20 meilleurs sites Web d'une page (exemples) 2023
Publié: 2023-01-06Êtes-vous prêt à jeter un coup d'œil aux meilleurs sites Web d'une page?
Voici nos exemples soigneusement sélectionnés qui présentent des sites personnels et professionnels avec des mises en page d'une seule page. Oui, il y en a pour tous les goûts dans cette collection.
N'oubliez pas qu'un site d'une page peut grandement améliorer l'UX car tous les détails et informations sont facilement accessibles.
Astuce conviviale : un en-tête/menu collant contribue grandement à l'expérience utilisateur, aidant les visiteurs à passer d'une section à l'autre plus facilement et plus rapidement (sans défilement).
N'oubliez pas que vous pouvez créer des sites similaires avec des thèmes WordPress d'une page ou des créateurs de sites Web d'une page.
Faisons cela!
Meilleurs sites Web d'une page pour l'inspiration
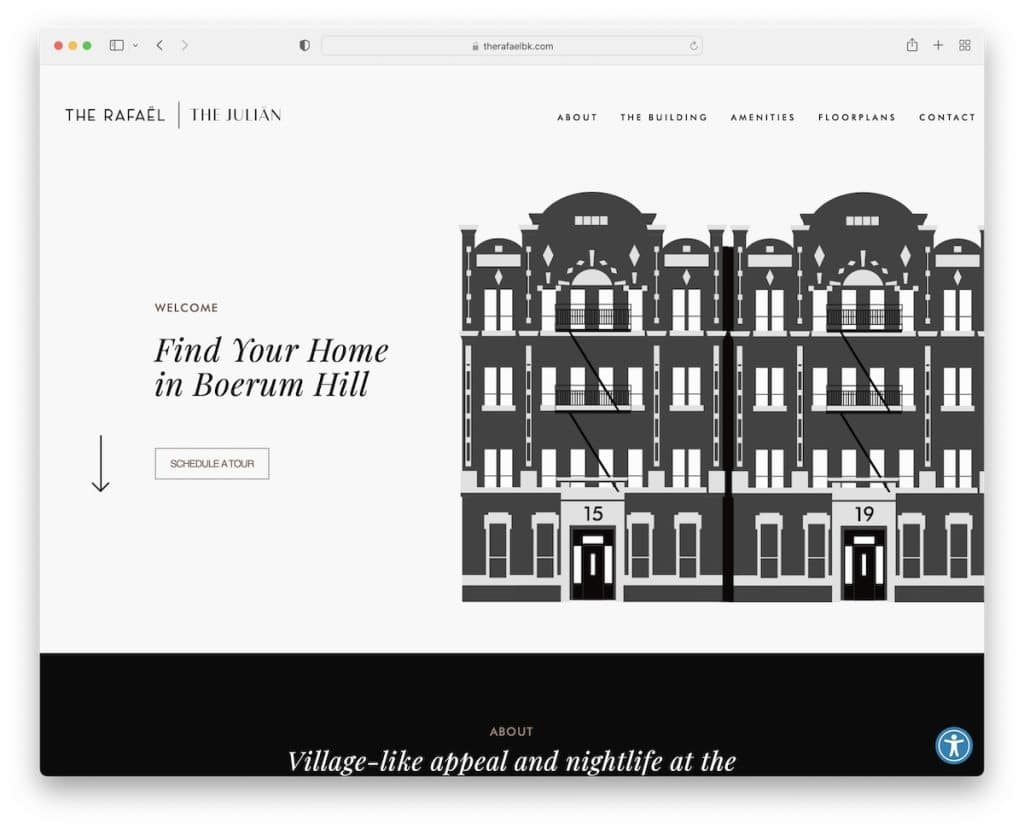
1. Le Raphaël
Construit avec : Beaver Builder

The Rafael ou The Julian sont tous deux des sites Web sœurs d'une page avec un design épuré et minimaliste qui vous fait vous sentir bien lorsque vous les parcourez. Pourquoi? Parce que les dessins sont trop cool.
De l'effet de parallaxe et des animations de défilement à l'en-tête flottant et au widget d'accessibilité, tout cela fait partie du site Web pour la meilleure expérience.
Remarque : Utilisez les paramètres d'accessibilité pour permettre aux visiteurs de personnaliser le site Web à leur convenance.
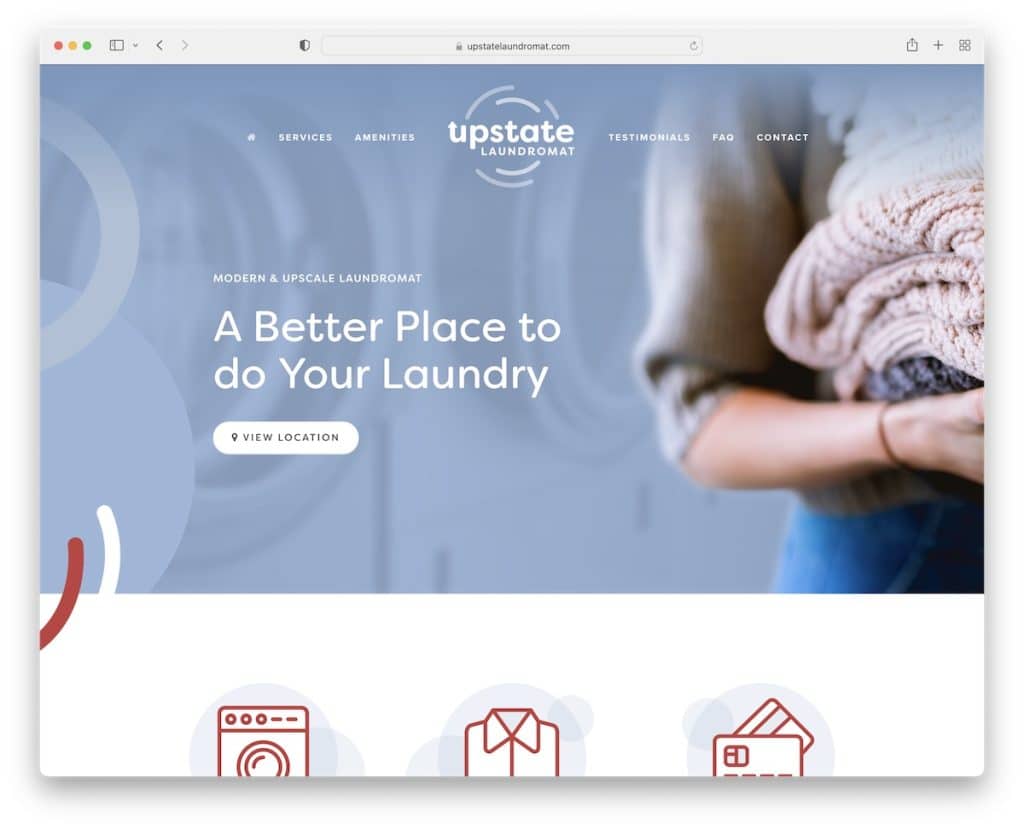
2. Laverie automatique du nord de l'État
Construit avec : Squarespace

Upstate Laundromat est un site Web simple avec une mise en page simple qui commence par une image de héros, un en-tête transparent, du texte et un bouton d'appel à l'action (CTA).
Il contient un menu flottant, des critiques/témoignages Google et une section FAQ avec des accordéons pour garder la mise en page plus propre.
Vous trouverez également Google Maps avec un marqueur de localisation, un e-mail cliquable, des heures d'ouverture et une adresse.
Remarque : Intégrez Google Maps pour afficher l'emplacement exact de votre entreprise.
Si vous aimez ce constructeur, allez voir ces exemples épiques de sites Web Squarespace.
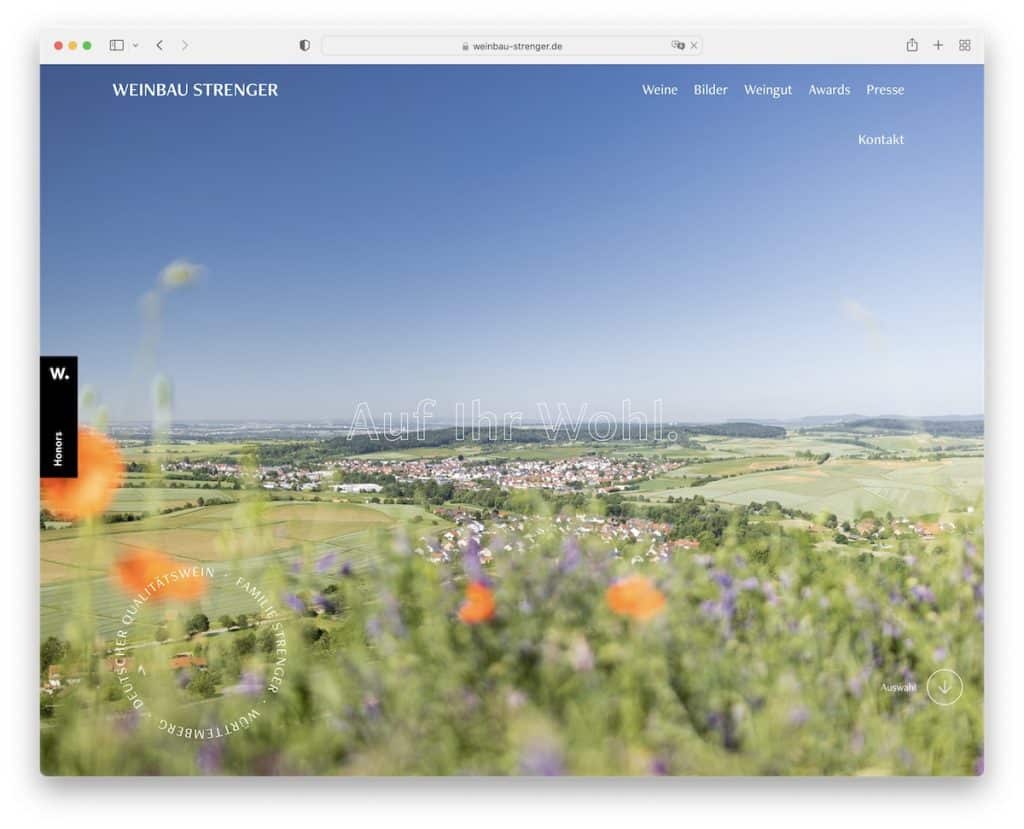
3. Renforceur Weinbau
Construit avec : TYPO3

Weinbau Strenger attire l'attention des visiteurs avec le curseur d'image plein écran qui est tout simplement magnifique à regarder, ce qui est son intention principale car il ne comporte aucun CTA.
L'en-tête est également minimaliste pour assurer une meilleure expérience de diaporama. Ce que nous aimons vraiment, c'est que vous n'avez pas besoin de faire défiler d'une section à l'autre, mais utilisez le bouton dans le coin inférieur droit (ou les liens de menu).
Remarque : Créez une première impression audacieuse et forte avec un curseur plein écran.
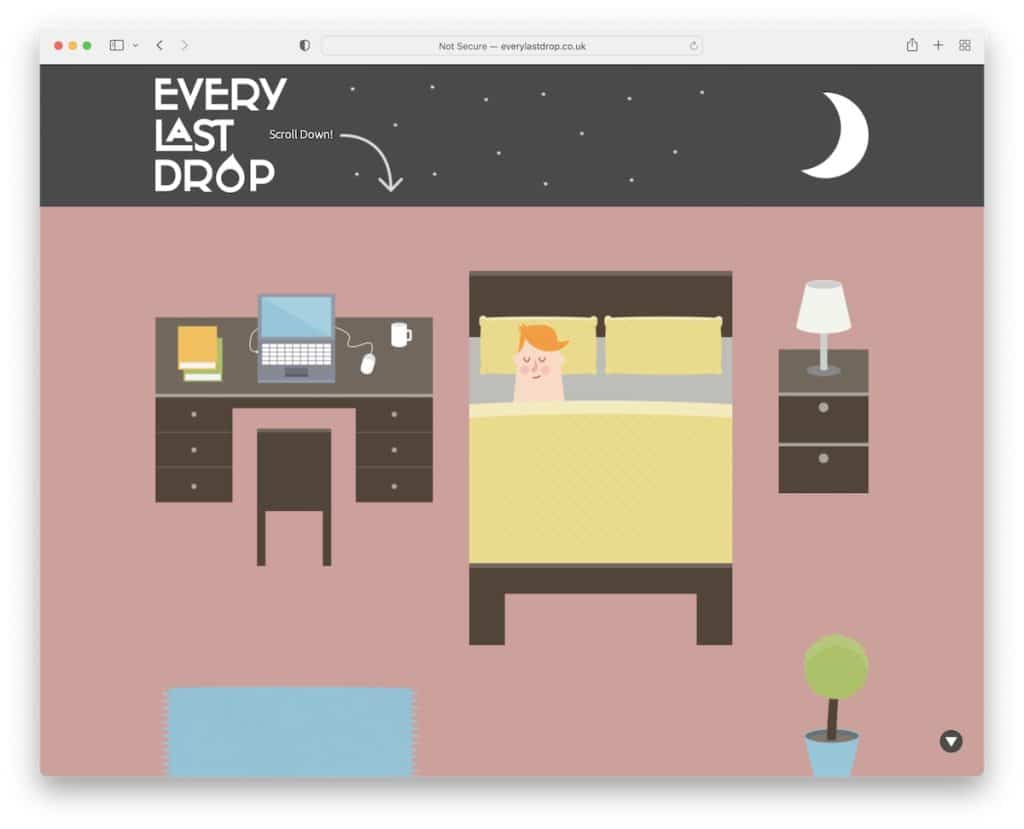
4. Chaque dernière goutte
Construit avec : Craft CMS

Chaque dernière goutte garde les choses uniques et originales avec sa narration défilante que vous devez expérimenter vous-même pour comprendre.
Ce qui est encore mieux, c'est qu'au lieu de faire défiler, vous pouvez appuyer sur le bouton de lecture dans le coin inférieur droit et laisser le site Web "jouer" pour vous.
Remarque : créez un site Web animé et maintenez l'engagement à un niveau record.
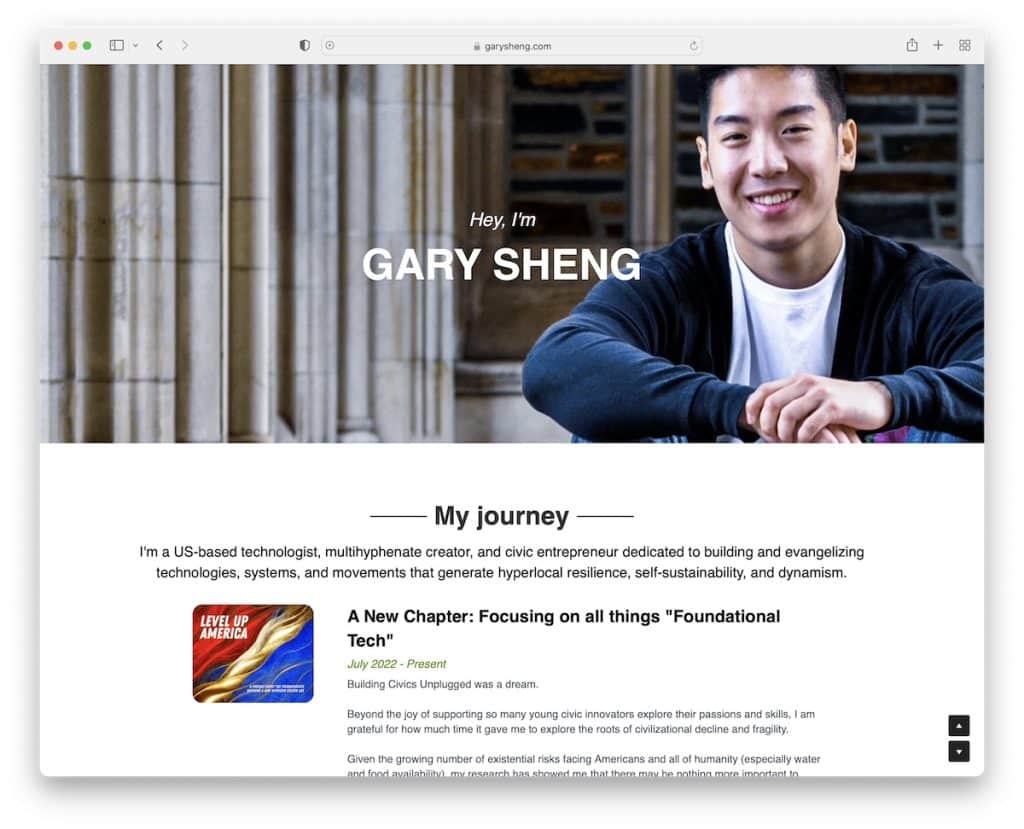
5. Gary Sheng
Construit avec : Étonnamment

Gary Sheng gère un site Web simple et propre avec une grande image de héros avec un effet de parallaxe. La chose intéressante à propos de la page de Gary est qu'elle n'a pas d'en-tête, et même le pied de page n'est pas nécessairement un pied de page que vous avez l'habitude de voir.
De plus, vous pouvez utiliser les boutons de défilement vers le bas et vers le haut pour surfer sur ce site Web d'une page ou simplement le faire défiler.
Remarque : Vous pouvez créer votre site Web sans l'en-tête (et le pied de page).
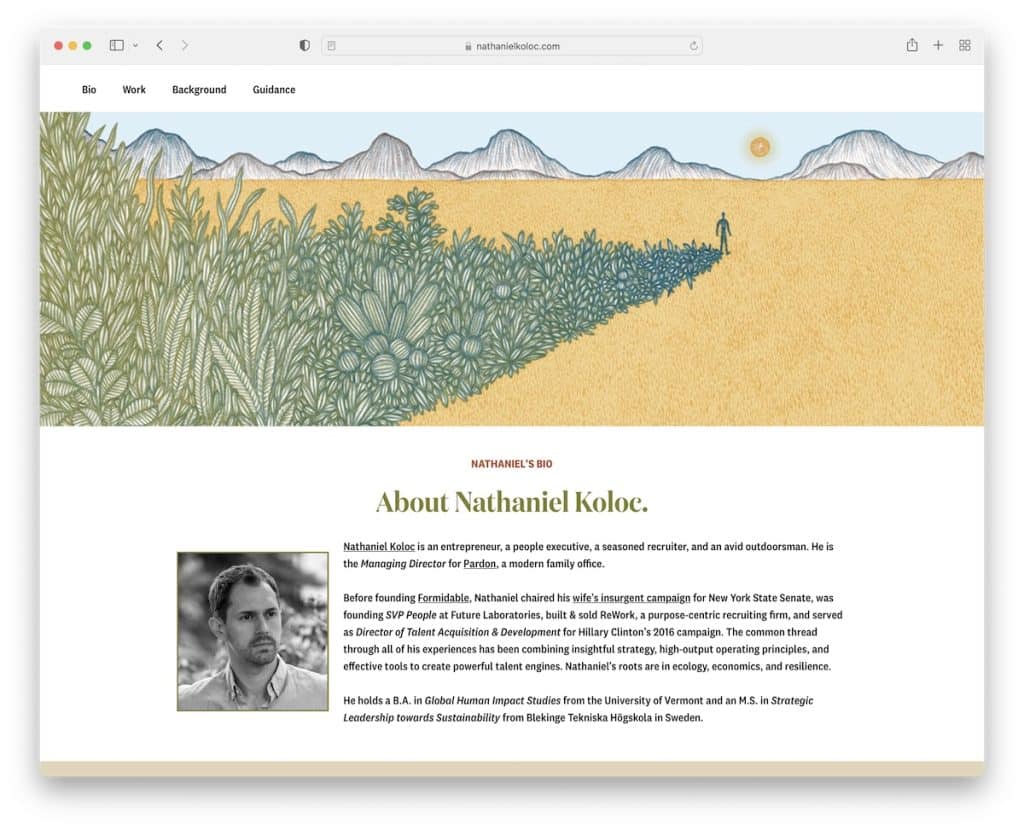
6. Nathaniel Koloc
Construit avec : Webflow

Le choix des couleurs rend la page de Nathaniel Koloc vibrante et vivante tout en restant fidèle à un design plus minimaliste.
L'en-tête se fixe en haut de l'écran afin que vous puissiez vérifier différentes sections sans faire défiler. Et il y a aussi un bouton de retour en haut pour ignorer le défilement.
Remarque : Le choix des couleurs peut avoir un impact significatif sur l'expérience utilisateur globale de votre site Web.
Ne manquez pas nos autres excellents exemples de sites Web Webflow.
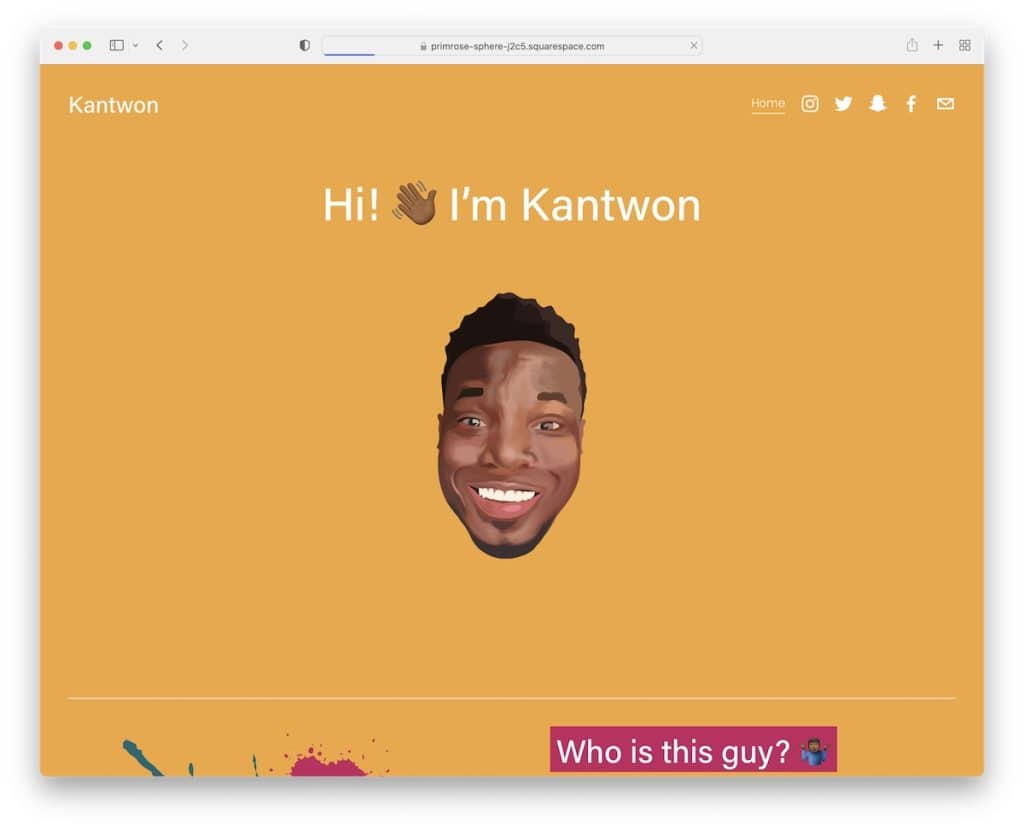
7. Canton
Construit avec : Squarespace

Le site Web d'une page de Kantwon est amusant et engageant, garantissant que tout le monde en tire le meilleur parti. Au lieu d'utiliser une tonne de texte ennuyeux, Kantwon a décidé d'ajouter des emojis pour le rendre plus accrocheur.
Cette page utilise également de nombreux curseurs/carrousels pour présenter beaucoup plus de contenu sans prendre trop de place.
Remarque : utilisez des curseurs pour afficher plusieurs contenus et informations tout en conservant une présence propre sur la page.
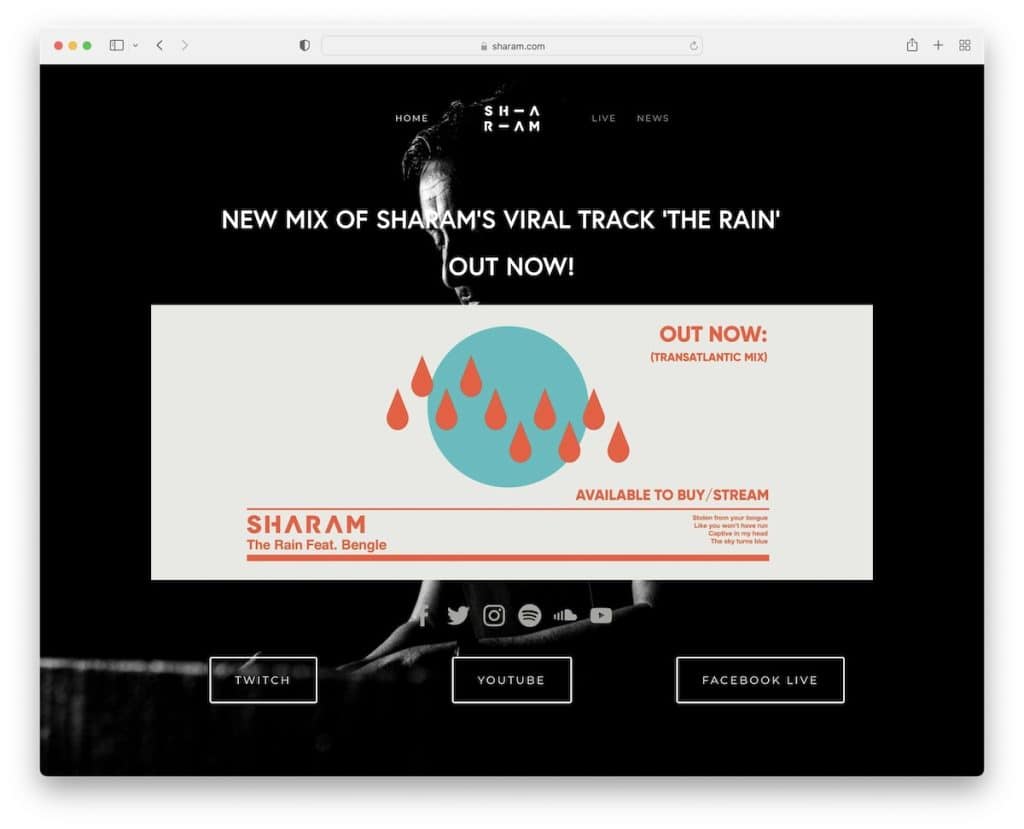
8. Charam
Construit avec : Squarespace

Les principales caractéristiques uniques de Sharam sont, premièrement, le design sombre et, deuxièmement, la simplicité. Cela rend la recherche des informations nécessaires presque instantanée, également parce que le site ne contient pas trop de contenu.
Mais il y a aussi un carrousel d'actualités qui ouvre chaque article sur une nouvelle page.
Remarque : Utilisez une conception de site Web sombre pour le rendre plus premium.
Hé, si vous aimez la musique, vous vous amuserez à consulter ces meilleurs sites Web de DJ.
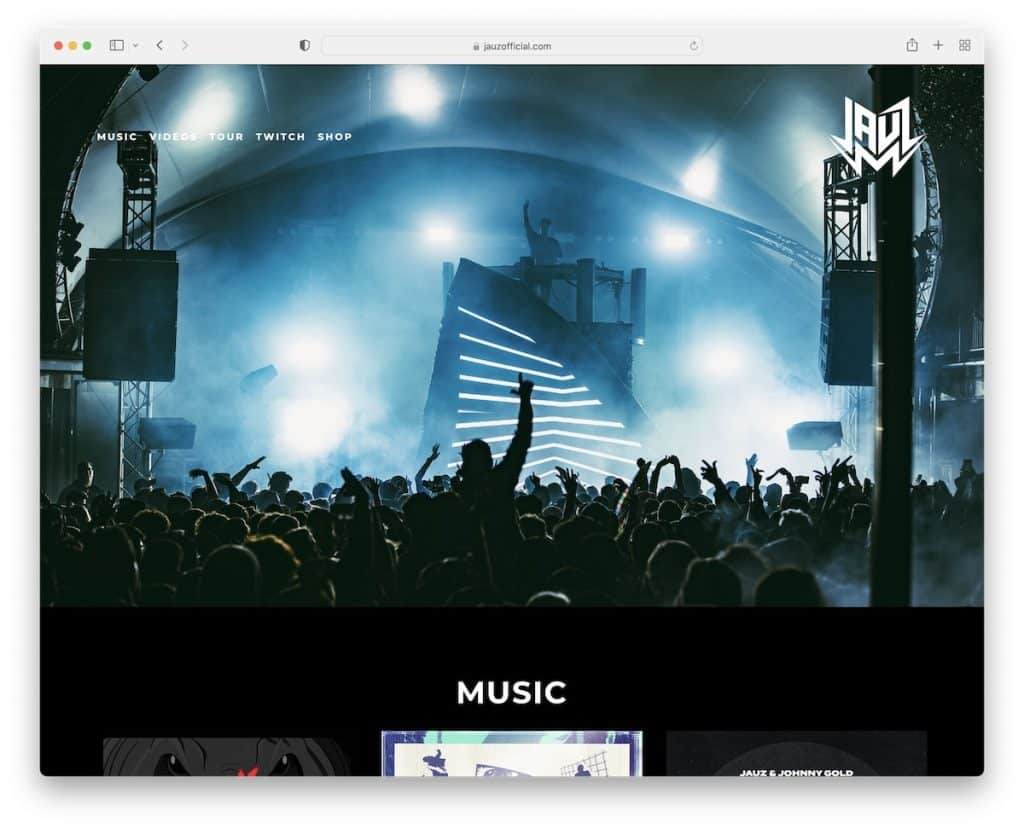
9. Jauz
Construit avec : Squarespace

Bien que le site Web de Jauz soit également principalement sombre, il utilise un fond blanc pour le flux Instagram afin de le rendre plus dynamique. Mais l'effet de fond d'image parallaxe lui confère également une ambiance plus immersive pour pimenter l'expérience utilisateur.
Remarque : Ajouter un flux IG à votre site Web signifie également ajouter plus de contenu, ce qui est une bonne chose.
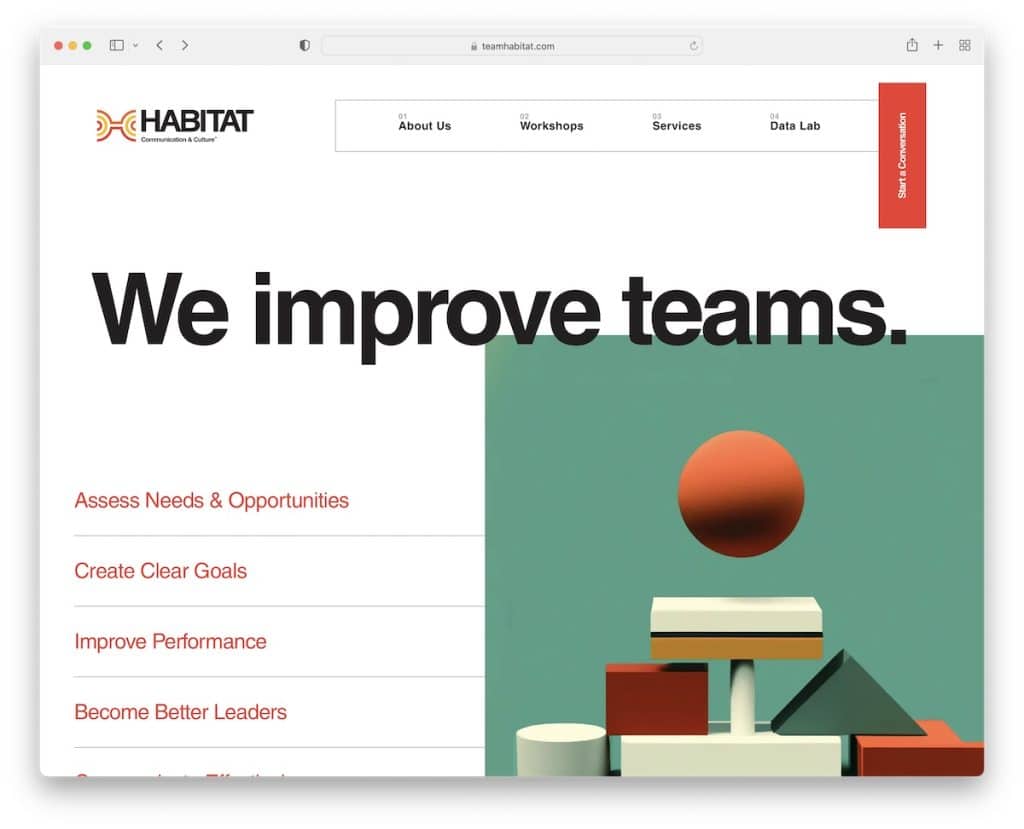
10. Habitat
Construit avec : Craft CMS

Habitat a une mise en page d'une seule page contenant beaucoup de texte avec des détails impressionnants qui, ensemble, créent une expérience de numérisation agréable. L'une des sections devient également sombre, ce qui vous rend WOW.
Enfin, le bouton vertical flottant "démarrer une conversation" ouvre un formulaire plein écran sans quitter la page en cours.
Remarque : permettez à vos visiteurs d'entrer en contact lorsqu'ils sont prêts avec un bouton CTA collant (afin qu'ils n'aient pas à le rechercher).
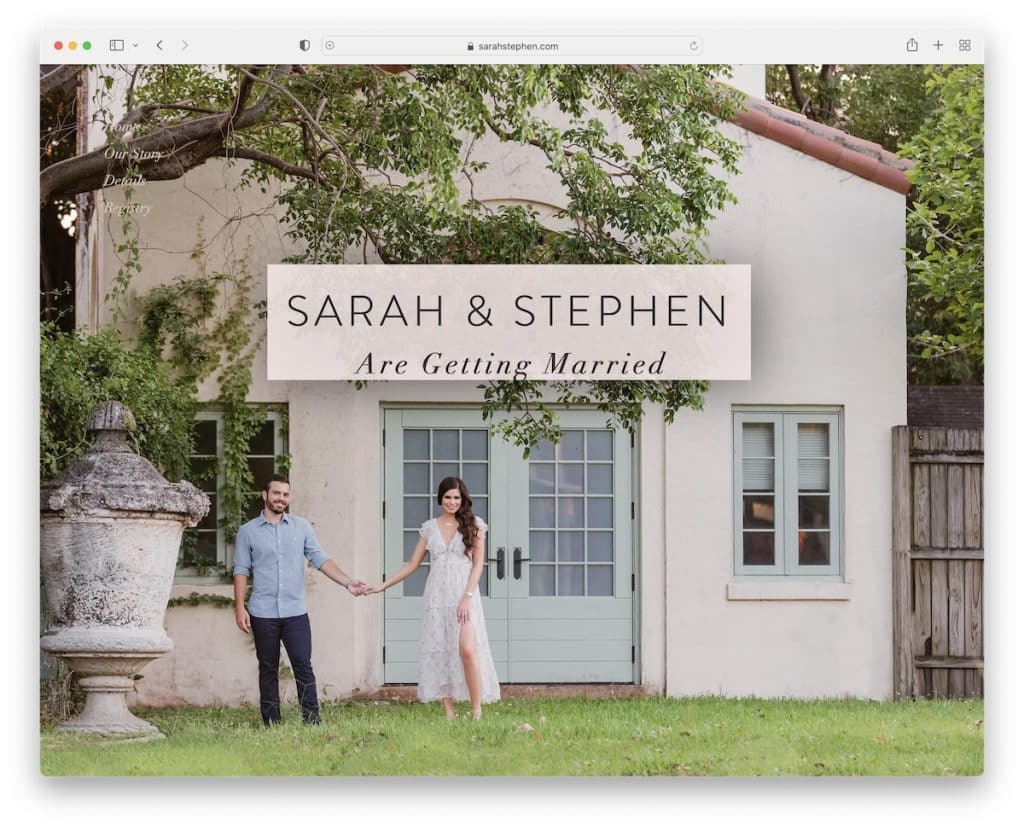
11. Sarah et Étienne
Construit avec : Wix

Le site Web de mariage de Sarah et Stephen a un aspect apaisant, à commencer par une grande image en arrière-plan et une superposition de texte simple mais audacieuse. Notez que ce site Web d'une page n'a pas d'en-tête et que le "pied de page" ne contient qu'un hashtag Instagram cliquable.

Ce qui rend ce site Web interactif, c'est le quiz intégré avec les bons et les mauvais résultats - afin que vous puissiez tester vos compétences et votre connaissance de Sarah & Stephen.
Remarque : L'ajout d'un quiz à votre site peut signifier plus d'interaction avec vos visiteurs, les faisant rester plus longtemps sur votre site. Et vous pouvez également ajouter un formulaire d'inscription à la fin du quiz pour collecter des prospects.
Vous aimerez également parcourir ces sites Web construits sur la plate-forme Wix.
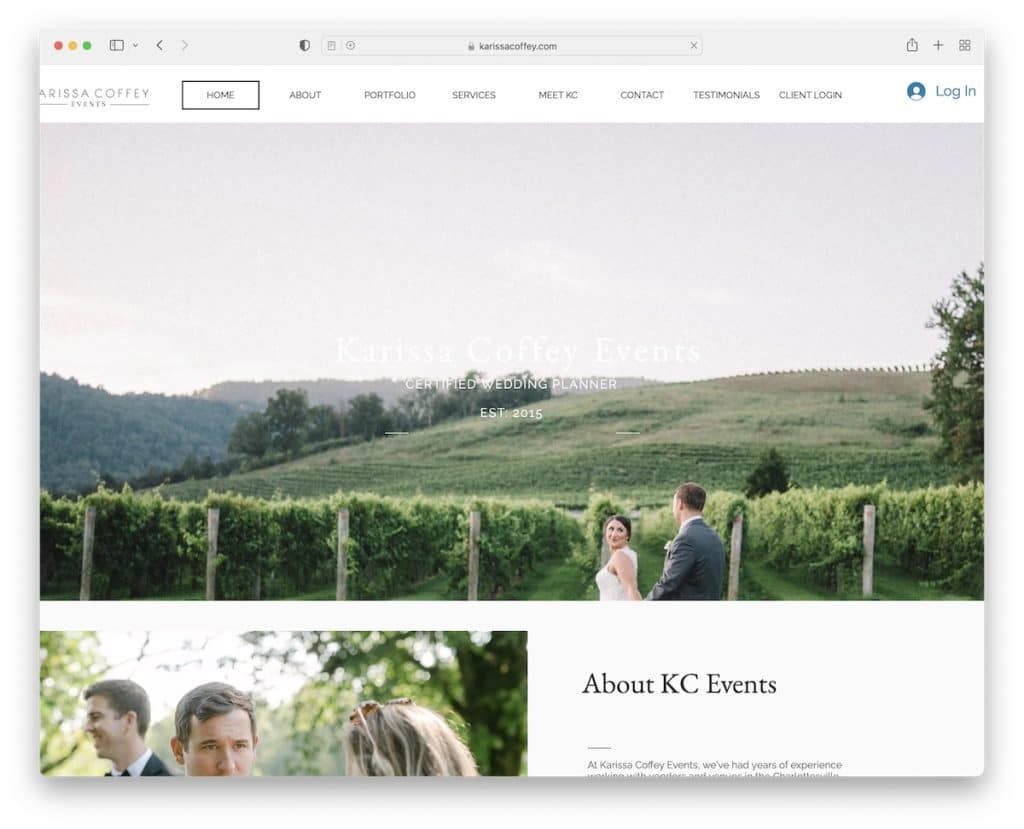
12. Événements KC
Construit avec : Wix

KC Events affiche de belles images tout au long de sa mise en page d'une page pour améliorer l'UX. La barre de navigation vous permet d'accéder à la section nécessaire d'un simple clic sur un bouton (vous n'avez pas besoin de faire défiler).
De plus, la page comporte un simple formulaire de contact et plusieurs badges de certificat/récompense pour affirmer la qualité du travail. Mais Karissa a également intégré des critiques et des témoignages pour la preuve sociale.
Remarque : Souhaitez-vous renforcer la confiance de vos clients (potentiels) ? Intégrez des témoignages et des critiques (les récompenses et les certificats fonctionnent bien aussi !).
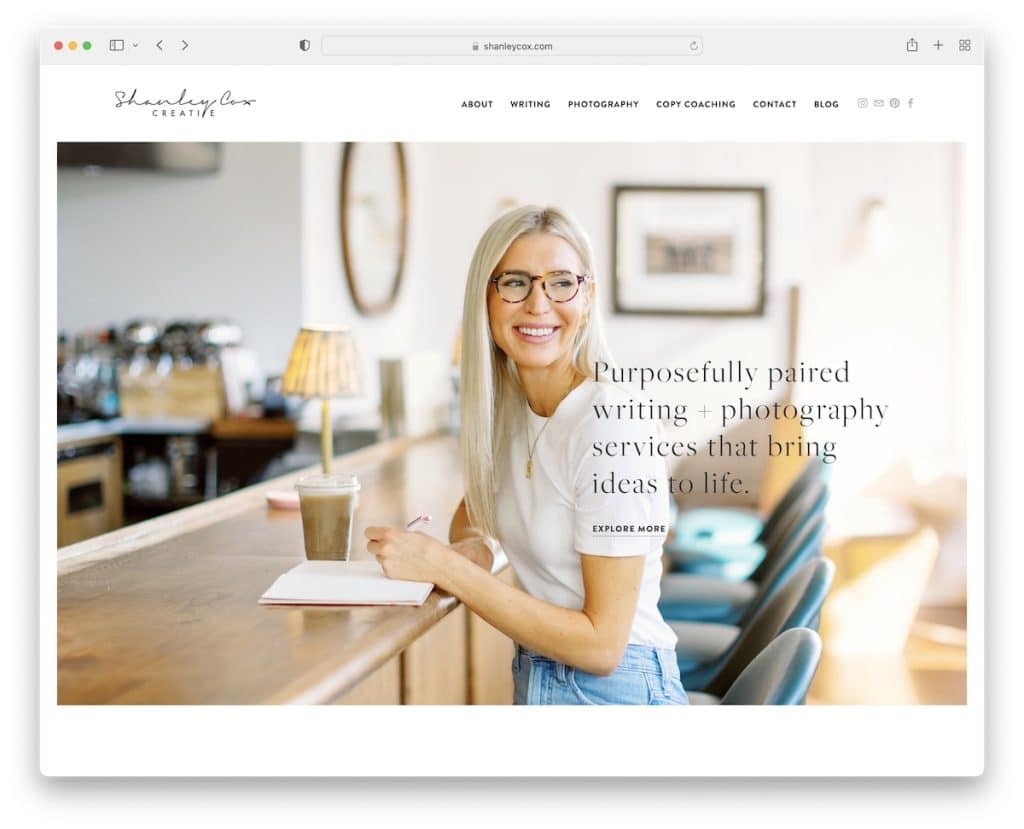
13. Shanley Cox
Construit avec : Squarespace

La page de Shanley Cox combine très bien design minimal et détails féminins. La page contient un en-tête propre et un pied de page à trois colonnes avec des liens de menu, une barre de recherche, un widget d'abonnement et un CTA.
Vous trouverez également un simple curseur de témoignage et un flux Instagram pour ajouter du contenu et développer le profil.
Remarque : Exprimez votre personnalité à travers les détails et la conception du site Web.
Mais vous pouvez également parcourir ces sites Web personnels ultimes pour plus d'alternatives.
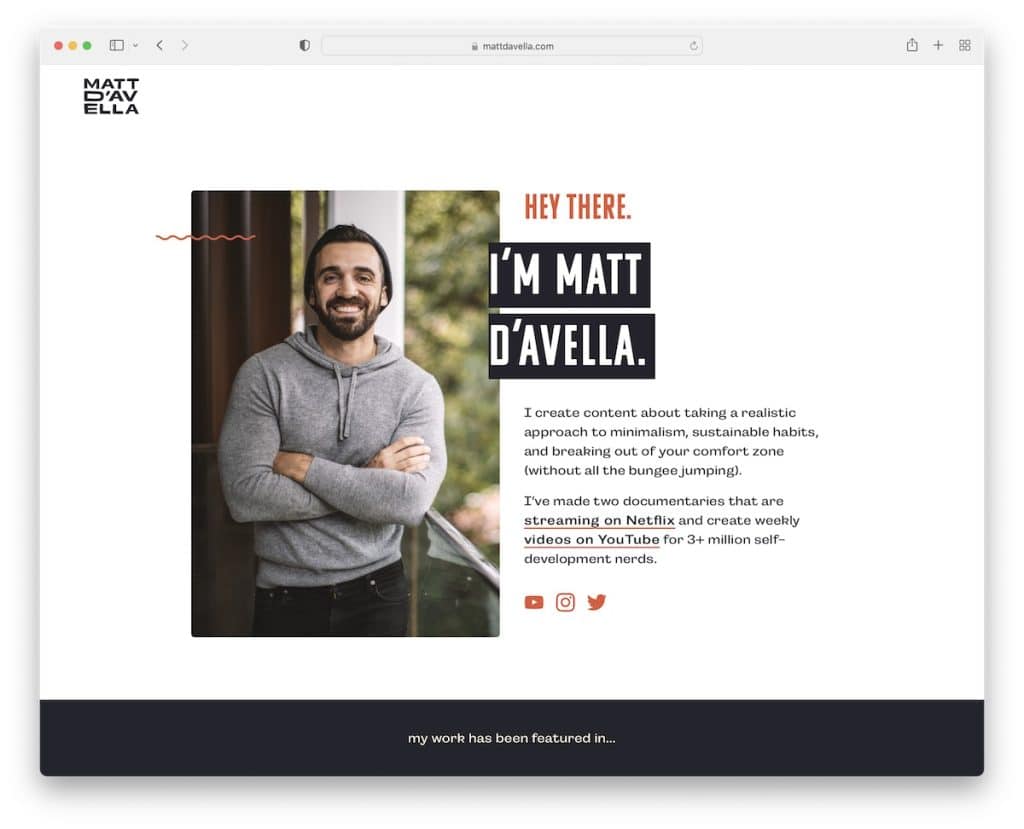
14. Matt D' Avella
Construit avec : Squarespace

Matt D'Avella est une autre conception Web réactive qui n'a pas d'en-tête classique (il ne montre que le logo) ni de pied de page. Mais vous trouverez une notification de barre supérieure avec une option pour cliquer sur "x" pour la fermer.
La zone héros présente son image, une courte biographie et des liens vers ses œuvres et ses réseaux sociaux. Matt utilise également une section spéciale pour présenter les logos des clients avec lesquels il est le plus fier de travailler.
Remarque : Avez-vous travaillé avec de grandes marques ? Mentionnez-les sur votre site web !
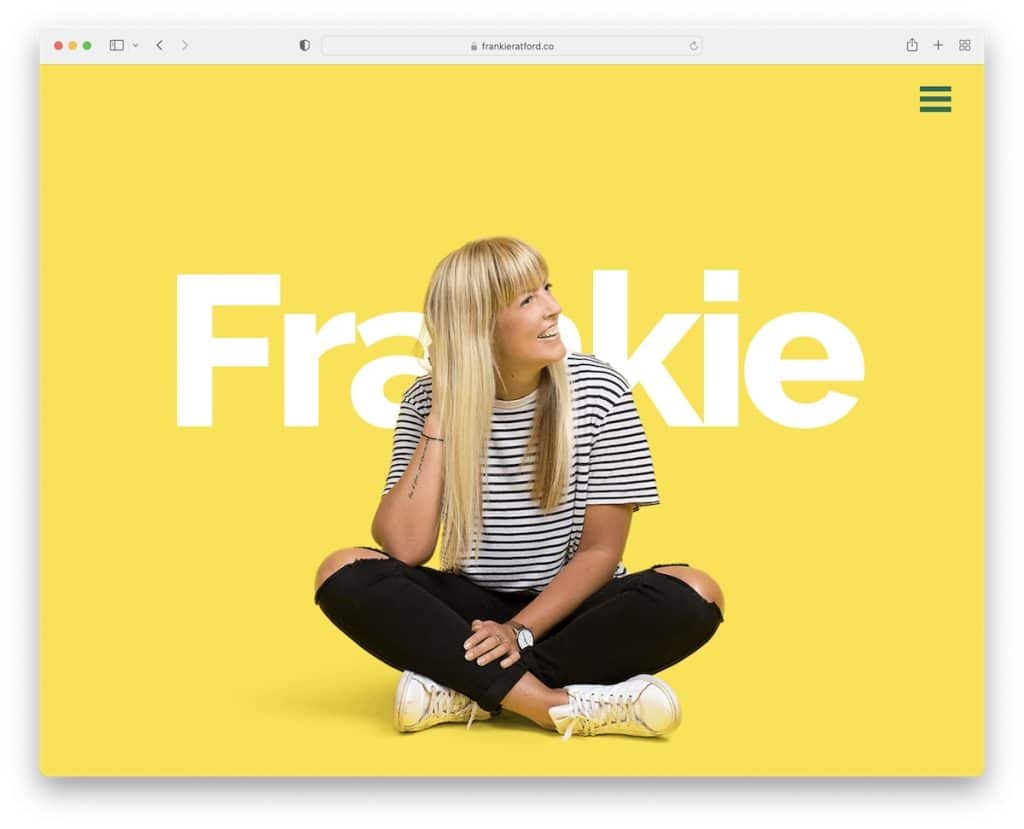
15. Frankie Ratford
Construit avec : Wix

Le site Web d'une page de Frankie Ratford est dynamique, avec de nombreuses touches créatives qui le rendent plus vivant. Le simple fait qu'elle "flotte" au-dessus du texte et en dessous avec un effet de parallaxe est très intrigant.
Et même si la page n'est pas trop longue à faire défiler, l'icône du menu hamburger ouvre la barre de navigation latérale droite pour passer d'une section à l'autre plus rapidement. C'est aussi l'endroit où elle a ajouté une icône Instagram (+ dans le pied de page).
Remarque : laissez parler votre créativité à travers la conception de votre site Web.
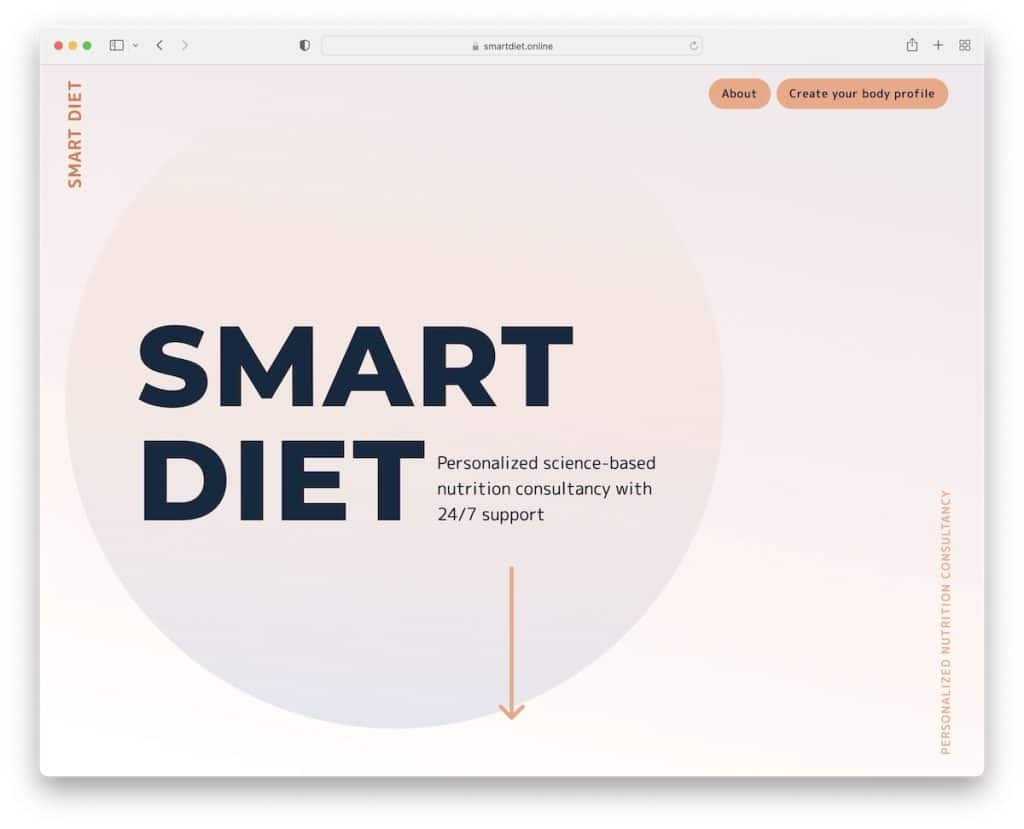
16. Régime intelligent
Construit avec : Wix

La mise en page d'une seule page de Smart Diet est intelligente et moderne, avec de nombreux éléments créatifs qui améliorent l'aventure de le parcourir.
Bien que le site soit riche en texte, il utilise une typographie plus grande et des éléments animés avec quelques emojis et icônes qui éliminent le facteur ennuyeux.
Il existe également un questionnaire en 13 parties avec un formulaire d'inscription par e-mail à la fin, qui appelle à des prospects de qualité.
Remarque : Les formulaires d'inscription en plusieurs étapes améliorent considérablement la qualité de vos prospects par rapport aux formulaires d'inscription uniques.
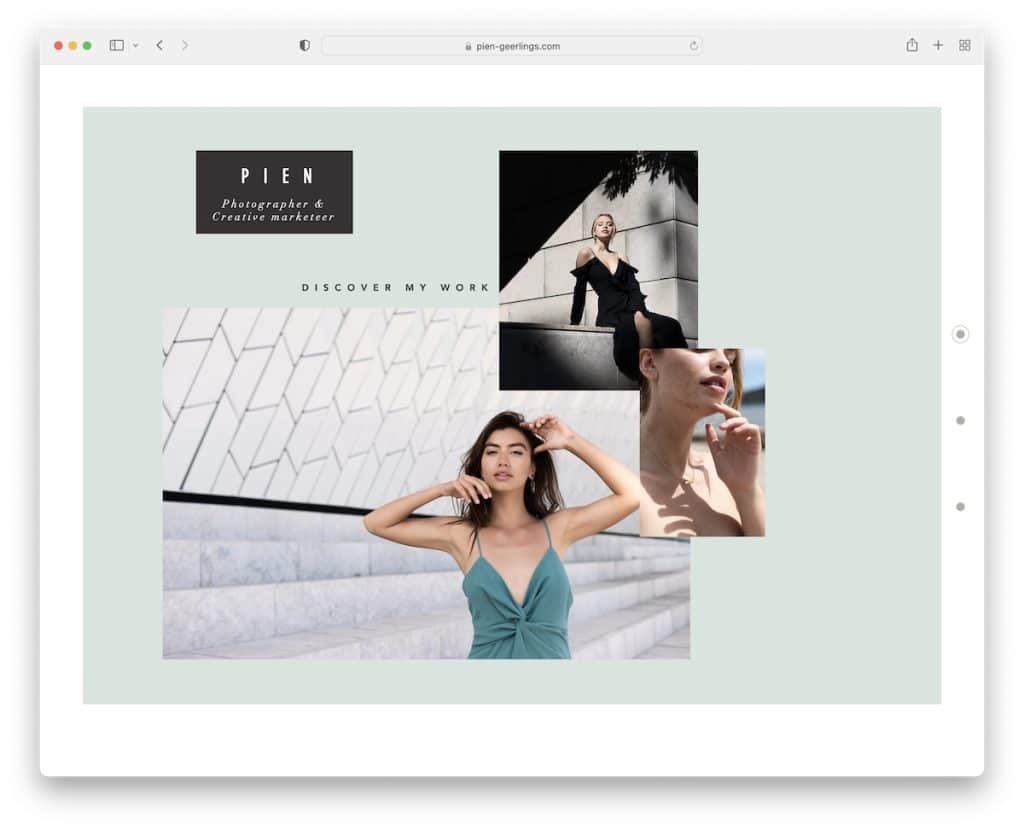
17. Pien Geerlings
Construit avec : Wix

Pien Geerlings a un design encadré intéressant composé de trois sections que vous pouvez parcourir en utilisant la navigation par points de la barre latérale droite. Mais le faire défiler est tout aussi impressionnant.
La page comporte deux curseurs horizontaux que vous pouvez contrôler (fonctionnent également comme une lightbox) et un vertical à lecture automatique (vous ne pouvez pas contrôler).
Pien Geerlings a le formulaire de contact le plus simpliste et un flux IG avec un effet de survol.
Remarque : créez une galerie de curseurs Lightbox afin que vos visiteurs puissent profiter davantage du contenu.
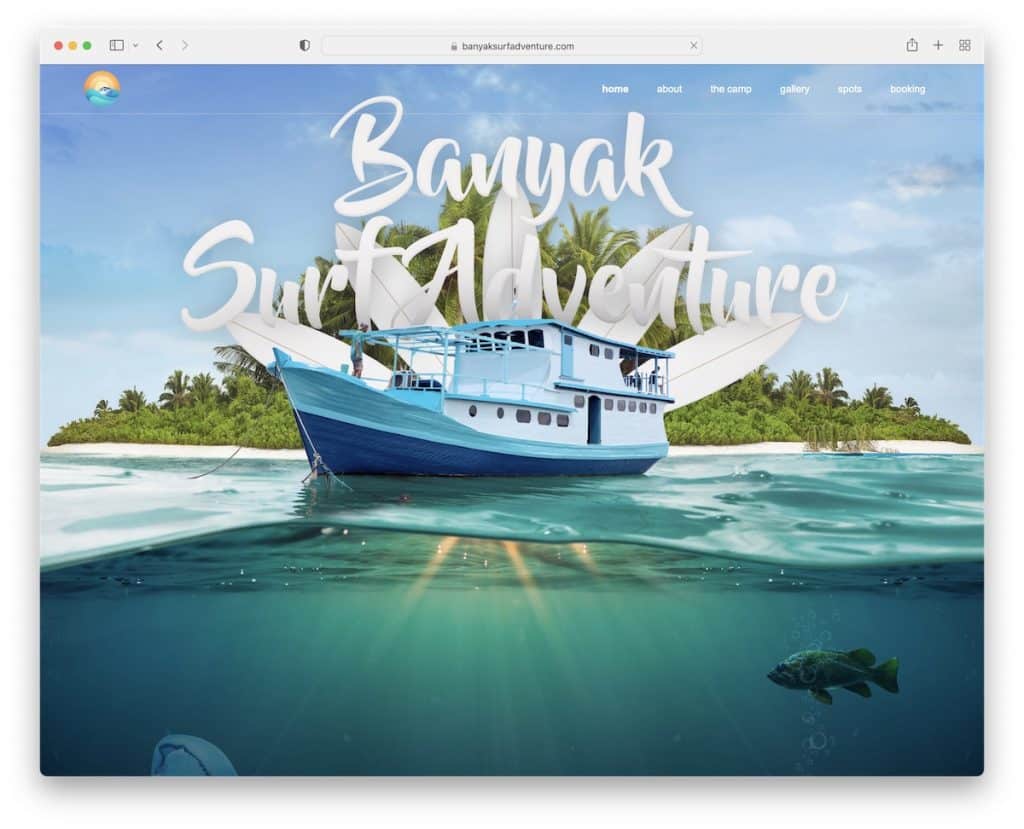
18. Banyak Surf Aventure
Construit avec : Webflow

La mise en page d'une seule page de Banyak Surf Adventure est riche en contenu mais le charge pendant que vous faites défiler, de sorte qu'il ne vous jette pas tout "au visage", ce qui pourrait signifier une augmentation du taux de rebond.
Nous aimons également la barre de navigation collante transparente qui sent à peine qu'elle est là mais aide à accéder beaucoup plus facilement aux informations requises.
De plus, l'image du héros ne se sent pas promotionnelle mais parle définitivement "d'aventure".
Remarque : Le menu flottant est très pratique pour un site Web d'une page, ce qui améliore l'expérience utilisateur.
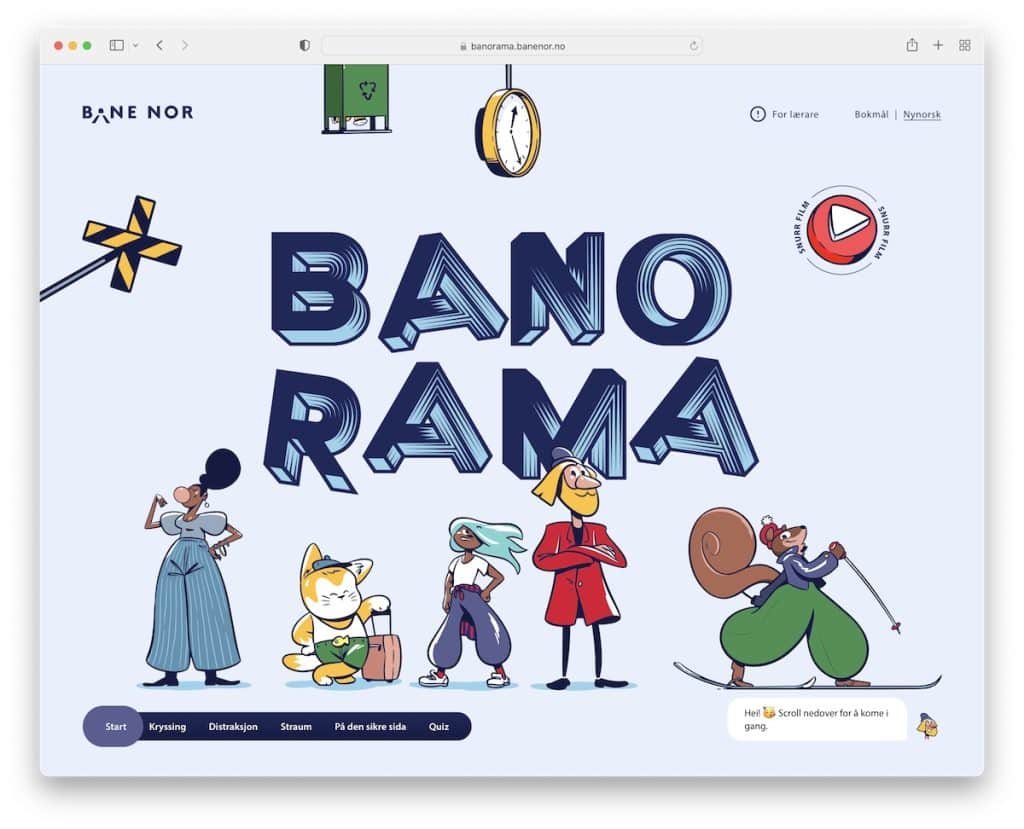
19. Banorama
Construit avec : Craft CMS

Banorama est un autre des sites Web animés que nous ne pouvions tout simplement pas ignorer mais que nous devions inclure dans cette liste. Outre les animations, vous pouvez également cliquer sur certains éléments, ce qui augmente le facteur d'interaction.
Et lorsque vous êtes tous excités et excités par le contenu, Banorama vous propose un quiz auquel vous souhaitez participer.
Remarque : Démarquez-vous de la masse en ajoutant des animations à votre site Web d'une page.
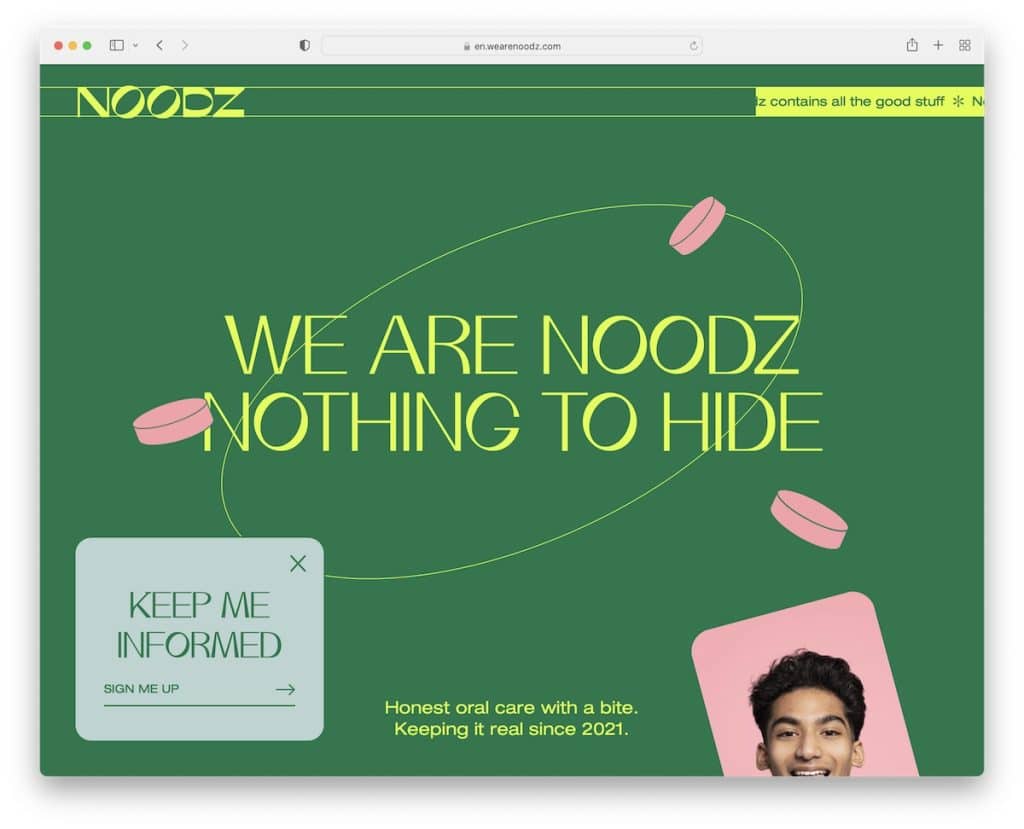
20. Noodz
Construit avec : Webflow

Noodz est à la fois créatif, animé et original. Et avec le coloris vif, vous obtenez une page pleine de vie.
Sa structure d'une page vous donne envie de faire défiler de haut en bas plusieurs fois pour en avoir une pleine compréhension.
La barre d'en-tête/notification collante ne contient pas de menu, juste un logo à gauche et un texte coulissant à droite. De plus, la fenêtre contextuelle flottante en bas à gauche ouvre un formulaire d'abonnement superposé avec un champ supplémentaire pour DOB.
Remarque : Noodz est une autre preuve que les animations amusantes de sites Web de démarrage peuvent VRAIMENT bien fonctionner !
