Mise à jour OceanWP Northern Star : Bienvenue Adobe Fonts !
Publié: 2023-01-02Tout au long de l'histoire, les marins ont utilisé l'étoile du Nord, alias Polaris, comme balise fiable qui les guiderait chez eux. Si vous croyez au Père Noël, alors vous savez que ce joyeux vieux garçon en rouge l'utilise toujours pour la navigation afin de s'assurer qu'il est sur la bonne voie.
Quant à OceanWP, nous avons choisi de nommer cette version de mise à jour Northern Star non seulement à cause des vacances ou parce que le Polaris lui-même vous laisse sans voix, mais parce qu'il représente également des conseils, de l'espoir et de l'inspiration. Et nous espérons tous que l'année 2023 sera épanouissante et inspirante pour vous tous.
En pensant à 2022, nous avons eu une année incroyable au cours de laquelle nous avons introduit de nombreuses fonctionnalités et améliorations qui vous ont aidé à créer de meilleurs sites Web plus rapidement.
Par exemple : Options pour héberger les polices Google localement et rendre votre site Web compatible GDPR, qui a été publié avec la mise à jour OceanWP Breeze ; Un nouveau et meilleur panneau OceanWP pour une expérience utilisateur améliorée avec de nombreuses nouvelles fonctionnalités, publié avec la mise à jour OceanWP Starboard, ou l'accueil de la bibliothèque de sections OceanWP Elementor, publiée avec la mise à jour OceanWP High Tide.
Mais, comme déjà mentionné dans l'article OceanWP 2022 in review, notre travail n'est jamais terminé et il y a toujours beaucoup à faire !
Cela étant dit, et sans plus tarder, accueillons la première mise à jour OceanWP de l'année - OceanWP Northern Star Update .
Table des matières:
- OceanWP 3.4.0
- Océan supplémentaire 2.1.0
- Comment préparer votre site Web pour les mises à jour
Mise à jour OceanWP 3.4.0
Modifications de la fonctionnalité d'effet de défilement
À partir d'OceanWP 3.4.0, vous pourrez désactiver le script Scroll Effect qui est inclus dans le thème OceanWP .
Le script Scroll Effect est utilisé pour un défilement fluide avec diverses options . Par exemple, les liens d'ancrage et essentiellement toute "animation" présente dans le thème qui implique l'effet de défilement automatisé .
Certains d'entre vous préfèrent utiliser des plugins tiers pour l'effet de défilement fluide, et ces scripts n'ont pas joué avec la fonction de défilement OceanWP intégrée. Si vous êtes toujours fan des plugins tiers ou si vous n'utilisez aucune des fonctionnalités nécessitant un défilement automatisé fluide sur votre site Web, vous pouvez désormais désactiver le script Scroll Effect .

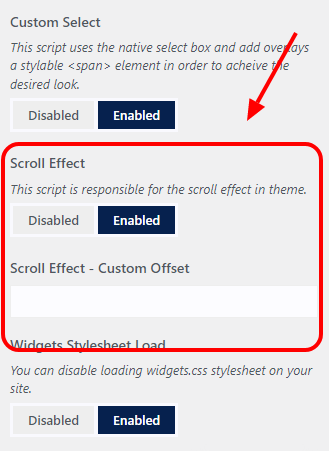
Après la mise à jour, accédez à Personnaliser > Options générales > Performances et vous verrez une nouvelle option appelée Effet de défilement . Désactivez ou activez le script selon les besoins. Par défaut, le script Scroll Effect est activé .
Si vous aimez l'effet de défilement OceanWP intégré, vous pouvez maintenant le modifier un peu grâce à une nouvelle option.
Nous aimerions également profiter de cette opportunité et remercier tout particulièrement Herbert Grun pour ses précieux commentaires sur la fonction de défilement existante et les défis potentiels , qui ont finalement conduit à l'ajout de ces améliorations.
Décalage personnalisé de l'effet de défilement
De nouvelles modifications permettent également aux utilisateurs d' ajouter un décalage personnalisé pour la fonction de défilement fluide OceanWP .
Qu'est-ce que ça veut dire?
Eh bien, si vous utilisez des liens d'ancrage sur votre site Web et que vous souhaitez ajouter un peu plus d'espace avant la zone liée , vous pouvez désormais ajouter une valeur de décalage personnalisée dans la zone respective Effet de défilement - Décalage personnalisé dans le Customizer.
Amélioration de l'expérience utilisateur - Ajustements à la section des paramètres SEO
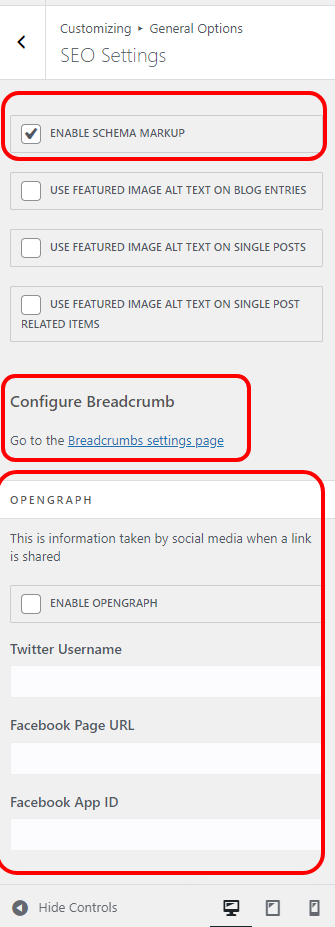
Pour une meilleure expérience utilisateur, nous avons apporté quelques modifications à la section Paramètres SEO dans le Customizer > Options générales .
Toutes les fonctionnalités existantes liées au SEO sont désormais regroupées dans cette section :
- Option pour activer ou désactiver le balisage de schéma OceanWP intégré,
- Paramètres d'Opengraph,
- et un lien vers l'option de configuration Breadcrumbs respectivement.

Pour le moment, aucune fonctionnalité SEO supplémentaire n'a été ajoutée au thème OceanWP.
Océan Extra 2.1.0
Intégration gratuite des polices Adobe (TypeKit)
À partir d'OceanWP 3.4.0 et d'Ocean Extra 2.1.0, vous pourrez ajouter et utiliser vos polices Adobe préférées avec vos projets OceanWP - gratuitement !
Plus important encore, avec OceanWP, vous pourrez également utiliser Adobe Fonts avec Elementor sans plugins ni mises à niveau supplémentaires.
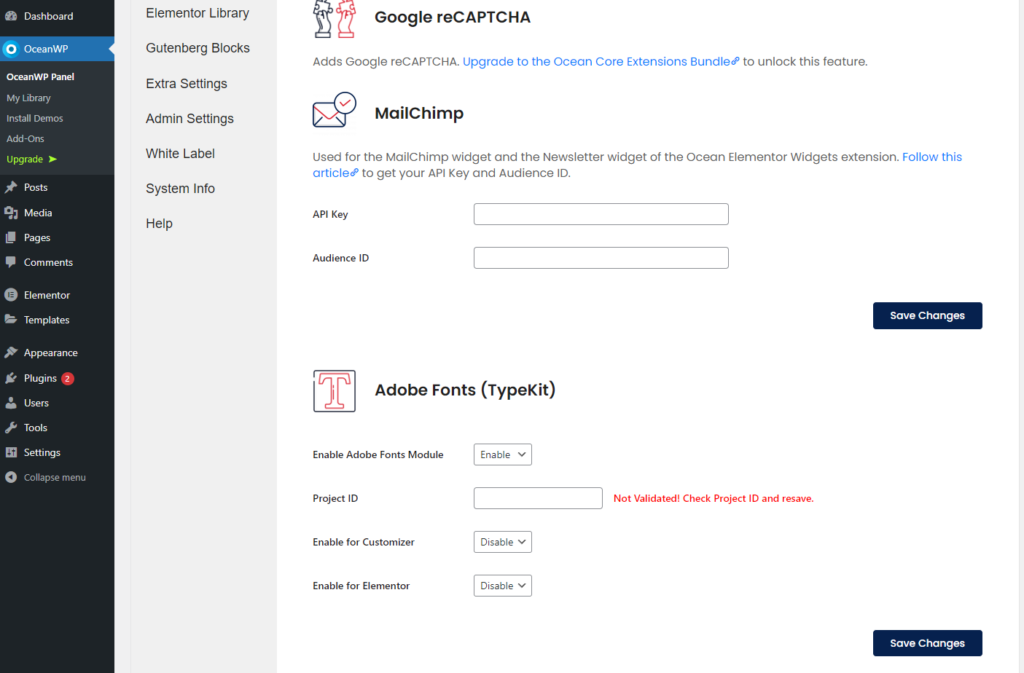
Une fois que vous avez mis à jour OceanWP et Ocean Extra vers leurs dernières versions, si vous souhaitez utiliser l'intégration Adobe Fonts (TypeKit), accédez à OceanWP Panel > Intégrations et faites défiler jusqu'à la section Adobe Fonts (TypeKit) .

Consultez notre document d'assistance complet pour savoir comment ajouter des polices à votre projet Adobe et intégrer ce projet à votre thème OceanWP.
Beaucoup d'entre vous ont demandé la fonctionnalité Adobe Fonts, mais nous mentionnerons ceux dont les arguments en faveur de l'ajout du support Adobe Fonts étaient les plus convaincants - merci Janine Lazarova, Sharon Schanzer, Mark Dickman et Rob Daly ! Nous espérons que l'attente en valait la peine
Amélioration des performances - Désactiver la feuille de style des widgets
La mise à jour Northern Star apporte également plus de contrôle sur les scripts que vous souhaitez utiliser sur votre site Web.
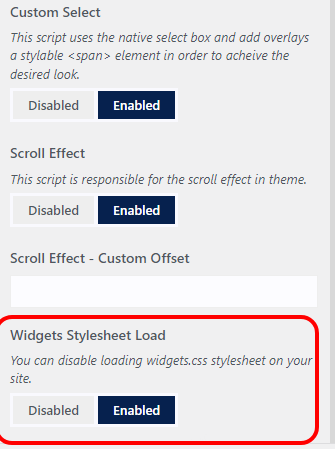
Après la mise à jour, accédez à Personnaliser > Options générales > Performances et vous trouverez une nouvelle option pour désactiver le chargement de la feuille de style des widgets .
Lorsqu'il est désactivé, votre site Web ne chargera plus la feuille de style widgets.css incluse dans le plugin Ocean Extra.

Et maintenant, la question qui se pose est la suivante : quand devez-vous utiliser cette option et désactiver le chargement de la feuille de style widgets.css ?
C'est assez simple, donc pas de stress !
Si vous n'utilisez aucun des widgets Ocean Extra WordPress sur votre site Web (par exemple, À propos de moi, Liens personnalisés, Heures d'ouverture, etc.), ou si vous n'utilisez aucun widget WordPress sur votre site ( Apparence > Widgets ), vous pouvez désactiver le chargement de ce script.
Pour plus de commodité, tous les noms de widget Ocean Extra WordPress commencent par une double flèche . Exemples:
- >> Heures d'ouverture,
- >> À propos de moi,
- >> Derniers messages, etc.
Pour vérifier si vous utilisez ou non l'un des widgets Ocean Extra , accédez à votre tableau de bord WP, Apparence> Widgets , et vérifiez simplement les noms des widgets / blocs ajoutés dans leurs zones respectives .
Il est important de souligner que la nouvelle option désactivera uniquement la feuille de style widgets.css incluse dans le plugin Ocean Extra - rien de plus . Cela signifie que des scripts supplémentaires inclus dans WordPress ou des plugins tiers peuvent toujours se charger sur votre site Web.
La feuille de style widgets.css est activée pour se charger sur vos sites Web par défaut .
Plus de performances ! Précharger les polices Google hébergées localement
Comme mentionné au début de cet article, la possibilité de rendre votre site Web compatible avec le RGPD et d'héberger les polices Google localement en un seul clic depuis le personnalisateur a été introduite avec la version de mise à jour d'OceanWP Breeze.
La fonctionnalité initiale comprenait la prise en charge du thème OceanWP, de tous les plugins Ocean, des plugins qui héritent des polices de thème et d'Elementor.
Avec le temps, nous avons également inclus la possibilité de choisir le format de police pour les polices Google hébergées localement, ce qui vous permet de choisir entre les formats de police ttf, woff et woff2.
Notre dernier ajout inclut la possibilité de précharger également vos polices Google hébergées localement sans aucun plug-in supplémentaire .

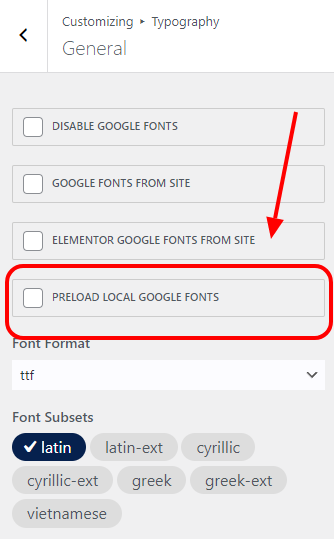
Après la mise à jour, il vous suffit d' accéder à Personnaliser > Typographie > Général et de cocher l'option Précharger les polices Google locales .

Cette nouvelle fonctionnalité est désactivée par défaut.
Nous aimerions également profiter de cette opportunité et féliciter tout particulièrement Stefan Kontrus pour ses précieux commentaires sur la fonctionnalité de polices locales de Google , qui ont finalement conduit à d'autres améliorations , notamment le format de police et les options de préchargement.
Et plus de performances ! La nouvelle option de préchargement
Le préchargeur de site Web est également une nouvelle option fournie avec la dernière version de mise à jour d'OceanWP Northern Star.
Le préchargeur ne peut pas accélérer votre site Web (aucun préchargeur ne peut le faire), mais voici comment vous pouvez bénéficier de l'utilisation de la nouvelle fonctionnalité de préchargement :
- personnalisation du site Web - vous êtes autorisé à personnaliser entièrement la nouvelle option de préchargement.
- apparence et convivialité plus professionnelles .
- réduisez le taux de rebond car le préchargeur indique aux visiteurs de votre site que le contenu se charge dans le backend.
Lorsqu'elle est activée, l'animation Preloader disparaîtra automatiquement de votre site une fois que tout le contenu et tous les scripts de votre site auront été entièrement chargés . La nouvelle fonctionnalité Preloader est extrêmement utile pour les sites Web lourds avec beaucoup de contenu (vidéos, images lourdes, etc.) ou les sites Web fonctionnant sur un hébergement plus lent .

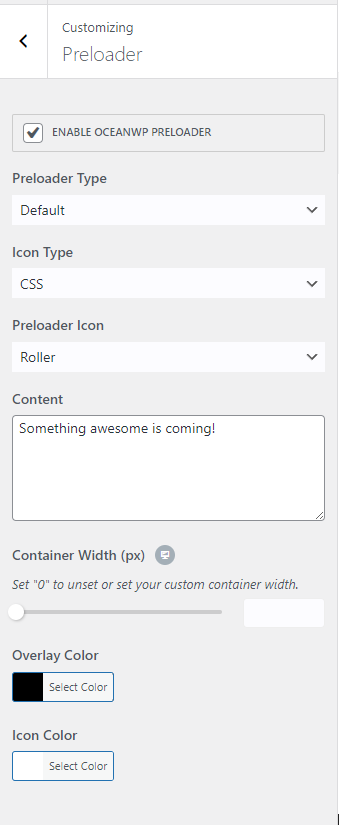
Pour utiliser la nouvelle option Preloader, accédez à Personnaliser > Options générales > Preloader et lancez-vous.
Vous pouvez choisir entre plusieurs styles par défaut (animations), ajouter une image, votre logo, ajouter du texte personnalisé ou même créer un modèle personnalisé à partir de zéro.
Consultez la documentation d'assistance et apprenez-en plus sur la fonctionnalité OceanWP Preloader et ses paramètres.
Mise à jour OceanWP : Comment préparer votre site Web
La mise à jour OceanWP Northern Star n'est pas majeure mais, comme toujours, nous recommandons la même procédure de mise à jour et les mêmes mesures de précaution .
Pourquoi des mesures de précaution sont-elles nécessaires ? Eh bien, il y a quelques choses que vous devez considérer :
- les développeurs ne contrôlent pas l'ordre de séquence de mise à jour automatique. Même si nous publions toujours la mise à jour du thème en premier, puis les plugins, cela dépend de WordPress quand ces dernières mises à jour seront disponibles.
- vos mises à jour automatiques , tout comme les mises à jour régulières, peuvent être interrompues en raison d'un problème de serveur temporaire ou d'une connexion interrompue entre votre site Web et WordPress dot org, ce qui vous laisse avec une installation incomplète.
- les mises à jour automatiques vous empêchent de tester la compatibilité des nouvelles versions avec votre environnement (PHP, WordPress), y compris tous les autres plugins.
Cela étant dit, si vous êtes sérieux au sujet de votre site Web, désactivez les mises à jour automatiques, quelle que soit la configuration que vous utilisez .
L'ordre de mise à jour correct est :
- Mettez à jour OceanWP via Apparence > Thèmes, puis
- Mettez à jour tous les plugins Ocean via Plugins > Plugins installés, en vous assurant de mettre à jour Ocean Extra en premier.
Avant de mettre à jour, assurez-vous d'avoir pris les mesures de précaution nécessaires.
Testez la mise à jour avant de mettre à jour votre site en ligne
La meilleure pratique consiste à tester les nouvelles modifications sur des environnements localhost, de test ou de staging.
Si vous n'avez pas la possibilité de tester les mises à jour où que vous soyez, ne mettez pas à jour immédiatement . Attendez quelques jours ou même une semaine, jusqu'à ce que nous ayons recueilli des commentaires et nous nous sommes assurés que vous pouvez mettre à jour en toute sécurité.
N'oubliez pas que même si tout va bien, quelque chose peut toujours mal tourner pendant les mises à jour, comme la perte de connexion de votre site Web à WordPress et l'interruption du processus de mise à jour. Après tout, le mauvais côté des logiciels, c'est que c'est un logiciel.
Assurez-vous de sauvegarder correctement vos sites Web . Ne comptez pas uniquement sur l'hébergement de sauvegardes. Au lieu de cela, effectuez également des sauvegardes manuelles et stockez les données dans un endroit sûr. Si vous utilisez le plugin WordPress Reset (à ne pas confondre avec WordPress Database Reset), vous pouvez également créer des instantanés de site Web.
Important : n'oubliez pas de purger complètement le cache après la mise à jour, plusieurs fois si nécessaire. Il en va de même pour le cache CDN (cloud).
Mettre à jour un site Web en direct
Préparation de la mise à jour du site To-Do list :
- Avant de mettre à jour le thème, créez une sauvegarde de votre site Web .
- Placez votre site Web en mode Maintenance .
- Mettez à jour le thème OceanWP vers sa dernière version via Apparence > Thèmes .
- Mettez à jour tous les plugins Ocean vers leurs dernières versions via Plugins > Plugins installés .
- Effacez le cache du navigateur, du site Web ou du CDN (cloud) .
- Inspectez votre site Web.
- Si tout est en ordre, désactivez le mode Maintenance .
- Profitez de toutes les nouvelles mises à jour et fonctionnalités d'OceanWP !
Au cas où vous auriez besoin de revenir en arrière, vous pouvez télécharger les anciennes versions du thème OceanWP, ainsi que les anciennes versions du plugin Ocean Extra.
Nouveau sur OceanWP ? Téléchargez la dernière version directement depuis WordPress entièrement gratuitement.
Quelle est la prochaine étape pour OceanWP ?
Les vacances sont maintenant terminées et outre la sortie de la mise à jour OceanWP Northern Star, vous pouvez également vous attendre à un tout nouveau plugin premium que nous avons annoncé en août 2022. Plus de détails à ce sujet dans un article séparé
Non seulement cela - mais entre-temps, nous avons également commencé à travailler sur un plugin premium supplémentaire et honnêtement, nous avons hâte de vous montrer tout ce que nous avons fait
Outre les plugins premium, nous prévoyons d'ajouter plus d'options compatibles GDPR, de travailler davantage sur l'amélioration de l'accessibilité et de l'expérience utilisateur, d'améliorer les fonctionnalités existantes, de repenser le site Web oceanwp, de concevoir de nouvelles sections et de nouveaux modèles pour vous et plus encore.
Si vous ne l'avez pas remarqué avec tous les cris de cet article, nous sommes là pour écouter toutes vos idées et suggestions. Vous pensez qu'il existe une fonctionnalité, un document, une démo ou une vidéo dont les utilisateurs d'OceanWP auraient vraiment besoin ? Faites-le nous savoir en remplissant le formulaire de demande de fonctionnalité OceanWP.
Et rappelez-vous, si vous êtes titulaire d'une licence Agency Bundle, vous pouvez également influencer nos plans et collaborer plus étroitement avec nous.
LDS ; RNI. (Long ou court, je n'ai jamais lu):
Nous publions des mises à jour .
Effectuez des sauvegardes de sites Web, y compris des sauvegardes manuelles, avant de mettre à jour les plugins OceanWP et Ocean (ou toute autre combinaison thème/plugin).
La meilleure pratique consiste à tester toutes les mises à jour sur des environnements de test, localhost ou de staging . Si vous n'avez pas la possibilité de tester les mises à jour, ne mettez pas à jour immédiatement. Attendez quelques jours avec les mises à jour jusqu'à ce que nous ayons recueilli des commentaires.
En cas de problèmes ou de problèmes, informez-nous des éventuels bugs ou soumettez des tickets.
Parlons maintenant des fonctionnalités que vous aimeriez voir dans OceanWP
