10 exemples de sites Web réels d'une page pour inspirer votre propre conception
Publié: 2022-10-31Parfois, une seule page suffit pour promouvoir votre entreprise. Un site Web volumineux ou complexe peut être inutile, surtout si vous dirigez une startup ou offrez un service ou un produit unique. Certains exemples de sites Web d'une page peuvent vous montrer comment mettre en œuvre une approche plus rationalisée.
Dans cet esprit, nous avons compilé une liste de sites Web d'une seule page visuellement attrayants et efficaces sur lesquels vous pouvez apprendre. En examinant ces exemples concrets, vous serez mieux préparé à concevoir un site qui communique efficacement toutes les informations les plus importantes en un seul endroit.
Tout d'abord, nous discuterons de certains scénarios lorsqu'il est logique d'utiliser un site d'une seule page. Ensuite, nous examinerons ces exemples de sites Web d'une page de haute qualité. Plongeons dedans !
Quand utiliser un site Web d'une page
Un site Web d'une seule page est un site qui contient tous les détails et le contenu les plus importants en un seul endroit. Il peut inclure des éléments tels que des informations sur l'entreprise, des témoignages, des détails sur les produits et les prix, ainsi qu'un formulaire de contact.
Bien qu'ils puissent sembler limités, les sites Web d'une page sont utilisés par diverses entreprises, notamment des restaurants et des cafés, des développeurs de logiciels, de petites agences, etc. Ils peuvent également être efficaces pour promouvoir des campagnes et des événements de sensibilisation.
Examinons d'autres scénarios dans lesquels vous pourriez utiliser un site Web d'une page :
- Vous êtes un artiste ou un professionnel indépendant et souhaitez afficher l'ensemble de votre travail et de vos informations sur une seule page.
- Vous voulez juste un site simple pour votre magasin physique ou votre point de vente. ️
- Vous avez un seul produit ou service à vendre.
Tant qu'il est bien organisé, un site Web d'une page peut permettre aux utilisateurs de trouver plus facilement ce qu'ils recherchent rapidement. Par exemple, si vous avez un site de restaurant, ils n'auront pas à cliquer sur différentes pages pour trouver votre menu et faire une réservation. Ils peuvent simplement effectuer ces actions en un seul endroit.
Dix exemples réels de sites Web d'une page
Maintenant, regardons quelques exemples de sites Web d'une page. Nous discuterons de leurs principales caractéristiques et de ce que vous pouvez en apprendre.
Table des matières:
- Rome
- Dolox, Inc.
- Cuisinier Collectif
- Au-delà
- Nous ne sommes pas en plastique
- Laboratoire de pixels
- Balsoy
- L'art de la texture
- Coquille d'oeuf
- Pastaria
1. Rome
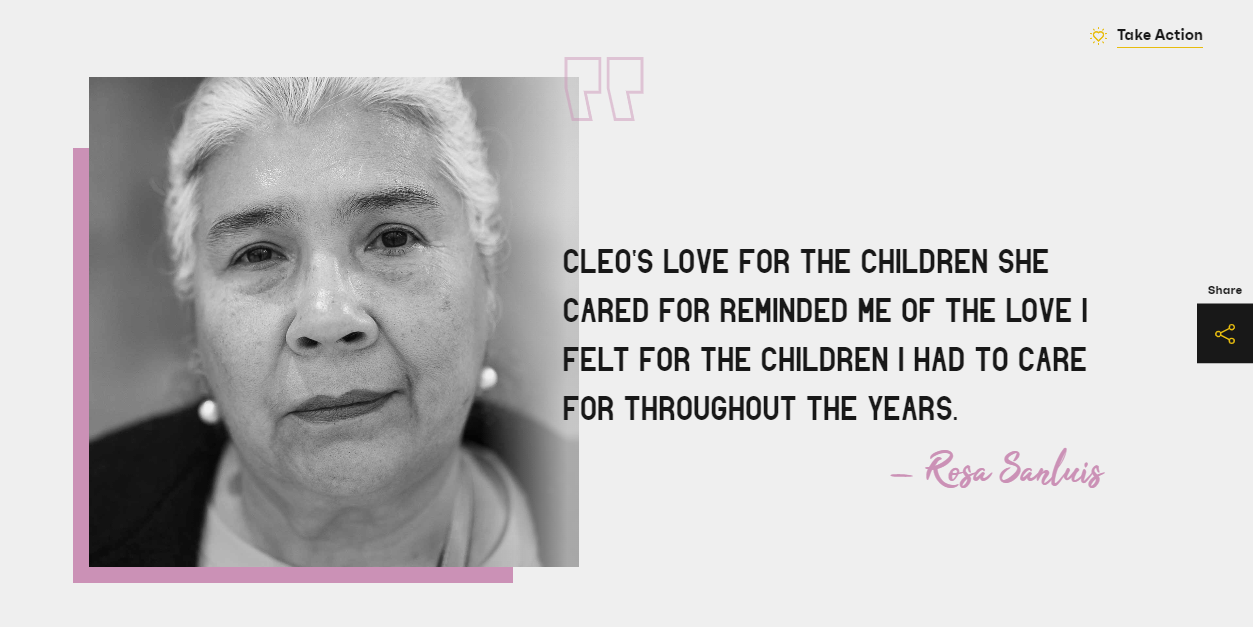
Roma est un site Web d'une page qui sensibilise à l'exploitation des travailleurs domestiques. Lorsque vous arrivez sur le site, vous êtes accueilli par une image pleine largeur et une déclaration en gras :

Ce contenu au-dessus de la ligne de flottaison contient également trois liens importants : un qui vous amène à la section "Passez à l'action" de la page, un lien externe vers le documentaire sur les Roms sur Netflix et un lien d'ancrage vers la section suivante. Cela signifie que vous pouvez accéder au contenu le plus important directement depuis l'en-tête.
Si vous continuez à faire défiler vers le bas, vous obtiendrez des bribes d'informations sur les travailleurs domestiques aux États-Unis, y compris des statistiques et des citations :

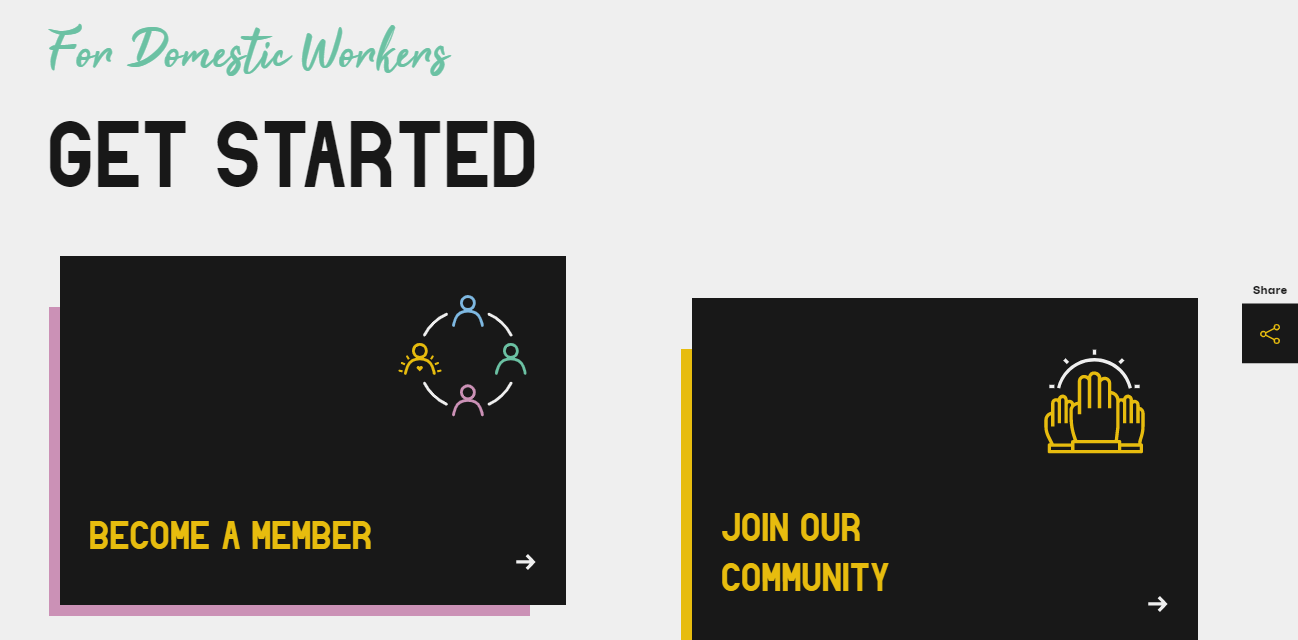
Plus bas, vous trouverez les principaux appels à l'action (CTA) du site Web, avec des liens vers des pages externes où les utilisateurs peuvent s'inscrire :

Si vous souhaitez mettre en place un site de sensibilisation, une page peut suffire à avoir un impact durable. Vous pouvez présenter des faits surprenants, intégrer des vidéos éducatives et montrer aux visiteurs comment ils peuvent contribuer à votre cause.
2. Dolox, Inc.
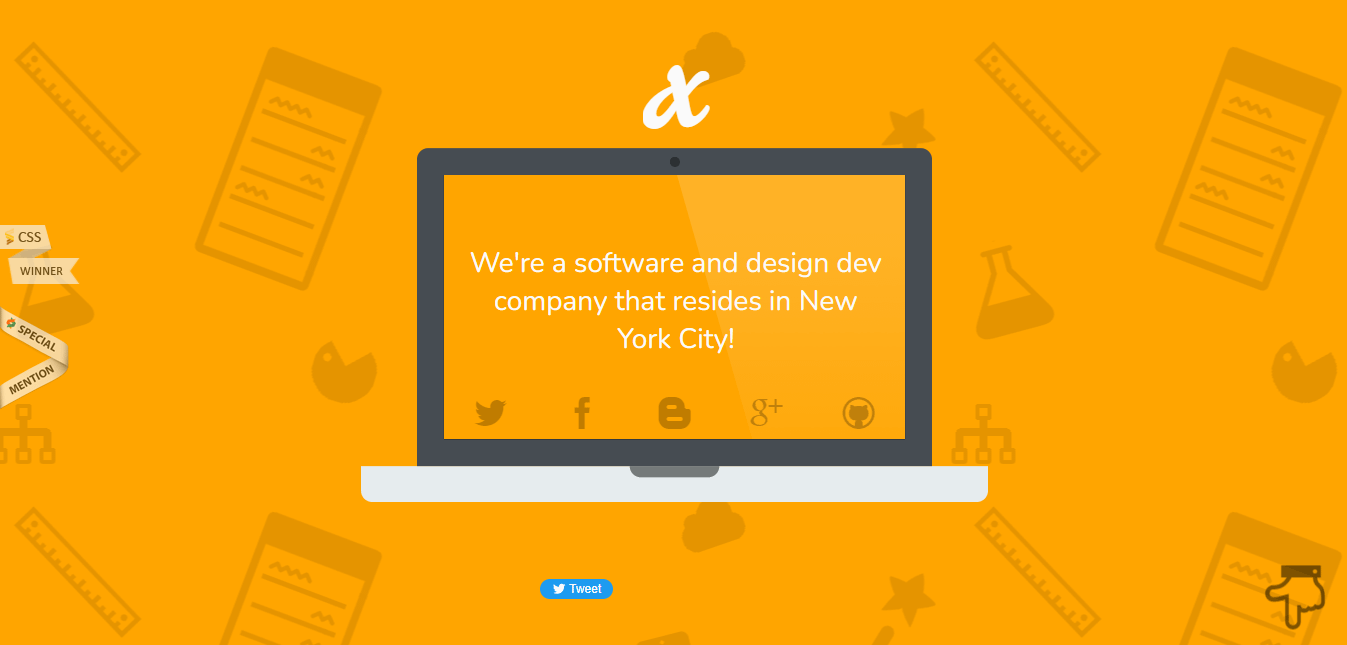
Ensuite, nous avons Dolox, Inc., une société de développement de logiciels basée à New York. Un diaporama animé en haut de page présente quelques informations sur l'entreprise :

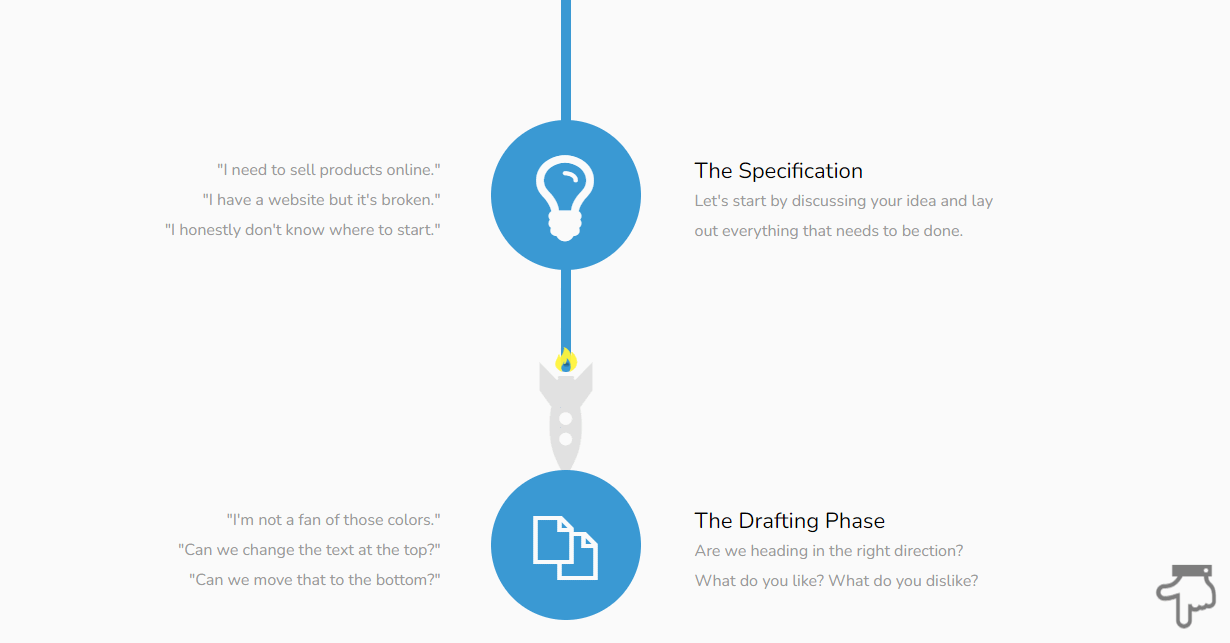
La page vous guide tout au long du processus de développement de projet, afin que vous sachiez à quoi vous attendre :

Dolox utilise l'animation pour rendre la page plus interactive et le contenu plus digeste. Des bribes d'informations apparaissent à l'écran au fur et à mesure que vous faites défiler le site :

Cela inclut les services offerts par l'entreprise, son histoire et sa localisation, et ses coordonnées. Tout est contenu sur une seule page et chargé au moment opportun.
En utilisant l'animation sur votre site Web d'une page, vous éviterez de submerger immédiatement l'utilisateur avec trop d'informations. Au lieu de cela, vous pouvez présenter différents éléments un par un pour une expérience utilisateur (UX) plus engageante.
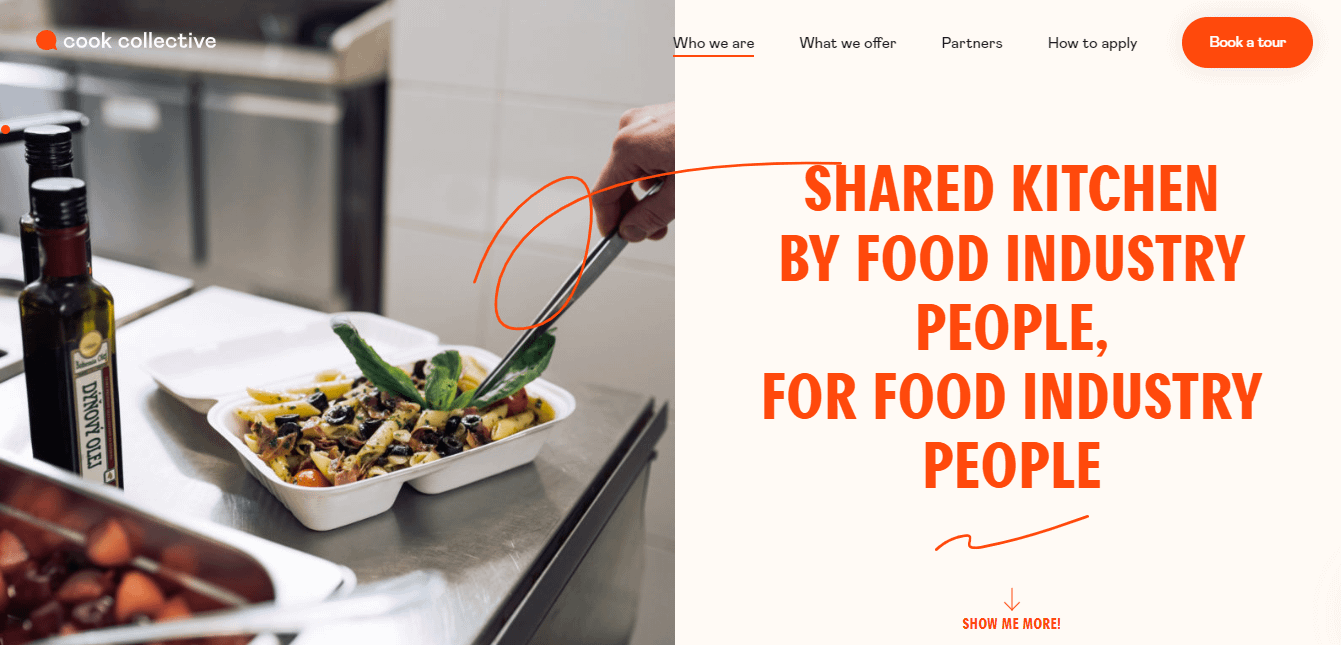
3. Cuisinier Collectif
Cook Collective est un service de cuisine partagée qui permet aux entreprises de l'industrie alimentaire, des restaurants virtuels aux vendeurs ambulants, de louer une station de préparation et un espace de stockage. L'ensemble de ces informations est communiqué sur un site internet d'une seule page :

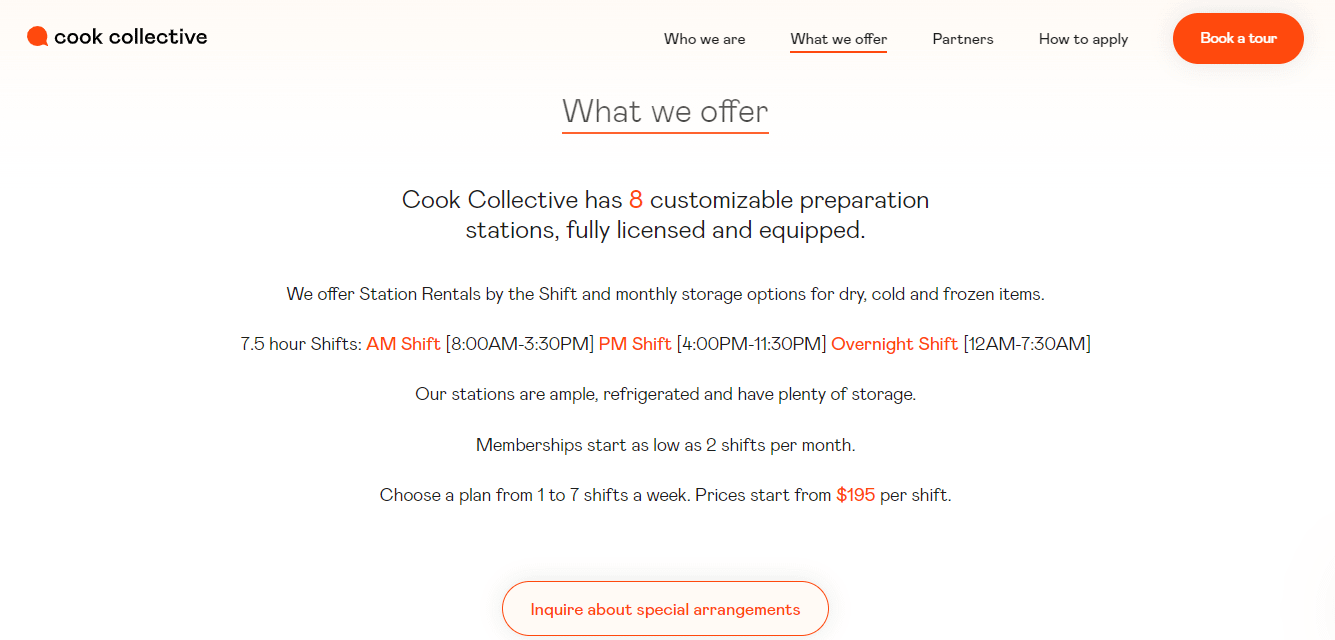
Le menu en haut vous amène à différentes sections de la page. Ici, vous en apprendrez plus sur l'entreprise, ce qu'elle propose et les partenaires avec lesquels elle travaille :

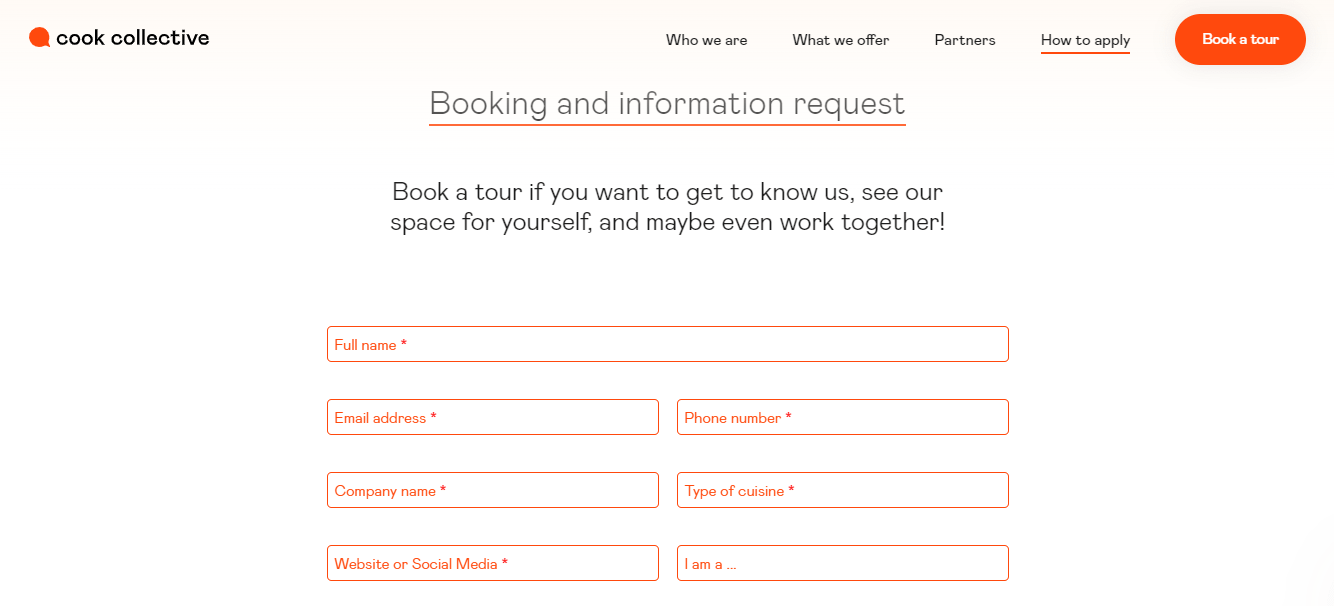
De plus, vous trouverez un formulaire de demande de réservation et d'informations sur la même page :

Cet exemple de site Web d'une page montre que vous n'avez pas besoin de remplir votre site avec beaucoup de contenu pour promouvoir votre service. En utilisant une seule page avec des sections clairement définies, vous pouvez présenter une courte biographie de votre entreprise, lister les fonctionnalités clés de votre service et enfin permettre aux utilisateurs d'entrer en contact ou de faire une demande.
4. Au-delà
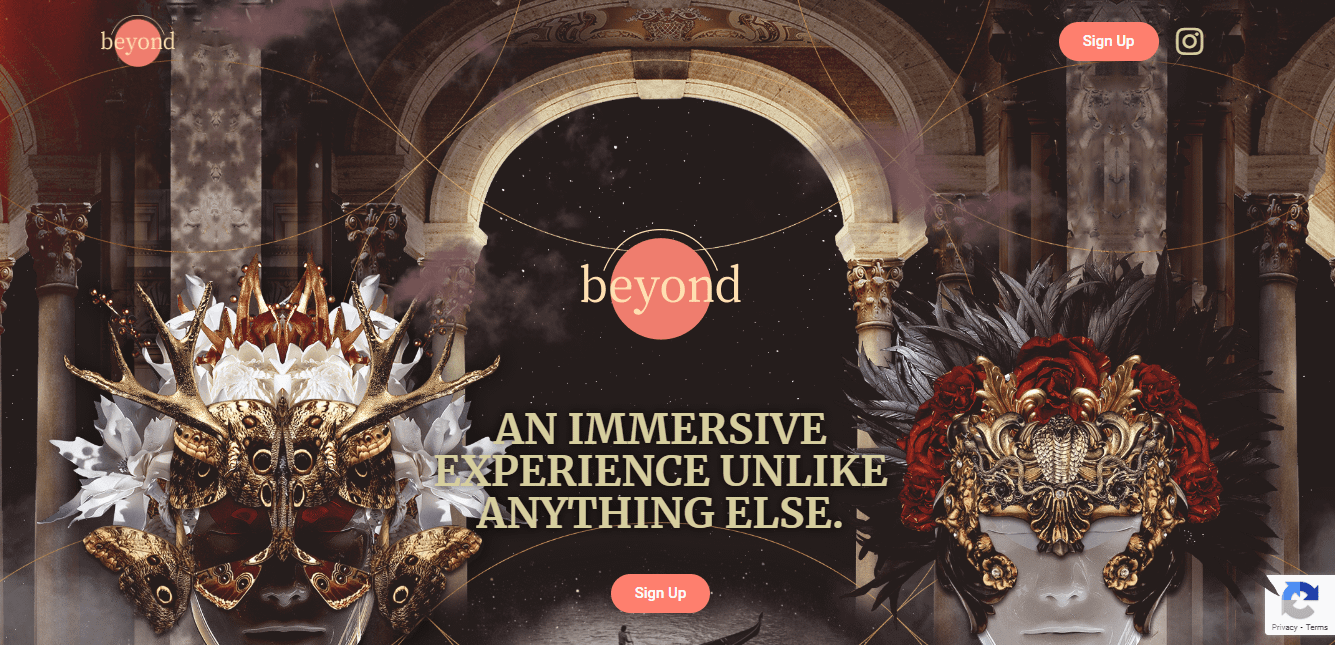
Comme mentionné précédemment, les sites Web d'une page peuvent être idéaux pour promouvoir des événements. Par exemple, Beyond est un festival de musique qui promet des expériences spirituelles et immersives. Ceci est véhiculé sur un site d'une page avec une image d'en-tête exceptionnelle :

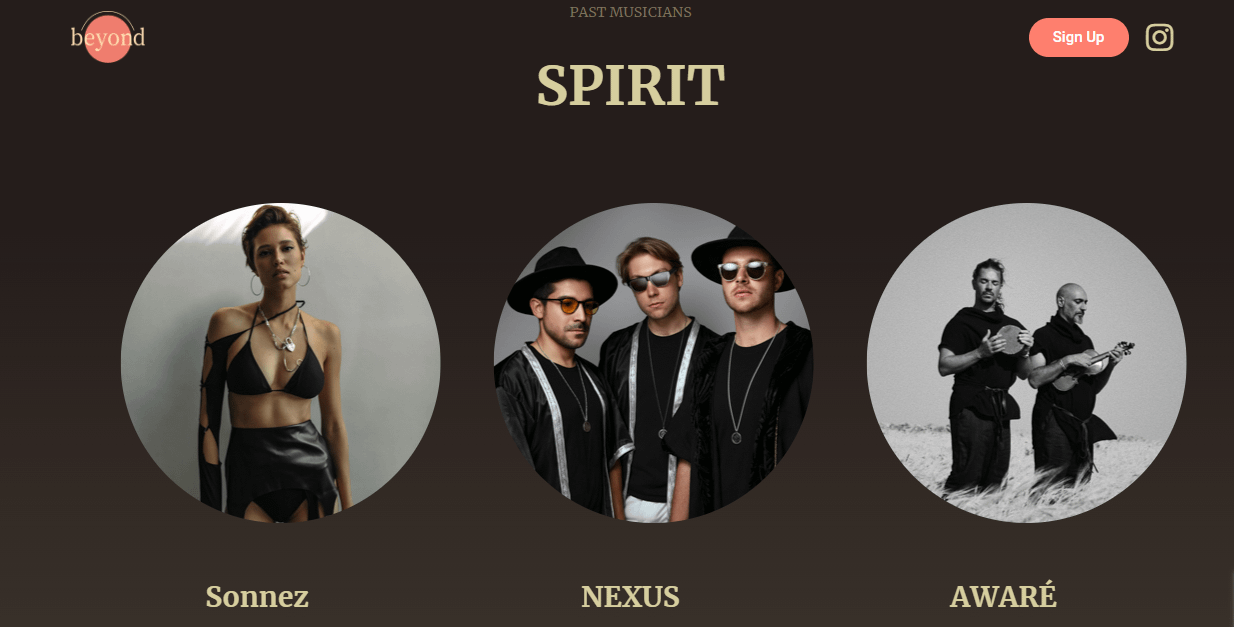
En faisant défiler la page, vous en apprendrez plus sur le festival et ses anciens participants :

Le design est très minimaliste, avec très peu de texte. La page contient une signature et une photo de profil pour chaque participant, ainsi que quelques courts paragraphes sur la mission et l'expérience de l'événement.
Moins de contenu ne se traduit pas nécessairement par un site ennuyeux. Comme l'a démontré Beyond, vous pouvez utiliser une grande image d'en-tête attrayante pour attirer l'utilisateur et garder son attention avec des photos de haute qualité sur le reste de la page.
5. Nous ne sommes pas en plastique
We Ain't Plastic est un portfolio en ligne d'une page pour un ingénieur UX :

Il a un design épuré et minimaliste, avec un menu qui vous amène à différentes sections de la page, y compris le portfolio :

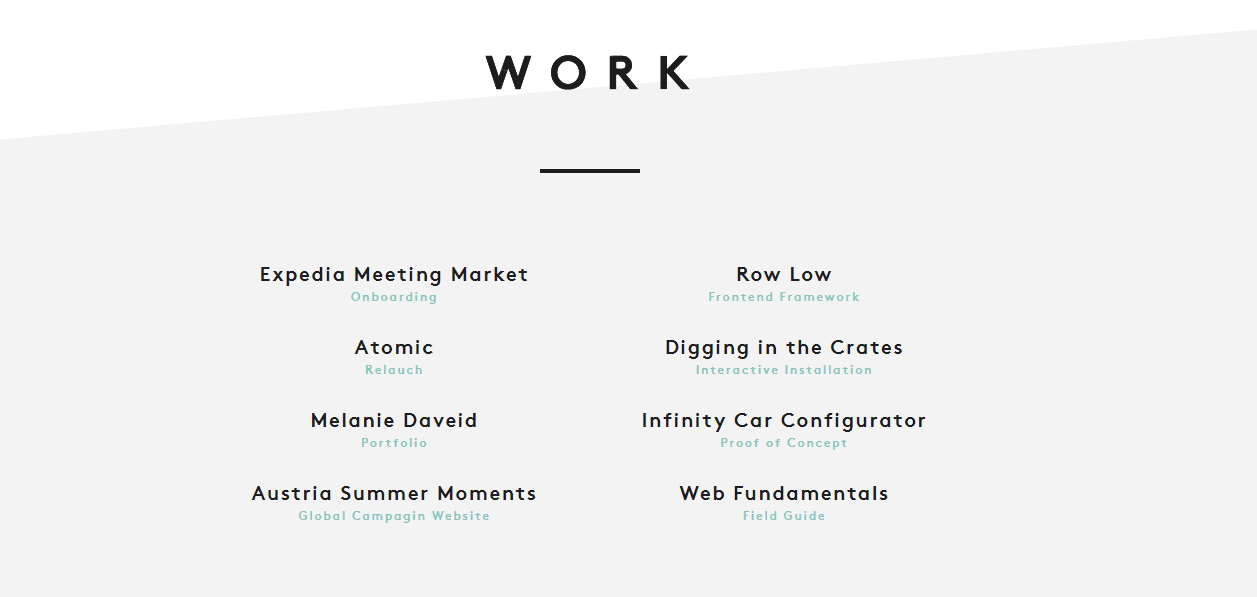
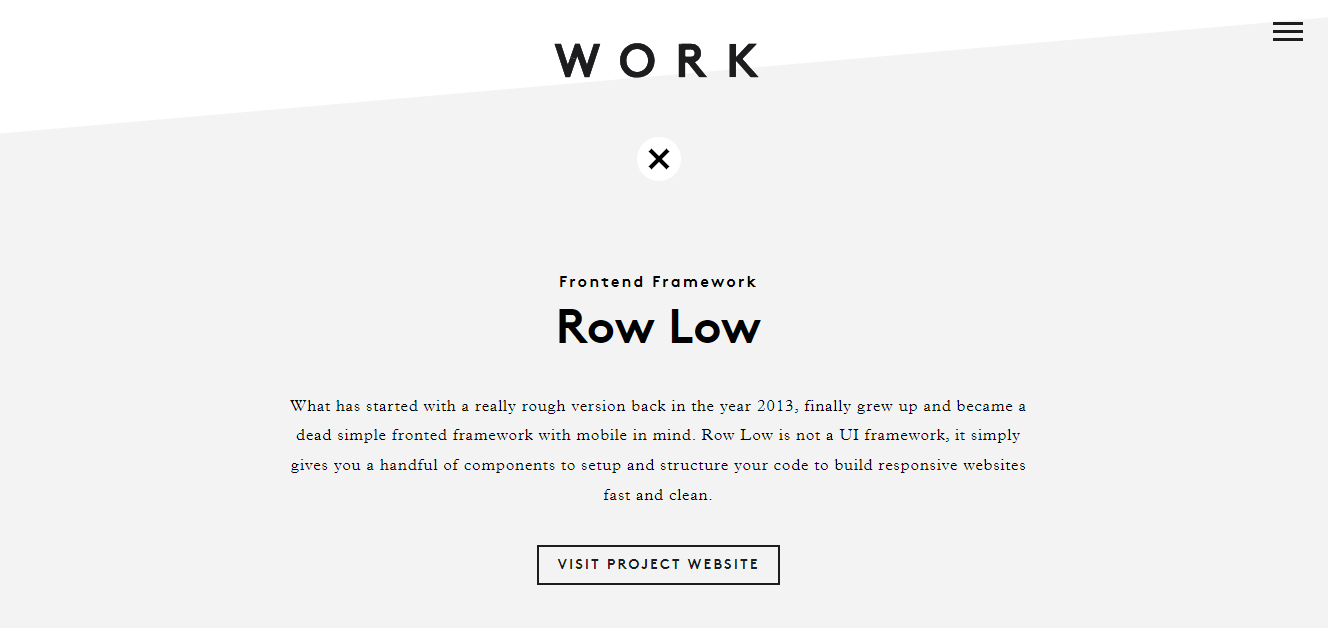
Vous pouvez explorer divers exemples du travail de l'artiste sans quitter la page. Lorsque vous cliquez sur un projet, la page charge plus de détails à son sujet, avec un lien externe vers ce site :

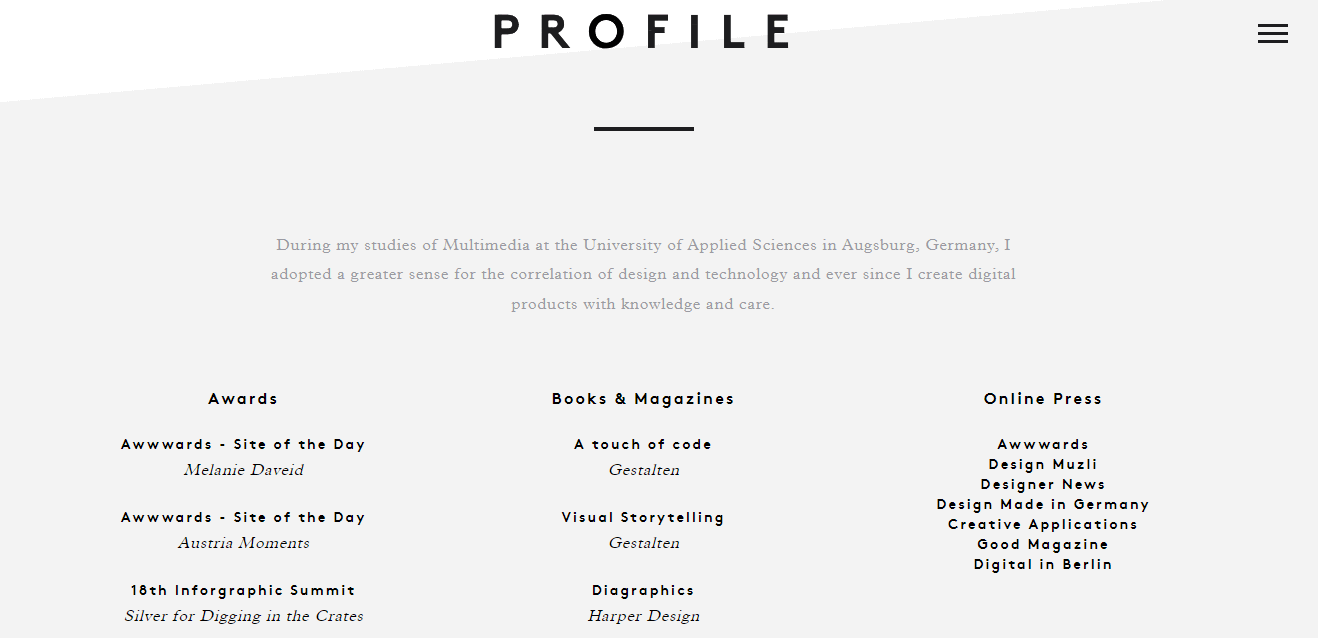
La page contient également une liste de récompenses, de fonctionnalités dans des publications et d'autres réalisations. Comme vous pouvez le voir, toutes les informations sont organisées en colonnes et listes soignées :

Cet exemple de site Web d'une page nous montre qu'il est possible de mettre en valeur tous vos meilleurs travaux et projets en un seul endroit. Cependant, pour garder les choses propres et organisées, vous ne voudrez afficher des informations supplémentaires que lorsque l'utilisateur aura effectué une action, comme cliquer sur un bouton Lire la suite.

6. Laboratoire de pixels
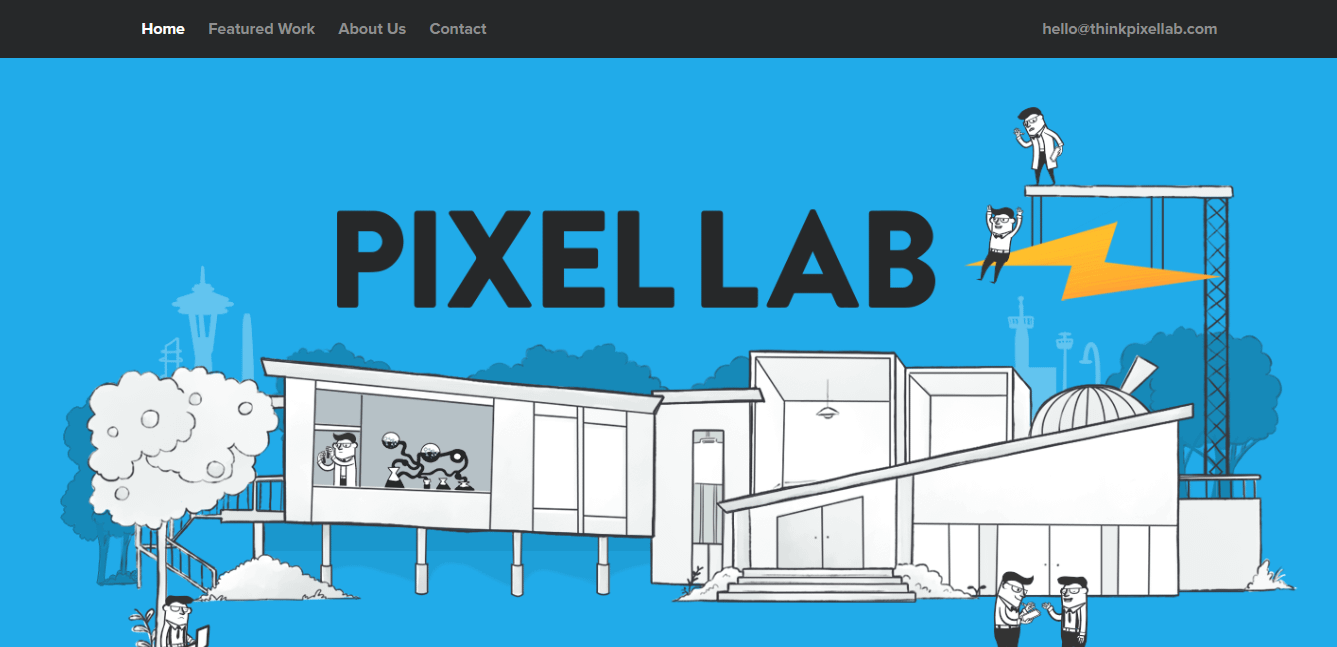
Regardons un autre exemple de site Web d'une page pour les portefeuilles. Pixel Lab est un studio de conception et de développement Web primé. Comme dans l'exemple précédent, le site est livré avec un menu qui dirige les utilisateurs vers différentes sections de la page :

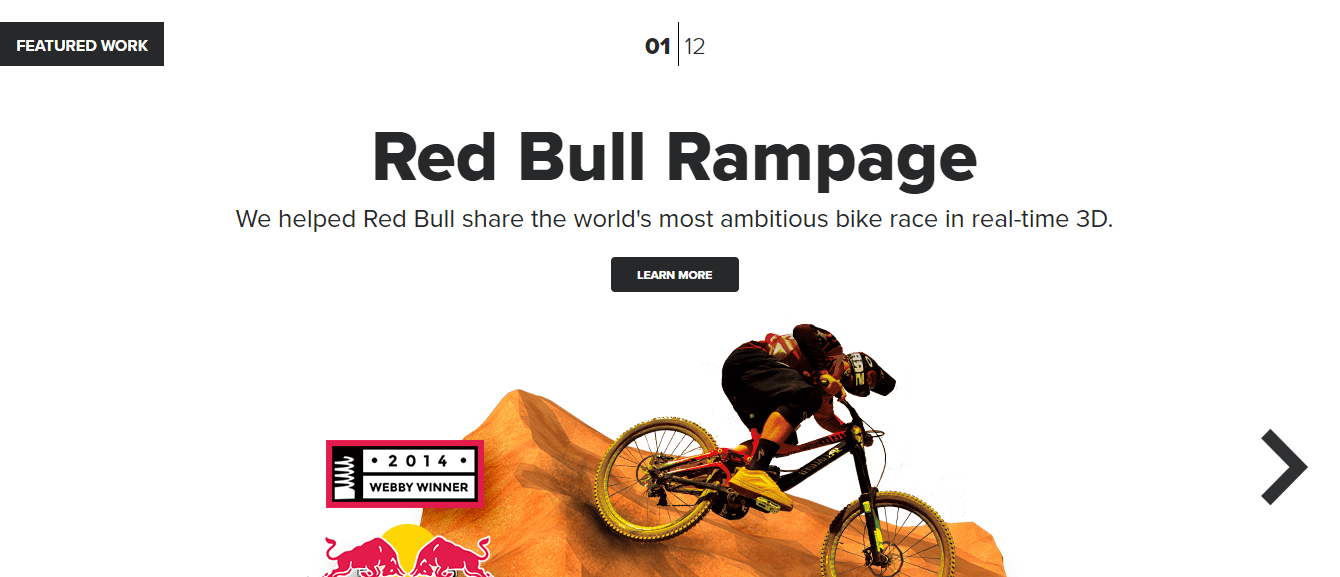
De plus, vous pouvez parcourir le portefeuille de l'entreprise sans quitter la page. Les projets sont affichés dans un diaporama :

Si vous cliquez sur le bouton Lire la suite, vous obtiendrez une fenêtre contextuelle avec plus d'informations sur le projet :

Cet exemple de site Web d'une page présente une autre façon de présenter des projets tout en gardant votre mise en page propre. L'utilisation de diaporamas et de fenêtres contextuelles peut vous aider à éviter l'encombrement et à rendre votre site plus interactif.
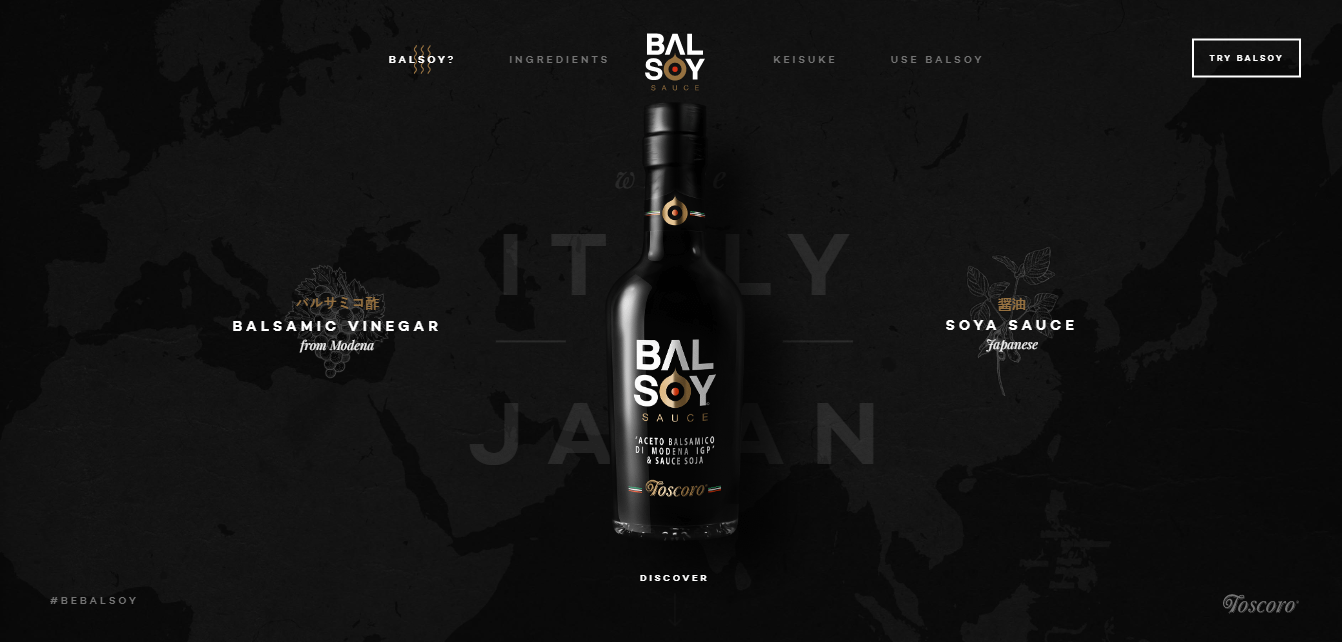
7. Balsoy
Balsoy est un site d'une page pour un condiment qui combine le vinaigre balsamique et la sauce soja :

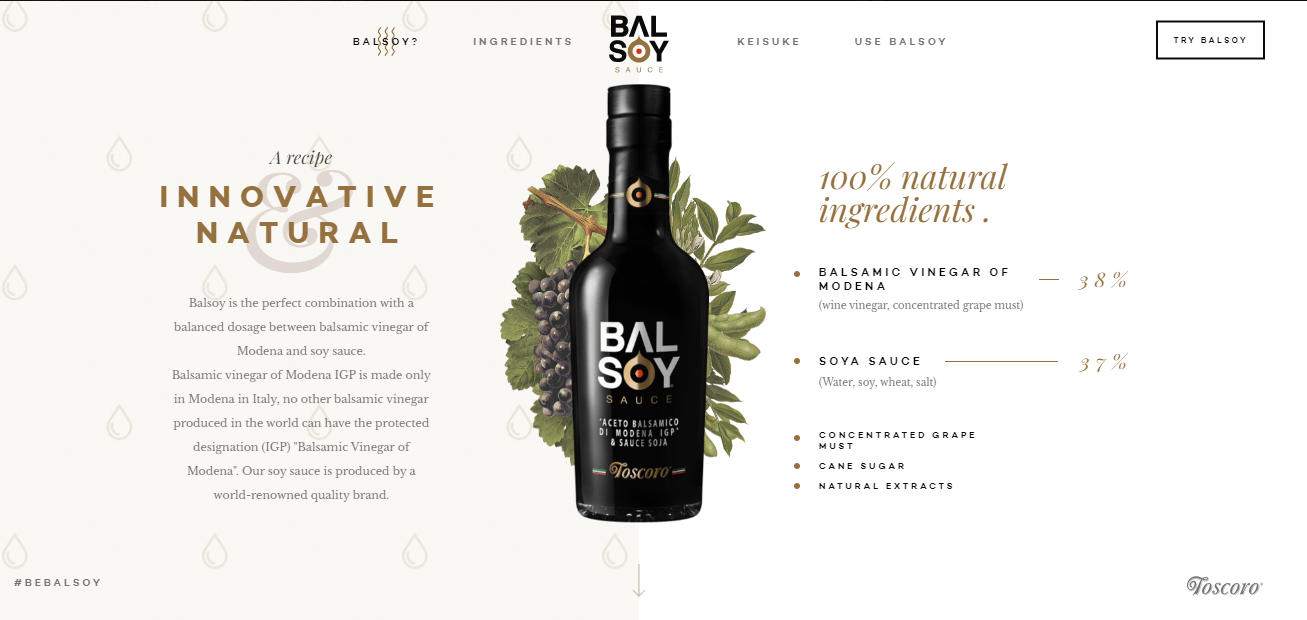
Il utilise des éléments interactifs comme un arrière-plan vidéo, ainsi que des ancres de menu qui vous amènent aux ingrédients, au profil du chef et à d'autres informations sur le produit :

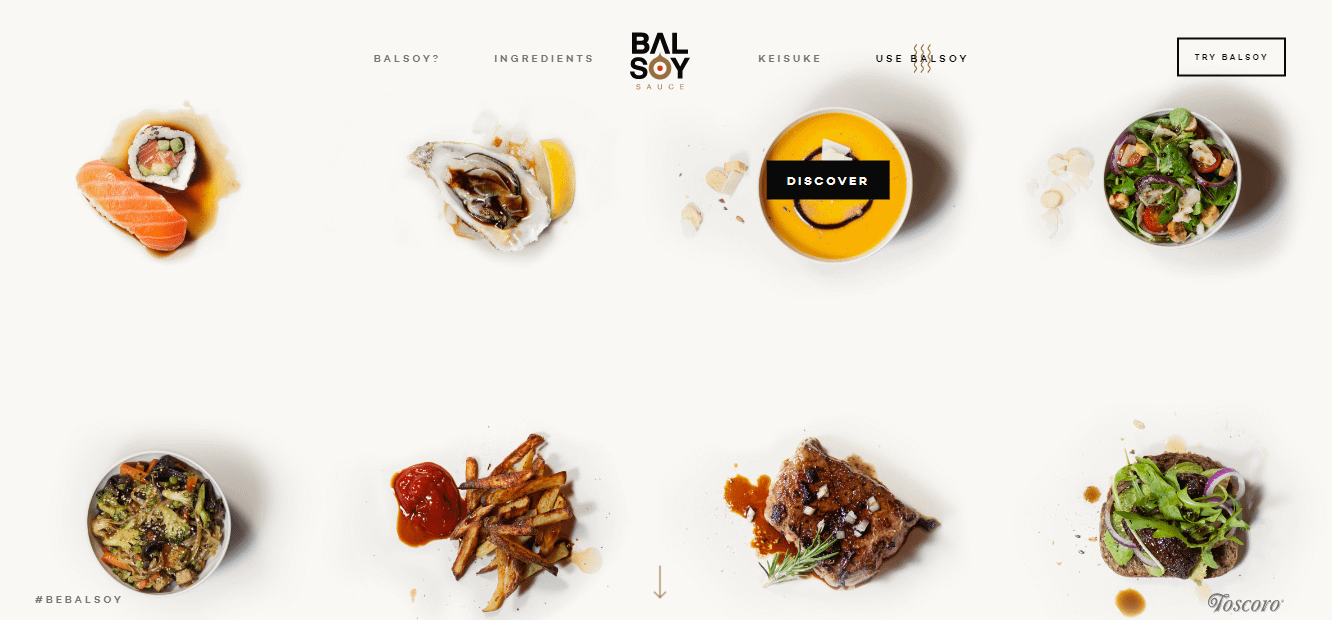
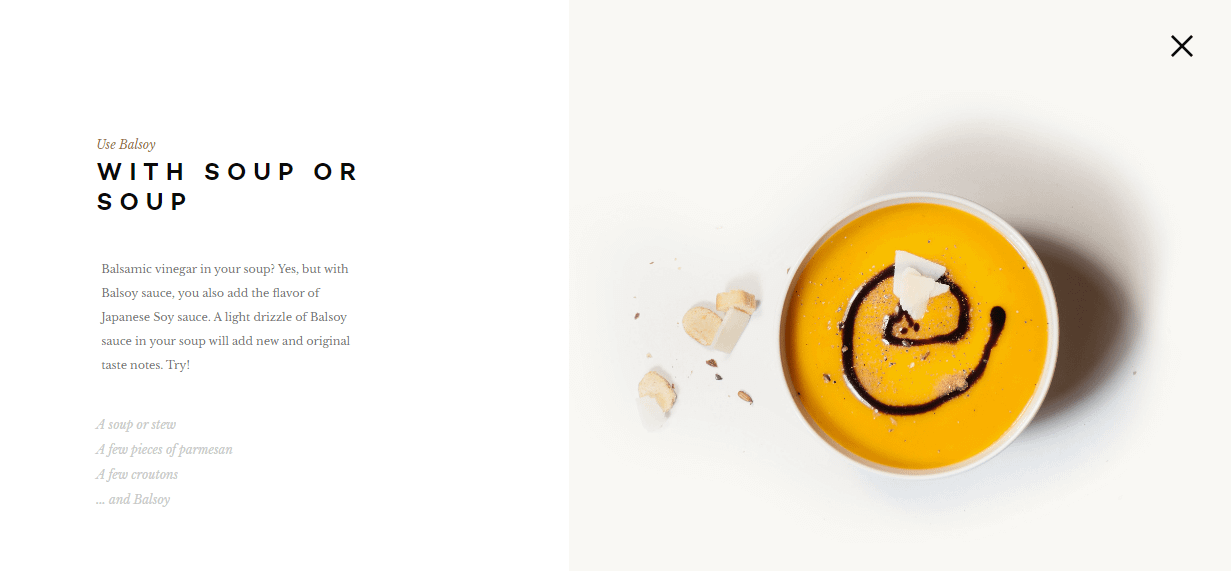
Un autre aspect intéressant de ce site Web d'une seule page est la section des idées de recettes. Vous trouverez ici quelques exemples de plats qui se marient bien avec le condiment :

Si vous cliquez sur une image, vous obtiendrez une fenêtre avec plus d'informations sur la façon d'utiliser le produit avec ce plat particulier :

Si vous souhaitez créer un site Web pour votre propre produit, vous pouvez utiliser ce cadre pour organiser vos informations sur une seule page. Par exemple, vous pouvez présenter les fonctionnalités et les cas d'utilisation du produit avec des éléments attrayants tels que des transitions animées et des vidéos.
8. L'art de la texture
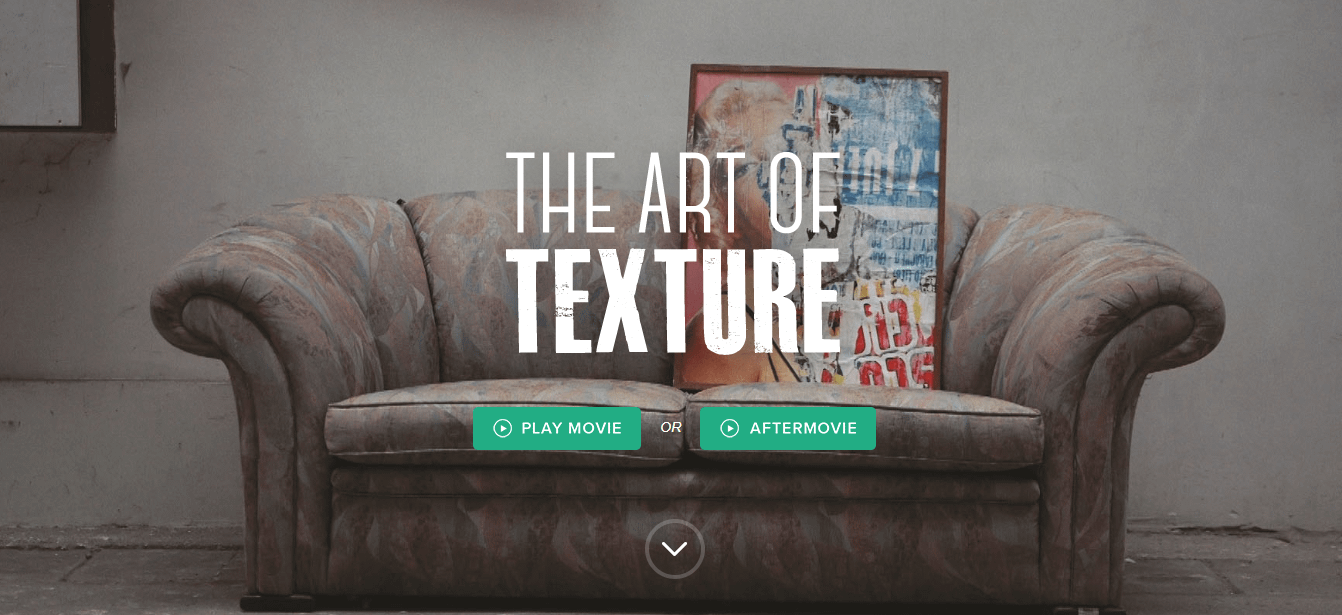
Le prochain sur notre liste d'exemples de sites Web d'une page est The Art of Texture. Ceci est un site Web d'une page pour un documentaire sur un artiste de collage :

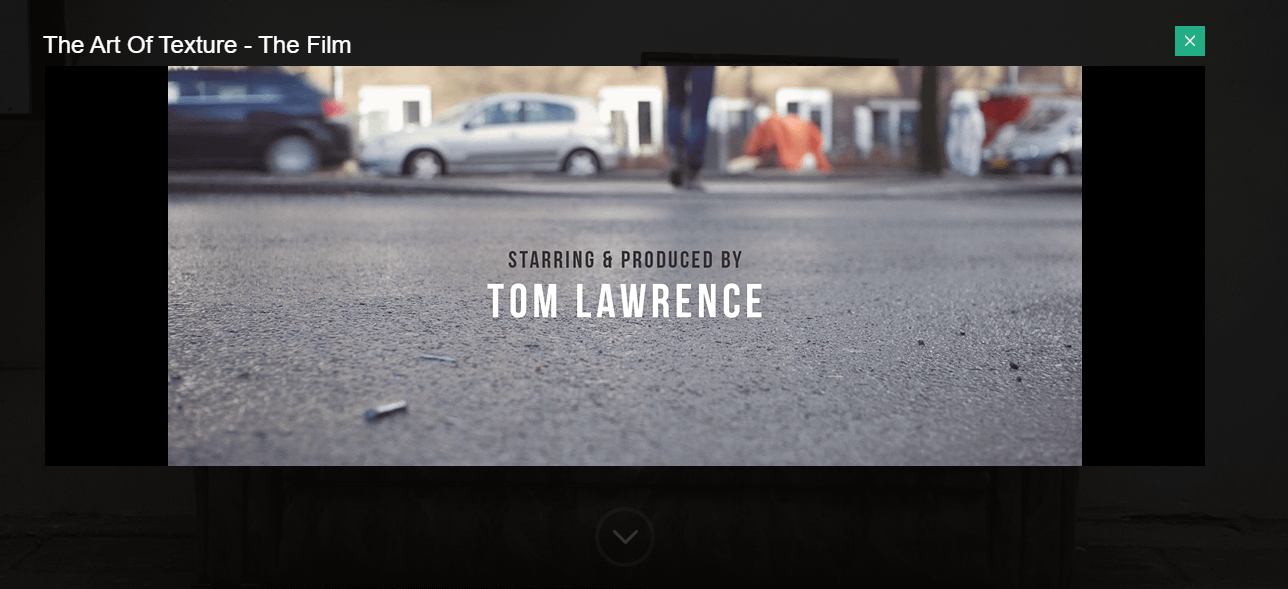
Si vous cliquez sur le bouton Play Movie , vous pouvez regarder le documentaire directement sur la page :

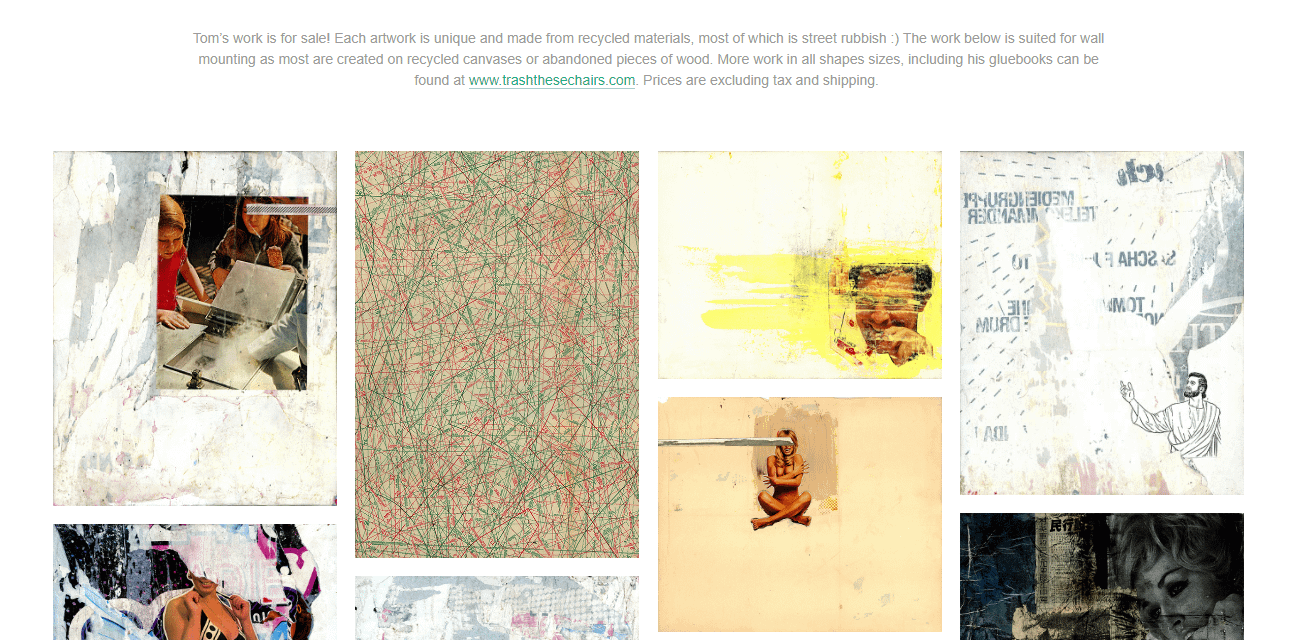
De plus, vous trouverez une galerie d'œuvres d'art en vente et un diaporama avec des photos de la première du film :

Si vous souhaitez promouvoir un documentaire ou un film, vous pouvez le faire avec un site d'une page. Vous pouvez l'intégrer à votre page et inclure des éléments supplémentaires, comme un texte de présentation et des images, pour fournir plus de contexte.
9. Coquille d'œuf
Eggshell Studio est un site Web de portfolio d'une page pour un graphiste :

C'est un site très basique, avec un minimum de texte. La page contient principalement une galerie d'images de marques avec lesquelles le professionnel a travaillé :

Les utilisateurs peuvent cliquer sur un logo pour en savoir plus sur le projet :

Si vous travaillez dans un secteur principalement visuel, comme la conception graphique ou la photographie, vous pouvez utiliser une mise en page similaire pour votre site Web d'une page. Tout ce dont vous avez besoin est une galerie avec des vignettes d'images de vos projets, avec des fenêtres contextuelles ou des éléments de transition contenant plus d'informations.
10. Pastaria
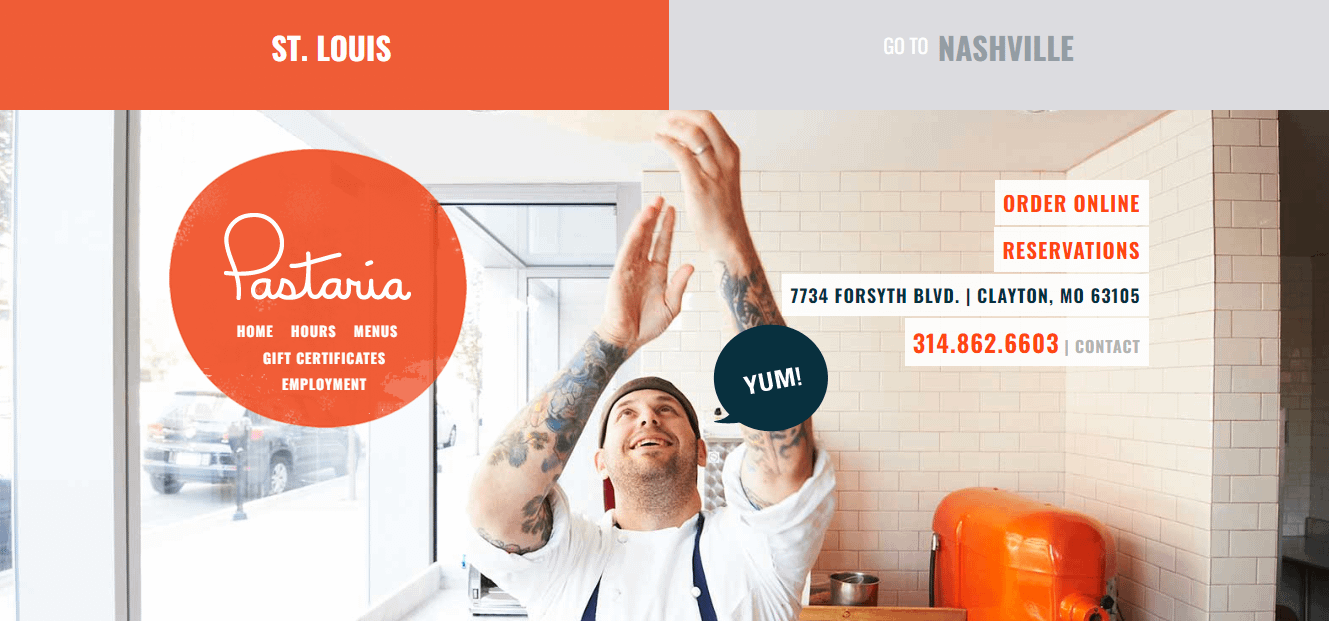
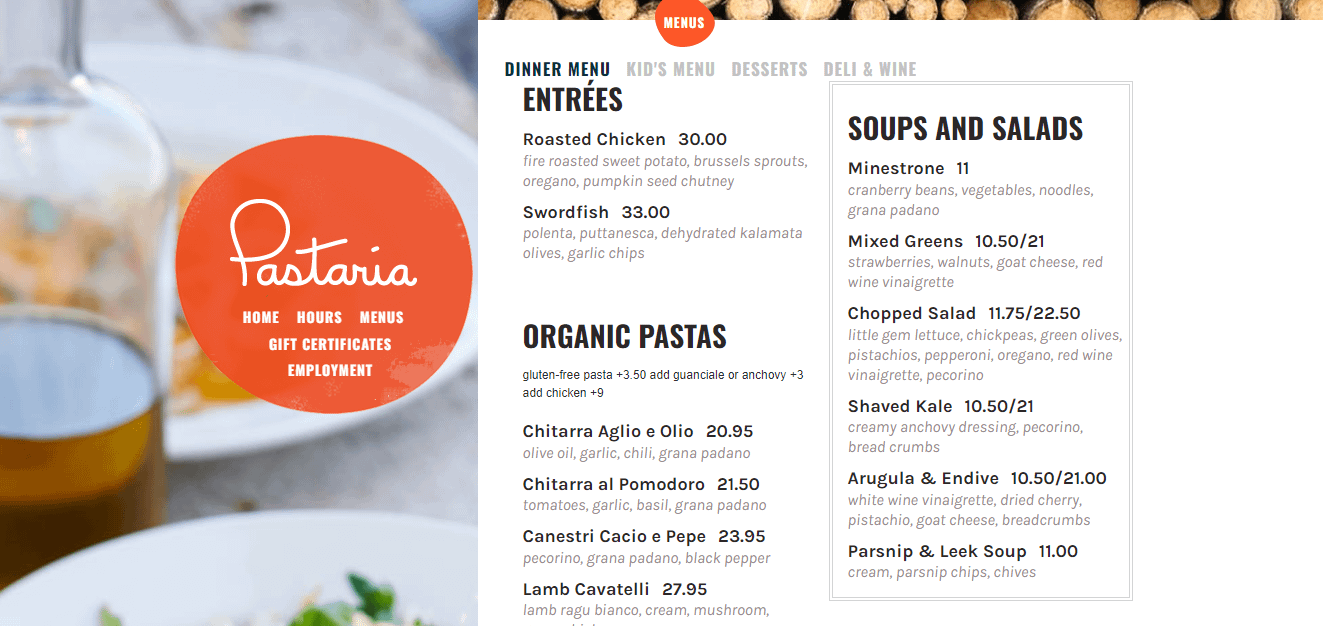
Enfin, regardons Pastaria. Ce site Web de restaurant d'une page a un design amusant et coloré :

Vous pouvez utiliser le menu collant pour naviguer vers les heures d'ouverture, le menu du restaurant, les disponibilités, et plus encore :

Il s'agit d'une page basique mais compacte qui contient toutes les informations que vous vous attendez à trouver sur un site de restaurant. Il comporte également quelques éléments intéressants qui ajoutent du caractère à la page, comme le menu latéral collant en forme de base de pizza. Cela montre que vous pouvez toujours incorporer des fonctionnalités uniques dans votre site d'une page, même si vous travaillez avec un espace limité.
Comment créer un site Web d'une page dans WordPress
Heureusement, créer un site Web d'une page est facile avec WordPress, tant que vous disposez des bons ️ outils.
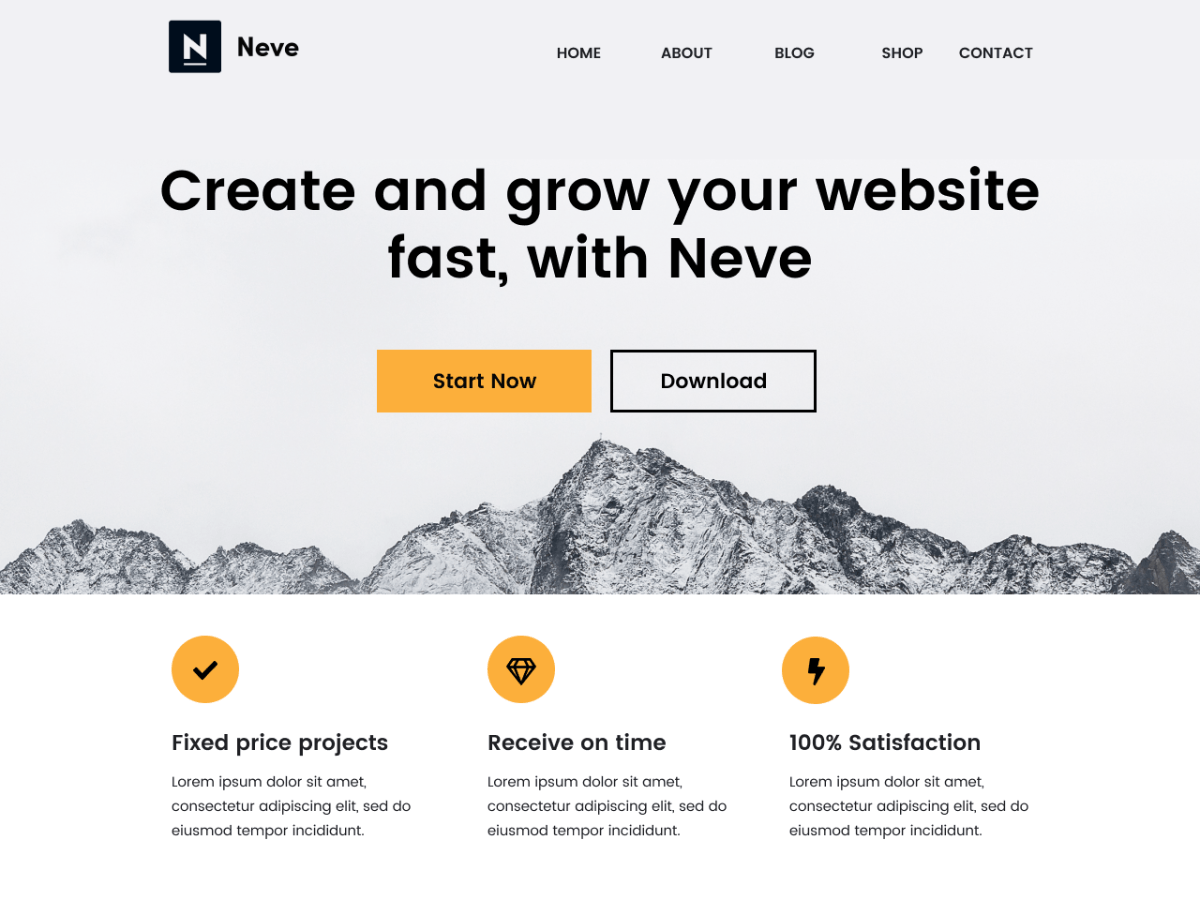
Pour commencer plus facilement, vous pouvez utiliser un thème polyvalent et personnalisable tel que Neve pour concevoir votre site d'une page.
Neve inclut tous les outils dont vous avez besoin pour créer une conception d'une page, ainsi que plusieurs sites de démonstration importables qui utilisent une approche d'une seule page.
 Névé
NévéVersion actuelle : 3.4.3
Dernière mise à jour : 12 octobre 2022
neve.3.4.3.zip
Avant de commencer, il peut être judicieux de dresser une liste de toutes les informations et fonctionnalités clés que vous souhaitez inclure sur votre page. Ensuite, vous pouvez organiser ces éléments en termes d'importance.
Par exemple, vous pouvez commencer par une brève biographie de votre entreprise. Ensuite, vous pouvez procéder à une liste des services que vous proposez, des clients avec lesquels vous avez travaillé et enfin de vos coordonnées.
Nous vous recommandons également d'utiliser des éléments tels que des ancres et des curseurs pour faciliter la navigation dans votre contenu. Ce faisant, vous pouvez vous inspirer des exemples de sites Web d'une page ci-dessus !
Créez votre propre site Web d'une page aujourd'hui
Les sites Web d'une page peuvent être utilisés à diverses fins, telles que la vente d'un seul produit, la promotion d'un événement ou l'offre de services professionnels.
Alternativement, si vous dirigez une petite entreprise ou un restaurant, vous pouvez probablement intégrer toutes les informations importantes dont les clients ont besoin sur une seule page.
Dans cet article, nous avons examiné des exemples réels de sites Web d'une page. Par exemple, les sites de portefeuille, tels que We Ain't Plastic et Pixel Lab, affichent les détails du projet avec des éléments interactifs, comme des curseurs et des pop-ups. Pendant ce temps, Pastaria et Balsoy sont tous deux des sites alimentaires d'une seule page qui utilisent intelligemment les visuels pour promouvoir leurs produits de manière concise.
Si vous souhaitez démarrer avec votre propre site Web d'une page, vous pouvez suivre nos guides sur la création d'un site WordPress, puis sur la configuration d'un site Web d'une page avec WordPress.
Avez-vous encore des questions sur la façon de créer un site Web d'une page comme ces exemples ? Faites-nous savoir dans la section commentaires ci-dessous!
