Implémenter du contenu hors toile à la mode dans Elementor
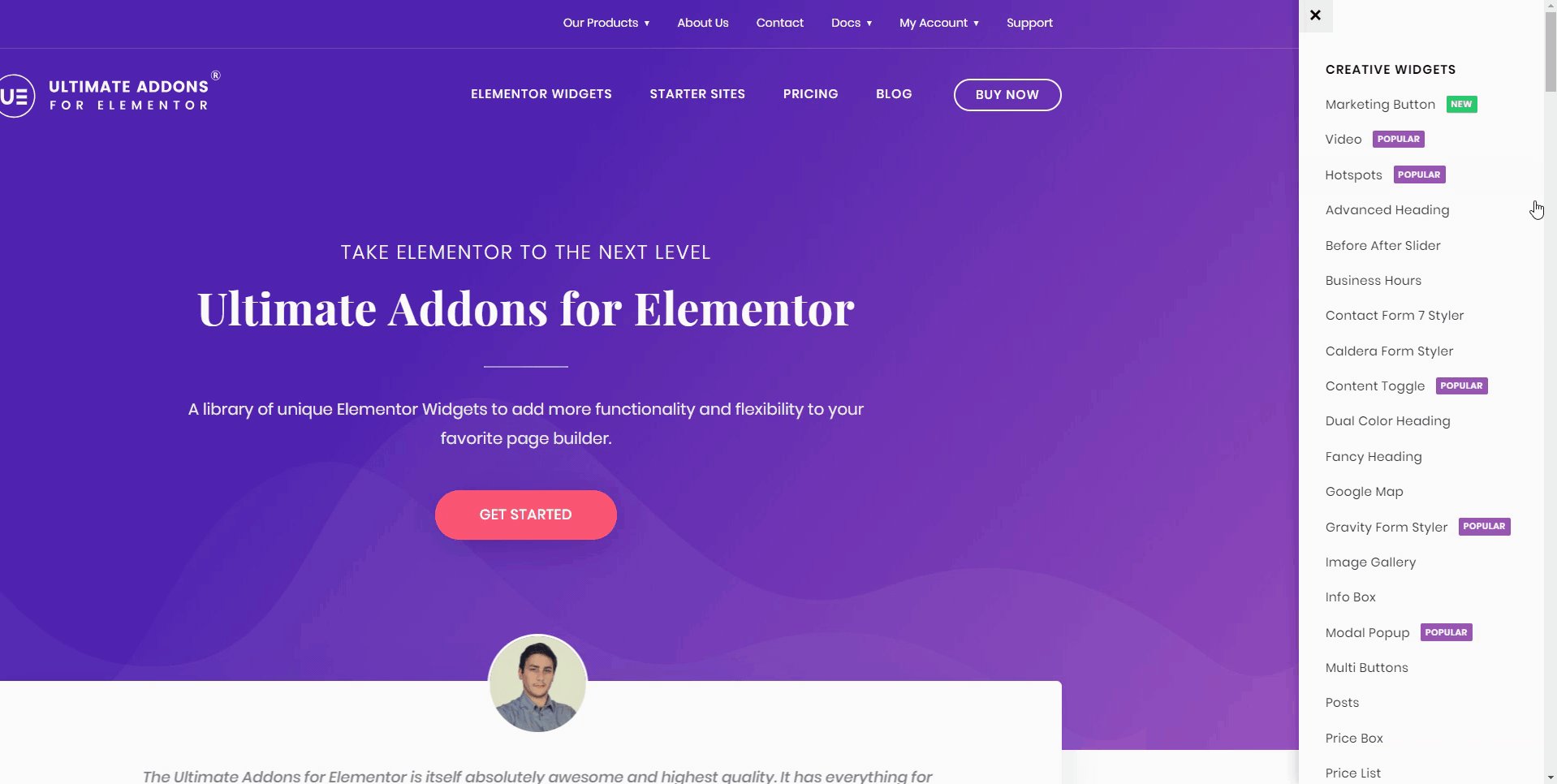
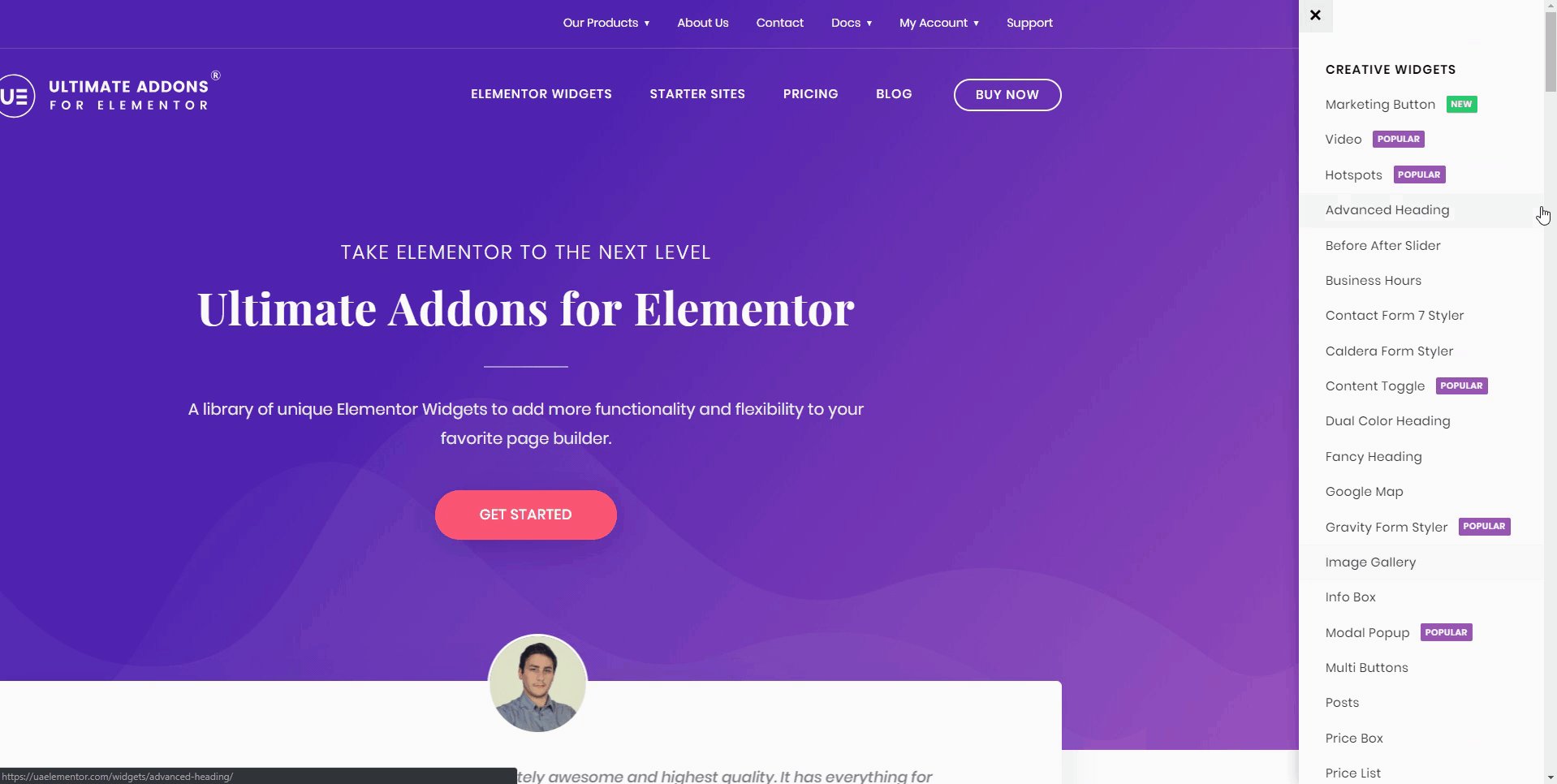
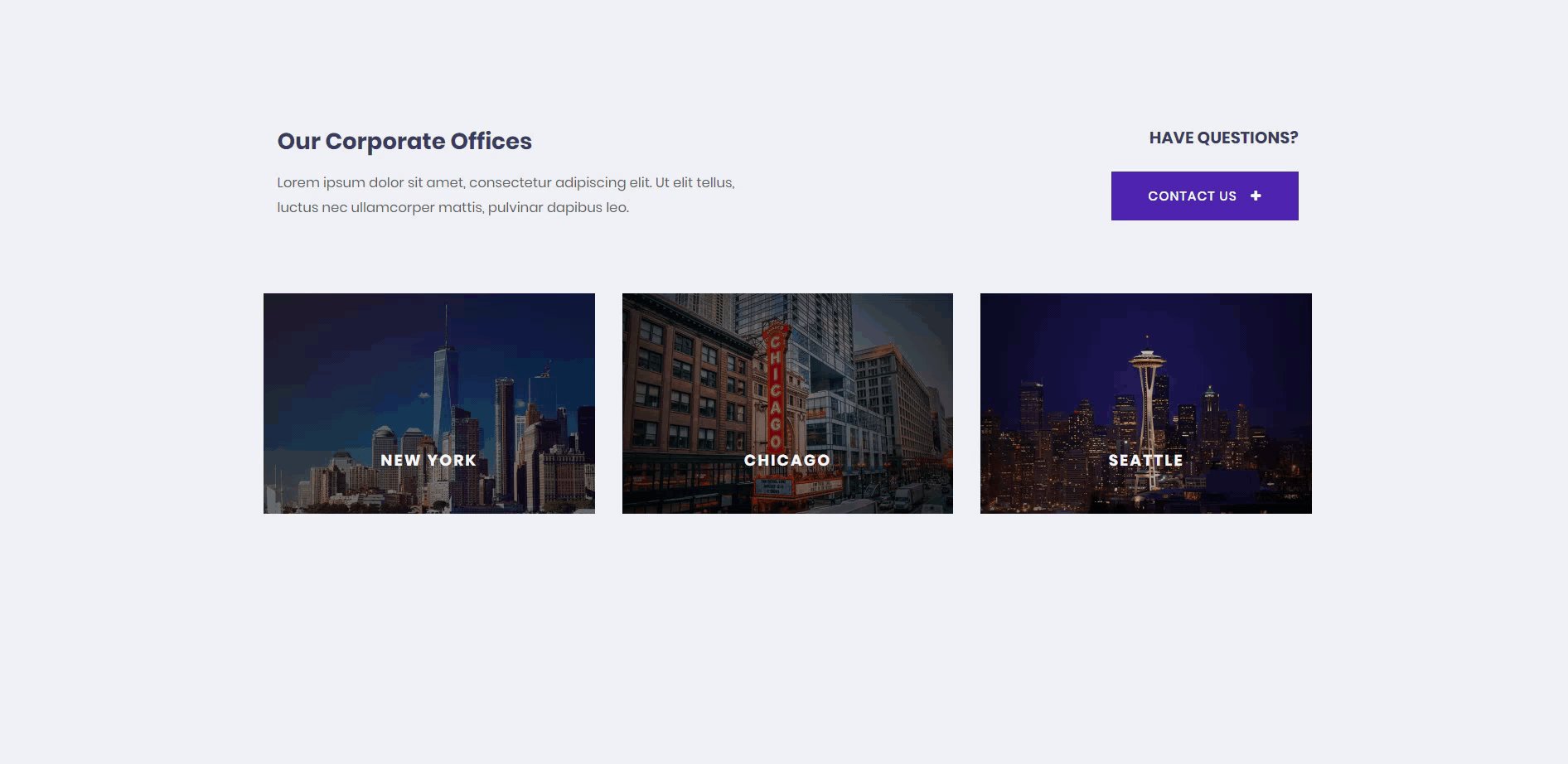
Publié: 2019-04-09Avez-vous vu notre nouveau flyout sur le site Web? Oui! Celui qui se glisse lorsque vous cliquez sur le menu ELEMENTOR WIDGETS.

Ceci est construit à l'aide du widget Off-Canvas des Ultimate Addons for Elementor!
Vous pouvez vous aussi avoir ce panneau hors toile avec n'importe quelle forme de contenu affiché sur votre site Web. Mais pour quoi?
- Vous pouvez afficher un menu déroulant comme celui que nous avons sur notre site Web
- Si vous avez un énorme contenu qui peut être facultatif, vous pouvez l'ajouter dans un widget de contenu hors canevas qui ne peut être déclenché manuellement que si l' utilisateur souhaite lire les fichiers .
- Vous pouvez afficher des offres attrayantes qui se glissent dans un panneau hors toile.
- Vous pouvez ajouter des liens vers des articles et des produits connexes lorsque l'utilisateur fait défiler la page.
- Raccourcir la longueur du contenu global de la page (en lui donnant un aspect court, net et intéressant)
- Redirigez les utilisateurs vers des publications et des offres intéressantes, les amenant plus loin dans le cycle de conversion.
- Affichez du contenu supplémentaire, des conseils , des astuces et des idées qui maintiennent les utilisateurs engagés plus longtemps.
- Utilisez une alternative aux méthodes simples de navigation sur le site Web.

Intéressant? J'en suis sûr !
Passons rapidement en revue les concepts de base de ce qu'est le contenu hors toile et comment il a émergé pour rendre les sites Web plus interactifs et amusants à parcourir.
Le design est un drôle de mot !!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Concept de base derrière Off-Canvas
Parfois, nous avons beaucoup à dire et à partager avec nos lecteurs. Mais tout le monde n'est pas intéressé par tout ce que vous avez à dire. Certains l'aiment court , simple et net !
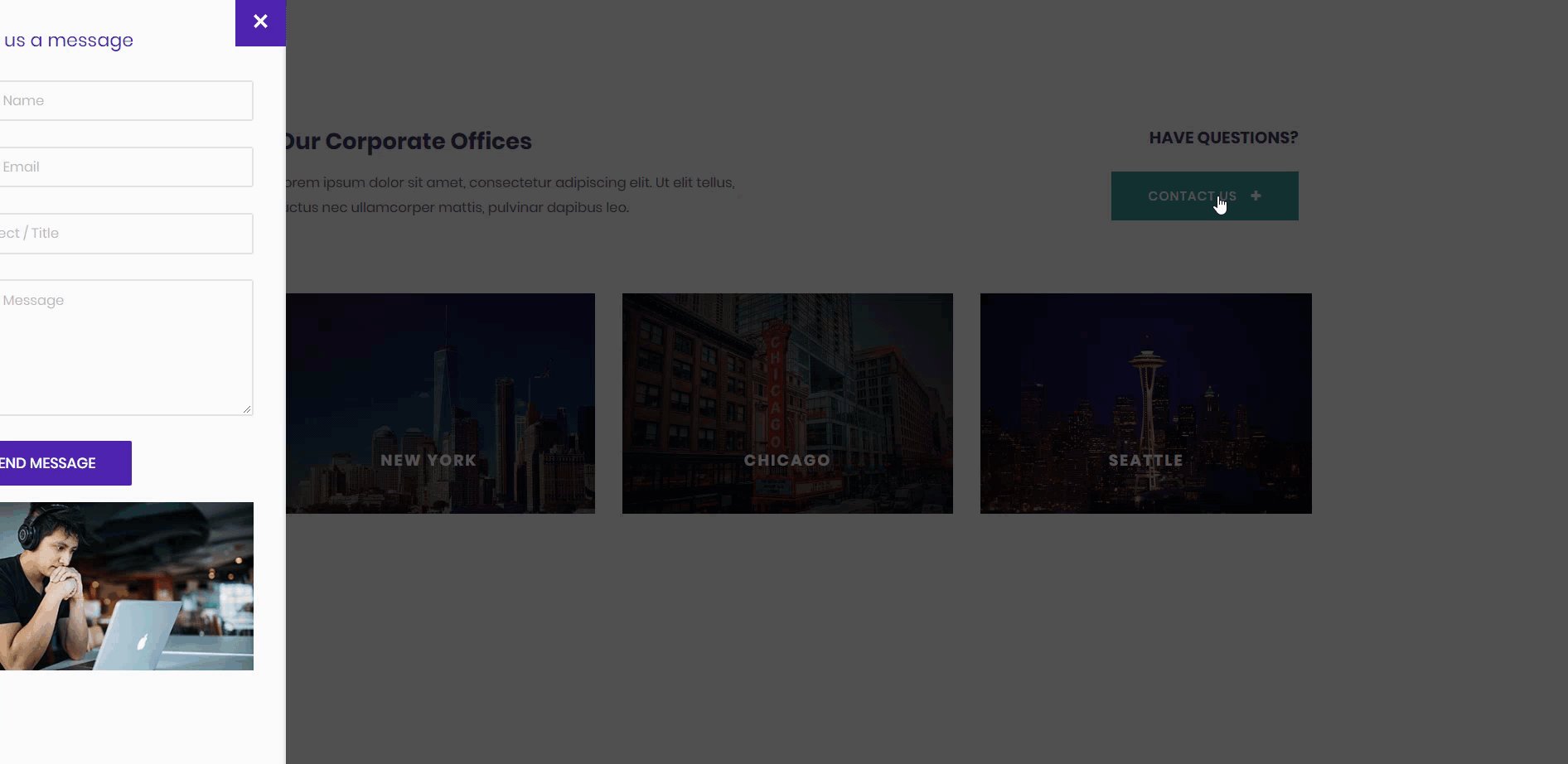
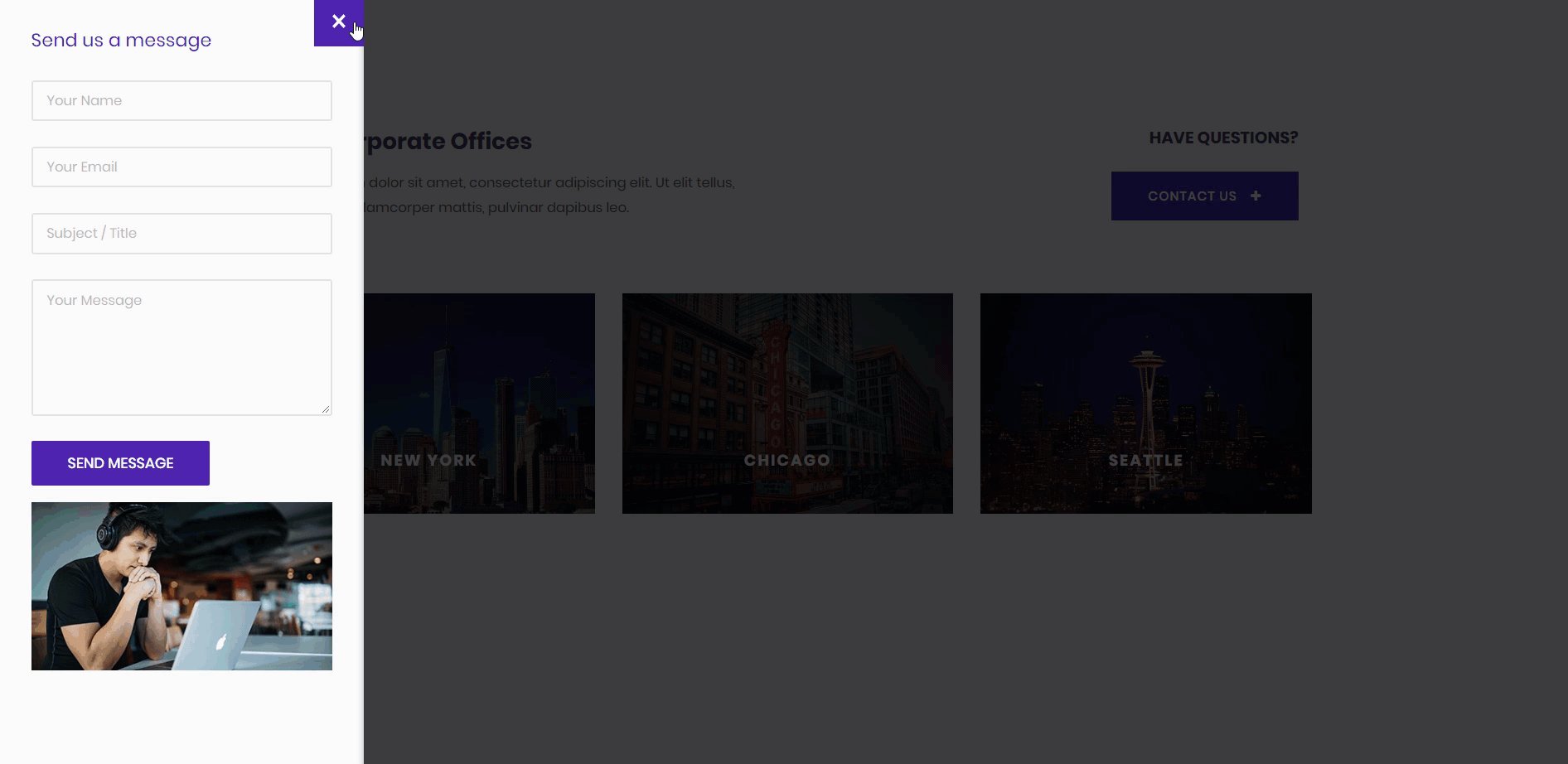
Le concept principal et de base derrière le widget hors canevas est de vous permettre d'ajouter ces informations supplémentaires dans un bloc qui reste à l'écart de la fenêtre d'affichage mais se glisse lorsqu'il est déclenché . Cela garantira que les informations supplémentaires que vous ajoutez seront affichées uniquement aux utilisateurs intéressés - et en bref, amélioreront l' expérience utilisateur et l' engagement sur une page.
Cela peut en outre être modifié et utilisé pour afficher un flyout tendance, une bannière pour afficher des offres, un panneau avec une autre page intégrée, des liens vers différentes pages ou des publications connexes, etc.
Contenu hors toile maintenant et plus tard !
Les publicités sur toile Facebook sont déjà devenues une aubaine pour les entreprises qui souhaitent placer leurs publicités pendant que les utilisateurs parcourent toujours la chronologie. Ceci est juste une référence que nous pouvons prendre pour savoir à quel point le contenu hors toile fonctionne déjà.
L'avenir s'annonce radieux aussi ! Les appareils mobiles et à petit écran étant populaires de nos jours, il est important de proposer une solution pour afficher un contenu optimisé pour les petits écrans.
Maintenant, c'est là que le hors-toile fait sa place !
Ajout d'un panneau hors toile avec Elementor !
Elementor, lorsqu'il est associé à Ultimate Addons for Elementor version 1.11.0, vous permet d'utiliser la fonctionnalité hors toile sur une page ou une publication créée avec Elementor.
Le widget hors toile peut être glissé, déposé et personnalisé comme n'importe quel autre widget Elementor.
Vous vous demandez quel type de contenu vous pouvez y afficher ? Voici quelques exemples !
Vous pouvez placer des déclencheurs attrayants pour afficher du contenu -

Obtenez l'application Detox pour le meilleur service
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis.

Cliquez sur le bouton
Connectons-nous !
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
- London Eye, Londres, Royaume-Uni
- 123 456 7890
- [courriel protégé]
Cliquez sur l'icône
Voici l'article qui explique les fonctionnalités les plus intéressantes fournies par ce widget.
Questions fréquemment posées
1. Puis-je créer un menu hors canevas avec le widget Off-Canvas des EAU ?
>> Oui ! Le widget Off-canvas des Ultimate Addons for Elementor a une option où vous pouvez l'afficher en tant que menu WordPress. Voici un article pour afficher un menu off-canvas à l'aide du widget de contenu Off-canvas.
2. Puis-je déclencher un panneau hors canevas en cliquant sur un élément de menu ?
>> Oui ! Vous pouvez déclencher un panneau hors toile en cliquant sur un élément de menu.
3. Puis-je déclencher un panneau hors canevas en un clic sur un autre widget Elementor ?
>> Oui ! Vous pouvez déclencher un panneau hors canevas en un clic sur un widget Elementor à l'aide d'une classe ou d'un ID personnalisé.
4. Puis-je ajouter des shortcodes dans le widget de contenu hors canevas ?
>> Oui ! Vous pouvez ajouter des shortcodes dans la section de contenu du widget hors toile des Ultimate Addons for Elementor.
5. Puis-je déclencher plusieurs panneaux hors canevas à la fois ?
>> Le widget hors toile vous permet de déclencher les 2 panneaux maximum à la fois - un de gauche et un autre de droite. Cela peut être fait à l'aide d'une classe ou d'un ID personnalisé. Vous pouvez voir cela en action maintenant !
Enveloppez-le !
