Comment optimiser les images pour accélérer votre boutique en ligne
Publié: 2019-07-04Les gens aiment les sites rapides ; les moteurs de recherche comme les sites rapides. Tout le monde sur Internet aime les sites à chargement rapide.
Réfléchissez à la façon dont vous utilisez le Web : si vous cherchez spécifiquement à acheter quelque chose, attendre même 10 secondes pour qu'une page se charge peut être incroyablement frustrant.
En tant que propriétaire d'un site de commerce électronique, comment pouvez-vous facilement améliorer la vitesse de votre boutique en ligne ?
En optimisant toutes vos images pour le web.
Pourquoi est-ce important? Comment démarrer et que devez-vous faire ? Vous trouverez ci-dessous les réponses à toutes ces questions.
Pourquoi la vitesse du site est-elle importante lorsqu'il s'agit de votre boutique en ligne ?
Selon Kissmetrics, 79 % des acheteurs en ligne qui ont des problèmes avec les performances de leur site Web déclarent qu'ils ne reviendront pas sur le site pour acheter à nouveau . C'est un gros pourcentage.
Les moteurs de recherche pénalisent les boutiques en ligne qui se chargent lentement, mais plus important encore, les utilisateurs aussi. Ils quittent le site sans acheter, pour ne jamais revenir.
Si votre site ne se charge pas aussi rapidement que possible, vous risquez de perdre des ventes.
Quelle devrait être la vitesse de votre site ?
Aussi vite que possible.
Cela peut sembler vague, mais considérez ces statistiques :
- 47% des personnes s'attendent à ce qu'une page Web se charge en deux secondes ou moins.
- 40% des visiteurs abandonneront une page qui prend trois secondes ou plus à charger.
Ai-je besoin d'en dire plus ?
Les visiteurs du site Web n'attendent pas longtemps qu'une page se charge, et ils ne devraient pas non plus avoir à le faire.
Comment pouvez-vous connaître la vitesse de votre site Web?
Il existe quelques outils gratuits disponibles en ligne qui analyseront votre site et vous donneront un score de vitesse, ainsi qu'une ventilation étape par étape des plus gros problèmes et comment les améliorer.
- Page Speed Insights de Google vous permet de savoir comment votre site se charge à la fois sur ordinateur et sur mobile.
- Pingdom Page Speed explique la taille de votre page et le temps de chargement.
- GTMetrix inclut des visuels utiles et donne la priorité aux problèmes de vitesse.

Alors, comment accélérer votre boutique en ligne ?
L'un des meilleurs endroits pour commencer est d'optimiser vos images pour le Web.
Les images occupent plus d'espace que n'importe quelle autre partie d'un site Web, en particulier lorsqu'il s'agit de boutiques en ligne.
Ils font partie des fichiers les plus "lourds" et les plus difficiles à gérer pour un serveur, et leur taille et leur qualité peuvent faire ou défaire vos performances Web.
Cela, à son tour, a un impact sur la durée de séjour des internautes sur votre site et sur le nombre d'entre eux qui se convertissent.
Des images plus claires conduisent à un site plus rapide, des clients plus satisfaits et plus de ventes. Alors, par où commencer ?
Étape 1 : Enregistrez votre image dans le bon format
Les deux formats d'image les plus courants à utiliser sont Portable Network Graphics (PNG) et Joint Photographic Experts Group (JPEG ou JPG).
Quelle est la différence?
En bref, les PNG sont de meilleure qualité et permettent la transparence, mais leurs tailles de fichiers image sont plus grandes. Les JPEG ne sont pas aussi bons dans le département de la qualité, mais leurs tailles de fichiers image sont généralement beaucoup plus petites.
Les PNG sont également sans perte, ce qui signifie que vous pouvez modifier et enregistrer une image une douzaine de fois sans que la qualité ne se dégrade. Les fichiers JPEG, en revanche, entraînent des pertes et se dégradent en qualité chaque fois que vous réenregistrez.
Quand dois-je utiliser chaque format ?
Les JPEG seront votre meilleur pari dans la plupart des cas car ils constituent un bon compromis entre la qualité de l'image et la taille du fichier.
En règle générale, voici une ventilation du moment où utiliser chaque format.
- Quand utiliser PNG :
- Pour les images avec des arrière-plans transparents
- Pour les images avec opacité
- Pour des images plus petites telles que des logos ou des icônes
- Pour les images contenant du texte
- Pour les captures d'écran ou les images qui n'utilisent pas beaucoup de couleurs différentes
- Lorsque vous souhaitez conserver la qualité d'une image détaillée et que la taille du fichier n'a pas d'importance
- Quand utiliser JPEG :
- Pour les images avec beaucoup de couleurs différentes, comme les photographies et les images réalistes
- Pour les images de produits et les arrière-plans
Étape 2 : redimensionnez votre image
Lorsque vous téléchargez une image de 3 000 pixels de large sur votre page produit, vous faites travailler le navigateur deux fois plus dur.
Le navigateur doit d'abord charger l'image d'origine de 3 000 pixels, puis recharger l'image réduite pour s'adapter à la zone dans laquelle elle est téléchargée.
Par exemple : si la largeur du contenu de votre site Web est de 800 pixels, les navigateurs de vos visiteurs doivent charger l'image de 3 000 pixels plus l'image de 800 pixels.
Multipliez ce processus par le nombre d'images que vous avez sur une seule page Web. Vous voyez comment cela peut rapidement se transformer en un problème assez monstrueux ?
Avant de télécharger une image sur votre site Web, vérifiez d'abord la taille dont vous aurez besoin.
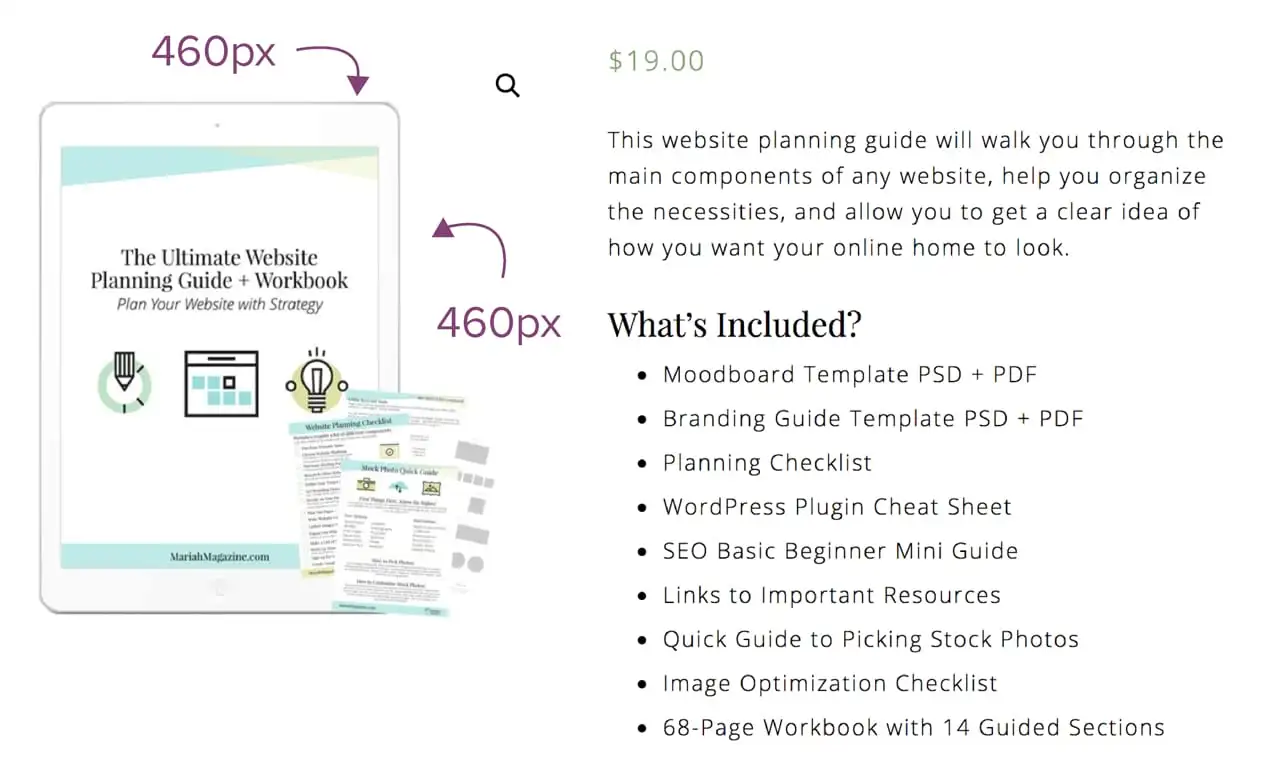
Sur ce site Web WooCommerce, par exemple, les images des produits s'affichent à 460px x 460px.

Important : la taille du fichier image et la taille de l'image sont deux choses différentes.
La taille de l'image (460px x 460px) est indiquée dans la capture d'écran ci-dessus.
La taille du fichier image correspond à la taille réelle du fichier (par exemple, 92 461 Ko). Il s'agit de la quantité d'espace nécessaire pour stocker l'image sur votre serveur. Plus la taille du fichier est grande, plus le temps de chargement de l'image est long.

Vous voulez vous assurer que la plupart des images de vos sites Web ne dépassent pas 150 Ko, mais de préférence moins de 100 Ko, selon l'objectif de cette image.
Comment savoir quelle taille d'image est nécessaire ?
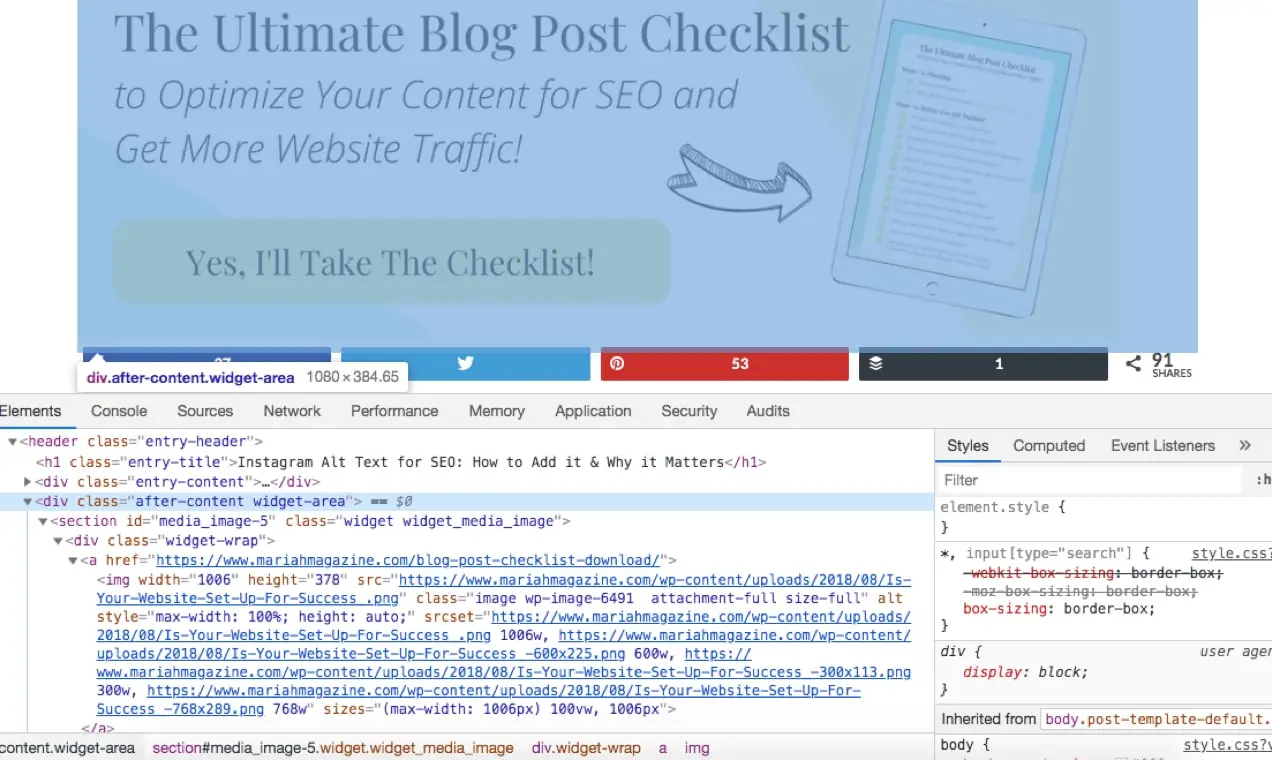
Si vous utilisez Google Chrome, vous pouvez utiliser l'outil Inspecteur pour vous aider à déterminer la taille de l'espace pour votre image.
Accédez à votre site et cliquez avec le bouton droit sur la zone dont vous souhaitez étudier la largeur. Cliquez ensuite sur "inspecter".
Une barre d'outils apparaîtra en bas. Vous pourrez trier les sections HTML de votre site Web, passer la souris dessus et voir la largeur de cette section.
Ainsi, par exemple, si vous souhaitez ajouter une image à votre article de blog, vous devez connaître la largeur maximale de votre zone de contenu afin de pouvoir télécharger une image de cette taille ou plus petite.
Ouvrez l'outil d'inspection pour déterminer l'espace pour votre image. Dans l'exemple ci-dessous, la taille de la zone que votre image occupera est de 1 080 pixels de large. Vous savez maintenant que, pour empêcher le navigateur Web de charger deux images de tailles différentes (comme mentionné ci-dessus), vous devez redimensionner votre image à 1 080 pixels de large ou moins .

Étape 3 : Enregistrez votre image pour le Web
La plupart des logiciels d'édition d'images ont une option "enregistrer pour le Web" qui permet d'ajuster la taille du fichier de l'image.
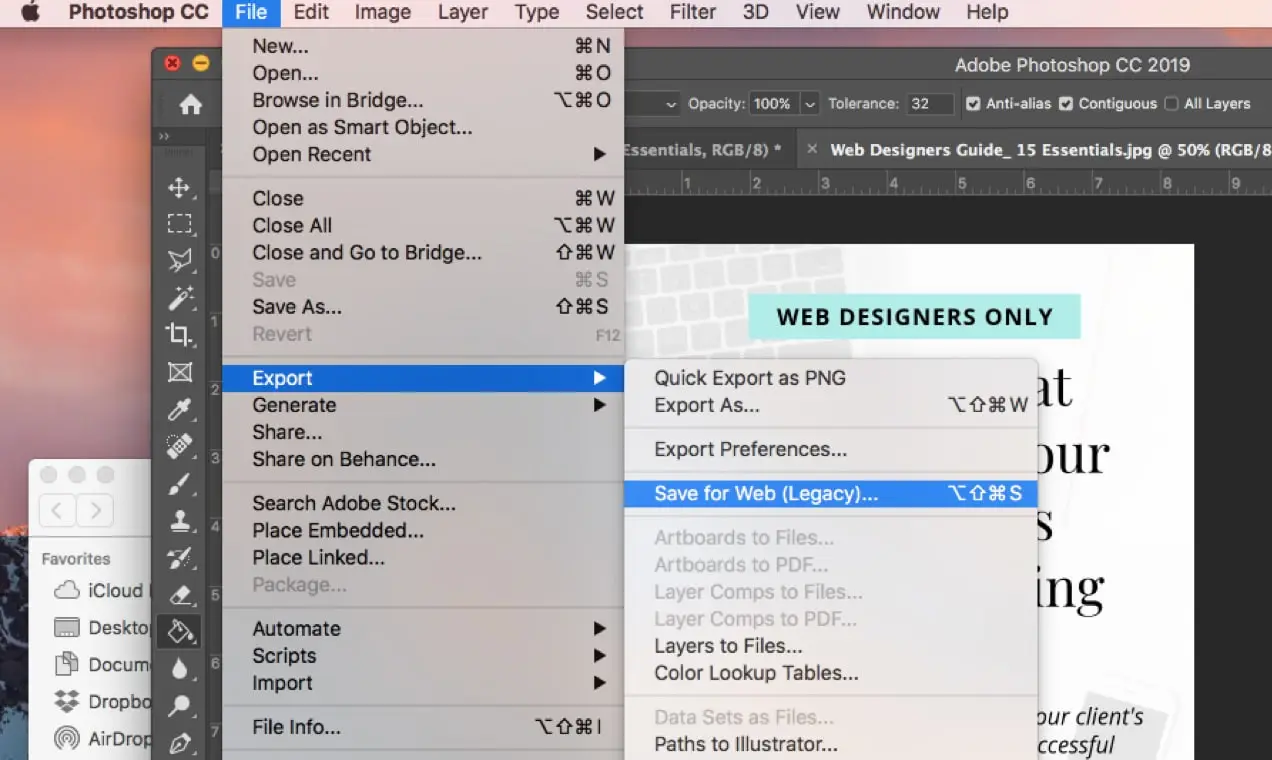
Pour « Enregistrer pour le Web » dans Photoshop, accédez à Fichier > Exporter > Enregistrer pour le Web dans la barre de menus en haut de votre écran.

Votre logiciel vous permettra généralement de basculer une barre de qualité d'image afin de trouver un juste milieu entre la taille du fichier et la qualité de l'image.
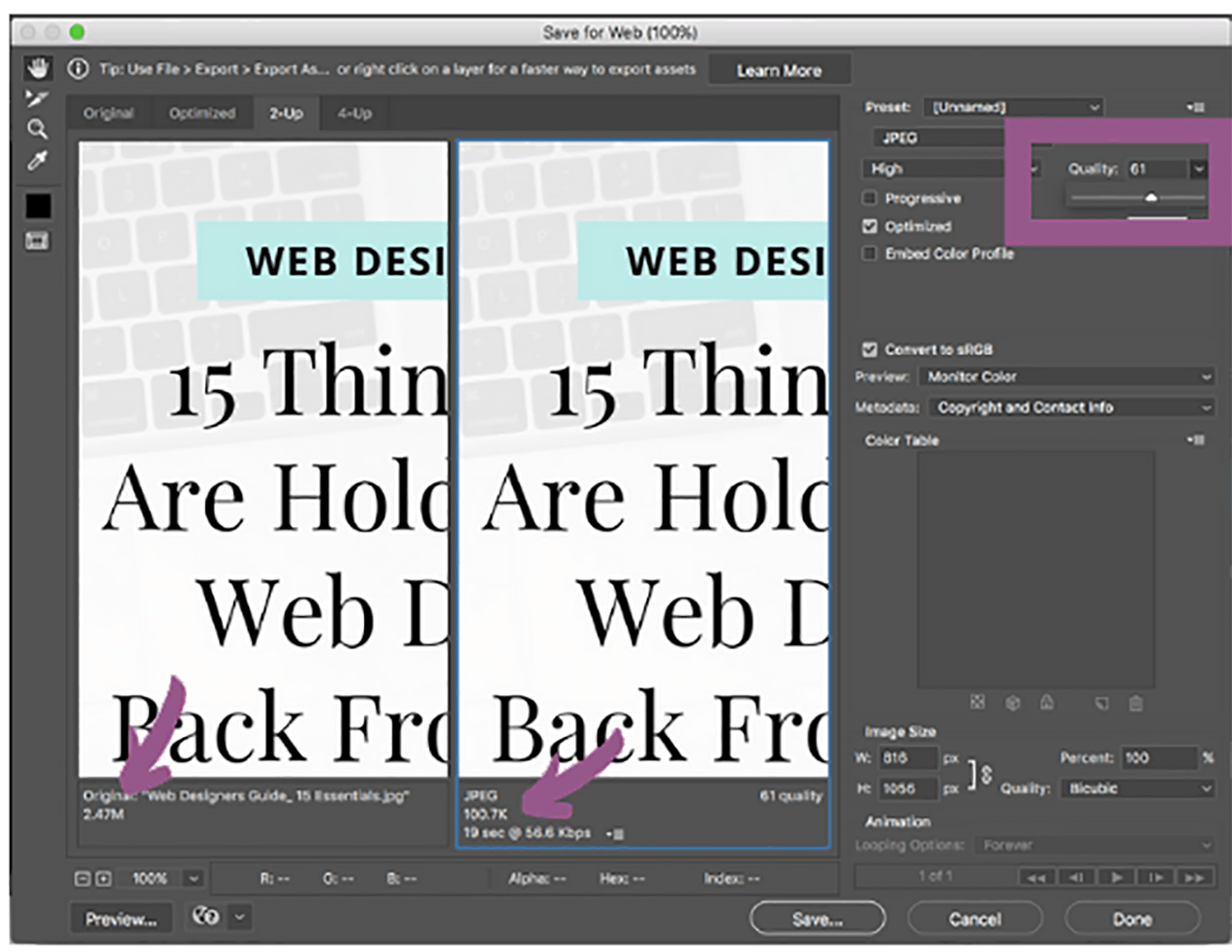
Dans Photoshop, vous pouvez afficher votre image sur un écran côte à côte où l'image d'origine est à gauche et le nouvel aperçu de l'image enregistrée est à droite.
Dans la capture d'écran ci-dessous, j'ai mis en surbrillance la barre de basculement de la qualité d'image. Vous souhaiterez ajuster l'image à la taille de fichier la plus faible possible tout en gardant un œil sur la qualité de l'image.

Les flèches de cette capture d'écran pointent vers la taille du fichier image. Notez que plus la qualité est faible, plus la taille du fichier diminue.
Gardez à l'esprit que vous ne voulez pas non plus d'images granuleuses et pixélisées. C'est pourquoi il est important de revoir l'aperçu sur le côté droit avant d'enregistrer votre image.
Autres outils d'édition d'images disposant de cette option :
- Esquisse : https://www.sketch.com/
- Pixlr : https://pixlr.com/
Étape 4 : exécuter l'image via un compresseur
Les compresseurs d'image suppriment une image des informations inutiles telles que les détails de l'appareil photo, les métadonnées, les profils de couleur, les vignettes intégrées, etc.
Cela diminue la taille du fichier de votre image, sans affecter sa qualité.
Vous pouvez utiliser un plugin WordPress tel que Smush Image Compression and Optimization ou EWWW Image Optimizer pour compresser en bloc ou compresser automatiquement les images lorsque vous les téléchargez sur votre site Web.
Si vous avez un Mac, téléchargez ImageOptim gratuitement - une application glisser-déposer super facile . Vous pouvez également profiter de compresseurs d'images en ligne gratuits comme TinyPNG ou Kraken.
Vous n'avez pas le temps de suivre toutes ces étapes ?
Il existe une autre option : utilisez le réseau de diffusion de contenu gratuit de Jetpack.
Jetpack est livré avec un réseau de diffusion de contenu (CDN) gratuit appelé Site Accelerator qui redimensionne, compresse et diffuse automatiquement vos images à partir de centres de données à haut débit situés dans le monde entier.
Il est facile à configurer via une installation en un clic et offre des avantages supplémentaires tels que l'accélération de la livraison de vos fichiers CSS et Javascript.
Pour le configurer :
- Installez le plugin gratuit Jetpack si vous ne l'utilisez pas déjà.
- Accédez à Jetpack > Paramètres > Performances dans votre tableau de bord.
- Faites défiler jusqu'à la section Performances et vitesse et basculez Activer l'accélérateur de site .
Terminé! Les fonctionnalités d'accélération d'image s'appliquent aux images existantes et nouvelles, vous commencerez donc immédiatement à voir une vitesse accrue.
Vous pouvez également profiter de la fonctionnalité Lazy Images de Jetpack. Lazy Images charge uniquement les images visibles sur la page pour les visiteurs du site, retardant le chargement des images hors écran jusqu'à ce qu'un utilisateur fasse défiler vers le bas. Ceci est particulièrement utile sur les appareils mobiles, où la bande passante est un problème. Activer:
- Accédez à Jetpack > Paramètres > Performances .
- Faites défiler jusqu'à la section Performances et vitesse .
- Basculer le chargement différé des images.
En conclusion
Les magasins en ligne doivent accorder une attention particulière à la taille de leurs images, car ces images sont essentielles à la vente de leurs produits.
N'oubliez pas de garder la taille de vos fichiers image aussi petite que possible sans sacrifier la qualité. C'est l'un des moyens les plus simples d'améliorer la vitesse de votre boutique et de vous aider à convertir une plus grande partie de votre trafic en ventes.
