Notre flux de travail de création de site Web réactif dans Elementor
Publié: 2022-04-10Dans cet article, nous voulions discuter de la façon dont nous créons des sites Web hautement réactifs pour tous les types d'appareils et tailles d'écran lors de la construction avec Elementor. Il s'agit du flux de travail de notre agence individuelle, et nous l'avons développé au cours des deux dernières années d'exploitation.
Si vous pensez que cela pourrait être utile à votre entreprise et à votre conception, n'hésitez pas à l'adopter. Gardez à l'esprit que la majorité des sites Web que nous construisons sont assez complexes et ne sont pas de simples atterrissages d'entreprise de cinq pages. Certaines de ces étapes sont extrêmement utiles lors de la création de boutiques de commerce électronique complexes ou de sites Web de contenu, mais peuvent être ignorées pour gagner du temps et de l'argent lors de la création d'un site plus simple.
Maquettes
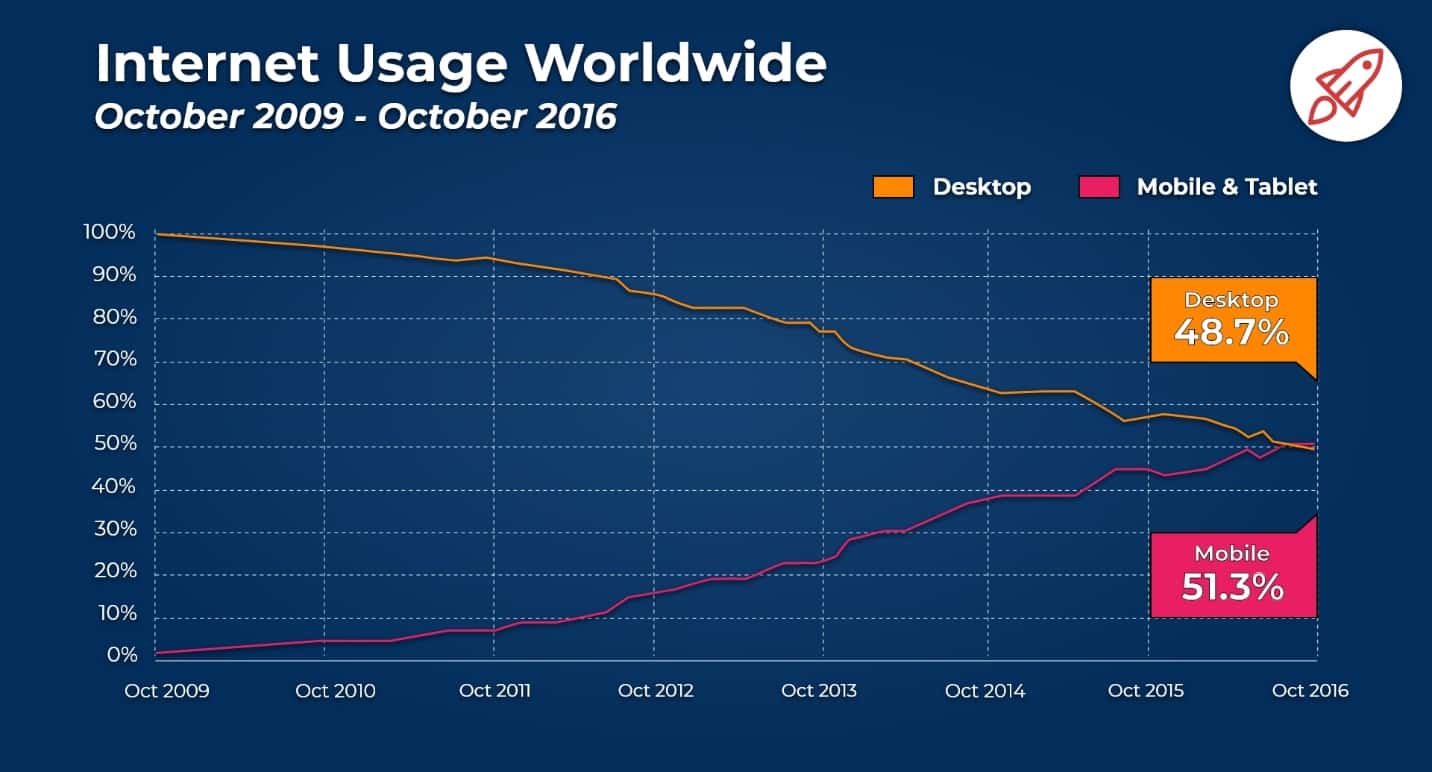
La première étape de notre conception Web réactive consiste à se moquer de lui. Nous utilisons Adobe XD pour créer des maquettes de sites Web, conçues avec une première idéologie mobile. Cela signifie que nous allons continuer et créer une maquette mobile avant même de penser à la version de bureau du site. 60% de tout le trafic du site Web provient des navigateurs mobiles, ce qui signifie que cela est plus important que d'obtenir le bon ordinateur de bureau.

Un peu obsolète, mais cela montre l'évolution des tendances
Nous prendrons ensuite cette maquette, l'étendrons à la taille d'une tablette, puis l'étendrons à la taille d'un ordinateur de bureau. La version de bureau du site peut sembler assez différente de la version mobile du site, mais elle a toutes les mêmes sections et la même structure pour réduire le nombre d'éléments DOM et garder tout réactif.
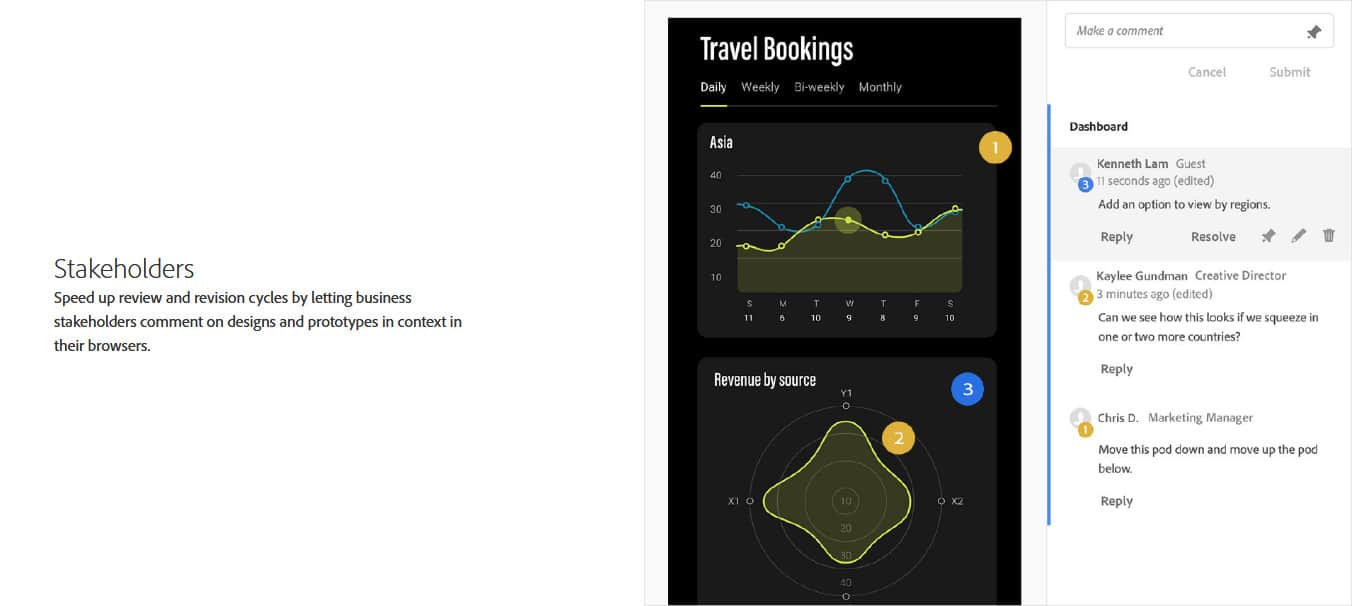
En concevant une mentalité d'abord mobile, nous pouvons nous assurer que cet aspect du site Web est parfait dès le premier jour. En utilisant Adobe XD, notre agence peut facilement collaborer les unes avec les autres, partager des maquettes pour obtenir des commentaires et même les visualiser sur des téléphones personnels lors de la conception.

Plus précisément, lorsqu'il s'agit de la conception de sites Web réactifs pour des projets complexes, la simulation statique du site Web est extrêmement importante. Vous pouvez lire notre article sur les maquettes de sites ici : https://isotropic.co/is-making-a-website-mockup-worth-it/
Une fois les maquettes terminées, testées par des groupes d'utilisateurs, des clients et notre équipe d'agence, il est temps de les créer sur Elementor.
C'est l'aspect le plus important de la création d'un site Web réactif : le construire.
Création de site Web réactif avec Elementor
Lors de la création du site Web, nous définirons d'abord la structure de base sous sa forme de bureau. Cependant, nous finirons par remplir le contenu du mobile à la tablette au bureau.
En procédant de cette façon, nous sommes en mesure de nous assurer que cette structure fonctionne sur toutes les tailles d'écran, et en remplissant le contenu avec une mentalité d'abord mobile, nous savons qu'il aura fière allure (dès le début) sur un téléphone portable.

Pour nous assurer que tout a l'air bien sur les différentes tailles d'écran, nous utiliserons la fonction intégrée de "masquage réactif" fournie avec Elementor. C'est sur l'onglet des paramètres avancés du constructeur. Cependant, vous devez faire attention lorsque vous masquez des éléments (il s'agit simplement d'utiliser CSS display:none dans une interface utilisateur graphique), car tous ces éléments seront toujours chargés. Si vous cachez la moitié de votre page Web sur mobile, cela peut avoir un impact sérieux sur la vitesse de votre site Web, vous devez donc être attentif et créer le site pour qu'il soit aussi léger que possible.
La version actuelle d'Elementor est livrée avec trois points d'arrêt réactifs. Dans certaines situations, ces trois points d'arrêt sont plus que suffisants pour aboutir à un design réactif de haute qualité. Cependant, lors de la conception avec d'autres outils, nous utilisons jusqu'à six points d'arrêt individuels. Elementor ne nous permet pas de le faire dès le départ, nous sommes donc bloqués avec les requêtes média CSS.
Sur cette note, veuillez voter pour que les développeurs d'Elementor ajoutent des points d'arrêt supplémentaires en tant que fonctionnalité native :
Heureusement, nous utilisons une tonne de CSS personnalisés car c'est juste plus rapide pour nous de développer comme ça. Cependant, si vous n'êtes pas familier avec CSS ou si vous n'aimez pas l'utiliser, il existe une collection de plugins qui vous permettent d'ajouter des points d'arrêt personnalisés à votre projet. Dans le passé, nous avons spécifiquement utilisé des modules complémentaires Piotnet (dont il a été question dans l'article précédemment lié), car ils contiennent une tonne d'éléments tiers intéressants et l'outil est livré avec un utilitaire de point d'arrêt personnalisé.
Cependant, nous n'achèterions pas une autre licence Piotnet juste pour ajouter des points d'arrêt mobiles, les requêtes média CSS sont un moyen plus rapide et moins cher de le faire.
Un autre outil que vous pouvez utiliser en matière de conception réactive s'appelle CSSHero. CSSHero vous permet essentiellement de générer une tonne de CSS personnalisés en utilisant une belle interface utilisateur graphique. Nous l'avons utilisé dans le passé, et cela a été assez bénéfique pour notre flux de travail - vous pouvez lire nos réflexions ici.
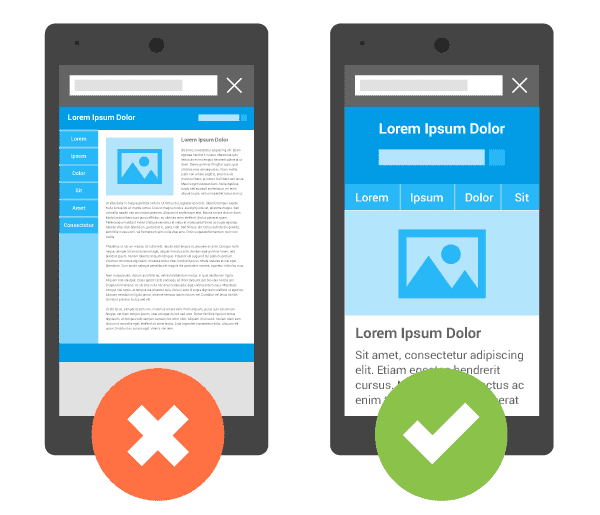
Lors de l'ajout d'éléments de contenu spécifiques, nous essayons de suivre toutes les meilleures pratiques de conception réactive.
Par exemple, nous dimensionnerons des éléments spécifiques en utilisant VH, VW ou des pourcentages. Nous essayons d'éviter autant que possible les dimensions en pixels, car cela peut avoir un impact négatif sur l'aspect réactif d'un site Web sur des tailles d'écran uniques.
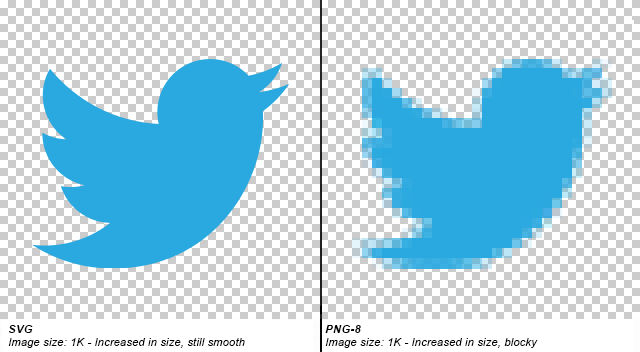
Dans la mesure du possible, nous essayons d'utiliser des SVG pour nos icônes et graphiques de base sur le site, car ils sont les plus réactifs. Les images se détériorent lorsqu'elles sont agrandies, contrairement aux SVG (sans oublier qu'ils sont beaucoup plus petits que la plupart des images, ce qui entraîne un temps de chargement beaucoup plus rapide).

Nous aimons beaucoup utiliser REM pour tous nos éléments typologiques. REM prend simplement la valeur de texte HTML de base et agrandit ou réduit le site. Par exemple, la taille de police de base typique pour la plupart des navigateurs est de 16 pixels, donc un REM équivaudrait à 16 pixels.

Bien entendu, ces tailles de police diffèrent d'un navigateur à l'autre, en particulier lorsque l'on compare ordinateur et mobile. Pour nous, c'est formidable car cela nous permet d'obtenir des tailles de texte réactives qui sont visibles et lisibles sur plusieurs tailles d'écran.
Il existe une tonne d'articles sur les meilleures pratiques de conception réactive sur Google, donc si vous êtes intéressé, il vous suffit de les rechercher. En fait, cela se résume à être attentif à vos visiteurs, à garder les choses simples sur mobile et à s'assurer que les éléments sont continus entre les ordinateurs de bureau et les appareils mobiles.

Assurez-vous d'essayer d'utiliser des mesures relatives telles que les pourcentages et REM pour vous assurer que les éléments augmentent et diminuent correctement pour répondre aux exigences de taille d'écran.
Optimisation de la vitesse mobile
Une fois que nous avons une version générale de notre site Web, il est temps de l'optimiser pour la vitesse. Nous avons une tonne d'articles et de ressources sur la façon d'accélérer le chargement d'un site Web Elementor, mais il y a plusieurs choses sur lesquelles vous devez absolument vous concentrer en ce qui concerne la navigation mobile.
Les appareils mobiles ont moins de puissance et une connexion Internet plus lente, ce qui signifie que ces types de sites se chargent généralement beaucoup plus lentement que les sites Web de bureau. C'est juste un fait connu, mais c'est quelque chose qui doit être atténué autant que possible, sinon vos visiteurs n'atteindront pas votre site Web. Les humains n'ont qu'une durée d'attention de 6 secondes, et votre site devrait se charger en 2.
Lorsqu'il s'agit d'optimiser Elementor pour la vitesse sur mobile, les deux choses les plus importantes sont les polices et les images.
Lorsque vous utilisez des polices, elles doivent toujours être préchargées et utiliser le format de fichier .woff .woff2. Cela garantit la compatibilité avec la plupart des navigateurs mobiles, et ces formats de fichiers sont petits et rapides à charger. Pour optimiser correctement toutes nos polices sur les sites Web Elementor, nous les hébergeons localement ou utilisons WP Rocket pour les précharger rapidement.
Les images ont généralement le plus grand impact négatif sur la vitesse de chargement de votre site Web mobile. Vous devez vous assurer qu'ils sont correctement optimisés et servis dans des formats de nouvelle génération comme WebP. Ce n'est pas vraiment quelque chose que vous pouvez faire manuellement, mais heureusement, il existe des tonnes de services dédiés à l'optimisation et à la conversion automatique des images.
Notre outil de prédilection pour s'assurer que les images se chargent rapidement sur les sites Web mobiles s'appelle ShortPixel. Il vous suffit de l'installer, de cliquer sur le gros bouton d'optimisation rouge, et il compressera et convertira toutes vos images, et les servira sur un CDN pour assurer le temps de chargement le plus rapide possible pour votre site Web mobile Elementor.
Tester le site
À ce jour, nous avons construit notre site Web, veillé à ce qu'il ait une belle apparence sur mobile et l'avons optimisé pour la vitesse. La dernière étape de notre flux de travail de développement mobile pour Elementor est le test. C'est de loin la partie la plus importante de tout projet de site Web réactif, car vous devez maintenant tester le design réactif qui convient à tous les types de tailles d'écran.
Dans le passé, il y avait des tailles d'écran à peine standardisées. Vous auriez vos grands ordinateurs portables, petits ordinateurs portables, tablettes et appareils mobiles. Ce serait à peu près la période actuelle, chaque ordinateur portable est livré avec sa propre taille d'écran et son propre rapport d'aspect, les appareils mobiles vont de tailles d'écran incroyablement longues et hautes à des tailles d'écran courtes et épaisses. il y en a beaucoup, et c'est votre travail de vous assurer que votre conception mobile fonctionne bien sur tous les types de tailles d'écran.
Pour tester notre conception réactive mobile sur notre site Web Elementor, nous utilisons plusieurs outils différents.
Firefox édition développeur
Les outils de développement fournis avec l'édition développeur de Firefox sont incroyablement puissants et faciles à utiliser. En matière de conception réactive, nous utilisons les outils de développement Firefox pour émuler des tailles de fenêtre d'affichage spécifiques.

Si nous identifions des problèmes majeurs avec cette méthode, nous pouvons facilement modifier le CSS s'appliquant à l'élément spécifique et voir si nous pouvons apporter une solution rapide.
Pile de navigateur

Browserstack est plus orienté vers les agences et l'utilisation en entreprise, et il nous permet de tester notre site de développement entre jusqu'à 2000 appareils et navigateurs réels. en parcourant les appareils réels et des dizaines de navigateurs, nous sommes en mesure d'identifier tout problème pouvant survenir sur les anciens appareils ou navigateurs. Cela coûte 29,00 $ par mois, et ils ont également un essai gratuit. Si vous travaillez sur un projet spécifique qui, selon vous, pourrait utiliser un outil comme celui-ci, je vous recommande vivement de jeter un œil à cet essai.

Si vous êtes également une petite agence ou un indépendant, vous pouvez accéder à des tarifs réduits à 12,00 $ par mois pour 100 minutes de test. Enfin, si vous avez un projet open source, ce qui n'est probablement pas le cas si vous utilisez Elementor, vous pouvez accéder à des tests gratuits.
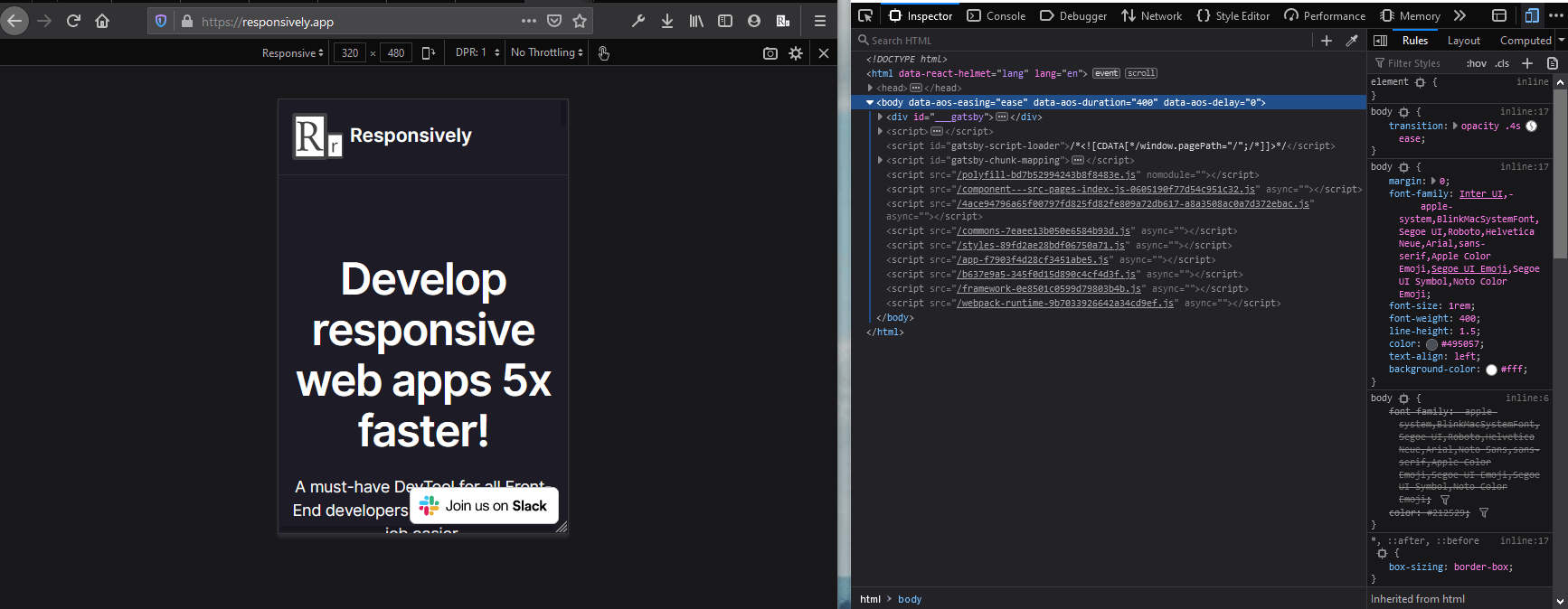
Réactive
Cet outil de test final est un ajout récent à notre boîte à outils, mais c'est l'un des aspects les plus importants de notre flux de travail de conception Web réactif Elementor. Responsively Est un projet open source qui vous permet de prévisualiser facilement jusqu'à 30 tailles d'écran d'appareil prédéfinies et d'utiliser des outils de développement directement dans le navigateur. Il existe une tonne de fonctionnalités uniques et avancées telles que des interactions en miroir entre toutes les tailles d'écran, une disposition personnalisable et une tonne d'appareils. Vous obtenez également une console d'outils de développement chromium, ce qui vous permet de modifier facilement le CSS de cette manière.
Il s'agit du dernier outil que nous utilisons pour identifier tout problème potentiel avec la version réactive de nos sites Web Elementor, et c'est certainement quelque chose que vous devriez examiner. L'outil se télécharge en tant qu'extension de navigateur et application autonome. Vous cliquez sur l'extension du navigateur et cela ouvre le site Web dans l'application.
Conclusion
Enfin, une fois que nous avons testé notre conception réactive construite avec Elementor sur des dizaines d'appareils, de fenêtres d'affichage et de navigateurs, nous sommes enfin suffisamment confiants pour appliquer les modifications en direct.
Cela complète notre flux de travail pour la conception réactive en ce qui concerne Elementor. Si vous avez trouvé cela intéressant, n'hésitez pas à l'adopter dans votre propre routine. Si vous avez votre propre flux de travail, n'hésitez pas à le publier dans la section des commentaires ci-dessous, car cela peut aider d'autres créateurs utilisant Element Door.
