Comment optimiser les images WordPress pour de meilleures performances
Publié: 2022-12-19Les images sont essentielles pour briser l'aspect monotone d'un site Web. Ils ajoutent de l'intérêt et engagent votre public de manière beaucoup plus organique. Sans images, votre site Web n'est qu'un mur de texte et qui veut cela ?
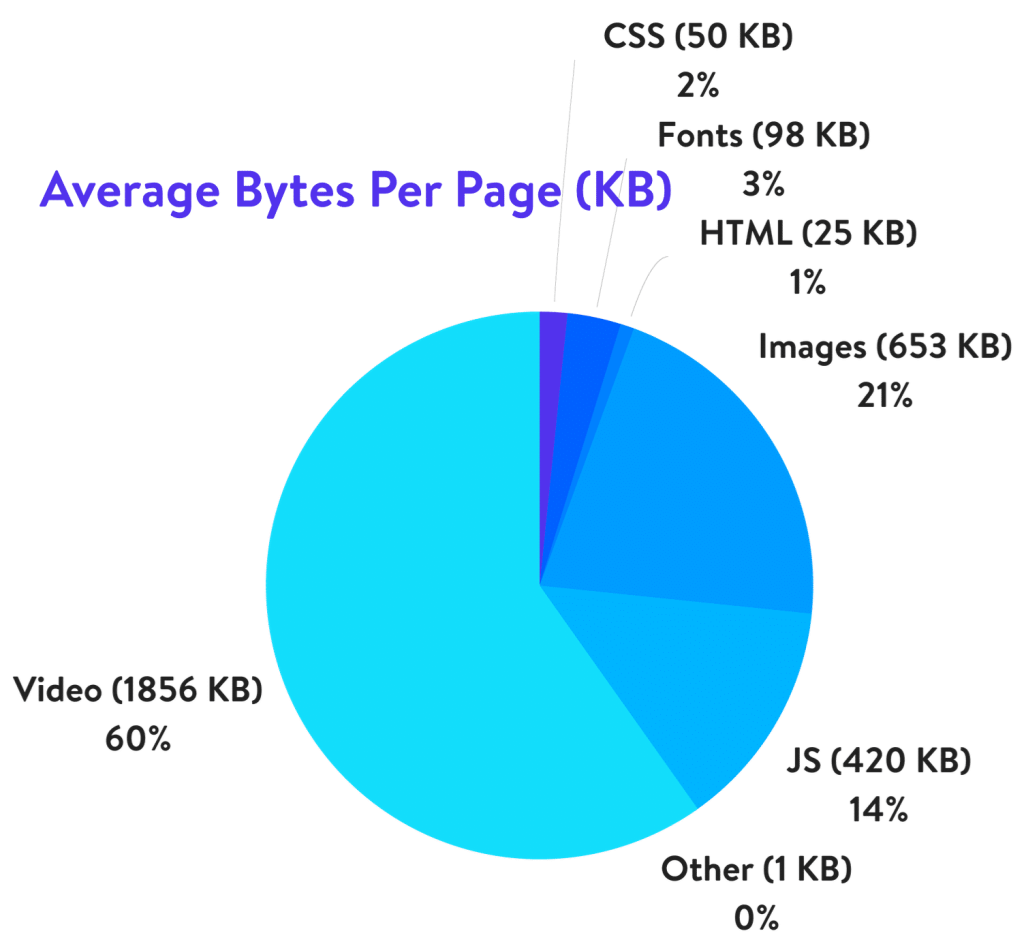
Mais les images peuvent représenter un défi pour les sites Web. Les statistiques montrent que les images occupent 21% du poids de votre page Web. Plus de poids équivaut à des temps de chargement plus lents.
Ou le fait-il?
L'optimisation des images peut faire des merveilles pour votre site Web WordPress.
Lorsqu'elles sont optimisées correctement, les images peuvent augmenter l'engagement sans compromettre les performances.
Votre site Web se charge plus rapidement, offre une meilleure expérience utilisateur et contribue à améliorer le référencement.
Voulez-vous apprendre à optimiser les images WordPress afin de pouvoir les utiliser où bon vous semble sans qu'elles ne ralentissent votre site ?
Si oui, cet article est fait pour vous !
Je partagerai différentes façons d'optimiser les images WordPress.
Je vais donner un aperçu de ce qu'est l'optimisation d'image, pourquoi elle est nécessaire, des conseils pour optimiser les images et un guide détaillé sur la façon de le faire.
Je vais également vous expliquer comment vous pouvez optimiser les images pour les moteurs de recherche.
Alors, commençons!
- Qu'est-ce que l'optimisation d'image ?
- Pourquoi optimiser les images ?
- 4 conseils pour optimiser les images pour les sites Web WordPress
- Comment optimiser les images dans WordPress
- Comment optimiser les images pour les moteurs de recherche
- Conclusion
Qu'est-ce que l'optimisation d'image ?
L'optimisation des images consiste principalement à réduire la taille du fichier à l'aide d'un plugin ou d'un script, ce qui profite à votre site Web en accélérant le temps de chargement.
L'optimisation peut être effectuée de différentes manières, telles que le redimensionnement des images, la mise en cache, l'utilisation d'un plugin d'optimisation d'image ou la compression de la taille.
Pourquoi optimiser les images ?
Le titre ici devrait être pourquoi ne devriez-vous pas ?
L'optimisation des images vous permet d'utiliser des images de haute qualité sur votre site Web dans le format, la taille, la dimension et la résolution appropriés, en les gardant à la plus petite taille possible.

Les images et les vidéos peuvent représenter environ 81 % du poids d'une page Web. Plus vous pouvez réduire la taille des fichiers, plus vos pages se chargeront rapidement.
Plus les pages se chargent rapidement, plus les utilisateurs seront satisfaits.
Comme vous le verrez bientôt, l'optimisation des images ne nécessite aucune compétence en développement. Vous pouvez utiliser votre éditeur d'images préféré ou un plugin WordPress. Je vais vous montrer les deux.
Il y a des avantages certains à optimiser les images sur votre site WordPress, notamment :
Expérience utilisateur améliorée
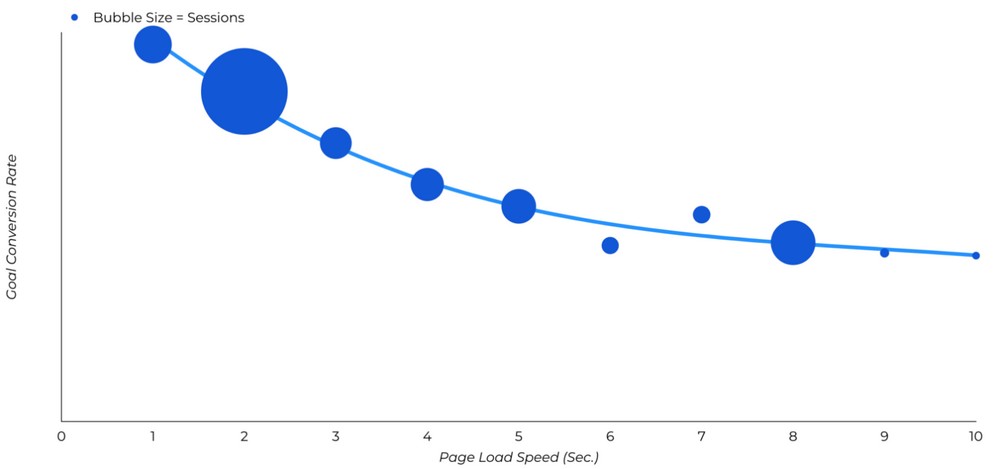
Près de 70 % des utilisateurs ont convenu que la vitesse des pages a un impact sur leur volonté d'acheter sur un site Web.
Le taux de conversion du site Web chute de 4,42 %, avec des temps de chargement compris entre zéro et cinq secondes.

Nous sommes tous des gens occupés avec beaucoup de choses à faire. Peu d'entre nous ont la patience d'attendre longtemps qu'une page Web se charge. C'est pourquoi l'optimisation de l'image est si importante.
Si vous gérez une boutique en ligne essayant de vendre des produits, c'est encore plus important !
Meilleure vitesse de chargement des pages
Lorsque j'essaie de naviguer sur un site Web, les temps de chargement lents m'incitent généralement à quitter la page. Il y a trop de sites Web meilleurs et plus rapides pour attendre qu'un lent se charge !
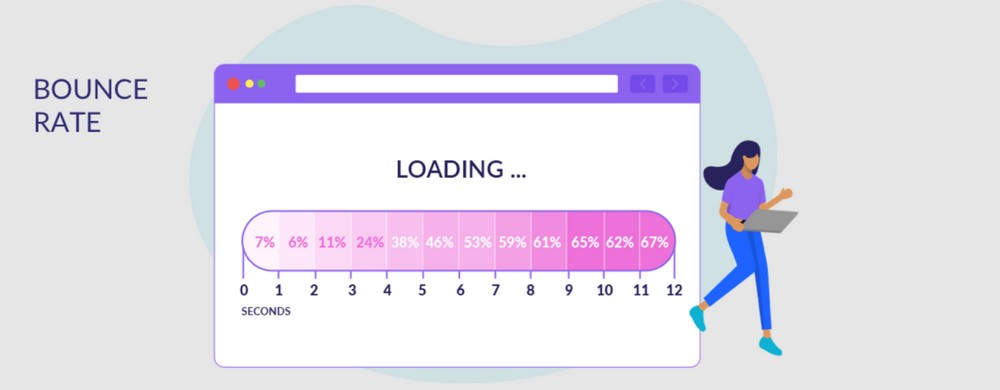
Les statistiques montrent que la page qui se charge en deux secondes a un taux de rebond moyen de 9 %, alors qu'une page qui se charge en cinq secondes fait monter en flèche le taux de rebond à 38 %.

Ainsi, plus vos pages sont petites, plus elles se chargent rapidement.
L'optimisation des images sur votre site WordPress est le meilleur moyen d'augmenter la vitesse de chargement des pages.
Améliore les performances de référencement
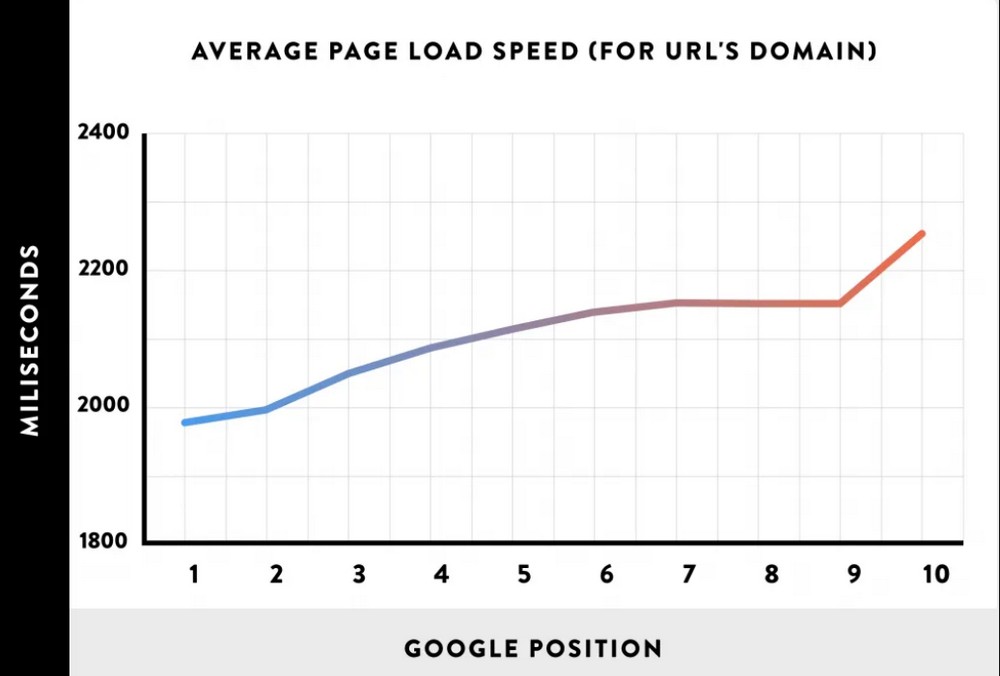
Les moteurs de recherche comme Google utilisent la vitesse de chargement des pages comme facteur de classement et sont connus pour pénaliser les sites Web à chargement lent.
Les moteurs de recherche savent que les utilisateurs n'aiment pas les pages lentes, ils peuvent donc classer les sites plus lents plus bas dans les SERP.
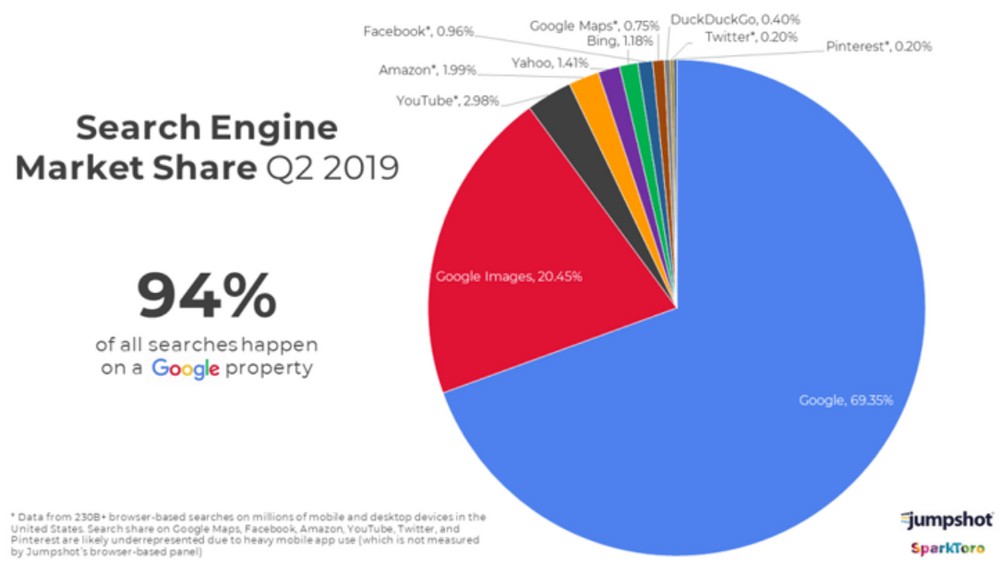
La recherche d'images représente environ 20,45 % des recherches Google.

Ajouter des images au contenu et les optimiser pour le référencement est un excellent moyen de classer vos pages sur les moteurs de recherche.
Tant qu'ils chargent vite !

4 conseils pour optimiser les images pour les sites Web WordPress
Voyons ce que vous pouvez faire pour optimiser les images sur votre site WordPress :
Compression d'images
La compression d'image minimise la taille du fichier (en octets) sans dégrader sa qualité.
Les images haute résolution sont de grande taille et peuvent affecter considérablement la vitesse de chargement de la page.
En matière de compression, il existe deux types différents : la compression avec perte et sans perte.
Compression avec perte ou sans perte
La compression avec perte est la technique de compression d'image dans laquelle la taille du fichier est réduite en supprimant les informations non essentielles.
La plupart des éditeurs d'images sont suffisamment intelligents pour identifier les données essentielles et celles qui ne le sont pas. Bien qu'il y ait une légère dégradation de la qualité, elle n'est généralement pas perceptible sur le Web ou sur les petits écrans.
La compression sans perte se produit lorsque la taille de l'image est réduite sans aucune perte de qualité. Cette compression est obtenue en supprimant les données inutiles des fichiers d'une manière légèrement différente.
C'est un sujet assez complexe donc je n'irai pas trop loin ici. Consultez cet article d'Adobe pour plus d'informations sur le sujet.
Changer le format du fichier image
Divers types de formats d'image existent sur le Web. Comprendre la différence entre ces formats vous permet de savoir lequel utiliser dans quelle situation.
Les quatre principaux formats de l'image sur le web sont : PNG, JPEG, WebP et GIF. Bien que tout cela fonctionne sur des pages Web, chaque format répond à des besoins spécifiques.
PNG
Les fichiers image .png ont une qualité d'image élevée mais sont des fichiers volumineux. Le format d'image est mieux utilisé pour les images à faible résolution telles que les bannières, les captures d'écran et les infographies.
JPG
.jpg ou .jpeg sont les formats d'image les plus couramment utilisés en ligne. Ces images peuvent être efficacement compressées, ce qui les rend beaucoup plus petites. Il est utilisé dans les articles de blog et les images de produits.
WebP
WebP est un format d'image qui fournit une compression avec et sans perte pour les images sur le Web. En utilisant WebP, vous pouvez créer des images qui se chargent rapidement et qui ont fière allure en même temps.
Ces types d'images sont 26 % plus petits que les PNG.
Il est pris en charge par les navigateurs Web populaires tels que Google Chrome, Firefox, Safari, Opera, Edge et bien d'autres.
GIF
Les fichiers .gif sont un autre format de fichier standard qui est plus utilisé sur le Web. Il peut être utilisé comme image unique ou comme animation. L'image a un format 8 bits, ce qui la limite aux couleurs et aux détails.
Il est préférable de l'utiliser dans le contenu pour les illustrations et les graphiques essentiels.
Corriger les dimensions de l'image
De nombreux blogueurs et propriétaires de sites ont tendance à utiliser la taille de l'image. Cela peut être une erreur.
Une image 640 x 480 peut faire 150 Ko alors qu'une image 2080 x 1080 peut faire jusqu'à 1 Mo.
Si votre site n'affiche que des images en 640 x 480, pourquoi lui demander de charger une image en 2080 x 1080 et de la redimensionner ?
Enregistrer ou modifier l'image aux dimensions correctes dans lesquelles elle sera affichée signifie moins de travail pour WordPress et des temps de chargement légèrement plus rapides.
Utilisation de JPEG progressifs
Une image JPEG progressive est codée différemment d'une image JPEG standard.
Le JPEG progressif apparaît d'un coup mais semble un peu flou au départ. Petit à petit, ça s'éclaire.
Sur un site Web, le JPEG progressif améliore l'expérience utilisateur car l'image de base apparaît très rapidement et gagne en détails par vagues au fur et à mesure de son chargement. Ces images sont plus petites et se chargent beaucoup plus rapidement que le JPEG standard.
Les navigateurs Web les plus populaires tels que Firefox et Chrome prennent en charge les images progressives.
Comment optimiser les images dans WordPress
Plongeons un peu plus dans l'optimisation des images dans WordPress !
Optimisation manuelle des images
L'un des moyens les plus simples et les plus fiables d'optimiser les images consiste à utiliser un logiciel d'édition comme Photoshop ou Gimp.
Parallèlement à l'optimisation, vous pouvez redimensionner et recadrer ces images en même temps.
Je suggère d'optimiser les images avant de les télécharger sur votre site Web, puis de les optimiser à nouveau pour de meilleures performances.
L'optimisation manuelle des images est simple et rapide !
Optimisation des images à l'aide de Photoshop
Adobe Photoshop est un logiciel premium qui vous permet d'exporter des images depuis votre ordinateur ou votre navigateur et de les optimiser à une taille plus petite.

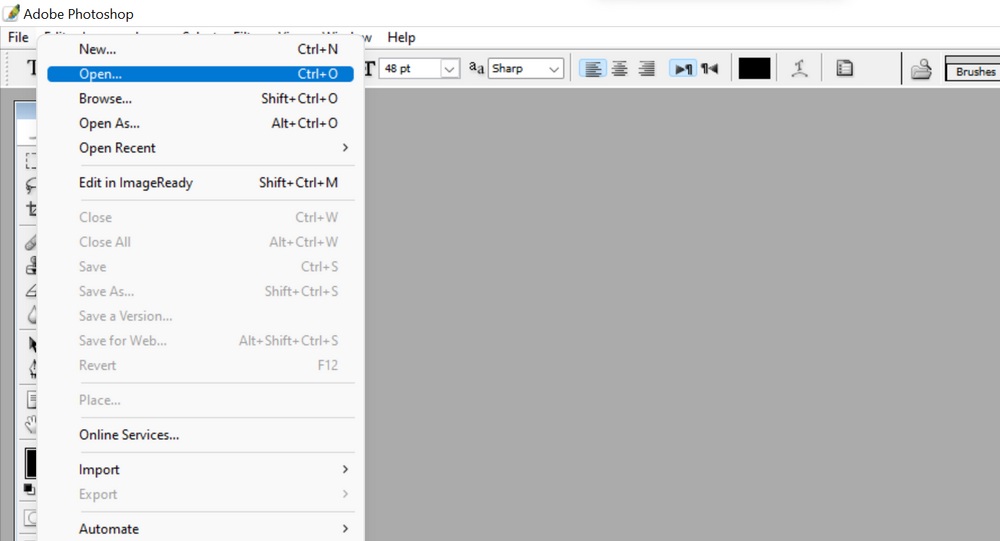
Ouvrez Photoshop sur votre ordinateur et sélectionnez Fichier > Ouvrir.


Sélectionnez l'image que vous souhaitez optimiser.
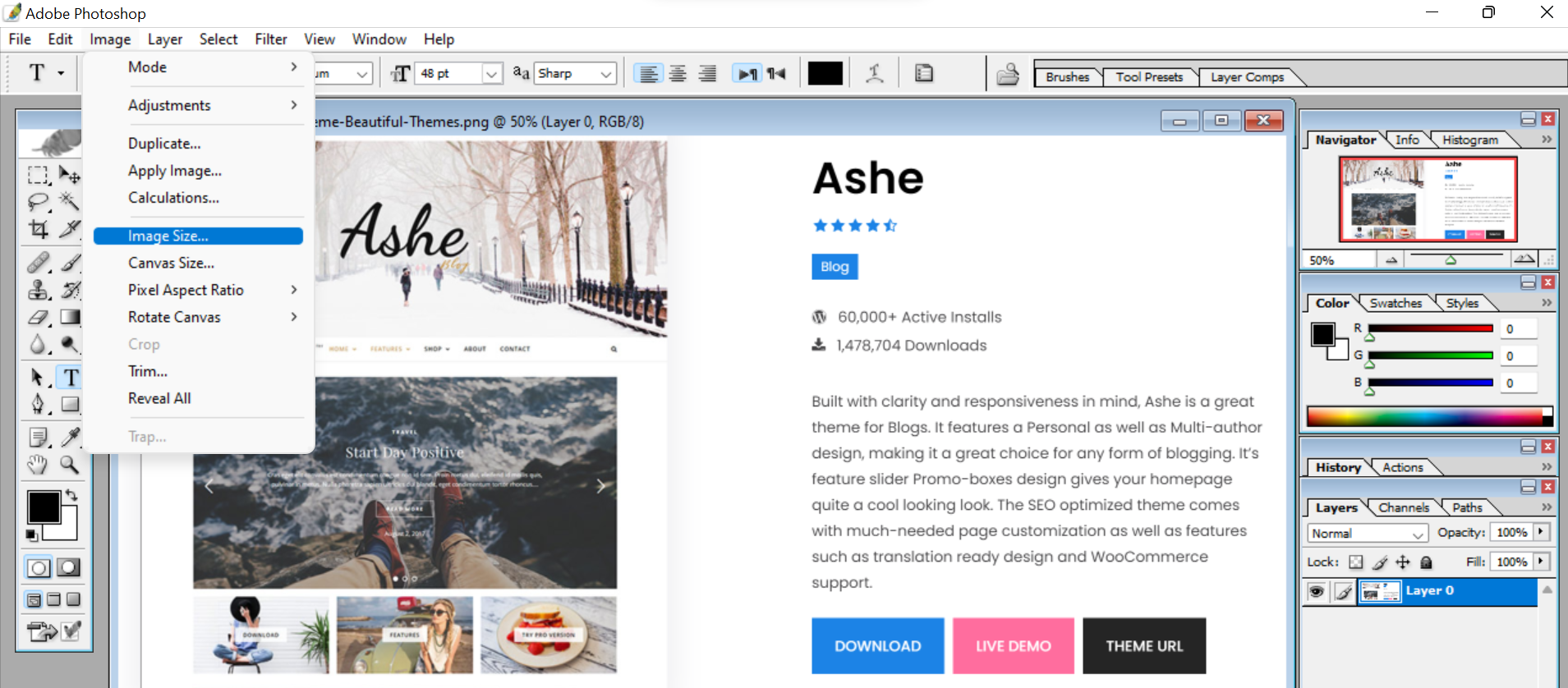
Une fois l'image chargée :
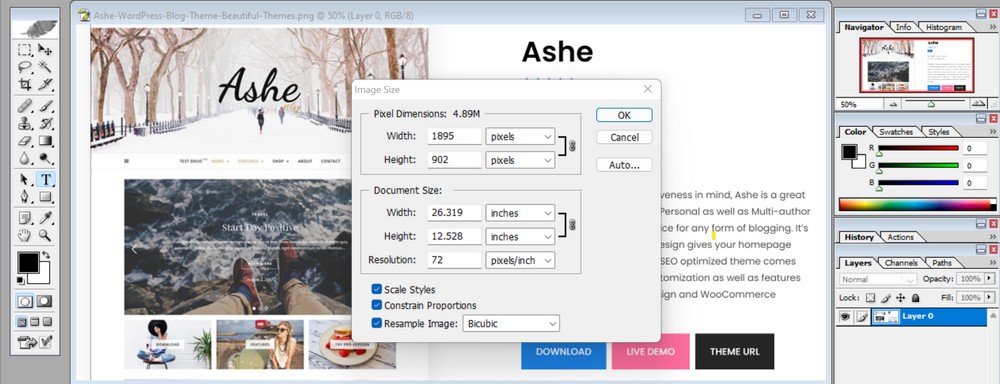
Dans le menu, sélectionnez Image > Taille de l'image et la hauteur et la largeur requises pour l'image. Utilisez les dimensions dans lesquelles il sera affiché sur votre page pour gagner un peu de temps supplémentaire.

Réglez la résolution de l'image dans le même menu.

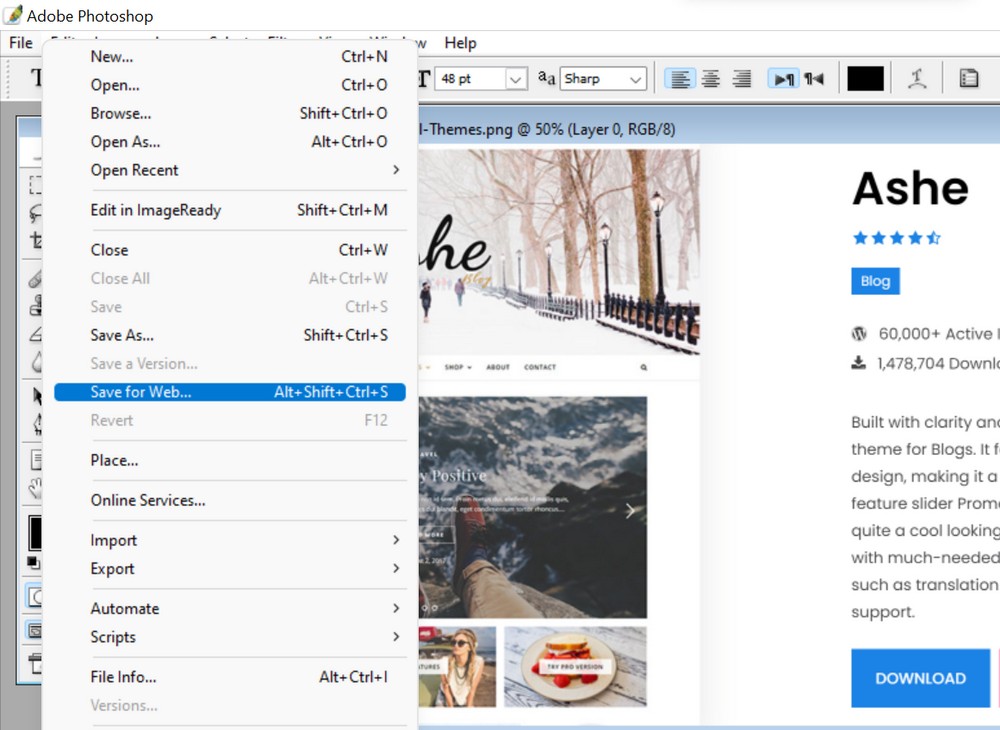
Sélectionnez Fichier > Enregistrer pour le Web.

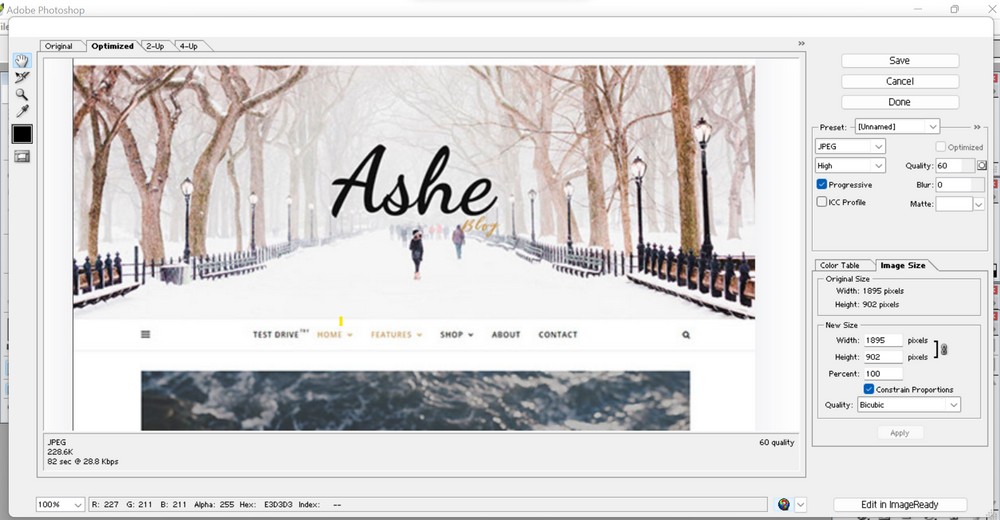
Sélectionnez le format JPEG dans le menu et définissez une valeur de qualité d'image comprise entre 40 et 60.
Définissez le profil de couleur progressif et intégré sur Oui .

Enregistrez le fichier une fois que vous avez terminé.
Optimisation des images à l'aide d'outils en ligne
Une autre méthode pour optimiser manuellement les images pour WordPress consiste à utiliser une application Web.
De nombreux outils d'optimisation en ligne sont disponibles. Certains des plus populaires auxquels je peux penser sont Optimizilla, ImageOptim, TinyPNG et Image Optimizer.
Pour cet article, j'utiliserai Optimizilla et montrerai le processus d'optimisation de l'image.
- Visitez le site Web
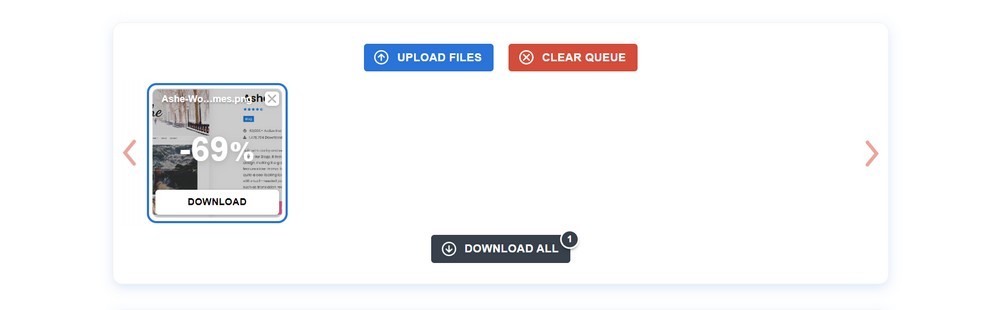
- Faites glisser votre image dans la case au centre de la page
Le processus d'optimisation démarre automatiquement.
Une fois optimisé, vous pouvez voir l'option de téléchargement.

L'outil affiche également le pourcentage qui a été optimisé. Cela signifie la taille réduite du fichier. Plus le taux est élevé, plus la taille du fichier est petite.
Utiliser un plugin pour optimiser les images
Si vous ne souhaitez pas optimiser les images manuellement, vous pouvez installer un plugin d'optimisation d'image WordPress qui fait le travail pour vous.
Ces plugins fonctionnent en réduisant la taille du fichier image sur le Web et en améliorant la vitesse de chargement de la page.
Il existe plusieurs plugins d'optimisation d'image WordPress.
Je vais énumérer les 3 meilleurs plugins d'optimisation d'image et utiliser l'un d'eux comme exemple.
CourtPixel

ShortPixel est un plugin conçu pour améliorer les temps de chargement et le classement SEO de votre site Web en compressant les images. Il est préférable pour les propriétaires de sites Web et les agences Web qui cherchent à réduire les temps de chargement des pages avec un minimum d'effort.
Smush

Smush est l'un des plugins WordPress gratuits les plus populaires conçus et développés pour optimiser les images, activer le chargement paresseux, redimensionner, compresser et améliorer la vitesse de votre site Web. Ce plugin est le moyen le plus simple de faire fonctionner votre site en douceur et de se charger très rapidement !
Imaginer

Imagify est la solution ultime pour optimiser vos images. Le plugin optimise tous les types, les redimensionne et les fait également en masse.
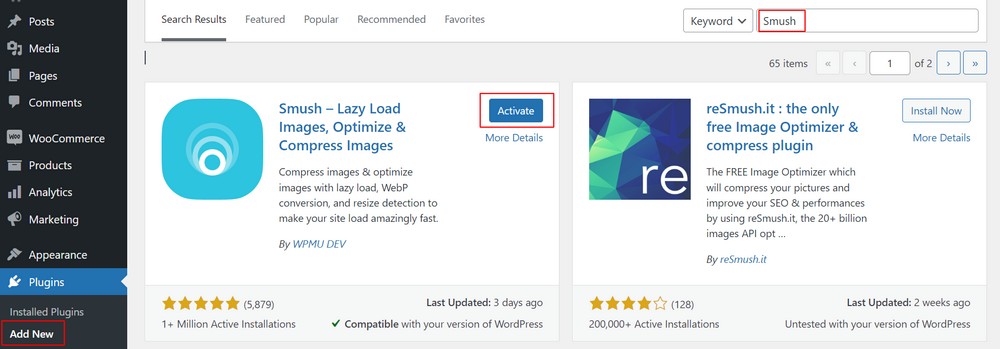
Je vais utiliser le plugin Smush. C'est un plugin gratuit avec plus d'un million d'installations actives.
Installez et activez le plugin sur votre site Web en vous rendant sur Plugins > Ajouter un nouveau depuis votre tableau de bord WordPress.

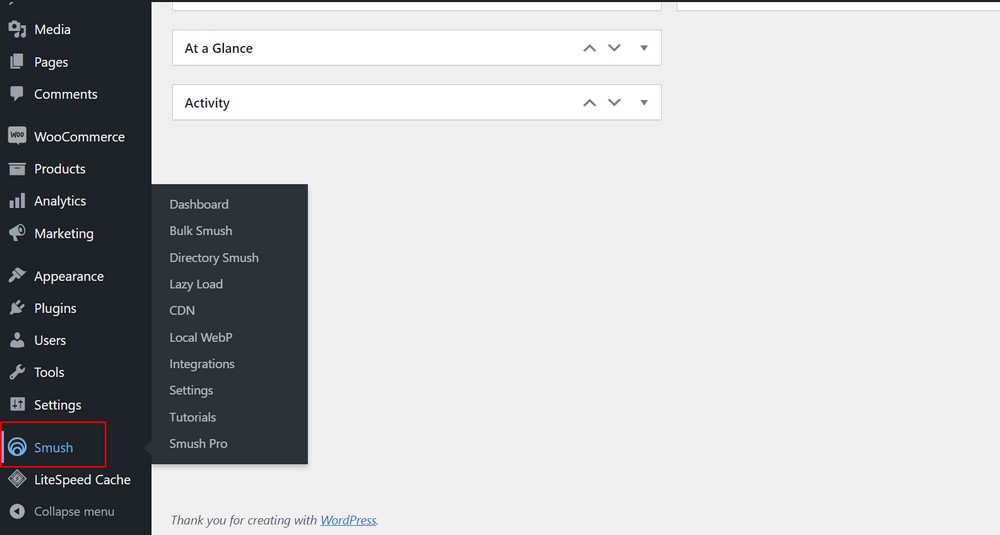
Lors de l'activation du plugin, vous pouvez voir Smush dans la barre latérale gauche.

Le plugin vous permet d'optimiser les images existantes sur votre site Web et à la demande lorsque vous téléchargez de nouvelles images.
Chaque fois que vous téléchargez une nouvelle image, Smush l'optimise automatiquement. Une fois configuré, le plugin s'occupe de tout. C'est pourquoi je l'aime.
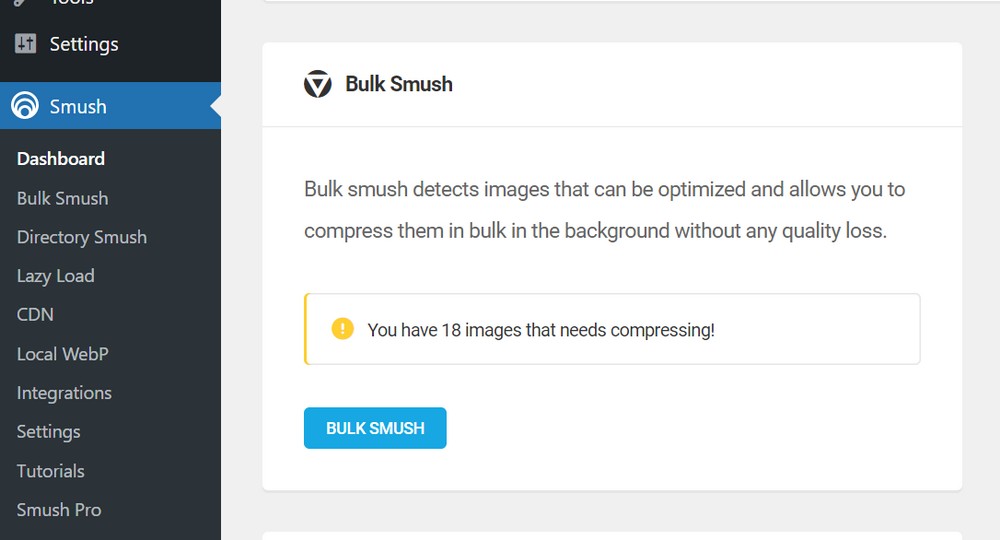
Il vous informe également des images qui doivent être optimisées et a la possibilité de les écraser en masse .

Il a des fonctionnalités de chargement paresseux et CDN, mais vous devrez acheter la version pro du plugin pour les utiliser.
Comment optimiser les images pour les moteurs de recherche
Bien que l'optimisation des images vous aide à augmenter les performances du site Web et à améliorer l'expérience utilisateur, il peut y avoir plus à rechercher.
L'optimisation des moteurs de recherche a un impact significatif sur les performances de votre site Web, les visiteurs que vous attirez et le trafic que vous gagnez.
Par conséquent, je recommande vivement d'optimiser les images pour le référencement.
Ici, j'ai énuméré quelques façons d'optimiser votre image pour le référencement !
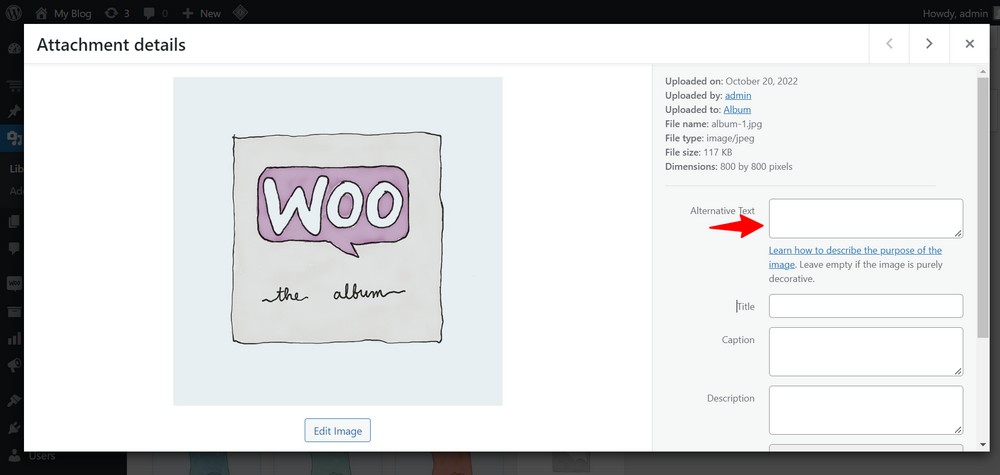
Utiliser les balises Alt

Les balises Alt aident les moteurs de recherche à indexer le contenu de votre image avec précision.
Et tandis que les téléspectateurs sont peut-être capables de comprendre l'image, les moteurs de recherche ont besoin de la balise alt.
Une balise alt est la description de l'image en texte brut.
Une bonne balise alt fournit également un contexte pour les utilisateurs malvoyants, ce qui est un avantage supplémentaire.
Créer des images adaptées aux mobiles

L'algorithme de Google utilise l'indexation mobile d'abord. C'est pourquoi je vous suggère de créer des images adaptées aux mobiles.
Mais comment?
La meilleure chose à faire est de s'assurer que l'image que vos modèles d'image et de site Web répondent aux appareils sur lesquels ils sont consultés.
Si le thème est entièrement réactif, toutes les images que vous placez dessus le seront également.
Optimiser le titre de l'image
Google utilise le titre et la description de votre image pour mieux comprendre de quoi parle l'image.
L'ajout d'un titre d'image similaire au contenu que vous écrivez peut vous aider à vous classer pour le mot-clé exact dans la recherche d'images Google.
Par défaut, WordPress adopte le titre de l'image à partir du nom du fichier. Mais, si votre fichier n'explique pas l'image, mettez-le à jour avec les mots-clés appropriés.
Les titres d'image sont moins importants pour le référencement, mais fournissent un contexte supplémentaire au texte alternatif. Ils sont essentiels en termes d'engagement des utilisateurs.
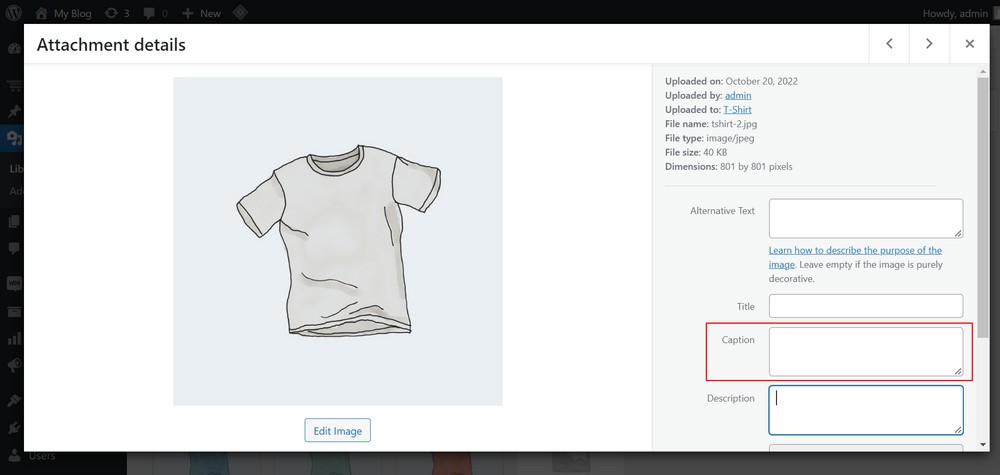
Inclure les légendes
Vous pouvez voir la légende de l'image - des mots sous les images lorsque vous visitez certains sites Web.
Maintenant, cela n'a peut-être pas d'impact direct sur le référencement, mais si l'image se compose de mots clés, la probabilité que votre site Web soit classé pour le mot clé particulier est élevée.

Les légendes sont visibles sur le site et peuvent être lues par tous. Il affecte indirectement le référencement et peut également être utilisé pour décrire une image, contribuant ainsi à améliorer l'expérience utilisateur.
Utilisez des images uniques
L'unicité est ce qui captive l'attention des visiteurs, qu'il s'agisse d'une ligne de phrase, d'une déclaration ou d'une image !
Remplir votre site Web d'images d'archives lui donne un aspect peu original - des milliers d'autres sites les utilisent également.
Bien que l'image de stock puisse être parfaitement optimisée, elle n'a pas l'impact ou le potentiel des images originales que vous utilisez pour le site Web.
Plus vous avez de photos originales et uniques, meilleure est l'expérience de votre visiteur !
Conclusion
L'optimisation d'image ne se limite pas à l'utilisation d'un plugin.
Cet article a expliqué ce qu'est l'optimisation des images, pourquoi c'est important et comment nous pouvons les optimiser.
Nous avons également appris quelques conseils sur la façon d'optimiser les images pour les moteurs de recherche.
J'ai également recommandé trois plugins d'optimisation d'image WordPress !
L'optimisation des images est un processus simple mais peut avoir un impact significatif sur la vitesse et les performances de votre site Web.
Non seulement votre site Web fonctionne bien, mais il améliore également l'expérience utilisateur et aide votre site Web à se classer sur les moteurs de recherche.
Que pensez-vous de cet article? Pensez-vous qu'il y a plus à l'optimisation d'image ? Me manque-t-il des conseils importants ? Quel plugin utilisez-vous sur votre site Web pour optimiser les images ? Dites-moi ci-dessous!
