Comment organiser les produits WooCommerce par marque
Publié: 2021-02-06Vous souhaitez ajouter des marques à votre boutique mais vous ne savez pas comment procéder car WooCommerce ne propose pas une telle option par défaut ? Ne t'inquiète pas! Dans ce guide, nous vous montrerons différentes façons d' organiser les produits WooCommerce par marque.
Avec plus de 5 millions d'utilisateurs actifs, WooCommerce est l'un des meilleurs outils pour créer et gérer une boutique en ligne. Par défaut, il propose de multiples fonctionnalités qui facilitent le tri et la gestion de votre boutique. Cependant, il manque des options permettant aux propriétaires de magasins d'organiser leurs produits par marques, ce qui peut être un facteur décisif pour certains utilisateurs.
La bonne nouvelle est qu'il existe une solution à cela, mais avant de nous lancer, comprenons d'abord pourquoi vous devriez organiser vos produits par marque.
Pourquoi organiser les produits par marques dans WooCommerce ?
Que nous en soyons conscients ou non, les marques influencent nos décisions. Ils sont gage de qualité et de confiance acquise au fil du temps. Certaines marques sont même devenues cultes. Leurs clients ont un attachement particulier à cette marque spécifique et n'opteront jamais pour une marque rivale - en particulier une marque rivale. Par exemple, Apple a des clients très fidèles qui n'achètent que des produits Apple et n'envisagent généralement même pas d'acheter des téléphones ou des ordinateurs portables d'une autre marque.
De plus, les fans inconditionnels d'une marque ne s'intéressent pas seulement aux produits, mais également aux produits lancés par cette marque spécifique. Suivant le même exemple, les clients Apple rechercheront spécifiquement les téléphones Apple, les ordinateurs portables, etc.
Travailler avec des marques est essentiel pour les entreprises de commerce électronique car cela vous permet d'améliorer l'expérience client et d'augmenter vos ventes. Du point de vue du client, c'est une expérience formidable d'atterrir sur une boutique en ligne qui offre la possibilité d'organiser les produits par marque.
Malheureusement, WooCommerce ne propose pas une telle option prête à l'emploi. Heureusement, avec WordPress, tout est possible ! Dans ce guide, nous allons vous montrer les options de tri par défaut que propose WooCommerce ainsi que différentes manières d'organiser vos produits par marque .
Options de tri par défaut dans WooCommerce
Le tri des produits d'une certaine manière vous permet de mettre en évidence des produits spécifiques en les amenant en haut de la page. De cette façon, vous pouvez attirer l'attention de vos clients en affichant vos produits les plus attractifs en haut de la page.
WooCommerce est livré avec six options de tri différentes, et vous pouvez sélectionner l'une d'entre elles comme méthode de tri par défaut. Ces options incluent :
- Tri par défaut (tri personnalisé + nom) : Trie les produits par nom, par défaut, tout en permettant un tri personnalisé des produits manuellement. Ceci est utile lorsque vous souhaitez mettre en avant plusieurs produits qui ne correspondent pas à un seul critère.
- Popularité (ventes) : Trie les articles en fonction du nombre de ventes par ordre décroissant. Cela amènera vos articles les plus vendus en haut de la page.
- Note moyenne : Trie les produits par note moyenne de haut en bas. Ceci est utile lorsque vous souhaitez mettre en valeur vos produits les mieux notés.
- Trier par les plus récents : Il place les derniers produits en haut. Vous pouvez utiliser cette option pour présenter vos nouvelles collections au client.
- Trier par prix (asc, desc) : Trie les produits en fonction de leur prix. Vous pouvez choisir de les trier par ordre croissant (du plus bas au plus élevé) ou décroissant (du plus élevé au plus bas).
Maintenant que vous connaissez toutes les options de tri proposées par WooCommerce, voyons comment sélectionner et appliquer ces options.
Sélectionnez une méthode de tri par défaut dans WooCommerce
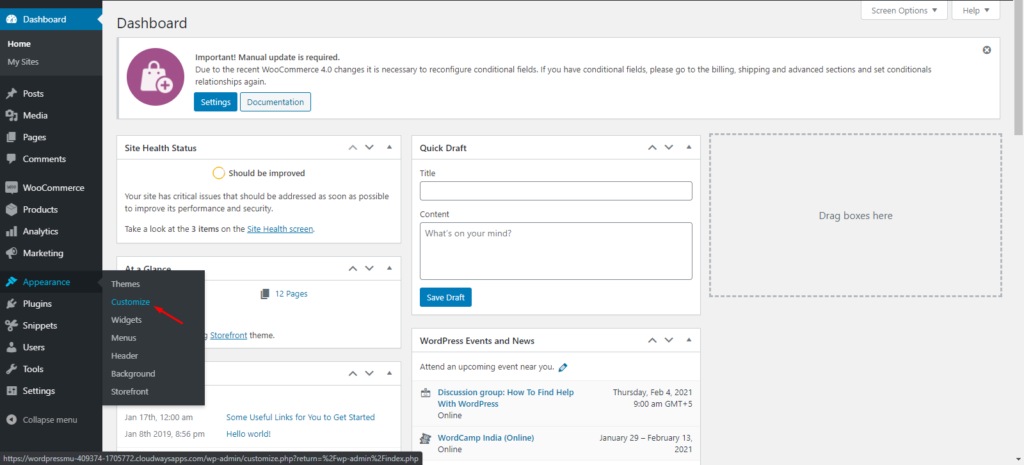
1) Tout d'abord, accédez à votre tableau de bord d'administration WordPress et accédez à Apparence > Personnaliser .

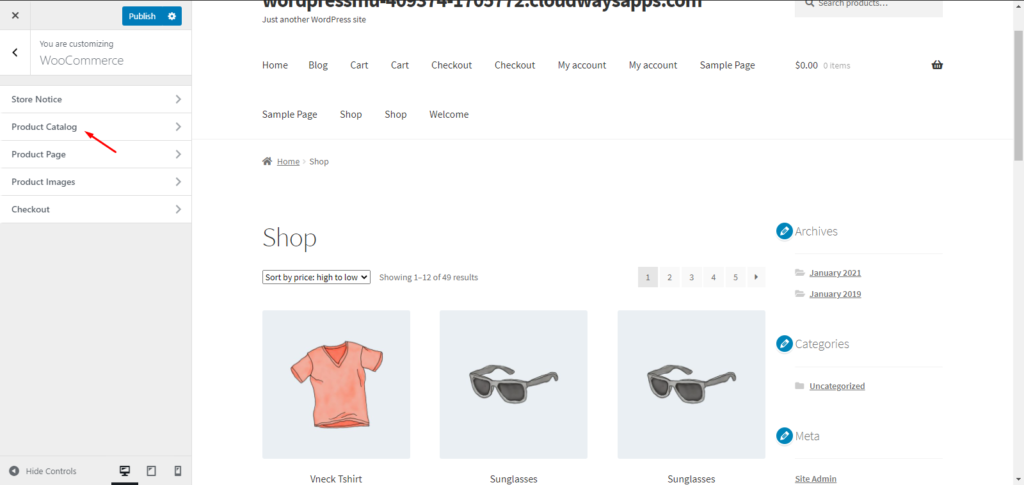
2) Dans la liste des options de personnalisation, accédez à WooCommerce > Catalogue de produits .

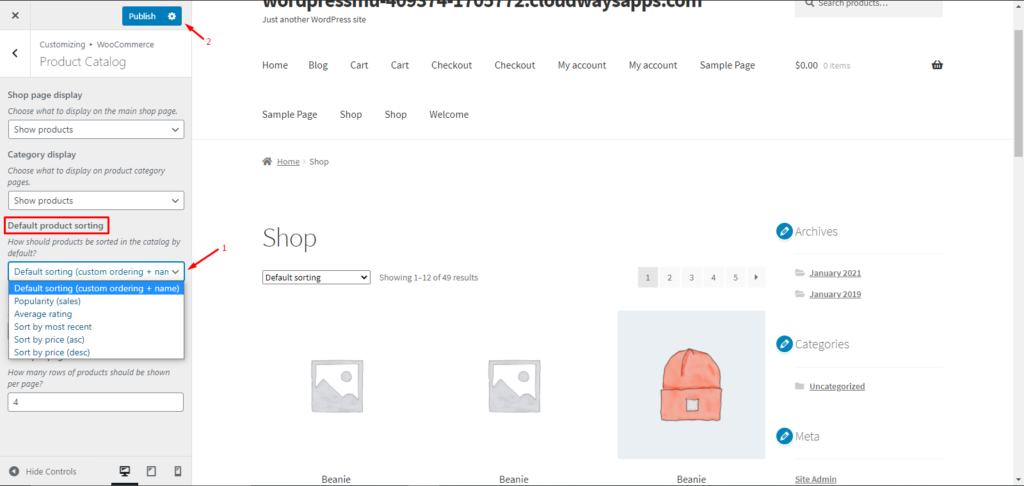
3) Sous les paramètres du catalogue de produits , recherchez l'option Tri des produits par défaut . Cliquez sur le menu déroulant et sélectionnez la méthode de tri souhaitée. Dans notre cas, nous sélectionnerons l'option par défaut. Ensuite, cliquez sur Publier pour enregistrer les modifications.

C'est ça! Vous avez maintenant organisé avec succès vos produits en utilisant les options de tri de WooCommerce.
Produits de tri personnalisés dans WooCommerce
Voyons maintenant un autre exemple et apprenons à appliquer le tri personnalisé.
1) Tout d'abord, choisissez l'option Tri par défaut (Commande personnalisée + nom) dans les paramètres du catalogue, comme expliqué ci-dessus. Par défaut, il triera tous les produits par leur nom mais vous pouvez changer cela.
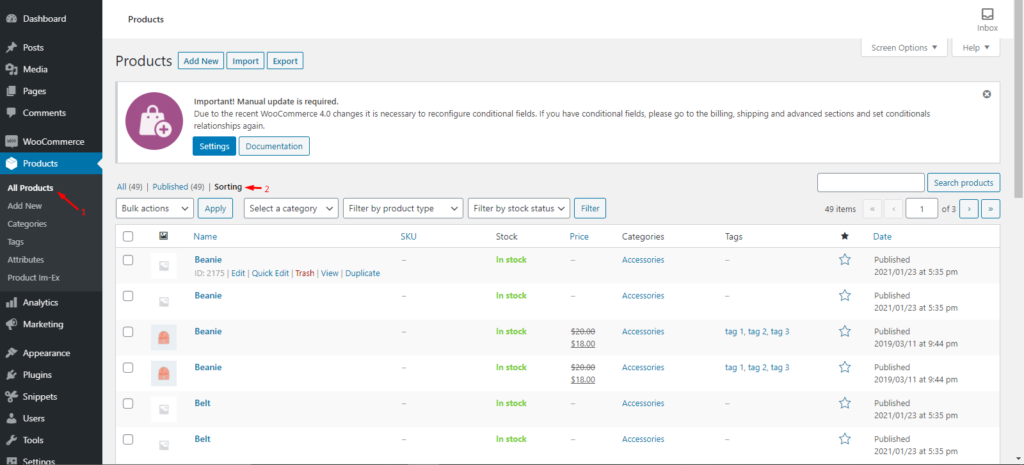
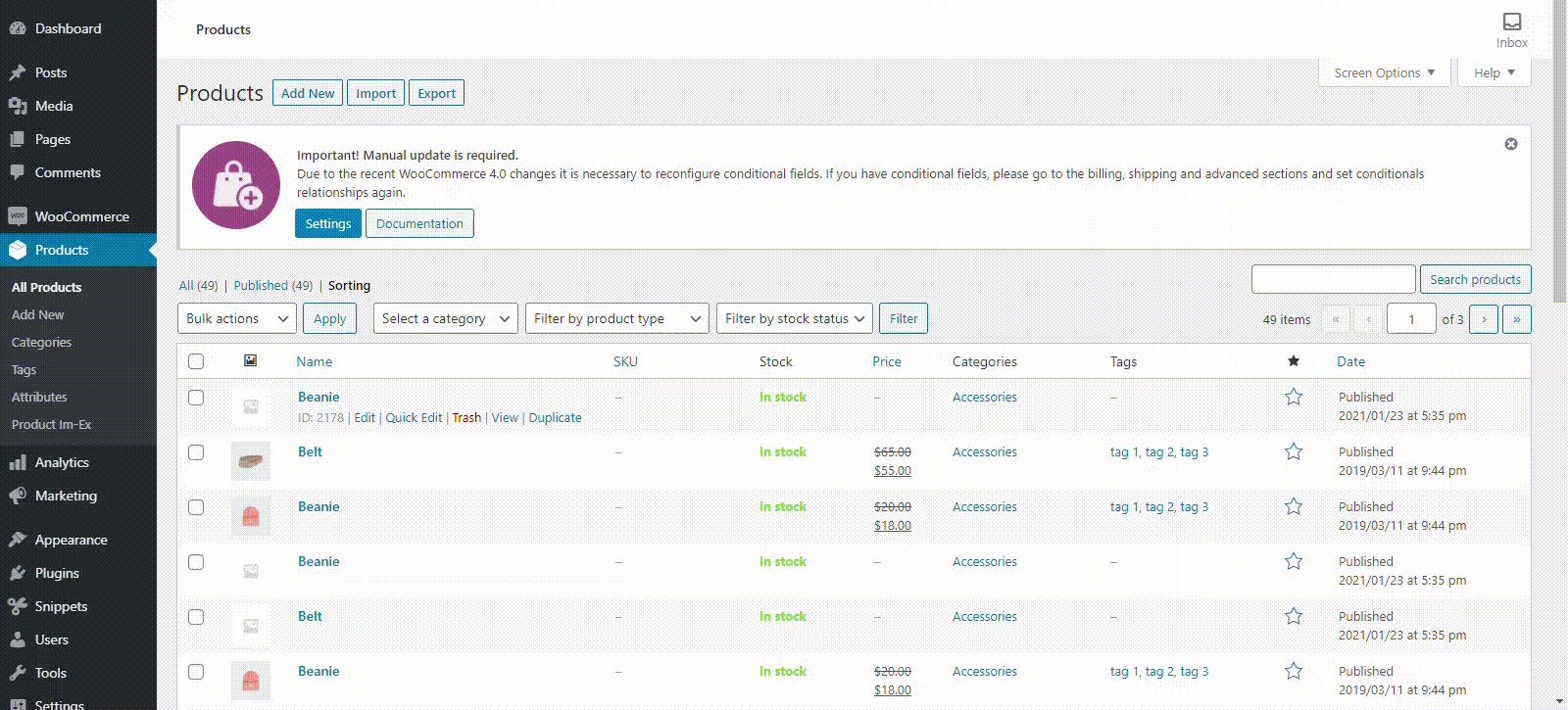
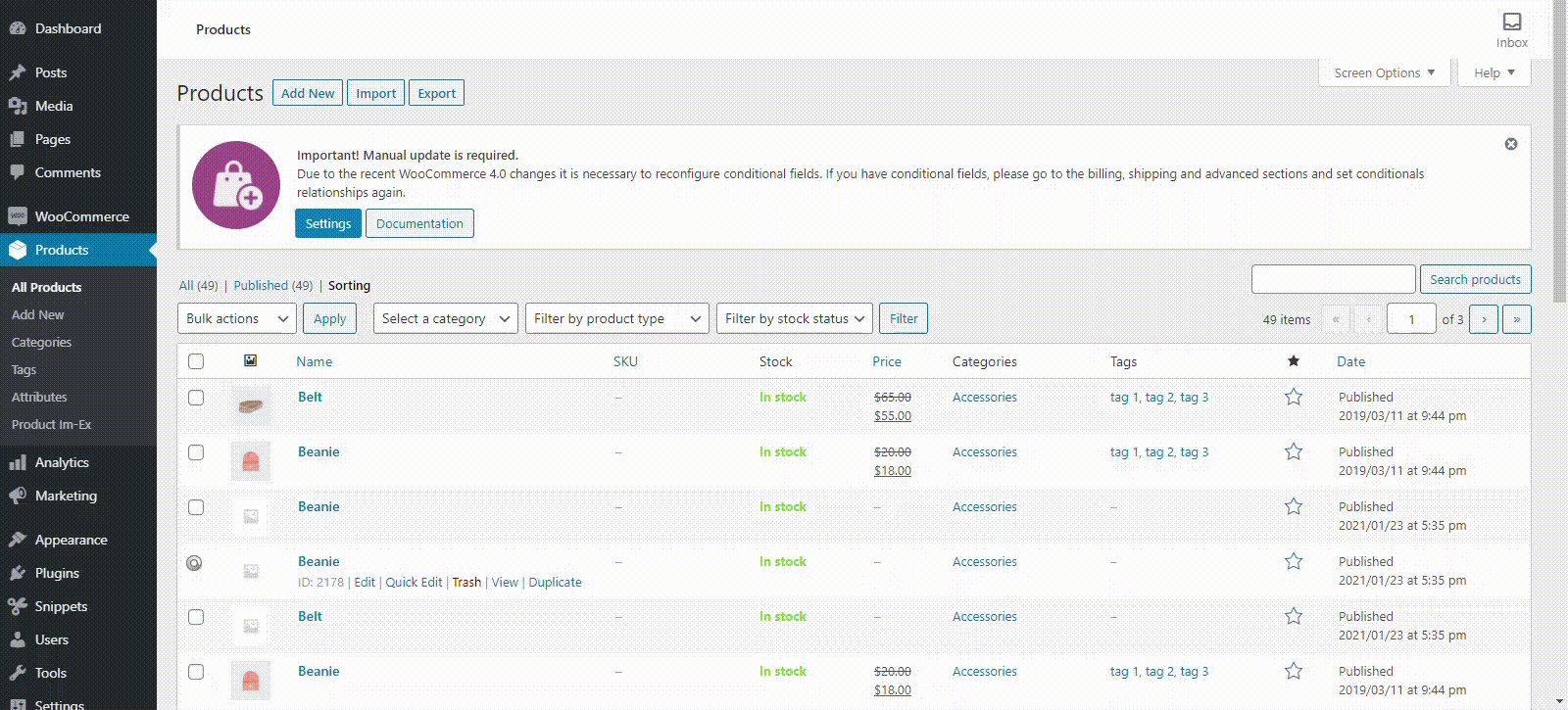
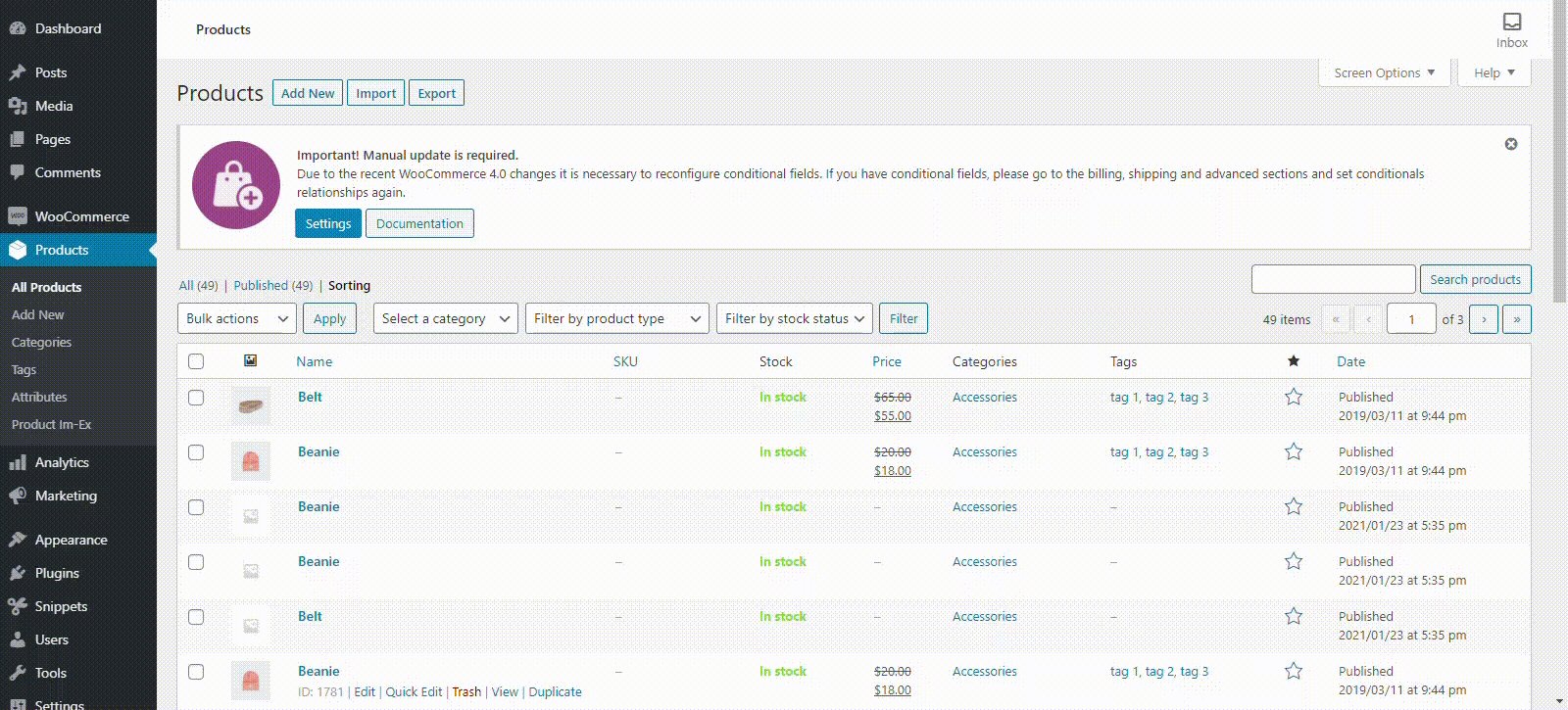
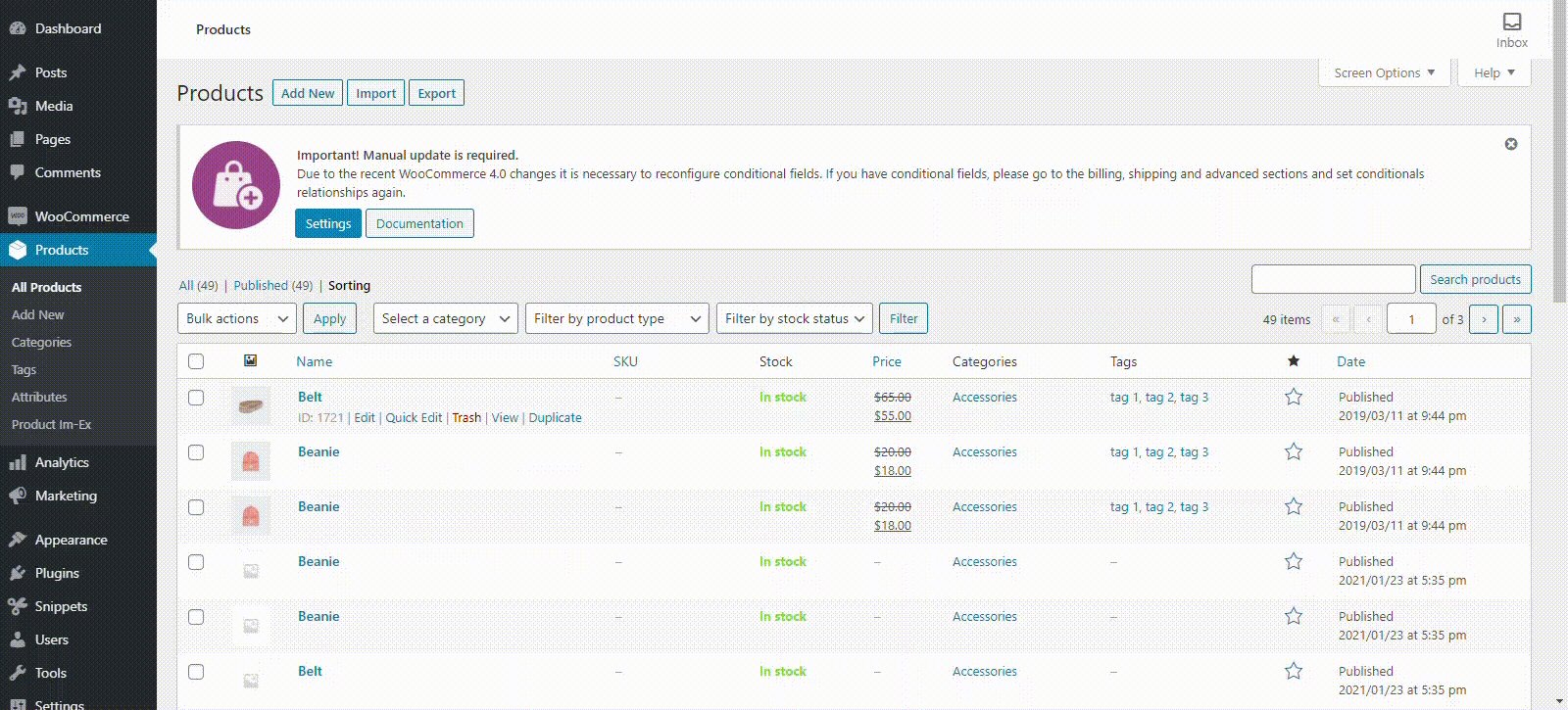
2) Ensuite, dans votre tableau de bord d'administration WordPress , accédez à Produits > Tous les produits et sélectionnez l'option Tri .

3) Survolez un produit, cliquez dessus et faites-le glisser pour modifier sa position. Gardez à l'esprit que l'ordre des produits déterminera leur position sur le devant, alors réorganisez-les d'une manière qui a du sens pour votre magasin. De même, vous pouvez commander à nouveau tous les autres produits.

Toutes nos félicitations! Vous êtes maintenant familiarisé avec toutes les méthodes de tri par défaut proposées par WooCommerce.
Si vous souhaitez avoir plus d'options et pouvoir organiser les produits WooCommerce par marque, vous devrez utiliser un plugin. Voyons comment faire.
Comment organiser les produits WooCommerce par marque
Il existe plusieurs outils pour organiser les articles par marque. Pour cette démonstration, nous utiliserons un plugin gratuit développé par Quadlayers appelé Perfect Brands for WooCommerce .

Ce plugin compte plus de 40 000 téléchargements actifs et vous permet de configurer et de gérer des marques de plusieurs manières. Certaines des choses que vous pouvez faire avec ce plugin sont :
- Attribuez des marques à vos produits
- Ajouter une bannière à la page d'attributs des marques
- Ajouter un lien vers chaque page de marque
- Filtrer les produits par marque – widgets pour afficher les marques sous forme de menu déroulant ou de liste (noms de marque ou logos de marque)
- Afficher les marques dans les boucles de produits
Plongeons maintenant dans le processus d'organisation des produits par marque à l'aide du plugin.
Organisez les produits par marque avec des marques WooCommerce parfaites
Étape 1 : Téléchargez et installez le plug-in
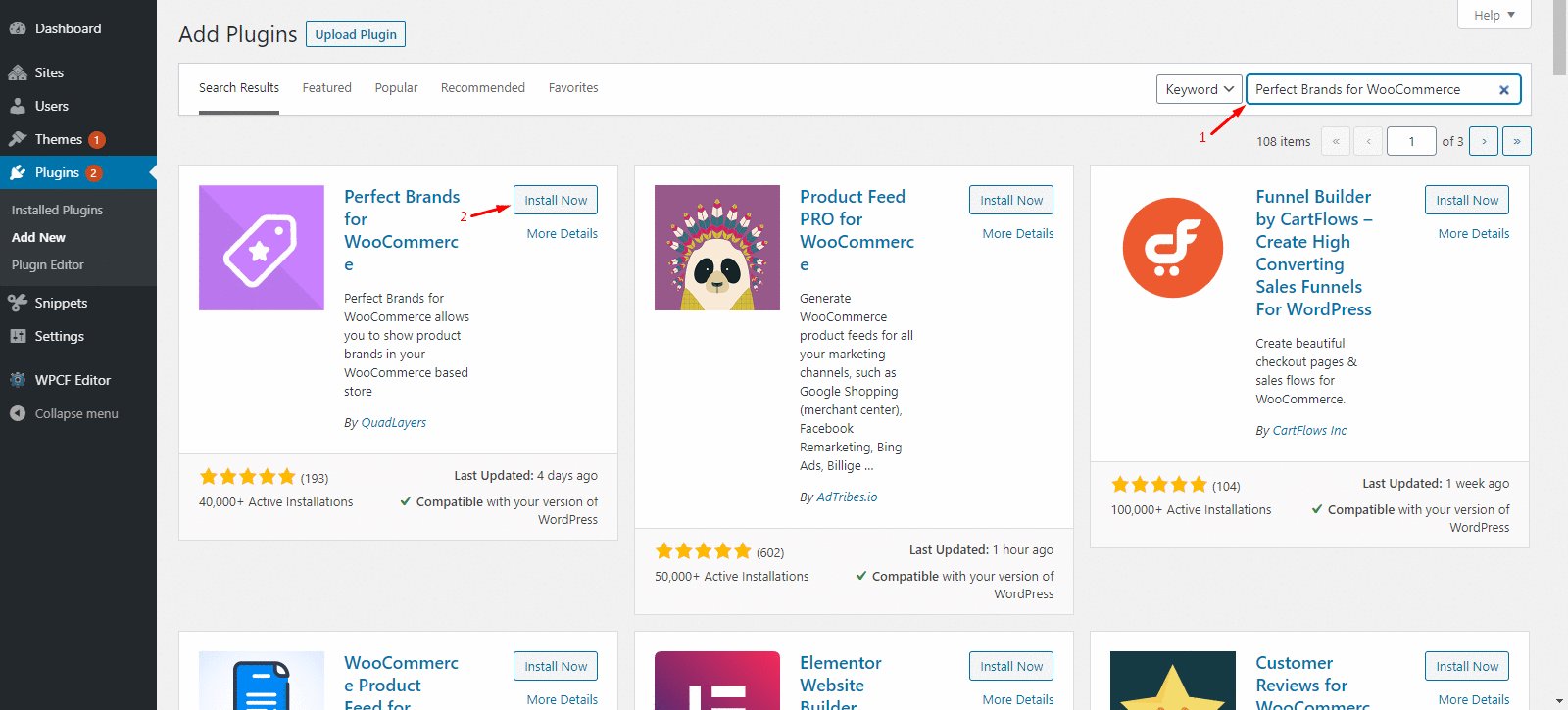
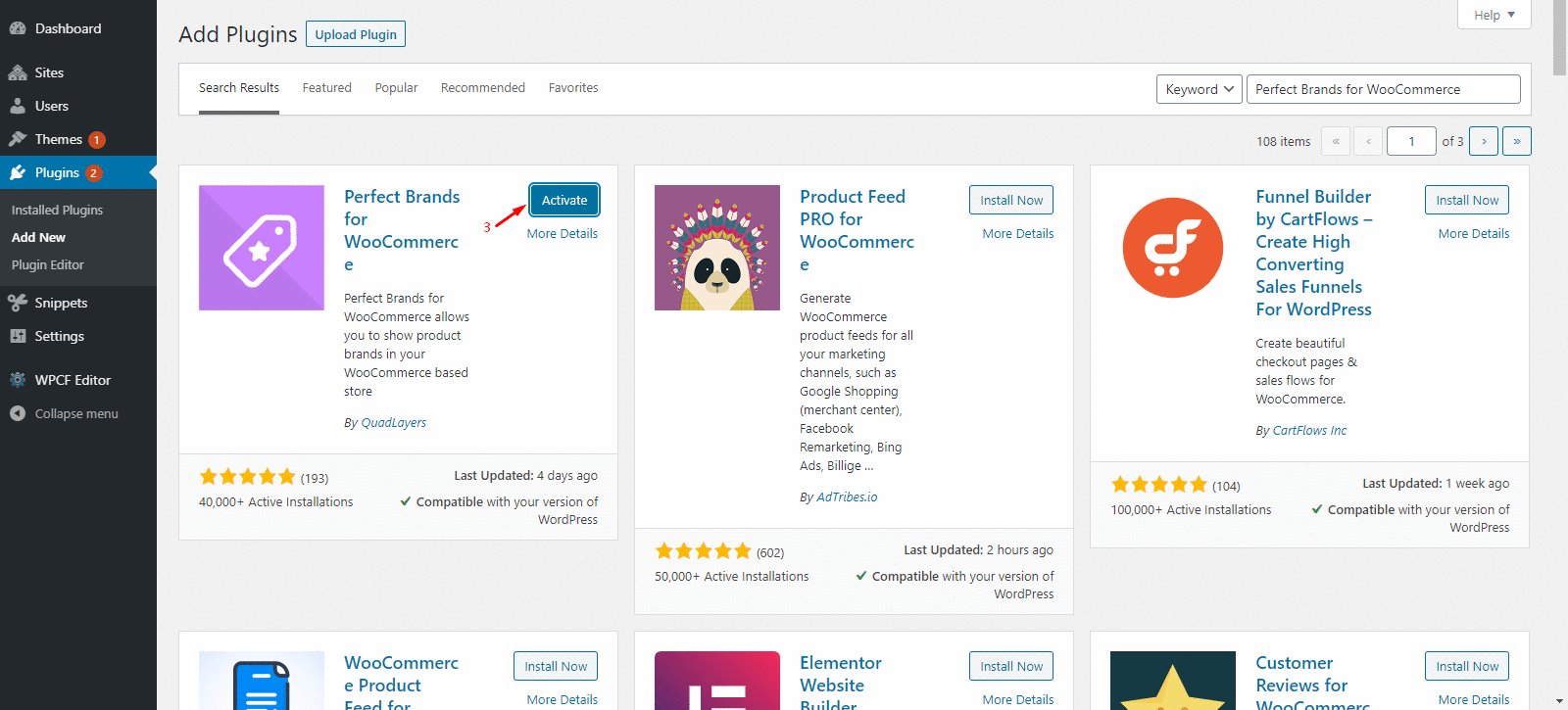
1) Commençons par télécharger et activer le plugin. Accédez au tableau de bord d'administration WordPress, accédez à Plugins > Ajouter un nouveau et recherchez Perfect Brands for WooCommerce . Appuyez sur Installer maintenant et une fois l'installation réussie, activez le plugin.

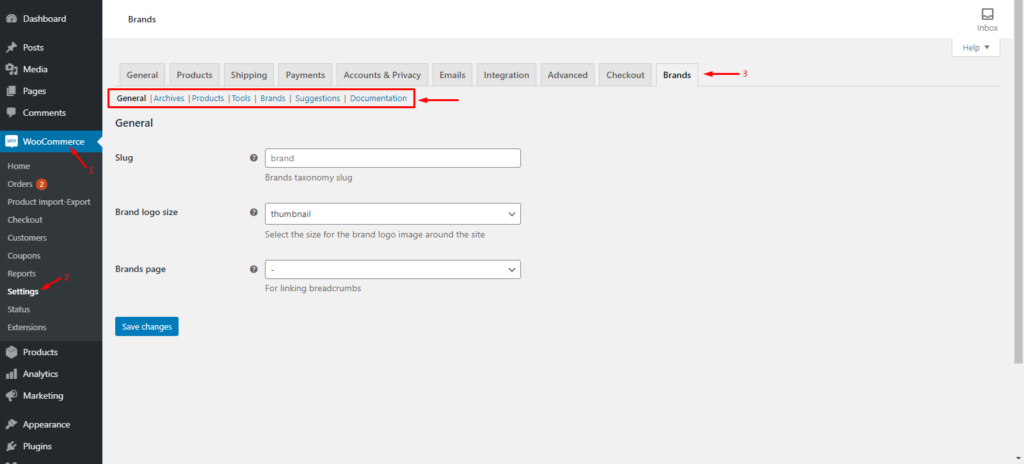
2. Après cela, allez dans WooCommerce > Paramètres > Marques. Là, vous pourrez modifier les paramètres de toutes vos marques à tout moment.

Il est maintenant temps de créer les marques.
Étape 2 : Créer une nouvelle marque
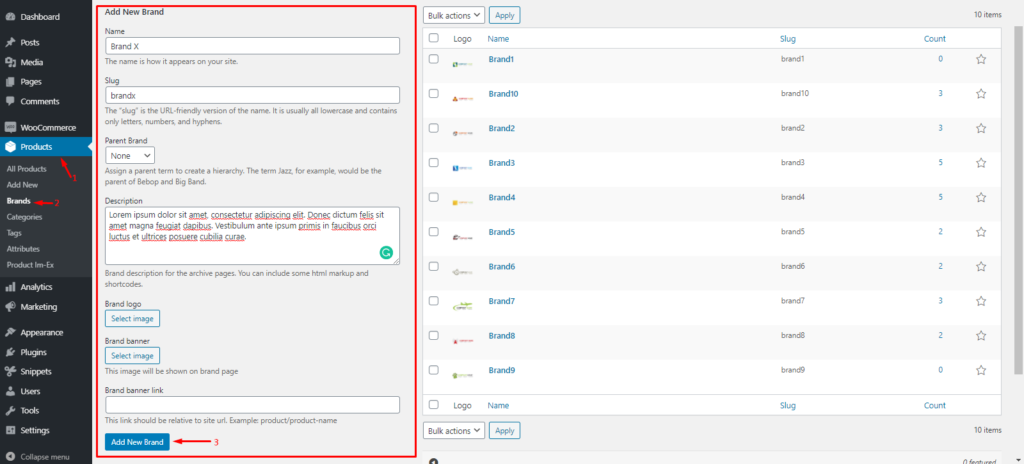
1.Dans votre tableau de bord d'administration WordPress, accédez à Produits > Marques . Vous trouverez la section Ajouter une nouvelle marque sur la moitié gauche de la page.
2. Remplissez tous les champs obligatoires et cliquez sur le bouton Ajouter une nouvelle marque pour enregistrer les modifications. Votre marque apparaîtra maintenant dans la liste des marques sur la moitié droite.

Une fois que vous avez créé vos marques, vous devez attribuer des marques à vos produits.
Étape 3 : Attribuer des marques à un produit
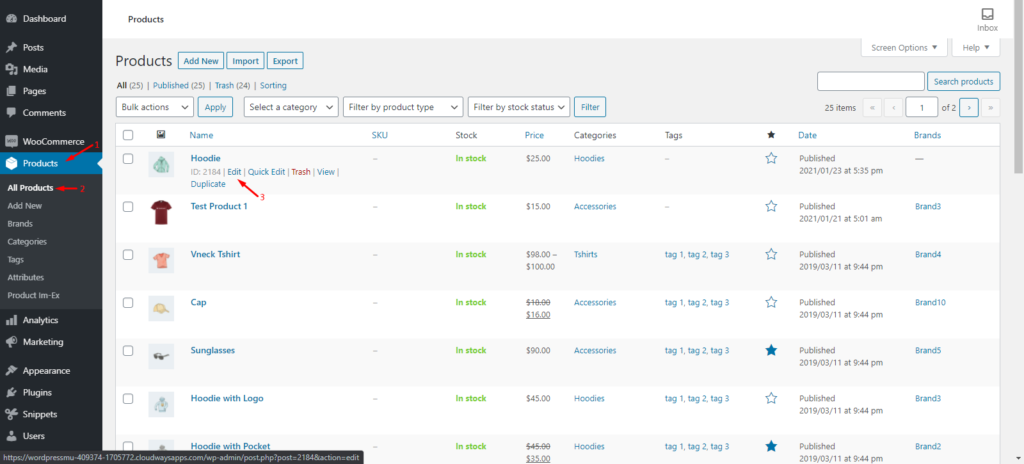
1. Dans votre tableau de bord administrateur, accédez à Produits > Tous les produits . Passez ensuite la souris sur un produit auquel vous souhaitez attribuer une marque et cliquez sur Modifier .

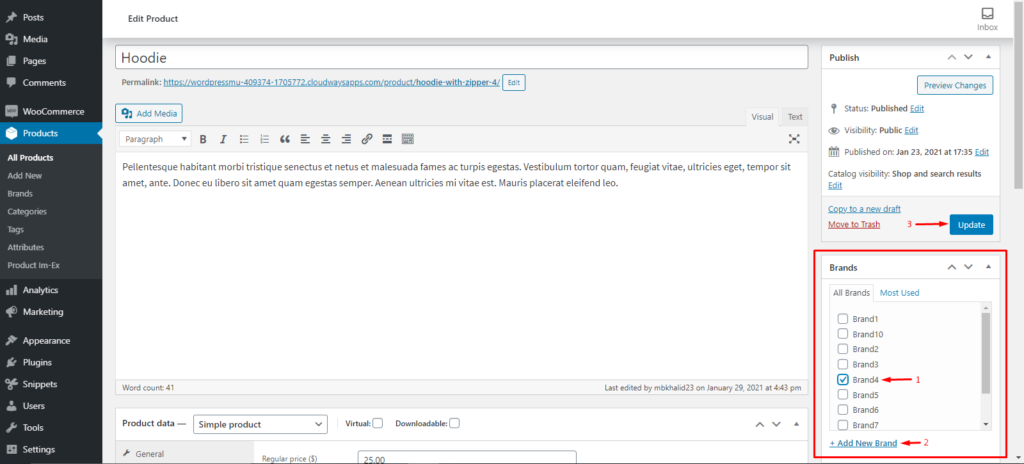
2. Sur la page Modifier le produit , recherchez la section Marques à l'extrême droite et sélectionnez la ou les marques que vous souhaitez attribuer à ce produit. Alternativement, vous pouvez également ajouter une nouvelle marque ici. Une fois que vous avez terminé, appuyez sur le bouton Mettre à jour pour enregistrer les modifications.

C'est ça! Vous avez réussi à créer de nouvelles marques et à ajouter des marques attribuées à vos produits. N'oubliez pas de répéter le processus pour ajouter des marques à tous les articles que vous vendez.
Pour les prochaines étapes, nous travaillerons avec des shortcodes. Donc avant d'aborder cela, voyons comment ajouter des shortcodes à une page ou un article WordPress.
Comment ajouter des shortcodes à une page WordPress ou à une publication
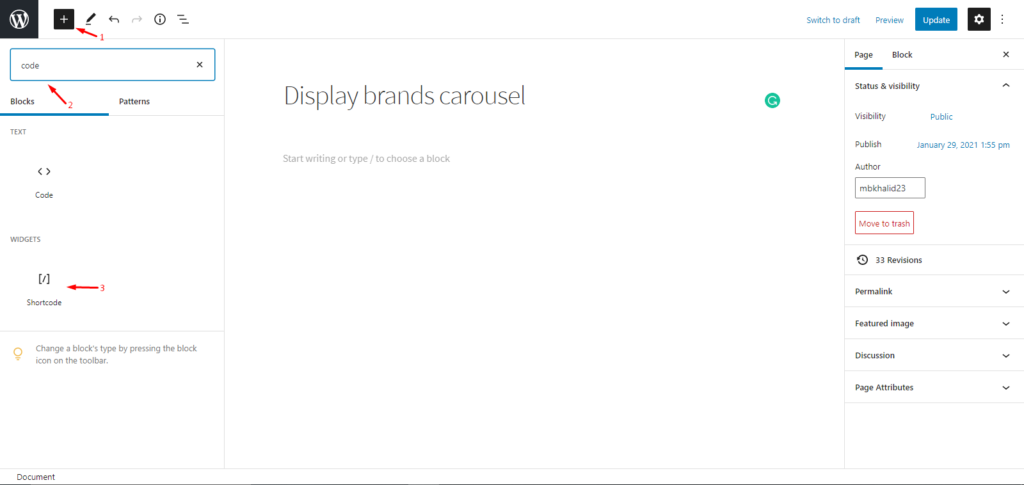
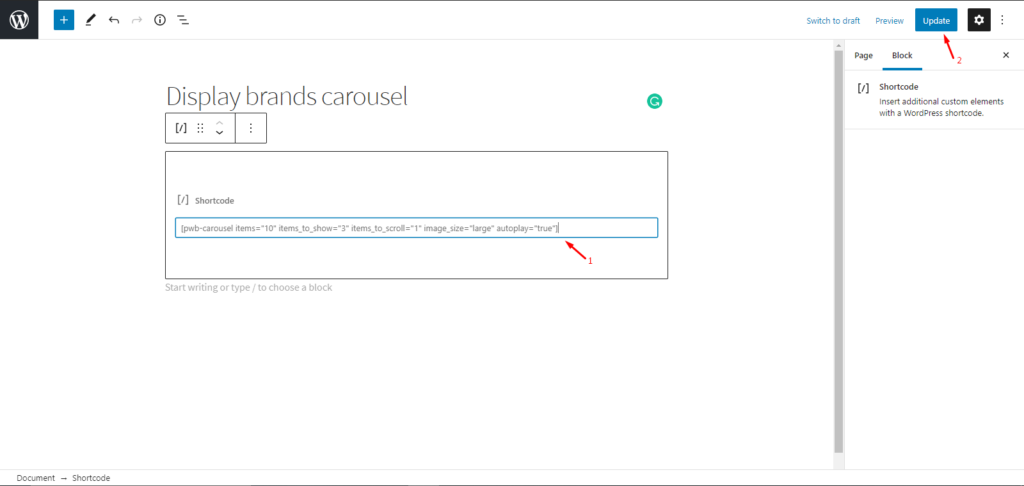
1. Dans votre tableau de bord d'administration WordPress, accédez à la page ou à la publication où vous souhaitez ajouter le shortcode. Cliquez sur l'icône + en haut à gauche, recherchez « code » dans la barre de recherche et sélectionnez le widget shortcode . Vous verrez que le widget apparaîtra automatiquement sur votre publication/page.


2. Ensuite, collez votre shortcode dans le widget et cliquez sur Mettre à jour pour enregistrer les modifications. C'est tout, c'est aussi simple que ça.

Vous pouvez faire beaucoup plus avec les shortcodes. Pour plus d'informations, consultez notre guide complet sur les shortcodes WooCommerce.
Voyons maintenant différentes manières d'afficher les marques en utilisant les shortcodes proposés par Perfect Brands.
Organisez les produits par marque avec des marques WooCommerce parfaites
Il existe plusieurs façons d'organiser vos produits WooCommerce avec Perfect Brands :
- Afficher le carrousel de la marque
- Afficher le carrousel de produits par marque
- Produits de marques spécifiques
- Afficher toutes les marques
- Liste des marques AZ
- Afficher les marques d'un produit spécifique
Pour tous les cas, nous utiliserons des shortcodes pour organiser les produits.
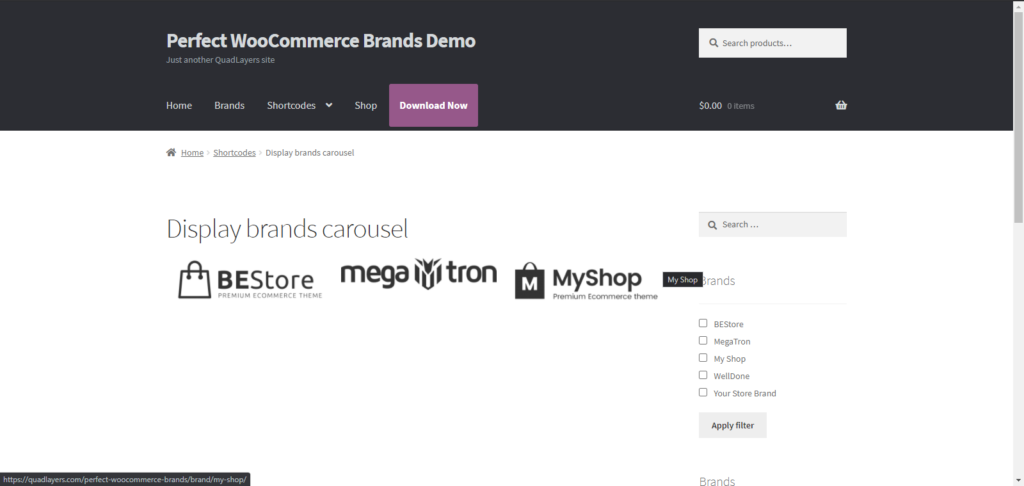
1. Afficher le carrousel de la marque

Un carrousel de marques affiche un curseur comprenant toutes les marques. Pour afficher un carrousel de marque, copiez et collez simplement le shortcode suivant sur la page/publication souhaitée, comme expliqué dans la section précédente :
[ pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="thumbnail" autoplay="true" ]De plus, vous pouvez ajouter, modifier ou modifier les paramètres de code. Le shortcode du carrousel de la marque d'affichage prend les paramètres suivants.
- "items" [int / feature] Nombre total de marques
- "items_to_show" [int] Nombre de marques par page
- "items_to_scroll" [int] Nombre de marques à faire défiler à chaque fois
- "image_size" [thumbnail / medium / large / full / custom size] Taille de l'image de la marque
- "autoplay" [true / false] Lecture automatique du carrousel
- "arrows" [true / false] Afficher ou masquer les flèches de navigation
- "hide_empty" [true / false] Masquer les marques qui n'ont aucun produit associé
Par exemple, disons que nous voulons changer la taille de l'image en moyenne et ajouter des flèches de navigation pour permettre à l'utilisateur de naviguer manuellement. Pour y parvenir, nous allons modifier les paramètres respectifs dans le shortcode. Le nouveau shortcode ressemblera à ceci :
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size=" medium " autoplay="true" arrows="true"]pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size=" medium " autoplay="true" arrows="true"]
Comme vous pouvez l'imaginer, les possibilités sont infinies. Modifiez simplement le code autant que vous le souhaitez en fonction de vos préférences.
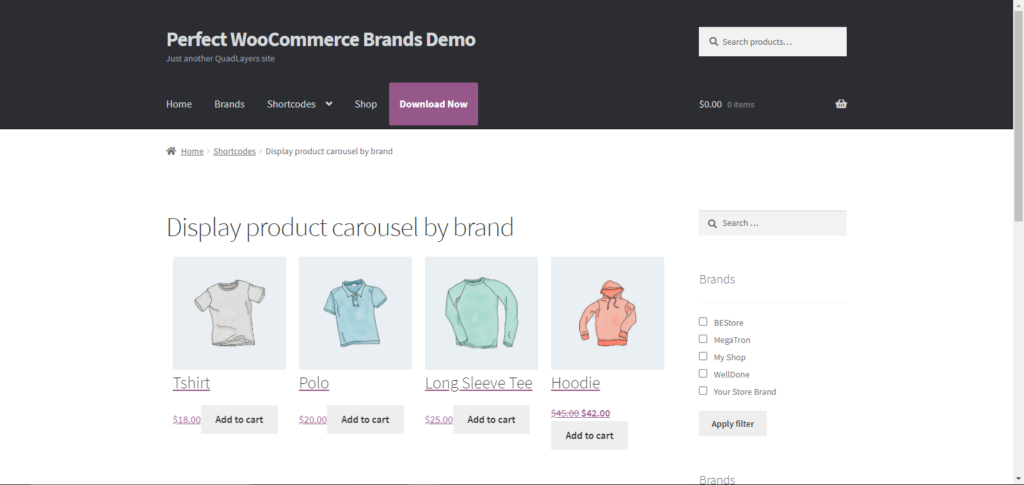
2. Afficher le carrousel de produits par marque

Perfect WooCommerce Brands vous permet d'afficher un carrousel slider de tous les produits d'une marque spécifique en utilisant le shortcode suivant :
[ pwb-product-carousel brand="all" products="10" products_to_show="5" products_to_scroll="1" autoplay="true" ]Le code prend les paramètres suivants :
- "marque" [tout / marque slug]
- "products" [int] Nombre total de produits
- "products_to_show" [int] Nombre de produits par page
- "products_to_scroll" [int] Nombre de produits à faire défiler à chaque fois
- "autoplay" [true / false] Lecture automatique du carrousel
- "arrows" [true / false] Afficher ou masquer les flèches de navigation
De la même manière, vous pouvez modifier le shortcode en fonction de vos besoins.
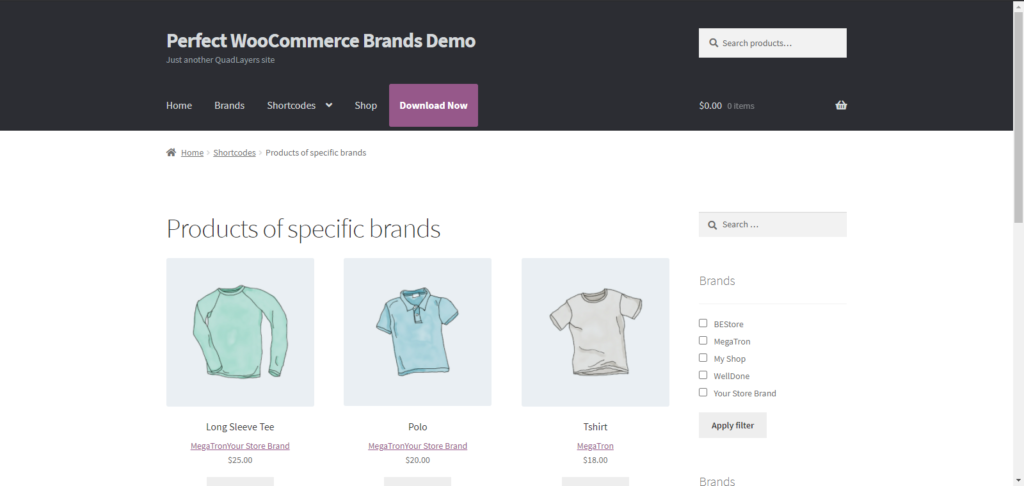
3. Afficher les produits d'une marque spécifique

Utilisez ce shortcode pour afficher les produits associés à une ou plusieurs marques. Ce shortcode est essentiellement une extension du shortcode du produit par défaut.
[ products brands="brand-slug" ]Ses paramètres sont :
- "marques" [limaces de marque séparées par des virgules] - Afficher les produits associés à ces marques
- Paramètres hérités du shortcode WooCommerce [ produits ]
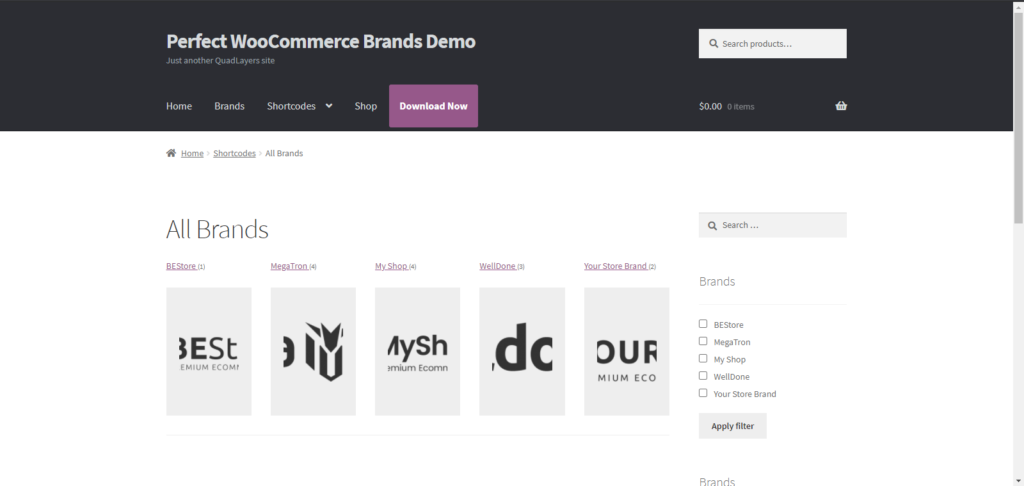
4. Afficher toutes les marques

Vous pouvez utiliser le shortcode suivant pour afficher une liste de toutes les marques avec leurs logos.
[ pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="name" order="ASC" title_position="before" ]Le paramètre que vous pouvez modifier dans ce code est :
- "titre_position" [avant/après/aucun]
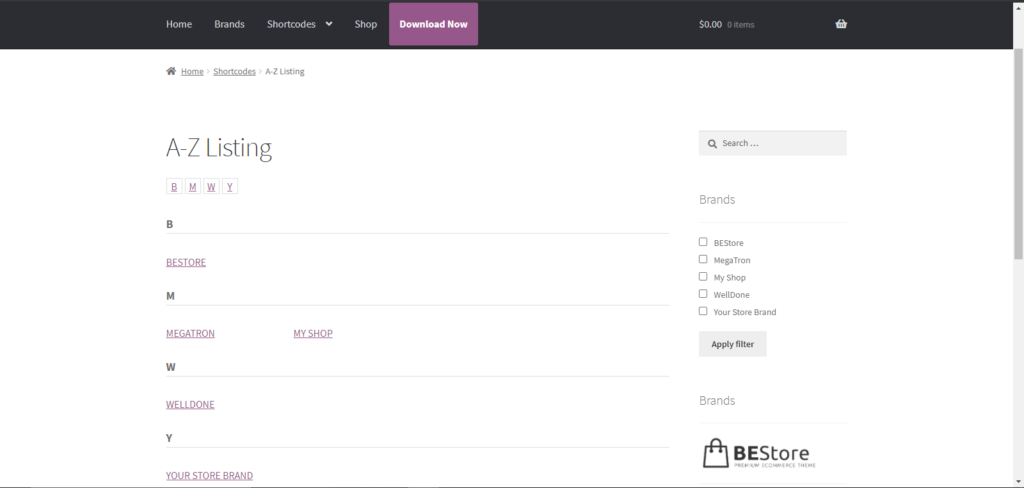
5. Afficher la liste des marques AZ

Vous pouvez utiliser ce shortcode pour afficher toutes les marques dans une liste classée par ordre alphabétique.
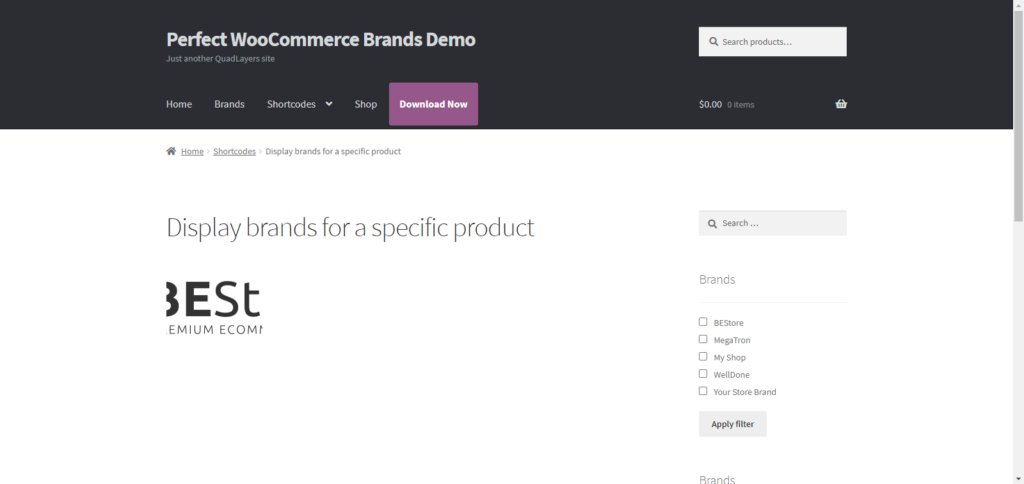
[ pwb-az-listing ]6. Afficher les marques d'un produit spécifique
 Avec ce shortcode, vous pouvez afficher les marques d'un produit spécifique. Si le « product_id » est vide, le shortcode essaiera d'obtenir cette valeur par lui-même.
Avec ce shortcode, vous pouvez afficher les marques d'un produit spécifique. Si le « product_id » est vide, le shortcode essaiera d'obtenir cette valeur par lui-même.
[ pwb-brand product_ image_size="thumbnail" ]De plus, vous pouvez modifier les paramètres de ce code :
- "product_id" [int / empty] - Afficher les marques de ce produit
- "as_link" [true / false] - Afficher l'image de la marque ou un lien texte
- "image_size" [thumbnail / medium / large / full / custom size] - Taille de l'image de la marque
Toutes nos félicitations! Vous connaissez maintenant plusieurs façons d'organiser vos produits WooCommerce par marque. Pour plus d'informations à ce sujet, consultez la page de documentation du plugin.
Mais ce n'est pas tout! Vous pouvez ajouter un filtre de marque à votre boutique et aider les clients à trouver rapidement les produits qu'ils recherchent. Cela améliorera l'expérience de vos clients et vous aidera à augmenter vos ventes.
Comment filtrer les produits par marque
Perfect WooCommerce Brands est livré avec des widgets intégrés qui vous permettent de filtrer les produits par marques à l'aide d'un menu déroulant ou d'une liste de marques. Vous pouvez facilement ajouter n'importe lequel d'entre eux à votre zone de widgets en suivant ces étapes simples.
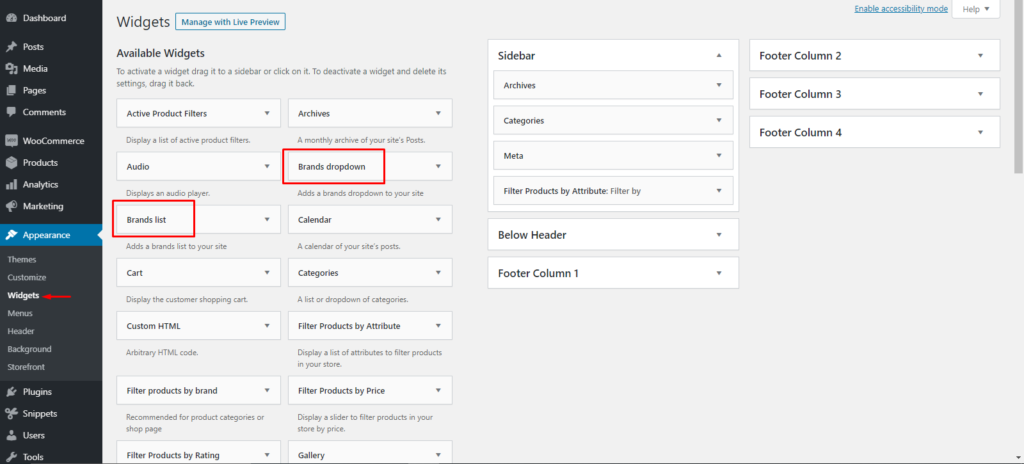
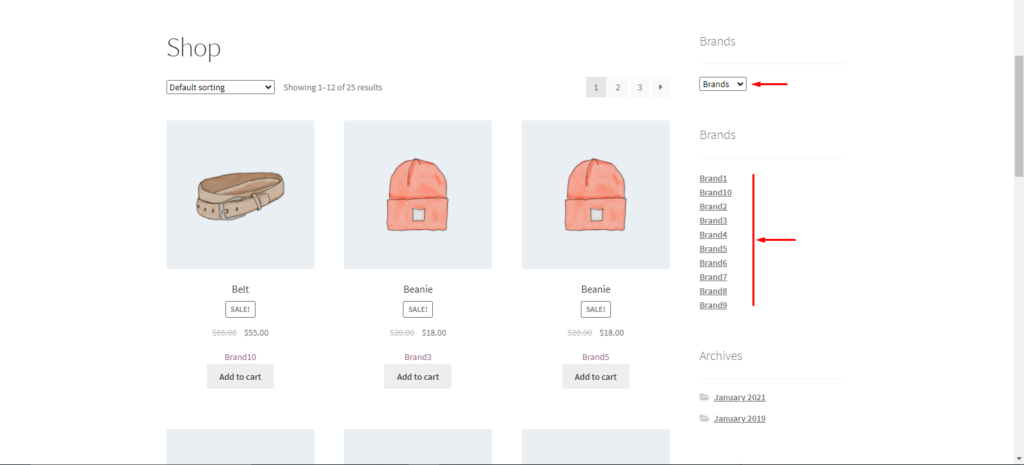
1) Dans votre tableau de bord d'administration WordPress, accédez à Apparence > Widgets. Trouvez les widgets Brands Dropdown et Brands List et faites-les glisser et déposez-les dans la zone de widget souhaitée. Pour cette démo, nous les ajouterons à notre barre latérale.

2) Accédez ensuite à l'interface de votre magasin et vous verrez les deux widgets en action. Vous pouvez choisir d'ajouter l'un ou l'autre de ces filtres.

C'est ça! C'est aussi simple que cela d'ajouter des filtres de marque à votre boutique en ligne avec Perfect WooCommerce Brands.
Conclusion
Dans l'ensemble, travailler avec les marques est essentiel pour les magasins de commerce électronique pour améliorer l'expérience client et augmenter leurs ventes. Même si WooCommerce ne propose que des options de tri, dans ce guide, nous vous avons montré différentes manières d'organiser vos produits par marque. En résumé, dans cet article, nous avons couvert :
- Options de tri par défaut dans WooCommerce, y compris le tri personnalisé
- Comment créer et attribuer des marques à l'aide de Perfect WooCommerce Brands
- Instructions étape par étape sur la façon d'organiser les produits WooCommerce par marque
- Comment ajouter des shortcodes à une page WordPress ou à une publication
- Six façons différentes d'afficher les marques à l'aide des codes abrégés du plugin Perfect Brands for WooCommerce
- Comment ajouter des filtres (liste de marques et menu déroulant) à votre page de boutique
Enfin, nous vous recommandons de consulter notre guide pour en savoir plus sur l'ajout de filtres de produits AJAX dans WooCommerce.
Avez-vous essayé d'ajouter des marques à votre boutique WooCommerce ? Quelle méthode avez-vous utilisé ? Faites-nous part de vos expériences dans la section commentaires ci-dessous!
