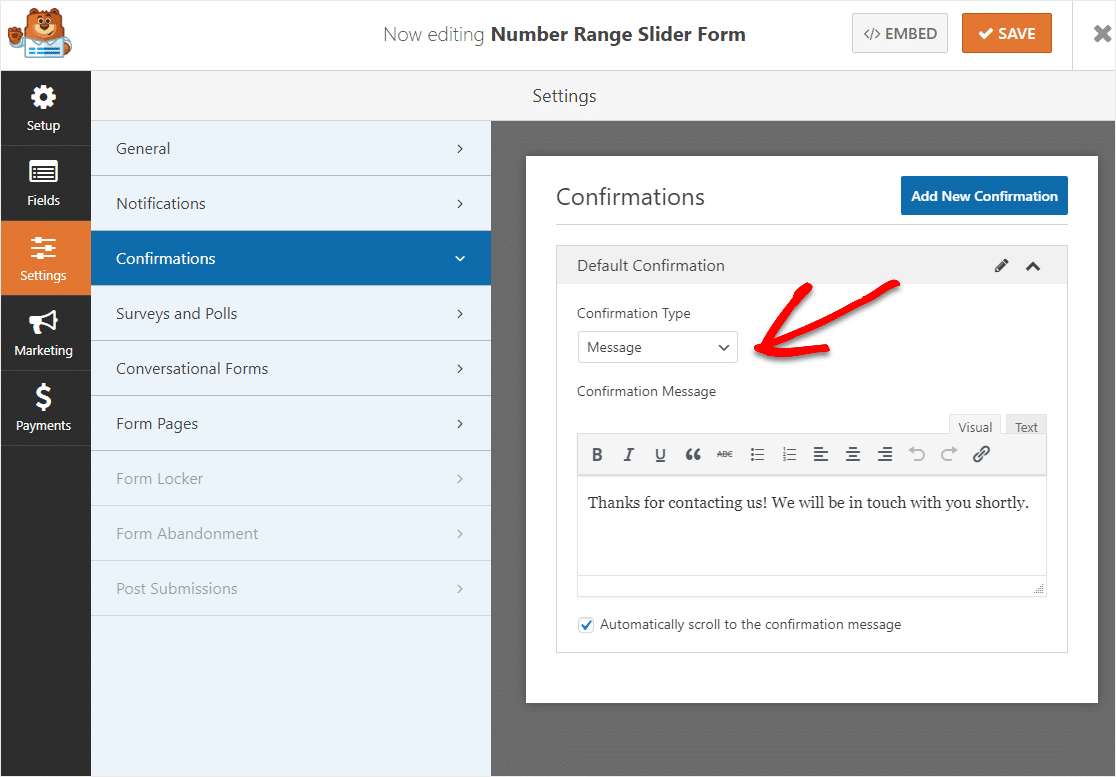
Pour commencer, cliquez sur l'onglet Confirmation dans l'éditeur de formulaire sous Paramètres .
Ensuite, sélectionnez le type de confirmation que vous souhaitez créer. Pour cet exemple, nous sélectionnerons Message .

Ensuite, personnalisez le message de confirmation à votre guise et cliquez sur Enregistrer .
Pour obtenir de l'aide sur d'autres types de confirmation, consultez notre documentation sur la configuration des confirmations de formulaire.
Étape 6: Ajoutez votre formulaire de curseur de plage de numéros à votre site
Après avoir créé votre formulaire, vous devez l'ajouter à votre site WordPress. WPForms vous permet d'ajouter vos formulaires à de nombreux emplacements sur votre site Web, y compris vos articles de blog, vos pages et même les widgets de la barre latérale.
Jetons un coup d'œil à l'option de placement la plus courante : l'intégration de page/post.
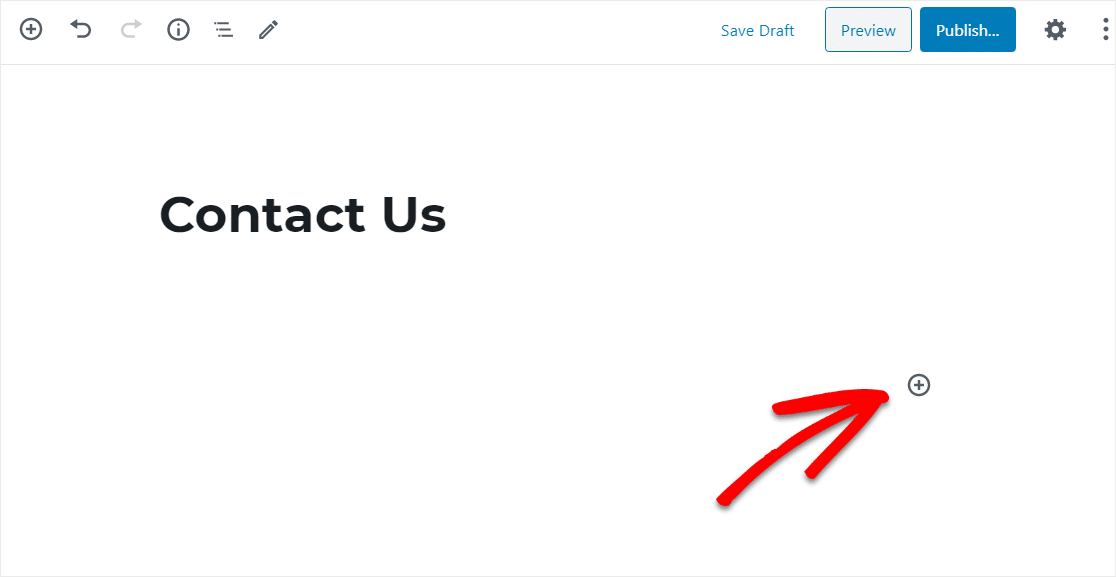
Pour commencer, créez une nouvelle page ou publiez dans WordPress, ou accédez aux paramètres de mise à jour d'une page existante.
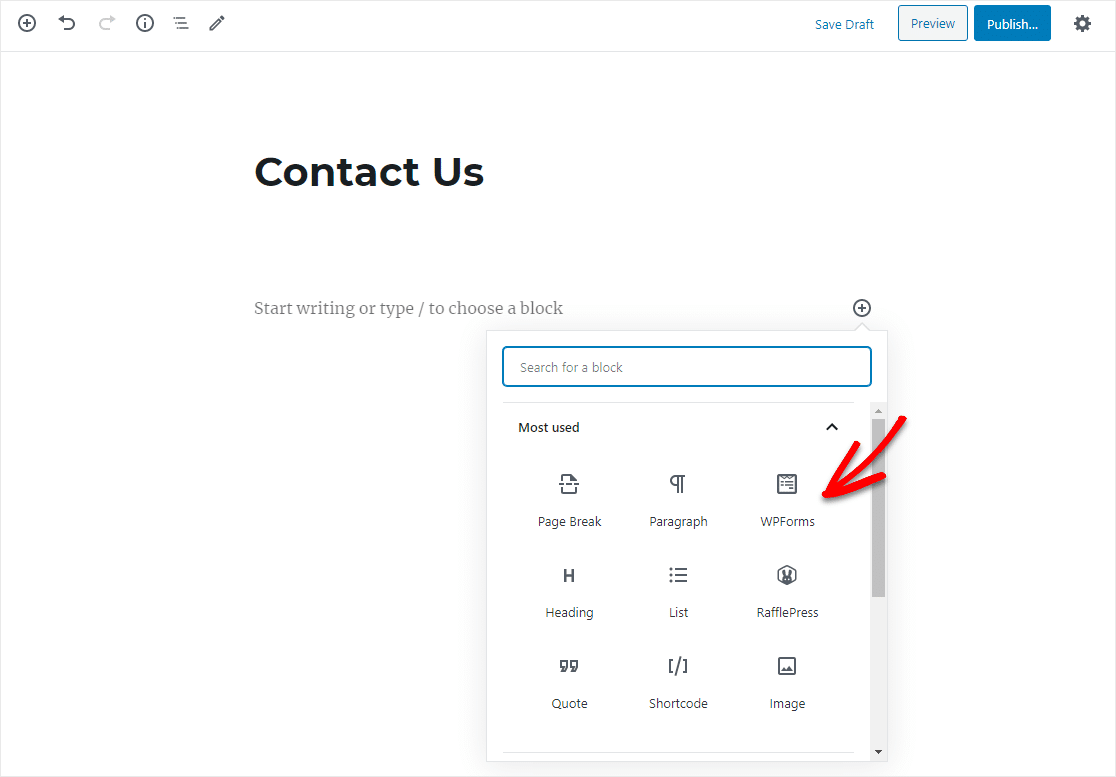
Après cela, cliquez à l'intérieur du premier bloc (la zone vide sous le titre de votre page) et cliquez sur l'icône Plus.

À partir des différents blocs, recherchez et sélectionnez WPForms.

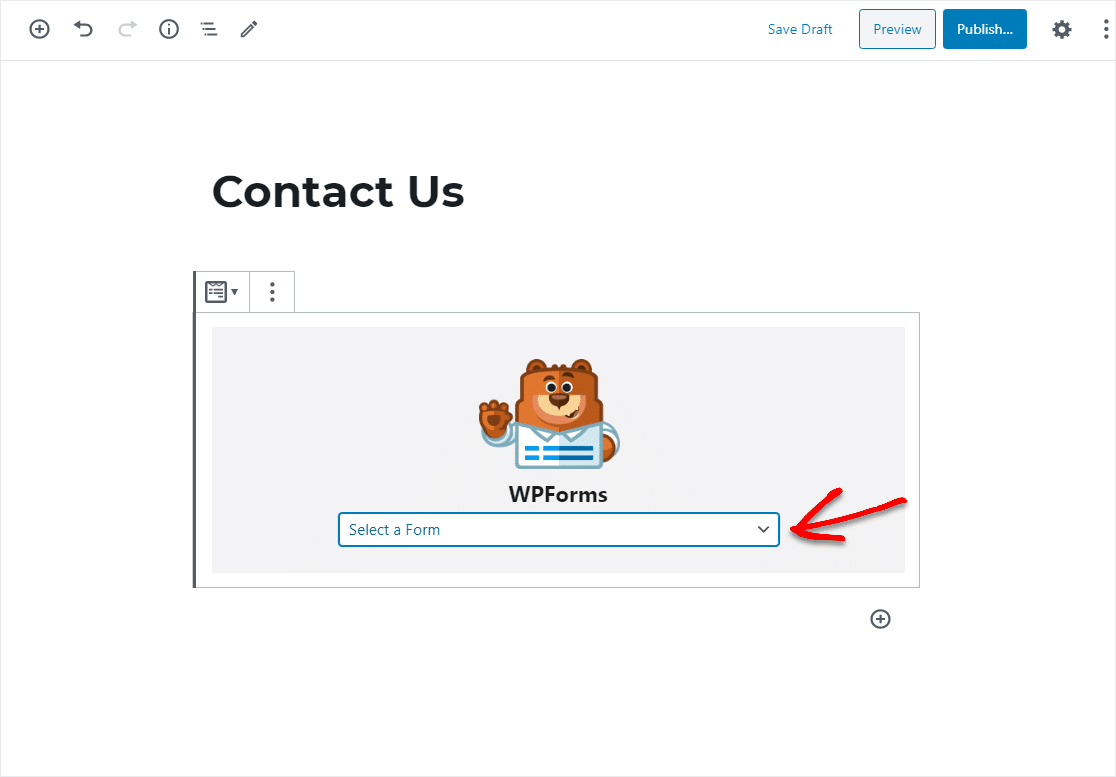
Maintenant, le widget WPForms pratique apparaîtra à l'intérieur de votre bloc. Cliquez sur le menu déroulant WPForms et choisissez celui des formulaires que vous avez déjà créés et que vous souhaitez insérer dans votre page.

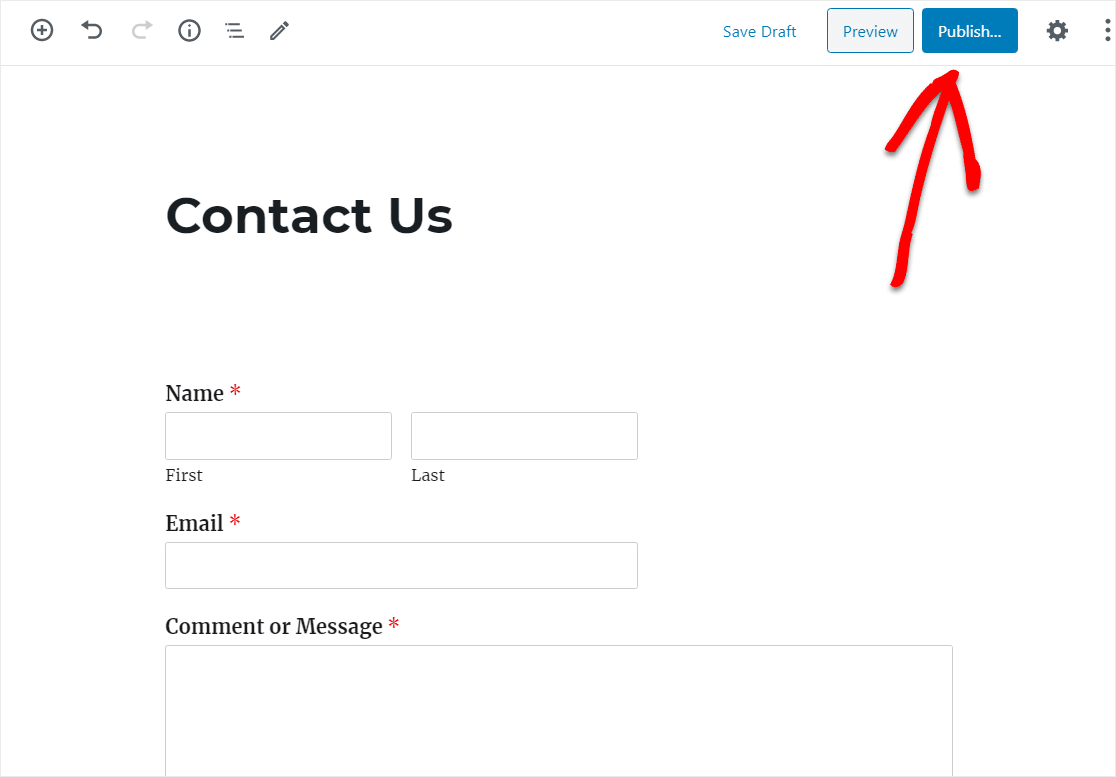
Sélectionnez votre formulaire de curseur de plage de numéros dans la liste déroulante. Ensuite, publiez ou mettez à jour votre article ou votre page afin que votre formulaire apparaisse sur votre site Web.

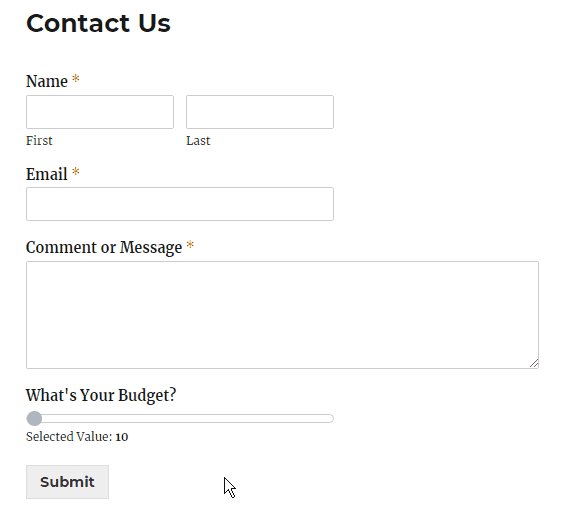
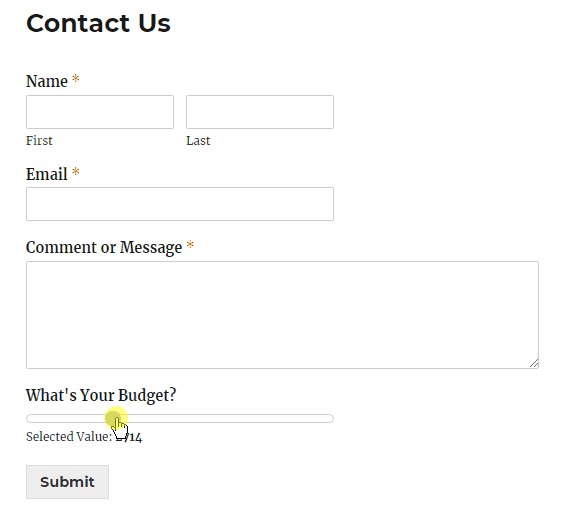
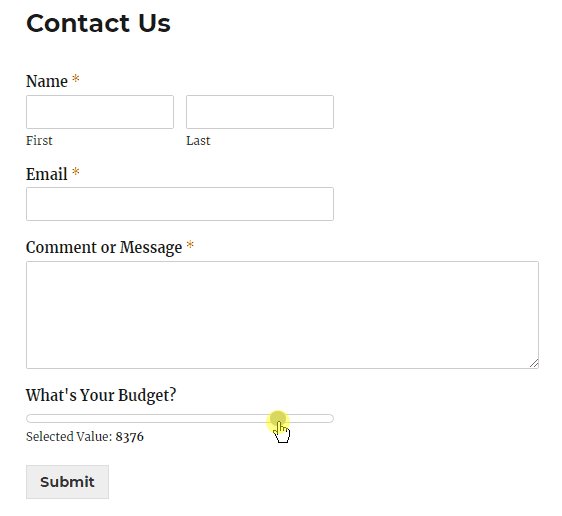
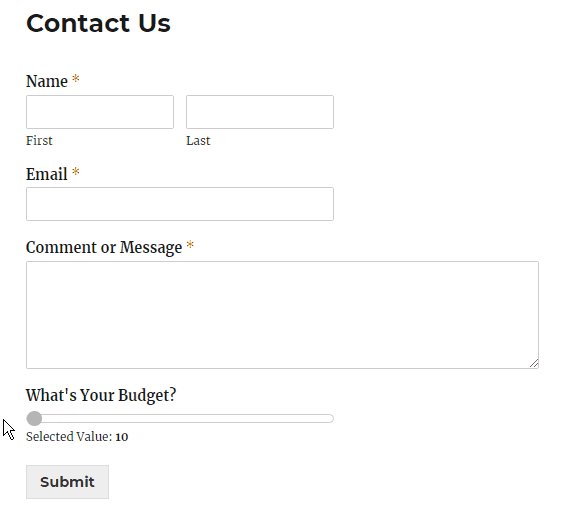
Vous pourrez désormais voir votre formulaire de curseur de plage de numéros sur votre site Web et les visiteurs pourront commencer à l'utiliser immédiatement.

Pour afficher les entrées de formulaire après leur envoi, consultez ce guide complet des entrées de formulaire. Par exemple, vous pouvez afficher, rechercher, filtrer, imprimer et supprimer toutes les entrées de formulaire.
Cliquez ici pour créer votre formulaire de curseur de plage de numéros maintenant
En conclusion
Et voila! Vous savez maintenant comment créer un formulaire avec un formulaire de curseur de plage de numéros dans WordPress à l'aide du plugin WPForms afin que vous puissiez facilement obtenir des soumissions de formulaires détaillées de la part des visiteurs de votre site Web !
Vous voulez savoir ce que pensent les visiteurs de votre site Web ? Rendez-vous sur cet article avec des exemples de sondage NPS pour voir à quel point il est facile de mettre un sondage sur votre site et de recueillir des commentaires précieux.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant. WPForms Pro est livré avec un formulaire de curseur de plage de numéros gratuit et offre une garantie de remboursement de 14 jours.
Et n'oubliez pas, si vous aimez cet article, alors suivez-nous sur Facebook et Twitter.
