Optimisez les images à 300 % dans WordPress avec ces 18 outils et plugins gratuits
Publié: 2018-03-26chathuporn / stock.adobe.com
Les images sont un élément essentiel de la conception Web moderne. À eux seuls, ils peuvent transformer un design autrement banal et d’apparence simple en un site Web très attrayant. Associés à du texte, ils peuvent soutenir et même renforcer votre message, améliorant ainsi la compréhension des visiteurs et rendant votre offre encore plus attrayante.
Mais l’utilisation d’images dans WordPress a un prix. Selon les données présentées par The Fiscal Times :
« La taille moyenne d’un site Web est désormais de 2,1 Mo, contre 1,5 Mo il y a deux ans. »
Même si vous pensez peut-être que cela est dû à l'utilisation de thèmes, de plugins et de scripts gourmands en charge, les images sont en réalité la principale cause de l'absorption de la bande passante et de l'espace d'un serveur. Plus précisément, le Fiscal Times a rapporté que les images représentent en moyenne 1 312 des 2 087 Ko totaux des sites Web.

Donc que fais-tu? Espérez-vous que tout compromis en matière de performances puisse être surmonté d'une manière ou d'une autre par l'impression que les visiteurs sont devant la qualité de vos images ? On pourrait l’espérer, même si ce n’est pas un résultat très probable. Si vous voulez avoir le gâteau et le manger aussi, vous devez apprendre à optimiser les images pour WordPress sans perdre en qualité.
Ce guide d'optimisation d'image couvrira les éléments suivants :
- Pourquoi devriez-vous optimiser les images pour WordPress
- Comment optimiser les images sans perte de qualité avant de les télécharger sur WordPress
- Meilleurs outils d'optimisation d'image en ligne gratuits
- Meilleurs plugins d'optimisation d'image gratuits pour WordPress
Pourquoi devriez-vous optimiser les images pour WordPress
Ce n’est un secret pour personne que les sites Web WordPress peuvent souffrir de temps de chargement lents. Ce qui est délicat, cependant, c'est qu'il existe un certain nombre de raisons pour lesquelles votre site tarde à répondre.
Peut-être que vous n'utilisez pas un thème WordPress rapide.
Peut-être que le trafic mondial de votre site est tout simplement trop éloigné et que votre serveur n'est pas en mesure de transmettre rapidement les images à ses navigateurs sans l'aide d'un CDN.
Peut-être que votre site n'est pas suffisamment sécurisé et qu'il est encombré de logiciels malveillants.
Il se peut que les optimisations de vitesse telles que la minification JavaScript et CSS n'aient pas encore eu lieu.
En réalité, diverses raisons peuvent expliquer pourquoi votre site et les navigateurs de vos visiteurs ne communiquent tout simplement pas entre eux aussi rapidement que vous le souhaiteriez. Quel que soit le problème de temps de réponse lent de votre site, vous savez qu'il est possible d'accélérer le chargement des images grâce aux optimisations du serveur. Et lorsque vous y parviendrez, vous savez que vous bénéficierez d’avantages majeurs. Par exemple:
- Vos pages Web (pas seulement les images) se chargeront plus rapidement.
- Votre contenu sera plus attrayant car vous pourrez utiliser des images de haute qualité et haute résolution pour vous aider à raconter l'histoire de votre site.
- À mesure que les performances et l’esthétique de votre site s’améliorent, vous verrez probablement vos taux de rebond diminuer.
- En retour, cela se reflétera bien sur votre site WordPress lorsqu’il sera exploré par les moteurs de recherche, ce qui entraînera une amélioration du classement dans les recherches.
- Avec votre site et votre serveur correctement optimisés pour la vitesse, cela signifie également qu'il y a plus d'espace pour jouer sur votre serveur.
- Sauvegarder régulièrement votre site sera également moins fastidieux, car cela ne prendra pas autant de temps.
- Vous pouvez également économiser un peu d'argent si vous payez pour une bande passante et un stockage supplémentaires afin de répondre à la charge supplémentaire du serveur.
Mais qu’en est-il des images elles-mêmes ? Oui, nous savons qu'en optimisant la vitesse d'un serveur, les images peuvent, à leur tour, se charger plus rapidement. Y a-t-il quelque chose que vous puissiez faire sur les images réelles qui les rendraient intrinsèquement plus faciles à utiliser une fois qu'elles seront dans WordPress ?
La réponse à cette question est bien sûr « oui ».
Comment optimiser les images sans perte de qualité avant de les télécharger sur WordPress
Le Codex WordPress comprend un guide rapide sur la façon de déterminer la bonne taille et la bonne qualité d’image pour votre site Web. Fondamentalement, il indique que vous devez prêter attention à quatre facteurs de qualification :
- Taille physique : C'est ainsi que l'image se présente (les dimensions) sur un site internet.
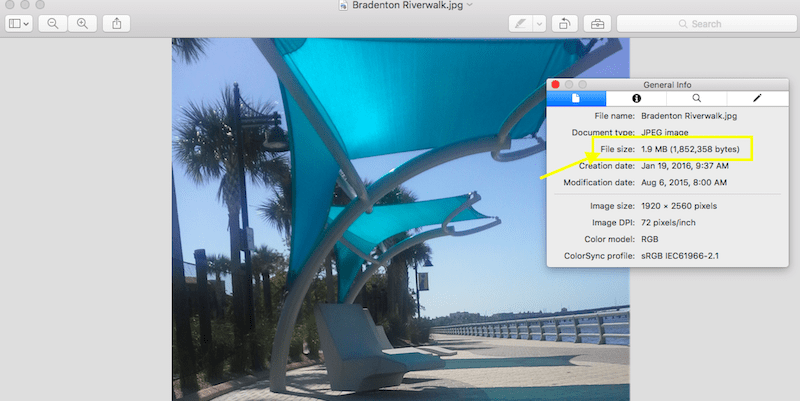
- Taille du fichier : c'est le nombre d'octets de données que le fichier consomme dans son état natif.
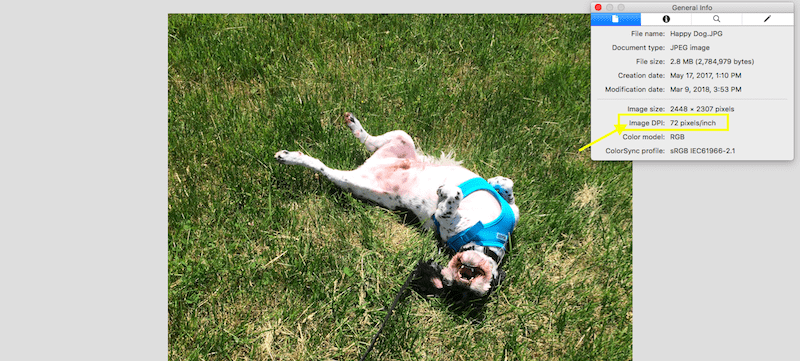
- Résolution : Cela concerne le nombre de pixels qui existent dans une image. Plus la résolution est élevée, plus l'image est claire.
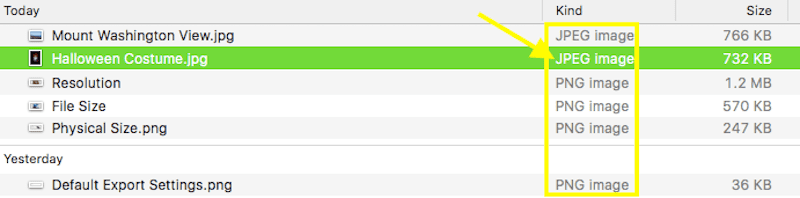
- Type de fichier : Il s'agit du format dans lequel votre fichier est enregistré. Lorsque nous parlons d'images, nous faisons généralement référence à PNG, JPG, SVG et GIF.
Voici un aperçu des règles que vous devez suivre lors de l'optimisation des images avant le téléchargement.
Grandeur physique

En fin de compte, l’espace physique qu’occupent vos images sur votre site WordPress sera déterminé par l’appareil à partir duquel vos visiteurs les visualisent. Il n’y a vraiment pas d’idéal, surtout si vous utilisez des images à des fins différentes. Par exemple, une image utilisée pour compléter un article de blog ne devra peut-être être que de taille moyenne, alors que vous souhaiterez une image pleine largeur pour l'image principale de votre page d'accueil.
Ne vous inquiétez pas non plus de créer plusieurs tailles de vos images pour répondre aux différentes dimensions de l'écran. En fait, ne le faites pas du tout car vous ne feriez que créer plus de travail pour votre serveur. Assurez-vous simplement d'utiliser un thème WordPress avec une mise en page réactive afin que vos images respectent ces directives.
Taille du fichier

La taille de votre fichier image est un facteur important lorsqu'il s'agit d'optimiser la vitesse de votre site. WordPress recommande que les images plus grandes soient comprises entre 60 000 et 100 000 et que les images plus petites ne dépassent pas 30 000.
Cela dit, il existe un certain nombre d'outils que nous pouvons utiliser pour redimensionner les images si vous constatez que les vôtres ne correspondent pas aux directives recommandées par WordPress. J'en parlerai dans la section suivante.
Résolution

Le DPI (ou points par pouce) est la référence à rechercher lors de l'évaluation de la résolution d'une image. 72 pixels par pouce est la résolution standard que vous verrez sur la plupart des images, tandis que 300 dpi est ce que vous obtiendrez probablement lorsque vous utiliserez des photographies d'archives. Tant que l'image semble nette à la taille préférée, vous ne devriez pas avoir à trop vous soucier du nombre exact.
Bien qu’il n’y ait pas de recommandations spécifiques de WordPress sur les types de résolution dans lesquels vos images doivent être enregistrées, ils vous conseillent de faire attention à l’utilisation de résolutions supérieures à celles nécessaires, en particulier pour les fichiers de grande taille. Plus la résolution est élevée, plus la taille du fichier est grande. Si votre image semble parfaitement nette avec un DPI inférieur, vous souhaiterez peut-être la conserver afin d'épargner à votre serveur toute contrainte inutile.
Type de fichier

Il n’existe pas de règle absolue qui stipule que vous devez toujours utiliser un JPG plutôt qu’un PNG, ou qu’un SVG est la norme moderne que nous devons tous respecter. Habituellement, le type de fichier que vous utilisez dépend de ce que vous comptez en faire.
JPG
Les JPG sont le type de fichier idéal pour les photographies. Bien que ce format ne prenne pas en charge les arrière-plans transparents, sa capacité native à compresser des fichiers dans des tailles plus faciles à gérer sans compromettre la qualité est idéale pour les photographies de grande taille et haute résolution. Les JPG utilisent la méthode de compression avec perte, ce qui signifie essentiellement que les données d'arrière-plan inutiles sont supprimées pour créer une plus grande réduction de la taille du fichier.
En tant que tel, si vous souhaitez travailler avec des fichiers de plus petite taille, JPG est celui à utiliser.
Une autre chose à noter à propos des JPG est que vous avez deux choix pour les exporter à partir de votre logiciel de retouche photo : de base ou progressif.
Un JPG de base est constitué d’un seul calque. Cela signifie que, lorsqu’il est utilisé dans WordPress, il n’y a rien à charger à part l’image plate. Ainsi, s’il y a un retard dans le chargement de la page, les visiteurs verront l’image remplir lentement l’écran de haut en bas.
Un JPG progressif, en revanche, se compose de plusieurs couches. Lorsqu'un visiteur tente d'afficher une page à chargement lent avec un JPG progressif, l'image s'affichera entièrement dans le cadre dans lequel elle doit exister. Cependant, elle sera quelque peu floue au début lorsque les autres calques apparaîtront sur en haut, pour finalement rendre l'image dans son intégralité.
Le choix idéal ici est le JPG progressif car il entraînera moins de pression sur votre serveur (puisqu'il ne s'agit pas d'une seule couche appelée à se charger en même temps).
PNG
Les PNG sont mieux adaptés aux éléments de conception utilisés sur un site Web. Par exemple un bouton d’appel à l’action, une bannière promotionnelle, une capture d’écran de soutien ou encore une mascotte entourée d’un fond transparent.
Comme les JPG, les PNG utilisent une forme de compression pour rendre la taille des images un peu plus gérable, mais ce type est connu sous le nom de sans perte. La compression sans perte est différente de la compression avec perte dans la mesure où elle conserve tout l'impact des données d'origine. Puisqu'il ne peut pas réduire la taille de votre fichier de cette manière, il recherche plutôt des moyens de diviser vos images en morceaux plus petits qui faciliteront leur présentation aux visiteurs.
Bien que ce type de compression garantisse une sortie de meilleure qualité, la taille des fichiers est plus grande que celle que vous obtiendriez avec un JPG. Ainsi, si la qualité est plus importante pour vous ou si vous avez besoin d’une image avec un arrière-plan transparent, les PNG sont le type de fichier à utiliser.
SVG
Ce type de fichier n’est pas souvent évoqué lorsqu’on parle d’images WordPress, mais il convient néanmoins de le noter ici, car le design minimal et l’iconographie deviennent de plus en plus populaires dans la conception Web.
Un SVG est une image vectorielle évolutive, ce qui en fait peut-être le plus flexible de tous les types d’images. Il est également très léger, ce qui signifie que vous n'aurez pas à vous sentir coupable si vous en utilisez plusieurs sur votre site Web. Cela dit, ce n'est vraiment idéal que pour les petits éléments que vous souhaitez bien mettre à l'échelle. Cela signifie que les SVG sont généralement relégués aux logos, aux favicons, aux icônes classiques et aux éléments visuels plus simplistes.
GIF
Bien entendu, vous pouvez également utiliser des GIF dans WordPress. Il s'agit d'une bonne alternative au contenu vidéo car ils sont beaucoup plus légers (si vous envisagez de stocker des fichiers vidéo sur votre serveur, bien sûr) et ce sont généralement des clips de type animation plus rapides. Avec la prolifération des médias sociaux, les GIF sont définitivement un type de fichier convivial à utiliser dans WordPress, même si vous souhaiterez les utiliser avec parcimonie.
9 meilleurs plugins d'optimisation d'image gratuits pour WordPress ️
Parlons ensuite de ce que vous pouvez faire pour optimiser les images une fois qu’elles sont dans WordPress.
Avant de passer à la discussion sur les plugins, passons en revue deux des options intégrées que WordPress inclut dans le CMS principal.
1. Optimiseur d'image EWWW

Le plugin EWWW Image Optimizer* utilise un algorithme unique qui lui permet de fournir une compression avec perte (comme nous en avons parlé avec les JPG plus tôt) sans compromettre la qualité. En d’autres termes, les résultats ressemblent davantage à une compression sans perte, même si vous constaterez des économies importantes en termes d’octets utilisés.
Il y a d'autres choses vraiment intéressantes à propos de ce plugin qui méritent d'être mentionnées :
- Vous n'avez pas besoin de garder votre plugin d'optimisation ouvert pour qu'il fonctionne. Il gérera la compression en arrière-plan* afin que vous puissiez travailler ailleurs dans WordPress.
- Ce plugin optimise tous les médias, même s'ils ne se trouvent pas dans votre dossier Médias*. Cela inclut donc des éléments tels que les icônes d'avatar, les photos de curseur, les images de thème, etc.
- L'analyse groupée de l'optimiseur ignorera tous les fichiers déjà compressés, évitant ainsi à votre serveur d'avoir à gérer une demande inutile pour ce fichier.
Étant donné que ce plugin accomplit beaucoup de choses en matière de compression d'images, vous devez configurer un certain nombre de paramètres avant de l'utiliser. Voici ce à quoi vous devez faire attention :
- Tout d’abord, installez et activez votre plugin.
- Ensuite, accédez à l'onglet Paramètres et localisez la nouvelle option pour « EWWW Image Optimizer ».
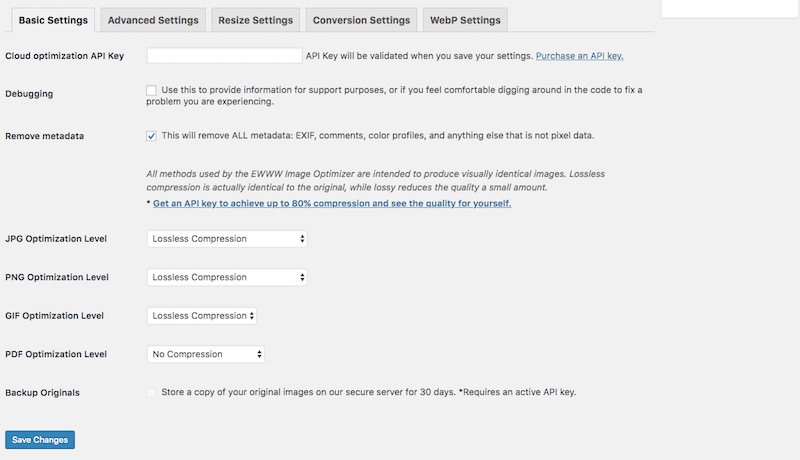
- Commencez par les paramètres de base :

Cet onglet vous permet de contrôler le type de compression appliqué aux images que vous téléchargez sur WordPress. Puisque nous savons qu'EWWW est capable de compresser tous les types sans perte (la plus haute qualité de compression), utilisez cette option.
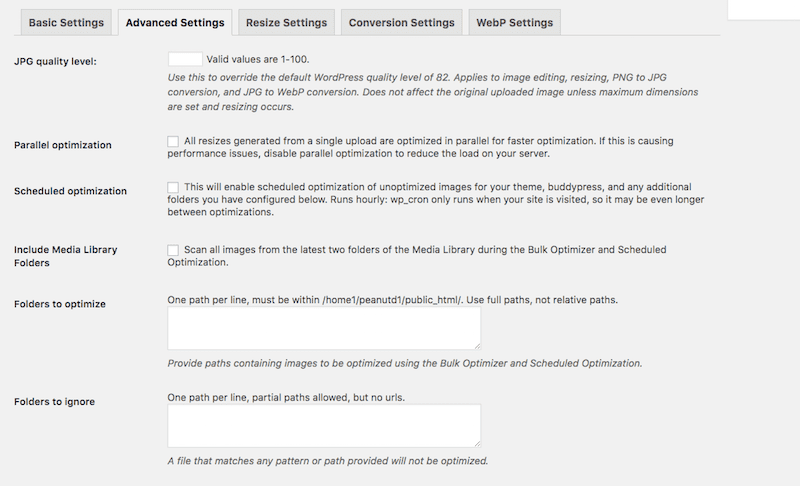
- Les paramètres avancés sont les suivants :

Dans cet onglet, vous devez vous concentrer sur l'établissement de paramètres et d'analyses planifiées qui permettront d'optimiser les images sans compromettre les performances du serveur.
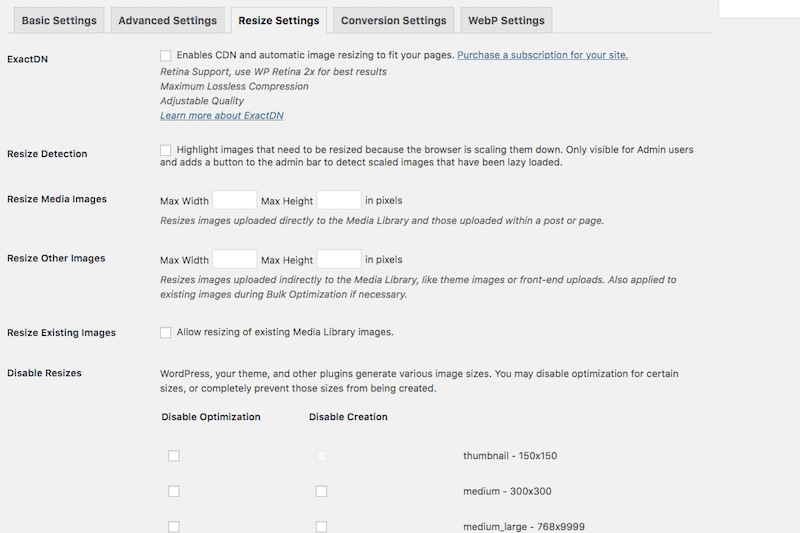
- L'onglet Paramètres de redimensionnement permet de définir des règles de redimensionnement automatique pour les fichiers jugés trop volumineux lors de l'importation dans WordPress :

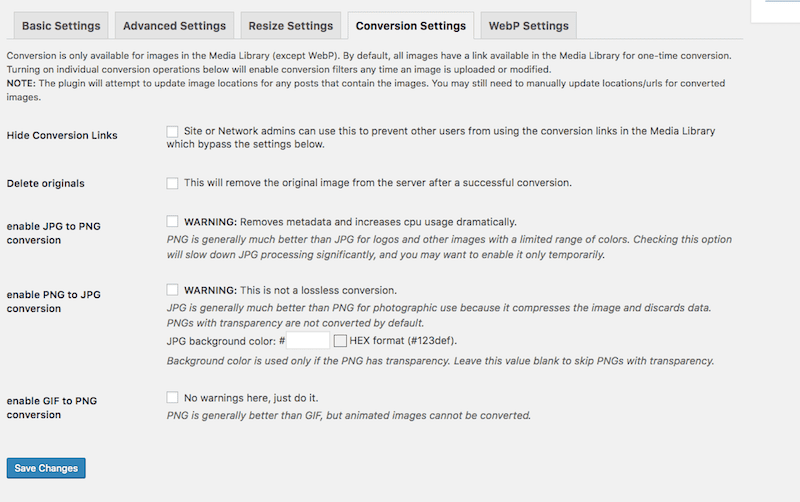
- Envisagez-vous de convertir des images une fois qu’elles sont dans WordPress ?

L'onglet Paramètres de conversion vous permet de modifier les types de fichiers lors du téléchargement pour augmenter la qualité de l'image ou réduire la taille du fichier. Cela dit, la conversion d'un type de fichier en un autre n'est pas toujours idéale, vous souhaiterez donc peut-être simplement conserver les images dans leur état d'origine.
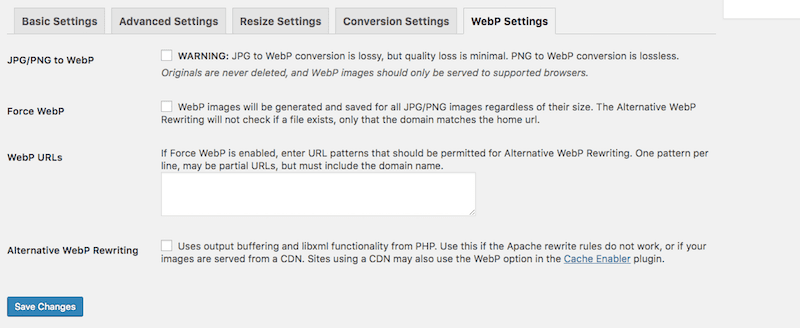
- Si vous êtes familier avec les images WebP et que vous savez que vos visiteurs utilisent principalement Chrome et Opera pour accéder à votre site (les navigateurs qui les acceptent), alors faites attention à cet onglet de paramètres suivant :

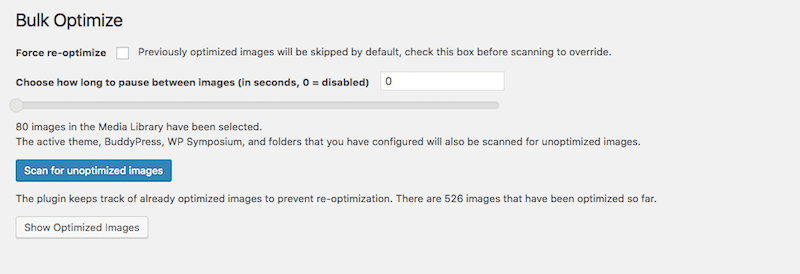
- Une fois que vous avez terminé de configurer les paramètres de votre plugin, accédez à l'onglet Médias et cliquez sur Bulk Optimize .

Vous trouverez ici l'outil simple d'analyse et d'optimisation en masse*. Configurez vos paramètres, puis exécutez l'analyse.
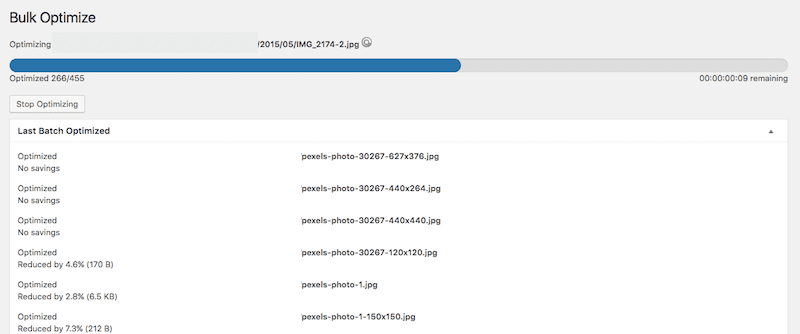
- Le résultat de vos résultats optimisés ressemblera à ceci :

Vous verrez l'emplacement et le nom du fichier ainsi qu'une note sur la quantité de fichier compressée.
Contrairement à d’autres outils que vous pourriez rencontrer, EWWW Image Optimizer s’exécute très rapidement. Sur les 455 images dont mon site avait besoin d'être optimisées, cela a pris moins d'une minute*. Il ne vous donne peut-être pas une liste de statistiques globales sur l’espace total économisé, mais il est très pratique à utiliser.
Et puis il y a les témoignages meurtriers de leurs utilisateurs*. Les gens aiment vraiment la fonctionnalité et la valeur !

Ils ont également un plugin gratuit si vous n'avez pas besoin de toutes les fonctionnalités.
2. Optimiseur d'image ShortPixel

Le plugin gratuit ShortPixel Image Optimizer est en fait une option de plugin freemium pour l'optimisation des images. Contrairement aux autres plugins freemium que vous pourriez rencontrer dans le référentiel, celui-ci est plus un plugin premium avec une période d'essai gratuite qu'autre chose. Voici pourquoi je dis cela :
- Vous recevez 100 crédits d’image à utiliser gratuitement chaque mois.
- 1 crédit image équivaut à 1 fichier image.
- Cependant, chacune de vos images est associée à au moins trois tailles de fichier (grande, moyenne et miniature), ce qui équivaut donc à quelque chose comme 3 crédits d'image équivalent à 1 fichier image.
Si vous souhaitez utiliser un plugin d'optimisation d'image de haute qualité et savez que votre site manquera de téléchargements d'images mensuels, cela pourrait être un excellent choix pour vous. Il n’y a aucune limite de taille de fichier à gérer. Le plugin optimise les JPG, PNG, GIF et WebP. Il approfondira également votre site et optimisera des éléments tels que les curseurs de produits de commerce électronique, les curseurs d'images photographiques, etc.
Bien sûr, si vous souhaitez payer pour la version premium, vous le pouvez. Mais comme nous nous concentrons ici sur les meilleurs plugins d’optimisation d’image gratuits, je veux être clair sur à qui cela convient le mieux.
En termes d'utilisation de celui-ci, il est similaire aux autres plugins WordPress qui offrent ce niveau d'optimisation :
- Installez et activez le plugin.
- Demandez qu'une clé API soit envoyée à votre adresse e-mail afin que vous puissiez vous connecter à l'outil d'optimisation.
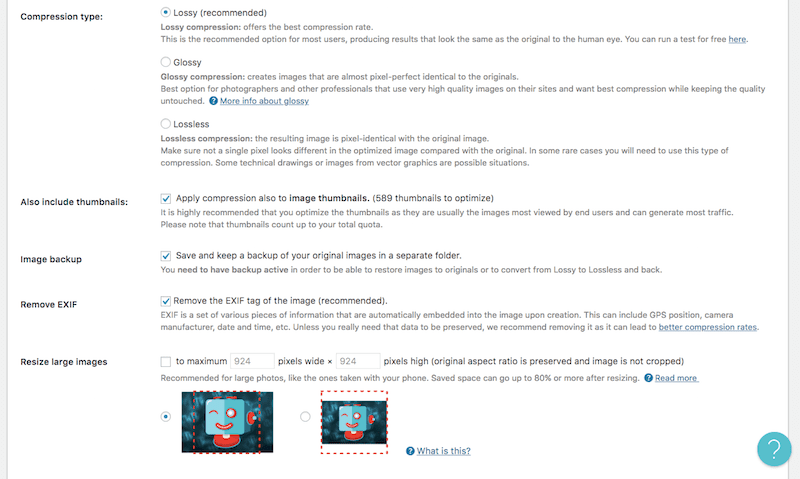
- Les paramètres généraux couvriront les bases de la compression d'image :
- Votre type de compression préféré
- S'il faut ou non inclure des vignettes
- Stockage automatisé des fichiers originaux ailleurs sur le serveur
- Suppression des métadonnées EXIF
- Redimensionnement automatisé des fichiers volumineux jusqu'à une limite maximale désignée

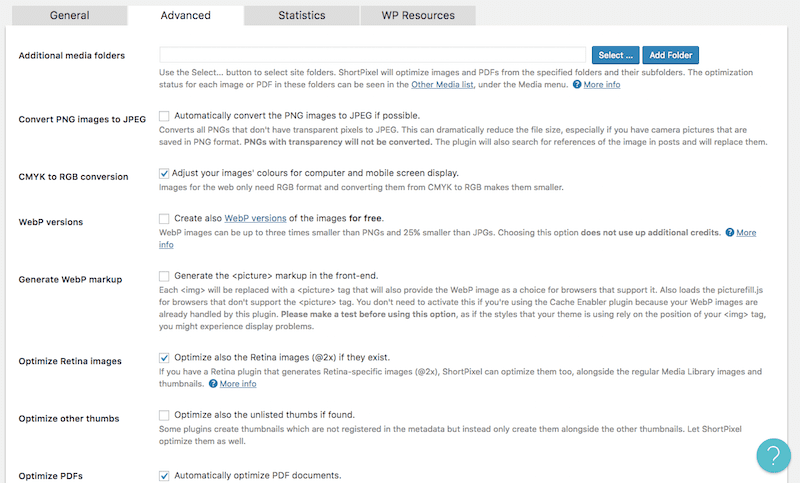
- Sous l'onglet Avancé, vous rencontrerez un mélange de paramètres d'optimisation d'image dont vous souhaiterez peut-être profiter. Cela inclut des choses comme :
- Conversion d'un type de fichier à un autre
- Configuration des paramètres d'image WebP
- Ajout de PDF à la liste des types de fichiers à optimiser
- Automatisation du téléchargement de nouveaux fichiers (que ce soit par vous dans WordPress ou par les utilisateurs sur le front-end)

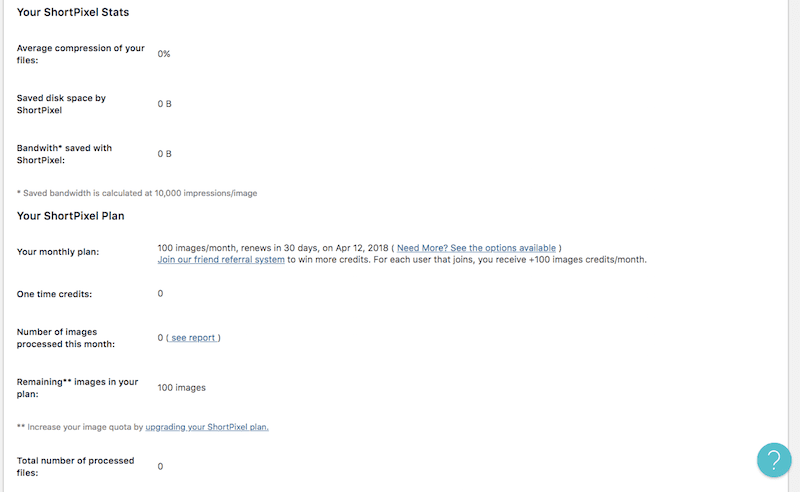
- L'onglet Statistiques ShortPixel est en fait une fonctionnalité très intéressante et non celle que vous trouverez sur beaucoup de ces autres plugins d'optimisation d'image.

Vous trouverez ici un décompte du nombre de vos images qui ont été optimisées, de la quantité de bande passante et d'espace disque que vous avez économisées, ainsi que des détails sur le forfait actuel que vous utilisez (afin que vous puissiez suivre votre utilisation). .
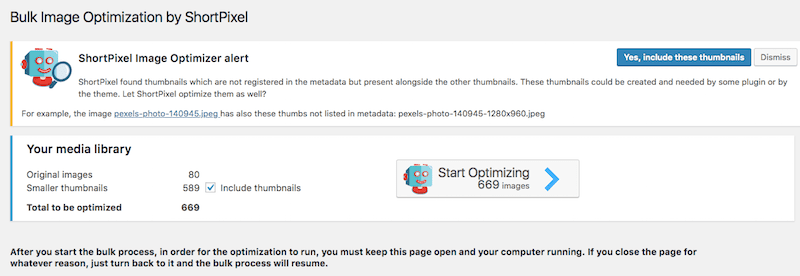
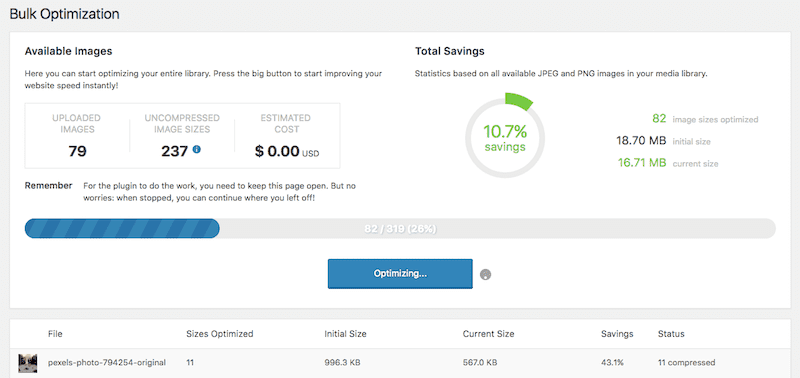
- Une fois vos paramètres définis, vous pouvez maintenant lancer le processus ShortPixel Bulk sous votre onglet Média.

Cet outil est vraiment facile à exécuter. Tout d’abord, décidez si vous souhaitez compresser vos vignettes. Cliquez ensuite sur Démarrer l'optimisation . Avec celui-ci, vous devrez laisser la page ouverte pour que l'outil d'optimisation termine son exécution.

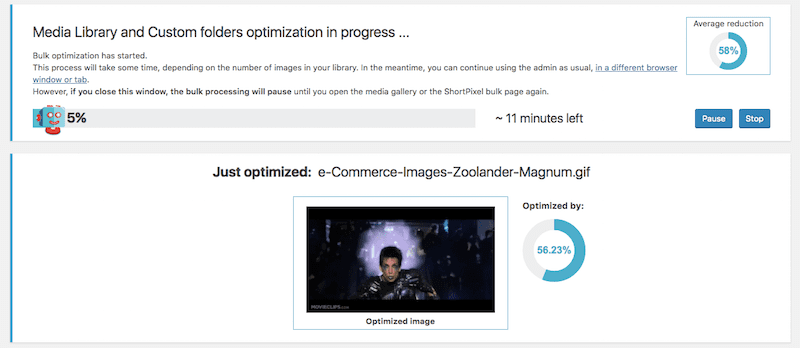
Vous verrez une barre de progression vous indiquant quel pourcentage de vos fichiers ont été compressés et combien de temps vous pouvez vous attendre à ce que le processus prenne. Vous verrez également un aperçu rapide de la dernière image à optimiser et de la quantité d'espace économisée pendant le processus d'optimisation.
3. Modifications multimédias
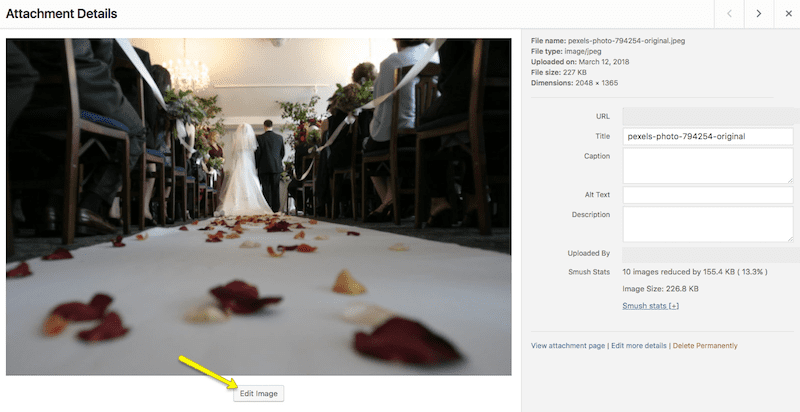
Si vous accédez à votre médiathèque dans WordPress et sélectionnez une image (ou téléchargez-en une nouvelle), vous verrez une option Modifier l'image disponible.

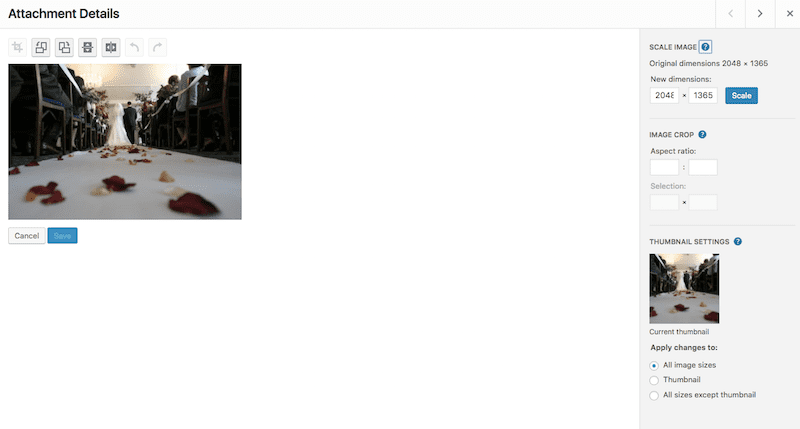
Dans ce module, vous pouvez modifier les dimensions de votre image, de la même manière que vous l'avez fait avec votre logiciel de retouche d'image.

La principale différence est que les proportions sont conservées à l'échelle, vous ne pouvez donc pas introduire de dimensionnement non naturel qui déformerait l'image.
Une fois que vous êtes satisfait de la nouvelle taille, appuyez sur le bouton Échelle , attendez que le message « Image enregistrée » apparaisse au-dessus de l'image, puis quittez.
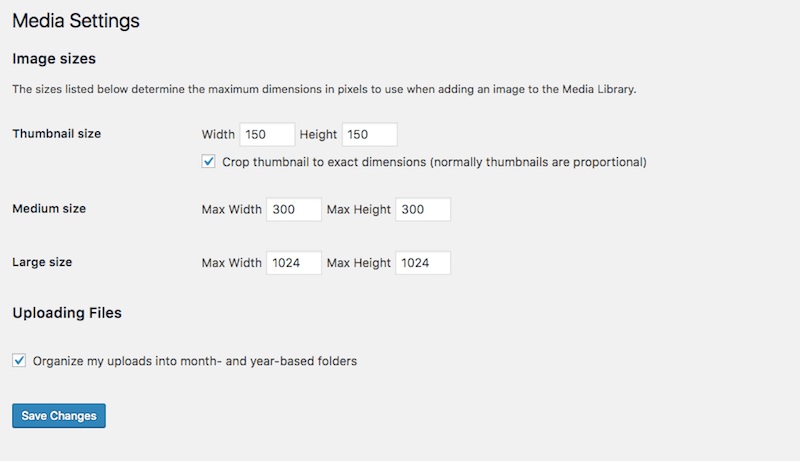
4. Paramètres multimédias
Une autre chose que vous pouvez faire pour redimensionner les images dans WordPress est de créer des tailles d'image par défaut pour votre contenu.
Sous l'onglet Paramètres , cliquez sur Médias . Vous retrouverez alors la configuration suivante :

Ces valeurs définissent les tailles d'image par défaut pour les trois tailles d'image que WordPress générera automatiquement. Si vous souhaitez gagner du temps en redimensionnant les images en dehors de WordPress ou en les ajustant aux spécifications de hauteur et de largeur de votre site, vous pouvez mettre à jour les dimensions ici. Ceci est particulièrement utile si vous avez l’intention d’utiliser une taille cohérente pour les images sur l’ensemble du site Web.
Bien sûr, lorsque vous travaillez sur WordPress, vous savez qu’il existe des plugins WordPress pour vous aider à faire à peu près tout. Il ne devrait donc pas être trop surprenant qu'il existe de superbes plugins d'optimisation d'image que vous pouvez utiliser gratuitement. Jetons un coup d'œil aux meilleurs choix et à ce que vous pouvez faire avec eux :
5. Compression et optimisation des images Smush

Parlons de la version gratuite du plugin Smush*.
Mis à part une poignée de fonctionnalités premium que vous obtiendrez en achetant un abonnement au plugin WPMU DEV, il n'y a pas vraiment beaucoup de différence entre les versions gratuite et premium de ce plugin. C'est fantastique car Smush accomplit à lui seul tout ce dont vous avez besoin en matière d'optimisation. Fait amusant : WP Smush est livré avec les plans WP Buffs ! Voici quelques-unes des fonctionnalités dont vous bénéficierez lorsque vous utiliserez ce plugin :
- Les données superflues sont automatiquement supprimées lorsque les images sont téléchargées sur WordPress.
- Les images peuvent être optimisées dans le dossier Médias, dans le plugin de votre galerie, dans vos fichiers de thème et même hors site dans votre stockage cloud.
- Il est livré avec un tableau de bord très convivial afin que la gestion de l'optimisation des images et la vérification de vos économies d'espace soient un jeu d'enfant.
Voici ce que vous pouvez faire avec Smush :
- Tout d’abord, installez et activez le plugin.
- Il n’est pas nécessaire de configurer une API pour celui-ci. Dès qu'il sera activé, vous serez dirigé vers le nouveau dossier WP Smush sous Media.
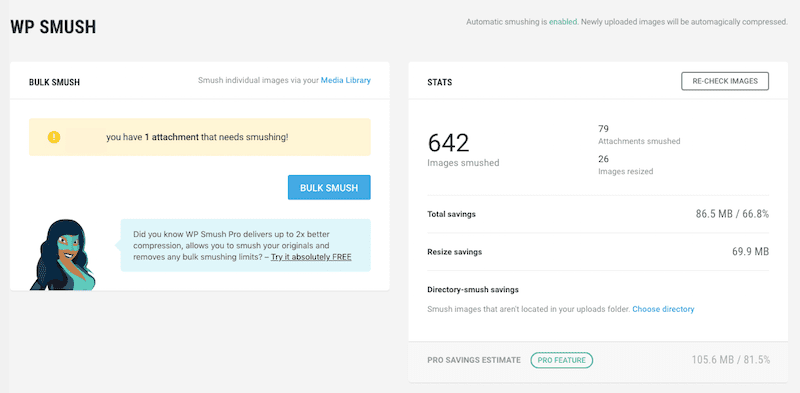
- Voici à quoi ressemblera votre tableau de bord principal :

En haut à gauche, vous serez informé du nombre de fichiers qui ne sont pas « écrasés » tout en vous donnant un bouton pour remédier rapidement au problème.
En haut à droite se trouvent vos statistiques d'optimisation d'image :
- Combien d'images sont redimensionnées
- Et combien sont compressés
- Combien d'espace vous avez ainsi économisé
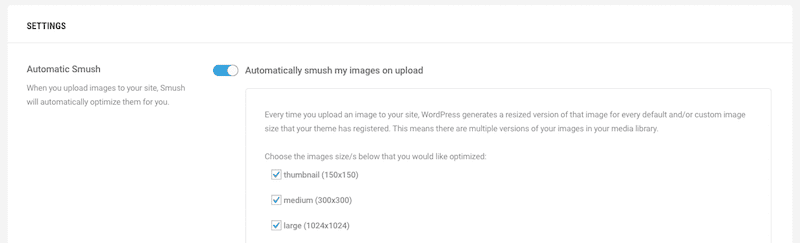
- En faisant défiler la page, vous trouverez vos paramètres pour le plugin. Cette section suivante vous permettra de dicter quelles tailles sont automatiquement compressées lors du téléchargement :

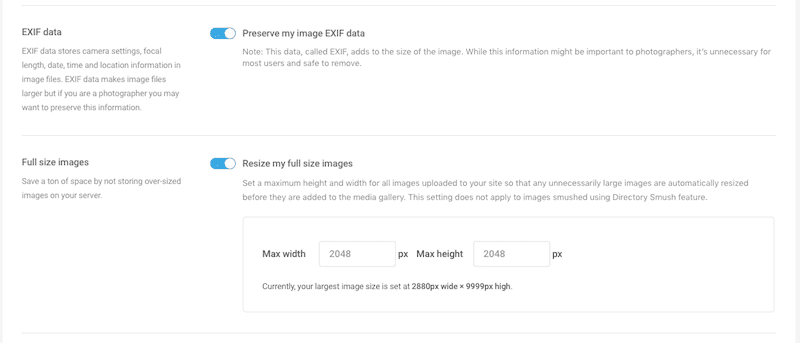
- Au-delà de cela, vous verrez les autres paramètres de compression permettant de supprimer les données EXIF et de définir des limites de taille de fichier :

Et c'est tout! Non seulement ce plugin WordPress est puissant en termes d’optimisation de vos images, mais il rend également le processus très simple.
6. Compresser les images JPEG et PNG par TinyPNG

Ce premier est l’équivalent du plugin WordPress de l’outil en ligne TinyPNG que j’ai mentionné plus tôt.
Le plugin Compress JPEG & PNG Images est ce qu’on appelle un outil d’optimisation en masse. Plutôt que d'utiliser l'éditeur par défaut de WordPress dans lequel vous pouvez redimensionner les images une par une ou définir des valeurs maximales par défaut pour le dimensionnement des images, celui-ci s'occupe d'optimiser et de compresser toutes vos images d'un seul coup.
Voici comment celui-ci fonctionne :
- Installez et activez votre plugin.
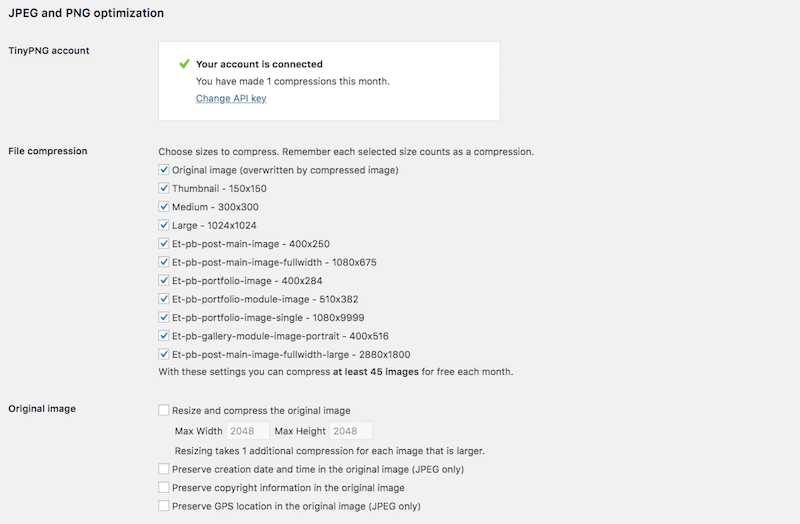
- Lorsque vous cliquez sur le bouton Paramètres sous votre nouveau plugin, il vous redirigera vers les paramètres multimédias (comme nous l'avons vu précédemment). Cependant, les options se sont désormais étendues pour ressembler à ceci :

- La première chose qui vous sera demandée est de créer un compte gratuit avec TinyPNG (il s'agit d'une simple activation par e-mail en un clic).
- Ensuite, vous pouvez choisir laquelle des tailles d’image WordPress vous souhaitez compresser automatiquement. Étant donné que WordPress génère automatiquement trois tailles à chaque téléchargement – une grande, une moyenne et une miniature – vous devez au moins les inclure. S'il existe d'autres tailles par défaut associées à votre thème, vous pouvez également les sélectionner.
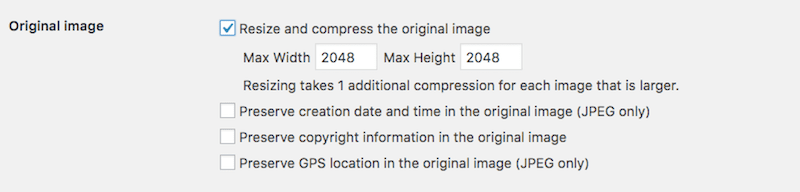
- Vous devez également prêter attention aux spécifications de l’image originale :


Dans cette section, vous pouvez définir une taille de téléchargement maximale pour garantir que même le fichier le plus volumineux ne soit pas trop encombrant pour votre serveur. Vous pouvez également vous assurer que les métadonnées essentielles ne sont pas supprimées du fichier.
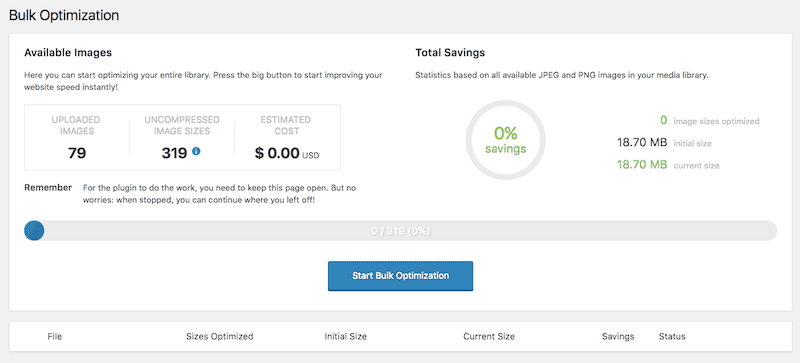
- Une fois ceci configuré, vous pouvez désormais exécuter une optimisation groupée sur tous les fichiers multimédias qui existent actuellement sur votre site Web et qui ne sont pas optimisés. Vous le trouverez sous l'onglet Médias sous « Optimisation groupée ».

- Cliquez sur le bouton et attendez que l'optimiseur termine son travail avant de quitter l'écran.

Pendant l'exécution du scanner et de l'optimiseur, vous pourrez voir des éléments tels que :
- Combien d'images y a-t-il sur votre site.
- Le nombre de tailles associées à chaque image.
- Combien de ces fichiers ont été compressés et dans quelle mesure.
Et une fois cela fait, vous n’aurez plus besoin d’exécuter l’optimiseur en masse puisque vos paramètres de compression automatisés sont désormais en place.
7. Imagify Optimiseur d'image

L’avantage du plugin Imagify Image Optimizer est qu’il rend le processus d’optimisation groupée de vos images très simple. Comme avec d'autres plugins d'optimisation d'images, celui-ci accomplit deux exploits : il optimisera d'abord en masse toutes les images actuellement stockées dans votre dossier Média ; il optimisera ensuite automatiquement les images en fonction des paramètres que vous avez prédéfinis.
Voici ce que vous devez faire pour commencer :
- Installez et activez le plugin.
- Il vous sera ensuite demandé de créer une clé API pour celui-ci. Pour ce faire, vous devez créer un compte gratuit.
- Une fois votre compte actif, vous trouverez les paramètres de votre plugin sous l'onglet Paramètres. Cliquez sur Imaginer .

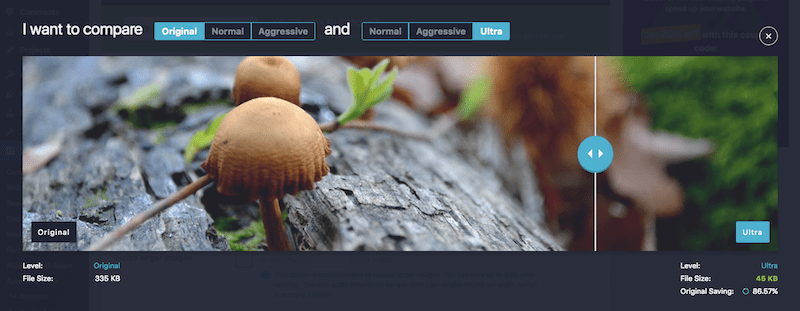
- L'une des fonctionnalités les plus intéressantes de ce plugin réside dans l'outil de comparaison visuelle (vous le trouverez sous les trois options de niveau d'optimisation) :

Vous remarquerez qu'il y a à peine un changement perceptible dans la façon dont l'image apparaît lorsque vous modifiez les paramètres de Normal à Ultra. Cependant, ce que vous remarquerez, c'est l'ampleur de la réduction des fichiers résultant de chaque modification.
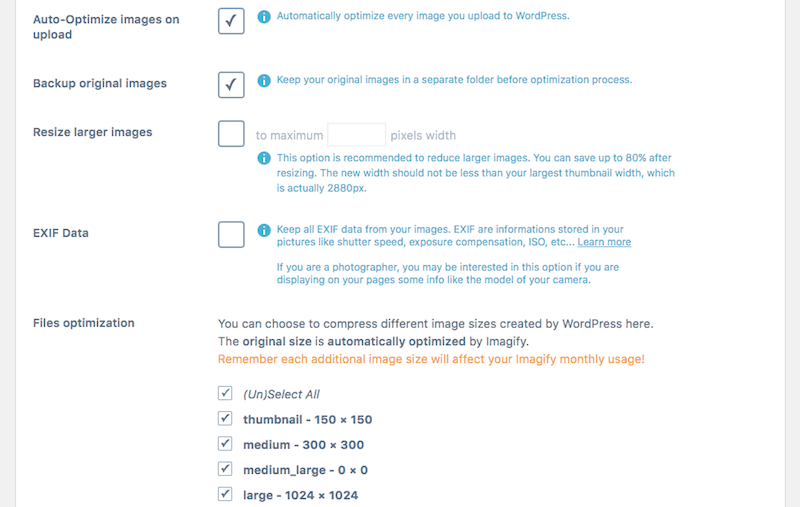
- Une fois que vous avez déterminé quel niveau d'optimisation correspond le mieux à vos besoins, vous pouvez consulter les autres paramètres disponibles pour la configuration.

Ce plugin fait un très bon travail en simplifiant les options et en présentant tous les éléments importants que vous devez prendre en compte lors du processus d'optimisation de l'image, comme :
- Voulez-vous optimiser automatiquement chaque image importée ? (Oui!)
- Voulez-vous créer une sauvegarde des images originales sur votre serveur ? (Peut être pas.)
- Souhaitez-vous limiter la taille maximale du fichier afin que tout ce qui est plus gros soit automatiquement redimensionné ? (Certainement.)
- Voulez-vous que le plugin vide les métadonnées EXIF ou aurez-vous besoin de ces informations plus tard ? (Cela dépend de ce que vous en faites.)
- Quelles tailles d’image souhaitez-vous optimiser ? (Tous.)
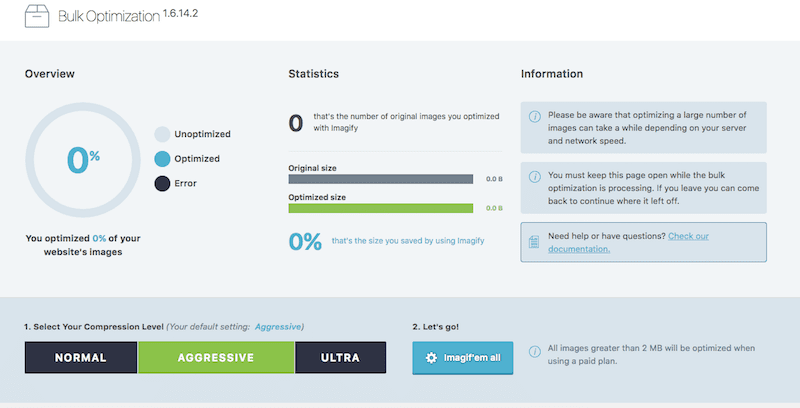
- Enregistrez vos modifications et vous pourrez ensuite visiter l'outil d'optimisation groupée sous l'onglet Médias.

- En un clic vous pouvez ensuite lancer votre optimisation groupée :

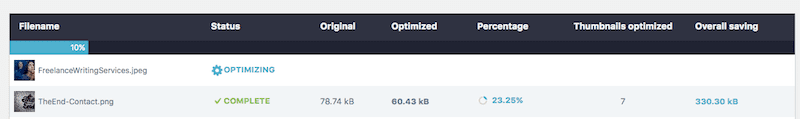
Les résultats vous indiqueront le nom du fichier, sa taille à l'origine, sa taille actuelle et la quantité d'espace que vous avez ainsi économisé.
La seule chose à savoir est qu’Imagify a une limite de 25 Mo par mois. Si vous exploitez un site contenant beaucoup d’images, vous devrez payer pour tout traitement supplémentaire que vous souhaitez effectuer.
De plus, l'outil n'optimisera les fichiers de plus de 2 Mo que si vous souscrivez à un forfait payant. Si vous avez l'intention d'utiliser cet outil pour l'optimisation d'images, assurez-vous soit d'avoir les fonds nécessaires pour le payer, soit de disposer d'un outil de redimensionnement que vous pouvez utiliser au préalable pour vous assurer que les fichiers ne dépassent pas leurs limites.
8. Folie

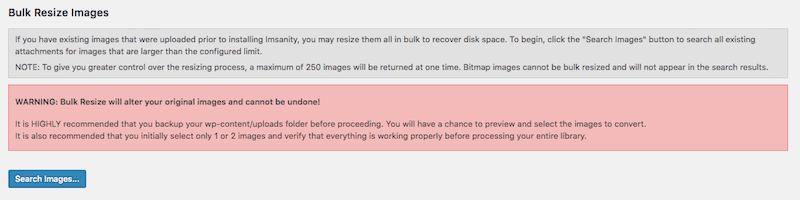
Imnsanity n'est pas comme les autres plugins WordPress de cette liste. Bien qu'il vous aide à optimiser les images en masse, son principal domaine d'expertise réside dans le redimensionnement des images, et non dans leur compression.
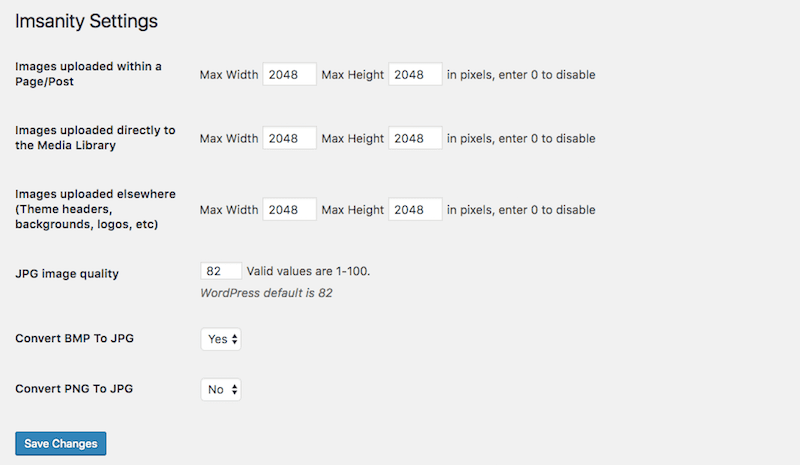
Lors de l'installation et de l'activation, vous serez redirigé vers le nouvel onglet Paramètres d'Imsanity. Voici ce que vous verrez :

C'est ici que vous configurerez les limitations de redimensionnement pour les images téléchargées sur différentes parties de votre site WordPress. Vous pouvez également apporter des ajustements à la qualité JPG et définir diverses règles de conversion.
En dessous, vous trouverez une option permettant de redimensionner en masse toutes les images actuellement sur votre site WordPress.

Avant d'exécuter cette analyse et ce redimensionnement, assurez-vous de sauvegarder votre site Web au cas où les résultats obtenus ne seraient pas spectaculaires.
9. Optimole
Optimole est l'une des meilleures solutions d'optimisation d'images dans WordPress. Il a été conçu pour réduire les images de votre site sans aucune altération visuelle en utilisant des techniques d'optimisation sans perte et avec perte.
Outre l’optimisation et la compression des images, Optimole se démarque par quelques fonctionnalités intéressantes que vous trouverez rarement dans les autres plugins WordPress. Il est livré avecun redimensionnement d'image pour un affichage optimal , ce qui signifie que les images ne sont pas chargées en taille réelle tout le temps, mais qu'elles sont adaptées à la fenêtre d'affichage de chaque utilisateur.En d’autres termes, il charge la résolution d’image parfaite en fonction de votre appareil ou de la taille de votre écran.
Une autre fonctionnalité intéressante d'Optimole est l' espace réservé pour l'image de faible qualité , c'est-à-dire le chargement paresseux d'une image intermédiaire de faible qualité jusqu'à ce que l'image en taille réelle soit affichée entièrement.
De plus, le plugin sert vos images via CDN et fonctionne sur pilote automatique (installez-le et il fonctionnera tout seul). Si vous souhaitez suivre l'activité et les statistiques d'Optimole, vous pouvez le faire via son interface moderne et facile à manipuler.
Optimole est disponible en deux versions : gratuite et premium. Vous pouvez également l'essayer en le testant en ligne avant de l'installer sur votre tableau de bord.
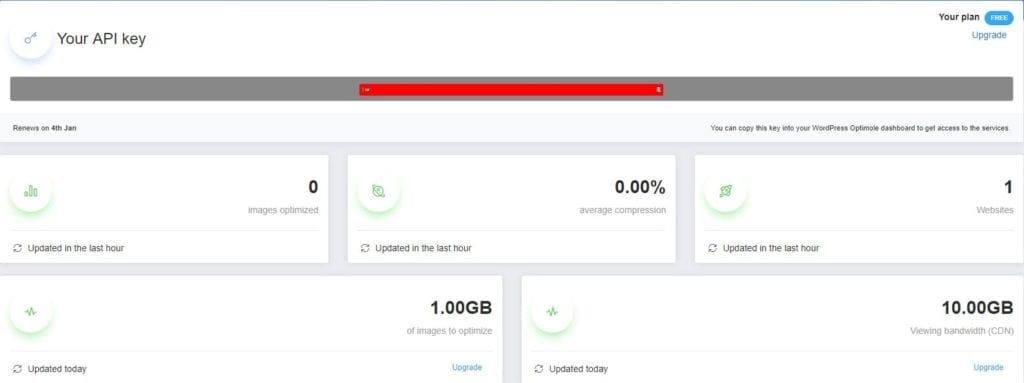
Qu'obtiendrez-vous si vous utilisez l'Optimole ?
- 1 Go d'images par mois (15+ Go si vous effectuez une mise à niveau).
- 10 Go de bande passante de visualisation par mois (100 Go dans les forfaits premium).
- Espace réservé pour l'image de mauvaise qualité (chargement paresseux d'une image intermédiaire avant d'afficher sa taille réelle).
- Redimensionnement de l'image en fonction de la taille de l'appareil/de l'écran (il charge la version optimale pour chaque appareil).
- Prise en charge Retina et HiDPI avec détection dynamique DPR sur tous les appareils.
- Suivi et surveillance faciles des statistiques/résultats via un tableau de bord moderne.
- Prise en charge du CDN.
- Installez-le et activez-le.
- Inscrivez-vous et vérifiez votre courrier électronique pour la clé API.
- Immédiatement après avoir soumis la clé API sur votre tableau de bord WordPress, Optimole commencera à optimiser toutes vos images existantes.
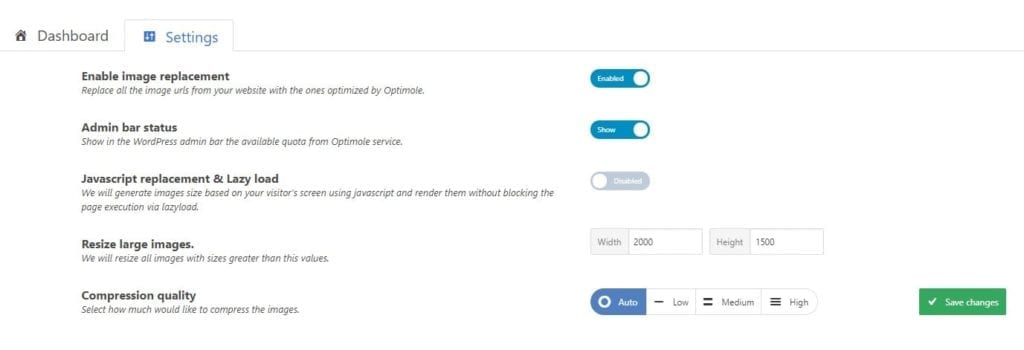
- Dans Paramètres, vous pouvez configurer vos préférences personnelles et activer/désactiver les fonctionnalités dont vous avez besoin.
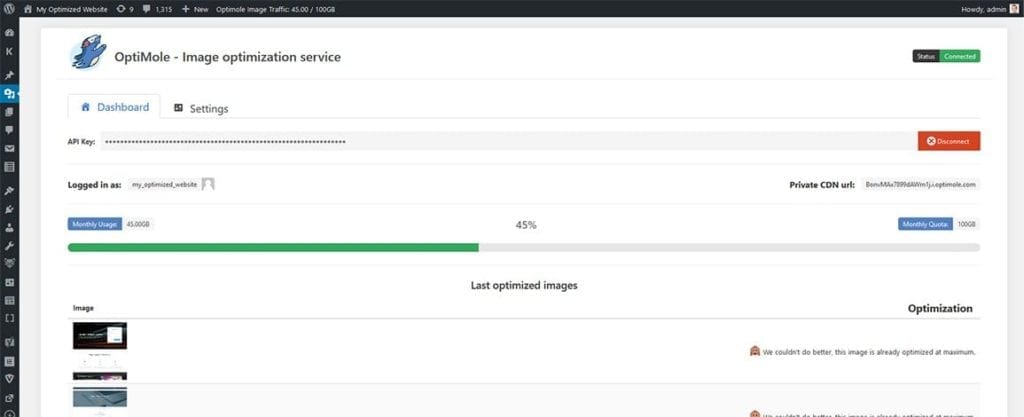
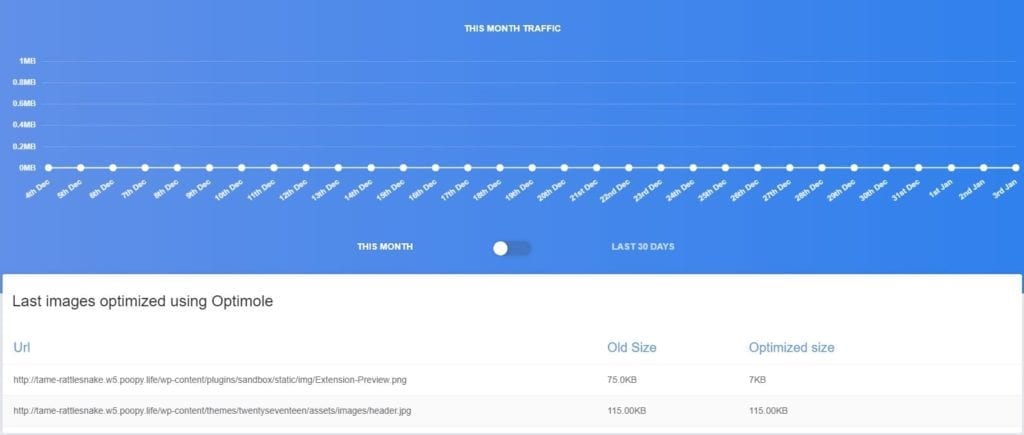
 Voici à quoi ressemble le tableau de bord Optimole sur votre back-end WordPress :
Voici à quoi ressemble le tableau de bord Optimole sur votre back-end WordPress : 
Ici, vous obtiendrez également un tableau de bord moderne et une chronologie affichant en détail toute l'activité et les statistiques d'Optimole :


9 meilleurs outils d'optimisation d'image en ligne gratuits
Comme indiqué ci-dessus, la taille d'une image peut vraiment nuire aux performances de votre site, donc si vous pouvez en réduire une quantité quelconque avant de la télécharger sur WordPress, ce serait idéal. Il en va de même pour réduire le nombre d’octets que l’image transporte avec elle. Cela n'est peut-être pas toujours nécessaire, surtout si vos images sont plus petites au départ, mais il est important de savoir que vous avez la possibilité de le faire facilement avec les outils en ligne suivants :
1. Sites de photos
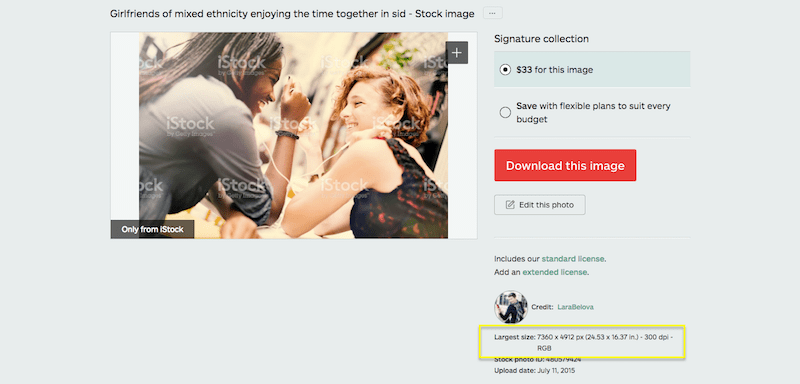
Le premier « outil » que je souhaite souligner est la source que vous pouvez utiliser pour vous procurer certaines de vos photos : le site Web de stock de photographies.
Pour la plupart, ces sites Web limiteront la taille des fichiers photo exportés. Voici un exemple tiré d'iStock :

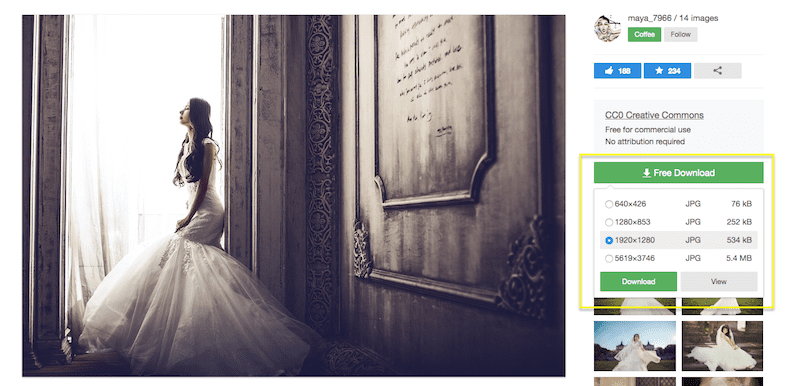
Il existe d'autres sites Web de photographies, comme Pixabay, qui vous permettent de choisir les dimensions spécifiques des photos et la taille des fichiers à exporter :

Bien entendu, cela ne signifie pas que vous devez utiliser les photos au format exporté. Vous pouvez apporter d’autres ajustements à la taille à l’aide des outils suivants.
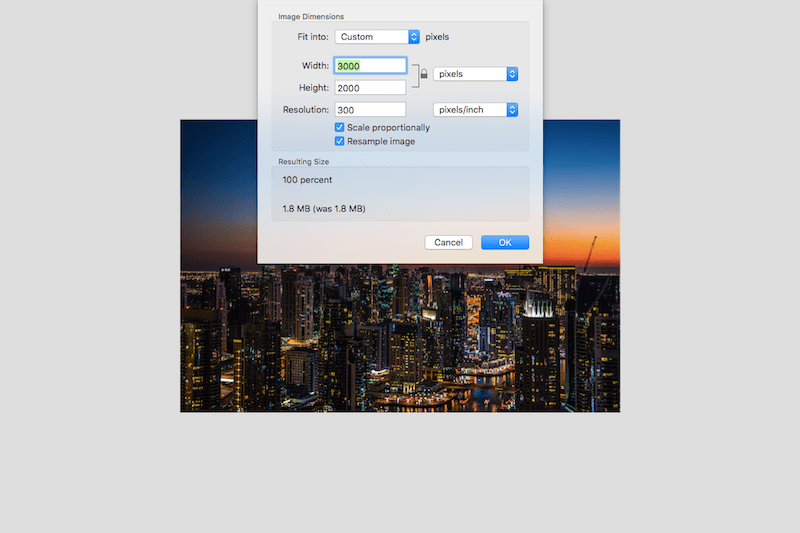
2. Logiciel de retouche photo
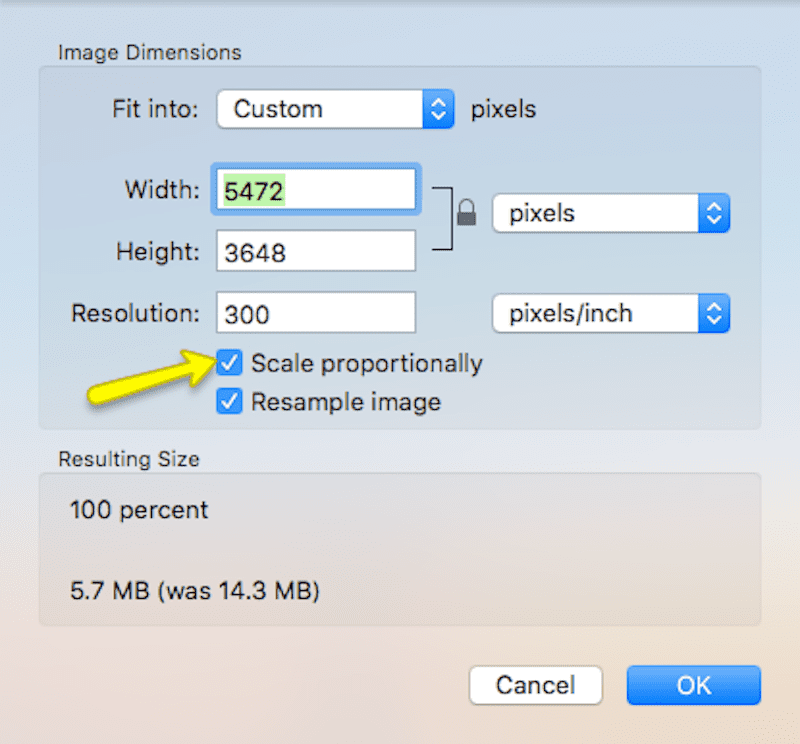
Que vous utilisiez Photoshop, Lightroom ou un logiciel ou outil de retouche photo natif de votre système d'exploitation, la fonction de redimensionnement des photos vous offre généralement le même ensemble d'options de redimensionnement.
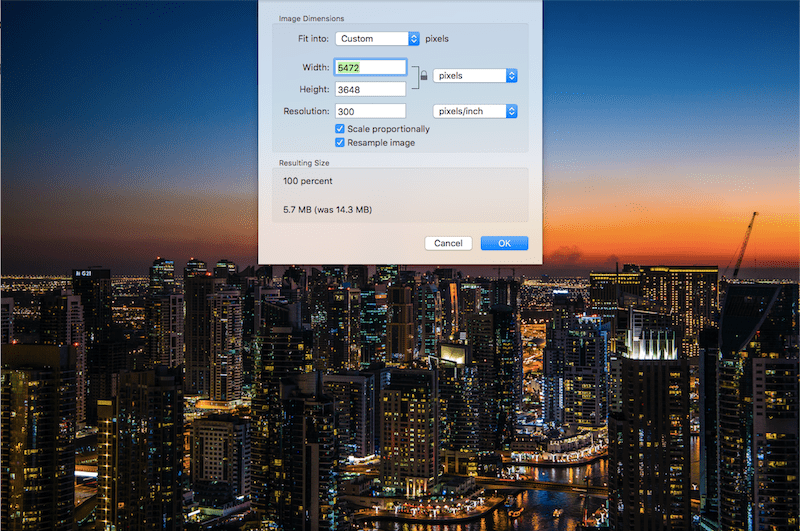
Ajustez la hauteur ou la largeur pour que l'image soit redimensionnée à l'échelle :

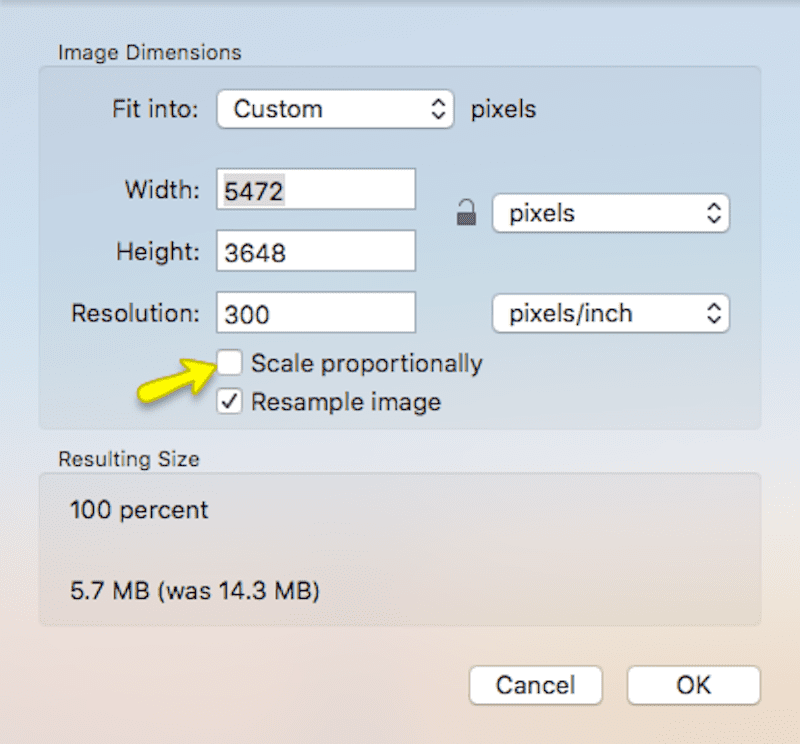
Relâchez le rapport hauteur/largeur et redimensionnez les dimensions comme vous le souhaitez :

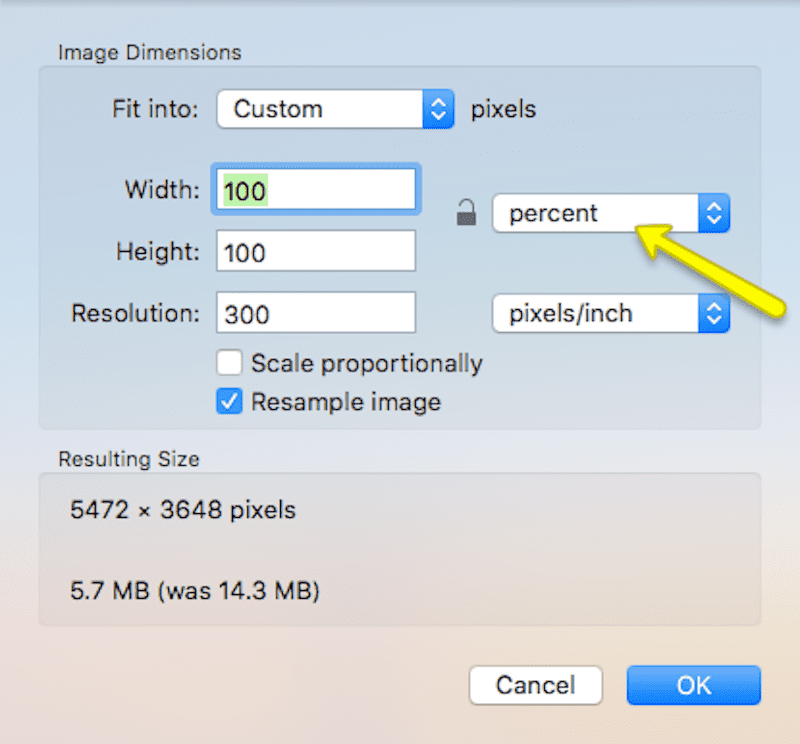
Plutôt que de redimensionner en fonction des pixels, vous pouvez redimensionner selon un pourcentage de la taille d'origine :

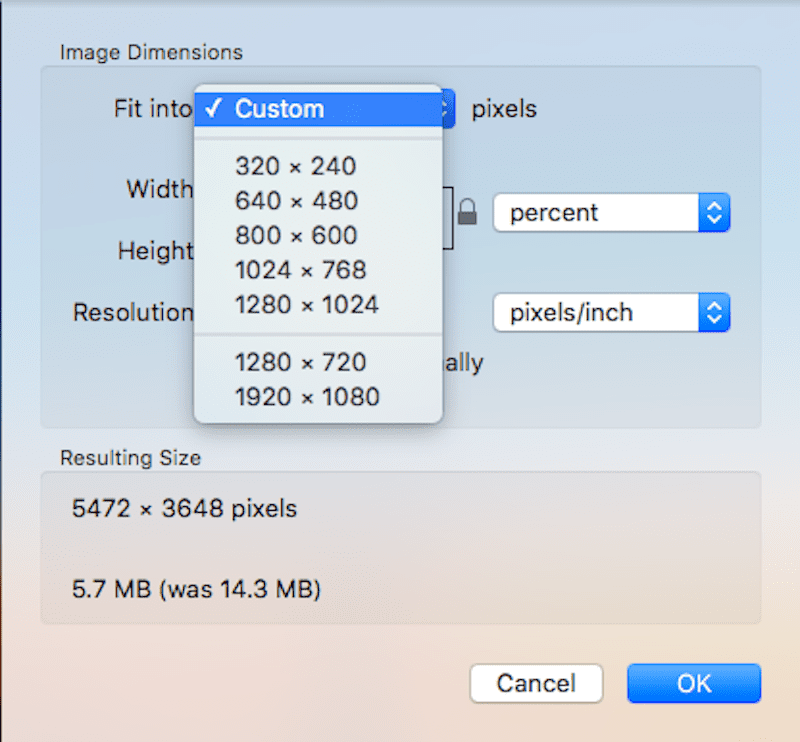
Ou, si disponible, vous pouvez utiliser des tailles prédéfinies qui redimensionnent vos images aux dimensions courantes utilisées sur le Web :

Voyons maintenant rapidement ce qui se passe lorsque vous redimensionnez cette photo de 5472 x 3648 (avec un poids de 5,7 Mo) :

Pour une largeur de 3000 pixels et une hauteur de 2000 pixels :

Bien que la photo ait été réduite de moins de la moitié de ses dimensions, elle a perdu plus de la moitié de son poids et pèse désormais 1,8 Mo.

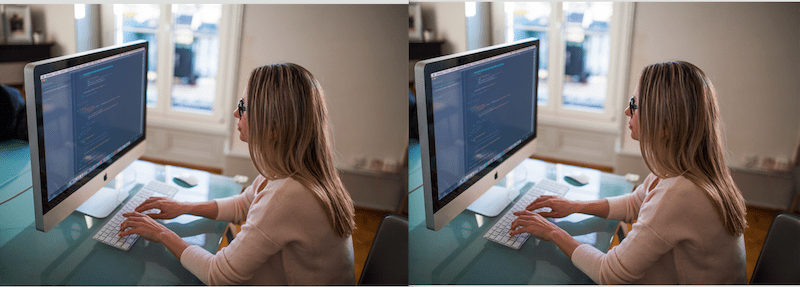
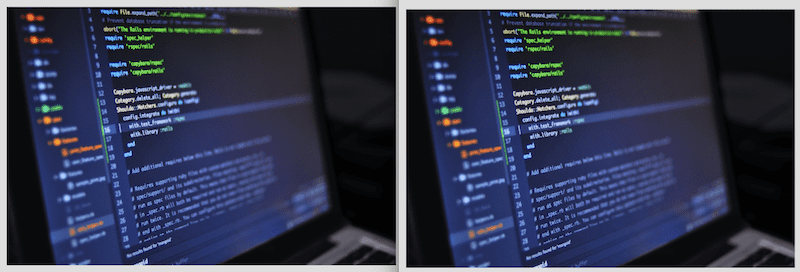
Parmi les deux images, pouvez-vous dire laquelle a été créée à l’aide du logiciel de retouche d’images de bureau ? (Indice : chaque comparaison côte à côte à partir de maintenant affiche l'original sur la gauche.)
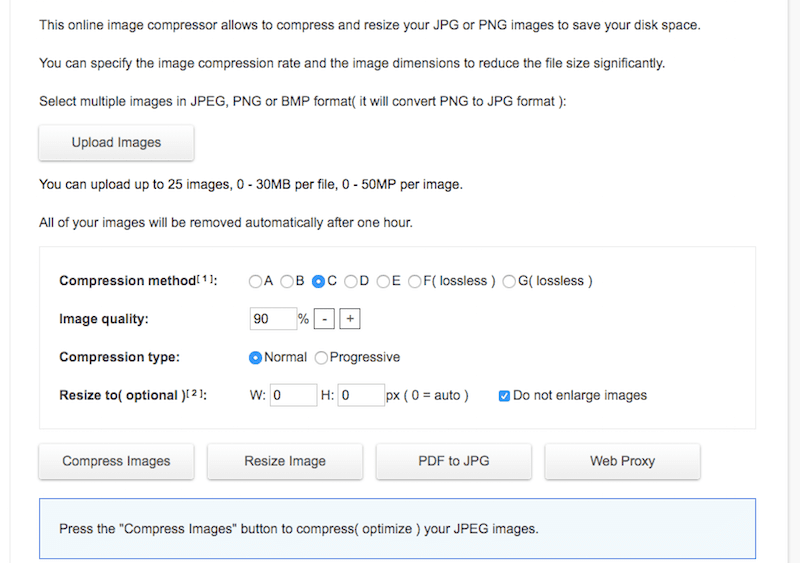
3. Compresser l'image
Fabriqué par la même équipe derrière ResizeImage (voir ci-dessous), Toolur dispose d'un outil de compression CompressImage.

Cet outil en ligne contient un peu plus de puissance que l'outil de compression et de redimensionnement traditionnel. Il acceptera jusqu'à 25 images à la fois et chacun de ces fichiers peut peser jusqu'à 30 Mo. Il accepte également les formats PNG et JPG.
Quant à son utilisation, celle-ci peut devenir un peu déroutante car il existe différents types de compression disponibles, bien qu'il n'y ait aucune explication sur les différences. Cela dit, simplifions les choses ici :
- Utilisez les options de compression A à E (c'est-à-dire compression avec perte) pour vos JPG. Utilisez les options de compression F et G (c'est-à-dire compression sans perte) pour vos PNG.
- Réglez le pourcentage de qualité de l'image sur 90 % (sinon, vous ne verrez aucune réduction de la taille du fichier).
- Sélectionnez Compression progressive lors du redimensionnement des JPG.
- N'entrez aucune valeur dans la ligne Redimensionner. Laissez-le tel quel pour que l'outil puisse se concentrer sur la compression.
- Cliquez ensuite sur Compresser les images .
Une fois l'exécution terminée, vous pouvez télécharger l'image résultante.

Malgré la réduction de la taille du fichier de 3,8 Mo à 2,1 Mo et la réduction de la qualité à 90 %, ces photos se ressemblent à peu près.
4. ImageOptim
ImageOptim est un logiciel uniquement Mac que vous pouvez télécharger directement sur votre bureau (si vous souhaitez utiliser la version en ligne, vous devez payer).

Pour l'utiliser, c'est simple.
- Téléchargez le logiciel sur le lien ci-dessus et installez-le sur votre Mac.
- Ouvrez l'application ImageOptim.

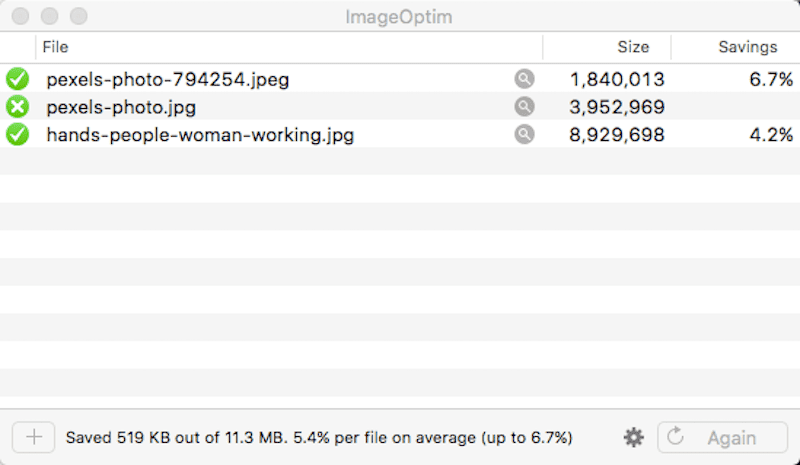
- L'interface est similaire à celle que vous rencontreriez dans la plupart des autres interfaces de gestion multimédia par glisser-déposer. Ajoutez les images que vous souhaitez compresser à l'application.

Vous verrez alors le pourcentage d'économies que vous avez réalisé en permettant au logiciel de supprimer les données inutiles des fichiers. Rien d'autre n'est modifié ici, il n'est donc pas nécessaire de faire une comparaison de fichiers.
5. Image plus petite
Si vous recherchez quelque chose de vraiment facile à utiliser qui gère la compression des fichiers PNG et JPG, jetez un œil à ImageSmaller.

Il promet de réduire la taille des fichiers de vos images jusqu'à 90 % en un seul clic. Voici comment cela fonctionne :
- Recherchez le fichier image sur votre ordinateur.
- Cliquez sur le bouton Télécharger .
- Attendez que l'outil génère votre image compressée. Il vous indiquera quelle est la nouvelle taille du fichier et le pourcentage de réduction.

- Cliquez sur Télécharger le fichier pour récupérer votre image compressée.

Dans une comparaison côte à côte, vous pouvez à peine faire la différence entre la version originale et la version compressée.
6. JPEGmini
JPEGmini n'est pas un logiciel d'édition en ligne gratuit pour vos photos. Cependant, vous pouvez essayer pour voir si vous êtes satisfait des résultats (vous pouvez redimensionner jusqu'à 200 images avant de devoir vous engager à acheter l'application).
Si vous êtes satisfait de ce que fait JPEGmini, alors vous voudrez avoir cet outil à vos côtés. Non seulement il se charge de redimensionner vos JPG jusqu'à 80 %, mais il s'intègre à Photoshop et Lightbox et agit comme un redimensionneur automatique pour toutes les images que vous insérez dans votre logiciel de retouche photo.

Voici ce que vous pouvez faire avec celui-ci :
- Accédez au lien ci-dessus et téléchargez et installez l'application.
- Inscrivez-vous pour l'essai gratuit et profitez du redimensionnement gratuit de vos 100 premières images.
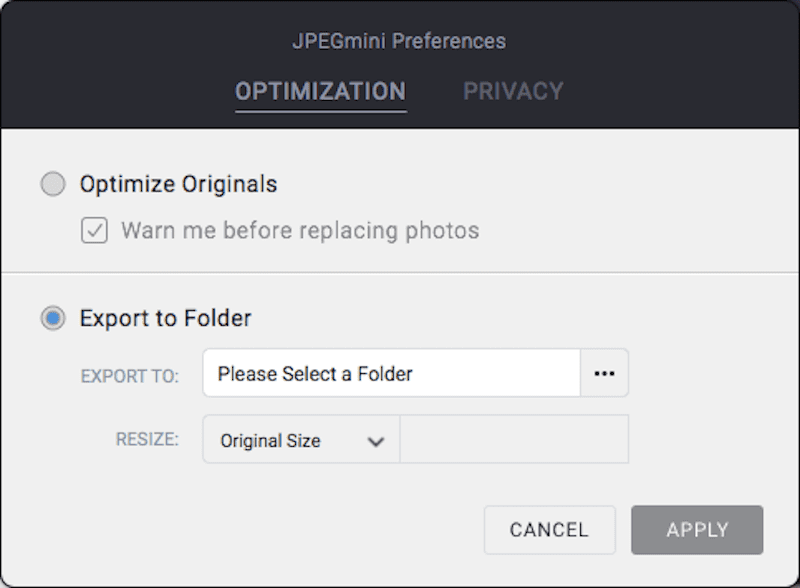
- Avant de déposer des photos dans l'application, assurez-vous d'abord de vérifier les paramètres d'exportation/redimensionnement. Si vous laissez les paramètres par défaut en place, aucun redimensionnement n'aura lieu. JPEGmini optimisera et compressera uniquement votre image.

Pour créer une version redimensionnée de votre image, cliquez sur l'icône de configuration en bas à gauche. Sélectionnez le dossier d'exportation et choisissez une nouvelle taille. Cliquez sur Appliquer .
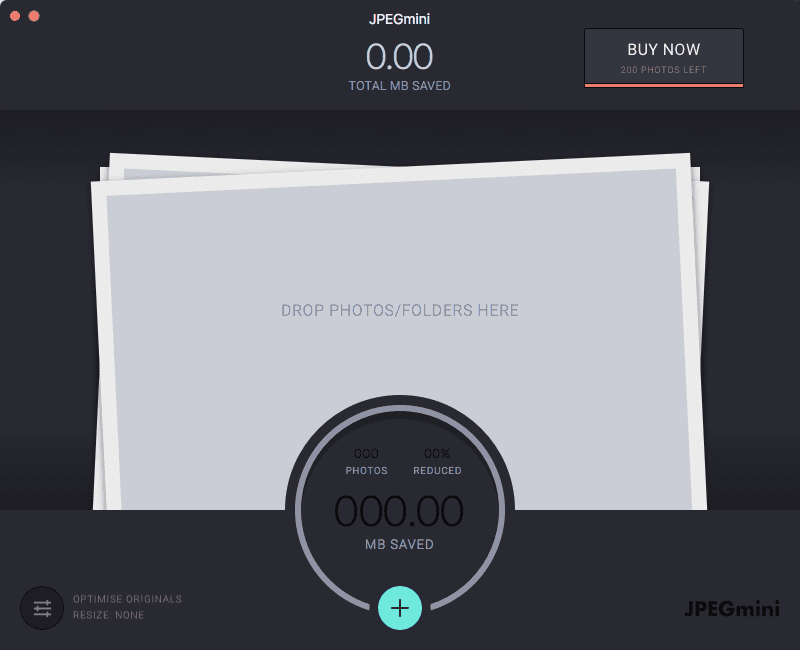
- Déposez autant de fichiers que vous le souhaitez dans l'application.

L'application vous indiquera ensuite dans quelle mesure la taille du fichier a été réduite et combien d'espace vous avez économisé pour la compression et le redimensionnement.
- Si vous avez opté pour le redimensionnement, votre nouveau fichier sera exporté dans le dossier que vous avez indiqué et à la taille souhaitée. Vous pouvez maintenant comparer cela à l'original :

7. Redimensionner l'image
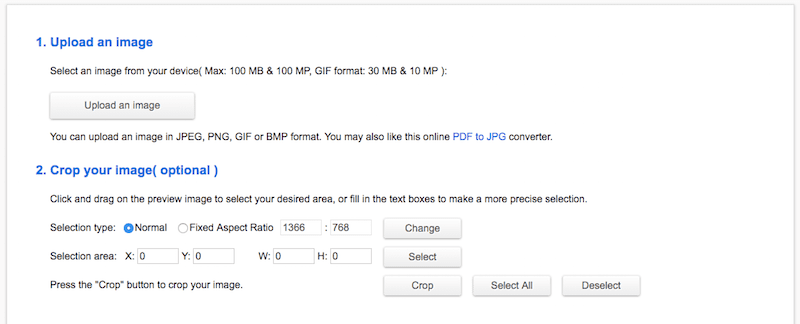
ResizeImage est un outil en ligne qui vous permet de redimensionner, recadrer, retourner et même compresser vos images. Le problème, c'est qu'il n'autorise qu'une seule image à la fois.

Voici comment utiliser celui-ci :
- Cliquez sur le bouton Télécharger une image . Vous pouvez l'utiliser pour redimensionner JPG, PNG ou GIF.
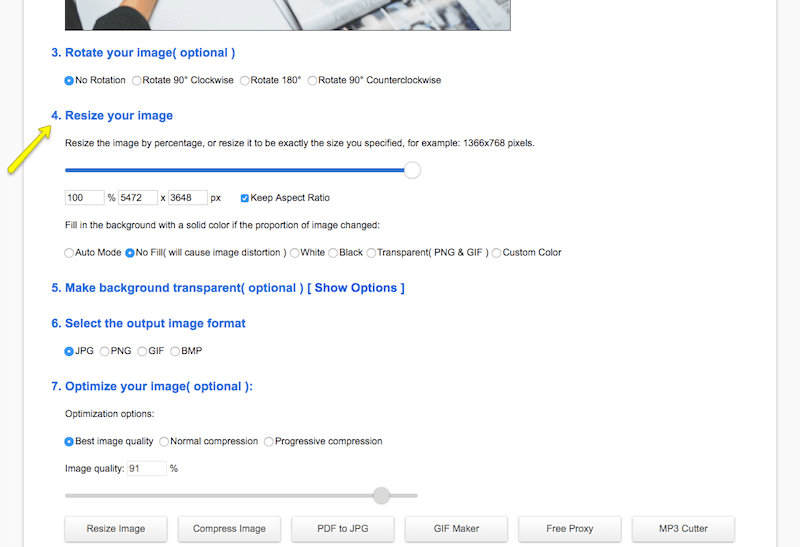
- Pour redimensionner, faites défiler jusqu'au point 4 "Redimensionner votre image".

- Comme je l'ai expliqué précédemment, vous pouvez redimensionner les images avec les proportions en place (les conserver à l'échelle) ou vous pouvez libérer les proportions et créer une taille personnalisée.
- Il existe également des options pour ajouter un arrière-plan transparent, modifier le format du fichier de sortie et compresser l'image. Une fois que vous êtes satisfait de vos paramètres de redimensionnement, cliquez sur Redimensionner l'image .

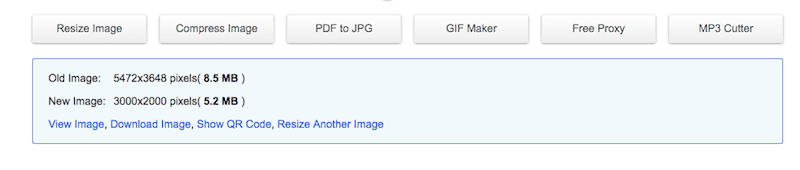
Le montant des économies de fichiers que vous avez reçues après le redimensionnement de l'image apparaîtra désormais en bas. Si vous êtes satisfait des résultats, vous pouvez télécharger votre nouvelle image.
Voici le fichier original par rapport au fichier redimensionné :

8. PetitPNG
Bien que celui-ci ait « PNG » dans le nom, vous pouvez réellement redimensionner les fichiers PNG et JPG avec l'outil d'optimisation en ligne gratuit TinyPNG.

Cet outil est facile à utiliser mais comporte certaines limites. Premièrement, vous ne pouvez télécharger que 20 images à la fois. De plus, il existe une limite de 5 Mo pour chaque image. Tant que vous utilisez l'un des outils de redimensionnement mentionnés précédemment pour réduire vos fichiers à une taille raisonnable, cela ne devrait pas poser de problème.
Quant à son utilisation, elle nécessite deux étapes :
- Déposez vos images dans l'application en ligne.
- Téléchargez la ou les images compressées résultantes une fois l'outil terminé.

L'une de ces photos fait 3,2 Mo. L'autre fait 5,8 Mo. Pouvez-vous dire lequel est le plus grand ?

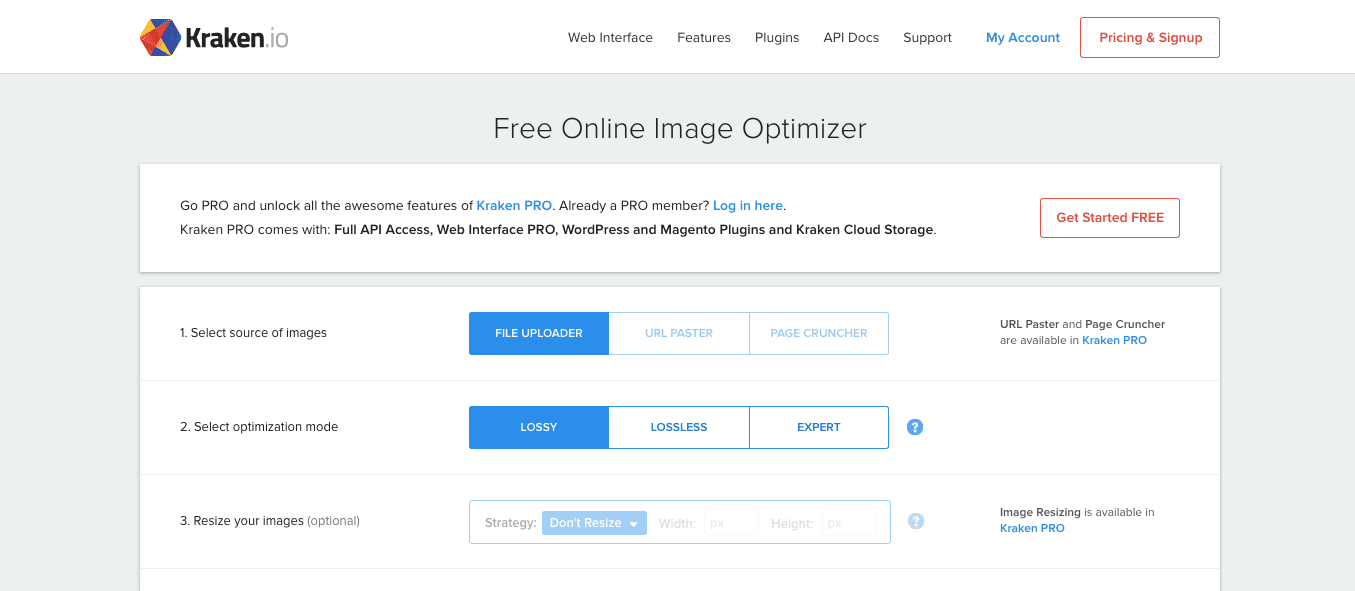
9. Optimiseur d'image Kraken
Certains d’entre vous connaissent peut-être déjà le nom Kraken, car ils disposaient d’un plugin WordPress autrefois populaire que vous pouviez utiliser pour l’optimisation d’images sur site. Cela dit, il n’a pas été mis à jour depuis un certain temps, nous vous suggérons donc d’utiliser plutôt cet outil en ligne.

L'outil gratuit d'optimisation d'image en ligne Kraken est celui que vous pouvez utiliser pour compresser des images d'une taille inférieure à 1 Mo. Si vous espérez des fonctionnalités plus robustes de cet outil, vous pouvez passer à Kraken PRO qui ouvrira des options de redimensionnement et vous permettra de télécharger des photos jusqu'à 32 Mo.
Voici comment fonctionne la version gratuite de celle-ci :
1. La première option vous demande de sélectionner la source de votre image. Cependant, avec le forfait gratuit, la seule option disponible est de le télécharger depuis votre ordinateur (ce qui, honnêtement, n'est pas grave puisque ce sera de toute façon le cas la plupart du temps.)
2. Il existe trois options d'optimisation d'image : avec perte, sans perte et expert. Selon Kraken :
- Lossy est la méthode de compression qu'ils recommandent. En moyenne, il compresse les images jusqu'à 60 %, mais on dit que cela peut également aller jusqu'à 80 ou 90 %.
- Le mode sans perte vous permettra également d'économiser un maximum de compression, mais préservera vos métadonnées EXIF (ce qui signifie que les résultats ne seront peut-être pas aussi minimes qu'avec perte).
- Expert vous donne la possibilité de personnaliser le niveau de compression ainsi que de savoir si les données EXIF restent ou non en place.
3. La troisième option (redimensionnement de l'image) n'est pas disponible dans l'outil gratuit.
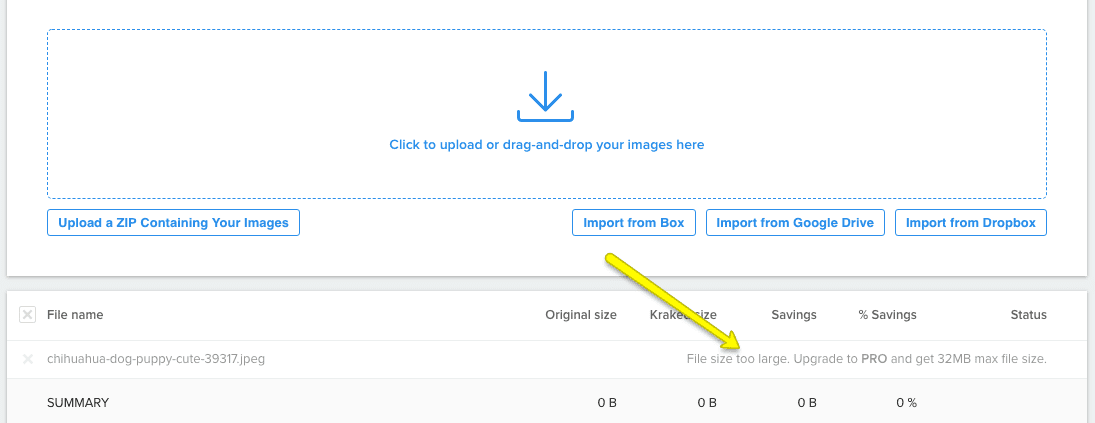
4. Une fois que vous avez configuré vos paramètres, cliquez pour télécharger ou faites glisser et déposez votre image dans la boîte de dépôt.

Comme vous pouvez le voir, la première fois que j'ai essayé de télécharger ma photo sur l'outil, cela a échoué car elle dépassait légèrement la limite de 1 Mo. J'ai dû revenir en arrière et redimensionner mon image déjà redimensionnée pour qu'elle l'accepte lors du prochain tour :

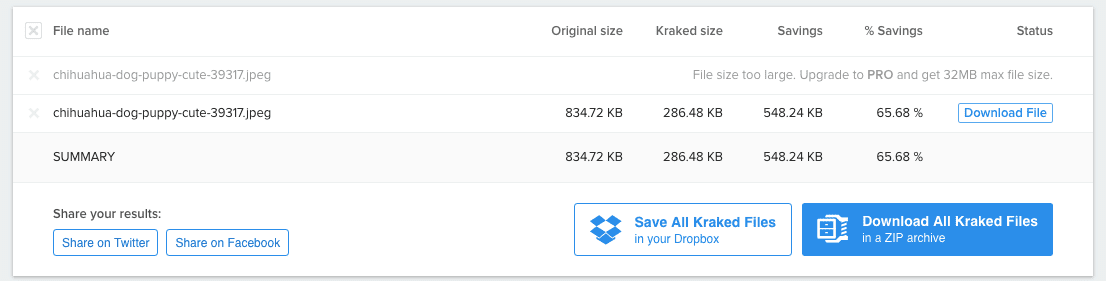
Une fois que l'outil de compression a fait son travail, vous obtiendrez un rapport rapide qui vous indiquera dans quelle mesure la taille de votre image (ou de vos images puisque vous pouvez en télécharger plusieurs) a été réduite.
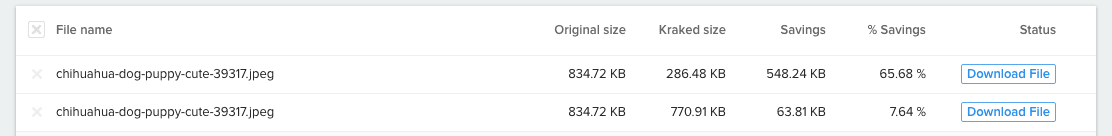
Juste pour que vous ayez une base de comparaison ici, voici la différence entre la compression avec perte (le haut) et sans perte (le bas) sur la même image :

5. Une fois votre fichier compressé, vous pouvez maintenant télécharger le fichier sur votre bureau.

Comme vous pouvez le constater, il y a très peu de différence entre les versions originales, avec et sans perte du fichier en termes d'apparence. Ils ont raison de suggérer aux utilisateurs d'utiliser la compression avec perte si les résultats sont si négligeables et si les économies de taille de fichier sont plus importantes.
Emballer
Avant de tester vous-même l’un de ces outils gratuits d’optimisation d’images, je vous suggère de prendre le temps de vraiment réfléchir à ce dont vous avez besoin :
- Vos images sont-elles principalement des JPG qui bénéficieraient d’une compression avec perte ? Ou s'agit-il principalement de fichiers PNG qui devraient utiliser une compression sans perte ?
- Combien d’images souhaitez-vous redimensionner et/ou compresser simultanément ?
- Vos images dépassent 5 Mo et nécessitent plus de puissance de traitement que les outils de compression ou de redimensionnement plus simples disponibles ?
- Souhaitez-vous contrôler l’ampleur de la perte de compression et de qualité résultant de l’utilisation de ces outils ? Ou préférez-vous vous fier aux paramètres par défaut sans intervention ?
- Avez-vous besoin d'aide pour supprimer les métadonnées EXIF ou souhaitez-vous vous assurer qu'elles restent en place ?
- Avez-vous le temps d’optimiser les images par vous-même ou préférez-vous tout automatiser ?
En fin de compte, vous souhaitez utiliser un outil qui permet de tout faire aussi rapidement et de manière transparente que possible. N’oubliez pas non plus de penser à ce qu’un plugin WordPress fera à votre espace serveur. Comme toujours, les WP Buffs peuvent vous aider !
Vous souhaitez donner votre avis ou participer à la conversation ?Ajoutez vos commentaires sur Twitter.
Enregistrer Enregistrer
Enregistrer Enregistrer
Enregistrer Enregistrer
Enregistrer Enregistrer
Enregistrer Enregistrer
