Optimisation de la caisse WooCommerce - Le guide complet
Publié: 2020-10-03Vous souhaitez améliorer l'expérience d'achat de vos clients et booster vos ventes ? Dans ce guide, nous vous montrerons différentes stratégies pour améliorer le passage à la caisse et augmenter vos taux de conversion . Consultez notre guide complet sur l'optimisation du paiement WooCommerce .
Pourquoi améliorer la page de paiement WooCommerce ?
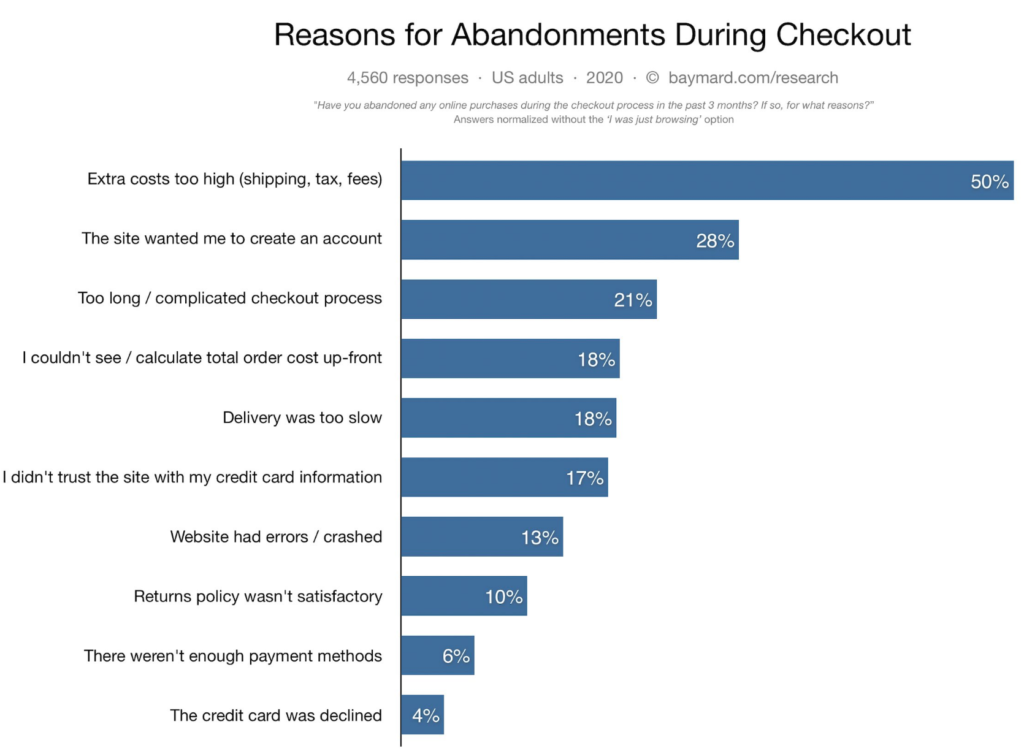
La caisse est l'une des pages les plus importantes de toute boutique WooCommerce. C'est là que vous convertissez les visiteurs en clients et concluez la vente. Même si cela peut sembler évident, des études récentes montrent que près de 70 % des acheteurs abandonnent leur panier lors du passage en caisse . Et l'une des principales raisons est que le passage en caisse est trop long ou compliqué .  Compte tenu de la difficulté d'attirer des utilisateurs sur votre site, vous devez vous assurer que le paiement WooCommerce est optimisé. De cette façon, vous offrirez aux clients une meilleure expérience d'achat et vous augmenterez vos taux de conversion. Pour améliorer le passage à la caisse, vous devez éliminer les distractions et les désagréments qui ralentissent le processus et créent des frictions. Comme il s'agit de la page sur laquelle les utilisateurs paient, vous devez également générer la confiance et proposer de nombreuses options de paiement.
Compte tenu de la difficulté d'attirer des utilisateurs sur votre site, vous devez vous assurer que le paiement WooCommerce est optimisé. De cette façon, vous offrirez aux clients une meilleure expérience d'achat et vous augmenterez vos taux de conversion. Pour améliorer le passage à la caisse, vous devez éliminer les distractions et les désagréments qui ralentissent le processus et créent des frictions. Comme il s'agit de la page sur laquelle les utilisateurs paient, vous devez également générer la confiance et proposer de nombreuses options de paiement.
Maintenant que nous comprenons mieux ses avantages, examinons quelques conseils d'optimisation de la page de paiement WooCommerce pour augmenter vos ventes.
Trucs et astuces pour l'optimisation de la caisse WooCommerce
Pour optimiser le paiement WooCommerce, votre objectif doit être de créer une page de paiement sans champs inutiles, avec des fonctionnalités de paiement pratiques, des options de paiement supplémentaires et aucune distraction. Donc, ici, nous allons vous montrer différentes façons d'y parvenir.
- Personnaliser la page de paiement
- Raccourcir le processus de paiement
- Supprimer les champs inutiles
- Commandes de saisie semi-automatique
- Générer des badges de confiance
- Afficher les prix en devises locales
- Ajouter une fenêtre contextuelle d'intention de sortie
- Utiliser les e-mails du panier de récupération
- Large gamme d'options de paiement
- Autoriser les utilisateurs à créer un compte
- Ajouter des champs conditionnels
Chacun de ces éléments améliore différents aspects de la page de paiement afin que vous puissiez appliquer ceux qui ont le plus de sens pour votre boutique. Regardons de plus près chacun d'eux.
1) Personnalisez la page de paiement
Commençons par quelque chose de simple. L'idée la plus simple que vous puissiez appliquer à l'optimisation du paiement WooCommerce consiste à personnaliser votre page de paiement . La page de paiement par défaut de WooCommerce WooCommerce peut être un peu volumineuse à remplir lorsque vos clients achètent quelque chose sur votre site Web. Vous pouvez donc prendre des mesures supplémentaires pour supprimer certains champs inutiles ici et là. De plus, vous pouvez également réorganiser vos champs pour les rendre plus faciles à remplir et ajouter des champs extensibles supplémentaires. Pour cela, la meilleure solution est d'utiliser un plugin.
Il existe de nombreux outils de paiement, mais pour cette démo, nous utiliserons WooCommerce Checkout Manager . Checkout Manager est un excellent plugin freemium qui vous permet d'ajouter, de modifier et de personnaliser tous les éléments cruciaux de vos champs de paiement. Cela inclut de les renommer, afin qu'ils soient plus faciles à comprendre, et de mettre en évidence les éléments cruciaux, afin que vos clients ne les ignorent pas. Et cela ne fait qu'effleurer la surface. Vous pouvez également ajouter des notes et des messages, ou activer le processus de création de compte avant le paiement.
De plus, vous pouvez également forcer les clients à inclure une adresse de livraison avant le paiement et activer les champs de téléchargement sur la page de paiement. Voyons donc comment vous pouvez optimiser votre processus de paiement WooCommerce à l'aide de WooCommerce Checkout Manager.

Utilisation du gestionnaire de paiement WooCommerce
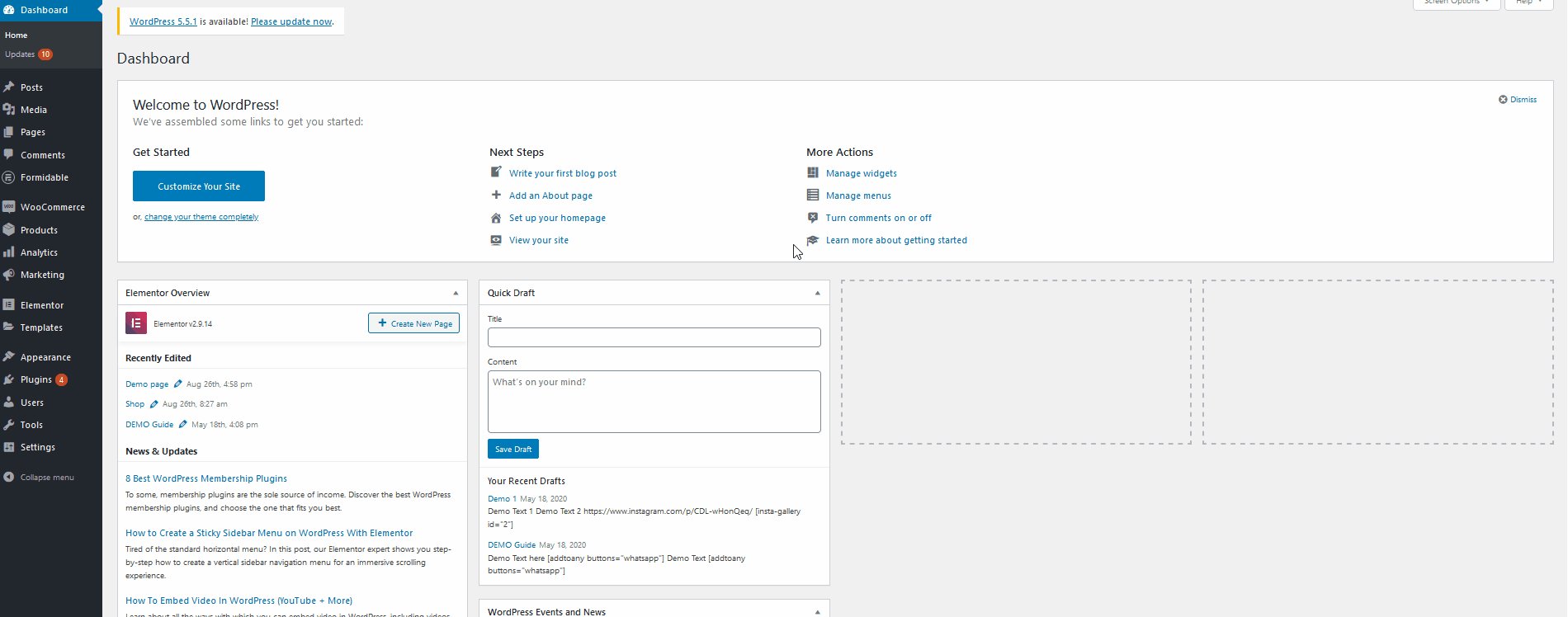
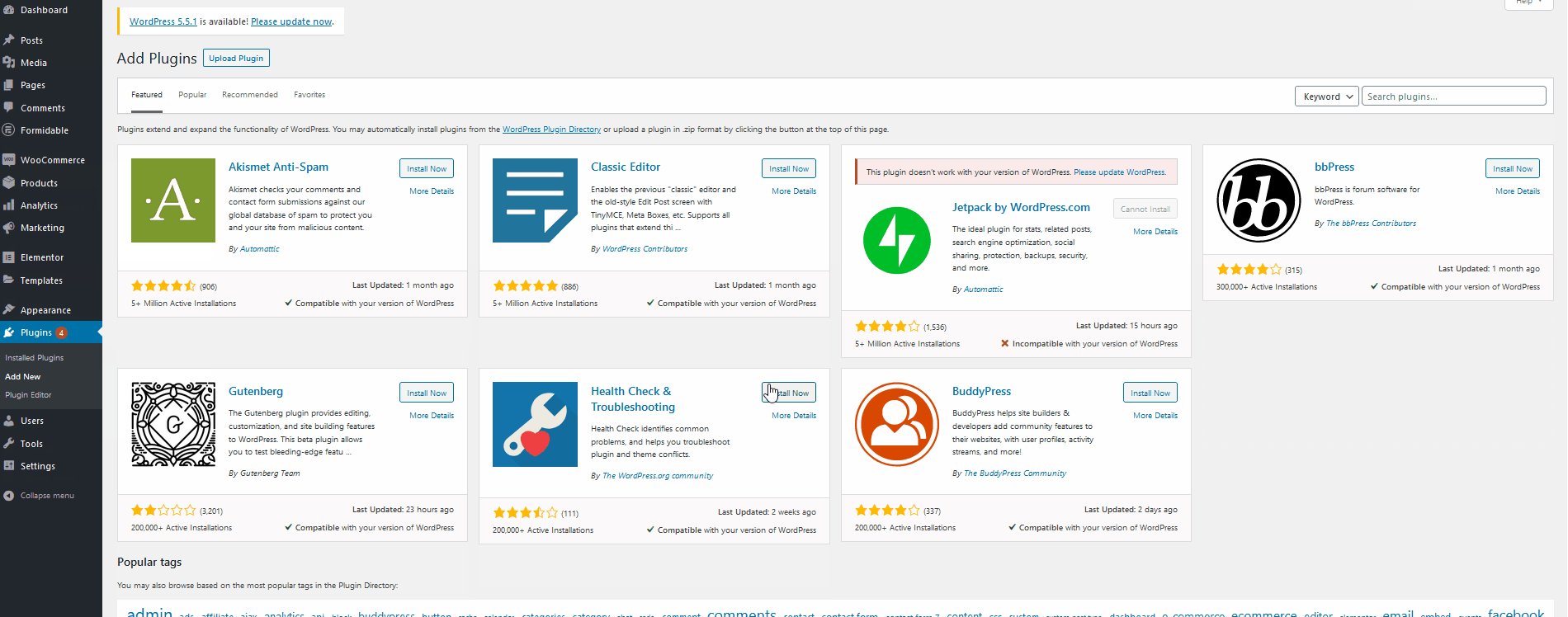
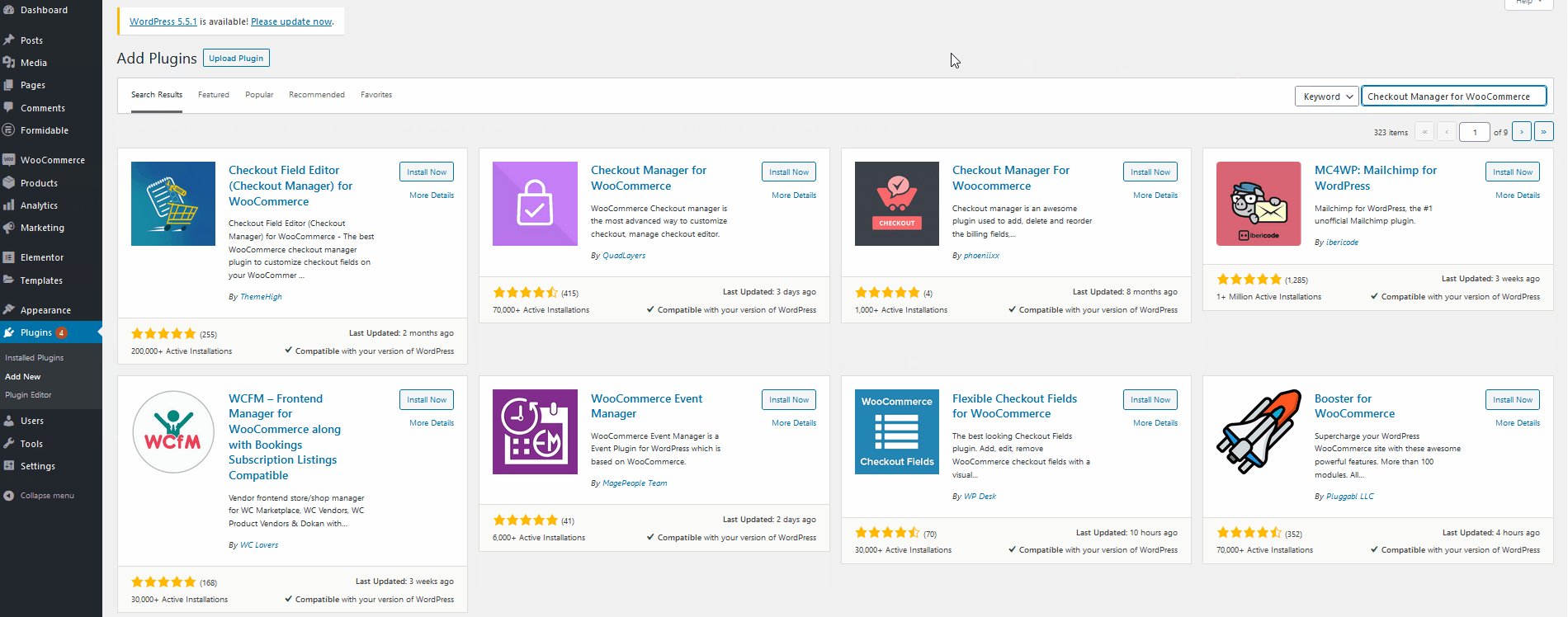
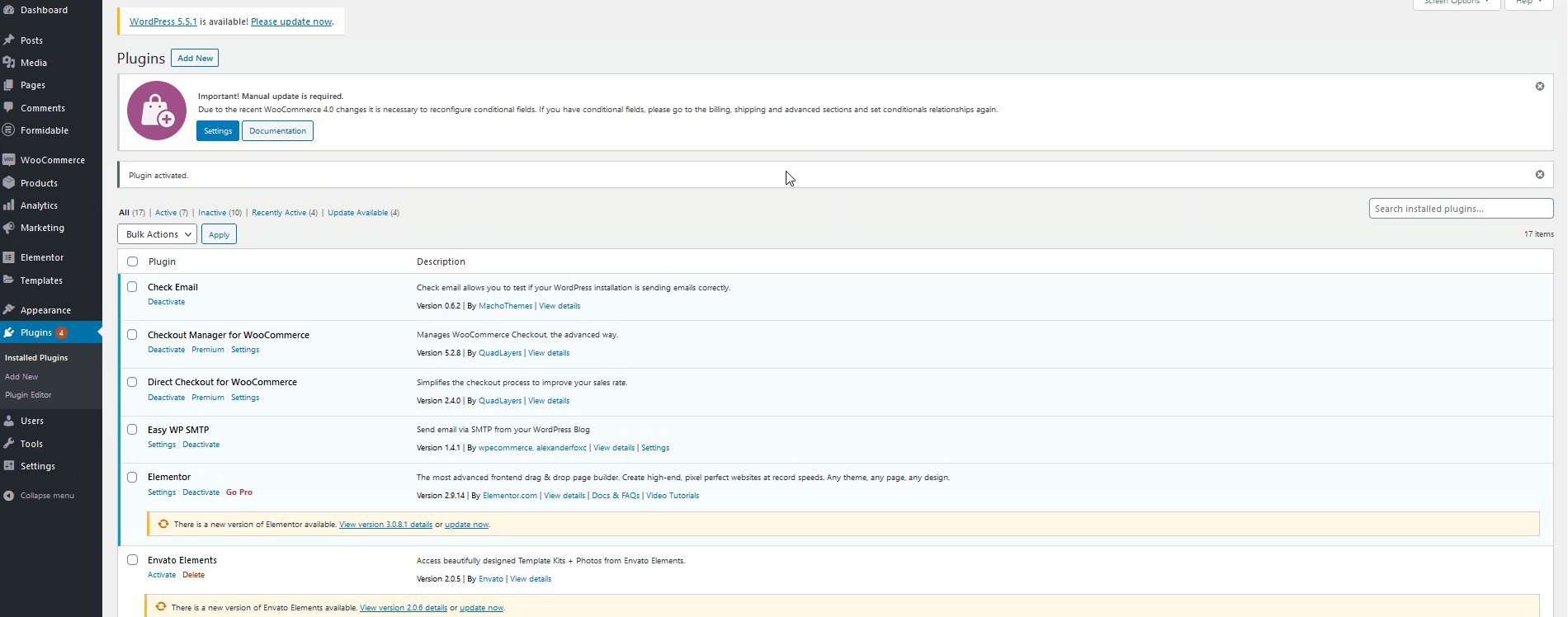
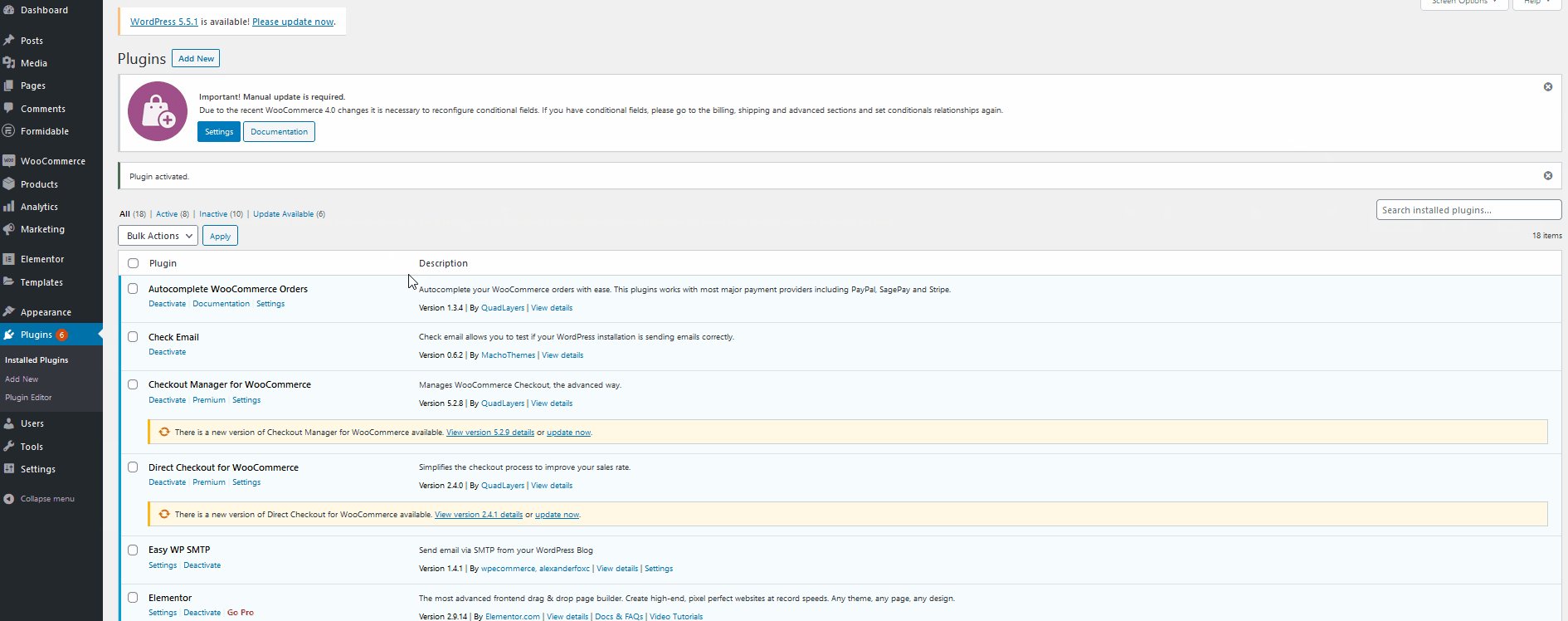
Tout d'abord, vous devez installer le plugin WooCommerce Checkout Manager. Alors, ouvrez votre tableau de bord WP Admin et allez dans Plugins > Add New . Ensuite, utilisez la barre de recherche en haut à droite pour rechercher Checkout Manager pour WooCommerce . Cliquez sur Installer sur le gestionnaire de paiement pour la carte de recherche WooCommerce, puis appuyez sur Activer . 
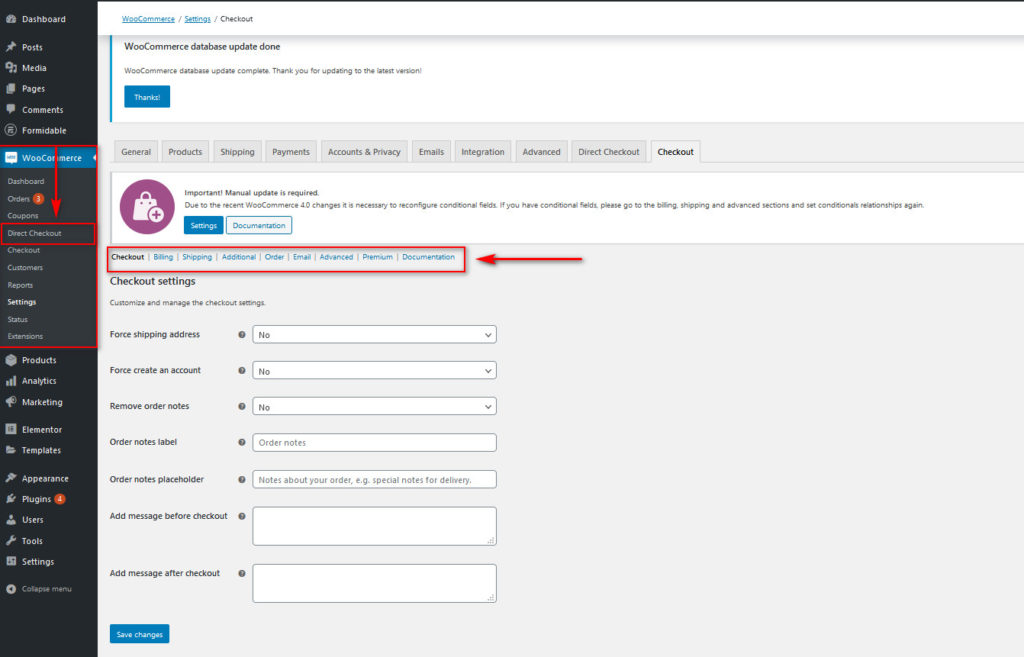
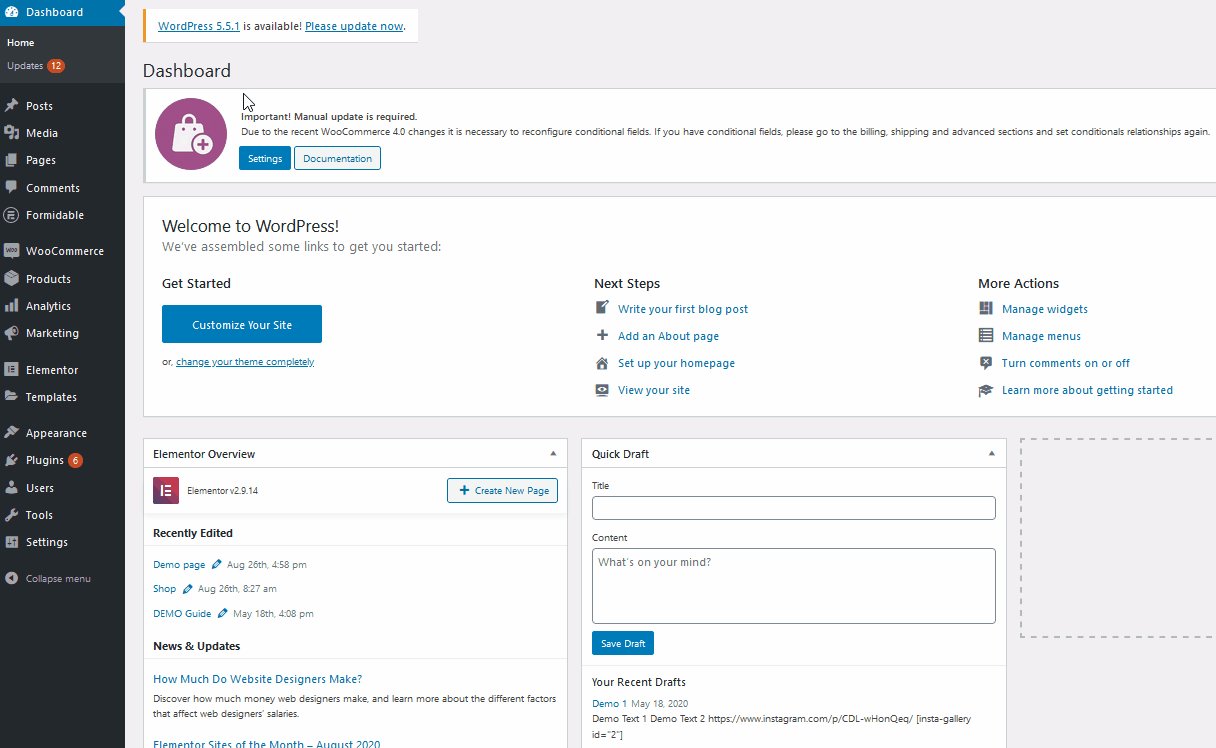
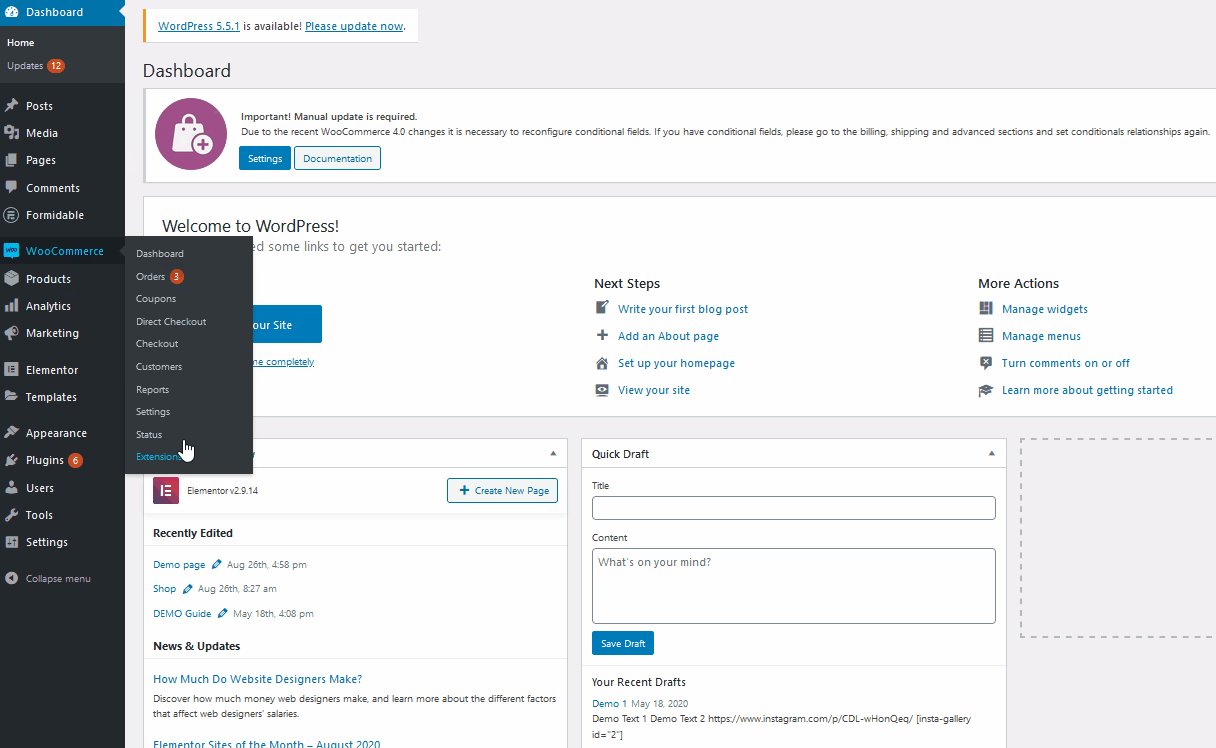
Maintenant, pour accéder aux options de Checkout Manager, accédez à WooCommerce > Checkout dans la barre latérale de votre tableau de bord.
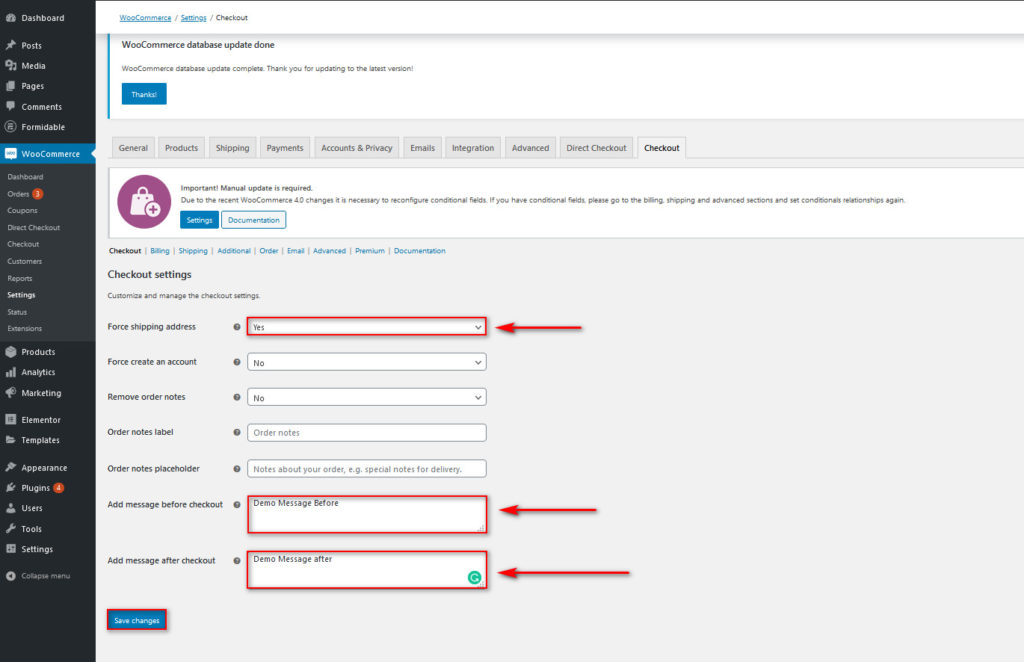
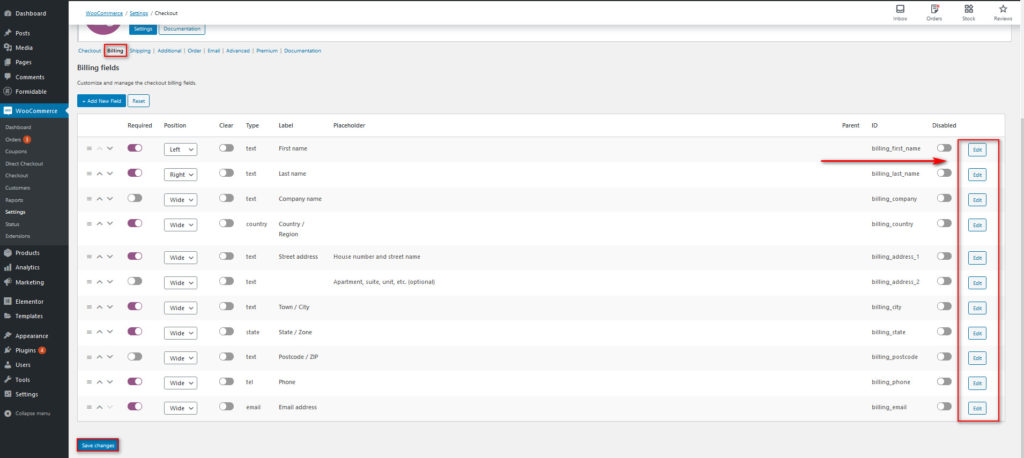
 À partir de là, vous pouvez consulter plusieurs onglets pour personnaliser divers champs sur votre page de paiement. Pour la démonstration, activons l'adresse d'expédition forcée sur la page de paiement et ajoutons un message avant et après le paiement.
À partir de là, vous pouvez consulter plusieurs onglets pour personnaliser divers champs sur votre page de paiement. Pour la démonstration, activons l'adresse d'expédition forcée sur la page de paiement et ajoutons un message avant et après le paiement.

Après avoir sélectionné les options que vous souhaitez personnaliser, appuyez sur Enregistrer les modifications . De plus, vous pouvez activer de nombreux autres champs personnalisés pour votre page de paiement et personnaliser ceux qui existent déjà. Accédez simplement aux différents onglets tels que Facturation, Expédition, Supplémentaire, E- mails, etc. et ajoutez, supprimez ou personnalisez chaque champ. Vous pouvez modifier les étiquettes de champ, les positions ou les forcer pour le processus de paiement de l'utilisateur. La liberté dont vous disposez avec ce plugin est tout simplement immense.

Vous pouvez également choisir de personnaliser manuellement vos champs de paiement WooCommerce à l'aide de crochets PHP dédiés. Vous pouvez en savoir plus à ce sujet et bien d'autres choses dans notre tutoriel sur Comment personnaliser les champs de paiement WooCommerce. Une fois que vous avez terminé, vous pouvez comparer à quel point le plugin rend la page de paiement pour vos clients confortable, avec des champs plus ordonnés et des personnalisations de paiement.
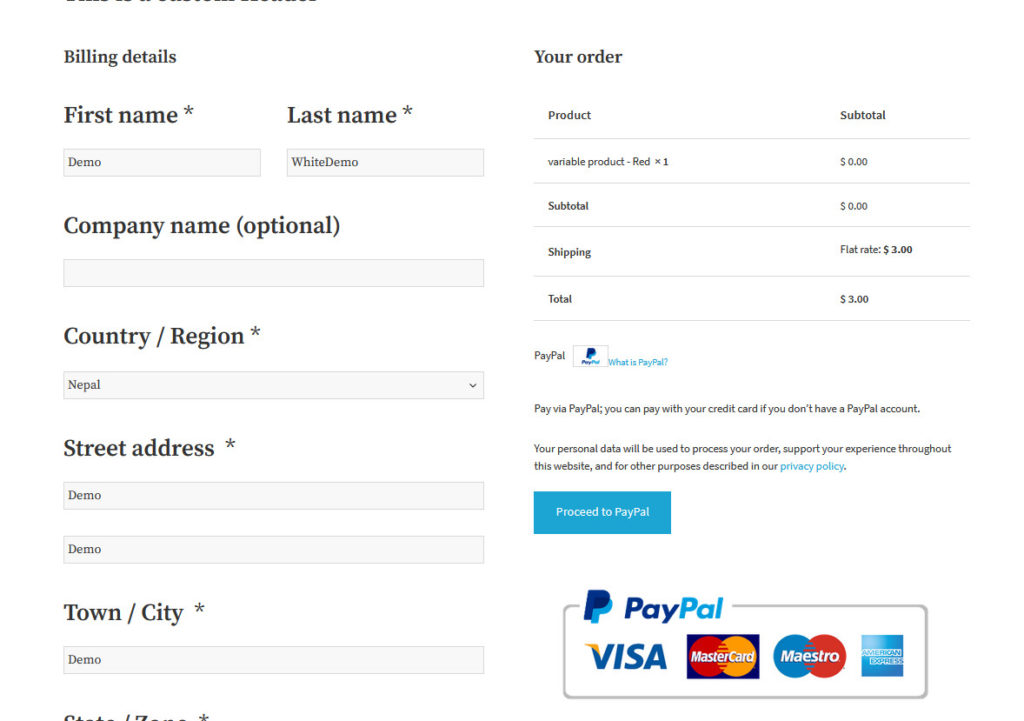
Avant la personnalisation de la caisse
Avant la personnalisation, la page de paiement comporte 8 champs. C'est un peu trop compte tenu du fait que nous pouvons l'optimiser et rendre le processus beaucoup plus fluide.

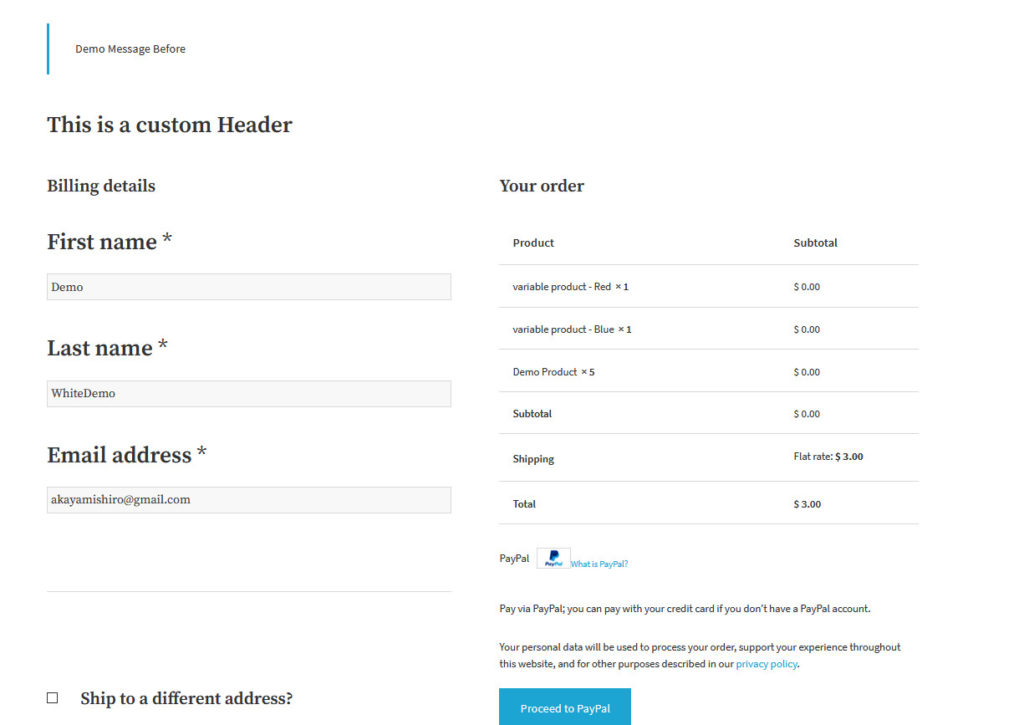
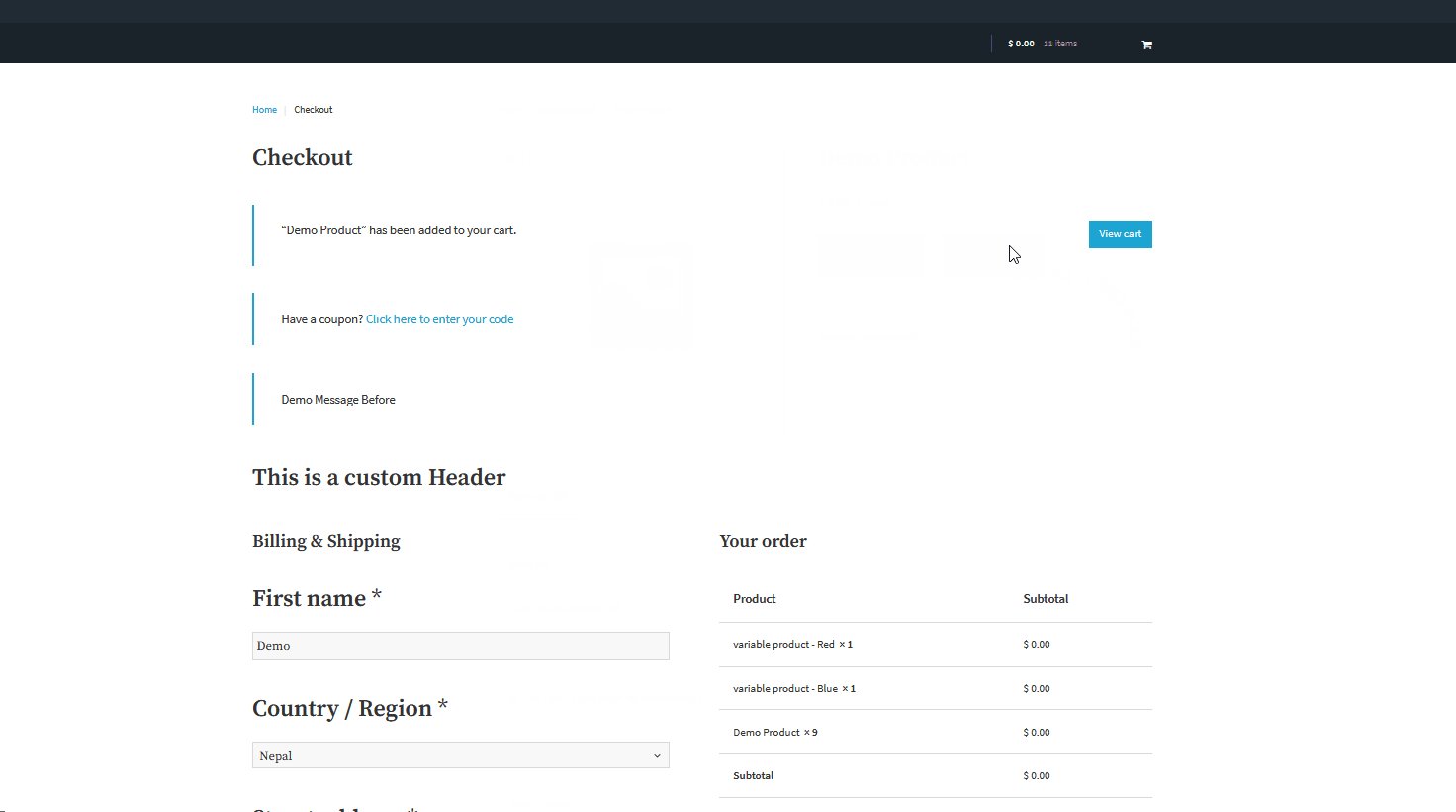
Après la personnalisation de la caisse
Maintenant, jetons un coup d'œil à la page de paiement après avoir apporté les modifications que nous avons décrites précédemment :
- Ajouter un message avant et après le paiement
- Désactiver les champs nom de société, pays/région, ville/ville et état/zone
- Activer l'adresse d'expédition forcée

Comme vous pouvez le constater, les acheteurs n'ont qu'à remplir 3 champs, ce qui rend le paiement beaucoup plus rapide et vous aide à améliorer les taux de conversion.
2) Raccourcir le processus de paiement
Nous avons vu que l'une des principales raisons de l'abandon de panier est que la caisse est trop longue . Ainsi, une autre excellente option pour l'optimisation du paiement WooCommerce consiste à raccourcir le processus de paiement et même à l'automatiser. Par exemple, vous pouvez raccourcir l'expérience de navigation et de paiement de votre boutique en créant des liens de paiement directs. Vous pouvez également envisager de créer une page de paiement d'une page, afin que vos utilisateurs ne se perdent pas entre les étapes. Ou même en ajoutant un bouton d'achat rapide sur votre boutique/vos produits afin que les acheteurs puissent complètement ignorer le processus d'ajout d'articles au panier et acheter ce qu'ils veulent en quelques clics. Vous pouvez le faire et bien plus encore en utilisant Direct Checkout pour WooCommerce .
Cet outil est conçu pour simplifier le processus de paiement et augmenter vos taux de conversion. Ce plugin est livré avec d'excellentes fonctionnalités de paiement WooCommerce telles que les liens d'ajout au panier, les boutons d'achat rapide, la suppression et la modification des champs de paiement et même la personnalisation de vos boutons Ajouter au panier. Voyons donc comment vous pouvez choisir de raccourcir votre processus de paiement et d'optimiser le paiement WooCommerce sur votre boutique.

Activation du plug-in de paiement WooCommerce
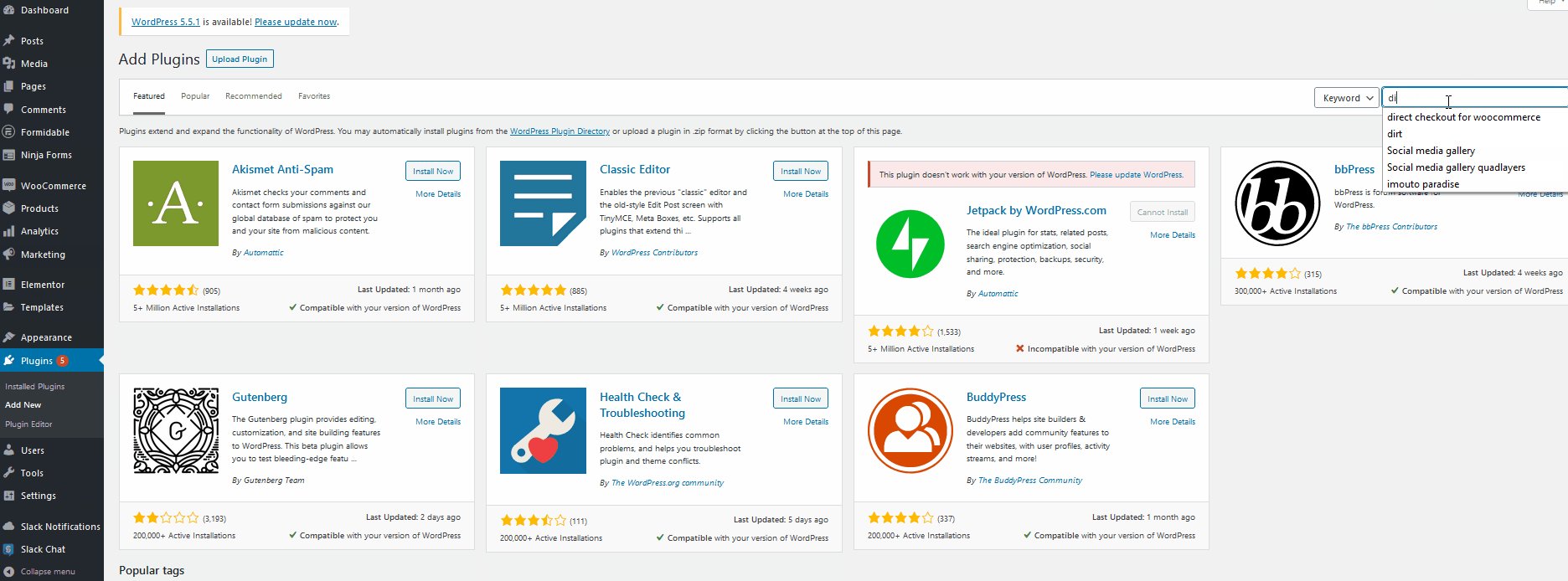
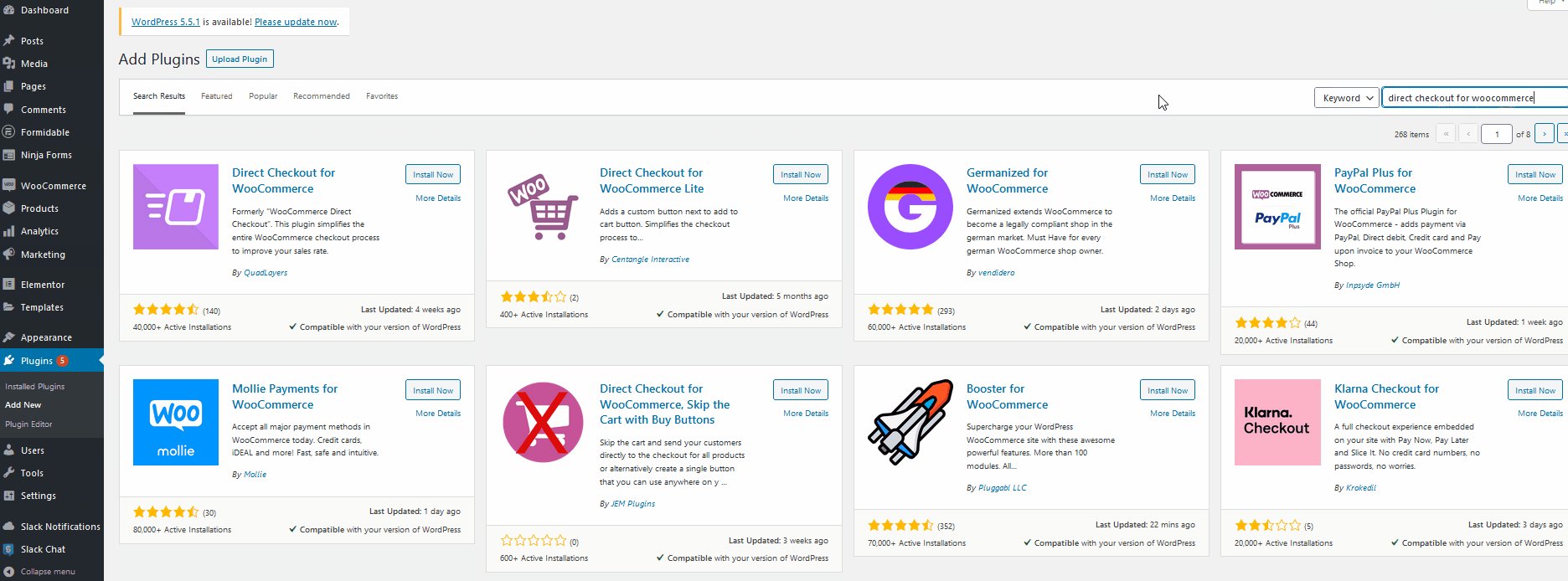
Commençons par Installer le plugin. Dans votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau et utilisez la barre de recherche en haut à droite pour rechercher Direct Checkout pour WooCommerce . Ensuite, cliquez sur Installer et enfin activez-le pour terminer le processus d'installation.

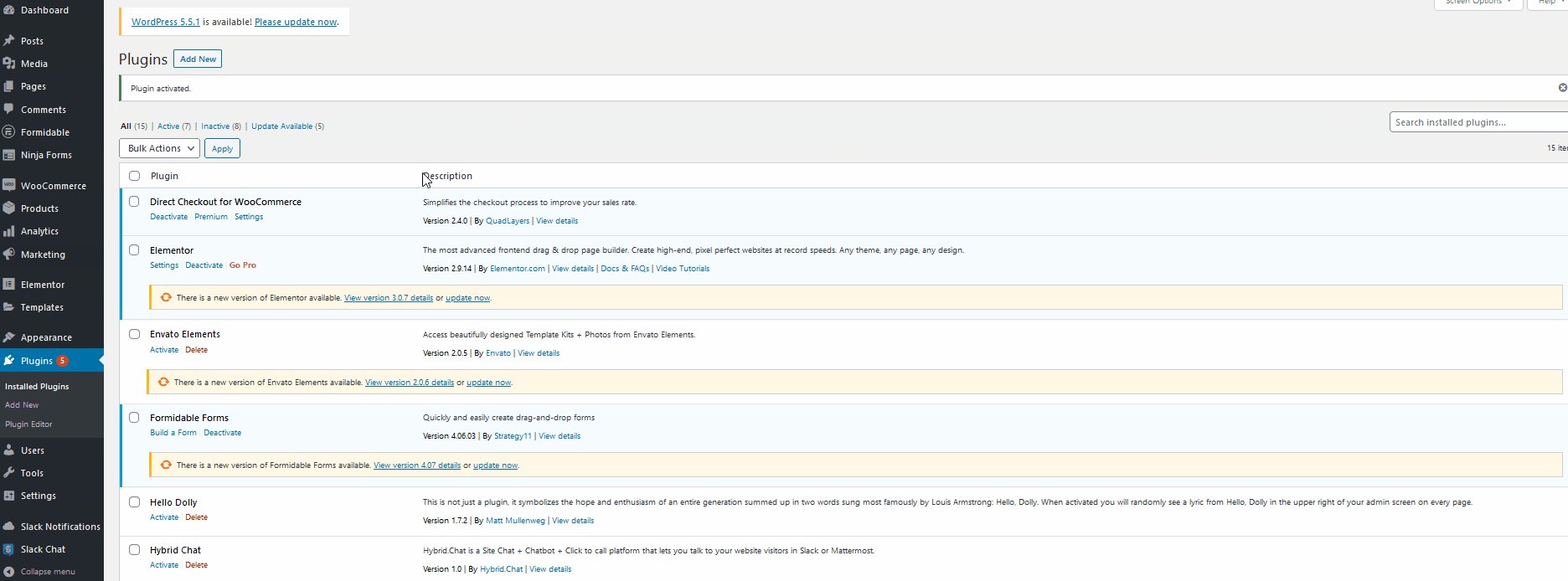
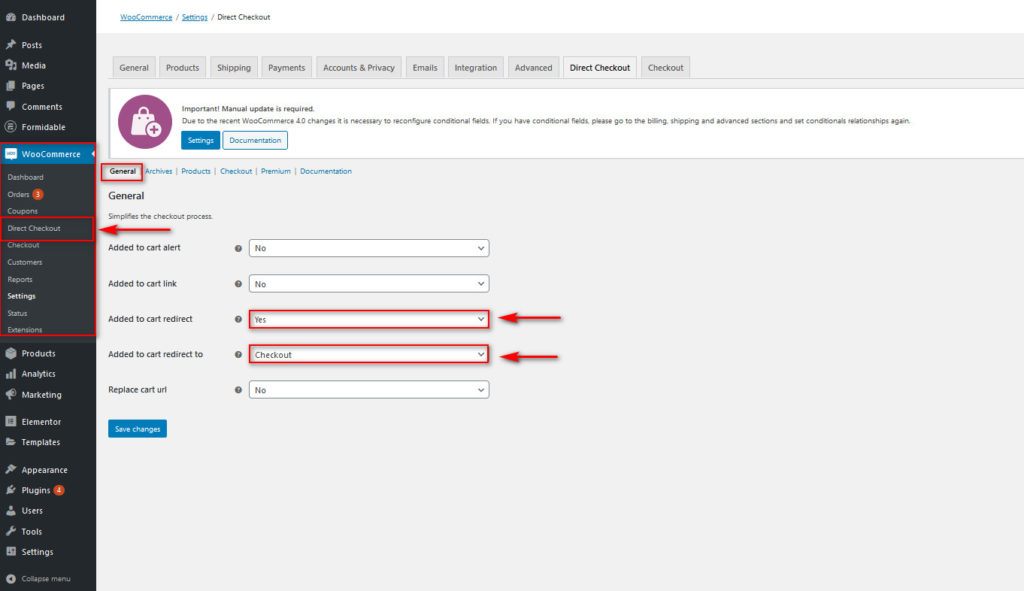
Désormais, vous pouvez utiliser toutes les fonctionnalités de Paiement direct pour WooCommerce en cliquant sur WooCommerce > Paiement direct dans la barre latérale de votre tableau de bord. Pour vous montrer comment le plugin fonctionne, activons quelques-unes des fonctionnalités qu'il vous offre. Pour commencer, sous la section Général du plugin Direct Checkout, activez l'option qui dit Ajouté au panier Rediriger vers. Ensuite, modifiez l'option qui dit Ajouté au panier redirige vers la caisse et enregistrez les modifications.

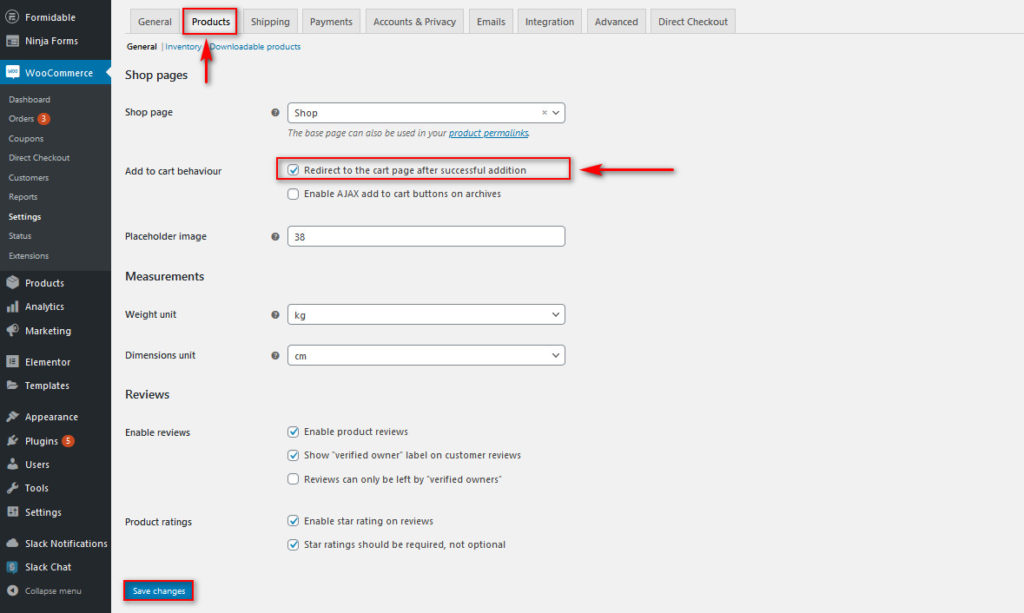
Après cela, allez dans WooCommerce > Paramètres > onglet Produits et activez l'option Rediriger vers la page du panier après un ajout réussi . Cela permettra des options d'achat rapides pour vos produits et vous aidera à raccourcir le processus de paiement.

Désormais, une fois que vos clients auront cliqué sur le bouton Ajouter au panier/Achat rapide , le plug-in les amènera directement à la caisse au lieu de simplement ajouter l'article au panier. Si vous souhaitez en savoir plus sur la suppression des étapes de la caisse, vous pouvez consulter cet article qui explique l'ensemble du processus de manière beaucoup plus détaillée.
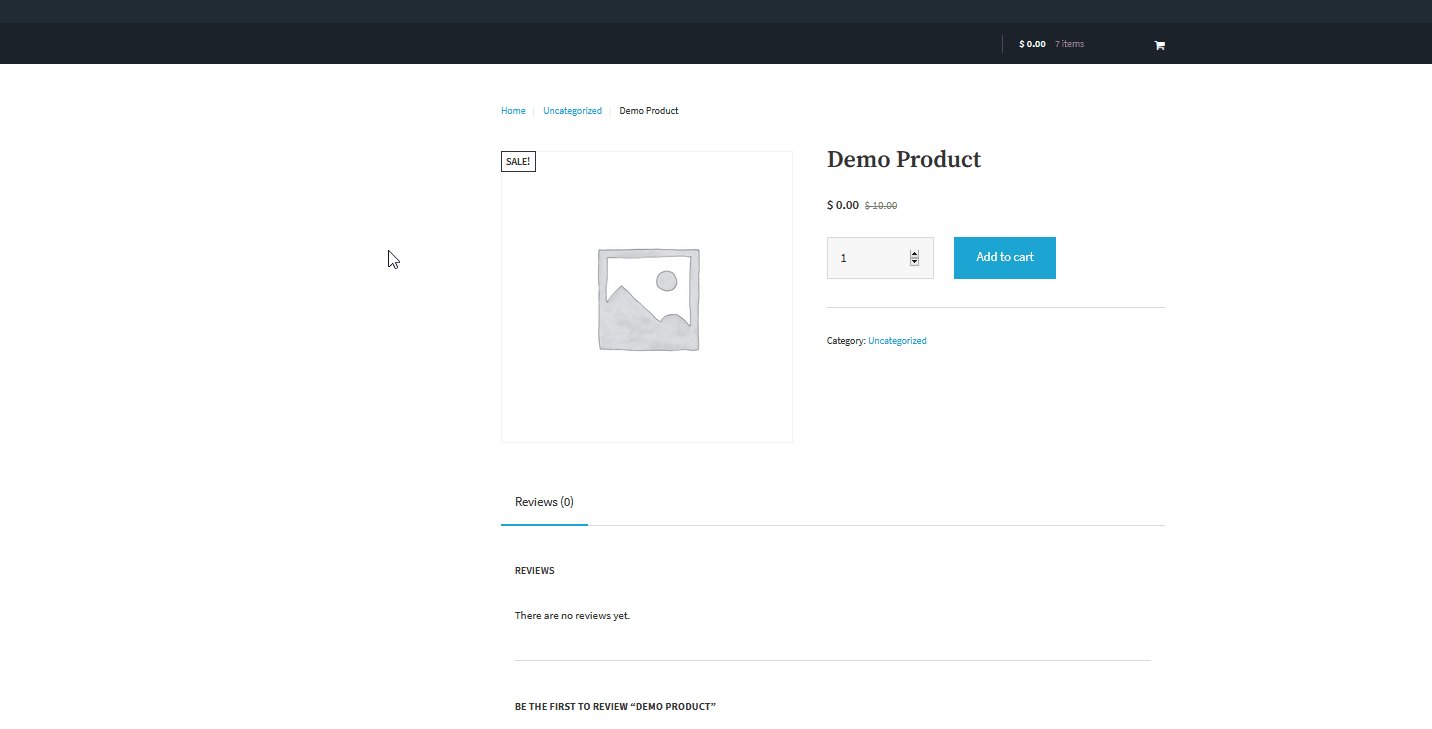
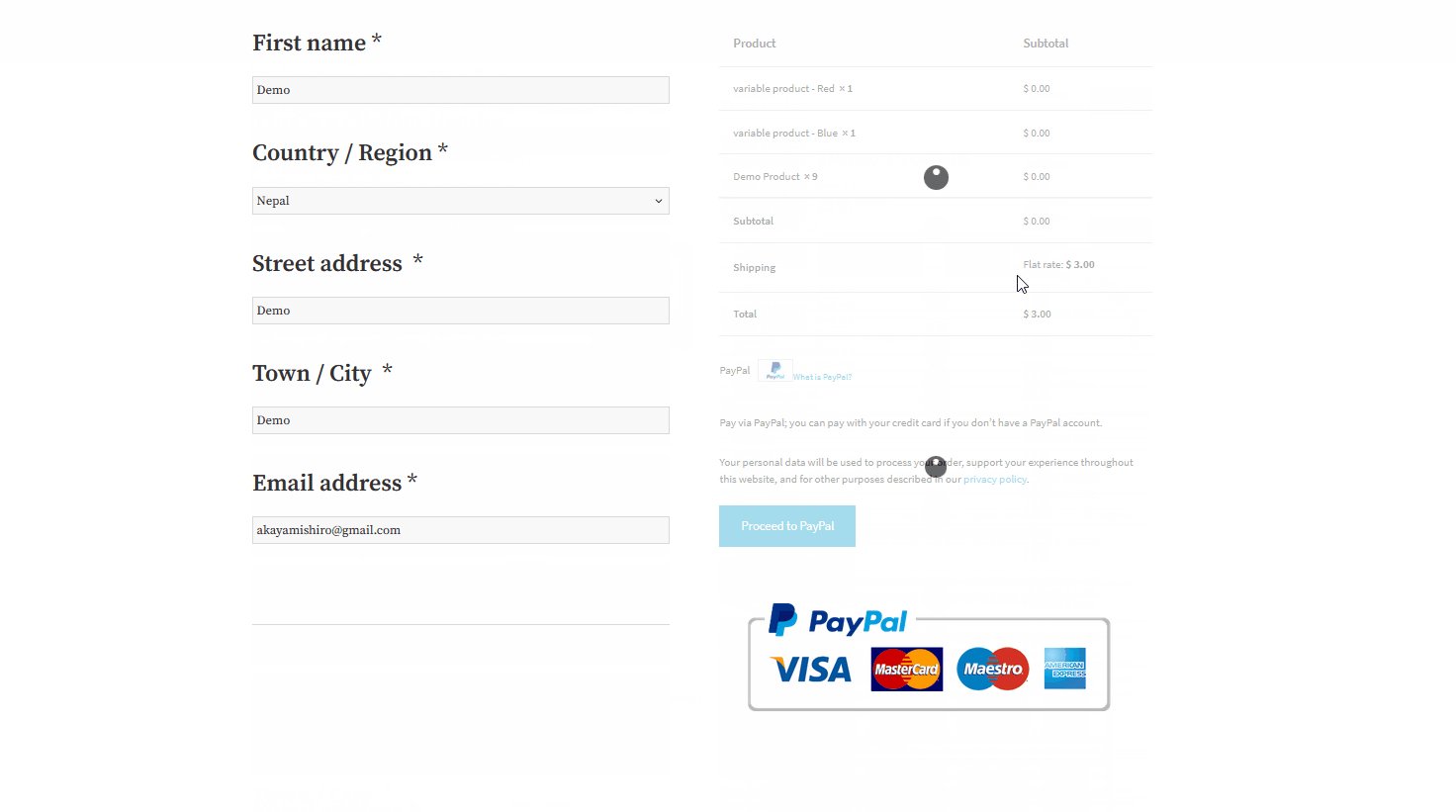
Avant d'activer la redirection du panier
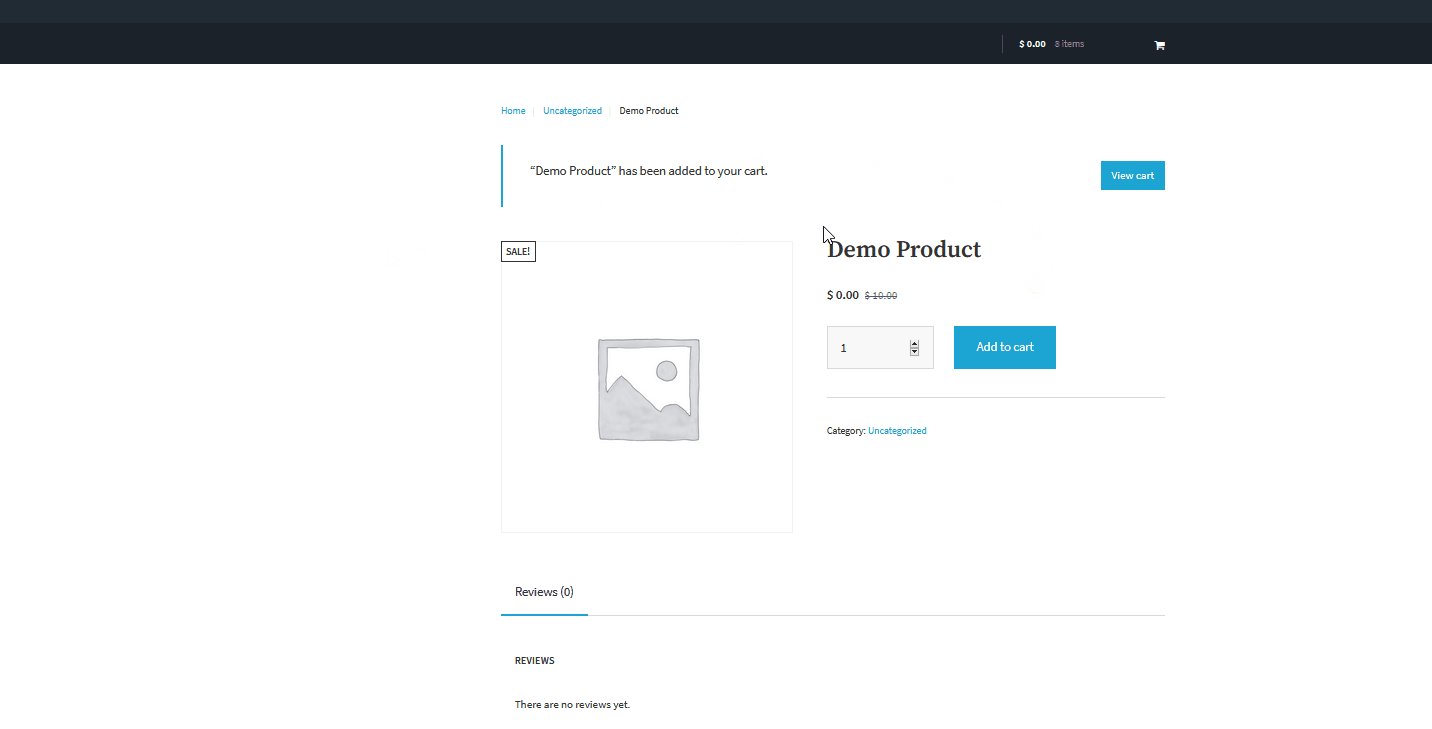
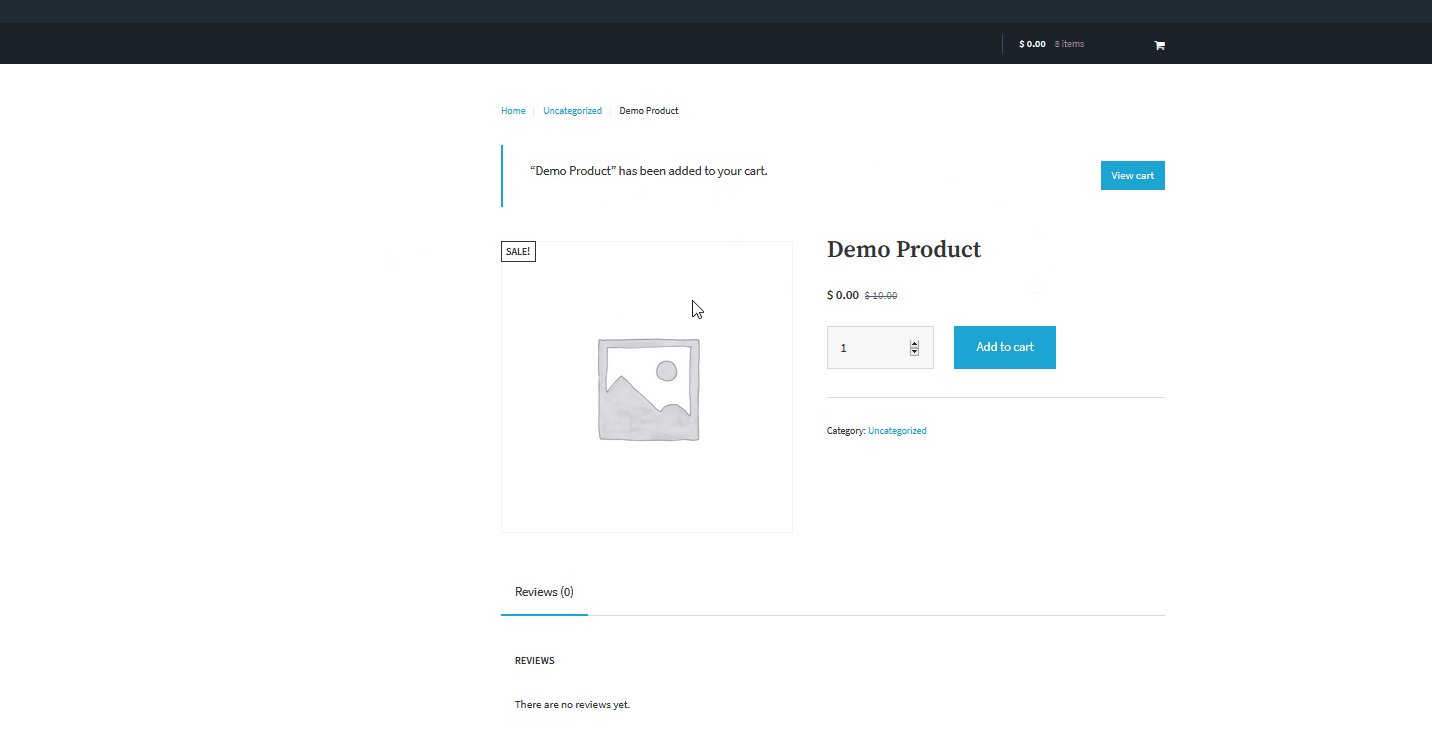
Avant d'activer la fonctionnalité de redirection du panier, une fois que les clients ont ajouté un produit au panier, ils restent sur la même page et reçoivent une notification les informant qu'ils ont ajouté un produit au panier. S'ils veulent payer, ils doivent suivre quelques étapes supplémentaires pour accéder à la page de paiement.

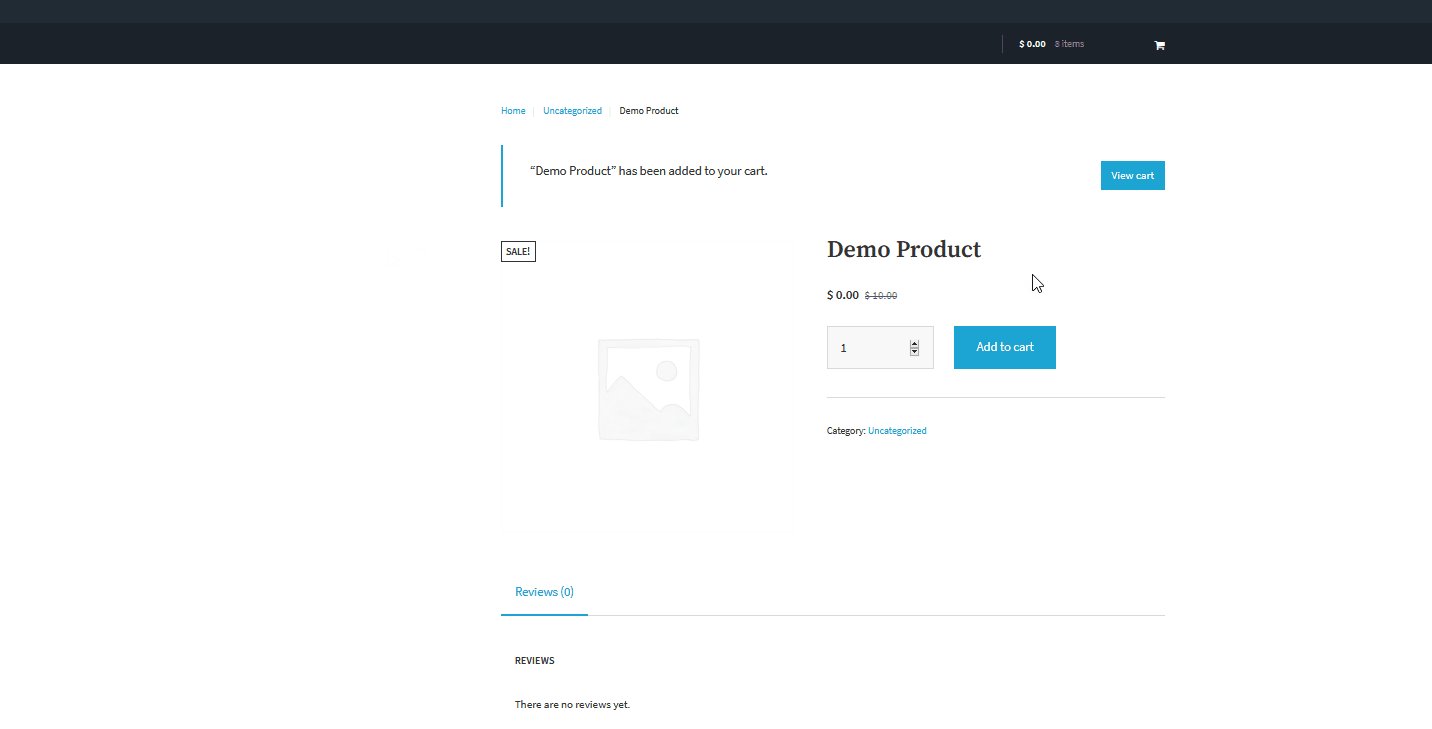
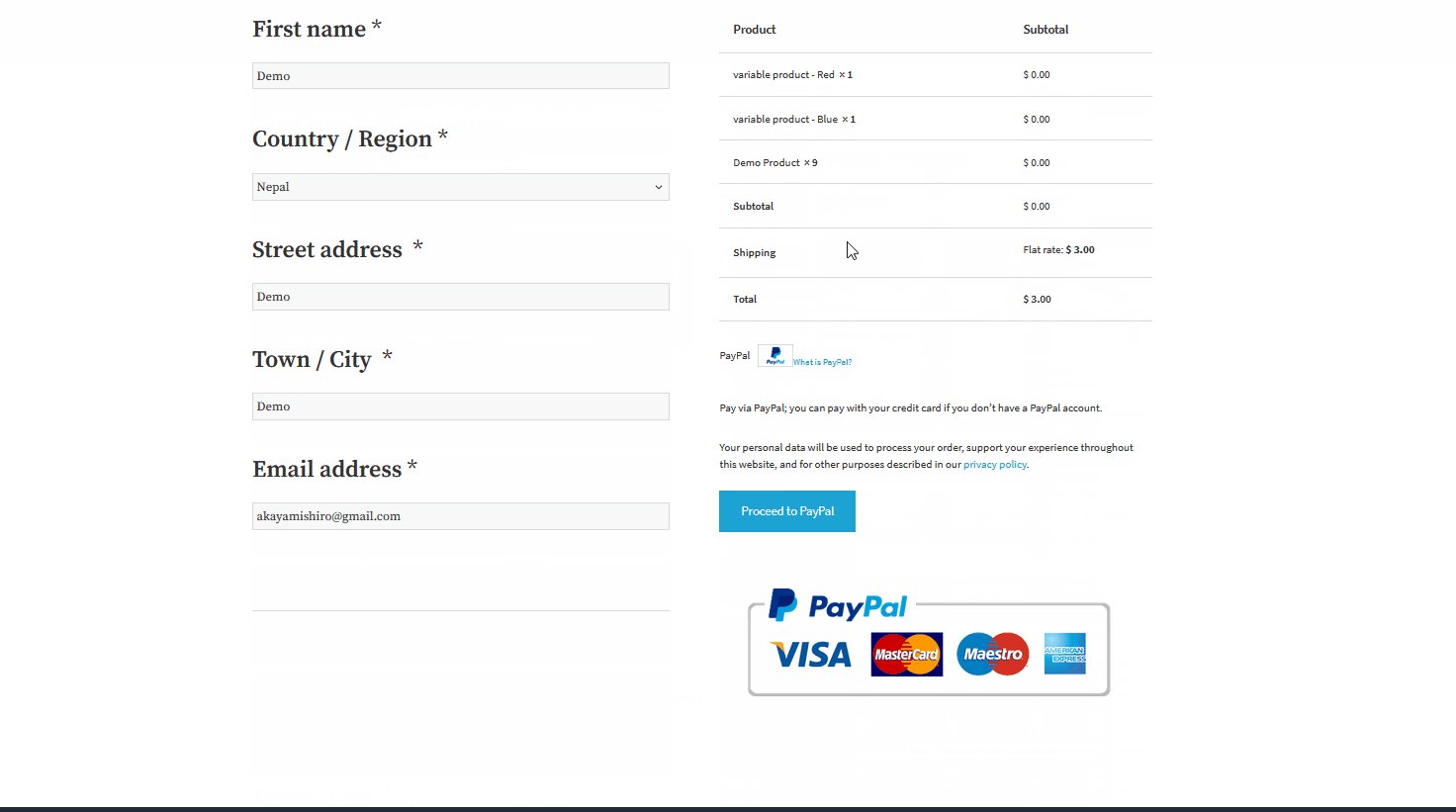
Après avoir activé la redirection du panier

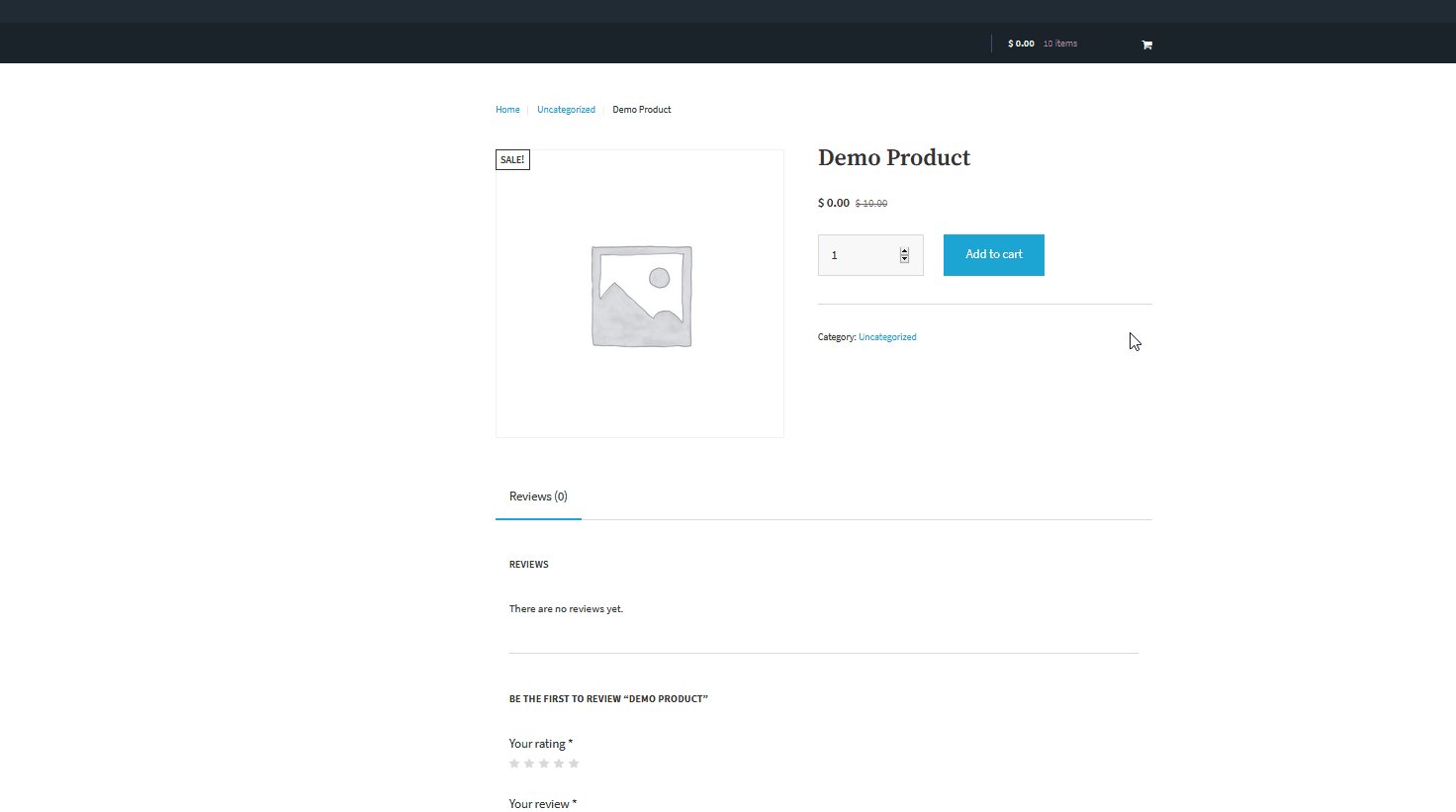
Voyons maintenant ce qui se passe après avoir activé la redirection du panier dans WooCommerce Direct Checkout . Après avoir ajouté un produit au panier, les clients peuvent consulter leurs commandes et passer directement à la caisse à partir de cette page. Cela rend le processus de paiement beaucoup plus court, ce qui fait gagner beaucoup de temps aux utilisateurs.
3) Supprimez les champs inutiles
Un autre conseil puissant pour l'optimisation du paiement dans WooCommerce consiste à désactiver les champs inutiles afin que vos clients puissent avoir une meilleure expérience d'achat. Cela peut inclure plusieurs champs comme des champs d'adresse supplémentaires ou des champs de détails d'expédition. Par exemple, pourquoi déranger vos clients en leur demandant leur adresse si vous n'avez pas besoin d'expédier les produits ? Ces choses créent des frictions dans le processus et peuvent affecter vos taux de conversion.
Pour supprimer les champs inutiles, vous pouvez utiliser un peu de PHP ou un plugin. Direct Checkout pour WooCommerce est un excellent outil pour désactiver les champs inutiles de la page de paiement WooCommerce, c'est donc ce que nous utiliserons pour cette démo. Alors, activons quelques options pour raccourcir votre processus de paiement.
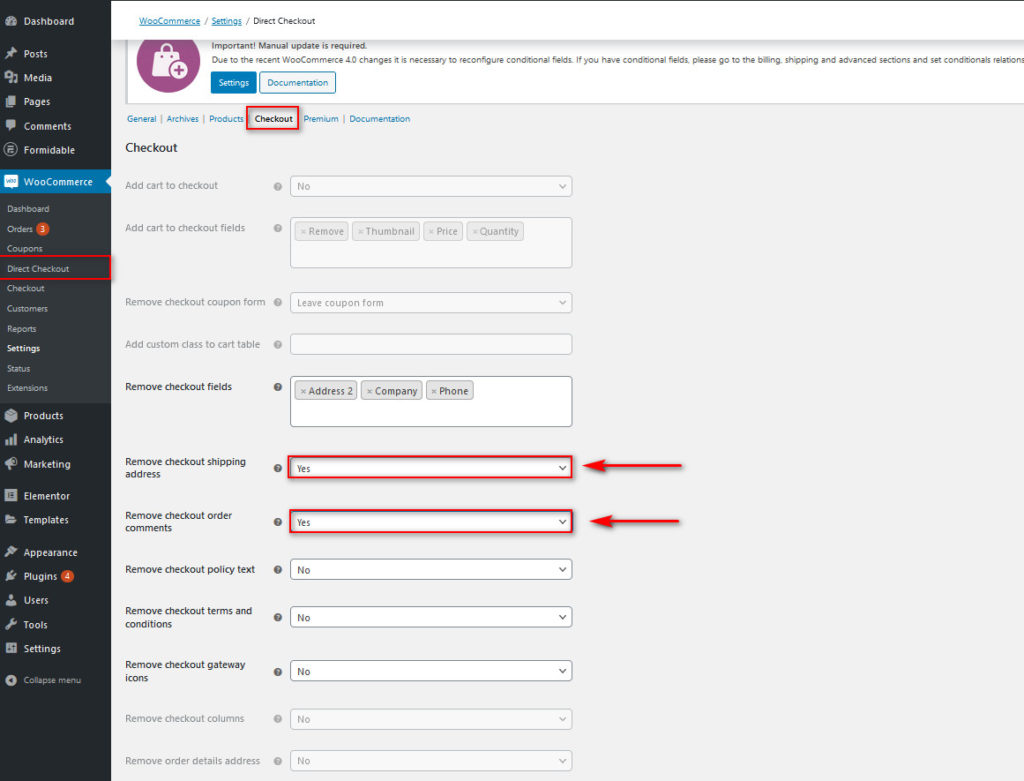
Après avoir installé et activé le plugin, accédez à WooCommerce > Direct Checkout et ouvrez la section Checkout . Ici, vous pouvez facilement supprimer quelques champs de paiement et des éléments supplémentaires. Par exemple, vous pouvez supprimer l'adresse de livraison de la caisse ou les commentaires de la commande en activant simplement les options. De plus, vous pouvez décider quels champs vous souhaitez afficher et masquer lors du paiement. Une fois que vous avez décidé quels champs de paiement vous souhaitez supprimer pour personnaliser votre paiement, enregistrez les modifications.

Comme vous pouvez le voir, Direct Checkout vous permet d'optimiser le paiement dans WooCommerce en quelques clics. Cependant, vous pouvez également supprimer des champs à l'aide de scripts PHP. Pour en savoir plus sur la façon de désactiver les champs de la caisse, vous pouvez consulter ce guide , qui explique toutes les différentes options de manière beaucoup plus détaillée.
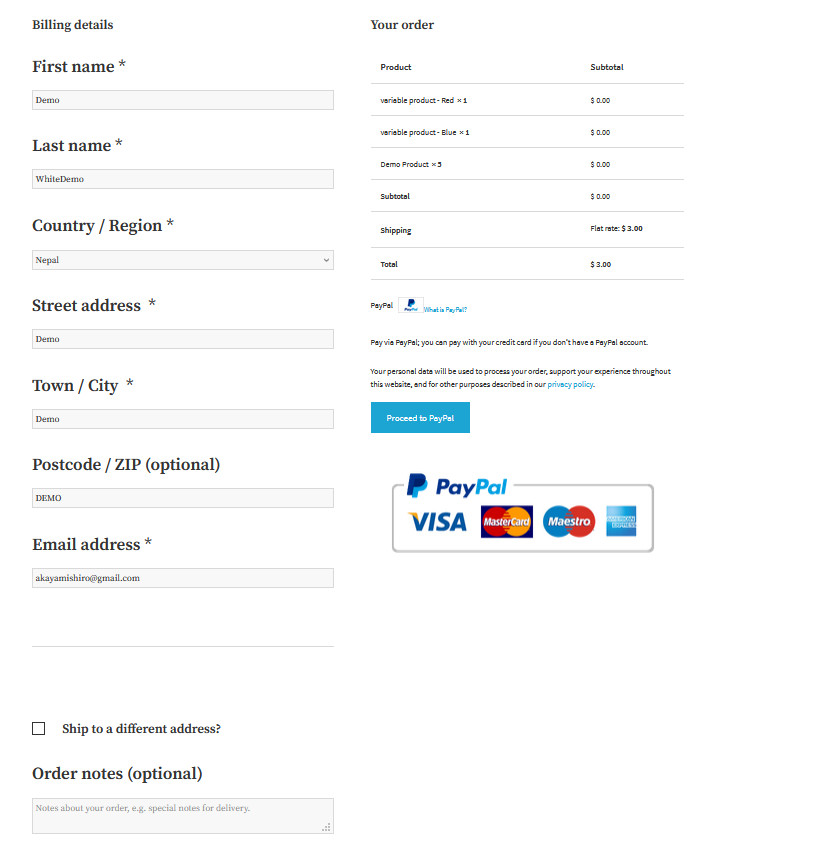
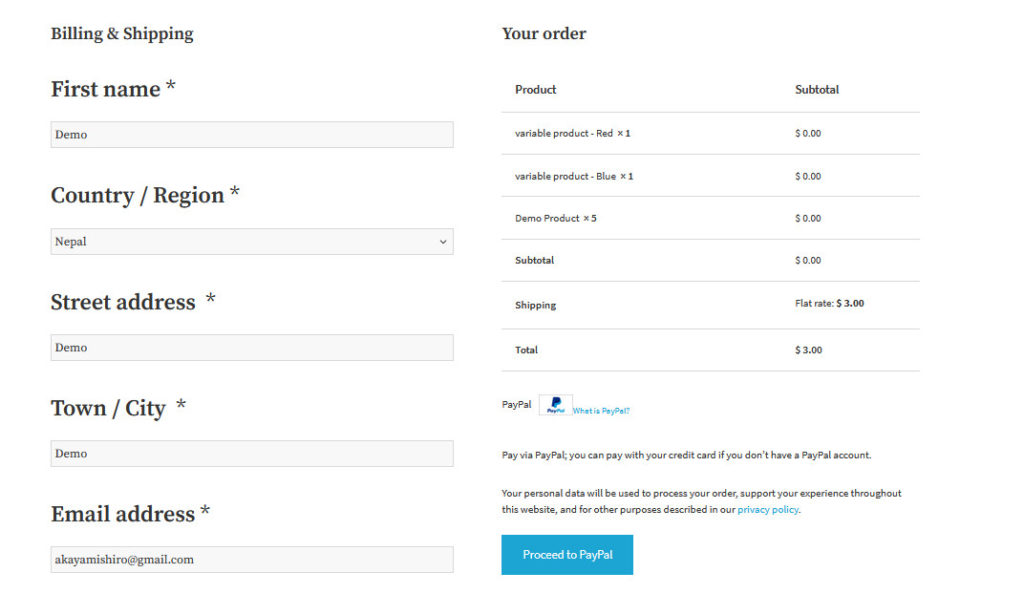
Avant de supprimer les champs inutiles
Une page de paiement standard qui n'est pas optimisée ressemblera à celle ci-dessous. Il y a trop de champs, ce qui rend le processus de paiement long et lent. 
Après avoir supprimé les champs inutiles
Après avoir supprimé quelques champs, le paiement semble beaucoup plus simple. En fonction de votre entreprise et des informations dont vous avez besoin de la part des utilisateurs, vous pouvez supprimer encore plus de champs. Par exemple, si vous vendez des produits virtuels ou téléchargeables, vous pouvez vous débarrasser de tous les champs de pays, de ville et d'adresse.

4) Commandes en saisie semi-automatique
Offrir aux utilisateurs la possibilité d' acheter rapidement des articles est une excellente stratégie pour améliorer les taux de conversion, en particulier si vous avez affaire à des produits virtuels. Par exemple, vous pouvez utiliser des plugins PayPal dédiés pour permettre aux utilisateurs d'utiliser rapidement Paypal Checkout sur votre page de paiement. Cela offre aux acheteurs la commodité de ne pas avoir à vérifier et à soumettre constamment leurs détails de paiement tout en étant entièrement sécurisé lorsque vous utilisez les services de paiement de PayPal.
Cependant, le principal inconvénient de ces passerelles de paiement est qu'elles prennent parfois des heures, voire des jours, pour confirmer les paiements. Ainsi, pour une intégration encore meilleure avec PayPal ou Stripe, une excellente fonctionnalité pour l'optimisation du paiement WooCommerce est de permettre aux utilisateurs de compléter automatiquement toutes leurs commandes . De cette façon, les clients voient leurs commandes confirmées en un rien de temps, ce qui facilite le processus. La meilleure façon de le faire est d'utiliser le plugin Autocomplete Orders. Cet outil permet à vos utilisateurs d'acheter rapidement des articles sans avoir à saisir à plusieurs reprises tous les détails de la caisse. Et en plus de cela, les clients n'ont pas à attendre que leurs commandes soient confirmées car le plugin le fait aussi.
Les fonctionnalités intuitives d'Autocomplete Orders vous permettent de modifier les détails de saisie semi-automatique en fonction de vos commandes. Cela rend les commandes de saisie semi-automatique pour les commandes virtuelles et physiques très pratiques. De plus, le plugin fonctionne également avec PayPal, Stripe et Sagepay afin que vous puissiez garantir une confiance totale concernant les détails de paiement de vos utilisateurs. Donc, si vous cherchez le moyen de supprimer les tracas liés à l'attente des confirmations de commande pour vos clients, ce plugin est celui qu'il vous faut ! Voyons maintenant comment utiliser ce plugin pour en tirer le meilleur parti.

Installation du plugin AutoComplete Orders
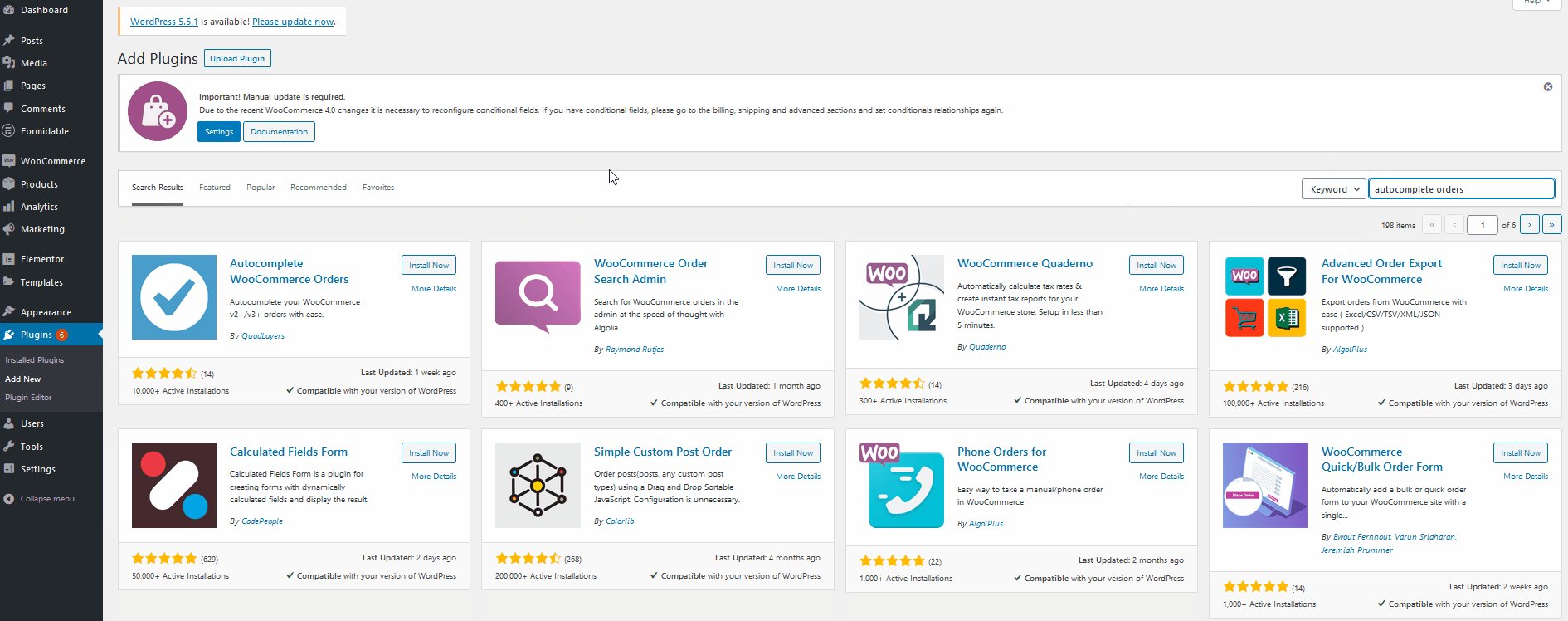
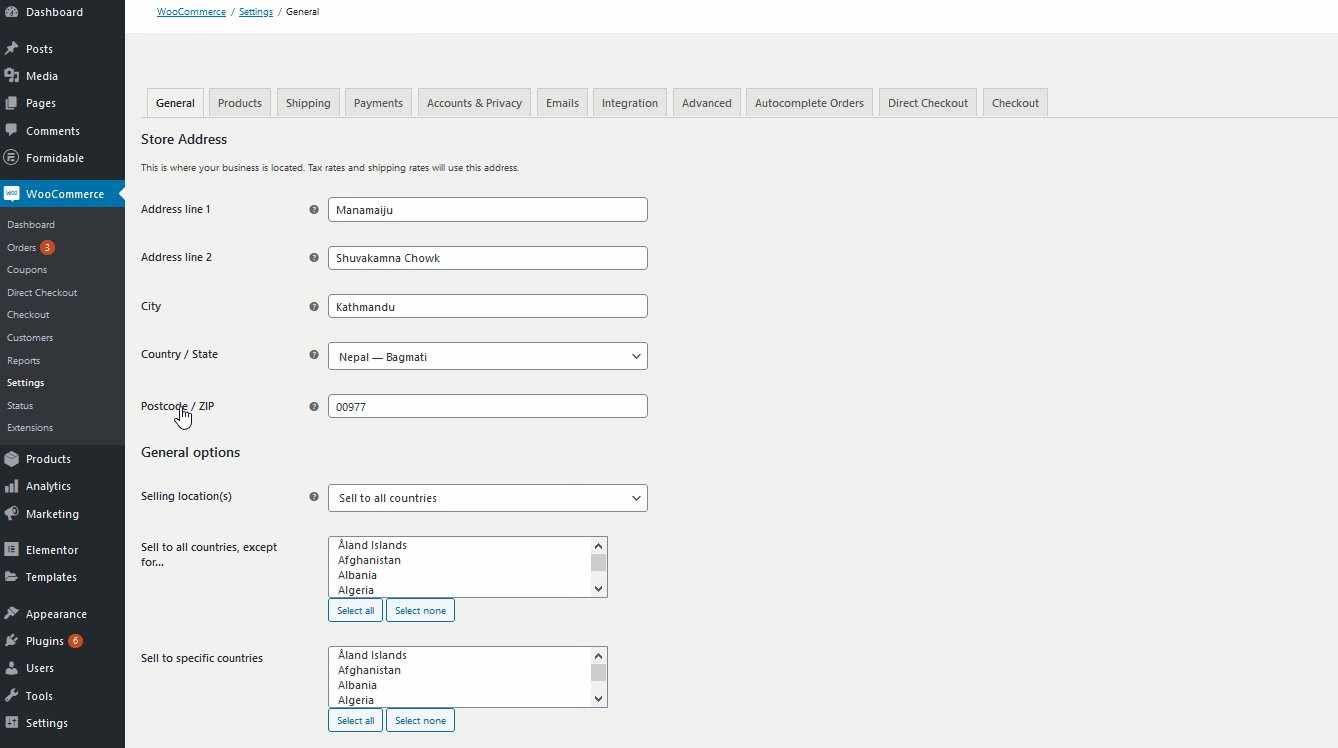
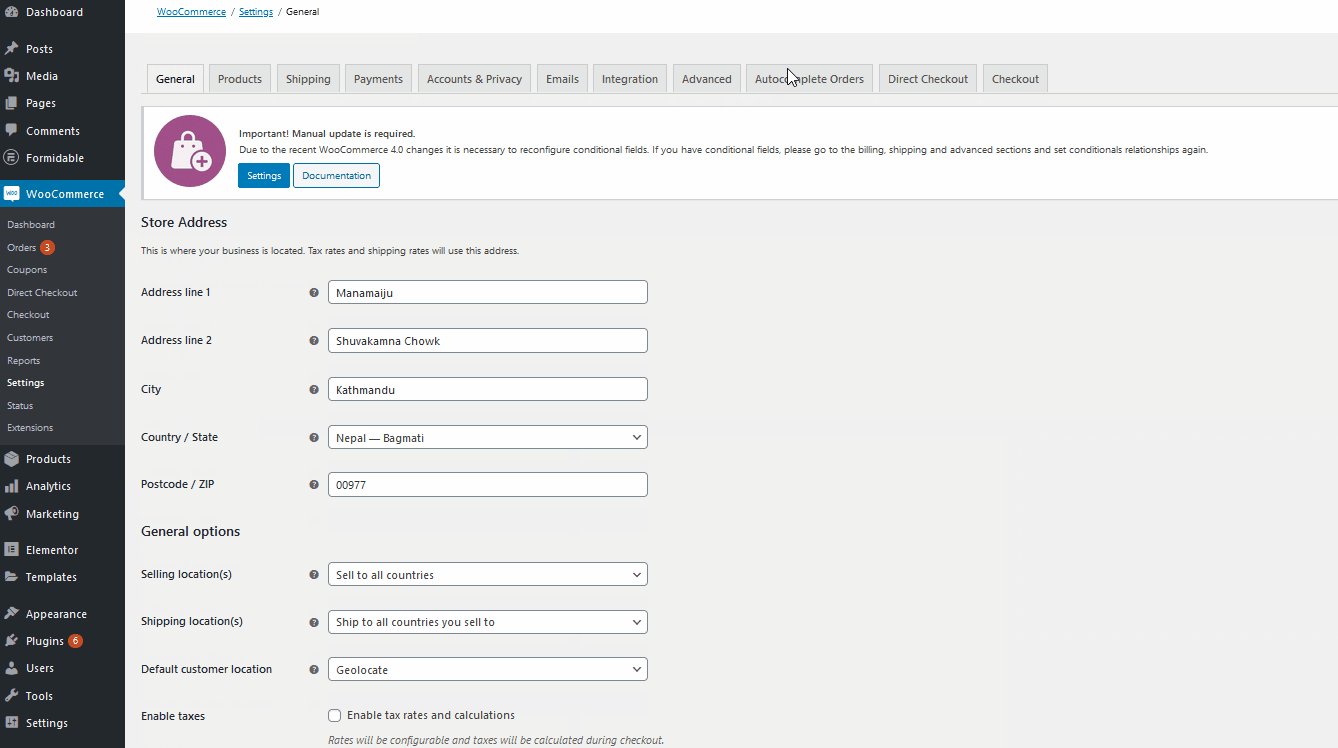
Pour installer AutoComplete Orders, vous devez ouvrir le tableau de bord d'administration de WordPress et accéder à Plugins > Add New . Ensuite, utilisez la barre de recherche en haut à droite pour rechercher les commandes de saisie semi -automatique et installez et activez le plugin.  Pour accéder aux paramètres d'AutoComplete Order, allez simplement dans WooCommerce > Paramètres et cliquez sur l'onglet AutoComplete Orders .
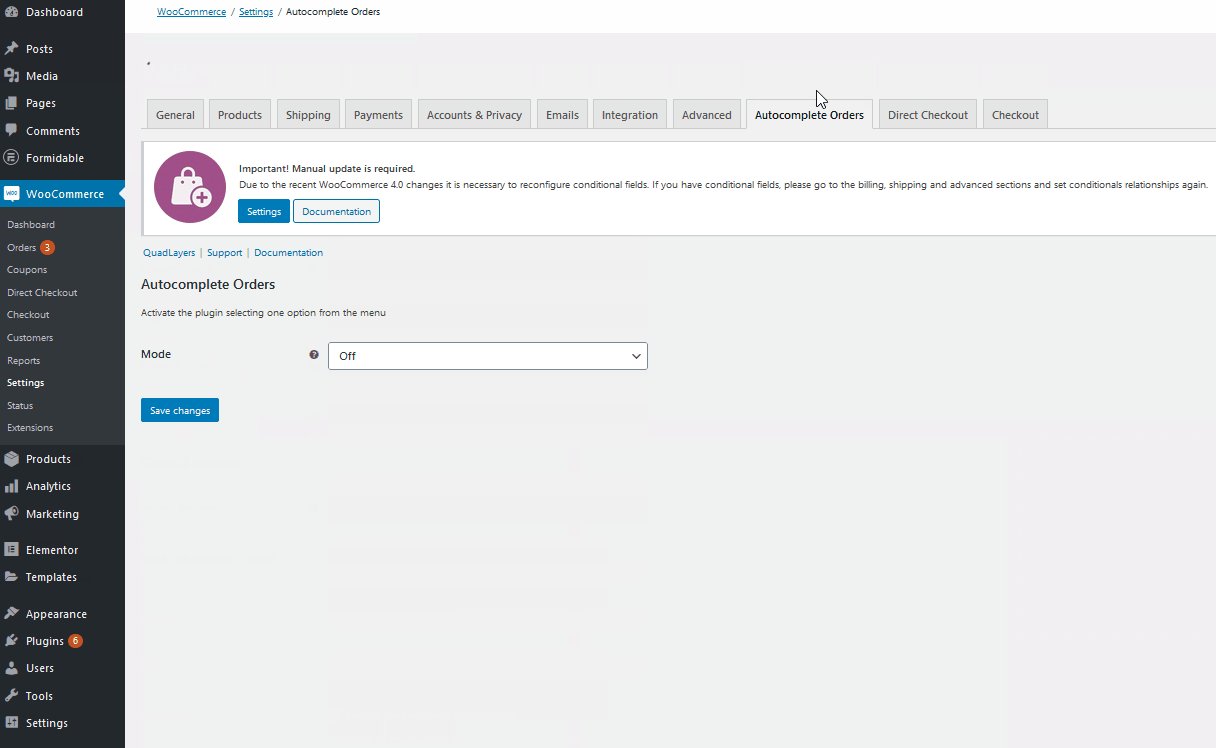
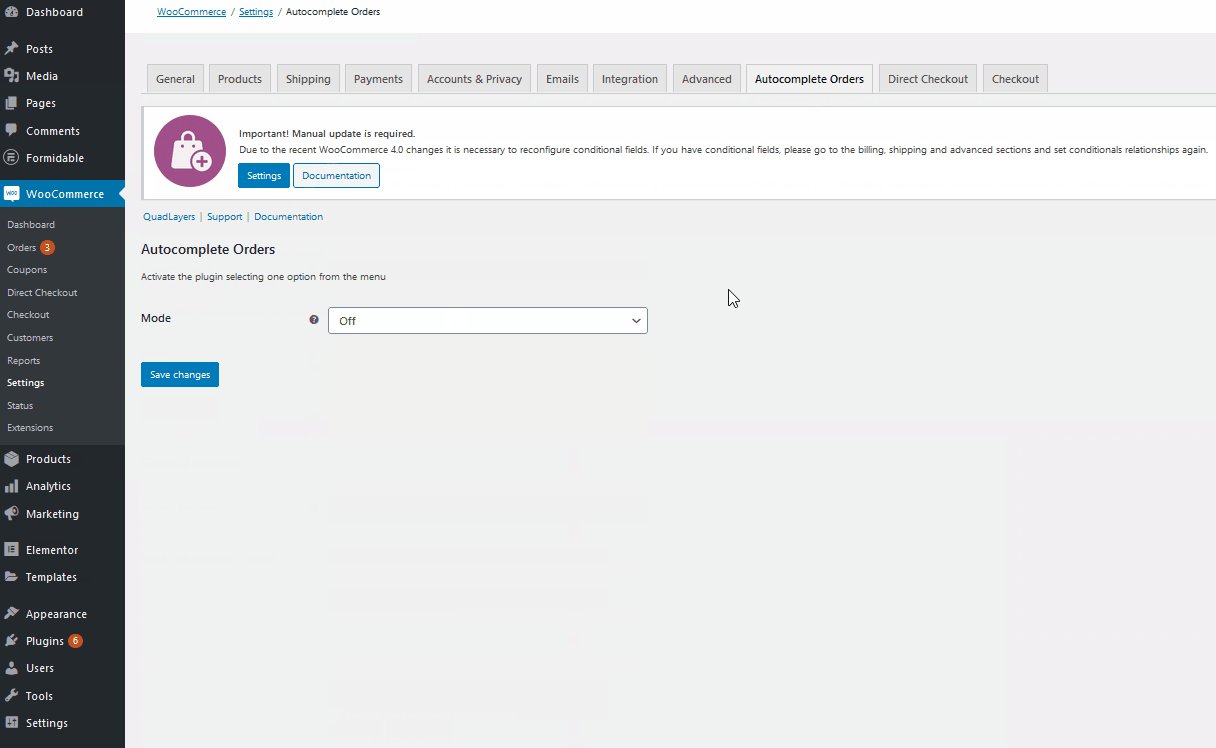
Pour accéder aux paramètres d'AutoComplete Order, allez simplement dans WooCommerce > Paramètres et cliquez sur l'onglet AutoComplete Orders .

Ensuite, pour activer les fonctionnalités du plugin, utilisez l'option déroulante Mode pour activer la saisie semi-automatique des commandes sur l'une des trois options :
- Commandes payées de produits virtuels uniquement
- Toutes les commandes payées de n'importe quel produit
- Toute commande (payée ou non)
Les noms sont explicites, vous pouvez donc choisir d'activer les commandes de saisie semi-automatique pour l'option souhaitée. Ensuite, enregistrez les modifications pour activer la saisie semi-automatique des commandes. Il est important de noter que vous devez activer WooCommerce PayPal . Cela inclut la configuration d'un jeton PayPal, alors allons-y et configurons un jeton d'identité PayPal pour vos commandes de saisie semi-automatique.
Configuration des commandes de saisie semi-automatique
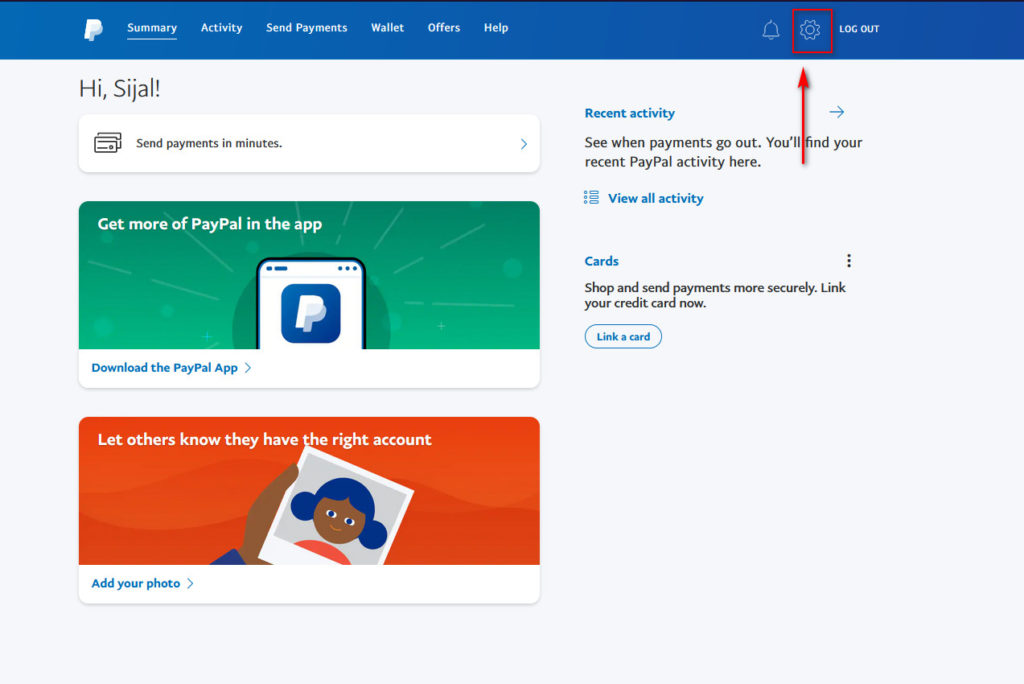
Tout d'abord, vous devez vous connecter à votre compte PayPal Business/Merchant pour configurer votre jeton d'identité PayPal. Ensuite, rendez-vous dans les paramètres de votre profil en cliquant sur l'icône Paramètres .

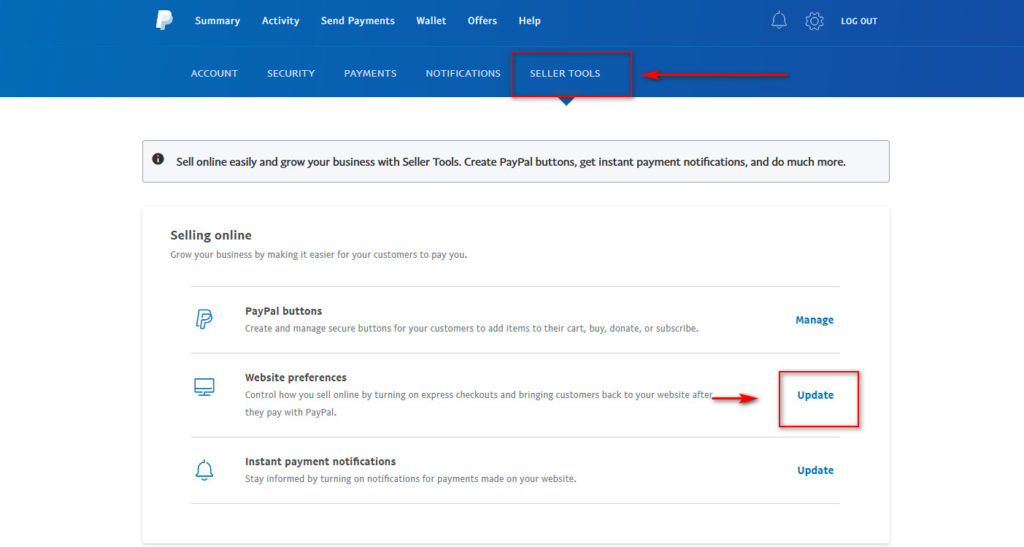
Ensuite, accédez aux outils du vendeur , accédez aux préférences du site Web et cliquez sur Mettre à jour.

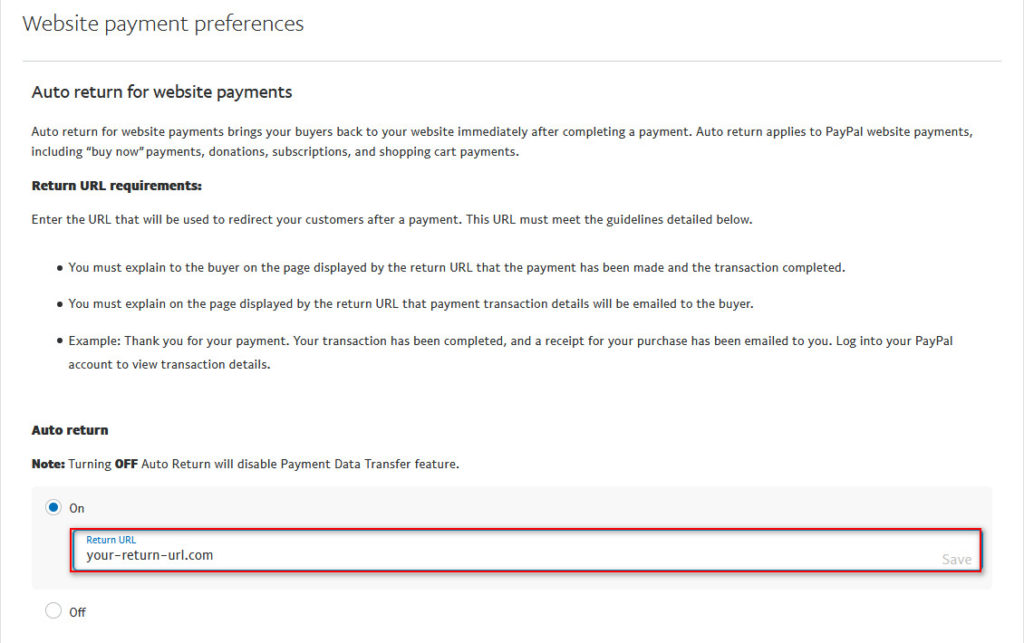
Faites défiler jusqu'à Retour automatique et modifiez l'option sur Activé. Ensuite, rédigez votre page d'URL de retour . C'est la page vers laquelle vos clients seront automatiquement redirigés une fois qu'ils auront terminé leur commande. Il peut s'agir d'une page de remerciement, d'une page où vous affichez des produits connexes ou de toute autre page de votre choix.

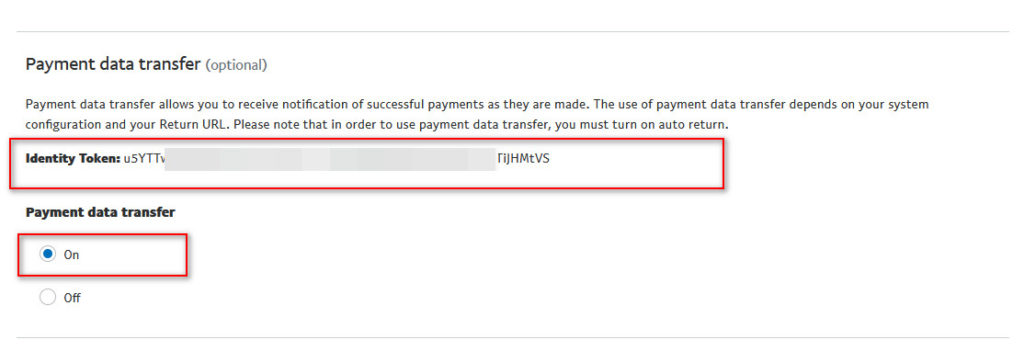
Ajoutez l'URL de retour et appuyez sur Enregistrer . Ensuite, faites défiler vers le bas et activez l'option Transfert de données de paiement . Cela vous donnera votre jeton de transfert de données de paiement que vous devrez utiliser pour WooCommerce. Enregistrez ce jeton pour le moment et revenez à votre tableau de bord d'administration WordPress.

De plus, si vous n'avez pas encore configuré de standard PayPal pour WooCommerce , ce serait le bon moment pour le faire. Cela nécessite que vous configuriez vos clés API PayPal. Vous pouvez consulter ce guide pour en savoir plus sur l'ensemble du processus.
Intégration du transfert de données de paiement PayPal (PDT) et des commandes de saisie semi-automatique
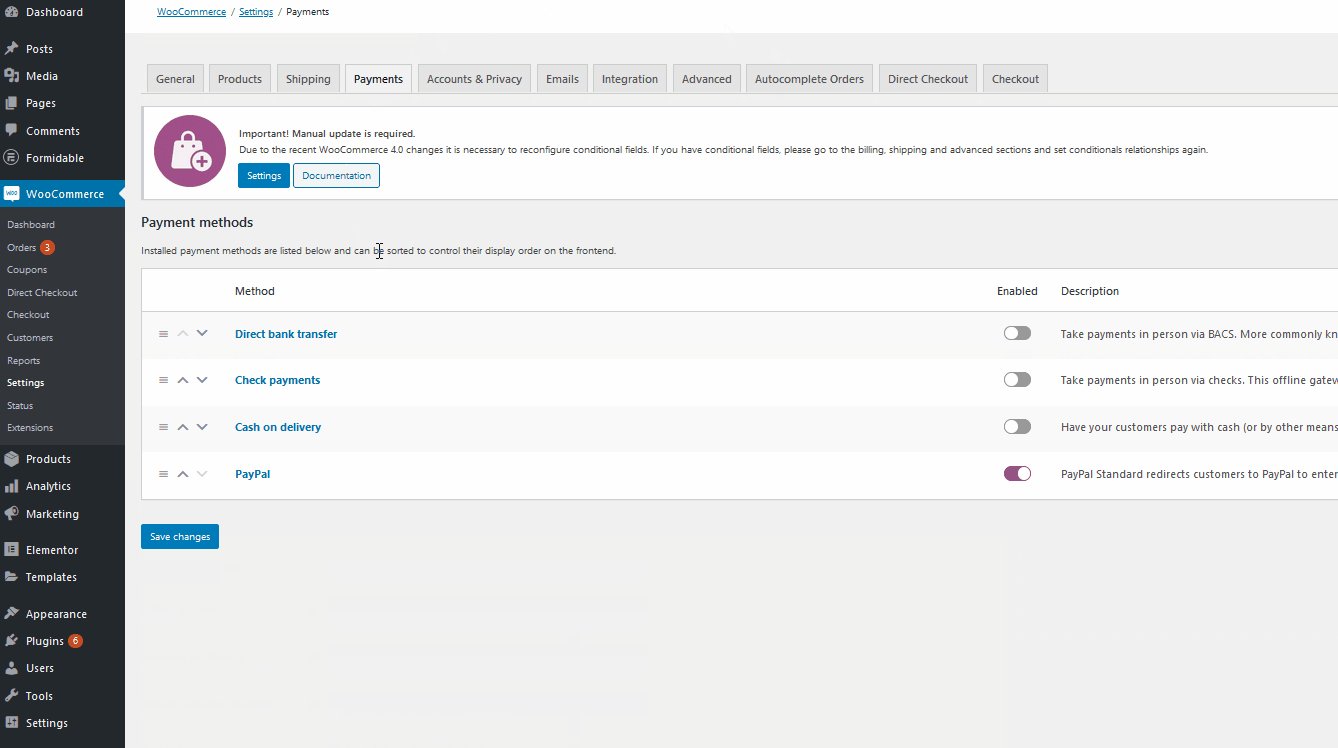
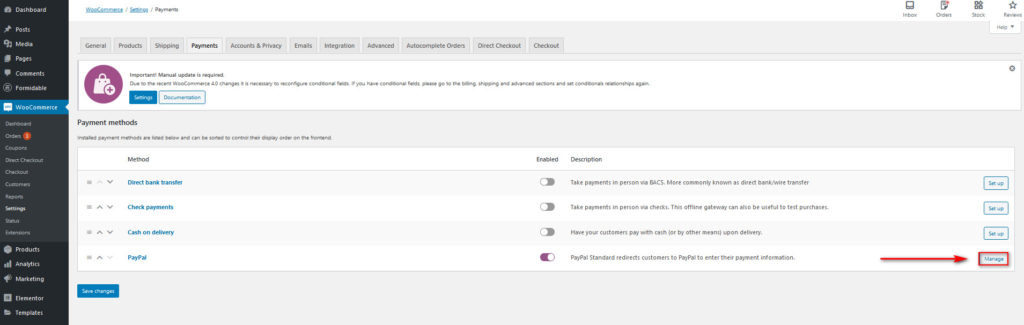
Tout d'abord, ouvrez vos paramètres WooCommerce en accédant à WooCommerce > Paramètres dans la barre latérale de votre tableau de bord et en cliquant sur l'onglet Paiements . Ensuite, appuyez sur Gérer , à côté de PayPal pour passer aux options PayPal WooCommerce. 

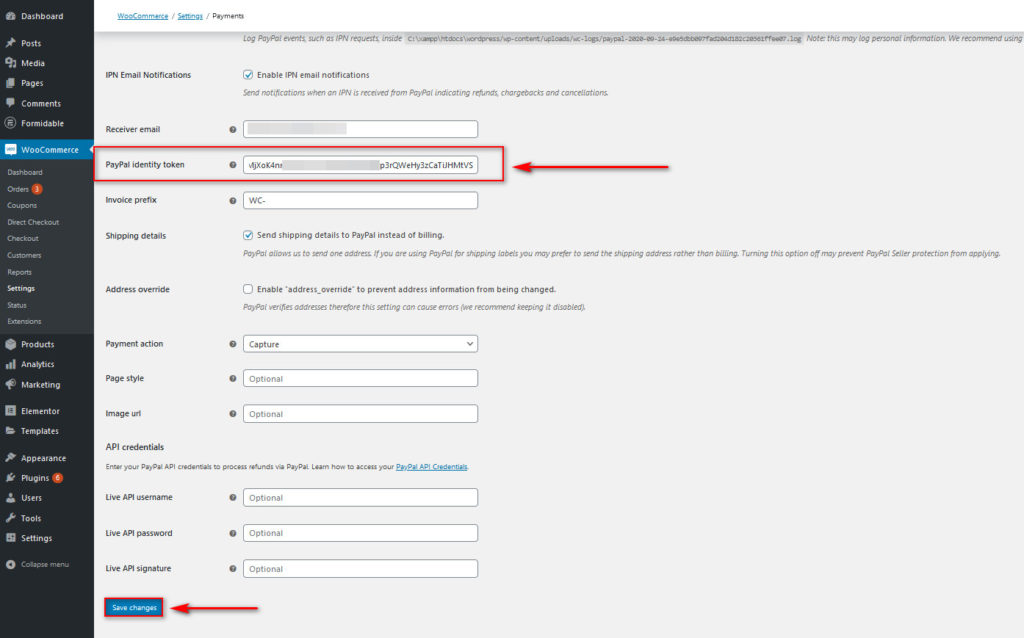
Faites défiler vers le bas jusqu'à ce que vous trouviez le champ Jeton d'identité PayPal et collez le jeton d'identité que vous avez enregistré à l'étape précédente. Modifiez le reste de vos paramètres PayPal et une fois que vous avez terminé, enregistrez les modifications.

Maintenant, votre plugin AutoComplete Orders devrait être configuré pour votre site Web ! Consultez la documentation du plug-in pour en savoir plus sur sa gamme complète de fonctionnalités et sur ce que vous pouvez activer avec.
5) Générer des badges de confiance
Alors que les gens achètent de plus en plus de produits en ligne, la cybersécurité devient un sujet très important. C'est pourquoi il n'est pas surprenant que 17 % des acheteurs abandonnent leur panier lors du paiement parce qu'ils ne font pas confiance au site. Par conséquent, pour optimiser le paiement dans WooCommerce et garantir la sécurité des données de vos clients, vous pouvez ajouter des badges Trust sur votre page de paiement. Cela inclut l'ajout de badges pour les services de passerelle de paiement tels que Paypal et Stripe, afin que vos utilisateurs sachent que votre site Web prend entièrement en charge toutes ces méthodes de paiement. Cela facilite non seulement le paiement des acheteurs, mais génère également la confiance et leur permet d'acheter leurs produits sans se soucier de l'utilisation abusive de leurs informations de paiement et de leurs informations personnelles.
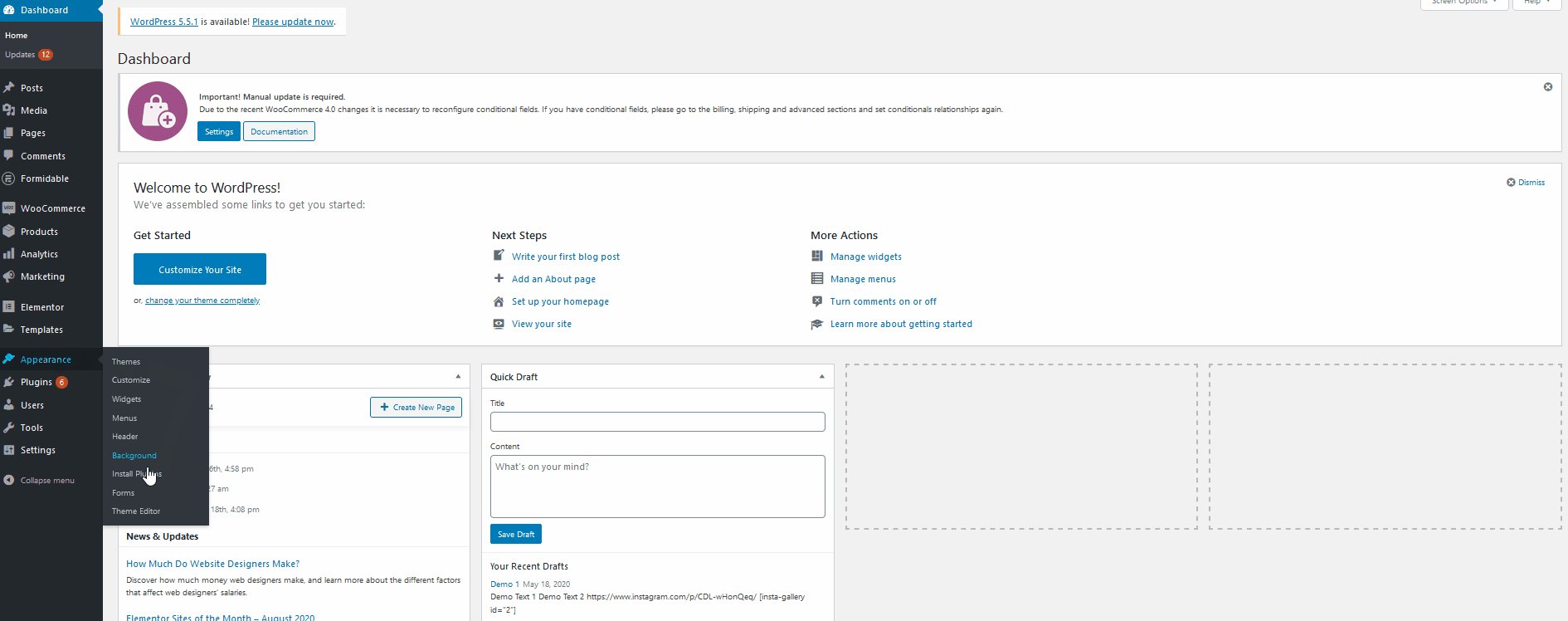
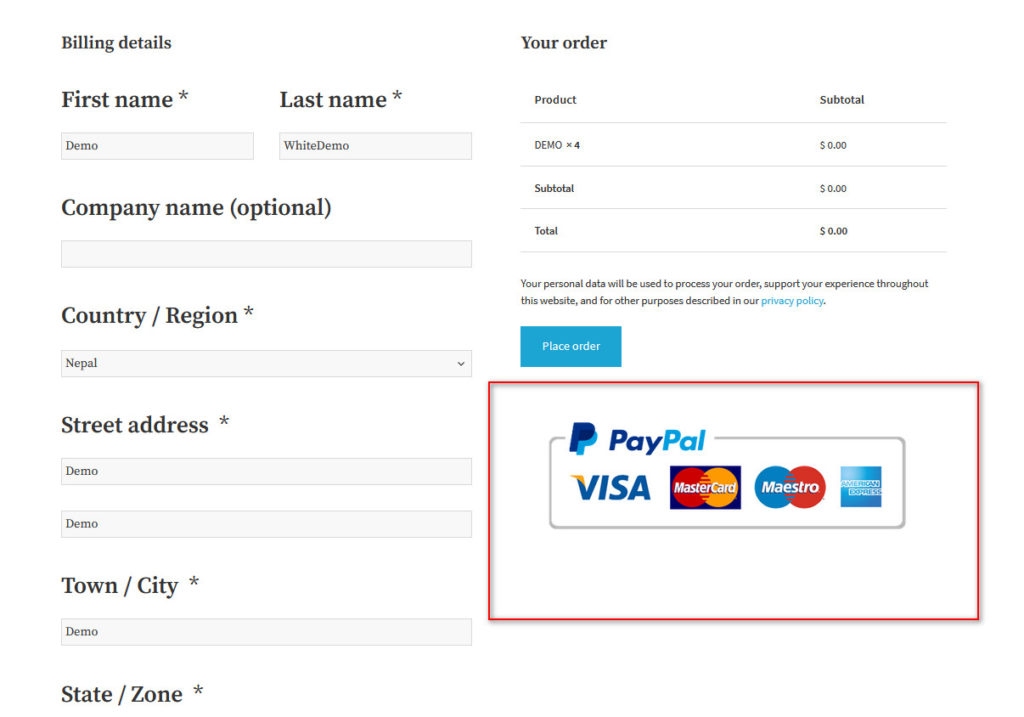
Pour ajouter un badge de confiance sur votre page de paiement, vous devrez modifier votre fichier functions.php sous votre thème. Alors, ouvrez votre page de personnalisation de fichier de thème en cliquant sur Apparences > Éditeur de thème.

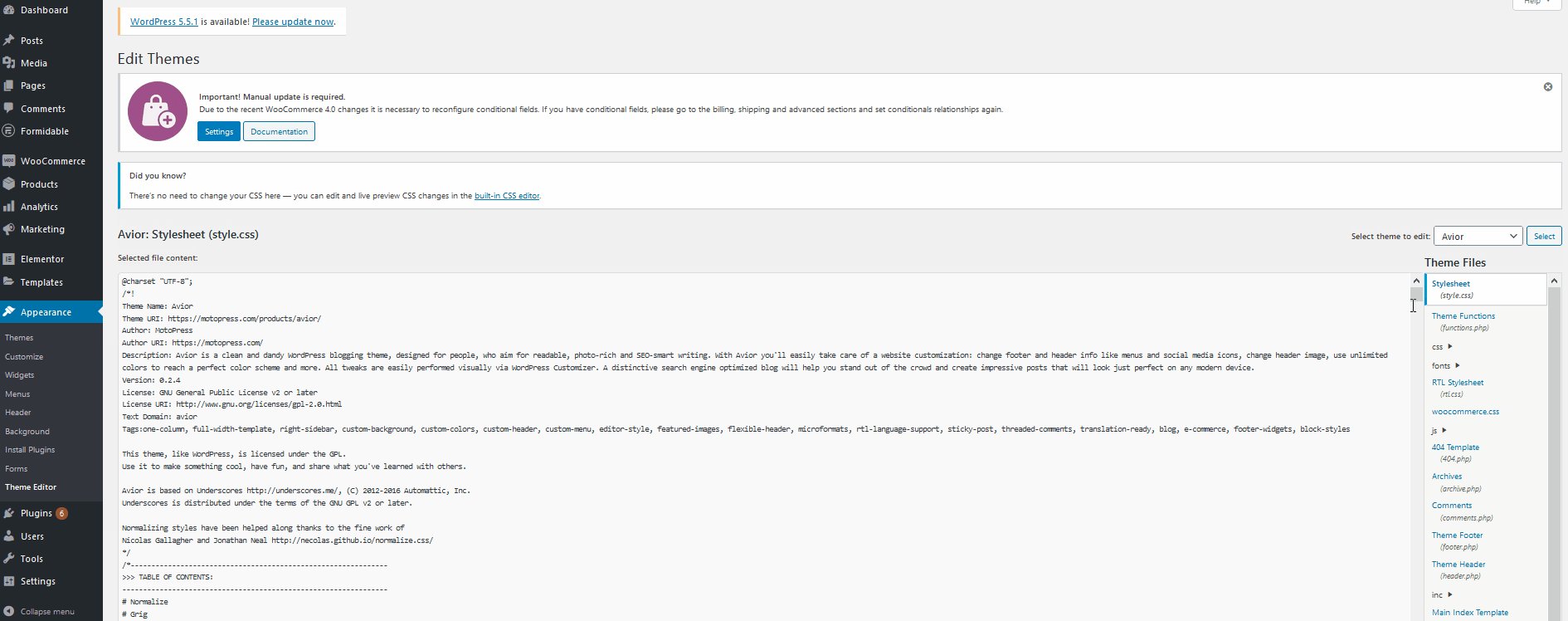
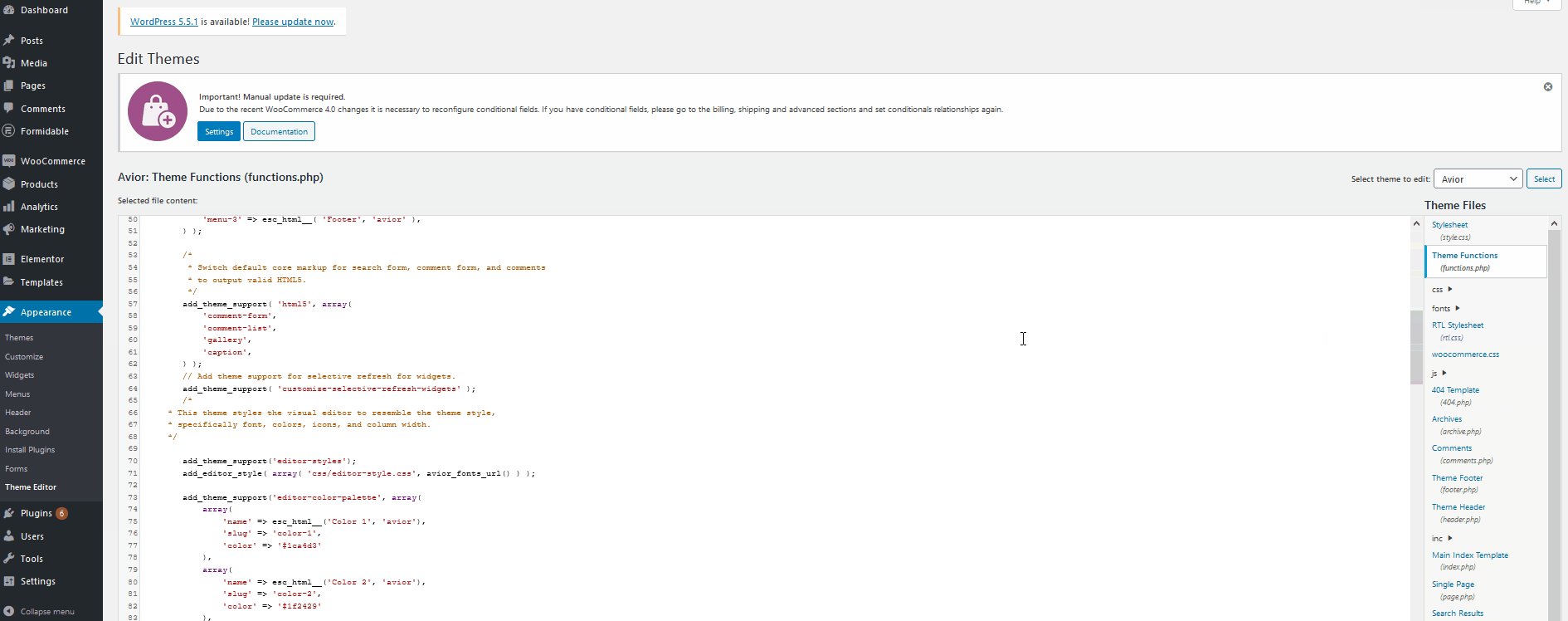
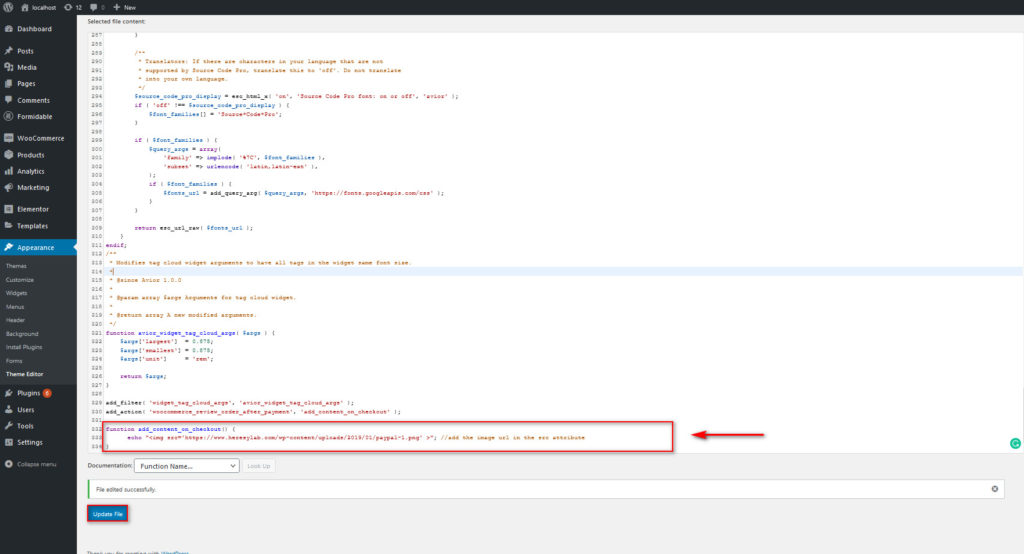
Ensuite, utilisez la liste des fichiers de thème à l'extrême droite et cliquez sur le fichier de fonctions de thème. Ceci est votre fichier functions.php et vous pouvez ajouter des fonctions personnalisées à votre site Web. Ouvrez le fichier et utilisez l'éditeur au milieu pour ajouter le code PHP suivant :
add_action( 'woocommerce_review_order_after_payment', 'add_content_on_checkout' );
fonction add_content_on_checkout() {
echo "<img src='https://www.heresylab.com/wp-content/uploads/2019/01/paypal-1.png' >" ; //ajoute l'url de l'image dans l'attribut src
} 
De préférence, collez-le en bas de l'éditeur et cliquez sur Mettre à jour le fichier . C'est ça! Maintenant, votre badge de confiance devrait apparaître sur votre page de paiement WooCommerce.

Vous pouvez également ajouter de nombreux autres éléments à votre page de paiement à l'aide des crochets WooCommerce. Pour en savoir plus sur la personnalisation complète de votre page de paiement, nous vous recommandons de consulter ce guide .
6) Afficher la devise des utilisateurs
Rendre vos produits disponibles dans le monde entier est également une préoccupation importante pour chaque entreprise de commerce électronique. Bien que l'utilisation du dollar américain ou de l'euro comme devise de votre boutique soit une option valable, il est préférable de donner aux utilisateurs la possibilité de voir les prix dans leur devise locale.
C'est pourquoi l'activation d'une option de changement de devise dans votre magasin est une excellente idée d'optimisation de paiement WooCommerce. De cette façon, vos clients savent exactement combien ils paient lorsqu'ils utilisent vos produits. Ils n'auront pas besoin d'ouvrir d'autre onglet pour convertir les valeurs des devises afin d'obtenir une meilleure expérience d'achat. Ceci est particulièrement pratique lorsque vos clients terminent leur paiement afin qu'ils puissent vérifier qu'ils sont à l'aise avec le montant qu'ils paient dans leur devise locale. La meilleure façon de le faire est d'utiliser un plugin multi-devises. Nous vous recommandons donc de consulter notre guide sur les meilleurs plugins de changement de devises pour WooCommerce .
7) Ajouter une fenêtre contextuelle d'intention de sortie
Une autre tactique intelligente pour améliorer votre génération de prospects consiste à activer une fenêtre contextuelle d'intention de sortie . De cette façon, vous pouvez résoudre l'abandon de panier en fournissant simplement à un utilisateur une fenêtre contextuelle lorsqu'il peut décider de fermer son panier ou les pages de votre boutique sans terminer son paiement.
Même si certains pourraient penser que les pop-ups de sortie sont ennuyeux, la vérité est qu'ils sont assez efficaces. Des études montrent qu'ils peuvent vous aider à augmenter vos conversions jusqu'à 10 % . Les pop-ups d'appel à l'action et les pages de destination, en général, ont une grande utilité dans la génération de leads, mais l'ajout d'une pop-up d'intention de sortie vous permet d'éviter à vos utilisateurs de laisser tomber accidentellement leurs paniers ou de fermer leurs pages de paiement.
Il existe de nombreuses options pour ajouter des pop-ups d'intention de sortie sur votre site, à la fois gratuits et payants. Vous pouvez essayer Hubspot, Popup Maker, Optin Monster ou tout autre outil que vous aimez.
8) E-mails du panier de récupération
Considérant que la plupart de vos utilisateurs abandonneront leurs paniers, une autre astuce intéressante pour l'optimisation du paiement dans WooCommerce consiste à leur envoyer des e- mails de récupération de panier . Pour ce faire, vous devez d'abord capturer les e-mails des clients.
Les e-mails de récupération de panier sont très efficaces et c'est pourquoi tant de magasins de commerce électronique dans le monde les utilisent. Ces e-mails peuvent varier considérablement en fonction du magasin et de l'industrie. Ils peuvent consister en un e-mail avec les produits que vous avez laissés dans votre panier ou en une série d'e-mails où ils finissent par vous offrir une réduction. Quelle que soit l'option que vous choisissez, l'objectif est de rappeler aux acheteurs tous les articles qu'ils ont laissés dans leur panier et de les convaincre d'acheter.
Pour en savoir plus sur les paniers WooCommerce abandonnés et sur la façon de récupérer des paniers à l'aide d'e-mails, consultez cet article.
9) Fournir aux clients un large éventail d'options de paiement
Offrir aux acheteurs un large éventail d'options de paiement est un excellent moyen de réduire l'abandon de panier et d'optimiser le paiement WooCommerce . Dans le contexte actuel du commerce électronique, des tonnes de services de paiement ont ouvert la voie à des transactions en ligne sécurisées. Et chacune de ces passerelles de paiement offre différentes options pour différents utilisateurs à travers le monde. Ainsi, pour rendre le paiement de vos produits encore plus pratique pour vos utilisateurs, vous devriez envisager d'activer plusieurs options de paiement pour votre site Web. N'oubliez pas que certaines personnes utilisent des services tels que PayPal, Stripe, Authorize.net et bien d'autres.
WooCommerce prend entièrement en charge ces passerelles de paiement et les intégrer à votre site Web est assez simple. Ainsi, si vous souhaitez que vos clients bénéficient d'un processus de paiement plus rapide et plus sécurisé, il est indispensable d'activer un service de passerelle de paiement sur votre boutique. Nos articles sur la façon d'intégrer PayPal et Stripe à WooCommerce clarifieront les avantages de l'utilisation des passerelles de paiement dans votre boutique et les meilleures façons de le faire.
10) Autoriser les utilisateurs à créer un compte
Permettre aux utilisateurs de créer un compte va bien au-delà des besoins de la communauté. Par exemple, vous pouvez autoriser les clients connectés à enregistrer leurs préférences concernant les options et les filtres de leur boutique. Mais ce n'est pas tout! Vous pouvez également les laisser enregistrer les détails de leur panier et leurs options de paiement.
De plus, avec un compte, vous pouvez également activer beaucoup plus d'opportunités de génération de leads. Vous pouvez proposer des produits liés au dernier qu'ils ont acheté, proposer des offres exclusives ou créer des coupons de réduction spécifiques que les acheteurs peuvent recevoir directement dans leurs comptes ou par e-mail. De plus, l'intégration des fonctionnalités du compte et de vos options de paiement permet à vos clients d'enregistrer leurs modes de paiement et leurs informations personnelles. De cette façon, toutes ces informations sont renseignées par défaut sur la page de paiement. De plus, cela est très efficace si vous le combinez avec des boutons d'achat rapide ou des liens de paiement directs.
11) Ajouter des champs conditionnels
L'ajout de champs conditionnels est un autre excellent conseil d'optimisation de paiement pour WooCommerce . Les champs conditionnels vous permettent d'afficher ou de masquer un champ en fonction de la valeur d'un champ différent. De cette façon, vous pouvez améliorer l'expérience utilisateur et augmenter les conversions. Par exemple, supposons que vos clients puissent choisir de récupérer les articles qu'ils achètent ou de se les faire livrer à domicile. Au lieu d'avoir un tas de champs facultatifs que les acheteurs doivent remplir avec leurs adresses, vous pouvez créer un champ conditionnel afin que les champs d'adresse ne s'affichent que si les utilisateurs choisissent l'option de livraison.
La meilleure façon d'ajouter des champs conditionnels à WooCommerce consiste à utiliser Checkout Manager. Avec ce plugin, vous pouvez facilement créer une logique simple et complexe pour personnaliser votre paiement et accélérer le processus de paiement. Il a à la fois une version gratuite que vous pouvez télécharger à partir d'ici et 3 plans premium qui commencent à 19 USD. Le plugin est très facile à utiliser, mais si vous avez besoin de conseils sur la façon d'ajouter des champs conditionnels, consultez ce guide étape par étape.
Il est temps d'appliquer ces conseils d'optimisation de paiement WooCommerce
Dans l'ensemble, le paiement est l'une des pages les plus importantes de toute boutique en ligne. Sa conception peut avoir de grands effets sur vos taux de conversion et l'abandon du panier, vous devez donc vous assurer de continuer à l'améliorer. Dans ce guide d'optimisation du paiement WooCommerce, nous avons vu comment améliorer différents aspects du paiement pour de meilleurs taux de conversion des prospects. Il y a beaucoup de choses que vous pouvez faire, mais ici nous vous avons montré celles qui peuvent avoir un plus grand impact.
Pour résumer, résumons certaines des choses que vous pouvez faire pour optimiser la page de paiement :
- Personnalisez votre page de paiement
- Raccourcissez le processus de paiement en utilisant les boutons d'achat rapide et d'ajout rapide au panier
- Commandes semi-automatiques et vérification rapide des commandes
- Supprimer les champs de paiement inutiles
- Afficher les badges de confiance sur la page de paiement
- Afficher le prix du magasin dans les devises spécifiées par l'utilisateur
- Ajoutez des pop-ups d'intention de sortie à votre page de paiement
- Notifications et e-mails de récupération du panier
- Ajouter plusieurs options de passerelle de paiement
- Intégrer des comptes avec des options de paiement
Vous pouvez faire beaucoup plus pour mieux gérer votre page de paiement. Si vous recherchez plus d'outils pour améliorer le paiement, nous vous recommandons de consulter notre liste des meilleurs plugins de paiement WooCommerce que vous pouvez utiliser pour optimiser le processus de paiement WooCommerce.
Quelles autres stratégies utilisez-vous pour améliorer vos taux de conversion ? Faites-nous savoir dans la section commentaire ci-dessous!
