Comment ajouter un menu hors toile dans WordPress
Publié: 2022-05-20Vous vous demandez comment ajouter un menu hors canevas à votre site WordPress ? Lors de la conception de votre site, vous souhaiterez peut-être afficher des liens ou du contenu supplémentaires tout en gardant la navigation principale de votre site minimale et épurée.
L'ajout d'un menu hors canevas peut contribuer à améliorer l'expérience utilisateur et à faciliter la navigation sur votre site. Dans cet article, nous discuterons des avantages de l'ajout d'un menu hors toile dans WordPress. Ensuite, nous vous donnerons un guide étape par étape sur la façon d'en créer un sur votre site - aucun codage requis !
Table des matières
- Qu'est-ce qu'un menu Off-Canvas dans WordPress ?
- Pourquoi vous pourriez avoir besoin d'un menu hors toile
- Comment concevoir un menu hors toile
- Étape 1 : Créer une disposition de panneau déroulant à l'aide de Beaver Builder
- Étape 2 : Ajouter une ligne enregistrée au module UABB Off-Canvas
- Étape 3 : Définir un déclencheur pour afficher le panneau hors toile
- Conclusion
Qu'est-ce qu'un menu Off-Canvas dans WordPress ?
Un menu hors canevas, également appelé menu déroulant ou panneau latéral, est une section de votre site Web qui apparaît sur le côté de l'écran lorsqu'il est déclenché par une action sur la page. En règle générale, le déclencheur est le clic d'un bouton. Cependant, il peut également être activé par une icône, une image ou un texte.
Par exemple, cette page a un déclencheur de bouton défini de sorte que lorsque vous cliquez dessus, le menu hors canevas s'ouvre :

Ultimate Add-Ons fournit un module Off-Canvas pour Beaver Builder pour aider les utilisateurs à créer un flyout polyvalent qui peut contenir de grandes listes et toujours bien paraître sur tous les appareils. Ce module élimine le besoin d'un plugin externe et vous permet de le construire directement dans le constructeur de page.
Pourquoi vous pourriez avoir besoin d'un menu hors toile
Il existe plusieurs raisons pour lesquelles vous pourriez vouloir utiliser un menu hors canevas. Vous pouvez afficher un menu secondaire qui se trouve sur le côté de votre page. Il peut même servir de panneau de navigation unique pour votre site Web.
La navigation hors toile vous permet également d'afficher des liens rapides vers des zones spécifiques de votre site. Grâce à la structure attrayante du menu hors toile, cela peut aider vos visiteurs à trouver plus facilement ce qu'ils recherchent et à les garder plus longtemps sur votre site.
Il est également idéal pour les offres spéciales ou les annonces. Par exemple, un menu hors toile vous permet de présenter des promotions sans être trop perturbateur ou distrayant. Vous pouvez également mettre en évidence un produit ou un service en vedette.
De plus, l'utilisation d'un panneau hors toile présente de nombreux avantages :
- Afficher un menu vertical attrayant au lieu de la mise en page typique
- Ajoutez du contenu supplémentaire sans avoir recours à une longue barre de navigation
- Mettez facilement en évidence les détails et les liens de référence
- Placer des formulaires d'inscription ou d'abonnement contextuels dans un menu déroulant
- Présentez les offres spéciales et les remises en cours
Comme vous pouvez le constater, il existe plusieurs façons de tirer parti de cette fonctionnalité et d'améliorer l'expérience utilisateur sur votre site Web.
Commençons!
Comment concevoir un menu hors toile
Avant de commencer, assurez-vous que les plugins Beaver Builder et Ultimate Addons (UABB) sont installés et activés sur votre site WordPress.
Les développeurs ont créé le plug-in UABB en tant que module complémentaire qui améliore votre expérience lors de l'utilisation de Beaver Builder. Avec plus de 60 modules supplémentaires et plus de 200 modèles de pages et de sections, UABB vous permet d'ajouter facilement une personnalisation avancée à votre site Web.
Notez que UABB fonctionne avec les versions Lite ou Pro de Beaver Builder :

Le module Off-Canvas présent dans la version premium d'UABB vous permet de concevoir un panneau volant qui peut être déclenché avec un bouton, du texte, une image, une icône ou via tout autre module. En plus des menus, vous pouvez l'utiliser pour afficher du contenu, des lignes enregistrées, des modules enregistrés ou des modèles de page enregistrés.
Lorsque vous souhaitez ajouter un menu hors toile à votre site WordPress, suivre ces étapes simples vous aidera à créer un panneau volant impressionnant sans aucun codage requis.

Étape 1 : Créer une disposition de panneau déroulant à l'aide de Beaver Builder
La première étape consiste à créer la disposition de votre panneau déroulant à l'aide de la fonction de lignes enregistrées de Beaver Builder.
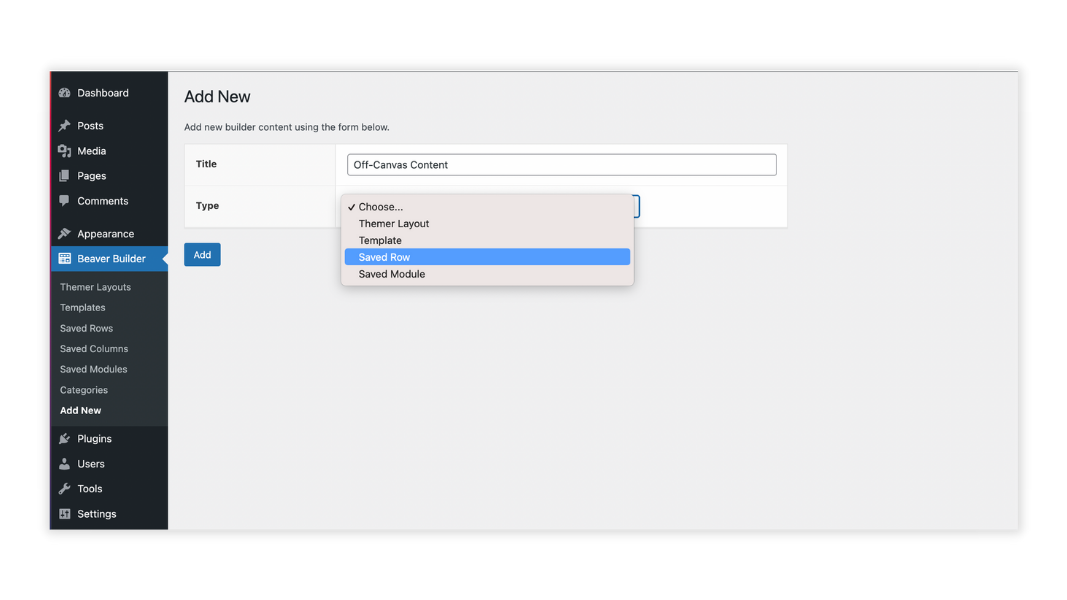
Depuis votre tableau de bord WordPress, accédez à Beaver Builder > Ajouter un nouveau . Donnez à votre contenu de constructeur un titre unique. Dans cet exemple, nous l'appelons Off-Canvas Content .
Dans le menu déroulant Type , choisissez Ligne enregistrée dans la liste :

Ensuite, cliquez sur Ajouter une ligne enregistrée . Dans la fenêtre suivante, cliquez sur le bouton Lancer Beaver Builder pour ouvrir l'éditeur.
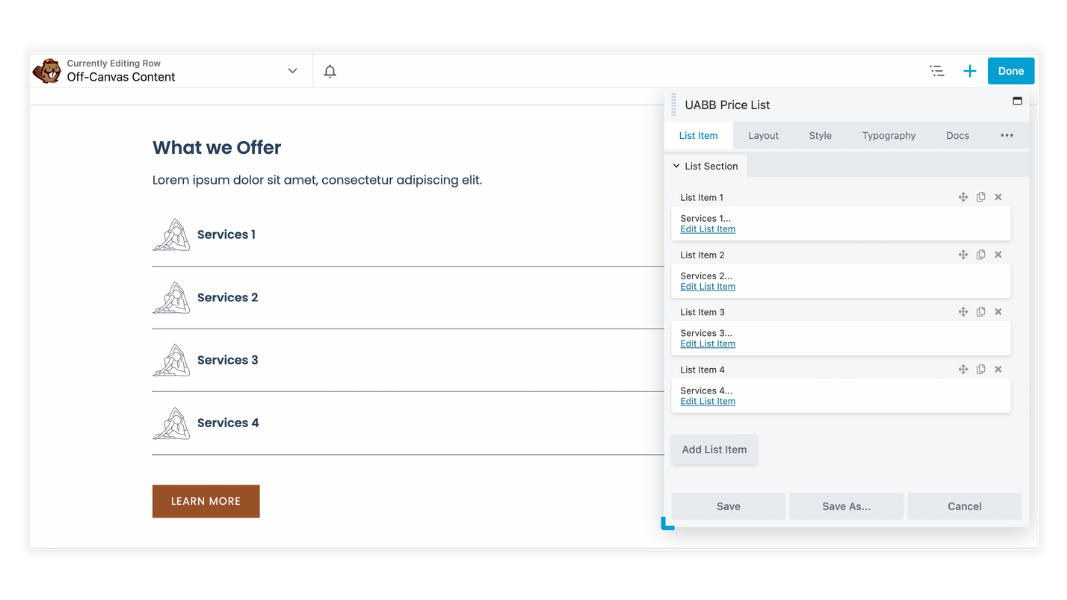
Ensuite, faites glisser et déposez les modules Beaver Builder souhaités sur la page pour concevoir votre mise en page :

Lorsque vous êtes satisfait de votre mise en page, vous êtes prêt à passer à l'étape suivante. Dans le coin supérieur droit de la page, cliquez sur Terminé et Publier pour enregistrer vos modifications.
Étape 2 : Ajouter une ligne enregistrée au module UABB Off-Canvas
Une fois que vous avez créé votre mise en page enregistrée Beaver Builder, il est temps de l'ajouter au module hors toile UABB sur votre page WordPress.
Créez une nouvelle page ou ouvrez une page existante dans l'éditeur Beaver Builder.
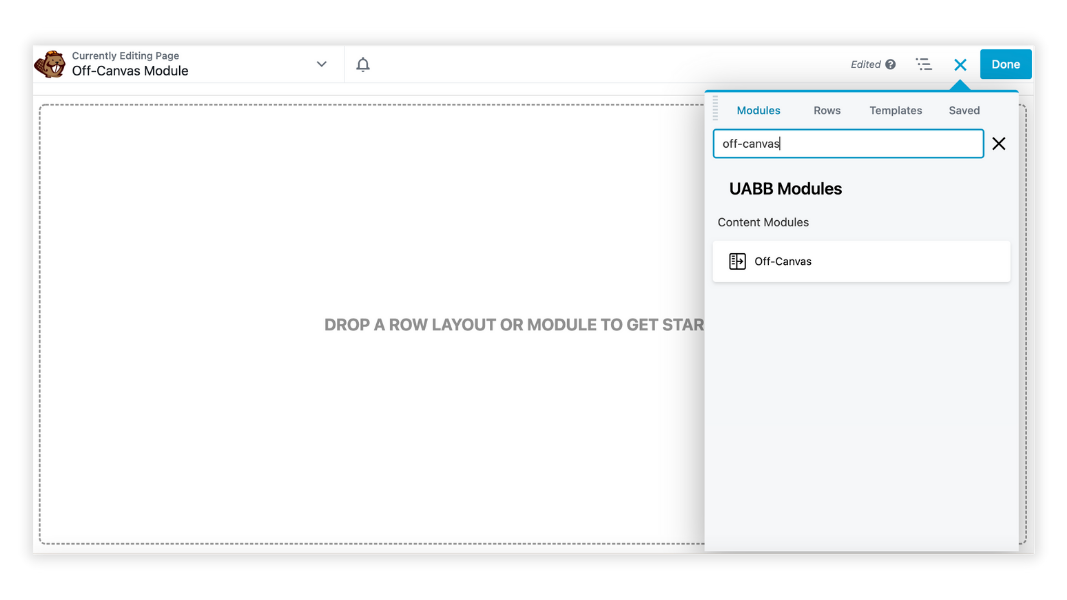
Ensuite, cliquez sur l'onglet Modules trouvé dans le panneau de contenu et tapez off-canvas dans le champ de recherche. Faites glisser et déposez le module Off-Canvas sur la page :

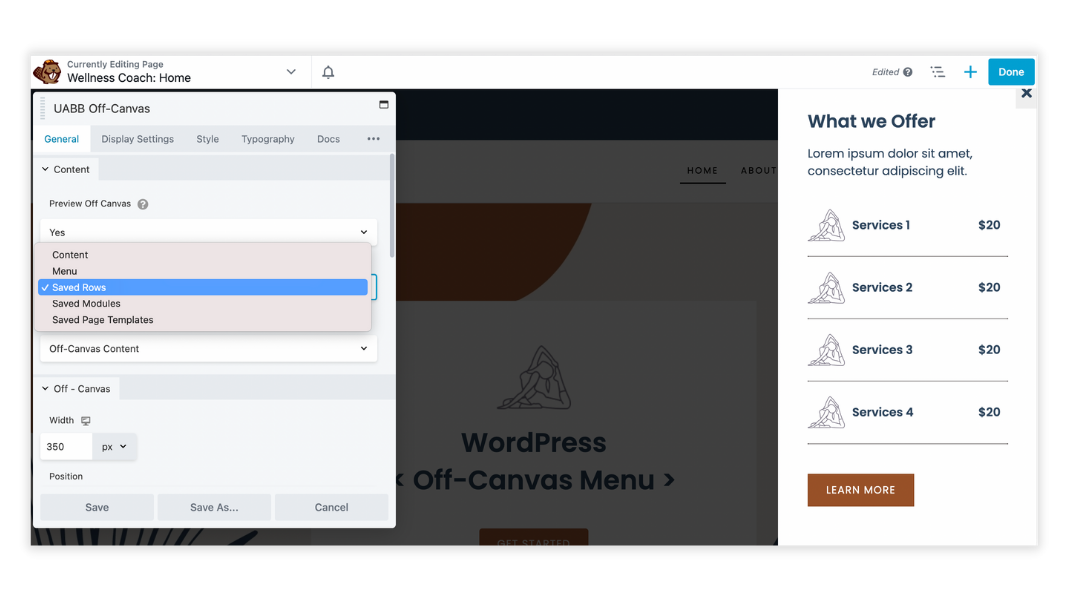
Le panneau des paramètres du module Off-Canvas s'ouvrira dans une fenêtre contextuelle. Accédez à Général > Contenu > Type de contenu et sélectionnez le type de contenu que vous souhaitez afficher.
Ici, vous pouvez choisir parmi les types de contenu suivants : Contenu, Menu, Lignes enregistrées, Modules enregistrés ou Modèles de page enregistrés .
Dans cet exemple, nous allons choisir Saved Rows . Cela vous permettra de choisir la ligne enregistrée du contenu hors canevas que vous avez conçue à la première étape dans le menu déroulant Sélectionner une ligne :

Étape 3 : Définir un déclencheur pour afficher le panneau hors toile
L'étape suivante consiste à définir un déclencheur dans le module UABB Off-Canvas qui, lorsqu'il est activé, affichera le panneau hors toile.
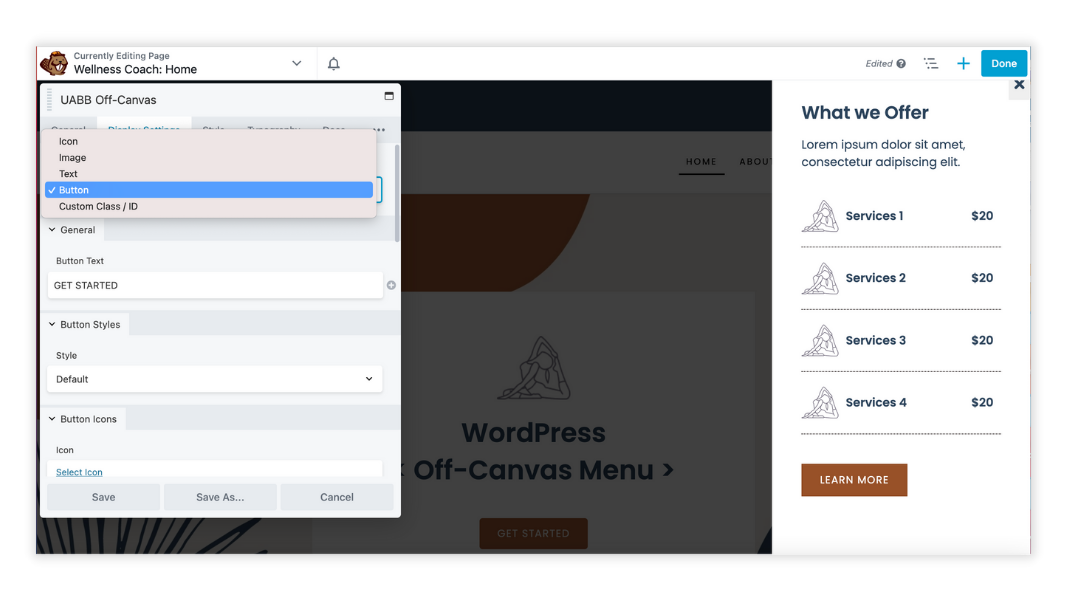
Accédez à l'onglet Paramètres d'affichage pour choisir un déclencheur pour le canevas. Vous pouvez choisir de l'afficher au clic d'un texte, d'une icône, d'une image, d'un bouton ou de tout autre élément (avec classe/ID CSS).
Dans cet exemple, nous allons choisir Button dans la liste :

À partir de là, vous pouvez personnaliser davantage le module hors toile UABB en fonction de vos besoins. Une fois que vous avez terminé, cliquez sur Enregistrer .
Dans le coin supérieur droit de la page, cliquez sur Terminé et Publier pour enregistrer vos modifications.
Enfin, vérifiez que votre menu hors canevas fonctionne comme prévu. Depuis l'interface de votre site, cliquez pour activer le déclencheur que vous avez défini. Dans ce cas, un bouton, et il devrait ouvrir le panneau volant sur le côté de votre page.
Conclusion
Bien qu'il existe de nombreuses façons de créer des menus pour votre site Web, l'ajout d'un menu hors canevas est un moyen rapide et facile d'attirer l'attention de vos visiteurs et de faciliter la navigation sur votre site. Les menus hors toile offrent également un élément interactif qui peut garder les gens sur votre site Web plus longtemps.
Vous pouvez facilement ajouter un menu hors canevas en suivant ces étapes :
- Créer une ligne enregistrée Beaver Builder
- Définissez votre ligne enregistrée dans le module UABB Off-Canvas
- Choisissez un déclencheur pour afficher votre panneau déroulant
Avez-vous des questions sur l'ajout d'un menu hors toile dans WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
