Mise à jour OceanWP Catamaran : nouvelles sections Elementor, widgets et plus encore !
Publié: 2022-11-07Vous n'avez pas besoin d'être capitaine pour savoir que les catamarans ne sont pas seulement beaux, mais aussi des navires très sûrs et stables. Et c'est exactement ce que nous recherchons ici chez OceanWP : que vous vous sentiez en sécurité lorsque vous naviguez dans les eaux WordPress
Après la transformation du panneau OceanWP et la mise à jour de Starboard, est venue la mise à jour OceanWP High Tide dans laquelle nous avons introduit la bibliothèque de sections Elementor.
Si vous êtes nouveau sur OceanWP, la bibliothèque de sections Elementor est une fonctionnalité fournie avec le Core Extensions Bundle et est liée au plugin Ocean Pro Demos. La bibliothèque de sections Elementor vous permet de créer vos propres pages au fur et à mesure, section par section.
La version de mise à jour d'OceanWP Catamaran apporte plus de 50 nouvelles conceptions de section à la bibliothèque de 60 modèles déjà disponible.
Outre les nouveaux modèles, nos utilisateurs ont souvent posé des questions sur les mises en page de magazines. Eh bien, même si nous n'avons pas encore publié de nouveaux modèles de sites Web WordPress complets pour les magazines, nous vous fournissons les outils pour le faire - d'une manière simple et assez sophistiquée.
La mise à jour OceanWP Catamaran est prévue pour le 9 novembre 2022 , et dans cet article, nous couvrirons les faits saillants.
Table des matières:
- OceanWP 3.3.6
- Océan supplémentaire 2.0.6
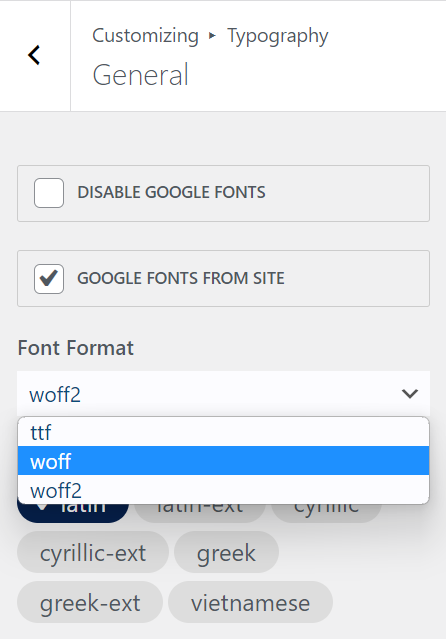
- Sélectionnez le format de police pour les polices Google hébergées localement.
- Widgets Ocean Elementor 2.3.0
- Rendre la colonne cliquable
- Nouveaux widgets de magazines
- Nouveaux modèles de bibliothèque de sections Elementor
- Portefeuille Océan 2.1.0
- Crochets océaniques 2.0.2
- Autres mises à jour du plugin Ocean
- Comment préparer un site Web WordPress pour la mise à jour
Mise à jour OceanWP version 3.3.6
En ce qui concerne le thème OceanWP lui-même, la version de mise à jour OceanWP Catamaran apporte quelques améliorations mineures, mais nous avons également résolu certains problèmes.
Nouveaux filtres de thème OceanWP
Les améliorations mentionnées se présentent sous la forme de filtres (principalement), qui vous permettent de remplacer les paramètres existants pour les éléments suivants :
- Date de commentaire (modifier le format de la date de commentaire sur les articles de blog uniques) : ocean_comment_date_format
- Date de publication pour le style d'en-tête des articles de blog uniques (sauf pour le style par défaut) : ocean_get_post_date_format
- Date de modification pour le style d'en-tête des articles de blog uniques (sauf pour le style par défaut) : ocean_get_post_modified_date_format
Un filtre supplémentaire, qui intéressera probablement le plus les développeurs, est le filtre permettant de modifier la sortie de l'icône de défilement infini : oceanwp_infinite_scroll_output
Pour un œil exercé, ce n'est pas difficile à deviner. Nous parlons de filtres PHP.
N'oubliez pas que si vous n'êtes pas familiarisé avec PHP, il est préférable de consulter des experts. Aussi, ajoutez toujours des codes PHP au fichier functions.php du thème enfant. Si vous n'avez pas de thème enfant installé, vous pouvez installer le thème enfant officiel OceanWP en un seul clic.
Nouveaux paramètres et ajustements du personnalisateur OceanWP
Des modifications supplémentaires impliquent également l'introduction de nouveaux paramètres de personnalisation , ce qui devrait réduire le besoin de CSS personnalisé :
- Style d'en-tête plein écran : possibilité de choisir la taille de l'icône de menu , et
- WooCommerce : Style et typographie des avis de magasin .
Outre ces nouveaux paramètres, il y a aussi un petit ajustement - pour une meilleure expérience utilisateur . À savoir, l' option existante pour désactiver les icônes SVG a été déplacée de Personnaliser > Options générales > Icônes de thème à personnaliser > Options générales > Performances .
Ce réglage n'aura aucune incidence sur vos paramètres existants.
La mise à jour d'OceanWP Catamaran résout divers problèmes de WooCommerce
La version de mise à jour d'OceanWP résout deux principaux problèmes liés à WooCommerce signalés par nos utilisateurs (et nous profitons de cette occasion pour les remercier) :
- Paiement en plusieurs étapes : problèmes avec les étapes suivantes et précédentes, ainsi que la page ne défile pas vers le haut ;
- Les images de produits ne sont pas recadrées , en particulier lorsque le plug-in Woo Variation Swatches est utilisé.
La mise à jour comprend également plusieurs correctifs plus petits, tels que les couleurs de prévisualisation en direct de Customizer, la compatibilité du plugin germanisé pour WooCommerce et autres.
Mais, nous savons que vous êtes ici pour l'essentiel, alors allons-y !
Océan supplémentaire 2.0.6
Vous avez adopté notre nouvelle option pour héberger les polices Google localement en 1 clic, ce qui non seulement contribue à rendre votre site Web compatible avec le RGPD, mais augmente également les performances. Ce n'est pas un secret, nous sommes également amoureux de cette fonctionnalité !
La nouvelle mise à jour vous apporte une amélioration sous forme d'option permettant de choisir le format de police pour les polices Google stockées localement . En gros, à partir de maintenant, vous pouvez choisir entre :
- TIFF,
- WOFF, et
- format WOFF2.
Le type de format de police par défaut reste le même qu'avant l'introduction de cette nouvelle option - TIFF.
Ce que vous devez faire maintenant, et uniquement si vous souhaitez utiliser la nouvelle fonctionnalité de typographie, est d'accéder à Personnaliser > Typographie > Général et sélectionnez le type de format souhaité dans le menu déroulant.

Pour en savoir plus sur la rapidité et la facilité d'hébergement local des polices Google avec OceanWP ou sur l'hébergement local des polices Elementor Google avec OceanWP, assurez-vous de visiter les documents liés. Ou, mieux encore, installez gratuitement OceanWP sur votre site Web et testez-le en direct ! Aucune fonctionnalité premium ni téléchargement de police requis.
Widgets Ocean Elementor 2.3.0
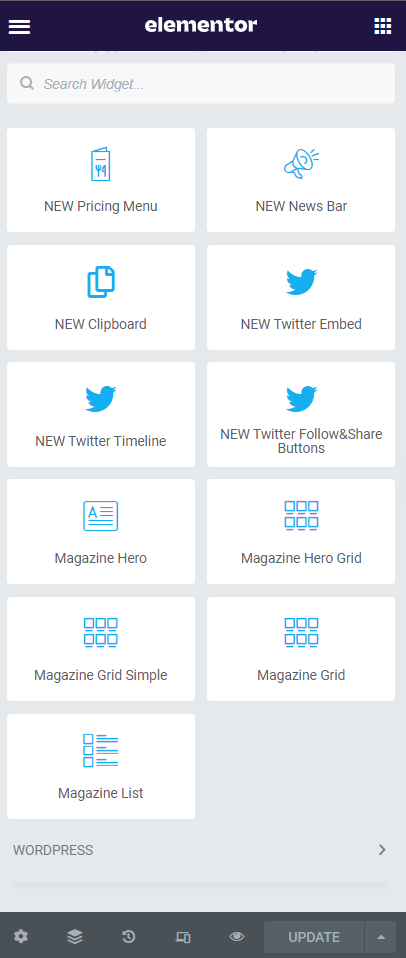
Widgets Magazine Elementor
Comme nous l'avons mentionné au début de cet article, la version de mise à jour d'OceanWP Catamaran apporte de nouveaux widgets Elementor spéciaux qui vous permettent de créer une mise en page de magazine ou de journal avant de pouvoir dire publier !

La liste des nouveaux widgets Elementor comprend :
- Héros de magazines,
- Grille des héros du magazine,
- Magazine Grille Simple,
- Grille de magasin, et
- Liste des magazines.
Les widgets du magazine permettront à tous les utilisateurs d'OceanWP et d'Elementor d'enrichir leur contenu et leurs pages de destination grâce à des options de style transparentes et prédéfinies, sans stress (supplémentaire), effort ou même CSS personnalisé.
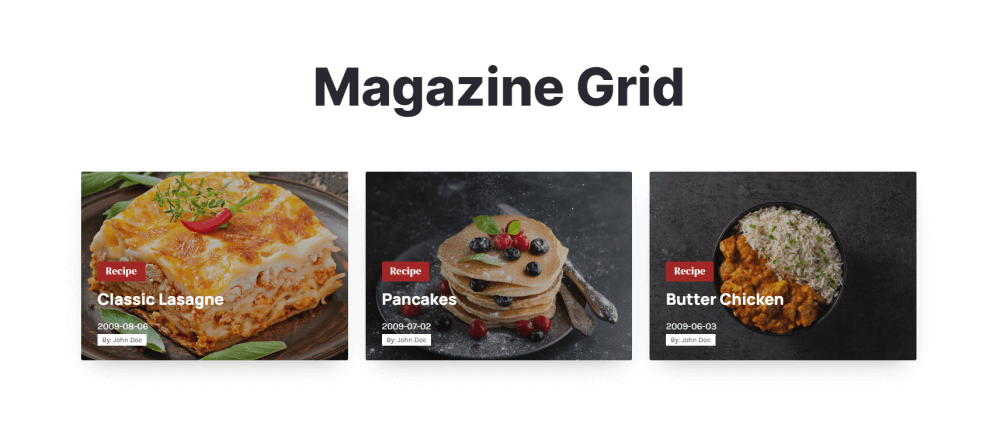
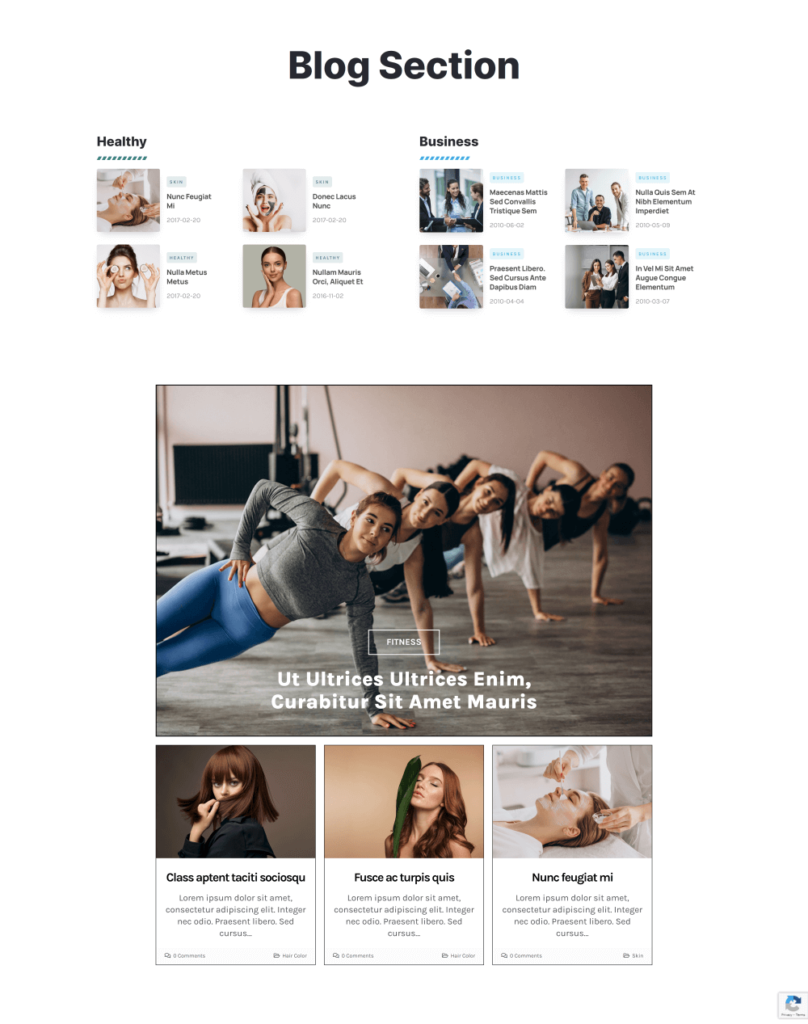
Essentiellement, en quelques clics, vous pouvez obtenir quelque chose comme ceci :

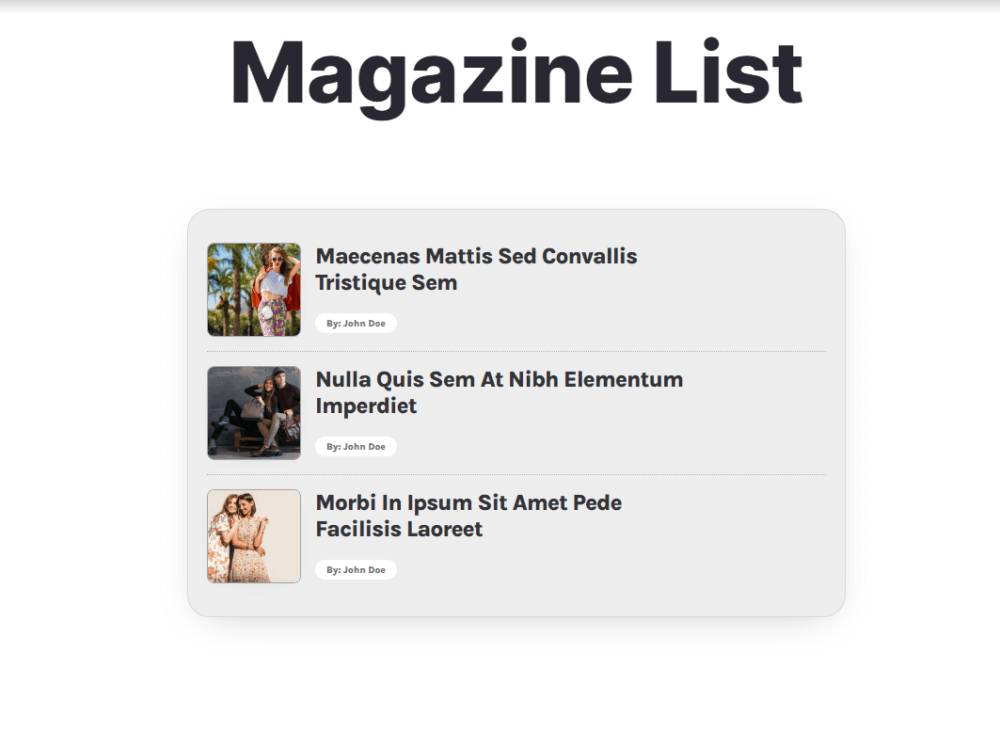
Ou comme ceci :

Ou, vous pouvez créer un puissant combo de tous pour maximiser l'impact :

Si vous aimez le nouvel ajout, assurez-vous de mettre à jour Ocean Elementor Widgets vers sa dernière version 2.3.0 (une fois disponible et une fois que vous avez testé) ou de mettre à niveau avec le pack d'extensions Ocean Core pour accéder à ces éléments et à bien d'autres. Caractéristiques.
Rendre la colonne Elementor cliquable
Maintenant, c'est une fonctionnalité qui nous passionne vraiment et nous avons hâte d'entendre vos commentaires.
Avec encore plus de liberté de conception , vous pouvez désormais vraiment laisser libre cours à votre créativité et transformer absolument chaque colonne Elementor en une bannière .

Comment fonctionne cette nouvelle fonctionnalité ?
Plutôt facile !
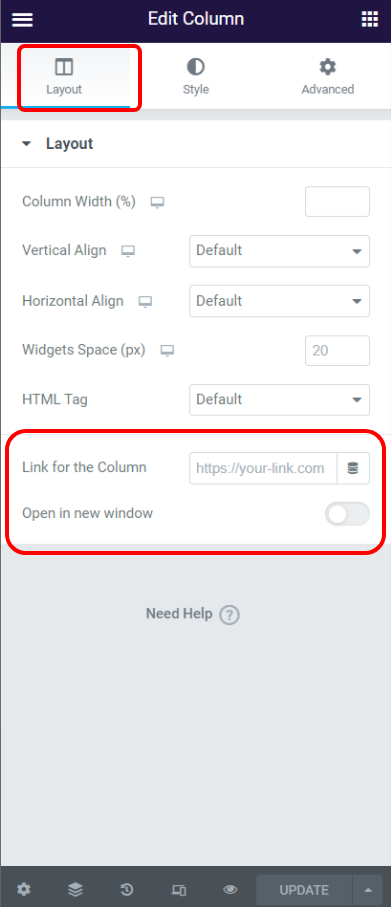
Remplissez une colonne Elementor avec tout le contenu que vous souhaitez (exemple : un en-tête, un compteur et une icône avec un superbe arrière-plan de colonne feraient un formidable appel à l'action), puis :
- Modifier la colonne (paramètres de la colonne, pas le contenu),
- Vérifiez le bas de l' onglet Mise en page ,
- Ajouter un lien (interne ou externe),
- Choisissez si le lien doit s'ouvrir dans un nouvel onglet du navigateur (facultatif),
- Fait!
Il est important de souligner que la fonctionnalité rendre la colonne Elementor cliquable est activée automatiquement uniquement si un lien est placé dans le champ requis . Sinon, et par défaut, cette fonctionnalité est désactivée.
Plus important encore, la nouvelle option réduit considérablement le besoin de nombreux widgets de bannières et d'appels à l'action que vous ne pourrez jamais obtenir tout simplement parfaits, et nous savons que c'est quelque chose qui vous tient à cœur en tant que concepteur.
Maintenant, allez-y, créez un contenu époustouflant et assurez-vous d'appliquer votre site Web pour notre vitrine
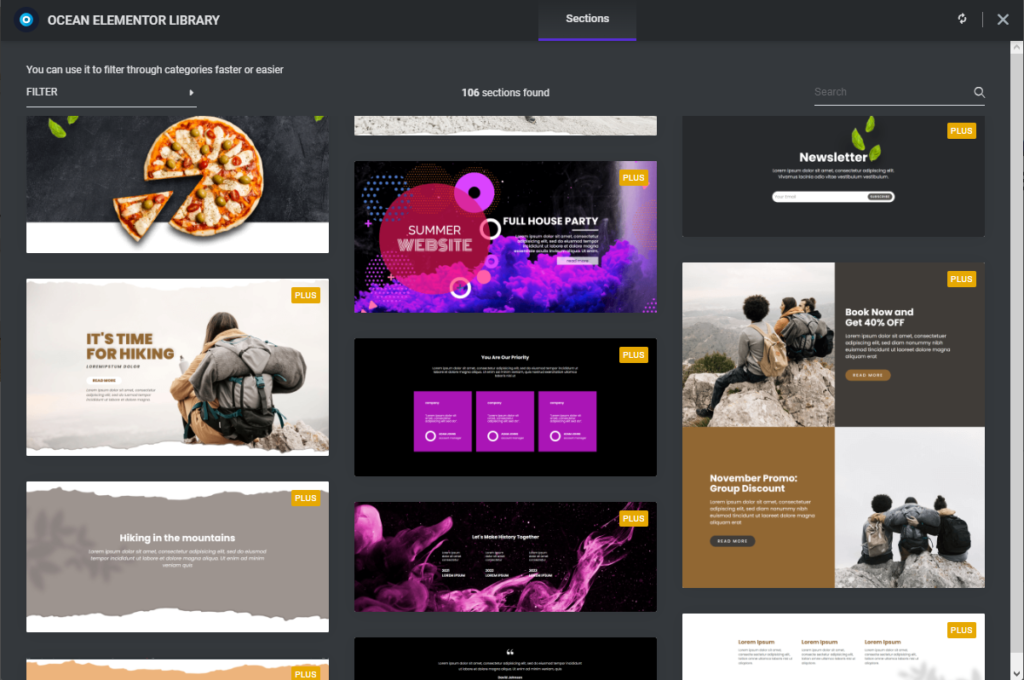
Nouvel ajout à la bibliothèque de sections OceanWP Elementor
Vous êtes talentueux et créatif !
Mais parfois, même les concepteurs les plus doués et les plus habiles ont besoin d'un peu d'aide ou d'inspiration. C'est pourquoi nous sommes heureux d'annoncer que nous publions 56 nouvelles sections pour la bibliothèque de sections Ocean Elementor .
La bibliothèque Ocean Elementor compte désormais 106 modèles de section au total . Les titulaires de licence de plan personnel auront accès à 25 de ces modèles, tandis que les titulaires de licence d'entreprise et d'agence bénéficieront d'un accès complet.


Pour utiliser la bibliothèque de sections Ocean Elementor, vous devez avoir installé le plug-in Ocean Pro Demos sur votre site Web et une licence active Ocean Core Extensions Bundle .

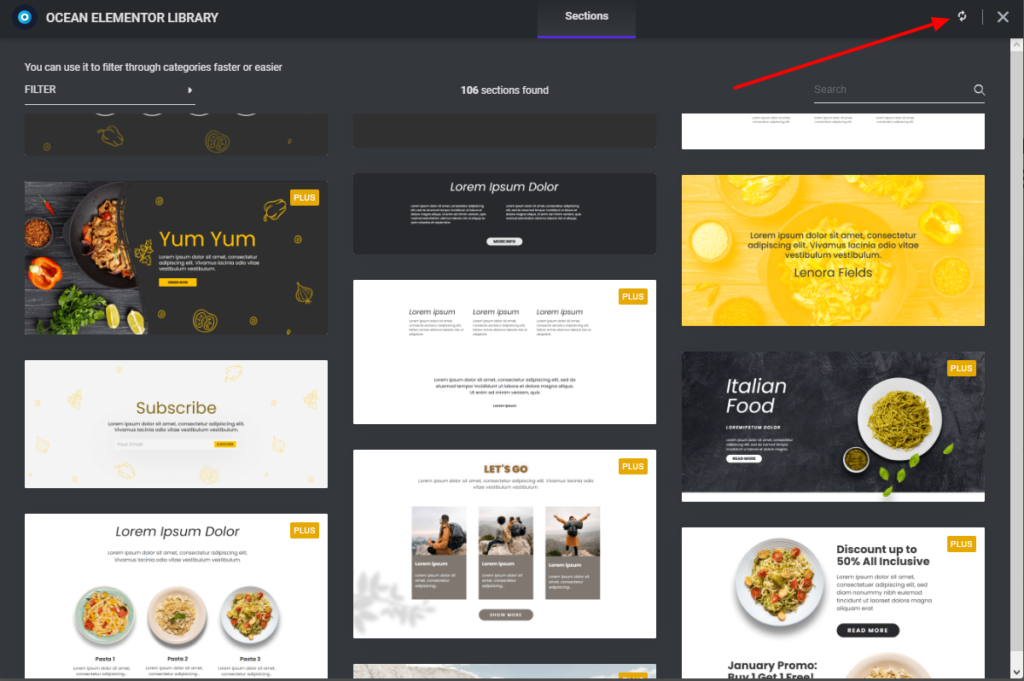
Si vous utilisez déjà cette fonctionnalité, il ne vous reste plus qu'à synchroniser votre bibliothèque mercredi (9 novembre 2022) pour avoir accès aux derniers modèles de conception :
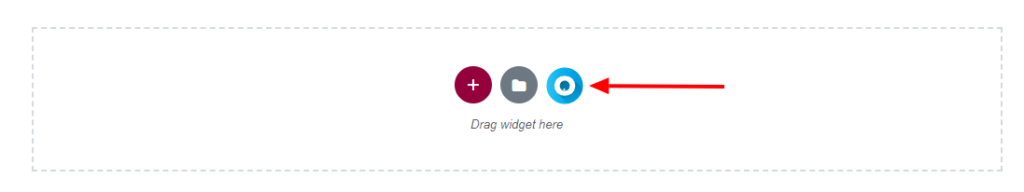
- Ouvrez l'éditeur Elementor,
- Cliquez sur l'icône bleue O pour charger la bibliothèque Ocean Elementor,
- Cliquez sur le bouton de synchronisation dans le coin supérieur droit,
- Fait!

Vous n'avez pas besoin de mettre à jour le plugin Ocean Pro Demos pour accéder au nouvel ajout des modèles de section Elementor.
N'oubliez pas que la base de connaissances OceanWP est toujours là pour vous soutenir et que vous pouvez toujours consulter le document d'aide de la bibliothèque Elementor.
Profitez de l'exploration et de l'expérimentation de vos nouveaux designs.
Et, pendant que nous parlons de designs, peut-être pouvez-vous les utiliser pour améliorer votre portfolio en utilisant le plugin Ocean Portfolio ?
Portefeuille Océan 2.1.0
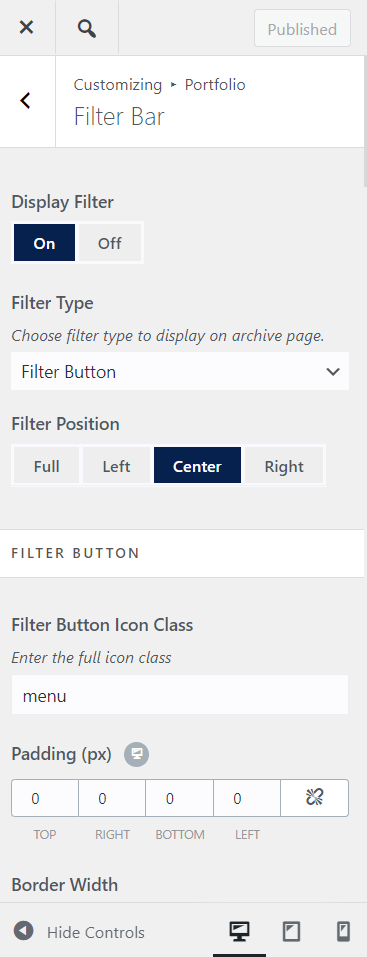
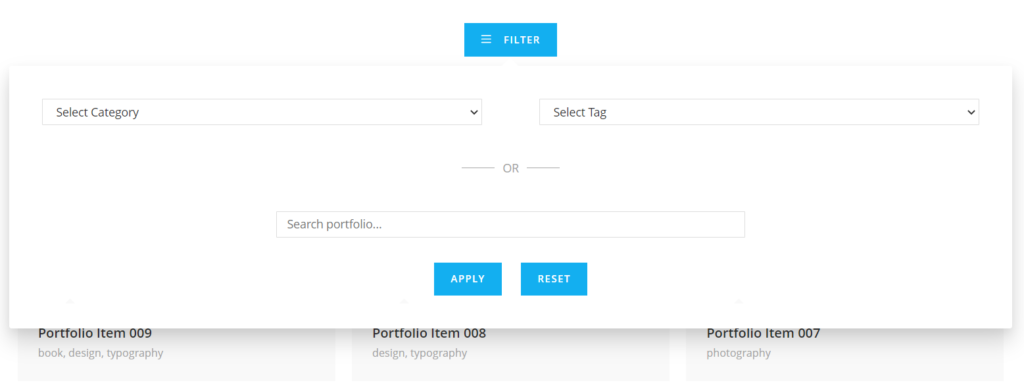
Pour tous les créateurs qui sont dans un secteur d'activité sérieux et avec un portefeuille encore plus sérieux à présenter, la nouvelle mise à jour OceanWP Catamaran et Ocean Portfolio 2.1.0 apportent un tout nouveau type de filtre pour vos articles .
La barre de filtre existante est géniale, mais vous allez adorer le bouton de filtre !

Le nouveau type de filtre Ocean Portfolio permet plus de contrôle et, bien sûr, des options de recherche.
La principale différence entre la barre de filtre standard et le nouveau bouton de filtre est :
- Le bouton de filtre permet de rechercher parmi tous les éléments de portefeuille disponibles même si la pagination est utilisée.
- la barre de filtre permet la recherche (tri) des éléments disponibles sur la page en cours car il s'agit d'un filtre AJAX.

Naturellement, des options pour styliser les boutons de filtre sont également disponibles, alors lancez-vous !
Crochets océaniques 2.0.2
Vous avez entendu parler de l'elfe sur une étagère, mais avez-vous entendu… non, nous n'avons rien pour ça.
Mais nous avons une toute nouvelle fonctionnalité pour vous !
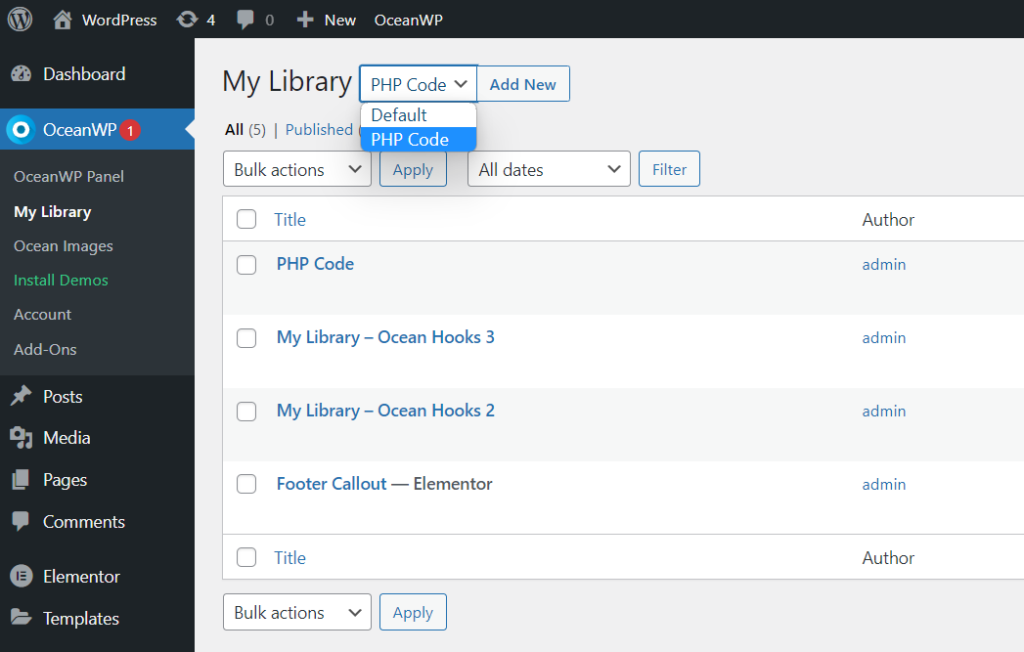
Avec la dernière version d'Ocean Hooks, vous pouvez désormais ajouter des codes PHP personnalisés - taaaaaaaaaa daaa.
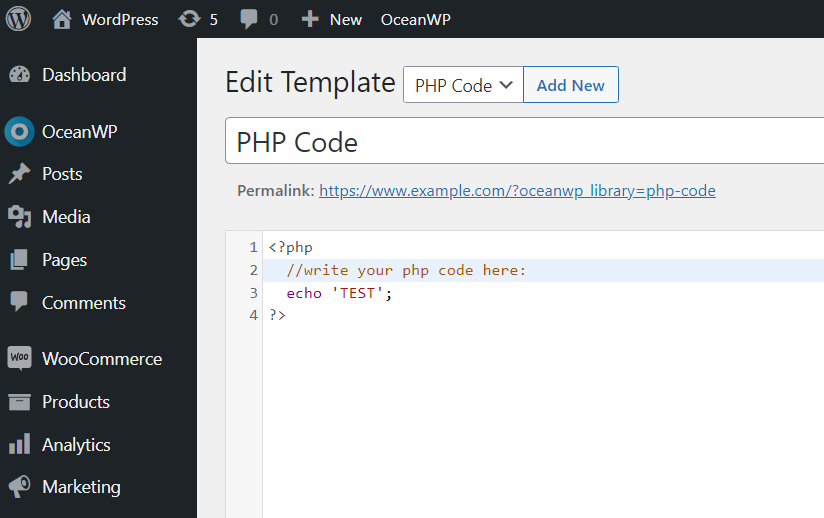
Une fois que vous avez mis à jour le plugin ou installé la nouvelle version pour la première fois, lorsque vous visitez Ma bibliothèque (OceanWP > Ma bibliothèque), vous remarquerez une nouvelle sélection déroulante à côté du nom de la bibliothèque.

Vous pouvez choisir entre :
- Par défaut, et
- Code PHP.
Cette sélection détermine le type de modèle que vous souhaitez créer.
Le type de modèle par défaut sert à créer des modèles personnalisés (pour l'en-tête, le pied de page, les sections, etc.) à l'aide de Gutenberg, Elementor, Visual Composer ou de tout autre constructeur de page.
Le type de modèle de code PHP sert à créer, eh bien, des codes PHP, qui peuvent ensuite être appliqués à votre site Web, soit en clair, soit en utilisant la grande quantité de crochets ajoutés au plugin Ocean Hooks, ainsi que la logique conditionnelle et plus encore.

Cela signifie également que, si vous utilisez déjà Ocean Hooks sur votre site Web, vous n'aurez pas besoin d'installer de plugins supplémentaires pour ajouter des extraits PHP.
Bon codage !
Autres mises à jour du plugin Ocean
La version de mise à jour d'OceanWP Catamaran couvre également les mises à jour des plugins suivants :
- Fenêtre modale océanique,
- Connexion Popup Océan,
- Blocs de l'océan Gutenberg, et
- Démos Ocean Pro.
Maintenant que vous savez à quoi vous attendre avec la nouvelle mise à jour, passons en revue quelques conseils de préparation de la mise à jour du site Web (ceux-ci ne vieillissent jamais), ainsi que d'autres nouvelles.
Mise à jour OceanWP : Comment préparer votre site Web
Bien que nous ne considérions pas cette version de mise à jour comme majeure, comme toujours, nous recommandons la même procédure de mise à jour et les mêmes mesures de précaution.
L'ordre de mise à jour correct est :
- Mettez à jour OceanWP via Apparence > Thèmes, puis
- Mettez à jour tous les plugins Ocean via Plugins > Plugins installés.
Avant de mettre à jour, assurez-vous d'avoir pris les mesures de précaution nécessaires.
Testez la mise à jour avant de mettre à jour votre site en ligne
La meilleure pratique consiste à tester les nouvelles modifications sur des environnements localhost, de test ou de staging.
Si vous n'avez pas la possibilité de tester les mises à jour où que vous soyez, ne mettez pas à jour immédiatement . Attendez quelques jours ou même une semaine, jusqu'à ce que nous ayons recueilli des commentaires et nous nous sommes assurés que vous pouvez mettre à jour en toute sécurité.
N'oubliez pas que même si tout va bien, quelque chose peut toujours mal tourner pendant les mises à jour, comme la perte de connexion de votre site Web à WordPress et l'interruption du processus de mise à jour. Après tout, le mauvais côté des logiciels, c'est que c'est un logiciel.
Assurez-vous de sauvegarder correctement vos sites Web . Ne comptez pas uniquement sur l'hébergement de sauvegardes. Au lieu de cela, effectuez également des sauvegardes manuelles et stockez les données dans un endroit sûr. Si vous utilisez le plugin WordPress Reset (à ne pas confondre avec WordPress Database Reset), vous pouvez également créer des instantanés de site Web.
Important : n'oubliez pas de purger complètement le cache après la mise à jour, plusieurs fois si nécessaire. Il en va de même pour le cache CDN (cloud).
Mettre à jour un site Web en direct
Préparation de la mise à jour du site To-Do list :
- Avant de mettre à jour le thème, créez une sauvegarde de votre site Web .
- Placez votre site Web en mode Maintenance .
- Mettez à jour le thème OceanWP vers sa dernière version via Apparence > Thèmes .
- Mettez à jour tous les plugins Ocean vers leurs dernières versions via Plugins > Plugins installés .
- Effacez le cache du navigateur, du site Web ou du CDN (cloud) .
- Inspectez votre site Web.
- Si tout est en ordre, désactivez le mode Maintenance .
- Profitez de toutes les nouvelles mises à jour et fonctionnalités d'OceanWP !
Au cas où vous auriez besoin de revenir en arrière, vous pouvez télécharger les anciennes versions du thème OceanWP, ainsi que les anciennes versions du plugin Ocean Extra.
Nouveau sur OceanWP ? Téléchargez la dernière version directement depuis WordPress entièrement gratuitement.
Quelle est la prochaine étape pour OceanWP ?
Notre cuisine est ouverte 24h/24 et 7j/7, même si nous entrons maintenant dans la saison des fêtes.
Vous souvenez-vous du tout nouveau plugin dont nous parlions en août ? Disons simplement que les choses deviennent chaudes, chaudes, chaudes !
Si vous vous posez des questions sur le Black Friday et le Cyber Monday, oui, nous aurons cela aussi, alors attachez votre ceinture !
En plus de cela, nous prévoyons de nouveaux didacticiels vidéo, plus d'éléments dans la bibliothèque Elementor, des articles pour les concepteurs et tous ceux qui souhaitent améliorer leurs compétences en création de sites Web WordPress et plus encore !
Nous voulons vraiment connaître votre opinion et nous serons là pour écouter toutes vos idées et suggestions. Vous pensez qu'il existe une fonctionnalité, un document, une démo ou une vidéo dont les utilisateurs d'OceanWP auraient vraiment besoin ? Faites-le nous savoir en remplissant le formulaire de demande de fonctionnalité OceanWP.
Et rappelez-vous, si vous êtes titulaire d'une licence Agency Bundle, vous pouvez également influencer nos plans et collaborer plus étroitement avec nous.
LDS ; RNI. (Long ou court, je n'ai jamais lu):
Nous publions des mises à jour .
Effectuez des sauvegardes de sites Web, y compris des sauvegardes manuelles, avant de mettre à jour les plugins OceanWP et Ocean (ou toute autre combinaison thème/plugin).
La meilleure pratique consiste à tester toutes les mises à jour sur des environnements de test, localhost ou de staging . Si vous n'avez pas la possibilité de tester les mises à jour, ne mettez pas à jour immédiatement. Attendez quelques jours avec les mises à jour jusqu'à ce que nous ayons recueilli des commentaires.
En cas de problèmes ou de problèmes, informez-nous des éventuels bugs ou soumettez des tickets.
Parlons maintenant des fonctionnalités que vous aimeriez voir dans OceanWP
