Mise à jour OceanWP High Tide : la bibliothèque de sections Ocean Elementor est arrivée !
Publié: 2022-08-02Marée haute. Les surfeurs adorent ça. Les capitaines de bateaux adorent ça. Les pêcheurs adorent ça. Mais si vous aimez WordPress, et nous savons que vous l'aimez, vous adorerez les avantages que la mise à jour OceanWP High Tide vous apporte !
Nous savons que vous avez aimé le relooking du panneau OceanWP et la mise à jour de Starboard. Mais notre travail n'est jamais terminé et l'été n'est pas encore fini
La version de mise à jour High Tide OceanWP vous apporte de puissantes améliorations et une nouvelle fonctionnalité passionnante . Par exemple, l' hébergement local Google Fonts amélioré que nous vous avons présenté dans la version OceanWP Breeze Spring Update. Combattre les réglementations GDPR peut être fastidieux, et nous ferons de notre mieux pour vous aider autant que possible en vous fournissant les bons moyens.
Mais la nouveauté qui, selon nous, vous intéressera le plus est la fonctionnalité Ocean Elementor Sections Library , qui est liée au bundle Ocean Core Extensions et au plugin Ocean Pro Demos.
La mise à jour OceanWP High Tide devrait être publiée le mercredi 3 août 2022 et dans cet article, nous couvrirons les faits saillants.
Table des matières:
- OceanWP 3.3.4 :
- NOUVEAU : Chargez les polices Elementor Google à partir du site.
- Amélioré : chargez les polices Google à tout moment !
- NOUVEAU : Section du panneau des paramètres d'administration.
- Océan supplémentaire 2.0.3
- Nouvelles d'OceanWP
- Démos Ocean Pro 1.4.0
- Bibliothèque de sections Ocean Elementor
Mise à jour OceanWP version 3.3.4
Charger les polices Elementor Google à partir du site
GDPR ne devrait pas vous empêcher d'utiliser l'un de vos constructeurs de pages préférés.
Comme vous le savez, lorsque vous autorisez Elementor à s'appuyer sur les paramètres de typographie du thème au lieu des siens, tant que toutes les valeurs de typographie dans Elementor sont définies par défaut, vous ne rencontrerez aucun problème avec les polices Google, mais uniquement si vous utilisez le Option de thème OceanWP pour charger les polices Google localement (depuis le site) .
La même phrase que ci-dessus mais en anglais simple :
- Définissez toutes les familles de polices souhaitées via Personnaliser > Typographie dans OceanWP ;
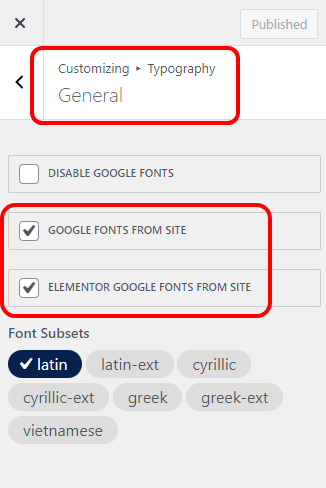
- Activez les polices Google à partir du site via Personnaliser > Typographie > Général ;
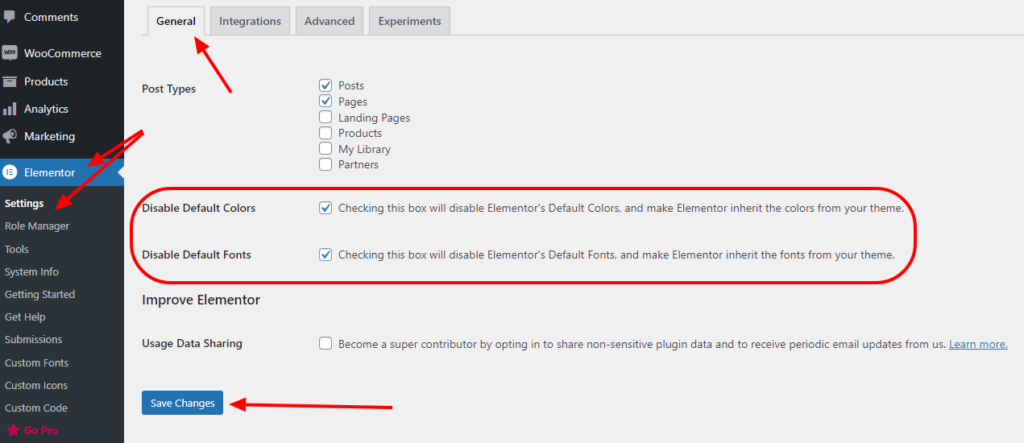
- Assurez-vous qu'Elementor est configuré pour hériter des paramètres de typographie du thème via Elementor > Paramètres ;
- Lors de l'édition dans Elementor, assurez-vous que la famille de polices est toujours définie sur « Par défaut » ;
- Pas de problème.
Cependant, les paramètres par défaut d'Elementor incluent l'exécution des polices Elementor au lieu du thème . Par conséquent, de nombreux utilisateurs ne connaissent pas cette option. En plus de cela, chaque fois que vous souhaitez apporter des modifications et sélectionner une famille de polices différente au lieu de celles que vous avez attribuées dans l'outil de personnalisation, vous rencontrez un problème - Elementor charge les polices du site Google .
Cela est devenu un problème pour tous ceux qui prennent le RGPD au sérieux , d'autant plus que la version gratuite d'Elementor (que nous utilisons dans nos modèles de démonstration de site Web) ne vous permet pas d'utiliser des polices locales.
OceanWP à la rescousse !
Cette nouvelle fonctionnalité OceanWP vous permet de charger des polices Google dans Elementor à partir de votre site en un seul clic - aucune fonctionnalité professionnelle requise, aucun téléchargement de police requis, pas de gâchis, que de la joie.
Tout ce que vous avez à faire est de vous assurer de configurer Elementor pour qu'il s'appuie sur les paramètres de police du thème , via votre tableau de bord WP, Elementor> Paramètres, puis cochez l'option pour désactiver les polices par défaut (et les couleurs si vous le souhaitez).

Après cela, accédez à Personnaliser > Typographie > Général et cochez l'option pour charger les polices Elementor Google à partir du site .

Vous pouvez également mettre en signet notre document d'aide, qui explique comment héberger les polices Elementor Google localement avec OceanWP.
Vous avez réussi à éliminer tous les obstacles qui se dressent entre vous et le design parfait
Amélioration du rendu frontal des polices Google
Que vous utilisiez des plugins ou des thèmes enfants pour charger des polices à partir du site (alias téléchargement de polices personnalisées), ou la nouvelle fonctionnalité OceanWP qui vous permet de charger des polices Google localement en un seul clic - les navigateurs n'afficheront pas les polices "personnalisées" considérées comme non sécurisées types de fichier. Au lieu de cela, votre contenu sera rendu en utilisant la police par défaut du navigateur, qui est généralement Arial ou Times New Roman.
Pourquoi cela se produit-il et qu'est-ce que cela signifie?
Cela signifie que l' installation de votre site WordPress utilise l'URL http:// qui est considérée comme non sécurisée (voir WP Dashboard, Paramètres > Général), ou que le certificat SSL n'est pas correctement appliqué , ou est incapable de couvrir tout ce qui vient de votre site (polices, images, etc.).
Pour cette raison, certains utilisateurs d'OceanWP n'ont pas pu utiliser l'option OceanWP Google Fonts from Site, c'est-à-dire que la police choisie n'a pas été rendue sur le front-end du site Web. Mais l'équipe de développement d'OceanWP s'est assurée que personne n'est laissé pour compte
Si vous rencontrez des problèmes avec l'URL d'installation incorrecte ou SSL, après la mise à jour 3.3.4 OceanWP, rien ne s'interposera entre vous et les polices Google locales .
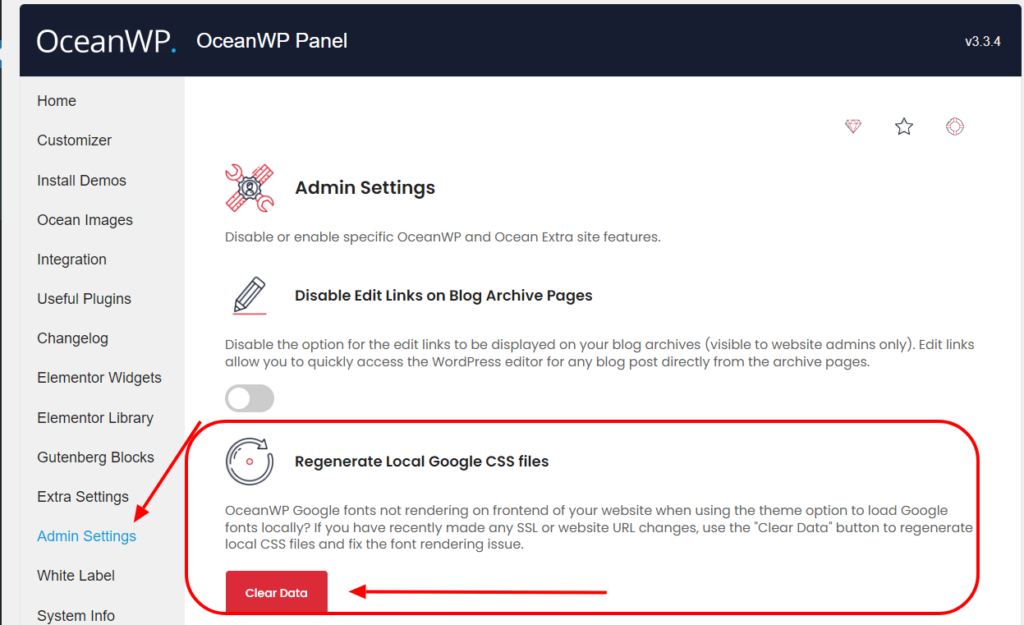
Tout ce que vous avez à faire, et en cas de problème, est d'accéder au panneau OceanWP > Paramètres d'administration et de régénérer les fichiers CSS locaux de Google en exécutant l'option Effacer les données.

Panneau OceanWP : section des paramètres d'administration
La mise à jour High Tide OceanWP apporte une toute nouvelle section au panneau OceanWP - Paramètres d'administration.
La section Paramètres d'administration contient les fonctionnalités les plus importantes visibles ou disponibles uniquement pour les administrateurs du site Web . Vous avez déjà vu la fonctionnalité permettant de régénérer les fichiers CSS locaux de Google. Mais permettez-nous de vous présenter deux autres fonctionnalités pour le moment.
Pour plus d'informations sur la section Paramètres d'administration du panneau OceanWP, assurez-vous de consulter notre document.
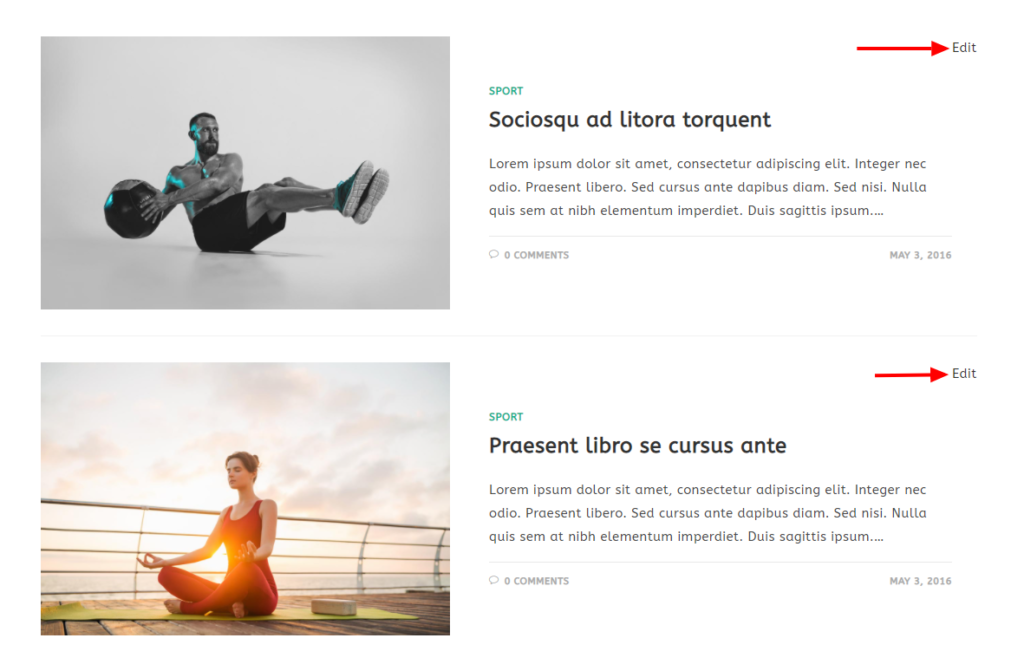
Désactiver les liens de modification sur les pages d'archives de blog
L'option d'accéder à la page d'édition WordPress de n'importe quel article (et de vous faire économiser quelques clics) a été introduite avec la mise à jour OceanWP Breeze.

Peu importe leur utilité, certains administrateurs et propriétaires de sites Web préfèrent la méthode à l'ancienne. Au lieu de masquer ces options avec CSS, vous pouvez désormais désactiver cette fonctionnalité directement à partir du panneau OceanWP des paramètres d'administration.
Désactiver les notifications d'actualités océaniques
Qu'est-ce que vous pouvez demander? Eh bien, c'est notre toute nouvelle fonctionnalité qui vous permettra de rester au courant des nouvelles les plus pertinentes d'OceanWP , y compris des nouvelles sur les mises à jour, les promotions, les webinaires, les cours et plus encore.
En fait, nous préférerions consacrer une rubrique indépendante à cette fonctionnalité.
Mise à jour High Tide OceanWP et fonctionnalité Ocean News
La fonctionnalité Ocean News sera disponible pour tous ceux qui mettront à jour OceanWP vers la nouvelle version 3.3.4 et Ocean Extra vers la version 2.0.3.
Le flux WordPress est génial. Mais, comme prévu, il est souvent supervisé.

Malgré des newsletters et des articles de blog réguliers, la plupart de nos utilisateurs ont demandé un moyen d'être à jour un peu différemment , car les e-mails sont facilement manqués ou oubliés.
La fonctionnalité OceanWP News vous assurera d'être au courant de toutes les informations pertinentes du monde OceanWP , qui comprend des articles de blog, des mises à jour, des webinaires, des promotions, des didacticiels et plus encore.
Bien sûr, vous pouvez compter sur nous pour vous communiquer les nouvelles les plus importantes uniquement , car votre vie privée et votre confiance nous importent.
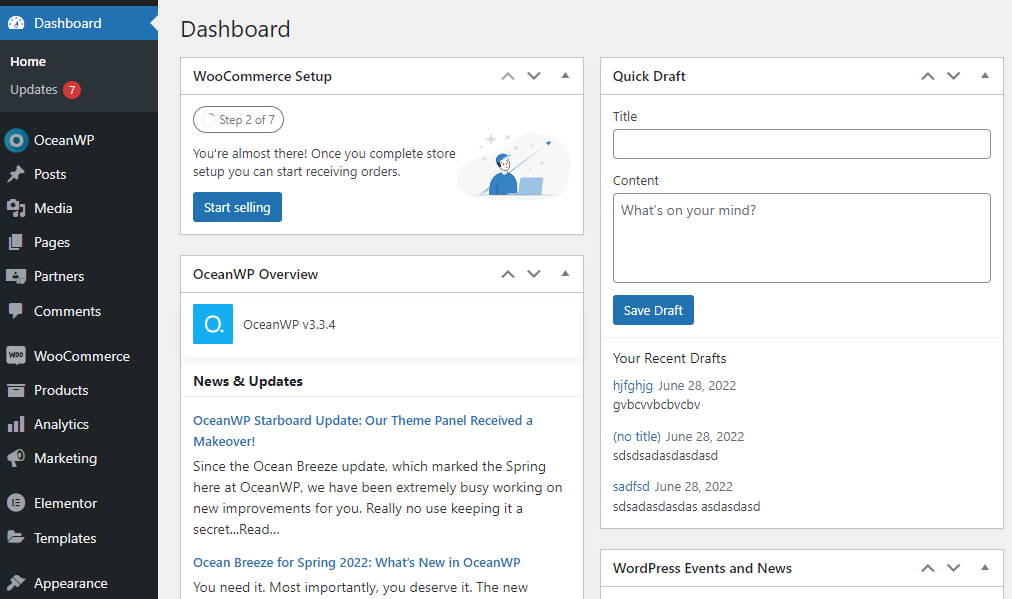
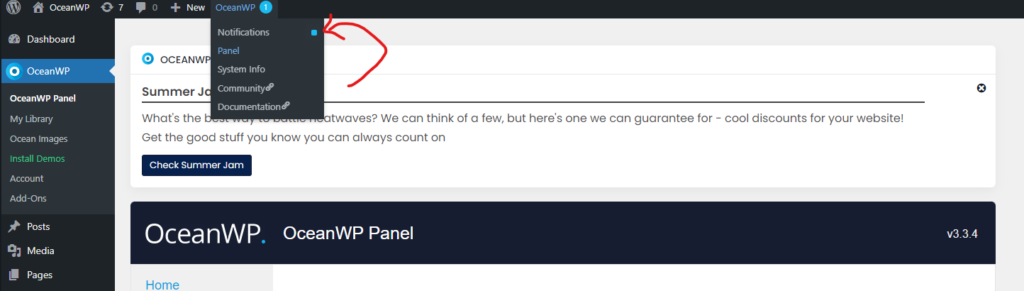
Chaque fois qu'une nouvelle information devient disponible, la nouvelle option OceanWP dans la barre d'administration vous informera du nombre de nouvelles notifications.

Une fois que vous avez sélectionné l'option Notifications, vous serez accueilli avec les nouvelles récentes.


Si vous ignorez une news (cliquez sur le bouton « X »), une seule et même news ne s'affichera plus pour vous.
Si vous préférez laisser tout cela au cas où, vous pouvez simplement naviguer vers n'importe quelle autre page de votre tableau de bord WordPress ou du panneau OceanWP. De cette façon, toutes les notifications seront toujours disponibles pour que vous puissiez les revoir lorsque vous utilisez l'option Notifications de la barre d'administration OceanWP.
Et maintenant, laissez-nous vous présenter le joyau de la version High Tide OceanWP Update - la bibliothèque de sections Ocean Elementor.
La bibliothèque de sections Ocean Elementor est arrivée !
Vous aimez les modèles de démonstration de site Web WordPress complets OceanWP. Surtout depuis que nous les avons remaniés et modernisés, mais nous nous sommes également assurés d'inclure des images et des icônes libres de droits que vous pouvez utiliser sur votre site Web suite à la coopération d'OceanWP avec Freepik et Flaticon.
Si vous envisagez d'importer l'un de nos modèles de site Web complets, nous vous recommandons fortement de choisir dans la catégorie Freepik Images incluses (nous supprimerons la catégorie une fois que nous aurons modernisé toutes les démos).
Mais parfois, les pages fournies avec des modèles ne suffisent pas ou vous souhaitez simplement créer vos propres pages à partir de rien. Cependant, même les plus grands professionnels n'ont besoin que de peu d'inspiration ou d'un « coup de pouce ». Et c'est pourquoi nous aimerions vous présenter la nouvelle bibliothèque de sections Elementor.
La bibliothèque de sections Elementor est disponible pour tous les détenteurs de licence Ocean Core Extensions Bundle . Alors que les propriétaires de licence de plan personnel auront accès au nombre limité de modèles de section, les propriétaires de licence de plan d'affaires et d'agence bénéficieront d'un ACCÈS COMPLET .

Si vous envisagez une mise à niveau, n'oubliez pas que nous avons une superbe promo jusqu'à 50 % de réduction qui sera active jusqu'au 13 août. Maintenant, si l'accès à toutes les dernières fonctionnalités à un prix très réduit n'est pas tentant, nous ne savons pas ce qui est
Aussi, avons-nous mentionné que toutes les sections sont accompagnées d'images et d'icônes libres de droits ? Vous n'avez qu'à vous soucier du design, le reste est à notre charge.
Comment fonctionne la bibliothèque de sections Ocean Elementor ?
Pour utiliser la nouvelle bibliothèque de sections Ocean Elementor, vous devez mettre à jour :
- OceanWP vers sa dernière version 3.3.4,
- Ocean Extra vers la version 2.0.3, et
- Démos Ocean Pro vers la version 1.4.0.
Une fois cela fait, modifiez l'une de vos pages existantes ou créez simplement une nouvelle page.
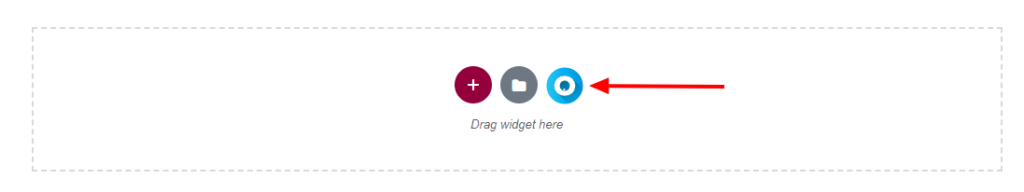
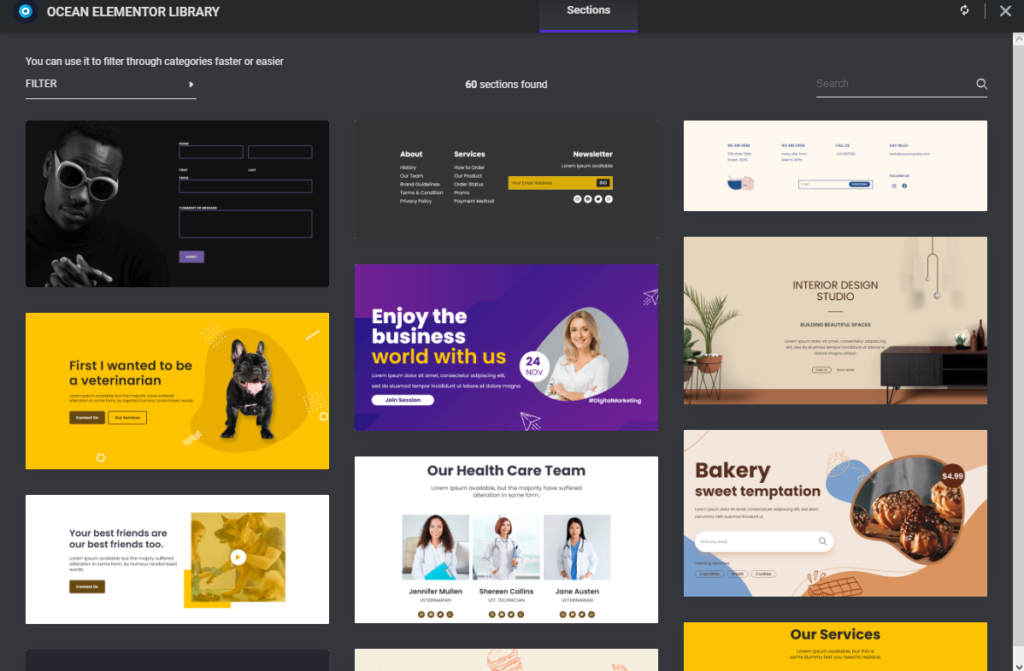
Lorsque l'éditeur Elementor se charge, vous verrez une toute nouvelle option disponible.

Cliquez sur cette jolie icône "O" et explorez les options disponibles.

La version initiale apporte un total de 60 sections Elementor différentes de différentes catégories, comme le pied de page, à propos, héros et plus encore.
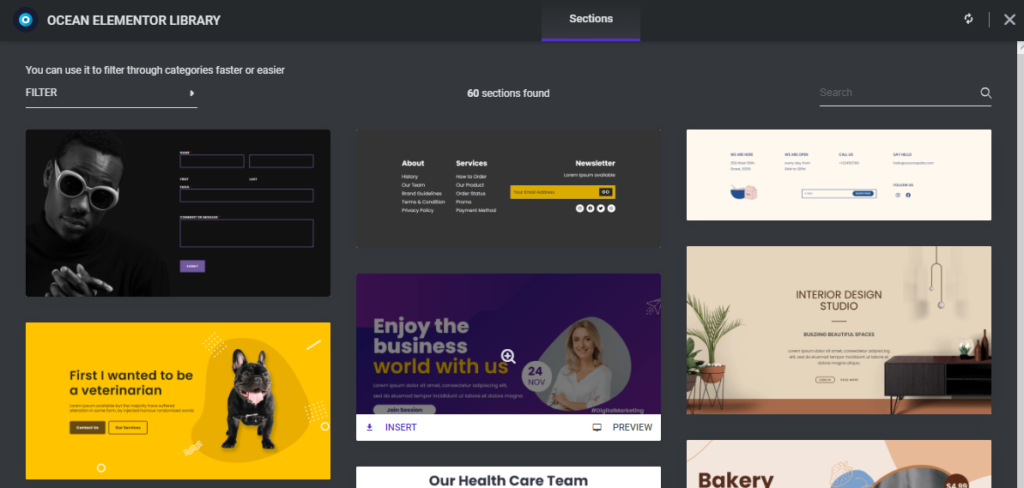
Si vous survolez la vignette d'une section, vous aurez la possibilité d'insérer, de prévisualiser ou les deux.

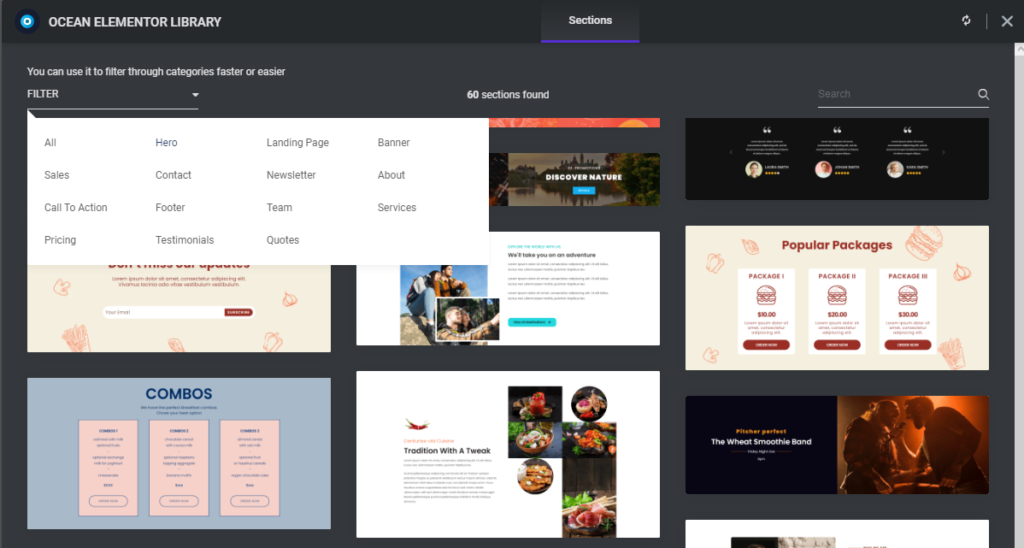
Vous avez également la possibilité de filtrer les différentes catégories de section.

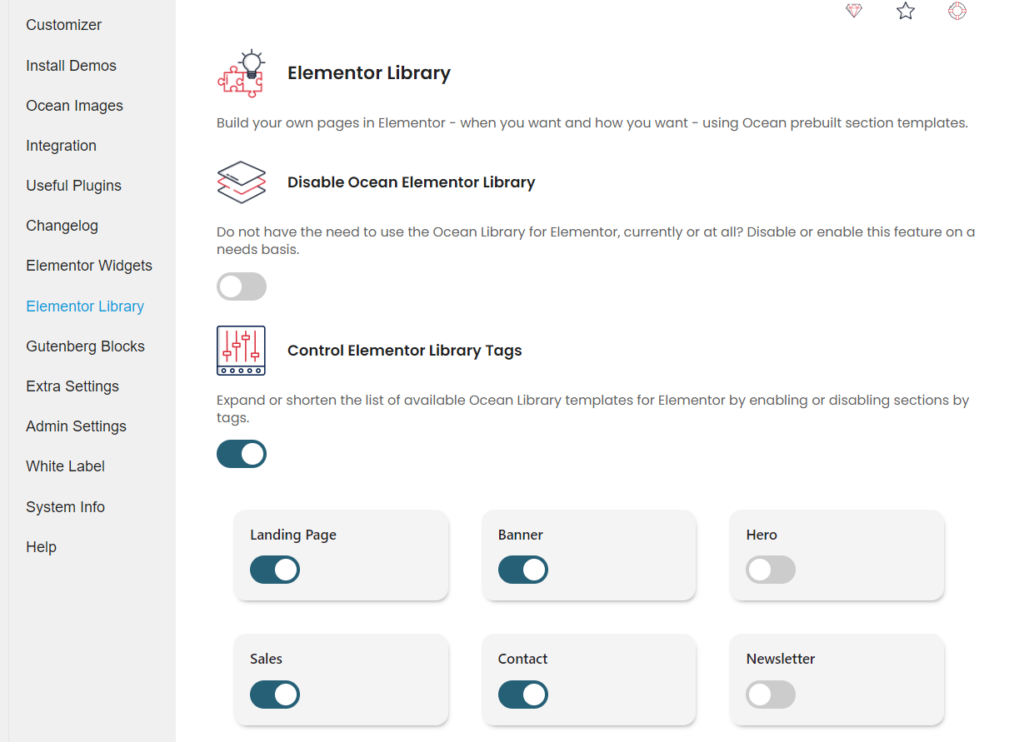
Si vous avez besoin de gagner du temps et de vous concentrer uniquement sur des catégories spécifiques, vous pouvez désactiver les catégories dont vous n'avez pas besoin via votre tableau de bord WP, OceanWP > OceanWP Panel > Elementor Library.

Dans le même temps, vous avez également la possibilité de désactiver entièrement le chargement de la bibliothèque de sections Ocean Elementor ou vous pouvez simplement désactiver le plug-in Ocean Pro Demos. Le choix vous appartient et nous sommes heureux tant que nous avons de nombreuses options à partager avec vous.
N'oubliez pas que la base de connaissances OceanWP est toujours là pour vous soutenir et que vous pouvez toujours consulter le document d'aide de la bibliothèque Elementor.
Mise à jour OceanWP : Comment préparer votre site Web
Bien qu'il ne s'agisse pas d'une mise à jour majeure, comme toujours, nous recommandons la même procédure de mise à jour et les mêmes mesures de précaution.
L'ordre de mise à jour correct est :
- Mettez à jour OceanWP via Apparence > Thèmes, puis
- Mettez à jour tous les plugins Ocean via Plugins > Plugins installés.
Avant de mettre à jour, assurez-vous d'avoir pris les mesures de précaution nécessaires.
Testez la mise à jour avant de mettre à jour votre site en ligne
La meilleure pratique consiste à tester les nouvelles modifications sur des environnements localhost, de test ou de staging.
Si vous n'avez pas la possibilité de tester les mises à jour où que vous soyez, ne mettez pas à jour immédiatement . Attendez quelques jours ou même une semaine, jusqu'à ce que nous ayons recueilli des commentaires et nous nous sommes assurés que vous pouvez mettre à jour en toute sécurité.
N'oubliez pas que même si tout va bien, quelque chose peut toujours mal tourner pendant les mises à jour. Après tout, le mauvais côté des logiciels, c'est que c'est un logiciel.
Assurez-vous de sauvegarder correctement vos sites Web . Ne comptez pas uniquement sur l'hébergement de sauvegardes, effectuez également des sauvegardes manuelles et stockez les données dans un endroit sûr. Si vous utilisez le plugin WordPress Reset (à ne pas confondre avec WordPress Database Reset), vous pouvez également créer des instantanés de site Web.
Important : n'oubliez pas de purger complètement le cache après la mise à jour, plusieurs fois si nécessaire. Il en va de même pour le cache CDN (cloud).
Mettre à jour un site Web en direct
Préparation de la mise à jour du site To-Do list :
- Avant de mettre à jour le thème, créez une sauvegarde de votre site Web .
- Placez votre site Web en mode Maintenance .
- Mettez à jour le thème OceanWP vers sa dernière version via Apparence > Thèmes .
- Mettez à jour tous les plugins Ocean vers leurs dernières versions via Plugins > Plugins installés.
- Effacez le cache du navigateur, du site Web ou du CDN (cloud) .
- Inspectez votre site Web.
- Si tout est en ordre, désactivez le mode Maintenance .
- Profitez de toutes les nouvelles mises à jour et fonctionnalités d'OceanWP !
Au cas où vous auriez besoin de revenir en arrière, vous pouvez télécharger les anciennes versions du thème OceanWP, ainsi que les anciennes versions du plugin Ocean Extra.
Nouveau sur OceanWP ? Téléchargez la dernière version directement depuis WordPress entièrement gratuitement.
Quelle est la prochaine étape pour OceanWP ?
Notre cuisine est ouverte 24h/24 et 7j/7.
Nous travaillons sur un tout nouveau plugin (chut, chut, c'est encore un secret), des améliorations du site web, un événement de septembre complètement génial que nous annoncerons bientôt, de toutes nouvelles sections, des démos remaniées, et sans oublier tous ces petits détails qui signifient beaucoup, surtout en matière d'accessibilité.
Nous voulons vraiment connaître votre opinion et nous serons là pour écouter toutes vos idées et suggestions. Vous pensez qu'il existe une fonctionnalité, un document, une démo ou une vidéo dont les utilisateurs d'OceanWP auraient vraiment besoin ? Faites-le nous savoir en remplissant le formulaire de demande de fonctionnalité OceanWP.
Et rappelez-vous, si vous êtes titulaire d'une licence Agency Bundle, vous pouvez également influencer nos plans et collaborer plus étroitement avec nous.
LDS ; RNI. (Long ou court, je n'ai jamais lu):
Nous publions des mises à jour .
Effectuez des sauvegardes de sites Web, y compris des sauvegardes manuelles, avant de mettre à jour les plugins OceanWP et Ocean .
La meilleure pratique consiste à tester toutes les mises à jour sur des environnements de test, localhost ou de staging . Si vous n'avez pas la possibilité de tester les mises à jour, ne mettez pas à jour immédiatement. Attendez quelques jours avec les mises à jour jusqu'à ce que nous ayons recueilli des commentaires.
En cas de problèmes ou de problèmes, informez-nous des éventuels bugs ou soumettez des tickets.
Parlons maintenant des fonctionnalités que vous aimeriez voir dans OceanWP
