Comment optimiser les polices Google dans WordPress
Publié: 2023-02-11Tout le monde sait qu'avoir un site Web bien conçu est essentiel pour attirer plus de visiteurs. Une façon de rendre votre site Web attrayant sans compromettre la convivialité consiste à utiliser les bonnes polices. Dans cet article, nous verrons comment vous pouvez optimiser les polices Google dans WordPress pour de meilleures performances et une meilleure expérience utilisateur.
Avant de commencer, examinons ce que sont exactement les polices Google et pourquoi nous devons optimiser les polices Google dans WordPress.
Que sont les polices Google ?
Google Fonts est une bibliothèque de polices gratuites, avec plus de 1300 polices open source créées par l'équipe Google que vous pouvez utiliser sur votre site Web. Ils sont disponibles dans une variété de styles et de poids. Vous pouvez les trouver dans les familles Serif et Sans-Serif, ainsi que dans une gamme de polices d'affichage et d'écriture manuscrite. Vous pouvez utiliser ces polices comme corps de texte ou en-têtes, sur votre site Web, dans vos e-mails ou même dans vos documents imprimés.
Si vous ne savez pas quelle police choisir, Google fournit un outil de prévisualisation pratique pour que vous puissiez voir à quoi ressemble chaque police sur votre site Web. La bibliothèque comprend également une large gamme de polices internationales , avec un support pour plus de 200 langues. Lorsque vous utilisez Google Fonts, vous n'avez pas besoin d'installer de logiciel sur votre ordinateur ni de vous soucier des problèmes de droits d'auteur. Tout ce que vous avez à faire est de lier la police à votre site Web, et vous êtes prêt à partir.
Google Fonts est également conçu pour s'adapter à différentes tailles d'écran, ce qui le rend facile à utiliser sur n'importe quel appareil. Google Fonts facilite également la créativité avec la typographie. Avec des centaines de polices dans sa bibliothèque, vous pouvez créer des designs époustouflants qui se démarquent des autres. Et, si vous souhaitez utiliser une seule police pour plusieurs conceptions, vous pouvez également combiner des polices pour un look unique.
Pourquoi devons-nous optimiser les polices Google dans WordPress ?
De nombreuses personnes utilisent souvent les polices Google, car elles sont gratuites et faciles à utiliser. Cependant, lorsque trop de polices sont utilisées sur un seul site Web, cela peut entraîner des temps de chargement extrêmement lents. Cela est dû au fait que chaque police doit être chargée séparément du serveur avant de pouvoir être affichée sur la page.
Mais en optimisant les polices Google, le nombre de requêtes effectuées par le navigateur est réduit, ce qui entraîne une vitesse de chargement plus rapide. Des temps de chargement plus rapides peuvent faire une grande différence dans les performances de votre site Web, car cela augmente l'engagement des utilisateurs et réduit le taux de rebond.
En plus de cela, l'un des avantages les plus évidents est l'amélioration de l'apparence de votre site Web. Avec une meilleure typographie, votre site Web sera visuellement plus attrayant et attrayant pour les visiteurs. De plus, Google Fonts propose également une gamme de polices internationales, qui peuvent améliorer la convivialité de votre site Web. En incorporant des polices de différentes langues, vous pouvez rendre votre site Web plus accessible aux personnes d'horizons différents.
Et enfin, l'optimisation des polices Google peut aider à améliorer le référencement de votre site Web. En utilisant des polices optimisées pour les moteurs de recherche, vous pouvez améliorer le classement de votre site Web dans les résultats de recherche.
Maintenant, vous vous demandez peut-être comment nous pouvons ajouter des polices Google à WordPress. Découvrons-le dans la section suivante.
Comment ajouter des polices Google à WordPress ?
Il existe différentes méthodes pour ajouter des polices Google à WordPress. Cependant, nous utiliserons une méthode simple et rapide qui est, bien sûr, la méthode du plugin.
Pour cette démonstration, nous utiliserons le plugin Google Fonts Typography car c'est l'un des meilleurs outils gratuits qui vous permet d'inclure Google Fonts sur votre site Web sans avoir à écrire une seule ligne de code.

Avant de passer au didacticiel, rappelez-vous que la majorité des thèmes WordPress sont livrés avec la prise en charge intégrée des polices Google. Si vous utilisez un thème qui inclut l'intégration de Google Fonts, vous pouvez modifier la typographie de votre site à partir du panneau de thème ou du personnalisateur WordPress. Ainsi, avant de commencer le processus d'inclusion de Google Fonts sur votre site, nous vous recommandons de vérifier d'abord si votre thème inclut déjà Google Fonts.
Commençons maintenant par installer l'activation du plugin Google Fonts Typography.
Étape 1 : Installez et activez le plug-in Google Fonts Typography
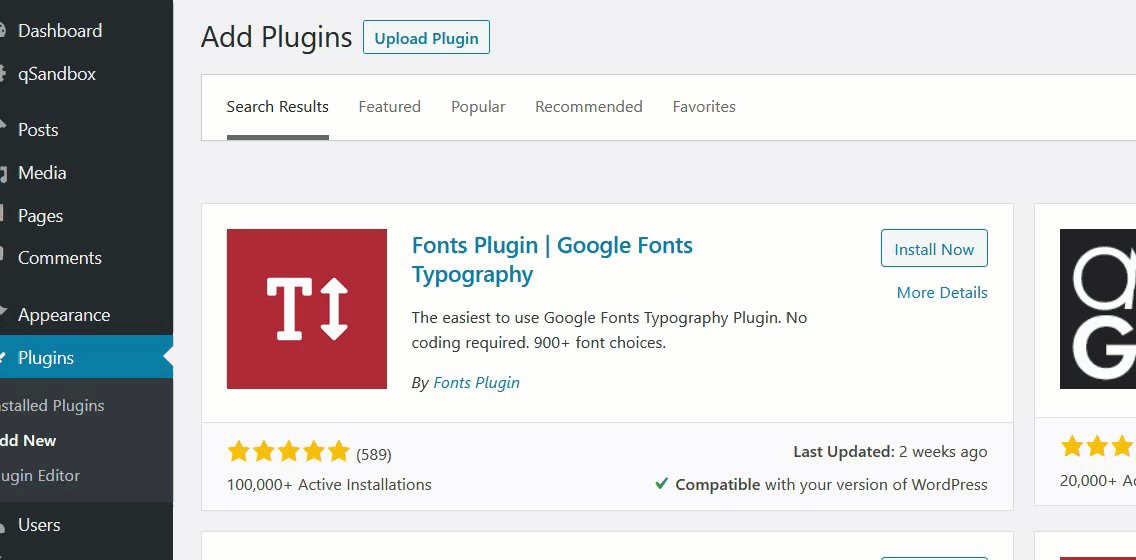
Pour installer le plugin, accédez à Plugins > Ajouter un nouveau dans votre tableau de bord WordPress. Entrez les mots-clés du plugin ici et recherchez-le dans le référentiel de plugins WordPress.
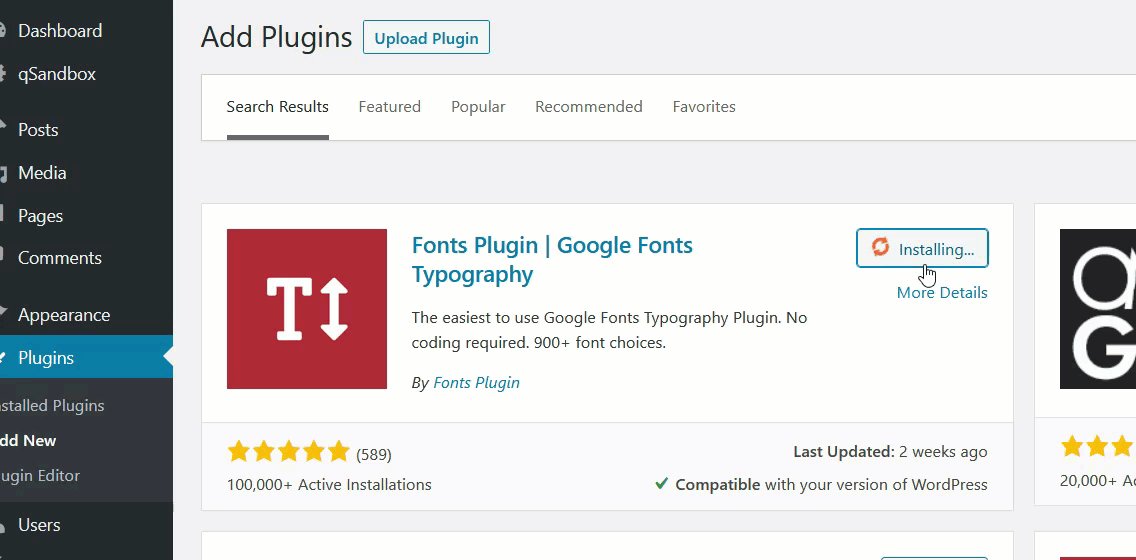
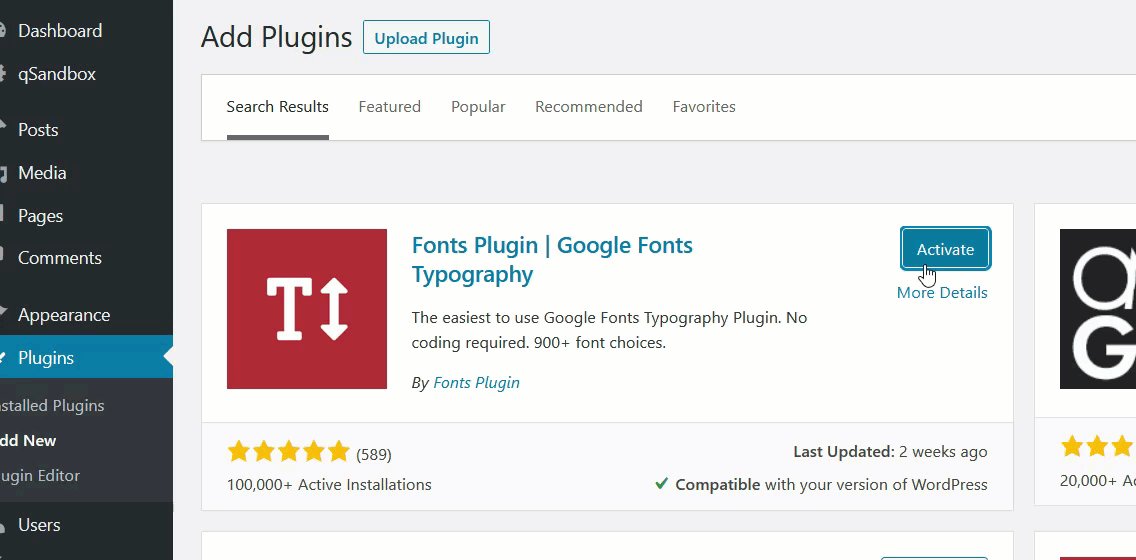
Lorsque vous trouvez le plug-in dans les résultats de la recherche, cliquez sur Installer maintenant . L'installation ne prend que quelques instants. Après l'installation, cliquez sur le bouton Activer pour activer le plugin sur votre site Web.

Vous pouvez également installer manuellement le plugin. Pour plus d'informations, veuillez consulter notre guide sur l'installation manuelle d'un plugin WordPress.
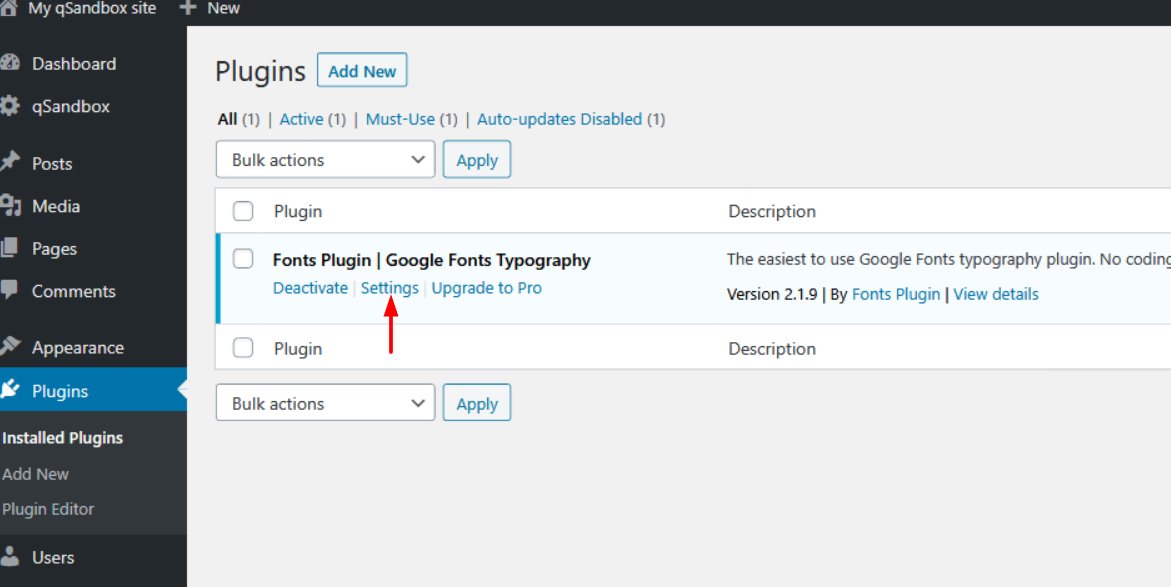
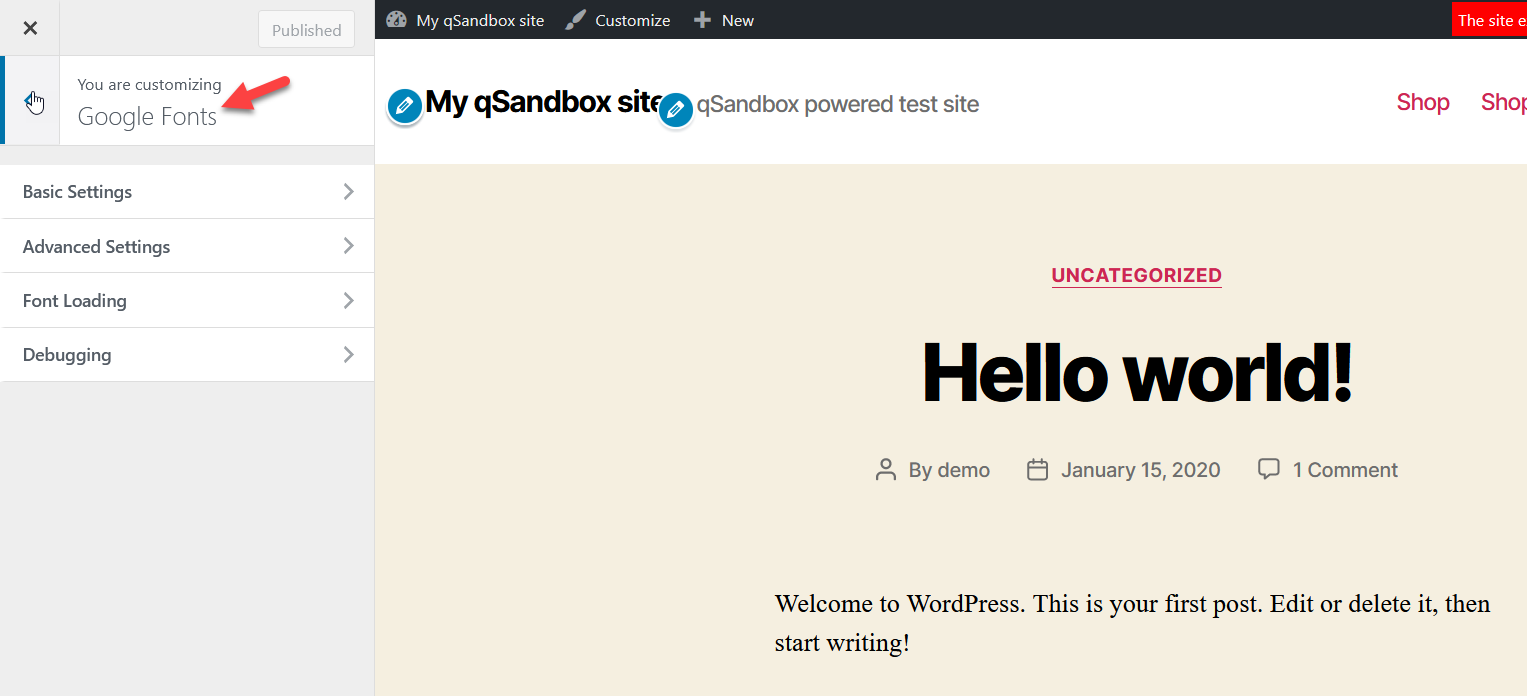
Ensuite, accédez aux plugins et vérifiez les paramètres du plugin. Lorsque vous cliquez dessus, vous serez redirigé vers le personnalisateur WordPress. À partir de là, vous pouvez prendre le contrôle de la typographie de votre site Web.

Il existe 4 paramètres principaux que vous pouvez configurer.

Étape 2 : Configurer les paramètres du plug-in
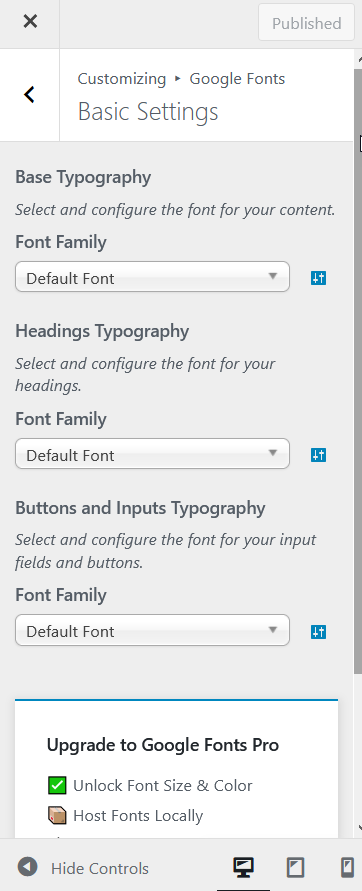
Dans les paramètres de base , vous pouvez sélectionner votre famille de polices par défaut pour le corps, l'en-tête et les champs de saisie de la section typographie de base. Vous pouvez sélectionner l'une des centaines de polices Google dans le menu déroulant sous chaque section Famille de polices. Si vous savez quelle police vous voulez, tapez-la simplement dans le champ de recherche.

D'autre part, à partir du paramètre avancé , vous pouvez sélectionner la famille de polices pour votre image de marque, votre navigation, votre contenu, votre barre latérale et votre pied de page. Il s'agit d'une fonctionnalité utile si vous avez l'intention d'utiliser différentes polices sur différentes sections de votre site Web.
Une autre option de réglage est Font Loading . Vous pouvez simplement décocher les poids de police dont vous n'avez pas besoin. Cliquez ensuite sur Publier . Enfin, vous pouvez trouver une option de réglage qui est Debugging . Dans ce paramètre, vous pouvez réinitialiser toutes vos polices et recommencer à zéro, et vous pouvez également vider le cache des polices.
Et c'est tout. En suivant ces étapes, vous pouvez facilement ajouter une police Google à votre site Web WordPress,
Conseils pour optimiser les polices Google dans WordPress
Maintenant que vous avez ajouté des polices Google à votre site Web WordPress. Voici les conseils que vous pouvez utiliser pour optimiser les polices Google dans WordPress.
1. Utilisez la bonne pile de polices
Lorsqu'il s'agit d'utiliser la bonne pile de polices pour votre projet Web, il y a quelques points à garder à l'esprit. Une pile de polices est un ensemble de polices qui affiche du texte sur un site Web. Les polices d'une pile de polices sont généralement choisies de manière à pouvoir afficher du texte dans différentes langues.
Tout d'abord, vous devez vous assurer que les polices que vous utilisez sont celles qui seront largement disponibles sur la plupart des appareils. Deuxièmement, vous voudrez utiliser une pile de polices qui comprend quelques polices différentes au cas où l'une des polices que vous utilisez n'est pas disponible sur un appareil particulier.
Et enfin, vous devez vous assurer que les polices que vous choisissez affichent le texte dans les langues que vous souhaitez prendre en charge. Assurez-vous également que les polices que vous choisissez sont compatibles avec les navigateurs que vos utilisateurs utiliseront et également lisibles sur tous les types d'appareils.

2. Spécifiez les jeux de caractères
Lors de la création d'un nouveau document, vous pouvez spécifier le jeu de caractères à utiliser. Il est important de spécifier le jeu de caractères utilisé pour que le texte puisse s'afficher correctement. Surtout si vous travaillez avec des langues qui utilisent des caractères non latins, comme l'arabe, le chinois, le japonais ou le russe.
Si vous n'êtes pas sûr du jeu de caractères à utiliser, vous pouvez consulter une liste des jeux de caractères pris en charge par différentes langues. Une fois que vous avez sélectionné un jeu de caractères, assurez-vous d'enregistrer votre document en utilisant ce jeu de caractères.
Il existe de nombreux jeux de caractères différents qui peuvent être spécifiés lorsque vous travaillez avec du texte. Le jeu de caractères le plus courant est le jeu de caractères ASCII, qui comprend tout l'alphabet et les chiffres anglais standard. D'autres jeux de caractères peuvent être utilisés pour d'autres langues.
3. Ne vous fiez pas aux replis automatiques
Lorsqu'il s'agit de développer le Web, il est important de ne pas compter sur des replis automatiques. En effet, les replis automatiques peuvent souvent conduire à des résultats inattendus et peuvent même entraîner la panne de votre site. Au lieu de cela, il est toujours préférable de tester votre site dans autant de navigateurs et d'appareils que possible et de vous assurer qu'il fonctionne comme prévu. Si possible, essayez de fournir des secours manuels ou des solutions alternatives qui peuvent être utilisées en cas d'échec des secours automatiques.
4. Utilisez les bons poids et styles
Il est important d'utiliser une hiérarchie dans vos polices afin que les lecteurs puissent facilement parcourir la page et savoir où trouver les informations les plus importantes. Le poids et les styles que vous utilisez pour vos titres doivent être distincts de ceux que vous utilisez pour votre corps de texte. Pour le corps du texte, un poids léger à moyen est préférable, avec une police simple sans empattement. Pour les en-têtes, vous pouvez utiliser un poids plus gras et vous pouvez envisager d'utiliser une police serif.
En cas de doute, le plus simple est le mieux . Tenez-vous en à quelques poids et styles de police de base, et n'ayez pas peur d'expérimenter. Tout d'abord, vous devez décider du type de message que vous souhaitez transmettre à vos visiteurs. Si vous voulez que votre texte soit sérieux et professionnel, vous voudrez utiliser une police plus lourde. Si vous voulez que votre texte soit amusant et ludique, vous pouvez utiliser une police plus légère.
5. Optimisez votre livraison CSS
Pour optimiser votre livraison CSS, vous devez minifier et compresser vos fichiers CSS . Minifier votre CSS signifie réduire la taille de vos fichiers CSS en supprimant les espaces blancs, commentaires et autres codes inutiles. Compresser votre CSS signifie réduire la taille de vos fichiers CSS en réduisant la taille des fichiers individuels.
Une façon de procéder consiste à utiliser un CDN pour héberger vos fichiers CSS. Alternativement, vous pouvez incorporer votre code CSS directement dans vos fichiers HTML. Cela peut être une bonne option si vous avez une petite quantité de CSS à livrer. Quelle que soit l'approche que vous adoptez, assurez-vous de tester soigneusement votre site Web pour vous assurer qu'il n'y a pas de problèmes de livraison.
6. Utilisez les italiques avec parcimonie
Les italiques sont principalement utilisés pour mettre l'accent sur un mot ou une phrase ou pour désigner un titre. L'utilisation excessive d'italiques peut donner à votre écriture l'impression que vous essayez trop d'être dramatique ou intéressant. Bien que l'utilisation excessive d'italiques puisse également rendre votre écriture encombrée. Lorsqu'ils sont utilisés correctement, cependant, ils peuvent ajouter de l'emphase et aider à diviser de longs blocs de texte .
7. Envisagez d'utiliser un chargeur de polices Web
Si vous cherchez à améliorer les performances de vos polices Web, pensez à utiliser un chargeur de polices Web. Cela peut aider à éviter le flash de texte invisible (FOIT) qui peut se produire lorsque les polices Web ne sont pas correctement chargées. Un chargeur de polices Web améliore le temps de chargement de vos polices Web tout en les affichant correctement.
Cet outil simple peut changer radicalement l'apparence de votre site et il est facile à utiliser. Sélectionnez simplement la police Web que vous souhaitez utiliser, puis ajoutez le code à votre site. Le chargeur de polices Web se chargera du reste, en veillant à ce que votre site soit à son meilleur.
8. Utilisez font-display : swap;
Font-display est une propriété CSS qui indique aux navigateurs comment rendre les polices qui ne sont pas encore chargées. La valeur d'échange indique au navigateur de restituer d'abord la police de secours, puis de la remplacer par la police Google lorsqu'elle est prête. Cela garantit que les utilisateurs ne voient pas d'espace vide pendant le chargement de la police et contribue également à améliorer les performances en réduisant le nombre de requêtes HTTP nécessaires pour charger la page. Chrome et Safari prennent en charge cette propriété depuis les versions 60 et 63, respectivement.
9. Combinez plusieurs polices en une seule requête.
Lorsqu'il s'agit d'utiliser plusieurs polices dans vos conceptions Web, il existe plusieurs façons de procéder. Une approche consiste simplement à inclure plusieurs fichiers de polices dans votre CSS, chacun pointant vers une famille de polices différente. Cependant, cela peut souvent entraîner de nombreuses requêtes HTTP supplémentaires, qui peuvent s'additionner et ralentir les temps de chargement de votre page.
Une autre approche consiste à combiner toutes les polices que vous souhaitez utiliser dans un seul fichier en utilisant une technique appelée incorporation de polices. Cela peut aider à réduire le nombre de requêtes HTTP et peut également aider à accélérer les temps de chargement des pages . Il existe plusieurs façons d'intégrer des polices, mais une méthode populaire consiste à utiliser la règle CSS @font-face.
10. Utilisez un CDN pour les polices servies.
De nombreux développeurs Web choisissent d'utiliser un réseau de diffusion de contenu (CDN) pour diffuser leurs polices. Les CDN peuvent aider à améliorer les performances en mettant en cache vos polices sur leurs serveurs, ce qui signifie que les visiteurs de votre site auront des temps de chargement plus rapides. Cela peut être un excellent moyen d'améliorer les performances de votre site, ainsi que de réduire la quantité de bande passante que vous utilisez.
Cependant, il y a quelques points à garder à l'esprit lorsque vous utilisez un CDN pour vos polices. Tout d'abord, vous devez vous assurer que le CDN que vous choisissez prend en charge le type de police que vous utilisez. Deuxièmement, vous devrez vous assurer que le CDN que vous choisissez utilise SSL pour servir la police, car de nombreux CDN ne serviront que des polices via HTTPS.
Troisièmement, vous devrez vous assurer que la conception de votre site ne sera pas affectée par l'utilisation d'une police différente. Il existe un certain nombre de CDN différents qui offrent le service de polices, alors assurez-vous de faire vos recherches pour trouver celui qui répond le mieux à vos besoins. Une fois que vous avez trouvé un CDN qui vous convient, téléchargez simplement vos polices sur leurs serveurs.
En suivant ces conseils simples, vous pouvez vous assurer que votre site Web se charge rapidement et efficacement et que les polices Google ont fière allure sur tous les appareils ! Alors allez-y, optimisez !
Conclusion
Google Fonts est une ressource incroyable, vous permettant d'ajouter facilement de la personnalité et du style à votre site Web sans dépenser une fortune. En optimisant les polices utilisées dans votre site WordPress, vous pouvez vous assurer que vos visiteurs ont une excellente expérience utilisateur tout en améliorant les performances de votre site Web.
Que votre objectif soit de rendre votre site plus élégant et professionnel ou simplement d'ajouter du style, vous familiariser avec la puissance de la personnalisation des polices peut faire passer votre site Web de moyen à extraordinaire. Avec la bonne configuration, quelques changements ici et là sur les polices, les tailles et le crénage peuvent vraiment faire toute la différence lorsqu'il s'agit d'avoir un impact sur les visiteurs.
De plus, outre les conseils pour optimiser les polices Google dans WordPress, nous avons expliqué comment ajouter Google à WordPress en utilisant le plugin Google Fonts Typography .
Nous espérons que cet article vous a aidé à comprendre comment optimiser Google Fonts dans WordPress. Si oui, vous pouvez nous soutenir en partageant cette publication sur vos réseaux sociaux.
En attendant, nous aimerions que vous consultiez ces autres articles de blog connexes pour améliorer votre site Web WordPress.
Comment identifier les polices d'un site Web
Meilleurs plugins d'optimisation de vitesse WordPress
11 façons d'améliorer les performances de WordPress
