Comment optimiser les images pour la vitesse de la page (et Google)
Publié: 2022-03-21Vous vous demandez comment optimiser les images pour la vitesse des pages et Google ? Dans cet article, vous apprendrez les meilleures techniques d'optimisation d'image qui améliorent les performances et traitent les avertissements d'image Page Speed Insights (PSI).

Google est une source de revenus importante pour la plupart des entreprises, il est donc crucial de bien se classer. La vitesse de la page est l'un des KPI les plus importants de l'algorithme, et vous verrez comment les techniques d'optimisation des images sont un excellent moyen d'augmenter la vitesse de votre site WordPress.
Plongeons dedans.
Pourquoi les images sont cruciales pour améliorer la vitesse des pages
Selon Google, l'optimisation des images pour la vitesse de la page est importante pour les classements et l'expérience utilisateur. En fait, vous devez préparer des images pour le Web.
Saviez-vous qu'un grand volume d'images non optimisées est généralement la cause d'un site Web lent ? Voici comment les images affectent les performances :
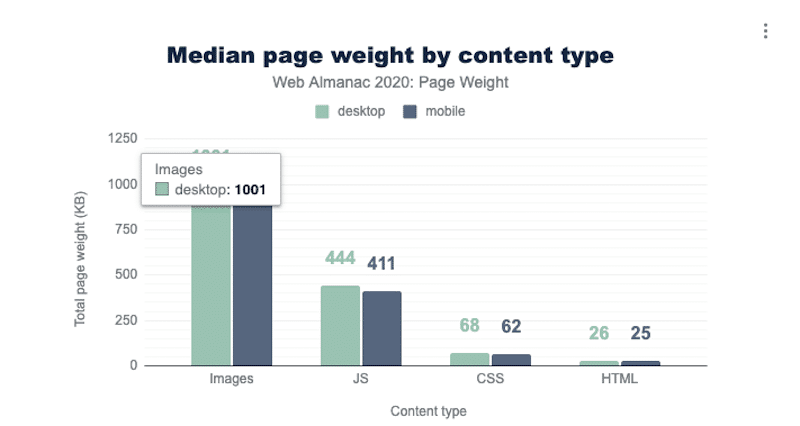
- Vitesse globale de la page - les images volumineuses peuvent ralentir votre site Web et déranger vos visiteurs qui s'attendent à accéder aux informations dès que possible. Comme le montre la figure ci-dessous, les images sont la ressource dominante dans une page Web :

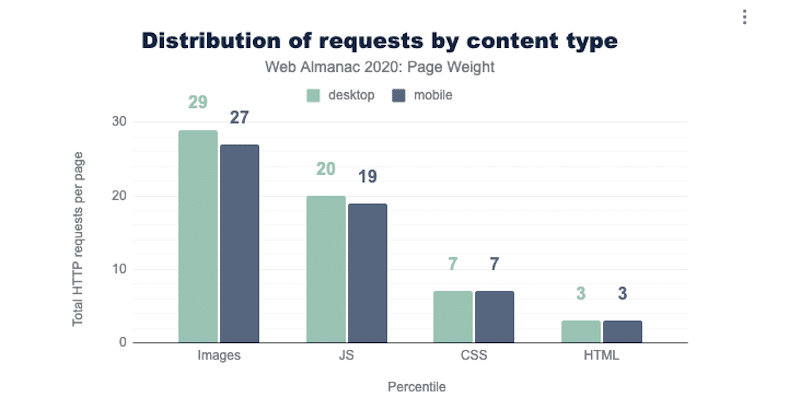
Les images sont une excellente source de poids de page, et elles constituent également le plus grand nombre de requêtes HTTP par page :

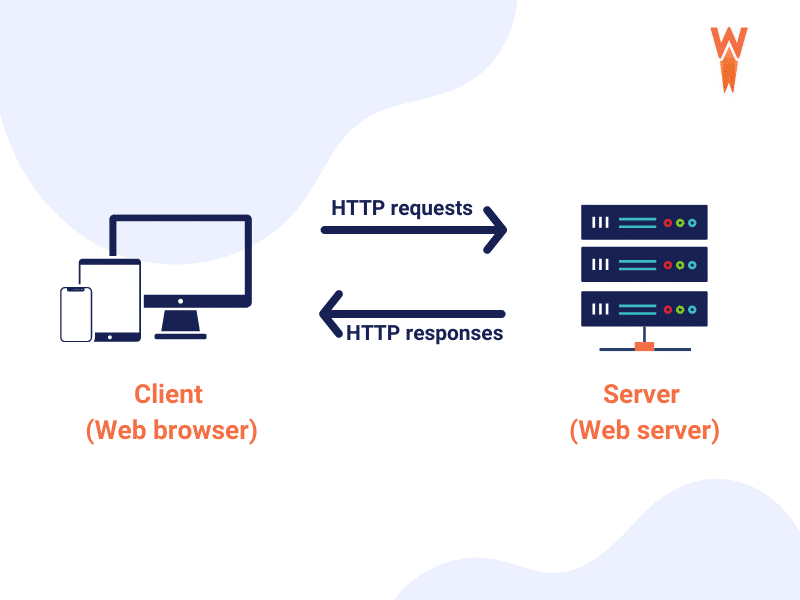
Lorsqu'un visiteur arrive sur votre site, votre navigateur doit demander et télécharger certains fichiers pour afficher le contenu. Une requête HTTP est faite au serveur pour chaque fichier :

Plus vous avez de ressources lourdes, plus votre navigateur devra effectuer de requêtes. Optimiser vos images et les rendre plus petites réduira la taille des requêtes HTTP, ce qui accélérera le chargement du site.
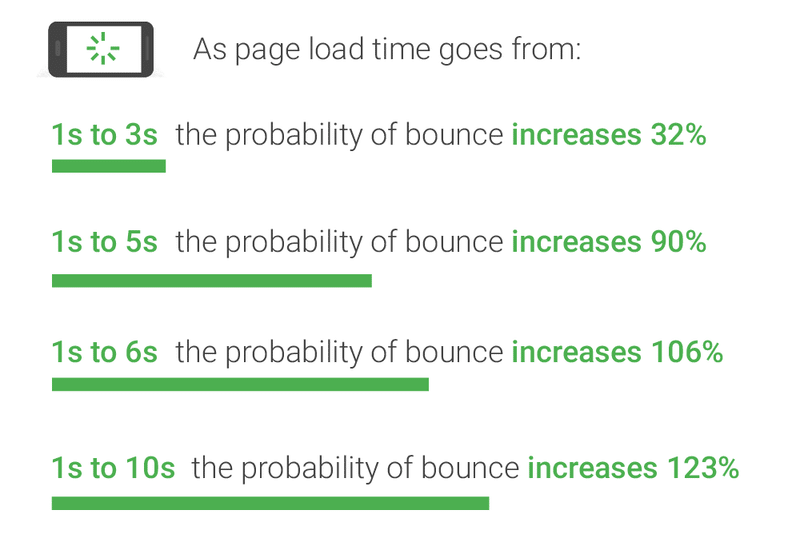
- Conversions - l'optimisation de vos images pour la vitesse de la page est cruciale pour les revenus de votre entreprise. Vous avez besoin d'un site à chargement rapide avec des images claires pour rendre votre visiteur heureux, sinon les clients potentiels partiront avant même de naviguer. Selon Google, si le temps de chargement de la page est supérieur à 5 secondes, alors la probabilité de rebond augmente de 90 % !

Nous avons vu à quel point les images jouent un rôle important dans les performances d'une page web. Passons en revue les effets des images non optimisées sur les rapports Google PageSpeed Insights.
Quel est l'impact des images sur Google PageSpeed Insights ?
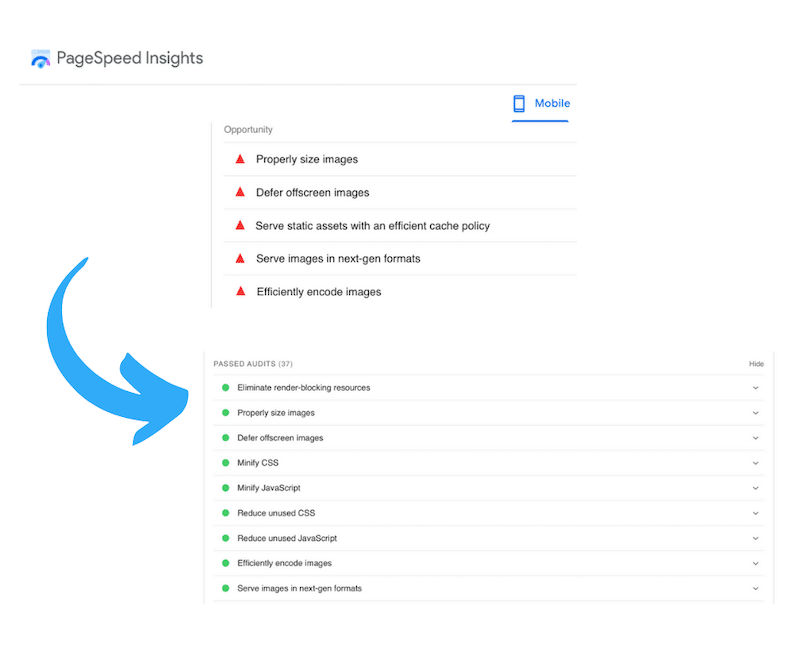
PageSpeed Insights est un outil optimisé par Lighthouse qui analyse le contenu d'une page Web, y compris les images. Une fois l'audit terminé, PageSpeed donne un diagnostic et des recommandations pour optimiser les images et rendre cette page plus rapide.
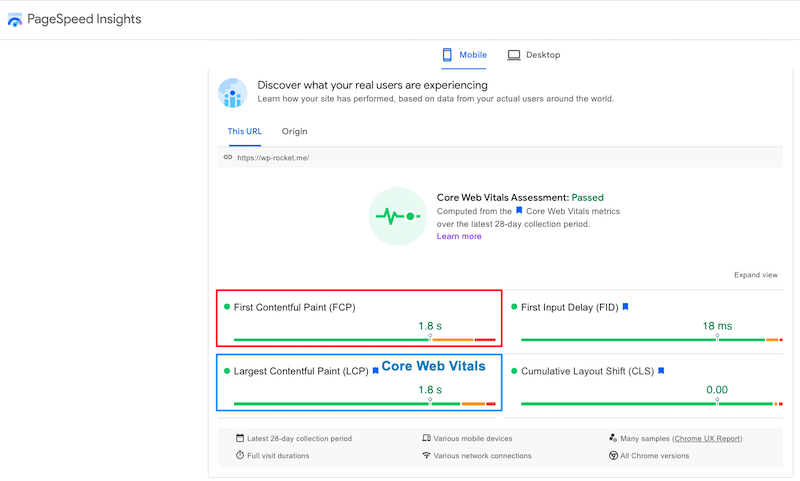
Il existe deux métriques PageSpeed impactées par les images : le Largest Contentful Paint (LCP), qui est un Google Core Web Vitals, et le First Contentful Paint (FCP).

| First Contentful Paint (FCP): il est lié aux premiers éléments de texte et d'image rendus à l'écran. Largest Contentful Paint (LCP) : il marque le moment où le contenu principal a été chargé. Les deux KPI peuvent être aggravés par Google si les images au-dessus du pli prennent du temps à se charger. |
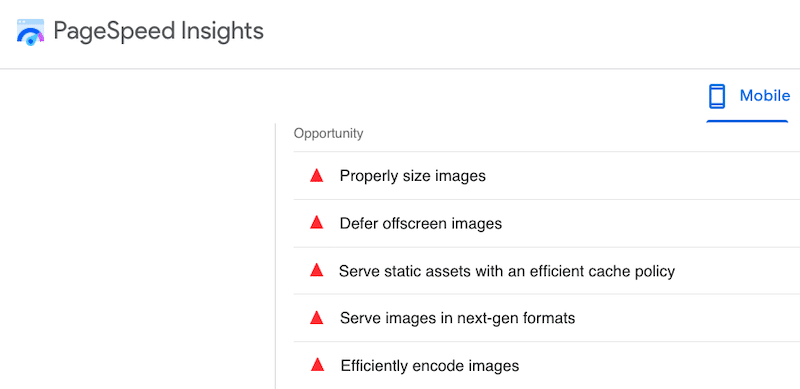
De plus, il existe cinq recommandations PageSpeed courantes liées à l'optimisation des images, à savoir :
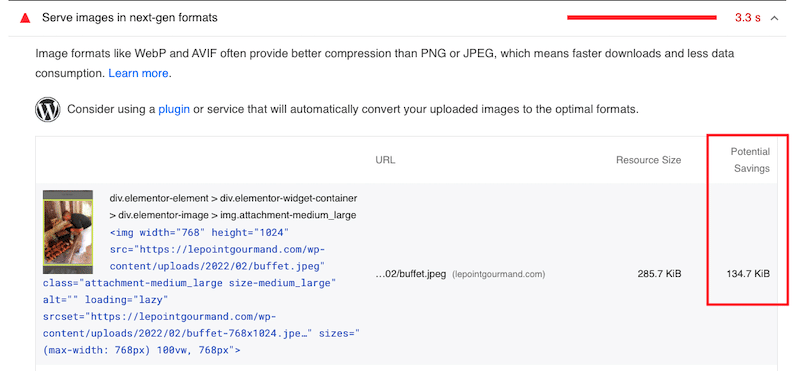
1. Servir des images dans les formats de nouvelle génération
Google recommande de convertir les images en WebP ou AVIF car ces formats offrent une meilleure compression que JPEG ou PNG. La compression des images signifie des téléchargements plus rapides, moins de consommation de données et un site plus rapide.
Dans l'exemple ci-dessous, j'ai pu économiser près de 135 Ko en convertissant mon image JPEG en webP :

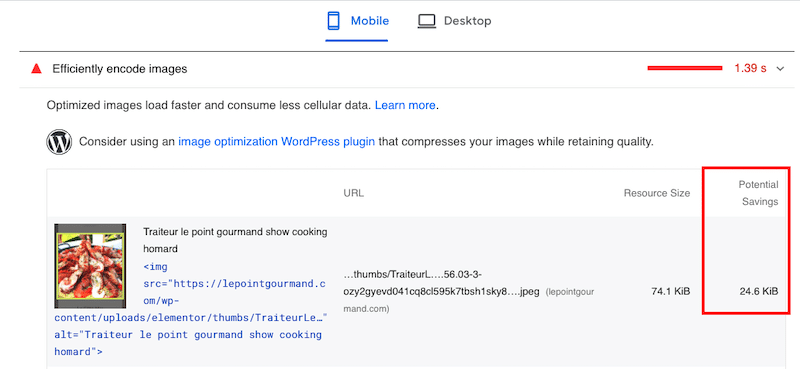
2. Encoder efficacement les images
Encoder efficacement des images signifie réduire la taille d'un fichier image tout en conservant une excellente qualité. Si les économies potentielles sont de 4 Ko ou plus, Google marquera l'image comme optimisable.

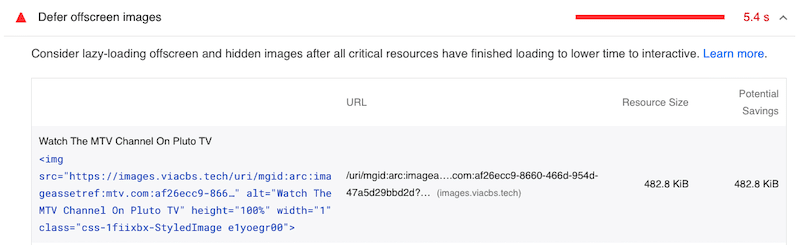
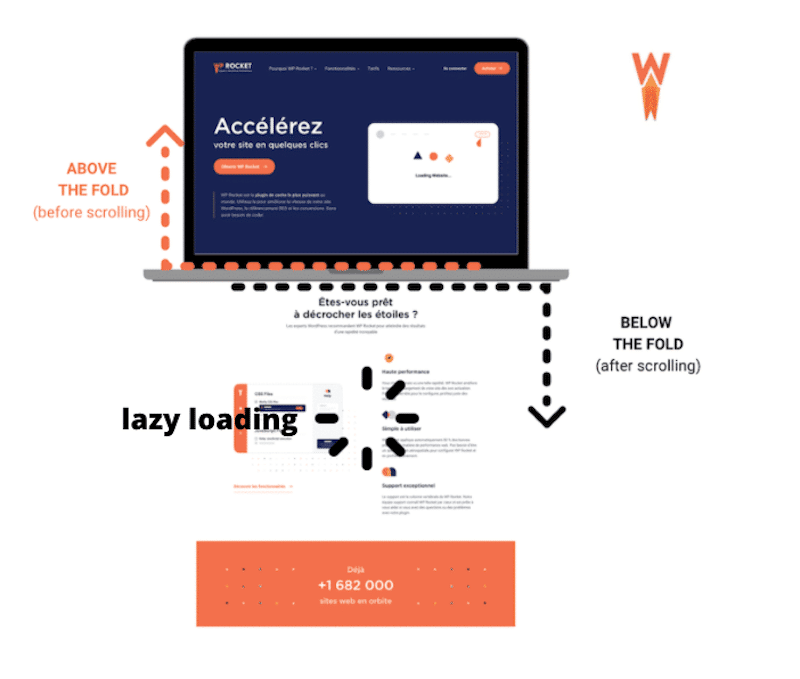
3. Différer les images hors écran
Une autre façon d'optimiser les performances des images consiste à différer les images hors écran et à appliquer le script de chargement paresseux aux images en dessous du pli (pas sur l'écran du visiteur). L'objectif est de hiérarchiser d'abord les ressources critiques et de charger les images "cachées" plus tard.

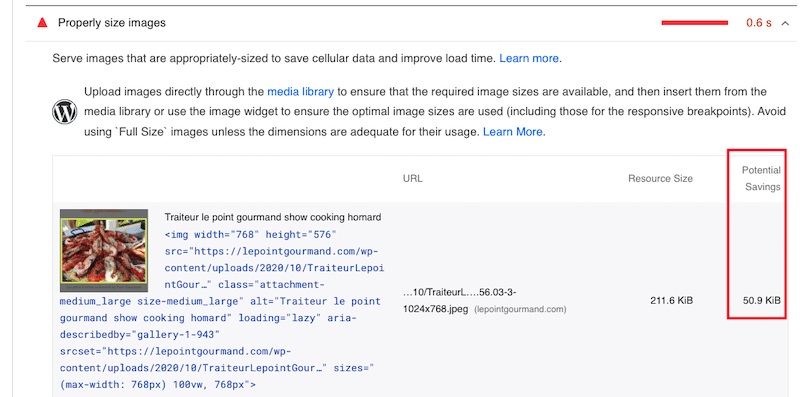
4. Taillez correctement les images
Une autre recommandation de Google est de dimensionner correctement les images, en particulier lors de leur diffusion sur mobile (conception réactive). Dans l'image ci-dessous, j'ai pu économiser 50 Ko en redimensionnant et en optimisant mon image pour les appareils mobiles.

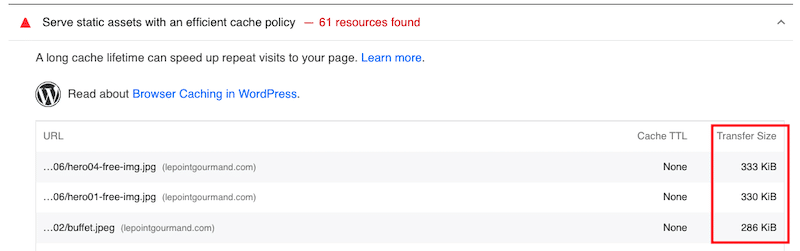
5. Servir des actifs statiques avec une politique de cache efficace
La mise en cache HTTP peut accélérer le temps de chargement de votre page lors de visites répétées sur votre site. Google signale toutes les ressources statiques qui ne sont pas mises en cache :

Dans la section suivante, nous verrons comment traiter chacun des éléments d'image PageSpeed Insights et comment améliorer la vitesse de la page.
Comment optimiser les images pour Google PageSpeed et les performances
Pour optimiser les images pour Google et améliorer la vitesse des pages, vous pouvez mettre en œuvre les 8 techniques de performance suivantes :
- Convertir des images en WebP (ou un autre format de nouvelle génération)
- Compresser les images
- Redimensionner les images
- Définir les dimensions de l'image
- Implémenter le chargement paresseux
- Activer la mise en cache du navigateur
- Profitez d'un CDN
- Utilisez des graphiques .SVG lorsque cela est possible
Passons en revue les outils Web et les plugins que vous pouvez utiliser pour chaque optimisation recommandée par Google pour améliorer votre score global Lighthouse.
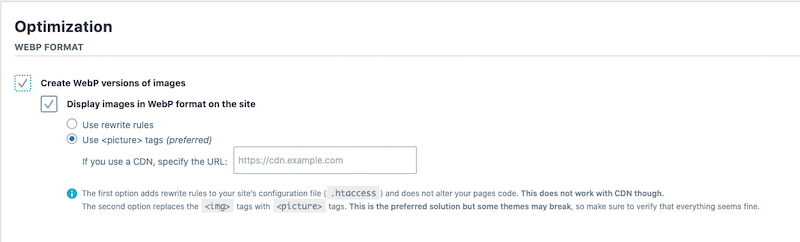
1. Convertir des images en WebP (ou un autre format de nouvelle génération)
L'un des moyens les plus efficaces d'optimiser vos images pour Google est de les convertir en WebP à l'aide d'un plugin WordPress comme Imagify. Il crée une version WebP des images, ce qui améliore la compression et l'optimisation. Imagify est gratuit jusqu'à 20 Mo de données par mois. (Consultez la tarification complète d'Imagify ).

Vous pouvez consulter d'autres plugins de conversion WebP : WebP Converter pour les médias et WebP Express.
Si vous ne souhaitez pas utiliser de plugin, vous trouverez de nombreux outils en ligne gratuits comme Convertio ou Ezgif. Vous devez effectuer quelques étapes supplémentaires pour cette méthode : téléchargez vos images, téléchargez-les dans WebP et placez-les dans votre bibliothèque WordPress.


2. Compresser les images
Compresser une image, c'est réduire considérablement sa taille pour diminuer son coût de stockage. Selon Google, cela donnera à votre site Web une belle amélioration des performances !
Les plugins WordPress les plus populaires pour compresser les images sans perdre en qualité sont, à savoir :
- Imagify (avec 3 niveaux de compression : normal, agressif et ultra qui peut compresser les images en masse)

- Optimole
- Compresser JPEG et PNG (Petit PNG)
- WWW
- CourtPixel
Lisez notre guide pour en savoir plus sur les 6 meilleurs plugins de compression d'image pour WordPress.
Vous pouvez également utiliser un logiciel de conception comme Photoshop ou Lightroom pour compresser les images, mais notez que la qualité peut être altérée.
La dernière option consiste à opter pour un outil Web comme TinyPNG.

3. Redimensionner les images
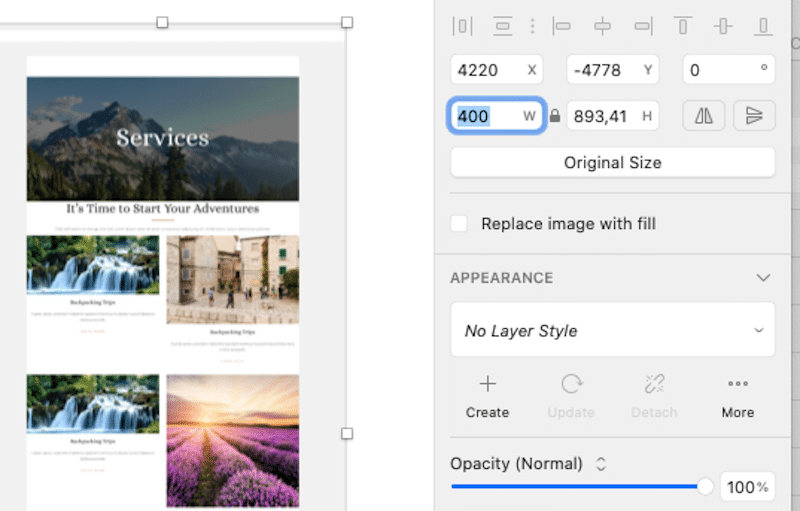
Google recommande de redimensionner correctement les images, en particulier sur mobile. Vous pouvez utiliser des logiciels comme Sketch, Preview ou GIMP pour modifier la taille des images et réduire leur poids.

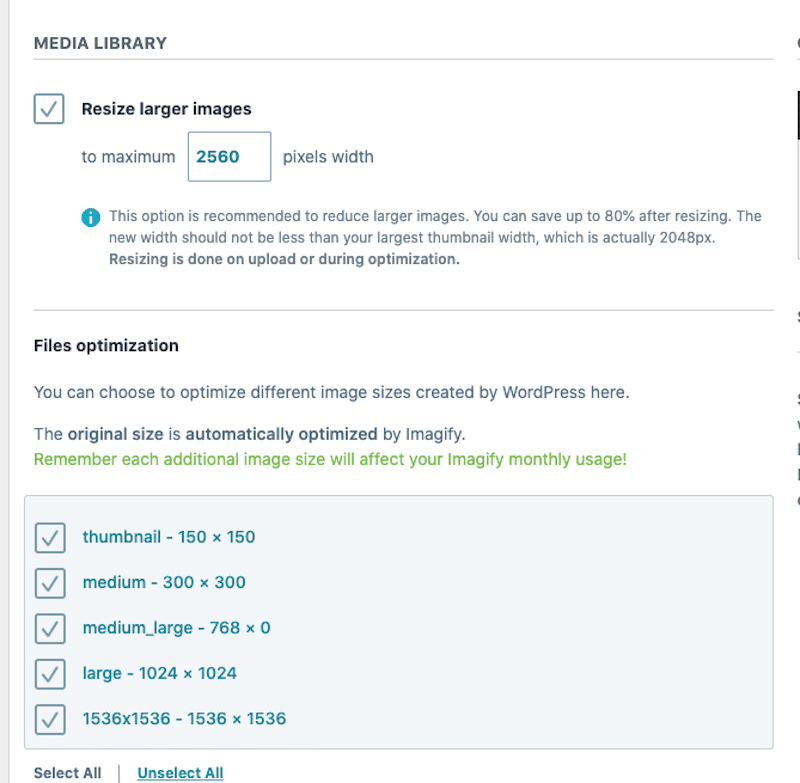
Remarque : vous pouvez également utiliser Imagify pour redimensionner les grandes images. Il existe une option pour optimiser automatiquement les images plus grandes.

4. Définir les dimensions de l'image
PageSpeed suggère de définir une largeur et une hauteur explicites sur les éléments d'image. L'objectif est de réduire les changements de mise en page et d'améliorer la métrique Cumulative Layout Shift (CLS), une autre métrique Core Web Vitals. Il mesure la stabilité visuelle du contenu.
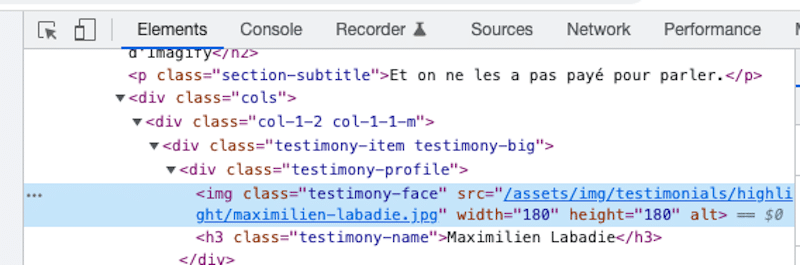
Pour définir une dimension d'image, assurez-vous que vos balises HTML "width" et "height" ont une valeur, comme indiqué en rouge ci-dessous :
<!-- set a 640:360 ie a 16:9 - aspect ratio --> <img src="girl.jpg" width="640" height="360" alt="girl at the beach" />Un moyen manuel de savoir si les dimensions sont correctement configurées consiste à utiliser l'outil de développement sur Chrome et à inspecter vos images :

5. Mettre en œuvre le chargement paresseux
Le chargement différé est l'un des moyens les plus efficaces d'optimiser vos images pour Google et les performances. Pourquoi? Vous indiquez au navigateur uniquement de télécharger les images que le visiteur visualise.

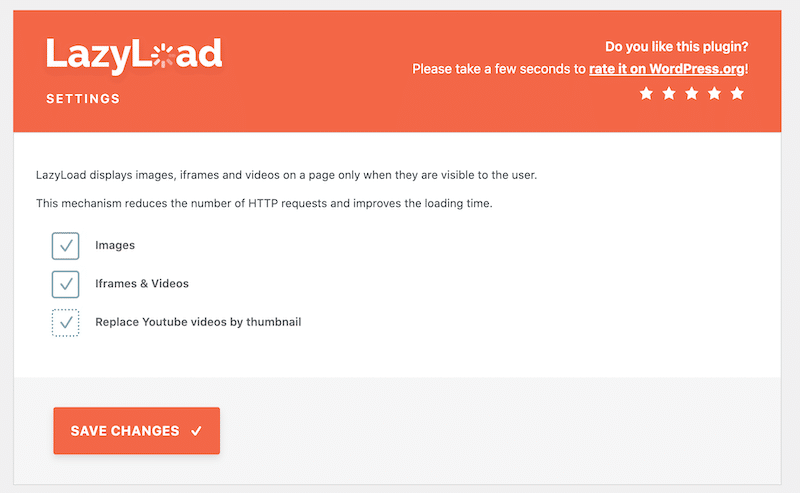
Pour appliquer le chargement paresseux à vos images, vous pouvez utiliser un plugin WordPress gratuit comme LazyLoad de WP Rocket ou Autoptimize. LazyLoad par WP Rocket est très simple :

Vous pouvez également implémenter le chargement différé manuellement en ajoutant la balise suivante sur votre image :
<img src="image.png" loading="lazy" alt="…" width="200" height="200">Pour en savoir plus sur le chargement paresseux, nous vous suggérons de lire cet article sur les meilleurs plugins de chargement paresseux pour WordPress.
6. Activer la mise en cache du navigateur
La mise en cache est une autre recommandation de Google pour la vitesse des pages, car elle permet aux images d'être diffusées plus rapidement aux utilisateurs. La mise en cache du navigateur peut aider à réduire la charge du serveur en réduisant le nombre de requêtes HTTP par page.
Google suggère d'utiliser un plugin WordPress pour implémenter la mise en cache. L'un des meilleurs plugins de cache est WP Rocket. Il applique 80% des meilleures pratiques de performance Web, dispose d'une interface simple et d'une configuration rapide.
7. Profitez d'un CDN
L'utilisation d'un CDN d'image réduit considérablement vos coûts de trafic et augmente votre note sur Google PageSpeed Insights. Il optimise la manière dont les images sont livrées aux visiteurs, où qu'ils se trouvent dans le monde. Grâce à cette technique d'optimisation d'image, la quantité de données transférées est réduite.
Important : configurer un CDN à partir de zéro peut être écrasant. Vous devrez gérer les enregistrements DNS et les champs Cname. Si vous préférez une installation automatique, vous pouvez essayer RocketCDN. Ils font le gros du travail et configurent le CDN pour vous.
8. Utilisez des graphiques SVG lorsque cela est possible
L'une des caractéristiques les plus précieuses de SVG pour les performances est que le graphique peut être mis à l'échelle sans perte de qualité. SVG signifie Scalable Vector Graphics et est basé sur XML. Dans les coulisses, ce format est des équations et des mathématiques, ce qui facilite la mise à l'échelle sans jamais compromettre les pixels.
Images et vitesse de page : une étude de cas
Appliquons toutes les techniques recommandées que nous venons de mentionner afin de pouvoir comparer nos performances avant et après l'optimisation d'une page web. Nous utiliserons PageSpeed Insights et GTmetrix pour l'audit.
La première colonne affiche les résultats avant tout type d'optimisation. J'ai créé une page Web avec 8 images HD de mon iPhone.
La deuxième colonne montre les améliorations après la mise en œuvre des techniques d'optimisation d'image. Mes résultats sur Google PageSpeed Insights se sont définitivement améliorés :
| Avant l'optimisation de l'image | Après optimisation de l'image (Imagify + WP Rocket + Rocket CDN) | |
| Note globale | ||
| Avertissements sur la vitesse de la page | ||
| Détails de la page : Poids total de mes images sur la page % de requêtes effectuées par images |
Principaux résultats de performance avec Imagify, WPRocket et RocketCDN :
Après avoir suivi les recommandations de Google sur la façon d'optimiser les images, nous pouvons remarquer les améliorations suivantes :
- Les problèmes et avertissements PSI liés à l'image sont corrigés
- Le poids total des images était de 3,5 Mo, il est maintenant tombé à 36,8 Ko
- La moitié des requêtes HTTP a été faite par les images. Après optimisation, ils ne sont responsables que de 22% des requêtes.
- Les requêtes HTTP sont passées de 16 à 9
- Mes Core Web Vitals sont maintenant tous dans le vert
- La note de performance est passée de 68/100 à 95/100 sur mobile
- Le temps à pleine charge était de 3,9 s et il est descendu à 1,2 s
- La taille de ma page était de presque 4 Mo et elle est maintenant de 91 Ko !
Emballer
Pour optimiser les images pour la vitesse de la page et Google, j'ai appliqué le protocole de performance suivant :
- J'ai installé Imagify, ce qui m'a permis de :
- Convertir mes images en WebP
- Redimensionner mes plus grandes images
- Compresser et optimiser mes images en utilisant le mode Ultra pour les encoder efficacement
- J'ai activé RocketCDN pour permettre à mes images d'être diffusées plus rapidement dans le monde entier.
- J'ai utilisé WP Rocket pour :
- Mettre en œuvre la mise en cache
- Appliquer une charge paresseuse sur mes images
- Optimiser mon code JS et CSS

Vous voulez essayer et vous débarrasser des avertissements liés aux images ? Commencez votre parcours d'optimisation d'image avec Imagify ! Avant d'installer le plugin, vous pouvez commencer à utiliser l'application Web gratuitement.
